CSS의 calc ()는 무엇입니까 (및 사용 방법)
게시 됨: 2025-07-06일부 CSS 기능은 강력하지만 드물게 사용되지는 않지만 어렵 기 때문이 아니라 더 쉬운 대안을 사용할 수 있기 때문입니다. calc ()는 그중 하나입니다. 매우 유용하지만 종종 클램프 ()에 의해 어두워집니다.
calc ()는 clamp ()가 터치 할 수없는 일부 레이아웃 문제를 해결합니다. 세부 조정 섹션 높이, 끈적 끈적한 헤더 조정 및 한 줄의 코드로 유연하고 고정 된 장치를 혼합하는 데 좋습니다. 그리고 좋은 소식은 다음과 같습니다. 단일 줄의 코드를 작성하지 않고 calc ()를 사용할 수 있습니다.
Divi 5에서는 인터페이스에 바로 제작되므로 값을 입력하면 Divi가 나머지를 처리합니다. 방법을보고 싶습니까? 이 게시물에서는 calc ()가 어떻게 작동하는지, 어디에서 도움이되는지, 그리고 divi 5 내에서 그것을 사용하는 방법을 알게됩니다.
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 웹 사이트를 마이그레이션하기 전에 조금 기다립니다.
- 1 CSS의 calc ()는 무엇입니까?
- 1.1 calc ()의 작동 방식 이해
- 2 clamp ()가있을 때 calc ()를 사용하는 이유는 무엇입니까?
- 2.1 calc () + clamp () 결합
- 2.2 calc ()와 함께 CSS 변수 사용
- 3 calc () divi 5
- 4 Divi 5가 calc ()를 쉽게 사용하는 방법
- 4.1 1. 숫자 필드에 calc ()를 적용하십시오
- 4.2 2. 즉시 라이브 미리보기를 받으십시오
- 4.3 3. calc ()로 고급 워크 플로 빌드
- 5 Divi는 수학을 쉽게 느끼게 만듭니다
CSS의 calc ()는 무엇입니까?
calc ()는 스타일 규칙 내에서 직접 컨텍스트에 따라 직접 (컨텍스트에 따라 일부 제한 사항으로) (컨텍스트에 따라 일부 제한 사항으로)와 같은 간단한 수학을 수행 할 수있는 기본 CSS 기능입니다. 특히 고정되고 유연한 값을 혼합하여 모든 것을 하드 코딩하지 않고도 더 부드러운 레이아웃을 얻을 때 크기와 간격을 조정하는 데 좋습니다.
예를 들어 이해합시다. 요소가 화면의 80%를 차지하지만 여전히 패딩을위한 공간을 남기고 싶다고 가정하십시오. 당신은 쓸 수 있습니다 :
width: calc(80% - 40px);
이를 통해 브라우저는 컨테이너의 80 %에서 40 픽셀을 빼서 폭을 동적으로 계산하도록 지시합니다. 자동 마진과 같은 센터링 기술과 결합하면 뺄셈의 나머지 공간이 골고루 분포됩니다. 값은 화면 크기에 따라 자동으로 조정됩니다.
언뜻보기에는 획기적인 것처럼 보이지 않을 수 있습니다. 그러나 Calc ()는 작은 화면에서의 간격이 깨진, 고정 헤더가 겹치는 요소 및 중심 섹션과 같은 일상적인 레이아웃 문제를 해결하는 데 이상적입니다. 긴 미디어 쿼리 대신 한 줄의 calc ()만으로도 충분합니다. 다음은 일반적인 한 줄 사용 사례입니다.
- 패딩 : calc (5vw + 20px); 패딩 유체를 유지합니다. 작은 화면에서도 20 픽셀 이하로 떨어지지 않습니다.
- 높이 : calc (100vh - 80px); 고정 헤더가있을 때 컨텐츠가 보이도록합니다. 화면 높이에 따라 자동으로 조정됩니다.
- 너비 : calc (60% - 1REM); 일관된 간격을 유지하면서 섹션 너비를 유연하게 제어 할 수 있습니다. 마진 왼쪽과 같은 값을 사용하여 주변 마진을 조정할 수 있습니다 : calc (40% + 0.5rem); 컨테이너 내의 요소를 시각적으로 중앙으로 정렬합니다.
요컨대, calc ()는 모든 중단 점에 대해 추가 CSS를 작성해야 할 필요성을 제거합니다. 스타일을 반복적으로 재 작성하는 대신 값에 직접 논리를 구축하고 레이아웃이 자동으로 응답하도록 할 수 있습니다. 크기를 정의 할뿐만 아니라 요소가 어떻게 행동 해야하는지 결정하고 있습니다.
calc ()의 작동 방식을 이해합니다
calc ()의 기본 구문은 다음과 같습니다.
calc(value operator value)
여기서 값의 유효한 길이 또는 단위를 사용할 수 있으며 연산자는 +, -, *또는 /일 수 있습니다.
예를 들어, 요소 너비를 40 픽셀로 줄이려면 너비를 씁니다 : calc (100% - 40px);. %의 사용을 주목하십니까? 그것이 너비를 유연하게 만드는 이유입니다.
Calc (100px - 40px)을 사용하면 결과는 항상 60 픽셀, 즉 정적입니다. 그러나 백분율을 사용하여 브라우저가 화면 또는 상위 요소를 기반으로 크기를 계산하도록합니다. 레이아웃이 변경됨에 따라 자동으로 조정됩니다.
빠른 팁 (& 공통 규칙) : 항상 값과 연산자 사이에 공백을 추가하여 calc ()가 올바르게 작동하도록합니다. 공간이 없으면 CSS가 작동하지 않습니다. 아래에서는 공간이없는 calc () 기능이 더 이상 유효하지 않으므로 컨테이너 너비가 기본값으로 복원되는 것을 볼 수 있습니다.
여러 장치를 사용합니다
당신은 방금 다른 상대 단위를 결합하기 시작할 때 calc ()의 실제 이점이 어떻게 오는지 보았습니다. 예를 들어, 픽셀 또는 뷰포트 너비가있는 백분율은 REMS가있는 비율입니다. 왜냐하면 화면 크기 변경에 따라 레이아웃이 응답하기 시작할 때이기 때문입니다.
