Divi vs Elementor: 최고의 페이지 빌더는 어느 것입니까?
게시 됨: 2023-04-11Divi와 Elementor는 현재 웹 디자이너들 사이에서 인기 있는 두 가지 페이지 빌더입니다. 강력한 기능, 모듈 및 위젯을 사용하면 광범위한 기술 지식 없이도 시각적으로 멋진 웹 사이트를 디자인하고 만들 수 있습니다.
끌어서 놓기 기능과 사용자 친화적인 인터페이스는 코드가 없는 사용자도 쉽게 전문 웹 사이트를 만들 수 있도록 합니다. 둘 다 고유한 기능과 위젯 세트를 가지고 있지만 최고의 타이틀을 놓고 직접 경쟁하는 경우가 많습니다.
이 기사에서는 이들을 철저히 비교하고 다양한 기능, 위젯, 가격 및 기능을 살펴봅니다. 결국 정보에 입각한 결정을 내리는 데 도움이 될 것입니다. 이제 더 이상 지체하지 않고 Divi 대 Elementor에 대한 논의를 시작하겠습니다.
엘리멘터란?

Elementor는 아무 것도 코딩하지 않고도 WordPress에서 전체 웹 사이트를 디자인할 수 있는 드래그 앤 드롭 페이지 빌더입니다. 웹 사이트에서 다양한 섹션을 디자인할 수 있는 수많은 기능, 위젯 및 통합 옵션이 함께 제공됩니다.
웹 사이트를 사용자 지정하고 변경 사항을 실시간으로 확인할 수 있는 실시간 미리 보기 모드를 제공합니다. 따라서 웹 사이트의 디자인을 확인하기 위해 매번 앞뒤로 이동할 필요가 없습니다. 사전 설계된 블록 및 페이지 템플릿 라이브러리가 있습니다.
시간이 부족한 경우 이러한 미리 만들어진 블록 및 템플릿을 사용하여 특정 웹 섹션을 즉시 만들 수 있습니다. Elementor에는 현재 클라우드 호스팅이 있습니다. 여기에는 호스팅 스토리지, 프리미엄 플러그인, 테마, 자동 백업, Cloudflare CDN, SSL 인증서 및 프리미엄 지원이 포함됩니다.
디비란?

또한 Divi는 다재다능하고 강력한 드래그 앤 드롭 페이지 빌더로 코딩 없이 처음부터 놀라운 랜딩 페이지를 만들 수 있습니다. 텍스트, 이미지, 양식, 비디오 및 버튼과 같은 다양한 모듈 중에서 선택하여 웹 섹션을 사용자 정의할 수 있습니다.
Divi는 거의 모든 테마와 호환됩니다. 대부분의 인기 있는 WordPress 플러그인과 통합되어 있습니다. 또한 가장 큰 사전 설계된 키트 및 템플릿 라이브러리 중 하나가 있습니다. 이 모든 기능을 통해 웹 사이트를 확장할 수 있습니다.
참고: Elementor에서 위젯으로 알려진 것을 Divi에서는 모듈이라고 합니다.
Divi와 Elementor: 그들 사이의 주요 차이점
Divi와 Elementor 중에서 어떤 페이지 빌더가 가장 좋은지 결정하려면 기능, 위젯 및 기타 주요 요소의 차이점을 이해해야 합니다. 이 섹션은 이 섹션에서 자세히 살펴보는 데 도움이 됩니다. 시작하다!
1. 사용자 인터페이스 및 사용 편의성
Divi는 비교적 전통적인 사용자 인터페이스를 가지고 있습니다. 일반 인터페이스와 함께 제공됩니다. 일단 착지하면 모듈을 즉시 찾을 수 없습니다. 먼저 행과 열을 선택해야 합니다. 그 후에야 모듈을 보고 해당 영역에 추가할 수 있는 옵션이 제공됩니다. 전체 생태계를 이해하는 데 최대 5~10분이 소요됩니다.
반면에 Elementor는 매우 현대적인 사용자 인터페이스를 가지고 있습니다. 오른쪽 사이드바에 위젯 패널이 표시됩니다. 위에서 아래로 스크롤할 수 있습니다. 검색 상자에 이름을 스크롤하거나 입력하여 원하는 위젯을 찾을 수 있습니다. 더하기(+) 아이콘을 클릭한 다음 위젯을 끌어서 놓아 행과 열을 정의할 수 있습니다.
