2024 年スクエアスペース アーティストのベスト Web サイト 21 選
公開: 2024-03-01アートとクリエイティビティの世界を巡るカラフルな旅へようこそ。そこでは最も素晴らしい Squarespace アーティストの Web サイトにスポットライトを当てます。
洗練されたデザインと直感的なインターフェイスで知られる Squarespace は、アーティストが自分の作品を紹介し、ストーリーを語り、視聴者とつながるための人気のプラットフォームとなっています。
この記事では、息を呑むようなアートと卓越した Web デザインで傑出したアーティストの Web サイトのリストを厳選しました。
あなたをアーティストの世界に引き込む魅惑的なビジュアルギャラリーから、創造的な旅へとあなたを導くシームレスなナビゲーションまで、私たちのリストにある各 Web サイトは、それ自体が傑作です。
独自の Web サイトを構築するためのインスピレーションを探しているなら、きっと満足できるでしょう。
この投稿の内容は次のとおりです。
- ベストスクエアスペースアーティストウェブサイト
- Squarespace を使ってアーティストのウェブサイトを作成する方法
- Squarespace アーティストのウェブサイトに関するよくある質問
- Squarespace テンプレートはアーティストの Web サイト用にどの程度カスタマイズ可能ですか?
- Squarespace Web サイトからアートワークを直接販売できますか?
- Squarespace を使用して、アーティストの Web サイトをモバイル デバイス向けに最適化することはできますか?
- Squarespace でウェブサイトの SEO を改善して、より多くの訪問者を引き付けるにはどうすればよいですか?
- Squarespace アーティストの Web サイトにソーシャル メディアを統合できますか?
- Squarespace アーティスト Web サイトでの訪問者のエンゲージメントとトラフィックを追跡するにはどうすればよいですか?
ベストスクエアスペースアーティストウェブサイト
以下に、芸術的センスとデジタル エレガンスの完璧な融合を体現する、Squarespace アーティストのウェブサイトの厳選セレクションをご紹介します。
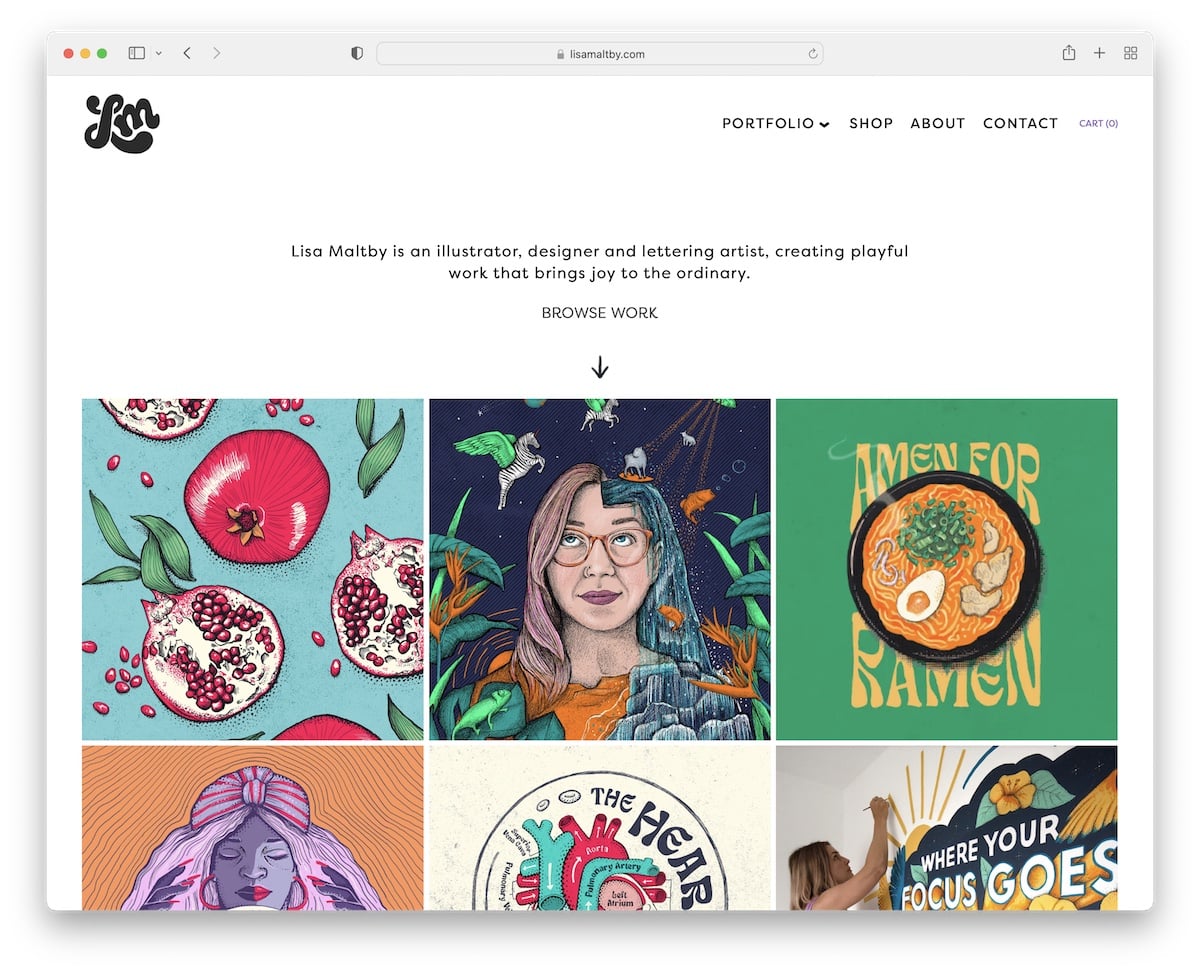
1. リサ・モルトビー
使用して構築: Squarespace

リサ・モルトビーの Squarespace アーティスト Web サイトは、視聴者を彼女の芸術性に引き込むエレガントなフルスクリーン セクションで際立っています。
透明なヘッダーは各ページとエレガントに調和しており、ナビゲーションを容易にする洗練されたドロップダウン メニューによって補完されています。
買い物客は、ナビゲーションバーにある便利なショッピング カート アイコンを高く評価し、購入体験を向上させます。
このサイトには、ドロップダウン ボタン、魅力的な視差セクション、スクロールすると動き出すアニメーション グリッド サムネイルも備えており、Lisa の魅力的なポートフォリオをダイナミックに探索できます。
注:より没入感のある雰囲気を得るには、全画面のページセクションを使用してください。
選んだ理由: 機能性と美しさのシームレスな組み合わせのため。
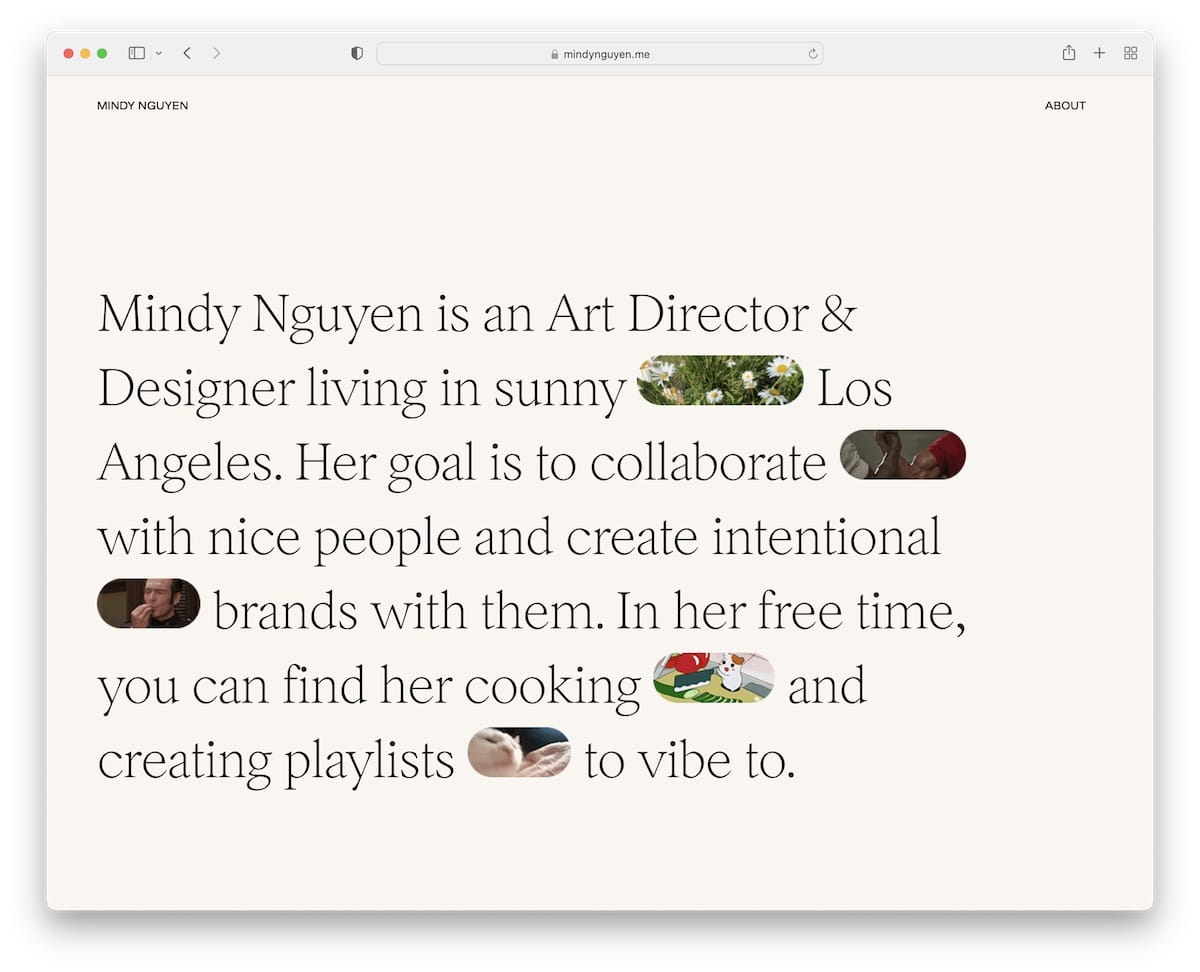
2. ミンディ・グエン
使用して構築: Squarespace

