Divi 모듈용 CSS 그리드 레이아웃을 만드는 방법
게시 됨: 2021-04-02Divi에서 웹 사이트를 구축하는 데 이미 익숙한 사용자의 경우 사용자 지정 그리드 레이아웃을 만드는 것이 Divi Builder의 핵심 측면입니다. 행을 만들고 해당 행에 대한 여러 기본 제공 열 레이아웃 중에서 선택하기만 하면 됩니다. 열 레이아웃이 설정되면 각 열 안에 원하는 콘텐츠/모듈을 추가하기만 하면 됩니다. 그러나 이러한 모듈에 대한 추가 그리드 레이아웃을 원하면 어떻게 될까요?
이 튜토리얼에서는 단일 열 내에서 Divi 모듈에 대한 CSS 그리드 레이아웃을 생성하여 Divi의 그리드 레이아웃을 확장하는 방법을 탐색할 것입니다. CSS Grid 속성(CSS Flex와 함께)은 몇 줄의 CSS로 콘텐츠에 대해 예측 가능하고 반응이 빠른 그리드 레이아웃을 만드는 인기 있는 방법입니다. 이를 통해 열의 모든 모듈을 완전히 반응하는 그리드로 구성할 수 있습니다. Divi 열에 추가할 수 있는 모듈에 대한 추가 그리드 레이아웃으로 생각하십시오. 그러나 이 기술의 가장 좋은 점 중 하나는 각 모듈의 사용자 지정 패딩 또는 높이 값을 사용하여 이 작업을 수행하는 번거로움 없이 각 인접한 모듈의 높이와 너비가 동일하다는 것입니다.
아마도 우리가 점프하여 이것이 어떻게 작동하는지 보여주는 것이 가장 좋습니다.
시작하자!
엿보기
다음은 이 튜토리얼에서 구축할 디자인을 간략하게 살펴보겠습니다.
그리고 여기 Fitness Gym Layout Pack의 다른 모듈과 디자인을 사용하는 동일한 기술을 엿볼 수 있습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
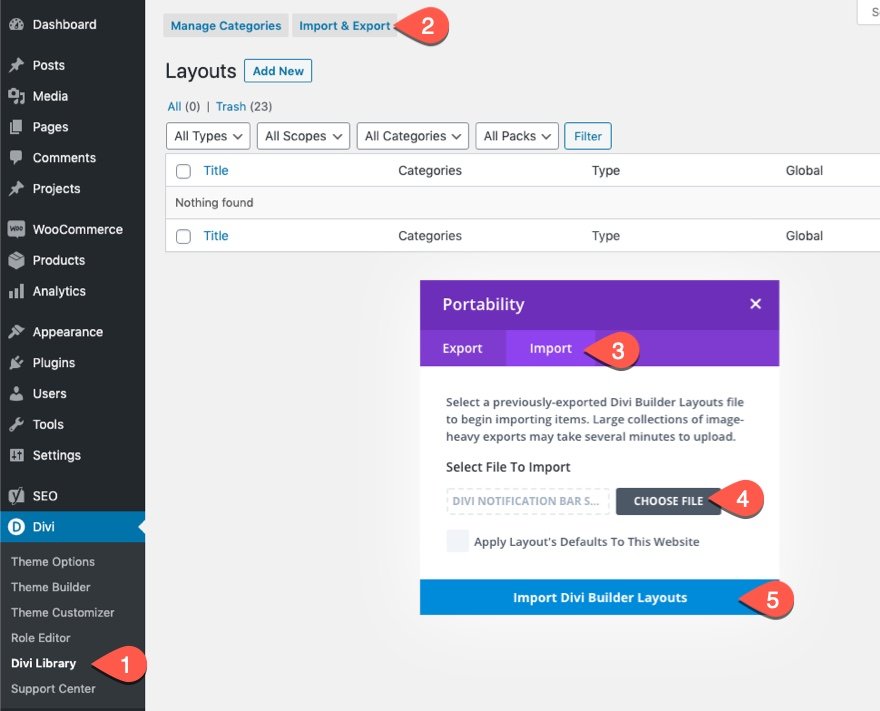
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것

시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
Divi 모듈을 위한 사용자 정의 CSS 그리드 레이아웃 만들기
1부: Divi 열에 모듈 추가하기
모듈을 그리드 레이아웃으로 구성하기 전에 먼저 사용하려는 모든 모듈을 열에 추가하겠습니다.
시작하려면 Divi Builder에서 기본 일반 섹션에 대한 새로운 1열 행을 만듭니다.

