2024년 최고의 Squarespace 레스토랑 웹사이트 21개
게시 됨: 2024-03-01최고의 Squarespace 레스토랑 웹사이트를 탐색하고 디자인이 어떻게 방문자의 경험을 사로잡고 향상시키는지 검토할 준비가 되셨습니까?
맛있는 레스토랑 웹사이트를 만드는 것은 잠재 고객을 유인하고 메뉴와 분위기를 알리는 데 매우 중요합니다.
직관적인 디자인 도구와 멋진 템플릿을 갖춘 Squarespace는 강력한 온라인 입지를 구축하려는 레스토랑 및 식품 기업이 선호하는 플랫폼이 되었습니다.
군침이 도는 시각적 요소부터 원활한 탐색 기능까지, 이러한 웹사이트는 식당의 온라인 입지에 대한 표준을 설정합니다.
아래의 각 웹사이트는 그들이 대표하는 즐거운 식사 경험을 위한 디지털 애피타이저 역할을 합니다.
이 게시물에서는 다음 내용을 다룹니다 .
- 최고의 Squarespace 레스토랑 웹사이트
- Squarespace로 레스토랑 웹사이트를 만드는 방법
- Squarespace 레스토랑 웹사이트에 대한 자주 묻는 질문
- 내 Squarespace 레스토랑 웹사이트에 예약 시스템을 통합할 수 있나요?
- 내 Squarespace 레스토랑 웹사이트에 메뉴를 표시할 수 있나요?
- 레스토랑 웹사이트에서 상품이나 기프트 카드를 판매할 수 있나요?
- Squarespace 레스토랑 웹사이트에서 내 도메인 이름을 사용할 수 있나요?
- 내 Squarespace 레스토랑 웹사이트에 소셜 미디어 피드를 추가할 수 있나요?
최고의 Squarespace 레스토랑 웹사이트
요리 예술과 디지털 디자인이 만나는 엄선된 Squarespace 레스토랑 사이트를 마음껏 감상해 보세요.
참고 : 가장 아름다운 레스토랑 웹사이트 디자인 컬렉션에 관심이 있으실 수도 있습니다.
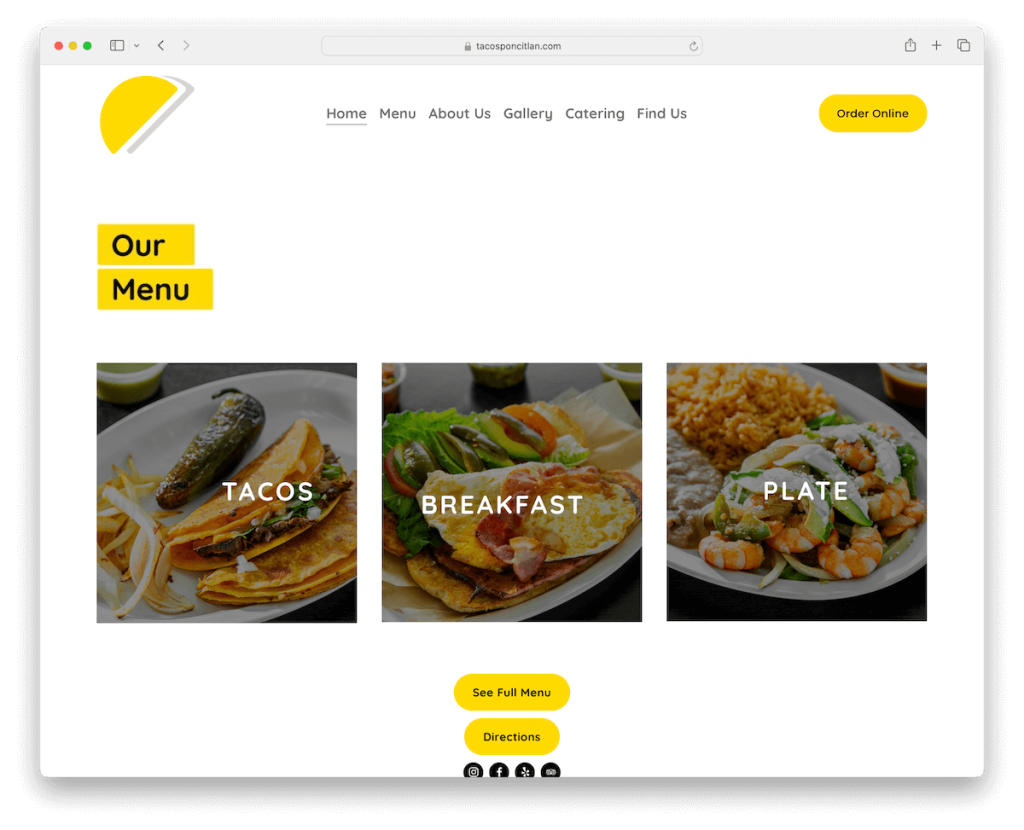
1. 타코 폰시틀란
내장: Squarespace

Tacos Poncitlan의 Squarespace 웹사이트는 환영받는 온라인 분위기를 조성하기 위해 충분한 공백을 활용하는 가볍고 바람이 잘 통하는 디자인으로 돋보입니다.
이 사이트는 탐색 표시줄에 "온라인 주문" 버튼을 스마트하게 표시하여 맛있는 타코를 갈망하는 방문자가 쉽게 액세스할 수 있도록 합니다.
매혹적인 음식 회전목마가 즉시 시선을 사로잡고, 세련된 갤러리에서는 생동감 넘치는 요리를 선보입니다.
Google 지도와 위치 표시 및 포괄적인 음식 및 음료 메뉴 전용 페이지가 통합되어 사용자 경험이 향상되었습니다.
Tacos Poncitlan을 사용하면 쉽게 제품을 탐색하고 직접 방문할 수 있습니다.
참고: 맛있는 요리를 진열할 때 방해받지 않는 환경을 조성하려면 조명 디자인을 사용하세요.
선택한 이유 : 미적 매력과 기능성이 완벽하게 조화를 이루고 있기 때문입니다.
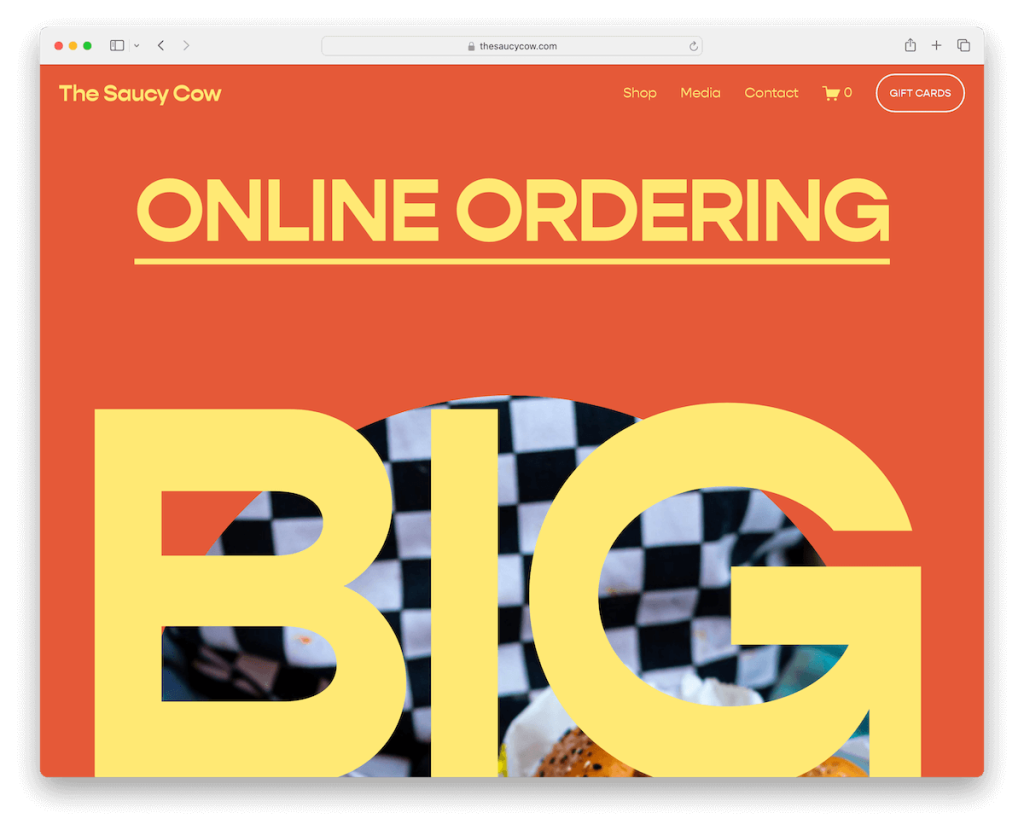
2. 건방진 소
내장: Squarespace

