WordPress에서 마우스오버 시 이미지를 페이드하는 방법(간단하고 쉬움)
게시 됨: 2023-03-28WordPress에서 마우스 오버시 이미지를 페이드 하시겠습니까?
사용자가 이미지 위로 마우스를 움직일 때 간단한 페이드 인 또는 페이드 아웃 애니메이션으로 사이트를 더욱 매력적으로 만들 수 있습니다. 또한 방문자가 귀하의 콘텐츠와 상호 작용하도록 장려하여 방문자를 귀하의 사이트에 더 오래 머물게 할 수 있습니다.
이 기사에서는 WordPress에서 마우스 오버 시 페이드 이미지 효과를 추가하는 방법을 보여줍니다.

WordPress에서 마우스오버 시 이미지가 사라지는 이유는 무엇입니까?
애니메이션은 웹사이트를 더욱 흥미롭게 만드는 쉬운 방법이며 웹사이트 로고나 클릭 유도 문안과 같은 페이지의 가장 중요한 콘텐츠에 방문자의 관심을 끌 수도 있습니다.
WordPress에서 CSS 애니메이션을 사용하는 다양한 방법이 있지만 이미지에 호버 효과를 추가하는 것이 특히 효과적입니다. 페이드 애니메이션은 방문자가 이미지 위로 마우스를 가져가면 이미지가 천천히 나타나거나 사라짐을 의미합니다.

이것은 사람들이 이미지와 상호 작용하도록 장려하고 스토리텔링 요소를 페이지에 추가할 수도 있습니다. 예를 들어 방문자가 페이지를 이동할 때 서로 다른 이미지가 페이드 인 및 페이드 아웃될 수 있습니다.
다른 애니메이션과 달리 마우스 오버 시 이미지 페이드 효과는 미묘하므로 방문자의 독서 경험이나 수행한 이미지 최적화에 부정적인 영향을 미치지 않습니다.
그렇게 말하면 WordPress에서 마우스 오버시 이미지에 페이드를 추가하는 방법을 보여 드리겠습니다.
모든 워드프레스 이미지에 마우스오버 시 이미지 페이드 추가
모든 이미지에 페이드 효과를 추가하는 가장 쉬운 방법은 WPCode를 사용하는 것입니다. 이 무료 플러그인을 사용하면 테마 파일을 편집하지 않고도 WordPress에 사용자 지정 코드를 쉽게 추가할 수 있습니다.
WPCode를 사용하면 초보자도 많은 일반적인 WordPress 오류를 유발할 수 있는 실수와 오타의 위험 없이 웹 사이트 코드를 편집할 수 있습니다.
가장 먼저 해야 할 일은 무료 WPCode 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
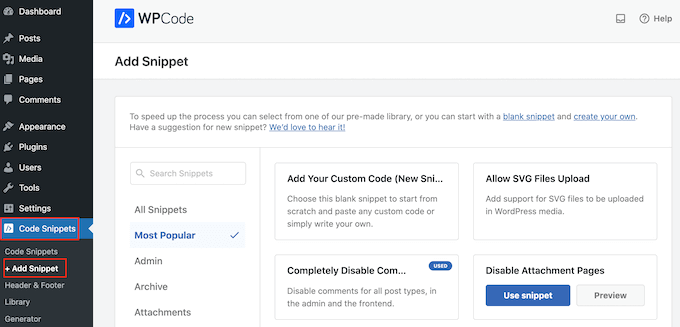
활성화되면 Code Snippets » Add Snippet 으로 이동합니다.

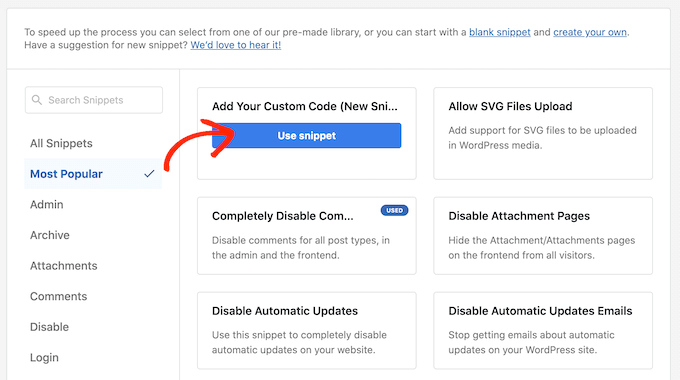
여기에서 '맞춤 코드 추가' 위로 마우스를 가져가면 됩니다.
표시되면 '스니펫 사용'을 클릭합니다.

