Die 21 besten Squarespace-Restaurant-Websites 2024
Veröffentlicht: 2024-03-01Sind Sie bereit, die erstklassigen Squarespace-Restaurant-Websites zu erkunden und zu untersuchen, wie ihr Design das Besuchererlebnis fesselt und verbessert?
Die Erstellung einer leckeren Restaurant-Website ist entscheidend, um potenzielle Gäste anzulocken und Ihre Speisekarte und Ihr Ambiente zu präsentieren.
Squarespace ist mit seinen intuitiven Designtools und beeindruckenden Vorlagen zu einer bevorzugten Plattform für Restaurants und Lebensmittelunternehmen geworden, die eine starke Online-Präsenz aufbauen möchten.
Von köstlichen Bildern bis hin zu nahtloser Navigation setzen diese Websites den Standard für die Online-Präsenz eines Restaurantes.
Jede der folgenden Websites dient als digitaler Vorgeschmack auf die köstlichen kulinarischen Erlebnisse, die sie darstellen.
Dieser Beitrag behandelt :
- Die besten Squarespace-Restaurant-Websites
- So erstellen Sie eine Restaurant-Website mit Squarespace
- FAQs zu Squarespace-Restaurant-Websites
- Kann ich ein Reservierungssystem in meine Squarespace-Restaurant-Website integrieren?
- Ist es möglich, ein Menü auf meiner Squarespace-Restaurant-Website anzuzeigen?
- Kann ich Merchandise-Artikel oder Geschenkkarten auf der Website meines Restaurants verkaufen?
- Kann ich meinen eigenen Domainnamen mit einer Squarespace-Restaurant-Website verwenden?
- Kann ich meiner Squarespace-Restaurant-Website Social-Media-Feeds hinzufügen?
Die besten Squarespace-Restaurant-Websites
Bewundern Sie unsere handverlesene Auswahl an Squarespace-Restaurantseiten, auf denen Kochkunst auf digitales Design trifft.
Hinweis : Vielleicht interessiert Sie auch unsere Sammlung der schönsten Restaurant-Website-Designs.
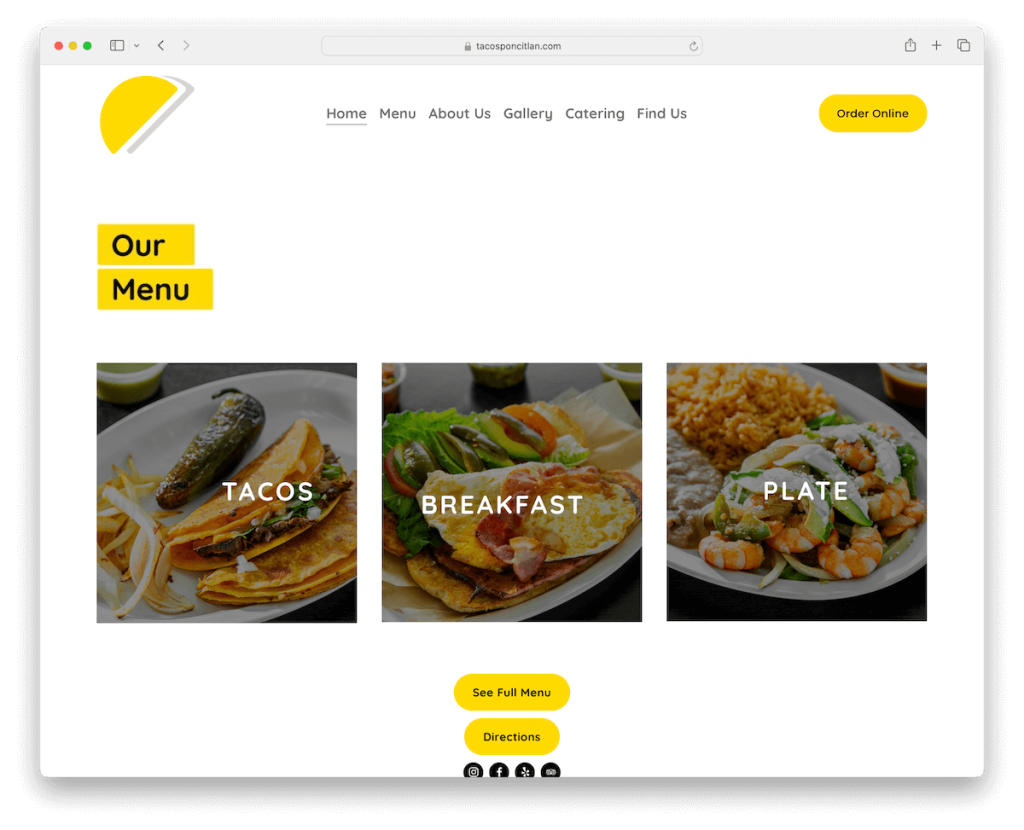
1. Tacos Poncitlan
Gebaut mit: Squarespace

Die Squarespace-Website von Tacos Poncitlan zeichnet sich durch ihr helles, luftiges Design aus, das viel Weißraum nutzt, um eine einladende Online-Atmosphäre zu schaffen.
Die Website verfügt über eine intelligente Schaltfläche „Online bestellen“ in der Navigationsleiste, die Besuchern, die Lust auf köstliche Tacos haben, einen einfachen Zugriff ermöglicht.
Ein fesselndes Lebensmittelkarussell lockt sofort, während eine elegante Galerie die farbenfrohen Gerichte präsentiert.
Die Integration von Google Maps mit einer Standortmarkierung und einer eigenen Seite für die umfassende Speise- und Getränkekarte verbessert das Benutzererlebnis.
Tacos Poncitlan macht es mühelos, das Angebot zu erkunden und persönlich vorbeizuschauen.
Hinweis: Verwenden Sie ein helles Design, um bei der Präsentation Ihrer leckeren Gerichte ein ablenkungsfreies Erlebnis zu schaffen.
Warum wir es ausgewählt haben : Wegen seiner nahtlosen Mischung aus Ästhetik und Funktionalität.
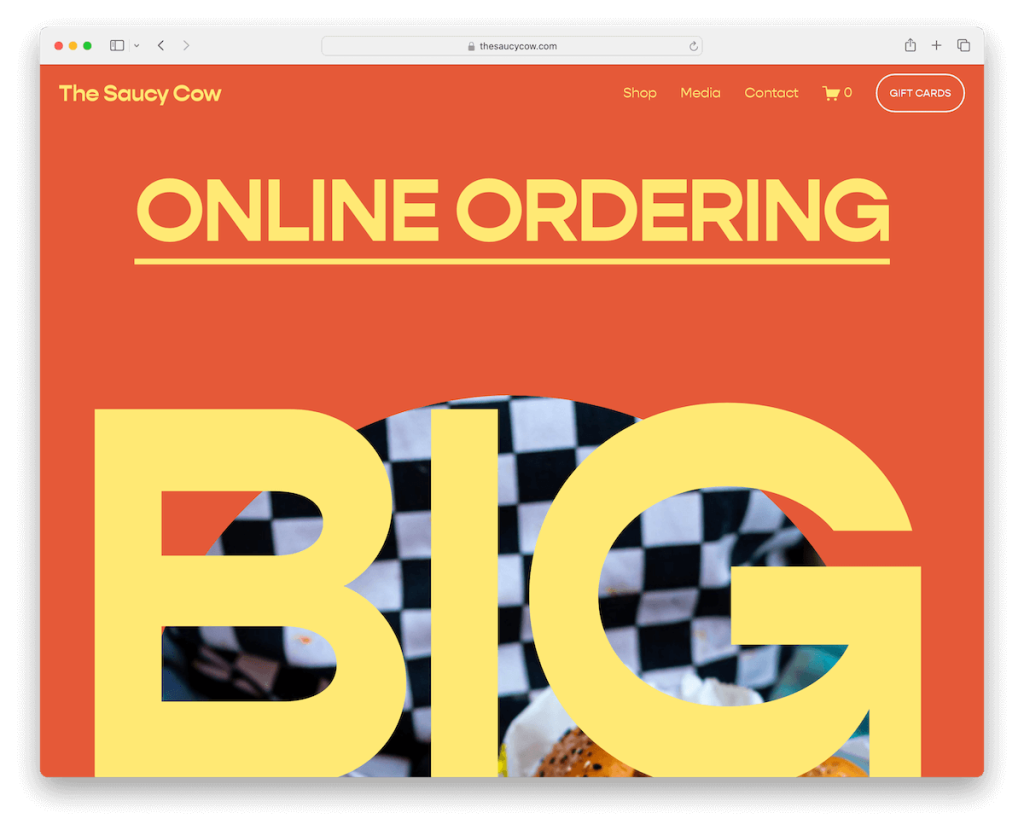
2. Die freche Kuh
Gebaut mit: Squarespace

Die Website von Saucy Cow besticht durch ihr kühnes und lebendiges Design, das Einfachheit und visuelle Wirkung durch große, ausdrucksstarke Typografie in Einklang bringt.
Ein integrierter E-Commerce-Bereich ermöglicht müheloses Stöbern und Kaufen.
Darüber hinaus präsentiert ein Instagram-Raster-Feed ihre kulinarischen Kreationen und zielt gleichzeitig auf soziale Konnektivität ab.
Der Bereich „Video-Hintergrundhelden“ lässt Besucher in das Erlebnis „The Saucy Cow“ eintauchen, jedoch nur auf der Medienseite.
Was Sie sicherlich einzigartig finden werden, ist die Fußzeile, in der spielerisch gefragt wird: „Haben Sie Soße?“ Dies sorgt für eine unvergessliche Note, die zur Interaktion und Erkundung einlädt.
Hinweis: Erstellen Sie ein unterhaltsames und aufregendes Website-Design, das Ihre Marke zum Ausdruck bringt! Hey, warum so ernst? (Das muss nicht sein.)
Warum wir es ausgewählt haben : Wegen seiner dynamischen und immersiven Benutzererfahrung, die visuelles Storytelling und Interaktivität vereint.
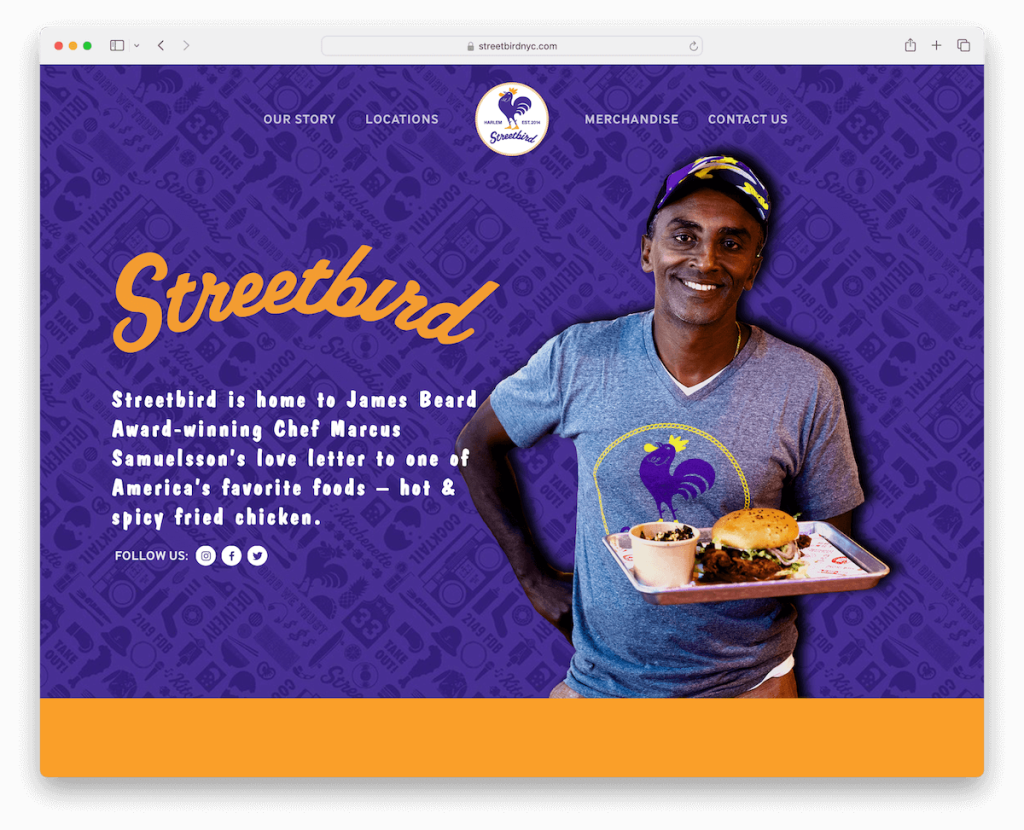
3. Straßenvogel
Gebaut mit: Squarespace