더 명확하게하기 위해, 여기에 실제 레이아웃에서 어떻게 작동하는지 확인하는 데 유용한 콤보가 있습니다.
| 단위 유형 | 단위 | 설명 | calc 사용 예 |
|---|---|---|---|
| 공전 | PX (픽셀) | 화면 해상도에 대한 고정 크기 | calc (100px -20px) |
| 상대적인 | % (백분율) | 부모 요소의 크기와 관련이 있습니다 | 계산 (50% -10px) |
| 상대적인 | EM (EMS) | 요소의 글꼴 크기와 관련이 있습니다 | calc (2em + 5px) |
| 상대적인 | REM (루트 EMS) | 루트 요소의 글꼴 크기와 관련이 있습니다 | calc (1.5rem + 3px) |
| 상대적인 | VW (뷰포트 너비) | 브라우저의 뷰포트 너비와 관련하여 (1VW = 뷰포트 너비의 1%) | calc (100VW -50px) |
| 상대적인 | VH (뷰포트 높이) | 브라우저의 뷰포트 높이 (1VH = 뷰포트 높이의 1%)에 비해 | calc (100vh -50px) |
| 상대적인 | vmin | 뷰포트의 작은 차원 (너비 또는 높이)에 비해 | calc (5vmin + 10px) |
| 상대적인 | vmax | 뷰포트의 더 큰 차원 (너비 또는 높이)에 비해 | calc (5vmax -5px) |
한 줄로 여러 값과 장치를 결합하여 크기의 반응 형 레이아웃을보다 정확하게 만듭니다. 아래 의이 예는 %, px 및 rem을 사용하여 레이아웃 스케일링, 고정 간격 및 타이포그래피를 혼합합니다.
width: calc(50% - 40px + 1rem);
- 컨테이너와 50% 비늘
- 40px는 사이드 바처럼 고정 공간을 빼냅니다
- 1REM은 글꼴 크기를 기준으로 간격을 추가합니다
중첩 calc () 함수
더 복잡한 레이아웃 로직을 구축하기 위해 하나의 calc () 안에 하나의 calc ()을 둥지로 만들 수도 있습니다. 값 사이의 명확한 관계로 디자인 (레이어 별 레이어) 에 대해 생각하는 방법을 반영하는 좋은 방법입니다. 예를 들어, 너비 : calc (200px - calc (100px + 2rem));
여기서 브라우저는 먼저 100px + 2REM을 계산하여 패딩, 여백 또는 다른 요소 크기를 나타낼 수 있습니다. 그런 다음 최종 너비를 얻기 위해 200px에서 해당 총을 빼냅니다. REM으로 인해 너비가 상대적으로 유지됩니다.
이런 종류의 둥지는 레이아웃이 둘 이상의 요인에 의존 할 때 편리합니다. 수학 직접 수행하거나 고정 값을 하드 코딩하는 대신 CSS에 직접 관계를 작성할 수 있습니다. 디자인을 유연하고 나중에 업데이트 할 수 있도록합니다.
중첩 된 calc ()가 자주 필요하지 않지만 계층 간격 또는 겹치는 요소를 다룰 때 도움이 될 수 있습니다. 즉, 압도적 인 간단한 계산부터 먼저 시작하고 싶을 수도 있습니다. 복잡성을 추가하면 작동 방식에 익숙해지면 자연스럽게 느껴집니다.
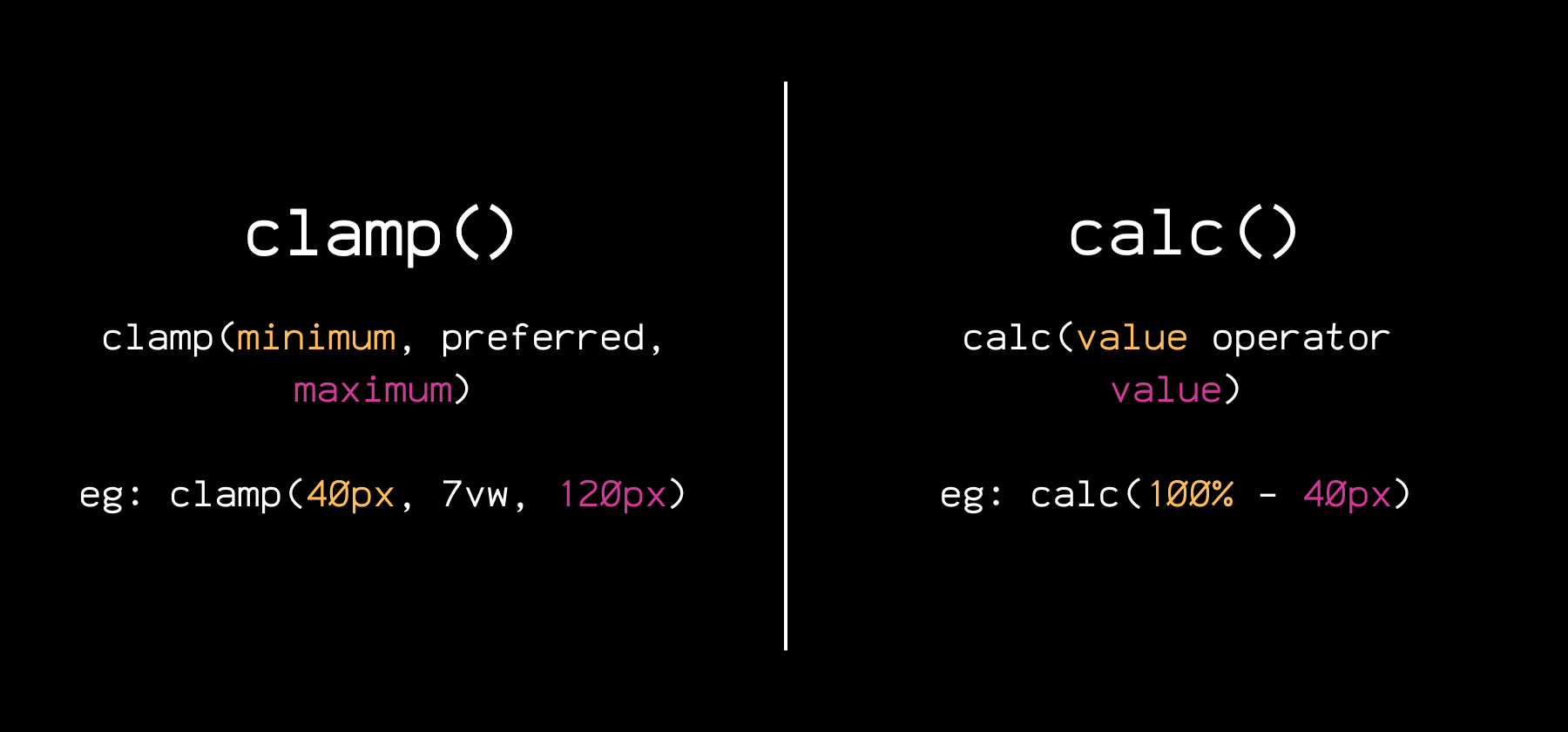
clamp ()가있을 때 calc ()를 사용하는 이유는 무엇입니까?