Mindy Nguyen の Squarespace アーティスト Web サイトは、テキストが多く含まれるスクロールせずに見えるセクションに魅了され、彼女の物語に命を吹き込むクールな GIF の詳細が充実しています。
ミニマルなヘッダーは洗練されたシンプルさのトーンを設定し、彼女の 1 列のプロジェクト プレゼンテーションに焦点を当てます。
私たちが本当に素晴らしいと思うのは、実際のライブ サイトへのリンクが含まれていて、彼女の作品を直接見ることができることです。
シンプルなフッターがエクスペリエンスを締めくくり、彼女に連絡し、ソーシャル メディア経由でつながるための簡単な方法を提供します。
注:潜在的なクライアントがあなたの作品をリアルタイムで確認できるように、実際のプロジェクトへのリンクを提供します。
これを選んだ理由: 物語性と視覚的な関与と、わかりやすいプロジェクトのショーケースの組み合わせのため。
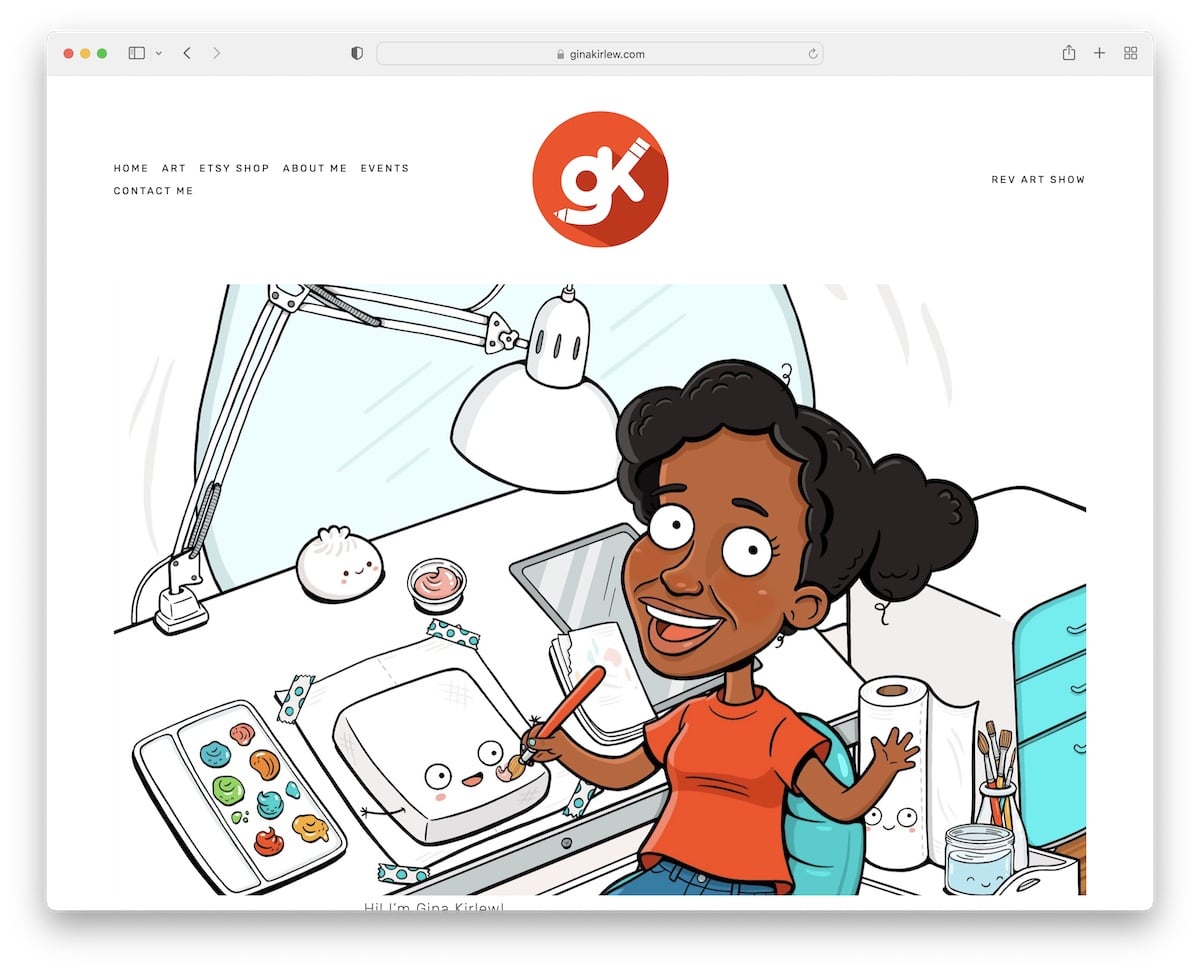
3. ジーナ・カーリュー
使用して構築: Squarespace

ジーナ・カーリューの Squarespace アーティスト Web サイトは、彼女の芸術的精神を体現する、軽やかでありながら活気に満ちたデザインで輝いています。
このサイトは、ヘッダー、ベース、フッター全体にきれいな白の背景を備えており、彼女のカラフルなアートを最前線に押し出すキャンバスを作成しています。
そのナビゲーション バーは、ホバーするとリンクをエレガントに強調表示し、訪問者を視覚的に豊かなアート ポートフォリオに導きます。詳細な表示のためのライトボックス機能で強化されています。
基本的でありながら機能的な連絡先ページにより、コミュニケーションが容易になり、サイトの歓迎的でユーザーフレンドリーな雰囲気が完成します。
注:アートをよりポップにするには、クリーンで軽くミニマルなデザインを使用してください。
選んだ理由:アートワークを美しく見せる、クリーンで鮮やかな外観に。
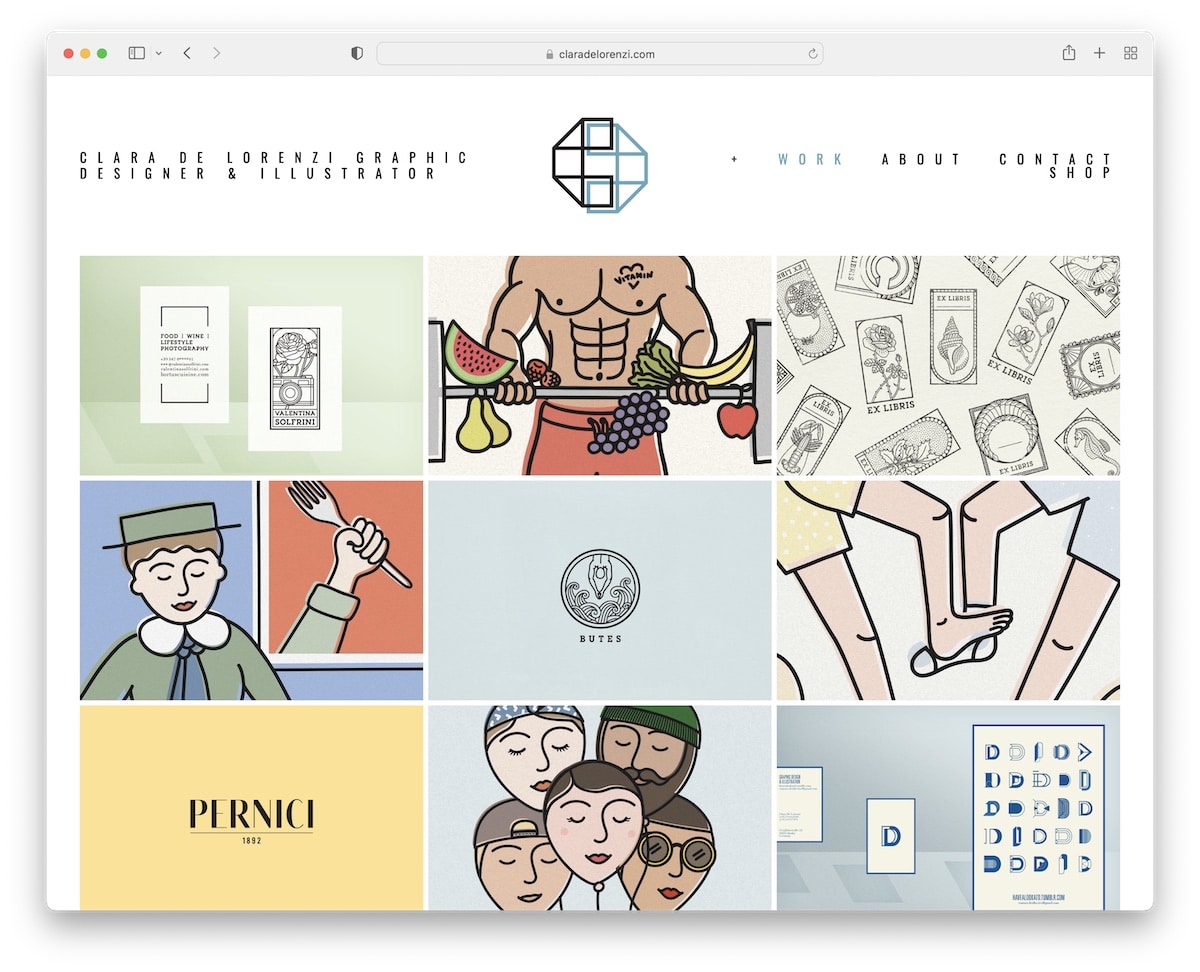
4. クララ・デ・ロレンツィ
使用して構築: Squarespace

Clara De Lorenzi の Squarespace アーティスト Web サイトは、ミニマリスト デザインのマスタークラスです。 彼女の作品を 3 列のポートフォリオ グリッドで紹介するホームページが特徴で、探索を促します。
クリーンなプロジェクト ページは彼女のアートに焦点を当てており、親密な視聴体験を提供する大きな画像によって補完されています。
オンライン ショップ セクションの追加はシームレスに統合され、訪問者に彼女の芸術作品を所有する機会を提供します。
サイト全体を通して、クララの作品がショーの主役であり続けるよう、ミニマルな展示が維持されています。
注:細部がすべて前面に表示されるように、傑作の大きな画像を含めてください。
選んだ理由: エレガントなシンプルさにより、スムーズで集中力のある作業環境を実現します。
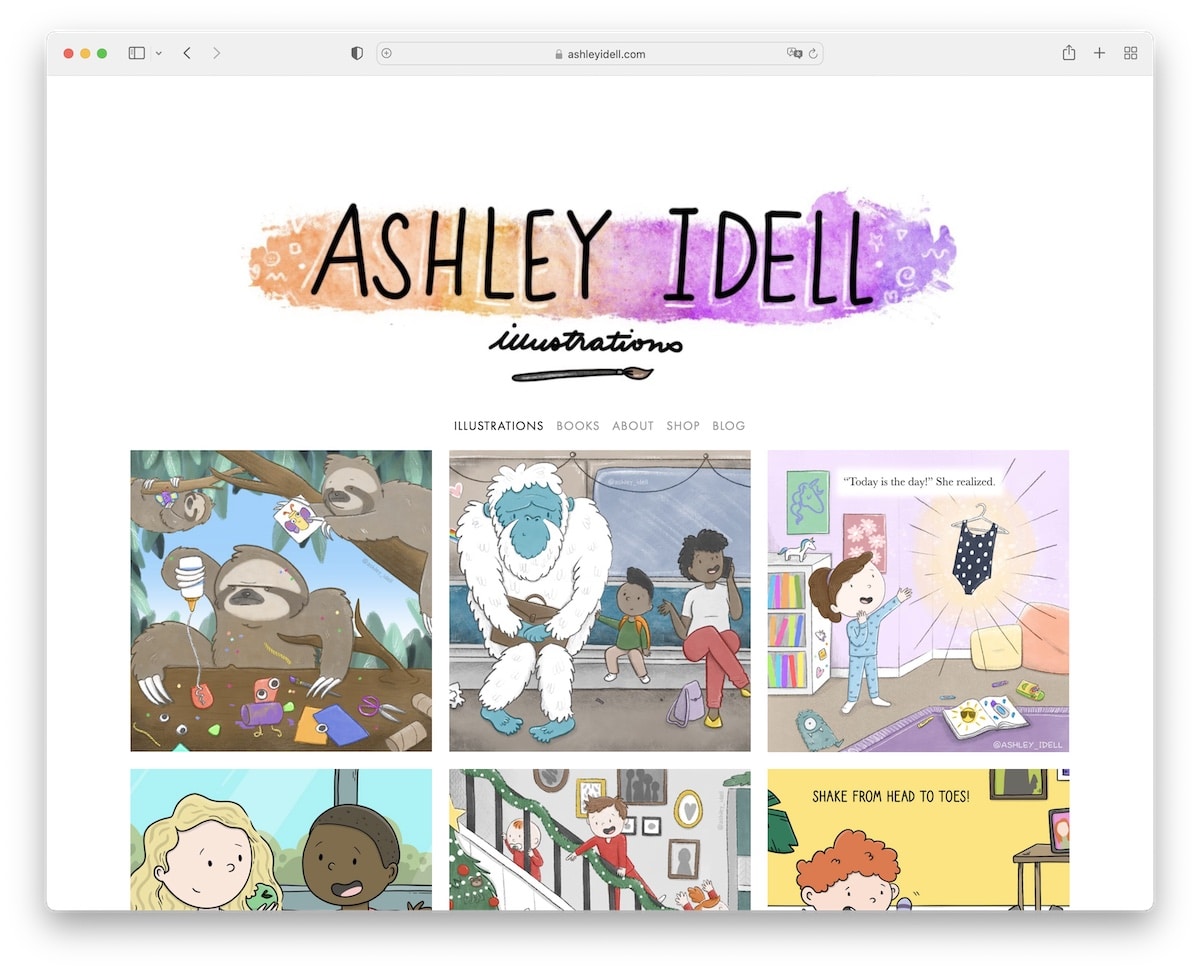
5. アシュリー・アイデル
使用して構築: Squarespace

