21 เว็บไซต์ร้านอาหาร Squarespace ที่ดีที่สุดปี 2024
เผยแพร่แล้ว: 2024-03-01คุณพร้อมที่จะสำรวจเว็บไซต์ร้านอาหารชั้นนำของ Squarespace แล้วหรือยัง เพื่อดูว่าการออกแบบของพวกเขาดึงดูดและเพิ่มประสบการณ์ของผู้เยี่ยมชมอย่างไร
การสร้างเว็บไซต์ร้านอาหารที่อร่อยเป็นสิ่งสำคัญในการดึงดูดผู้ที่มีโอกาสมารับประทานอาหารและนำเสนอเมนูและบรรยากาศของคุณ
Squarespace พร้อมด้วยเครื่องมือออกแบบที่ใช้งานง่ายและเทมเพลตที่น่าทึ่ง ได้กลายเป็นแพลตฟอร์มที่เข้าถึงได้ง่ายสำหรับร้านอาหารและธุรกิจอาหารที่ต้องการสร้างตัวตนบนโลกออนไลน์ที่แข็งแกร่ง
ตั้งแต่ภาพที่น่ารับประทานไปจนถึงการนำทางที่ราบรื่น เว็บไซต์เหล่านี้ได้สร้างมาตรฐานสำหรับการดำเนินการทางออนไลน์ของสถานประกอบการรับประทานอาหาร
แต่ละเว็บไซต์ด้านล่างทำหน้าที่เป็นอาหารเรียกน้ำย่อยดิจิทัลสำหรับประสบการณ์การรับประทานอาหารอันน่ารื่นรมย์ที่พวกเขาเป็นตัวแทน
โพสต์นี้ครอบคลุม :
- เว็บไซต์ร้านอาหาร Squarespace ที่ดีที่สุด
- วิธีสร้างเว็บไซต์ร้านอาหารด้วย Squarespace
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ร้านอาหาร Squarespace
- ฉันสามารถรวมระบบการจองเข้ากับเว็บไซต์ร้านอาหาร Squarespace ของฉันได้หรือไม่
- เป็นไปได้ไหมที่จะแสดงเมนูบนเว็บไซต์ร้านอาหาร Squarespace ของฉัน
- ฉันสามารถขายสินค้าหรือบัตรของขวัญบนเว็บไซต์ร้านอาหารของฉันได้หรือไม่
- ฉันสามารถใช้ชื่อโดเมนของตัวเองกับเว็บไซต์ร้านอาหาร Squarespace ได้หรือไม่
- ฉันสามารถเพิ่มฟีดโซเชียลมีเดียไปยังเว็บไซต์ร้านอาหาร Squarespace ของฉันได้หรือไม่
เว็บไซต์ร้านอาหาร Squarespace ที่ดีที่สุด
ตื่นตาตื่นใจกับเว็บไซต์ร้านอาหาร Squarespace ที่คัดสรรมาแล้วของเรา ซึ่งศิลปะการทำอาหารมาบรรจบกับการออกแบบดิจิทัล
หมายเหตุ : คุณอาจสนใจคอลเลกชั่นการออกแบบเว็บไซต์ร้านอาหารที่สวยที่สุดของเรา
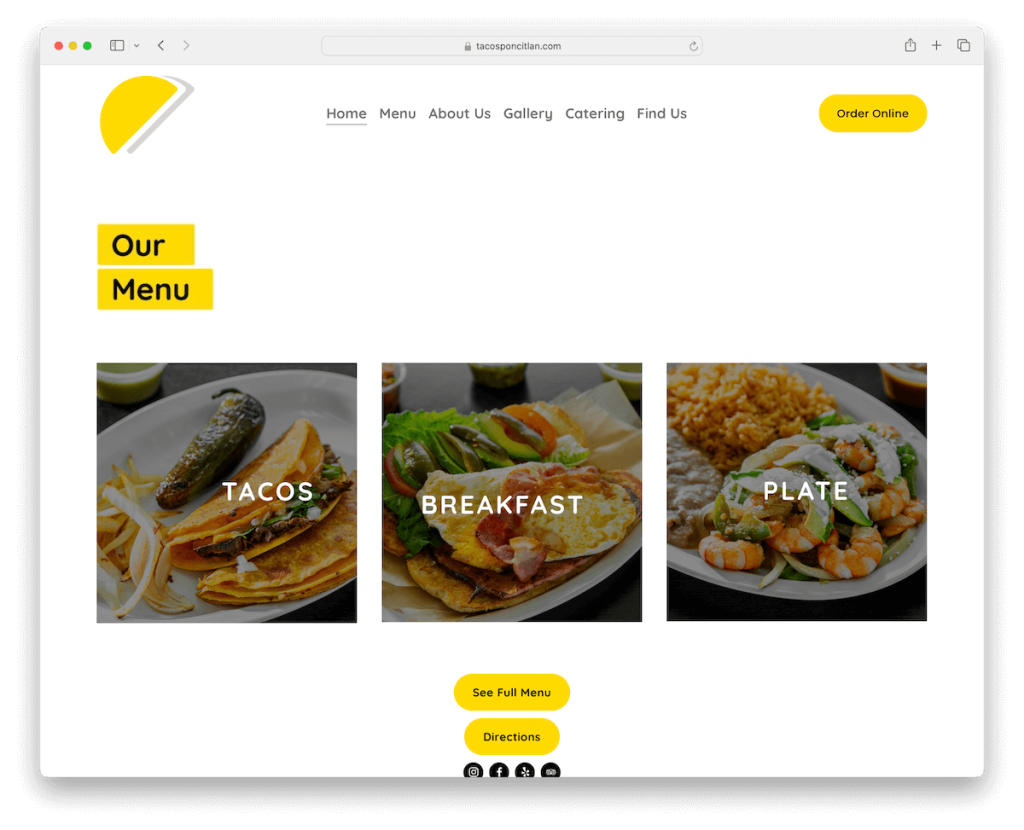
1. ทาโก้ปอนซิตลัน
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Tacos Poncitlan โดดเด่นด้วยการออกแบบที่สว่างและโปร่งสบาย ซึ่งใช้ประโยชน์จากพื้นที่สีขาวจำนวนมากเพื่อสร้างบรรยากาศออนไลน์ที่เป็นมิตร
เว็บไซต์นี้มีปุ่ม "สั่งซื้อออนไลน์" อย่างชาญฉลาดในแถบนำทาง ช่วยให้ผู้มาเยือนที่อยากทานทาโก้อร่อยเข้าถึงได้ง่าย
ม้าหมุนที่มีเสน่ห์ดึงดูดรายการอาหารทันที ในขณะที่แกลเลอรีที่ทันสมัยนำเสนออาหารที่มีชีวิตชีวา
การรวม Google Maps เข้ากับเครื่องหมายระบุตำแหน่งและหน้าเว็บเฉพาะสำหรับเมนูอาหารและเครื่องดื่มที่ครอบคลุมจะช่วยเพิ่มประสบการณ์ผู้ใช้
Tacos Poncitlan ช่วยให้การสำรวจข้อเสนอและเยี่ยมชมด้วยตนเองเป็นเรื่องง่าย
หมายเหตุ: ใช้การออกแบบที่สว่างเพื่อสร้างประสบการณ์ที่ไร้สิ่งรบกวนเมื่อแสดงอาหารจานอร่อยของคุณ
ทำไมเราถึงเลือกมัน : สำหรับการผสมผสานที่ลงตัวระหว่างความสวยงามและการใช้งาน
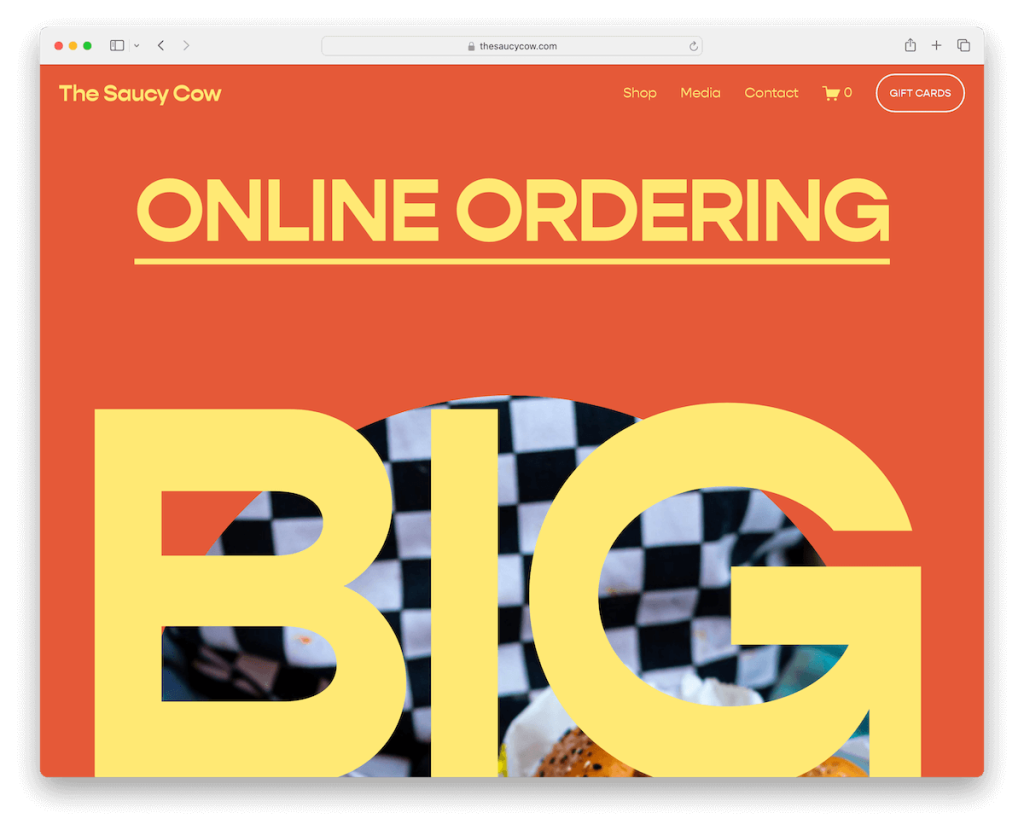
2. วัวทะลึ่ง
สร้างด้วย: Squarespace

เว็บไซต์ของ Saucy Cow ดึงดูดใจด้วยการออกแบบที่โดดเด่นและสดใส โดยรักษาสมดุลระหว่างความเรียบง่ายและภาพลักษณ์ผ่านตัวพิมพ์ขนาดใหญ่ที่แสดงออกถึงความรู้สึก
ส่วนอีคอมเมิร์ซแบบรวมช่วยให้เรียกดูและซื้อได้อย่างง่ายดาย
นอกจากนี้ ฟีดตารางของ Instagram ยังนำเสนอผลงานการสร้างสรรค์ด้านอาหารของพวกเขาโดยมุ่งเป้าไปที่การเชื่อมต่อทางสังคม
ส่วนฮีโร่พื้นหลังวิดีโอจะทำให้ผู้เยี่ยมชมได้ดื่มด่ำกับประสบการณ์ The Saucy Cow แต่เฉพาะในหน้าสื่อเท่านั้น
สิ่งที่คุณจะพบว่ามีเอกลักษณ์เฉพาะตัวคือส่วนท้ายที่ถามอย่างเล่นๆ ว่า “มีซอสไหม” นี่เป็นการเพิ่มสัมผัสที่น่าจดจำที่เชิญชวนให้มีการโต้ตอบและการสำรวจ
หมายเหตุ: สร้างการออกแบบเว็บไซต์ที่สนุกสนานและน่าตื่นเต้นที่พูดถึงแบรนด์ของคุณ! เฮ้ ทำไมจริงจังขนาดนั้นล่ะ? (คุณไม่จำเป็นต้องเป็น.)
เหตุผลที่เราเลือก : สำหรับประสบการณ์ผู้ใช้ที่มีชีวิตชีวาและดื่มด่ำ ผสมผสานการเล่าเรื่องด้วยภาพและการโต้ตอบ
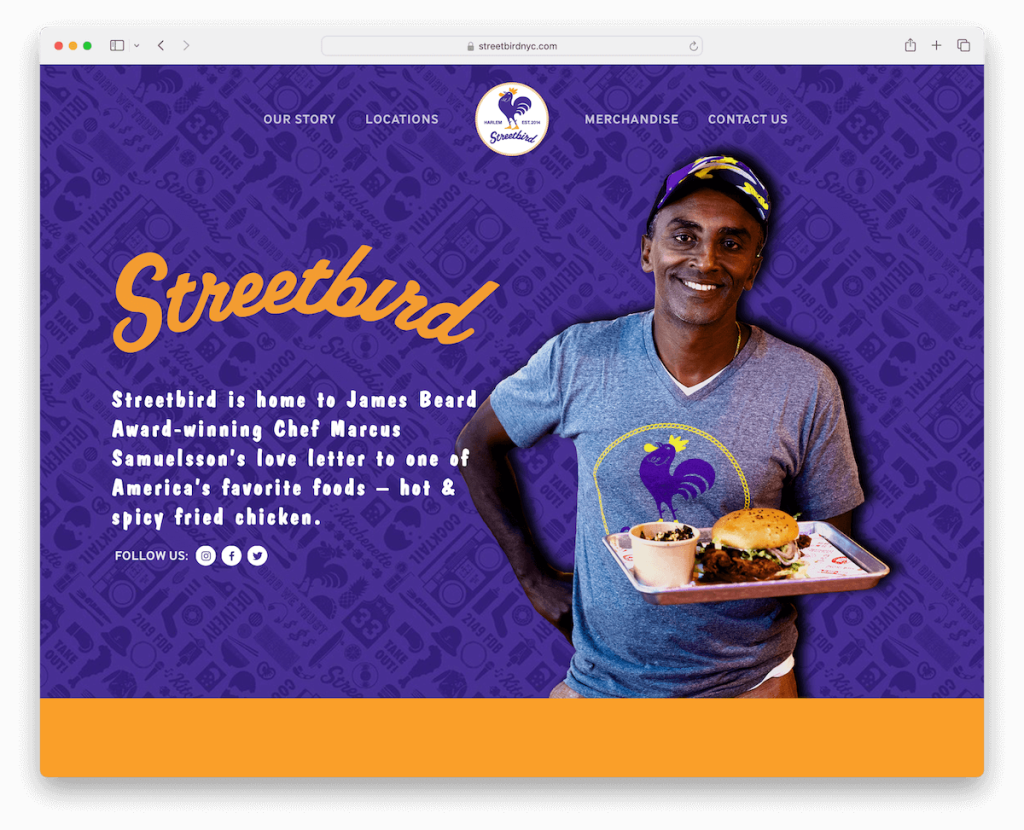
3. สตรีทเบิร์ด
สร้างด้วย: Squarespace

