2024 年 21 個最佳 Squarespace 餐廳網站
已發表: 2024-03-01您準備好探索頂級 Squarespace 餐廳網站,了解其設計如何吸引並增強訪客體驗嗎?
創建一個美味的餐廳網站對於吸引潛在食客並展示您的菜單和氛圍至關重要。
Squarespace 憑藉其直覺的設計工具和令人驚嘆的模板,已成為希望建立強大線上形象的餐廳和食品企業的首選平台。
從令人垂涎的視覺效果到無縫導航,這些網站為餐飲場所的線上足跡設定了標準。
下面的每個網站都是其所代表的令人愉快的用餐體驗的數位開胃菜。
這篇文章涵蓋:
- 最佳 Squarespace 餐廳網站
- 如何使用 Squarespace 製作餐廳網站
- Squarespace 餐廳網站常見問題解答
- 我可以將預訂系統整合到我的 Squarespace 餐廳網站中嗎?
- 是否可以在我的 Squarespace 餐廳網站上顯示菜單?
- 我可以在餐廳的網站上出售商品或禮品卡嗎?
- 我可以在 Squarespace 餐廳網站上使用我自己的網域嗎?
- 我可以將社群媒體動態新增至我的 Squarespace 餐廳網站嗎?
最佳 Squarespace 餐廳網站
我們精心挑選的 Squarespace 餐廳網站讓您大飽眼福,這裡烹飪藝術與數位設計結合。
注意:您可能也對我們收集的最漂亮的餐廳網站設計感興趣。
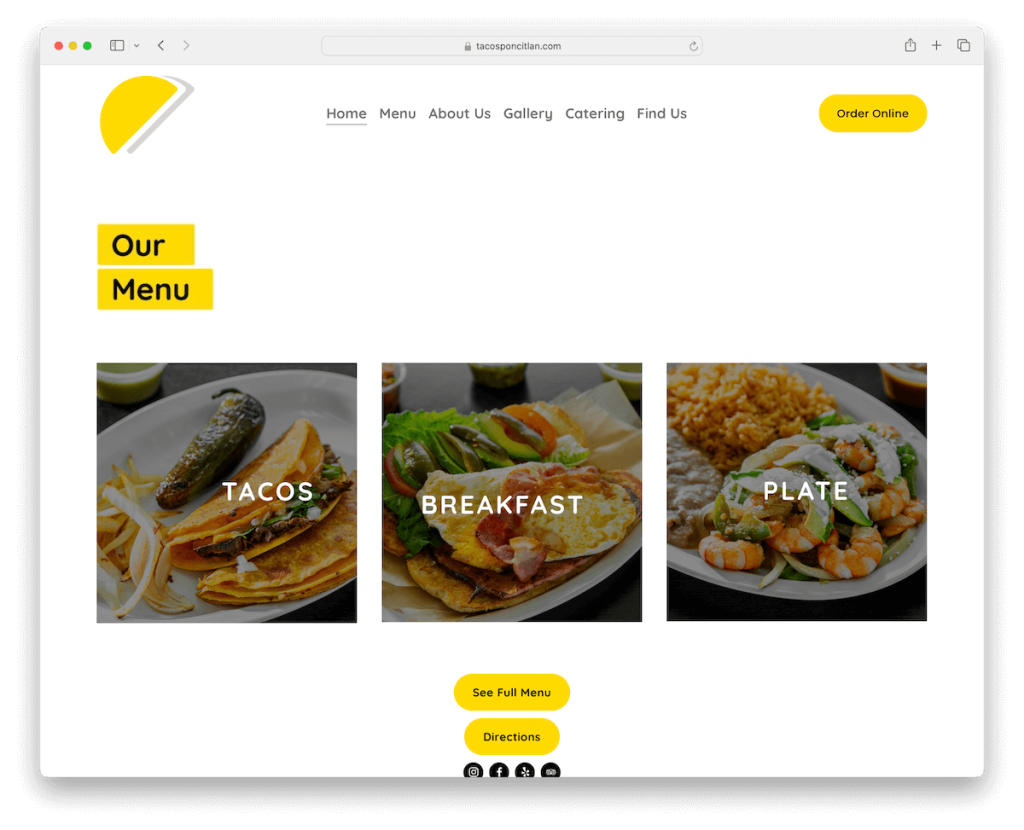
1. 龐西特蘭炸玉米餅
建造者: Squarespace

Tacos Poncitlan 的 Squarespace 網站以其輕盈、通風的設計脫穎而出,利用大量的空白空間營造出溫馨的線上氛圍。
該網站在導航欄中巧妙地設有「線上訂購」按鈕,為渴望美味炸玉米餅的訪客提供了輕鬆訪問的機會。
迷人的食品旋轉木馬立即引人入勝,而時尚的畫廊則展示著充滿活力的菜餚。
谷歌地圖與位置標記和綜合食品和飲料菜單專用頁面的整合增強了用戶體驗。
Tacos Poncitlan 讓您輕鬆探索產品並親自參觀。
注意:在展示美味佳餚時,使用燈光設計營造無幹擾的體驗。
我們為什麼選擇它:因為其美學吸引力和功能的無縫融合。
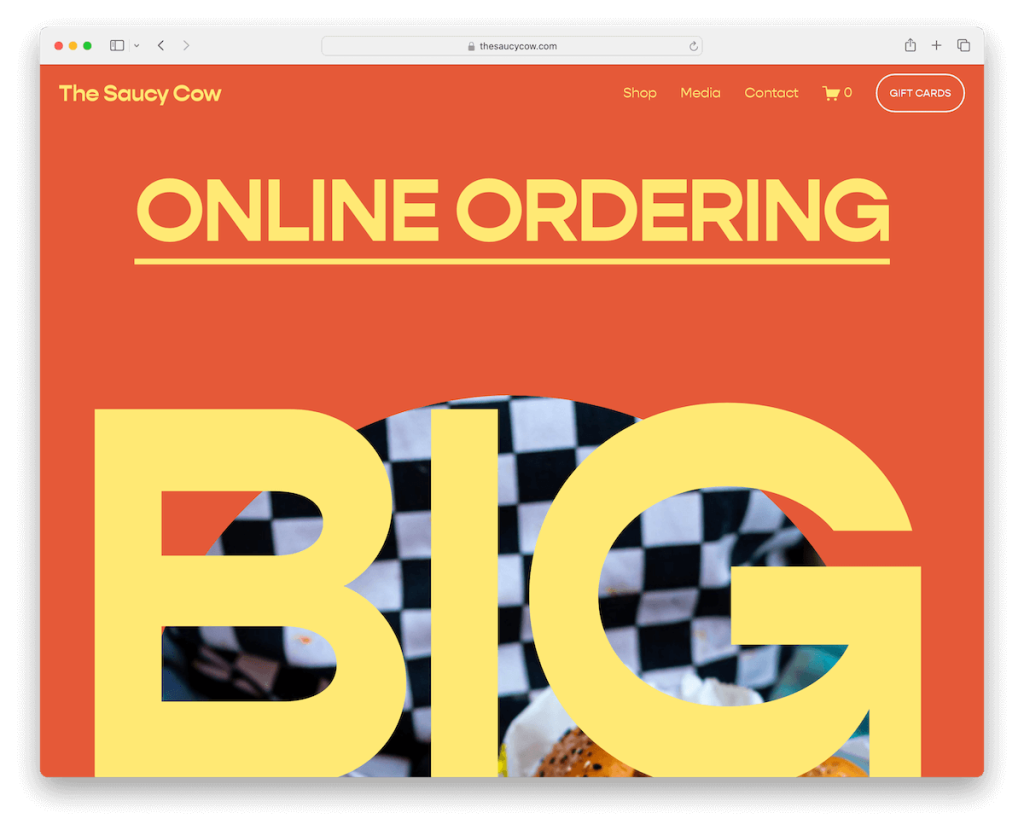
2. 俏皮的牛
建造者: Squarespace

Saucy Cow 的網站以其大膽而生動的設計而著迷,透過大而富有表現力的排版平衡了簡潔性和視覺衝擊力。
整合的電子商務部分允許輕鬆瀏覽和購買。
此外,Instagram 網格資訊展示了他們的烹飪創作,同時旨在建立社交聯繫。
影片背景英雄部分讓訪客沉浸在俏皮牛的體驗中,但僅限於媒體頁面。
您肯定會發現頁腳的獨特之處,開玩笑地問:“有醬汁嗎?” 這增加了一種令人難忘的感覺,邀請互動和探索。
注意:創建一個有趣且令人興奮的網站設計來表達您的品牌! 哎呀,幹嘛這麼嚴肅啊? (你不必如此。)
我們為什麼選擇它:因為它具有動態和身臨其境的用戶體驗,融合了視覺敘事和互動性。
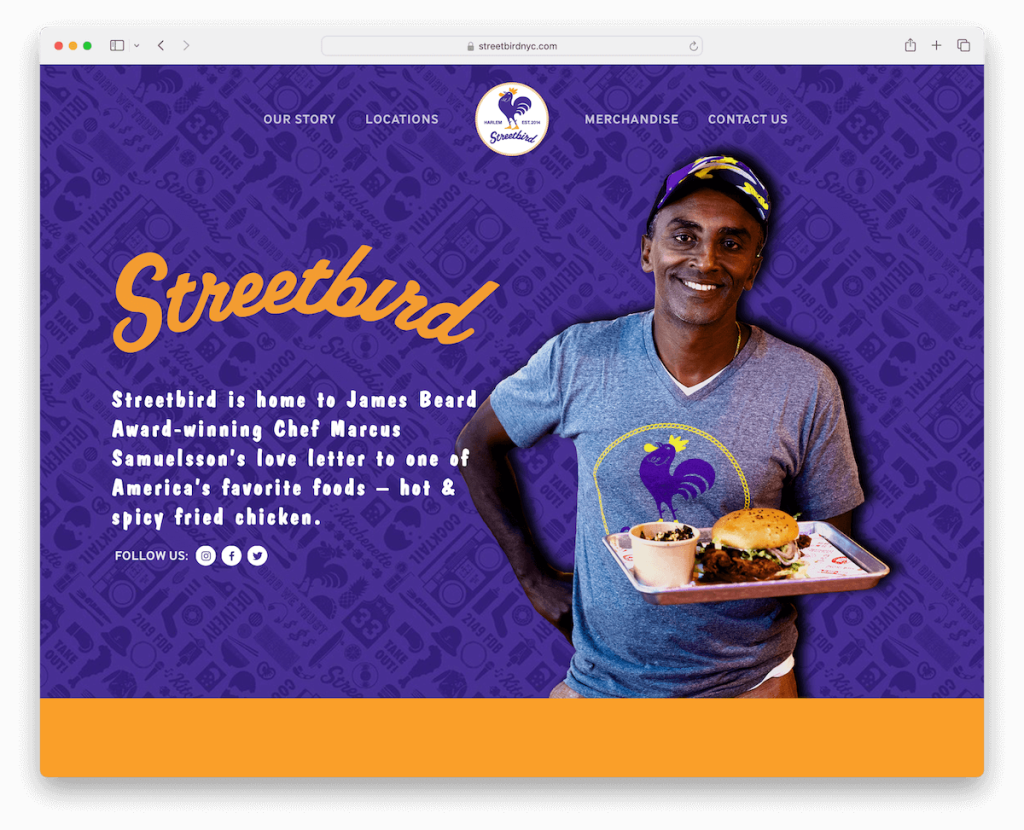
3. 街鳥
建造者: Squarespace