Ashley Idell の Squarespace アーティスト Web サイトには、ライトボックス機能を備えた 3 列のグリッド レイアウトがあります。 後者では、訪問者は各プロジェクトのより包括的な体験を楽しむことができます。
固定された左側のサイドバーにより、サイト内での迅速なナビゲーションが保証され、ユーザーを About ページや Blog ページにシームレスに接続して、より深いエンゲージメントを実現します。
賢いストアリンクは彼女の Etsy ショップにリダイレクトされ、購入を容易にします。
同時に、サイドバーの「フッター」ソーシャル メディア ボタンはつながりを促進し、機能性と彼女の独特の芸術的スタイルを融合させ、記憶に残るブラウジング体験を実現します。
注:ライトボックスを使用すると、気を散らすことなくコンテンツを視聴できます。
選んだ理由: 直感的なデザインとアシュリーの個人的なタッチの完璧な統合のため。
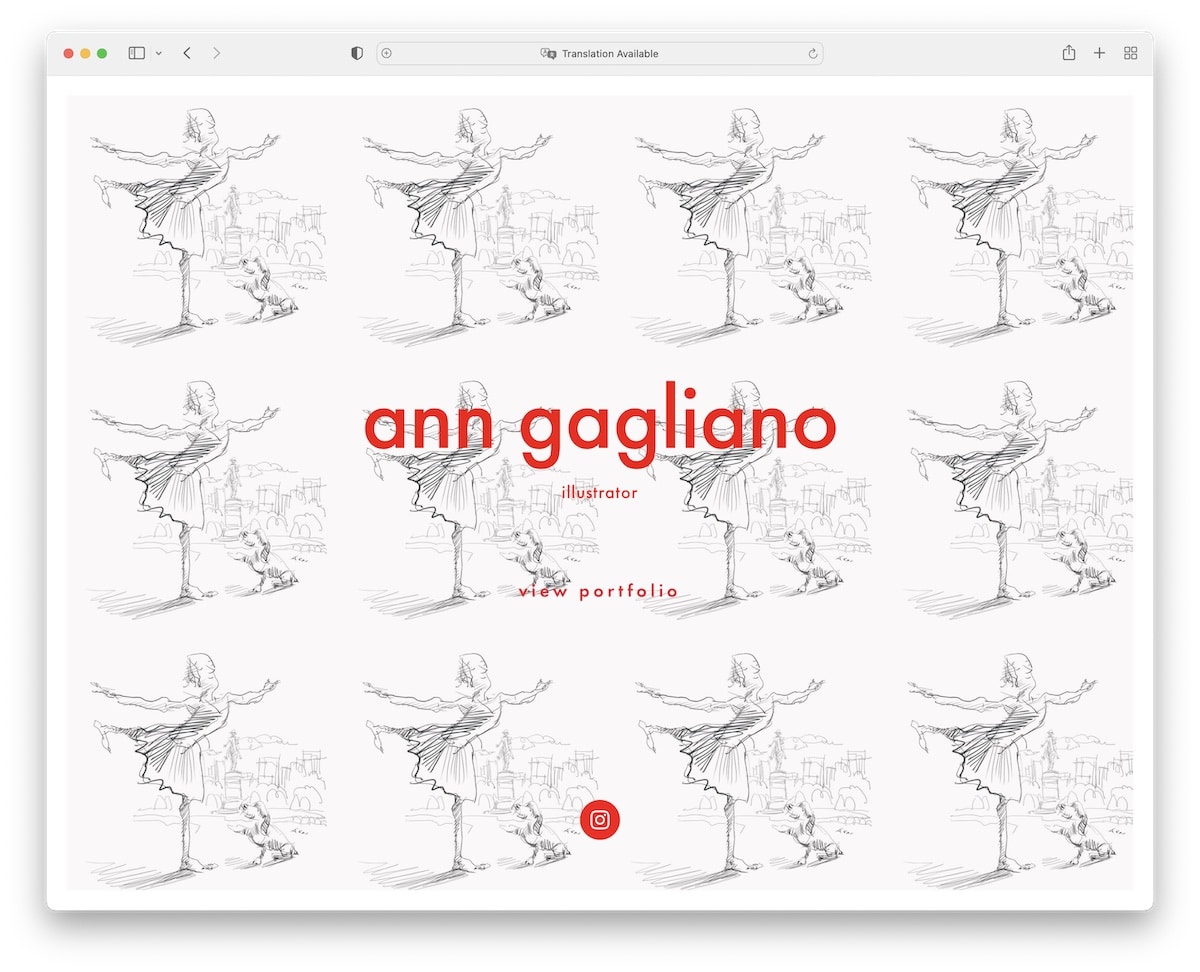
6. アン・ガリアーノ
使用して構築: Squarespace

アン ガリアーノの Squarespace アーティスト Web サイトは、フルスクリーンのホームページで魅了されています。 これは、彼女のポートフォリオへの直接リンクと、接続のための目立つ Instagram アイコンを使用して、彼女のアートの舞台を設定します。
このサイトには、彼女の作品を流動的でダイナミックな表示で紹介するギャラリー スライドショーが備わっています。
簡潔な 4 ページの Web サイトとして構成されており、シンプルさと簡単なナビゲーションを提供します。
フッターは「Powered by Squarespace」のテキストと追加の Instagram ボタンですっきりとした外観を維持し、オンラインの芸術コミュニティを強化しています。
注:スライダーを統合すると、サイトのスペースを無駄にすることなく美しい作品を表示できます。
選択した理由: シンプルで実用的なコンテンツ表示のため。
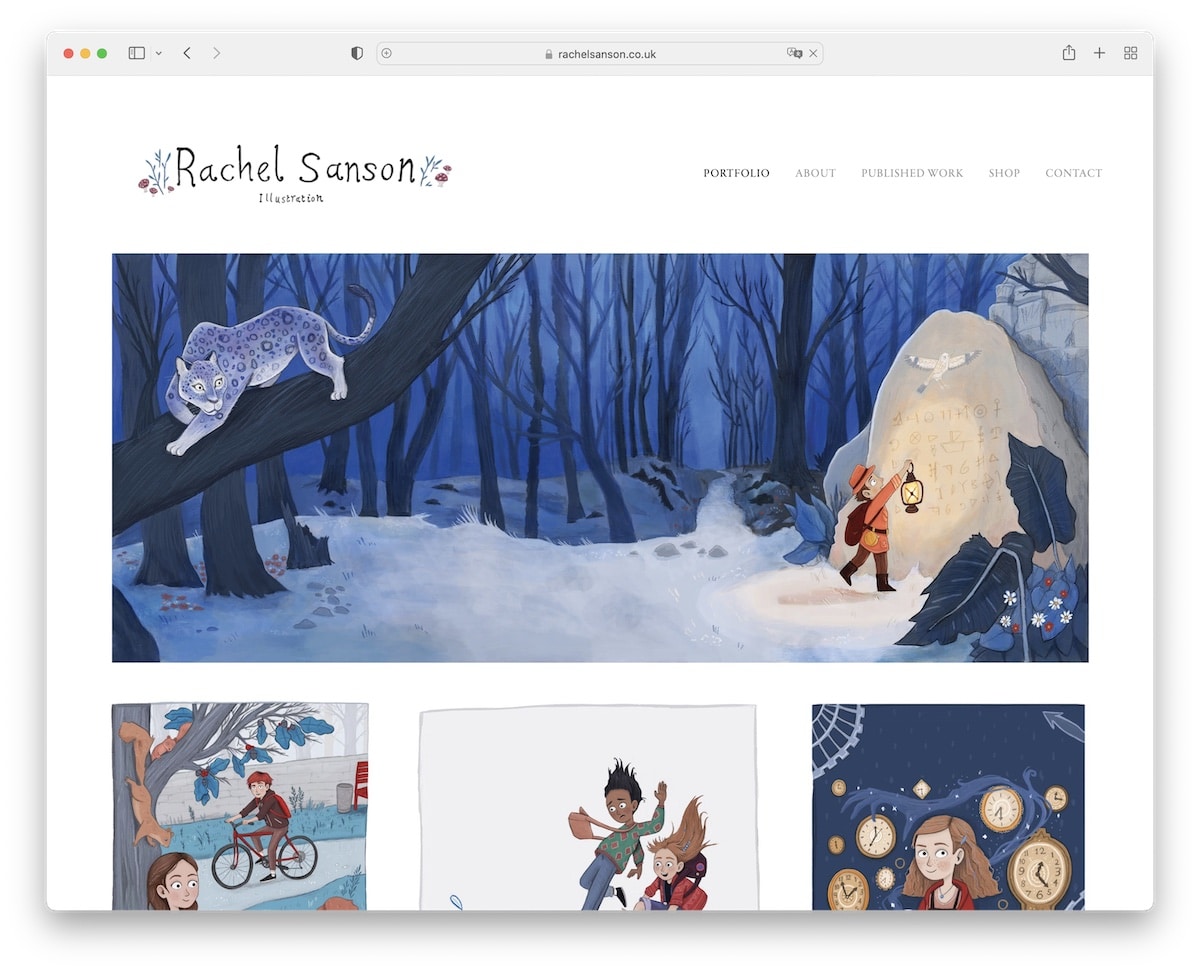
7. レイチェル・サンソン
使用して構築: Squarespace