Streetbird โดดเด่นด้วยรูปแบบเว็บไซต์หน้าเดียวที่ทันสมัย ทำให้มั่นใจได้ว่าข้อมูลทั้งหมดจะอยู่ห่างกันเพียงไม่กี่การเลื่อนเท่านั้น
เมนูแบบติดหนึบที่ด้านบนของหน้าจอช่วยให้นำทางได้อย่างง่ายดาย ในขณะที่วิดีโอและภาพเคลื่อนไหวที่ฝังไว้จะเพิ่มเลเยอร์แบบไดนามิกให้กับการเล่าเรื่อง
แบบฟอร์มการติดต่อที่วางไว้อย่างสะดวกที่ด้านล่างเชิญชวนให้มีส่วนร่วมทันที
และส่วนท้ายที่มีฟีเจอร์หลากหลายจะให้ข้อมูลที่จำเป็น นำเสนอลิงก์ ไอคอนโซเชียลมีเดีย และอื่นๆ อีกมากมาย ทำให้ใช้งานได้และให้ข้อมูลที่เป็นประโยชน์
หมายเหตุ: เลย์เอาต์เว็บไซต์แบบหน้าเดียวเป็นตัวเลือกยอดนิยมในปัจจุบัน ดังนั้นจึงคุ้มค่าที่จะพิจารณา
เหตุผลที่เราเลือกมัน : ด้วยการออกแบบหน้าเดียวที่มีประสิทธิภาพ มอบประสบการณ์การท่องเว็บที่รวดเร็วและรวดเร็ว
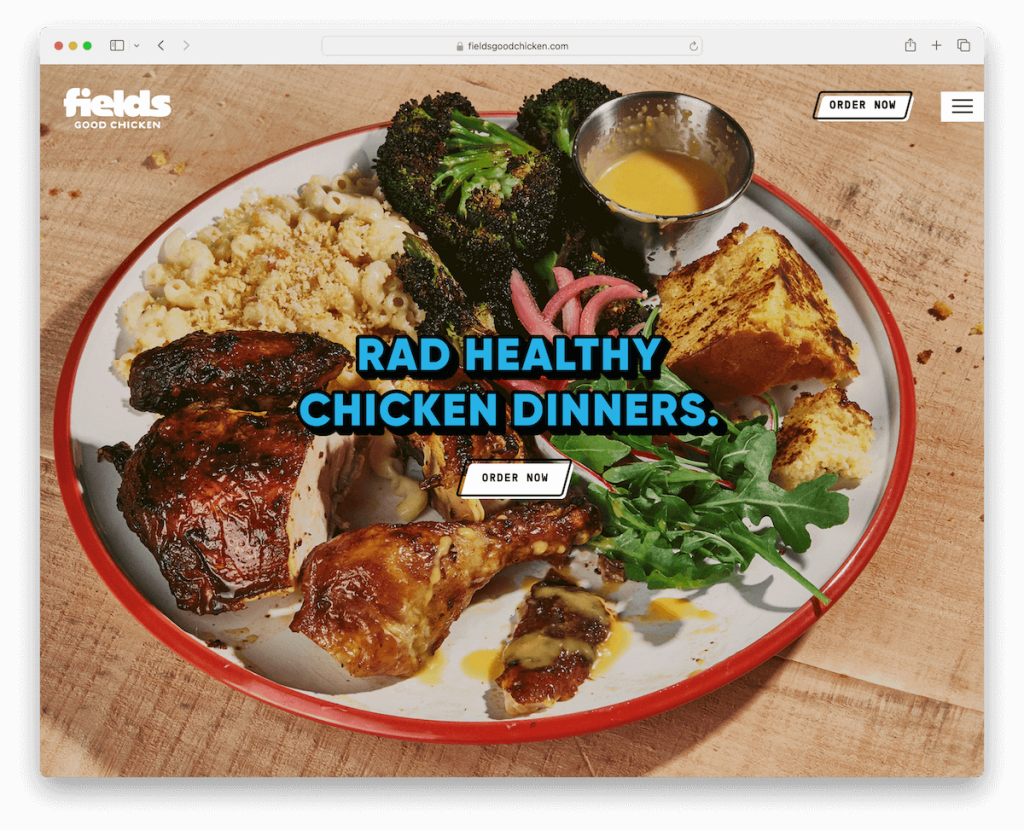
4. ไก่ดีฟิลด์
สร้างด้วย: Squarespace

เว็บไซต์ของ Fields Good Chicken ชวนให้หลงใหลด้วยภาพพื้นหลังแบบเต็มหน้าจอแบบเคลื่อนไหวครึ่งหน้าบน ซึ่งทำให้แนวทางการทำอาหารของเว็บไซต์มีชีวิตชีวา
ปุ่ม "สั่งซื้อทันที" ในแถบนำทางทำงานร่วมกับระบบสั่งซื้อออนไลน์เต็มรูปแบบ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่เป็นมิตร
แนวทางแบบมินิมอลลิสต์เสริมด้วยเมนูแฮมเบอร์เกอร์ ซึ่งช่วยให้การนำทางง่ายขึ้นในขณะที่ยังคงสไตล์ไว้
ความน่าสนใจของเว็บไซต์เพิ่มมากขึ้นด้วยเอฟเฟกต์ส่วนท้ายสีเข้มที่เผยให้เห็น ซึ่งแสดงรายละเอียดการติดต่อ ลิงก์เมนู และไอคอนโซเชียลมีเดียอย่างหรูหรา
หมายเหตุ: เพิ่มปุ่ม CTA สำหรับคำสั่งซื้อหรือการจองในแถบนำทางเพื่อเพิ่มคอนเวอร์ชัน
เหตุผลที่เราเลือก : สำหรับการออกแบบที่ดึงดูดใจและคุณสมบัติที่เน้นผู้ใช้เป็นหลัก รับประกันประสบการณ์การสั่งซื้อออนไลน์ที่น่าพึงพอใจ
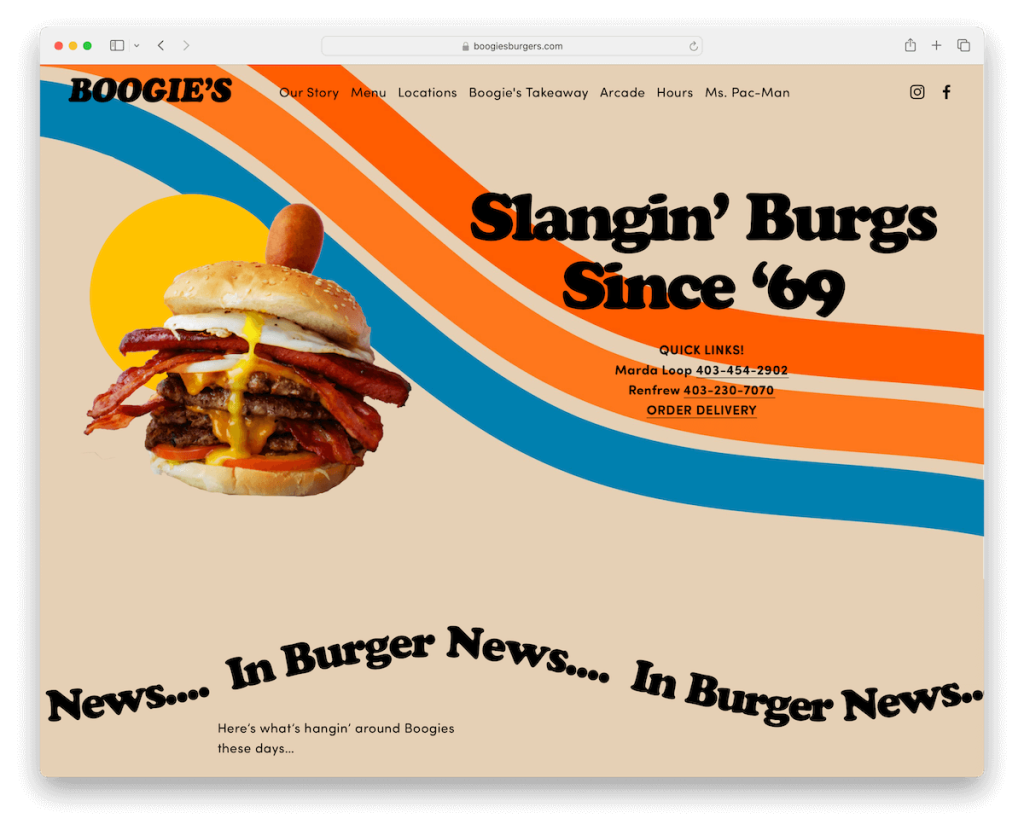
5. บูกี้เบอร์เกอร์
สร้างด้วย: Squarespace

