2024 年スクエアスペースのウェディング Web サイト ベスト 13
公開: 2024-03-01私たちはインターネットを調査して、創造性、ユーザー エクスペリエンス、美しさで際立っている Squarespace の結婚式 Web サイトの厳選リストをお届けします。
完璧な結婚式の Web サイトを作成することは、大切な日そのものを計画するのと同じくらいスリリングな場合があります。 特にSquarespaceのようなプラットフォームは、オンラインであなたのラブストーリーを輝かせるキャンバスを提供します。
この記事では、Squarespace の結婚式 Web サイトの世界に飛び込み、最高級の結婚 Web デザインを紹介します。
結婚を発表するためのインスピレーションを探している人でも、結婚式 Web サイトの最新トレンドに熱心な Web デザイン愛好家でも、ここは正しい場所です。
エレガントなレイアウトや見事な写真ギャラリーからシームレスなナビゲーションやインタラクティブな機能に至るまで、これらの Web サイトは高い水準を設定しています。
Squarespace の最高のウェディング Web サイトのデザインで飾られたデジタル通路を旅しましょう。
この投稿の内容は次のとおりです。
- 最高の Squarespace ウェディング Web サイト
- Squarespace で結婚式のウェブサイトを作成する方法
- Squarespace Wedding Web サイトに関するよくある質問
- Squarespace の結婚式 Web サイトのテンプレートはどの程度カスタマイズ可能ですか?
- 地図やレジストリなどの外部サービスを Squarespace の結婚式 Web サイトに統合できますか?
- Squarespace の結婚式 Web サイトにカスタム ドメインを使用することはできますか?
- Squarespace は出欠確認とゲスト管理をどのように処理しますか?
- Squarespace の結婚式 Web サイトはモバイル対応ですか?
最高の Squarespace ウェディング Web サイト
以下に、優雅さと機能性の基準を設定する Squarespace のウェディング Web サイトをいくつか紹介します。