レイチェル サンソンの Squarespace アーティスト Web サイトは、美しく調整されたデジタル キャンバスであり、訪問者を彼女のアートの世界に誘うホームページのポートフォリオ レイアウトを備えています。
各アートワークはライトボックス プレビューで強化されており、驚くほど詳細に個別に鑑賞することができます。
概要セクションではレイチェルの創作活動についての洞察が提供され、出版作品の専用ページでは彼女の職業上の業績が強調されています。
サイトの明るいデザインとシンプルなヘッダーとフッターが、風通しの良い居心地の良い雰囲気を作り出しています。
注:印刷物、書籍、その他の出版作品を Web サイトで紹介します。
選んだ理由: 実用性と快適な外観、そしてアクセスしやすくエレガントなプレゼンテーションの調和のとれたバランスのため。
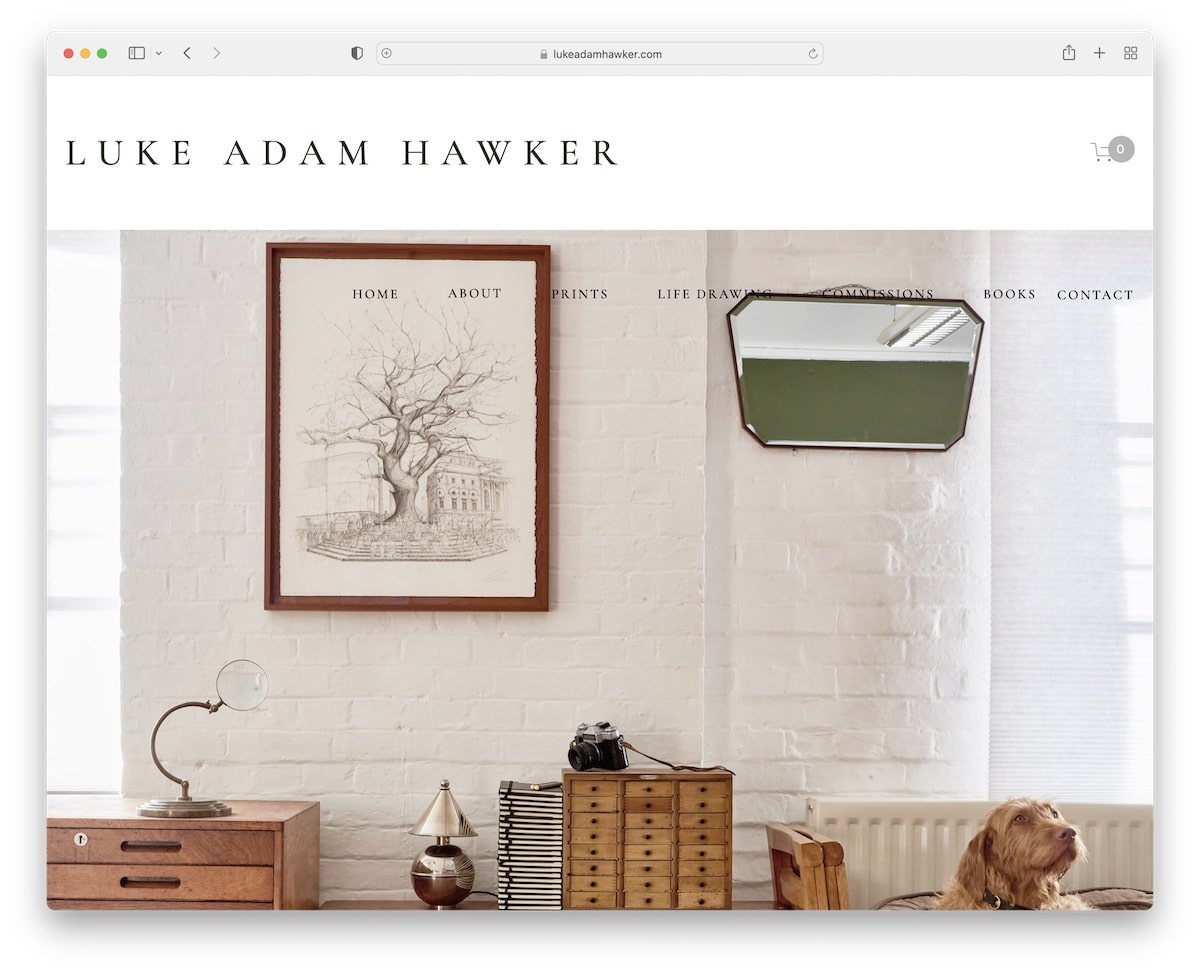
8. ルーク・アダム・ホーカー
使用して構築: Squarespace

Luke Adam Hawker の Squarespace アーティスト Web サイトでは、トップバーの通知で訪問者を歓迎します。
このナビゲーション バーは、総合的なブラウジングのためのドロップダウン メニューで強化されたナビゲーション バーに続きます。
魅力的な CTA を備えた、スクロールせずに見える部分に大きく魅力的なバナーが表示され、訪問者をスペースの奥深くに引き込みます。
フッターは重要なリンクと購読フォームを備えて慎重にデザインされており、エンゲージメントを促進します。
詳細な連絡先ページには、Google マップとの統合とともにフォームが備えられ、e コマース セクションではシームレスなショッピング エクスペリエンスが提供され、Luke の芸術性を完全に統合したデジタル ショーケースとなっています。
注:特別なお知らせや送料無料などには上部のバーを使用してください。
選んだ理由: エンゲージメント、視覚的なストーリーテリング、効果的なマーケティングと販売のため。
9. サマンサ・キーリー・スミス
使用して構築: Squarespace

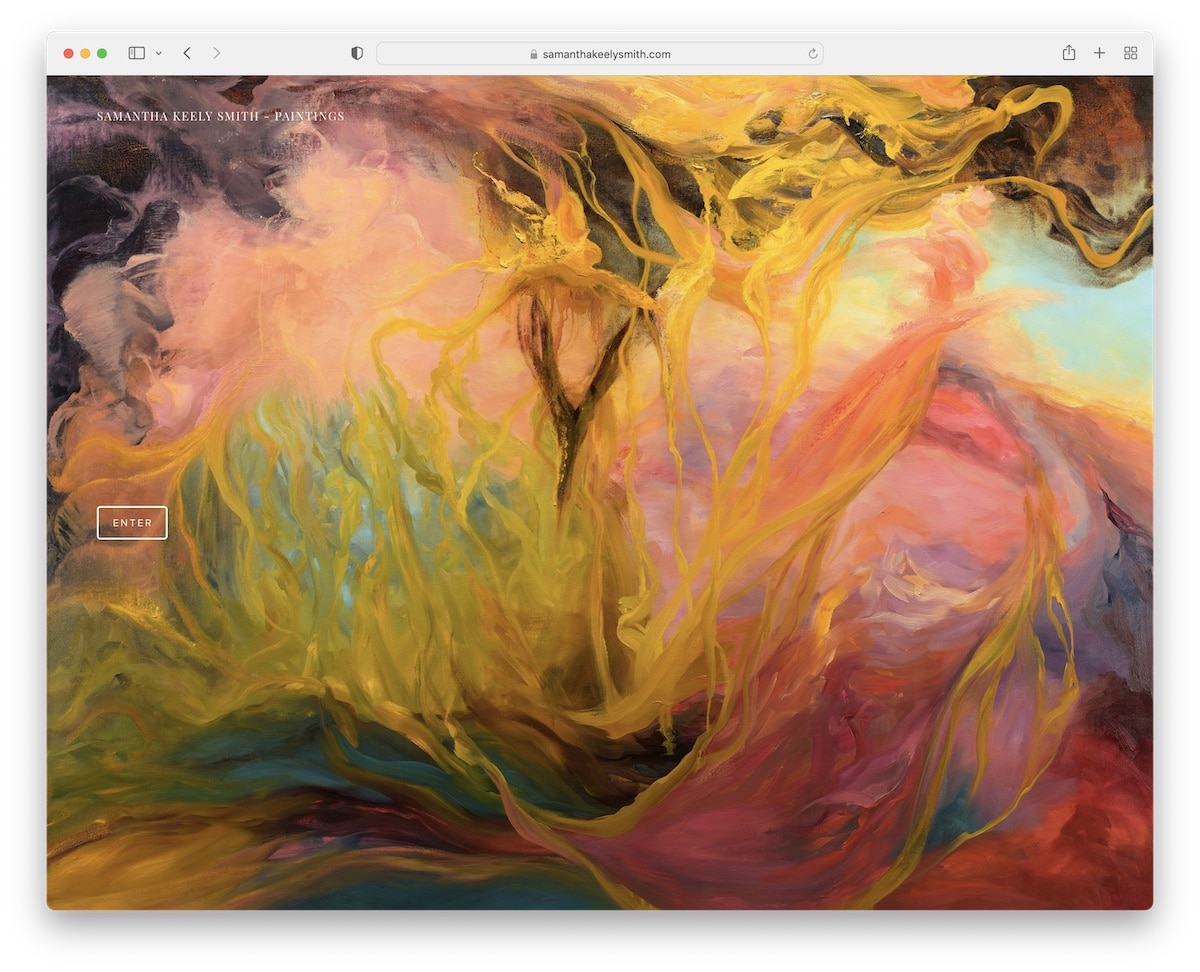
Samantha Keely Smith の Squarespace アーティスト Web サイトは、ユニークなレイアウトで魅了されています。
左側にはシームレスなナビゲーションのための軽いサイドバーがあり、右側には彼女の素晴らしいアートワークを紹介する大きく魅力的なスライダーが組み合わされています。
各スライドは新しいページに移行し、左下隅に作品に関する詳細が表示され、閲覧者のエクスペリエンスが深みとコンテキストで豊かになります。
敷地内のすべてのセクションで一貫して白の背景を使用することで、その清潔で穏やかな美しさが強調されています。
注: UX を向上させるために、常に表示される固定サイドバーにメニュー リンク、ソーシャル メディアなどを追加します。
選んだ理由: シンプルさと奥深さが融合したエレガントなインターフェースのため。
10. アレックス・マクダリス
使用して構築: Squarespace

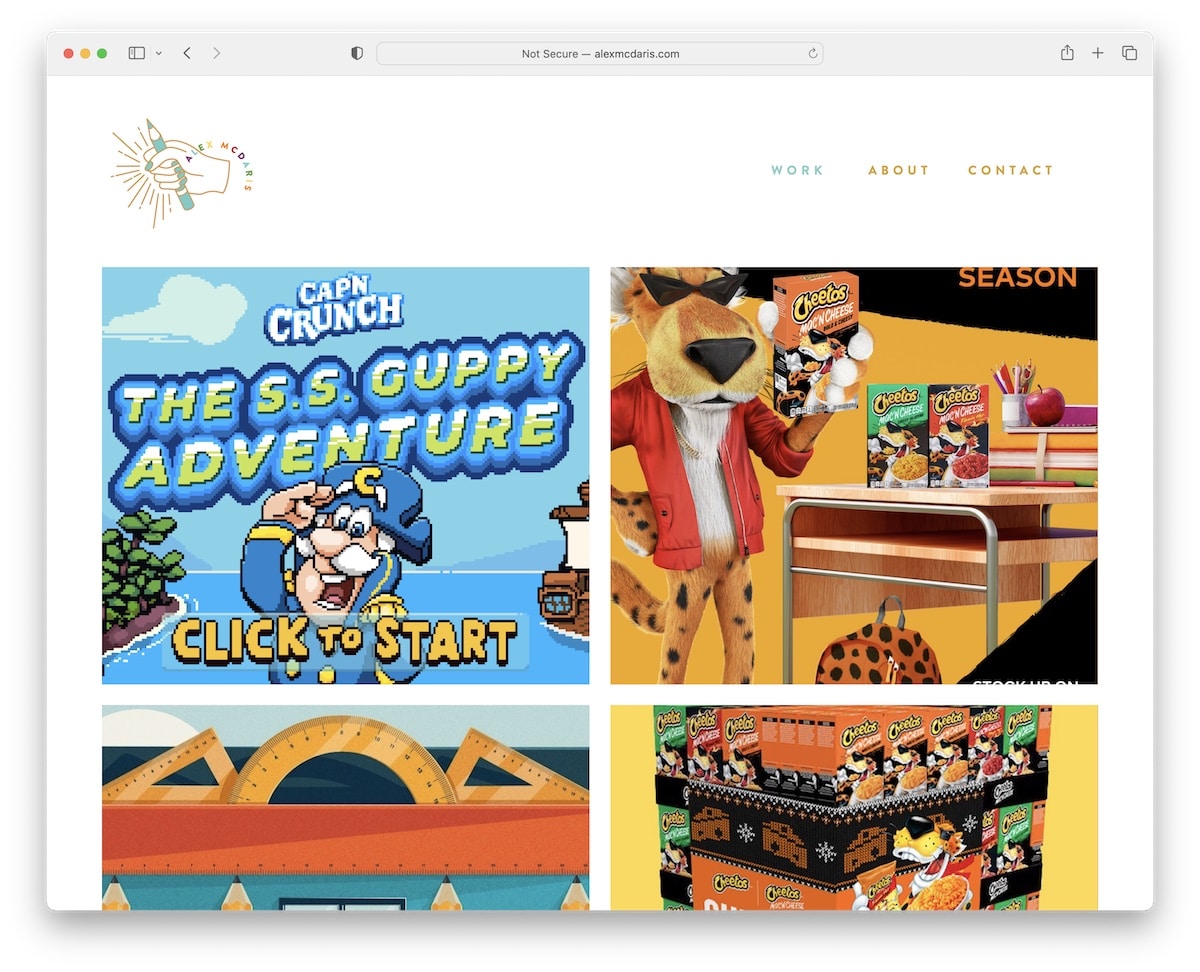
Alex McDaris の Web サイトは、彼のプロジェクトを視覚的に印象的なスニペットで紹介する、大胆で大きな 2 列のグリッド レイアウトで関心を集めています。
各グリッド要素はゲートウェイであり、閲覧者が自分の作品をより深く掘り下げるための各プロジェクトの詳細な洞察が満載の新しいページが開きます。
この Web サイトには、ホーム ページとプロジェクト ページのほかに、概要ページと連絡先ページがあり、個人的なつながりが強化されています。
サイトのクールなタイポグラフィーと色の選択は、アレックスの芸術的精神を反映して、パーソナライゼーションの層を追加しています。
注:詳細な個別ページを使用して、プロジェクトのプレゼンテーションを次のレベルに引き上げます。
選んだ理由: ダイナミックなプレゼンテーションと思慮深いデザイン要素のため。
11.フラワーショップコレクティブ
使用して構築: Squarespace