clamp ()를 더 자주 사용하면이 질문이있을 수 있습니다. 명확한 답변을 얻으려면이 둘의 차이점을 이해하는 것이 좋습니다.
| 특징 | 집게() | calc () |
|---|---|---|
| 목적 | 정의 된 범위 내의 유체 스케일링 | 가치 또는 단위 사이의 수학 |
| 통사론 | 클램프 (Min, Preferred, Max) | 계산 (가치 운영자 값) |
| 기본적으로 반응 | 유체 장치와 함께 사용하는 경우에만 | 유체 장치와 함께 사용하는 경우에만 |
| 여러 단위 유형을 허용합니다 | 예 | 예 |
| 유용합니다 | 글꼴 크기, 간격, 컨테이너 폭 | 레이아웃 수학, 간격 로직, 고정 오프셋 |
| 중첩 또는 결합 할 수 있습니다 | calc ()와 잘 작동하지만 중첩 할 수는 없습니다 | 중첩 및 클램프 내부에서 사용할 수 있습니다. |
클램프 ()는 현대적이므로 미디어 쿼리에 의존하지 않고 유체 설계를 구축하는 데 사용하는 것에 흥분하는 것은 쉽습니다. 그러나 clamp ()가 더 똑똑하다고 느끼더라도 calc ()가 다음과 같이 더 관련성이 높은 상황이 많이 있습니다.
- 유연한 레이아웃에서 고정 값을 빼기 : 높이 사용 : calc (100vh - 80px)을 사용하면 섹션이 화면을 채우는 고정 헤더의 높이를 채우므로 요소가 겹치지 않습니다. 클램프 ()는 뺄셈을 지원하지 않기 때문에 이것을 할 수 없습니다.
- 정밀한 오프셋 요소 : 마진 왼쪽과 같은 값 : calc (50%-200px); 컨테이너에 대한 요소를 시각적으로 균형을 유지하면서 요소를 이동시킵니다. 클램프 ()는 이런 종류의 관계 적 포지셔닝을 수행 할 수 없습니다.
- 나란히 섹션 정렬 : 너비를 가진 하나의 열이있는 반응 형 2 열 레이아웃을 만드는 데 도움이됩니다 : calc (60%-2rem); 우주에서 60%를 일관된 간격으로 가져옵니다. Clamp ()는 단일 값을 스케일링하는 데 이상적이며 Calc ()는 여러 값 간의 관계가 필요할 때 탁월합니다.
대체로 Clamp ()는 단일 값이 화면 크기에 걸쳐 어떻게 확장되어야하는지 정의 할 때 훌륭합니다. 그러나 Calc ()는 위의 경우와 같이 레이아웃이 한 번에 여러 가지에 의존 할 때 필요한 것입니다.
calc () + clamp () 결합
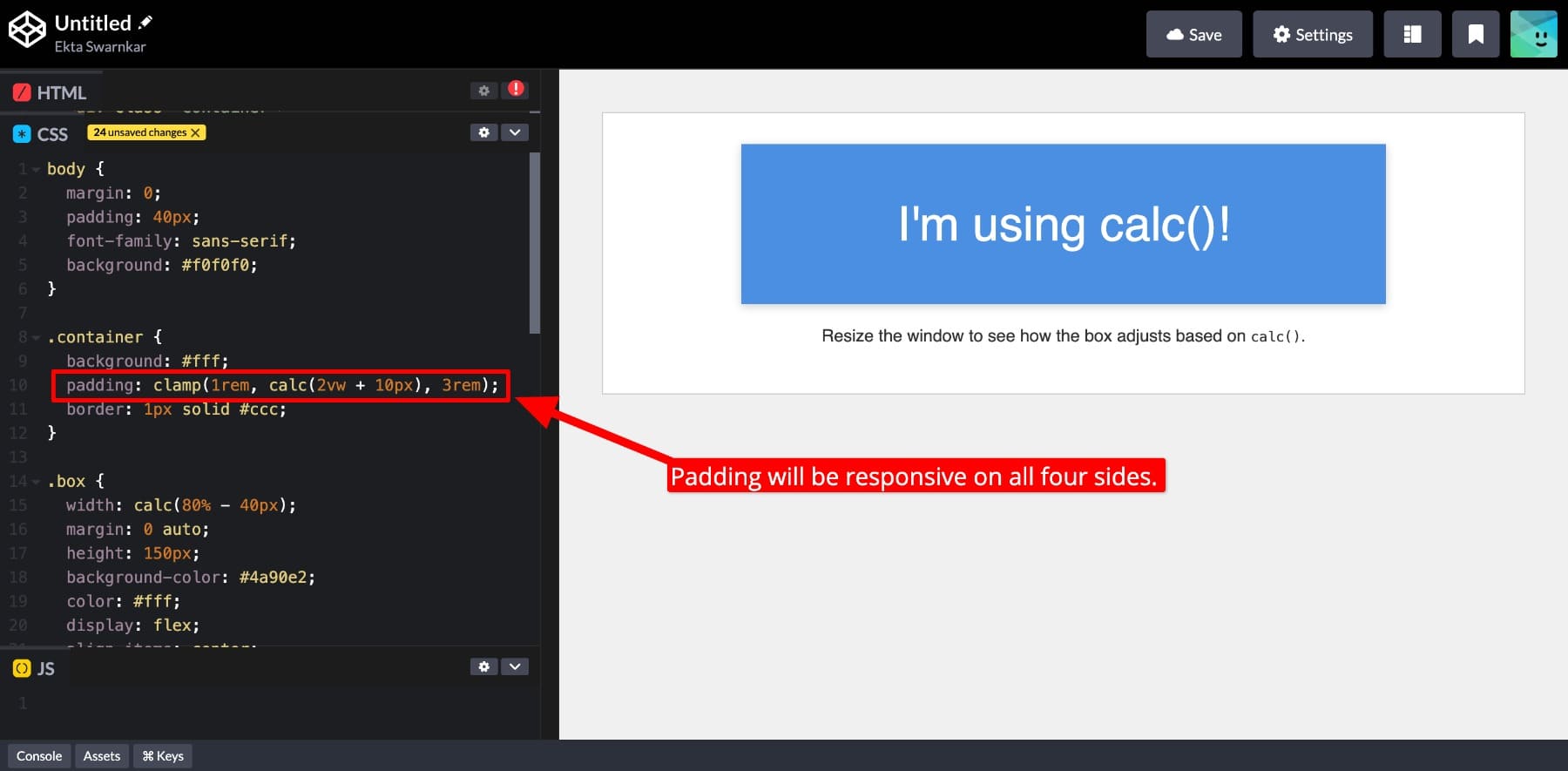
calc ()와 clamp ()는 스스로 강력하지만 둘 다 결합 할 수 있는데 왜 사용합니까? Calc () 내부 클램프 () 내부를 중첩하여 유연한 스케일링을 정확한 제어와 결합하는 것과 같이 내장 로직으로 유체 디자인을 구축 할 수 있습니다.

