Los 21 mejores sitios web de restaurantes de Squarespace 2024
Publicado: 2024-03-01¿Estás listo para explorar los sitios web de restaurantes de primer nivel de Squarespace y examinar cómo su diseño cautiva y mejora la experiencia del visitante?
Crear un sitio web de restaurante atractivo es crucial para atraer a comensales potenciales y mostrar su menú y ambiente.
Squarespace, con sus herramientas de diseño intuitivas y sus impresionantes plantillas, se ha convertido en una plataforma de referencia para restaurantes y empresas de alimentos que buscan establecer una sólida presencia en línea.
Desde imágenes deliciosas hasta una navegación fluida, estos sitios web establecen el estándar para la presencia en línea de un establecimiento de comida.
Cada sitio web a continuación sirve como un aperitivo digital para las deliciosas experiencias gastronómicas que representan.
Esta publicación cubre :
- Los mejores sitios web de restaurantes de Squarespace
- Cómo crear un sitio web de restaurante con Squarespace
- Preguntas frecuentes sobre los sitios web de restaurantes de Squarespace
- ¿Puedo integrar un sistema de reservas en el sitio web de mi restaurante Squarespace?
- ¿Es posible mostrar un menú en el sitio web de mi restaurante Squarespace?
- ¿Puedo vender productos o tarjetas de regalo en el sitio web de mi restaurante?
- ¿Puedo usar mi propio nombre de dominio con el sitio web de un restaurante de Squarespace?
- ¿Puedo agregar feeds de redes sociales al sitio web de mi restaurante de Squarespace?
Los mejores sitios web de restaurantes de Squarespace
Deleite sus ojos con nuestra selección cuidadosamente seleccionada de sitios de restaurantes de Squarespace, donde el arte culinario se combina con el diseño digital.
Nota : También te puede interesar nuestra colección de los diseños de sitios web de restaurantes más bonitos.
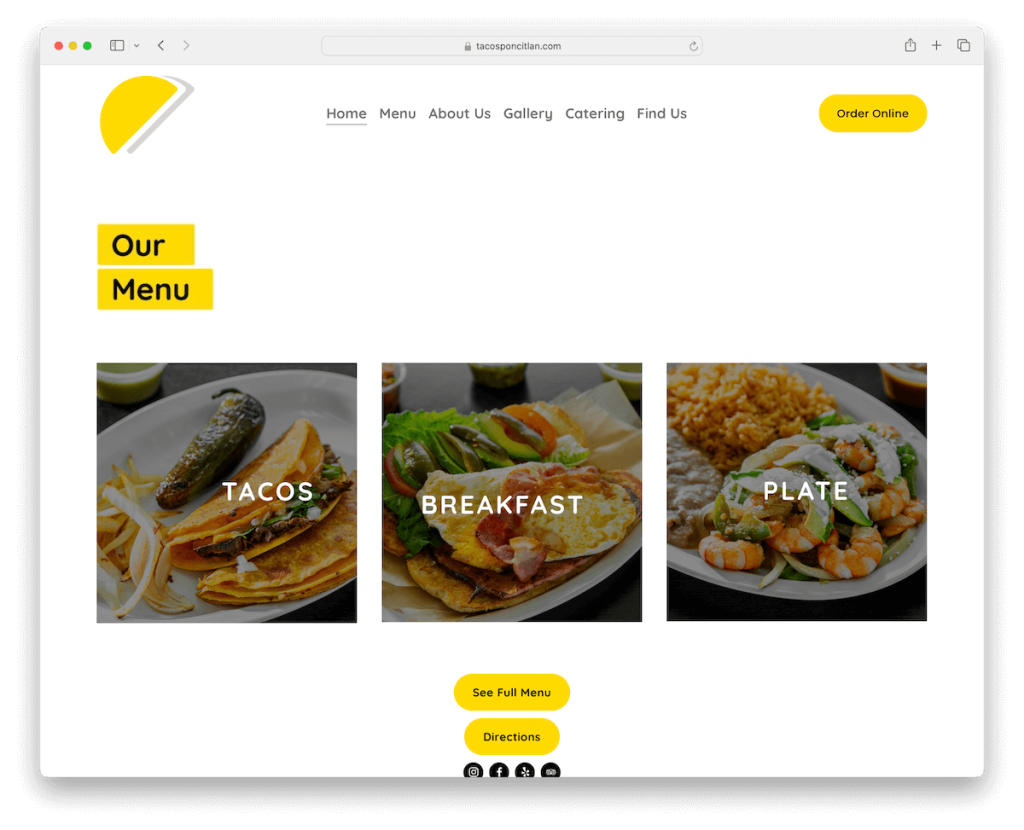
1. Tacos Poncitlán
Construido con: Squarespace

El sitio web Squarespace de Tacos Poncitlán se destaca por su diseño amplio y luminoso que aprovecha una gran cantidad de espacio en blanco para crear una atmósfera acogedora en línea.
El sitio presenta de manera inteligente un botón "Pedir en línea" en la barra de navegación, brindando fácil acceso a los visitantes que anhelan sus deliciosos tacos.
Un cautivador carrusel de alimentos atrae de inmediato, mientras que una elegante galería muestra los vibrantes platos.
La integración de Google Maps con un marcador de ubicación y una página dedicada a su menú completo de comidas y bebidas mejora la experiencia del usuario.
Tacos Poncitlán hace que sea fácil explorar las ofertas y visitarlas en persona.
Nota: Utilice un diseño ligero para crear una experiencia sin distracciones al exhibir sus sabrosos platos.
Por qué lo elegimos : Por su combinación perfecta de atractivo estético y funcionalidad.
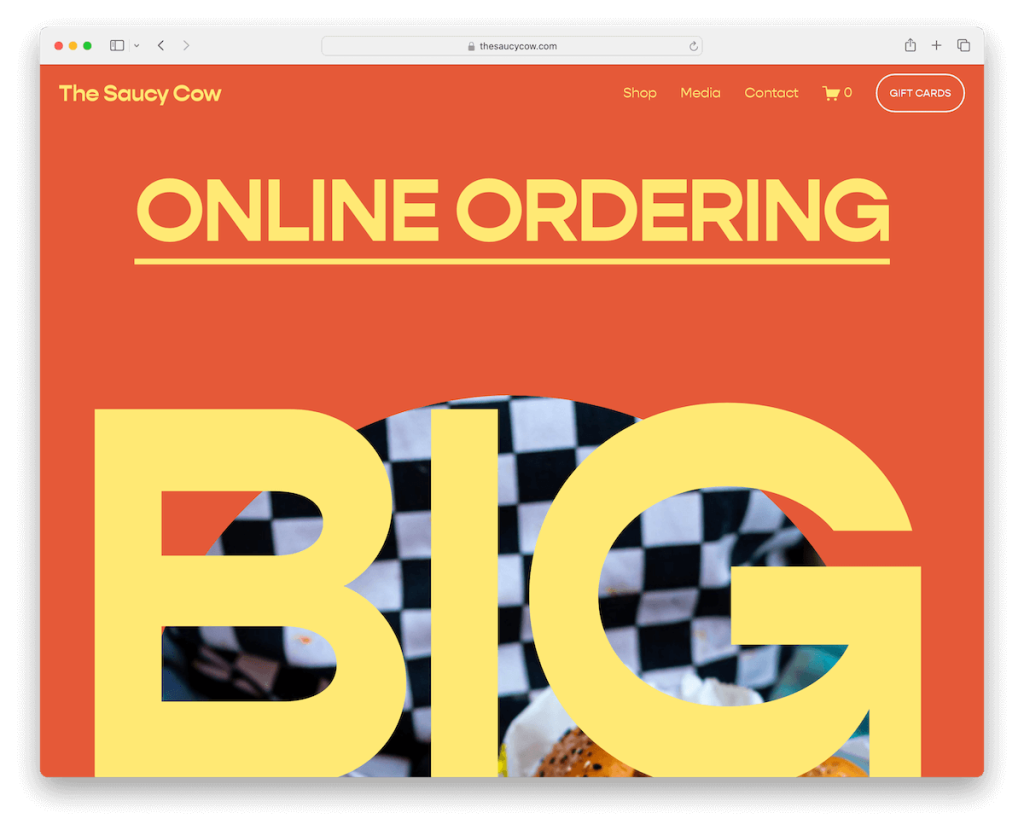
2. La vaca picante
Construido con: Squarespace

El sitio web de Saucy Cow cautiva con su diseño atrevido y vívido, que equilibra la simplicidad y el impacto visual a través de una tipografía grande y expresiva.
Una sección de comercio electrónico integrada permite navegar y comprar sin esfuerzo.
Además, una cuadrícula de Instagram muestra sus creaciones culinarias mientras apunta a la conectividad social.
La sección de héroes de fondo del video sumerge a los visitantes en la experiencia The Saucy Cow, pero solo en la página de Medios.
Lo que seguramente encontrarás único es el pie de página, que pregunta en broma: "¿Tienes salsa?". Esto agrega un toque memorable que invita a la interacción y la exploración.
Nota: ¡ Cree un diseño de sitio web divertido y emocionante que represente su marca! Oye, ¿por qué tan serio? (No es necesario que lo seas).
Por qué lo elegimos : Por su experiencia de usuario dinámica e inmersiva, que combina narración visual e interactividad.
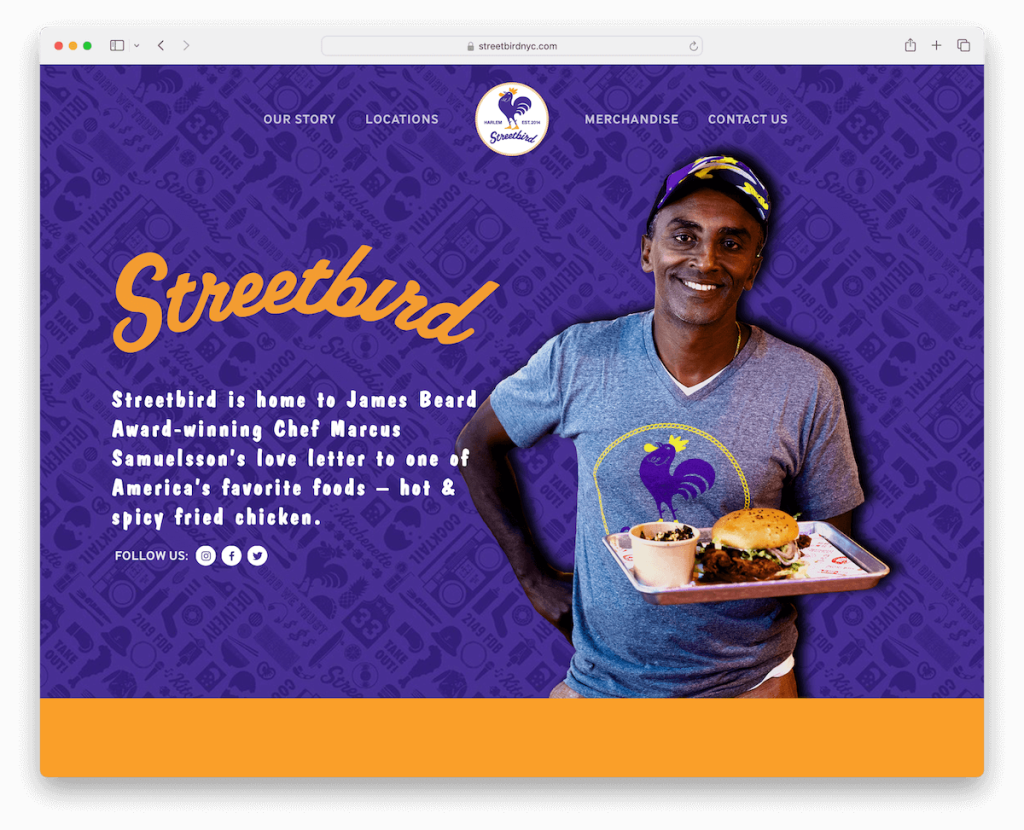
3. pájaro callejero
Construido con: Squarespace