모듈 만들기
행의 열 안에 새 텍스트 모듈을 추가합니다. 그런 다음 다음과 같이 모듈의 콘텐츠 설정을 업데이트합니다.
- 기본 본문 내용의 단락 텍스트 위에 H2 제목 추가
- 배경색: #333333

그런 다음 디자인 설정을 다음과 같이 업데이트합니다.
- 텍스트 글꼴: Poppins
- 텍스트 색상: 라이트
- 제목 텍스트에서 H2 탭을 선택합니다.
- 제목 2 글꼴 스타일: TT
- 패딩: 위쪽 10%, 아래쪽 10%, 왼쪽 10%, 오른쪽 10%

참고 : 간단하게 하기 위해 다양한 배경색을 가진 여러 텍스트 모듈을 계속 사용하여 각 모듈 간의 차이를 표시할 것입니다. 하지만 나중에 설명하겠지만 원하는 모듈 조합(흐릿한 모듈, 행동 유도 모듈, 문의 양식 모듈 등)을 사용할 수 있습니다.
레이어 보기(선택 사항)를 열고 다음과 같이 다음 텍스트 모듈을 만듭니다.
- 텍스트 모듈을 복제하십시오.
- 복제 모듈에 대한 텍스트 설정을 엽니다.
- 배경색 업데이트
- 배경색: #4c6085

이 프로세스를 반복하여 다음과 같이 세 번째 텍스트 모듈을 만듭니다.
- 이전 텍스트 모듈을 복제하십시오.
- 복제 모듈에 대한 텍스트 설정을 엽니다.
- 배경색 업데이트
- 배경색: #39a0ed

이 과정을 한 번 더 반복하여 다음과 같이 네 번째 텍스트 모듈을 만듭니다.
- 이전 텍스트 모듈을 복제하십시오.
- 복제 모듈에 대한 텍스트 설정을 엽니다.
- 배경색 업데이트
- 배경색: #13c4a3

다음 네 개의 모듈을 생성하려면 다중 선택 기능을 사용하여 네 개의 모듈을 모두 선택하십시오. 그런 다음 동일한 열에 모듈을 복사하여 붙여넣어 총 8개의 텍스트 모듈을 만듭니다.

2부: 모듈을 위한 CSS 그리드 레이아웃 만들기
이제 모듈이 준비되었으므로 해당 모듈에 대한 CSS 그리드를 만들 준비가 되었습니다.
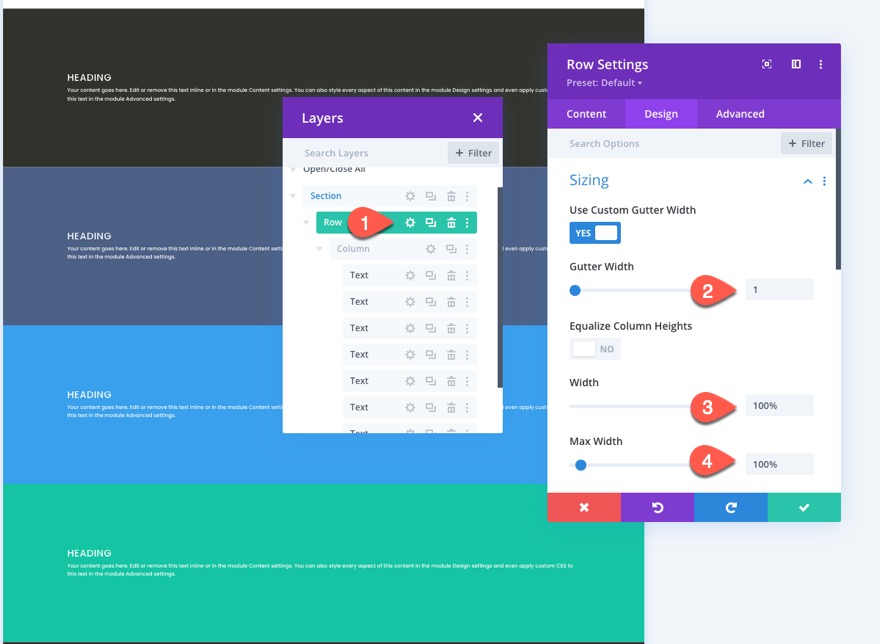
행 설정
이 예에서는 모듈 그리드를 전체 너비 레이아웃으로 표시할 수 있도록 1열 레이아웃을 사용하고 있습니다. 따라서 행이 페이지의 전체 너비에 걸쳐 있는지 확인하기 위해 행 설정을 업데이트해야 합니다. 또한 모듈에 추가 여백이 추가되지 않도록 기본 여백 너비를 제거해야 합니다.
행 설정을 열고 다음을 업데이트합니다.
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 100%

