Web 開発用の無料の Figma リソースと PSD ファイルを入手できるトップ Web サイト
公開: 2023-12-26Web 開発は、デザイン、コーディング、機能を組み合わせた創造的な芸術です。 美学に対する鋭い目とユーザーエクスペリエンスを理解することが必要です。 ただし、Web サイト全体を最初から作成するのは気が遠くなり、時間がかかります。
しかし、数多くの無料およびプレミアムの Figma および PSD リソースがオンラインで入手できるのに、なぜすべてのボタン、アイコン、要素、レイアウトを作成するのに何日も何時間も費やして苦労するのでしょうか? これらのリソースは、事前に設計されたテンプレート、UI キット、および要素の幅広いコレクションを提供します。
これらを使用すると、効率レベルを維持しながら、魅力的な Web デザインを短時間でキュレーションできます。 この記事では、Web 開発用の無料の Figma リソースと PSD ファイルを入手できる最高の Web サイトをいくつか紹介します。 最後まで読み続けてください。
Figma および PSD リソースとは何ですか? 使用するメリット
Figmaは、クラウドベースの環境でさまざまなデザインを作成、共同作業、プロトタイプ作成できる強力なグラフィック デザイン ツールです。 デザイナーが素晴らしい Web レイアウトを作成できるさまざまな機能とツールを提供し、コーダーや開発者が Web 開発プロジェクトをスピードアップできるようにします。
PSD ファイルはAdobe Photoshop ソフトウェアによってデザインされています。 PSD ファイルには、テンプレートとレイアウトの作成に使用されるすべてのレイヤーが含まれています。 その結果、開発プロセスを開始する前に開発者が設計を操作して、より良いアイデアを実装することもできます。

Figma および PSD リソースは、事前にデザインされたテンプレートと要素であり、これを使用して、最初から始めなくてもデザインのアイデアを簡単に強化できます。 以下に、Figma と PSD リソースを使用することの重要な利点をいくつかリストします。
a. 多数の既製のテンプレートと要素を見つける
Figma と PSD リソースを使用する最大の利点の 1 つは、 既製のデザインテンプレートを豊富に入手できますすぐに使える要素。 最終的な Web デザインおよび開発プロジェクトに合わせて、すぐにカスタマイズして最適化できます。
b. ブレーンストーミングの時間を節約
ブレーンストーミングとアイデア生成は、あらゆる設計プロセスにおいて不可欠な部分です。 多くの場合、貴重な時間が無駄になり、プロジェクトの進行が妨げられます。 Figma と PSD のリソースが出発点となるため、ブレインストーミングに多くの時間を費やす必要はありません。
c. 創造性と効率性を助ける
リポジトリで利用可能なテンプレートと要素を簡単にカスタマイズできることはすでに述べました。 これにより、既製のデザインをより良いアイデアやイラストで即興で作成し、創造性と効率性を試すことができます。
d. 無料のリソースによりコスト効率が高い
これらのリソース内のファイルと要素のほとんどはプレミアム ユーザー向けにロックされていますが、無料リソースの優れたコレクションも入手できます。 これらは、設計関連のコストを可能な限り最小限に抑え、費用対効果を高めるのに役立ちます。