예를 들어, 패딩 : 클램프 (1rem, calc (2vw + 10px), 3REM); 1REM과 3REM 사이의 스케일링을 생성하지만 "우선"값은 뷰포트 너비와 고정 값을 혼합하는 calc () 공식을 기반으로합니다.

이를 통해 디자인에 대한 반응이 좋고 논리적이며 정확한 제어를 제공합니다. calc () 및 clamp ()를 개별적으로 사용하고 결합 할시시기를 배우면 사용자 지정 중단 점에 의존하지 않고도 레이아웃을 완전히 제어 할 수 있습니다.
calc ()와 함께 CSS 변수 사용
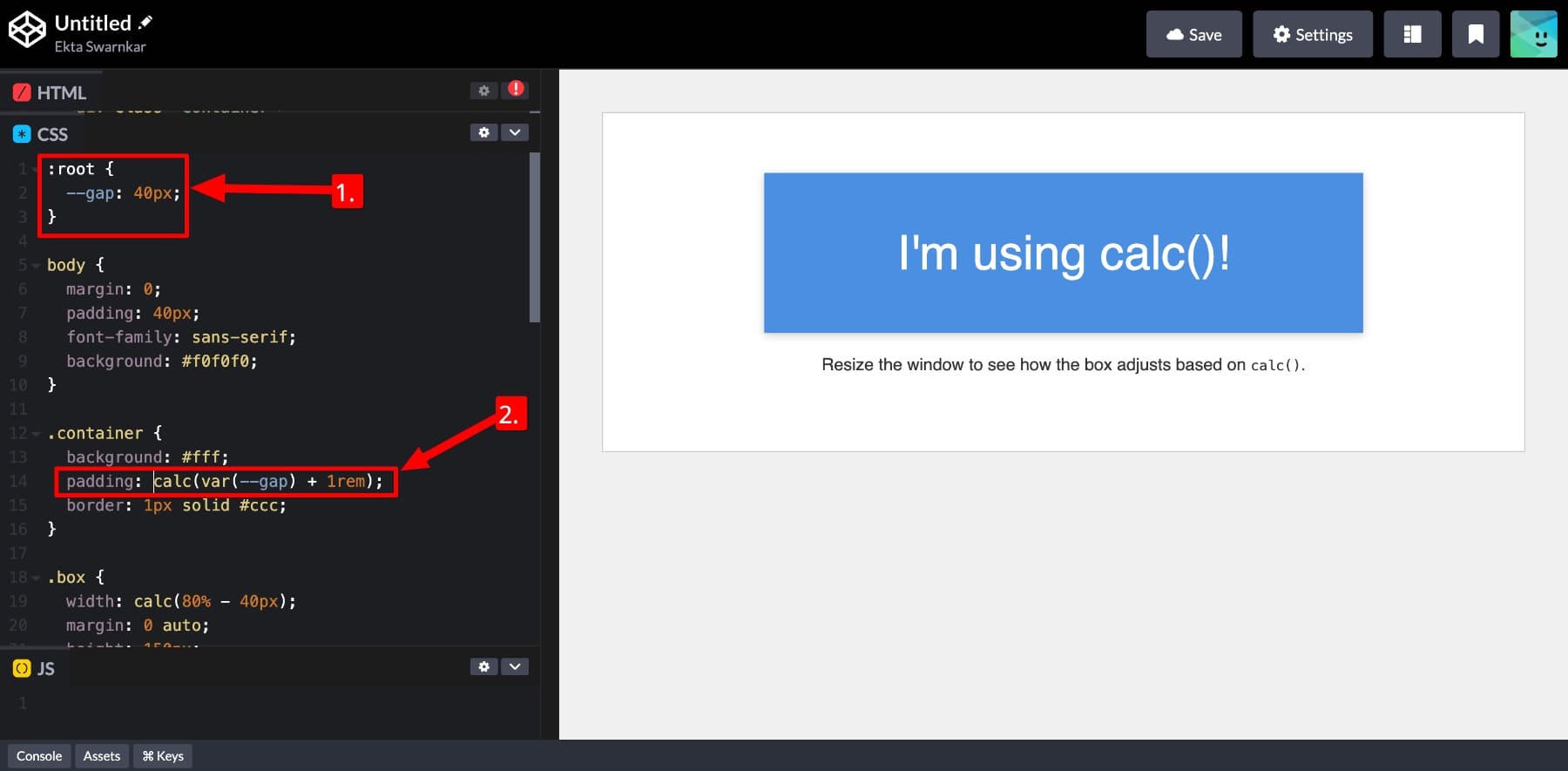
CSS 변수로 calc ()의 유연성을 확장 할 수도 있습니다. 변수를 다른 단위와 결합하고, 수학을하고, 재사용 가능한 값 주위에 레이아웃 로직을 구축하십시오. 예를 들어, 당신이 정의하는 경우 : root {–gap : 40px;}, padding을 사용합니다 : calc (var (–gap) + 1rem); 루트 값에 따라 반응 형 패딩을 설정하는 데 도움이됩니다.

