2024 年スクエアスペース レストランのベスト ウェブサイト 21 選
公開: 2024-03-01トップクラスの Squarespace レストラン Web サイトを探索して、そのデザインが訪問者の体験をどのように魅了し、向上させるかを調査する準備はできていますか?
おいしいレストランのウェブサイトを作成することは、潜在的な客を魅了し、メニューと雰囲気を紹介するために非常に重要です。
Squarespace は、直感的なデザイン ツールと魅力的なテンプレートを備えており、オンラインで強力な存在感を確立しようとしているレストランや食品企業にとって頼りになるプラットフォームとなっています。
食欲をそそるビジュアルからシームレスなナビゲーションに至るまで、これらの Web サイトは飲食店のオンライン フットプリントの標準を設定します。
以下の各 Web サイトは、それらが表す楽しい食事体験のデジタル前菜として機能します。
この投稿の内容は次のとおりです。
- Squarespace のベスト レストラン ウェブサイト
- Squarespace を使ってレストランのウェブサイトを作成する方法
- Squarespace レストランのウェブサイトに関するよくある質問
- Squarespace のレストラン Web サイトに予約システムを統合できますか?
- Squarespace レストラン Web サイトにメニューを表示することはできますか?
- 私のレストランのウェブサイトでグッズやギフトカードを販売できますか?
- Squarespace のレストラン Web サイトで独自のドメイン名を使用できますか?
- Squarespace レストラン Web サイトにソーシャル メディア フィードを追加できますか?
Squarespace のベスト レストラン ウェブサイト
料理アートとデジタル デザインが融合した、厳選した Squarespace レストラン サイトをぜひご覧ください。
注: 最も美しいレストランのウェブサイト デザインのコレクションにも興味があるかもしれません。
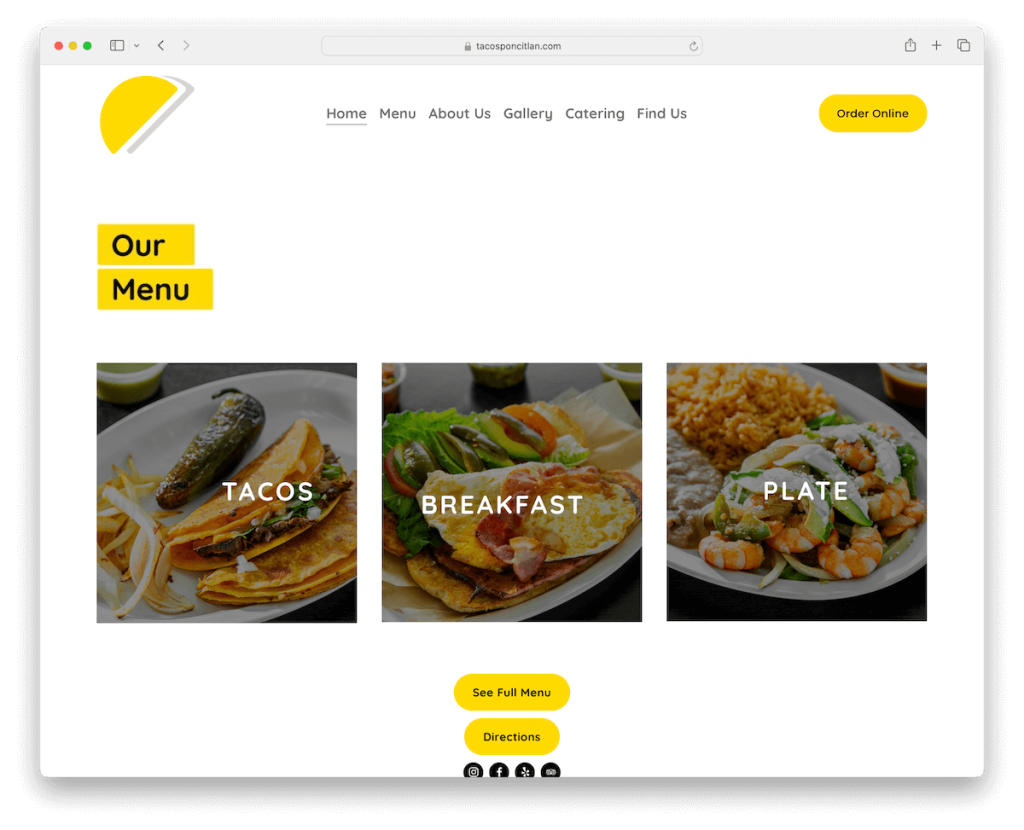
1. タコス・ポンシトラン
使用して構築: Squarespace

Tacos Poncitlan の Squarespace Web サイトは、十分な余白を活用してオンラインで快適な雰囲気を作り出す、明るく風通しの良いデザインで際立っています。
このサイトには、ナビゲーションバーに「オンラインで注文」ボタンがスマートに搭載されており、おいしいタコスを求める訪問者が簡単にアクセスできるようにしています。
魅惑的な食品のメリーゴーランドにすぐに魅了され、おしゃれなギャラリーには色鮮やかな料理が展示されています。
Google マップと位置マーカーおよび包括的な飲食メニューの専用ページを統合することで、ユーザー エクスペリエンスが向上します。
Tacos Poncitlan では、簡単にメニューを探索したり、直接訪問したりできます。
注:おいしい料理を陳列するときに、気が散らない体験を生み出すために、明るいデザインを使用してください。
選んだ理由: 見た目の美しさと機能性がシームレスに融合しているためです。
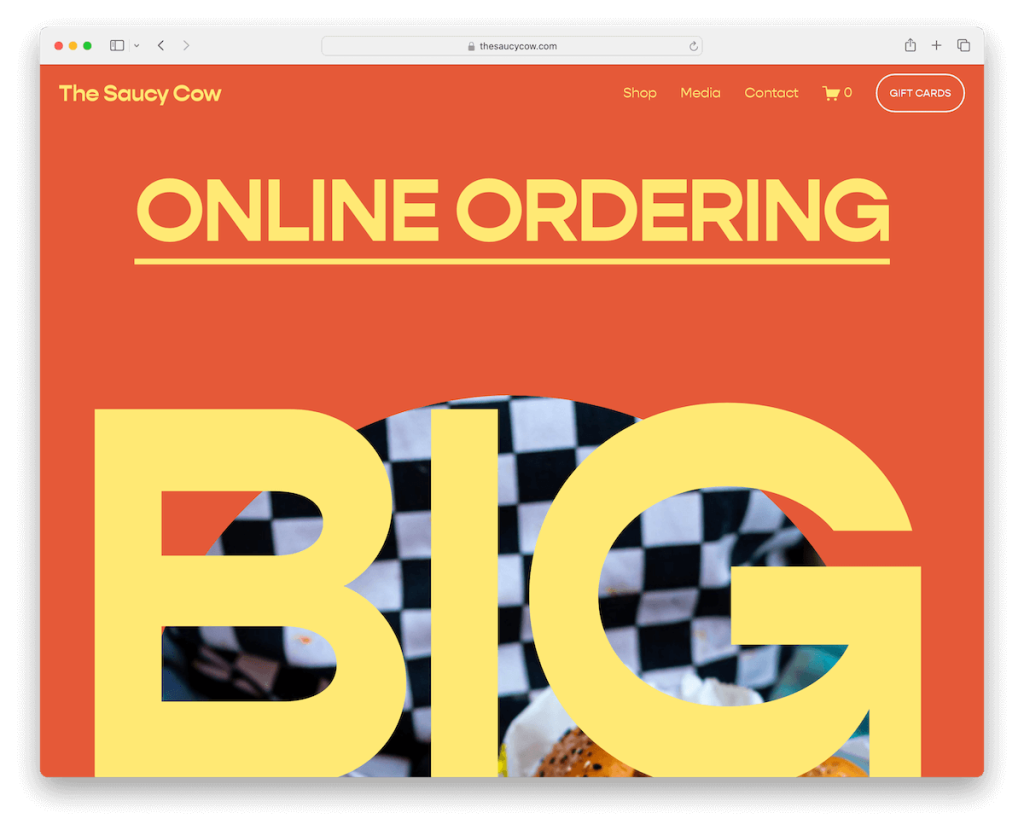
2. 生意気な牛
使用して構築: Squarespace

Saucy Cow の Web サイトは、大胆で鮮やかなデザインで魅了され、大きく表現力豊かなタイポグラフィーによってシンプルさと視覚的インパクトのバランスが取れています。
統合された e コマース セクションにより、簡単な閲覧と購入が可能になります。
さらに、Instagram のグリッド フィードでは、ソーシャルなつながりを目指しながら、創作料理を紹介しています。
ビデオ背景のヒーロー セクションは、訪問者を The Saucy Cow の体験に浸ることができますが、それはメディア ページのみです。
きっとユニークだと思われるのは、ふざけて「ソースはありますか?」と尋ねるフッターです。 これにより、対話と探索を促す思い出に残るタッチが追加されます。
注:あなたのブランドを物語る、楽しくエキサイティングな Web サイト デザインを作成してください。 ねえ、なぜそんなに真剣ですか? (そうである必要はありません。)
これを選んだ理由: 視覚的なストーリーテリングとインタラクティブ性を融合させた、ダイナミックで没入型のユーザー エクスペリエンスのため。
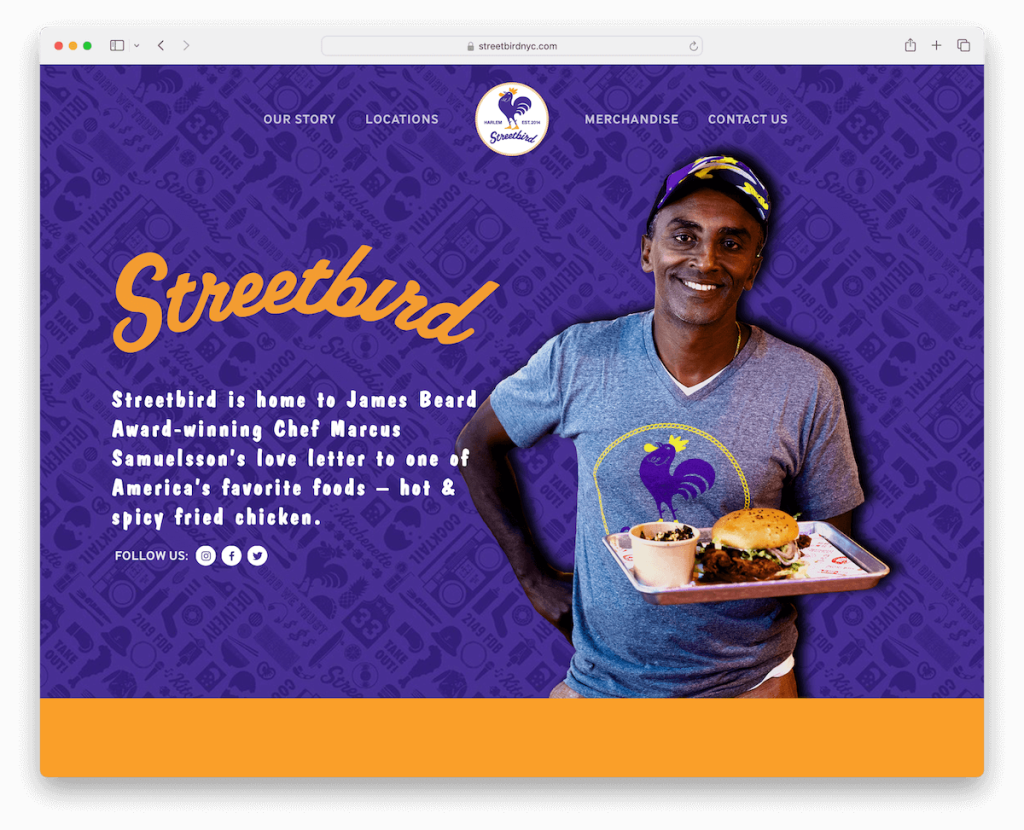
3. ストリートバード
使用して構築: Squarespace