Streetbird glänzt mit seinem eleganten einseitigen Website-Layout, das sicherstellt, dass alle Informationen nur ein paar Scrolls voneinander entfernt sind.
Das Sticky-Menü oben auf dem Bildschirm ermöglicht eine mühelose Navigation, während eingebettete Videos und Animationen dem Storytelling eine dynamische Ebene verleihen.
Ein praktisch platziertes Kontaktformular unten lädt zur sofortigen Kontaktaufnahme ein.
Und die funktionsreiche Fußzeile stellt die notwendigen Informationen bereit und bietet Links, Social-Media-Symbole und mehr, was sie funktional und informativ macht.
Hinweis: Ein einseitiges Website-Layout ist heutzutage eine beliebte Wahl, es lohnt sich also, darüber nachzudenken.
Warum wir uns dafür entschieden haben : Wegen seines effizienten One-Page-Designs, das ein optimiertes und schnelles Surferlebnis bietet.
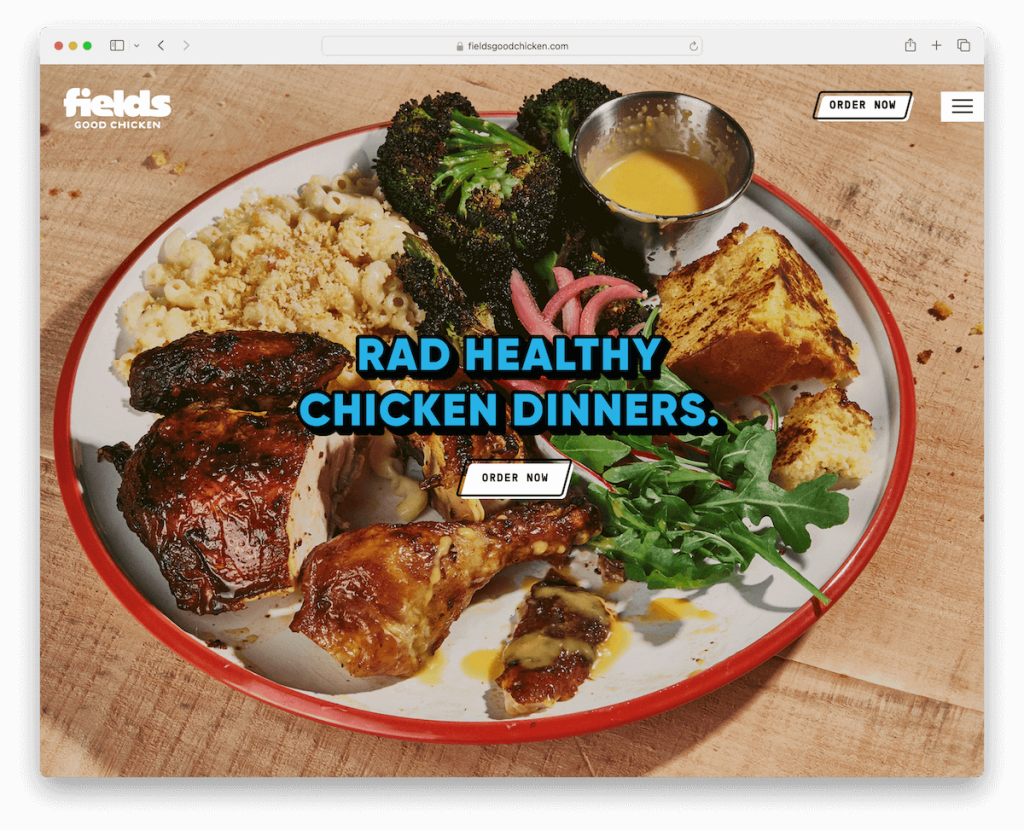
4. Fields Good Chicken
Gebaut mit: Squarespace

Die Website von Fields Good Chicken fasziniert mit einem animierten Vollbildhintergrund über dem Falz und erweckt das kulinarische Ethos der Website zum Leben.
Eine Schaltfläche „Jetzt bestellen“ in der Navigationsleiste ist in ein vollständiges Online-Bestellsystem integriert und sorgt so für ein benutzerfreundliches Erlebnis.
Der minimalistische Ansatz wird durch ein Hamburger-Menü ergänzt, das die Navigation vereinfacht und gleichzeitig den Stil beibehält.
Die Faszination der Website wird durch einen aufschlussreichen dunklen Fußzeileneffekt verstärkt, der Kontaktdaten, Menülinks und Social-Media-Symbole elegant anzeigt.
Hinweis: Fügen Sie in der Navigationsleiste eine CTA-Schaltfläche für Bestellungen oder Buchungen hinzu, um die Conversion zu steigern.
Warum wir uns dafür entschieden haben : Für ein ansprechendes Design und benutzerorientierte Funktionen, die ein zufriedenstellendes Online-Bestellerlebnis gewährleisten.
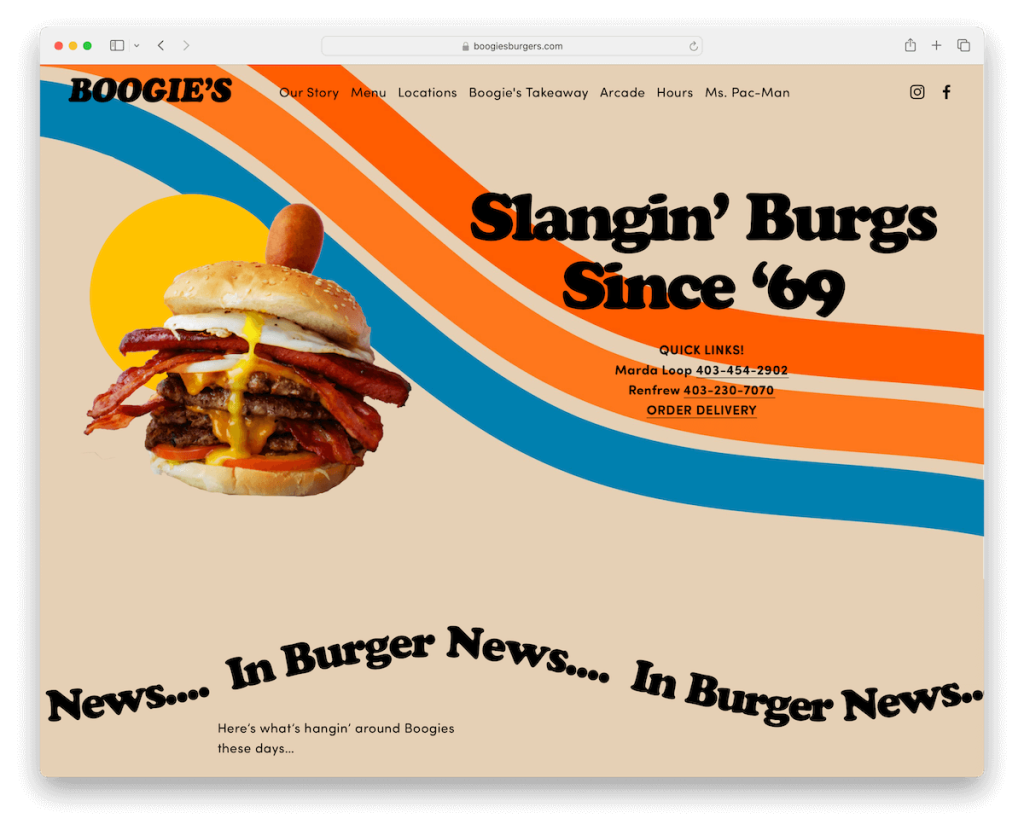
5. Boogie's Burgers
Gebaut mit: Squarespace