Streetbird 以其時尚的單頁網站佈局而大放異彩,確保所有資訊僅相距幾個滾動條。
螢幕頂部的黏性選單提供輕鬆的導航,而嵌入式影片和動畫則為故事敘述添加了動態層。
底部方便放置的聯絡表格可以立即參與。
功能豐富的頁腳提供了必要的信息,提供連結、社交媒體圖示等,使其功能齊全且資訊豐富。
注意:單頁網站佈局是當今流行的選擇,因此值得考慮。
我們為什麼選擇它:因其高效的單頁設計,提供簡化且快速的瀏覽體驗。
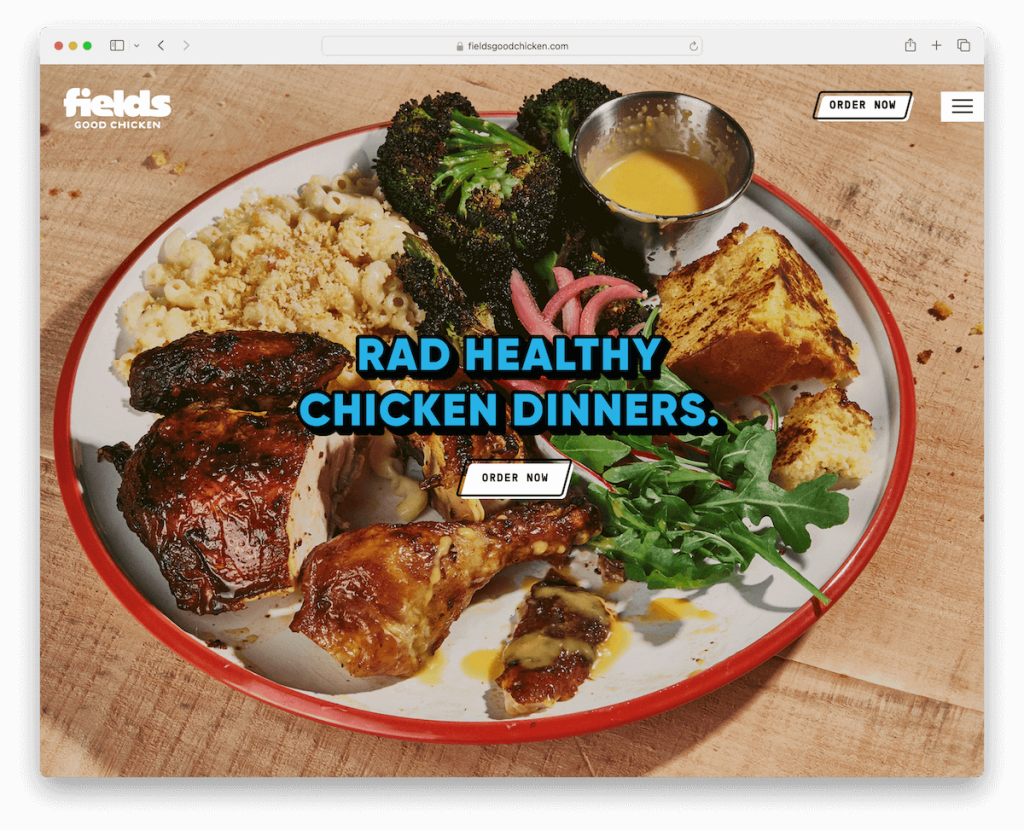
4. 田野好雞
建造者: Squarespace

Fields Good Chicken 的網站首屏上有一個動畫全螢幕圖像背景,令人著迷,生動地展現了該網站的烹飪精神。
導覽列中的“立即訂購”按鈕與完整的線上訂購系統集成,確保用戶友好的體驗。
漢堡菜單補充了極簡主義的方法,在保持風格的同時簡化了導航。
顯眼的深色頁腳效果增強了網站的吸引力,該效果優雅地顯示聯絡資訊、選單連結和社交媒體圖示。
注意:在導覽列中新增用於訂單或預訂的 CTA 按鈕,以提高轉換率。
我們為什麼選擇它:吸引人的設計和以用戶為中心的功能,確保令人滿意的線上訂購體驗。
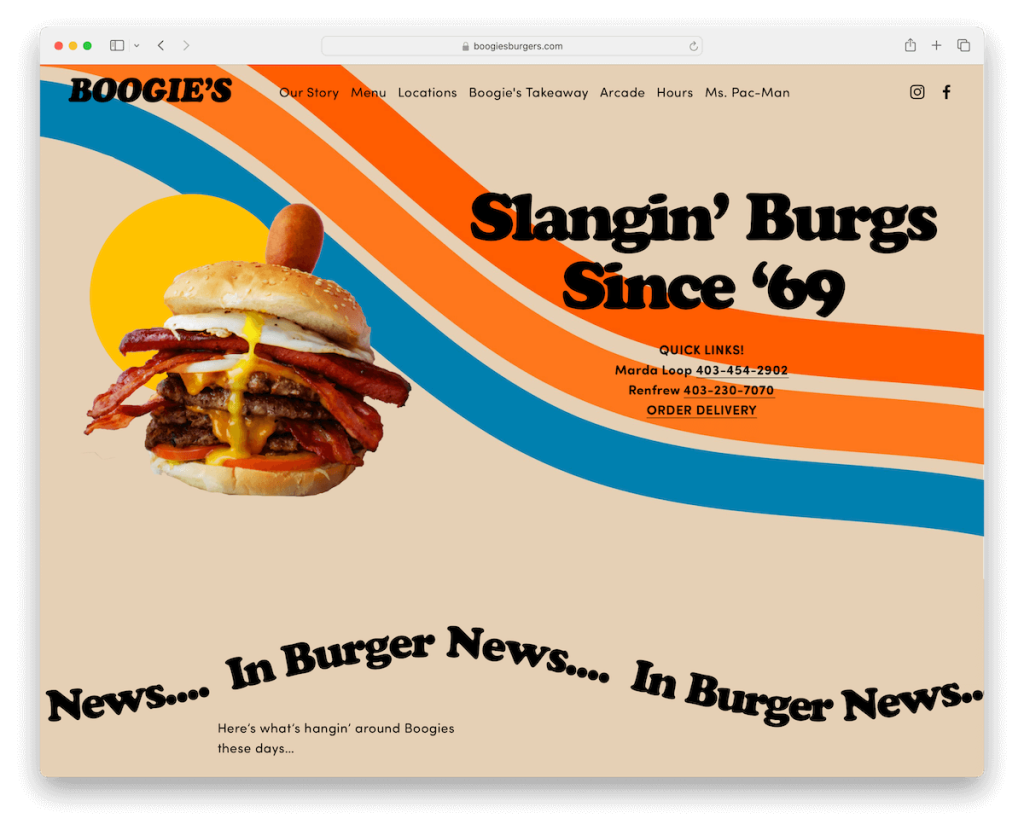
5. 布吉漢堡
建造者: Squarespace