Streetbird は、洗練された 1 ページの Web サイト レイアウトで優れており、わずか数スクロールですべての情報が表示されます。
画面上部のスティッキー メニューにより簡単なナビゲーションが提供され、埋め込まれたビデオやアニメーションがストーリーテリングにダイナミックなレイヤーを追加します。
お問い合わせフォームは下部に便利に配置されており、すぐに連絡を取ることができます。
また、機能豊富なフッターには必要な情報が表示され、リンクやソーシャル メディア アイコンなどが提供され、機能的で有益なものになっています。
注: 1 ページの Web サイト レイアウトは現在人気の選択肢であるため、検討する価値があります。
これを選んだ理由: 効率的な 1 ページのデザインにより、合理化された素早いブラウジング エクスペリエンスが提供されます。
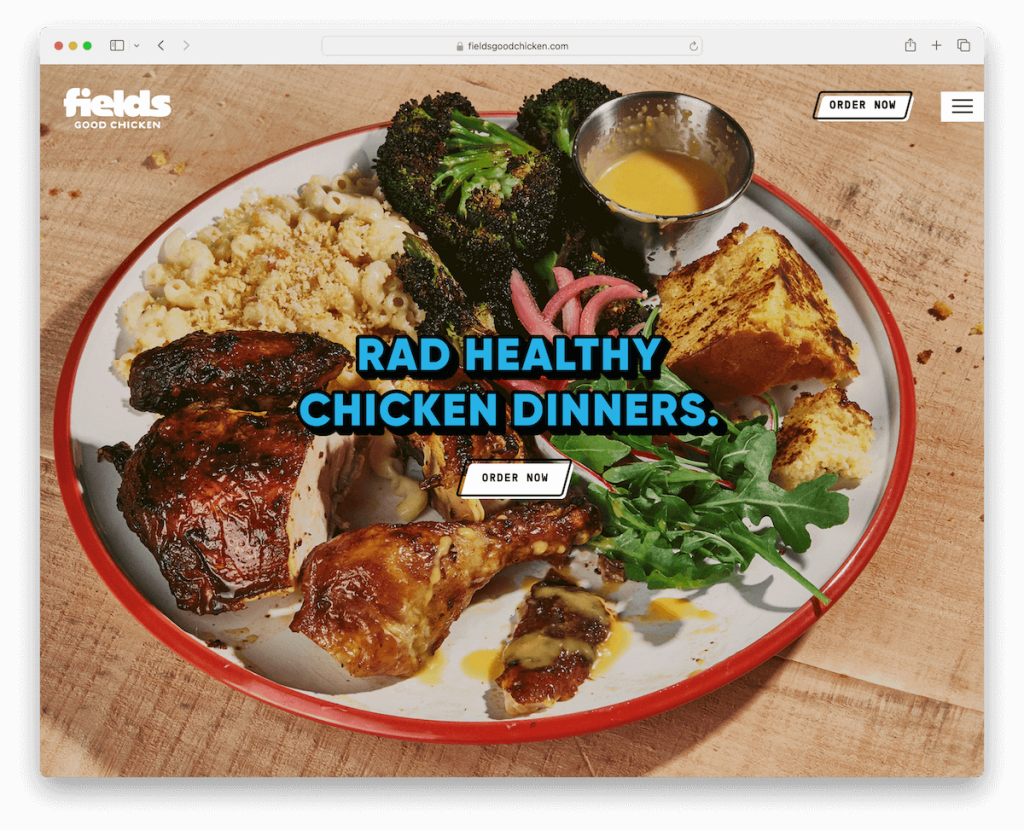
4. フィールズ・グッド・チキン
使用して構築: Squarespace

Fields Good Chicken の Web サイトは、スクロールせずに見える部分にアニメーションのフルスクリーン画像の背景が表示され、サイトの料理の精神に命を吹き込んでいます。
ナビゲーションバーの「今すぐ注文」ボタンは完全なオンライン注文システムと統合されており、ユーザーフレンドリーなエクスペリエンスを保証します。
ミニマリストのアプローチはハンバーガー メニューによって補完され、スタイルを維持しながらナビゲーションを簡素化します。
この Web サイトの興味をそそるのは、連絡先の詳細、メニュー リンク、ソーシャル メディア アイコンをエレガントに表示するダーク フッター効果です。
注:コンバージョン率を高めるために、ナビゲーション バーに注文または予約の CTA ボタンを追加します。
選んだ理由: キャッチーなデザインとユーザー中心の機能により、満足のいくオンライン注文体験を保証します。
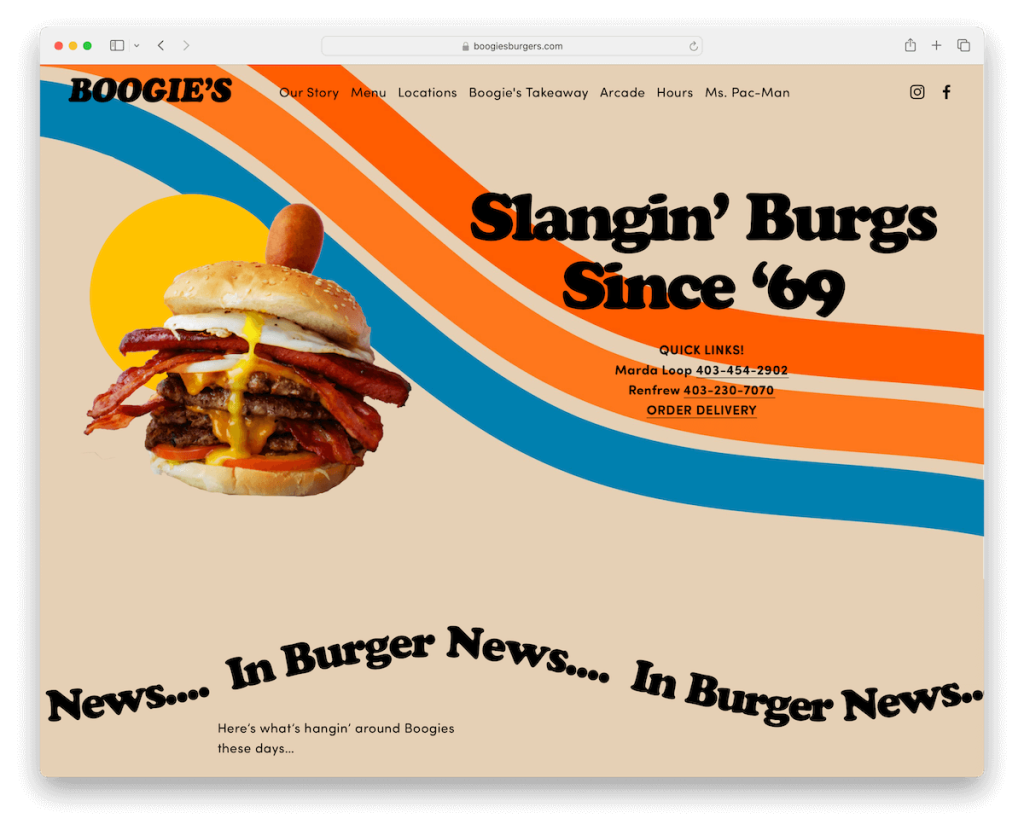
5. ブギーズバーガー
使用して構築: Squarespace