それぞれの例は、個人的なストーリーテリングとプロのデザインの完璧な融合を体現しており、結婚式用 Web サイトの理想的なインスピレーション源となっています。
注: 最高のウェディング Web サイトのコレクションを参照して、さらに素晴らしいデザイン例をお楽しみください。
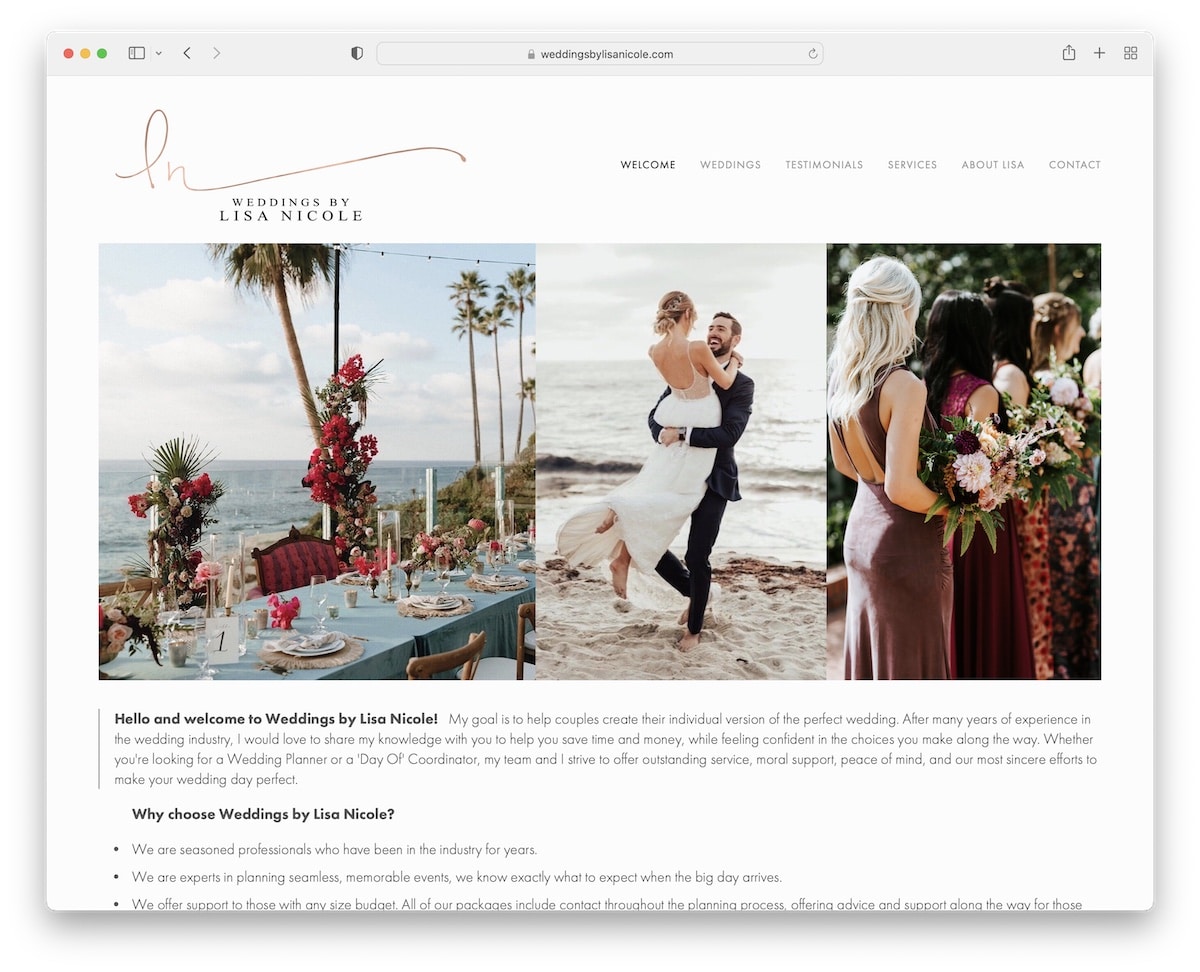
1. リサ・ニコルのウェディング
使用して構築: Squarespace

Weddings By Lisa Nicole の Squarespace サイトは、軽くてミニマルなデザインが際立っており、静かでエレガントなユーザー エクスペリエンスを保証します。
この Web サイトはクリーンなヘッダーとフッターを特徴としており、重要な要素を強調した洗練された整然とした外観を作り出しています。
専用のお客様の声のページには、個人的なタッチを加えた心からのフィードバックが掲載されています。
さらに、お問い合わせフォームは追加のフィールドを含めて慎重に設計されており、潜在的なクライアントが詳細な問い合わせを簡単に共有できるようになり、全体的なエンゲージメントとユーザー インタラクションが強化されます。
注: サイト全体のデザインに関して言えば、ミニマリズムにこだわることは通常、夢のようにうまくいきます。 (これらの壮大なミニマリスト Web サイトの例を確認してください。)
選んだ理由: エレガントなシンプルさとユーザーフレンドリーな機能のため。
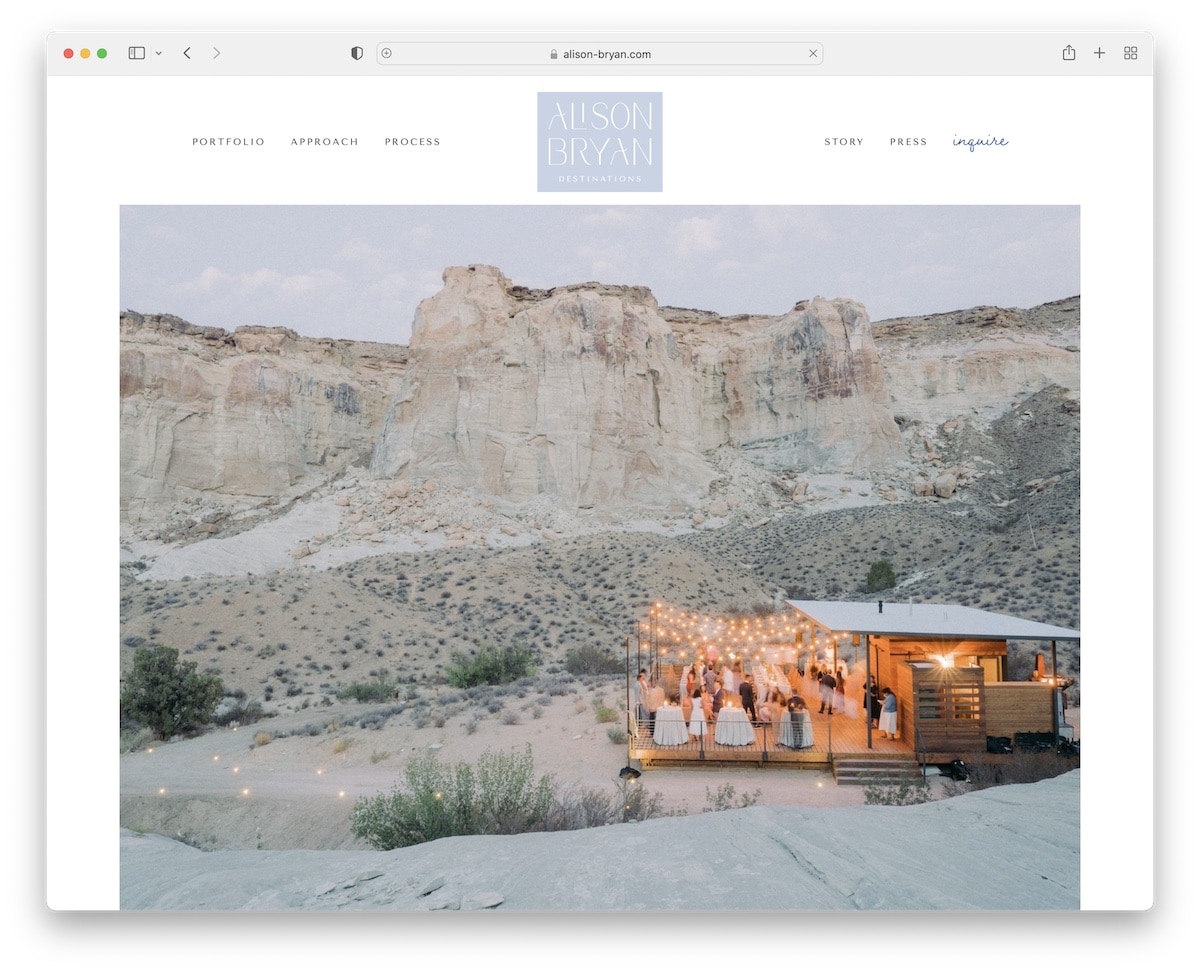
2. アリソン・ブライアン
使用して構築: Squarespace

アリソン ブライアンの Squarespace 結婚式 Web サイトは、ダイナミックなフローティング ヘッダーと、スクロールすると奥行きが増す没入型視差画像で訪問者を魅了します。
このサイトはビデオ背景セクションによってさらに強化され、ストーリーテリングに命を吹き込みます。
美しく作られたお客様の声のスライダーは、幸せなカップルを熱烈なレビューとともに紹介し、個人的で信頼を築く要素を追加します。
さらに、統合された Instagram フィードにより、コンテンツが常に新鮮に保たれ、リアルタイムの更新に接続され、活気に満ちた魅力的なオンライン プレゼンスが生まれます。