이러한 추가 기능으로 인해 Elementor는 초보자 사용자에게 더 직관적입니다.
2. 기능 및 위젯
Divi는 웹사이트의 모든 단일 요소를 맞춤화할 수 있는 포괄적인 범위의 기능과 모듈을 제공합니다. 총 60개 이상의 모듈이 있습니다. 언급할 가치가 있는 일부는 팝업, 전체 페이지 슬라이더, CTA 버튼, 문의 양식, 지도, 평가, 오디오, 비디오 및 소셜입니다.
Elementor 에는 100개 이상의 강력한 위젯과 수십 가지 기능이 있습니다. Elementor에서 Divi의 거의 모든 위젯을 찾을 수 있습니다. 이는 Elementor를 사용하여 웹 사이트를 최대한 사용자 지정할 수 있음을 의미합니다. 또한 나중에 색상, 글꼴, 높이, 공간 및 기타 옵션을 변경하여 위젯의 스타일을 지정할 수 있습니다.
Elementor 대 Elementor Pro를 살펴보십시오.
3. 템플릿 및 키트 라이브러리
Divi 에는 방대한 기성품 키트 및 템플릿 라이브러리가 있습니다. 여기에는 200개 이상의 전체 웹 사이트 팩과 2,000개 이상의 미리 만들어진 디자인이 포함됩니다. Divi를 구매하면 동일한 패키지에 Divi 테마가 함께 제공되기 때문입니다. 즉, 컬렉션의 거의 모든 템플릿을 사용하여 원하는 특정 페이지를 디자인할 수 있습니다.

Elementor 에는 기성품 키트 및 템플릿의 큰 컬렉션이 없습니다. 머리글, 바닥글, 내부 블록 및 랜딩 페이지를 포함하여 390개 이상의 템플릿이 있습니다. 그러나이 플러그인은 대부분의 WordPress 테마와 호환되므로 Elementor로 시작 템플릿을 편집할 수 있습니다.
4. 테마 빌더 기능
테마 빌더는 대부분의 페이지 빌더에 없는 강력한 요소입니다. 다행히 Divi 에는 테마 빌더가 있습니다. 테마에 의존하지 않고 머리글과 바닥글을 만들 수 있습니다. 게시물, 제품 페이지 및 아카이브 페이지에 대한 사용자 정의 템플릿을 만들 수 있습니다. 그런 다음 웹 사이트에서 조건으로 설정할 수 있습니다.
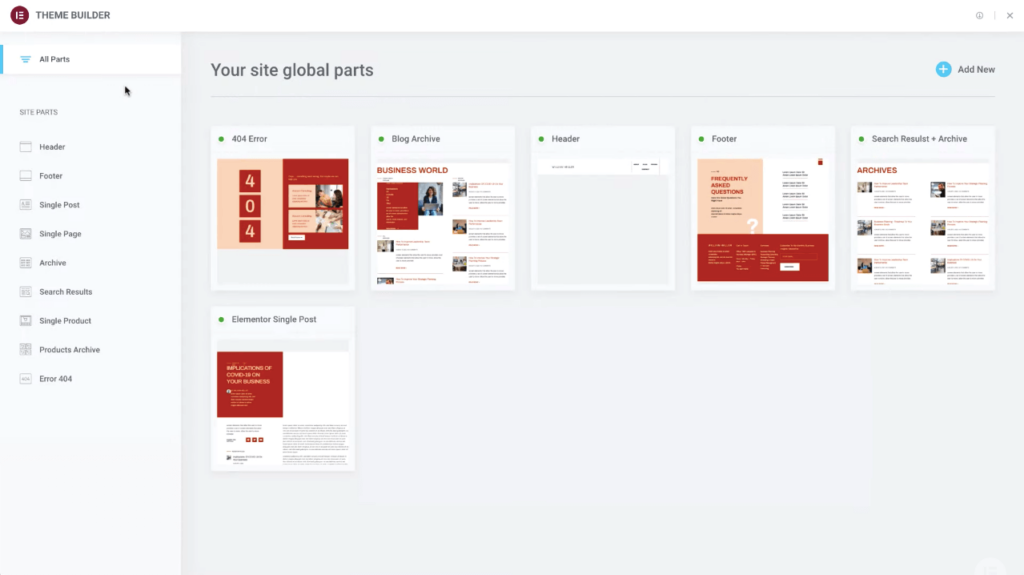
Elementor 에는 강력한 테마 빌더도 있습니다. Divi's가 할 수 있는 모든 것을 Elementor의 테마 빌더로 할 수 있습니다. 그러나 인상적인 부분은 Elementor 테마 빌더로 동적 템플릿을 만들어 사용자 정의 필드와 정보를 보여줄 수 있다는 것입니다 .