Boogie 的 Burgers Squarespace 網站擁有一個透明的標題,在滾動和浮動時會凝固。
滑動的文字動畫注入了俏皮的能量,從第一刻起就吸引了遊客。
其設計以對比鮮明的黑色頁腳為基礎,頁腳整齊地包含聯絡資訊和營業時間,確保始終可以存取重要資訊。
全面的食品和飲料菜單,包括價格、圖片和詳細說明,同樣吸引人們的探索和食慾。
注意:讓您的訪客受益於黏性標題,有助於更好的用戶體驗。
我們為什麼選擇它:因其動態互動性和時尚設計,創造了身臨其境的用戶體驗。
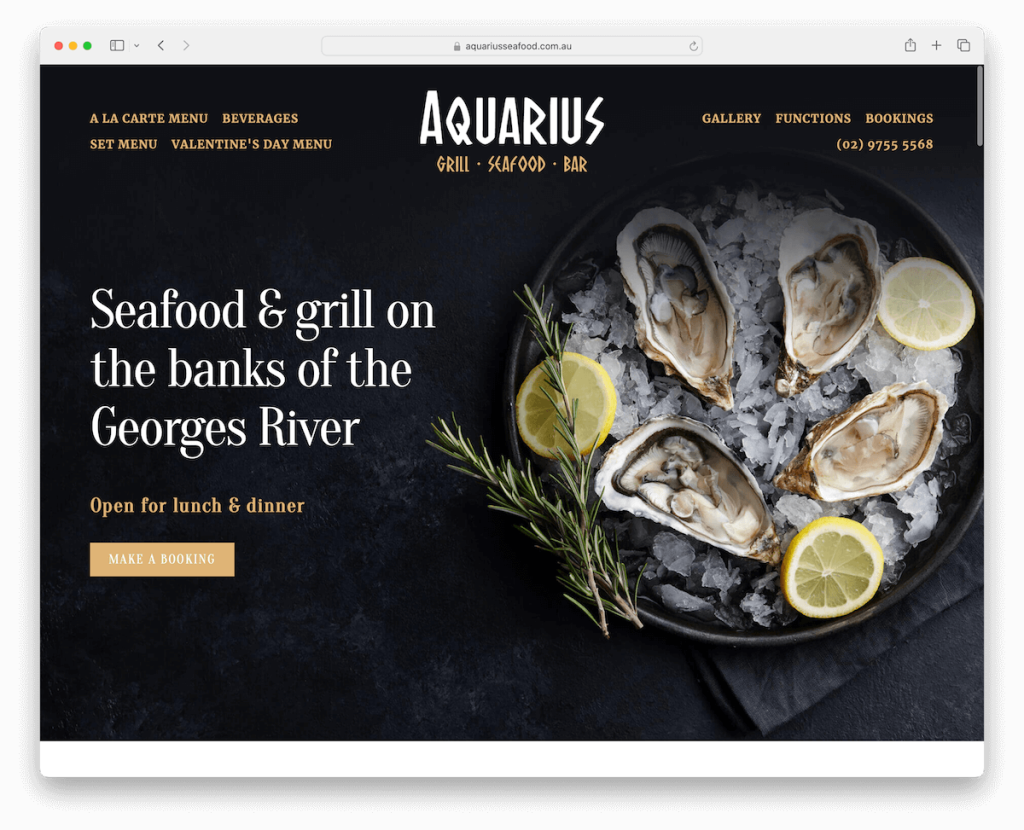
6.水瓶座
建造者: Squarespace

Aquarius Squarespace 餐廳網站的深色和淺色部分形成鮮明對比。 這創造了一種具有視覺衝擊力的氛圍,反映出餐廳的優雅氛圍。
在線預訂彈出窗口為想要預訂餐桌的食客提供了便利和高效。
網站的頁腳充滿了功能,只需點擊一下即可獲得所有必要的功能。
精心策劃的美食畫廊利用燈箱功能進行觀看,增強了視覺吸引力。
此外,導覽列中的可點擊電話號碼可確保輕鬆聯繫,吸引訪客立即參與。
注意:透過可點擊的電話號碼(電子郵件甚至即時聊天小工具)輕鬆聯絡您。
我們為什麼選擇它:因為它對對比的時尚運用以及美學與實用性的無縫融合。
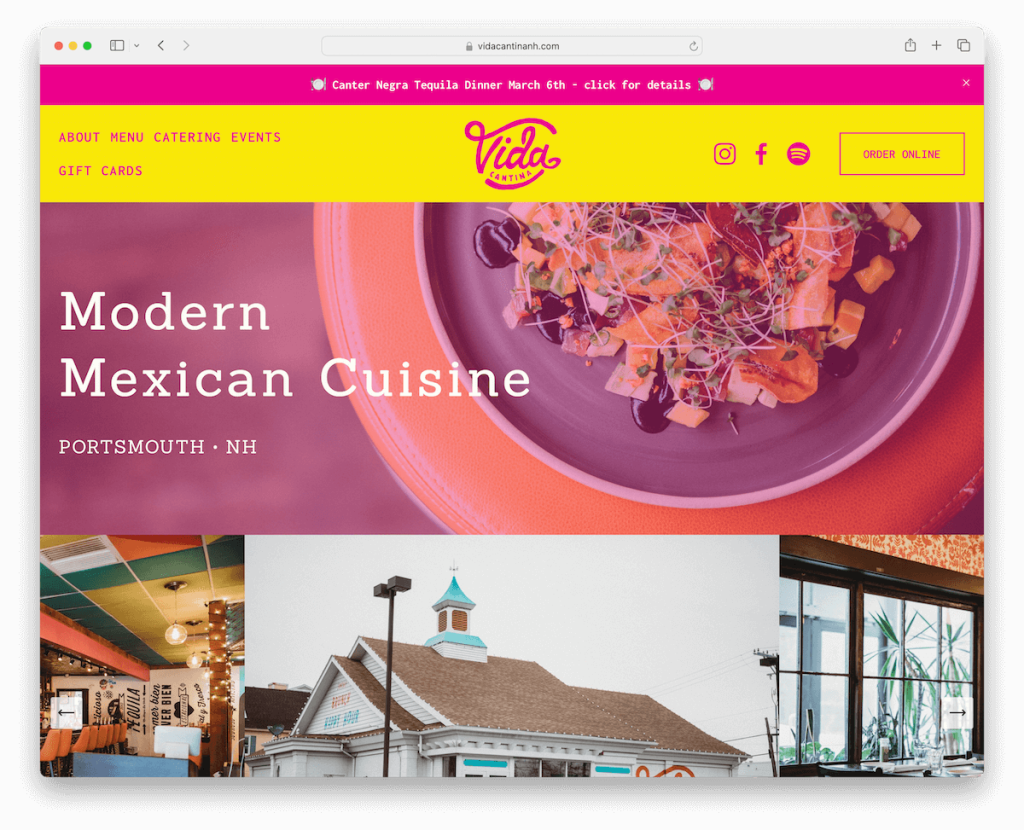
7. 維達酒吧
建造者: Squarespace

Vida Cantina 的 Squarespace 網站充滿活力,充滿活力的設計抓住了墨西哥美食的活力精神。
黏性頂部欄和選單可確保流暢的導航,使重要資訊始終可用。
訪客會看到時事通訊訂閱彈出窗口,鼓勵參與和聯繫。
圖片庫展示了餐廳的菜餚和氛圍,而整合的 Spotify 播放清單則為體驗增添了聲音層次。
Vida Cantina 邀請遊客在踏入大門前就享受這裡的氛圍。 嗯!
注意:在整個網站上使用您的品牌,讓訪客有賓至如歸的感覺。
我們為什麼選擇它:因為其充滿活力和令人愉悅的設計,協調視覺和聲音。
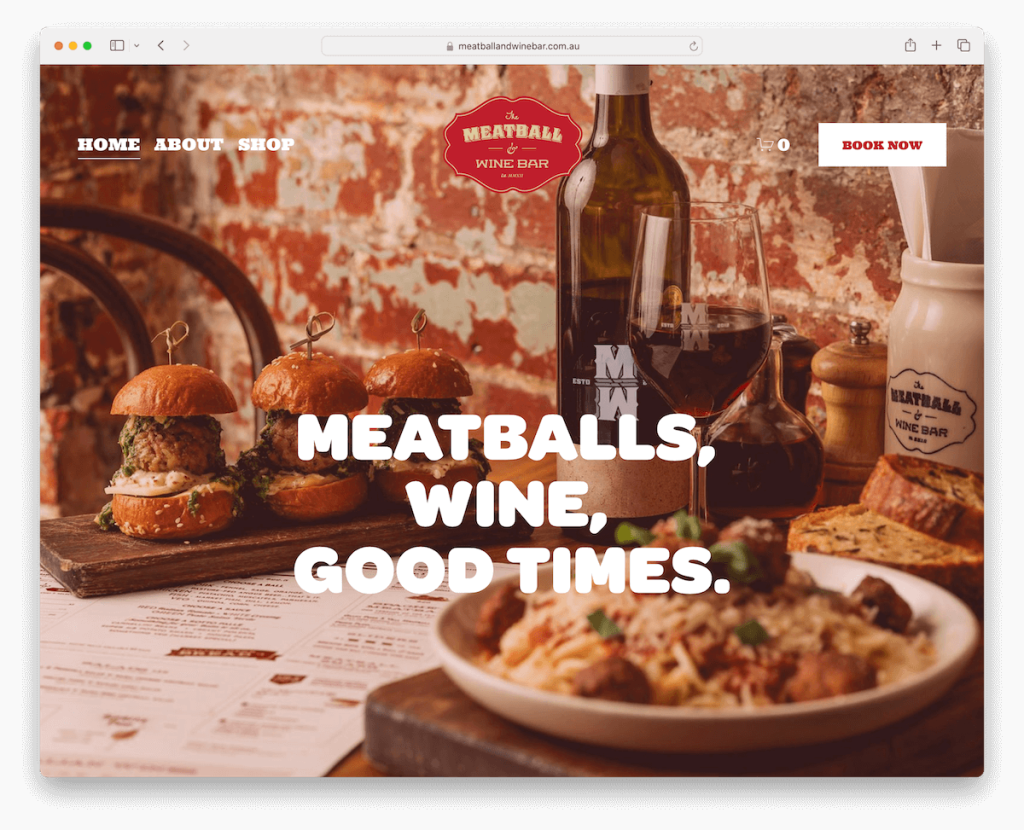
8. 肉丸和酒吧
建造者: Squarespace

