WordPress ウェブサイトのロゴを最適化する方法
公開: 2023-12-18WordPress ロゴの最適化は、画像の最適化プロセス全体の一部であり、見逃すべきではありません。 ロゴはビジネスを識別する手段として機能し、顧客がブランドを連想する際に信頼するシンボルとして機能します。 理想的なロゴを作成したら、Web 上のパフォーマンスの問題を回避するために、いくつかの最適化手順を完了する必要があります。 この記事では、ロゴを最適化することの重要性について詳しく説明し、品質を損なうことなくロゴを最適化する方法についての洞察を提供します。
WordPress ロゴを最適化する必要がある理由
訪問者は Web サイトが迅速に読み込まれることを期待しており、WordPress ロゴの最適化はパフォーマンス、SEO、ユーザー エクスペリエンスにとって不可欠です。 さらに、Web サイトのロゴは訪問者の注意を引く最初の要素の 1 つであり、プロフェッショナルなブランディングを強化する上で重要な役割を果たします。 WordPress でロゴを最適化する必要がある 4 つの理由は次のとおりです。
1. パフォーマンスを向上させ、ページの読み込み速度を向上させます
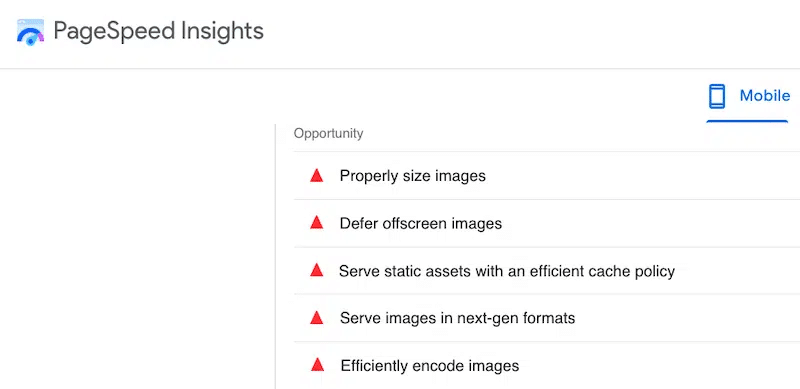
ロゴを含む大きな非圧縮画像は、Web サイトの読み込み時間を遅くする可能性があります。 読み込み時間の短縮は、訪問者を維持し、全体的なユーザー エクスペリエンスを向上させるために非常に重要です。 PageSpeed Insights は、パフォーマンスを向上させるための画像の最適化に関連する具体的な提案を提供します。

2. 検索エンジンでのランクを上げる
Google はページ速度をランキング要素とみなしているため、Web サイトが遅いと検索エンジンのランキングが低下する可能性があります。 ロゴを最適化し、ファイル サイズを削減することで、ページの読み込みが高速化され、SEO の取り組みにプラスの影響を与え、検索エンジンの結果における Web サイトの可視性が向上します。

3. デバイス間でより優れたユーザー エクスペリエンスを提供する
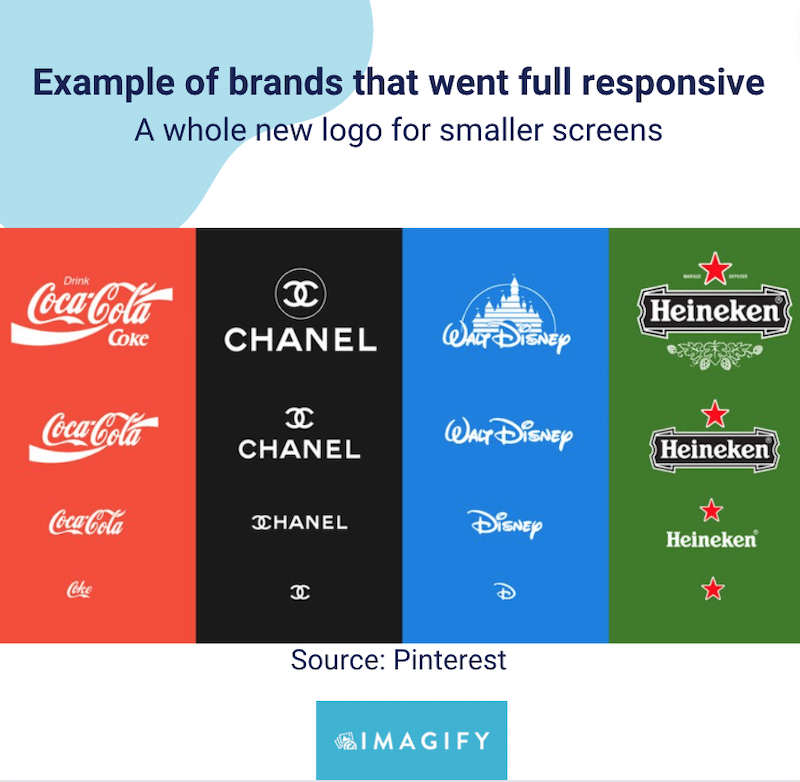
レスポンシブ デザイン: 適切に最適化されたロゴは、さまざまなデバイスや画面サイズで正しく表示されます。 モバイルやタブレットの訪問者にウェブサイトにアクセスして快適な体験をしてもらいたいと考えていますよね?