참고 : calc () 내부에서 CSS 변수를 사용하는 동안 var () 주위에 변수를 감싸십시오. 내가 위에서 어떻게했는지보십시오.
이를 통해 Calc ()를 사용하여 정확한 제어를하는 일관된 설계 시스템 (CSS 변수)을 사용하여 완전한 웹 사이트를 구축 할 수 있습니다. 그리고 레이아웃을 통해 간격 조정과 같은 (글로벌) 변경을 원한다면 루트 값을 변경하여 수행 할 수 있습니다.
clamp ()에서는 쉽지 않습니다. clamp ()는 CSS 변수를 지원하지만 각 값은 완전한 유효한 단위로 해결해야합니다. 이것 란 무엇을 의미합니까?
클램프 (1rem, var (–fluid-size), 3REM)와 같은 함수는 –fluid 크기가 4VW와 같은 것으로 해결되는 경우에만 작동합니다. 또한 변수를 추가하거나 빼기와 같은 변수로 수학을 해야하는 경우 calc ()에 해당 부분을 랩핑해야합니다. 이러한 사소한 것들은 변수로 동적 값을 구축 할 때 calc ()가 필수적입니다.
divi 5에서 calc ()
calc () 및 clamp ()는 고급 CSS 기능으로 레이아웃, 간격 및 응답 성을 강력하게 제어하지만 코드 작성이 편한 경우에만 가능합니다. 이는 개발자 또는 웹 전문가에게 사용을 제한합니다. 그러나 시각적 워크 플로우를 선호하고 여전히 디자인에서 calc () 및 clamp ()를 사용하려는 사람들은 어떻습니까? 이렇게 할 수 있습니까?
예, 할 수 있습니다. Divi 5 내부에서 calc () 및 clamp ()는 고급 단위로 제공되며, 이와 함께 작동하기 위해 단일 코드 줄을 작성할 필요가 없습니다.
YouTube 채널을 구독하십시오
숫자 입력 필드 내부에 직접 calc ()를 입력하는 것입니다.

Divi Builder는 즉시 행동합니다. calc () 값을 입력하면 디자인하는 동안 라이브 피드백을받습니다. 빌더, 데트 툴 또는 미리보기 사이를 전환 할 필요가 없으며 어떻게 보일지 추측 할 수 없습니다.
Divi 5는 코드를 만지지 않고 더 똑똑하고 유연한 디자인을 쉽게 만들 수 있습니다. calc ()를 Divi의 디자인 변수 또는 자신의 CSS 변수와 결합하여 재사용 가능한 동적 레이아웃을 만들 수도 있습니다. 다음 섹션에서 그렇게하는 방법을 보여 드리겠습니다.
그건 그렇고, Divi 5가 고급 장치의 모든 CSS 기능을 지원한다는 것을 알고 있습니까? 그들에 대해서도 배우고 싶을 수도 있습니다
Divi 5의 고급 유닛에 대한 모든 것을 배우십시오
divi 5가 calc ()를 쉽게 사용하는 방법