e. コミュニティサポート
Figma と PSD のリソースは、コラボレーションとコミュニティのサポートによって成長します。 多くのデザイナー仲間が、無料およびプレミアム作品でこれらのプラットフォームに貢献しているようです。 多くの案件に関して、彼らから提案や相談を受けることもあります。
Web 開発用の無料の Figma リソースと PSD ファイル
最初に 1 つクリアしておくと、Figma ファイルと PSD ファイルを完全に無料で提供するプラットフォームはほとんど見つかりません。 ほぼすべてのプラットフォームで、無料リソースとプレミアム リソースが混在して提供されています。 このセクションでは、プレミアム要素があるかどうかに関係なく、無料要素が確実に見つかるプラットフォームをリストします。
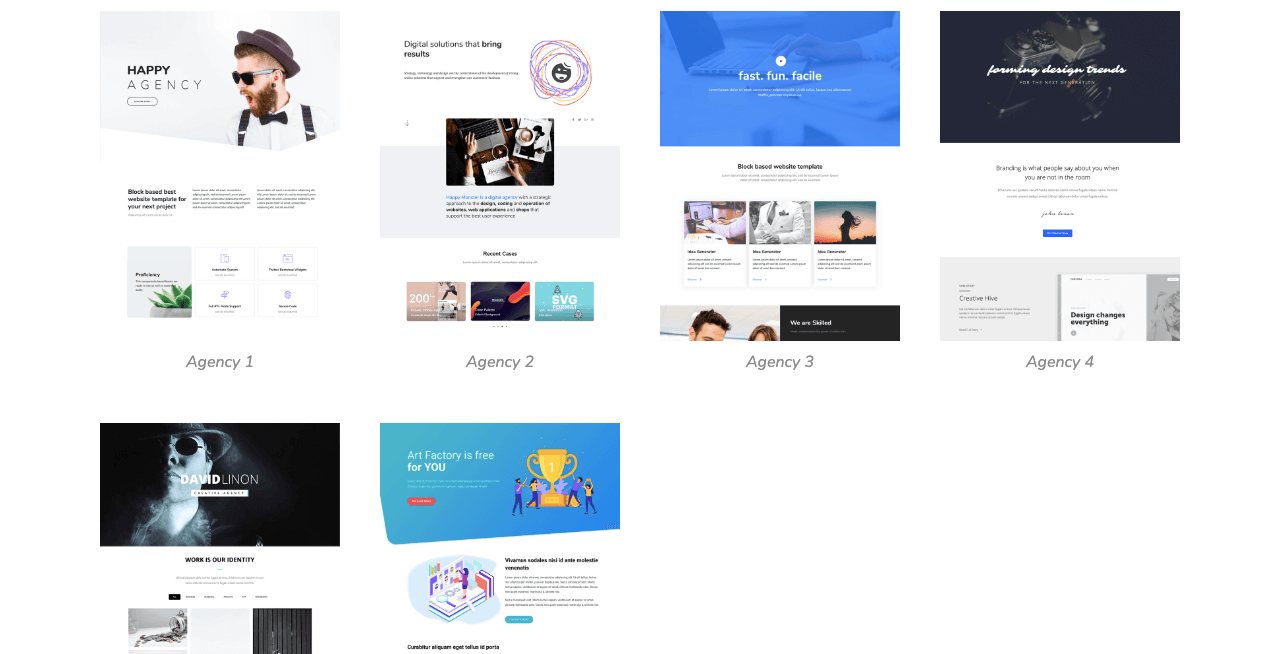
Figma と Photoshop のテンプレート リソース

テンプレートとは、Web ページ上の要素の配置と構成を指します。 これは、情報とコンテンツがどのように構成され、訪問者に表示されるかを決定します。 以下は、デザインのインスピレーションに役立つ Figma と Photoshop の無料の Web テンプレートを入手できるリソースのリストです。
1. UIストアのデザイン(FigmaとPSDファイル)
UI ストア デザインは、アプリ デザイン、ランディング ページ、クロスプラットフォームなど、さまざまな目的に応じたさまざまな UI キットを提供します。 これらのリソースをダウンロードして個人用および専門的に使用し、独自のプロジェクトに合わせてテンプレートと要素を最適化できます。
2. 毎日のUIデザイン(FigmaとPSDファイル)
このプラットフォームは、特にユーザー インターフェイス (UI) に焦点を当てた、日々のデザインのインスピレーションを提供します。 主にデザインのインスピレーションを提供することに重点を置いていますが、好みのファイルをダウンロードしてさらに強化することもできます。 Figma と PSD に加えて、Sketch、AdobeXD、Studio、その他のファイルもここで入手できます。
3.ドリブル(FigmaとPSDファイル)
Dribble は、人気のあるオンライン コミュニティおよびプラットフォーム デザイナーです。 無数のデザイナーが個人プロジェクトやデモ作業ファイルをこのプラットフォームにアップロードし、ポートフォリオとして使用します。 Figma や PSD ファイルを入手できるだけでなく、そこからデザイナーに相談することもできます。
4. Behance (Figma および PSD ファイル)
Behance も、Dribbble と同様に非常に人気のあるデザイン リポジトリ プラットフォームです。 デザイナーもこれをポートフォリオ プラットフォームとして使用します。 したがって、Figma と Photoshop でデザインされたバリエーションを備えた無料の Web テンプレートの大きなコレクションが確実に入手できます。
5. 賞品(Figma および PSD ファイル)
Awwwards は、最高の Web デザインと開発プロジェクトを表彰する優れたプラットフォームです。 優れたデザイン、創造性、ユーザー エクスペリエンスを示す Web サイトを紹介します。