Streetbird brilla con su elegante diseño de sitio web de una sola página, lo que garantiza que toda la información esté a solo unos pocos desplazamientos de distancia.
El menú adhesivo en la parte superior de la pantalla proporciona una navegación sencilla, mientras que los videos y animaciones incrustados agregan una capa dinámica a la narración.
Un formulario de contacto convenientemente ubicado en la parte inferior invita a la participación inmediata.
Y el pie de página rico en funciones proporciona la información necesaria, ofreciendo enlaces, íconos de redes sociales y más, lo que lo hace funcional e informativo.
Nota: Un diseño de sitio web de una sola página es una opción popular hoy en día, por lo que vale la pena considerarlo.
Por qué lo elegimos : Por su eficiente diseño de una sola página, que ofrece una experiencia de navegación ágil y rápida.
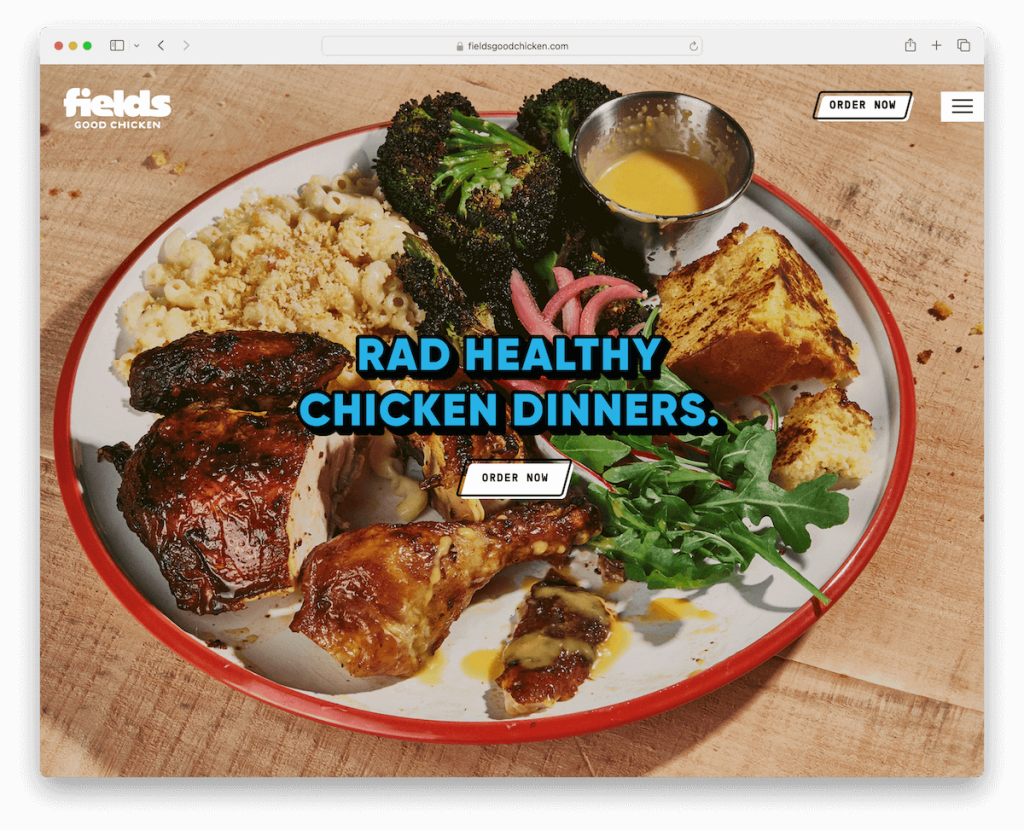
4. Campos buen pollo
Construido con: Squarespace

El sitio web de Fields Good Chicken fascina con una imagen de fondo animada en pantalla completa en la parte superior de la página, que da vida al espíritu culinario del sitio.
Un botón "Pedir ahora" en la barra de navegación se integra con un sistema completo de pedidos en línea, lo que garantiza una experiencia fácil de usar.
El enfoque minimalista se complementa con un menú de hamburguesas, que simplifica la navegación manteniendo el estilo.
La intriga del sitio web se ve realzada por un revelador efecto de pie de página oscuro, que muestra elegantemente detalles de contacto, enlaces de menú e íconos de redes sociales.
Nota: agregue un botón de CTA para pedidos o reservas en la barra de navegación para aumentar la conversión.
Por qué lo elegimos : por su diseño atractivo y funciones centradas en el usuario, que garantizan una experiencia de pedido en línea satisfactoria.
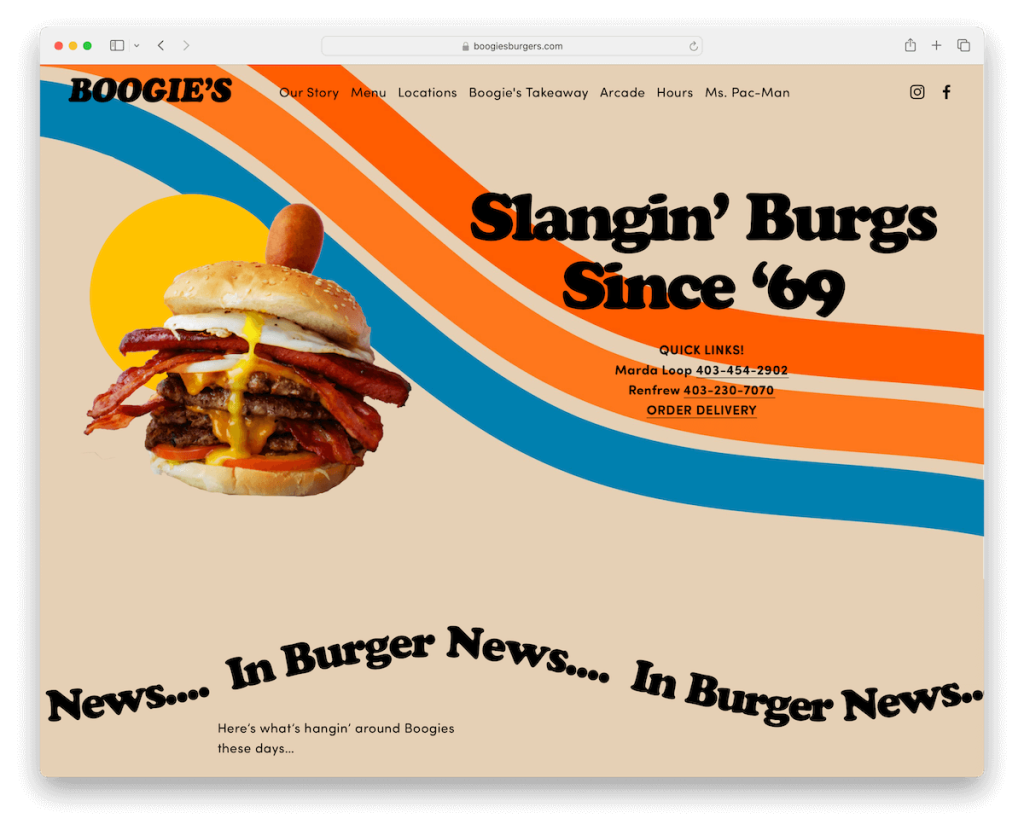
5. Hamburguesas de Boogie
Construido con: Squarespace