Die Burgers-Squarespace-Website von Boogie verfügt über einen transparenten Header, der sich beim Scrollen verfestigt und in der Schwebe bleibt.
Die verschiebbare Textanimation vermittelt eine spielerische Energie und fesselt die Besucher vom ersten Moment an.
Sein Design basiert auf einer kontrastierenden schwarzen Fußzeile, in der Kontaktdaten und Öffnungszeiten übersichtlich aufgeführt sind, sodass wichtige Informationen immer verfügbar sind.
Die umfassende Speise- und Getränkekarte mit Preisen, Bildern und detaillierten Beschreibungen lädt gleichermaßen zum Entdecken und Appetit ein.
Hinweis: Lassen Sie Ihre Besucher vom Sticky-Header profitieren und tragen Sie so zu einer besseren UX bei.
Warum wir es ausgewählt haben : Wegen seiner dynamischen Interaktivität und seines schlanken Designs, das eine immersive UX schafft.
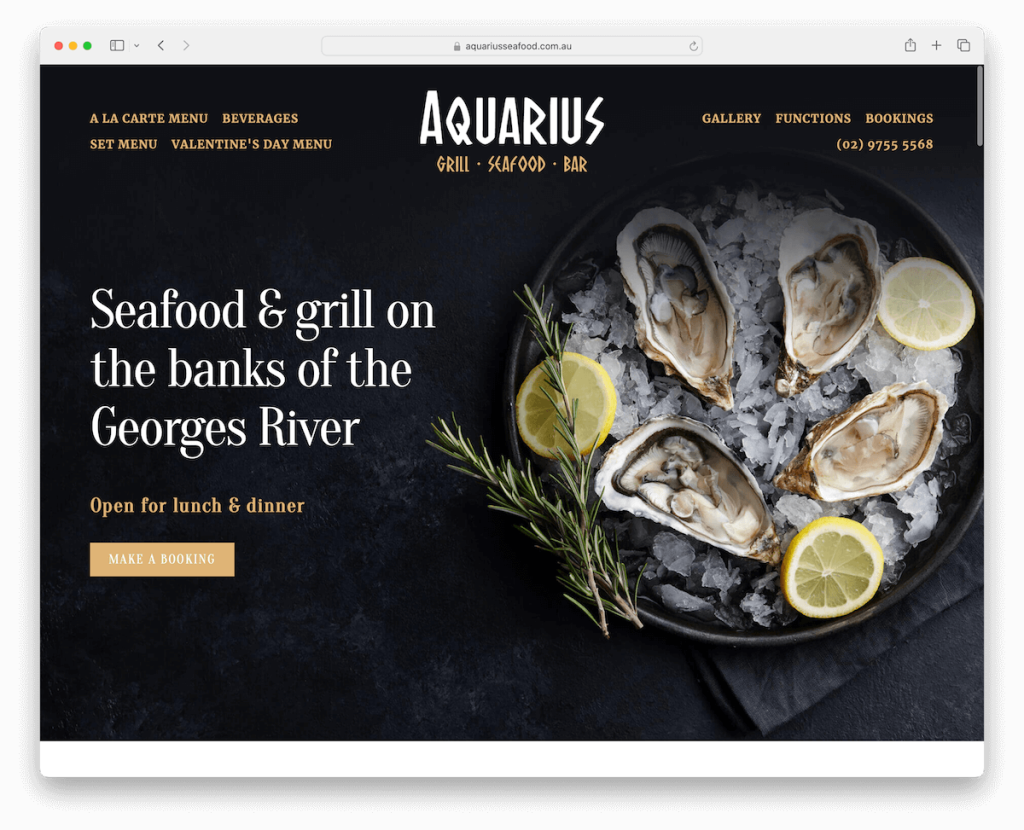
6. Wassermann
Gebaut mit: Squarespace

Die Website des Restaurants Aquarius Squarespace weist einen auffälligen Kontrast zwischen dunklen und hellen Bereichen auf. Dadurch entsteht eine optisch eindrucksvolle Atmosphäre, die das elegante Ambiente des Restaurants widerspiegelt.
Ein Online-Buchungs-Popup bietet Gästen, die einen Tisch reservieren möchten, Komfort und Effizienz.
Die Fußzeile der Website ist vollgepackt mit Funktionen und alles Notwendige ist nur einen Klick entfernt.
Eine wunderschön kuratierte Food-Galerie nutzt zum Betrachten eine Lightbox-Funktion, die den visuellen Reiz steigert.
Darüber hinaus sorgt eine anklickbare Telefonnummer in der Navigationsleiste für eine einfache Kontaktaufnahme und lädt zum sofortigen Engagement der Besucher ein.
Hinweis: Machen Sie sich mit einer anklickbaren Telefonnummer (E-Mail oder sogar Live-Chat-Widget) leicht erreichbar.
Warum wir es ausgewählt haben : Wegen seiner stilvollen Nutzung von Kontrasten und der nahtlosen Verbindung von Ästhetik und Zweckmäßigkeit.
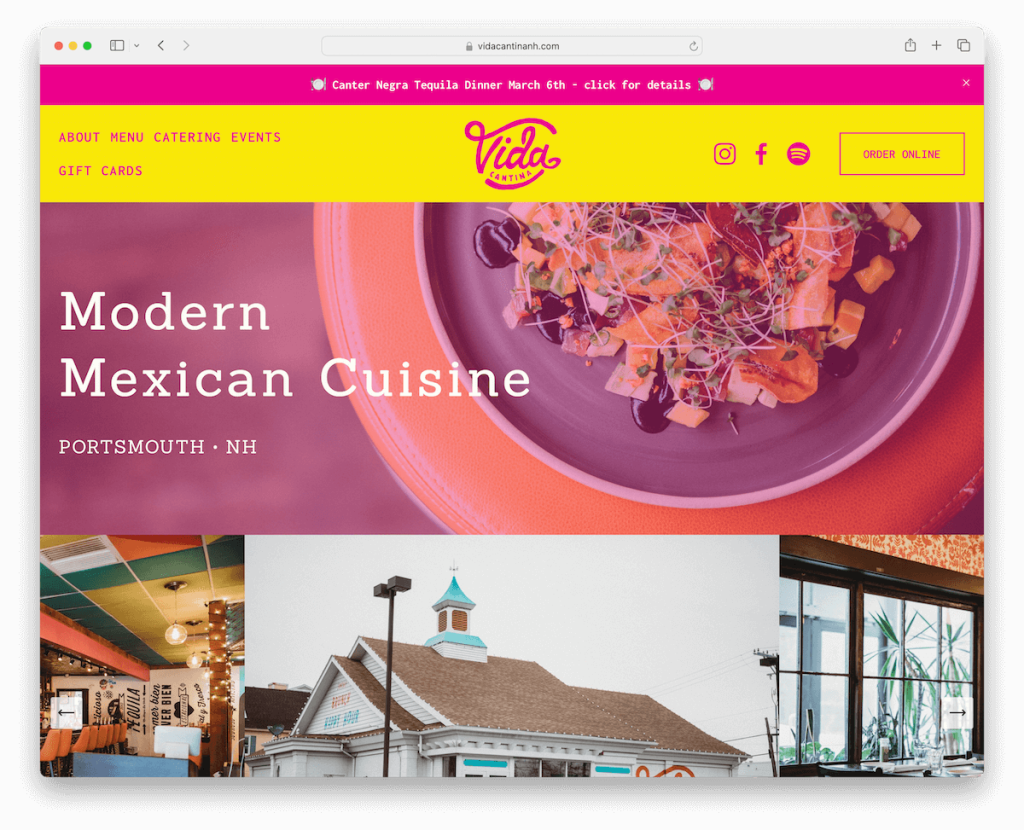
7. Vida Cantina
Gebaut mit: Squarespace

Die Squarespace-Website von Vida Cantina strotzt nur so vor Energie, dank ihres lebendigen Designs, das den Geist der lebhaften mexikanischen Küche einfängt.
Die klebrige obere Leiste und das Menü sorgen für eine reibungslose Navigation und sorgen dafür, dass wichtige Informationen immer verfügbar sind.
Besucher werden mit einem Newsletter-Abonnement-Popup begrüßt, das Engagement und Kontakt fördert.
Eine Bildergalerie präsentiert die Gerichte und das Ambiente des Restaurants, während eine integrierte Spotify-Playlist dem Erlebnis eine klangliche Ebene verleiht.
Vida Cantina lädt Besucher ein, die Atmosphäre zu genießen, noch bevor sie die Tür betreten. Lecker!
Hinweis: Nutzen Sie Ihr Branding auf Ihrer gesamten Website, damit sich Besucher wie zu Hause fühlen.
Warum wir es ausgewählt haben : Wegen seines lebendigen und entzückenden Designs, das Bild und Ton harmoniert.
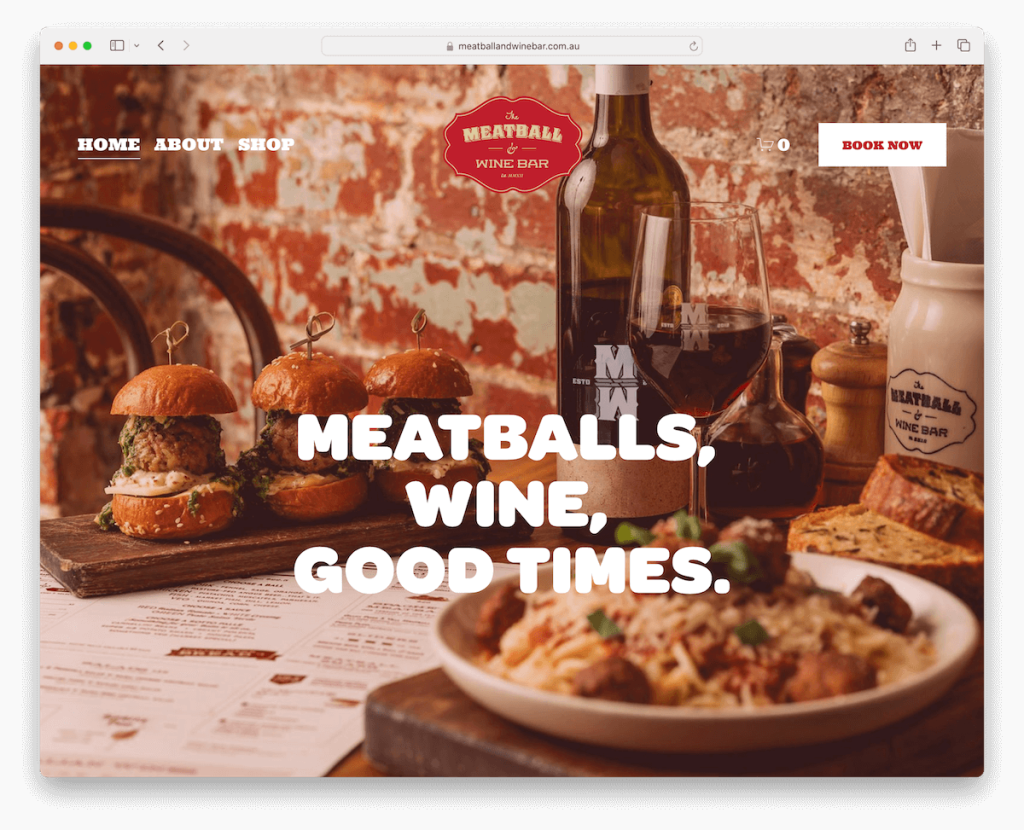
8. Die Fleischbällchen- und Weinbar
Gebaut mit: Squarespace