注: フローティング ヘッダー/ナビゲーションバーを使用すると、Web サイトのユーザー エクスペリエンスが向上します。
選んだ理由: 作品を美しく紹介する魅力的なビジュアル要素とダイナミックな機能のため。
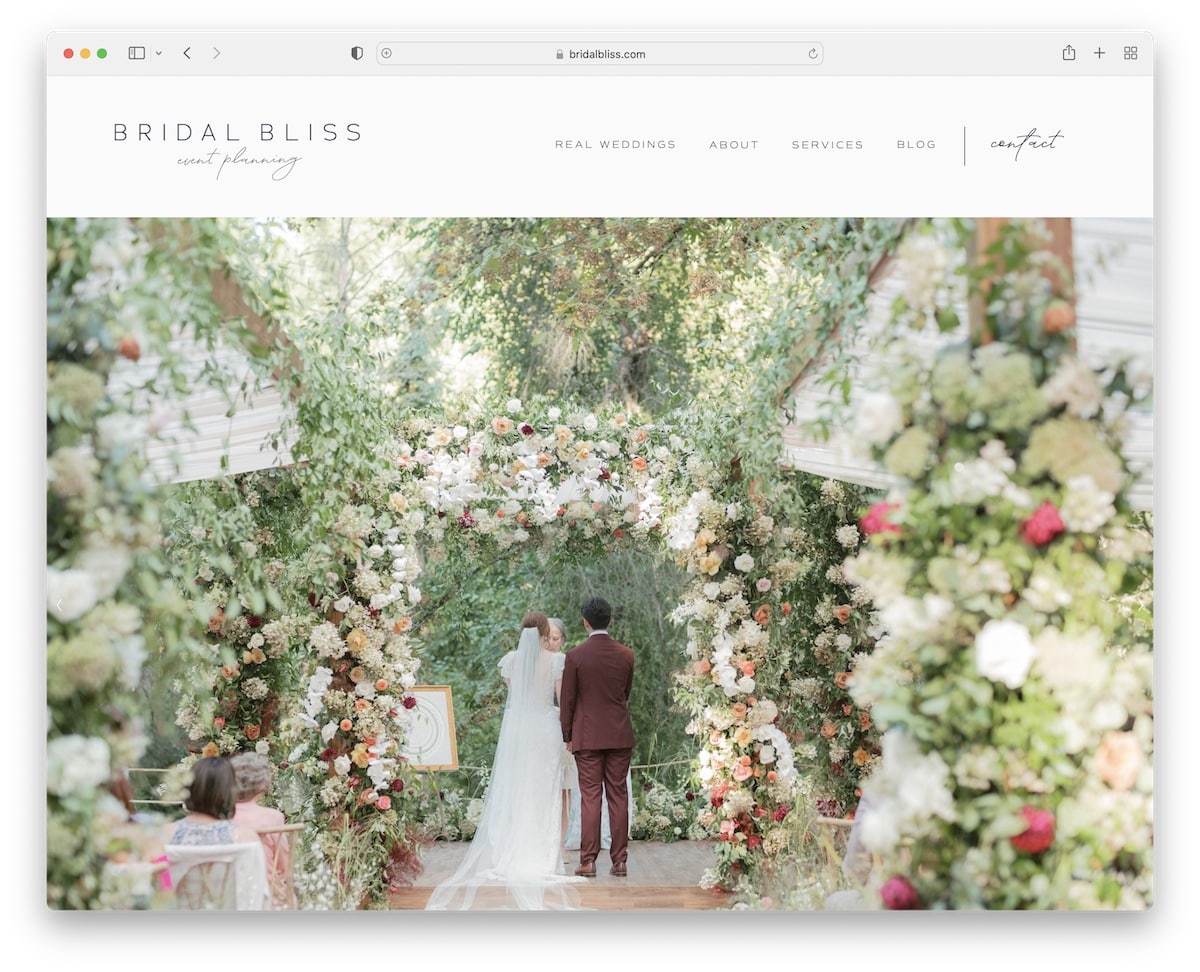
3. ブライダルブリス
使用して構築: Squarespace

Bridal Bliss の Squarespace サイトは、スクロールせずに見える部分の上にある巨大な画像のみのスライダーで魅了され、壮大なビジュアル トーンを設定しています。
直感的なドロップダウン メニューを備えたエレガントなヘッダーは、訪問者をシームレスにガイドします。 現代性とソーシャルエンゲージメントを融合させた視差セクションやフッターの Instagram フィードも気に入りました。
高度な問い合わせフォームと埋め込みビデオにより、インタラクティブなエクスペリエンスが強化されます。
このサイトには、ライトボックス機能を備えたブログとギャラリーもあり、結婚式の計画におけるサービスと成功を包括的に垣間見ることができます。
注: スライダーを使用すると、スペースを節約しながら素晴らしいコンテンツを配信できます。
選んだ理由:華やかな演出と訪問者をスムーズに誘導する充実の機能。
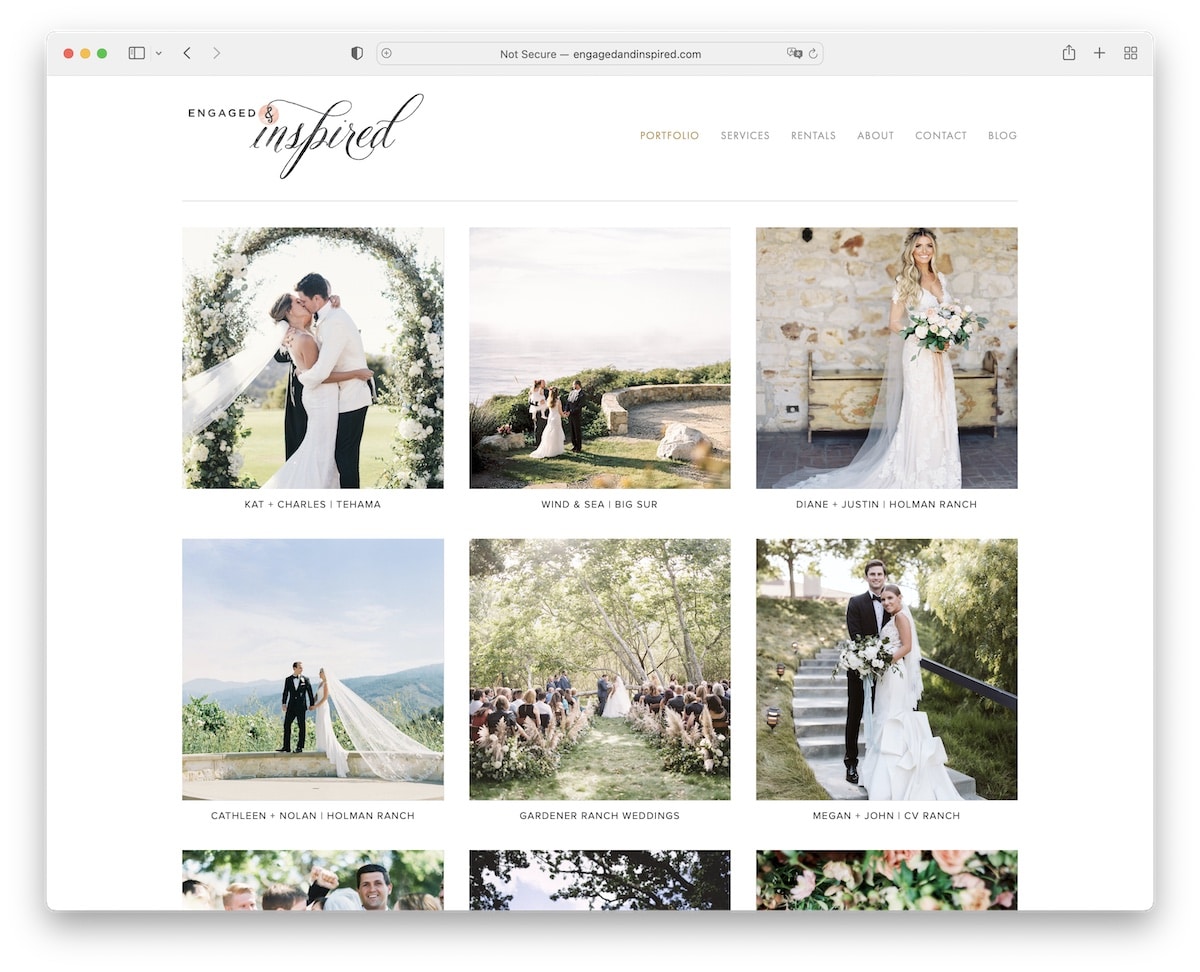
4. 夢中になってインスピレーションを受ける
使用して構築: Squarespace

Engagged & Inspired の Squarespace サイトは、シンプルながらインパクトのある 3 列のグリッド プレゼンテーションが印象的です。 エレガントなウェディングをホームページで紹介しています。
ボックス化されたページ レイアウトにより、構造化されたすっきりとした外観が追加され、読みやすさと集中力が向上します。
そのサービスページは効率的に構成されており、パッケージと価格の詳細が明確に記載されているため、潜在的な顧客の意思決定が容易になります。
ミニマルなヘッダーとフッターはサイトの整然とした外観に貢献しており、コンテンツと画像が訪問者のエンゲージメントの中心であり続けます。