6. Figma コミュニティ(Figma リソース)
このプラットフォームは完全に Figma デザイン ツール専用です。 興味のあるデザイナーは、Figma でデザインしたファイル、テンプレート、要素をこのプラットフォームで共有し、他の人がインスピレーションを得て、まったく新しいデザインやテンプレートのアイデアを生み出すことができます。
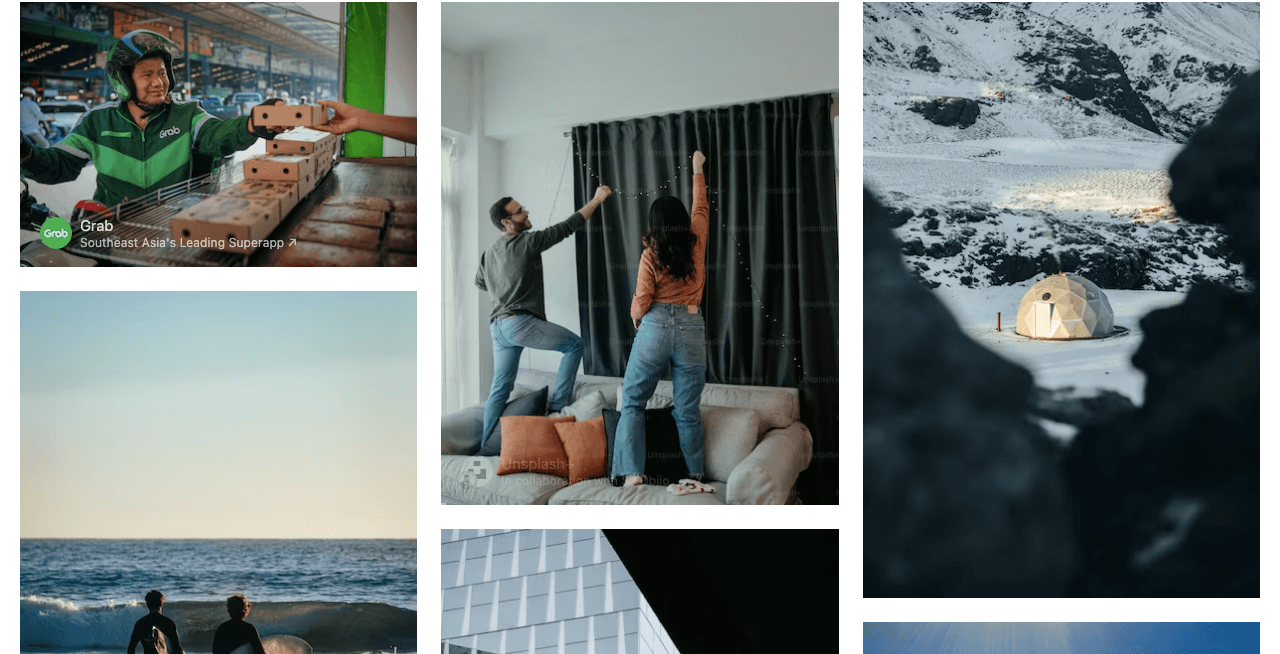
Figma と Photoshop の写真リポジトリ

さまざまな Web セクション、特にヒーロー セクション、スライダー、価格設定ページ、場所をデザインする場合、高品質の写真は避けられない部分です。 写真リポジトリは、Web デザインのアイデアを実現するために使用できる高品質でロイヤリティフリーの画像の貴重なリソースとして機能します。
人気のある写真リポジトリをいくつか見てみましょう。
1. ペクセル
Pexels は、何百万もの著作権フリーの写真を保管する優れたリポジトリです。 Webサイト、SNS、印刷物など様々な用途にご利用いただけます。 このプラットフォームでは、優れたビデオ ファイルのコレクションを入手できます。
2.フリーピク
Freepik は、高品質の無料ストック写真、ベクター、イラストの多様なコレクションの人気のリポジトリです。 SVG、JPG、PNG、AI などのさまざまな形式で入手できます。 このリポジトリ内のリソースの数は毎日増加し続けています。
3. 飛散防止
Unsplash には、興味のある写真家によって提供された高品質の画像の膨大なライブラリがあります。 このようにして、このプラットフォームは素晴らしい写真家のコミュニティに発展しました。 画像はさまざまなカテゴリに分類されます。 それらを探索することで、目的の画像セットをすぐに見つけることができます。
4. 絵文字
ピコグラフィーでは、抽象、動物、風景、ビジネス、文化、アートとデザインなど、幅広いカテゴリの画像がカバーされています。このプラットフォーム上の写真には CCO ライセンスが付属しており、コピー、編集、個人的な目的で使用することができます。商業目的。
5. ゲトレフェタンブラー
Getrefe Tumblr は、ロイヤリティフリーの高品質で自然な写真を特徴とするマーケットプレイスです。 Web デザイン、ブログ投稿、ソーシャル メディア コンテンツなど、さまざまな目的に使用できます。 このプラットフォームでは、都市景観、建築、ライフスタイルなど、幅広いテーマの写真を提供しています。
6. デザイナーの写真
このプラットフォームでは、個人および商用目的で無数の無料の写真を入手できます。 建築、ビジネス、食品、自然、人々、テクノロジー、野生動物などのカテゴリーをカバーしています。 帰属表示(写真ファイルの元の作成者のクレジットを表示)を必要とせずに、高解像度の画像をダウンロードできます。
Figma と Photoshop に最適なフォント リポジトリ

フォントは、Web サイトのメッセージ、コンセプト、アイデアをテキスト形式で伝えるのに役立つため、Web デザインにおいて避けられないもう 1 つの要素です。 フォント リポジトリは、セリフ、サンセリフ、スクリプト、ディスプレイ フォントなどの幅広いフォント スタイルを提供するため、デザイナーは希望のタイポグラフィを簡単に見つけることができます。
