21 أفضل مواقع مطاعم Squarespace لعام 2024
نشرت: 2024-03-01هل أنت مستعد لاستكشاف مواقع مطاعم Squarespace رفيعة المستوى، ودراسة كيف يأسر تصميمها تجربة الزائر ويعززها؟
يعد إنشاء موقع ويب لمطعم لذيذ أمرًا بالغ الأهمية لجذب رواد المطعم المحتملين وعرض قائمتك وأجواءك.
أصبحت Squarespace، بأدوات التصميم البديهية والقوالب المذهلة، منصة مفضلة للمطاعم وشركات الأغذية التي تتطلع إلى تأسيس حضور قوي عبر الإنترنت.
بدءًا من الصور المرئية الشهية وحتى التنقل السلس، تضع مواقع الويب هذه معيارًا للبصمة الإلكترونية لمؤسسة تناول الطعام.
يعد كل موقع ويب أدناه بمثابة مقبلات رقمية لتجارب تناول الطعام المبهجة التي يمثلها.
يغطي هذا المنشور :
- أفضل مواقع مطاعم Squarespace
- كيفية إنشاء موقع ويب للمطعم باستخدام Squarespace
- الأسئلة الشائعة حول مواقع مطاعم Squarespace
- هل يمكنني دمج نظام الحجز في موقع مطعم Squarespace الخاص بي؟
- هل من الممكن عرض قائمة على موقع مطعم Squarespace الخاص بي؟
- هل يمكنني بيع بطاقات البضائع أو الهدايا على الموقع الإلكتروني لمطعمي؟
- هل يمكنني استخدام اسم المجال الخاص بي مع موقع مطعم Squarespace؟
- هل يمكنني إضافة موجزات الوسائط الاجتماعية إلى موقع الويب الخاص بمطعم Squarespace؟
أفضل مواقع مطاعم Squarespace
متع عينيك بمجموعة مختارة بعناية من مواقع مطاعم Squarespace، حيث يلتقي فن الطهي بالتصميم الرقمي.
ملحوظة : قد تكون مهتمًا أيضًا بمجموعتنا من أجمل تصميمات مواقع المطاعم.
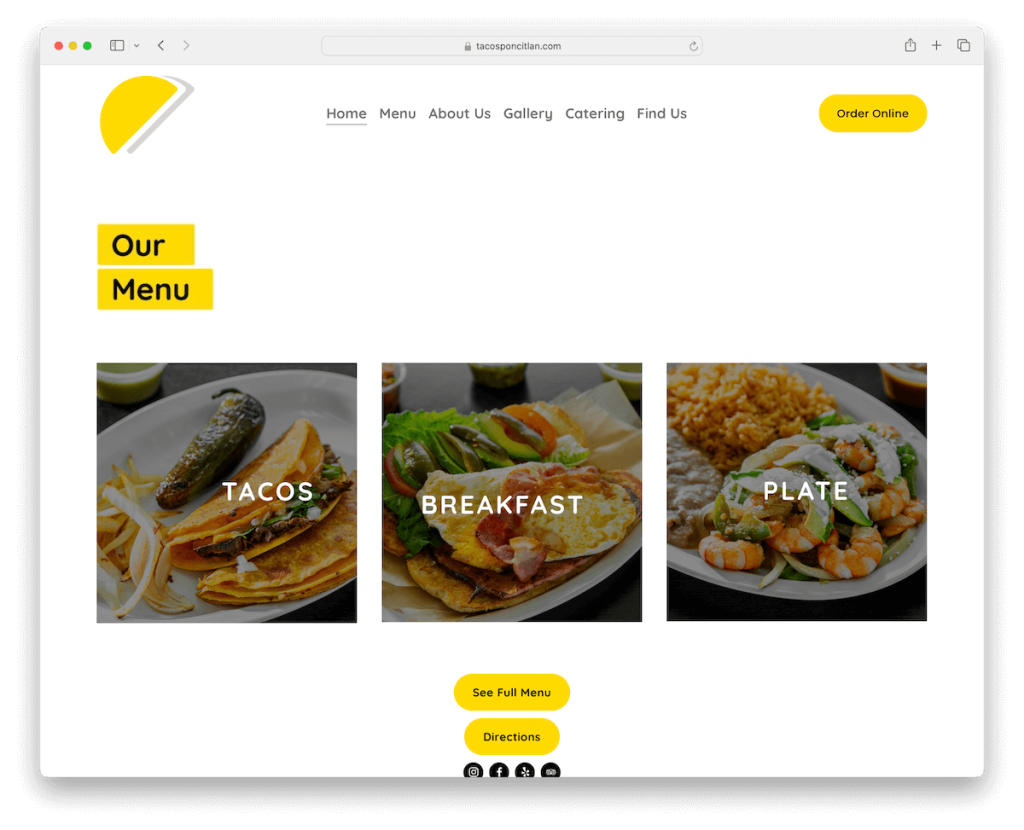
1. سندويشات التاكو بونسيتلان
بنيت مع: Squarespace

يتميز موقع Squarespace الخاص بـ Tacos Poncitlan بتصميمه الخفيف وجيد التهوية الذي يستفيد من الكثير من المساحة البيضاء لخلق جو ترحيبي عبر الإنترنت.
يتميز الموقع بذكاء بزر "الطلب عبر الإنترنت" في شريط التنقل، مما يوفر سهولة الوصول للزائرين الذين يتوقون إلى سندويشات التاكو اللذيذة.
يجذبك على الفور عرض دائري آسر من المواد الغذائية، بينما يعرض المعرض الأنيق الأطباق النابضة بالحياة.
يعمل دمج خرائط Google مع علامة الموقع وصفحة مخصصة لقائمة الطعام والشراب الشاملة على تحسين تجربة المستخدم.
يجعل Tacos Poncitlan من السهل استكشاف العروض والزيارة شخصيًا.
ملحوظة: استخدم التصميم الخفيف لخلق تجربة خالية من التشتيت عند عرض أطباقك اللذيذة.
لماذا اخترناه : لمزيجه السلس من المظهر الجمالي والوظيفة.
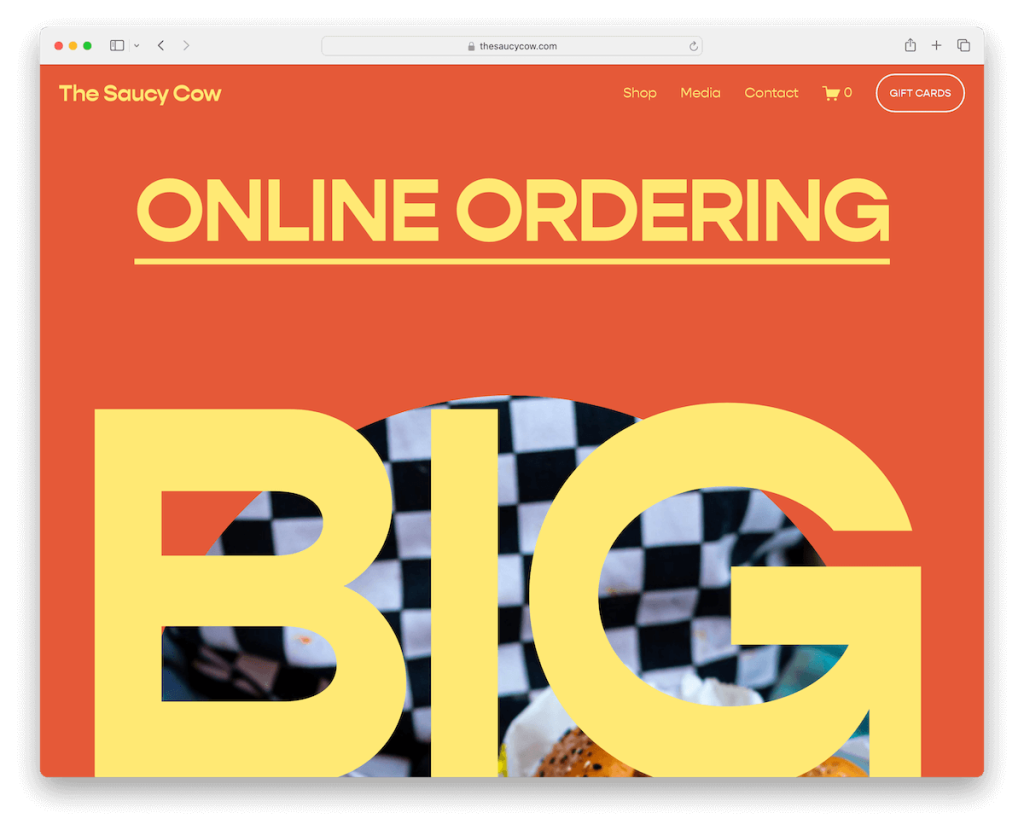
2. البقرة البذيئة
بنيت مع: Squarespace

يأسر موقع Saucy Cow الإلكتروني تصميمه الجريء والحيوي، ويوازن بين البساطة والتأثير البصري من خلال الطباعة الكبيرة والمعبرة.
يسمح قسم التجارة الإلكترونية المتكامل بالتصفح والشراء بسهولة.
علاوة على ذلك، يعرض موجز شبكة Instagram إبداعاتهم في الطهي بينما يهدف إلى التواصل الاجتماعي.
يعمل قسم البطل في خلفية الفيديو على غمر الزائرين في تجربة The Saucy Cow ولكن على صفحة الوسائط فقط.
ما ستجده فريدًا بالتأكيد هو التذييل الذي يسأل بشكل هزلي "هل لديك صلصة؟" وهذا يضيف لمسة لا تنسى تدعو إلى التفاعل والاستكشاف.
ملاحظة: قم بإنشاء تصميم موقع ويب ممتع ومثير يتحدث عن علامتك التجارية! مهلا، لماذا خطيرة جدا؟ (ليس عليك أن تكون كذلك).
لماذا اخترناه : لتجربة المستخدم الديناميكية والغامرة، التي تمزج بين رواية القصص المرئية والتفاعلية.
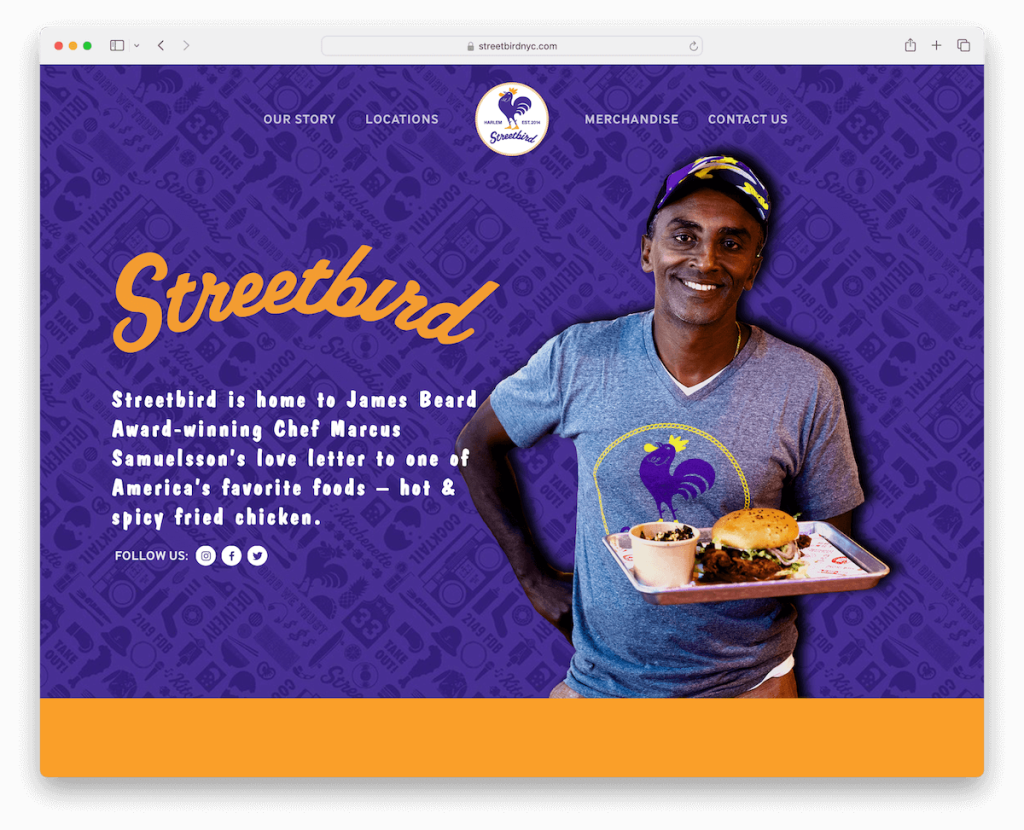
3. ستريتبيرد
بنيت مع: Squarespace