Saucy Cow의 웹사이트는 크고 표현력이 풍부한 타이포그래피를 통해 단순성과 시각적 효과의 균형을 유지하면서 대담하고 생생한 디자인으로 시선을 사로잡습니다.
통합된 전자상거래 섹션을 통해 손쉽게 검색하고 구매할 수 있습니다.
또한 Instagram 그리드 피드는 소셜 연결을 목표로 하는 동시에 요리 창작품을 선보입니다.
비디오 배경 영웅 섹션은 방문자를 The Saucy Cow 경험에 몰입하게 하지만 미디어 페이지에서만 가능합니다.
확실히 독특한 점은 바닥글에서 "소스 있어요?"라고 장난스럽게 묻는 것입니다. 이는 상호 작용과 탐색을 유도하는 기억에 남는 터치를 추가합니다.
참고: 귀하의 브랜드를 표현하는 재미있고 흥미로운 웹사이트 디자인을 만들어보세요! 야, 왜 그렇게 심각해? (꼭 그럴 필요는 없습니다.)
선택한 이유 : 시각적 스토리텔링과 상호작용성을 결합한 역동적이고 몰입도 높은 사용자 경험을 제공합니다.
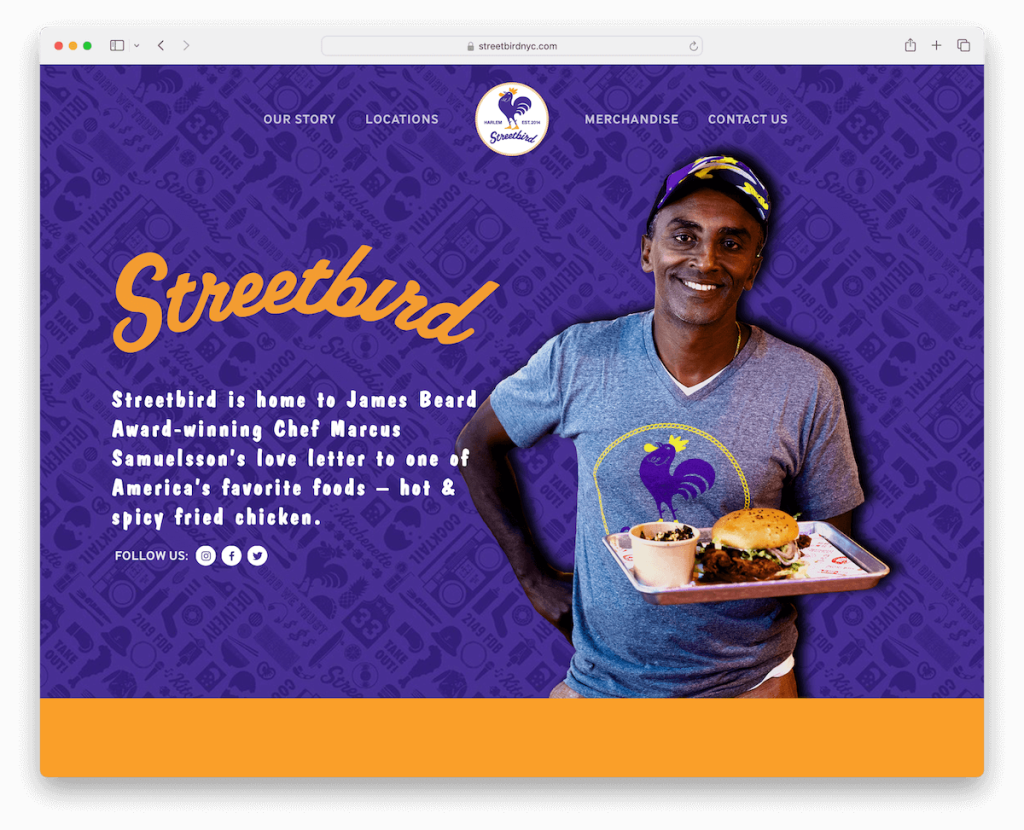
3. 스트리트버드
내장: Squarespace

Streetbird는 세련된 한 페이지 웹 사이트 레이아웃으로 빛을 발하며 모든 정보가 몇 스크롤 간격으로 표시되도록 합니다.
화면 상단의 고정 메뉴는 간편한 탐색을 제공하고, 삽입된 비디오와 애니메이션은 스토리텔링에 역동적인 레이어를 추가합니다.
하단에 편리하게 배치된 문의 양식을 통해 즉각적인 참여를 유도할 수 있습니다.
기능이 풍부한 바닥글은 필요한 정보를 제공하고 링크, 소셜 미디어 아이콘 등을 제공하여 기능적이고 유익한 정보를 제공합니다.
참고: 요즘에는 단일 페이지 웹사이트 레이아웃이 인기가 있으므로 고려해 볼 가치가 있습니다.
선택한 이유 : 효율적인 한 페이지 디자인으로 간편하고 빠른 탐색 경험을 제공합니다.
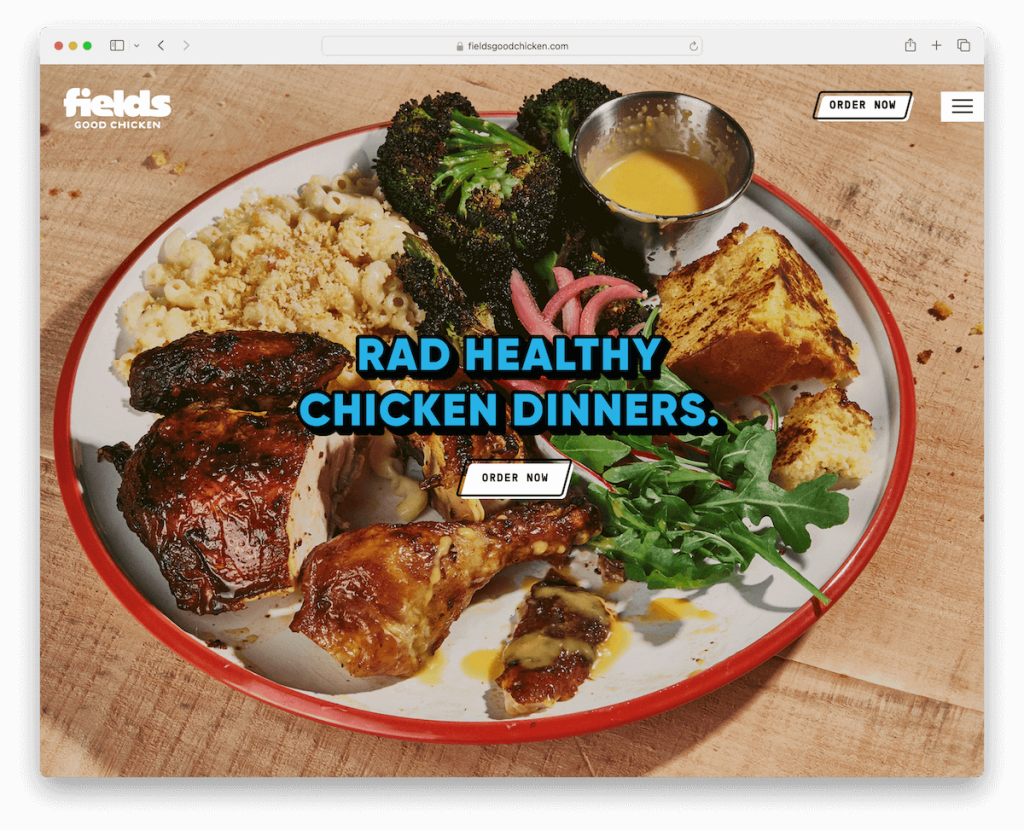
4. 필즈굿치킨
내장: Squarespace

Fields Good Chicken의 웹사이트는 스크롤 없이 볼 수 있는 부분에 애니메이션 전체 화면 이미지 배경을 제공하여 사이트의 요리 정신을 생생하게 보여줍니다.
탐색 표시줄의 "지금 주문" 버튼은 전체 온라인 주문 시스템과 통합되어 사용자 친화적인 경험을 보장합니다.
미니멀리스트 접근 방식은 햄버거 메뉴로 보완되어 스타일을 유지하면서 탐색을 단순화합니다.
연락처 세부 정보, 메뉴 링크 및 소셜 미디어 아이콘을 우아하게 표시하는 어두운 바닥글 효과로 웹사이트의 흥미가 더욱 높아졌습니다.
참고: 전환율을 높이기 위해 탐색 표시줄에 주문 또는 예약에 대한 CTA 버튼을 추가하세요.
선택한 이유 : 눈에 띄는 디자인과 사용자 중심 기능으로 만족스러운 온라인 주문 경험을 보장합니다.
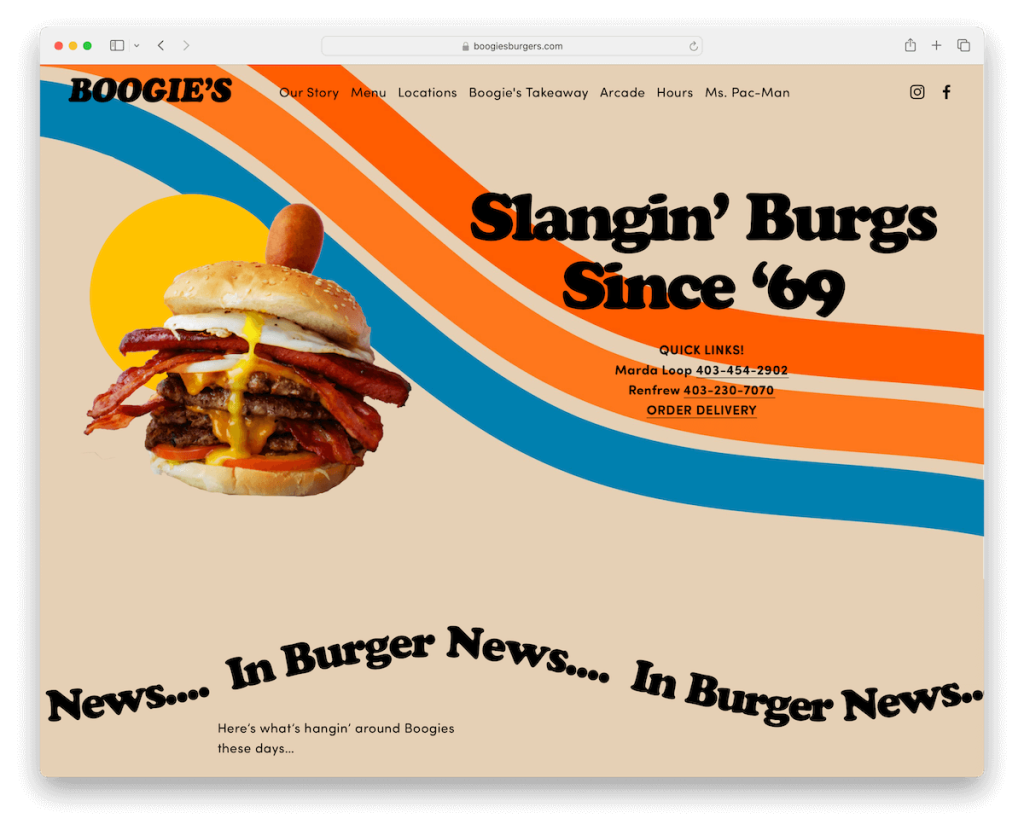
5. 부기스 버거
내장: Squarespace