Boogie's Burgers Squarespace の Web サイトには、スクロールすると固まって浮かぶ透明なヘッダーが揺れます。
スライドするテキスト アニメーションは遊び心のあるエネルギーを注入し、最初の瞬間から訪問者を魅了します。
そのデザインは、連絡先の詳細と営業時間をきちんと収容する対照的な黒いフッターをベースとしており、重要な情報に常にアクセスできるようにします。
価格、画像、詳細な説明を備えた包括的な食べ物と飲み物のメニューは、探検と食欲を同等に誘います。
注:訪問者がスティッキー ヘッダーの恩恵を受けられるようにし、UX の向上に貢献します。
選んだ理由: ダイナミックなインタラクティブ性と洗練されたデザインにより、没入型の UX を実現します。
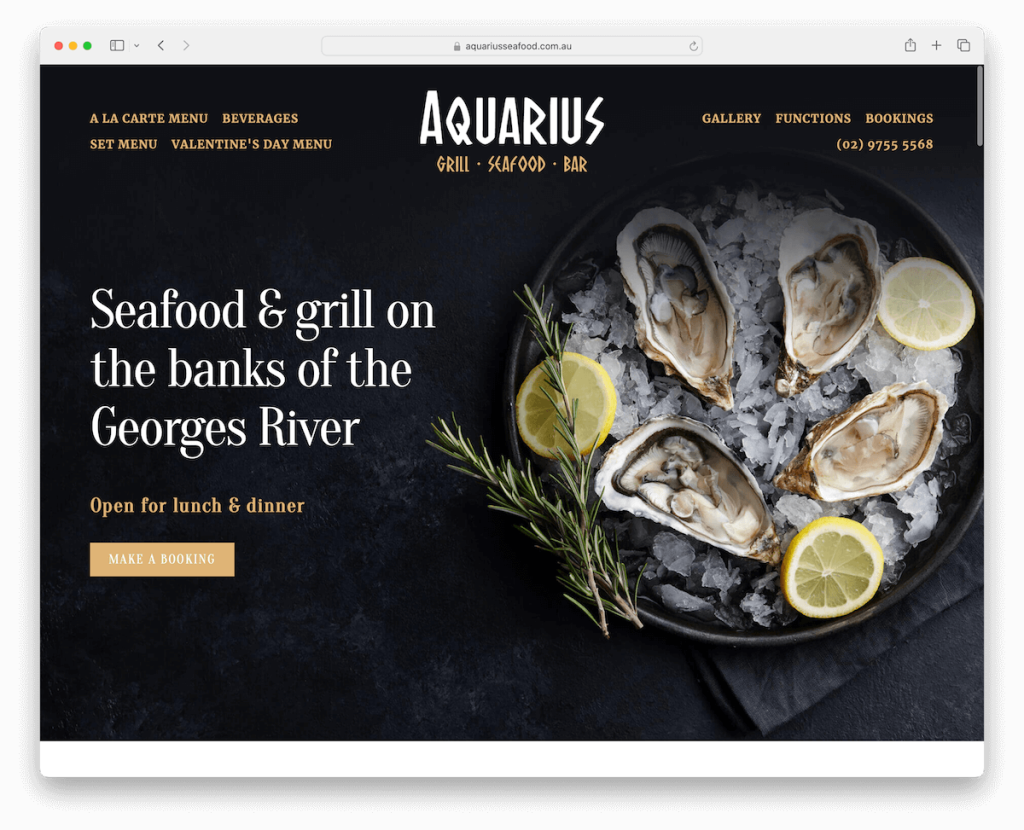
6.水瓶座
使用して構築: Squarespace

Aquarius Squarespace レストランのウェブサイトには、暗い部分と明るい部分のコントラストが印象的です。 これにより、レストランのエレガントな雰囲気を反映した、視覚的にインパクトのある雰囲気が生まれます。
オンライン予約ポップアップは、テーブルを予約したいお客様に便利で効率的なサービスを提供します。
Web サイトのフッターには機能が満載で、必要なものはすべてクリックするだけで利用できます。
美しく厳選された食品ギャラリーは、表示にライトボックス機能を利用し、視覚的な魅力を高めています。
さらに、ナビゲーションバーにあるクリック可能な電話番号により簡単に連絡できるため、訪問者の即時のエンゲージメントが高まります。
注:クリック可能な電話番号 (電子メールやライブ チャット ウィジェットでも) を使用して、簡単に連絡できるようにしてください。
選んだ理由: スタイリッシュなコントラストの使用と、美しさと実用性がシームレスに融合しているためです。
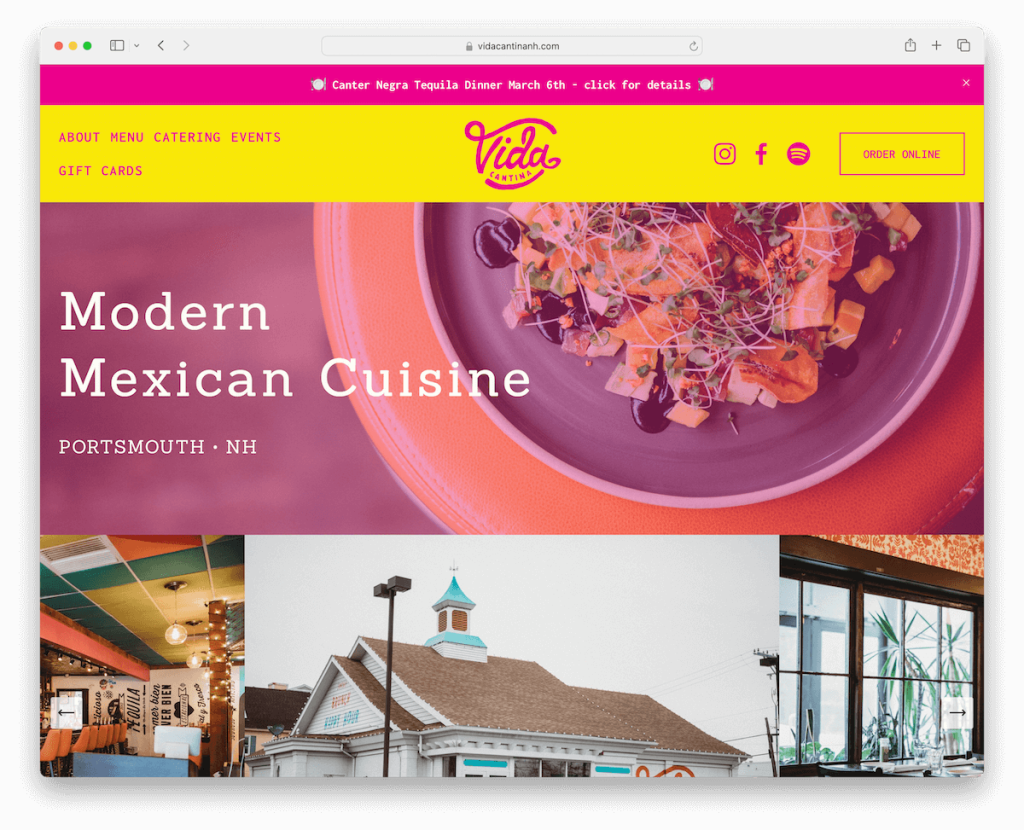
7. ヴィダ カンティーナ
使用して構築: Squarespace

Vida Cantina の Squarespace ウェブサイトは、活気に満ちたメキシコ料理の精神を捉えた活気に満ちたデザインのおかげで、エネルギーが溢れています。
粘着性のあるトップバーとメニューによりスムーズなナビゲーションが保証され、重要な情報がいつでも利用可能になります。
訪問者にはニュースレター購読のポップアップが表示され、エンゲージメントとつながりを促進します。
画像ギャラリーはレストランの料理と雰囲気を紹介し、統合された Spotify プレイリストは体験に音響レイヤーを追加します。
Vida Cantina では、訪問者がドアを入る前からその雰囲気を楽しむことができます。 うーん!
注:訪問者がくつろげるように、Web サイト全体にブランディングを使用します。
選んだ理由:ビジュアルとサウンドが調和した、鮮やかで楽しいデザイン。
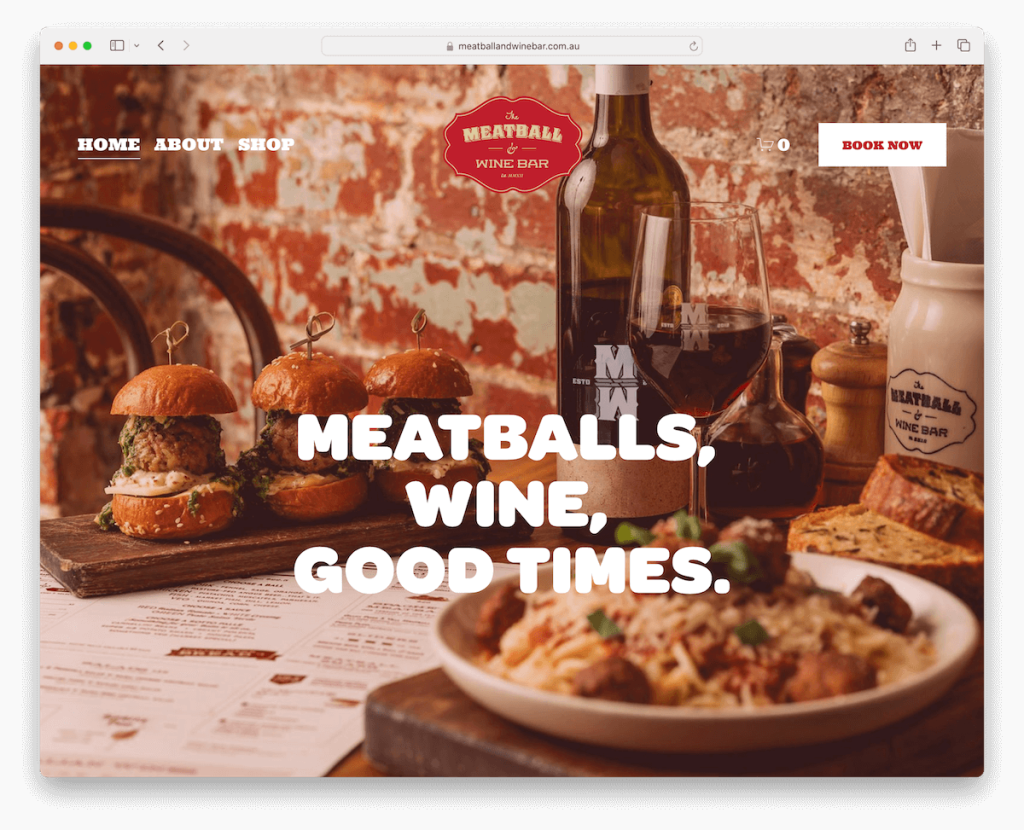
8. ミートボール&ワインバー
使用して構築: Squarespace