يتألق موقع Streetbird بتصميمه الأنيق المكون من صفحة واحدة، مما يضمن أن تكون جميع المعلومات على بعد بضع تمريرات فقط.
توفر القائمة اللاصقة الموجودة أعلى الشاشة إمكانية التنقل بسهولة، بينما تضيف مقاطع الفيديو والرسوم المتحركة المضمنة طبقة ديناميكية إلى رواية القصص.
يدعو نموذج الاتصال الموضوع بشكل ملائم في الأسفل إلى المشاركة الفورية.
ويوفر التذييل الغني بالميزات المعلومات الضرورية، ويقدم الروابط وأيقونات الوسائط الاجتماعية والمزيد، مما يجعله عمليًا وغنيًا بالمعلومات.
ملاحظة: يعد تخطيط موقع الويب المكون من صفحة واحدة خيارًا شائعًا في الوقت الحاضر، لذا فهو يستحق التفكير فيه.
لماذا اخترناه : لتصميمه الفعال المكون من صفحة واحدة، والذي يوفر تجربة تصفح مبسطة وسريعة.
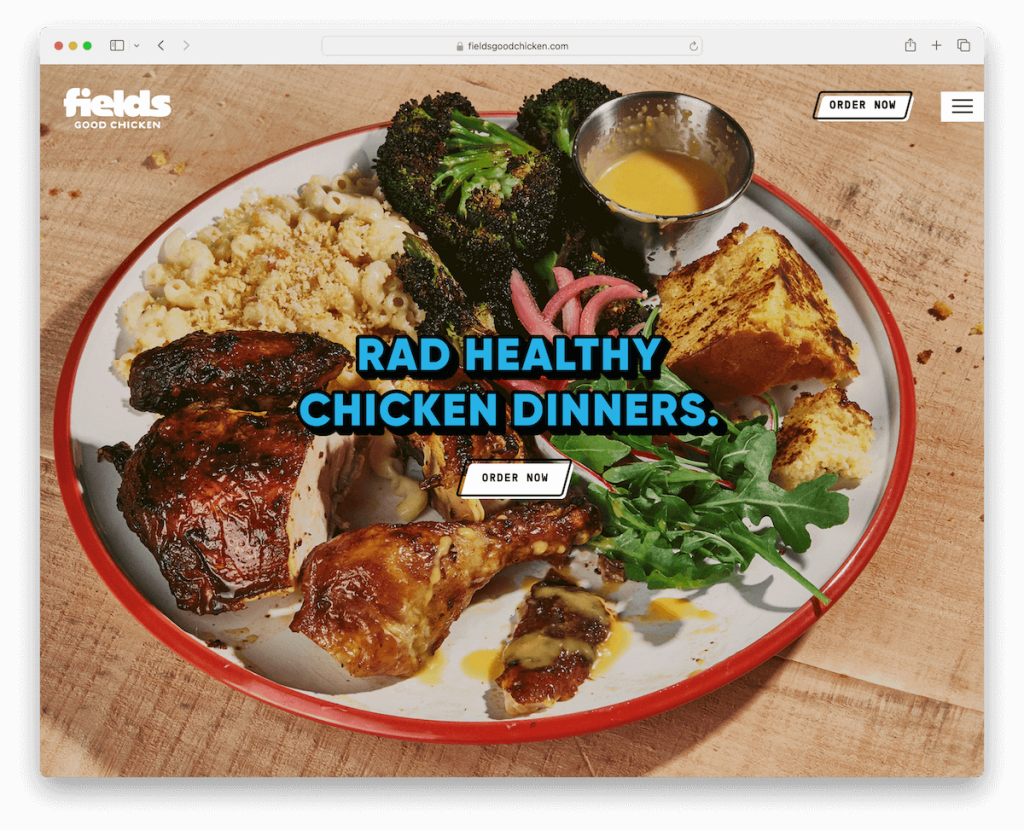
4. حقول الدجاج الجيد
بنيت مع: Squarespace

يذهل موقع الويب الخاص بـ Fields Good Chicken بخلفية صورة متحركة بملء الشاشة في الجزء المرئي من الصفحة، مما يضفي الحيوية على روح الطهي الخاصة بالموقع.
يتكامل زر "اطلب الآن" الموجود في شريط التنقل مع نظام الطلب الكامل عبر الإنترنت، مما يضمن تجربة سهلة الاستخدام.
يتم استكمال النهج البسيط بقائمة همبرغر، مما يبسط التنقل مع الحفاظ على الأسلوب.
يتم تعزيز جاذبية موقع الويب من خلال تأثير التذييل الداكن الكاشف، والذي يعرض بشكل أنيق تفاصيل الاتصال وروابط القائمة وأيقونات الوسائط الاجتماعية.
ملاحظة: أضف زر CTA للطلبات أو الحجوزات في شريط التنقل لتعزيز التحويل.
لماذا اخترناه : للحصول على تصميم جذاب وميزات تتمحور حول المستخدم، مما يضمن تجربة طلب مرضية عبر الإنترنت.
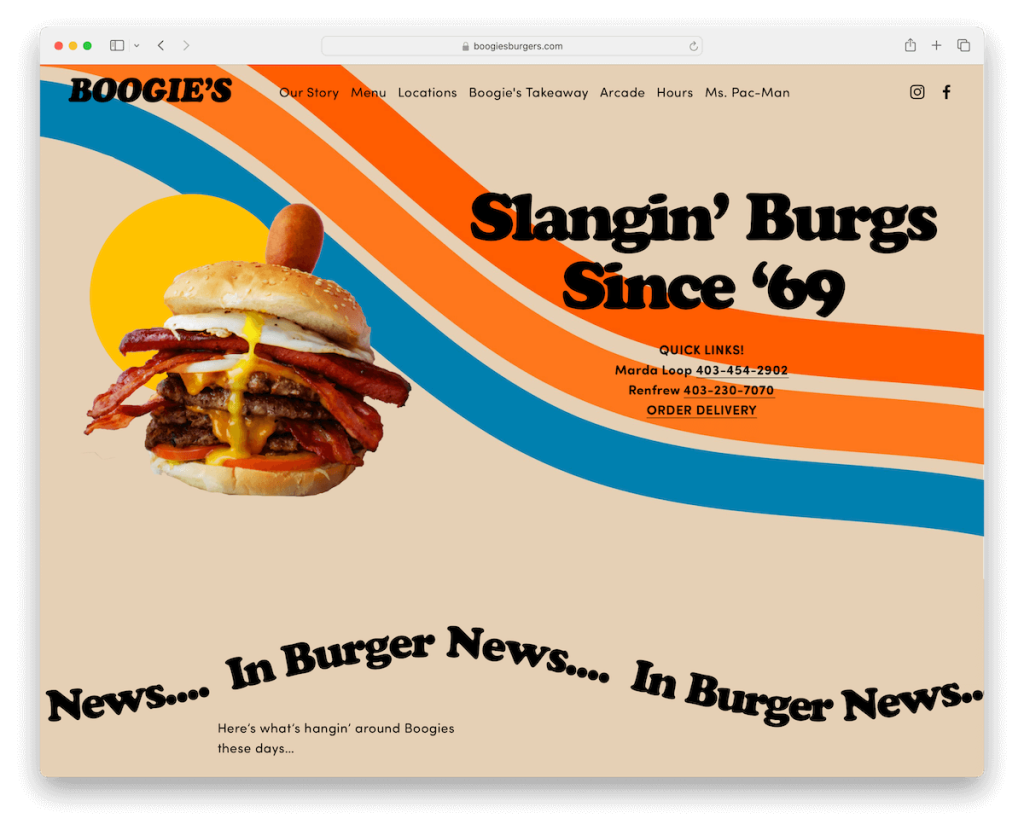
5. برجر بوجي
بنيت مع: Squarespace

