21 meilleurs sites Web de restaurants Squarespace 2024
Publié: 2024-03-01Êtes-vous prêt à explorer les sites Web de restaurants Squarespace haut de gamme, en examinant comment leur conception captive et améliore l'expérience du visiteur ?
Créer un site Web de restaurant savoureux est crucial pour attirer les convives potentiels et mettre en valeur votre menu et votre ambiance.
Squarespace, avec ses outils de conception intuitifs et ses superbes modèles, est devenu une plateforme incontournable pour les restaurants et les entreprises alimentaires cherchant à établir une forte présence en ligne.
Des visuels alléchants à la navigation fluide, ces sites Web établissent la norme en matière d'empreinte en ligne d'un établissement de restauration.
Chaque site Web ci-dessous sert d’apéritif numérique aux délicieuses expériences culinaires qu’ils représentent.
Cet article couvre :
- Meilleurs sites Web de restaurants Squarespace
- Comment créer un site Web de restaurant avec Squarespace
- FAQ sur les sites Web de restaurants Squarespace
- Puis-je intégrer un système de réservation sur le site Web de mon restaurant Squarespace ?
- Est-il possible d'afficher un menu sur le site de mon restaurant Squarespace ?
- Puis-je vendre des produits dérivés ou des cartes cadeaux sur le site Web de mon restaurant ?
- Puis-je utiliser mon propre nom de domaine sur le site Web d'un restaurant Squarespace ?
- Puis-je ajouter des flux de réseaux sociaux au site Web de mon restaurant Squarespace ?
Meilleurs sites Web de restaurants Squarespace
Régalez-vous avec notre sélection de sites de restaurants Squarespace triés sur le volet, où l'art culinaire rencontre le design numérique.
Remarque : Vous pourriez également être intéressé par notre collection des plus beaux designs de sites Web de restaurants.
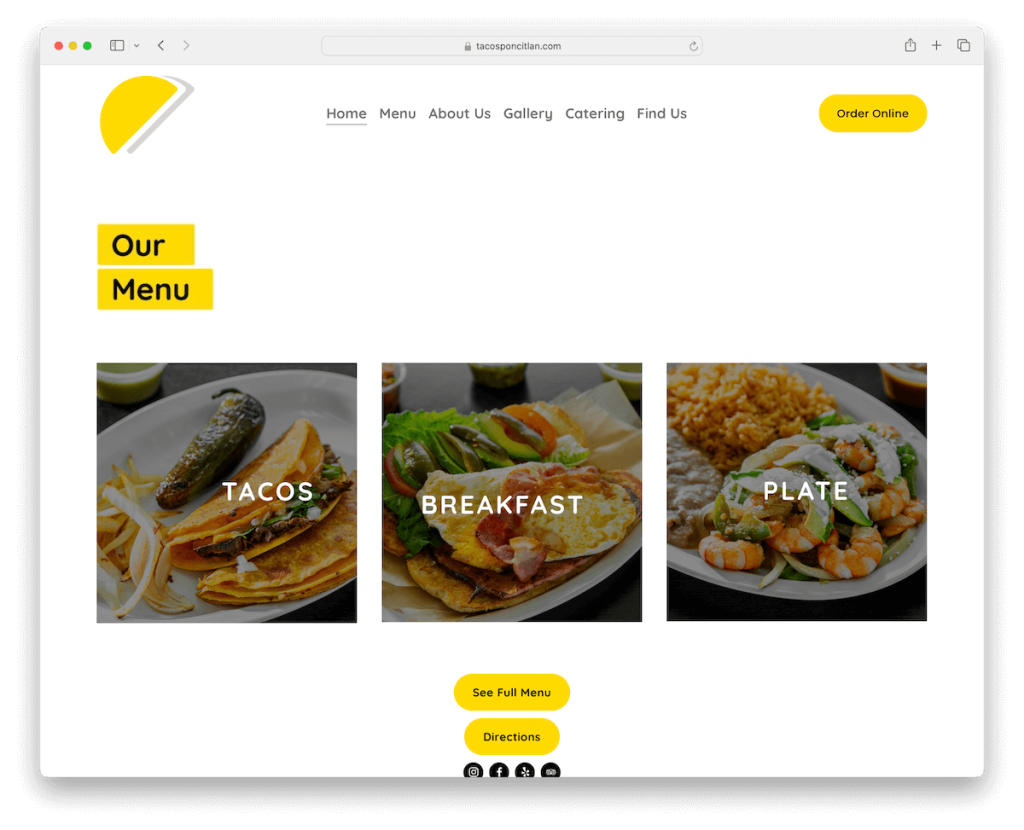
1. Tacos Poncitlán
Construit avec : Squarespace

Le site Web Squarespace de Tacos Poncitlan se distingue par son design léger et aéré qui exploite beaucoup d'espace blanc pour créer une atmosphère en ligne accueillante.
Le site comporte intelligemment un bouton « Commander en ligne » dans la barre de navigation, offrant un accès facile aux visiteurs ayant envie de leurs délicieux tacos.
Un carrousel captivant de produits alimentaires séduit immédiatement, tandis qu'une galerie élégante présente les plats vibrants.
L'intégration de Google Maps avec un marqueur de localisation et une page dédiée à leur menu complet de plats et de boissons améliore l'expérience utilisateur.
Tacos Poncitlan facilite l'exploration des offres et la visite en personne.
Remarque : utilisez un design lumineux pour créer une expérience sans distraction lors de la présentation de vos plats savoureux.
Pourquoi nous l'avons choisi : Pour son mélange parfait d'esthétique et de fonctionnalité.
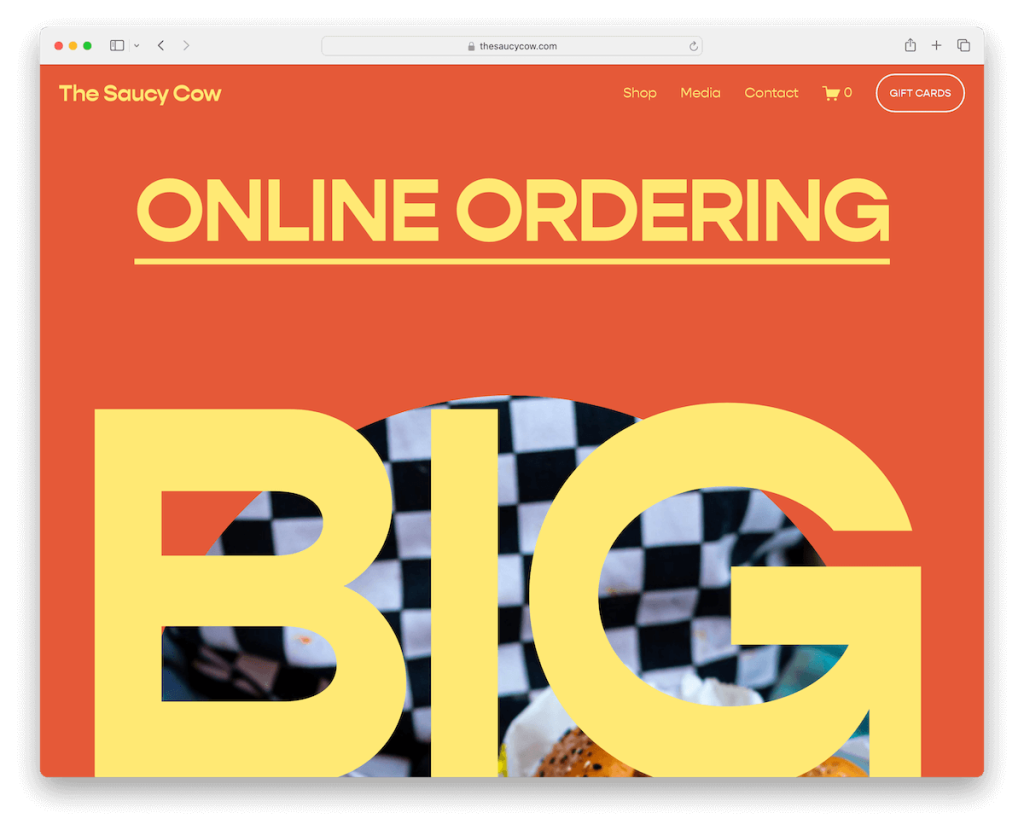
2. La vache coquine
Construit avec : Squarespace