Die Website der Meatball & Wine Bar weckt Interesse mit einem bildschirmfüllenden Bildhintergrund, der von Anfang an eine verlockende Atmosphäre schafft.
Die transparente Kopfzeile fügt sich nahtlos in das Design ein und eine markante CTA-Schaltfläche in der Navigationsleiste lädt zum Handeln ein.
Das Layout umfasst fettgedruckte, leicht lesbare Abschnitte, die Besucher durch die Website führen.
Ein vierspaltiger Instagram-Raster-Feed sorgt für soziale Lebendigkeit und führt zu einem auffälligen Abonnementbereich vor einem wirkungsvollen schwarzen Design.
Dies geht in eine Fußzeile mit kräftigem rotem Hintergrund über, die die leidenschaftliche Essenz des Restaurants auf den Punkt bringt.
Hinweis: Große Bildhintergrundabschnitte eignen sich hervorragend für Restaurant-Websites.
Warum wir es ausgewählt haben : Wegen seines optisch beeindruckenden Designs und des strategischen Einsatzes von Farben und Bildern.
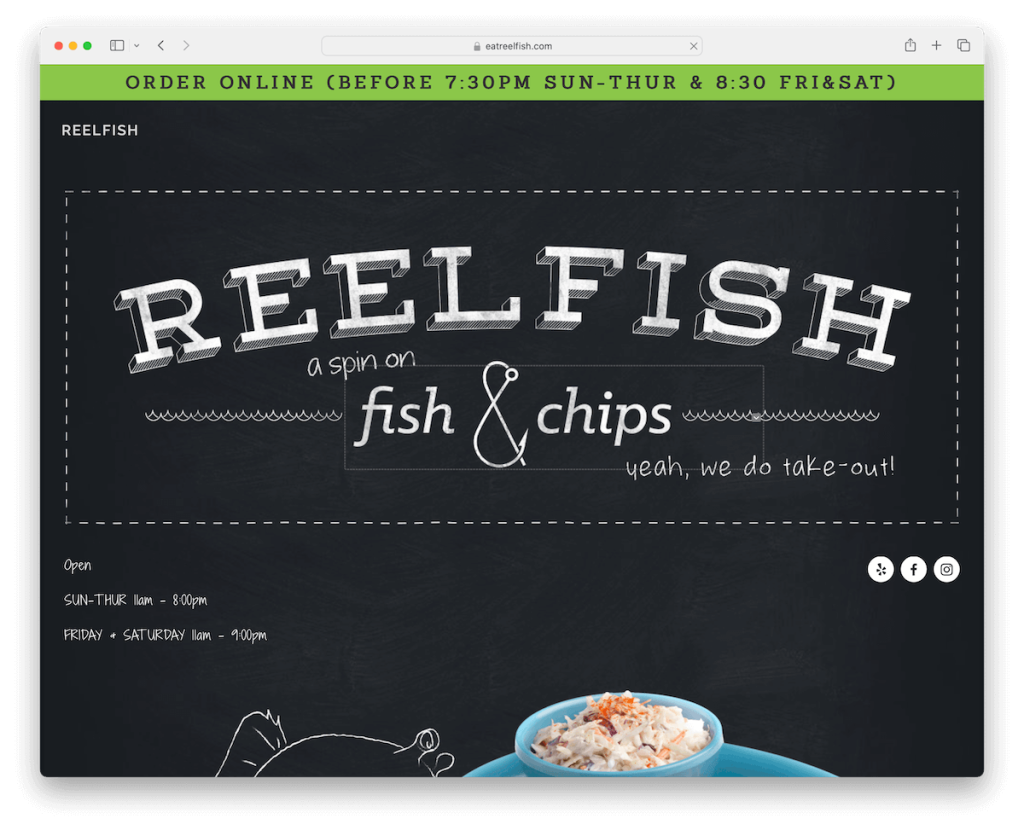
9. Rollenfisch
Gebaut mit: Squarespace

Die Squarespace-Website von Reelfish bezaubert mit einem dunklen Designthema, das durch eine helle Fußzeile kontrastiert wird und so ein optisch eindrucksvolles Erlebnis schafft.
An der Oberseite klebt eine grüne Leiste, die eine einfache Navigation und gute Sichtbarkeit gewährleistet. Darüber hinaus verfügt die Website über einen Gerichte-Slider, der ihre Spezialitäten mit Flair präsentiert.
Coole Details und durchdachte Typografie-Auswahl verleihen Reelfish eine einzigartige Note. Außerdem zeigt die Google Map-Integration mühelos den Standort an, was sehr praktisch ist.
Der kreative Öffnungszeitenbereich ist clever gestaltet und erleichtert Besuchern die Planung ihres Besuchs.
Hinweis: Hinterlassen Sie einen starken, einprägsamen ersten Eindruck mit einem dunklen/schwarzen Website-Design.
Warum wir es ausgewählt haben : Wegen seines anspruchsvollen Designs, das eine wirkungsvolle Präsentation schafft.
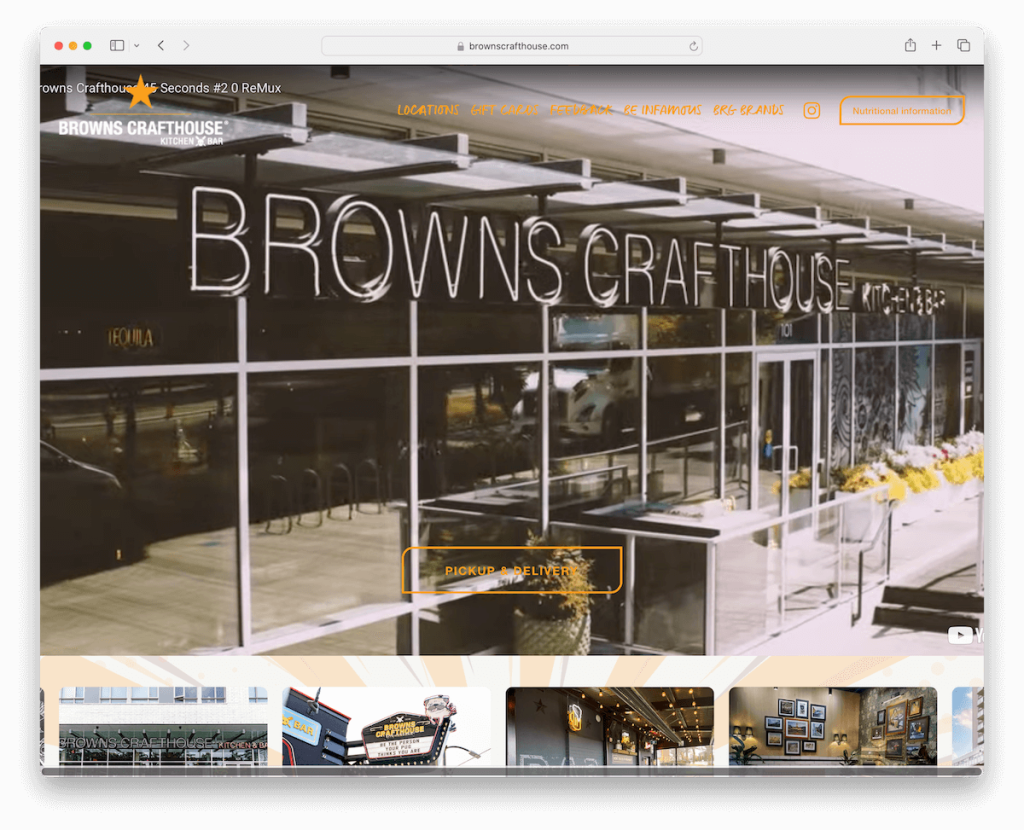
10. Browns Crafthouse
Gebaut mit: Squarespace

Die Restaurant-Website von Browns Crafthouse verfügt über einen schwebenden Header, der eine einfache Navigation auf der Website gewährleistet. Darüber hinaus bietet das Dropdown-Menü detaillierte Erkundungsoptionen.
Der Bild-/Videohintergrund in voller Breite oberhalb der Falte besticht, ergänzt durch einen CTA-Button mit Hover-Effekt.
Anschließend stellt ein Karussell verschiedene Orte anschaulich dar und lädt zum Erkunden ein.
Die Website verfügt außerdem über eine wunderschöne Bildergalerie, die das Ambiente, die Getränke und das Essen zeigt und einen verlockenden Eindruck davon vermittelt, was Sie erwartet.
Diese Kombination schafft eine einladende und intuitive Online-Präsenz.
Hinweis: Verwenden Sie ein Dropdown-Menü oder sogar ein Mega-Menü für eine bessere Navigation auf der Veranstalterseite.
Warum wir es ausgewählt haben : Wegen seines fantastischen Galerierasters und eines Videohintergrund-Heldenbereichs über dem Falz.
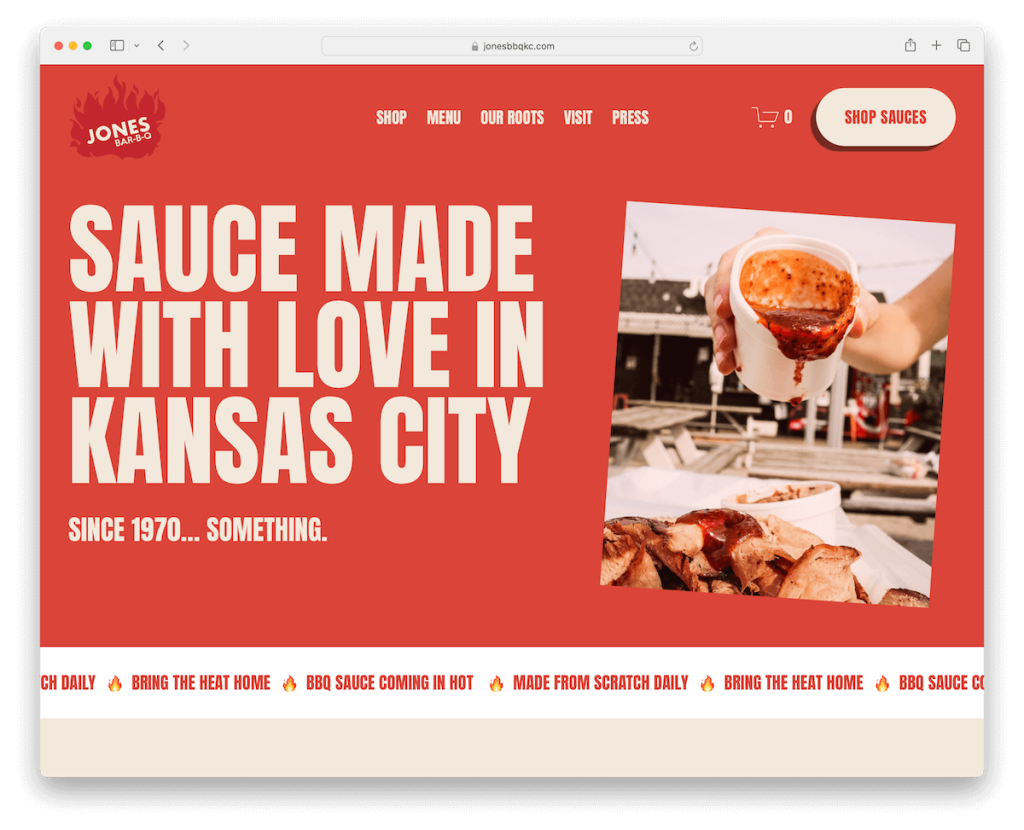
11. Jones Bar-BQ
Gebaut mit: Squarespace