The Meatball & Wine Bar 的網站透過全螢幕影像背景激發了人們的興趣,從一開始就設定了誘人的基調。
其透明標題無縫融入設計,導覽列中突出的 CTA 按鈕可吸引操作。
此佈局具有大膽、易於閱讀的部分,可引導訪客瀏覽網站。
四欄的 Instagram 網格提要注入了社交活力,形成了引人注目的訂閱部分,與有影響力的黑色設計形成鮮明對比。
這轉變為帶有大膽紅色背景的頁腳,體現了餐廳的熱情本質。
注意:大圖像背景部分非常適合餐廳網站。
我們為什麼選擇它:因為其視覺上令人驚嘆的設計以及對顏色和圖像的策略性運用。
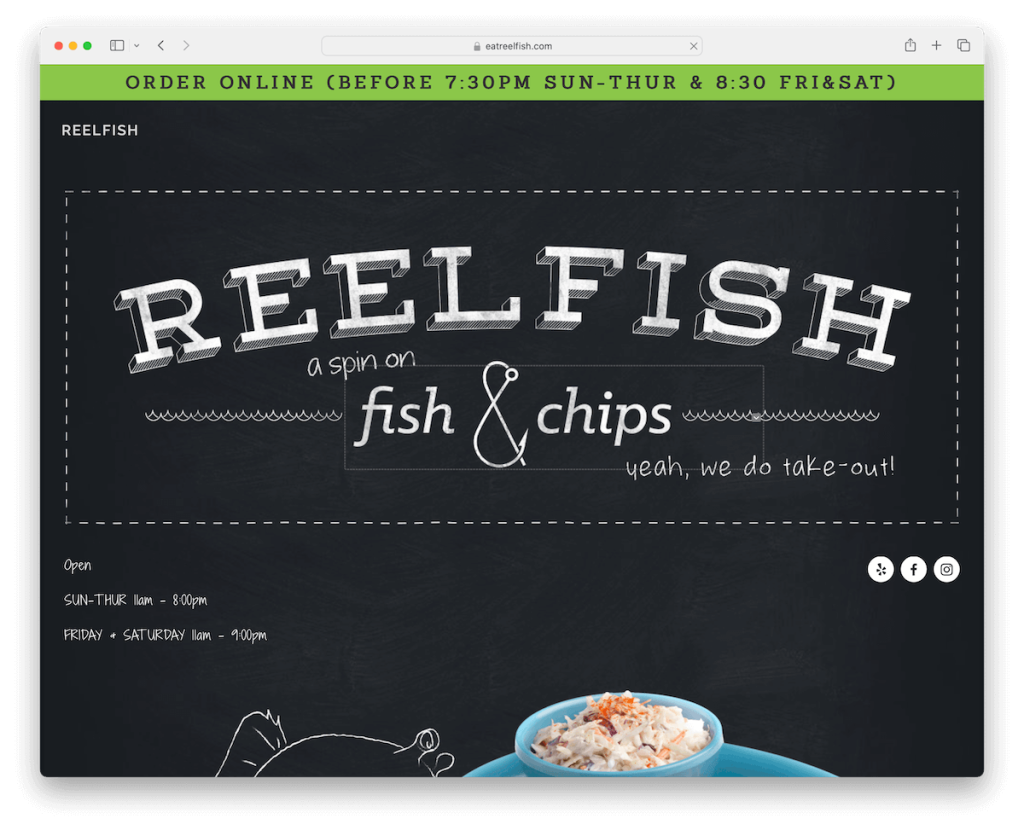
9. 鰻魚
建造者: Squarespace

Reelfish 的 Squarespace 網站採用深色設計主題,與淺色頁腳形成鮮明對比,營造出引人注目的視覺體驗。
綠色頂欄黏在頂部,確保輕鬆導航和強大的可見性。 此外,網站還設有菜餚滑塊,展示他們的特色菜。
酷炫的細節和深思熟慮的版式選擇為 Reelfish 增添了獨特的觸感。 此外,Google地圖整合可以輕鬆顯示位置,非常方便。
創意十足的開放時間板塊設計巧妙,方便遊客規劃參觀行程。
注意:使用深色/黑色網站設計創造強烈、難忘的第一印象。
我們為什麼選擇它:因為其精緻的設計創造了有影響力的演示。
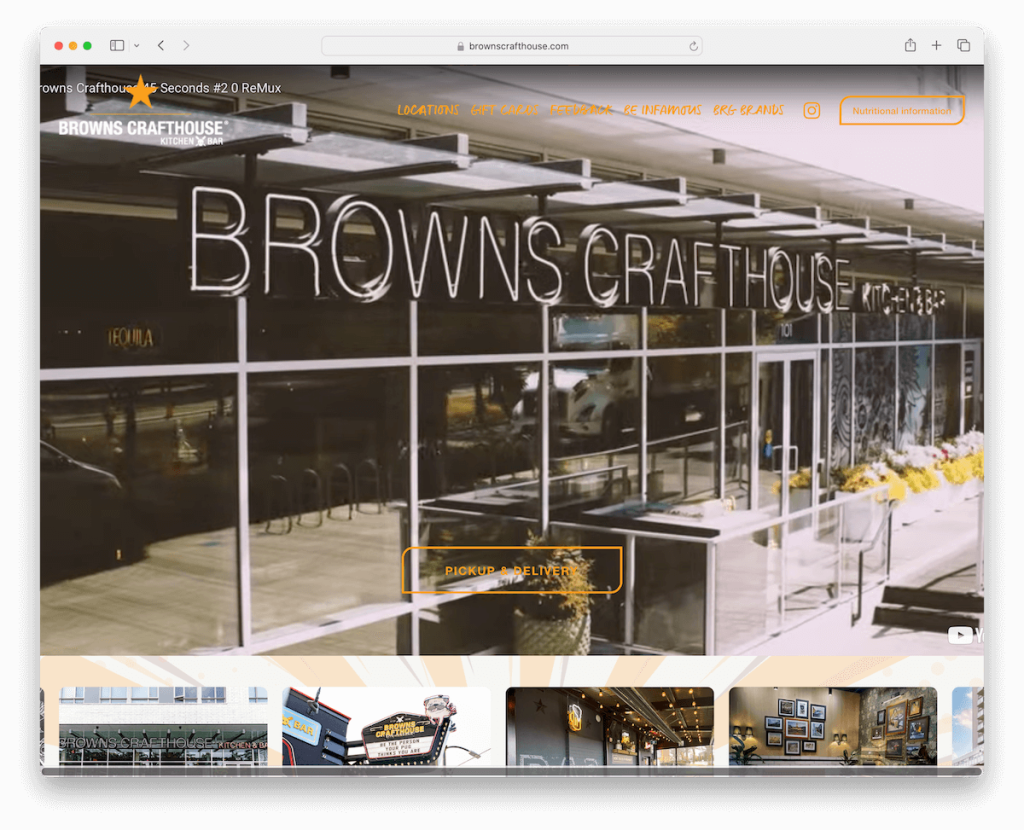
10. 布朗工藝屋
建造者: Squarespace

Browns Crafthouse 的餐廳網站具有浮動標題,確保整個網站的導航簡單。 此外,下拉式選單還提供詳細的探索選項。
首頁上方的全寬影像/影片背景引人入勝,並透過帶有懸停效果的 CTA 按鈕增強了效果。
然後,旋轉木馬生動地展示各個地點,邀請遊客探索。
該網站還擁有一個美麗的圖片庫,展示了氛圍、飲料和食物,描繪了一幅誘人的畫面。
這種組合創造了一種熱情且直觀的線上形象。
注意:使用下拉式選單甚至大型選單進行更組織的網站導覽。
我們為什麼選擇它:因為其令人驚嘆的畫廊網格和首屏的視頻背景英雄部分。
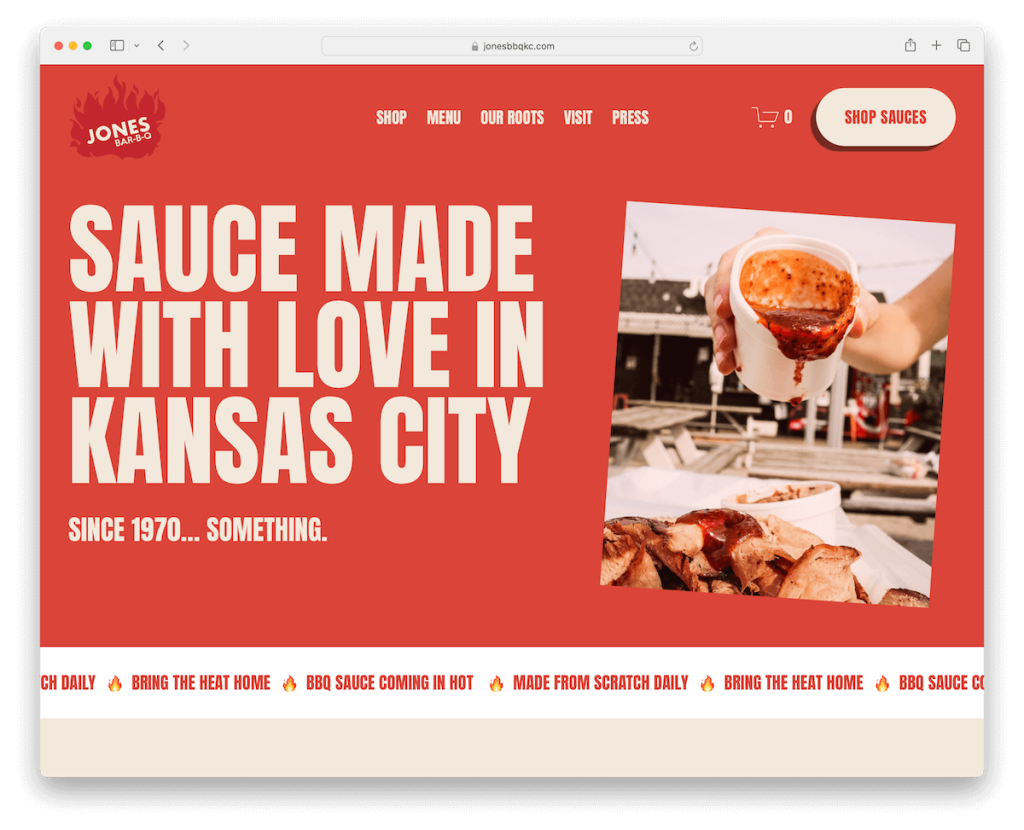
11. 瓊斯燒烤吧
建造者: Squarespace