เว็บไซต์ Boogie's Burgers Squarespace เขย่าส่วนหัวแบบโปร่งใสซึ่งจะแข็งขึ้นเมื่อเลื่อนและลอย
แอนิเมชั่นข้อความแบบเลื่อนเติมพลังความสนุกสนาน ดึงดูดผู้เข้าชมตั้งแต่วินาทีแรก
การออกแบบมีพื้นฐานมาจากส่วนท้ายสีดำตัดกันซึ่งบรรจุรายละเอียดการติดต่อและเวลาเปิดทำการไว้อย่างเรียบร้อย ทำให้มั่นใจได้ว่าข้อมูลสำคัญจะสามารถเข้าถึงได้ตลอดเวลา
เมนูอาหารและเครื่องดื่มที่ครอบคลุม พร้อมด้วยราคา รูปภาพ และคำอธิบายโดยละเอียด เชิญชวนให้สำรวจและความอยากอาหารในระดับที่เท่าเทียมกัน
หมายเหตุ: ให้ผู้เยี่ยมชมของคุณได้รับประโยชน์จากส่วนหัวแบบติดหนึบ ซึ่งมีส่วนทำให้ UX ดีขึ้น
ทำไมเราถึงเลือกมัน : สำหรับการโต้ตอบแบบไดนามิกและการออกแบบที่ทันสมัย ทำให้เกิด UX ที่ดื่มด่ำ
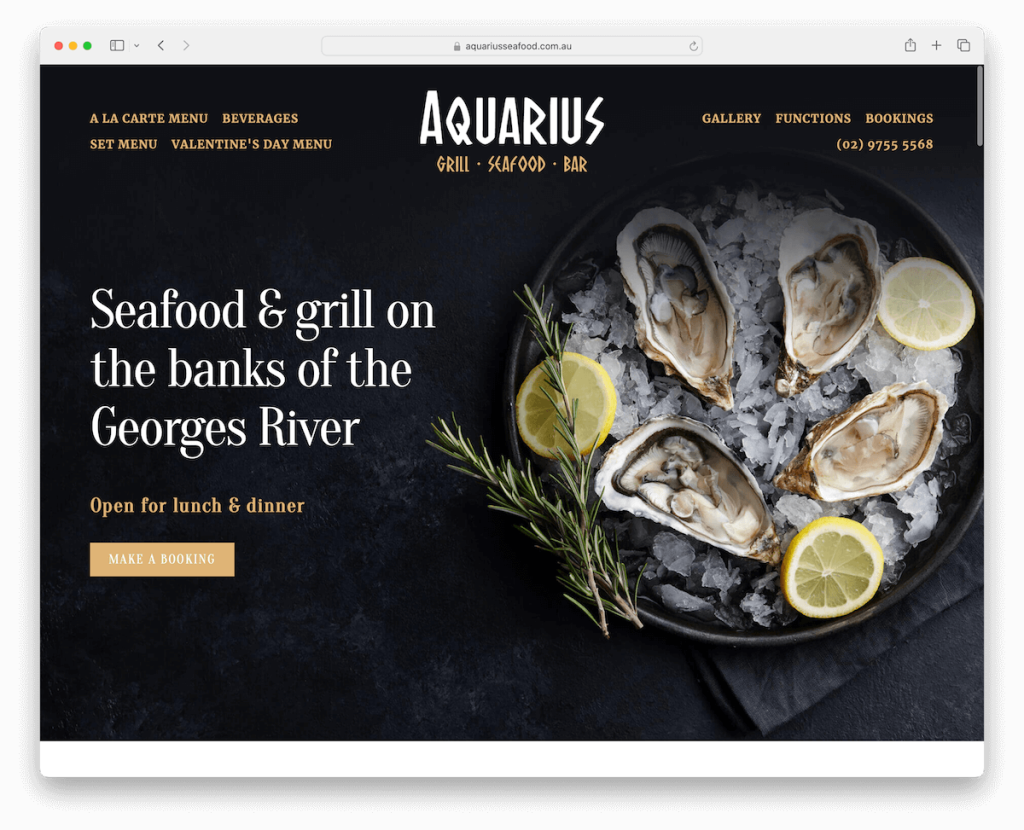
6. ราศีกุมภ์
สร้างด้วย: Squarespace

เว็บไซต์ร้านอาหาร Aquarius Squarespace มีความแตกต่างอย่างน่าทึ่งระหว่างส่วนที่มืดและสว่าง สิ่งนี้สร้างบรรยากาศที่น่าประทับใจซึ่งสะท้อนถึงบรรยากาศที่หรูหราของร้านอาหาร
ป๊อปอัปการจองออนไลน์มอบความสะดวกและมีประสิทธิภาพแก่ผู้ที่มารับประทานอาหารที่ต้องการจองโต๊ะ
ส่วนท้ายของเว็บไซต์เต็มไปด้วยฟีเจอร์ต่างๆ ที่จำเป็นทั้งหมดเพียงคลิกเดียว
แกลเลอรีอาหารที่ได้รับการดูแลจัดการอย่างสวยงามใช้ฟีเจอร์ไลท์บ็อกซ์ในการรับชม ซึ่งช่วยเพิ่มความน่าดึงดูดทางสายตา
นอกจากนี้ หมายเลขโทรศัพท์ที่คลิกได้ในแถบนำทางช่วยให้ติดต่อได้ง่าย เชิญชวนให้ผู้เยี่ยมชมเข้ามามีส่วนร่วมได้ทันที
หมายเหตุ: ทำให้ตัวเองเข้าถึงได้ง่ายด้วยหมายเลขโทรศัพท์ที่คลิกได้ (อีเมลหรือวิดเจ็ตแชทสด)
เหตุผลที่เราเลือกมัน : สำหรับการใช้คอนทราสต์อย่างมีสไตล์และผสมผสานความสวยงามเข้ากับการใช้งานได้อย่างลงตัว
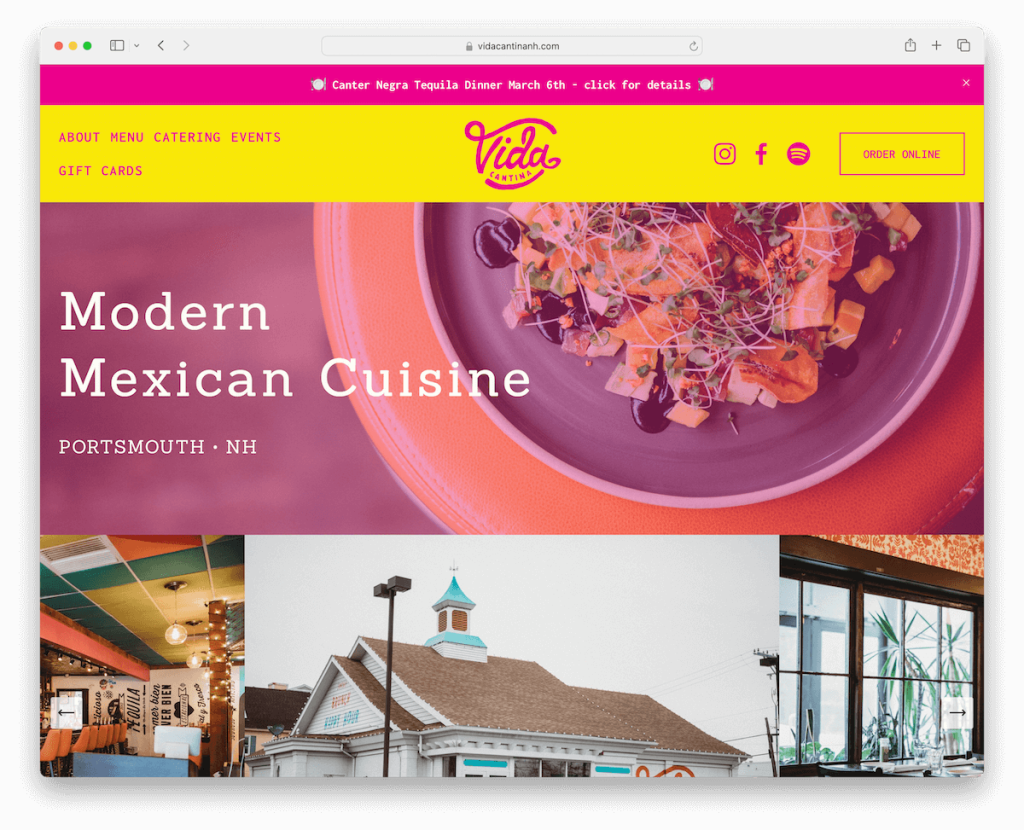
7. วิดา คันตินา
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Vida Cantina เต็มไปด้วยพลังด้วยการออกแบบที่มีชีวิตชีวาซึ่งรวบรวมจิตวิญญาณของอาหารเม็กซิกันที่มีชีวิตชีวา
แถบด้านบนและเมนูแบบติดหนึบทำให้การนำทางราบรื่น ทำให้ข้อมูลสำคัญพร้อมใช้งานอยู่เสมอ
ผู้เยี่ยมชมจะได้รับการต้อนรับด้วยป๊อปอัปการสมัครรับจดหมายข่าว ซึ่งส่งเสริมการมีส่วนร่วมและการเชื่อมต่อ
แกลเลอรีรูปภาพแสดงอาหารและบรรยากาศของร้านอาหาร ในขณะที่เพลย์ลิสต์ Spotify ที่ผสานรวมจะเพิ่มชั้นเสียงให้กับประสบการณ์
Vida Cantina เชิญชวนผู้มาเยี่ยมชมให้เพลิดเพลินไปกับบรรยากาศก่อนที่พวกเขาจะก้าวผ่านประตู ยัม!
หมายเหตุ: ใช้การสร้างแบรนด์ของคุณทั่วทั้งเว็บไซต์ของคุณ เพื่อให้ผู้เยี่ยมชมรู้สึกเหมือนอยู่บ้าน
เหตุผลที่เราเลือกมัน : ด้วยการออกแบบที่สดใสและน่ารื่นรมย์ ผสมผสานภาพและเสียงเข้าด้วยกัน
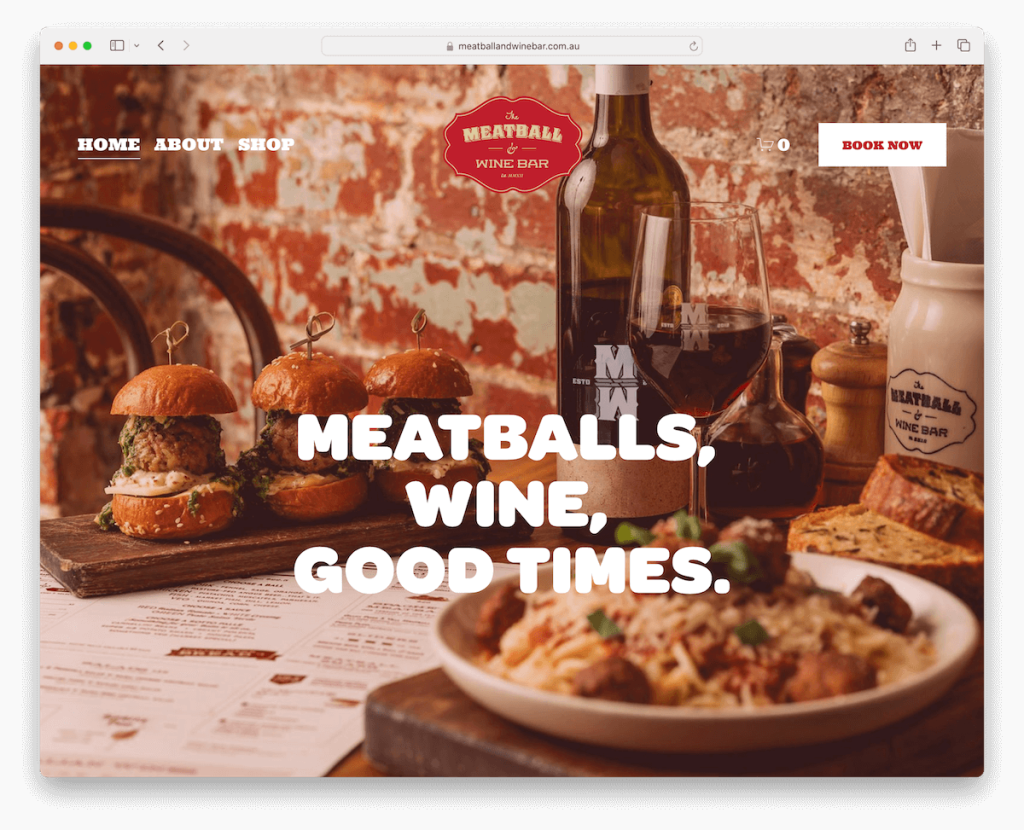
8. เดอะ มีทบอล แอนด์ ไวน์ บาร์
สร้างด้วย: Squarespace