يعرض موقع Boogie's Burgers Squarespace رأسًا شفافًا يتصلب عند التمرير ويطفو.
تضفي الرسوم المتحركة النصية المنزلقة طاقة مرحة، وتجذب الزوار منذ اللحظة الأولى.
يرتكز تصميمه على تذييل أسود متباين يضم تفاصيل الاتصال وساعات العمل بشكل أنيق، مما يضمن الوصول دائمًا إلى المعلومات الأساسية.
تدعو قائمة الطعام والشراب الشاملة، كاملة بالأسعار والصور والأوصاف التفصيلية، إلى الاستكشاف والشهية بنفس القدر.
ملاحظة: اسمح للزائرين بالاستفادة من الرأس الثابت، مما يساهم في تحسين تجربة المستخدم.
لماذا اخترناه : لتفاعله الديناميكي وتصميمه الأنيق، مما يخلق تجربة مستخدم غامرة.
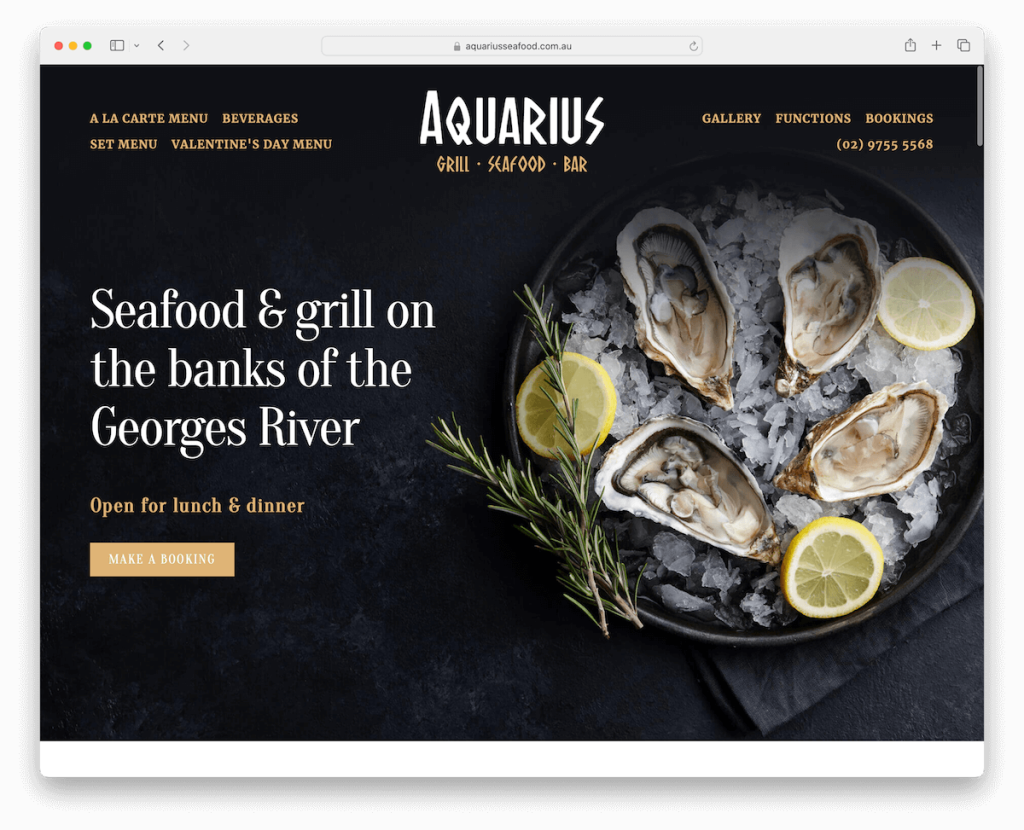
6. الدلو
بنيت مع: Squarespace

يتميز موقع مطعم Aquarius Squarespace بتباين مذهل بين الأقسام الداكنة والفاتحة. وهذا يخلق جوًا مؤثرًا بصريًا يعكس أجواء المطعم الأنيقة.
توفر نافذة الحجز المنبثقة عبر الإنترنت الراحة والكفاءة لرواد المطعم الذين يتطلعون إلى حجز طاولة.
تذييل الموقع مليء بالميزات، مع كل ما هو ضروري بنقرة واحدة فقط.
يستخدم معرض الأطعمة المنسق بشكل جميل ميزة العرض المبسط للعرض، مما يعزز المظهر البصري.
علاوة على ذلك، يضمن رقم الهاتف القابل للنقر عليه في شريط التنقل سهولة الاتصال، مما يدعو إلى المشاركة الفورية للزائرين.
ملاحظة: اجعل من السهل الوصول إليك باستخدام رقم هاتف قابل للنقر عليه (البريد الإلكتروني أو حتى أداة الدردشة المباشرة).
لماذا اخترناه : لاستخدامه الأنيق للتباين ومزج الجمال بسلاسة مع التطبيق العملي.
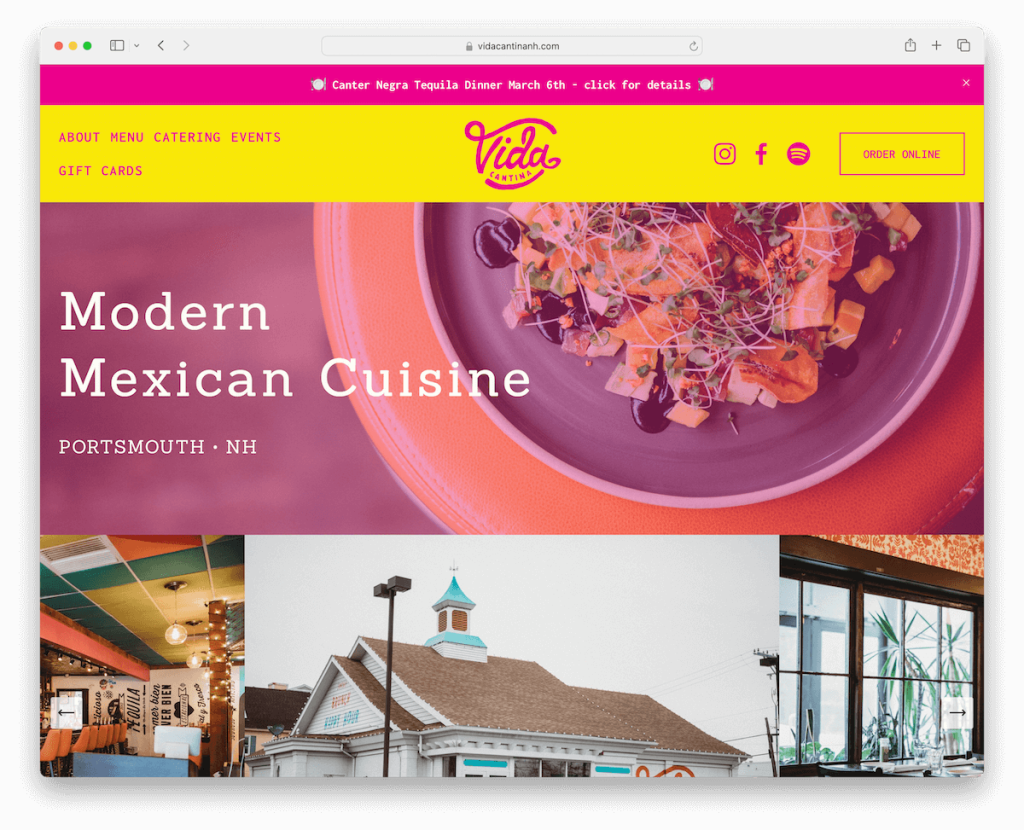
7. فيدا كانتينا
بنيت مع: Squarespace

يمتلئ موقع Squarespace الخاص بـ Vida Cantina بالطاقة بفضل تصميمه النابض بالحياة الذي يجسد روح المطبخ المكسيكي النابض بالحياة.
يضمن الشريط العلوي والقائمة التنقل السلس، مما يجعل المعلومات الأساسية متاحة دائمًا.
يتم الترحيب بالزوار من خلال نافذة منبثقة للاشتراك في النشرة الإخبارية، لتشجيع المشاركة والاتصال.
يعرض معرض الصور أطباق المطعم وأجواءه، بينما تضيف قائمة تشغيل Spotify المدمجة طبقة صوتية إلى التجربة.
يدعو Vida Cantina الزوار للاستمتاع بالأجواء حتى قبل دخولهم الباب. يم!
ملاحظة: استخدم علامتك التجارية في جميع أنحاء موقع الويب الخاص بك حتى يشعر الزوار وكأنهم في منزلهم.
لماذا اخترناه : لتصميمه النابض بالحياة والمبهج، والمرئيات والصوت المتناغم.
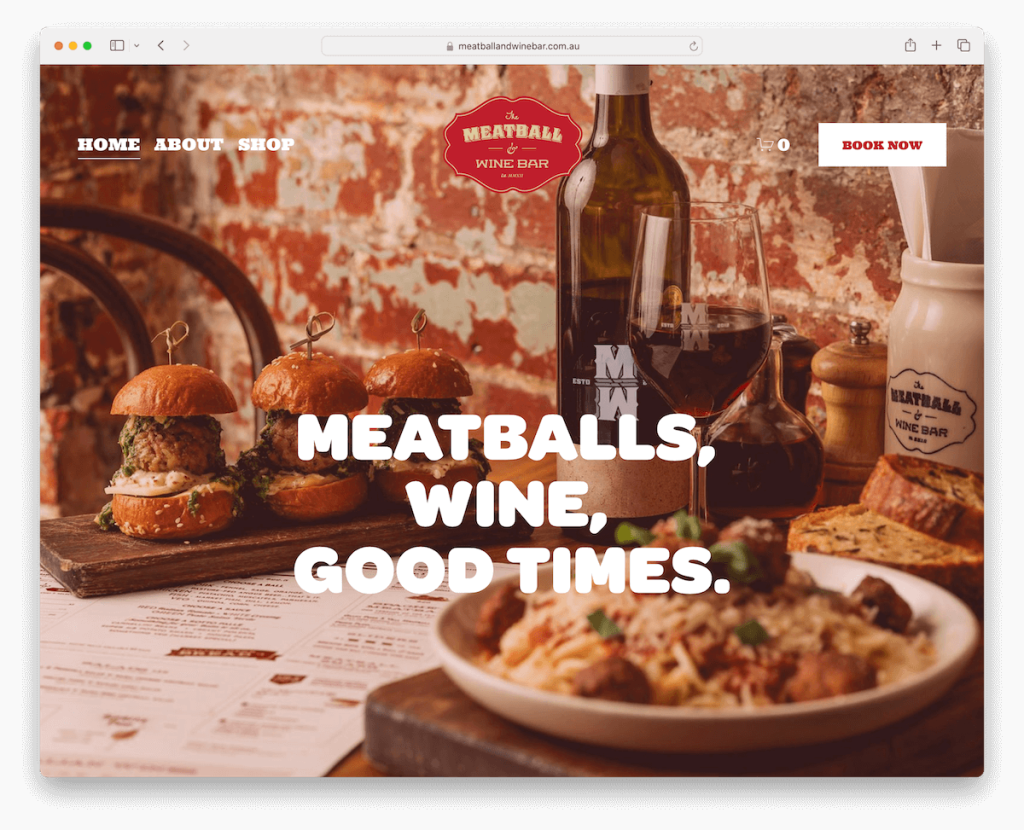
8. بار اللحم والنبيذ
بنيت مع: Squarespace