注: 整理されたコンテンツのプレゼンテーションにはグリッド レイアウトを使用します。
選んだ理由: サービスと結婚式の成功事例を強調した、分かりやすさとナビゲーションのしやすさのため。
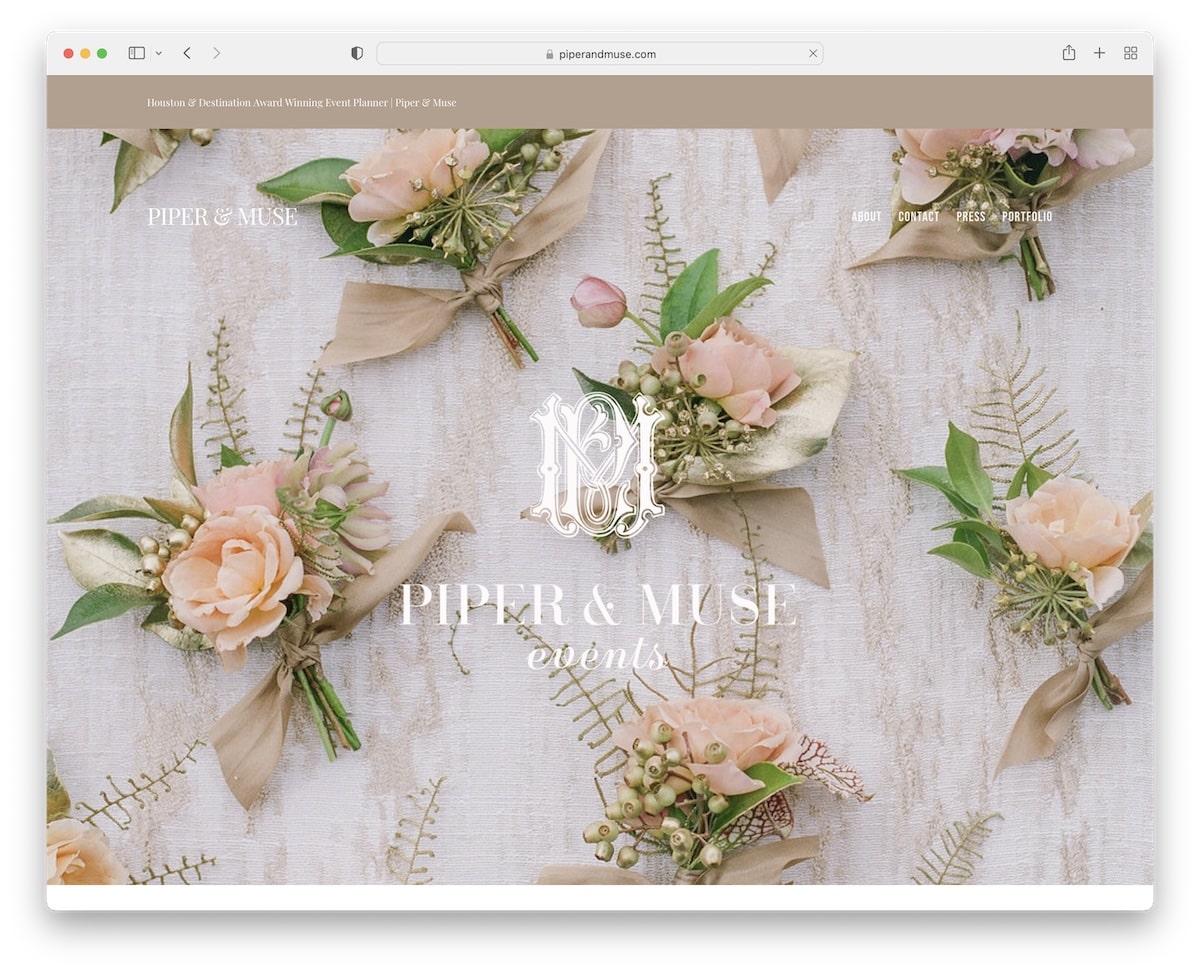
5. パイパーとミューズ
使用して構築: Squarespace

Piper & Muse の Squarespace サイトは、魅力的な全幅視差背景セクションで際立っています。 これらにより、ブラウジング エクスペリエンスに深みとダイナミズムの層が追加されます。
透明なヘッダーはサイトのビジュアルとシームレスに融合し、重要なお知らせについては上部バーの通知によって補完されます。
フッターは慎重に設計されており、連絡先の詳細、ビジネス情報、ソーシャル メディアのリンクが含まれており、簡単にアクセスできます。
さらに、お問い合わせページには使いやすいフォームと統合された Google マップが備えられており、簡単なやり取りと場所の検索が容易になります。
注: ビジネスの場所を示すには、(カスタム) マーカーを備えた Google マップを使用してください。
これを選んだ理由: 没入型の視覚体験と、よく構造化されたコンタクト機能のため。
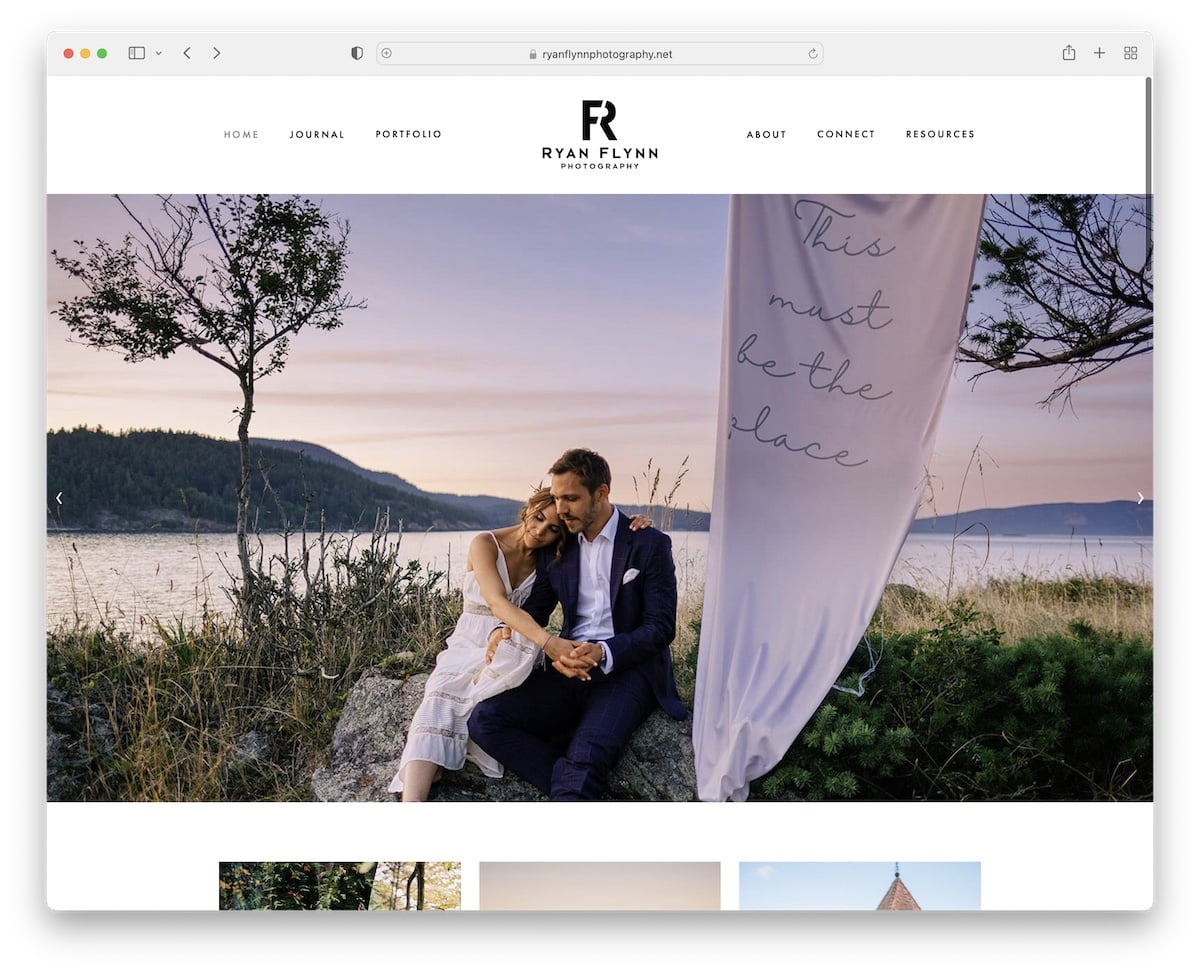
6. ライアン・フリン
使用して構築: Squarespace

ライアン・フリンの Squarespace ウェディング Web サイトは、彼の作品の核心に直接つながるシンプルなヘッダー、つまり彼の芸術性を示す画像のみのスライダーで写真の本質を捉えています。
サイトのフッターは独特の広さで、追加のリソースや情報が提供されています。
ライトボックス機能を備えたグリッド スタイルのポートフォリオにより、ライアンの写真を楽しく見ることができます。
さらに、ブログ セクションと Instagram フィードはコンテンツを動的に保ち、視覚的に魅力的な形式で洞察と最新情報を提供します。
注: フッターを無視しないでください。フッターには、クライアントにとって役立つ追加情報をたくさん入れることができます。
選んだ理由: クリーンでありながらインパクトのあるデザインを通じて写真の才能をアピールすることに重点を置いているためです。