5. 우커머스와의 통합
Divi는 WooCommerce와의 원활한 통합을 제공합니다. 또한 이 빌더에는 8개 이상의 전용 WooCommerce 모듈이 함께 제공됩니다. 이 통합 및 전용 모듈을 사용하여 온라인 상점의 기능을 확장할 수 있습니다.
반대로 Elementor는 WooCommerce와 직접 통합되지 않습니다. 대신 전자 상거래 웹 사이트를 매우 기능적으로 만들 수 있는 22개 이상의 동적 WooCommerce 위젯을 제공합니다. 이러한 위젯은 Elementor가 WooCommerce와의 통합을 놓치고 있다고 느끼지 않습니다.
6. SEO 친화성
Divi는 기술적 SEO를 관리할 수 있는 고급 옵션을 제공합니다. 테마 옵션을 사용하면 사용자 지정 제목, 메타 설명, 메타 키워드 및 표준 URL을 활성화할 수 있습니다. 여기에는 웹 콘텐츠에 대한 추가 정보를 검색 엔진에 전달하는 데 사용할 수 있는 기본 제공 스키마 마크업 모듈이 있습니다.
Elementor에는 고급 SEO 옵션이 너무 많지 않습니다. 게시물 및 페이지에 메타 설명, 제목 태그 및 제목 태그(H1-H2)를 추가할 수 있습니다. 그러나 둘 다 Yoast 및 Rank Math와 같은 플러그인과 호환됩니다. 이러한 플러그인을 사용하여 SEO 기능을 확장할 수 있습니다.
웹 개발자를 위한 가장 유용한 SEO 체크리스트를 확인하세요.
7. 모바일 반응성

Divi 와 Elementor는 모바일 반응형 디자인을 만드는 것으로 잘 알려져 있습니다. 사전 제작된 모든 템플릿은 반응형이며 모바일 장치에 최적화되어 있습니다. 웹 레이아웃이 다른 장치에서 어떻게 보이는지 확인할 수 있는 실시간 미리 보기 옵션을 제공합니다.
다양한 화면 크기에 맞게 웹 사이트를 최적화할 수 있는 사용자 지정 중단점을 설정할 수 있는 옵션을 제공합니다. Divi의 사용자 지정 중단점은 데스크톱 – 981px 이상, 태블릿 – 980~768px, 모바일 – px 이하입니다.
Elementor의 사용자 지정 중단점은 데스크탑 – 1024px 이상, 태블릿 – 641px에서 1024px 사이, 모바일 – 640px 이하입니다.
웹사이트를 모바일 반응형으로 만드는 방법은 다음과 같습니다.
8. 성능 품질
성능 품질을 확인하기 위해 두 개의 개별 테스트 사이트를 만들었습니다. 하나는 Divi 용이고 다른 하나는 Elementor 용입니다. 4개의 동일한 위젯/모듈로 2개의 페이지를 만들었습니다. 아코디언, 버튼, 이미지 및 진행률 표시줄입니다.