เว็บไซต์ของ Meatball & Wine Bar กระตุ้นความสนใจด้วยพื้นหลังรูปภาพแบบเต็มหน้าจอที่สร้างบรรยากาศที่น่าดึงดูดใจตั้งแต่แรกเริ่ม
ส่วนหัวที่โปร่งใสผสมผสานเข้ากับการออกแบบได้อย่างลงตัว โดยมีปุ่ม CTA ที่โดดเด่นในแถบนำทางที่เชิญชวนให้ดำเนินการ
เลย์เอาต์มีส่วนหนาและอ่านง่ายซึ่งแนะนำผู้เยี่ยมชมตลอดทั้งไซต์
ฟีดตาราง Instagram สี่คอลัมน์เติมความมีชีวิตชีวาทางสังคม นำไปสู่ส่วนการสมัครรับข้อมูลที่โดดเด่นซึ่งตัดกับดีไซน์สีดำอันทรงพลัง
การเปลี่ยนไปใช้ส่วนท้ายที่มีพื้นหลังสีแดงเข้ม สื่อถึงแก่นแท้ของร้านอาหาร
หมายเหตุ: ส่วนพื้นหลังรูปภาพขนาดใหญ่สามารถทำงานได้ดีอย่างน่าอัศจรรย์สำหรับเว็บไซต์ร้านอาหาร
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่สวยงามตระการตาและการใช้สีและจินตภาพอย่างมีกลยุทธ์
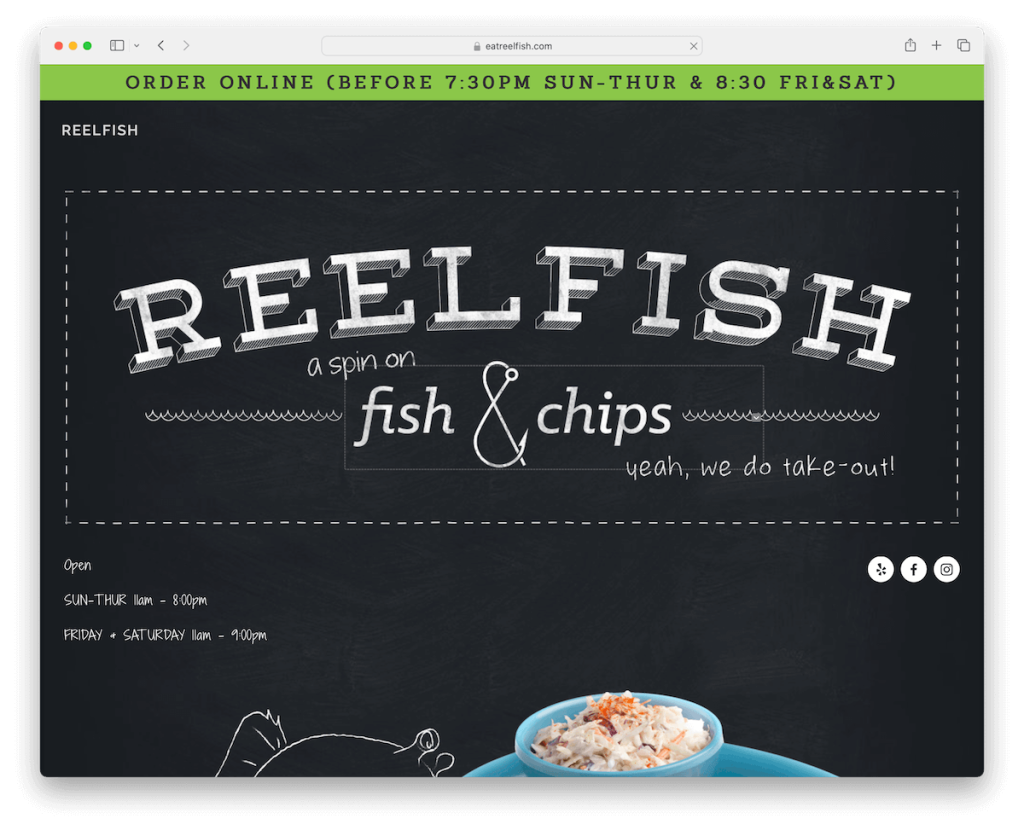
9. รอกตกปลา
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Reelfish มีเสน่ห์ด้วยธีมการออกแบบสีเข้มตัดกันด้วยส่วนท้ายสีอ่อน สร้างประสบการณ์ที่สะดุดตา
แถบด้านบนสีเขียวติดอยู่ด้านบน ช่วยให้นำทางได้ง่ายและมองเห็นได้ชัดเจน นอกจากนี้ ทางร้านยังมีแถบเลื่อนจานซึ่งแสดงถึงความพิเศษของร้านอย่างมีไหวพริบ
รายละเอียดที่เจ๋งและตัวเลือกการพิมพ์ที่พิถีพิถันช่วยเพิ่มเอกลักษณ์ให้กับ Reelfish นอกจากนี้ การรวม Google Map ยังแสดงตำแหน่งได้อย่างง่ายดาย ซึ่งสะดวกมาก
ส่วนเวลาเปิดทำการที่สร้างสรรค์ได้รับการออกแบบอย่างชาญฉลาด ทำให้ผู้เยี่ยมชมสามารถวางแผนการเยี่ยมชมได้อย่างง่ายดาย
หมายเหตุ: สร้างความประทับใจแรกที่แข็งแกร่งและน่าจดจำด้วยการออกแบบเว็บไซต์สีเข้ม/ดำ
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่ซับซ้อนที่สร้างการนำเสนอที่มีประสิทธิภาพ
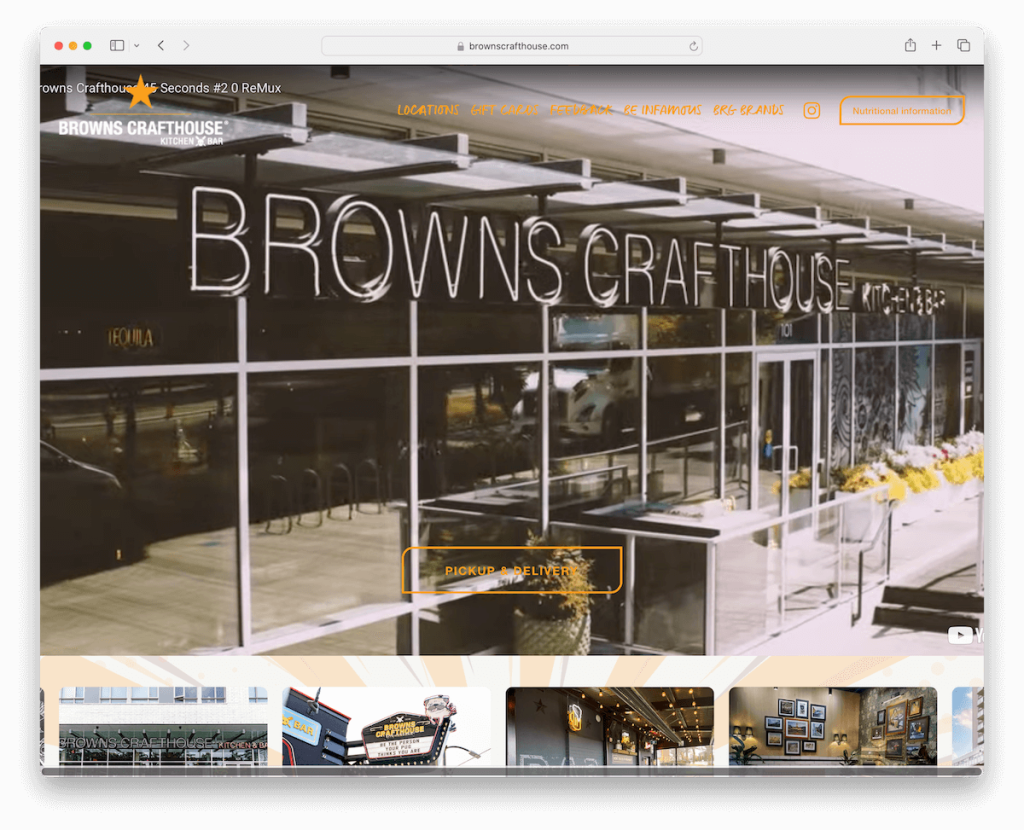
10. บราวน์สคราฟเฮาส์
สร้างด้วย: Squarespace

เว็บไซต์ร้านอาหารของ Browns Crafthouse มีส่วนหัวแบบลอย ช่วยให้นำทางทั่วทั้งไซต์ได้อย่างง่ายดาย นอกจากนี้ เมนูแบบเลื่อนลงยังเสนอตัวเลือกการสำรวจโดยละเอียดอีกด้วย
พื้นหลังรูปภาพ/วิดีโอขนาดเต็มความกว้างเหนือครึ่งหน้าบน เสริมด้วยปุ่ม CTA พร้อมเอฟเฟกต์โฮเวอร์
จากนั้น ภาพหมุนจะแสดงสถานที่ต่างๆ อย่างชัดเจน เชิญชวนให้ผู้มาเยี่ยมชมสำรวจ
เว็บไซต์นี้ยังมีแกลเลอรี่ภาพที่สวยงามซึ่งจัดแสดงบรรยากาศ เครื่องดื่ม และอาหาร วาดภาพที่ดึงดูดใจของสิ่งที่คาดหวัง
คอมโบนี้สร้างสถานะออนไลน์ที่เป็นมิตรและใช้งานง่าย
หมายเหตุ: ใช้เมนูแบบเลื่อนลงหรือแม้แต่เมนูขนาดใหญ่เพื่อการนำทางไซต์ที่จัดระเบียบมากขึ้น
เหตุผลที่เราเลือกมัน : สำหรับตารางแกลเลอรีที่ยอดเยี่ยมและส่วนฮีโร่พื้นหลังวิดีโอครึ่งหน้าบน
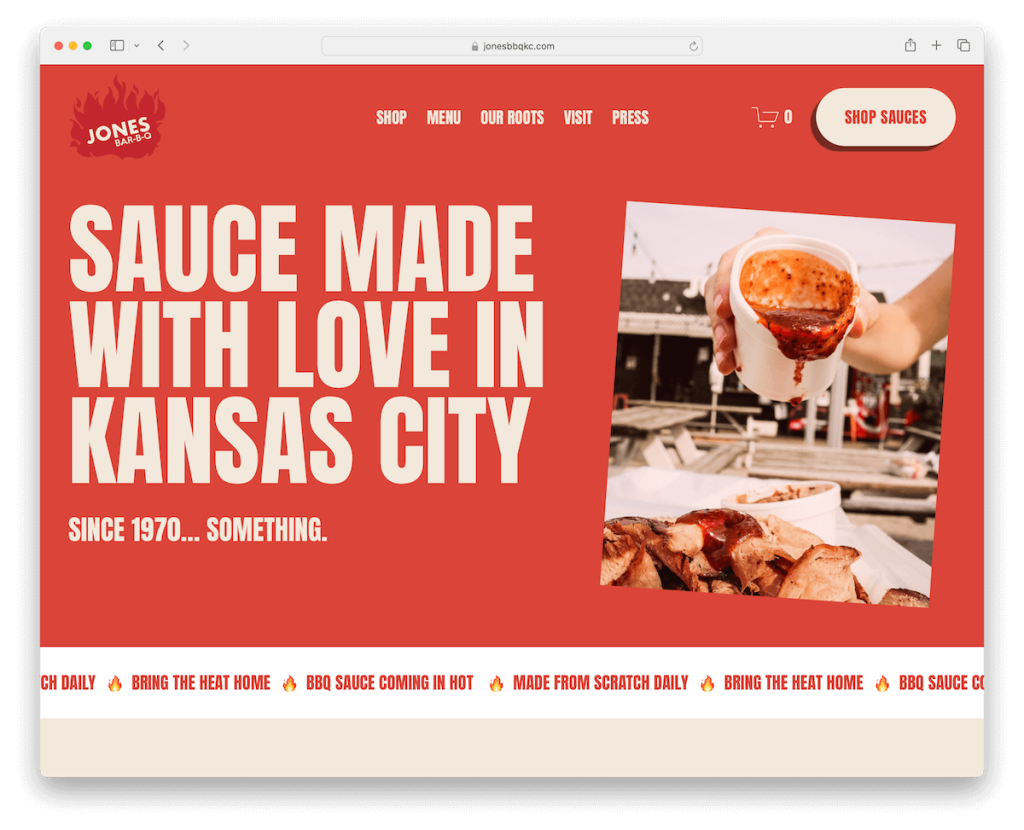
11. โจนส์ บาร์-บีคิว
สร้างด้วย: Squarespace