Boogie's Burgers Squarespace 웹사이트는 스크롤할 때 굳어지고 떠다니는 투명한 헤더를 흔들고 있습니다.
슬라이딩 텍스트 애니메이션은 유쾌한 에너지를 주입하여 첫 순간부터 방문객의 관심을 사로잡습니다.
연락처 세부 정보와 영업 시간을 깔끔하게 정리한 대조되는 검은색 바닥글을 바탕으로 디자인되어 필수 정보에 항상 접근할 수 있습니다.
가격, 이미지, 자세한 설명이 포함된 종합적인 음식 및 음료 메뉴는 탐험과 식욕을 동시에 불러일으킵니다.
참고: 방문자가 고정 헤더의 이점을 활용하여 더 나은 UX에 기여할 수 있도록 하세요.
선택한 이유 : 역동적인 상호 작용과 세련된 디자인으로 몰입감 있는 UX를 만듭니다.
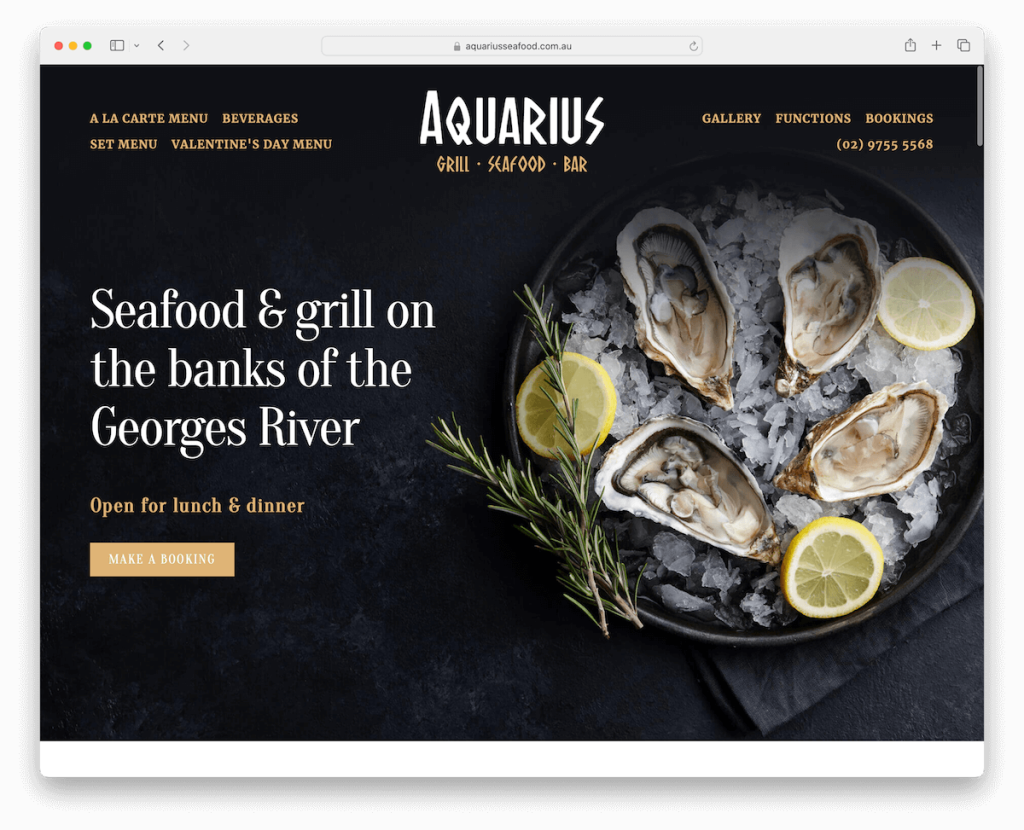
6. 물병자리
내장: Squarespace

Aquarius Squarespace 레스토랑 웹사이트는 어두운 부분과 밝은 부분이 눈에 띄게 대비되어 있습니다. 이는 레스토랑의 우아한 분위기를 반영하는 시각적으로 인상적인 분위기를 조성합니다.
온라인 예약 팝업은 테이블을 예약하려는 고객에게 편리함과 효율성을 제공합니다.
웹사이트의 바닥글에는 한 번의 클릭만으로 필요한 모든 기능이 포함되어 있습니다.
아름답게 큐레이팅된 음식 갤러리는 라이트박스 기능을 활용하여 시각적 매력을 향상시킵니다.
또한 탐색 표시줄에 클릭 가능한 전화번호가 있어 쉽게 연락할 수 있어 방문자의 즉각적인 참여를 유도할 수 있습니다.
참고: 클릭 가능한 전화번호(이메일 또는 실시간 채팅 위젯)를 사용하여 쉽게 연락할 수 있습니다.
선택한 이유 : 대비를 스타일리시하게 사용하고 미학과 실용성을 완벽하게 혼합한 제품입니다.
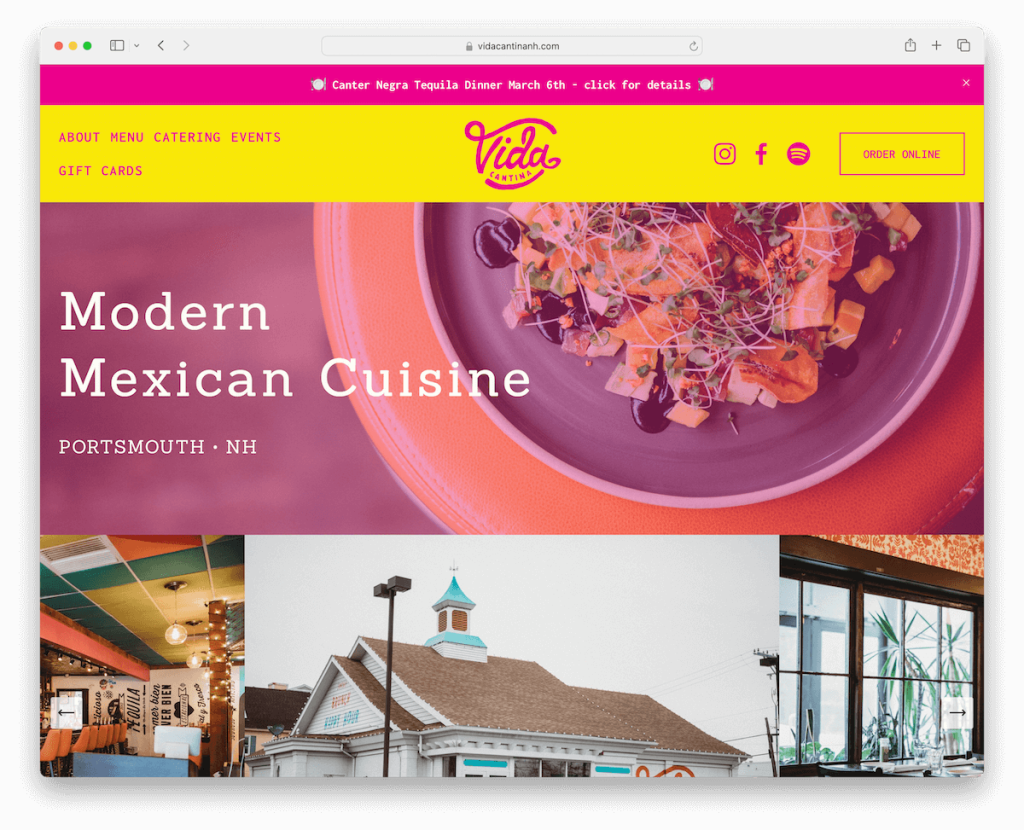
7. 비다 칸티나
내장: Squarespace

Vida Cantina의 Squarespace 웹사이트는 활기 넘치는 멕시코 요리의 정신을 담은 생동감 넘치는 디자인 덕분에 활기가 넘칩니다.
고정된 상단 표시줄과 메뉴는 원활한 탐색을 보장하여 필수 정보를 항상 사용할 수 있도록 해줍니다.
방문자는 뉴스레터 구독 팝업을 통해 참여와 연결을 장려합니다.
이미지 갤러리는 레스토랑의 요리와 분위기를 보여주며, 통합된 Spotify 재생 목록은 경험에 음향 레이어를 추가합니다.
Vida Cantina는 방문객이 문을 들어서기 전부터 분위기를 즐길 수 있도록 초대합니다. 냠!
참고: 방문자가 집에 있는 것처럼 느낄 수 있도록 웹 사이트 전체에 브랜드를 사용하십시오.
선택한 이유 : 생동감 있고 유쾌한 디자인, 영상과 사운드의 조화.
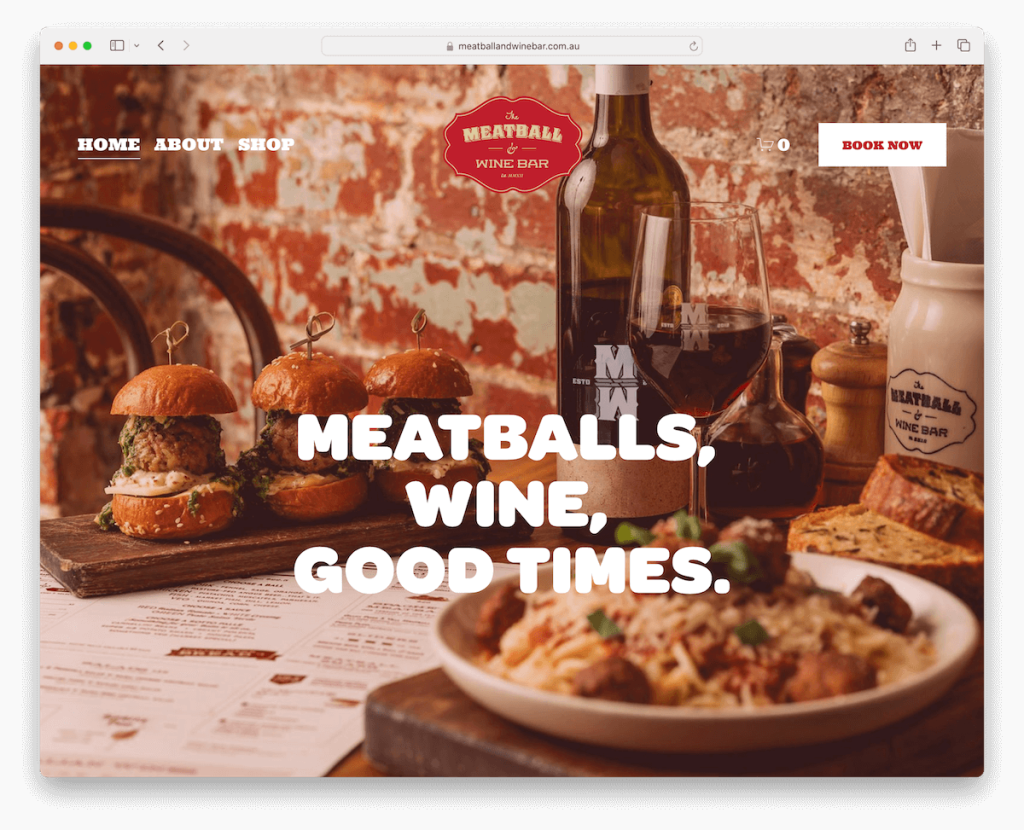
8. 미트볼 & 와인 바
내장: Squarespace