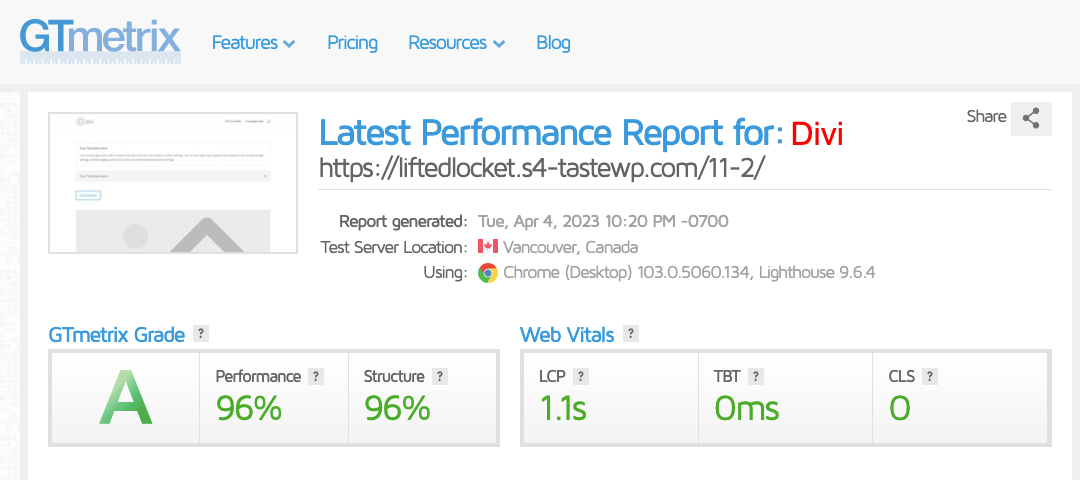
아래는 Divi의 실적 보고서입니다.

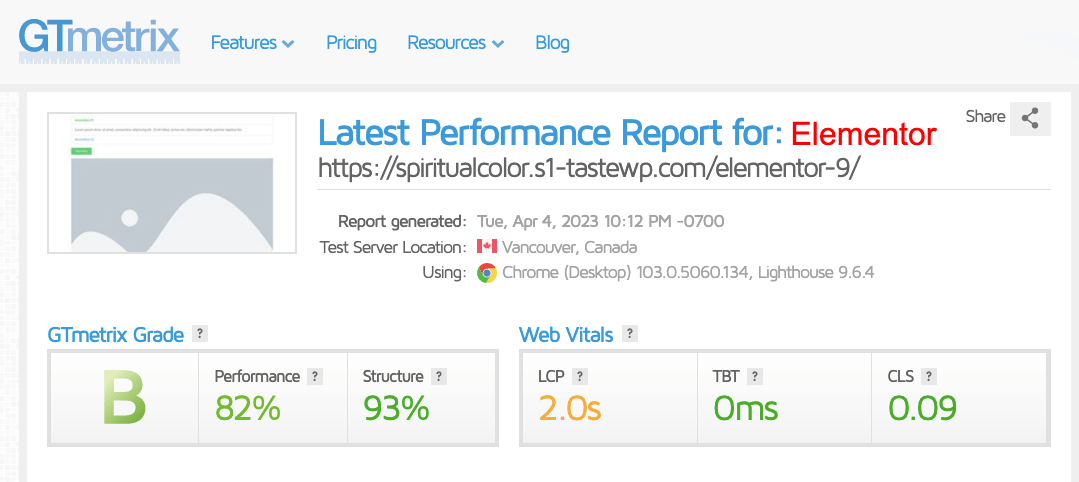
다음은 Elementor의 성능 보고서입니다.

이 보고서는 Divi가 Elementor보다 페이지(LCP)를 더 빨리 로드하고 CLS(누적 레이아웃 이동)가 더 적게 필요함을 명확하게 보여줍니다. Divi가 좋은 등급으로 더 나은 성능 품질을 가지고 있다는 것을 의미합니다. 그러나 우리는 이러한 약간의 차이에 대해 크게 걱정하지 않습니다.

Divi 및 Elementor로 만든 여러 기존 웹 사이트를 탐색했기 때문입니다. 우리는 Elementor가 많은 경우에 Divi를 능가한다는 것을 발견했습니다. 온라인에서 검색하면 Divi 및 Elementor로 만든 웹사이트 목록을 찾을 수 있습니다.
실제로 좋은 속도와 더 나은 성능의 비결은 최적화에 있습니다. 속도와 성능 향상을 위해 Elementor 웹 사이트를 최적화하는 방법에 대한 몇 가지 입증된 팁을 확인하십시오.