ミートボール & ワイン バーのウェブサイトは、最初から魅力的なトーンを設定するフルスクリーン画像の背景で興味を引き起こします。
透明なヘッダーはデザインにシームレスに溶け込み、ナビゲーション バーの目立つ CTA ボタンがアクションを誘います。
レイアウトには、訪問者をサイト内に案内する太字で読みやすいセクションが含まれています。
4 列の Instagram グリッド フィードはソーシャルな活気を注入し、インパクトのある黒のデザインを背景にした印象的なサブスクリプション セクションにつながります。
これは、レストランの情熱的なエッセンスを凝縮した、大胆な赤い背景のフッターに変わります。
注:大きな画像の背景セクションは、レストランの Web サイトで非常にうまく機能します。
選んだ理由: 視覚的に素晴らしいデザインと、色と画像の戦略的な使用のため。
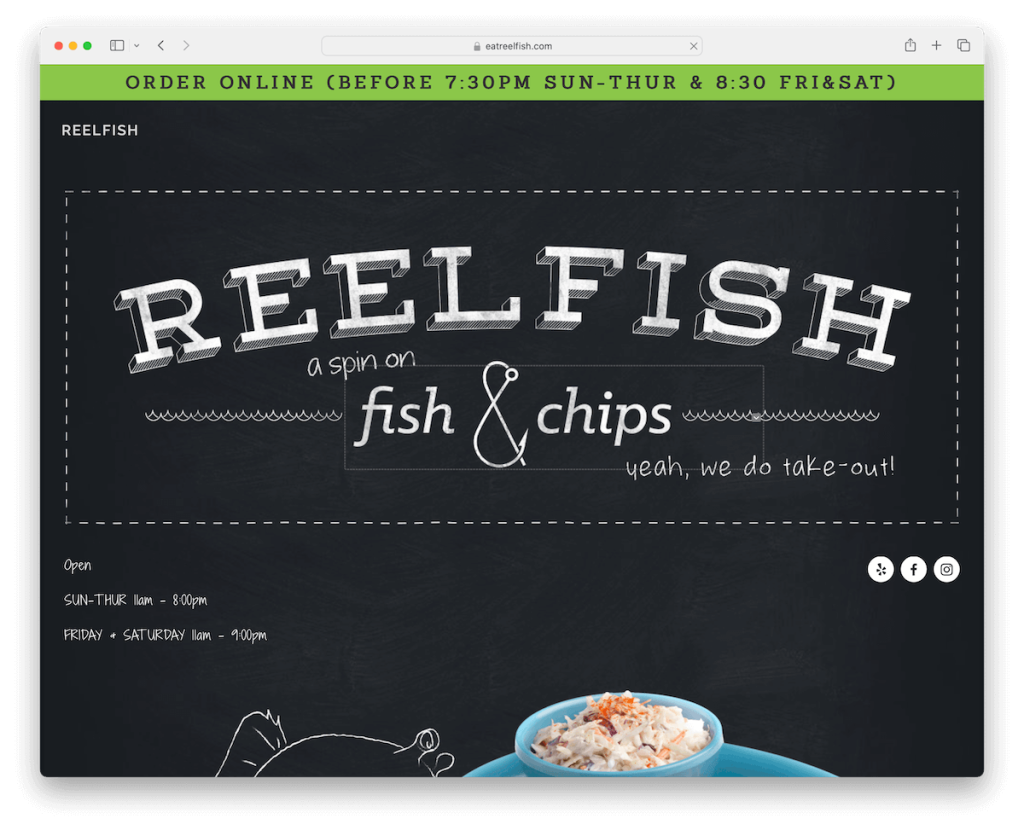
9. リールフィッシュ
使用して構築: Squarespace

Reelfish の Squarespace Web サイトは、明るいフッターと対照的なダークなデザイン テーマで魅了され、視覚的に印象的なエクスペリエンスを生み出しています。
緑色のトップバーが上部に固定されており、簡単なナビゲーションと強い視認性を確保します。 さらに、サイトには料理スライダーがあり、彼らの特製料理をセンスよく紹介しています。
クールなディテールと考え抜かれたタイポグラフィーの選択が、Reelfish にユニークなタッチを加えています。 また、Google マップと連携すると簡単に場所が表示されるのでとても便利です。
独創的な営業時間セクションは巧みに設計されており、訪問者が訪問の計画を立てやすくなっています。
注:ダーク/ブラックの Web サイト デザインで、強く記憶に残る第一印象を作りましょう。
選んだ理由:インパクトのあるプレゼンテーションを生み出す洗練されたデザイン。
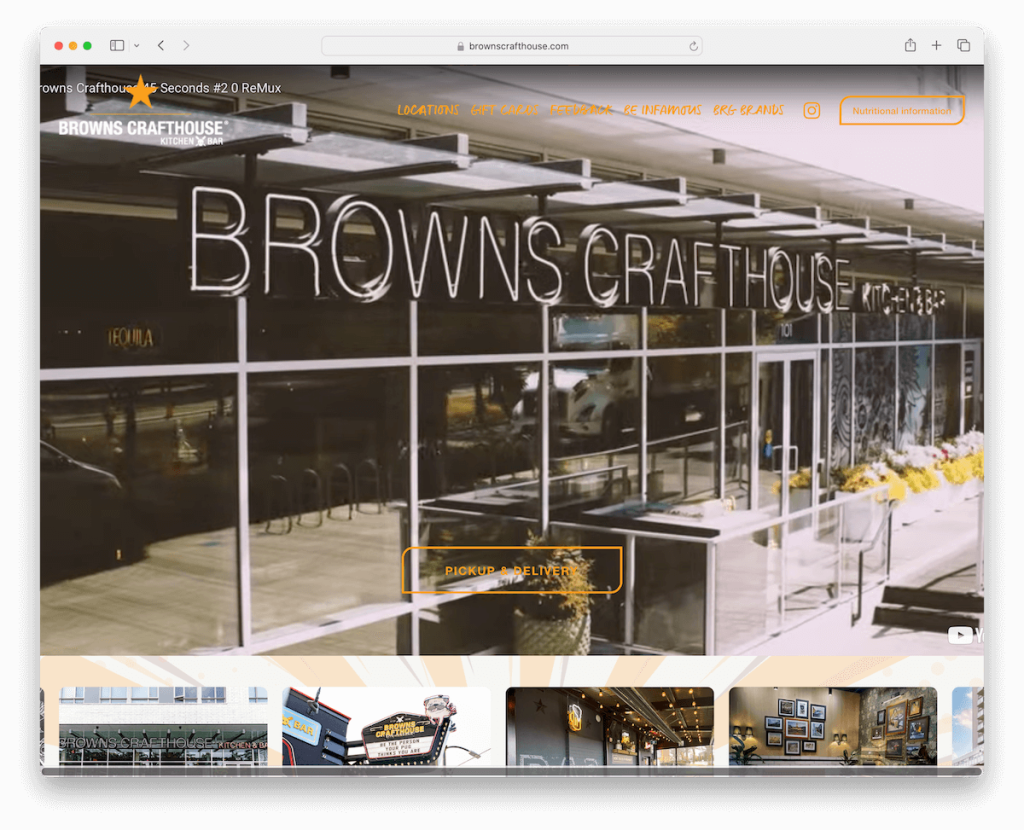
10. ブラウンズ クラフトハウス
使用して構築: Squarespace

Browns Crafthouse のレストラン Web サイトはフローティング ヘッダーを備えており、サイト全体のナビゲーションが簡単です。 さらに、ドロップダウン メニューには詳細な探索オプションが表示されます。
スクロールせずに見える範囲にある全幅の画像/ビデオの背景が魅力的で、ホバー効果のある CTA ボタンによって強化されています。
次に、カルーセルにさまざまな場所が鮮やかに表示され、訪問者を探検に誘います。
このサイトには、雰囲気、飲み物、食べ物を紹介する美しい画像ギャラリーもあり、何が期待できるかを魅力的に描いています。
この組み合わせにより、歓迎的で直感的なオンライン プレゼンスが作成されます。
注:サイト ナビゲーションをより整理するには、ドロップダウンまたはメガ メニューを使用します。
これを選んだ理由: すばらしいギャラリー グリッドと、スクロールせずに見える部分にあるビデオ背景のヒーロー セクションのためです。
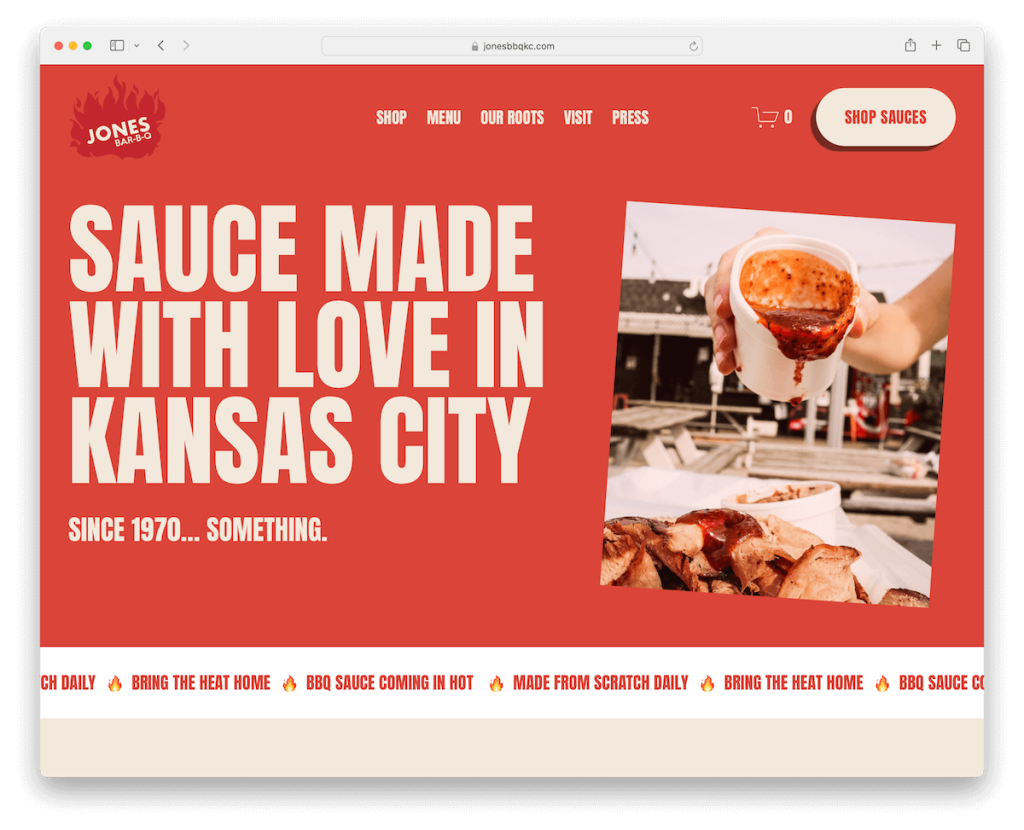
11. ジョーンズバーBQ
使用して構築: Squarespace