미트볼 & 와인 바(Meatball & Wine Bar)의 웹사이트는 처음부터 감미로운 분위기를 조성하는 전체 화면 이미지 배경으로 관심을 불러일으킵니다.
투명한 헤더는 디자인과 완벽하게 조화를 이루며 탐색 모음의 눈에 띄는 CTA 버튼은 작업을 유도합니다.
레이아웃에는 방문자에게 사이트를 안내하는 굵고 읽기 쉬운 섹션이 있습니다.
4열로 구성된 인스타그램 그리드 피드는 사회적 활력을 불어넣어 강렬한 블랙 디자인을 배경으로 한 눈에 띄는 구독 섹션으로 이어집니다.
이는 레스토랑의 열정적인 본질을 담고 있는 굵은 빨간색 배경의 바닥글로 전환됩니다.
참고: 대형 이미지 배경 섹션은 레스토랑 웹사이트에 매우 적합합니다.
선택한 이유 : 시각적으로 놀라운 디자인과 색상 및 이미지의 전략적 사용 때문입니다.
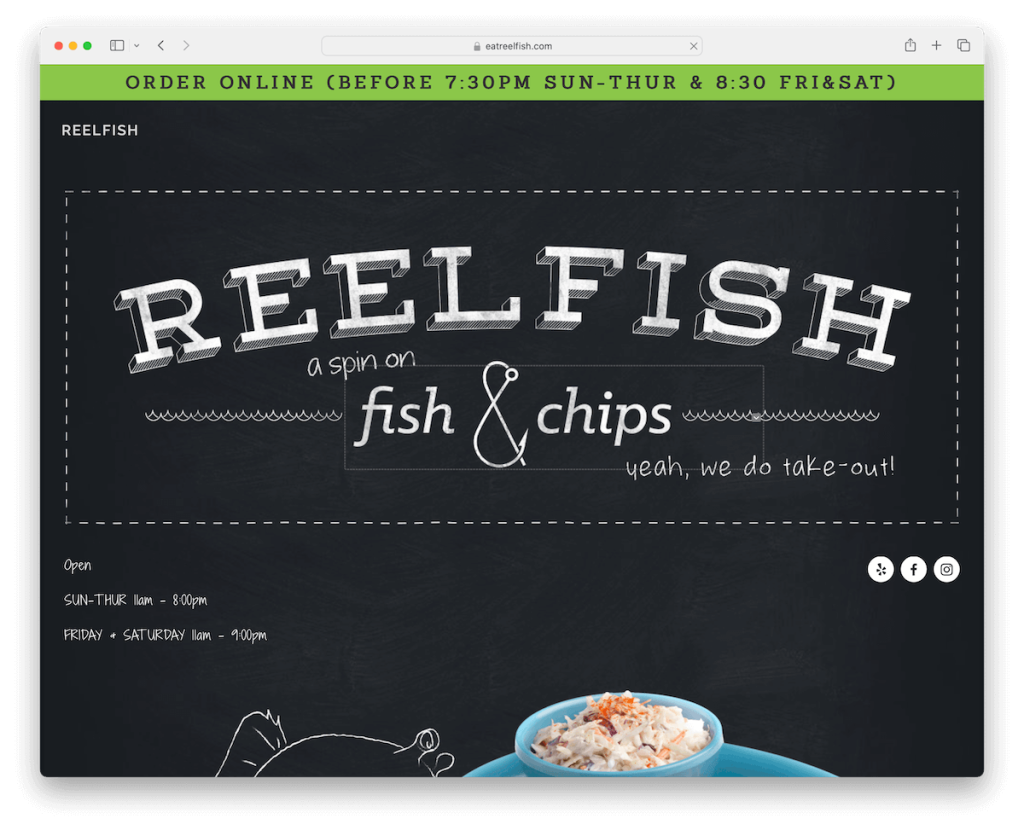
9. 복어
내장: Squarespace

Reelfish의 Squarespace 웹사이트는 밝은 바닥글과 대조되는 어두운 디자인 테마로 매혹적이며 시각적으로 놀라운 경험을 선사합니다.
녹색 상단 바가 상단에 붙어있어 쉬운 탐색과 강력한 가시성을 보장합니다. 또한 이 사이트에는 접시 슬라이더가 있어 전문 요리를 솜씨 있게 선보입니다.
멋진 디테일과 사려 깊은 타이포그래피 선택은 Reelfish에 독특한 느낌을 더해줍니다. 또한 Google 지도 통합으로 위치가 쉽게 표시되므로 매우 편리합니다.
독창적인 영업 시간 섹션은 방문자가 방문 계획을 쉽게 세울 수 있도록 영리하게 디자인되었습니다.
참고: 어두운/검은색 웹사이트 디자인으로 강렬하고 기억에 남는 첫인상을 만드세요.
선택한 이유 : 임팩트 있는 프리젠테이션을 만들어내는 세련된 디자인 때문입니다.
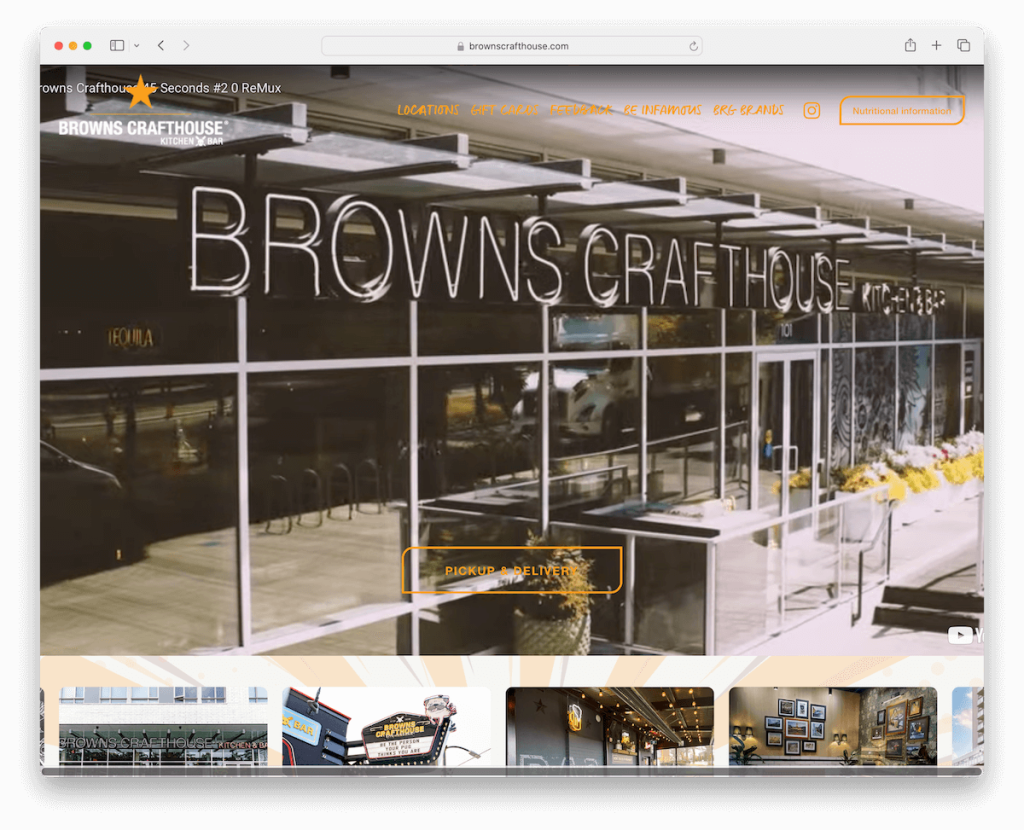
10. 브라운스 크래프트하우스
내장: Squarespace

Browns Crafthouse의 레스토랑 웹사이트에는 플로팅 헤더가 있어 사이트 전체에서 간단한 탐색이 가능합니다. 또한 드롭다운 메뉴는 자세한 탐색 옵션을 제공합니다.
접힌 부분 위의 전체 너비 이미지/비디오 배경은 시선을 사로잡으며 호버 효과가 있는 CTA 버튼으로 향상됩니다.
그런 다음 회전목마에는 다양한 장소가 생생하게 표시되어 방문객이 탐색하도록 유도합니다.
이 사이트는 또한 분위기, 음료, 음식을 보여주는 아름다운 이미지 갤러리를 자랑하며 무엇을 기대할 수 있는지에 대한 유혹적인 그림을 그립니다.
이 콤보는 친근하고 직관적인 온라인 존재감을 조성합니다.
참고: 보다 체계적인 사이트 탐색을 위해 드롭다운이나 메가 메뉴를 사용하세요.
선택한 이유 : 멋진 갤러리 그리드와 스크롤 없이 볼 수 있는 부분 위의 비디오 배경 히어로 섹션 때문입니다.
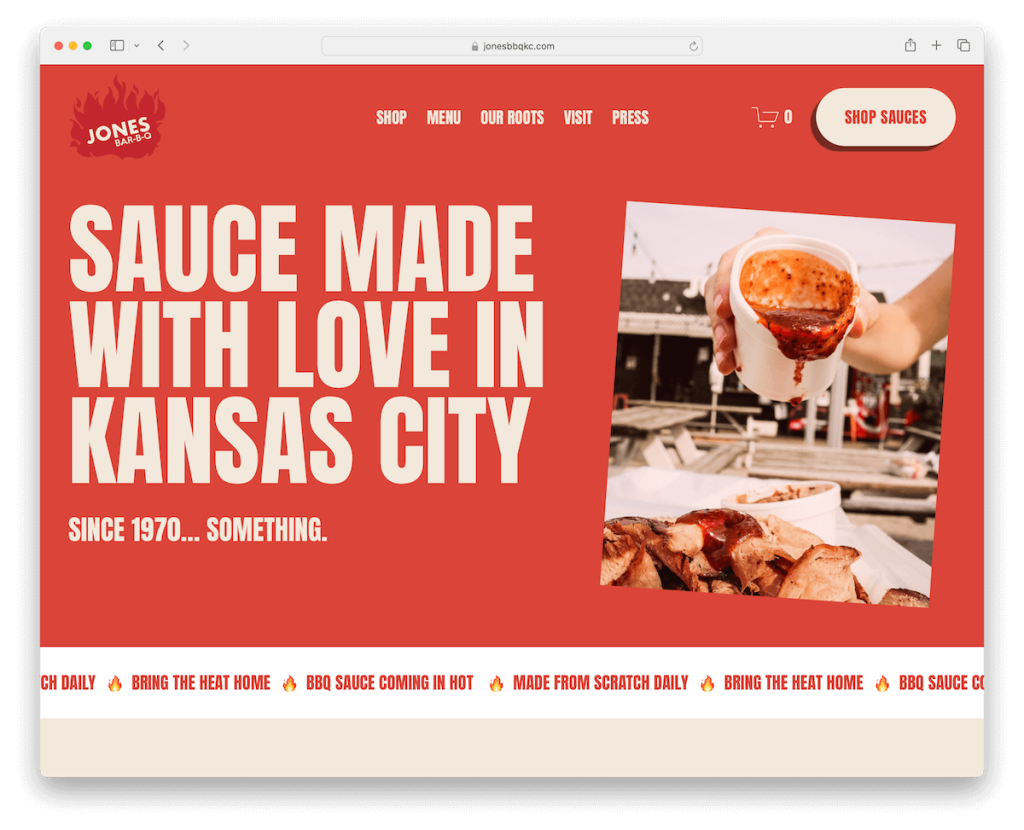
11. 존스 바-BQ
내장: Squarespace