El sitio web Boogie's Burgers Squarespace tiene un encabezado transparente que se solidifica al desplazarse y flota.
La animación del texto deslizante inyecta una energía lúdica que atrae a los visitantes desde el primer momento.
Su diseño se basa en un pie de página negro contrastante que alberga de forma ordenada los datos de contacto y los horarios de atención, lo que garantiza que la información esencial esté siempre accesible.
El completo menú de comidas y bebidas, completo con precios, imágenes y descripciones detalladas, invita a la exploración y el apetito en igual medida.
Nota: permita que sus visitantes se beneficien del encabezado fijo, lo que contribuye a una mejor experiencia de usuario.
Por qué lo elegimos : por su interactividad dinámica y diseño elegante, que crea una experiencia de usuario inmersiva.
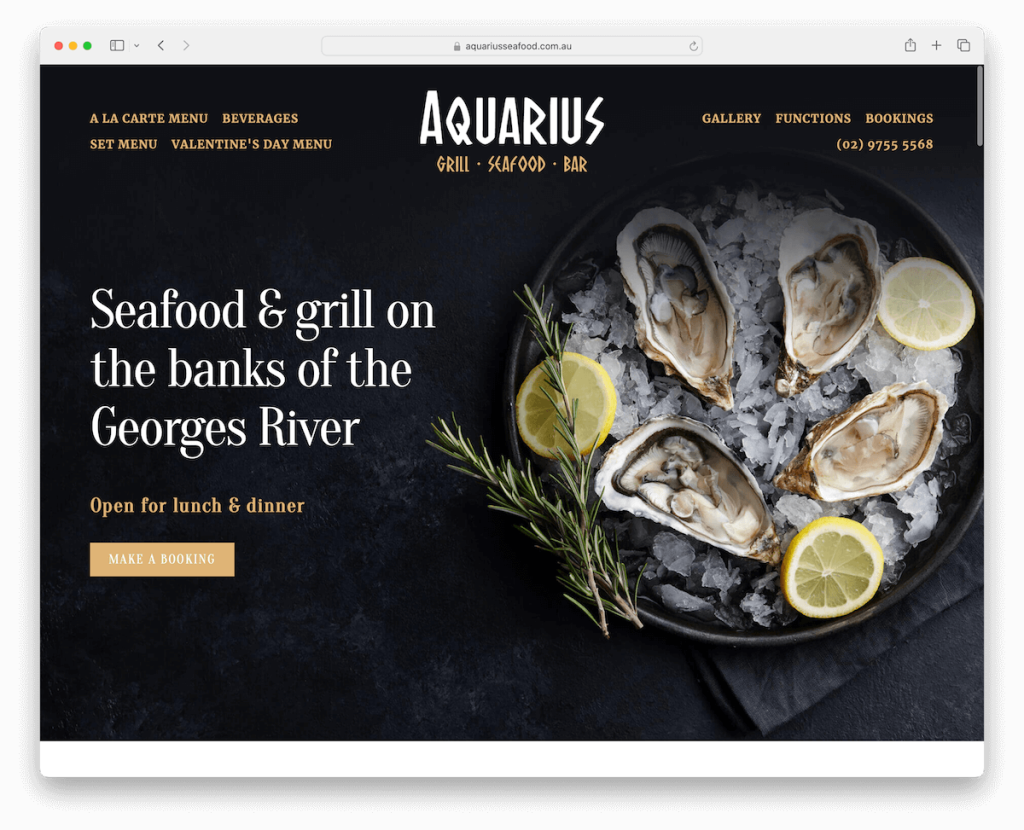
6. Acuario
Construido con: Squarespace

El sitio web del restaurante Aquarius Squarespace tiene un sorprendente contraste entre las secciones oscuras y claras. Esto crea una atmósfera visualmente impactante que refleja el ambiente elegante del restaurante.
Una ventana emergente de reserva en línea ofrece comodidad y eficiencia para los comensales que buscan reservar una mesa.
El pie de página del sitio web está repleto de funciones y todo lo necesario está a solo un clic de distancia.
Una galería de comida bellamente curada utiliza una función de caja de luz para ver, mejorando el atractivo visual.
Además, un número de teléfono en el que se puede hacer clic en la barra de navegación garantiza un contacto sencillo, lo que invita a la participación inmediata de los visitantes.
Nota: Hágase fácilmente accesible con un número de teléfono en el que se puede hacer clic (correo electrónico o incluso un widget de chat en vivo).
Por qué lo elegimos : por su elegante uso del contraste y su combinación perfecta de estética y practicidad.
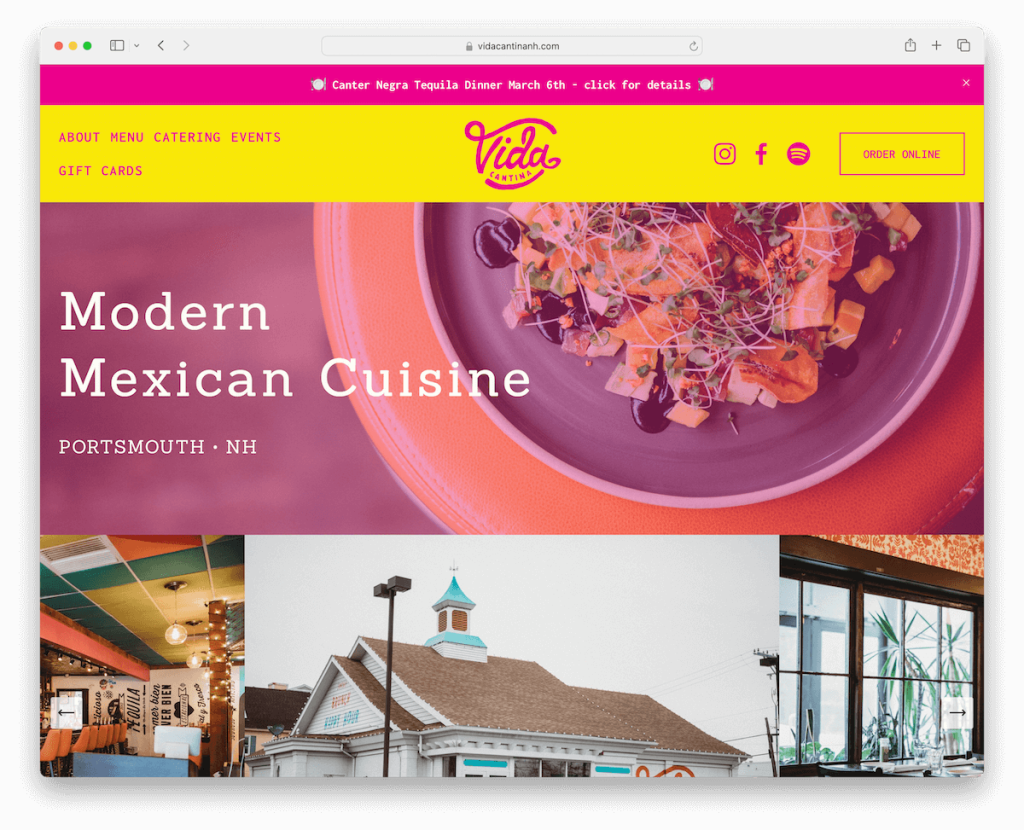
7. Vida Cantina
Construido con: Squarespace

El sitio web Squarespace de Vida Cantina está lleno de energía gracias a su diseño vibrante que captura el espíritu de la animada cocina mexicana.
La barra superior adhesiva y el menú garantizan una navegación fluida y hacen que la información esencial esté siempre disponible.
Los visitantes son recibidos con una ventana emergente de suscripción al boletín, que fomenta el compromiso y la conexión.
Una galería de imágenes muestra los platos y el ambiente del restaurante, mientras que una lista de reproducción integrada de Spotify agrega una capa sonora a la experiencia.
Vida Cantina invita a los visitantes a disfrutar del ambiente incluso antes de cruzar la puerta. ¡Mmm!
Nota: Utilice su marca en todo su sitio web para que los visitantes se sientan como en casa.
Por qué lo elegimos : Por su diseño vibrante y encantador, que armoniza imágenes y sonido.
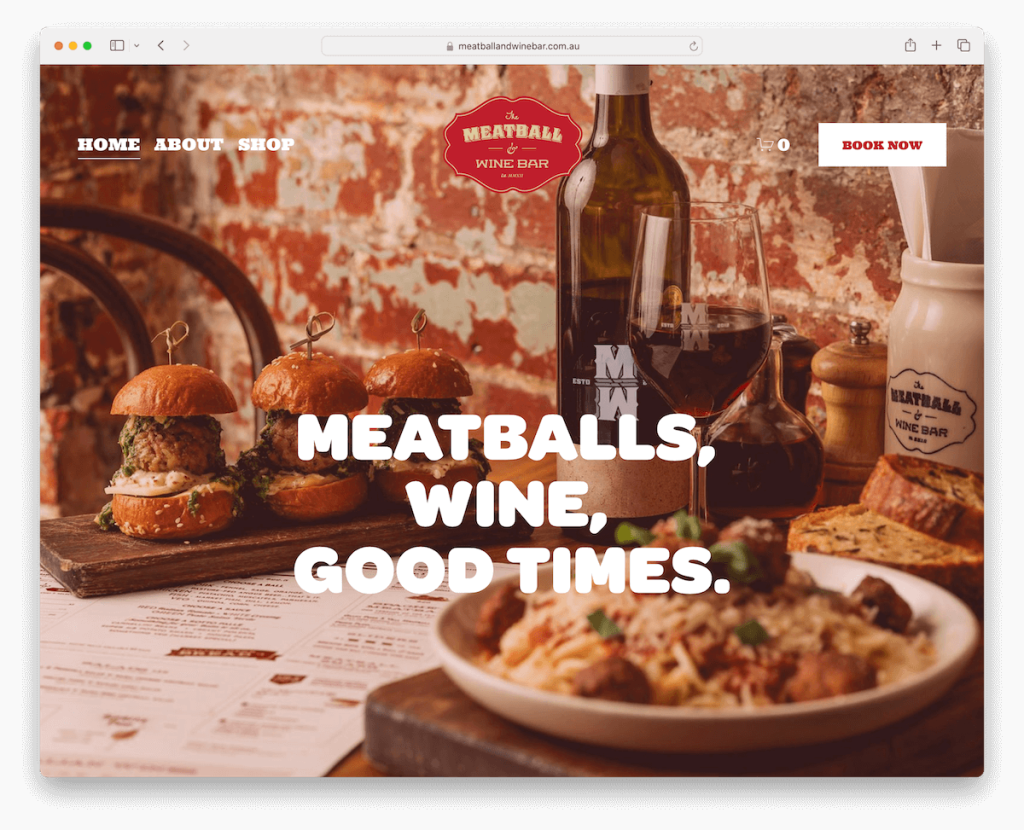
8. El bar de albóndigas y vinos
Construido con: Squarespace