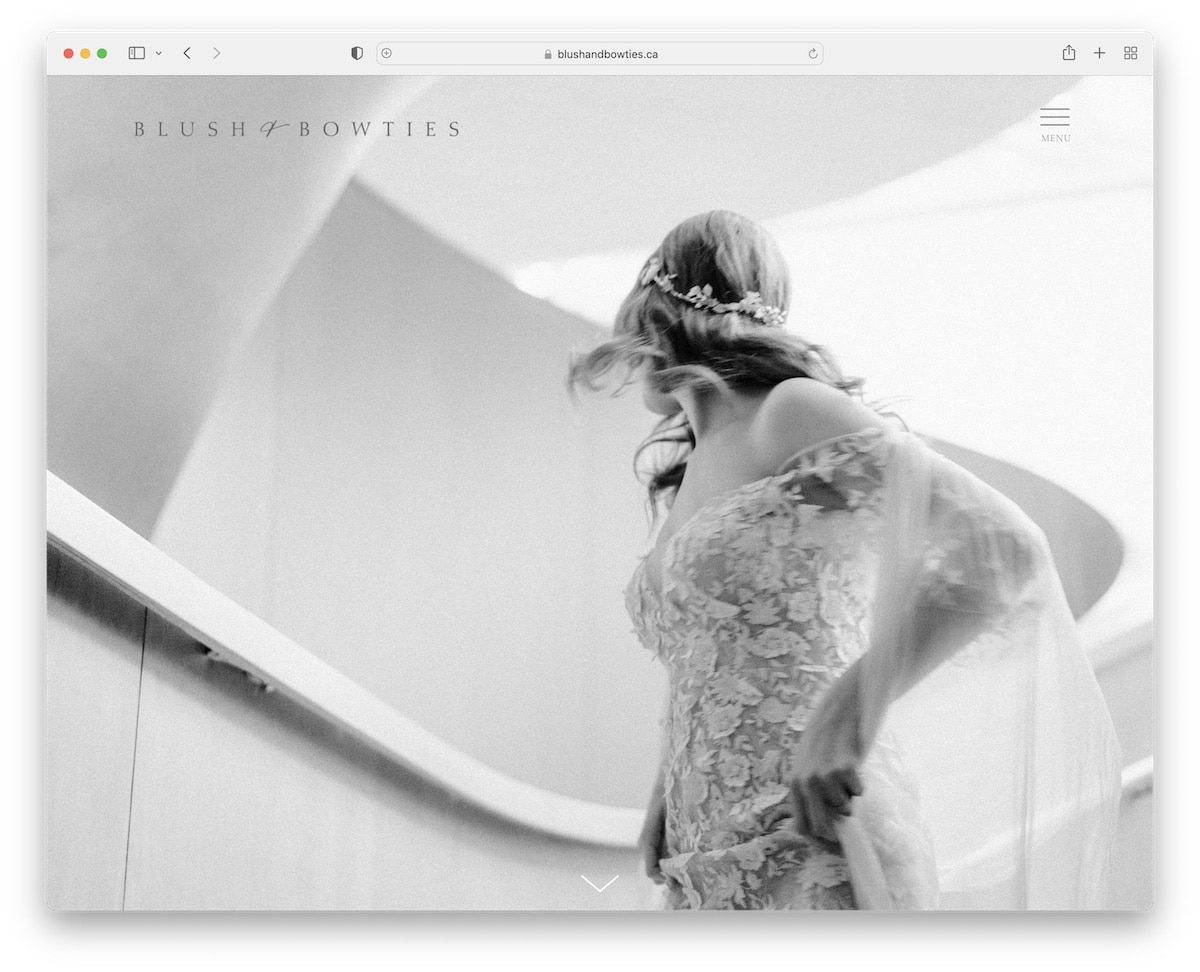
7. チーク + ボウタイ
使用して構築: Squarespace

Blush + Bowties の Squarespace サイトは、スクロールしなければならない部分のすぐ上に視差効果を採用したフルスクリーン画像の背景で魅力的です。 (テキストや CTA が邪魔になることなく、強い第一印象を与えます。)
ミニマルなハンバーガー メニューを備えた透明なヘッダーが、サイトの洗練されたデザインを高めています。
ページ全体を通して、さらにフルスクリーンの視差セクションが視覚的な物語を織りなし、作品をエレガントに紹介するポートフォリオ ギャラリーのスライドショーによって補完されています。
フッターには、Instagram フィード、ソーシャル アイコン、簡潔な会社概要が含まれており、さらなる探索とつながりを促します。
注: 画像は百語以上の言葉を伝えます。戦略的に使用してください。 (ただし、ビデオ コンテンツも組み込むことを忘れないでください。)
選んだ理由: キャッチーなビジュアルストーリーテリングと、細部にまでこだわったクリーンでユーザーフレンドリーなデザインのため。
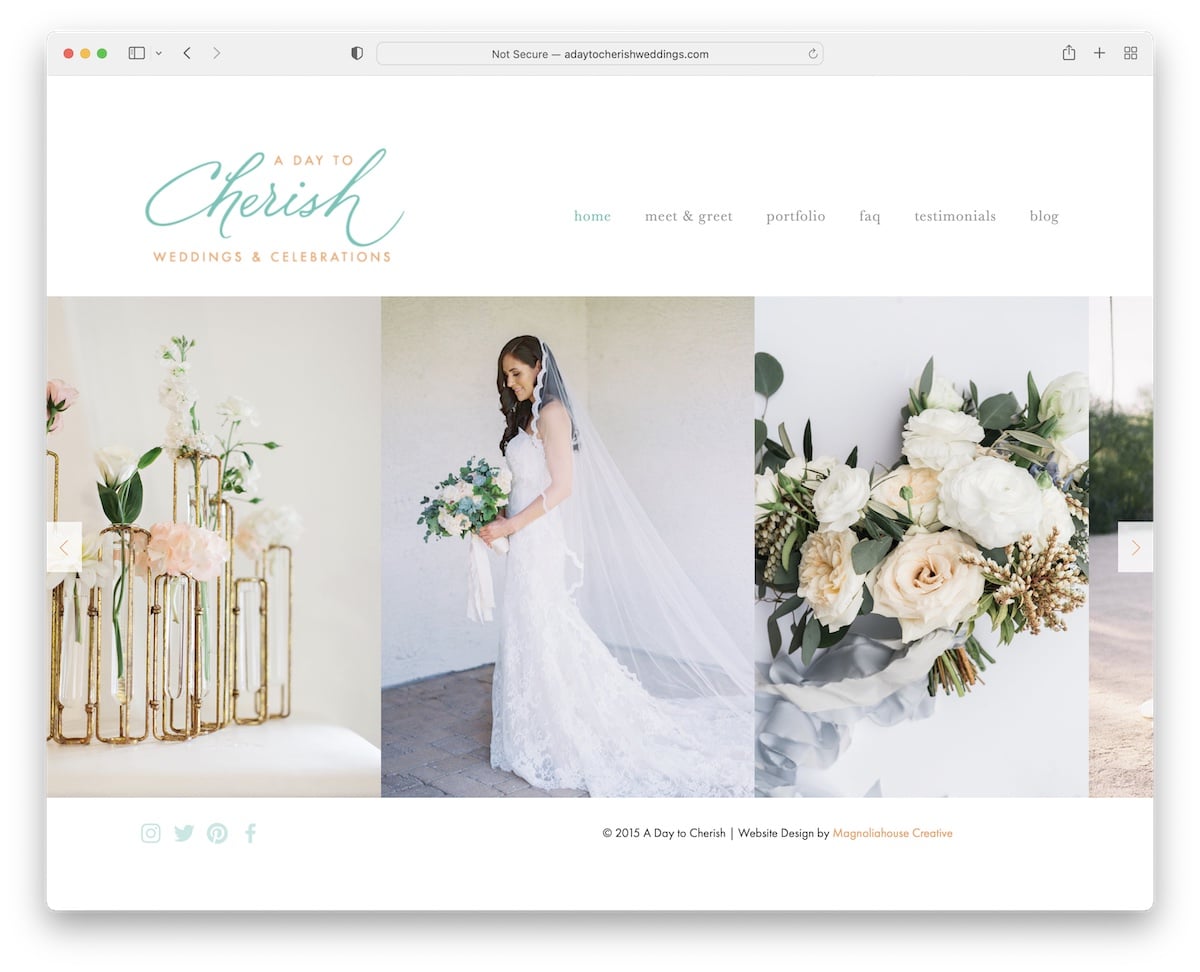
8. 大切にしたい日
使用して構築: Squarespace

A Day To Cherish の Squarespace サイトは、最小限のヘッダー、フッター、印象的なスライダーのみを備えたユニークなホームページで魅力的です。 これは私たちの目には飽き足らない、優雅さとシンプルさを体現しています。

このサイトは複数の内部ページに拡張されており、各ページはポートフォリオやよくある質問を紹介し、素晴らしい体験談を共有し、更新されたブログをホストするように考え抜かれて設計されています。
概要ページは、結婚式のプランニングにおける彼らの卓越性と専門知識を証明する印象的な一連の証明書と賞バッジで飾られ、信頼性と信頼性を高めています。
注: 証明書や賞などをお持ちの場合は、紹介文と同様に、Web サイトで紹介してください。
私たちがそれを選んだ理由: 徹底した内容と高い評価を兼ね備えたその清潔さのため。