Le site Web de Saucy Cow séduit par son design audacieux et vif, équilibrant simplicité et impact visuel grâce à une typographie large et expressive.
Une section de commerce électronique intégrée permet une navigation et des achats sans effort.
De plus, une grille Instagram présente leurs créations culinaires tout en visant la connectivité sociale.
La section des héros d'arrière-plan vidéo plonge les visiteurs dans l'expérience The Saucy Cow, mais uniquement sur la page Médias.
Ce que vous trouverez sûrement unique, c'est le pied de page, demandant de manière ludique : « Vous avez de la sauce ? Cela ajoute une touche mémorable qui invite à l’interaction et à l’exploration.
Remarque : Créez un design de site Web amusant et passionnant qui parle de votre marque ! Hé, pourquoi si sérieux ? (Vous n'êtes pas obligé de l'être.)
Pourquoi nous l'avons choisi : Pour son expérience utilisateur dynamique et immersive, mêlant narration visuelle et interactivité.
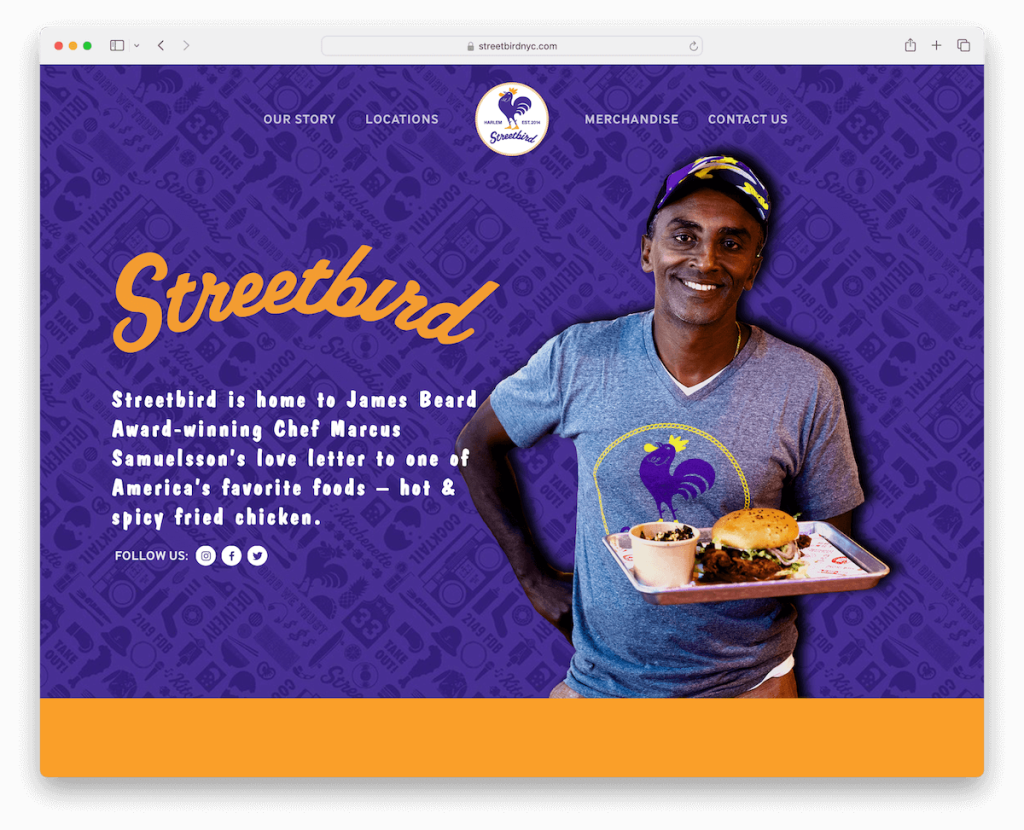
3. Oiseau de rue
Construit avec : Squarespace