Divi 5가 디자인에서 Calc ()을 사용하여 쉽게 사용하는 동안 즉시 미리보기를 제공하는 것을 보았습니다. 그러나 더 많은 것이 있습니다. Divi는 코드 줄을 쓰지 않고 개발자가 의존하는 동일한 도구를 사용하여 반응 형 로직 기반 레이아웃을 구축 할 수있는 해결 방법뿐만 아니라 완전히 통합되지 않은 코드 방법을 제공합니다.
Shadows에서 조용히 작업하면서 Calc ()를 영웅적으로 사용하는 데 도움이되는 방법은 다음과 같습니다.
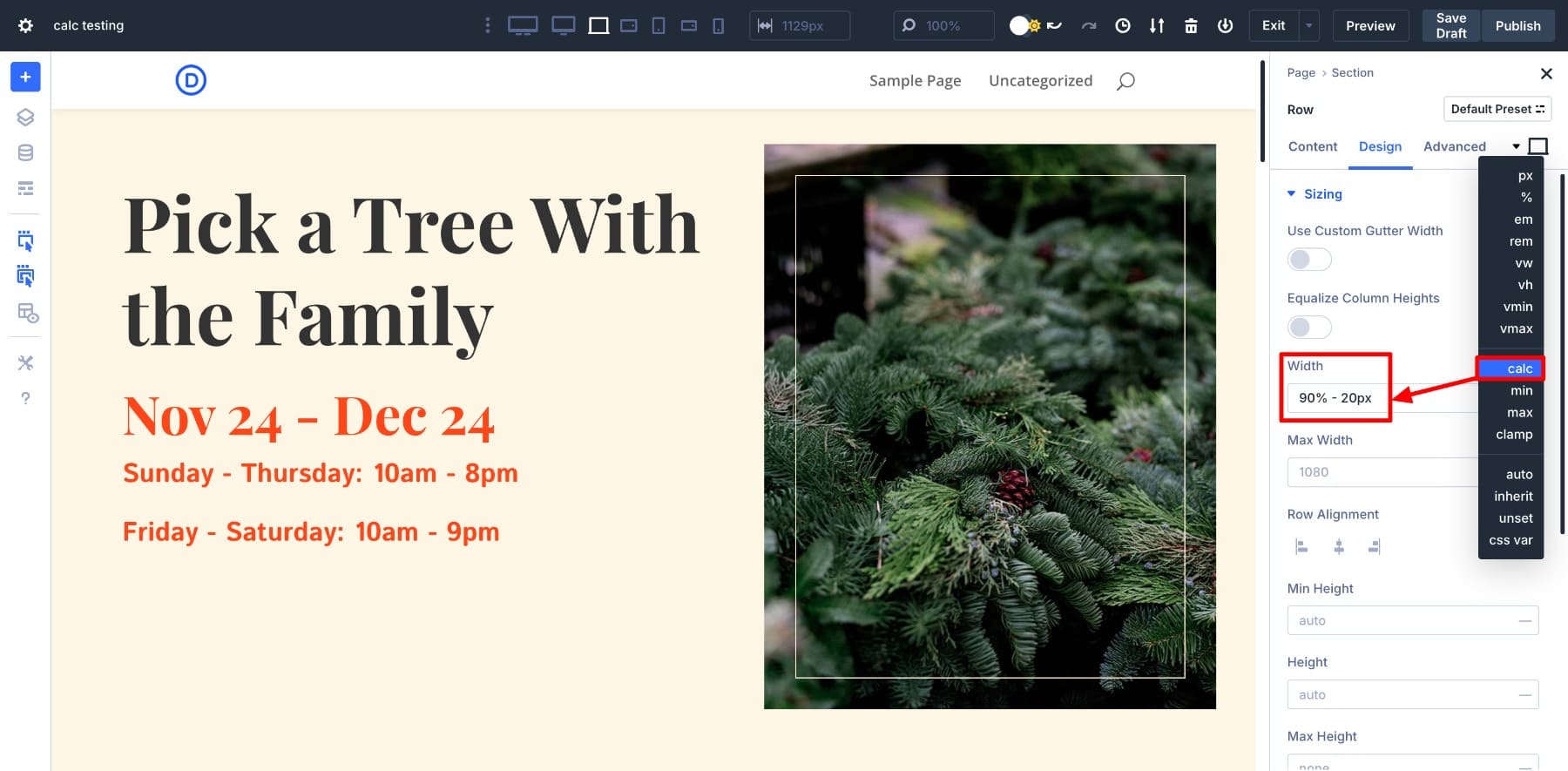
1. calc ()를 숫자 필드에 바릅니다
코딩이 아니라고해서 제한이 있다는 의미는 아닙니다. Divi 5에서 calc ()는 숫자 값이 허용되는 곳에서 작동합니다 (생각 : 너비, 높이, 패딩, 마진, 갭, 글꼴 크기). 필드가 숫자를 수락하면 calc ()를 지원합니다.
그리고 calc ()를 적용하는 것은 비교적 간단합니다. 다른 고급 장치에서 calc ()을 선택하고 공식을 입력하기 만하면됩니다.
즉, 빌더를 떠나지 않고도 레이아웃 수학을 시각적으로 처리 할 수 있습니다. 고정 헤더의 높이를 빼거나, 글꼴 크기에 유연한 간격을 추가하거나, 더 나은 응답 성을 위해 단위를 혼합하든 Divi를 사용하면 디자인 필드 내부에서 직접 수행 할 수 있습니다.
코드 패널, 탭 전환 및 두 번째 추측이없는 공식을 즉시 입력하고 결과 업데이트를 즉시 입력하십시오. 전체 제어이며 워크 플로에 바로 구축됩니다.
2. 즉시 라이브 미리보기를 받으십시오
Divi 5에서 calc ()를 사용하는 데있어 가장 중요한 부분 중 하나는 실시간으로 수행하는 작업을 볼 수 있다는 것입니다. 간격 또는 정렬이 어떻게 보일지 추측 할 필요가 없습니다. calc () 공식을 입력하면 빌더가 즉시 업데이트됩니다.
보시다시피, calc () 값을 입력하면 패딩이 즉시 변경되었습니다. 또한 다른 중단 점 사이를 전환하여 화면 크기에 따라 패딩이 어떻게 조정되는지 보여줍니다.
변경 사항이 무엇이든, 입력 할 때 결과가 보일 것입니다. 이 즉각적인 피드백을 사용하면 계산이 레이아웃에 어떤 영향을 미치는지 이해하고 탭을 전환하지 않고도 값을 빠르게 조정할 수 있습니다.
3. calc ()로 고급 워크 플로 빌드
Divi 5에서 calc ()를 사용하는 것은 이제 값을 추가하거나 빼기 때문에 강력하지 않습니다. 실제 강점은 더 똑똑한 워크 플로를 잠금 해제하는 것입니다. Divi를 사용하면 Calc ()를 Clamp (), CSS 변수, 설계 변수 및 옵션 그룹 사전 설정과 같은 고급 도구와 함께 시각적 빌더 내부에 결합 할 수 있습니다.