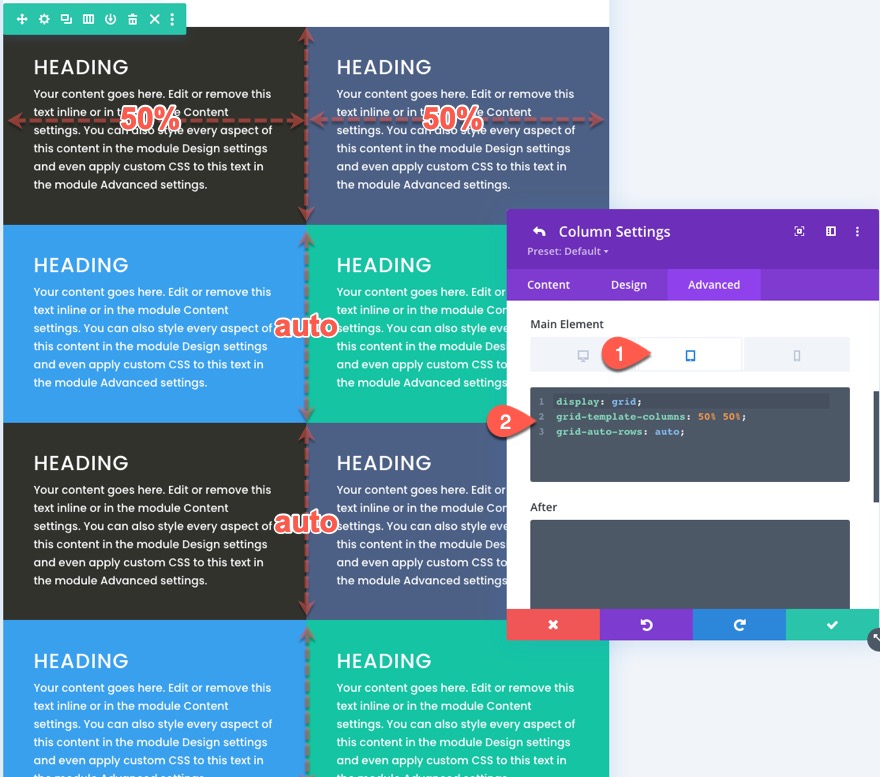
모듈에 대한 그리드 레이아웃을 빌드하기 위해 열에 CSS 그리드 추가
이것은 CSS Grid 속성을 사용하여 모듈의 레이아웃을 만드는 튜토리얼의 핵심 단계입니다.
이를 위해 모듈의 레이아웃을 결정할 세 줄의 CSS를 Column에 추가할 것입니다.
열 설정을 열고 고급 탭에서 기본 요소 내부에 다음 CSS를 붙여넣습니다.
display:grid; grid-template-columns: 25% 25% 25% 25%; grid-auto-rows: auto;

CSS의 첫 번째 줄은 CSS 그리드 모듈에 따라 콘텐츠(또는 모듈)를 배치합니다.
표시:그리드
CSS의 두 번째 줄은 그리드의 열 템플릿을 정의합니다. 이 경우 그리드에는 너비가 각각 25%인 4개의 열이 있습니다(위의 스크린샷 참조).
그리드 템플릿 열: 25% 25% 25% 25%
CSS의 세 번째 줄은 크기(또는 높이)가 auto로 설정된 상태에서 필요에 따라 행이 자동 생성되도록 지정합니다. 즉, 각 행의 높이는 행 내 콘텐츠(또는 모듈)의 수직 높이에 의해 결정됩니다(위의 스크린샷 참조).
grid-auto-rows: 자동
모바일에서 그리드 레이아웃 조정
또한 필요에 따라 모바일 장치의 그리드 레이아웃을 조정해야 합니다.
이렇게 하려면 열 수와 각 열의 너비를 변경하는 추가 CSS를 각 태블릿 모바일에 추가하기만 하면 됩니다.
이 예에서는 태블릿의 모듈에 대한 그리드 레이아웃을 너비가 각각 50%인 두 개의 열로 변경합니다.
반응형 옵션을 열고 기본 요소 아래에서 태블릿 탭을 선택하고 다음 CSS를 붙여넣습니다.
display:grid; grid-template-columns: 50% 50%; grid-auto-rows: auto;