Streetbird brille par sa mise en page élégante d'une page, garantissant que toutes les informations ne sont qu'à quelques défilements l'une de l'autre.
Le menu collant en haut de l'écran permet une navigation sans effort, tandis que les vidéos et animations intégrées ajoutent une couche dynamique à la narration.
Un formulaire de contact idéalement placé en bas invite à un engagement immédiat.
Et le pied de page riche en fonctionnalités fournit les informations nécessaires, proposant des liens, des icônes de réseaux sociaux et bien plus encore, le rendant fonctionnel et informatif.
Remarque : une mise en page de site Web d'une seule page est un choix populaire de nos jours, cela vaut donc la peine d'y réfléchir.
Pourquoi nous l'avons choisi : Pour son design efficace en une seule page, offrant une expérience de navigation simplifiée et rapide.
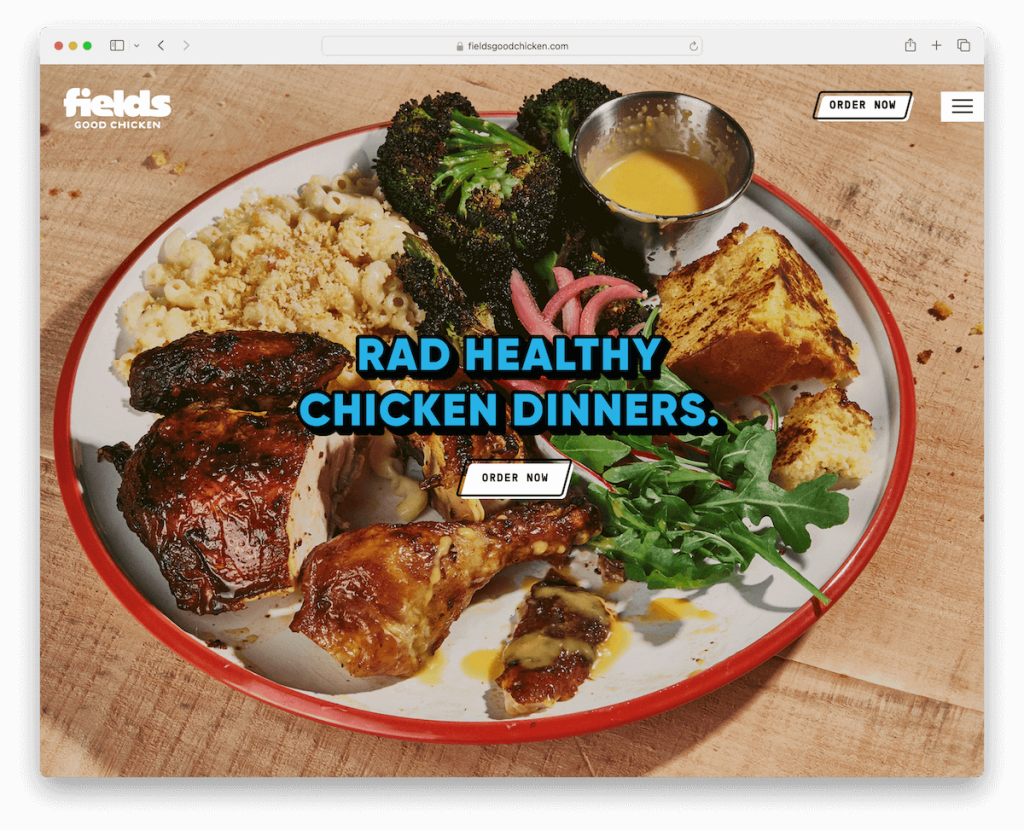
4. Bon poulet des champs
Construit avec : Squarespace

Le site Web de Fields Good Chicken fascine avec un arrière-plan d'image animé en plein écran au-dessus du pli, donnant vie à la philosophie culinaire du site.
Un bouton « Commander maintenant » dans la barre de navigation s'intègre à un système de commande en ligne complet, garantissant une expérience conviviale.
L'approche minimaliste est complétée par un menu hamburger, simplifiant la navigation tout en conservant le style.
L'intrigue du site Web est renforcée par un effet de pied de page sombre et révélateur, qui affiche avec élégance les coordonnées, les liens de menu et les icônes des réseaux sociaux.
Remarque : Ajoutez un bouton CTA pour les commandes ou les réservations dans la barre de navigation pour augmenter la conversion.
Pourquoi nous l'avons choisi : Pour un design accrocheur et des fonctionnalités centrées sur l'utilisateur, garantissant une expérience de commande en ligne satisfaisante.
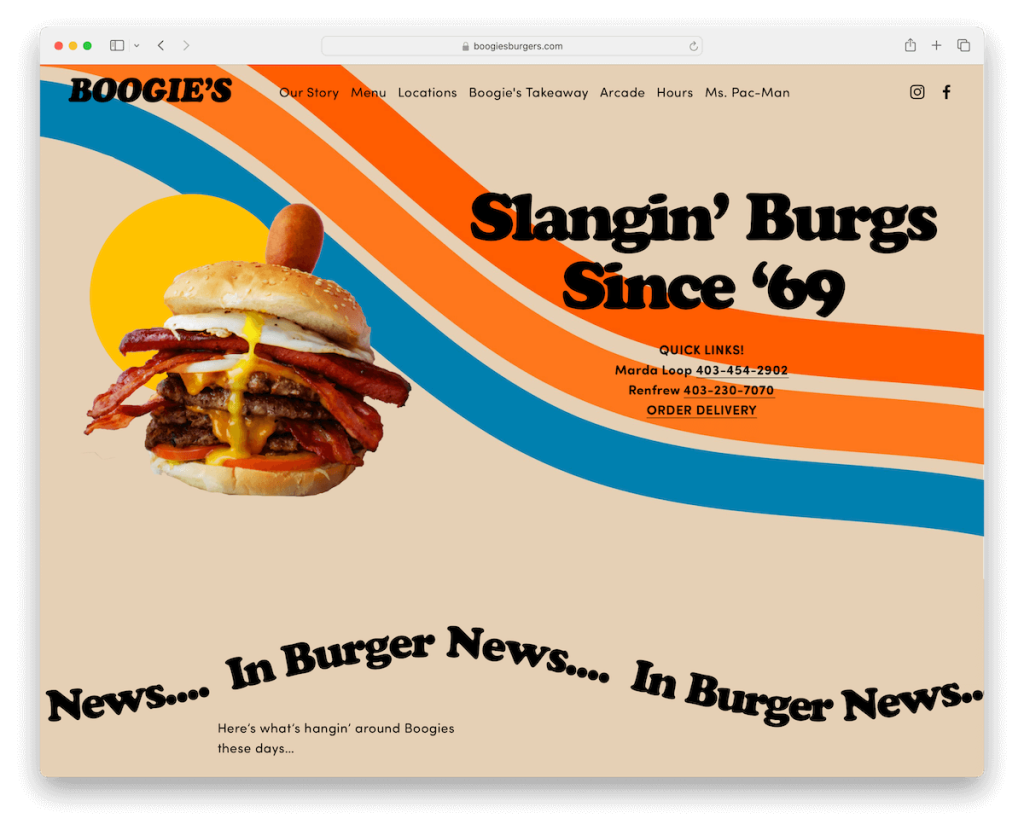
5. Boogie's Burgers
Construit avec : Squarespace