يثير موقع الويب الخاص بـ Meatball & Wine Bar الاهتمام بخلفية صورة بملء الشاشة تحدد نغمة محيرة منذ البداية.
يمتزج رأسه الشفاف بسلاسة مع التصميم، مع وجود زر CTA بارز في شريط التنقل يدعو إلى اتخاذ إجراء.
يتميز التصميم بأقسام جريئة وسهلة القراءة ترشد الزائرين خلال الموقع.
تضفي خلاصة شبكة Instagram المكونة من أربعة أعمدة حيوية اجتماعية، مما يؤدي إلى قسم اشتراك مذهل مقابل تصميم أسود مؤثر.
ينتقل هذا إلى تذييل بخلفية حمراء جريئة، يلخص الجوهر العاطفي للمطعم.
ملاحظة: يمكن لأقسام خلفية الصورة الكبيرة أن تعمل بشكل جيد للغاية مع مواقع المطاعم.
لماذا اخترناه : لتصميمه المذهل بصريًا واستخدامه الاستراتيجي للألوان والصور.
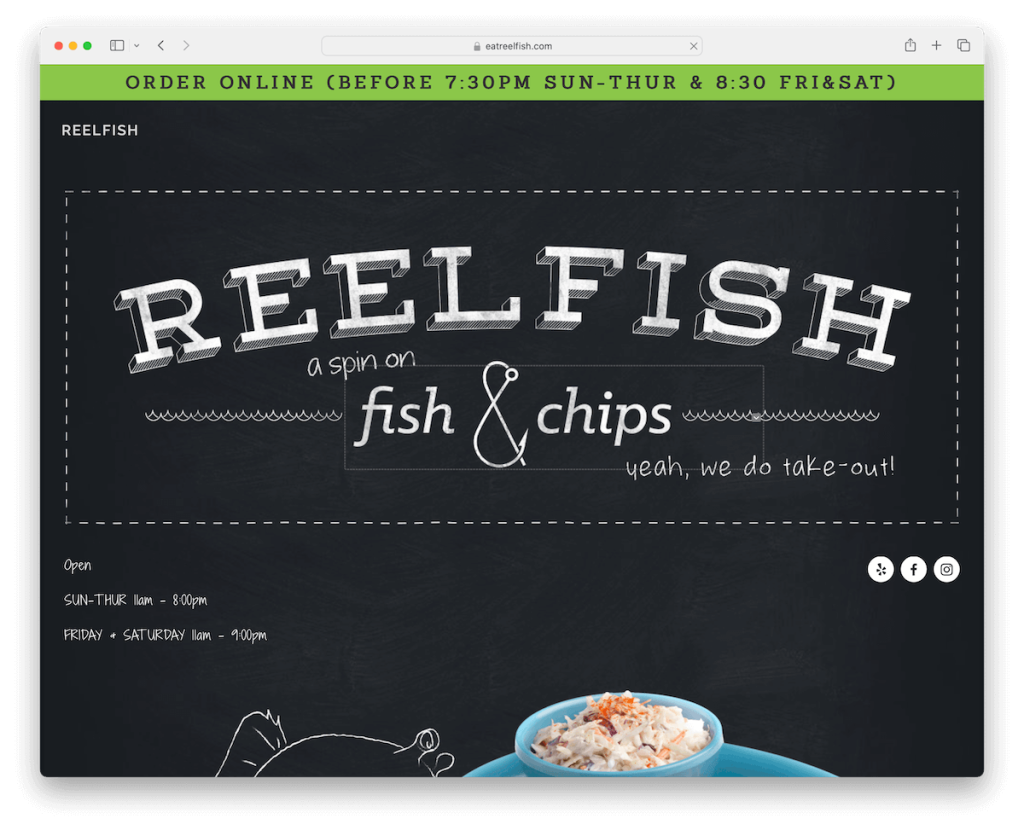
9. سمكة الصدفة
بنيت مع: Squarespace

يتميز موقع Reelfish's Squarespace بتصميم غامق يتناقض مع تذييل خفيف، مما يخلق تجربة مذهلة بصريًا.
يلتصق الشريط العلوي باللون الأخضر بالأعلى، مما يضمن سهولة التنقل ورؤية قوية. علاوة على ذلك، يحتوي الموقع على شريط تمرير للأطباق يعرض تخصصاتهم بأسلوب مميز.
تضيف التفاصيل الرائعة وخيارات الطباعة المدروسة لمسة فريدة إلى Reelfish. بالإضافة إلى ذلك، يعرض تكامل خريطة جوجل الموقع بسهولة، وهو أمر مفيد للغاية.
تم تصميم قسم ساعات العمل الإبداعية بذكاء، مما يسهل على الزوار التخطيط لزيارتهم.
ملاحظة: أنشئ انطباعًا أوليًا قويًا لا يُنسى من خلال تصميم موقع ويب داكن/أسود.
لماذا اخترناه : لتصميمه المتطور الذي يخلق عرضًا تقديميًا مؤثرًا.
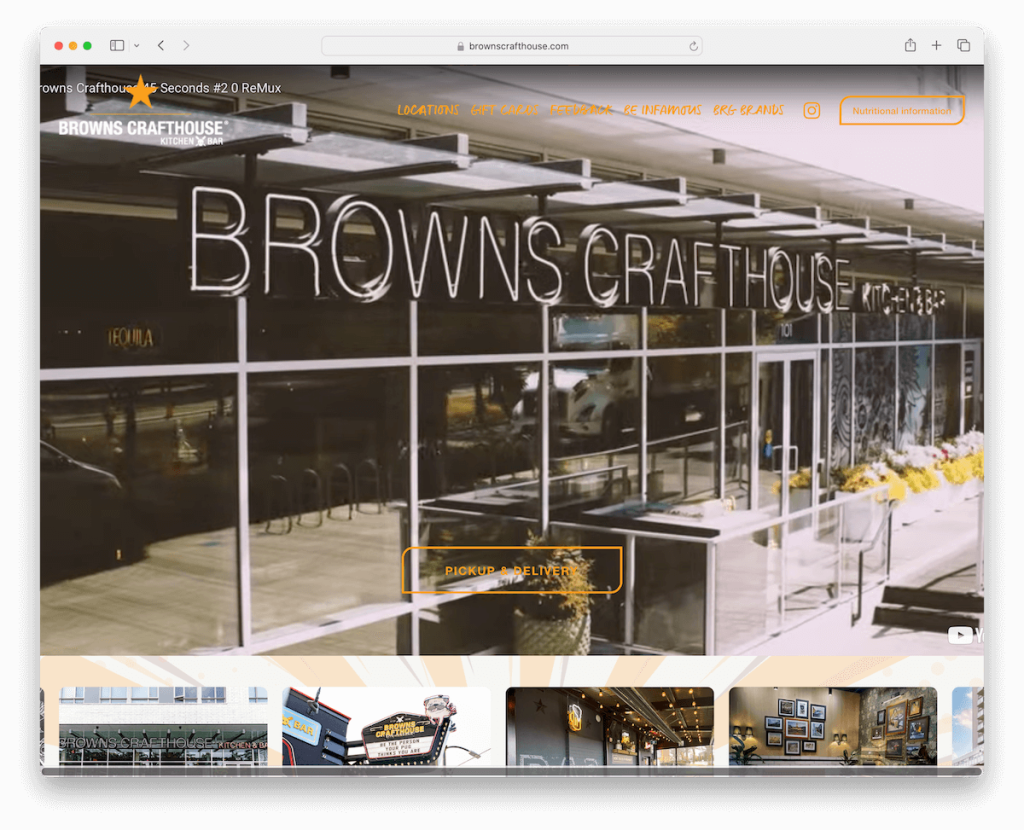
10. براونز كرافتهاوس
بنيت مع: Squarespace

يتميز الموقع الإلكتروني لمطعم Browns Crafthouse برأس عائم، مما يضمن سهولة التنقل عبر الموقع. بالإضافة إلى ذلك، توفر القائمة المنسدلة خيارات استكشاف مفصلة.
خلفية الصورة/الفيديو ذات العرض الكامل أعلى الطية تأسر الأنظار، ويتم تعزيزها بواسطة زر CTA مع تأثير التمرير.
بعد ذلك، يعرض الرف الدائري بشكل واضح مواقع مختلفة، ويدعو الزوار للاستكشاف.
يضم الموقع أيضًا معرض صور جميل يعرض الأجواء والمشروبات والطعام، ويرسم صورة مغرية لما يمكن توقعه.
يخلق هذا التحرير والسرد حضورًا ترحيبيًا وبديهيًا عبر الإنترنت.
ملحوظة: استخدم قائمة منسدلة أو حتى قائمة ضخمة للتنقل بشكل أكثر تنظيمًا في الموقع.
لماذا اخترناه : لشبكة المعرض الرائعة وقسم البطل لخلفية الفيديو في الجزء المرئي من الصفحة.
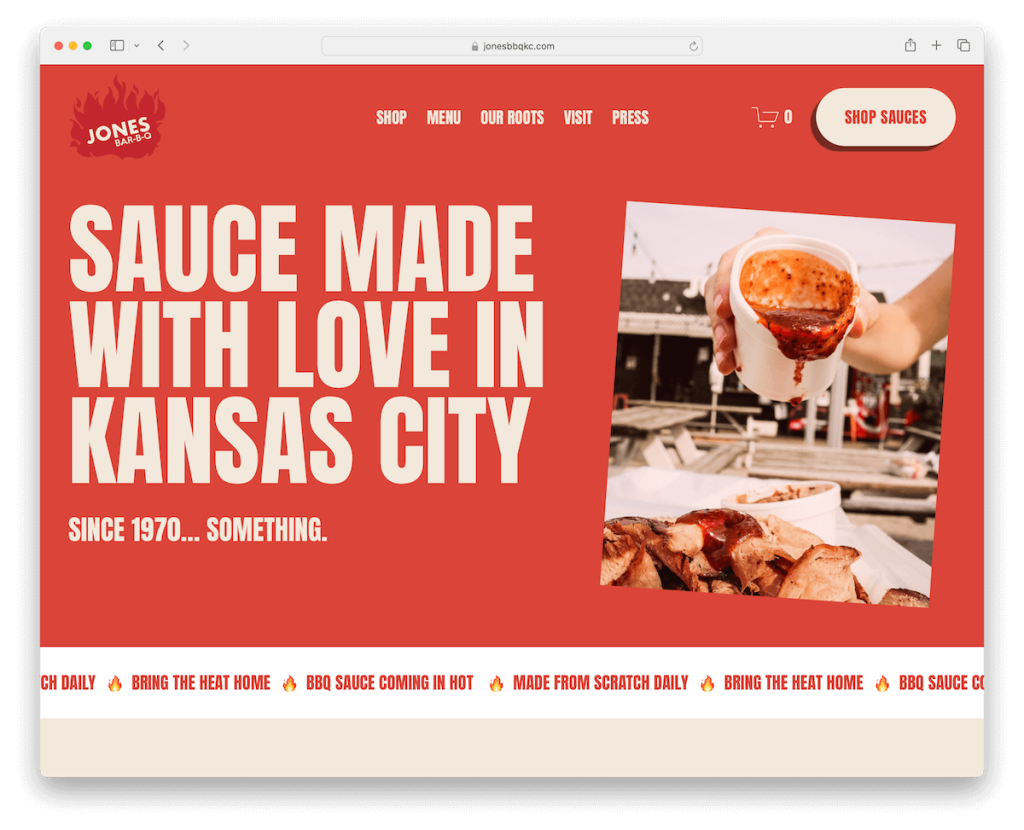
11. جونز بار بي كيو
بنيت مع: Squarespace