Jones Bar-BQ Squarespace 餐廳網站展示了一幅大膽的大型攝影作品,捕捉了他們令人垂涎的菜餚的本質。 同時,活潑的紅色和淺色配色注入溫暖和活力。
設計巧妙的標題在向下滾動時消失,以便更好地查看,並在向上滾動時重新出現,確保導航始終輕而易舉。
內容載入優雅,讓訪客保持參與。 另外,滑動文字動畫增添了動感。
訂閱表單鼓勵聯繫,而多列頁腳則有效地組織資訊。
注意:建立電子郵件清單並透過電子報訂閱表發展您的餐廳業務。
為什麼我們選擇它:因為其充滿活力的互動和充滿活力的設計,完美體現了 Jones Bar-BQ 充滿活力和美味的用餐體驗。
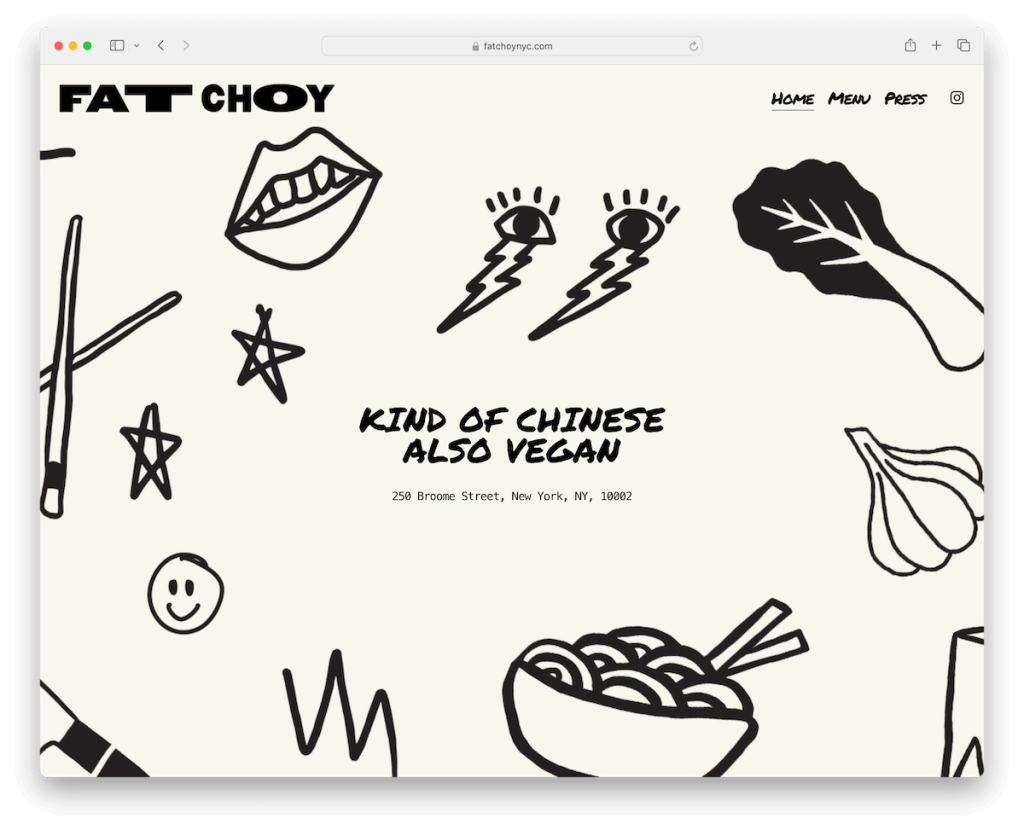
12. 發財
建造者: Squarespace

Fat Choy 的 Squarespace 網站體現了輕盈簡約的設計,強調了酷炫的圖形,體現了其現代烹飪價值觀。

標題巧妙地消失和重新出現,帶來整潔的觀看體驗。
Google地圖整合確保輕鬆找到位置,而簡約的深色頁腳則為設計奠定了基礎。
菜單頁面以優雅簡潔的方式展示他們的產品,因此客戶可以快速瀏覽。
專門的新聞頁面擁有大型出版物提及的鏈接,突出了餐廳在美食界的讚譽和熱度,增加了一層聲望。
注意:為餐廳網站選擇簡約設計將使您的美食更加受歡迎。
我們為什麼選擇它:因為它乾淨、簡約的設計和直覺的功能。
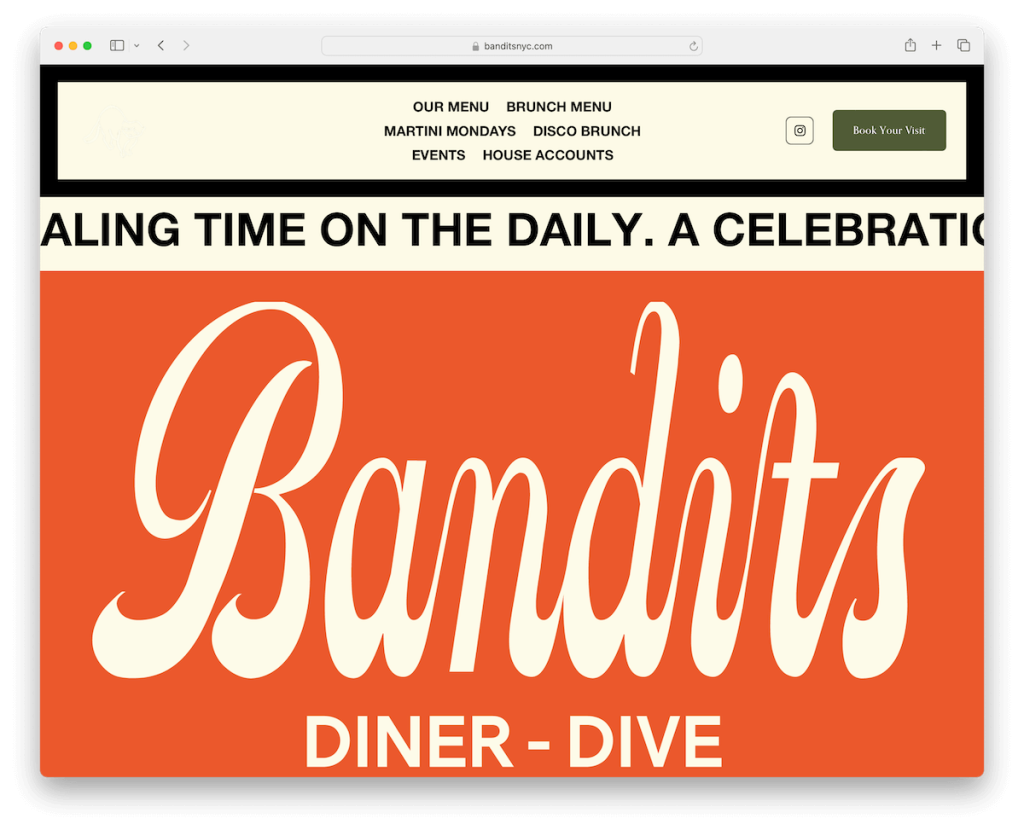
13.強盜
建造者: Squarespace

Bandits 網站透過時事通訊彈出視窗向訪客致意,並提供特別優惠來激勵註冊。
其設計具有大型且易於導航的部分,可引導使用者瀏覽網站內容。
帶框架的標題包括菜單連結、用於快速社交訪問的 Instagram 圖標以及預訂 CTA 按鈕,只需點擊一下即可進行預訂。
該標題還可以巧妙地消失和重新出現,從而優化瀏覽時的螢幕空間。 它確保關鍵導航元素始終觸手可及。
注意:透過消失/重新出現的標題將網站導航提升到一個新的水平,以實現乾淨而實用的瀏覽。
我們為什麼選擇它:因為它的策略參與元素,在促進直接聯繫的同時增強了可訪問性。
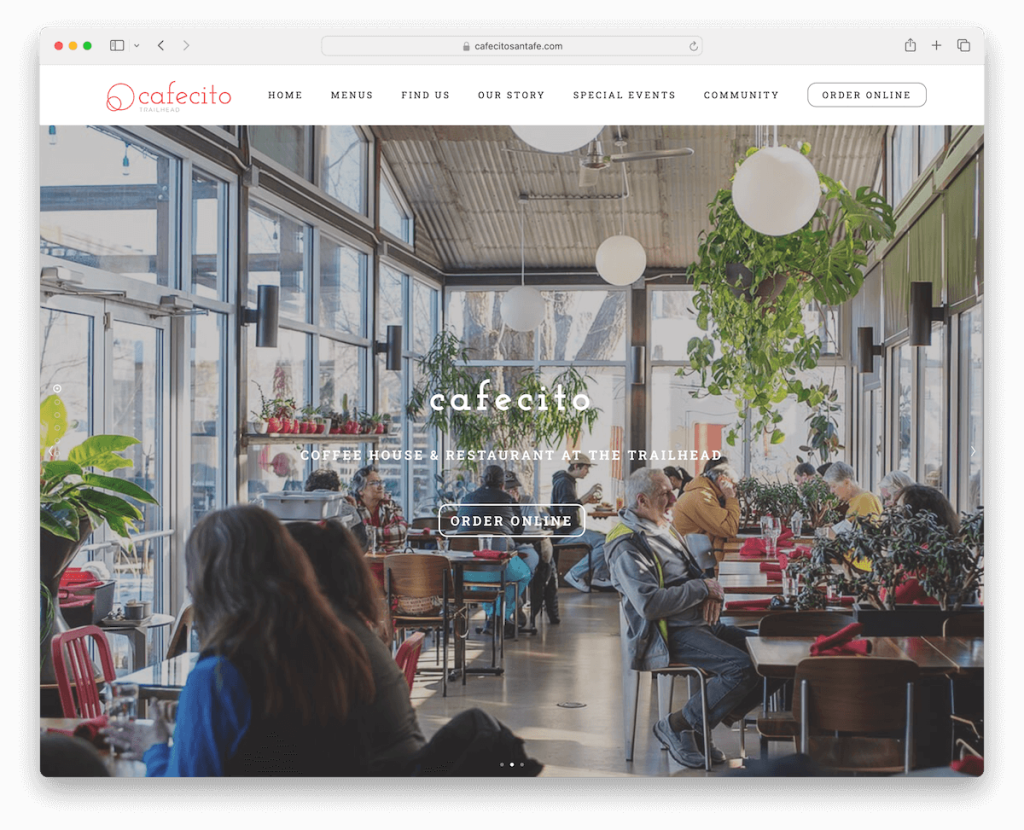
14. 咖啡館
建造者: Squarespace