4. 一貫したブランディングとポジショニングを提供する
適切に最適化されたロゴにより、すべてのマーケティング サポートにわたってブランドが一貫して表示されるようになります。 一貫したブランディングは、訪問者の間でブランドの認知度と信頼を構築するのに役立ちます。 さらに、視覚的に魅力的で適切に最適化されたロゴは、ブランドにポジティブな影響を与えます。 プロフェッショナルな外観に貢献し、訪問者に好印象を与えます。
以下は一貫したブランドのポジショニングの例です。 ロゴのデザインは大きく異なりますが、全体を考えると法律事務所にふさわしいロゴはどちらでしょうか?

WordPress ロゴを最適化する重要性を理解したところで、最適化プロセスのベスト プラクティスを詳しく見ていきましょう。
WordPress ロゴを最適化する方法 (SEO + パフォーマンス)
WordPress でロゴを最適化するために従うことができる 6 つの簡単なヒントを次に示します。
- 適切なロゴのサイズを選択する
- 適切な画像フォーマットを選択する
- ロゴを圧縮する
- 適切なファイル名を使用する
- 代替テキストを追加する
- Web サイトのホームページへのリンクを含める
それでは、WordPress でロゴ画像を最適化するための 6 つのベスト プラクティスを詳しく見てみましょう。 これらの手順は、適切なツールを使用してロゴを最適化するのに役立ちます。
1. 適切なロゴのサイズを選択する
WordPress ロゴの推奨ピクセル サイズは、特に長方形のロゴの場合、幅 150 ~ 200 ピクセルです。 正方形のロゴの場合は、200 x 200 ピクセルも使用できます。 WordPress ロゴの公式のデフォルト サイズは幅 200 ピクセル、高さ 200 ピクセルであることに注意してください。
ロゴのサイズは非常に重要です。 ロゴが小さすぎると永続的な影響を与えられない可能性があり、ロゴが大きすぎると Web サイト全体のデザインとユーザー エクスペリエンスが損なわれる可能性があります。
以下は、186 x 22 ピクセルの Imagify のロゴの例です。 サイズは適切で、ヘッダーの残りの部分と比例しています。
2. 適切な画像形式を選択する
SVG と PNG はロゴ画像に広く使用されていますが、Google ではパフォーマンスを確保するために WebP や AVIF などの次世代形式を使用することを推奨しています。

次世代の画像形式は、Web 用に特別に最適化されたファイル形式です。 WebP は、画質を維持しながら、従来の JPEG または PNG 形式よりも優れた圧縮レベルを提供します。 WebP は透明性もサポートしており、通常は PNG よりも 3 倍小さいファイル サイズを提供します。