전화 디스플레이의 경우 단일 열 레이아웃이 필요합니다. 이것을 만들려면 전화 탭 기본 요소 아래에 다음 CSS를 붙여넣습니다.
display:grid; grid-template-columns: 100%; grid-auto-rows: auto;

3부: 그리드 항목(또는 모듈) 변경
그리드에 새 모듈 추가 및 반응 방식
이제 각 모듈이 CSS 그리드 안에 있으므로 새 모듈을 추가하면 다른 모듈이 오른쪽으로 푸시되고 필요에 따라 자동으로 새 행이 생성됩니다.
어쨌든 이 레이아웃에는 모듈이 하나 더 필요하므로 첫 번째 텍스트 모듈을 복제하여 다른 모듈이 그리드 내에서 어떻게 조정되는지 확인합니다.

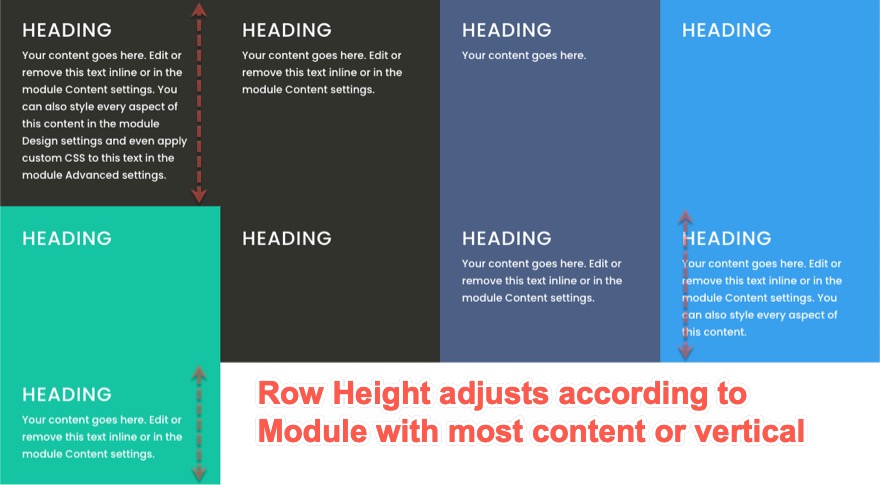
그리드가 콘텐츠의 양이 다른 모듈에 응답하는 방법
현재 모든 텍스트 모듈은 동일한 양의 컨텐츠를 가지고 있으므로 그리드 레이아웃이 다양한 양의 컨텐츠를 포함하는 모듈을 어떻게 처리하는지 확인하기 어렵습니다. 이것이 어떻게 작동하는지 보려면 각 모듈 내에서 단락 텍스트의 양을 변경하십시오. 모듈은 동일한 행에 대부분의 콘텐츠가 있는 모듈과 동일한 높이로 유지됩니다. 그리고 행 높이는 가장 많은 콘텐츠(또는 수직 높이)가 있는 모듈에 의해 결정됩니다.