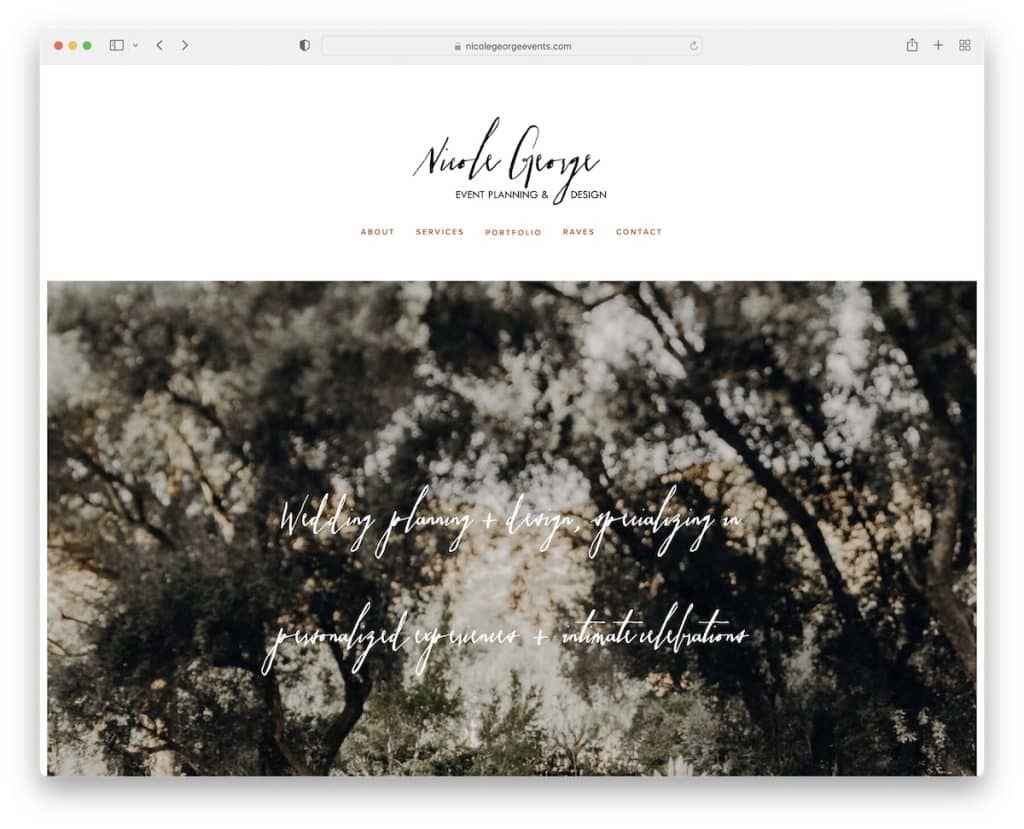
9. ニコール・ジョージ
使用して構築: Squarespace

ニコール・ジョージの Squarespace ウェディング Web サイトは、重要なリンクとソーシャル メディアがすべてきちんと含まれている、大規模ながらシンプルなヘッダーとフッターに驚かされます。
このサイトは視覚的に印象的で、ブラウジングに動的なレイヤーを追加する大規模な視差セクションを備えています。
十分な間隔をとった石積みのグリッドのポートフォリオは彼女の作品をエレガントに展示し、見る人をさらに深く探求させます。
追加のフィールドが詳細に記載された広範な問い合わせフォームにより、問い合わせが包括的になり、潜在的な顧客とのシームレスなコミュニケーションプロセスが促進されます。
注: 追加のフィールドを含むお問い合わせフォームを使用して、潜在的なクライアントからできる限り多くのことを学びましょう。
これを選んだ理由: 視覚的な魅力と、アクセスしやすく魅力的な方法での機能性の完璧なバランスのため。
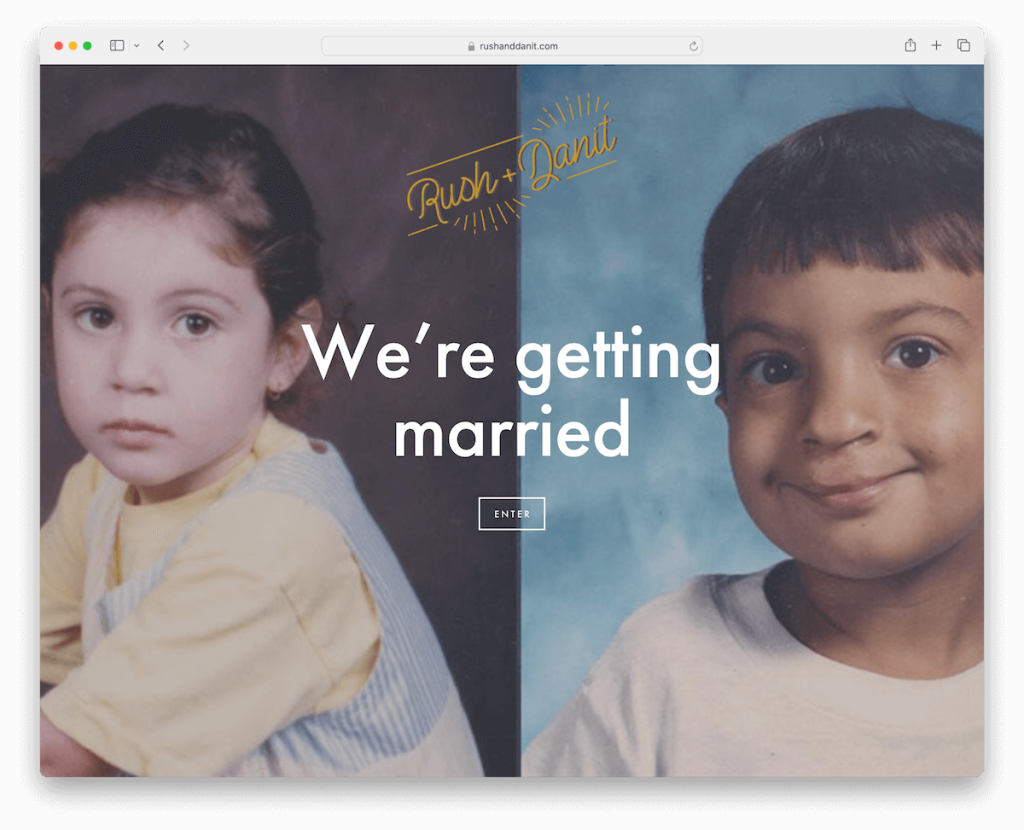
10. ラッシュ&ダニット
使用して構築: Squarespace

Rush & Danit の Squarespace ウェディング Web サイトは、魅力的なフルスクリーンのホームページで訪問者を迎えます。 ロゴ (別名 Rush + Danit)、「私たちは結婚します」という温かいアナウンス、そして魅力的な「入室」ボタンがエレガントに表示されます。
画像背景のヒーロー セクション上の透明なヘッダーがロマンチックな雰囲気を醸し出し、タイムライン機能で結婚式のスケジュールの概要が示されます。
統合された Google マップにより、ゲストは会場を簡単に見つけることができ、専用の出欠確認ページで確認が簡単になります。
フッターのサブスクリプション フォーム ウィジェットは、ゲストの関心を維持し、更新情報を提供し、ゲストのコミュニケーションに思慮深いタッチを加えます。
注: 結婚式のお知らせとしてカップルの Web サイトを構築する場合、出欠確認は必須です。 モダンに保ちましょう!