Le site Web Boogie's Burgers Squarespace affiche un en-tête transparent qui se solidifie lors du défilement et flotte.
L'animation de texte coulissant injecte une énergie ludique, engageant les visiteurs dès le premier instant.
Son design est fondé sur un pied de page noir contrastant qui abrite soigneusement les coordonnées et les heures d'ouverture, garantissant ainsi que les informations essentielles sont toujours accessibles.
Le menu complet de plats et de boissons, accompagné de prix, d'images et de descriptions détaillées, invite à l'exploration et à l'appétit dans une égale mesure.
Remarque : faites bénéficier vos visiteurs de l'en-tête collant, contribuant ainsi à une meilleure UX.
Pourquoi nous l'avons choisi : Pour son interactivité dynamique et son design épuré, créant une UX immersive.
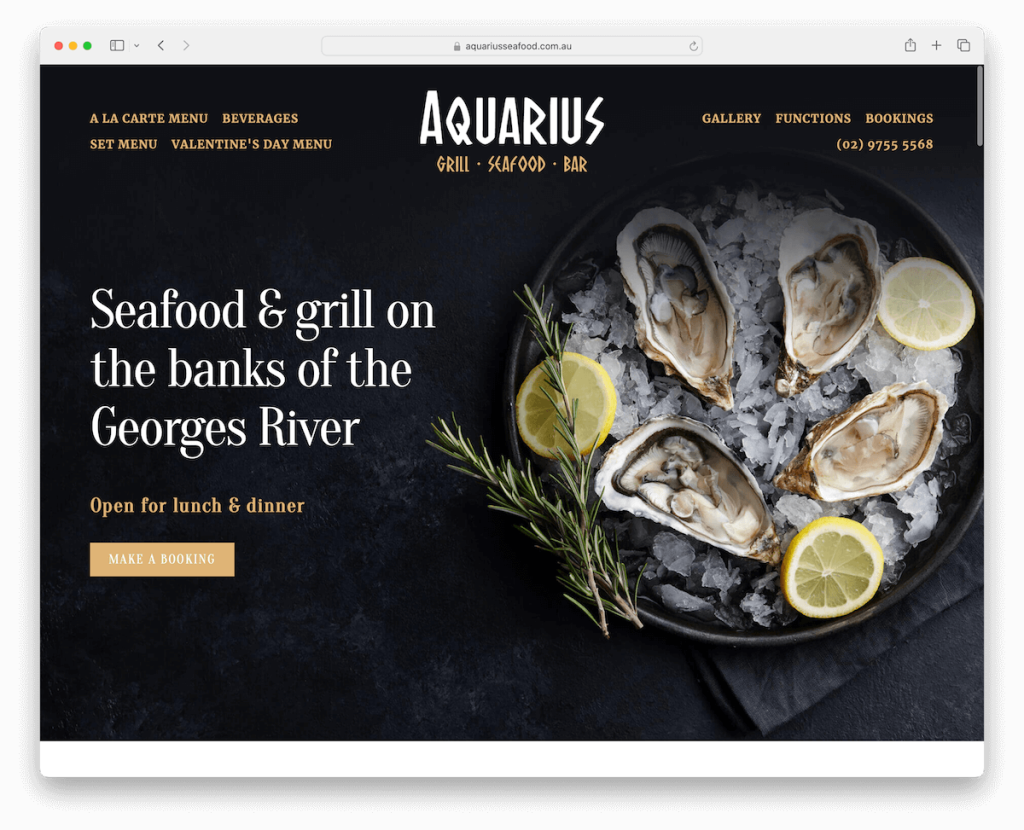
6. Verseau
Construit avec : Squarespace

Le site Web du restaurant Aquarius Squarespace présente un contraste saisissant entre les sections sombres et claires. Cela crée une atmosphère visuellement percutante qui reflète l'ambiance élégante du restaurant.
Une fenêtre contextuelle de réservation en ligne offre commodité et efficacité aux convives souhaitant réserver une table.
Le pied de page du site Web regorge de fonctionnalités, avec tout le nécessaire à portée de clic.
Une galerie culinaire magnifiquement organisée utilise une fonction lightbox pour la visualisation, améliorant ainsi l'attrait visuel.
De plus, un numéro de téléphone cliquable dans la barre de navigation garantit un contact facile, invitant un engagement immédiat des visiteurs.
Remarque : Rendez-vous facilement joignable grâce à un numéro de téléphone cliquable (e-mail ou même widget de chat en direct).
Pourquoi nous l'avons choisi : Pour son utilisation élégante du contraste et son mélange parfait d'esthétique et de praticité.
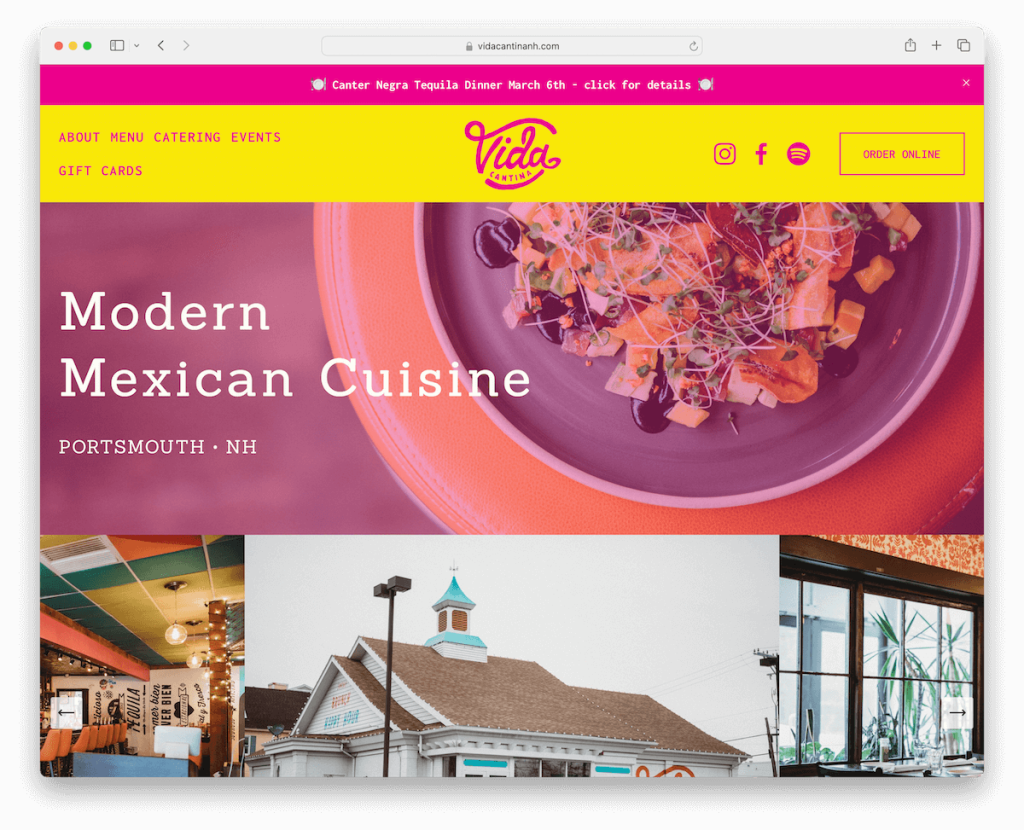
7. Vida Cantine
Construit avec : Squarespace