모듈(또는 그리드 항목)의 위치 변경
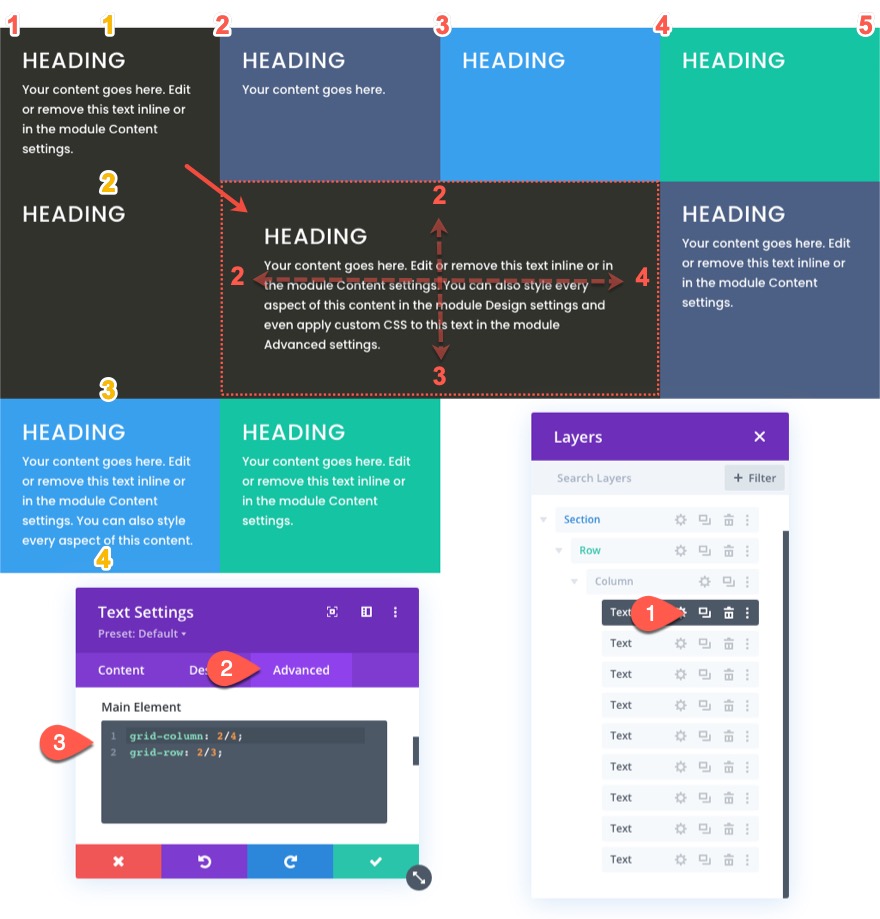
CSS 그리드 항목은 그리드 모듈에 내장된 줄 번호 매기기 시스템을 사용하여 배치할 수 있습니다. 그리드의 각 선은 숫자를 나타냅니다. 열의 경우 줄 번호는 1에서 시작하여 가로로 계속됩니다. 각 줄 번호는 각 열의 시작과 끝에 위치합니다. 따라서 4열 구조의 경우 행 번호는 첫 번째 열의 왼쪽에서 1에서 시작하여 네 번째 열의 오른쪽에서 5에서 끝납니다. 그리고 3개의 행이 있으므로 행의 행 번호는 첫 번째 행의 맨 위에서 1에서 시작하여 세 번째 행의 맨 아래에서 4까지 계속됩니다.

CSS 그리드에서 모듈(또는 그리드 항목)의 위치를 변경하려면 그리드에서 특정 모듈을 배치할 위치를 정의할 수 있습니다. 이렇게 하면 그리드에서 모듈의 기본 배치가 무시됩니다.
이 예에서는 첫 번째 텍스트 모듈을 다른 위치로 이동합니다. 이렇게 하려면 모듈에 두 줄의 CSS를 추가해야 합니다.
첫 번째 텍스트 모듈의 설정을 열고 다음 사용자 정의 CSS를 기본 요소에 붙여넣습니다.
grid-column: 2/4; grid-row: 2/3;