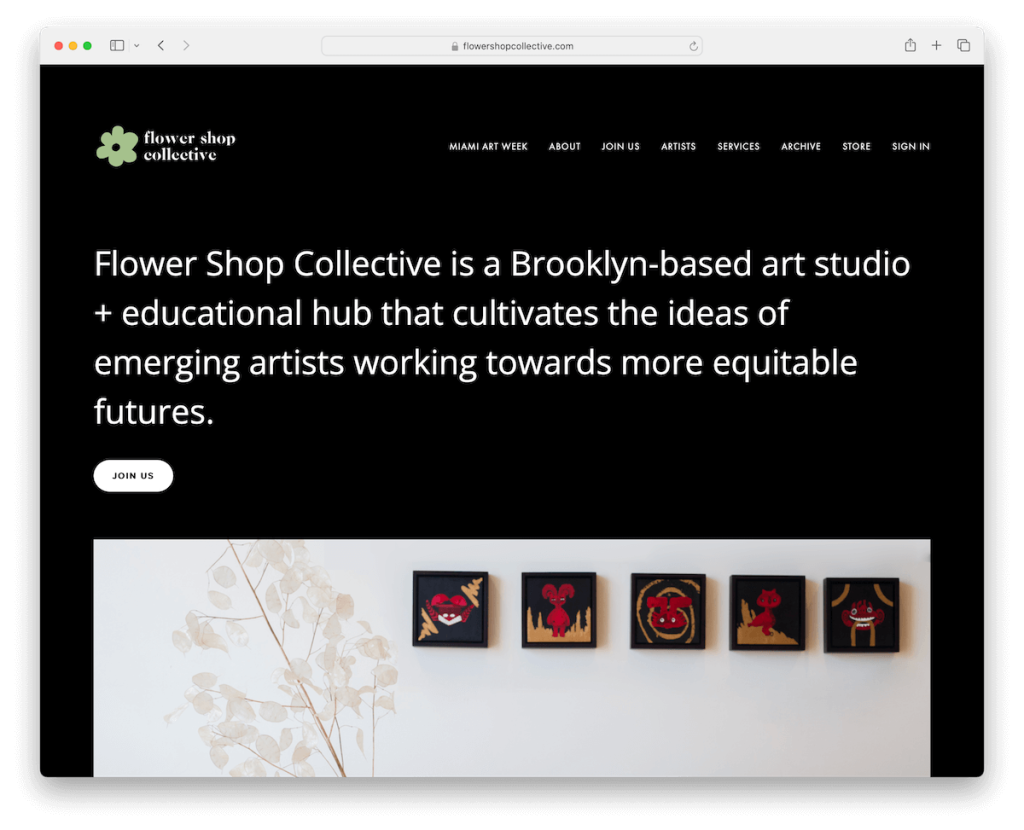
Flower Shop Collective の Squarespace アーティスト Web サイトは、インパクトのあるダークなデザインが秀逸で、そのコンテンツを強調するキャッチーな背景を作成しています。
透明なヘッダーがサイトをエレガントに縁取り、明確な CTA ボタンで補完された魅力的なテキストをスクロールせずに見えるように表示し、訪問者の関心をすぐに引きつけます。 以下の画像は、視覚的なストーリーを展開します。
有益なアコーディオンはその製品についてさらに詳しく明らかにし、「注目」セクションは信頼性を高めます。
購読フォームはコミュニティを育成し、統合されたオンライン ストアはシームレスなショッピング エクスペリエンスを提供し、包括的なデジタル サイトとなっています。
注:黒の Web サイト デザインで、大胆で記憶に残る第一印象を与えましょう。
選んだ理由: エンゲージメント、情報、e コマースを組み合わせた、ダークで印象的かつ戦略的なレイアウトのためです。
12. グレイスデザイン
使用して構築: Squarespace

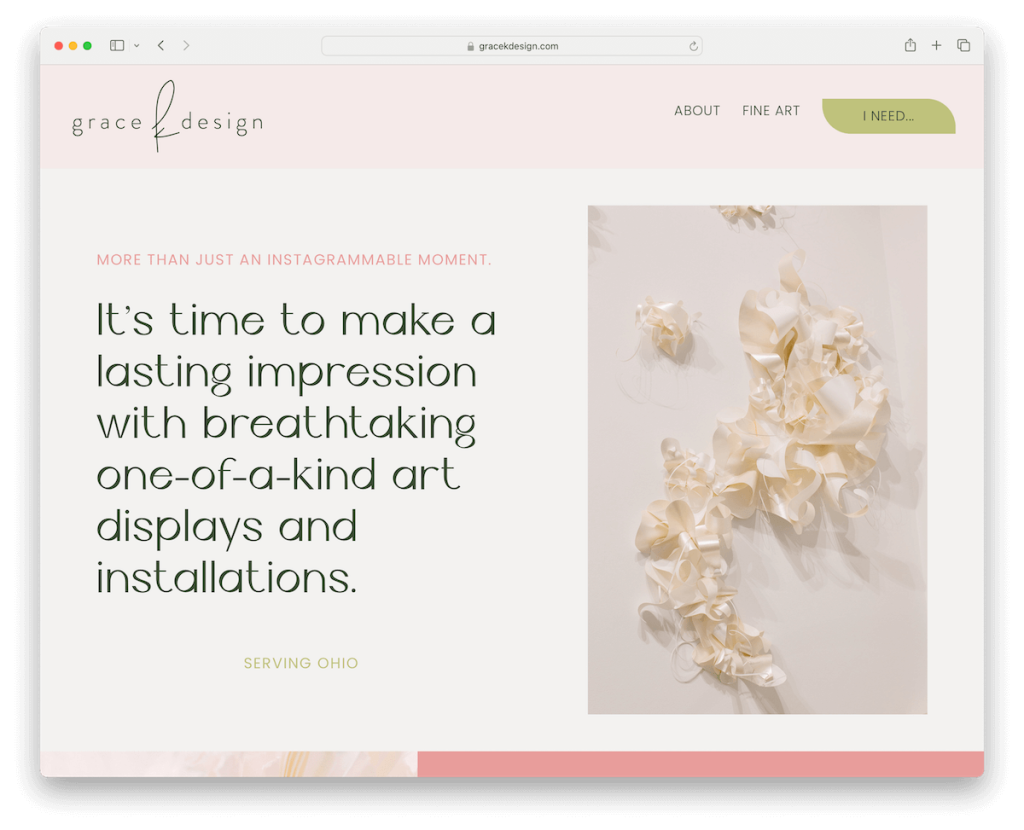
Grace Design の Squarespace アーティスト ウェブサイトは、ミニマリストの美学と機能的な優雅さを融合させた、フェミニンな魅力を醸し出しています。
そのヘッダーはシンプルさの研究であり、一文の自己紹介、メニューリンク、Instagram アイコンをカプセル化した 4 列のフッターに目を誘導し、個人のブランディングとソーシャル エンゲージメントを織り交ぜています。
広範な About ページでは Grace について詳しく知ることができ、ドロップダウン メニューやメガ メニューなどの革新的なナビゲーション機能によりシームレスな探索が容易になります。

注:フッターを無視しないでください。 ビジネス情報、連絡先詳細、メニューリンク、ソーシャルアイコンなどを表示するために戦略的に使用されます。
選んだ理由: 女性らしいデザイン、便利なナビゲーション、居心地の良い環境のエレガントな融合のため。
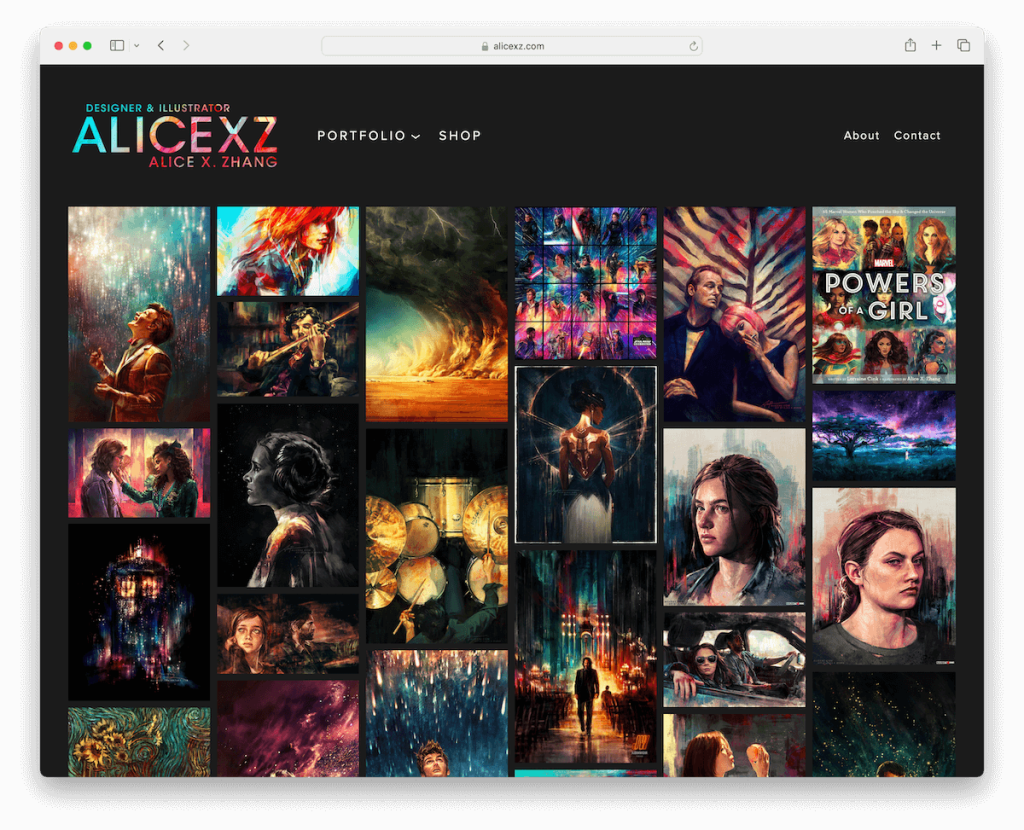
13. アリス・X・チャン
使用して構築: Squarespace