เว็บไซต์ร้านอาหาร Jones Bar-BQ Squarespace นำเสนอภาพถ่ายขนาดใหญ่ที่โดดเด่นซึ่งจับภาพธรรมชาติของเมนูที่ชวนน้ำลายสอ ในขณะเดียวกัน โทนสีแดงและสีอ่อนที่มีชีวิตชีวาก็เติมความอบอุ่นและพลังงาน
ส่วนหัวที่ออกแบบอย่างชาญฉลาดจะหายไปเมื่อเลื่อนลงเพื่อการรับชมที่ดีขึ้น และปรากฏขึ้นอีกครั้งในการเลื่อนขึ้น ทำให้มั่นใจได้ว่าการนำทางจะง่ายดายเสมอ
โหลดเนื้อหาได้อย่างสวยงาม ทำให้ผู้เยี่ยมชมมีส่วนร่วม นอกจากนี้ ภาพเคลื่อนไหวข้อความแบบเลื่อนยังช่วยเพิ่มสัมผัสแบบไดนามิกอีกด้วย
แบบฟอร์มสมัครสมาชิกส่งเสริมการเชื่อมต่อ ในขณะที่ส่วนท้ายแบบหลายคอลัมน์ช่วยจัดระเบียบข้อมูลได้อย่างมีประสิทธิภาพ
หมายเหตุ: สร้างรายชื่ออีเมลและขยายธุรกิจร้านอาหารของคุณด้วยแบบฟอร์มสมัครรับจดหมายข่าว
เหตุผลที่เราเลือกมัน : สำหรับการโต้ตอบแบบไดนามิกและการออกแบบที่มีชีวิตชีวา สะท้อนให้เห็นถึงประสบการณ์การรับประทานอาหารที่มีชีวิตชีวาและมีรสชาติของ Jones Bar-BQ ได้อย่างสมบูรณ์แบบ
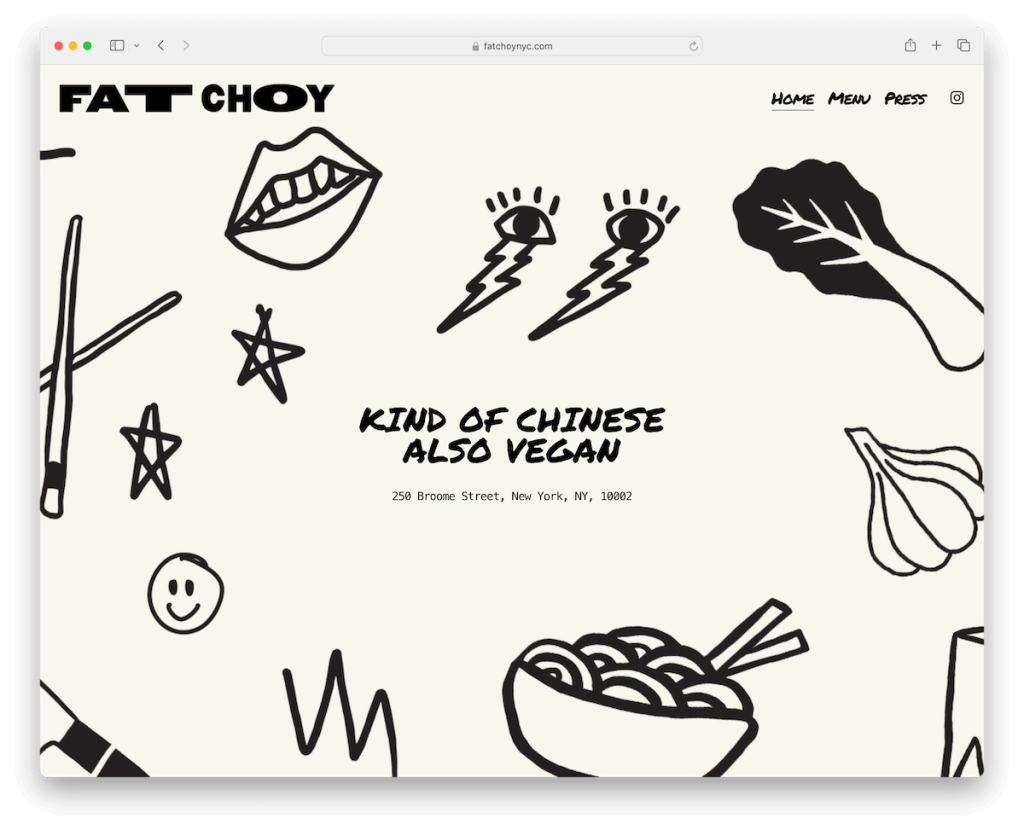
12. อ้วนชอย
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Fat Choy ผสมผสานการออกแบบที่เรียบง่ายและเรียบง่าย โดยเน้นด้วยกราฟิกสุดเจ๋งที่บ่งบอกถึงคุณค่าทางอาหารสมัยใหม่

ส่วนหัวจะหายไปอย่างชาญฉลาดและปรากฏขึ้นอีกครั้ง ช่วยให้ประสบการณ์การรับชมไม่เกะกะ
การผสานรวมของ Google Maps ช่วยให้ค้นหาตำแหน่งได้ง่าย ในขณะที่ส่วนท้ายสีเข้มแบบเรียบง่ายเน้นการออกแบบ
หน้าเมนูนำเสนอข้อเสนอด้วยความเรียบง่ายหรูหรา ดังนั้นลูกค้าจึงสามารถอ่านผ่านๆ ได้อย่างรวดเร็ว
หน้าสื่อเฉพาะมีลิงก์ไปยังสิ่งพิมพ์ขนาดใหญ่ที่กล่าวถึง โดยเน้นเสียงไชโยโห่ร้องของร้านอาหารในชุมชนอาหาร และเพิ่มศักดิ์ศรีอีกชั้นหนึ่ง
หมายเหตุ: การเลือกการออกแบบที่เรียบง่ายสำหรับเว็บไซต์ร้านอาหารจะทำให้อาหารของคุณโดดเด่นยิ่งขึ้น
ทำไมเราถึงเลือกมัน : ด้วยการออกแบบที่เรียบง่าย เรียบง่าย และฟังก์ชันที่ใช้งานง่าย
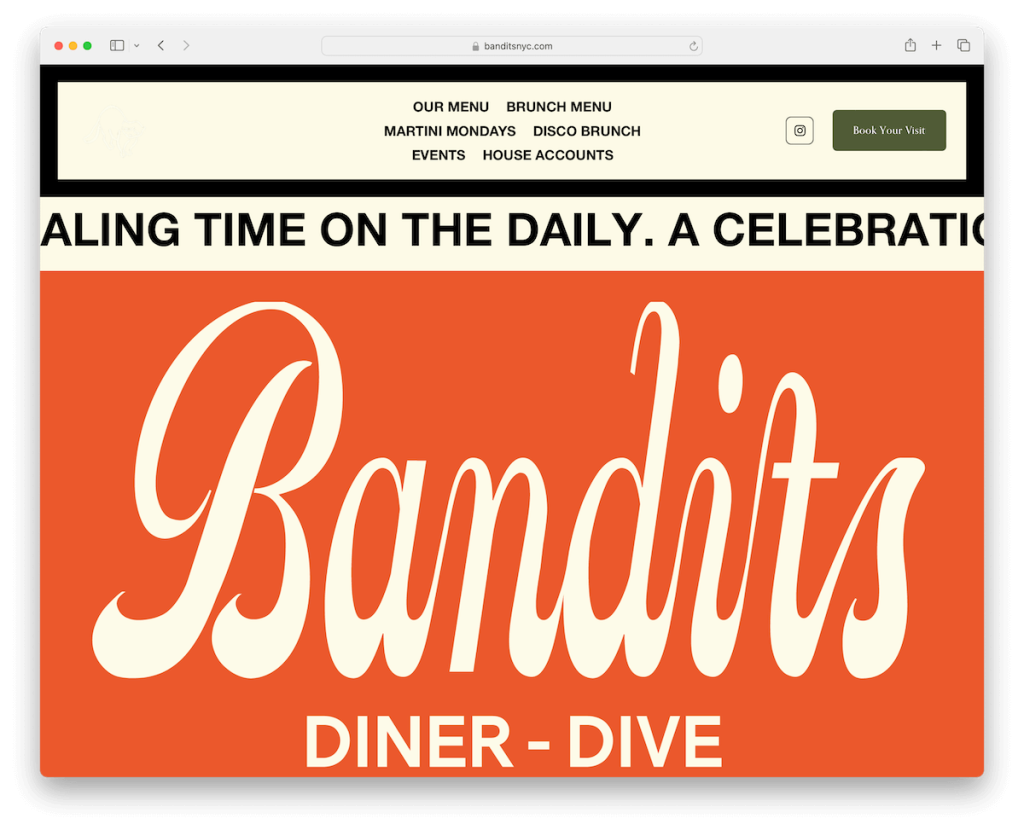
13. โจร
สร้างด้วย: Squarespace

เว็บไซต์ Bandits ทักทายผู้เยี่ยมชมด้วยป๊อปอัปจดหมายข่าว เสนอข้อเสนอพิเศษเพื่อจูงใจให้สมัคร
การออกแบบมีส่วนขนาดใหญ่และง่ายต่อการใช้งานที่ช่วยนำทางสายตาผ่านเนื้อหาของเว็บไซต์
ส่วนหัวที่มีกรอบประกอบด้วยลิงก์เมนู ไอคอน Instagram สำหรับการเข้าถึงโซเชียลอย่างรวดเร็ว และปุ่ม CTA การจอง ซึ่งทำให้ทำการจองได้ในคลิกเดียว
ส่วนหัวนี้ยังหายไปอย่างชาญฉลาดและปรากฏขึ้นอีกครั้ง เพื่อเพิ่มประสิทธิภาพพื้นที่หน้าจอขณะเรียกดู ช่วยให้มั่นใจได้ว่าองค์ประกอบการนำทางที่สำคัญจะอยู่ไม่ไกลเกินเอื้อม
หมายเหตุ: ยกระดับการนำทางเว็บไซต์ไปอีกระดับด้วยส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้งเพื่อการเรียกดูที่สะอาดตาแต่ใช้งานได้จริง
ทำไมเราถึงเลือกมัน : สำหรับองค์ประกอบการมีส่วนร่วมเชิงกลยุทธ์ ช่วยเพิ่มการเข้าถึงในขณะที่ส่งเสริมการเชื่อมต่อโดยตรง
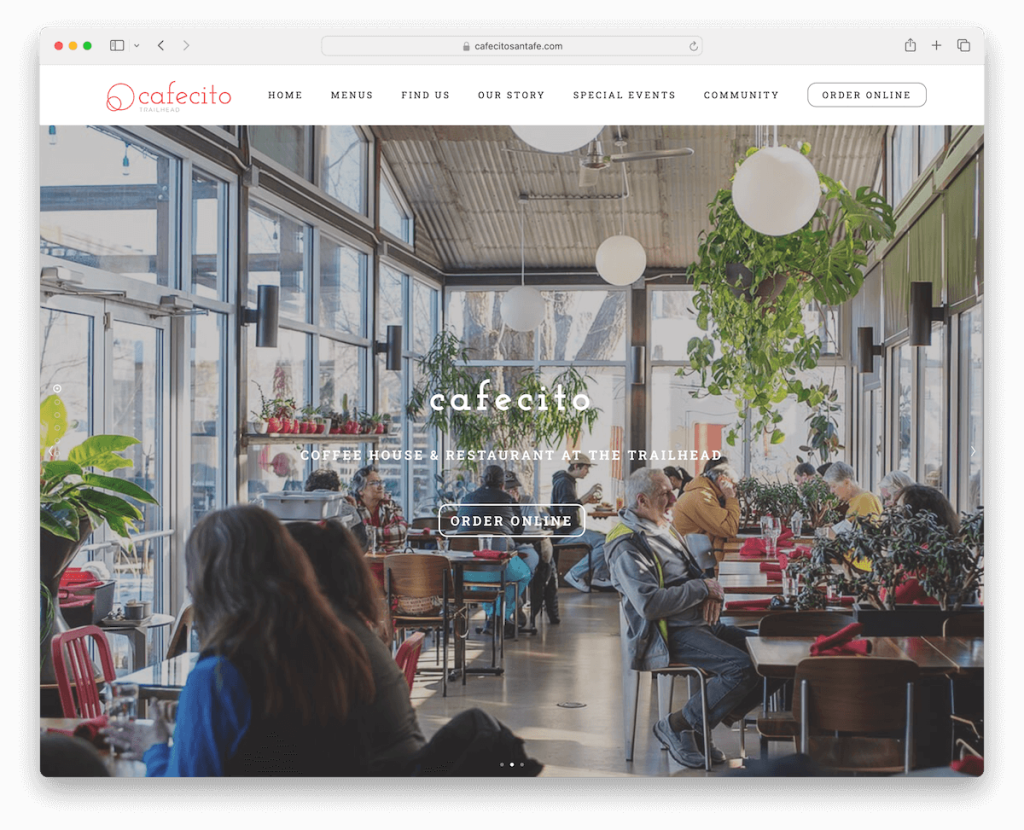
14. คาเฟซิโต้
สร้างด้วย: Squarespace