| Googleリサーチより: – WebP ロスレス画像は、PNG と比較してサイズが 26% 小さくなります。 – WebP 非可逆画像は、同等の JPEG 画像より 25 ~ 34% 小さくなります。 |
3. ロゴを圧縮する
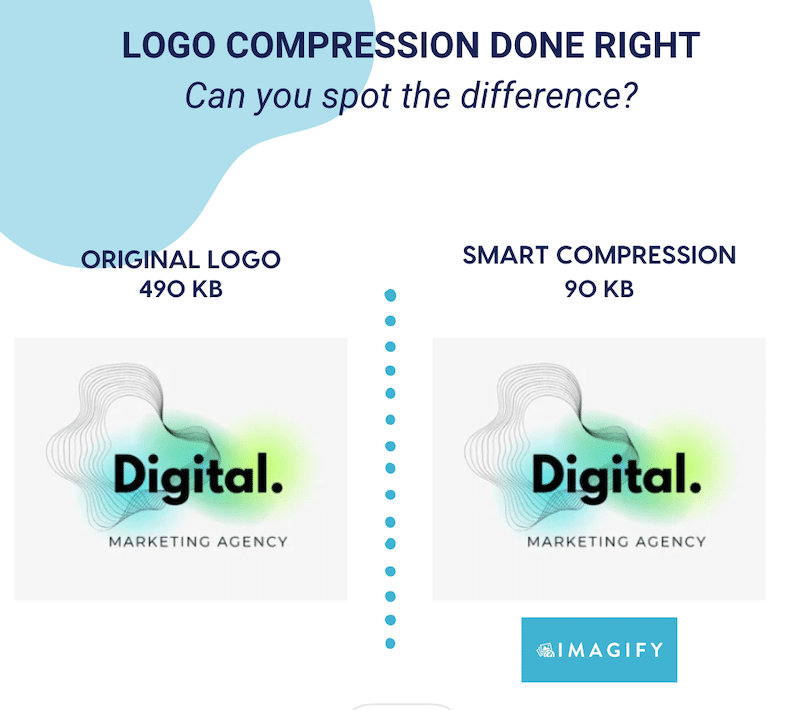
圧縮とは、品質を損なうことなくロゴのファイル サイズを縮小する必要があることを意味します。 画像圧縮は、Web サイトのパフォーマンスを最適化し、ユーザー エクスペリエンスを向上させるために不可欠です。 ロゴを圧縮しても、以下の例のように品質に違いは見られません。
圧縮すると、ロゴの視覚的な側面に影響を与えることなく、ファイルは 490 KB から 90 KB になりました。

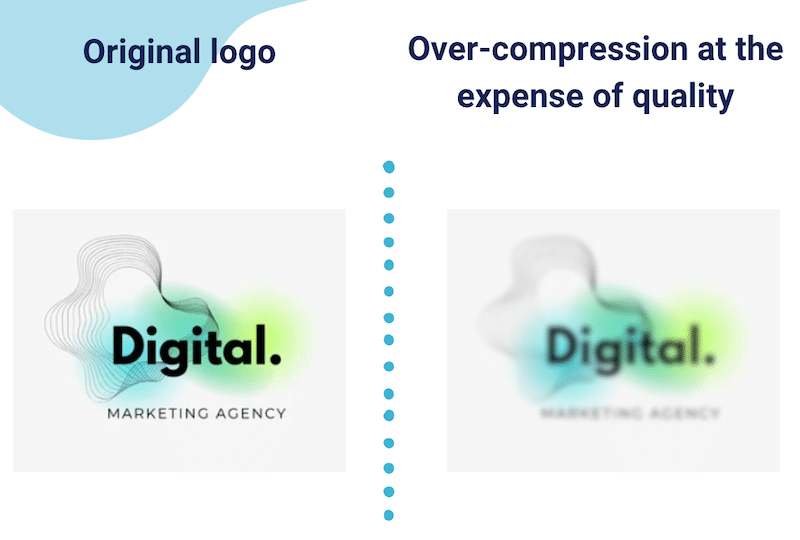
逆に、失敗した画像圧縮の別の例を次に示します。 ロゴが過度に圧縮されているため、ユーザー エクスペリエンスに影響します。