Die Website des Restaurants Jones Bar-BQ Squarespace zeigt ein großes, auffälliges Foto, das die Art ihrer köstlichen Angebote einfängt. Ein lebhaftes Rot- und Lichtfarbschema sorgt für Wärme und Energie.
Die clever gestaltete Kopfzeile verschwindet zur besseren Anzeige beim Scrollen nach unten und erscheint beim Scrollen nach oben wieder, sodass die Navigation immer ein Kinderspiel ist.
Inhalte werden elegant geladen und fesseln die Besucher. Darüber hinaus sorgen verschiebbare Textanimationen für eine dynamische Note.
Ein Abonnementformular fördert die Verbindung, während eine mehrspaltige Fußzeile Informationen effizient organisiert.
Hinweis: Erstellen Sie eine E-Mail-Liste und erweitern Sie Ihr Restaurantgeschäft mit einem Newsletter-Anmeldeformular.
Warum wir es ausgewählt haben : Wegen seiner dynamischen Interaktion und seines lebendigen Designs, das das temperamentvolle und geschmackvolle Speiseerlebnis von Jones Bar-BQ perfekt widerspiegelt.
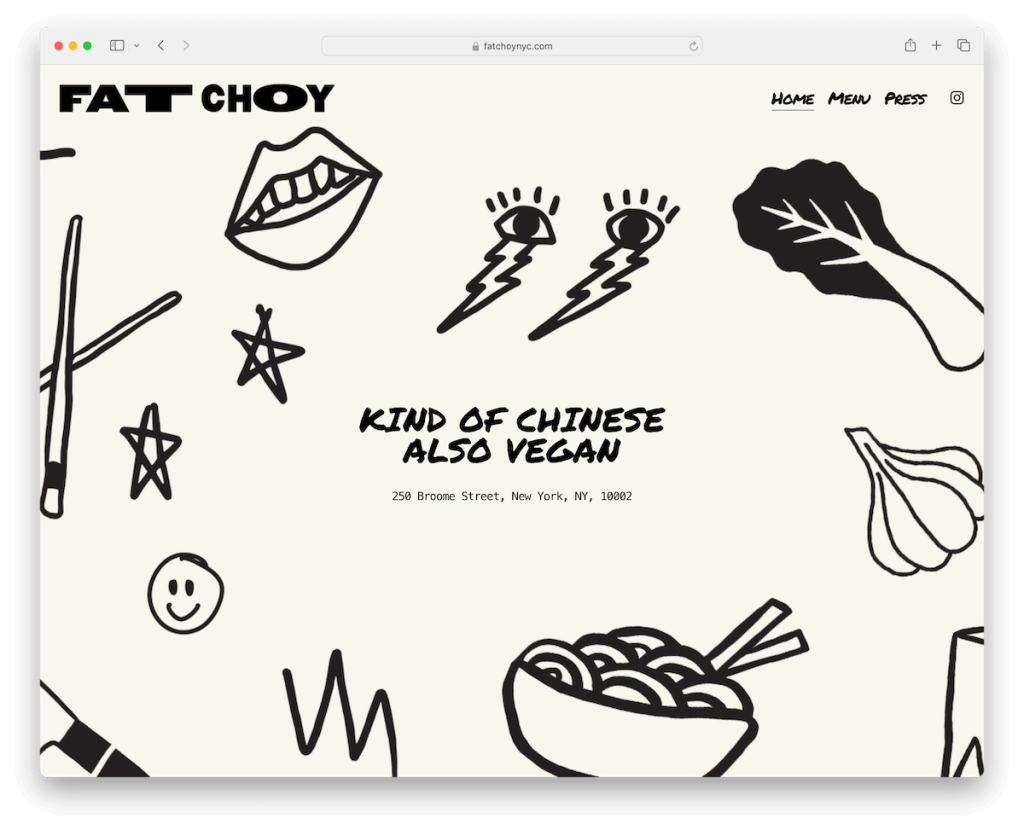
12. Fetter Choi
Gebaut mit: Squarespace

Die Squarespace-Website von Fat Choy verkörpert leichtes und minimalistisches Design, betont durch coole Grafiken, die die modernen kulinarischen Werte widerspiegeln.
Die Kopfzeile verschwindet geschickt und erscheint wieder, was ein übersichtliches Seherlebnis ermöglicht.
Die Integration von Google Maps sorgt für eine einfache Standortbestimmung, während eine minimalistische dunkle Fußzeile das Design unterstreicht.

Die Menüseite präsentiert ihr Angebot mit eleganter Einfachheit, sodass der Kunde schnell darüber blättern kann.
Eine spezielle Presseseite bietet Links zu großen Erwähnungen in Veröffentlichungen, die die Anerkennung und Begeisterung des Restaurants in der Food-Community hervorheben und ihm ein zusätzliches Prestige verleihen.
Hinweis: Wenn Sie ein minimalistisches Design für eine Restaurant-Website wählen, werden Ihre Köstlichkeiten noch mehr zur Geltung kommen.
Warum wir es ausgewählt haben : Wegen seines klaren, minimalistischen Designs und seiner intuitiven Funktionalität.
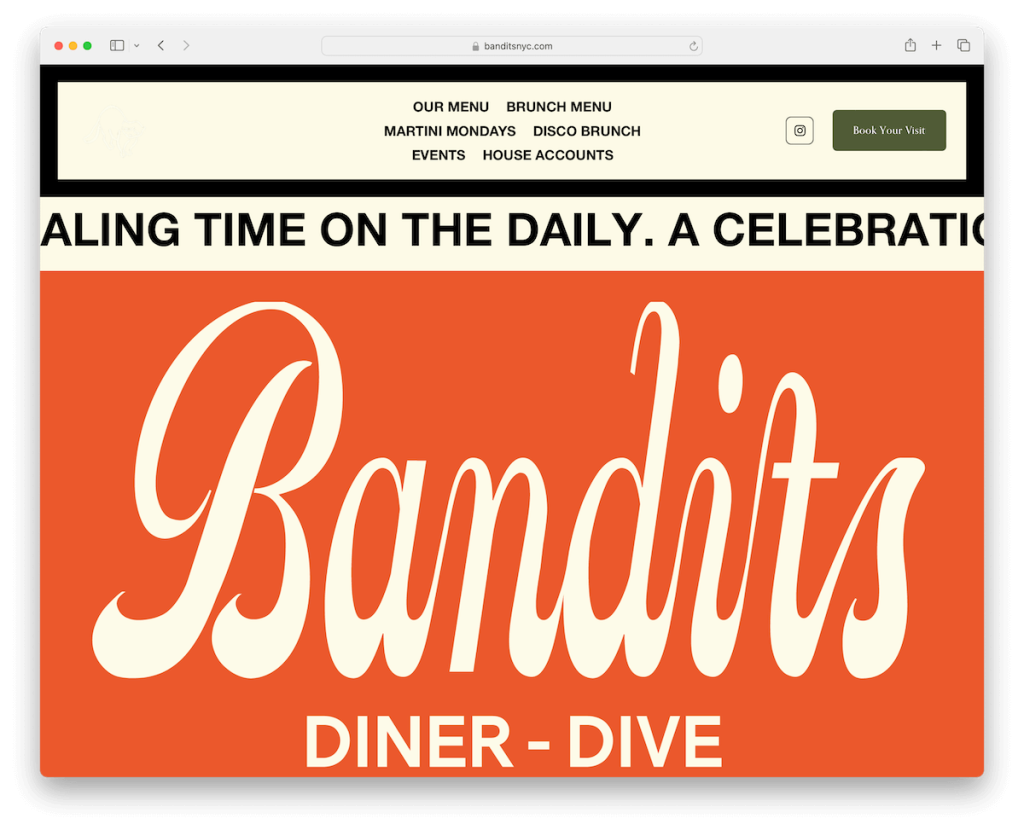
13. Banditen
Gebaut mit: Squarespace

Die Bandits-Website begrüßt Besucher mit einem Newsletter-Popup und bietet ein Sonderangebot als Anreiz für Anmeldungen.
Das Design zeichnet sich durch große, leicht zu navigierende Abschnitte aus, die den Blick durch den Inhalt der Website führen.
Eine gerahmte Kopfzeile enthält Menülinks, ein Instagram-Symbol für den schnellen sozialen Zugriff und eine Buchungs-CTA-Schaltfläche, sodass Reservierungen nur einen Klick entfernt sind.
Dieser Header verschwindet auch intelligent und wird wieder angezeigt, wodurch der Platz auf dem Bildschirm beim Surfen optimiert wird. Es stellt sicher, dass wichtige Navigationselemente immer in Reichweite sind.
Hinweis: Bringen Sie die Website-Navigation auf die nächste Ebene mit einem verschwindenden/wieder erscheinenden Header für sauberes und dennoch praktisches Surfen.
Warum wir es ausgewählt haben : Wegen seiner strategischen Engagement-Elemente, die die Zugänglichkeit verbessern und gleichzeitig eine direkte Verbindung fördern.
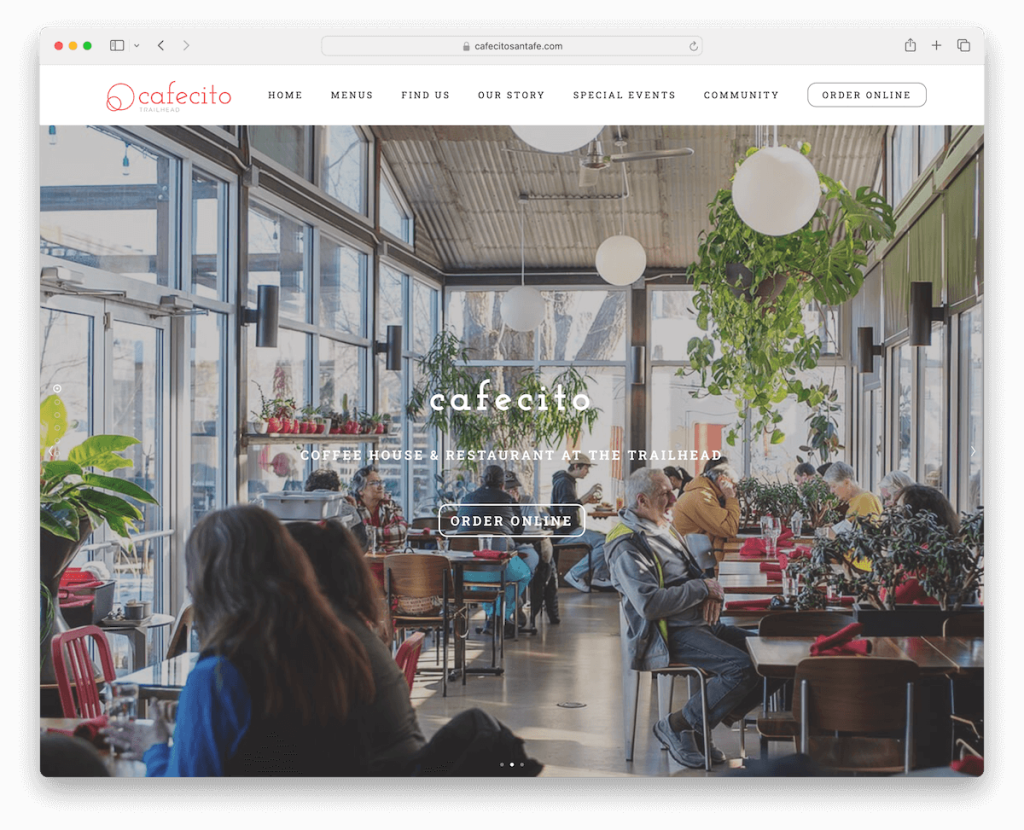
14. Cafecito
Gebaut mit: Squarespace