Jones Bar-BQ Squarespace 레스토랑 웹사이트는 군침이 도는 음식의 본질을 포착하는 크고 대담한 사진을 선보입니다. 한편, 생기 넘치는 레드와 밝은 컬러 배색은 따뜻함과 에너지를 불어넣는다.
영리하게 디자인된 헤더는 더 나은 보기를 위해 아래로 스크롤하면 사라지고 위로 스크롤하면 다시 나타나 탐색이 항상 간편해집니다.
콘텐츠가 우아하게 로드되어 방문자의 참여를 유지합니다. 또한 슬라이딩 텍스트 애니메이션이 역동적인 느낌을 더해줍니다.
구독 양식은 연결을 촉진하는 반면, 여러 열로 구성된 바닥글은 정보를 효율적으로 구성합니다.
참고: 뉴스레터 구독 양식을 사용하여 이메일 목록을 작성하고 레스토랑 비즈니스를 성장시키세요.
선택한 이유 : 역동적인 상호 작용과 생동감 넘치는 디자인으로 Jones Bar-BQ의 활기차고 풍미 가득한 식사 경험을 완벽하게 반영합니다.
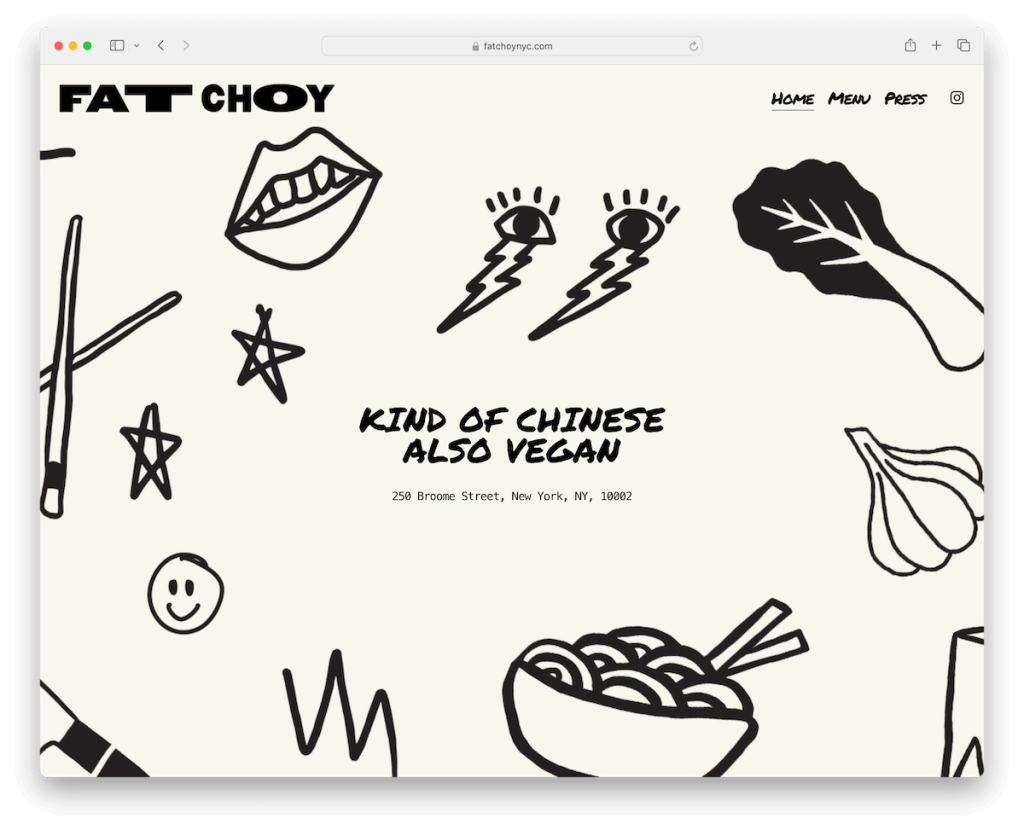
12. 팻초이
내장: Squarespace

Fat Choy의 Squarespace 웹사이트는 현대적인 요리 가치를 표현하는 멋진 그래픽으로 강조된 가볍고 미니멀한 디자인을 구현합니다.

헤더가 영리하게 사라졌다가 다시 나타나서 깔끔한 시청 경험을 제공합니다.
Google 지도 통합을 통해 쉽게 위치를 찾을 수 있으며 미니멀한 어두운 바닥글이 디자인의 기반이 됩니다.
메뉴 페이지는 고객이 빠르게 훑어볼 수 있도록 우아하고 단순하게 제품을 제공합니다.
전용 언론 페이지는 대규모 출판물 언급에 대한 링크를 자랑하며, 음식 커뮤니티에서 레스토랑의 호평과 소문을 강조하고 명성을 더해줍니다.
참고: 레스토랑 웹사이트에 미니멀한 디자인을 선택하면 귀하의 별미가 더욱 돋보일 것입니다.
선택한 이유 : 깔끔하고 미니멀한 디자인과 직관적인 기능성.
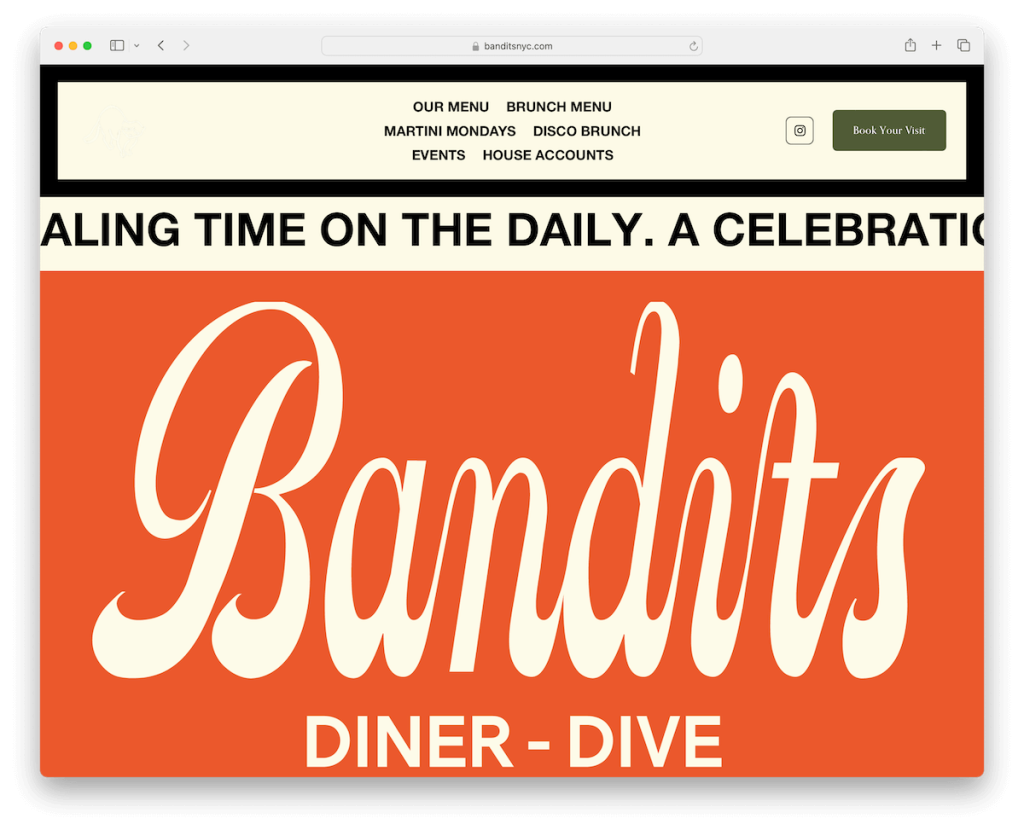
13. 도적
내장: Squarespace