CSS의 첫 번째 줄은 모듈이 열 2행에서 시작하여 열 4행에서 끝나도록 지시하여 모듈(또는 그리드 항목)의 위치를 수평으로 정의합니다.
그리드 열: 2/4
CSS의 두 번째 줄은 모듈이 행 2에서 시작하여 행 3에서 끝나도록 지시하여 모듈(또는 그리드 항목)의 위치를 수직으로 정의합니다.
그리드 행: 2/3
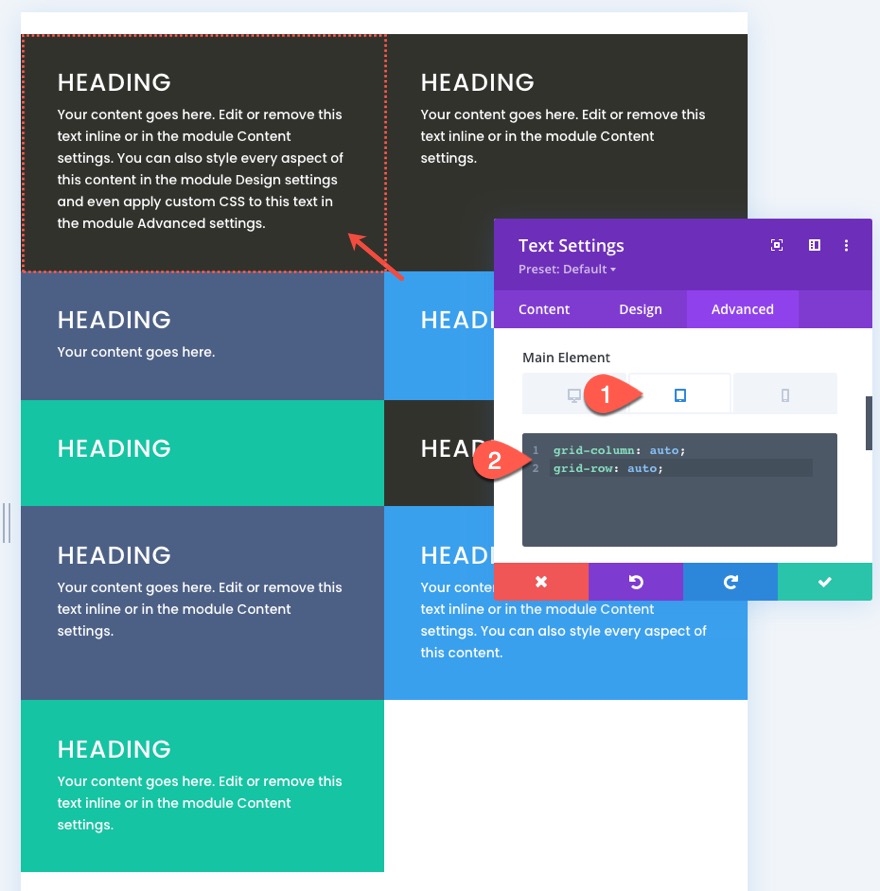
태블릿 및 휴대폰 디스플레이의 경우 모듈을 원래 위치로 되돌리고 싶습니다. 이는 메인 헤더를 페이지 상단에 유지하는 데 유용합니다.
이렇게 하려면 기본 요소의 반응형 옵션에서 태블릿 탭을 선택하고 다음 CSS를 붙여넣습니다.
grid-column: auto; grid-row: auto;

이제 모듈의 위치가 그리드 항목의 원래(자동) 흐름으로 돌아갑니다.
이 방법을 사용하여 몇 가지 모듈(또는 그리드 항목)을 더 배치해 보겠습니다.
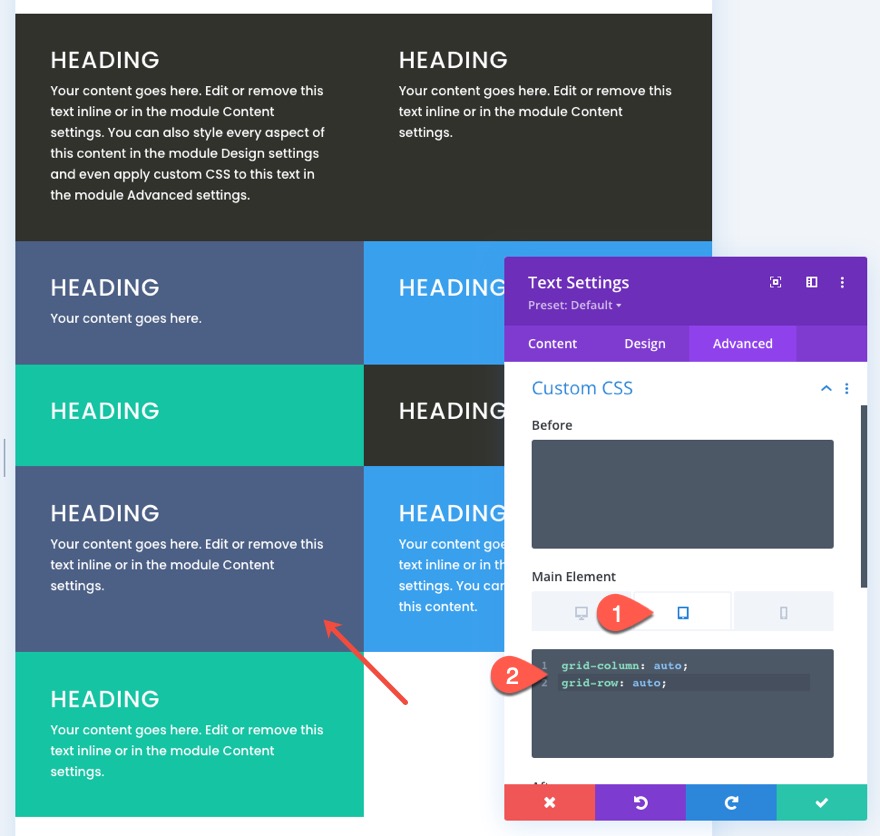
세 번째 텍스트 모듈(지금은 맨 위 행의 두 번째 열에 있음)을 그리드 내의 새 설정 위치에 배치합니다. 이 새 위치는 열 1행에서 시작하여 열 2행에서 끝나고 행 2에서 시작하여 행 4에서 끝납니다.