당신은 간단한 일회성 조정에만 국한되지 않습니다. Divi를 사용하면 화면 크기에 유동적으로 응답하고 일관된 간격 규칙을 따르고 설계 토큰이 변경 될 때 자동으로 업데이트하는 레이아웃 시스템을 생성 할 수 있습니다. 어떻게 보자 :
1. CSS 변수로 calc ()를 확장하십시오
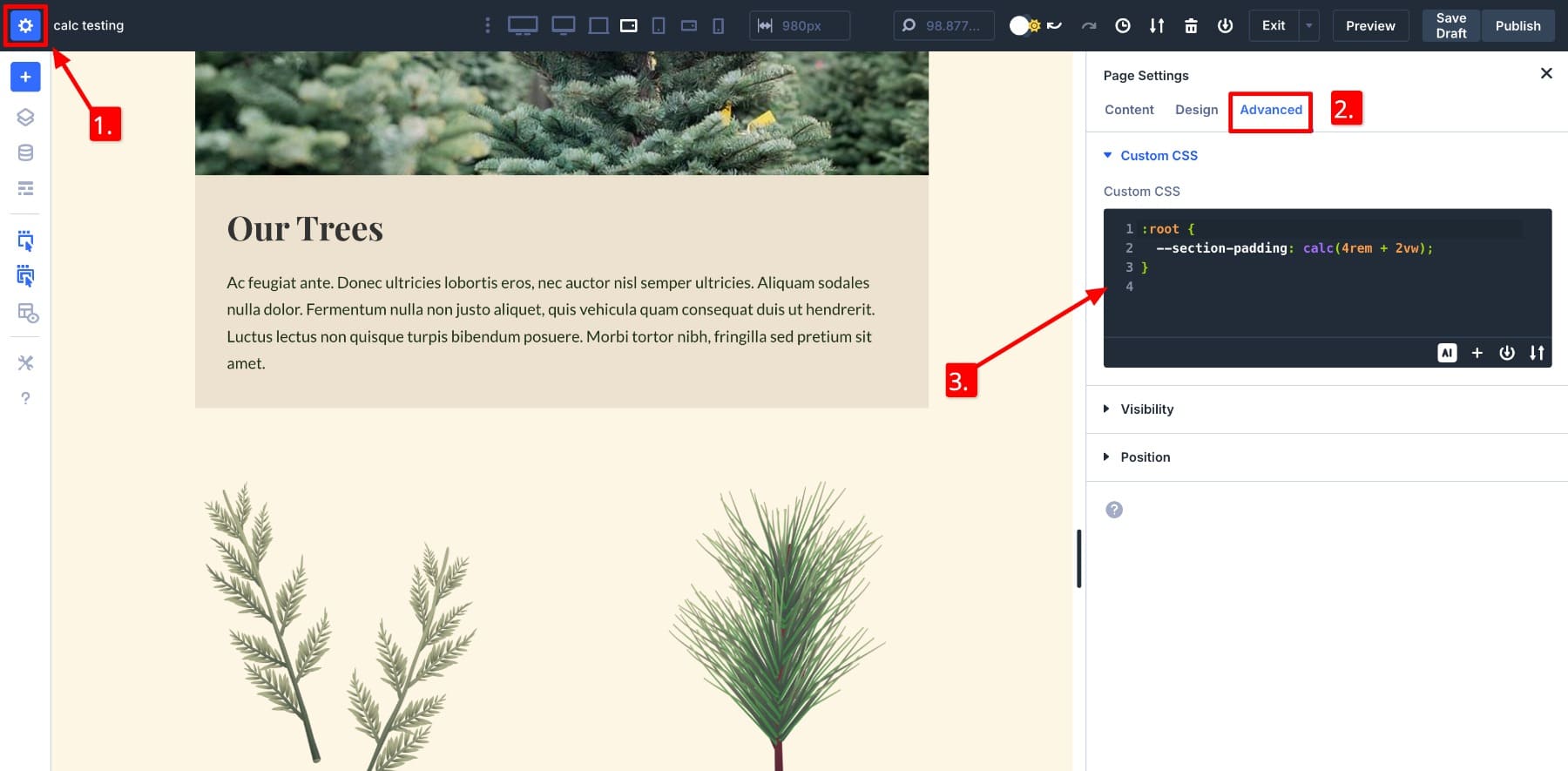
Divi 5는 디자인 필드 내부의 CSS 변수를 직접 지원하므로 재사용 가능한 값을 정의하고 시각적으로 계산할 수 있습니다. 내 모든 페이지 섹션에서 고정 패딩을 사용하고 싶다고 가정 해 봅시다. 그래서 CSS 변수로 저장하겠습니다.
:root {
--section-padding: calc(4rem + 2vw);
}
그렇게하려면 페이지 설정> 고급> 사용자 정의 CSS 로 이동하여 내 루트 값을 여기에 추가하겠습니다.

이제 모든 곳에서 전체 공식을 입력하는 대신 Divi 내부의 패딩 필드에서 var (–section-padding) 만 사용할 수 있습니다. 결과는 실시간으로 업데이트되며 나중에 루트 값을 변경하면 전체 레이아웃이 즉시 해당 변경을 반영합니다.
업데이트 된 고급 단위는 Calc Var를 표시합니다. 즉, CACL () 공식 내부의 var () 함수를 사용하여 CSS 변수가 삽입되었음을 의미합니다.
Divi에서 CSS 변수를 사용하는 것은 놀랍게도 간단합니다. 스타일 시트를 건드리지 않고 페이지 자체에서 정의 할 수 있습니다. 이를 통해 일관된 설계 프레임 워크를 유지하고 새로운 값을 테스트하며 반응 형 레이아웃 규칙을 구축하는 데 도움이됩니다.
2. 디자인 프레임 워크에서 calc ()를 사용하십시오
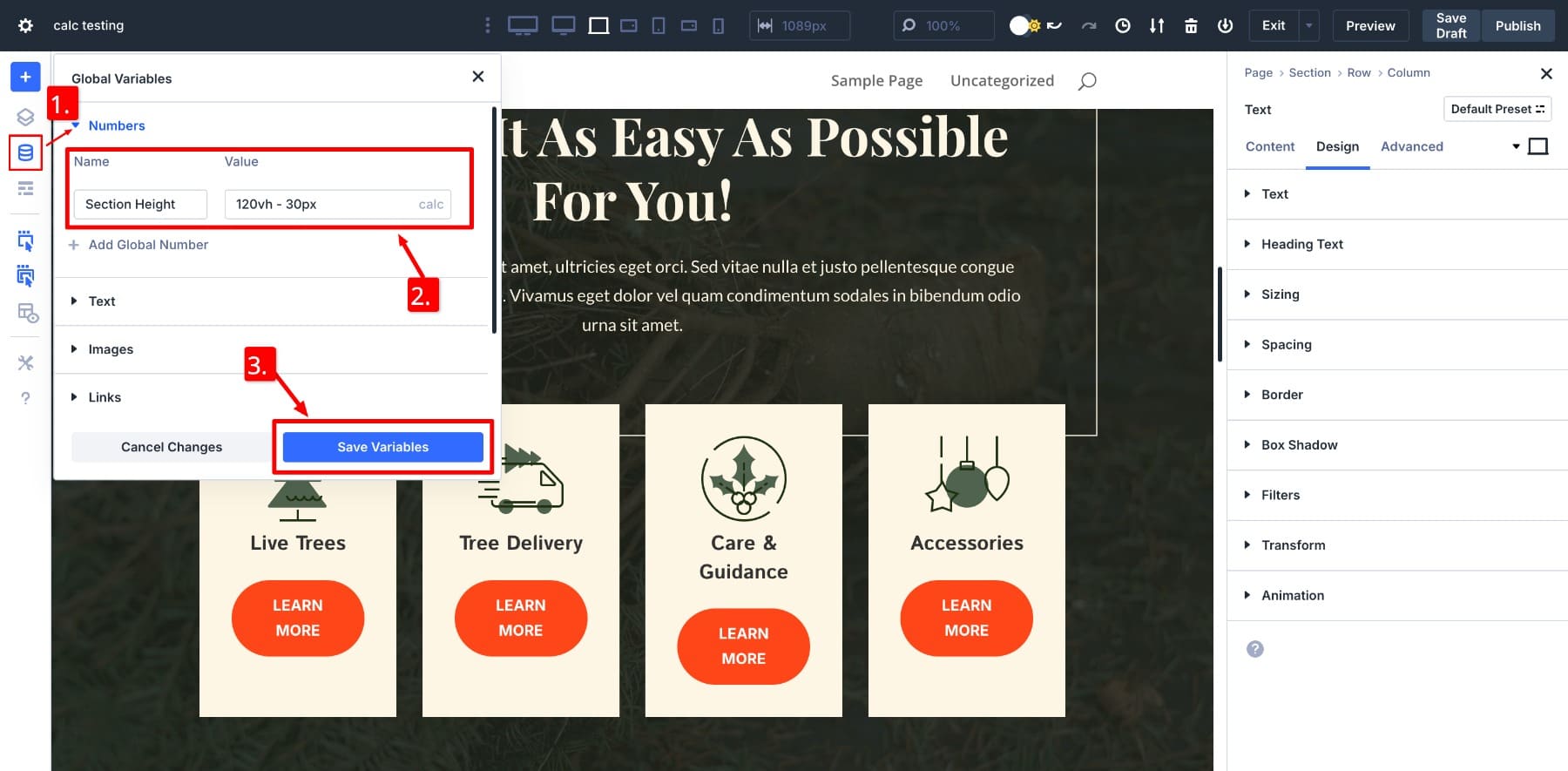
Divi 5를 사용하면 calc () 값을 디자인 변수로 저장하여 전체 웹 사이트에서 하나의 레이아웃 로직을 쉽게 재사용 할 수 있습니다. 서비스 섹션이 항상 고정 헤더의 높이를 뺀 화면을 채우기를 원한다고 가정 해 봅시다. 그런 다음 숫자 변수를 만들고 값 calc (120vh - 30px) 의 이름을 지정할 수 있습니다.

여기서 30px는 고정 헤더 높이입니다.
이제 저장된 변수를 적용하려면 섹션의 디자인 설정 으로 이동하여 높이 위로 이동하여 동적 필드 아이콘을 찾으십시오. 클릭하면 저장된 변수가 나타납니다. 섹션 높이를 클릭하여 적용하십시오.
이 접근법은 디자인을 일관성있게 유지하면서 전체 레이아웃 제어를 제공합니다. 사전 설정이나 정적 값에 잠겨 있지 않습니다. 대신, 당신은 페이지, 템플릿 및 화면 크기에 시각적으로 적응하는 논리를 구축합니다.