Die Squarespace-Restaurant-Website von Cafecito besticht durch einen riesigen Slider mit Text-Overlays und CTA-Buttons.
Die Lichtdesign-Ästhetik ist klar und einladend, wobei Parallaxeneffekte beim Scrollen für Tiefe sorgen.
Ein spezieller Nachrichtenbereich informiert die Gäste über die neuesten Updates, während die Online-Bestellung das kulinarische Erlebnis vereinfacht.
Die Integration von Google Maps gewährleistet eine einfache Navigation zu ihrem Standort.
Die Menüs sind übersichtlich kategorisiert, sodass Sie die vielfältigen Angebote mühelos überprüfen können und die Benutzererfahrung durch Funktionalität und Stil bereichern.
Hinweis: Starten Sie auf Ihrer Restaurant-Website einen Food-Blog, in dem Sie Rezepte, Tipps, Tricks, Empfehlungen, neue Gerichte usw. teilen können. (Das kann auch aus SEO-Sicht großartig funktionieren.)
Warum wir uns dafür entschieden haben : Wegen seiner Optik und praktischen Funktionen, die die Online-Präsenz von Cafecito genauso einladend machen wie sein physisches Café.
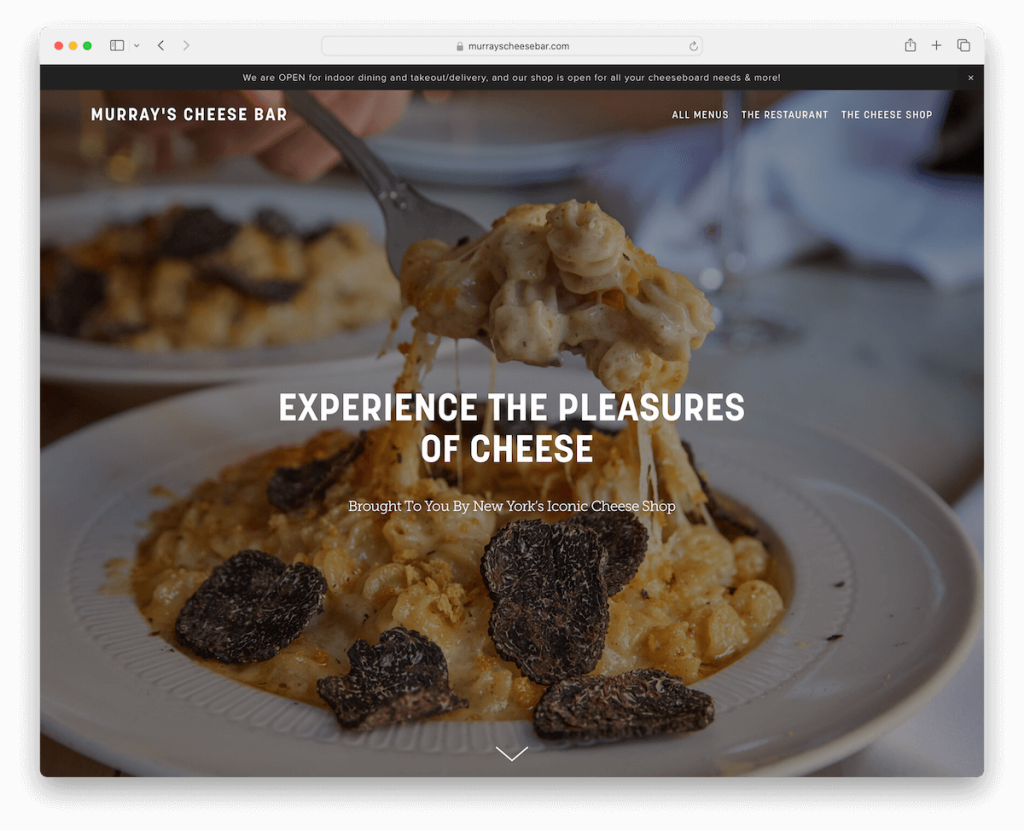
15. Murray's Cheese Bar
Gebaut mit: Squarespace

Die Website von Murray's Cheese Bar peppt das Ganze mit einem Vollbild-Hintergrundbild über dem Falz auf, angereichert mit einem fesselnden Parallaxeneffekt.
Eine Benachrichtigung in der oberen Leiste bietet sofortige, wichtige Updates und stellt sicher, dass Gäste immer auf dem Laufenden sind.
Die Website wird durch eine große, dunkle Fußzeile verankert, die Geschäftsdetails und Öffnungszeiten präsentiert.
Diese Designwahl schafft eine stilvolle Online-Präsenz, die die Qualität und Tradition von Murray's Cheese Bar widerspiegelt.
Hinweis: Verleihen Sie Ihrer Restaurant-Website Lebendigkeit mit dem eingängigen Parallax-Effekt.
Warum wir es ausgewählt haben : Wegen seines immersiven Erlebnisses, das das geschätzte Erbe und die kulinarische Exzellenz von Murray's Cheese Bar widerspiegelt.
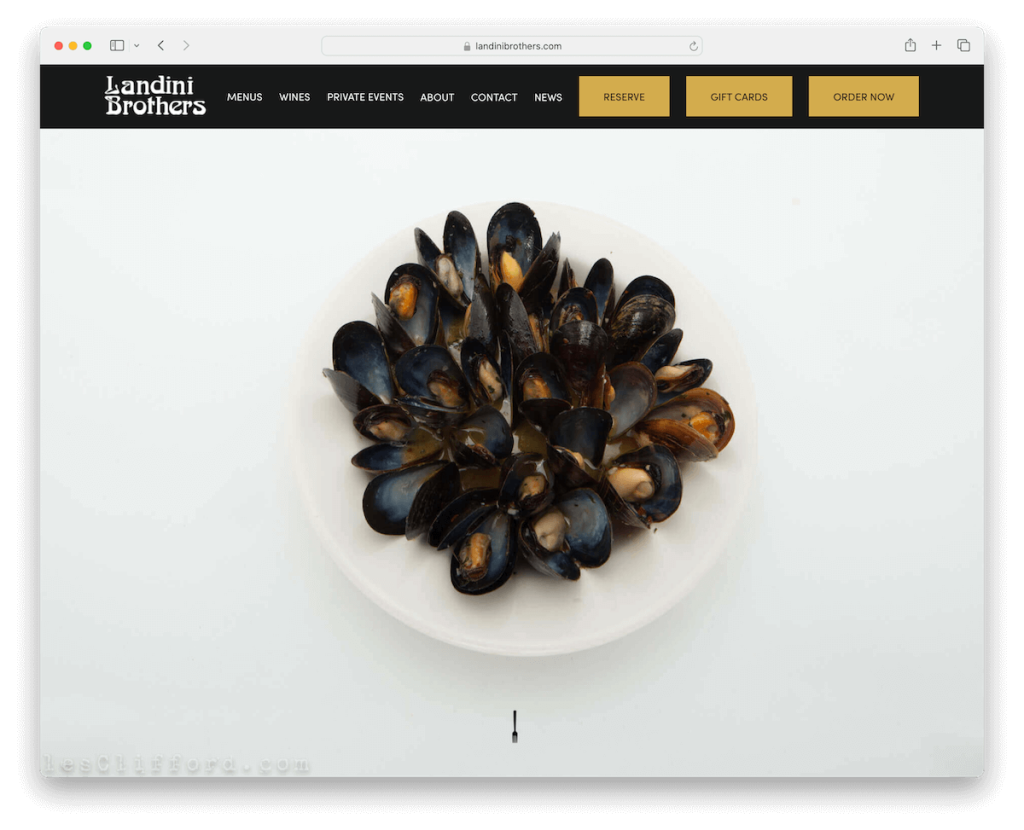
16. Landini-Brüder
Gebaut mit: Squarespace

Die Website des Restaurants Landini Brothers Squarespace besticht durch ein schickes schwarzes Design, das eine raffinierte Atmosphäre schafft.
Der schwebende Header verfügt über drei CTA-Schaltflächen und bietet klare Navigationspfade.
Ein herausragendes Element ist der massive, nur für Bilder vorgesehene Schieberegler, der bei jeder Folie einen starken visuellen Eindruck hinterlässt. WOW.
Das minimalistische Instagram-Raster verbindet Social Proof mit Stil und sorgt für eine übersichtliche Anzeige.
Schließlich ist die vierspaltige Fußzeile eine zentrale Anlaufstelle für wichtige Informationen, darunter Links, Kontaktdaten, Öffnungszeiten und CTA-Schaltflächen sowie Logos prestigeträchtiger Einrichtungen.
Hinweis: Integrieren Sie Social-Media-Feeds (am besten IG), um mehr Inhalte und Konnektivität zu erhalten.
Warum wir es ausgewählt haben : Wegen seiner effektiven Präsentation des Charmes von Landini Brothers und der einfachen Zugänglichkeit.
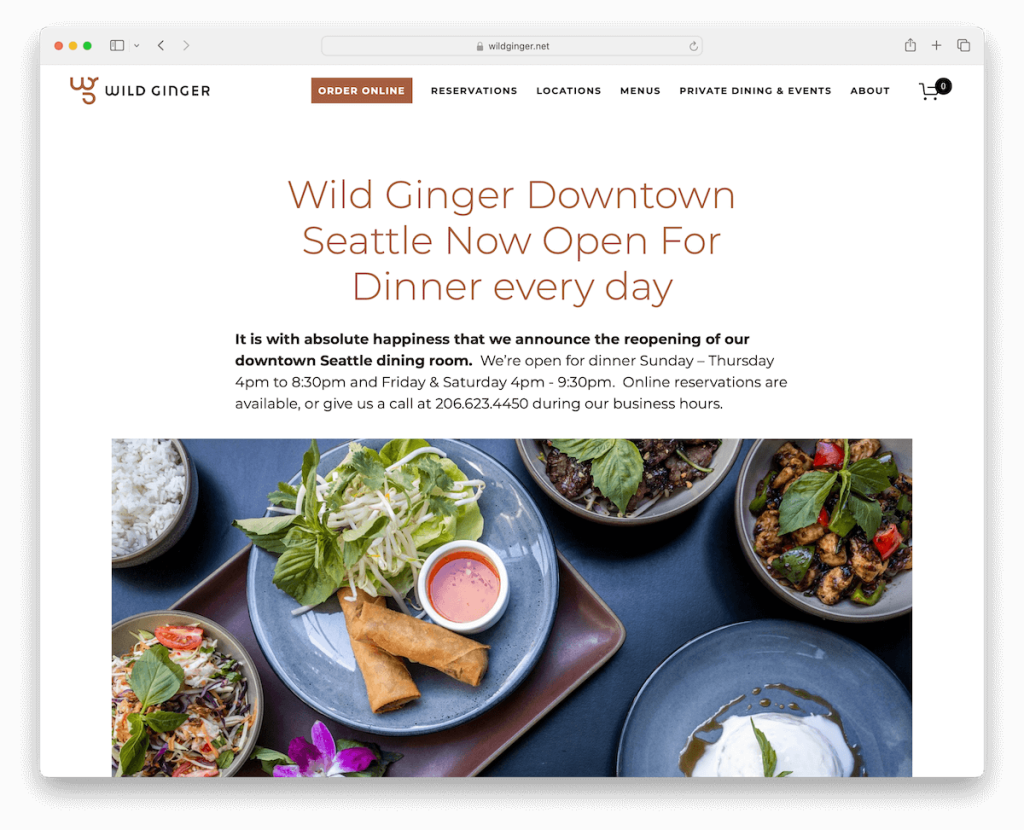
17. Wilder Ingwer
Gebaut mit: Squarespace