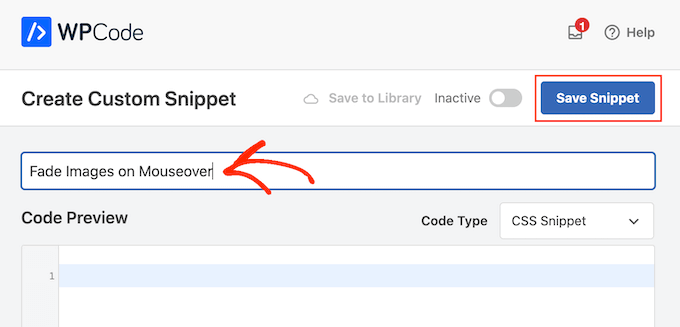
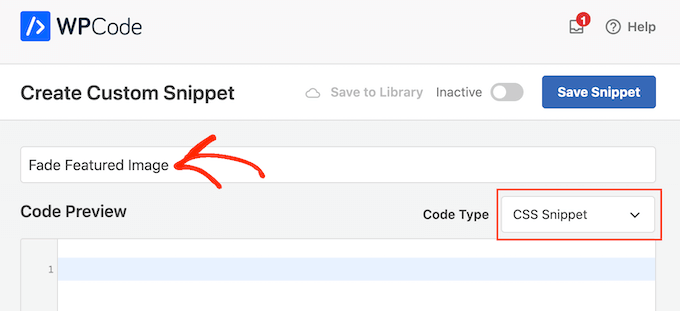
시작하려면 사용자 정의 코드 스니펫의 제목을 입력하십시오. 이는 WordPress 대시보드에서 스니펫을 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
WordPress에 맞춤 CSS를 추가해야 하므로 'Code Type' 드롭다운을 열고 'CSS Snippet'을 선택합니다.

코드 편집기에서 다음 코드 스니펫을 추가합니다.
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
이 코드 스니펫은 사용자가 마우스를 이미지 위로 가져가면 각 이미지를 2초 동안 페이드합니다. 이미지 페이드를 느리게 하려면 '2s ease'를 더 높은 숫자로 바꾸십시오. 그림을 더 빠르게 페이드하려면 '1s ease' 이하를 사용하십시오.
opacity:0.6 줄을 변경하여 '불투명도'를 높이거나 낮출 수도 있습니다.
이러한 숫자를 변경하는 경우 모든 속성(webkit, moz, ms 및 o)에서 변경해야 페이드 효과가 모든 브라우저에서 동일하게 보입니다.
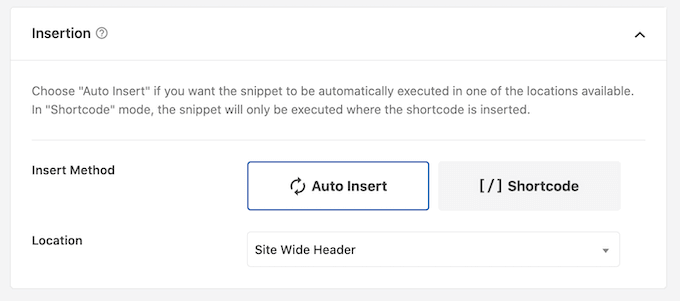
스니펫이 마음에 들면 '삽입' 섹션으로 스크롤합니다. WPCode는 모든 게시물 이후, 프런트엔드 전용 또는 관리자 전용과 같은 다양한 위치에 코드를 추가할 수 있습니다.
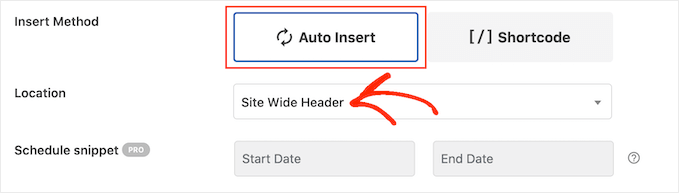
모든 이미지에 페이드 효과를 추가하려면 '자동 삽입'을 클릭하십시오. 그런 다음 '위치' 드롭다운 메뉴를 열고 '사이트 전체 헤더'를 선택합니다.

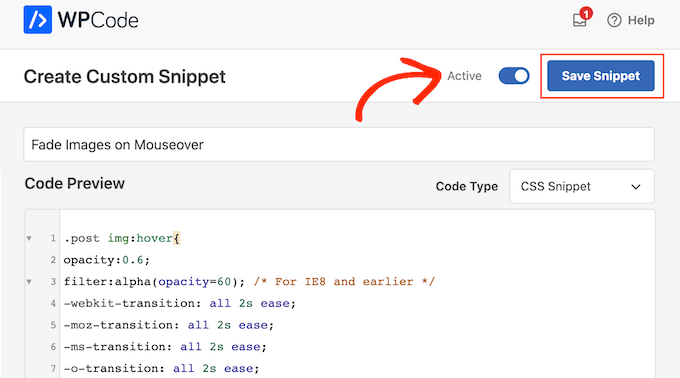
그런 다음 화면 상단으로 스크롤하여 '비활성' 토글을 클릭하면 '활성'으로 변경됩니다.
마지막으로 '스니펫 저장'을 클릭하여 CSS 스니펫을 라이브로 만듭니다.