يعرض الموقع الإلكتروني لمطعم Jones Bar-BQ Squarespace صورة فوتوغرافية كبيرة وجريئة تلتقط طبيعة عروضهم الشهية. وفي الوقت نفسه، يضخ نظام الألوان الأحمر الفاتح والحيوي الدفء والطاقة.
يختفي الرأس المصمم بذكاء عند التمرير لأسفل للحصول على عرض أفضل ويظهر مرة أخرى عند التمرير لأعلى، مما يضمن سهولة التنقل دائمًا.
يتم تحميل المحتوى بشكل أنيق، مما يحافظ على تفاعل الزوار. بالإضافة إلى ذلك، تضيف الرسوم المتحركة النصية المنزلقة لمسة ديناميكية.
يشجع نموذج الاشتراك على الاتصال، بينما يقوم التذييل متعدد الأعمدة بتنظيم المعلومات بكفاءة.
ملاحظة: أنشئ قائمة بريد إلكتروني وقم بتنمية أعمال مطعمك باستخدام نموذج الاشتراك في النشرة الإخبارية.
لماذا اخترناه : لتفاعله الديناميكي وتصميمه النابض بالحياة، الذي يعكس تمامًا تجربة تناول الطعام المفعمة بالحيوية واللذيذة في مطعم Jones Bar-BQ.
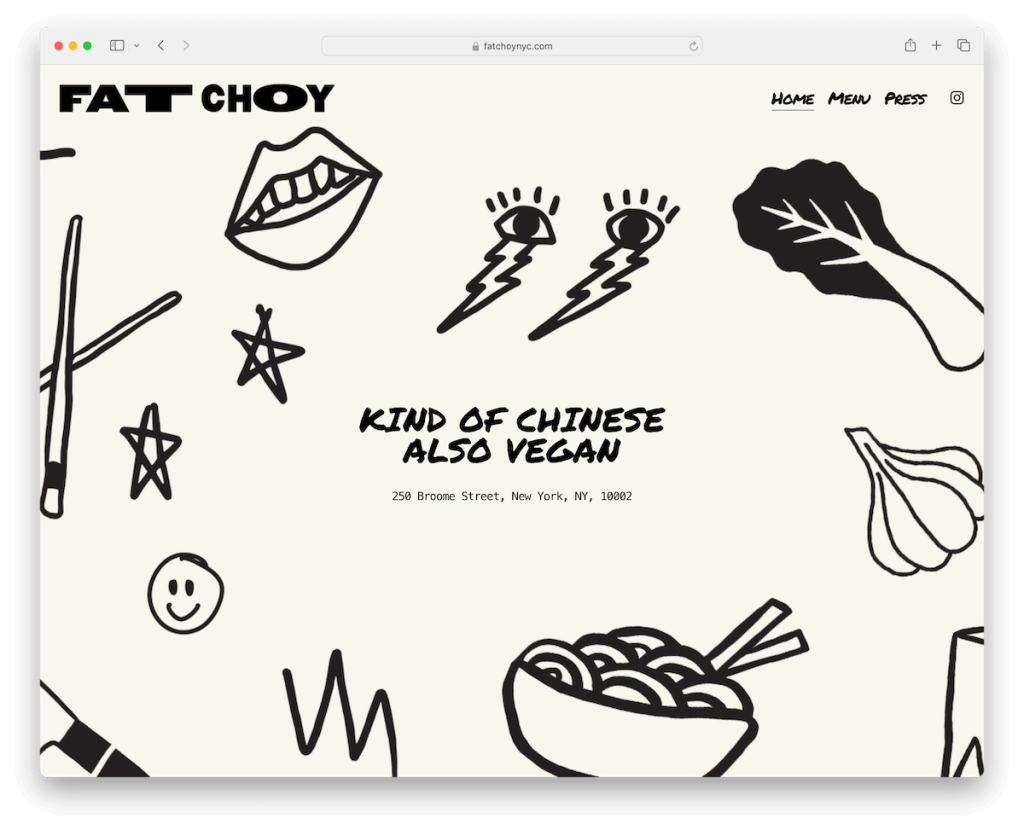
12. فات تشوي
بنيت مع: Squarespace

يجسد موقع Squarespace الخاص بـ Fat Choy تصميمًا خفيفًا وبسيطًا، مع التركيز على الرسومات الرائعة التي تتحدث عن قيم الطهي الحديثة.

يختفي العنوان بذكاء ثم يعود للظهور مرة أخرى، مما يسهل تجربة مشاهدة منظمة.
يضمن التكامل مع خرائط Google العثور على الموقع بسهولة، في حين أن التذييل الداكن البسيط يرتكز على التصميم.
تعرض صفحة القائمة عروضهم ببساطة أنيقة، بحيث يمكن للعميل تصفحها بسرعة.
تحتوي الصفحة الصحفية المخصصة على روابط إلى منشورات كبيرة، مما يسلط الضوء على شهرة المطعم وضجيجه في مجتمع الطعام، مما يضيف طبقة من الهيبة.
ملحوظة: اختيار تصميم بسيط لموقع ويب مطعم سيجعل أطباقك الشهية تبرز أكثر.
لماذا اخترناه : لتصميمه البسيط والنظيف ووظائفه البديهية.
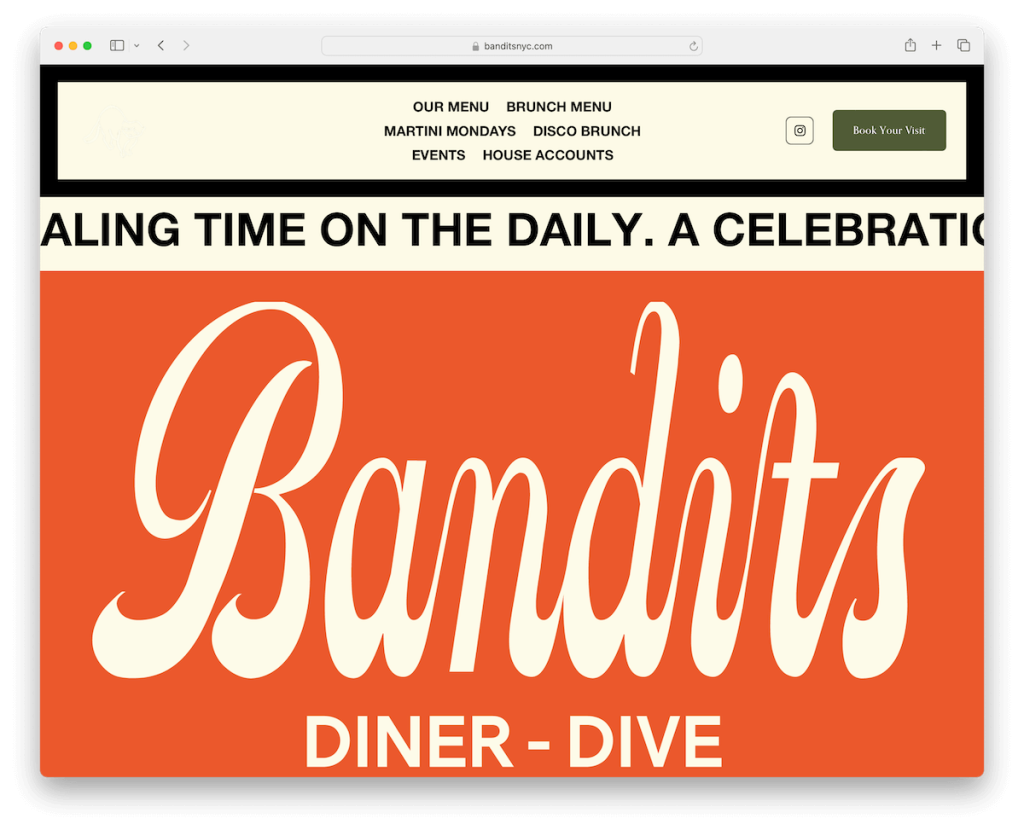
13. قطاع الطرق
بنيت مع: Squarespace

يرحب موقع Bandits بالزائرين من خلال رسالة إخبارية منبثقة، ويقدم عرضًا خاصًا لتحفيز عمليات الاشتراك.
يتميز تصميمه بأقسام كبيرة وسهلة التنقل ترشد العين خلال محتوى الموقع.
يتضمن الرأس ذو الإطار روابط القائمة، وأيقونة Instagram للوصول السريع إلى مواقع التواصل الاجتماعي، وزر CTA للحجز، مما يجعل الحجز على بعد نقرة واحدة.
يختفي هذا الرأس أيضًا بذكاء ويظهر مرة أخرى، مما يعمل على تحسين مساحة الشاشة أثناء التصفح. فهو يضمن أن عناصر التنقل الرئيسية في متناول اليد دائمًا.
ملاحظة: يمكنك الارتقاء بالتنقل في موقع الويب إلى المستوى التالي من خلال رأس يختفي/يعود للظهور لتصفح نظيف وعملي.
لماذا اخترناها : لعناصر المشاركة الاستراتيجية، وتعزيز إمكانية الوصول مع تعزيز الاتصال المباشر.
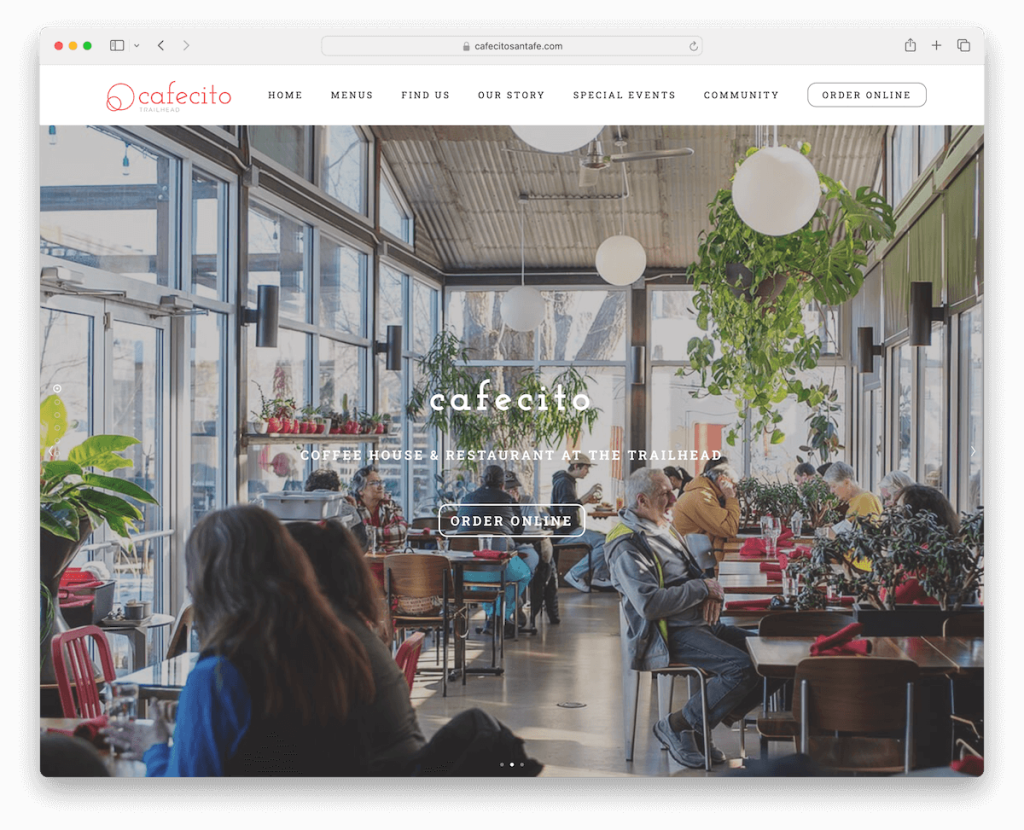
14. كافيسيتو
بنيت مع: Squarespace