Le site Web Squarespace de Vida Cantina déborde d'énergie grâce à son design dynamique qui capture l'esprit de la cuisine mexicaine animée.
La barre supérieure collante et le menu assurent une navigation fluide, rendant les informations essentielles toujours disponibles.
Les visiteurs sont accueillis avec une fenêtre contextuelle d'abonnement à la newsletter, encourageant l'engagement et la connexion.
Une galerie d'images présente les plats et l'ambiance du restaurant, tandis qu'une playlist Spotify intégrée ajoute une couche sonore à l'expérience.
Vida Cantina invite les visiteurs à profiter de l'ambiance avant même de franchir la porte. Miam!
Remarque : utilisez votre image de marque sur l'ensemble de votre site Web pour que les visiteurs se sentent comme chez eux.
Pourquoi nous l'avons choisi : Pour son design vibrant et agréable, harmonisant visuel et sonore.
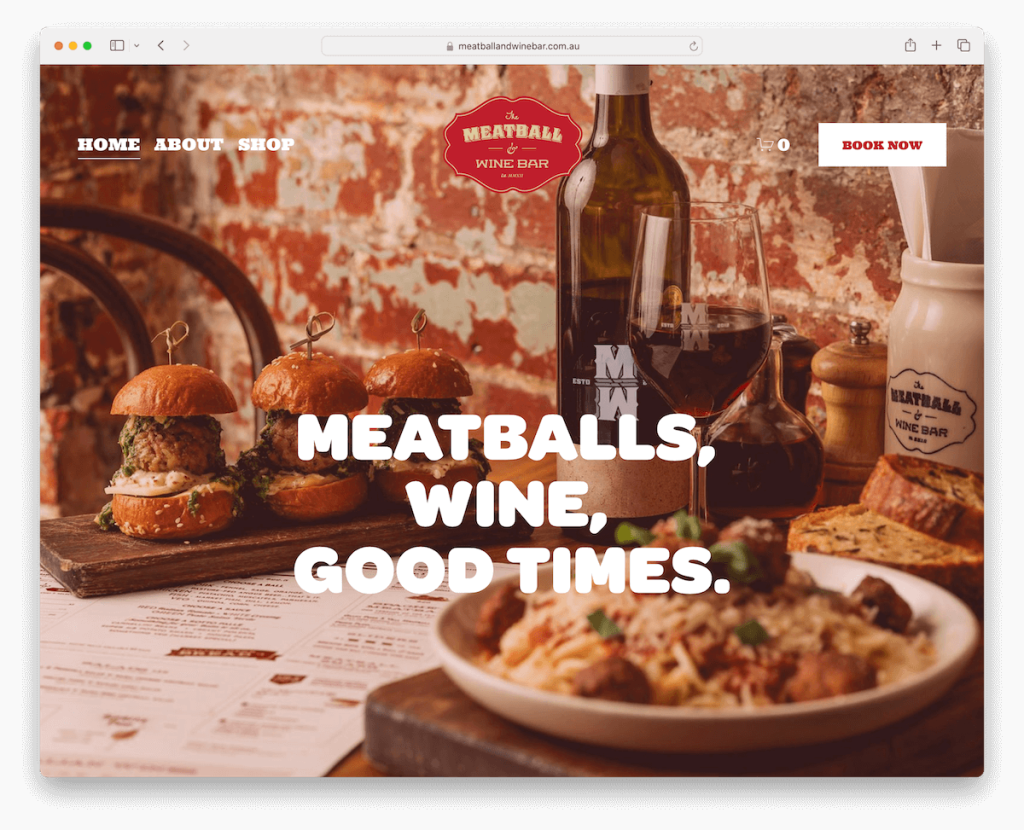
8. Le bar à boulettes de viande et à vin
Construit avec : Squarespace

Le site Web du Meatball & Wine Bar suscite l'intérêt avec un arrière-plan d'image plein écran qui donne un ton alléchant dès le départ.
Son en-tête transparent s'intègre parfaitement dans le design, avec un bouton CTA proéminent dans la barre de navigation invitant à l'action.
La mise en page comporte des sections audacieuses et faciles à lire qui guident les visiteurs à travers le site.
Un flux de grille Instagram à quatre colonnes injecte un dynamisme social, menant à une section d'abonnement saisissante sur un design noir percutant.
Cela se transforme en un pied de page avec un fond rouge vif, résumant l'essence passionnée du restaurant.
Remarque : Les grandes sections d’arrière-plan d’image peuvent fonctionner à merveille pour les sites Web de restaurants.
Pourquoi nous l'avons choisi : Pour son design visuellement époustouflant et son utilisation stratégique de la couleur et des images.
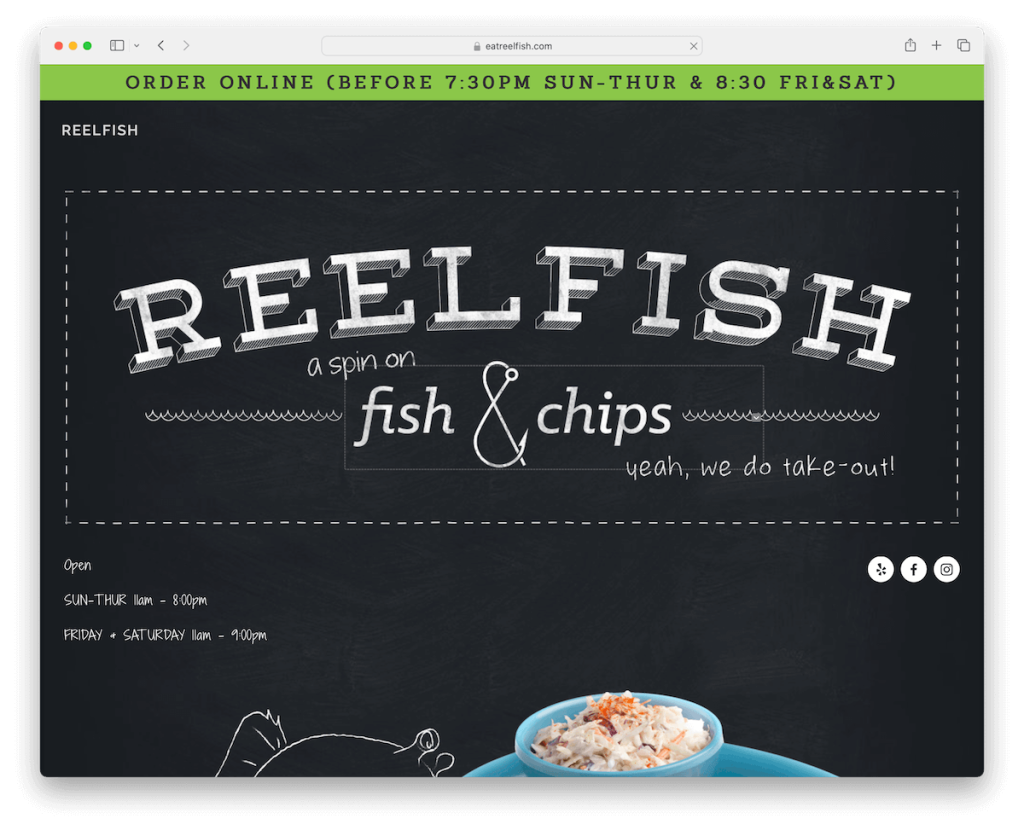
9. Moulinet
Construit avec : Squarespace