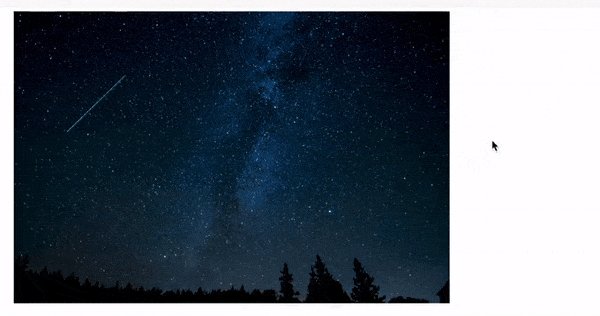
이제 WordPress 웹사이트의 이미지 위로 마우스를 가져가면 페이드 효과가 작동하는 것을 볼 수 있습니다.
개별 페이지에 이미지 페이드 애니메이션 추가
모든 단일 이미지에 페이드 효과를 사용하면 산만해질 수 있습니다. 특히 사진 웹사이트, 스톡 사진 상점 또는 이미지가 많은 기타 사이트를 운영하는 경우 더욱 그렇습니다.

이를 염두에 두고 특정 페이지나 게시물에만 페이드 효과를 사용하고 싶을 수 있습니다.
좋은 소식은 WPCode를 사용하면 사용자 지정 단축 코드를 만들 수 있다는 것입니다. 이 단축 코드를 모든 페이지에 배치할 수 있으며 WordPress는 해당 페이지에서만 페이드 효과를 표시합니다.
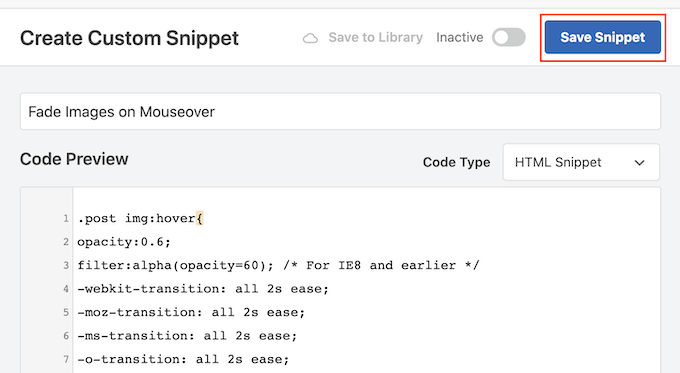
이렇게 하려면 위에서 설명한 동일한 프로세스에 따라 사용자 지정 코드 스니펫을 만들고 페이드 애니메이션 코드를 추가하기만 하면 됩니다. 그런 다음 '스니펫 저장' 버튼을 클릭합니다.

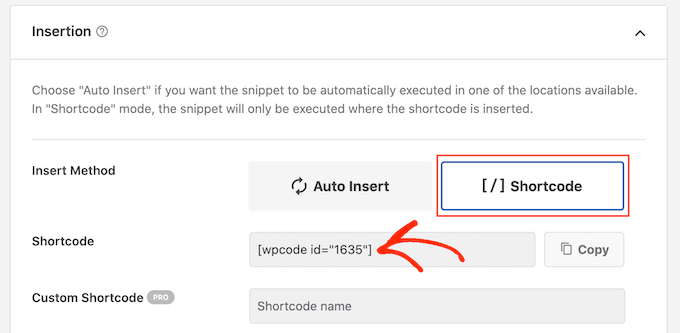
그런 다음 '삽입' 섹션으로 스크롤하되 이번에는 '단축 코드'를 선택합니다.
이렇게 하면 모든 페이지, 게시물 또는 위젯 지원 영역에 추가할 수 있는 단축 코드가 생성됩니다.

그런 다음 위에서 설명한 것과 동일한 프로세스에 따라 스니펫을 라이브로 만듭니다.
이제 페이지, 게시물 또는 위젯 준비 영역으로 이동하여 새 '단축 코드' 블록을 만들 수 있습니다. 그런 다음 WPCode 단축 코드를 해당 블록에 붙여넣기만 하면 됩니다.