Jones Bar-BQ Squarespace レストランのウェブサイトには、美味しそうな料理の性質を捉えた大きく大胆な写真が掲載されています。 一方、生き生きとした赤と明るい配色は、暖かさとエネルギーを注入します。
巧妙にデザインされたヘッダーは、見やすくするために下方向にスクロールすると消え、上方向にスクロールすると再び表示されるため、ナビゲーションが常に簡単になります。
コンテンツはエレガントに読み込まれ、訪問者の関心を維持します。 さらに、スライドするテキスト アニメーションがダイナミックなタッチを加えます。
購読フォームはつながりを促進し、複数列のフッターは情報を効率的に整理します。
注:ニュースレター購読フォームを使用して、メール リストを作成し、レストラン ビジネスを成長させましょう。
選んだ理由: ダイナミックなインタラクションと活気に満ちたデザインで、Jones Bar-BQ の活気に満ちた風味豊かなダイニング体験を完璧に反映しています。
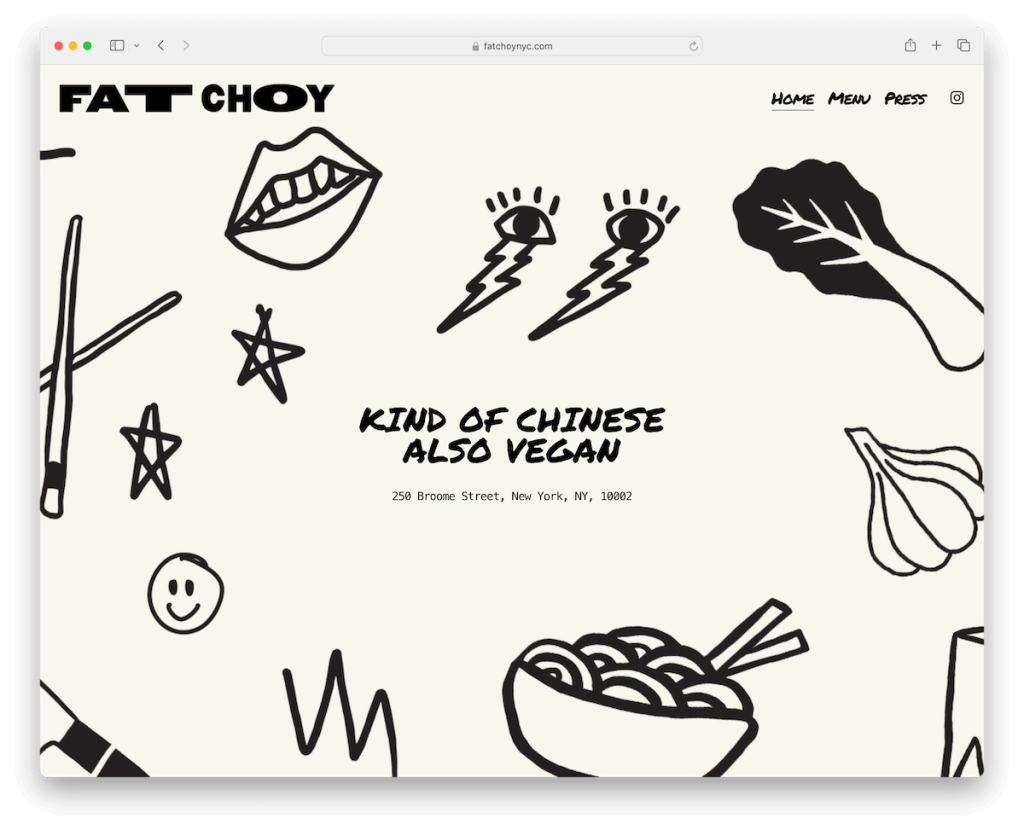
12.ファットチョイ
使用して構築: Squarespace

Fat Choy の Squarespace ウェブサイトは、軽やかでミニマルなデザインを体現しており、現代の料理の価値観を物語るクールなグラフィックで強調されています。

ヘッダーは巧みに消えたり再表示されたりするので、すっきりとした視聴体験が容易になります。
Google マップの統合により、簡単に場所を見つけることができ、ミニマリストの暗いフッターがデザインの基盤となっています。
メニュー ページには、顧客がすぐに目を通すことができるよう、洗練されたシンプルさで提供内容が表示されます。
専用のプレスページには、大きな出版物へのリンクが掲載されており、食業界でのレストランの賞賛と話題を強調し、名声をさらに高めています。
注:レストランのウェブサイトにミニマリストのデザインを選択すると、おいしい料理がさらに際立ちます。
選んだ理由: クリーンでミニマルなデザインと直感的な機能のため。
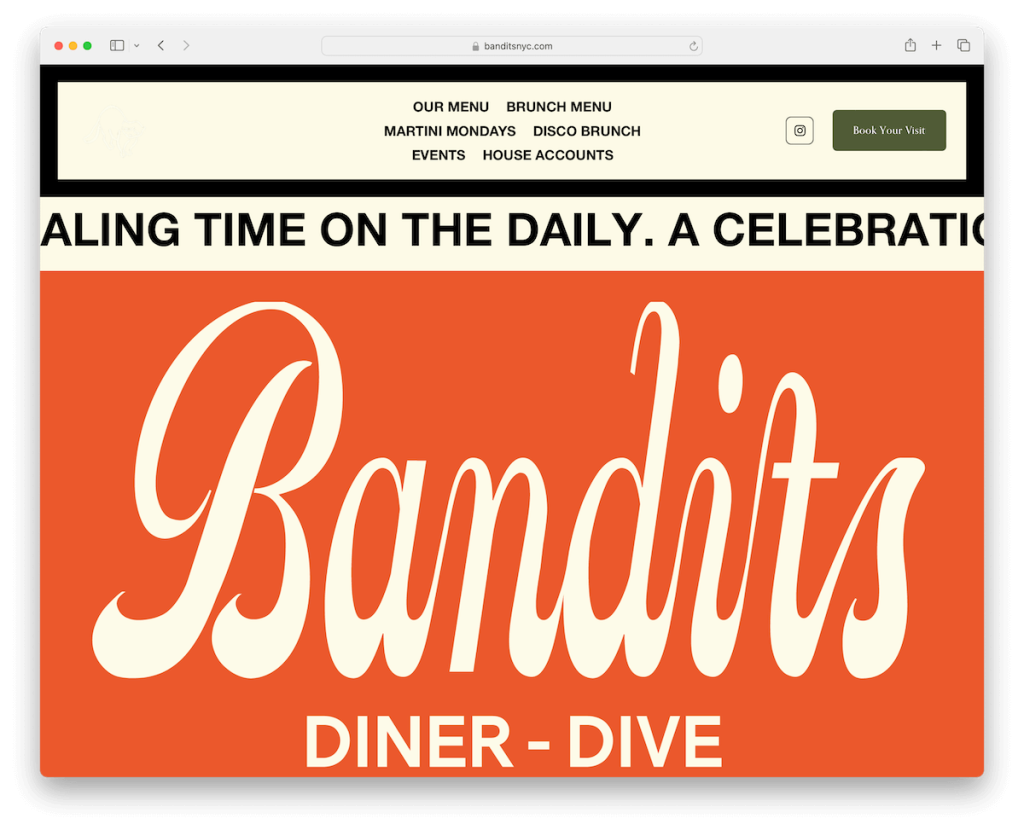
13.山賊
使用して構築: Squarespace

Bandits の Web サイトはニュースレターのポップアップで訪問者を歓迎し、サインアップを促す特別取引を提供します。
そのデザインは、サイトのコンテンツを通して目を誘導する、大きくてナビゲートしやすいセクションを特徴としています。
フレーム付きヘッダーには、メニュー リンク、ソーシャル アクセスにすぐに使用できる Instagram アイコン、予約 CTA ボタンが含まれており、クリックするだけで予約できます。
このヘッダーもスマートに消えたり再表示されたりするため、ブラウジング中の画面スペースが最適化されます。 これにより、主要なナビゲーション要素が常に手の届くところにあることが保証されます。
注:ヘッダーが消えたり再表示されたりすることで、Web サイトのナビゲーションを次のレベルに引き上げ、クリーンで実用的なブラウジングを実現します。
選んだ理由: 戦略的なエンゲージメント要素により、直接的なつながりを促進しながらアクセシビリティを強化します。
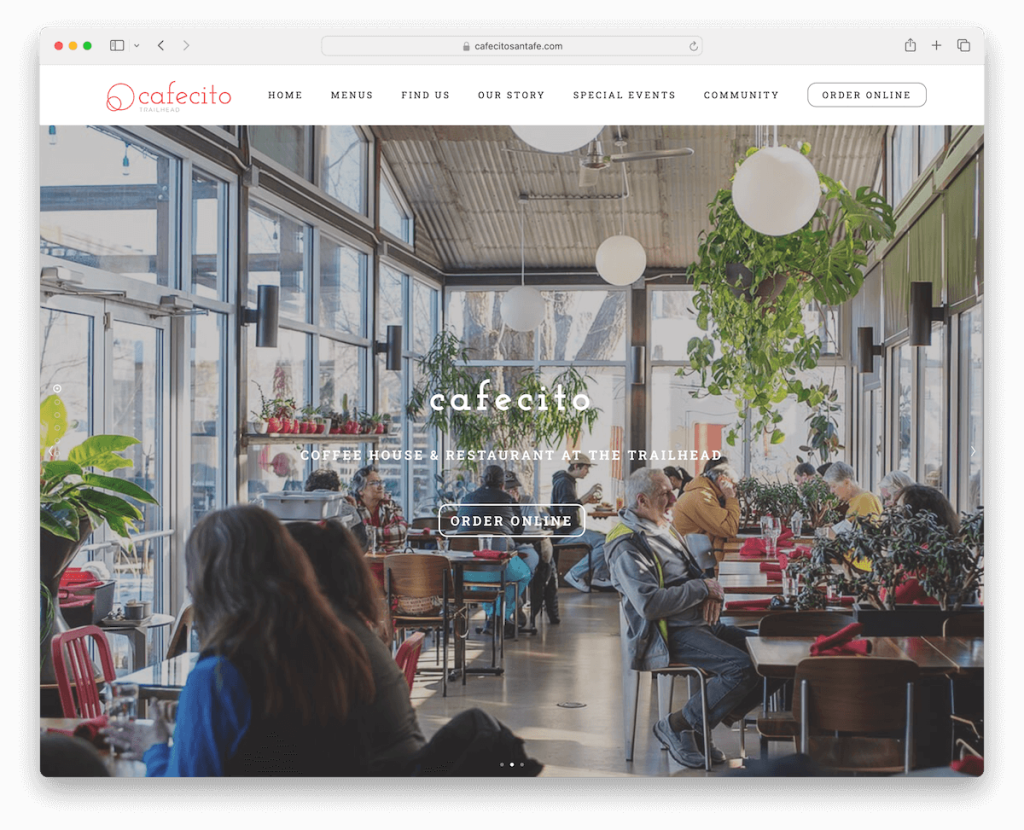
14. カフェシート
使用して構築: Squarespace