Die Squarespace-Website von Wild Ginger strahlt durch ein leichtes und klares Design und verkörpert die Essenz ihrer kulinarischen Philosophie.
Parallax-Bildabschnitte und Diashows sorgen für zusätzliche Tiefe und laden Benutzer ein, die reiche Vielfalt an Geschmacksrichtungen zu erkunden.
Die Einbeziehung eines Newsletter-Abonnementformulars fördert die Gemeinschaft und das wiederholte Engagement.
Eine spezielle Standortseite mit Google Maps-Links hilft bei der Planung von Besuchen, was immer ein Pluspunkt ist.
Über- und Blogseiten bereichern die Erzählung, während ein filterbares Menü die Suche nach köstlichen Gerichten vereinfacht.
Hinweis : Sparen Sie mit einem Slider Platz auf der Website und steigern Sie gleichzeitig die Benutzerinteraktion.
Warum wir es ausgewählt haben : Wegen seiner interaktiven Funktionen, die ein einladendes und informatives Online-Gateway schaffen.
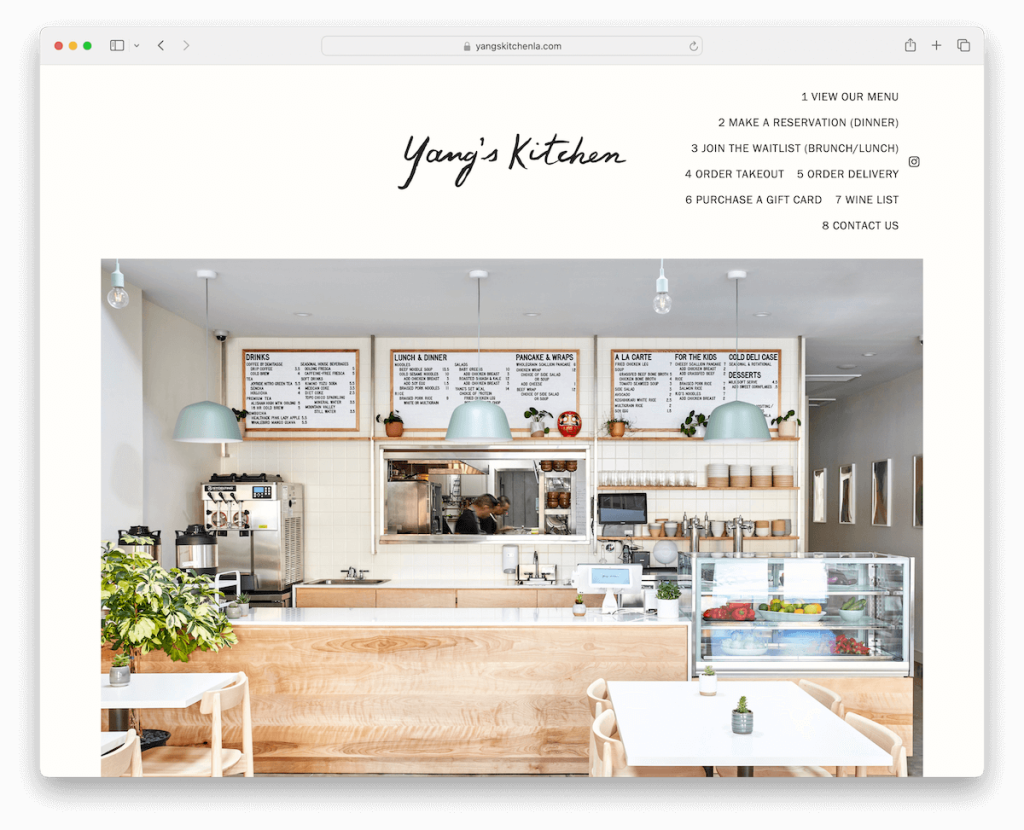
18. Yangs Küche
Gebaut mit: Squarespace

Die Restaurant-Website von Yang's Kitchen beeindruckt durch ihr modernes und minimalistisches Design, das viel Weißraum für ein sauberes, ordentliches Erscheinungsbild bietet.
Der einzigartige Header verfügt über stapelbare Menülinks und bietet ein frisches Navigationserlebnis.
Das Box-Layout verstärkt den Fokus auf den Inhalt und schafft eine optisch ansprechende Struktur. Darüber hinaus erhöht ein Abschnitt „Wie gesehen in“ die Glaubwürdigkeit, indem er die Erwähnungen in den Medien hervorhebt.
Der Instagram-Feed-Slider bietet durch lebendige Bilder einen Einblick in ihre kulinarische Welt und verbindet auf perfekte Weise gutes Aussehen mit Funktionalität.
Hinweis: Sorgen Sie für den nötigen Leerraum, um Ihre Website besser lesbar zu machen.
Warum wir es ausgewählt haben : Wegen seines gepflegten Designs und seiner strategischen Elemente, die Freundlichkeit und Glaubwürdigkeit effektiv verbinden.
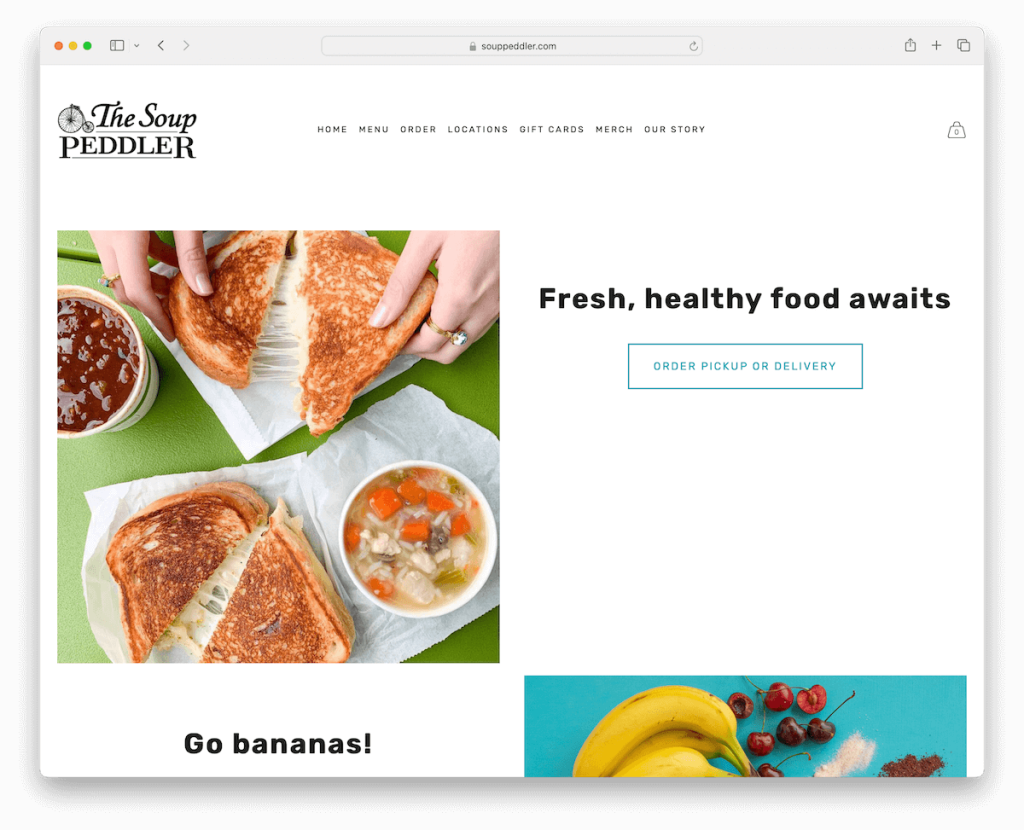
19. Der Suppenhändler
Gebaut mit: Squarespace

Die Soup Peddler-Website hat ein helles, zusammenhängendes Design mit einem durchgängig weißen Hintergrund von der Kopf- bis zur Fußzeile.
Das Layout verfügt über ein trendiges Wechselraster mit großen Miniaturansichten, Titeln und CTAs. Anschließend präsentiert eine Bild-Diashow anschaulich ihre appetitlichen Angebote und lädt zum Erkunden ein.
Die Integration mit einem Online-Bestellsystem eines Drittanbieters ermöglicht ein bequemes Speiseerlebnis für alle.
Darüber hinaus erweitert ein E-Commerce-Bereich für Merchandise-Artikel die Reichweite der Marke und ermöglicht es den Fans, ein Stück ihres Lieblingssuppenparadieses zu besitzen.
Diese Kombination von Elementen macht die Site zu einem Menü und einem Ziel.
Hinweis: Nutzen Sie Ihre Website, um Merch direkt zu verkaufen, damit Fans dabei helfen können, die Nachricht zu verbreiten.
Warum wir uns dafür entschieden haben : Wegen seines klaren Designs und der nahtlosen Integration der Waren, die ein ganzheitliches Markenerlebnis bieten.
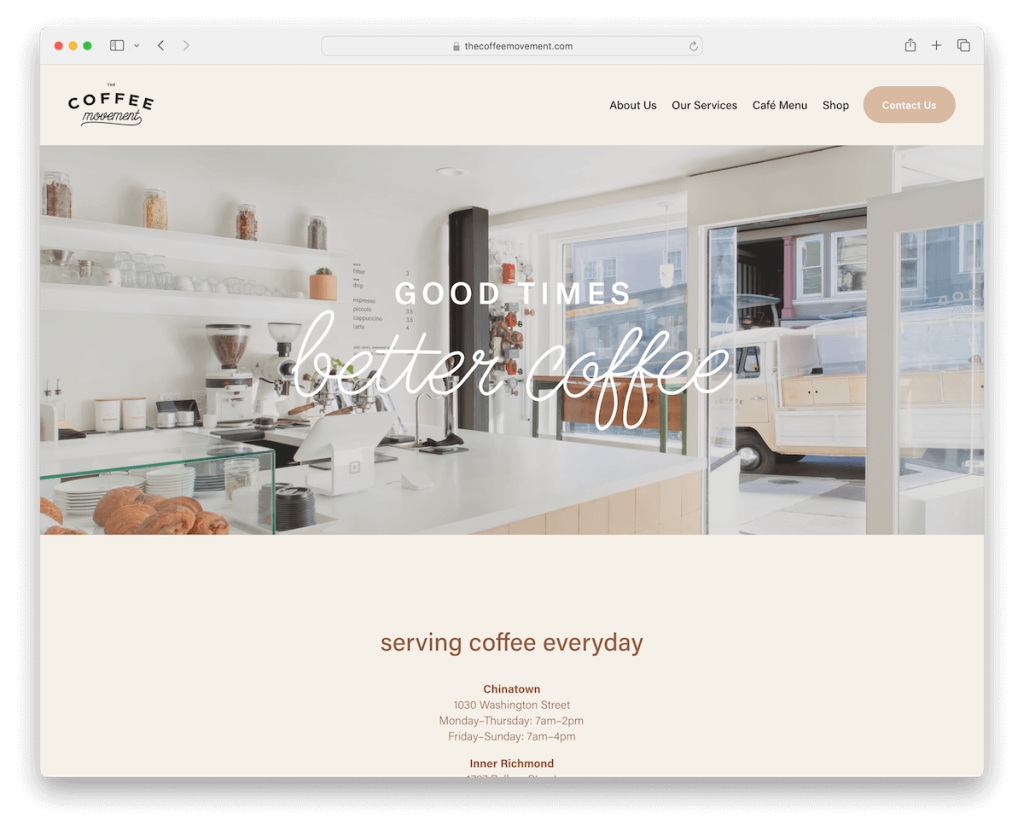
20. Die Kaffeebewegung
Gebaut mit: Squarespace