El sitio web de Meatball & Wine Bar despierta interés con una imagen de fondo en pantalla completa que establece un tono tentador desde el principio.
Su encabezado transparente se integra perfectamente con el diseño, con un botón CTA destacado en la barra de navegación que invita a la acción.
El diseño presenta secciones llamativas y fáciles de leer que guían a los visitantes a través del sitio.
Una cuadrícula de Instagram de cuatro columnas inyecta vitalidad social, lo que lleva a una sorprendente sección de suscripción frente a un impactante diseño negro.
Esto pasa a un pie de página con un fondo rojo llamativo, que resume la esencia apasionada del restaurante.
Nota: Las secciones de fondo de imágenes grandes pueden funcionar fantásticamente bien para sitios web de restaurantes.
Por qué lo elegimos : por su diseño visualmente impactante y su uso estratégico de color e imágenes.
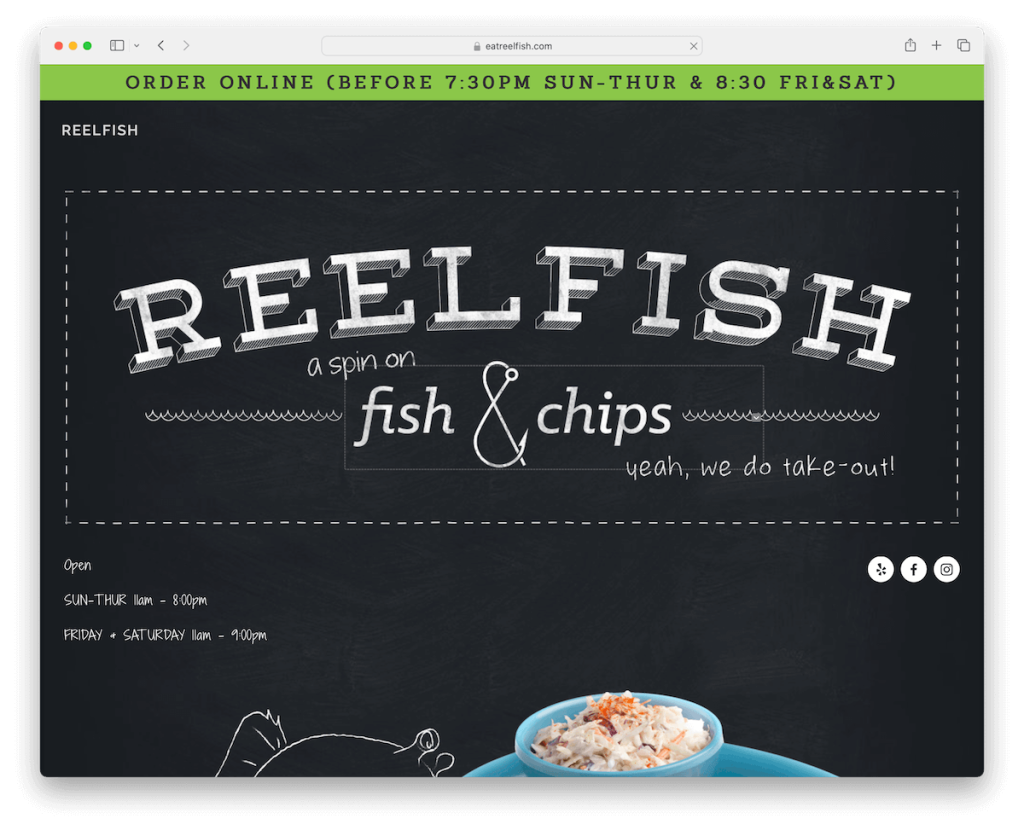
9. Pez carrete
Construido con: Squarespace

El sitio web Squarespace de Reelfish encanta con un tema de diseño oscuro, contrastado con un pie de página claro, creando una experiencia visualmente impactante.
Una barra superior verde se adhiere a la parte superior, lo que garantiza una navegación sencilla y una gran visibilidad. Además, el sitio cuenta con un control deslizante de platos que muestra sus especialidades con estilo.
Los detalles interesantes y las opciones tipográficas bien pensadas añaden un toque único a Reelfish. Además, la integración de Google Map muestra la ubicación sin esfuerzo, lo cual es muy útil.
La creativa sección de horarios de apertura está inteligentemente diseñada, lo que facilita a los visitantes planificar su visita.
Nota: cree una primera impresión sólida y memorable con un diseño de sitio web oscuro/negro.
Por qué lo elegimos : Por su diseño sofisticado que crea una presentación impactante.
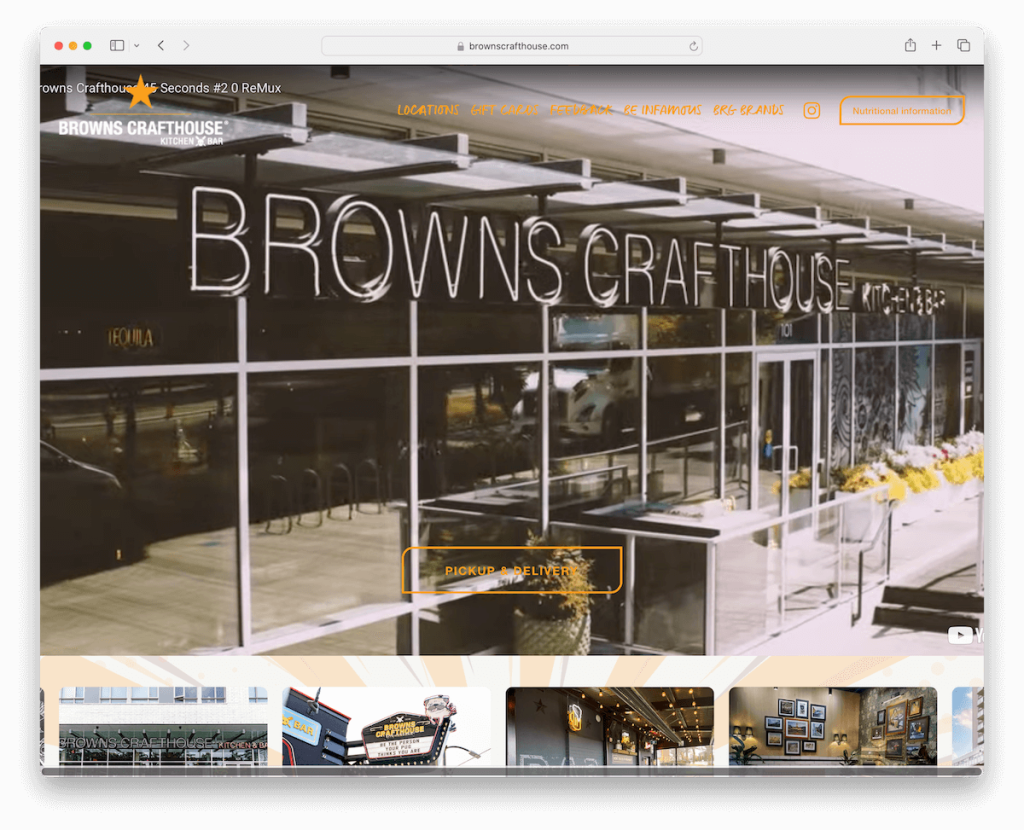
10. Casa de artesanía Browns
Construido con: Squarespace

El sitio web del restaurante Browns Crafthouse cuenta con un encabezado flotante que garantiza una navegación sencilla por todo el sitio. Además, el menú desplegable ofrece opciones de exploración detalladas.
El fondo de imagen/video de ancho completo en la parte superior de la página cautiva, mejorado por un botón CTA con efecto de desplazamiento.
Luego, un carrusel muestra vívidamente varios lugares, invitando a los visitantes a explorar.
El sitio también cuenta con una hermosa galería de imágenes que muestra el ambiente, las bebidas y la comida, pintando una imagen tentadora de qué esperar.
Esta combinación crea una presencia en línea acogedora e intuitiva.
Nota: Utilice un menú desplegable o incluso un mega menú para una navegación más organizada en el sitio.
Por qué lo elegimos : por su increíble cuadrícula de galería y una sección de fondo de video en la parte superior de la página.
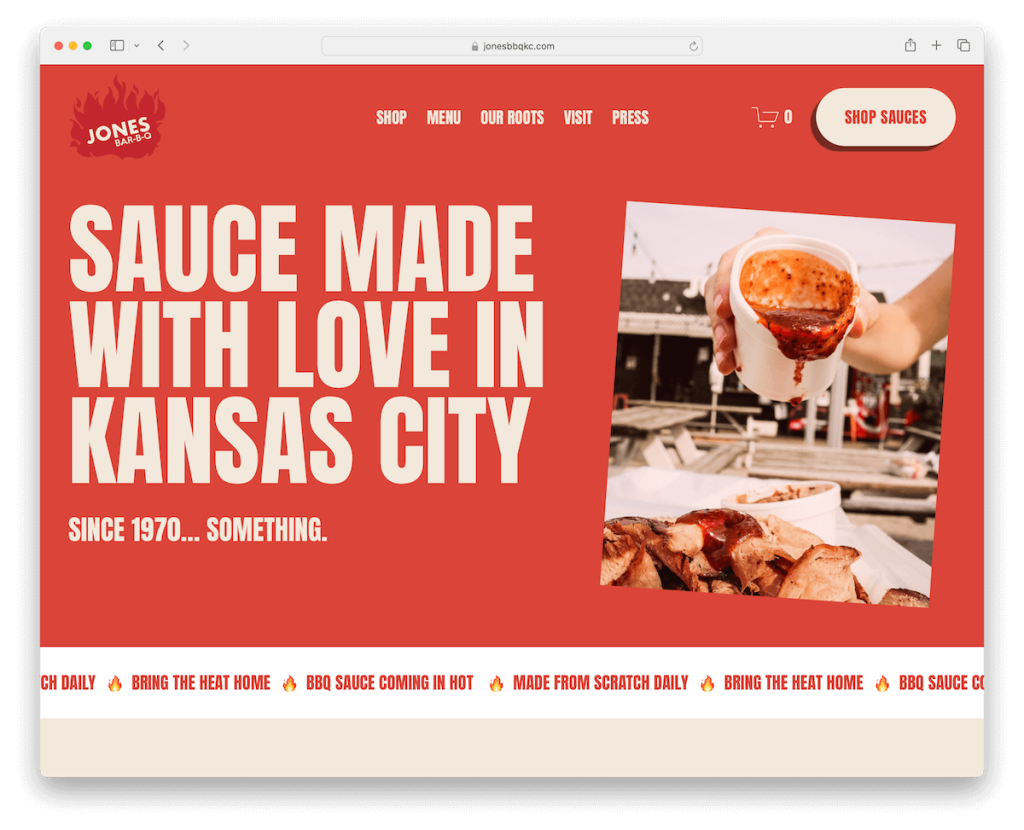
11. Jones Bar-BQ
Construido con: Squarespace