アリス X. チャンの Squarespace アーティスト Web サイトは、彼女の石積みのポートフォリオ グリッドに劇的な舞台を設定する、印象的なダーク デザインを特徴とする視覚的なスペクタクルです。
このグリッドは彼女の鮮やかなアートワークを美しく紹介し、魅力的で無限の色と感情のキャンバスを作成します。 さらに、ドロップダウン メニューでは彼女の多様なポートフォリオがきちんと分類されており、簡単にアクセスできます。
便利なヘッダーにより簡単なナビゲーションが提供されますが、注目すべき点として、このサイトは従来のフッターを避け、アートに最大限の注意を向けています。
オンライン ショップ セクションは、ファンに彼女の作品を直接所有する手段を提供します。
注: ポートフォリオ グリッド レイアウトを楽しんでください。石積みの外観や伝統的でないものを選択してください。
これを選んだ理由: 驚くべき視覚的インパクト、合理化された UX、そして簡単にナビゲートできるオンライン ギャラリーのためです。
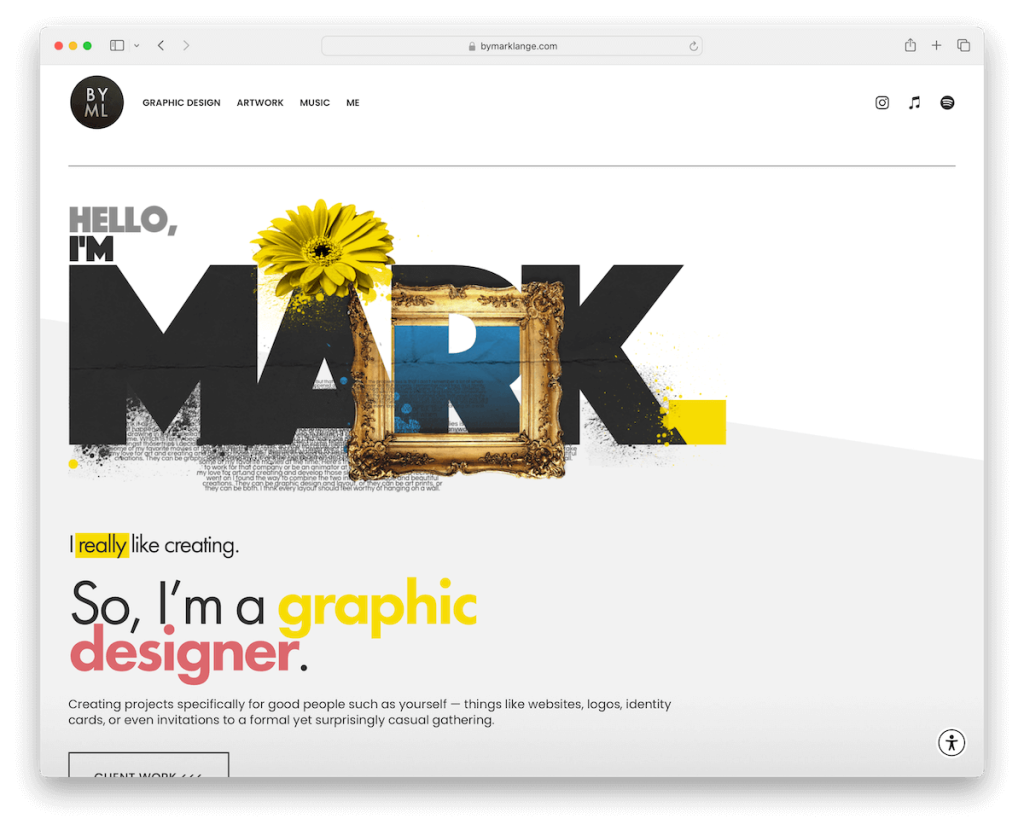
14. マーク・ランゲ
使用して構築: Squarespace

Mark Lange の Squarespace アーティスト Web サイトは、活気に満ちたデジタル キャンバスです。 ユニークなセクションと魅惑的な視差効果で魅了し、スクロールするとダイナミックな奥行き感を生み出します。
ナビゲーションバーにソーシャル アイコンを慎重に配置することで、クリックするだけで接続できるようになり、プラットフォーム全体でのエンゲージメントが促進されます。
フッターに問い合わせフォームを含めることで、現在のページから離れることなく問い合わせを促すことができます。
さらに、アクセシビリティ コンフィギュレータによりユーザー エクスペリエンスが向上し、Web サイトがすべての訪問者にとって快適でナビゲートしやすいものになります。 (誰でも必要に応じて設定を行うことができます。)
注:より多くのユーザーに Web サイトを最大限に楽しんでもらいたい場合は、アクセシビリティ メニューを選択してください。
選んだ理由: モダンなデザインで、アクセシビリティとエンゲージメントを優先した視覚的に素晴らしい体験を提供します。
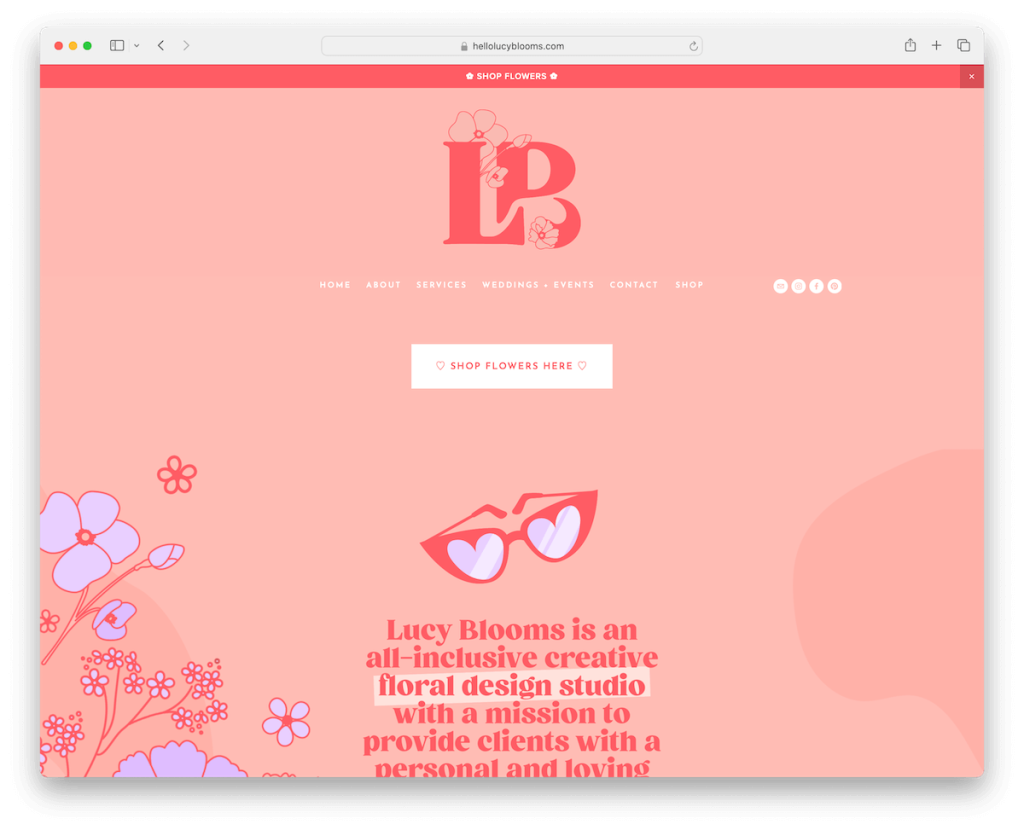
15. ルーシー・ブルームズ
使用して構築: Squarespace

Lucy Blooms の Squarespace アーティスト Web サイトは、見事に作られたデジタル ガーデンです。 それはすぐに注意を引くトップバーの通知から始まります。
大きなヘッダー セクションには鮮やかな画像が咲き誇り、戦略的に配置された CTA ボタンが訪問者をさらに探索するように導きます。
Instagram フィードにはソーシャル メディアが統合されており、彼女の最新の作品を生き生きと垣間見ることができます。
洞察力に富んだサービスセクションは、透明性のある価格設定を備えており、明確さと利便性を提供します。
同時に、オンライン ショップでは、訪問者がルーシーの世界の一部を自分の世界に持ち込むことができます。
注:サイトの配色をあなたの個性と共鳴させてください。
選んだ理由: Lucy の才能とサービスを美しく示す美しさと実用性のため。
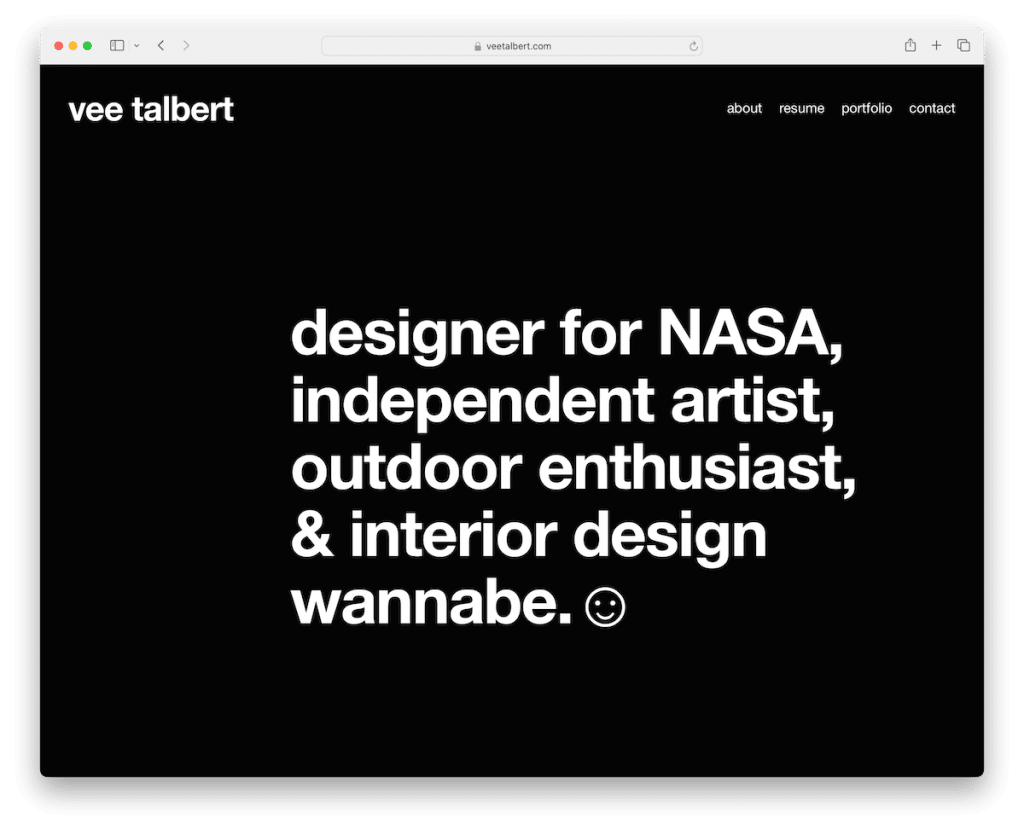
16. ヴィー・タルバート
使用して構築: Squarespace