설계 변수는 큰 가능성을 잠금 해제합니다. 예를 들어, 디자인 프레임 워크를 시각적으로 구축하고 모든 웹 사이트 페이지에서 사용하여 디자인 규칙을 일관되게 유지할 수 있습니다. 또한 페이지를 디자인하기 전에 타이포그래피 및 간격 및 크기 시스템을 구축하는 것이 좋습니다.
3. 옵션 그룹 사전 설정을 만들고 저장합니다
레이아웃이 calc () 값을 일관되게 사용하면 Divi 5는 해당 논리를 재사용하기 위해 저장합니다. 전체 스타일 설정 (또는 패딩, 갭, 여백 및 너비와 같은 개별 설정)을 옵션 그룹 사전 설정으로 저장할 수 있습니다. 즉, calc () 공식을 반복적으로 적용하는 대신 사전 설정 만 선택하면 레이아웃 수학이 즉시 적용됩니다.
예를 들어, 여러 섹션에서 Padding : Calc (4rem + 2VW)을 사용한 경우 어디에나 다시 입력 할 필요가 없습니다. 사전 설정으로 저장하십시오.
이제 필요한 곳에 저장된 사전 설정을 적용하십시오. 모든 것이 시각적으로 업데이트되므로 효과가 즉시 실시간으로 보일 수 있습니다.
더 좋은 점은 해당 사전 설정에서 설계 변수를 사용했다면 나중에 전 세계적으로 값을 업데이트 할 수 있습니다. 변수를 한 번 변경하면이를 사용하는 모든 사전 설정은 업데이트를 반영합니다. 이것은 대규모 편집을 빠르고 일관성있게 만듭니다.
디자인 변수의 저장된 값을 변경함으로써 패딩 섹션에서도 라이브 미리보기를 제공하는 방법에 주목하십시오. 간격 섹션 사전 설정 내부의 섹션 높이 변수를 사용했기 때문입니다.
그것이 Divi 5가 가져 오는 힘입니다. 고급 레이아웃 로직을 사이트 전체에서 일관되게 유지하면서 설계 시스템을 확장하는 데 도움이됩니다. Divi의 모듈 식 설계 시스템을 사용하여 calc ()와 같은 고급 장치를 결합하는 데 익숙해지면 Calc ()와 같은 고급 장치를 효과적으로 마스터하는 팁과 함께 추가 CALC () 사용 사례를 참조하십시오 .
Divi는 수학을 쉽게 느끼게 만듭니다
calc () 및 clamp ()와 같은 CSS 기능을 사용하려면 개발자 일 필요는 없습니다. Divi 5는 이러한 고급 도구를 탐색, 테스트 및 적용하기 쉬운 시각적 인터페이스로 가져옵니다. 코드 라인을 작성하지 않고 간단한 레이아웃 조정부터 복잡한 디자인 시스템에 이르기까지 모든 것을 할 수 있습니다.
간격을 조정하거나 변수 사용 또는 재사용 가능한 사전 설정을 구축하든 Divi는 모든 사람이 반응 형 디자인 수학에 액세스 할 수 있도록합니다. calc ()가 Divi 내에서 얼마나 원활하게 작동하는지 테스트하고 싶습니까? 오늘 Divi Public Alpha를 다운로드하여 직접 경험하십시오.
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 웹 사이트를 마이그레이션하기 전에 조금 기다립니다.