選んだ理由: 魅力的な入口と、訪問者をシームレスに誘導する便利なデザインのため。
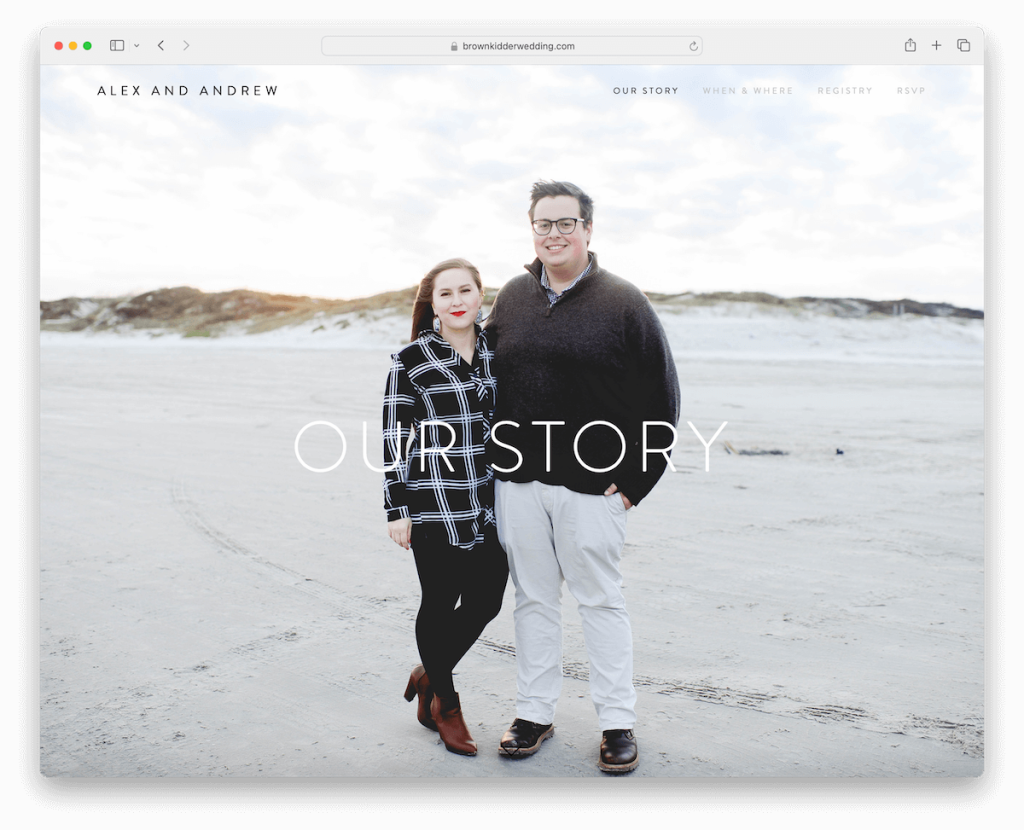
11. アレックスとアンドリュー
使用して構築: Squarespace

アレックスとアンドリューの Squarespace 結婚式 Web サイトは、スクロールせずに見える部分に全画面画像の背景が表示され、注目を集めています。 (ストーリー内の訪問者を即座に消費します。)
右側のインタラクティブなドットによってナビゲーションが強化され、ホバーすると目的が表示されます。
フローティング ヘッダーがサイトのモダンな雰囲気を高め、ライトボックスを備えたギャラリー グリッドがその瞬間を美しく紹介します。
便利な「トップに戻る」ボタンによりナビゲーションが容易になり、空のフッターを選択することで、サイトのミニマリストで焦点を絞ったアプローチが強調されます。
注: 「トップに戻る」ボタンを統合すると、訪問者がナビゲーションにアクセスするためにスクロールする必要がなくなります。 (ただし、フローティングヘッダーを使用している場合は、これは不要な場合があります。)
選択した理由: 直感的なナビゲーション、大きな視差セクション、シームレスで魅力的な探索を実現します。
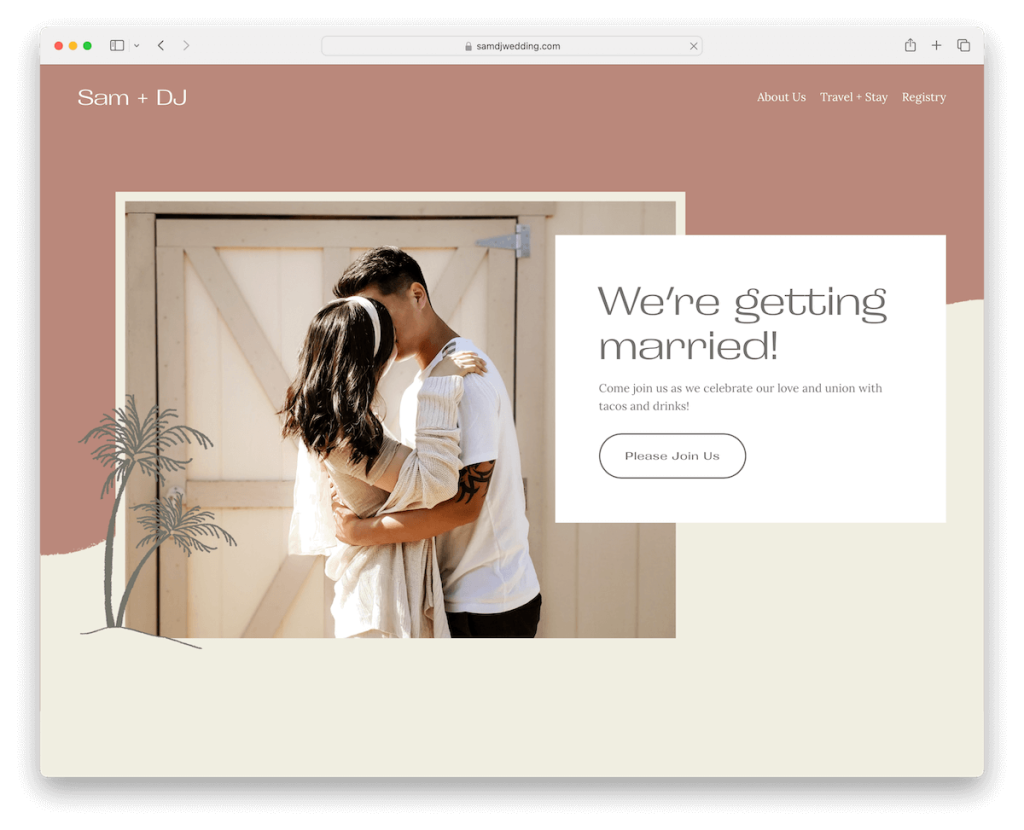
12.サム+DJ
使用して構築: Squarespace

Sam + DJ の Squarespace ウェディング Web サイトは、落ち着いた配色で魅了され、静かで居心地の良い雰囲気を作り出しています。
このサイトは、スクロールに応じてコンテンツを巧みに読み込み、余白をたっぷりとったすっきりとした外観を維持します。
その革新的なヘッダーは、下方向にスクロールすると邪魔を最小限に抑えるために消えますが、上にスクロールすると便利に再表示されるため、ナビゲーションが簡単になります。
簡単な RSVP フォーム、縦長の画像を表示するユニークなスライダー、ハッシュタグのみを備えたミニマルなフッターは、サイトの使いやすさと現代的な利便性をカプセル化しています。
注: 読みやすさと集中力を高めるために空白を組み込みます。
選んだ理由: 落ち着いた雰囲気と、ユーザー中心のデザインで、スムーズで落ち着いたブラウジングが可能です。
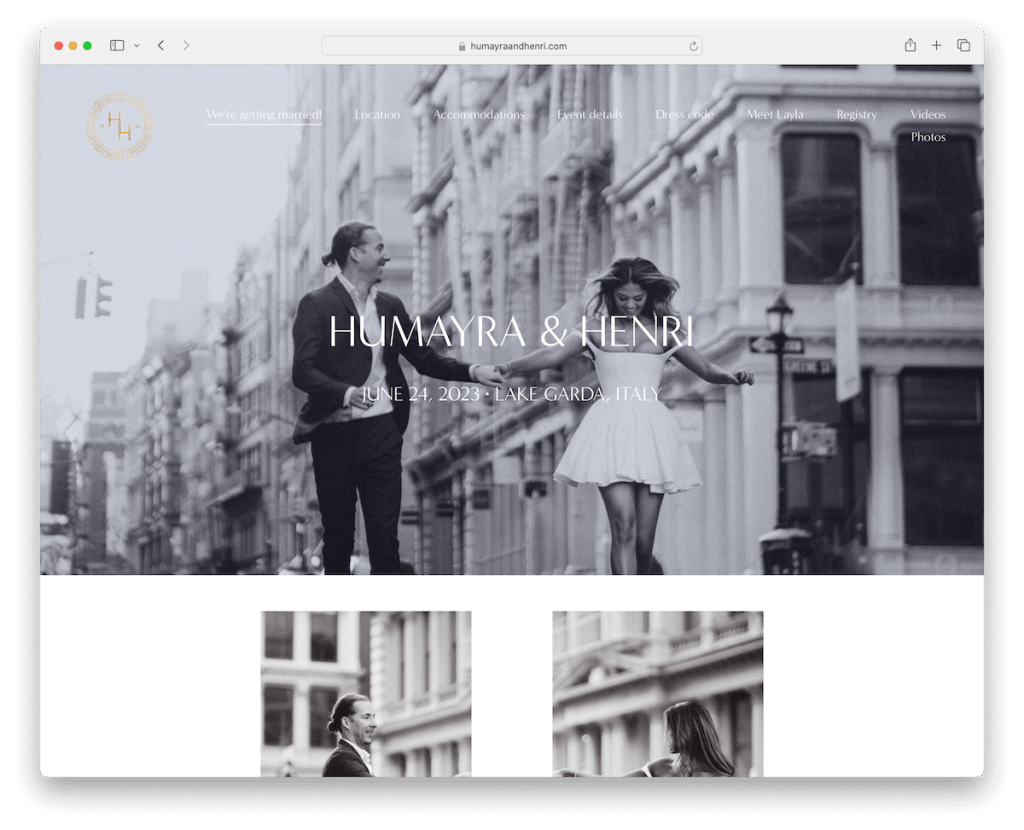
13. ウマイラとアンリ
使用して構築: Squarespace

Humayra & Henri の Squarespace 結婚式 Web サイトは、軽くてクリーンなデザインの傑作であり、穏やかな UX を保証します。
スマート ヘッダーは消えたり再表示されたりするため、サイト ナビゲーションを容易にしながら、中断されることなく表示できるようになります。
場所のページはギャラリーと統合された Google マップで慎重に厳選されており、宿泊施設のページでは明確な料金設定でオプションの詳細が示されています。
包括的なイベントの詳細、特定のドレスコードセクション、専用の写真とビデオのページにより、ゲストに結婚式についての徹底的な洞察を提供します。 これらにより、お祝いのあらゆる側面が透明になり、アクセスしやすくなります。
注: 出席者が何を期待するかを理解できるように、セクションまたはページ全体を詳細に割いて説明します。
選んだ理由:エレガントなデザインと細部へのこだわり。
興味深い事実: Squarespace の統計を見たことがありますか? (どれだけの Web サイトが Squarespace を使用しているか知っていますか?)
Squarespace で結婚式のウェブサイトを作成する方法
Squarespace を使用して結婚式の Web サイトを作成するのは簡単です。 サイトを立ち上げて実行するには、次の 6 つの手順に従ってください。