이렇게 하려면 세 번째 텍스트 모듈의 설정을 열고 다음 사용자 정의 CSS를 기본 요소에 붙여넣습니다.
grid-column: 1/2; grid-row: 2/4;

이제 태블릿용 다음 CSS를 추가하여 위치를 다시 모바일로 변경할 수 있습니다.
grid-column: auto; grid-row: auto;

최종 사용자 지정 모듈 그리드 배치를 위해 그리드 내의 새로운 설정 위치에 일곱 번째 텍스트 모듈(현재 두 번째 행의 마지막 열에 있음)을 배치합니다. 이 새 위치는 열 4행에서 시작하여 열 5행에서 끝나고 행 2에서 시작하여 행 4에서 끝납니다.

이렇게 하려면 일곱 번째 텍스트 모듈의 설정을 열고 다음 사용자 정의 CSS를 기본 요소에 붙여넣습니다.
grid-column: 4/5; grid-row: 2/4;

그런 다음 이전 모듈에서 했던 것처럼 태블릿 디스플레이용으로 다음 CSS를 붙여넣습니다.
grid-column: auto; grid-row: auto;

모듈(또는 그리드 항목) 콘텐츠를 중앙에 정렬
여기서 멈출 수는 있지만 모듈 콘텐츠를 수직으로 정렬(또는 중앙에 정렬)하는 유용한 방법을 놓칠 것입니다. 모듈(또는 그리드 항목) 콘텐츠를 세로 중앙에 두는 것은 모든 것을 더 대칭적이고 미학적으로 보기 좋게 만들기 때문에 그리드 레이아웃의 편리한 기능입니다.
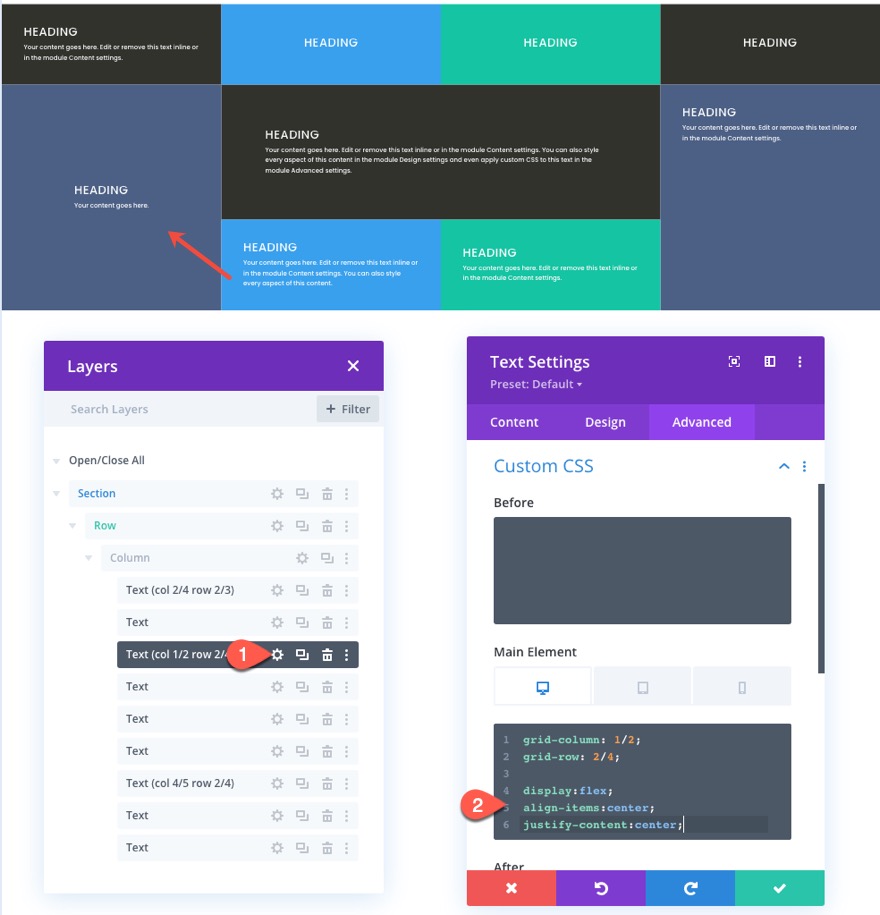
이렇게 하려면 flex CSS 속성을 사용하여 콘텐츠를 중앙에 정렬하고 정렬하는 CSS 스니펫을 추가할 수 있습니다. 이 스니펫을 각 모듈에 추가해야 합니다. 이를 위해 다중 선택을 사용하여 기본 요소에 대한 사용자 지정 CSS가 아직 없는 모든 모듈(또는 그리드 항목)을 선택할 수 있습니다(해당 모듈을 사용자 지정 위치로 재정의하고 싶지 않음). 그런 다음 선택한 모듈 중 하나에 대한 설정을 열어 요소 설정을 엽니다. 고급 탭에서 다음 CSS를 기본 요소에 붙여넣습니다.