Cafecito 的 Squarespace 餐廳網站擁有一個巨大的滑塊,具有文字疊加和 CTA 按鈕。
其燈光設計美觀乾淨、誘人,當您滾動時,視差效果會增加深度。
專門的新聞部分向顧客通報最新動態,而線上訂購則簡化了用餐體驗。
谷歌地圖整合確保輕鬆導航到他們的位置。
選單分類整齊,可以輕鬆檢查其多樣化的產品,透過功能和風格增強用戶旅程。
注意:在您的餐廳網站上創建一個美食博客,您可以在其中分享食譜、提示、技巧、推薦、新菜餚等。(從 SEO 的角度來看,它也可以發揮很大作用。)
我們為什麼選擇它:因其視覺效果和實用功能,使得 Cafecito 的線上形象與其實體咖啡館一樣吸引人。
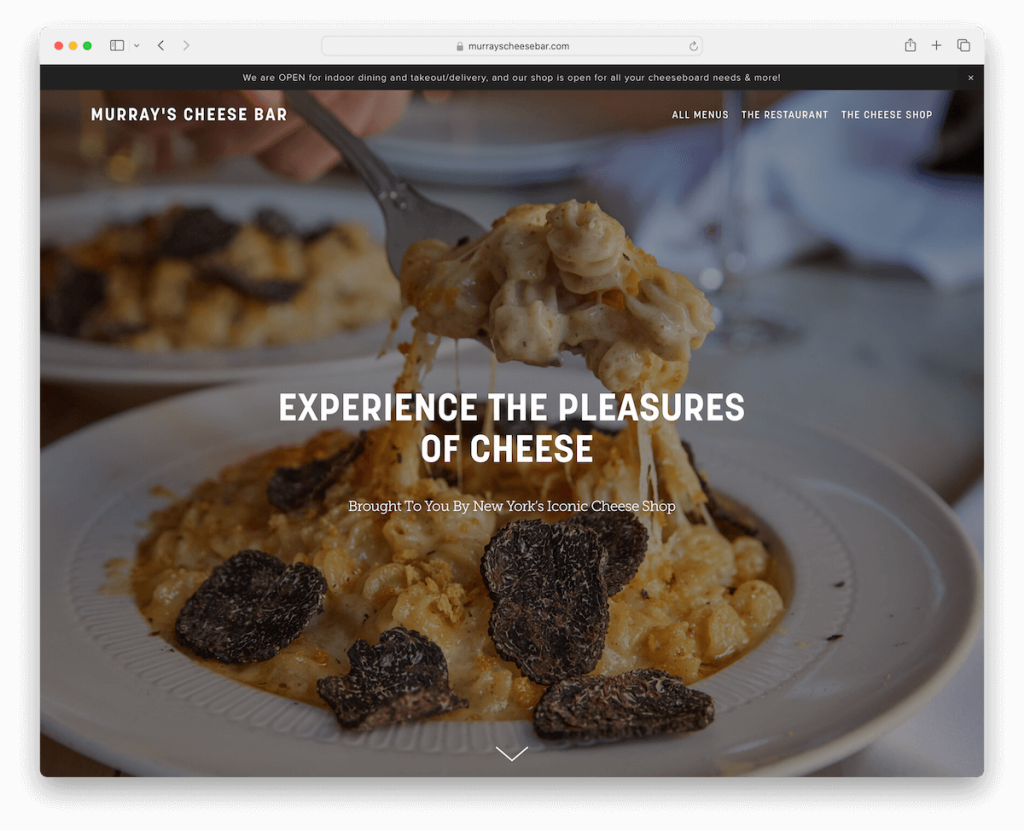
15. 默里起司吧
建造者: Squarespace

Murray's Cheese Bar 的網站在首屏上方採用全螢幕圖像背景,並透過迷人的視差效果豐富了內容。
頂部欄通知提供即時、重要的更新,確保客人始終了解情況。
該網站由一個大的深色頁腳固定,其中顯示了業務詳細資訊和營業時間。
這種設計選擇創造了一個優雅的線上形象,反映了默里起司吧的品質和傳統。
注意:透過引人注目的視差效果為您的餐廳網站增添活力。
我們為什麼選擇它:因為它的沉浸式體驗體現了 Murray's Cheese Bar 受人尊敬的傳統和卓越的烹飪。
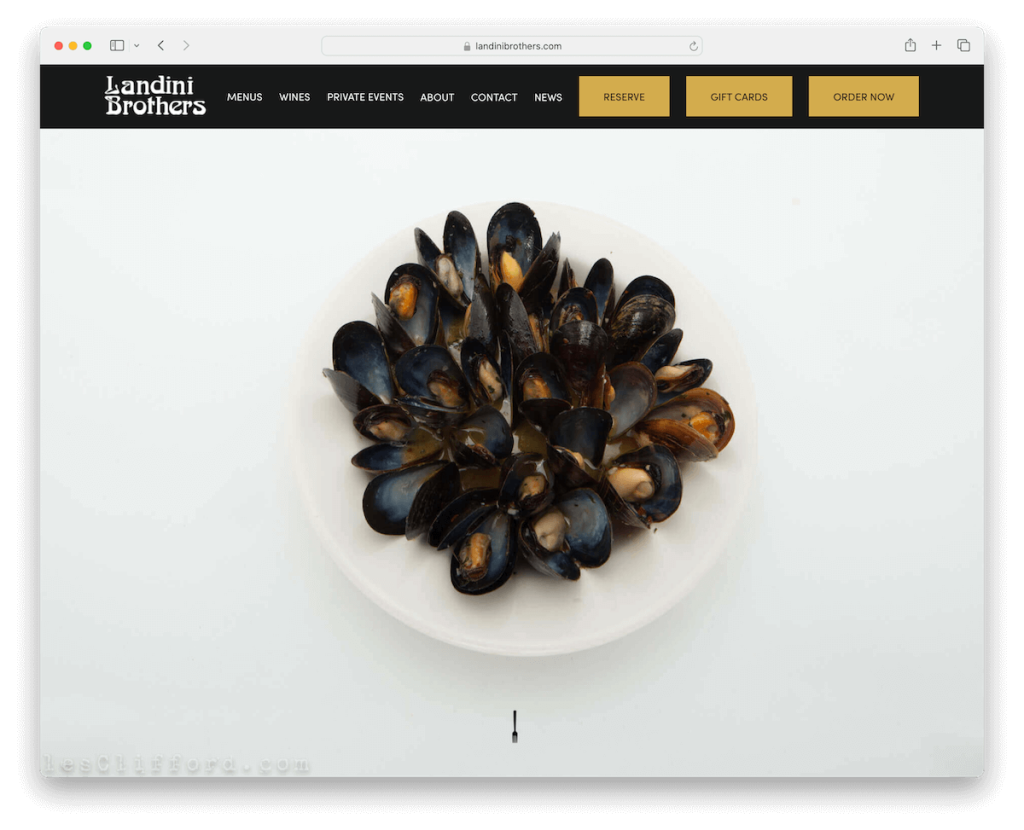
16. 蘭迪尼兄弟
建造者: Squarespace