Le site Web Squarespace de Reelfish enchante par son thème de conception sombre, contrasté par un pied de page clair, créant une expérience visuellement saisissante.
Une barre supérieure verte colle au sommet, assurant une navigation facile et une forte visibilité. De plus, le site propose un slider de plats, présentant leurs spécialités avec brio.
Des détails sympas et des choix typographiques réfléchis ajoutent une touche unique à Reelfish. De plus, l'intégration de Google Map affiche sans effort l'emplacement, ce qui est très pratique.
La section créative des heures d'ouverture est intelligemment conçue, permettant aux visiteurs de planifier facilement leur visite.
Remarque : Créez une première impression forte et mémorable avec un design de site Web sombre/noir.
Pourquoi nous l'avons choisi : Pour son design sophistiqué qui crée une présentation percutante.
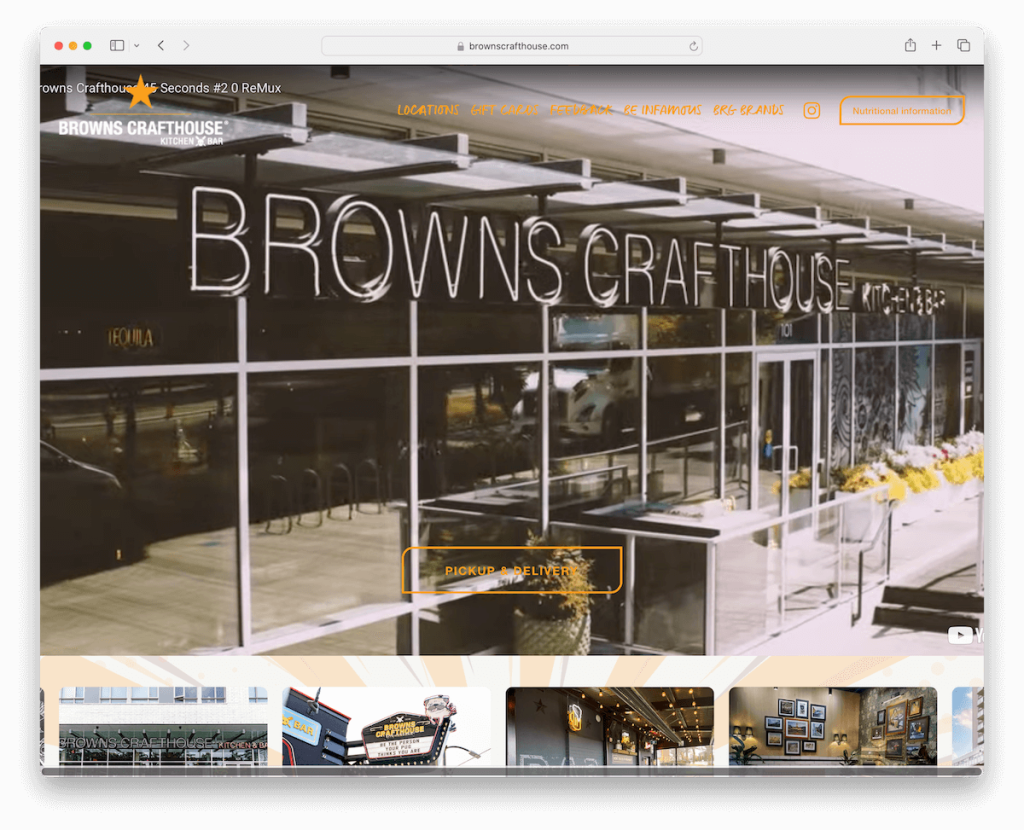
10. Maison d'artisanat Browns
Construit avec : Squarespace

Le site Web du restaurant Browns Crafthouse comporte un en-tête flottant, garantissant une navigation simple sur tout le site. De plus, le menu déroulant propose des options d'exploration détaillées.
L'arrière-plan image/vidéo pleine largeur au-dessus du pli captive, renforcé par un bouton CTA avec effet de survol.
Ensuite, un carrousel affiche de manière vivante divers lieux, invitant les visiteurs à les explorer.
Le site dispose également d'une belle galerie d'images présentant l'ambiance, les boissons et la nourriture, dressant un tableau tentant de ce à quoi s'attendre.
Ce combo crée une présence en ligne accueillante et intuitive.
Remarque : Utilisez un menu déroulant ou même un méga menu pour une navigation plus organisée sur le site.
Pourquoi nous l'avons choisi : Pour sa superbe grille de galerie et une section de héros d'arrière-plan vidéo au-dessus de la ligne de flottaison.
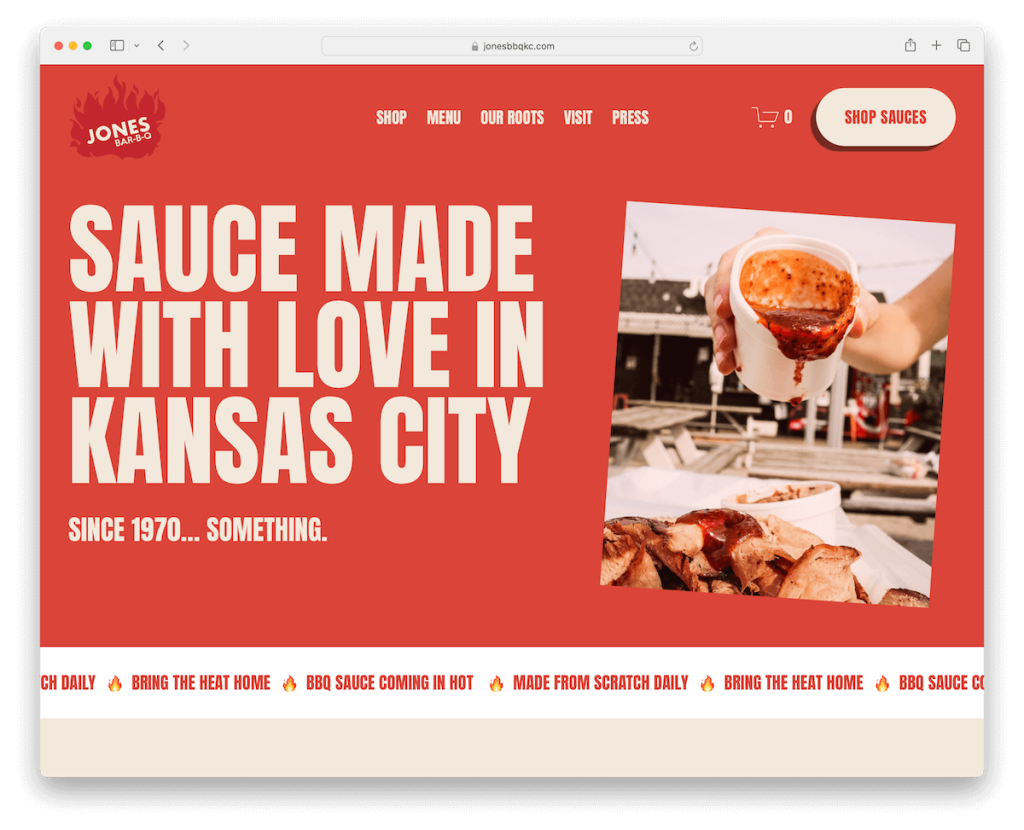
11. Jones Bar-BQ
Construit avec : Squarespace