9. 무료 버전
Divi는 무료 버전을 제공하지 않습니다. 라이브 웹사이트에서 사용하려면 전체 패키지를 구매해야 합니다. 그러나 구매하기 전에 이 페이지 빌더를 사용해 볼 수 있는 라이브 데모를 제공합니다. Divi의 데모를 살펴보려면 이 링크를 클릭하십시오.
Elementor 에는 무료 플러그인이 있습니다. 기본 수준의 웹 사이트를 만들 수 있는 30개 이상의 무료 위젯과 여러 기능에 대한 액세스를 제공합니다. 그러나 테마 빌더에 대한 액세스가 제한됩니다. 그러나 오늘날 수많은 무료 위젯과 함께 제공되는 많은 무료 Elementor 애드온을 찾을 수 있습니다.
이를 사용하면 웹 사이트를 더욱 강화할 수 있습니다. 예를 들어 HappyAddons에는 머리글, 바닥글 및 사용자 지정 게시물 템플릿을 무료로 만들 수 있는 무료 테마 빌더가 있습니다.
10. 애드온 및 확장
Divi 에는 확장, 레이아웃 및 하위 테마의 좋은 컬렉션을 찾을 수 있는 자체 호스팅 마켓플레이스가 있습니다. 그중 가장 인기 있는 것은 Divi Booster, Divi Icons Pro, Divi Switch, Divi Plus, Divi Supreme, Divi Menus 및 Divi Essential입니다.
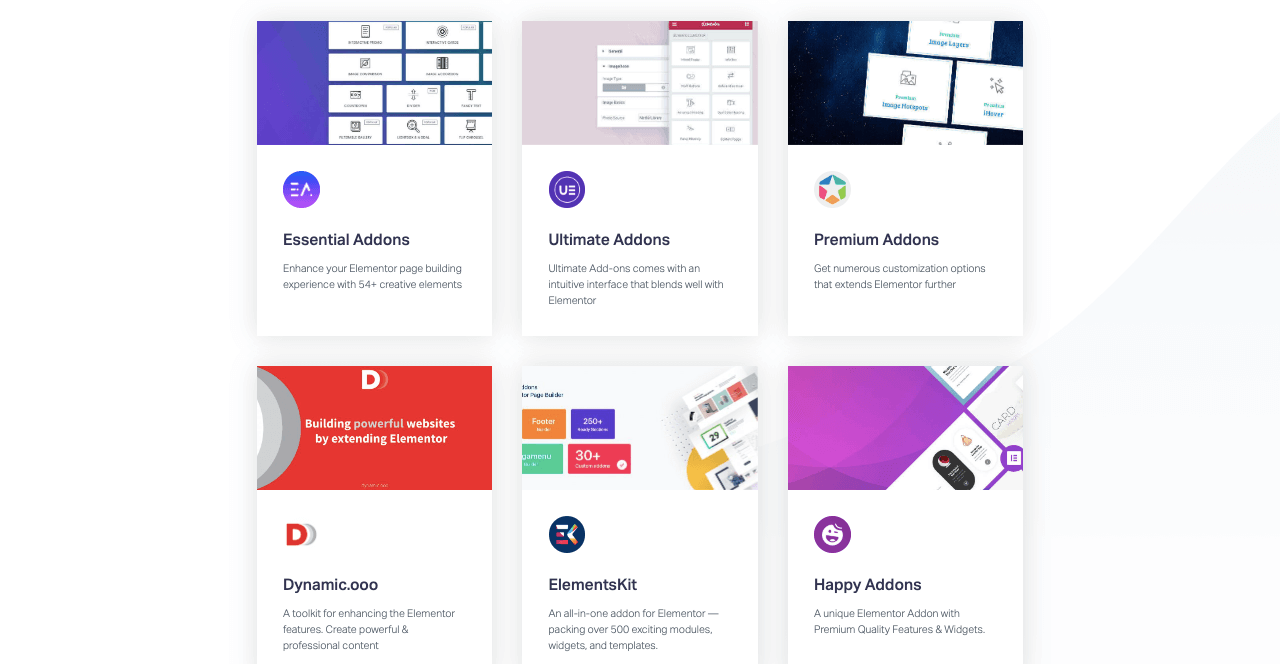
Elementor 는 다양한 애드온과 호환됩니다. Divi와 달리 CodeCanyon 및 ThemeForest와 같은 수많은 시장에서 Elementor 애드온을 찾을 수 있습니다. 게다가 WordPress.org는 수많은 무료 Elementor 애드온을 찾을 수 있는 훌륭한 저장소입니다.