Landini Brothers Squarespace餐廳網站採用別緻的黑色設計,營造出精緻的氛圍。
浮動標題有三個 CTA 按鈕,提供清晰的導航路徑。
一個突出的元素是巨大的純圖像滑塊,每張幻燈片都具有強大的視覺衝擊力。 哇。
極簡主義的 Instagram 網格將社交證據與風格融為一體,確保觀看時整潔有序。
最後,它的四欄頁腳是重要資訊的中心,包括連結、聯絡方式、開放時間和 CTA 按鈕,以及著名的機構徽章。
注意:整合社交媒體來源(IG 最好)以獲得更多內容和連接。
我們為什麼選擇它:因為它有效地展示了蘭迪尼兄弟的魅力和便利性。
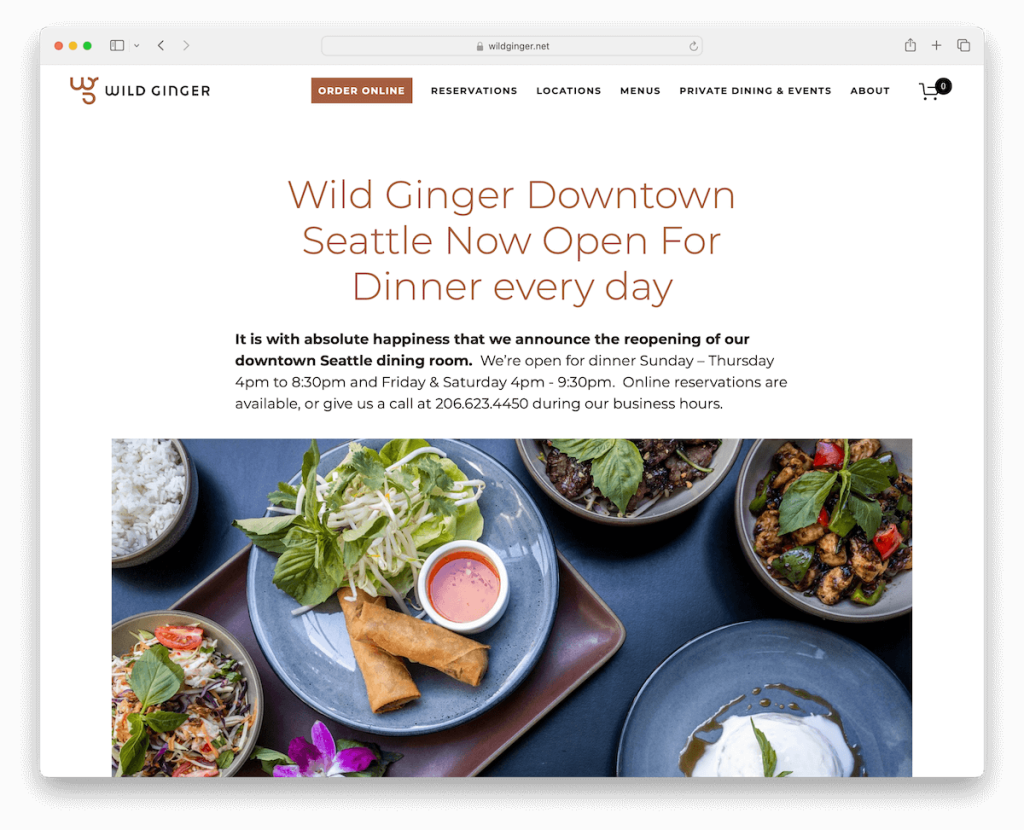
17. 野薑
建造者: Squarespace

Wild Ginger 的 Squarespace 網站設計簡潔明快,體現了其烹飪理念的精髓。
視差圖像部分和幻燈片增加了深度,邀請用戶探索豐富的風味掛毯。
包含時事通訊訂閱表格可以促進社群和重複參與。
帶有 Google 地圖連結的專用位置頁面有助於規劃訪問,這始終是一個優點。
關於和部落格頁面豐富了敘述,而可過濾的菜單則簡化了對美味佳餚的搜尋。
注意:使用滑桿節省網站空間,同時提高使用者參與度。
我們為什麼選擇它:因為它的互動功能創建了一個熱情且資訊豐富的線上入口網站。
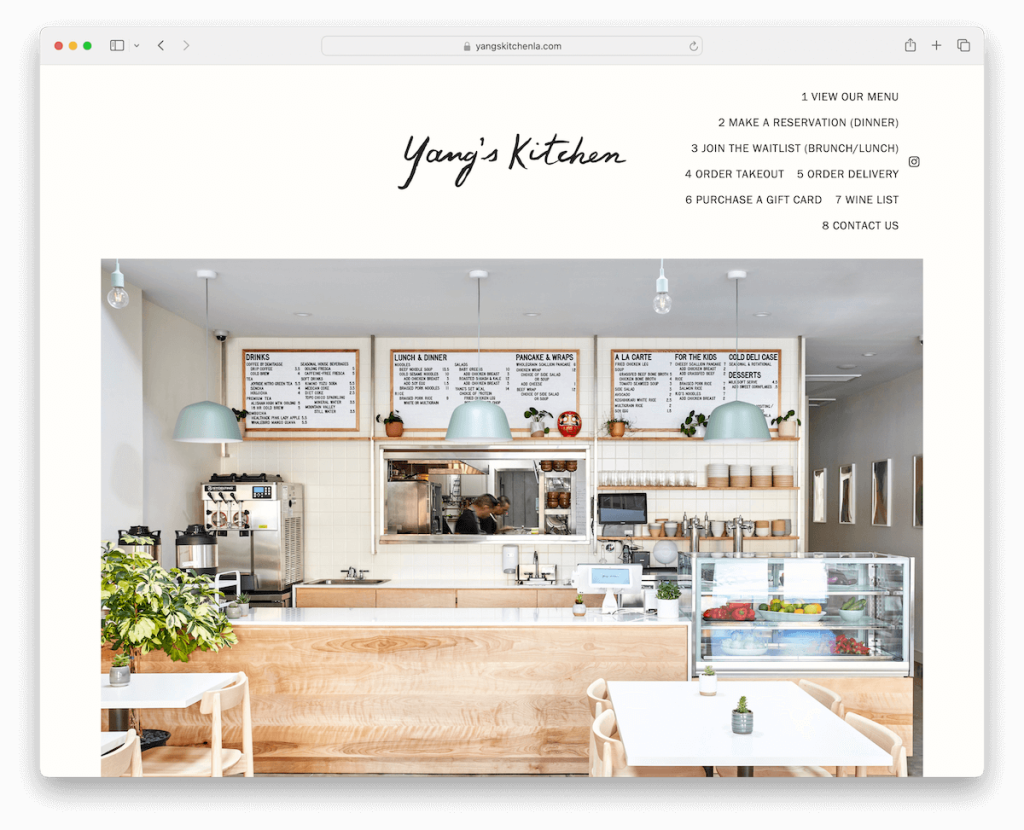
18. 楊家廚房
建造者: Squarespace

Yang's Kitchen 餐廳網站以其現代簡約的設計給人留下了深刻的印象,並採用了大量的白色空間,營造出乾淨、有序的外觀。
獨特的標題具有可堆疊的菜單鏈接,提供新鮮的導航體驗。
其盒裝佈局增強了對內容的關注,創造了視覺上吸引人的結構。 更重要的是,「如所見」部分增加了可信度,展示了他們的媒體提及。
Instagram feed 滑桿透過充滿活力的圖像讓您一睹他們的烹飪世界,將美觀與功能完美結合。
注意:確保必要的空白以使您的網站更具可讀性。
我們為什麼選擇它:因為其簡潔的設計和策略元素有效地將愉悅與可信度融為一體。
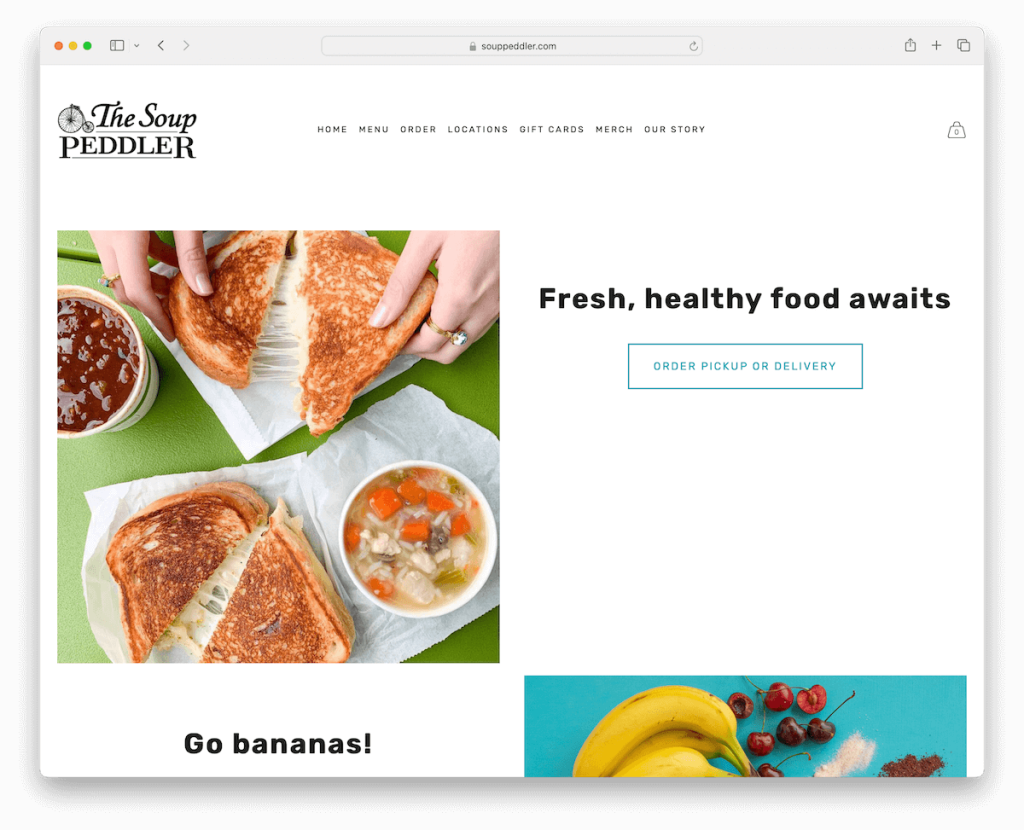
19. 湯販
建造者: Squarespace