Le site Web du restaurant Jones Bar-BQ Squarespace propose une grande photographie audacieuse capturant la nature de leurs offres alléchantes. Pendant ce temps, une palette de couleurs vives rouges et claires injecte chaleur et énergie.
L'en-tête intelligemment conçu disparaît lors d'un défilement vers le bas pour une meilleure visualisation et réapparaît lors d'un défilement vers le haut, garantissant que la navigation est toujours un jeu d'enfant.
Le contenu se charge avec élégance, gardant les visiteurs engagés. De plus, les animations de texte coulissant ajoutent une touche dynamique.
Un formulaire d'abonnement encourage la connexion, tandis qu'un pied de page multicolonne organise efficacement les informations.
Remarque : Créez une liste de diffusion et développez votre activité de restauration avec un formulaire d'abonnement à la newsletter.
Pourquoi nous l'avons choisi : Pour son interaction dynamique et son design vibrant, reflétant parfaitement l'expérience culinaire animée et savoureuse de Jones Bar-BQ.
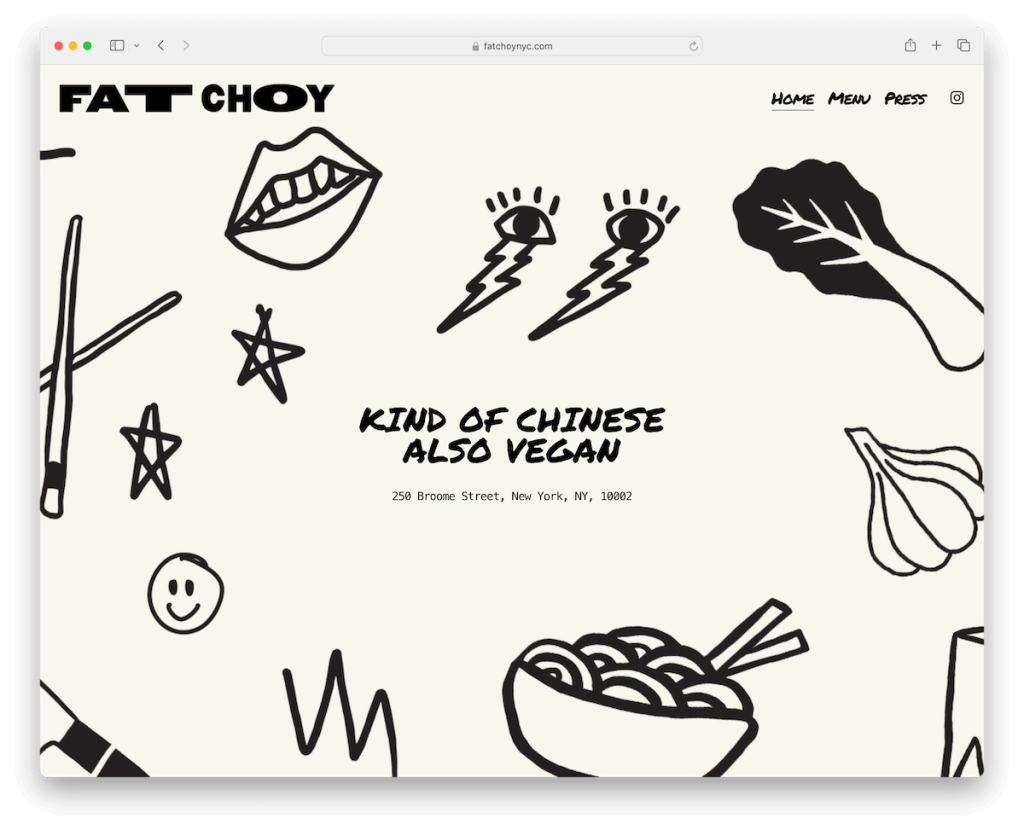
12. Gros Choy
Construit avec : Squarespace

Le site Web Squarespace de Fat Choy incarne un design léger et minimaliste, souligné par des graphismes sympas qui témoignent de ses valeurs culinaires modernes.
L'en-tête disparaît et réapparaît intelligemment, facilitant une expérience visuelle épurée.
L'intégration de Google Maps garantit une localisation facile, tandis qu'un pied de page sombre et minimaliste fonde le design.