예를 들어 HappyAddons는 웹 사이트를 더욱 강화할 수 있는 잘 알려진 Elementor 애드온입니다. 추가 기능과 위젯을 살펴보세요.
11. 고객 지원
Divi 와 Elementor는 모두 사용자에게 광범위한 고객 지원을 제공합니다. 그러나 접근 방식에는 차이가 있습니다. Divi는 실시간 채팅을 통해 프리미엄 고객에게만 연중무휴 고객 지원을 제공합니다. 즉각적인 지원이 필요한 사람은 VIP 지원 받기를 예약할 수 있습니다. 30분 이내에 지원팀이 실행 가능한 솔루션을 제공합니다.
Elementor는 무료 또는 프로 사용자에 관계없이 모든 사용자에게 고객 지원을 제공합니다. 그러나 전용 24/7 지원은 프리미엄 사용자에게만 제공됩니다. 무료 사용자는 메시지 상자를 통해 유효한 이메일 주소로 쿼리를 제출할 수 있습니다. 24시간 이내에 다시 재생할 수 있습니다.
이 모든 것 외에도 Divi와 Elementor에는 광범위한 지식 기반을 갖춘 방대한 라이브러리가 있습니다. 웹 사이트에서 문서를 찾을 수 있고 YouTube에서 수많은 자습서를 찾을 수 있습니다.
Divi vs Elementor: 둘 사이의 가격 옵션
Divi에는 두 가지 가격 옵션이 있습니다 . 각 패키지에는 Divi 테마, 페이지 빌더, 추가 잡지 테마, 블룸 이메일 수신 동의 및 모나크 소셜 공유 솔루션이 포함되어 있습니다. 가격 패키지는 다음과 같습니다.
- $89/년
- $249/1회
Elementor에는 몇 가지 가격 옵션이 있습니다 . 플러그인 계획에는 Elementor 플러그인만 포함됩니다. 호스팅 계획에는 플러그인, 테마 및 관리되는 WordPress 호스팅이 포함됩니다. Elementor Static은 향상된 보안과 보장된 성능으로 동적 웹사이트를 정적 웹사이트로 변환합니다.
Elementor의 가격 패키지는 아래 표에 나와 있습니다.
| 엘리멘터 플러그인 | 엘리멘터 호스팅 | 엘리멘터 정적 |
| 필수 $59/년 | 기본 $9.99/월 | 프로페셔널 $199/월 |
| 전문가 $199/년 | 비즈니스 $19.99/월 | 비즈니스 $499/월 |
| 에이전시 $399/년 | 성장 $22.99/월 | 기업(견적) |
| 확장 $49.99/월 |
Divi 대 Elementor: 요약

이 토론을 통해 Divi와 Elementor의 모든 중요한 차이점을 다루었습니다. 필요한 집중과 관심을 가지고 그것들을 살펴보았기를 바랍니다. 이제 아래 표에서 이 논의의 주요 결과를 보여드리겠습니다.
| 주제 | 디비 | 엘리멘터 |
| UI 및 사용 편의성 | 약간 투박하다 | 현대적이고 직관적인 |
| 위젯 수 | 63+ | 100+ |
| 템플릿 및 키트 | 2000+ | 390+ |
| 테마 빌더 | 예 | 예 |
| 우커머스 통합 | 예 | 아니요 |
| SEO 기능 | 고급의 | 제한된 |
| 모바일 응답성 | 예 | 예 |
| 성능 | 높은 | 보통의 |
| 무료 버전 | 아니요 | 예 |
| 애드온 및 확장 | 제한된 | 대단한 |
| 고객 지원 | 예 | 예 |
Divi vs Elementor: 누가 승자입니까?