يأسر موقع الويب الخاص بمطعم Cafecito's Squarespace شريط تمرير ضخم يضم تراكبات نصية وأزرار CTA.
تصميمه الجمالي الخفيف نظيف وجذاب، مع تأثيرات المنظر التي تضيف عمقًا أثناء التمرير.
يقوم قسم الأخبار المخصص بإعلام المستفيدين بآخر التحديثات، بينما يعمل الطلب عبر الإنترنت على تبسيط تجربة تناول الطعام.
يضمن التكامل مع خرائط Google سهولة التنقل إلى مواقعهم.
يتم تصنيف القوائم بشكل أنيق، مما يجعل من السهل التحقق من عروضها المتنوعة، مما يعزز رحلة المستخدم من خلال الأداء الوظيفي والأسلوب.
ملاحظة: ابدأ مدونة طعام على موقع الويب الخاص بمطعمك حيث يمكنك مشاركة الوصفات والنصائح والحيل والتوصيات والأطباق الجديدة وما إلى ذلك (يمكن أن تعمل أيضًا بشكل رائع من وجهة نظر تحسين محركات البحث).
لماذا اخترناه : بسبب صوره وميزاته العملية، مما يجعل تواجد Cafecito على الإنترنت جذابًا مثل المقهى الفعلي.
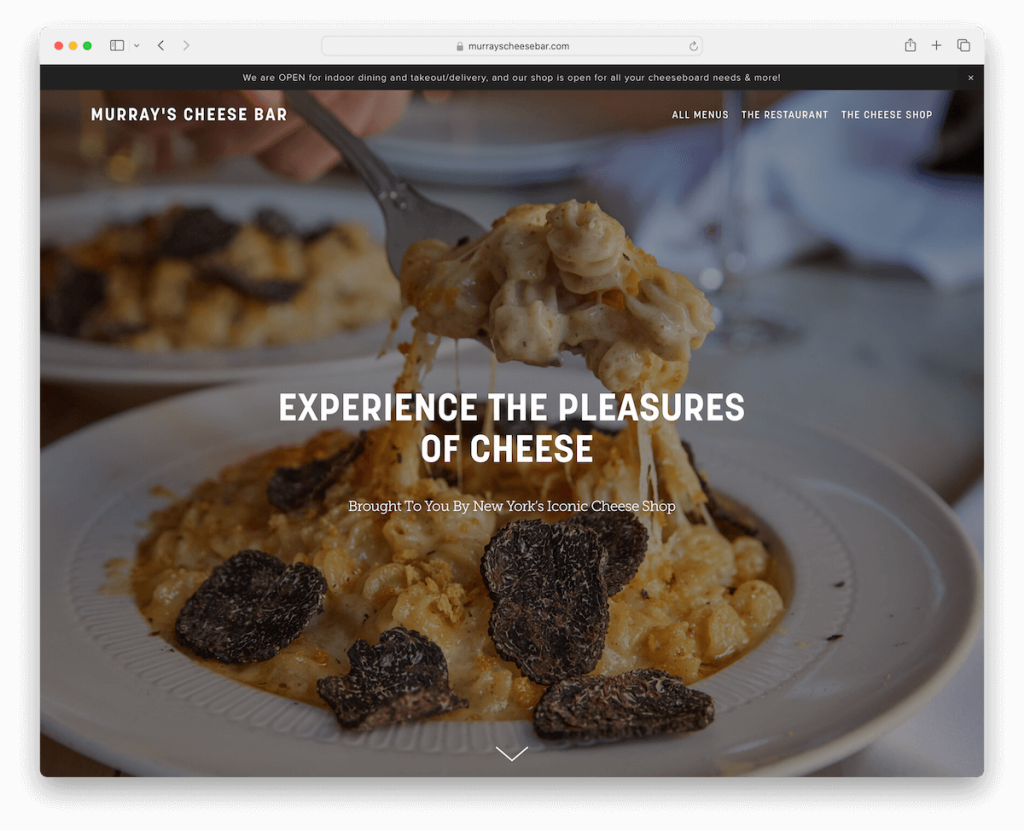
15. بار موراي للجبن
بنيت مع: Squarespace

يقوم موقع Murray's Cheese Bar بإضفاء لمسة جمالية على الأشياء من خلال خلفية صورة بملء الشاشة أعلى الجزء المرئي من الصفحة، ومعززة بتأثير المنظر الجذاب.
يوفر إشعار الشريط العلوي تحديثات فورية ومهمة، مما يضمن أن الضيوف على اطلاع دائمًا.
يرتكز موقع الويب على تذييل كبير داكن يعرض تفاصيل العمل وساعات العمل.
يخلق اختيار التصميم هذا حضورًا أنيقًا عبر الإنترنت يعكس جودة وتقاليد Murray's Cheese Bar.
ملاحظة: أضف الحيوية إلى موقع الويب الخاص بمطعمك من خلال تأثير المنظر الجذاب.
لماذا اخترناه : لتجربته الغامرة التي تعكس تراث Murray's Cheese Bar المحترم وتميزه في الطهي.
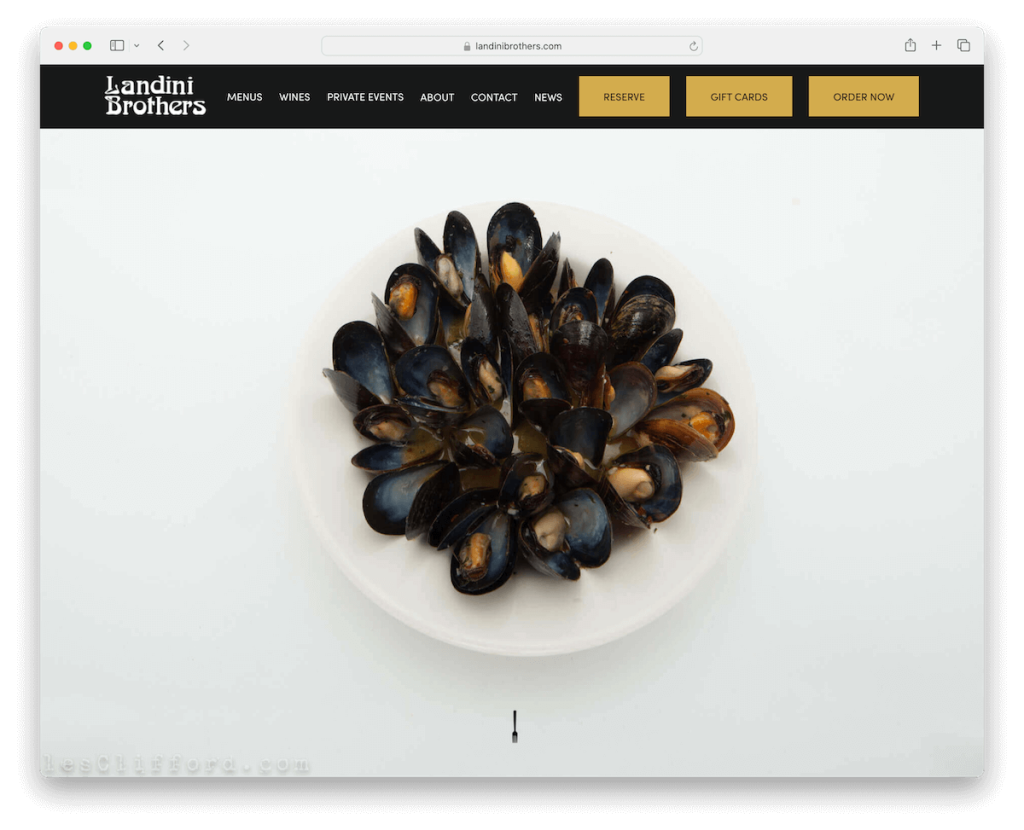
16. لانديني براذرز
بنيت مع: Squarespace

يتميز الموقع الإلكتروني لمطعم Landini Brothers Squarespace بتصميم أسود أنيق، مما يخلق أجواءً راقية.
يتميز الرأس العائم بثلاثة أزرار CTA، مما يوفر مسارات تنقل واضحة.
العنصر البارز هو شريط التمرير الضخم الذي يحتوي على صورة فقط، والذي يوفر تأثيرًا بصريًا قويًا مع كل شريحة. رائع.
تدمج شبكة Instagram البسيطة بين الدليل الاجتماعي والأناقة، مما يضمن مشاهدة خالية من الفوضى.
وأخيرًا، يعد التذييل المكون من أربعة أعمدة مركزًا للمعلومات الأساسية، بما في ذلك الروابط وتفاصيل الاتصال وساعات العمل وأزرار CTA، إلى جانب شارات المؤسسة المرموقة.
ملاحظة: قم بدمج خلاصات الوسائط الاجتماعية (IG هو الأفضل) لمزيد من المحتوى والاتصال.
لماذا اخترناه : لعرضه الفعال لجاذبية Landini Brothers وسهولة الوصول إليه.
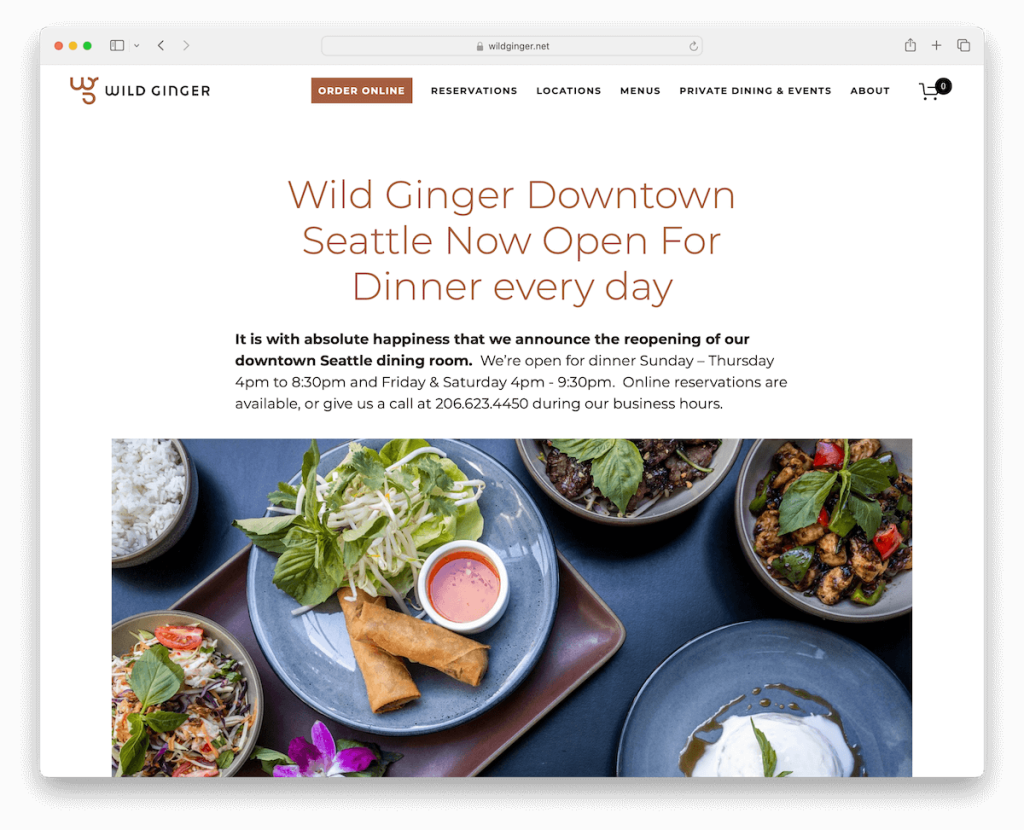
17. الزنجبيل البري
بنيت مع: Squarespace