1.Googleフォント
これは、Google によって公式に管理されているオープンソースのフォント リポジトリです。 CSS スタイルシートを介して、プラットフォームからサイトに希望のフォントを統合できます。 ただし、WordPress などの CMS を使用している場合は、フォント ファイル TTF、OFT、WOFF、および WOFF2 をダウンロードできます。 その後、適切なファイル形式をサイトにアップロードできます。
2.フォントリス
Font Identifier は、このプラットフォームを非常にユニークなものにしている傑出した機能です。 テキストを含む任意の画像をアップロードできます。 識別子は、画像で使用されているフォントを検出します。 その後、フォントが Font Squirrel で利用可能な場合は、ダウンロードして Web デザイン プロジェクトで使用できます。

3. フォントスペース
FontSpace は現在、クリエイティブなグラフィックおよび Web デザイン プロジェクト向けに、さまざまな種類の 110,000 以上のフォントをホストしています。 このプラットフォームには「Font Generator」という名前のツールがあります。 特定のフォントのダミーテキストをプレビューできるので、ダウンロードする前に最適なフォントを決定できます。
4.ダフォント
DaFont は、さまざまなフォント タイプを見つけるための、素晴らしく整理されたプラットフォームです。 セリフやサンセリフだけではありません。 このプラットフォームでは、おしゃれなフォントもたくさん見つかります。 最初にすべてのフォント カテゴリのリストが表示され、それらをクリックすると、目的のフォント セットのコレクションをすぐに入手できます。
5. フォント構造
専門的な知識がなくても、まったく新しいフォントを自由に作成してみませんか? Fontstruct があなたを救います。 「ブリック」と呼ばれる幾何学的形状を備えたシンプルなエディターが表示されます。 レンガを使用して、文字、数字、記号を作成できます。 フォントの準備ができたら、Web アプリケーションと互換性のある適切なファイル形式でフォントをダウンロードできます。
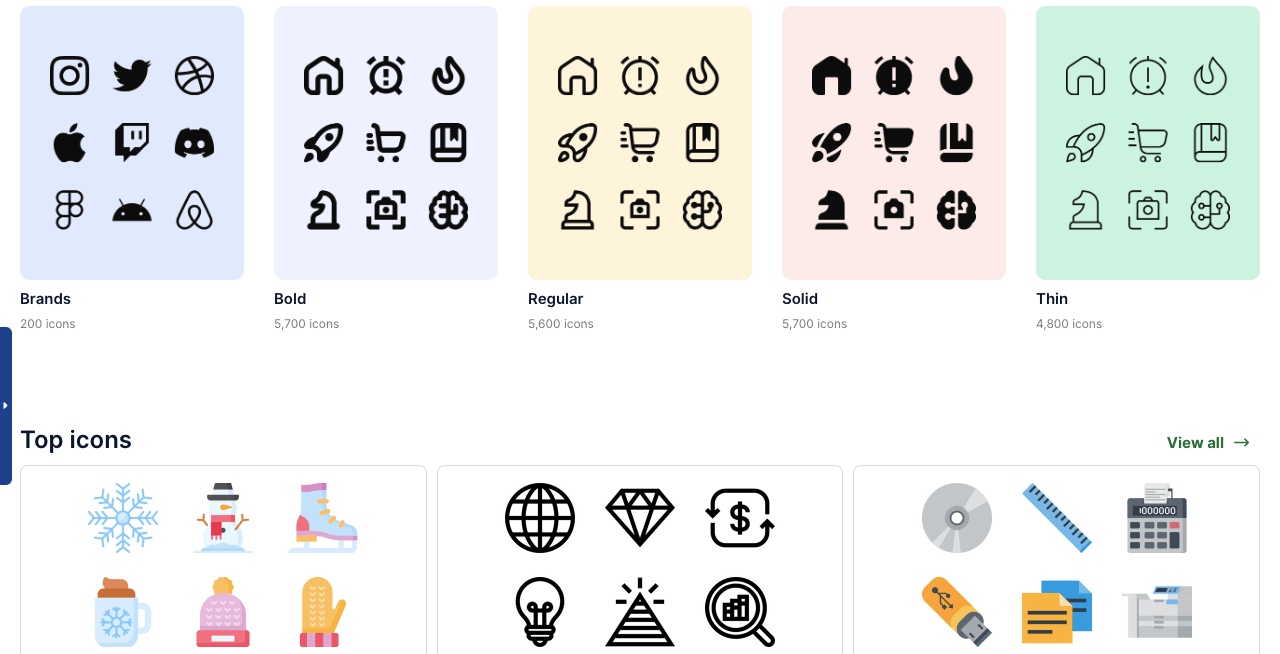
Figma と Photoshop に最適なアイコン リポジトリ

アイコンとは、テキストの説明とともに視覚的な手がかりを提供する、Web プログラム、機能、または機能の小さなグラフィック表現を指します。 アイコン リポジトリは、フラット、ミニマリスト、イラストなど、さまざまなスタイルの幅広いアイコンを提供します。 ユーザー エクスペリエンスを維持するだけでなく、象徴的なメッセージを適切な方法で配信します。 無料の Web アイコンを入手するためのリソースのリストを次に示します。
1.フラットアイコン
Flaticon は、さまざまな Web およびグラフィック デザイン プロジェクトで使用される最も広く有名なアイコン コレクションの 1 つです。 アイコンは、個別にダウンロードすることも、完全なアイコン パックとしてダウンロードすることもできます。 Web サイトにアクセスすると、包括的な検索バーが表示され、手間をかけずに目的のフォントのセットを簡単にフィルタリングして見つけることができます。 背景が透明なフォントをダウンロードすることもできます。