질문에 대한 한 줄의 정답은 없습니다. 둘 다 고유한 강점과 약점을 지닌 강력한 빌더입니다. 하나는 특정 영역에서 뛰어난 성능을 발휘할 수 있지만 다른 측면은 다른 측면에서 더 나을 수 있습니다. 귀하의 필요와 선호도를 평가하여 올바른 것을 선택하는 것이 중요합니다.
Divi는 다음과 같은 경우에 가장 적합합니다.
- 이미 페이지 빌더 사용 경험이 있습니다.
- 내장된 고급 SEO 기능 기대
- 사전 제작된 템플릿의 방대한 컬렉션을 원함
- WooCommerce와의 기본 제공 통합을 찾으십시오.
Elementor는 다음과 같은 경우에 가장 좋습니다.
- 신규 및 페이지 빌더에 대한 사전 경험 없음
- 다양한 기능 및 위젯 모음을 원함
- 많은 수의 호환되는 애드온을 기대하십시오
- 무료 플러그인 버전을 사용하고 싶습니다.
- 예산 문제가 있고 저렴한 솔루션을 찾으십시오.
- 관리형 WordPress 호스팅 필요
Elementor 대 Divi에 대한 FAQ
사람들은 Divi 및 Elementor 소셜 미디어, Quora, Reddit, Google 및 기타 플랫폼에 대해 자주 질문합니다. 오늘의 FAQ 섹션에서는 이 두 가지 페이지 구축 솔루션에 대해 일반적으로 접하게 되는 가장 일반적인 질문에 대한 답변을 제공합니다.
Divi와 Elementor를 같은 웹사이트에서 사용할 수 있나요?
예, 같은 웹사이트에서 Divi와 Elementor를 사용할 수 있습니다. 그들은 귀하의 사이트에 충돌이나 번거로움을 일으키지 않을 것입니다.
Divi는 클라우드 호스팅 서비스를 제공합니까?
아니요, Divi는 클라우드 호스팅 서비스를 제공하지 않습니다. 그러나 Elementor에서 클라우드 호스팅 서비스를 사용할 수 있습니다.
Divi 또는 Elementor를 사용하여 사용자 정의 게시물 유형을 만들 수 있습니까?
예. 이 두 빌더는 사용자 정의 게시물 유형을 원활하게 생성할 수 있는 테마 빌더와 함께 제공됩니다.
Divi와 Elementor에는 다국어 기능이 내장되어 있습니까?
아니요, 그들 중 어느 것도 다국어 기능이 내장되어 있지 않습니다. 웹 사이트에서 번역 기능을 활성화하려면 Weglot Translate, Bogo 및 GTranslate와 같은 플러그인을 사용해야 합니다.
최고의 WordPress 다국어 플러그인을 살펴보세요.
웹 사이트를 Divi에서 Elementor로 변환할 수 있습니까?
이것은 기술적으로 불가능합니다. Divi는 단축 코드를 사용하여 콘텐츠를 구축하는 반면 Elementor는 정적 HTML 코드를 생성하기 때문입니다. 이 두 시스템은 모두 동기화되지 않습니다. 따라서 Divi를 Elementor로 변환하는 것은 어쨌든 불가능합니다.
Divi 대 Elementor의 최종 테이크 아웃
Divi와 Elementor 중에서 선택하는 것은 쉬운 일이 아닙니다. 페이지 빌더를 결정하면 즉시 새 것으로 이동할 수 없습니다. 즉, Divi 기반 웹 페이지를 Elementor로 변환하거나 그 반대로 변환할 수 없습니다. 이 변환은 기술적으로 불가능합니다.
따라서 끝까지 귀하의 웹사이트에 서비스를 제공할 수 있는 것을 결정하기 위해 귀하의 모든 요구 사항과 전문 지식을 평가하는 데 시간을 할애해야 합니다. 그러나 이 두 플러그인을 동일한 웹사이트에 설치하고 별도로 페이지를 빌드할 수 있습니다. 그러나 둘 다 사용하여 동일한 페이지를 만드는 것은 불가능합니다.
이 기사가 Divi와 Elementor 사이에서 해결하는 데 필요한 정보를 제공할 수 있기를 바랍니다. 이 주제에 대해 더 많은 정보를 찾고 있다면 의견 섹션을 통해 연락해 주시기 바랍니다.