| 圧縮には、非可逆圧縮と可逆圧縮の 2 種類があります。 ロゴには非可逆圧縮を使用することをお勧めします。 |
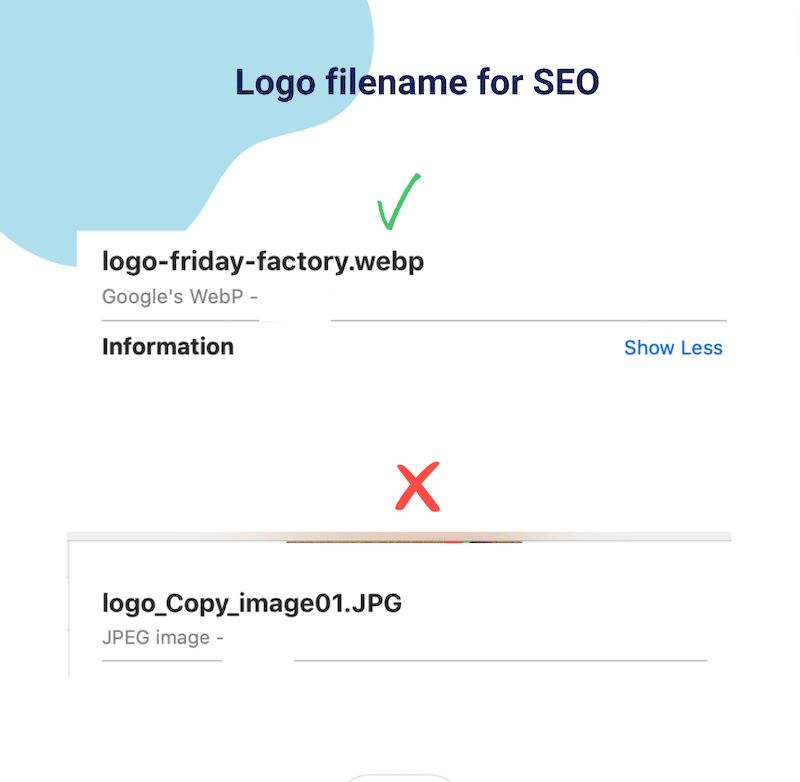
4. 適切なファイル名を使用する
画像ファイル名を最適化することは SEO にとって良い習慣であり、これを行うのに役立ついくつかのベスト プラクティスを以下に示します。
- 短くシンプルに保ちながら、画像に関連するターゲットを絞ったキーワードで説明的にします。
- 小文字を使用してください。
- 単語を区切るには、アンダースコアやスペースの代わりにハイフンを使用します (検索エンジンはハイフンをスペースとして読み取るため、各単語を理解するのに役立ちます)。
- 「image1.jpg」などのデスクトップやモバイルの一般的な名前は避けてください。 代わりに、「会社のロゴ」を使用してください。
- すべてのイメージで一貫性を保ち、論理構造に従って名前を付けます。

5. ALT テキストを追加する
代替テキスト (alt テキスト) は、ページ上の SEO を最適化するために重要です。 画像とコンテキストを説明する必要があるため、ファイル名自体よりも重要です。 効果的な代替テキストを作成するためのヒントをいくつか紹介します。

- 意味のある説明を追加する: 画像の内容と目的を正確に説明します。この場合、画像はロゴであるとします。 画像に自然に適合する場合にのみ、ターゲットを絞ったキーワードを含めます。
- 短くしてください: 重要な情報を伝える簡潔な代替テキストを目指してください。
- 「の画像」または「の画像」を使用しないでください。代替テキストは画像を説明するものとしてすでに理解されているため、説明に直接進みます。
- アクセシビリティのためにロゴ機能を追加します。ロゴ画像がホームページへのリンクとして機能する場合、その画像にその機能を示すラベルを付けることができます。
WordPress に代替テキストを追加するには、WordPress ライブラリに移動し、ファイルを開いて、 [代替テキスト]ボックスにコンテンツを追加します。