2.アイコンファインダー
Iconfinder は、Web デザイン、Web アプリケーション、モバイル アプリですぐに使用できる 600 万を超えるアイコンをホストします。 このプラットフォームでは、無料アイコンとプレミアムアイコンの両方が提供されます。 プレミアムアイコンは商用利用に適していますが、無料アイコンは個人的な使用例にのみ役立ちます。
3.素晴らしいフォント
名前に惑わされないでください。 このプラットフォームの名前はフォントで始まりますが、このプラットフォームではさまざまな Web 開発プロジェクトを実行するためのアイコンの豊富なコレクションが提供されます。 プレミアムバージョンに登録すると、より鮮明なアイコンを入手できるようになります。
4. マテリアルデザインアイコン
Google はマテリアル デザイン アイコンを公式に保守しています。 ここには、アウトライン、塗りつぶし、丸み、シャープなど、さまざまなスタイルのアイコンがあります。 このプラットフォームは現在、PNG および SVG 形式で 35,000 を超えるアイコンをホストしています。 アイコンは名前で見つけるか、ライブラリを検索して見つけることができます。
5. アイコン8
無料のアイコンに加えて、このプラットフォームは Mega Creator、Smart Upscaler、Background Remover などの 50 種類以上のデザイン ツールを提供します。API を介して Icons8 をさまざまなプラットフォームと統合できます。 さらに、このプラットフォームは Figma 専用のプラグインを提供します。
ボーナスポイント 01: HappyAddons と Elementor を使用して、無数のアイコンとタイポグラフィーを備えた 200 以上の無料テンプレートを入手

WordPress ユーザーでウェブサイトの作成を考えている方は、Elementor と HappyAddons を試してみてはいかがでしょうか。
HappyAddons は、Elementor プラグインの著名なアドオンです。 どちらも、何百もの強力なウィジェットと機能を備えたドラッグ アンド ドロップ エディターを備えており、何もコーディングせずに素晴らしい Web サイトを最初からデザインできます。
興味深い点は、HappyAddons の無料版では、200 を超える既製の Web ページ、セクション テンプレート、無数の無料のアイコンやタイポグラフィーにアクセスできることです。 したがって、これらのリソースを上記のリポジトリからダウンロードしてサイトにアップロードする必要はありません。
むしろ、これら 2 つのプラグインを使用すると、最初からサイト上にこれらのリソースがまとめられるため、Web 開発の時間とコストを大幅に削減できます。
ボーナスポイント 02: HappyMedia を使用して WordPress メディア ファイルを管理する

Web サイトの開発中は、GIF、画像、アイコン、ビデオなど、さまざまな種類のメディア ファイルを使用する必要があります。Web サイトの構築後でも、新しい投稿やページのために新しいメディア ファイルを追加する必要がある場合があります。 しかし、これらのファイルの数が大きくなると、デフォルトのメディア ライブラリでファイルを適切に管理することが困難になります。 HappyMedia はこの点で大いに役立ちます。