El sitio web del restaurante Jones Bar-BQ Squarespace presenta una fotografía grande y audaz que captura la naturaleza de sus deliciosas ofertas. Mientras tanto, una combinación de colores vivos en rojo y claro inyecta calidez y energía.
El encabezado inteligentemente diseñado desaparece en un desplazamiento hacia abajo para una mejor visualización y reaparece en un desplazamiento hacia arriba, lo que garantiza que la navegación sea siempre muy sencilla.
El contenido se carga elegantemente, manteniendo a los visitantes interesados. Además, las animaciones de texto deslizante añaden un toque dinámico.
Un formulario de suscripción fomenta la conexión, mientras que un pie de página de varias columnas organiza la información de manera eficiente.
Nota: cree una lista de correo electrónico y haga crecer su negocio de restaurantes con un formulario de suscripción al boletín.
Por qué lo elegimos : Por su interacción dinámica y diseño vibrante, que refleja perfectamente la animada y sabrosa experiencia gastronómica de Jones Bar-BQ.
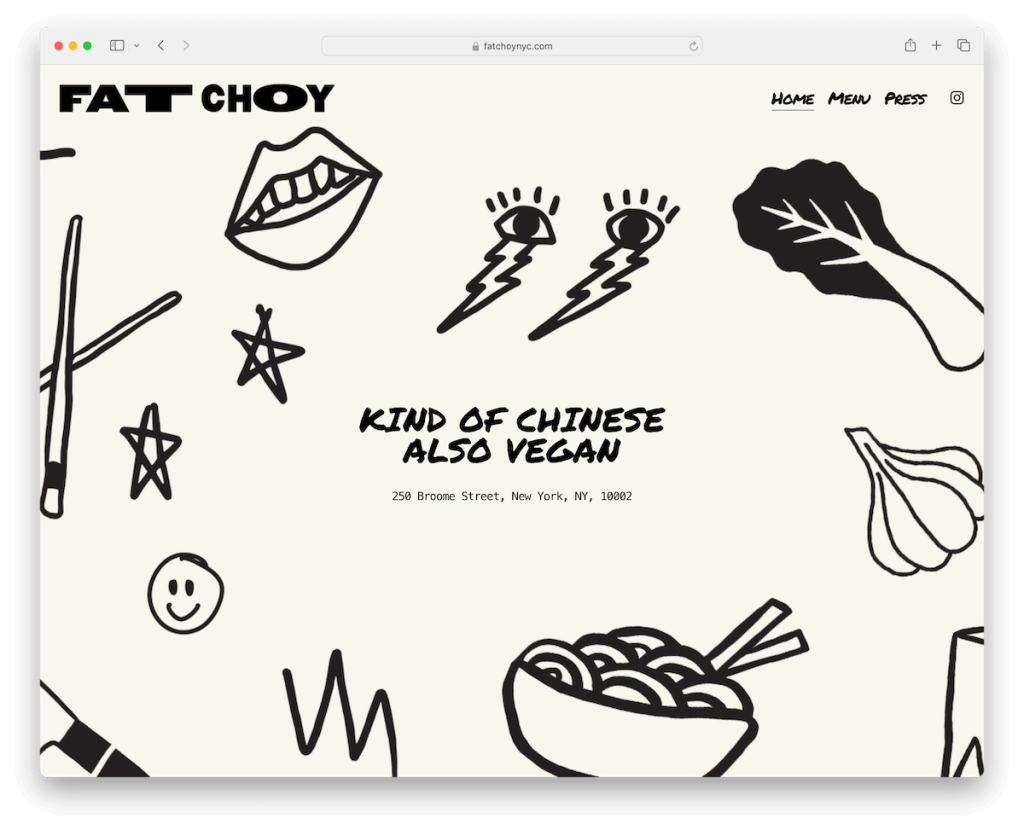
12. Choy gordo
Construido con: Squarespace

El sitio web Squarespace de Fat Choy incorpora un diseño ligero y minimalista, enfatizado con gráficos geniales que hablan de sus valores culinarios modernos.

El encabezado desaparece y reaparece hábilmente, lo que facilita una experiencia de visualización ordenada.
La integración de Google Maps garantiza una fácil búsqueda de la ubicación, mientras que un pie de página oscuro y minimalista sustenta el diseño.
La página del menú presenta sus ofertas con una simplicidad elegante, para que el cliente pueda hojearlas rápidamente.
Una página de prensa dedicada cuenta con enlaces a menciones de publicaciones importantes, destacando el reconocimiento y el interés del restaurante en la comunidad gastronómica, añadiendo una capa de prestigio.
Nota: Elegir un diseño minimalista para el sitio web de un restaurante hará que sus delicias destaquen más.
Por qué lo elegimos : por su diseño limpio y minimalista y su funcionalidad intuitiva.
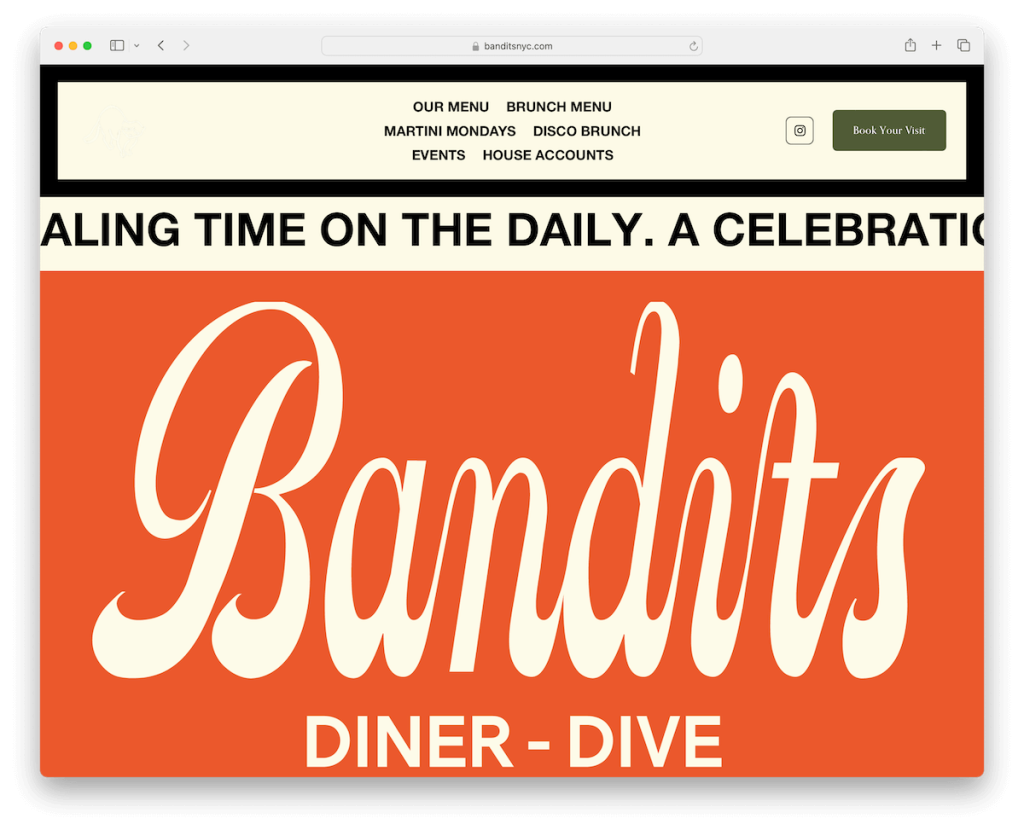
13. Bandidos
Construido con: Squarespace

El sitio web de Bandits recibe a los visitantes con una ventana emergente de boletín informativo que ofrece una oferta especial para incentivar las suscripciones.
Su diseño presenta secciones grandes y fáciles de navegar que guían la vista a través del contenido del sitio.
Un encabezado enmarcado incluye enlaces de menú, un ícono de Instagram para un acceso social rápido y un botón de llamada a la acción para reservar, lo que permite realizar reservas con un clic de distancia.
Este encabezado también desaparece y reaparece inteligentemente, optimizando el espacio de la pantalla mientras navega. Garantiza que los elementos clave de navegación estén siempre al alcance.
Nota: lleve la navegación del sitio web al siguiente nivel con un encabezado que desaparece o reaparece para una navegación limpia pero práctica.
Por qué lo elegimos : por sus elementos estratégicos de participación, que mejoran la accesibilidad y promueven una conexión directa.
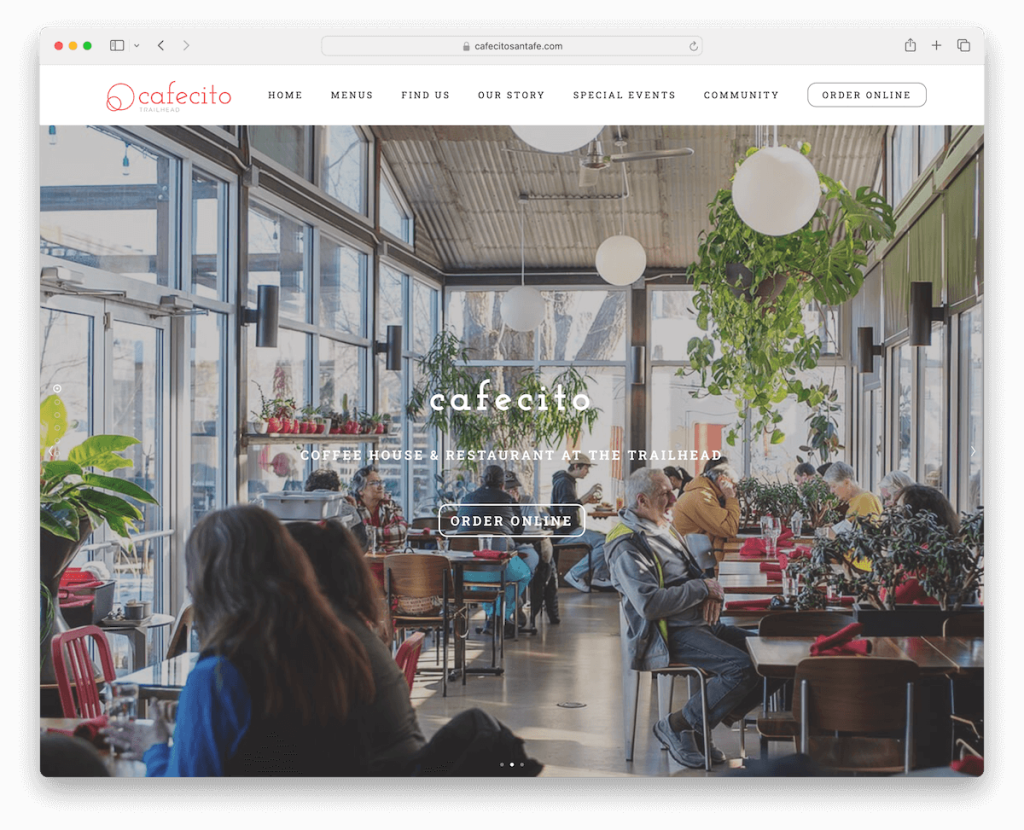
14. Cafecito
Construido con: Squarespace