يشع موقع Wild Ginger's Squarespace بتصميم خفيف ونظيف يجسد جوهر فلسفتهم الطهوية.
تضيف أقسام الصور وعروض الشرائح المنظرة عمقًا، وتدعو المستخدمين لاستكشاف نسيج النكهات الغني.
يؤدي تضمين نموذج الاشتراك في النشرة الإخبارية إلى تعزيز المشاركة المجتمعية وتكرارها.
تساعد صفحة المواقع المخصصة مع روابط خرائط Google في التخطيط للزيارات، وهو ما يعد دائمًا ميزة إضافية.
تعمل صفحات "حول" و"المدونة" على إثراء السرد، بينما تعمل القائمة القابلة للتصفية على تبسيط عملية البحث عن الأطباق اللذيذة.
ملحوظة : وفر مساحة موقع الويب باستخدام شريط التمرير مع زيادة تفاعل المستخدم في نفس الوقت.
لماذا اخترناه : لميزاته التفاعلية التي تنشئ بوابة إلكترونية ترحيبية وغنية بالمعلومات.
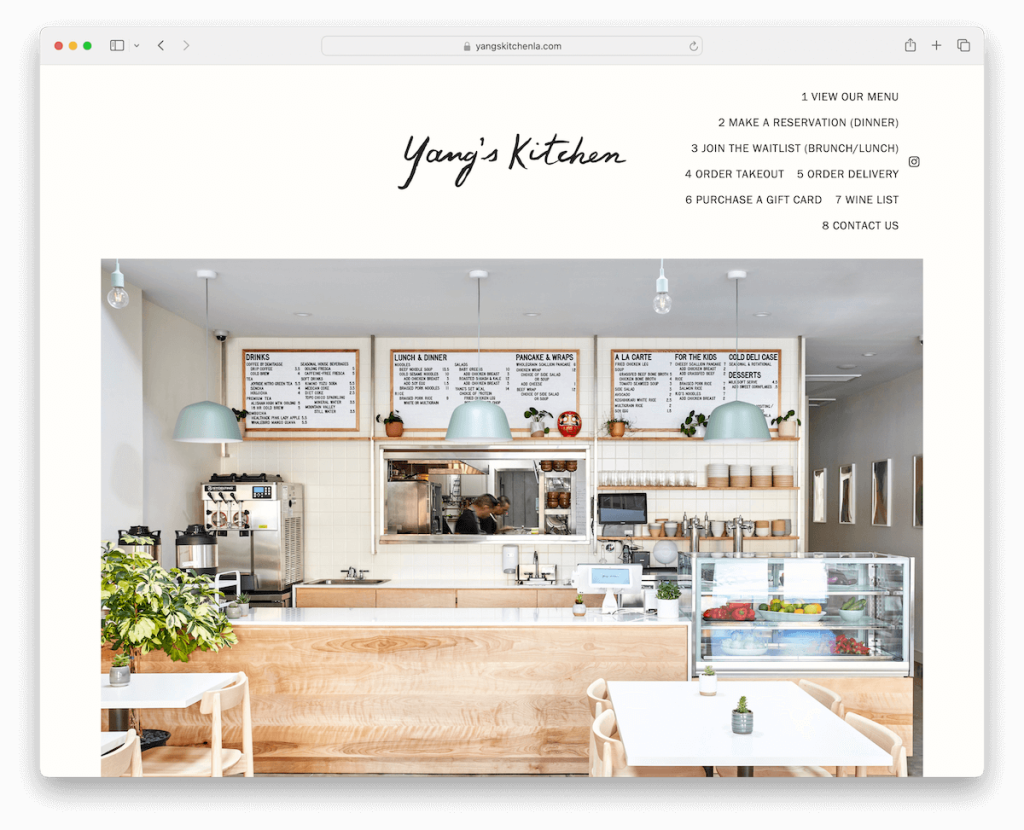
18. مطبخ يانغ
بنيت مع: Squarespace

يثير الموقع الإلكتروني لمطعم Yang's Kitchen الإعجاب بتصميمه الحديث والبسيط، الذي يضم الكثير من المساحات البيضاء للحصول على مظهر نظيف ومنظم.
يتميز الرأس الفريد بروابط قائمة قابلة للتكديس، مما يوفر تجربة تنقل جديدة.
يعزز تصميمه المعبأ التركيز على المحتوى، مما يخلق بنية جذابة بصريًا. علاوة على ذلك، يضيف قسم "كما رأينا في" المصداقية، ويعرض الإشارات الإعلامية الخاصة بهم.
يقدم شريط تمرير موجز Instagram لمحة عن عالم الطهي الخاص بهم من خلال صور نابضة بالحياة، ويجمع بشكل مثالي بين المظهر الجميل والوظيفة.
ملاحظة: تأكد من المساحة البيضاء اللازمة لجعل موقع الويب الخاص بك أكثر قابلية للقراءة.
لماذا اخترناه : لتصميمه الأنيق وعناصره الإستراتيجية التي تمزج بشكل فعال بين المتعة والمصداقية.
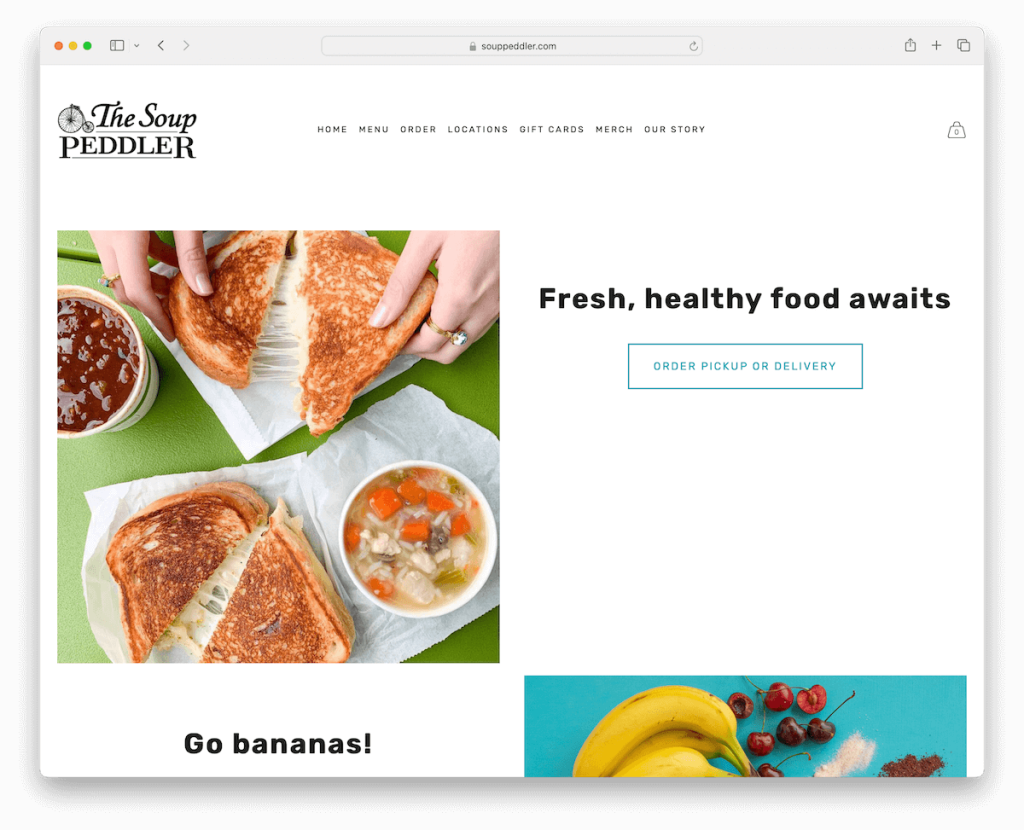
19. بائع الحساء
بنيت مع: Squarespace

يتميز موقع Soup Peddler بتصميم خفيف ومتماسك مع خلفية بيضاء متسقة من الرأس إلى التذييل.
يحتوي التصميم على شبكة متبادلة عصرية تحتوي على صور مصغرة وعناوين وعبارات حث على اتخاذ إجراء كبيرة. بعد ذلك، يعرض عرض شرائح الصور بوضوح عروضهم الشهية، مما يدعو إلى الاستكشاف.
التكامل مع نظام الطلب عبر الإنترنت الخاص بطرف ثالث يسهل تجربة تناول الطعام المريحة للجميع.
علاوة على ذلك، يعمل قسم التجارة الإلكترونية للبضائع على توسيع نطاق العلامة التجارية، مما يسمح للمعجبين بامتلاك قطعة من حساءهم المفضل.
هذا المزيج من العناصر يجعل الموقع قائمة ووجهة.
ملاحظة: استخدم موقعك على الويب لبيع السلع مباشرة حتى يتمكن المعجبون من المساعدة في نشر الكلمة.
لماذا اخترناه : لتصميمه النظيف والتكامل السلس للبضائع، مما يوفر تجربة شاملة للعلامة التجارية.
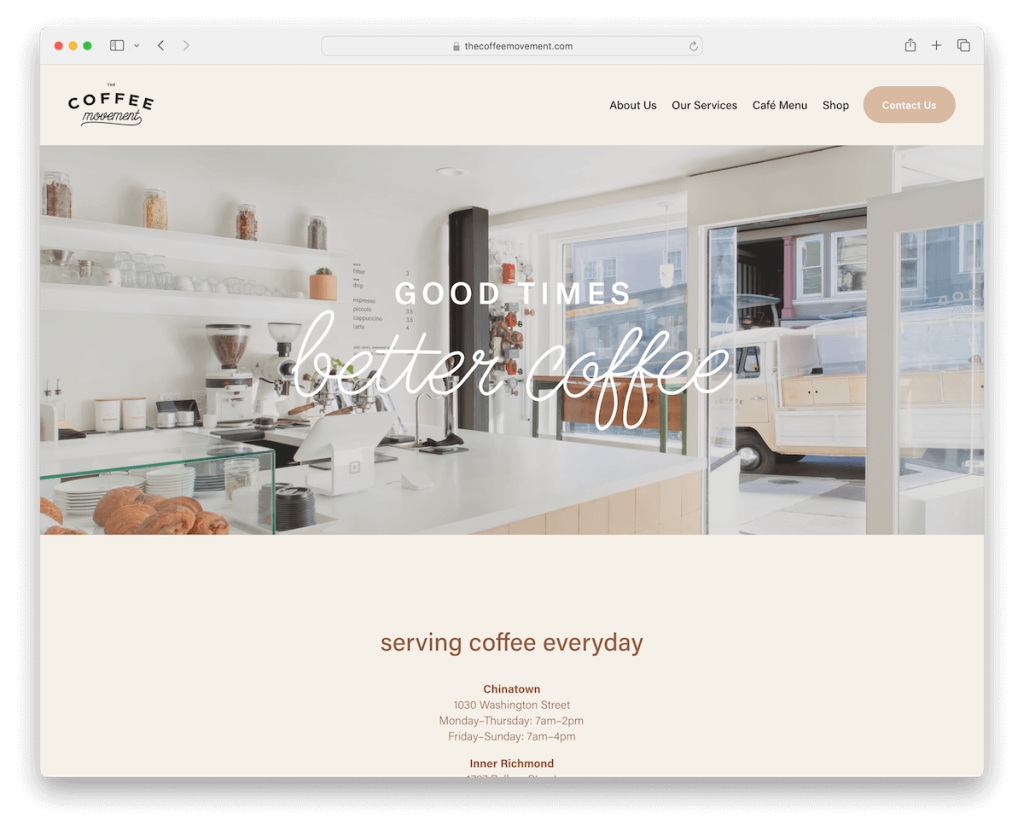
20. حركة القهوة
بنيت مع: Squarespace