Cafecito の Squarespace レストラン Web サイトは、テキスト オーバーレイと CTA ボタンを備えた巨大なスライダーで魅了されています。
そのライトなデザイン美学はクリーンで魅力的で、スクロールすると視差効果が奥行きを与えます。
専用のニュース セクションで最新情報を常連客に知らせる一方、オンライン注文により食事体験が簡素化されます。
Google マップの統合により、現在地へのナビゲーションが簡単になります。
メニューはきちんと分類されているため、多様なメニューを簡単にチェックでき、機能性とスタイルでユーザー ジャーニーを向上させます。
注:レストランの Web サイトで料理ブログを開始し、レシピ、ヒント、コツ、おすすめ、新しい料理などを共有します (SEO の観点からも効果的です)。
選んだ理由: そのビジュアルと実用的な機能により、Cafecito のオンライン プレゼンスは物理的なカフェと同じくらい魅力的です。
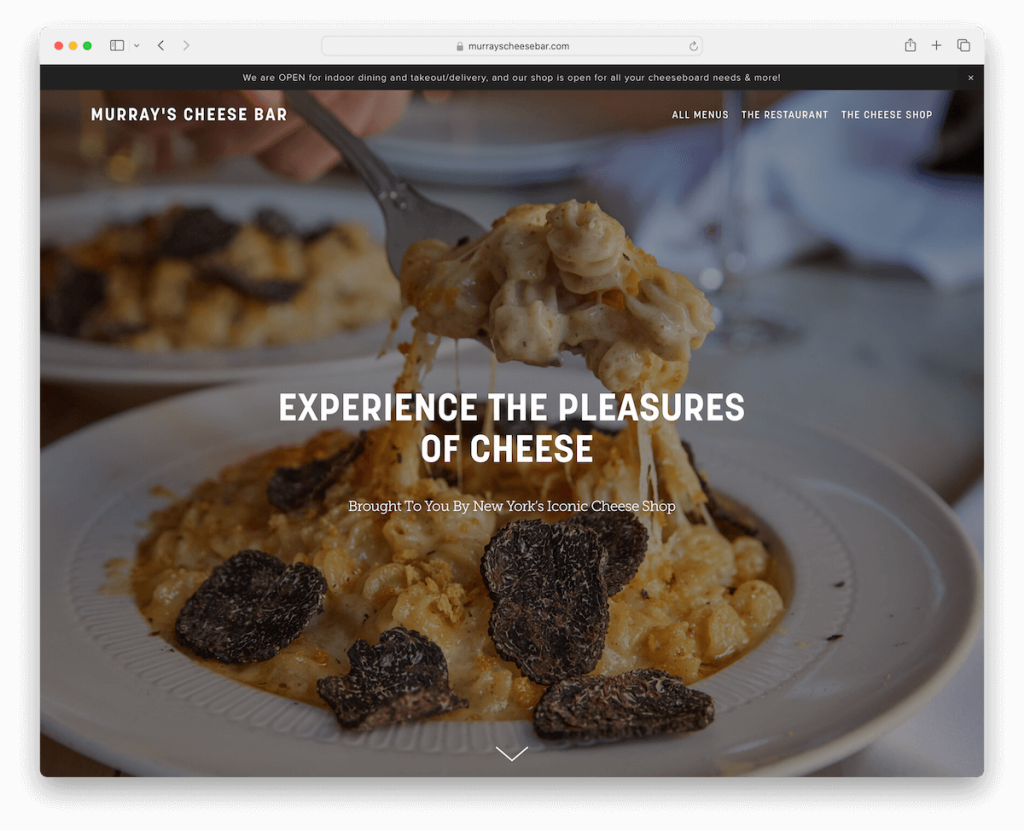
15. マレーズ チーズ バー
使用して構築: Squarespace

Murray's Cheese Bar の Web サイトでは、スクロールせずに見える部分にフルスクリーンの画像の背景が表示され、魅力的な視差効果でさらに豊かになっています。
トップバーの通知により、重要な最新情報が即座に提供されるため、ゲストは常に最新情報を把握できます。
この Web サイトは、事業の詳細と営業時間を示す大きな暗いフッターによって固定されています。
このデザインの選択により、Murray's Cheese Bar の品質と伝統を反映した上品なオンライン プレゼンスが生まれます。
注:キャッチーなパララックス効果を使用して、レストランの Web サイトに活気を加えます。
私たちがそれを選んだ理由:Murray's Cheese Barの尊敬される伝統と料理の卓越性を反映した没入型の体験のため。
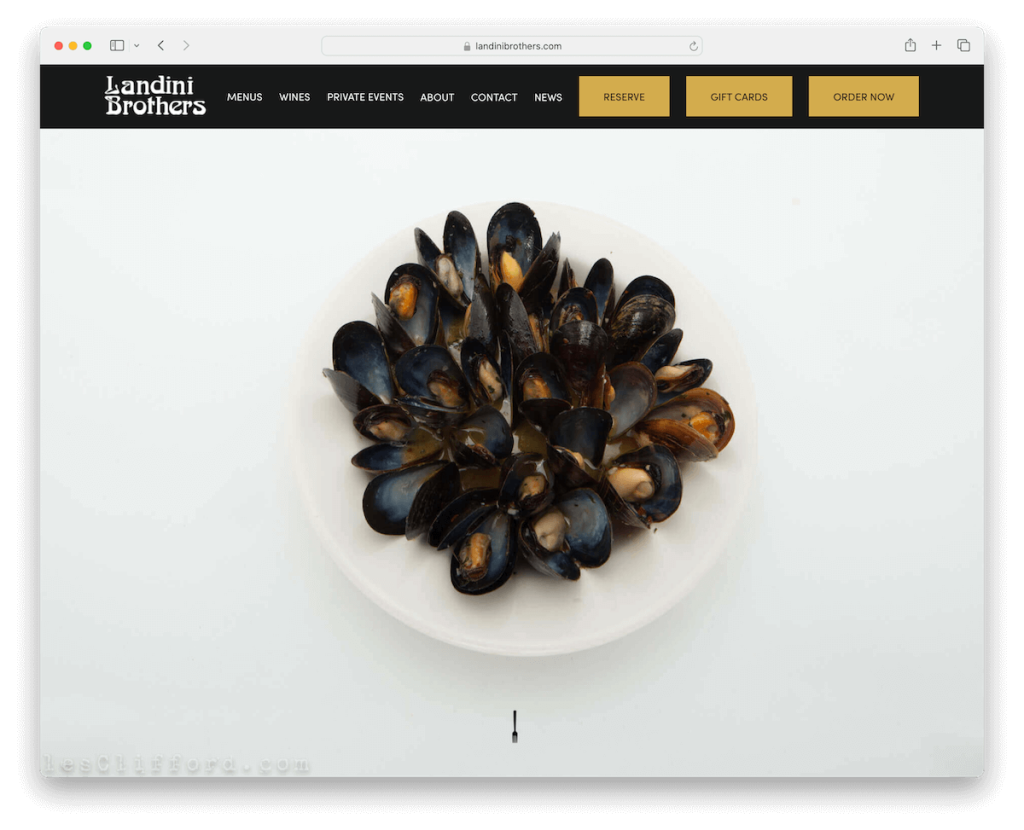
16. ランディーニ兄弟
使用して構築: Squarespace

Landini Brothers Squarespace レストランのウェブサイトは、シックな黒のデザインが特徴で、洗練された雰囲気を醸し出しています。
フローティング ヘッダーには 3 つの CTA ボタンがあり、明確なナビゲーション パスを提供します。
際立った要素は、巨大な画像のみのスライダーで、各スライドで強力な視覚的インパクトを与えます。 おお。
ミニマルな Instagram グリッドは、ソーシャル プルーフとスタイルを統合し、すっきりとした閲覧を保証します。
最後に、その 4 列のフッターは、リンク、連絡先詳細、営業時間、CTA ボタンなどの重要な情報のハブであり、権威ある施設のバッジと並んでいます。
注:より多くのコンテンツと接続性を得るには、ソーシャル メディア フィードを統合します (IG が最適です)。
選んだ理由: Landini Brothers の魅力を効果的に紹介していることと、アクセスのしやすさのため。
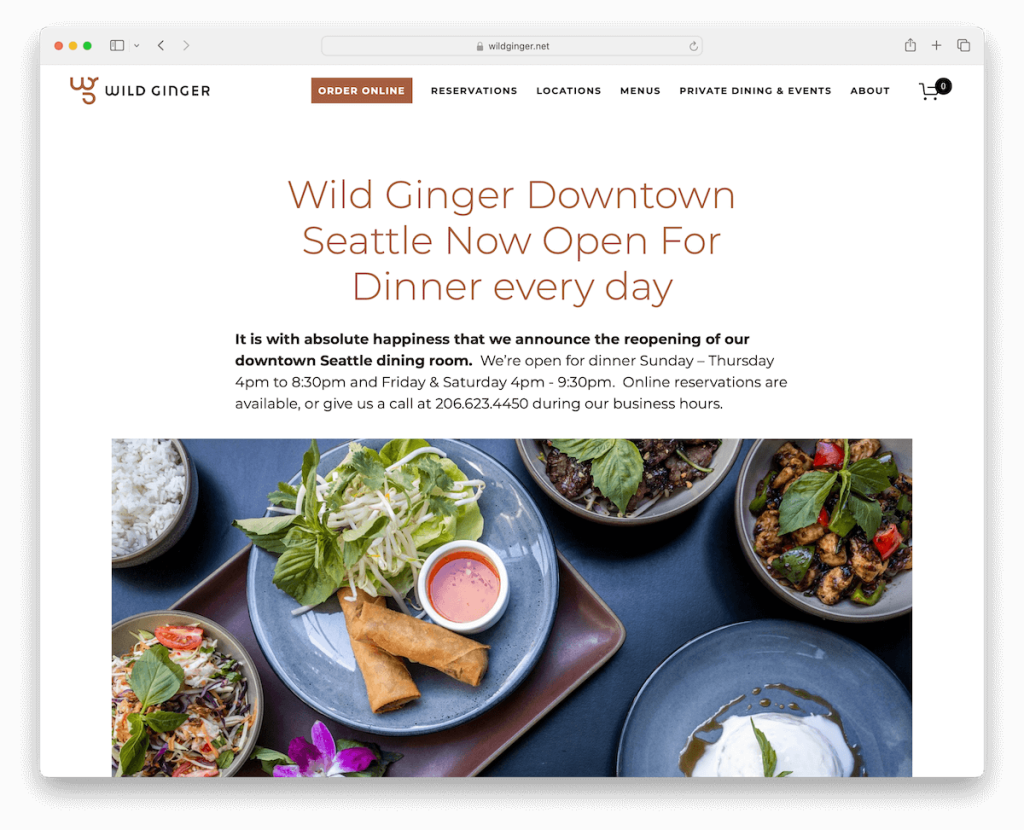
17. ワイルドジンジャー
使用して構築: Squarespace