เว็บไซต์ร้านอาหาร Squarespace ของ Cafecito ดึงดูดใจด้วยแถบเลื่อนขนาดใหญ่ซึ่งมีข้อความซ้อนทับและปุ่ม CTA
ความสวยงามในการออกแบบแสงนั้นดูสะอาดตาและน่าดึงดูดใจ พร้อมด้วยเอฟเฟกต์พารัลแลกซ์ที่ช่วยเพิ่มมิติความลึกในขณะที่คุณเลื่อนดู
ส่วนข่าวเฉพาะจะแจ้งให้ลูกค้าทราบถึงข้อมูลอัปเดตล่าสุด ในขณะที่การสั่งซื้อออนไลน์จะทำให้ประสบการณ์การรับประทานอาหารง่ายขึ้น
การรวม Google Maps ช่วยให้มั่นใจได้ถึงการนำทางไปยังตำแหน่งที่ง่ายดาย
เมนูได้รับการจัดหมวดหมู่อย่างประณีต ทำให้ง่ายต่อการตรวจสอบข้อเสนอที่หลากหลาย ปรับปรุงการเดินทางของผู้ใช้ด้วยฟังก์ชันและสไตล์
หมายเหตุ: เริ่มบล็อกอาหารบนเว็บไซต์ร้านอาหารของคุณ ซึ่งคุณสามารถแบ่งปันสูตรอาหาร เคล็ดลับ เคล็ดลับ คำแนะนำ อาหารจานใหม่ ฯลฯ (มันยังใช้งานได้ดีจากมุมมองของ SEO อีกด้วย)
ทำไมเราถึงเลือกมัน : ด้วยรูปลักษณ์และคุณสมบัติที่ใช้งานได้จริง ทำให้การปรากฏตัวทางออนไลน์ของ Cafecito น่าดึงดูดราวกับร้านกาแฟที่มีอยู่จริง
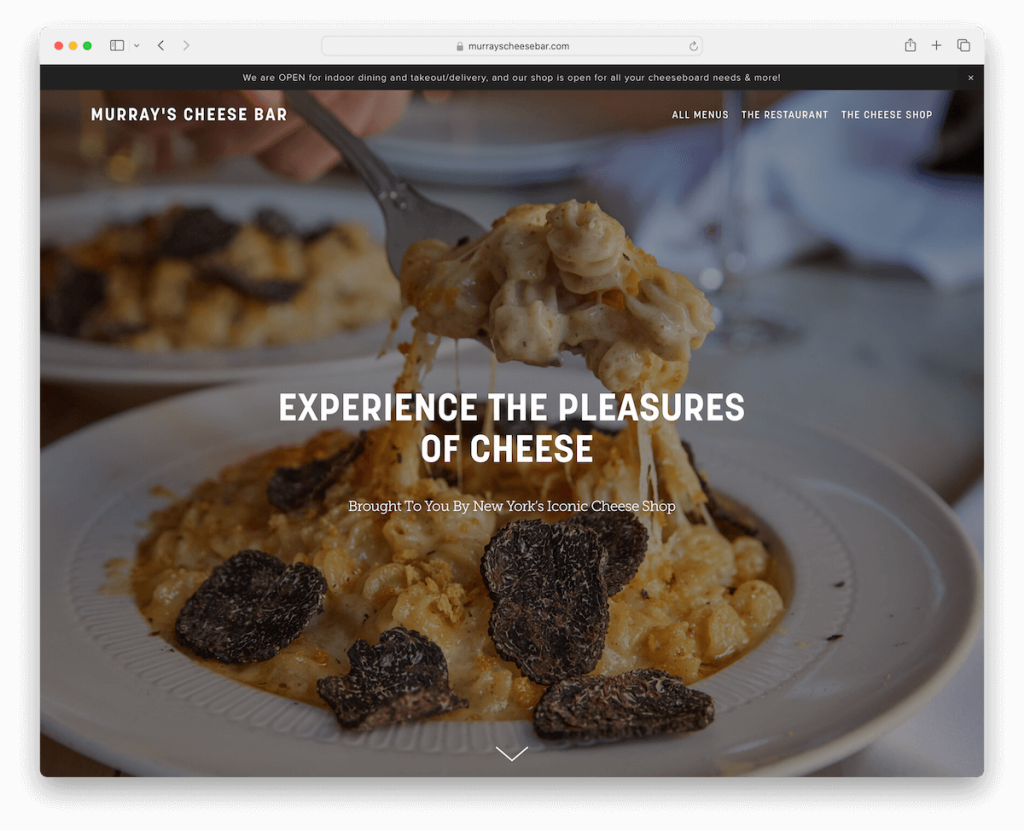
15. เมอร์เรย์ชีสบาร์
สร้างด้วย: Squarespace

เว็บไซต์ของ Murray's Cheese Bar เติมสีสันด้วยพื้นหลังภาพเต็มหน้าจอครึ่งหน้าบน เสริมด้วยเอฟเฟกต์พารัลแลกซ์ที่น่าดึงดูด
การแจ้งเตือนที่แถบด้านบนจะให้ข้อมูลอัปเดตที่สำคัญในทันที เพื่อให้มั่นใจว่าแขกจะทันข่าวสารอยู่เสมอ
เว็บไซต์มีส่วนท้ายสีเข้มขนาดใหญ่ซึ่งนำเสนอรายละเอียดธุรกิจและเวลาทำการ
ตัวเลือกการออกแบบนี้สร้างการนำเสนอออนไลน์ที่มีระดับซึ่งสะท้อนถึงคุณภาพและประเพณีของ Murray's Cheese Bar
หมายเหตุ: เพิ่มความมีชีวิตชีวาให้กับเว็บไซต์ร้านอาหารของคุณด้วยเอฟเฟกต์พารัลแลกซ์ที่สะดุดตา
เหตุผลที่เราเลือกมัน : สำหรับประสบการณ์อันดื่มด่ำที่สะท้อนถึงมรดกอันทรงคุณค่าของ Murray's Cheese Bar และความเป็นเลิศด้านการทำอาหาร
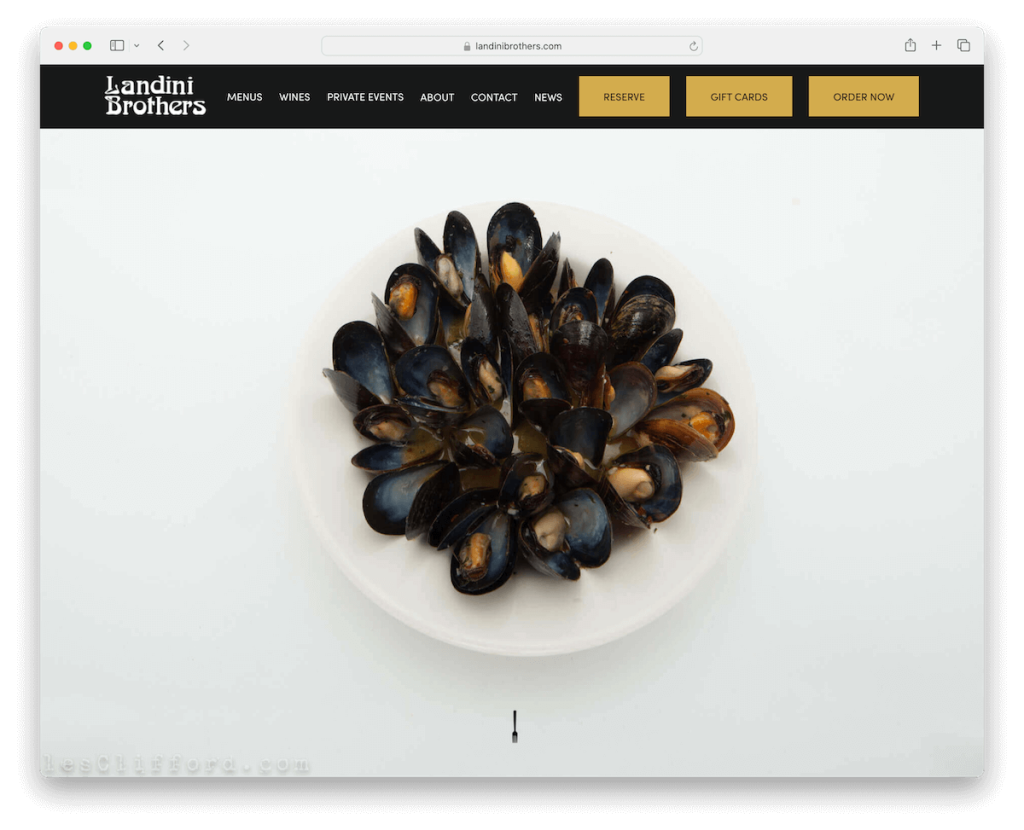
16. พี่น้องแลนดินี่
สร้างด้วย: Squarespace