このプラグインを使用すると、直感的なドラッグ アンド ドロップ エディターを使用してバックエンドでメディア ファイルを分類するためのフォルダーとサブフォルダーを無制限に作成できます。 HappyMedia にはギャラリー ビルダーが組み込まれており、これを使用すると、Even グリッドでも Masonry グリッドでも、フロント エンドの任意のフォルダーまたはサブフォルダーのメディア ファイルを表示できます。
さらに、このプラグインは、Unsplash、Pixabay、Pexels など、いくつかのサードパーティのメディア ファイル リポジトリと統合されています。 したがって、これらのプラットフォームから目的のファイルを Web サイトに直接アップロードできます。 内蔵のコンプレッサーにより、ファイルの追加サイズが自動的に削減されるため、Web ページの速度が低下することはありません。
無料の Figma および PSD リソースに関するよくある質問
上記のリソース リストが Figma と PSD リソースのニーズを満たすのに十分であることを願っています。 しかし、このトピックに関して、まだいくつかの疑問が頭をよぎるかもしれません。 ここではそんな疑問にお答えします。
Figmaは無料で使えますか?
初心者向けに、Figma は無料のスターター バージョンを提供していますが、これにはいくつかの制限があります。 さらに、Figma には学生と教育者を対象とした無料の特別教育プランがあります。
Figma コミュニティは無料で使用できますか?
はい、Figma コミュニティは無料で使用できます。 デザインクリエイターの場合は、リソースをアップロードし、興味のあるユーザーは無料でダウンロードして使用できます。
無料の Figma テンプレートはありますか?
はい、Figma コミュニティには、Figma によってデザインされた無料のテンプレートの膨大なコレクションがあり、無料でダウンロードできます。
Figma ファイルは Photoshop で使用できますか?
いいえ、Figma ファイルは Photoshop で直接使用できません。 実行できる方法の 1 つは、JPG、JPEG、PNG、または SVG ファイルをエクスポートして、それを Photoshop にインポートすることです。
HappyMedia プラグインは無料ですか?
HappyMedia にはまだ無料版がありません。 ただし、この商品は 50% 割引でご利用いただけます。
結論
空きリソースが多すぎると、少々圧倒され、重要な問題に対して不注意になることがあります。 したがって、いくつかの重要な点を思い出していただきたいと思います。 まず、ダウンロードした無料メディア ファイルに透かし、ロゴ、または Web アドレスが書き込まれているかどうかを確認してください。
その場合は、Photoshop または Figma ソフトウェアを使用して削除してください。 次に、ファイル サイズを考慮します。 重量のあるメディア ファイルのサイズを圧縮するのは困難です。 最初から軽量ファイルをダウンロードすると、Web ページを高速に作成するのに役立ちます。
最後に、多くのユーザーがまだ使用していないファイルを使用してみてください。 これにより、あなたの Web デザインが少なくとも他のデザインとは多少異なります。