Wild Ginger の Squarespace ウェブサイトは、明るくクリーンなデザインで輝き、彼らの料理哲学の本質を体現しています。
視差画像セクションとスライドショーは奥行きを加え、ユーザーを豊かな味わいのタペストリーの探索へと誘います。
ニュースレター購読フォームを含めることで、コミュニティとリピート エンゲージメントが促進されます。
Google マップのリンクを備えた専用の場所ページは、訪問の計画に役立ち、常に役立ちます。
概要ページとブログ ページで物語が豊かになり、フィルター可能なメニューでおいしい料理の検索が簡単になります。
注: スライダーを使用して Web サイトのスペースを節約しながら、同時にユーザー エンゲージメントを高めます。
選んだ理由: 快適で有益なオンライン ゲートウェイを作成するインタラクティブな機能のため。
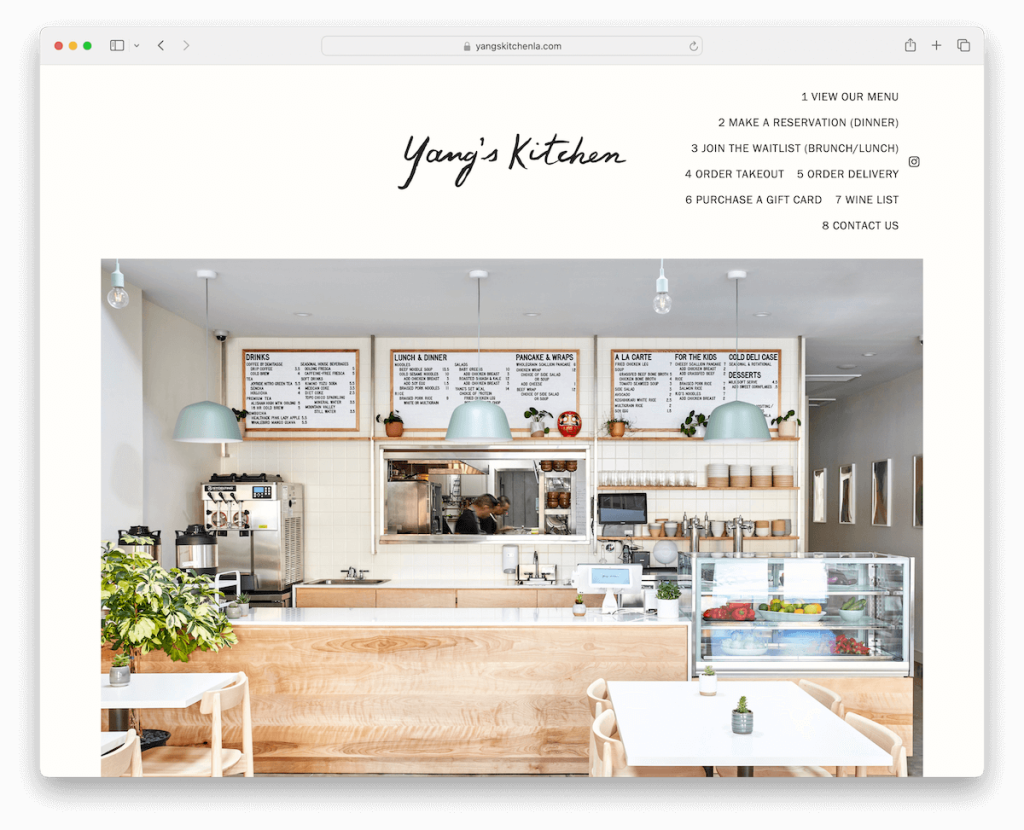
18. ヤンズキッチン
使用して構築: Squarespace

Yang's Kitchen レストランのウェブサイトは、清潔で整然とした外観を実現するために余白を多く取り入れた、モダンでミニマルなデザインが印象的です。
ユニークなヘッダーには積み重ね可能なメニュー リンクがあり、新鮮なナビゲーション エクスペリエンスを提供します。
ボックス型のレイアウトにより、コンテンツへの注目が高まり、視覚的に魅力的な構造が作成されます。 さらに、「as seen in」セクションではメディアでの言及が紹介され、信頼性が高まります。
Instagram のフィード スライダーでは、鮮やかな画像を通じて彼らの料理の世界を垣間見ることができ、見た目の美しさと機能性が完璧に融合しています。
注: Web サイトを読みやすくするために、必要な空白を確保してください。
選んだ理由: すっきりとしたデザインと、心地よさと信頼性を効果的に融合させた戦略的要素のため。
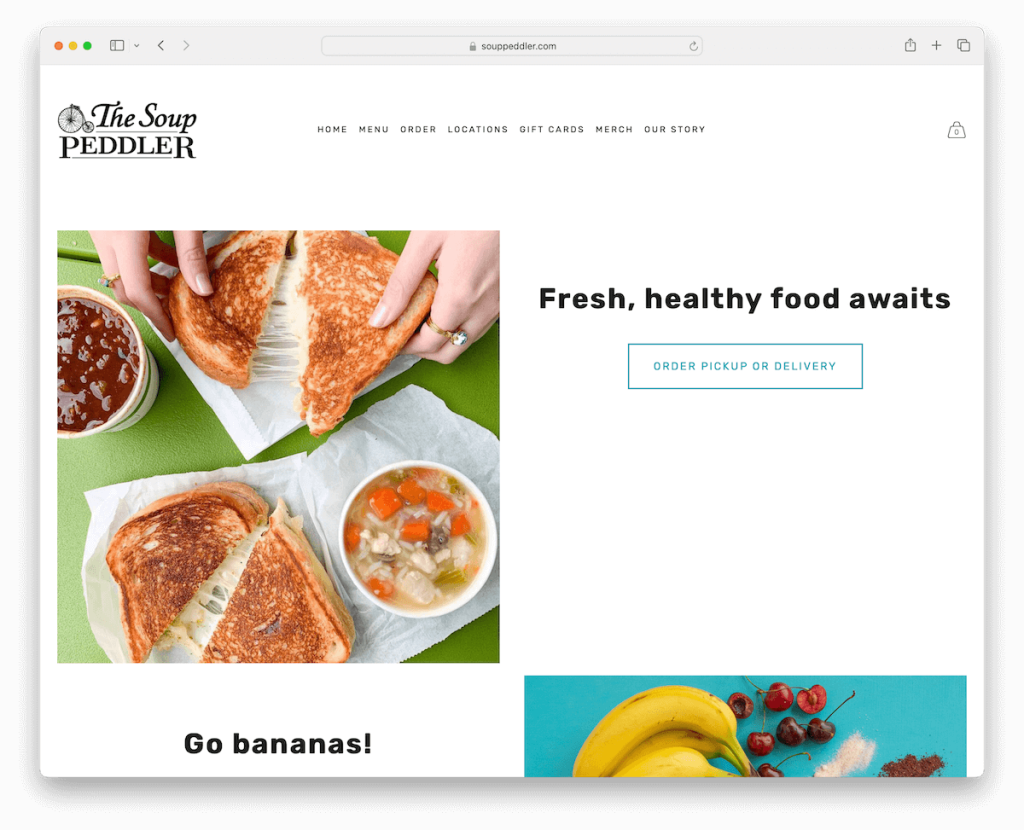
19. スープ行商人
使用して構築: Squarespace