เว็บไซต์ร้านอาหาร Landini Brothers Squarespace โดดเด่นด้วยดีไซน์สีดำเก๋ไก๋ สร้างบรรยากาศที่หรูหรา
ส่วนหัวแบบลอยมีปุ่ม CTA สามปุ่ม นำเสนอเส้นทางการนำทางที่ชัดเจน
องค์ประกอบที่โดดเด่นคือแถบเลื่อนขนาดใหญ่ที่มีเฉพาะรูปภาพ ซึ่งส่งผลกระทบด้านภาพอันทรงพลังในแต่ละสไลด์ ว้าว.
ตาราง Instagram แบบมินิมอลผสมผสานการพิสูจน์ทางสังคมเข้ากับสไตล์ ทำให้มั่นใจได้ว่าการรับชมจะไม่เกะกะ
สุดท้ายนี้ ส่วนท้ายสี่คอลัมน์เป็นศูนย์กลางของข้อมูลที่จำเป็น รวมถึงลิงก์ รายละเอียดการติดต่อ เวลาทำการ และปุ่ม CTA ควบคู่ไปกับป้ายสถานประกอบการอันทรงเกียรติ
หมายเหตุ: รวมฟีดโซเชียลมีเดีย (IG ดีที่สุด) เพื่อเนื้อหาและการเชื่อมต่อที่มากขึ้น
เหตุผลที่เราเลือก : เพื่อแสดงให้เห็นถึงเสน่ห์ของ Landini Brothers และการเข้าถึงที่ง่ายดาย
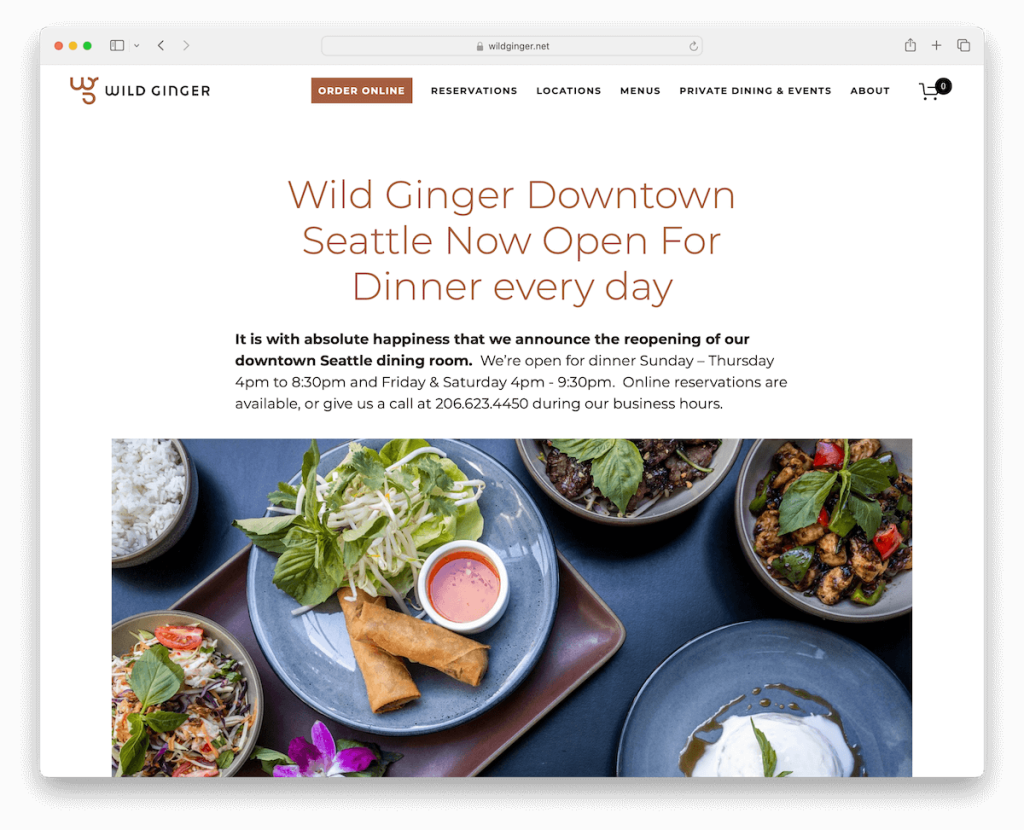
17. ขิงป่า
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Wild Ginger เปล่งประกายด้วยการออกแบบที่สว่างและสะอาดตา ซึ่งรวบรวมแก่นแท้ของปรัชญาการทำอาหารของพวกเขา
ส่วนภาพพารัลแลกซ์และสไลด์โชว์ช่วยเพิ่มมิติ เชิญชวนให้ผู้ใช้สำรวจรสชาติอันเข้มข้น
การรวมแบบฟอร์มการสมัครรับจดหมายข่าวช่วยส่งเสริมชุมชนและการมีส่วนร่วมซ้ำ
หน้าสถานที่เฉพาะพร้อมลิงก์ Google Maps ช่วยในการวางแผนการเยี่ยมชมซึ่งถือเป็นข้อดีเสมอ
หน้า "เกี่ยวกับ" และ "บล็อก" ช่วยเสริมการเล่าเรื่อง ในขณะที่เมนูที่กรองได้ช่วยให้ค้นหาอาหารจานอร่อยได้ง่ายขึ้น
หมายเหตุ : ประหยัดพื้นที่เว็บไซต์ด้วยแถบเลื่อนพร้อมเพิ่มการมีส่วนร่วมของผู้ใช้ไปพร้อมๆ กัน
ทำไมเราถึงเลือกมัน : สำหรับคุณสมบัติเชิงโต้ตอบที่สร้างเกตเวย์ออนไลน์ที่เป็นมิตรและให้ข้อมูล
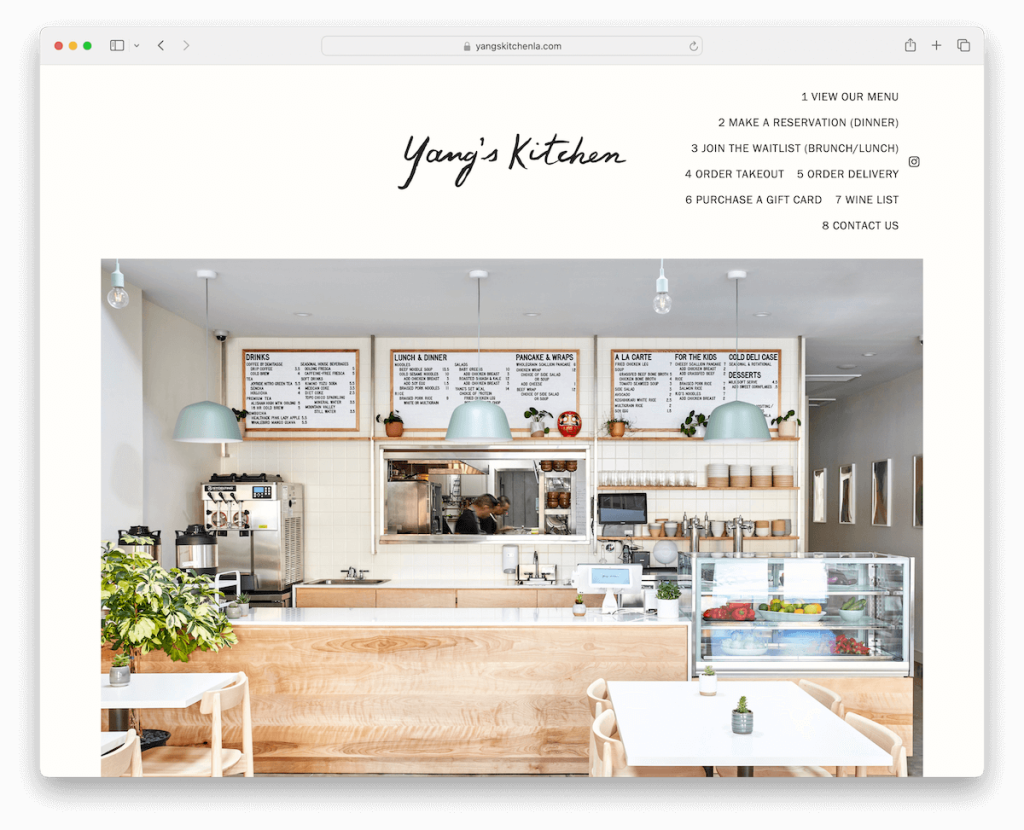
18. ครัวหยาง
สร้างด้วย: Squarespace

เว็บไซต์ร้านอาหาร Yang's Kitchen สร้างความประทับใจด้วยการออกแบบที่ทันสมัยและเรียบง่าย โดยมีพื้นที่สีขาวจำนวนมากเพื่อให้ดูสะอาดตาและเป็นระเบียบ
ส่วนหัวที่ไม่ซ้ำใครมีลิงก์เมนูแบบวางซ้อนกันได้ มอบประสบการณ์การนำทางที่สดใหม่
เค้าโครงแบบกล่องช่วยเพิ่มการเน้นไปที่เนื้อหา สร้างโครงสร้างที่ดึงดูดสายตา ยิ่งไปกว่านั้น ส่วน “เท่าที่เห็นใน” ยังช่วยเพิ่มความน่าเชื่อถือ โดยนำเสนอการกล่าวถึงสื่อของพวกเขา
แถบเลื่อนฟีด Instagram ช่วยให้คุณมองเห็นโลกแห่งการทำอาหารผ่านรูปภาพที่มีชีวิตชีวา ซึ่งผสมผสานรูปลักษณ์ที่สวยงามเข้ากับฟังก์ชันการใช้งานได้อย่างลงตัว
หมายเหตุ: ตรวจสอบให้แน่ใจว่ามีพื้นที่สีขาวที่จำเป็นเพื่อทำให้เว็บไซต์ของคุณอ่านง่ายขึ้น
ทำไมเราถึงเลือกมัน : สำหรับการออกแบบที่ประณีตและองค์ประกอบเชิงกลยุทธ์ที่ผสมผสานความพึงพอใจเข้ากับความน่าเชื่อถือได้อย่างมีประสิทธิภาพ
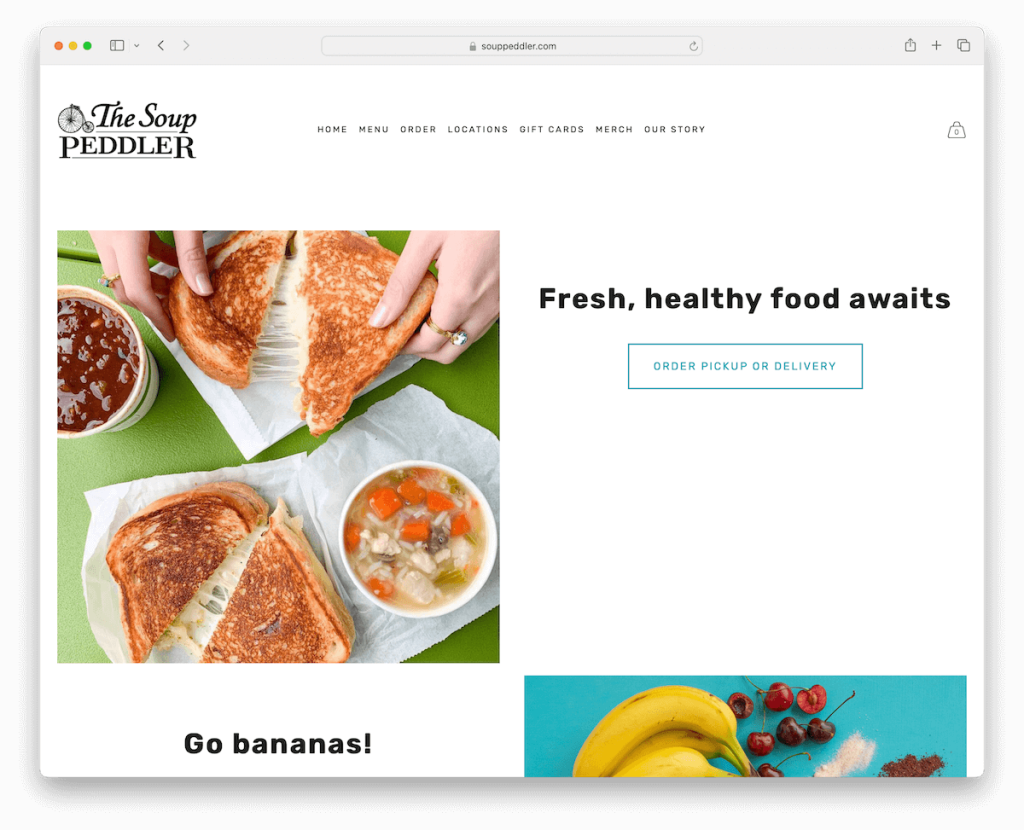
19. คนเร่ขายซุป
สร้างด้วย: Squarespace