El sitio web del restaurante Squarespace de Cafecito cautiva con un control deslizante enorme, con superposiciones de texto y botones de CTA.
Su estética de diseño ligero es limpia y acogedora, con efectos de paralaje que añaden profundidad a medida que se desplaza.
Una sección de noticias dedicada informa a los clientes sobre las últimas actualizaciones, mientras que los pedidos en línea simplifican la experiencia gastronómica.
La integración de Google Maps garantiza una fácil navegación hasta su ubicación.
Los menús están claramente categorizados, lo que facilita comprobar sus diversas ofertas, mejorando el recorrido del usuario con funcionalidad y estilo.
Nota: Inicia un blog de comida en el sitio web de tu restaurante donde puedas compartir recetas, consejos, trucos, recomendaciones, nuevos platos, etc. (También puede funcionar muy bien desde el punto de vista de SEO).
Por qué lo elegimos : por sus características visuales y prácticas, que hacen que la presencia en línea de Cafecito sea tan atractiva como su cafetería física.
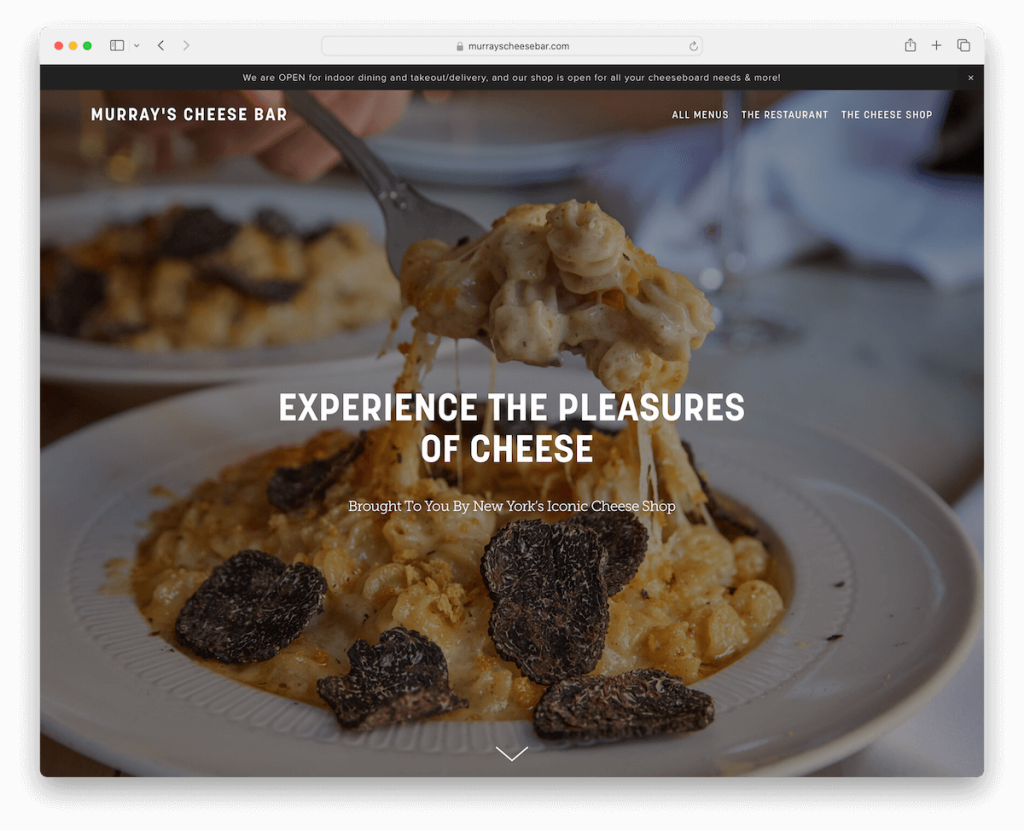
15. Barra de queso de Murray
Construido con: Squarespace

El sitio web de Murray's Cheese Bar condimenta las cosas con una imagen de fondo de pantalla completa en la mitad superior de la página, enriquecida por un cautivador efecto de paralaje.
Una notificación en la barra superior proporciona actualizaciones importantes e inmediatas, lo que garantiza que los huéspedes estén siempre informados.
El sitio web está delimitado por un pie de página grande y oscuro, que presenta detalles comerciales y horarios de apertura.
Esta elección de diseño crea una elegante presencia en línea que refleja la calidad y tradición de Murray's Cheese Bar.
Nota: Agregue vivacidad al sitio web de su restaurante con el atractivo efecto de paralaje.
Por qué lo elegimos : Por su experiencia inmersiva que refleja la estimada herencia y excelencia culinaria de Murray's Cheese Bar.
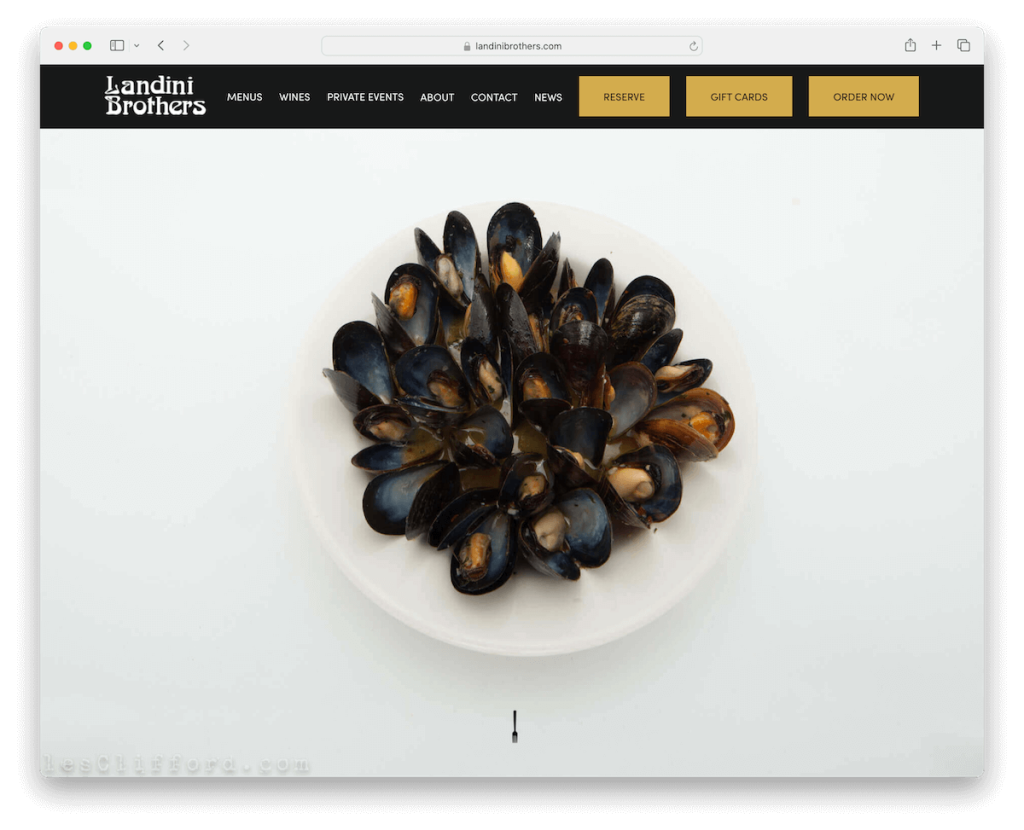
16. Hermanos Landini
Construido con: Squarespace

El sitio web del restaurante Landini Brothers Squarespace cuenta con un elegante diseño en negro, que crea una atmósfera refinada.
El encabezado flotante presenta tres botones de CTA que ofrecen rutas de navegación claras.
Un elemento destacado es el enorme control deslizante de solo imágenes, que ofrece un poderoso impacto visual con cada diapositiva. GUAU.
La cuadrícula minimalista de Instagram integra pruebas sociales con estilo, lo que garantiza una visualización ordenada.
Finalmente, su pie de página de cuatro columnas es un centro de información esencial, que incluye enlaces, datos de contacto, horarios de apertura y botones de CTA, junto con prestigiosas insignias de establecimientos.
Nota: integre feeds de redes sociales (IG es mejor) para obtener más contenido y conectividad.
Por qué lo elegimos : Por su eficaz muestra del atractivo y la facilidad de acceso de los hermanos Landini.
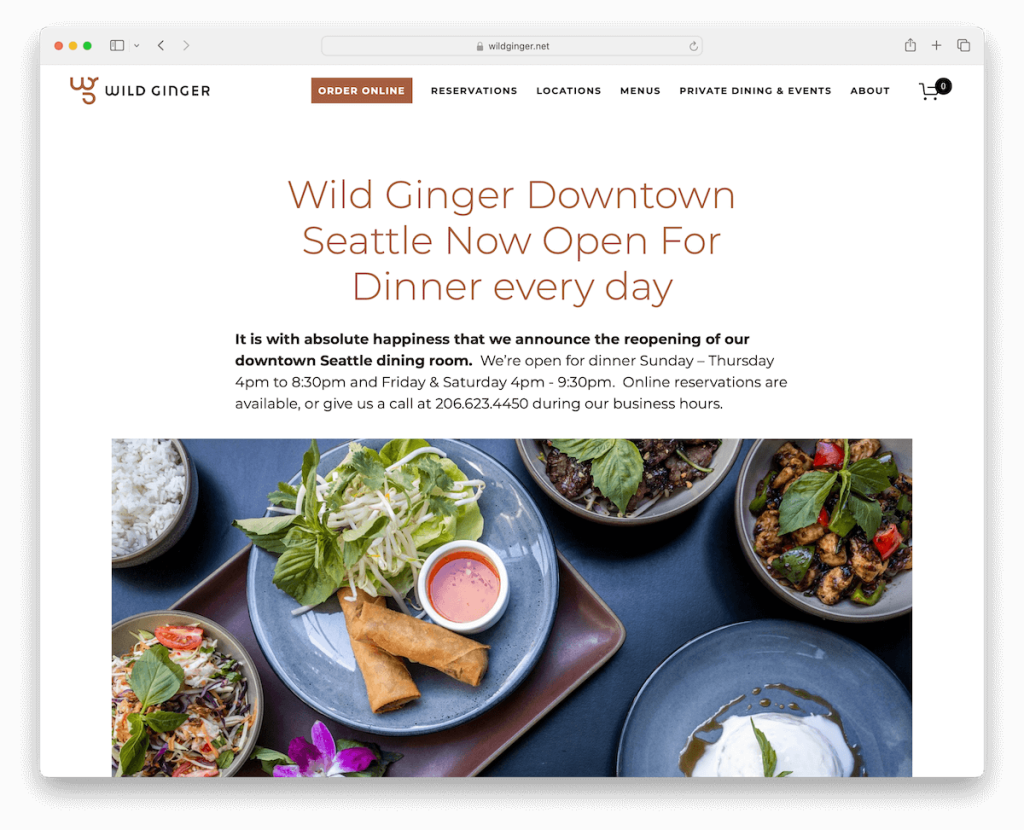
17. Jengibre salvaje
Construido con: Squarespace