Soup Peddler の Web サイトは、ヘッダーからフッターまで一貫した白の背景を備えた、軽くてまとまりのあるデザインになっています。
レイアウトには、大きなサムネイル、タイトル、CTA を備えたトレンディな交換グリッドが含まれています。 次に、画像のスライドショーで食欲をそそる商品を鮮やかに紹介し、探検を誘います。
サードパーティのオンライン注文システムとの統合により、誰にとっても便利な食事体験が促進されます。
さらに、商品の e コマース セクションによりブランドのリーチが拡大され、ファンがお気に入りのスープ天国を所有できるようになります。
この要素の組み合わせにより、サイトがメニューと目的地になります。
注:ウェブサイトを使用してグッズを直接販売すると、ファンが情報を広めることができます。
選んだ理由: クリーンなデザインと商品のシームレスな統合により、総合的なブランド エクスペリエンスを提供します。
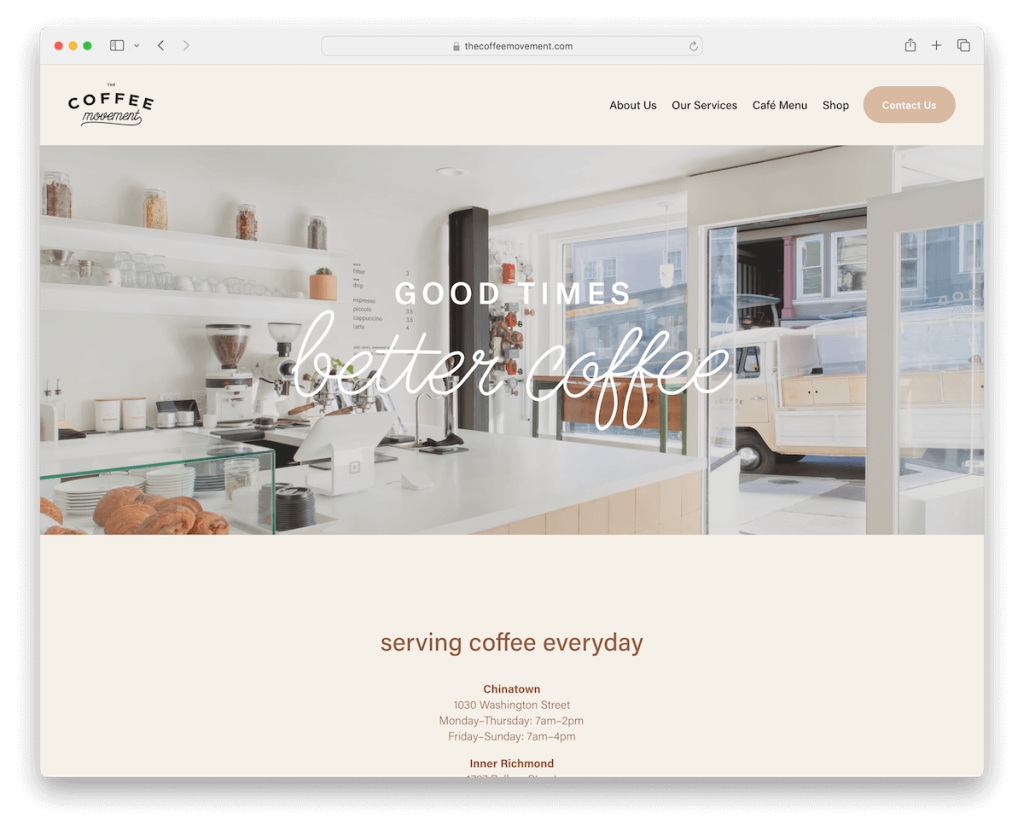
20. コーヒー運動
使用して構築: Squarespace

The Coffee Movement の Squarespace Web サイトは、エレガントで機能的な明快さを誇り、ミニマルなヘッダーとフッターを備えたホームページを特徴としています。
テキスト オーバーレイを備えた画像バナーには 2 つの店舗の営業時間が目立つように表示され、重要な情報が前面に表示されます。
概要、サービス、メニューに特化した内部ページでは、提供内容についてのより深い洞察が得られます。
製品を購入するための便利なレイヤーを追加するオンライン ショップ セクションもあります。
注:ホームページ、フッター、またはその他の専用エリアに営業時間を表示します。
これを選んだ理由: そのきちんとしたデザインと、The Coffee Movement の製品と簡単に対話できる簡単なナビゲーションのためです。
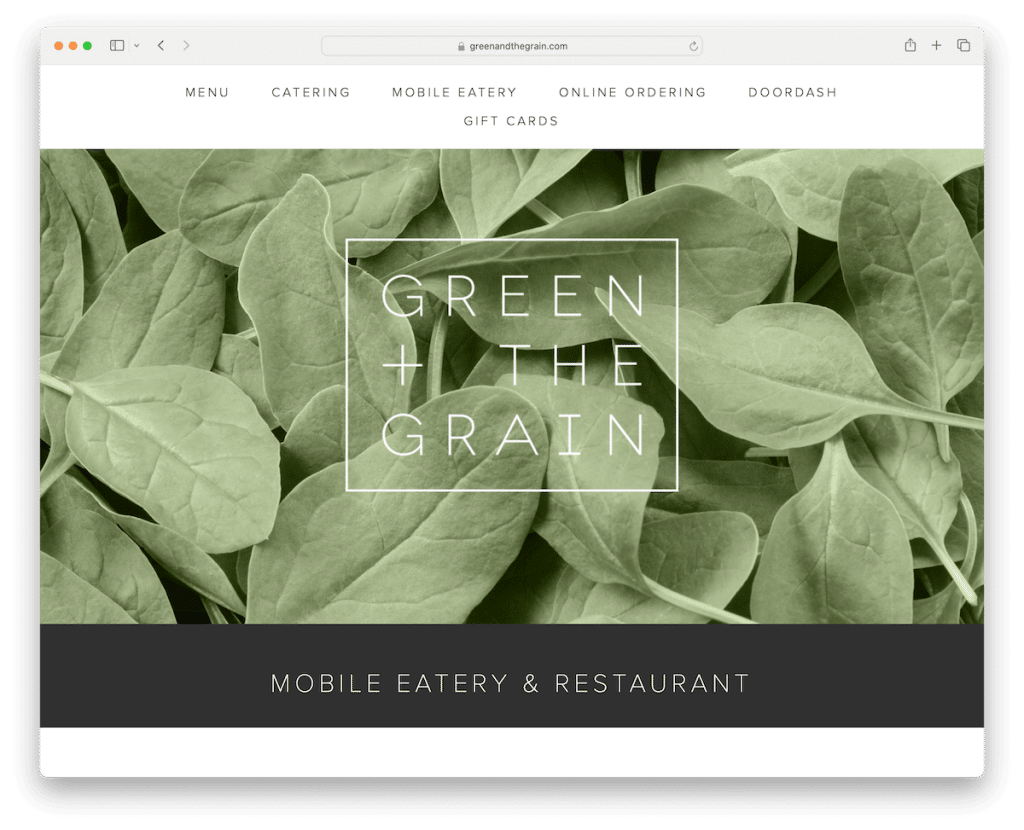
21. グリーン・アンド・ザ・グレイン
使用して構築: Squarespace

Green And The Grain のサイトは、シンプルなヘッダーとフッターを備えたミニマリズムを取り入れた、トレンディでクリーンなデザインの一例です。
クールな画像のみのスライドショーは、新鮮な商品のエッセンスを引き出し、言葉なしで視覚的な魅力を生み出します。
統合された Instagram フィードによりダイナミックなソーシャル要素が追加され、スティッキー ヘッダーによりナビゲーションが常に簡単になります。
豊富なフードメニューのページでは、健康的なメニューが細心の注意を払って分類されており、訪問者は簡単に目を通し、選ぶことができます。
注:透明性が高く豊富なフード メニュー ページを作成し、価格も忘れずに記載してください。
選んだ理由: Green And The Grain の新鮮で健康的なオプションを表示するモダンで使いやすい形式のため。
Squarespace を使ってレストランのウェブサイトを作成する方法
まず、Squarespace を使用してプロレベルのレストラン Web サイトを作成するのにコーディングやデザインのスキルは必要ありません。
必要なのは、次のような簡単なプロセスだけです。
- サインアップしてプランを選択します: まず、Squarespace.com にアクセスしてアカウントを作成します。 Squarespace では機能や価格が異なるさまざまな層が提供されているので、ビジネス ニーズに合ったプランを選択してください。
- テンプレートを選択する: Squarespace では、レストラン向けに特別にデザインされたさまざまなテンプレートを提供しています。 オプションを参照して、レストランのスタイルや雰囲気に合ったものを選択してください。 (テンプレートのほぼすべての要素をカスタマイズできることに注意してください。)
- デザインをカスタマイズする: Squarespace テンプレートを選択したら、ブランドに合わせてデザインを変更します。 これには、レストランのロゴの追加、配色の選択、フォントの選択が含まれます。 Squarespace のドラッグ アンド ドロップ エディターを使用すると、レイアウト要素を簡単に調整できます。
- コンテンツを追加する: 次に、レストランに必要なコンテンツを追加します。 メニュー、会社概要セクション、連絡先情報、および履歴やチームなどのその他の関連情報のページを作成します。 (プロのヒント: 料理の高品質画像は大きな違いを生みます。)
- 機能の統合:Squarespace は、オンライン予約ツール、(食べ物と飲み物の)メニュー、ギフトカードや商品の販売機能など、レストランにとって有益なさまざまな機能を提供します。
- レビューして公開する: 公開する前に、Web サイトを徹底的にレビューします。 満足したら、サイトを公開してレストランを世界と共有します。
注: 優れた Web サイトは常に進化しています。
コンテンツ、特にメニューや特別オファーを定期的に更新して、サイトを常に新鮮で訪問者にとって魅力的なものに保ちます。
興味深い事実: Squarespace の統計を見たことがありますか? (どれだけの Web サイトが Squarespace を使用しているか知っていますか?)
Squarespace レストランのウェブサイトに関するよくある質問
Squarespace のレストラン Web サイトに予約システムを統合できますか?
はい、Squarespace は OpenTable などの一般的な予約システムとの統合をサポートしています。 ブロックを追加し、OpenTable レストラン ID を接続することで、予約ウィジェットを Web サイトに簡単に埋め込むことができます。
Squarespace レストラン Web サイトにメニューを表示することはできますか?
はい。 Squarespace を使用すると、Web サイトに直接、または PDF アップロードを通じてメニュー項目を追加できます。 更新を容易にするために、組み込みのメニュー ブロックを使用することをお勧めします。変更を加えるたびに新しい PDF をアップロードしなくても編集できるためです。
私のレストランのウェブサイトでグッズやギフトカードを販売できますか?
はい、Squarespace の Commerce プランを使用すると、商品、ギフトカード、さらにはテイクアウトの注文を販売するためのオンライン ストアをセットアップできます。 このプラットフォームは、在庫の管理、支払いの処理、配送または受け取りオプションの処理のためのツールを提供します。
Squarespace のレストラン Web サイトで独自のドメイン名を使用できますか?
はい、独自のドメイン名を Squarespace Web サイトに接続できます。 お持ちでない場合は、Squarespace が年間プランに応じて初年度無料のカスタム ドメインを提供しており、プラットフォームから直接登録できます。
Squarespace レストラン Web サイトにソーシャル メディア フィードを追加できますか?
はい、Squarespace を使用すると、Instagram、Facebook、Twitter などのソーシャル メディア フィードを Web サイトに簡単に統合できます。 これは、ソーシャル リンク ブロック、またはこれらのプラットフォーム用に設計された特定の統合ブロックを通じて実行できます。