6. Web サイトのホームページへのリンクを含める
ロゴを効果的に最適化する最後のステップは、ロゴを Web サイトのホームページにリンクすることです。 ほとんどの WordPress テーマではこれがデフォルトで行われますが、テーマでこれが提供されていない場合は、カスタム リンクを追加できる SMNCTCS カスタム ロゴ リンク プラグインを使用できます。
WordPress プラグインを使用してロゴを最適化する方法
WordPress ロゴを最適化する最も簡単な方法は、最高の画像圧縮プラグインの 1 つである Imagify を使用することです。 Imagify には、簡単なオプションを選択できる無駄のないインターフェイスが備わっています。 数回クリックするだけで、プラグインは次の改善を自動的に実装します。
- スマート圧縮モードを使用してロゴを圧縮すると、ファイル サイズは小さくなりますが、品質は変わりません。 各ファイルを手動で最適化することも、一括圧縮オプションを使用することもできます。
- Google の推奨に従って、パフォーマンスを確保するためにロゴを WebP に変換します。
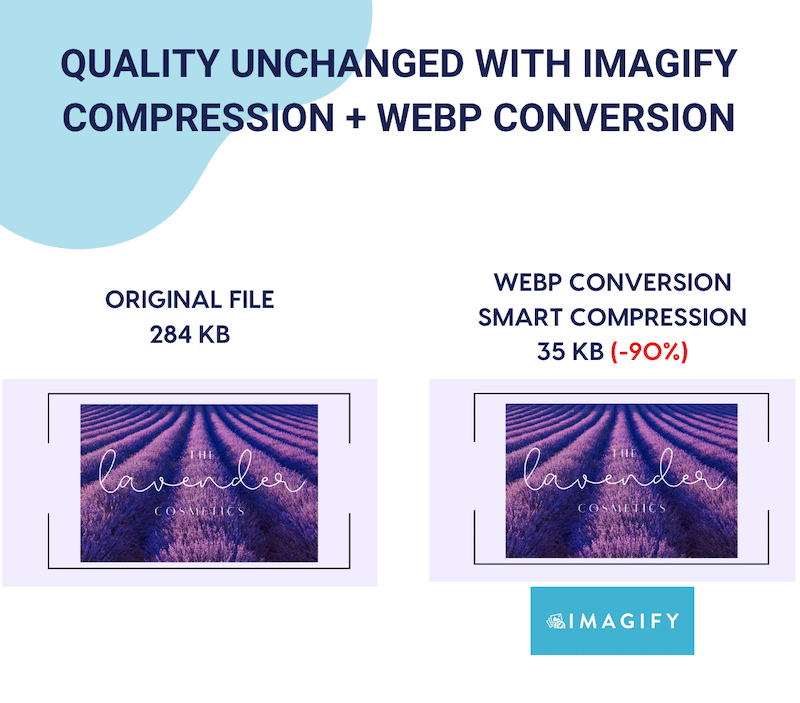
Imagify を使用してロゴを簡単に最適化するための短いチュートリアルを次に示します。 参考までに、元のロゴは次のようになります。これは 284 KB の PNG ファイルです。

- 無料の Imagify プラグインをインストールし、API キーを取得します。
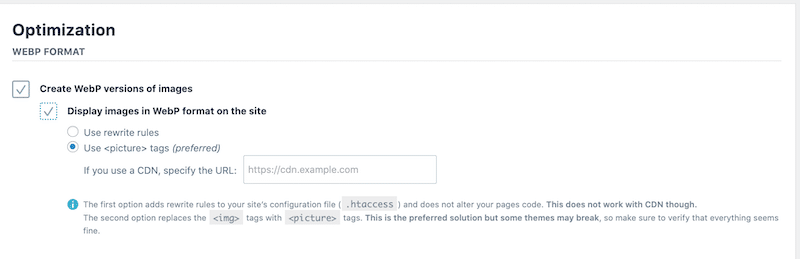
- [設定] > [Imagify] > [最適化 WebP 形式]セクションに移動します。
- [WebP バージョンの画像を作成する]と[サイトに画像を WebP 形式で表示する] を選択します。 圧縮プロセス中に、Imagify はロゴを次世代形式に変換し、品質を維持しながらロゴをさらに小さくすることができます。

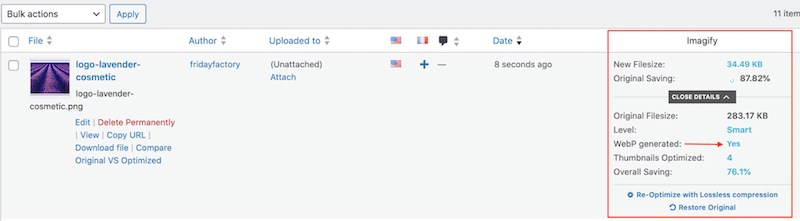
4. WordPress ライブラリに移動し、ロゴの横にある[最適化]ボタンをクリックします。
![WordPress ライブラリの [最適化] ボタン - 出典: Imagify](/uploads/article/52634/hxmnl0Z3hhsRCIrr.png)
5.それだけです! Imagify はロゴを最適化しました。重要なポイントは次のとおりです。
- ロゴのファイル サイズは 284 KB から 35 KB に減少しました。
- Imagify は、スマート モード圧縮を使用して、合計ファイル サイズのほぼ 90% を節約しました。
- ロゴをWebPに変換しました。