Vee Talbert の Squarespace アーティスト Web サイトが、大胆な黒いホームページとともに表示されます。 注目を集める大胆でタイポグラフィーを多用したデザインに劇的な舞台を設定します。
この殺風景で魅惑的な入り口は、上質なミニマリズムを体現する明るく風通しの良い内部ページと対照を成し、ダイナミックな UX を生み出しています。
オンラインの履歴書ページにはタルバートの職業上の経歴が包括的に掲載されており、連絡先ページにはクリック可能な電話番号と電子メールが掲載されています。
このブレンドにより、タルバートの芸術的ビジョンを反映した記憶に残るデジタル プレゼンスが生まれます。
注:クライアントや雇用主に履歴書を PDF 形式で送信するのではなく、Web サイトに常に表示できるようにしてください。
選んだ理由: 大胆なホームページとミニマルな内部ページのコントラストにより、ユニークな閲覧体験を提供します。
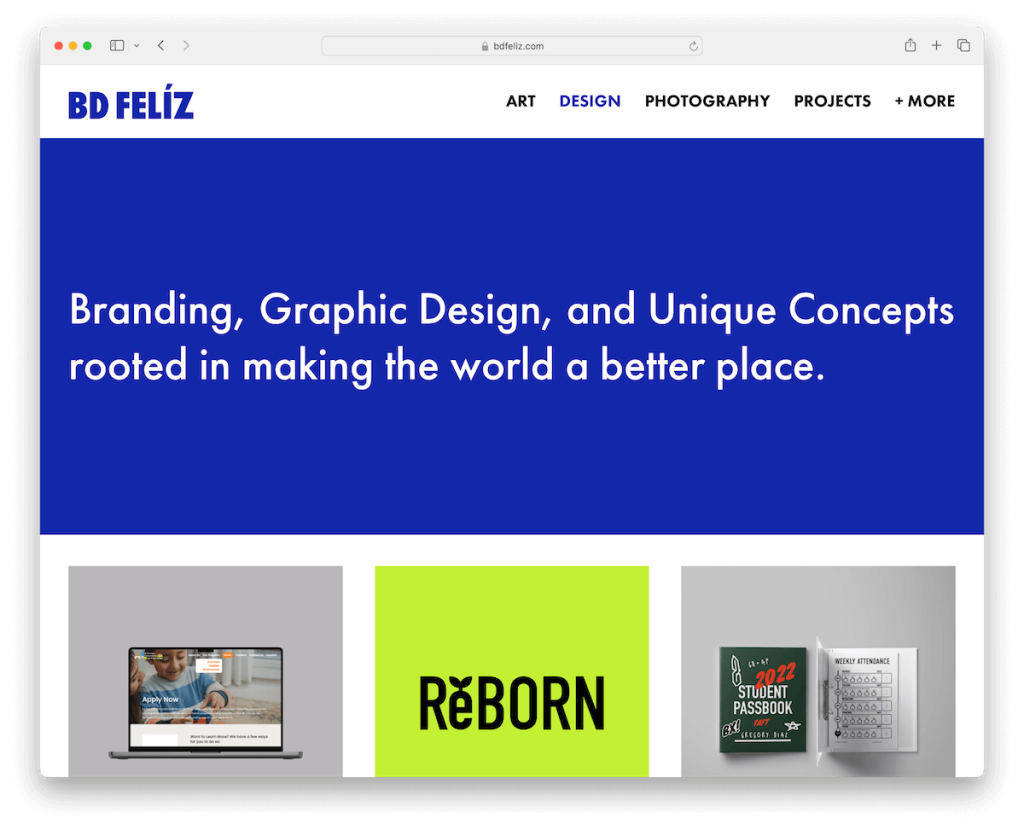
17. BDフェリス
使用して構築: Squarespace

BD Feliz の Squarespace アーティスト Web サイトは、クリーンでモダンなデザインを体現しています。 アートが主役となるさわやかなデジタル環境があります。
サイトのグリッド レイアウトは、訪問者をさらに探索するよう促すアニメーションのサムネイルで生き生きとしています。
さらに、ライトボックス機能の統合により、各作品の没入型の視聴体験が可能になります。
慎重に構成されたフッターはサイトを固定し、重要なリンク、ソーシャル アイコン、および基本情報を収容します。
訪問者は、このエレガントでシンプルでありながら非常に魅力的なオンライン スペースをナビゲートしながら、必要なものすべてに簡単にアクセスできます。
注:アニメーションや特殊効果を使用して味を加えてください。
選んだ理由: 現代性とインタラクティブな要素の組み合わせ、そして魅力的なショーケースのため。
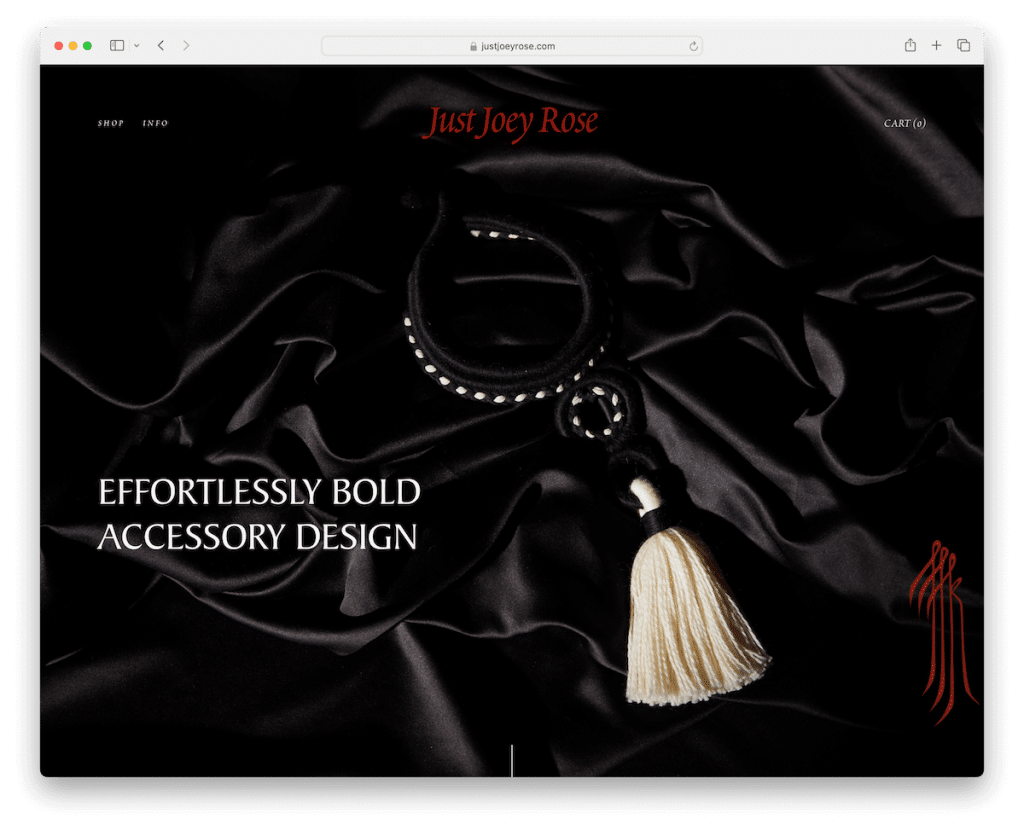
18. ジャスト・ジョーイ・ローズ
使用して構築: Squarespace

Just Joey Rose の Squarespace アーティスト Web サイトでは、スクロールせずに見えるフルスクリーンのパララックス背景で、あなたを魅惑的な世界に引き込みます。 さらに、ダークなデザインでドラマチックな雰囲気を演出します。
このムーディーな雰囲気は、鮮やかな赤いフッターと対照的に、大胆な色と個性を加えています。
Instagram のグリッド フィードはシームレスに統合されており、ジョーイの創造的なプロセスなどを生き生きと垣間見ることができます。
際立って大きなサブスクリプション セクションは、訪問者がつながりを保つことを奨励し、エンゲージメントと芸術的探索のための魅力的なデジタル ハブとなっています。
注: Instagram フィードを統合して、Web サイトにさらにコンテンツを追加します。
これを選んだ理由: フルスクリーン視差と大胆な色のコントラストを使用し、芸術的なアイデンティティを鮮やかに表現しているためです。
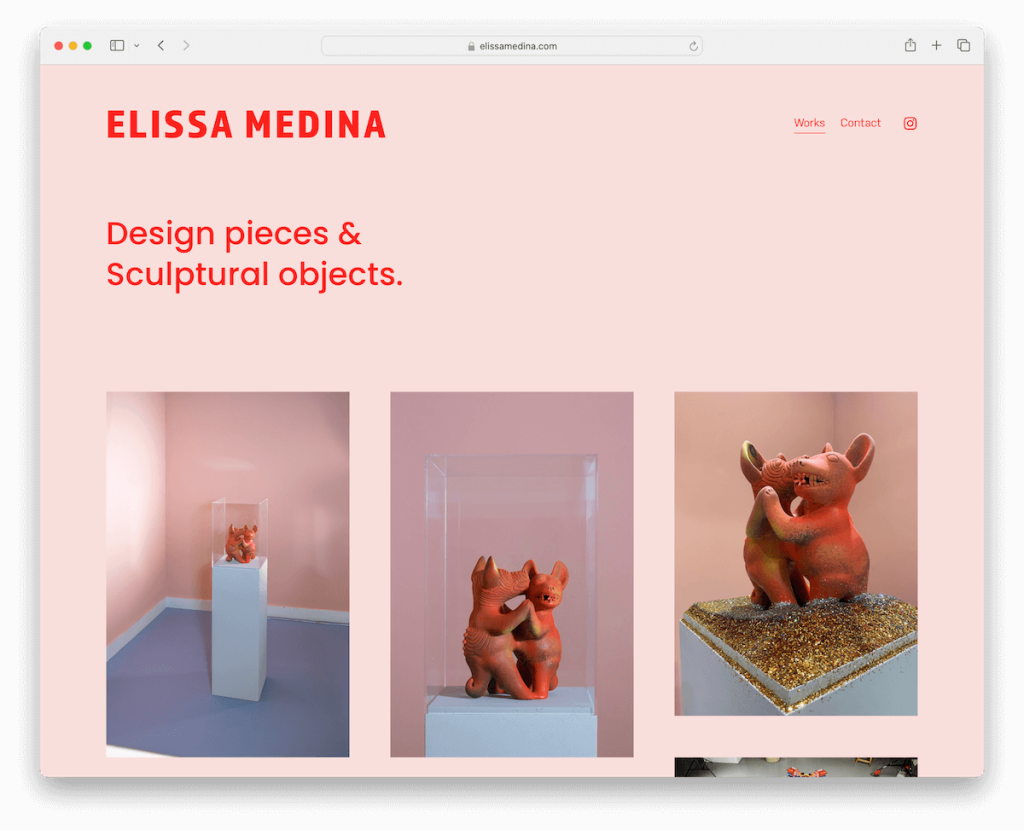
19. エリッサ・メディナ
使用して構築: Squarespace