เว็บไซต์ Soup Peddler มีการออกแบบที่สว่างและสอดคล้องกัน โดยมีพื้นหลังสีขาวสม่ำเสมอตั้งแต่หัวกระดาษไปจนถึงท้ายกระดาษ
เลย์เอาต์มีตารางที่สลับกันทันสมัยพร้อมภาพขนาดย่อขนาดใหญ่ ชื่อเรื่อง และ CTA จากนั้น ภาพสไลด์โชว์จะนำเสนอเมนูที่น่ารับประทานและชวนให้สำรวจอย่างมีชีวิตชีวา
การผสานรวมกับระบบสั่งอาหารออนไลน์ของบุคคลที่สามช่วยให้ทุกคนได้รับประสบการณ์การรับประทานอาหารที่สะดวกสบาย
นอกจากนี้ ส่วนอีคอมเมิร์ซสำหรับสินค้ายังขยายการเข้าถึงของแบรนด์ ทำให้แฟนๆ ได้เป็นเจ้าของซุปชิ้นโปรดของพวกเขา
การผสมผสานองค์ประกอบต่างๆ นี้ทำให้ไซต์กลายเป็นเมนูและเป็นจุดหมายปลายทาง
หมายเหตุ: ใช้เว็บไซต์ของคุณเพื่อขายสินค้าโดยตรง เพื่อให้แฟนๆ ช่วยกระจายข่าวได้
ทำไมเราถึงเลือกมัน : สำหรับการออกแบบที่สะอาดตาและการบูรณาการสินค้าอย่างราบรื่น มอบประสบการณ์แบรนด์แบบองค์รวม
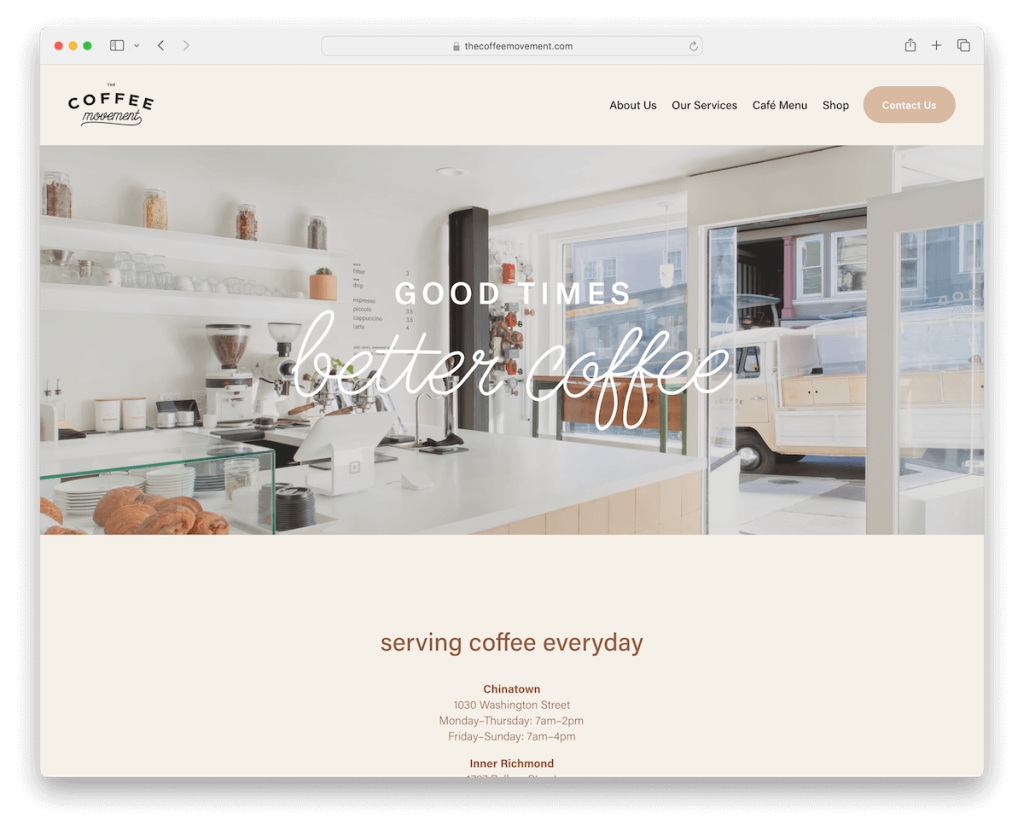
20. ขบวนการกาแฟ
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ The Coffee Movement มีความชัดเจนในการใช้งานและสวยงาม โดยมีหน้าแรกที่มีส่วนหัวและส่วนท้ายที่เรียบง่าย
แบนเนอร์รูปภาพพร้อมข้อความซ้อนทับจะแสดงเวลาเปิดทำการของสถานที่ทั้งสองแห่งอย่างเด่นชัด เพื่อให้มั่นใจว่าข้อมูลสำคัญอยู่ด้านหน้าและตรงกลาง
หน้าภายในที่เน้นเกี่ยวกับบริการและเมนูนำเสนอข้อมูลเชิงลึกเกี่ยวกับข้อเสนอของพวกเขา
นอกจากนี้ยังมีส่วนร้านค้าออนไลน์ที่เพิ่มชั้นความสะดวกสบายในการซื้อผลิตภัณฑ์อีกด้วย
หมายเหตุ: แสดงเวลาเปิดทำการของคุณในหน้าแรก ในส่วนท้าย หรือในพื้นที่เฉพาะอื่นๆ
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่เป็นระเบียบและการนำทางที่ตรงไปตรงมาเพื่อการโต้ตอบที่ง่ายดายกับข้อเสนอของ The Coffee Movement
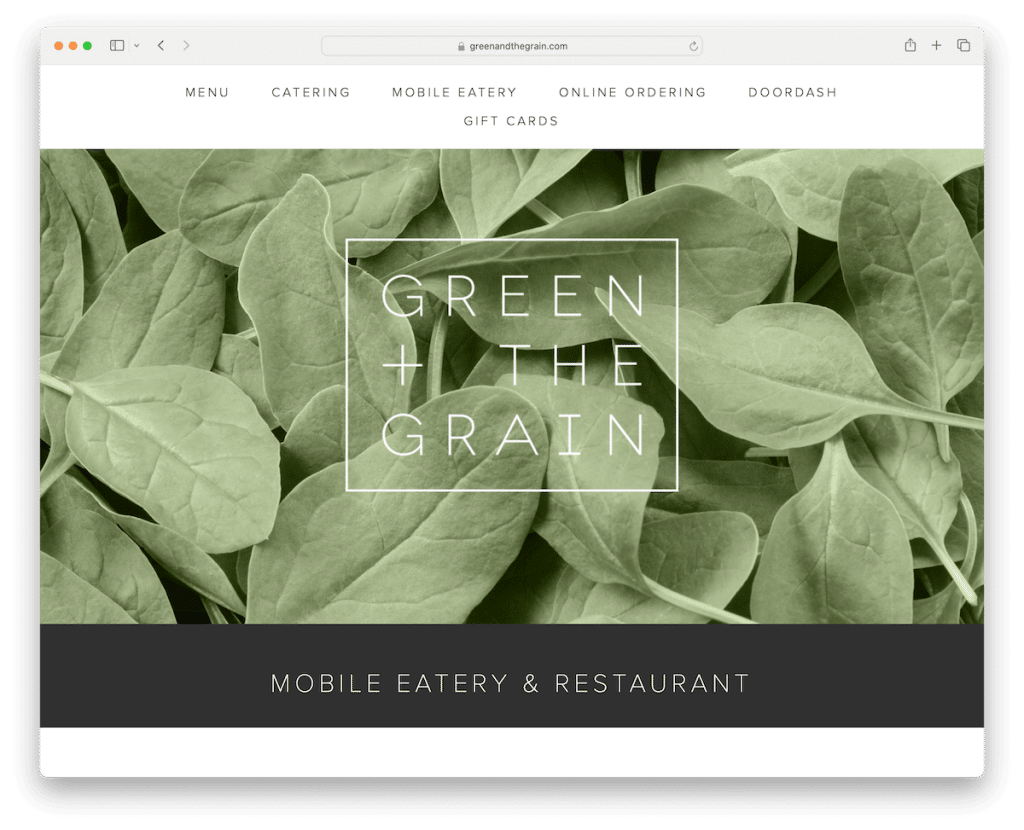
21. สีเขียวและเมล็ดพืช
สร้างด้วย: Squarespace

เว็บไซต์ของ Green And The Grain เป็นตัวอย่างของการออกแบบที่ทันสมัยและสะอาดตา โดยคำนึงถึงความเรียบง่ายด้วยส่วนหัวและส่วนท้ายที่ไม่ยุ่งยาก
สไลด์โชว์ที่มีเฉพาะรูปภาพสุดเจ๋งจะเชื่อมโยงแก่นแท้ของการนำเสนอที่สดใหม่ สร้างความดึงดูดสายตาโดยไม่ต้องใช้คำพูด
ฟีด Instagram ที่ผสานรวมจะเพิ่มองค์ประกอบทางสังคมแบบไดนามิก ในขณะที่ส่วนหัวแบบติดหนึบช่วยให้การนำทางเป็นเรื่องง่ายเสมอ
หน้าเมนูอาหารที่หลากหลายจัดหมวดหมู่ตัวเลือกที่มีประโยชน์อย่างพิถีพิถัน ช่วยให้ผู้เยี่ยมชมสามารถสแกนและเลือกได้อย่างง่ายดาย
หมายเหตุ: สร้างหน้าเมนูอาหารที่โปร่งใสและกว้างขวาง และอย่าลืมใส่ราคาด้วย
เหตุผลที่เราเลือก : ด้วยรูปแบบที่ทันสมัยและใช้งานง่ายซึ่งแสดงตัวเลือกที่สดใหม่และดีต่อสุขภาพของ Green And The Grain
วิธีสร้างเว็บไซต์ร้านอาหารด้วย Squarespace
ขั้นแรก คุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดและการออกแบบเพื่อสร้างเว็บไซต์ร้านอาหารระดับมืออาชีพด้วย Squarespace
สิ่งที่ต้องทำคือกระบวนการง่ายๆ ที่มีลักษณะดังนี้:
- ลงทะเบียนและเลือกแผนของคุณ : เริ่มต้นด้วยการเยี่ยมชม Squarespace.com และสร้างบัญชี เลือกแผนที่เหมาะสมกับความต้องการทางธุรกิจของคุณ เนื่องจาก Squarespace เสนอระดับต่างๆ พร้อมคุณสมบัติและราคาที่แตกต่างกัน
- เลือกเทมเพลต : Squarespace มีเทมเพลตที่หลากหลายซึ่งออกแบบมาสำหรับร้านอาหารโดยเฉพาะ เรียกดูตัวเลือกต่างๆ แล้วเลือกตัวเลือกที่สอดคล้องกับสไตล์และบรรยากาศของร้านอาหารของคุณ (โปรดทราบว่าคุณสามารถปรับแต่งองค์ประกอบเกือบทุกส่วนของเทมเพลตได้)
- ปรับแต่งการออกแบบของคุณ : เมื่อเลือกเทมเพลต Squarespace แล้ว ให้ปรับเปลี่ยนการออกแบบให้เหมาะกับแบรนด์ของคุณ ซึ่งรวมถึงการเพิ่มโลโก้ร้านอาหารของคุณ การเลือกโทนสี และการเลือกแบบอักษร เครื่องมือแก้ไขแบบลากและวางของ Squarespace ช่วยให้ปรับองค์ประกอบเค้าโครงได้ง่าย
- เพิ่มเนื้อหาของคุณ : ตอนนี้ เพิ่มเนื้อหาที่จำเป็นสำหรับร้านอาหารของคุณ สร้างหน้าสำหรับเมนูของคุณ ส่วนเกี่ยวกับเรา ข้อมูลติดต่อ และข้อมูลที่เกี่ยวข้องอื่นๆ เช่น ประวัติหรือทีมของคุณ ( เคล็ดลับสำหรับมือโปร : รูปภาพอาหารคุณภาพสูงสามารถสร้างความแตกต่างได้มาก)
- ผสานรวมฟีเจอร์ต่างๆ : Squarespace นำเสนอฟีเจอร์ต่างๆ ที่เป็นประโยชน์สำหรับร้านอาหาร เช่น เครื่องมือการจองออนไลน์ เมนูอาหาร (อาหารและเครื่องดื่ม) และความสามารถในการขายบัตรของขวัญหรือสินค้า
- ตรวจสอบและเผยแพร่ : ก่อนเผยแพร่ โปรดตรวจสอบเว็บไซต์ของคุณอย่างละเอียด เมื่อพอใจแล้ว ให้เผยแพร่เว็บไซต์ของคุณเพื่อแบ่งปันร้านอาหารของคุณกับคนทั้งโลก
หมายเหตุ : เว็บไซต์ที่ยอดเยี่ยมมีการพัฒนาอยู่เสมอ
อัปเดตเนื้อหาของคุณเป็นประจำ โดยเฉพาะเมนูและข้อเสนอพิเศษ เพื่อให้ไซต์ของคุณสดใหม่และดึงดูดผู้เข้าชม
เรื่องน่ารู้ : คุณเคยเห็นสถิติ Squarespace เหล่านี้หรือไม่? (คุณรู้หรือไม่ว่ามีกี่เว็บไซต์ที่ใช้ Squarespace?)
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ร้านอาหาร Squarespace
ฉันสามารถรวมระบบการจองเข้ากับเว็บไซต์ร้านอาหาร Squarespace ของฉันได้หรือไม่
ใช่ Squarespace รองรับการทำงานร่วมกับระบบการจองยอดนิยม เช่น OpenTable คุณสามารถฝังวิดเจ็ตการจองลงในเว็บไซต์ของคุณได้อย่างง่ายดายโดยการเพิ่ม Block และเชื่อมต่อ ID ร้านอาหาร OpenTable ของคุณ
เป็นไปได้ไหมที่จะแสดงเมนูบนเว็บไซต์ร้านอาหาร Squarespace ของฉัน
ใช่. Squarespace ช่วยให้คุณสามารถเพิ่มรายการเมนูลงในเว็บไซต์ของคุณได้โดยตรงหรือผ่านการอัปโหลด PDF เพื่อความสะดวกในการอัปเดต ขอแนะนำให้ใช้บล็อกเมนูในตัว เนื่องจากสามารถแก้ไขได้โดยไม่ต้องอัปโหลด PDF ใหม่ทุกครั้งที่คุณทำการเปลี่ยนแปลง
ฉันสามารถขายสินค้าหรือบัตรของขวัญบนเว็บไซต์ร้านอาหารของฉันได้หรือไม่
ใช่ ด้วยแผน Commerce ของ Squarespace คุณสามารถตั้งค่าร้านค้าออนไลน์เพื่อขายสินค้า บัตรของขวัญ หรือแม้แต่คำสั่งซื้อกลับบ้านได้ แพลตฟอร์มดังกล่าวมีเครื่องมือสำหรับจัดการสินค้าคงคลัง ประมวลผลการชำระเงิน และจัดการตัวเลือกการจัดส่งหรือการรับสินค้า
ฉันสามารถใช้ชื่อโดเมนของตัวเองกับเว็บไซต์ร้านอาหาร Squarespace ได้หรือไม่
ใช่ คุณสามารถเชื่อมต่อชื่อโดเมนของคุณเองกับเว็บไซต์ Squarespace ของคุณได้ หากคุณยังไม่มี Squarespace เสนอโดเมนที่กำหนดเองฟรีในปีแรกพร้อมแผนรายปี ซึ่งคุณสามารถลงทะเบียนได้โดยตรงผ่านแพลตฟอร์มของพวกเขา
ฉันสามารถเพิ่มฟีดโซเชียลมีเดียลงในเว็บไซต์ร้านอาหาร Squarespace ของฉันได้หรือไม่
ใช่ Squarespace ทำให้การรวมฟีดโซเชียลมีเดียเข้ากับเว็บไซต์ของคุณ เช่น Instagram, Facebook และ Twitter เป็นเรื่องง่าย ซึ่งสามารถทำได้ผ่าน Social Links Block หรือบล็อกการรวมเฉพาะที่ออกแบบมาสำหรับแพลตฟอร์มเหล่านี้