6. 品質チェックをしましょう。 Imagify によりファイル サイズがほぼ 90% 節約されましたが、ロゴの品質は変わりませんでした。

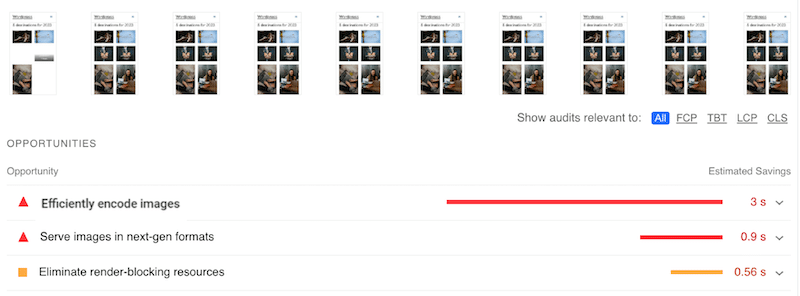
さて、PageSpeed Insights や GTmetrix を使用して Web サイトのパフォーマンス監査を実施したことがありますか? これらのツールを使用してテストを実行すると、サイトに必要な拡張機能を詳細に説明する包括的なレポートが提供されます。
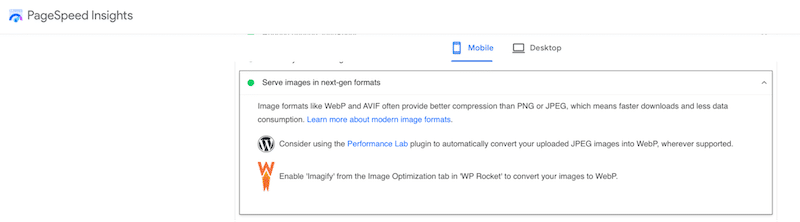
たとえば、PageSpeed Insights は、以下のレポートに示すように、「画像の効率的なエンコード」や「次世代形式 (WebP) での画像の提供」など、画像の最適化に関連するいくつかの問題にフラグを付けることができます。

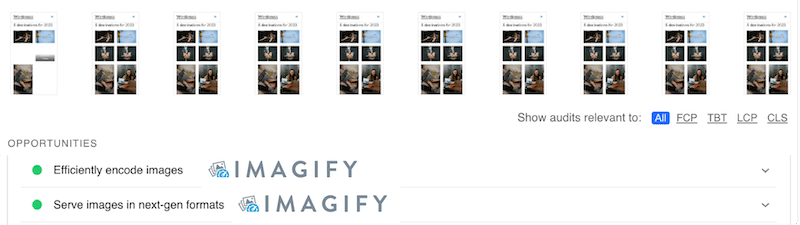
強力な圧縮と WebP 変換のおかげで、Imagify は次の両方の問題を解決します。

Imagify を使用すると、毎月 20 MB を無料で圧縮できます。 その後は、無制限のデータで月額 9.99 ドル、または 500 MB で月額 4.99 ドルの 2 つの手頃なプレミアム プランから選択できます。
まとめ
結論として、ロゴの最適化は、WordPress サイトのパフォーマンス、ユーザーエクスペリエンス、全体的なブランディングを強化するための基本的なステップです。 弊社のベスト プラクティスに従うことで、ロゴが視覚的に魅力的に見え、オンラインでの迅速な存在感に貢献できるようになります。
品質を損なうことなく自動的に圧縮を適用し、ロゴを WebP に変換するプラグインをお探しの場合は、Imagify が最良の味方の 1 つです。

ロゴの最適化を次のレベルに引き上げる準備はできていますか? 今すぐ Imagify を無料で試して、ロゴの最適化の旅を始めましょう!
Imagify で画像圧縮の旅を始めましょう! WordPress サイトにプラグインをインストールする前に、Web アプリを無料で使用できます。