Bandits 웹사이트는 뉴스레터 팝업으로 방문자를 맞이하고 가입을 장려하기 위한 특별 할인을 제공합니다.
이 디자인은 사이트 콘텐츠를 통해 시선을 안내하는 크고 탐색하기 쉬운 섹션을 특징으로 합니다.
프레임 헤더에는 메뉴 링크, 빠른 소셜 액세스를 위한 Instagram 아이콘, 예약 CTA 버튼이 포함되어 있어 클릭 한 번으로 예약이 가능합니다.
이 헤더는 스마트하게 사라졌다가 다시 나타나 탐색하는 동안 화면 공간을 최적화합니다. 이는 주요 탐색 요소가 항상 접근 가능한 범위 내에 있도록 보장합니다.
참고: 깔끔하고 실용적인 탐색을 위해 사라지거나 다시 나타나는 헤더를 사용하여 웹사이트 탐색을 한 단계 더 발전시키세요.
선택한 이유 : 전략적 참여 요소로 접근성을 높이고 직접적인 연결을 촉진합니다.
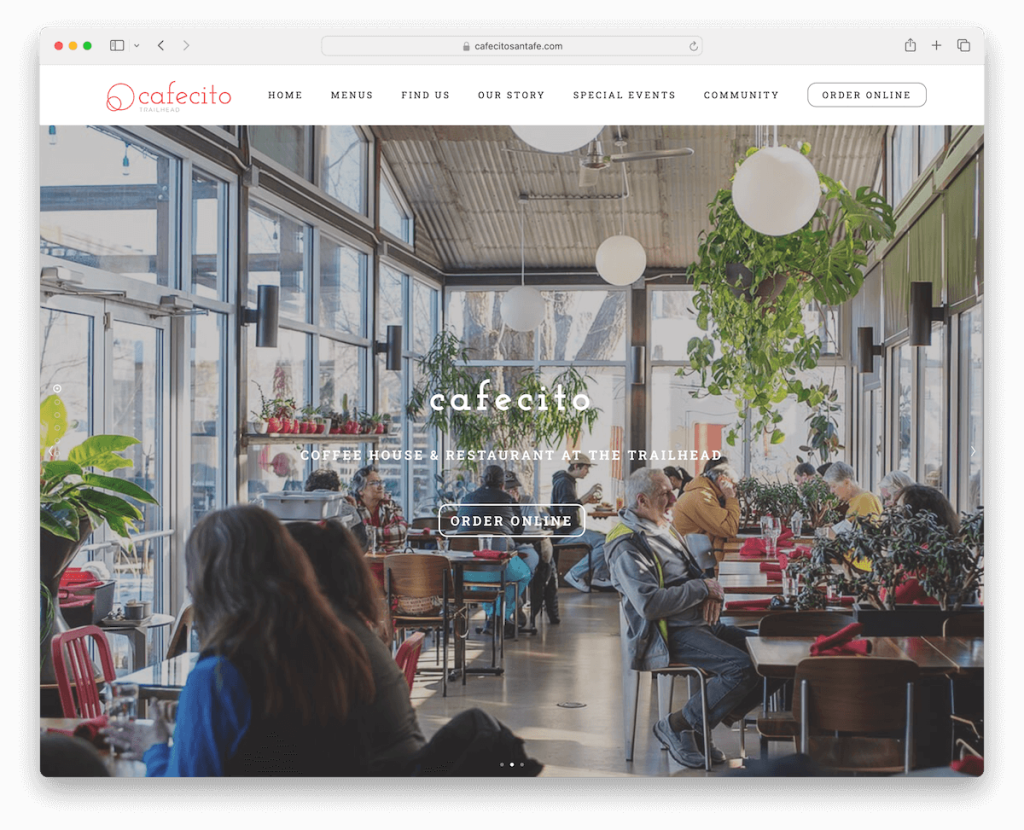
14. 카페시토
내장: Squarespace

Cafecito의 Squarespace 레스토랑 웹사이트는 텍스트 오버레이와 CTA 버튼을 갖춘 대규모 슬라이더로 시선을 사로잡습니다.
스크롤할 때 깊이를 더해주는 시차 효과로 가벼운 디자인 미학이 깔끔하고 매력적입니다.
전용 뉴스 섹션에서는 고객에게 최신 업데이트를 알리고, 온라인 주문을 통해 식사 경험이 단순화됩니다.
Google 지도 통합을 통해 위치를 쉽게 탐색할 수 있습니다.
메뉴가 깔끔하게 분류되어 다양한 제품을 쉽게 확인할 수 있으며 기능과 스타일로 사용자 여정을 향상시킵니다.
참고: 레스토랑 웹사이트에서 요리법, 팁, 요령, 권장 사항, 새로운 요리 등을 공유할 수 있는 음식 블로그를 시작하세요. (SEO 관점에서도 훌륭하게 작동할 수 있습니다.)
선택한 이유 : 시각적이고 실용적인 특징 때문에 Cafecito의 온라인 존재감을 실제 카페만큼 매력적으로 만듭니다.
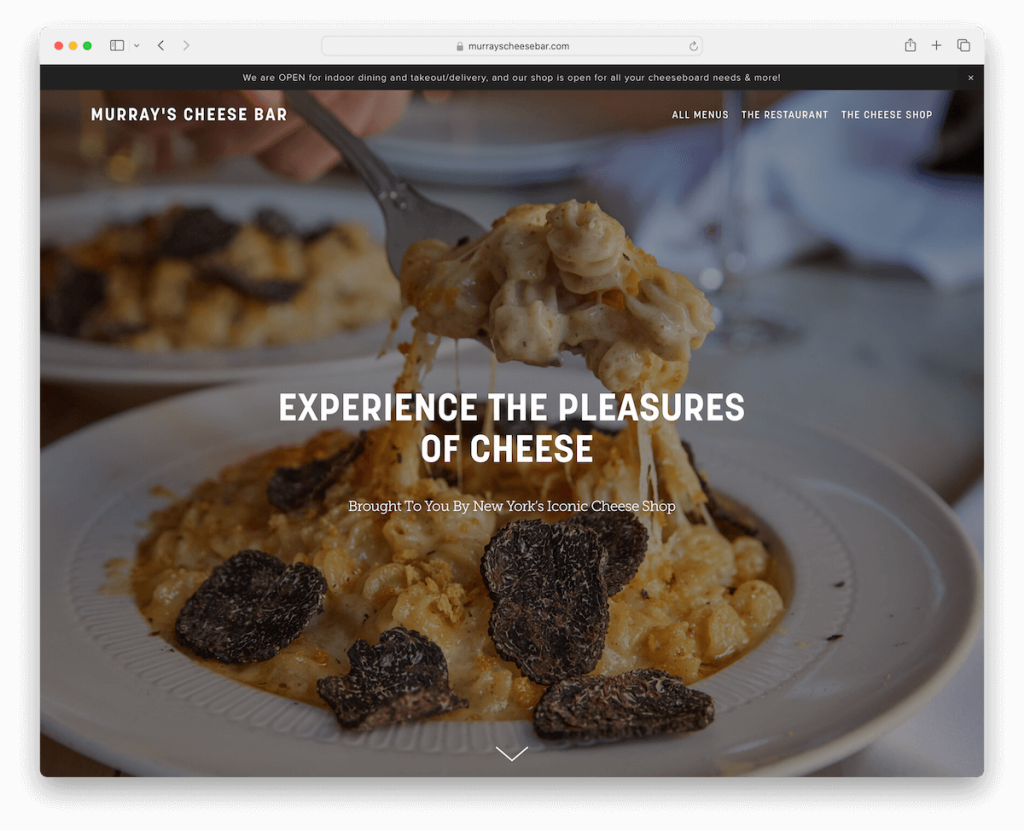
15. 머레이의 치즈 바
내장: Squarespace

Murray's Cheese Bar의 웹사이트는 매혹적인 시차 효과로 풍부해진 스크롤 없이 볼 수 있는 부분 위의 전체 화면 이미지 배경으로 상황을 더욱 돋보이게 합니다.
상단 표시줄 알림은 즉각적이고 중요한 업데이트를 제공하여 고객에게 항상 최신 정보를 제공합니다.
웹사이트는 크고 어두운 바닥글로 구성되어 있으며 비즈니스 세부 정보와 영업 시간을 보여줍니다.
이 디자인 선택은 Murray's Cheese Bar의 품질과 전통을 반영하는 품격 있는 온라인 존재감을 만들어냅니다.
참고: 시선을 사로잡는 시차 효과로 레스토랑 웹사이트에 생동감을 더하세요.
선택한 이유 : Murray's Cheese Bar의 존경받는 유산과 요리의 우수성을 반영하는 몰입형 경험 때문입니다.
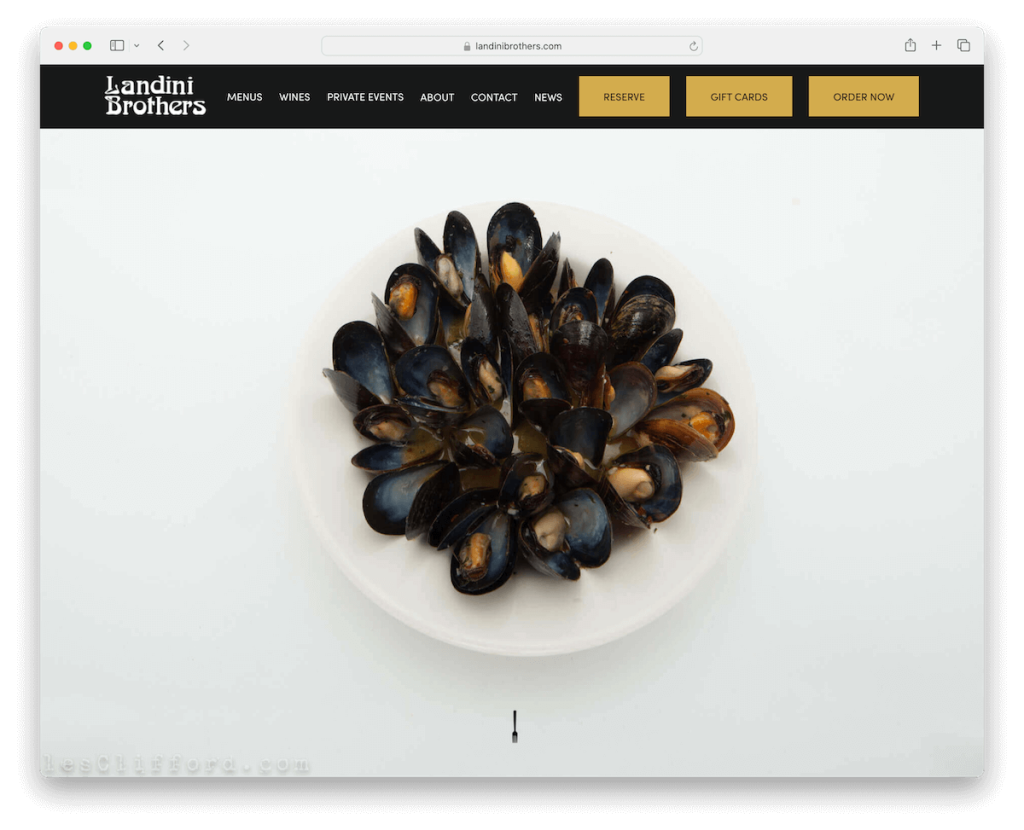
16. 란디니 브라더스
내장: Squarespace