단축 코드를 배치하는 방법에 대한 자세한 내용은 WordPress에서 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
완료되면 '업데이트' 또는 '게시' 버튼을 클릭하여 쇼트코드를 활성화합니다. 그런 다음 해당 페이지, 페이지 또는 위젯 준비 영역을 방문하여 페이드 온 마우스 오버 효과를 볼 수 있습니다.
추천 이미지 에 이미지 페이드 애니메이션 추가
또 다른 옵션은 추천 이미지 또는 포스트 썸네일에 페이드 애니메이션을 추가하는 것입니다. 이들은 게시물의 기본 이미지이며 홈페이지, 아카이브 페이지 및 웹사이트의 다른 중요한 영역의 제목 옆에 자주 나타납니다.
마우스 오버 시 추천 이미지를 페이드하면 WordPress 블로그 또는 웹 사이트에서 모든 단일 이미지를 애니메이션하지 않고도 사이트를 더욱 눈길을 끌고 매력적으로 만들 수 있습니다.
게시물 썸네일에 페이드 애니메이션을 추가하려면 위에서 설명한 것과 동일한 프로세스에 따라 새 사용자 지정 코드 스니펫을 생성하기만 하면 됩니다.

그러나 이번에는 편집기에 다음 코드를 추가합니다.
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
그런 다음 '삽입' 상자로 스크롤하여 '자동 삽입'을 선택합니다. 그런 다음 '위치' 드롭다운 메뉴를 열고 '사이트 전체 헤더'를 선택합니다.

그런 다음 위에서 설명한 것과 동일한 프로세스를 사용하여 코드 스니펫을 라이브로 만들 수 있습니다.
이제 추천 이미지 위로 마우스를 가져가면 페이드 애니메이션이 작동하는 것을 볼 수 있습니다.
더 많은 이미지 마우스오버 효과를 추가하려면 WordPress에서 이미지 호버 효과를 추가하는 방법에 대한 가이드를 참조하세요.
보너스: 모든 이미지, 텍스트, 버튼 등에 애니메이션 적용
페이드 효과는 이미지를 더 흥미롭게 만드는 재미있는 방법이지만 WordPress에서 애니메이션을 사용하는 더 많은 방법이 있습니다. 예를 들어 플립박스 애니메이션을 사용하여 방문자가 이미지 위로 마우스를 가져가면 텍스트를 표시하거나 확대/축소 효과를 사용하여 사용자가 사진을 더 자세히 탐색할 수 있습니다.
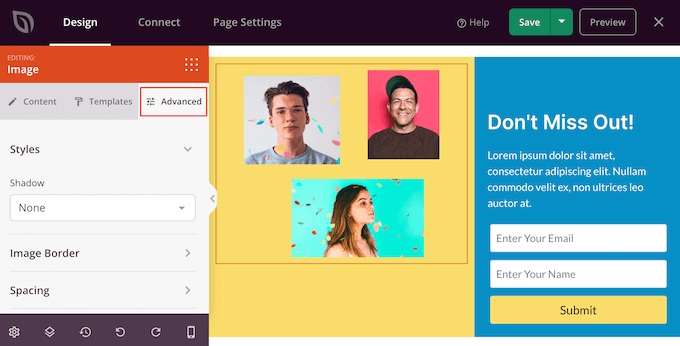
다른 효과를 시도하고 싶다면 SeedProd에는 이미지, 텍스트, 버튼, 비디오 등에 추가할 수 있는 40개 이상의 애니메이션이 있습니다. 몇 번의 클릭만으로 전체 섹션과 열에 애니메이션을 적용할 수도 있습니다.
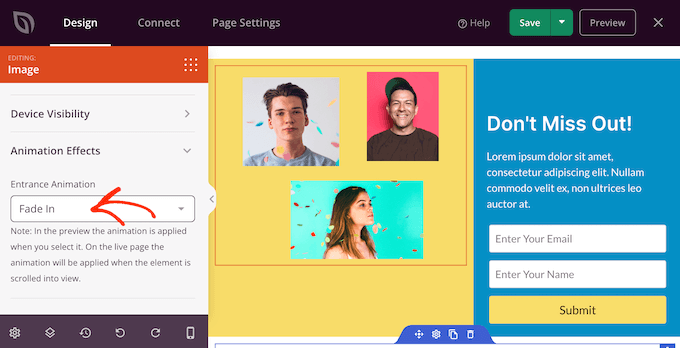
SeedProd 편집기 내에서 애니메이션을 적용하려는 콘텐츠를 클릭한 다음 왼쪽 메뉴에서 '고급' 탭을 선택하기만 하면 됩니다.

그런 다음 '애니메이션 효과' 섹션을 클릭하여 확장할 수 있습니다.
그런 다음 다양한 페이드 효과를 포함하여 '입구 애니메이션' 드롭다운에서 애니메이션을 선택하기만 하면 됩니다.

자세한 내용은 WordPress로 랜딩 페이지를 만드는 방법에 대한 가이드를 참조하십시오.
이 기사가 WordPress에서 마우스오버 시 이미지를 페이드하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 웹 디자인 소프트웨어를 선택하는 방법에 대한 가이드와 최고의 WordPress 팝업 플러그인에 대한 전문가 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