Elissa Medina の Squarespace アーティスト Web サイトは、ミニマリストのエレガンスのマスタークラスです。 彼女の仕事と彼女とのつながり方に焦点を当てた 2 ページ形式に分かれています。
それでおしまい! (しかし、それだけで十分です。)
ホームページは 3 列のグリッドで構成されており、各部分が適切な間隔で適切に表示されます。 したがって、芸術は静寂なデジタル空間で多くを語る機会を持っています。
メニュー セクションの Instagram アイコンは、ソーシャル メディアとの橋渡しとなり、より深い交流を促します。
お問い合わせページのシンプルかつ効果的なお問い合わせフォームにより、アクセスしやすく、問い合わせが簡単になります。
注: 2 ページの Web サイト、いや、1 ページのバージョンでも、場合によっては十分以上です。
選んだ理由: ミニマリストの優雅さとシンプルなデザインのため。
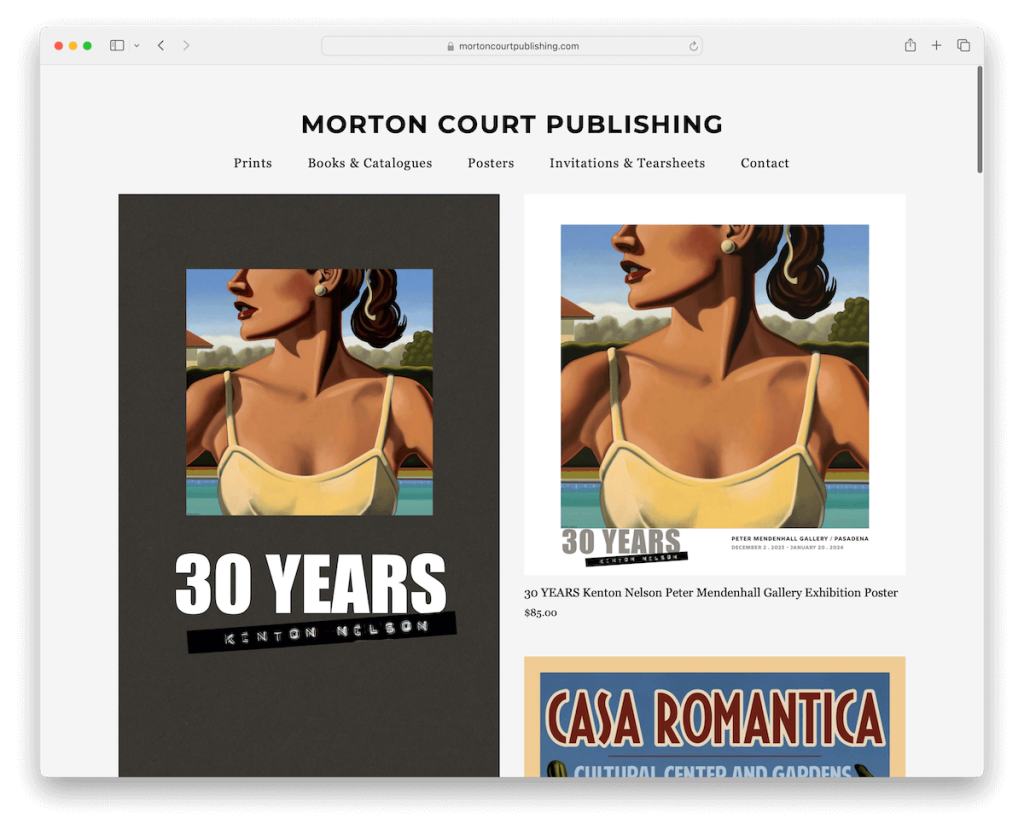
20. モートンコート出版
使用して構築: Squarespace

Morton Court Publishing の Web サイトは洗練さを体現しており、すべてのページ セクションを統一する一貫したライト グレーの背景が特徴です。 これにより、調和のとれた視覚体験が生まれます。
黒のタイポグラフィは明瞭さと読みやすさを際立たせており、訪問者はあらゆる単語を確実に吸収します。
細い線で (一部の) セクションを微妙に分離し、コンテンツを圧倒することなくサイトのエレガントなデザインを加えています。
Instagram フィードと e コマース機能の統合により、視覚的なストーリーテリング機能とリンクします。
注:あなたのアートを販売したいですか? Squarespace Web サイトから実行してください – それは完全に実行可能です。
私たちがそれを選んだのは、その分かりやすさ、簡単なコンテンツ、そしてコマースの統合のためです。
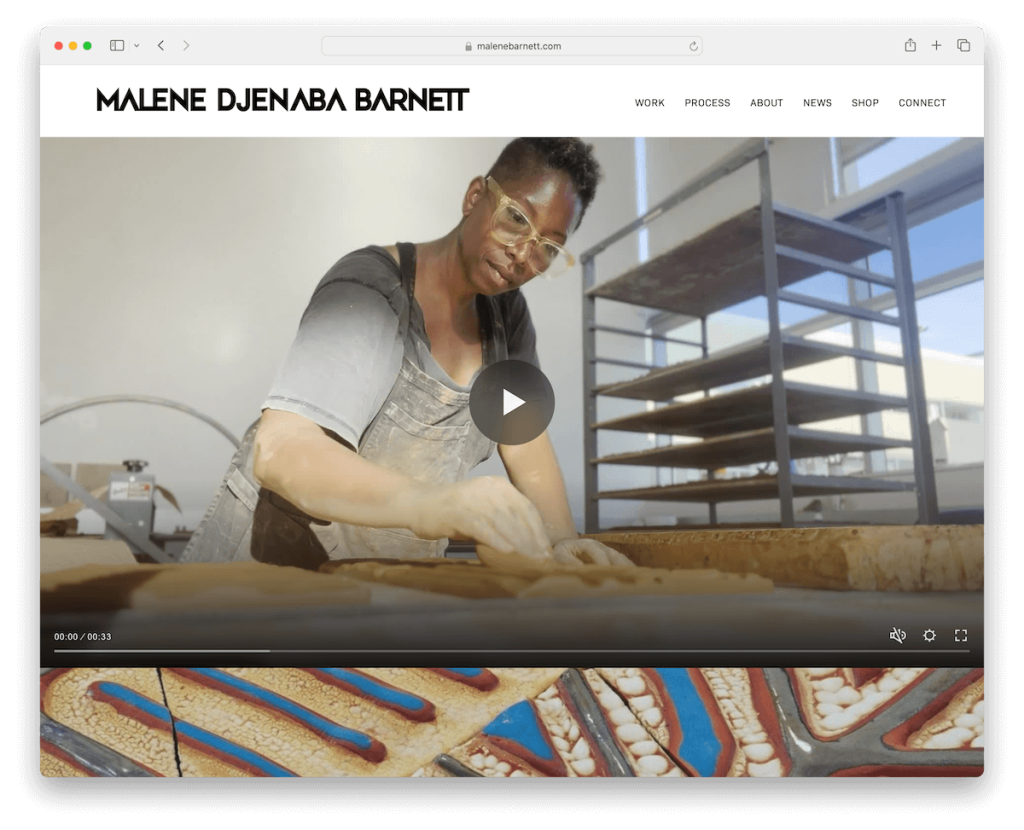
21. マレン・バーネット
使用して構築: Squarespace

Malene Barnett の Squarespace アーティスト Web サイトは、スクロールせずに見える部分に埋め込まれたビデオで注目を集めています。
ダークコントラストのセクションと大きなタイポグラフィーを使用して、強さと創造性を伝える大胆でインパクトのある外観を作り出します。
革新的なヘッダーは、スクロールすると消えますが、上にスクロールすると再び表示されるため、ナビゲーションが強化されます。 これにより、いつでもメニューに簡単にアクセスできます。 (読んでください: UX の向上。)
メーリング リスト フォーム、フッター内のソーシャル リンク、専用のショップ ページとブログ ページを含めることで、この機能的なデジタル プレゼンスが完成します。
注:ビデオにより、アーティストの Web サイトのユーザー エクスペリエンスが大幅に向上します。
選んだ理由: ビデオのダイナミックな使用と、思い出に残る体験を生み出す大胆なデザイン要素のため。
Squarespace を使ってアーティストのウェブサイトを作成する方法
Squarespace を使用してアーティストの Web サイトを作成することは、スタイルと洗練された作品を紹介するためのエキサイティングな旅です。
始めるための簡単な 6 ステップのチュートリアルを次に示します。
- サインアップしてプランを選択: Squarespace Web サイトにアクセスしてアカウントを作成します。 さまざまなプランを参照して、ページ制限、e コマース機能、高度な機能などの要素を考慮して、ニーズに合ったプランを見つけてください。
- テンプレートを選択する: Squarespace テンプレートは、独自のデザインとレイアウトを提供します。 自分のスタイルや紹介したい作品に合ったテンプレートを選択してください。 (テンプレートは後でニーズに合わせてカスタマイズできることに注意してください。)
- テンプレートをカスタマイズする: テンプレート エディターに飛び込み、テンプレートの変更を開始します。 芸術的アイデンティティに合わせて色、フォント、ページ構成を調整できます。 ドラッグ アンド ドロップ インターフェイスを使用して、画像ギャラリー、テキスト ブロック、お問い合わせフォームなどの要素をページに追加します。
- アートワークをアップロードする: アートワークを紹介するギャラリーまたは個別のページを作成します。 作品の高品質の画像をアップロードし、訪問者の関心をさらに高めるために、各作品の背後に説明やストーリーを追加することを検討してください。
- 重要なページを追加する: アートワーク以外にも、これまでの歩みや背景を共有するための「自己紹介」ページ、潜在的なクライアントやファンに連絡するための「連絡先」ページ、場合によっては最新情報やイベントを共有するためのブログなどの重要なページを含めます。またはあなたの創造的なプロセス。
- プレビュー、休止、起動: 公開する前に、Web サイトをプレビューして、さまざまなデバイスでどのように表示されるかを確認します。 すべてのリンク、フォーム、機能をテストして、すべてが期待どおりに動作することを確認します。 満足したら、「公開」ボタンをクリックしてアーティストの Web サイトを起動します。
興味深い事実: Squarespace の統計を見たことがありますか? (どれだけの Web サイトが Squarespace を使用しているか知っていますか?)
参考文献:
- ベスト アーティスト ポートフォリオ Web サイト 20 選
- アーティストやギャラリー向けのベスト アート ウェブサイト 17 選
Squarespace アーティストの Web サイトに関するよくある質問
Squarespace テンプレートはアーティストの Web サイト用にどの程度カスタマイズ可能ですか?
Squarespace テンプレートは高度にカスタマイズ可能なため、アーティストは独自のスタイルに合わせてレイアウト、色、フォント、ページ構造を調整できます。 このプラットフォームの直感的なデザイン ツールとドラッグ アンド ドロップ インターフェイスにより、コーディングのスキルがなくてもサイトを簡単にカスタマイズできます。
Squarespace Web サイトからアートワークを直接販売できますか?
はい、統合された e コマース機能を利用して、Squarespace Web サイトからアートワークを直接販売できます。 オンライン ストアのセットアップ、在庫の管理、支払いの処理、注文の追跡を行うことができます。
Squarespace を使用して、アーティストの Web サイトをモバイル デバイス向けに最適化することはできますか?
はい。 Squarespace テンプレートはレスポンシブになるように設計されており、スマートフォンやタブレットなど、どのデバイスでも見栄えがするように自動的に調整されます。
Squarespace でウェブサイトの SEO を改善して、より多くの訪問者を引き付けるにはどうすればよいですか?
Squarespace には、検索エンジンの結果における Web サイトの可視性を向上させるための組み込み SEO ツールが用意されています。 これには、カスタマイズ可能なページのタイトルと説明、クリーンな URL、自動サイトマップなどが含まれます。 さらに、新しいコンテンツでサイトを継続的に更新し、関連するキーワードを使用すると、SEO を向上させることができます。
Squarespace アーティストの Web サイトにソーシャル メディアを統合できますか?
はい、Squarespace を使用すると、ソーシャル メディア プロフィールを Web サイトに簡単に統合できます。 ソーシャル メディア リンクを追加したり、ソーシャル アカウントからフィードを埋め込んだり、ソーシャル リンク ブロックを使用して、訪問者が Instagram、Facebook、Twitter などのプラットフォームであなたとつながることを奨励することもできます。
Squarespace アーティスト Web サイトでの訪問者のエンゲージメントとトラフィックを追跡するにはどうすればよいですか?
Squarespace には、Web サイトのトラフィック、訪問者の行動、エンゲージメント指標を監視する分析ツールが組み込まれています。 これらのツールは、どのアートワークが最も人気があるのか、訪問者がサイトをどのように見つけて、どこから来たのかを理解するのに役立ちます。