란디니 브라더스 스퀘어스페이스 레스토랑 홈페이지는 시크한 블랙 디자인을 자랑하며 세련된 분위기를 자아낸다.
플로팅 헤더에는 명확한 탐색 경로를 제공하는 3개의 CTA 버튼이 있습니다.
눈에 띄는 요소는 각 슬라이드에 강력한 시각적 효과를 제공하는 대규모 이미지 전용 슬라이더입니다. 우와.
미니멀한 Instagram 그리드는 소셜 증거와 스타일을 통합하여 깔끔한 시청을 보장합니다.
마지막으로, 4열로 구성된 바닥글은 유명 기업 배지와 함께 링크, 연락처 세부 정보, 영업 시간, CTA 버튼 등 필수 정보의 허브입니다.
참고: 더 많은 콘텐츠와 연결을 위해 소셜 미디어 피드(IG가 가장 좋음)를 통합하세요.
선택한 이유 : Landini Brothers의 매력을 효과적으로 보여주고 접근성이 용이하기 때문입니다.
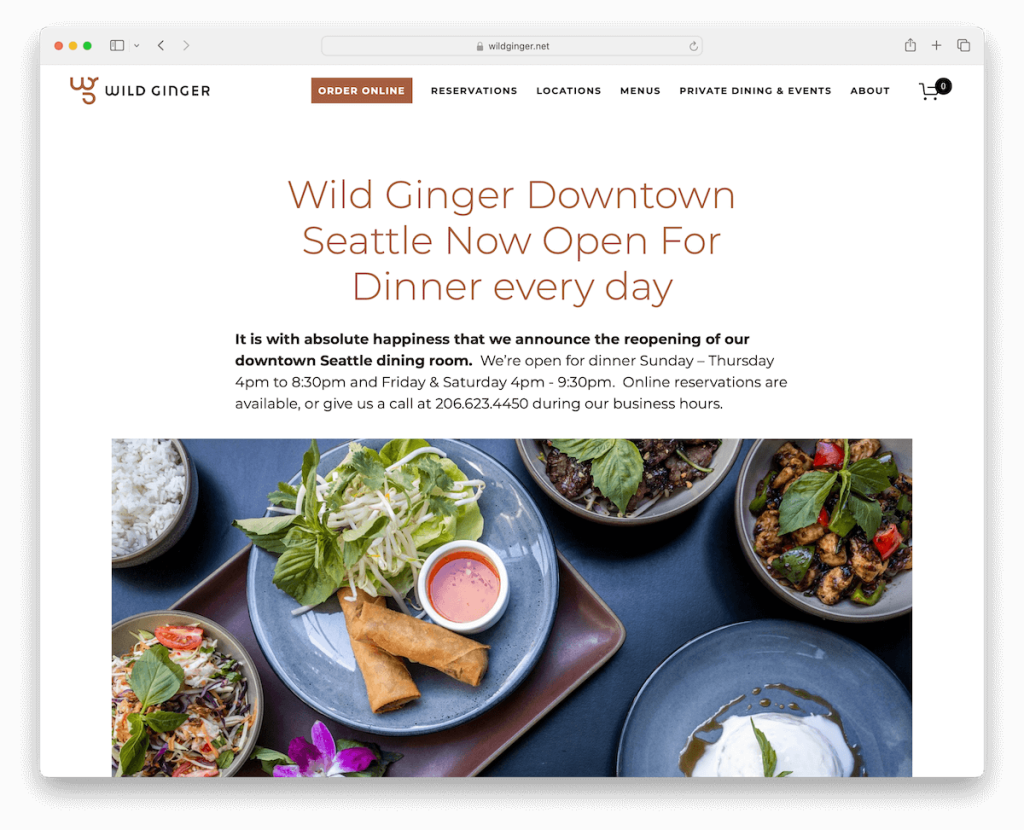
17. 야생 생강
내장: Squarespace

Wild Ginger의 Squarespace 웹사이트는 가볍고 깔끔한 디자인으로 빛나며 그들의 요리 철학의 정수를 담고 있습니다.
시차 이미지 섹션과 슬라이드쇼는 깊이를 더해 사용자가 풍미의 풍부한 태피스트리를 탐색하도록 유도합니다.
뉴스레터 구독 양식을 포함하면 커뮤니티와 반복적인 참여가 촉진됩니다.
Google 지도 링크가 포함된 전용 위치 페이지는 방문 계획을 세우는 데 도움이 되며 이는 항상 장점입니다.
정보 및 블로그 페이지는 설명을 풍부하게 하며, 필터링 가능한 메뉴는 맛있는 요리 검색을 단순화합니다.
참고 : 슬라이더를 사용하여 웹사이트 공간을 절약하는 동시에 사용자 참여도를 높이세요.
선택한 이유 : 친근하고 유익한 온라인 게이트웨이를 만드는 대화형 기능 때문입니다.
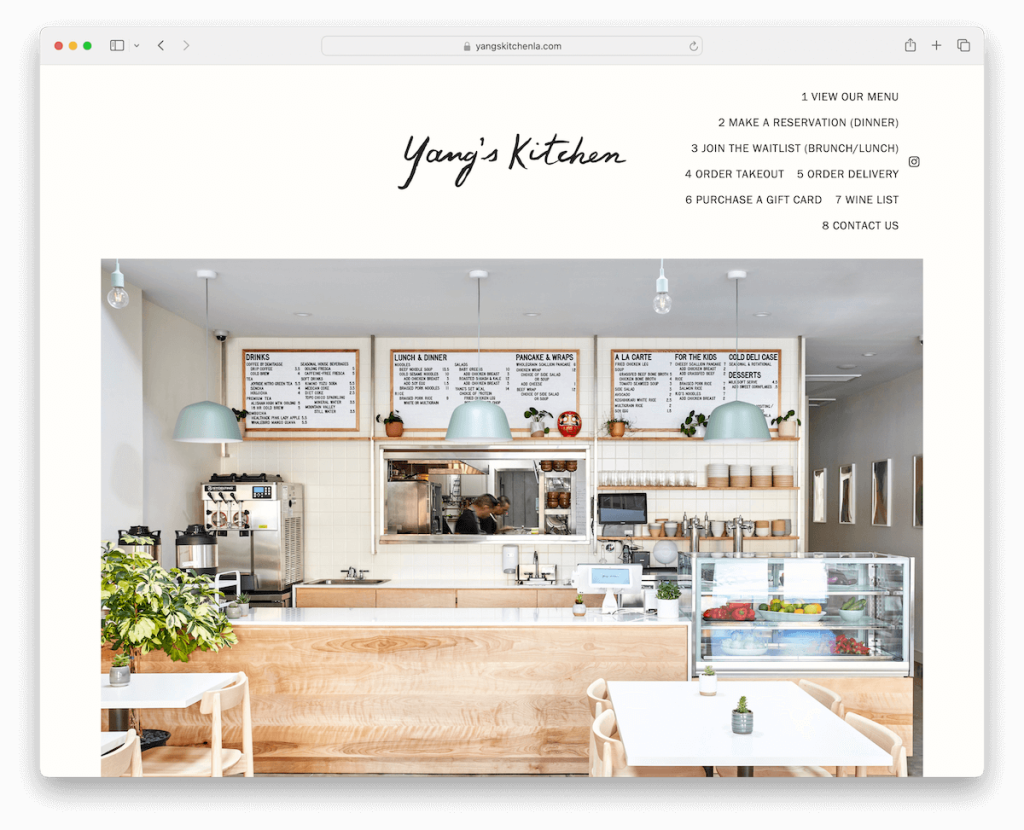
18. 양의 주방
내장: Squarespace

양스 키친(Yang's Kitchen) 레스토랑 웹사이트는 모던하고 미니멀한 디자인이 인상적이며, 많은 여백을 수용하여 깨끗하고 정돈된 느낌을 줍니다.
고유한 헤더에는 스택 가능한 메뉴 링크가 있어 새로운 탐색 경험을 제공합니다.
박스형 레이아웃은 콘텐츠에 대한 집중도를 높여 시각적으로 매력적인 구조를 만들어냅니다. 게다가 '다음에서 본' 섹션은 미디어에서 언급한 내용을 보여줌으로써 신뢰성을 더해줍니다.
인스타그램 피드 슬라이더는 멋진 외모와 기능성을 완벽하게 결합한 생생한 이미지를 통해 그들의 요리 세계를 엿볼 수 있도록 해줍니다.
참고: 웹사이트의 가독성을 높이려면 필요한 공백을 확보하세요.
선택한 이유 : 깔끔한 디자인과 유쾌함과 신뢰성을 효과적으로 조화시키는 전략적인 요소 때문입니다.
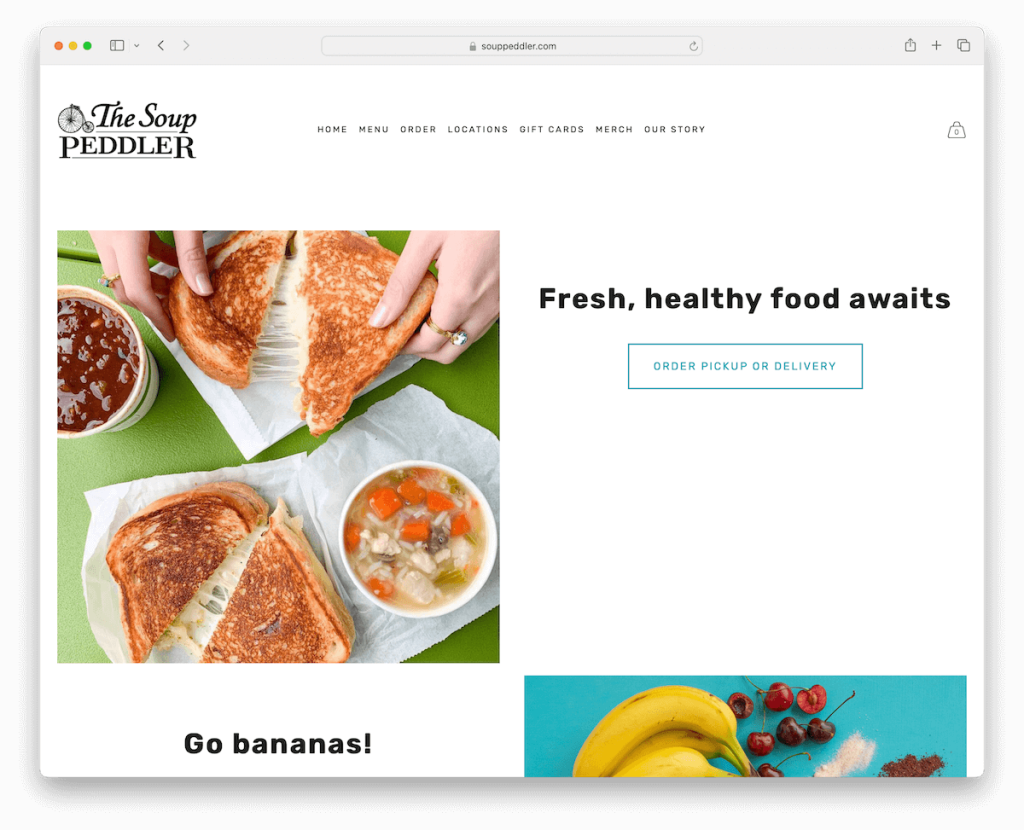
19. 수프 행상인
내장: Squarespace