display:flex; flex-direction:column; align-items:center; justify-content:center;

이제 다른 세 가지 모듈(모듈 #1, #3, #7)로 개별적으로 돌아가서 그리드에서 모듈에 사용자 지정 위치를 제공하는 데 사용된 CSS와 동일한 CSS 스니펫을 추가할 수 있습니다. 데스크톱 및 태블릿 모두에 대해 기존 CSS 아래에 CSS 스니펫을 추가해야 합니다.
첫 번째 텍스트 모듈에 CSS 추가


세 번째 텍스트 모듈에 CSS 추가

일곱 번째 텍스트 모듈에 CSS 추가

최종 결과
다음은 텍스트 모듈에 대한 사용자 정의 CSS 그리드 레이아웃의 최종 결과입니다.

반응형 디자인을 위해 다양한 브라우저 너비에서 모듈(또는 그리드 항목)이 어떻게 부드럽게 조정되는지 확인하십시오.
다른 모듈과 디자인을 사용하는 예
텍스트 모듈만 사용하여 모듈 레이아웃을 생성하기 위해 CSS 그리드를 사용하는 것의 잠재력을 완전히 보기는 어렵습니다. 그래서 피트니스 체육관 레이아웃 팩의 다른 모듈과 디자인 요소를 사용하여 이 튜토리얼의 동일한 단계를 적용하여 만든 디자인을 보여드리고자 합니다.
여기있어…

또한 이 게시물의 시작 부분에 있는 무료 다운로드와 함께 텍스트 모듈 레이아웃과 함께 이 레이아웃을 포함했습니다.
스핀을 위해 자유롭게 그것을 가지고 가십시오!
마지막 생각들
이 튜토리얼에서는 Divi 모듈용 CSS 그리드 레이아웃을 만드는 방법을 보여주었습니다. 이 프로세스는 일부 사용자 정의 CSS에 의존하지만, 그것이 가질 수 있는 강력한 결과를 고려하면 놀랍게도 그렇게 많지 않습니다. 더 독특한 Divi 레이아웃이 필요할 때 열 수준에서 모든 모듈의 레이아웃을 제어할 수 있다는 것은 좋은 일입니다. CSS 그리드에 대한 자세한 내용은 이 전체 가이드를 확인하여 더 많은 가능성을 고려해야 합니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