يتميز موقع Squarespace الخاص بحركة القهوة بوضوح أنيق وعملي، ويضم صفحة رئيسية ذات رأس وتذييل بسيطين.
يعرض شعار الصورة مع تراكب النص بشكل بارز ساعات العمل لموقعيهما، مما يضمن وجود المعلومات الأساسية في المقدمة والوسط.
توفر الصفحات الداخلية المخصصة للمعلومات والخدمات والقائمة رؤى أعمق حول عروضهم.
يوجد أيضًا قسم للتسوق عبر الإنترنت يضيف طبقة مناسبة لشراء منتجاتهم.
ملحوظة: قم بعرض ساعات العمل الخاصة بك على الصفحة الرئيسية، أو في التذييل، أو في المناطق المخصصة الأخرى.
لماذا اخترناه : لتصميمه المرتب والتنقل المباشر للتفاعل السهل مع عروض حركة القهوة.
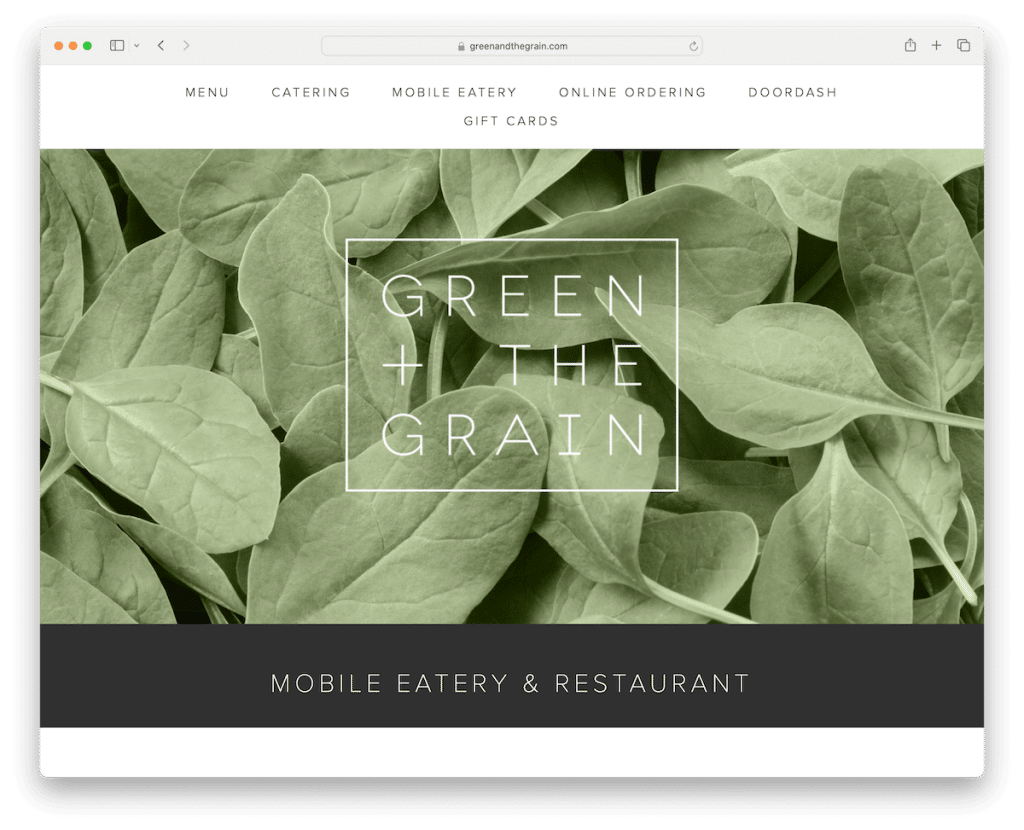
21. الأخضر والحبوب
بنيت مع: Squarespace

يعد موقع Green And The Grain مثالاً على التصميم العصري والنظيف، الذي يحتضن البساطة مع رأس وتذييل بسيط.
تعمل عروض الشرائح الرائعة التي تحتوي على صور فقط على ربط جوهر عروضهم الجديدة، مما يخلق جاذبية بصرية بدون كلمات.
تضيف خلاصة Instagram المتكاملة عنصرًا اجتماعيًا ديناميكيًا، بينما يضمن الرأس الثابت سهولة التنقل دائمًا.
تقوم صفحة قائمة الطعام الشاملة بتصنيف اختياراتهم الصحية بدقة، مما يسمح للزائرين بالمسح والاختيار بسهولة.
ملحوظة: قم بإنشاء صفحة قائمة طعام شفافة وواسعة النطاق - ولا تنس تضمين الأسعار.
لماذا اخترناه : لشكله الحديث وسهل الاستخدام الذي يعرض خيارات Green And The Grain الطازجة والصحية.
كيفية إنشاء موقع ويب للمطعم باستخدام Squarespace
أولاً، لا تحتاج إلى مهارات البرمجة والتصميم لإنشاء موقع ويب احترافي للمطاعم باستخدام Squarespace.
كل ما يتطلبه الأمر هو عملية بسيطة تتم على النحو التالي:
- قم بالتسجيل واختيار خطتك : ابدأ بزيارة Squarespace.com وإنشاء حساب. اختر خطة تناسب احتياجات عملك، مع الأخذ في الاعتبار أن Squarespace يقدم مستويات مختلفة بميزات وأسعار مختلفة.
- تحديد قالب : يوفر Squarespace مجموعة متنوعة من القوالب المصممة خصيصًا للمطاعم. تصفح الخيارات وحدد الخيار الذي يتماشى مع أسلوب وأجواء مطعمك. (اعلم أنه يمكنك تخصيص كل عنصر تقريبًا في القالب.)
- تخصيص التصميم الخاص بك : مع تحديد قالب Squarespace الخاص بك، قم بتعديل التصميم ليناسب علامتك التجارية. يتضمن ذلك إضافة شعار مطعمك واختيار نظام الألوان واختيار الخطوط. يُسهل محرر السحب والإفلات في Squarespace ضبط عناصر التخطيط.
- أضف المحتوى الخاص بك : الآن، أضف المحتوى الأساسي لمطعمك. أنشئ صفحات لقائمتك وقسم "معلومات عنا" ومعلومات الاتصال والمعلومات الأخرى ذات الصلة مثل سجلك أو فريقك. ( نصيحة احترافية : الصور عالية الجودة لأطباقك يمكن أن تُحدث فرقًا كبيرًا.)
- دمج الميزات : يقدم Squarespace ميزات متنوعة مفيدة للمطاعم، مثل أدوات الحجز عبر الإنترنت وقوائم (الطعام والشراب) والقدرة على بيع بطاقات الهدايا أو البضائع.
- المراجعة والنشر : قبل بدء البث المباشر، قم بمراجعة موقع الويب الخاص بك بدقة. بمجرد رضاك، قم بنشر موقعك لمشاركة مطعمك مع العالم.
ملحوظة : الموقع الرائع يتطور دائمًا.
قم بتحديث المحتوى الخاص بك بانتظام، وخاصة القائمة والعروض الخاصة، لإبقاء موقعك متجددًا وجذابًا للزائرين.
حقيقة ممتعة : هل شاهدت إحصائيات Squarespace هذه؟ (هل تعرف عدد مواقع الويب التي تستخدم Squarespace؟)
الأسئلة الشائعة حول مواقع مطاعم Squarespace
هل يمكنني دمج نظام الحجز في موقع مطعم Squarespace الخاص بي؟
نعم، يدعم Squarespace التكامل مع أنظمة الحجز الشائعة مثل OpenTable. يمكنك بسهولة تضمين أداة الحجز في موقع الويب الخاص بك عن طريق إضافة كتلة وربط معرف مطعم OpenTable الخاص بك.
هل من الممكن عرض قائمة على موقع مطعم Squarespace الخاص بي؟
نعم. يتيح لك Squarespace إضافة عناصر القائمة مباشرةً إلى موقع الويب الخاص بك أو من خلال تحميل ملف PDF. لسهولة التحديث، يوصى باستخدام قالب القائمة المدمج، حيث يمكن تحريره دون تحميل ملف PDF جديد في كل مرة تقوم فيها بإجراء تغييرات.
هل يمكنني بيع بطاقات البضائع أو الهدايا على الموقع الإلكتروني لمطعمي؟
نعم، مع خطط Squarespace التجارية، يمكنك إنشاء متجر عبر الإنترنت لبيع البضائع أو بطاقات الهدايا أو حتى طلبات الشراء الخارجية. توفر المنصة أدوات لإدارة المخزون ومعالجة المدفوعات والتعامل مع خيارات الشحن أو الاستلام.
هل يمكنني استخدام اسم المجال الخاص بي مع موقع مطعم Squarespace؟
نعم، يمكنك ربط اسم النطاق الخاص بك بموقع Squarespace الإلكتروني الخاص بك. إذا لم يكن لديك نطاق، فإن Squarespace تقدم نطاقًا مخصصًا مجانيًا للسنة الأولى مع أي خطة سنوية، والتي يمكنك تسجيلها مباشرةً من خلال النظام الأساسي الخاص بهم.
هل يمكنني إضافة خلاصات الوسائط الاجتماعية إلى موقع مطعم Squarespace الخاص بي؟
نعم، Squarespace يجعل من السهل دمج خلاصات الوسائط الاجتماعية في موقع الويب الخاص بك، مثل Instagram وFacebook وTwitter. يمكن القيام بذلك من خلال كتلة الروابط الاجتماعية أو كتل التكامل المحددة المصممة لهذه الأنظمة الأساسية.