Soup Peddler 網站的設計簡潔、有凝聚力,從頁首到頁腳都有一致的白色背景。
該佈局具有時尚的互換網格,帶有大縮圖、標題和 CTA。 然後,圖像幻燈片生動地展示了他們令人垂涎的產品,吸引著探索。
與第三方線上訂餐系統集成,為每個人提供便利的用餐體驗。
此外,商品的電子商務部分擴大了品牌的影響力,讓粉絲能夠擁有自己最喜歡的湯天堂。
這種元素的組合使該網站成為一個選單和一個目的地。
注意:使用您的網站直接銷售商品,以便粉絲可以幫助傳播訊息。
我們為什麼選擇它:因其簡潔的設計和商品的無縫集成,提供了整體的品牌體驗。
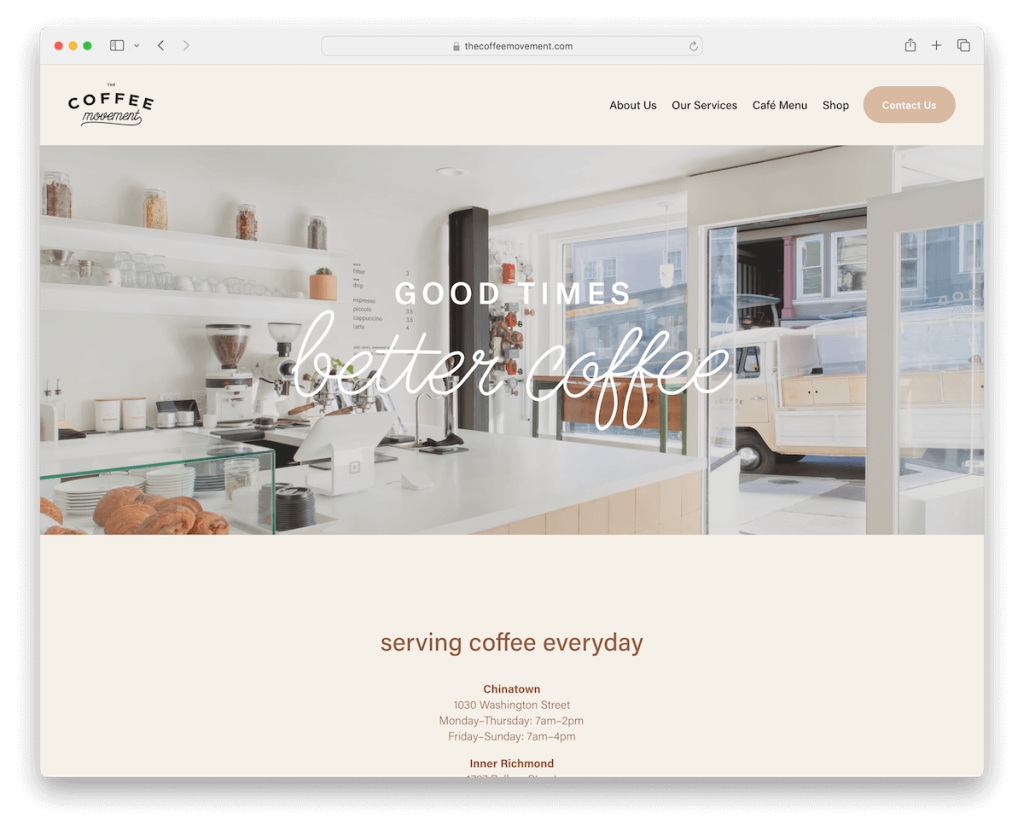
20. 咖啡運動
建造者: Squarespace

咖啡運動的 Squarespace 網站擁有優雅且功能清晰的特點,其主頁具有簡約的頁首和頁尾。
帶有文字疊加的圖像橫幅顯著地顯示了這兩個地點的營業時間,確保重要資訊位於前台和中心位置。
專門介紹「關於」、「服務」和「選單」的內部頁面提供了對其產品的更深入的了解。
還有一個線上商店部分,為購買他們的產品添加了方便的層。
注意:在主頁、頁尾或其他專用區域顯示營業時間。
我們為什麼選擇它:因為其整潔的設計和簡單的導航,可以輕鬆地與咖啡運動的產品互動。
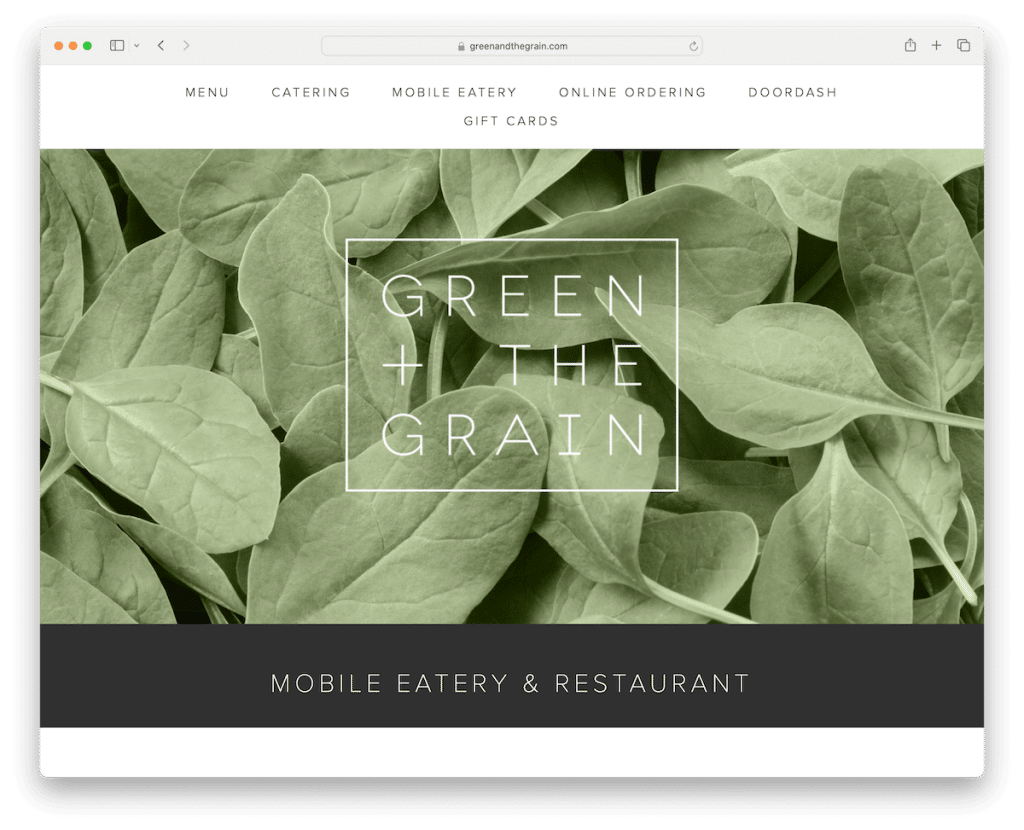
21. 綠色與穀物
建造者: Squarespace

Green And The Grain 的網站是時尚、簡潔設計的典範,採用簡約的頁首和頁腳,擁抱極簡主義。
很酷的純圖像幻燈片展示了其新鮮產品的精髓,無需文字即可創造視覺吸引力。
整合的 Instagram 提要添加了動態的社交元素,而黏性標題則確保導航始終輕而易舉。
豐富的食物菜單頁面精心分類了健康的選擇,讓訪客可以輕鬆瀏覽和選擇。
注意:建立一個透明且內容豐富的食品菜單頁面 - 並且不要忘記包含價格。
我們為什麼選擇它:因為其現代、用戶友好的格式展示了 Green And The Grain 的新鮮和健康選擇。
如何使用 Squarespace 製作餐廳網站
首先,您不需要編碼和設計技能即可使用 Squarespace 建立專業級餐廳網站。
所需要的只是一個簡單的過程,如下所示:
- 註冊並選擇您的方案:首先造訪 Squarespace.com 並建立帳戶。 考慮 Squarespace 提供具有不同功能和定價的各種級別,選擇適合您業務需求的方案。
- 選擇範本:Squarespace 提供了多種專為餐廳設計的範本。 瀏覽選項並選擇符合您餐廳風格和氛圍的選項。 (要知道您幾乎可以自訂模板的每個元素。)
- 自訂您的設計:選擇 Squarespace 範本後,修改設計以適合您的品牌。 這包括添加餐廳的徽標、選擇配色方案和選擇字體。 Squarespace 的拖放編輯器可以輕鬆調整佈局元素。
- 添加您的內容:現在,添加您餐廳的基本內容。 為您的選單、關於我們部分、聯絡資訊以及其他相關資訊(例如您的歷史或團隊)建立頁面。 (專業提示:菜餚的高品質圖像可以產生巨大的影響。)
- 整合功能:Squarespace 提供對餐廳有利的各種功能,例如線上預訂工具、(食品和飲料)菜單以及銷售禮品卡或商品的功能。
- 審查和發布:在上線之前,徹底審查您的網站。 一旦滿意,就發布您的網站,與世界分享您的餐廳。
注意:一個偉大的網站總是在不斷發展。
定期更新您的內容,尤其是菜單和特別優惠,以保持您的網站新鮮感並吸引訪客。
有趣的事實:您看過這些 Squarespace 統計數據嗎? (你知道有多少網站使用 Squarespace 嗎?)
Squarespace 餐廳網站常見問題解答
我可以將預訂系統整合到我的 Squarespace 餐廳網站中嗎?
是的,Squarespace 支援與流行的預訂系統(例如 OpenTable)整合。 透過新增區塊並連接您的 OpenTable 餐廳 ID,您可以輕鬆地將預訂小工具嵌入到您的網站中。
是否可以在我的 Squarespace 餐廳網站上顯示菜單?
是的。 Squarespace 可讓您直接將選單項目新增至您的網站或透過 PDF 上傳。 為了方便更新,建議使用內建選單區塊,因為可以編輯,而無需每次進行更改時上傳新的 PDF。
我可以在餐廳的網站上出售商品或禮品卡嗎?
是的,透過 Squarespace 的商務計劃,您可以建立一個線上商店來銷售商品、禮品卡,甚至外帶訂單。 該平台提供了用於管理庫存、處理付款以及處理運輸或取貨選項的工具。
我可以在 Squarespace 餐廳網站上使用我自己的網域嗎?
是的,您可以將自己的網域連接到 Squarespace 網站。 如果您沒有,Squarespace 可以為任何年度計劃提供第一年的免費自訂域名,您可以直接透過他們的平台註冊。
我可以將社群媒體動態新增至我的 Squarespace 餐廳網站嗎?
是的,Squarespace 可以輕鬆地將社群媒體來源整合到您的網站中,例如 Instagram、Facebook 和 Twitter。 這可以透過社交連結塊或為這些平台設計的特定整合塊來完成。