El sitio web Squarespace de Wild Ginger irradia un diseño ligero y limpio, que encarna la esencia de su filosofía culinaria.
Las secciones de imágenes de paralaje y las presentaciones de diapositivas añaden profundidad e invitan a los usuarios a explorar el rico tapiz de sabores.
La inclusión de un formulario de suscripción al boletín fomenta la comunidad y la participación repetida.
Una página de ubicaciones dedicada con enlaces de Google Maps ayuda a planificar las visitas, lo cual siempre es una ventaja.
Las páginas Acerca de y Blog enriquecen la narrativa, mientras que un menú filtrable simplifica la búsqueda de platos deliciosos.
Nota : ahorre espacio en el sitio web con un control deslizante y al mismo tiempo aumente la participación del usuario.
Por qué lo elegimos : por sus funciones interactivas que crean un portal en línea acogedor e informativo.
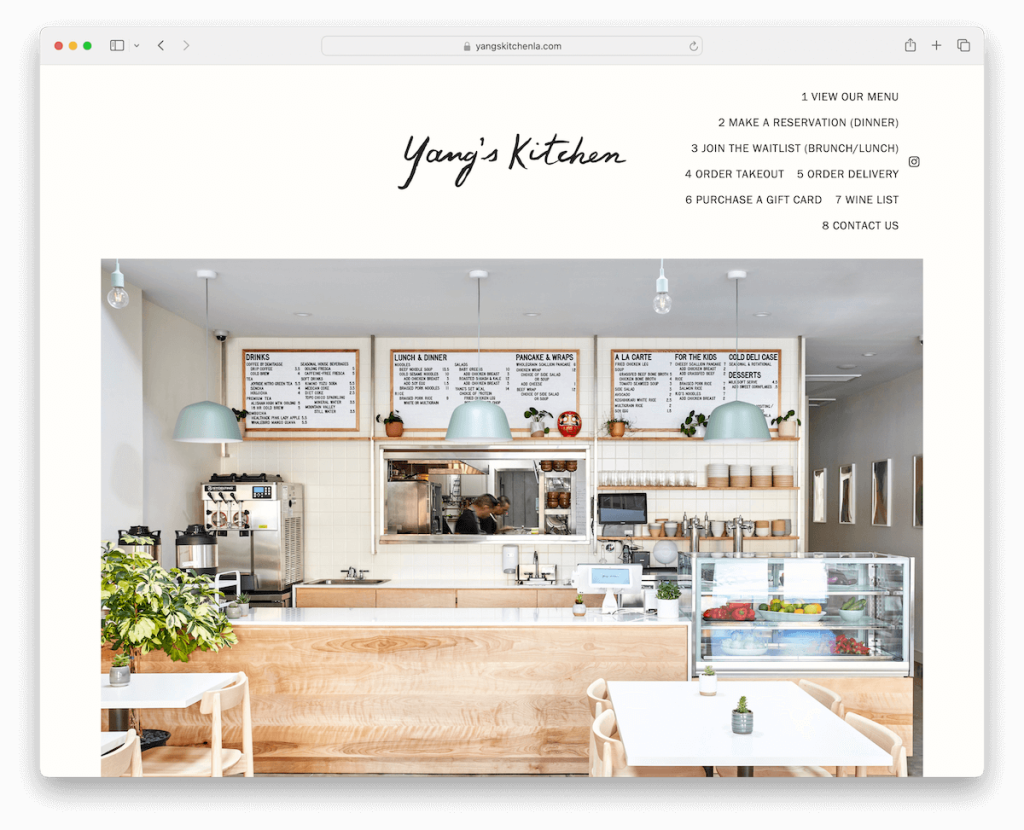
18. La cocina de Yang
Construido con: Squarespace

El sitio web del restaurante Yang's Kitchen impresiona por su diseño moderno y minimalista, que abarca una gran cantidad de espacio en blanco para una apariencia limpia y ordenada.
El encabezado exclusivo presenta enlaces de menú apilables, lo que ofrece una nueva experiencia de navegación.
Su diseño en caja mejora el enfoque en el contenido, creando una estructura visualmente atractiva. Es más, una sección "como se ve en" agrega credibilidad y muestra sus menciones en los medios.
El control deslizante del feed de Instagram ofrece una visión de su mundo culinario a través de imágenes vibrantes, que combinan perfectamente la buena apariencia con la funcionalidad.
Nota: Asegure el espacio en blanco necesario para que su sitio web sea más legible.
Por qué lo elegimos : Por su cuidado diseño y sus elementos estratégicos que combinan efectivamente lo agradable con la credibilidad.
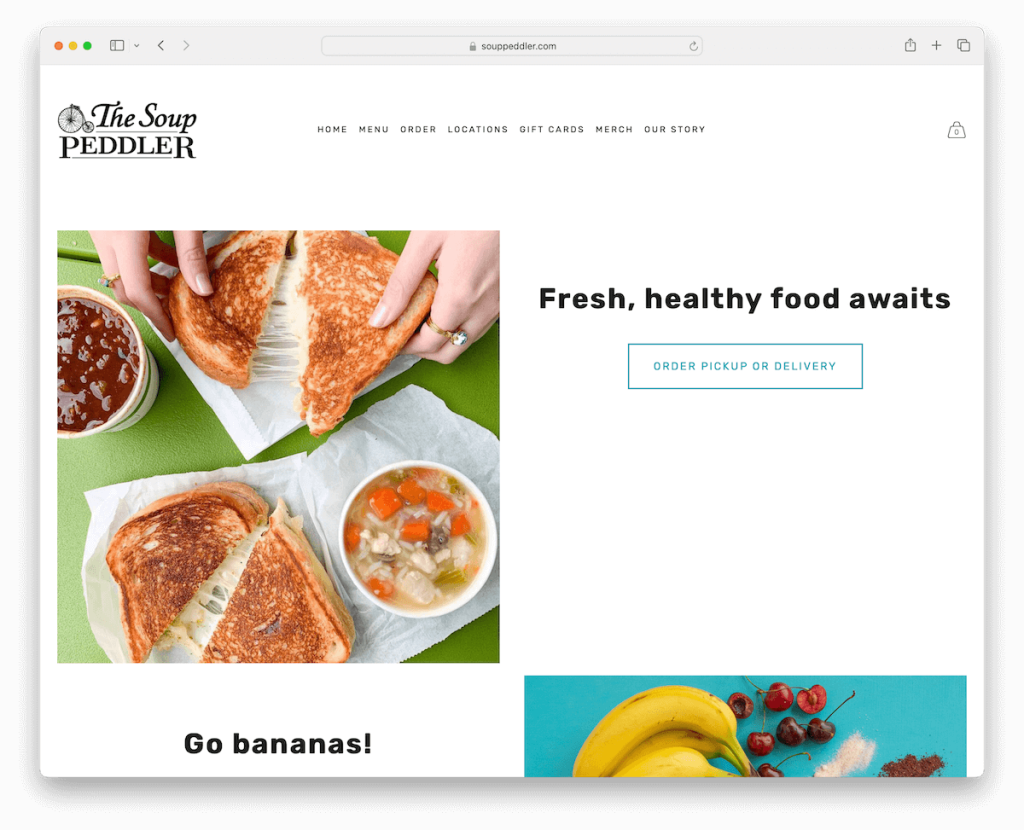
19. El vendedor ambulante de sopas
Construido con: Squarespace