- サインアップしてテンプレートを選択する: Squarespace にアクセスして、アカウントにサインアップします。 ログインしたら、Squarespace が提供する結婚式専用のテンプレートを参照してください。 これらのテンプレートには、ストーリー、写真、結婚式のスケジュールなどのセクションが含まれています。あなたのビジョンに共鳴するものを選択してください。
- テンプレートをカスタマイズする: Squarespace のエディターを使用すると、フォント スタイルや色からページ レイアウトまで、ほぼすべての側面をカスタマイズできます。 まずは基本的なことから始めましょう。名前、結婚式の日付、ウェルカムメッセージを追加します。 次に、結婚式のテーマや個人のスタイルに合わせて各セクションを調整します。
- コンテンツを追加する: 結婚式 Web サイトの核心は、共有するコンテンツにあります。 ラブストーリー、結婚式当日の詳細 (会場、時間、ドレスコードなど)、県外からのゲスト向けの宿泊施設情報、出欠確認フォームなどのセクションを追加します。 エンゲージメント写真や共有したいその他の特別な瞬間を紹介するギャラリーを含めることを忘れないでください。
- RSVP フォームを設定する: Squarespace を使用すると、Web サイトから直接 RSVP を簡単に収集できます。 フォームをカスタマイズして、ゲストの名前、食事の好み、プラスワンなどの必要な情報を収集します。
- モバイル向けに最適化する: ゲストの多くはモバイル デバイスから Web サイトにアクセスする可能性が高いため、サイトがあらゆるサイズの画面で見栄えよく見えるようにすることが重要です。 Squarespace テンプレートは応答性が高いように設計されていますが、さまざまなデバイスでサイトをプレビューし、小さな画面にうまく変換できない要素を調整することを常にお勧めします。
- 公開して共有: Web サイトに満足したら、公開してリンクをゲストと共有します。 URL は、日付を保存するカード、招待状、またはダイレクトメールに含めることができます。
Squarespace Wedding Web サイトに関するよくある質問
Squarespace の結婚式 Web サイトのテンプレートはどの程度カスタマイズ可能ですか?
Squarespace テンプレートは高度にカスタマイズ可能であり、ユーザーはレイアウト、フォント、色などを変更できます。 この柔軟性により、結婚式の Web サイトを特定のテーマやスタイルの好みに合わせてカスタマイズできます。
地図やレジストリなどの外部サービスを Squarespace の結婚式 Web サイトに統合できますか?
はい、Squarespace を使用すると、会場への道順を示す Google マップや結婚式の登録簿へのリンクなど、さまざまな外部サービスを統合できます。 これらは、埋め込みコード ブロックまたはそのような統合用に設計された専用コンテンツ ブロックを通じて追加できます。
Squarespace の結婚式 Web サイトにカスタム ドメインを使用することはできますか?
はい。Squarespace を使用すると、カスタム ドメインを結婚式の Web サイトに接続できるため、ゲストが URL を見つけて覚えやすくなります。 Squarespace を通じてドメインを直接購入することも、既存のドメインに接続することもできます。
Squarespace は出欠確認とゲスト管理をどのように処理しますか?
Squarespace には、カスタマイズされた RSVP フォームの作成に使用できる組み込みのフォーム ブロックが用意されています。 回答は Squarespace 内で管理したり、スプレッドシートにエクスポートしたりできるため、ゲストの情報や好みを効率的に追跡できます。
Squarespace の結婚式 Web サイトはモバイル対応ですか?
はい。Squarespace のテンプレートはすべてレスポンシブになるように設計されています。つまり、結婚式の Web サイトは、デスクトップからスマートフォンまで、あらゆるサイズのデバイスで見栄えがするように自動的に調整され、ゲストがサイトにアクセスする方法に関係なく、シームレスなエクスペリエンスが保証されます。