Soup Peddler 웹사이트는 머리글부터 바닥글까지 일관된 흰색 배경을 사용하여 가볍고 응집력 있는 디자인을 갖추고 있습니다.
레이아웃에는 큰 썸네일, 제목 및 CTA가 포함된 트렌디한 교환 그리드가 있습니다. 그런 다음 이미지 슬라이드쇼를 통해 식욕을 돋우는 제품을 생생하게 보여주며 탐색을 유도합니다.
타사 온라인 주문 시스템과 통합하면 모든 사람이 편리하게 식사할 수 있습니다.
또한, 상품을 위한 전자상거래 섹션을 통해 브랜드의 범위를 확장하여 팬들이 좋아하는 수프 안식처를 소유할 수 있습니다.
이러한 요소들의 조합은 사이트를 메뉴이자 목적지로 만듭니다.
참고: 팬들이 입소문을 퍼뜨리는 데 도움을 줄 수 있도록 웹사이트를 통해 상품을 직접 판매하세요.
선택한 이유 : 깔끔한 디자인과 상품의 원활한 통합으로 전체적인 브랜드 경험을 제공합니다.
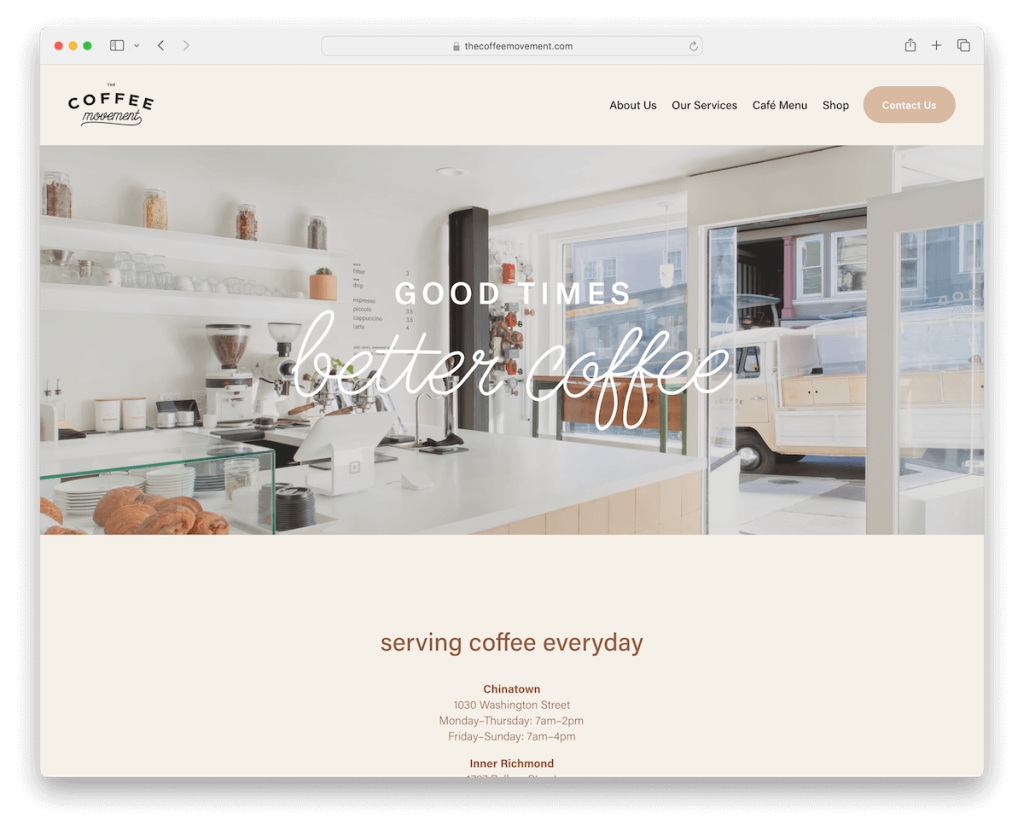
20. 커피 운동
내장: Squarespace

Coffee Movement의 Squarespace 웹사이트는 미니멀한 머리글과 바닥글이 있는 홈페이지를 특징으로 하여 우아하고 기능적인 명확성을 자랑합니다.
텍스트 오버레이가 있는 이미지 배너는 두 지점의 영업 시간을 눈에 띄게 표시하여 필수 정보가 전면 중앙에 표시되도록 합니다.
정보, 서비스 및 메뉴 전용 내부 페이지는 제공 사항에 대한 더 깊은 통찰력을 제공합니다.
제품 구매를 위한 편리한 레이어를 추가하는 온라인 상점 섹션도 있습니다.
참고: 홈페이지, 바닥글 또는 기타 전용 영역에 영업시간을 표시하세요.
선택한 이유 : The Coffee Movement의 제품과 손쉽게 상호 작용할 수 있는 깔끔한 디자인과 간단한 탐색 기능 때문입니다.
21. 그린 앤 더 그레인
내장: Squarespace

Green And The Grain의 사이트는 간결한 머리글과 바닥글로 미니멀리즘을 수용한 트렌디하고 깔끔한 디자인의 예입니다.
멋진 이미지 전용 슬라이드쇼는 신선한 제품의 본질을 사로잡아 말 없이도 시각적 매력을 선사합니다.
통합된 Instagram 피드는 역동적인 소셜 요소를 추가하고, 고정 헤더는 탐색이 항상 간편하도록 보장합니다.
광범위한 음식 메뉴 페이지에는 건강에 좋은 선택 항목이 꼼꼼하게 분류되어 있어 방문자가 쉽게 스캔하고 선택할 수 있습니다.
참고: 투명하고 광범위한 음식 메뉴 페이지를 만들고 가격을 포함하는 것을 잊지 마십시오.
선택한 이유 : Green And The Grain의 신선하고 건강한 옵션을 표시하는 현대적이고 사용자 친화적인 형식입니다.
Squarespace로 레스토랑 웹사이트를 만드는 방법
첫째, Squarespace를 사용하여 전문가 수준의 레스토랑 웹사이트를 만드는 데 코딩 및 디자인 기술이 필요하지 않습니다.
필요한 것은 다음과 같은 간단한 프로세스뿐입니다.
- 가입 및 요금제 선택 : Squarespace.com을 방문하여 계정을 만드는 것으로 시작하세요. Squarespace가 다양한 기능과 가격으로 다양한 계층을 제공한다는 점을 고려하여 비즈니스 요구 사항에 맞는 계획을 선택하세요.
- 템플릿 선택 : Squarespace는 레스토랑을 위해 특별히 디자인된 다양한 템플릿을 제공합니다. 옵션을 찾아보고 레스토랑의 스타일과 분위기에 맞는 옵션을 선택하세요. (템플릿의 거의 모든 요소를 사용자 정의할 수 있습니다.)
- 디자인 사용자 정의 : Squarespace 템플릿을 선택한 상태에서 브랜드에 맞게 디자인을 수정하세요. 여기에는 레스토랑 로고 추가, 색 구성표 선택, 글꼴 선택이 포함됩니다. Squarespace의 드래그 앤 드롭 편집기를 사용하면 레이아웃 요소를 쉽게 조정할 수 있습니다.
- 콘텐츠 추가 : 이제 레스토랑에 꼭 필요한 콘텐츠를 추가하세요. 메뉴, 회사 소개 섹션, 연락처 정보 및 역사나 팀과 같은 기타 관련 정보에 대한 페이지를 만드세요. ( 프로 팁 : 요리의 고품질 이미지는 큰 변화를 가져올 수 있습니다.)
- 기능 통합 : Squarespace는 온라인 예약 도구, (음식 및 음료) 메뉴, 기프트 카드 또는 상품 판매 기능 등 레스토랑에 유용한 다양한 기능을 제공합니다.
- 검토 및 게시 : 라이브를 시작하기 전에 웹사이트를 철저하게 검토하세요. 만족스러우면 사이트를 게시하여 레스토랑을 전 세계와 공유하세요.
참고 : 훌륭한 웹사이트는 항상 진화하고 있습니다.
콘텐츠, 특히 메뉴와 특별 행사를 정기적으로 업데이트하여 사이트를 최신 상태로 유지하고 방문자의 관심을 유도하세요.
재미있는 사실 : Squarespace 통계를 본 적이 있나요? (얼마나 많은 웹사이트가 Squarespace를 사용하는지 아시나요?)
Squarespace 레스토랑 웹사이트에 대한 자주 묻는 질문
내 Squarespace 레스토랑 웹사이트에 예약 시스템을 통합할 수 있나요?
예, Squarespace는 OpenTable과 같은 널리 사용되는 예약 시스템과의 통합을 지원합니다. 블록을 추가하고 OpenTable 레스토랑 ID를 연결하면 웹사이트에 예약 위젯을 쉽게 삽입할 수 있습니다.
내 Squarespace 레스토랑 웹사이트에 메뉴를 표시할 수 있나요?
예. Squarespace를 사용하면 웹사이트에 직접 메뉴 항목을 추가하거나 PDF 업로드를 통해 추가할 수 있습니다. 업데이트를 쉽게 하려면, 변경할 때마다 새 PDF를 업로드하지 않고도 편집할 수 있으므로 내장된 메뉴 블록을 사용하는 것이 좋습니다.
레스토랑 웹사이트에서 상품이나 기프트 카드를 판매할 수 있나요?
예, Squarespace의 Commerce 플랜을 사용하면 상품, 기프트 카드 또는 테이크아웃 주문을 판매하기 위한 온라인 상점을 설정할 수 있습니다. 플랫폼은 재고 관리, 결제 처리, 배송 또는 픽업 옵션 처리를 위한 도구를 제공합니다.
Squarespace 레스토랑 웹사이트에서 내 도메인 이름을 사용할 수 있나요?
예, 자신의 도메인 이름을 Squarespace 웹사이트에 연결할 수 있습니다. 도메인이 없는 경우 Squarespace는 플랫폼을 통해 직접 등록할 수 있는 연간 요금제에 따라 첫 해 동안 무료 맞춤 도메인을 제공합니다.
내 Squarespace 레스토랑 웹사이트에 소셜 미디어 피드를 추가할 수 있나요?
예, Squarespace를 사용하면 Instagram, Facebook, Twitter 등 소셜 미디어 피드를 웹사이트에 쉽게 통합할 수 있습니다. 이는 소셜 링크 블록 또는 해당 플랫폼용으로 설계된 특정 통합 블록을 통해 수행될 수 있습니다.