El sitio web de Soup Peddler tiene un diseño ligero y cohesivo, con un fondo blanco constante desde el encabezado hasta el pie de página.
El diseño tiene una moderna cuadrícula intercambiable con grandes miniaturas, títulos y CTA. Luego, una presentación de diapositivas de imágenes muestra vívidamente sus apetitosas ofertas, invitando a la exploración.
La integración con un sistema de pedidos en línea de terceros facilita una experiencia gastronómica conveniente para todos.
Además, una sección de comercio electrónico para productos amplía el alcance de la marca, permitiendo a los fanáticos poseer una porción de su sopa favorita.
Esta combinación de elementos hace del sitio un menú y un destino.
Nota: Utilice su sitio web para vender productos directamente para que los fans puedan ayudar a correr la voz.
Por qué lo elegimos : por su diseño limpio y su perfecta integración de productos, ofreciendo una experiencia de marca integral.
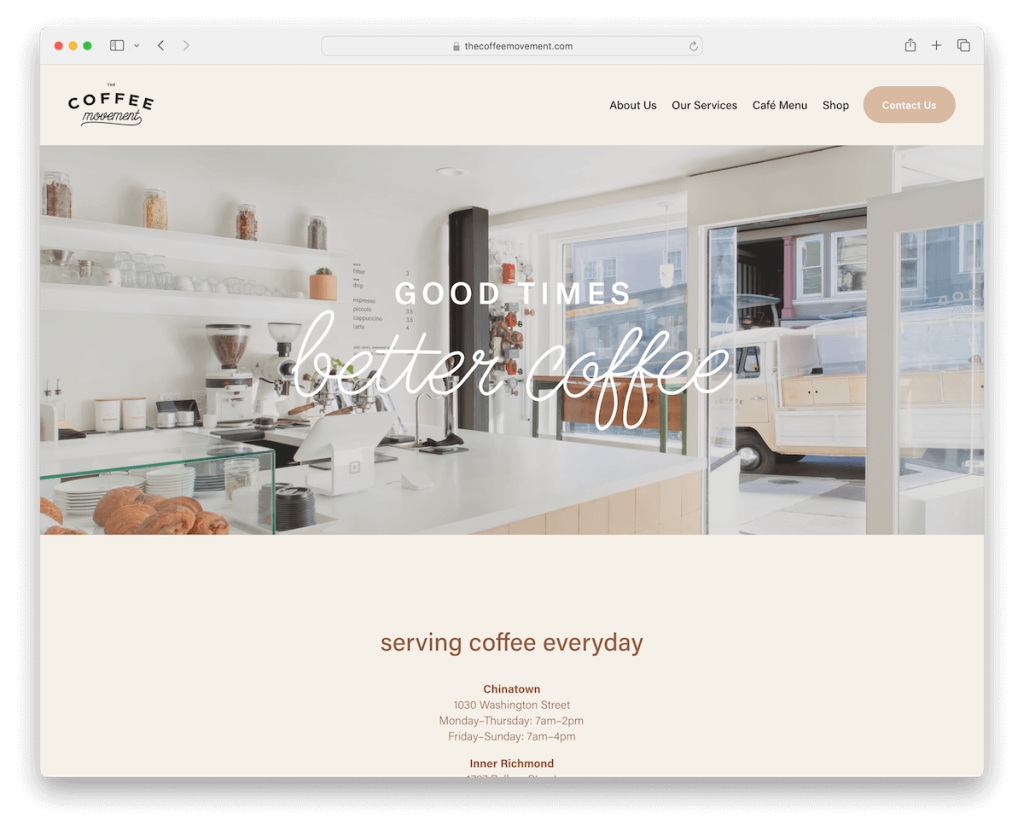
20. El movimiento cafetalero
Construido con: Squarespace

El sitio web Squarespace del Coffee Movement cuenta con una claridad elegante y funcional, con una página de inicio con un encabezado y pie de página minimalista.
Un banner de imagen con texto superpuesto muestra de manera destacada el horario de apertura de sus dos ubicaciones, lo que garantiza que la información esencial esté al frente y al centro.
Las páginas internas dedicadas a información, servicios y menú ofrecen información más profunda sobre sus ofertas.
También hay una sección de tienda en línea que agrega una capa conveniente para comprar sus productos.
Nota: Muestre su horario de atención en la página de inicio, en el pie de página o en otras áreas dedicadas.
Por qué lo elegimos : por su diseño ordenado y navegación sencilla para una interacción sencilla con las ofertas de The Coffee Movement.
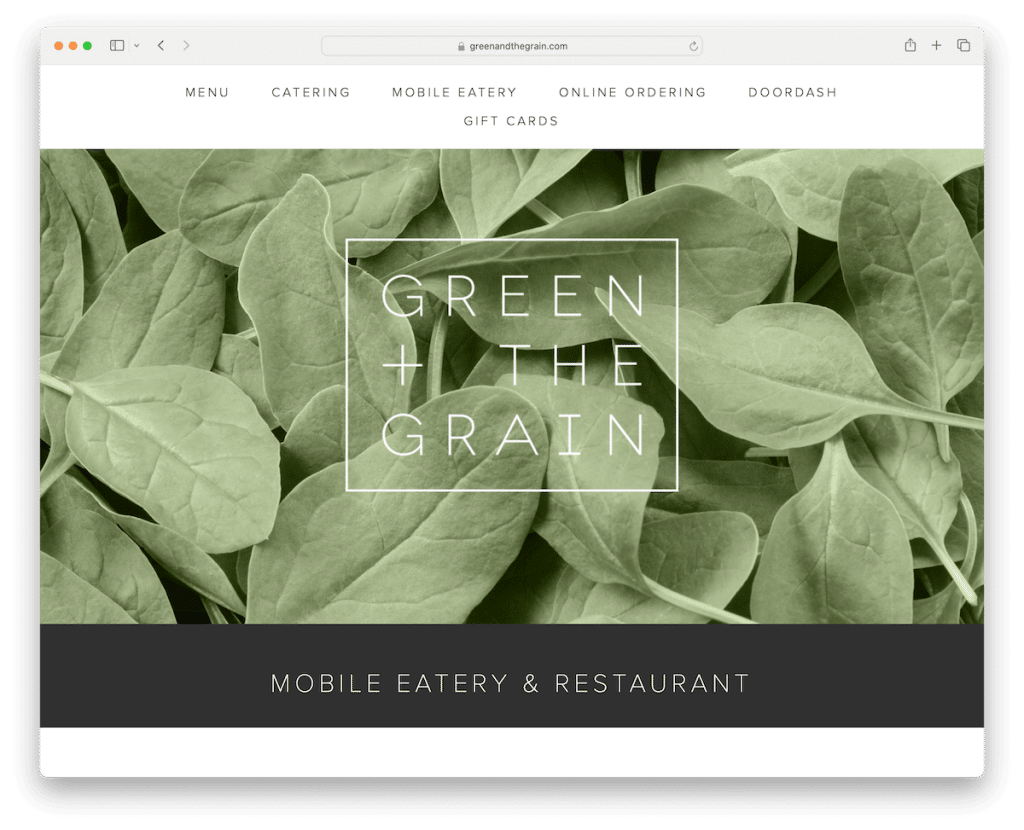
21. Verde y el grano
Construido con: Squarespace

El sitio de Green And The Grain es un ejemplo de diseño moderno y limpio, que abraza el minimalismo con un encabezado y pie de página sencillos.
Geniales presentaciones de diapositivas con solo imágenes que captan la esencia de sus nuevas ofertas, creando un atractivo visual sin palabras.
Un feed de Instagram integrado agrega un elemento social dinámico, mientras que el encabezado fijo garantiza que la navegación sea siempre muy sencilla.
Una extensa página de menú de comida clasifica meticulosamente sus selecciones saludables, lo que permite a los visitantes escanear y elegir fácilmente.
Nota: cree una página de menú de comida transparente y extensa, y no olvide incluir los precios.
Por qué lo elegimos : Por su formato moderno y fácil de usar que muestra las opciones frescas y saludables de Green And The Grain.
Cómo crear un sitio web de restaurante con Squarespace
En primer lugar, no necesita habilidades de codificación y diseño para crear un sitio web de restaurante de nivel profesional con Squarespace.
Todo lo que necesitas es un proceso simple que es el siguiente:
- Regístrate y elige tu plan : comienza visitando Squarespace.com y creando una cuenta. Elija un plan que se adapte a las necesidades de su negocio, considerando que Squarespace ofrece varios niveles con diferentes características y precios.
- Selecciona una plantilla : Squarespace ofrece una variedad de plantillas diseñadas específicamente para restaurantes. Explore las opciones y seleccione una que se alinee con el estilo y ambiente de su restaurante. (Sepa que puede personalizar casi todos los elementos de la plantilla).
- Personaliza tu diseño : con tu plantilla de Squarespace seleccionada, modifica el diseño para que se ajuste a tu marca. Esto incluye agregar el logotipo de su restaurante, elegir una combinación de colores y seleccionar fuentes. El editor de arrastrar y soltar de Squarespace facilita el ajuste de los elementos del diseño.
- Añade tu contenido : Ahora, añade el contenido esencial para tu restaurante. Cree páginas para su menú, sección acerca de nosotros, información de contacto y otra información relevante como su historial o equipo. ( Consejo profesional : las imágenes de alta calidad de tus platos pueden marcar una gran diferencia).
- Integrar funciones : Squarespace ofrece varias funciones beneficiosas para los restaurantes, como herramientas de reserva en línea, menús (comidas y bebidas) y la posibilidad de vender tarjetas de regalo o productos.
- Revisar y publicar : antes de publicarlo, revise detenidamente su sitio web. Una vez satisfecho, publique su sitio para compartir su restaurante con el mundo.
Nota : Un gran sitio web siempre está evolucionando.
Actualice periódicamente su contenido, especialmente su menú y ofertas especiales, para mantener su sitio actualizado y atractivo para los visitantes.
Dato curioso : ¿Has visto estas estadísticas de Squarespace? (¿Sabes cuántos sitios web utilizan Squarespace?)
Preguntas frecuentes sobre los sitios web de restaurantes de Squarespace
¿Puedo integrar un sistema de reservas en el sitio web de mi restaurante Squarespace?
Sí, Squarespace admite la integración con sistemas de reservas populares como OpenTable. Puede insertar fácilmente un widget de reserva en su sitio web agregando un bloque y conectando su ID de restaurante OpenTable.
¿Es posible mostrar un menú en el sitio web de mi restaurante Squarespace?
Sí. Squarespace le permite agregar elementos de menú directamente a su sitio web o mediante una carga en PDF. Para facilitar la actualización, se recomienda utilizar el bloque de menú integrado, ya que se puede editar sin cargar un nuevo PDF cada vez que realiza cambios.
¿Puedo vender productos o tarjetas de regalo en el sitio web de mi restaurante?
Sí, con los planes Commerce de Squarespace, puedes configurar una tienda en línea para vender productos, tarjetas de regalo o incluso pedidos para llevar. La plataforma proporciona herramientas para gestionar el inventario, procesar pagos y gestionar las opciones de envío o recogida.
¿Puedo usar mi propio nombre de dominio con el sitio web de un restaurante de Squarespace?
Sí, puedes conectar tu propio nombre de dominio a tu sitio web de Squarespace. Si no tienes uno, Squarespace ofrece un dominio personalizado gratuito durante el primer año con cualquier plan anual, que puedes registrar directamente a través de su plataforma.
¿Puedo agregar feeds de redes sociales al sitio web de mi restaurante de Squarespace?
Sí, Squarespace facilita la integración de feeds de redes sociales en su sitio web, como Instagram, Facebook y Twitter. Esto se puede realizar a través del Bloque de Enlaces Sociales o bloques de integración específicos diseñados para estas plataformas.