Die Squarespace-Website der Coffee Movement besticht durch elegante und funktionale Klarheit und verfügt über eine Startseite mit minimalistischer Kopf- und Fußzeile.
Ein Bildbanner mit Texteinblendung stellt die Öffnungszeiten der beiden Standorte gut sichtbar dar und stellt so sicher, dass wichtige Informationen im Vordergrund stehen.
Interne Seiten zu „Info“, „Dienstleistungen“ und „Menü“ bieten tiefere Einblicke in ihre Angebote.
Es gibt auch einen Online-Shop-Bereich, der eine praktische Ebene für den Kauf ihrer Produkte bietet.
Hinweis: Zeigen Sie Ihre Öffnungszeiten auf der Startseite, in der Fußzeile oder in anderen dafür vorgesehenen Bereichen an.
Warum wir es ausgewählt haben : Wegen seines übersichtlichen Designs und der unkomplizierten Navigation für eine mühelose Interaktion mit den Angeboten von The Coffee Movement.
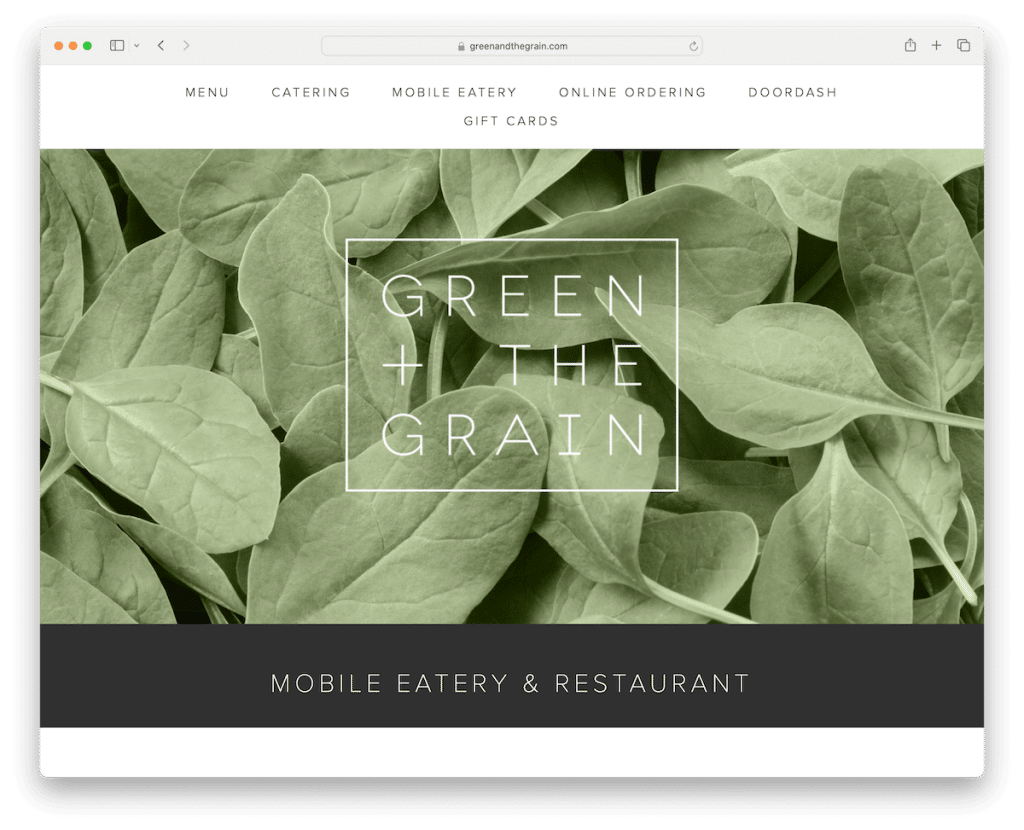
21. Grün und das Korn
Gebaut mit: Squarespace

Die Website von Green And The Grain ist ein Beispiel für ein trendiges und klares Design, das Minimalismus mit einer schnörkellosen Kopf- und Fußzeile vereint.
Coole Diashows, die nur aus Bildern bestehen, fassen die Essenz ihrer frischen Angebote zusammen und erzeugen einen visuellen Reiz ohne Worte.
Ein integrierter Instagram-Feed fügt ein dynamisches, soziales Element hinzu, während der Sticky-Header dafür sorgt, dass die Navigation immer ein Kinderspiel ist.
Auf einer umfangreichen Seite mit der Speisekarte werden die gesunden Speisen sorgfältig kategorisiert, so dass Besucher sie leicht durchsuchen und auswählen können.
Hinweis: Erstellen Sie eine transparente und umfangreiche Speisekartenseite – und vergessen Sie nicht, die Preise anzugeben.
Warum wir es ausgewählt haben : Wegen seines modernen, benutzerfreundlichen Formats, das die frischen und gesunden Optionen von Green And The Grain zeigt.
So erstellen Sie eine Restaurant-Website mit Squarespace
Erstens benötigen Sie keine Programmier- und Designkenntnisse, um mit Squarespace eine professionelle Restaurant-Website zu erstellen.
Alles was es braucht ist ein einfacher Prozess, der so abläuft:
- Registrieren Sie sich und wählen Sie Ihren Plan : Besuchen Sie zunächst Squarespace.com und erstellen Sie ein Konto. Wählen Sie einen Plan, der Ihren Geschäftsanforderungen entspricht. Bedenken Sie, dass Squarespace verschiedene Stufen mit unterschiedlichen Funktionen und Preisen bietet.
- Wählen Sie eine Vorlage aus : Squarespace bietet eine Vielzahl von Vorlagen, die speziell für Restaurants entwickelt wurden. Durchsuchen Sie die Optionen und wählen Sie eine aus, die zum Stil und Ambiente Ihres Restaurants passt. (Beachten Sie, dass Sie fast jedes Element der Vorlage anpassen können.)
- Passen Sie Ihr Design an : Wählen Sie Ihre Squarespace-Vorlage aus und ändern Sie das Design so, dass es zu Ihrer Marke passt. Dazu gehört das Hinzufügen des Logos Ihres Restaurants, die Auswahl eines Farbschemas und die Auswahl von Schriftarten. Der Drag-and-Drop-Editor von Squarespace erleichtert die Anpassung von Layoutelementen.
- Fügen Sie Ihre Inhalte hinzu : Fügen Sie nun die wesentlichen Inhalte für Ihr Restaurant hinzu. Erstellen Sie Seiten für Ihre Speisekarte, den Abschnitt „Über uns“, Kontaktinformationen und andere relevante Informationen wie Ihre Geschichte oder Ihr Team. ( Profi-Tipp : Hochwertige Bilder Ihrer Gerichte können einen großen Unterschied machen.)
- Funktionen integrieren : Squarespace bietet verschiedene Funktionen, die für Restaurants nützlich sind, wie Online-Reservierungstools, (Essens- und Getränke-)Menüs und die Möglichkeit, Geschenkkarten oder Waren zu verkaufen.
- Überprüfen und veröffentlichen : Überprüfen Sie Ihre Website gründlich, bevor Sie sie online stellen. Sobald Sie zufrieden sind, veröffentlichen Sie Ihre Website, um Ihr Restaurant mit der Welt zu teilen.
Hinweis : Eine großartige Website entwickelt sich ständig weiter.
Aktualisieren Sie regelmäßig Ihre Inhalte, insbesondere Ihre Speisekarte und Sonderangebote, um Ihre Website für Besucher aktuell und ansprechend zu halten.
Interessante Tatsache : Haben Sie diese Squarespace-Statistiken gesehen? (Wissen Sie, wie viele Websites Squarespace nutzen?)
FAQs zu Squarespace-Restaurant-Websites
Kann ich ein Reservierungssystem in meine Squarespace-Restaurant-Website integrieren?
Ja, Squarespace unterstützt die Integration mit gängigen Reservierungssystemen wie OpenTable. Sie können ein Reservierungs-Widget ganz einfach in Ihre Website einbetten, indem Sie einen Block hinzufügen und Ihre OpenTable-Restaurant-ID verknüpfen.
Ist es möglich, ein Menü auf meiner Squarespace-Restaurant-Website anzuzeigen?
Ja. Mit Squarespace können Sie Menüelemente direkt auf Ihrer Website oder über einen PDF-Upload hinzufügen. Um die Aktualisierung zu vereinfachen, wird die Verwendung des integrierten Menüblocks empfohlen, da dieser bearbeitet werden kann, ohne bei jeder Änderung eine neue PDF-Datei hochladen zu müssen.
Kann ich Merchandise-Artikel oder Geschenkkarten auf der Website meines Restaurants verkaufen?
Ja, mit den Commerce-Plänen von Squarespace können Sie einen Online-Shop einrichten, um Waren, Geschenkkarten oder sogar Bestellungen zum Mitnehmen zu verkaufen. Die Plattform bietet Tools zur Verwaltung des Lagerbestands, zur Zahlungsabwicklung und zur Abwicklung von Versand- oder Abholoptionen.
Kann ich meinen eigenen Domainnamen mit einer Squarespace-Restaurant-Website verwenden?
Ja, Sie können Ihren eigenen Domainnamen mit Ihrer Squarespace-Website verbinden. Wenn Sie noch keine haben, bietet Squarespace für das erste Jahr mit jedem Jahresplan eine kostenlose benutzerdefinierte Domain an, die Sie direkt über die Plattform registrieren können.
Kann ich Social-Media-Feeds zu meiner Squarespace-Restaurant-Website hinzufügen?
Ja, Squarespace macht es einfach, Social-Media-Feeds wie Instagram, Facebook und Twitter in Ihre Website zu integrieren. Dies kann über den Social Links Block oder spezielle Integrationsblöcke erfolgen, die für diese Plattformen entwickelt wurden.