La page de menu présente leurs offres avec une simplicité élégante, afin que le client puisse les parcourir rapidement.
Une page de presse dédiée contient des liens vers de grandes publications, soulignant la renommée du restaurant et le buzz dans la communauté gastronomique, ajoutant ainsi une couche de prestige.
Remarque : Choisir un design minimaliste pour un site Web de restaurant fera ressortir davantage vos délices.
Pourquoi nous l'avons choisi : Pour son design épuré et minimaliste et ses fonctionnalités intuitives.
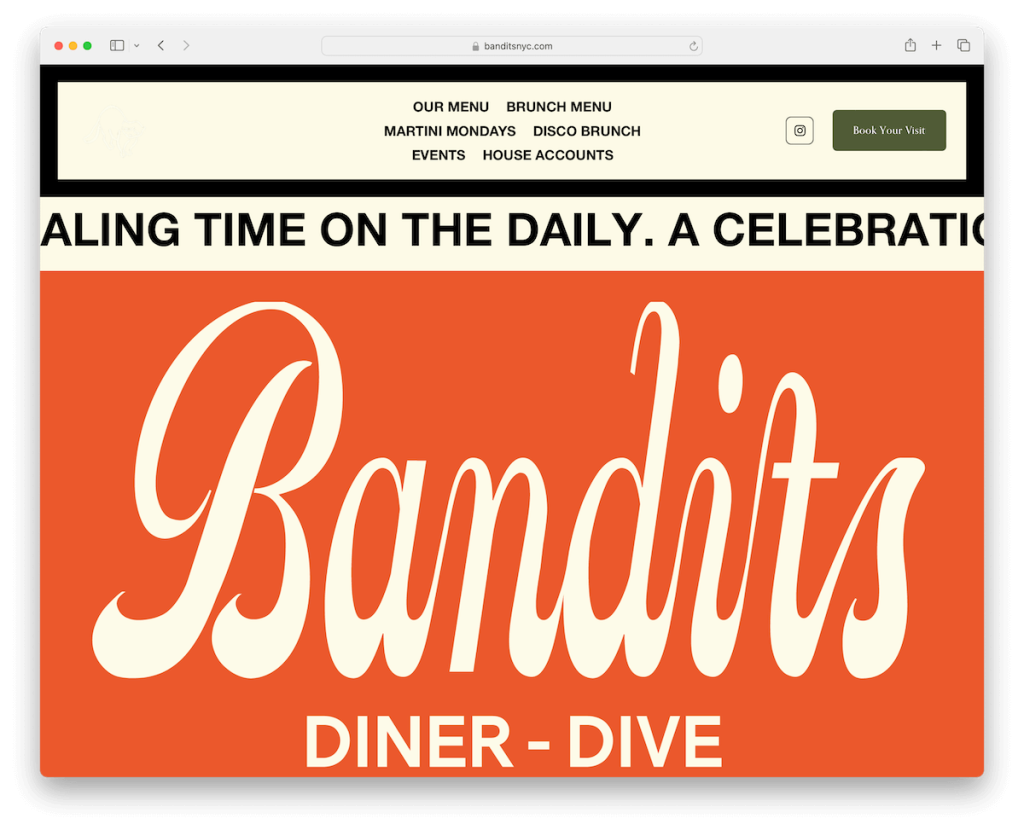
13. Bandits
Construit avec : Squarespace

Le site Web Bandits accueille les visiteurs avec une newsletter contextuelle, proposant une offre spéciale pour encourager les inscriptions.
Sa conception comporte de grandes sections faciles à naviguer qui guident l'œil à travers le contenu du site.
Un en-tête encadré comprend des liens de menu, une icône Instagram pour un accès rapide aux réseaux sociaux et un bouton CTA de réservation, permettant de réserver en un clic.
Cet en-tête disparaît et réapparaît également intelligemment, optimisant ainsi l'espace de l'écran lors de la navigation. Il garantit que les éléments de navigation clés sont toujours à portée de main.
Remarque : faites passer la navigation sur le site Web au niveau supérieur avec un en-tête qui disparaît/réapparaît pour une navigation propre mais pratique.
Pourquoi nous l'avons choisi : Pour ses éléments d'engagement stratégique, améliorant l'accessibilité tout en favorisant une connexion directe.
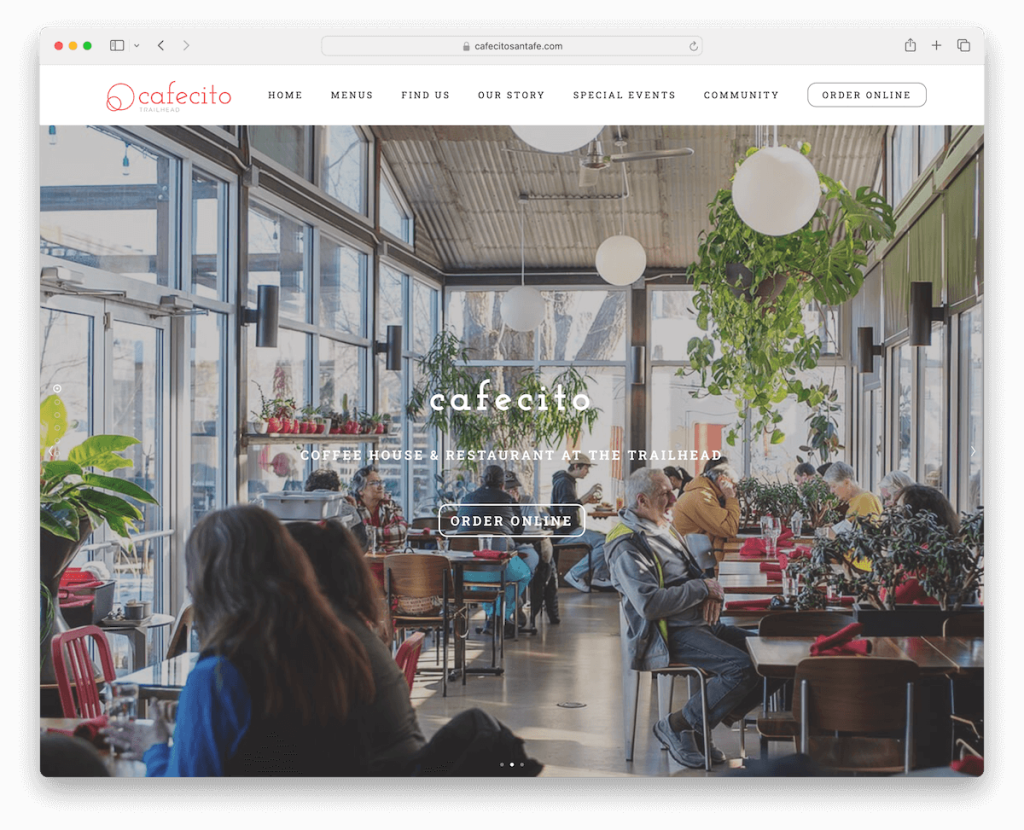
14. Cafécito
Construit avec : Squarespace

Le site Web du restaurant Squarespace de Cafecito séduit par son énorme curseur, comportant des superpositions de texte et des boutons CTA.
Son esthétique de conception légère est épurée et invitante, avec des effets de parallaxe ajoutant de la profondeur au fur et à mesure que vous faites défiler.
Une section d'actualités dédiée informe les clients des dernières mises à jour, tandis que la commande en ligne simplifie l'expérience culinaire.
L'intégration de Google Maps garantit une navigation facile vers leur emplacement.
Les menus sont soigneusement classés, ce qui facilite la vérification de leurs diverses offres, améliorant ainsi le parcours utilisateur avec fonctionnalité et style.
Remarque : créez un blog culinaire sur le site Web de votre restaurant où vous pourrez partager des recettes, des conseils, des astuces, des recommandations, de nouveaux plats, etc. (Cela peut également très bien fonctionner du point de vue du référencement.)
Pourquoi nous l'avons choisi : Pour ses visuels et ses fonctionnalités pratiques, qui rendent la présence en ligne de Cafecito aussi invitante que son café physique.
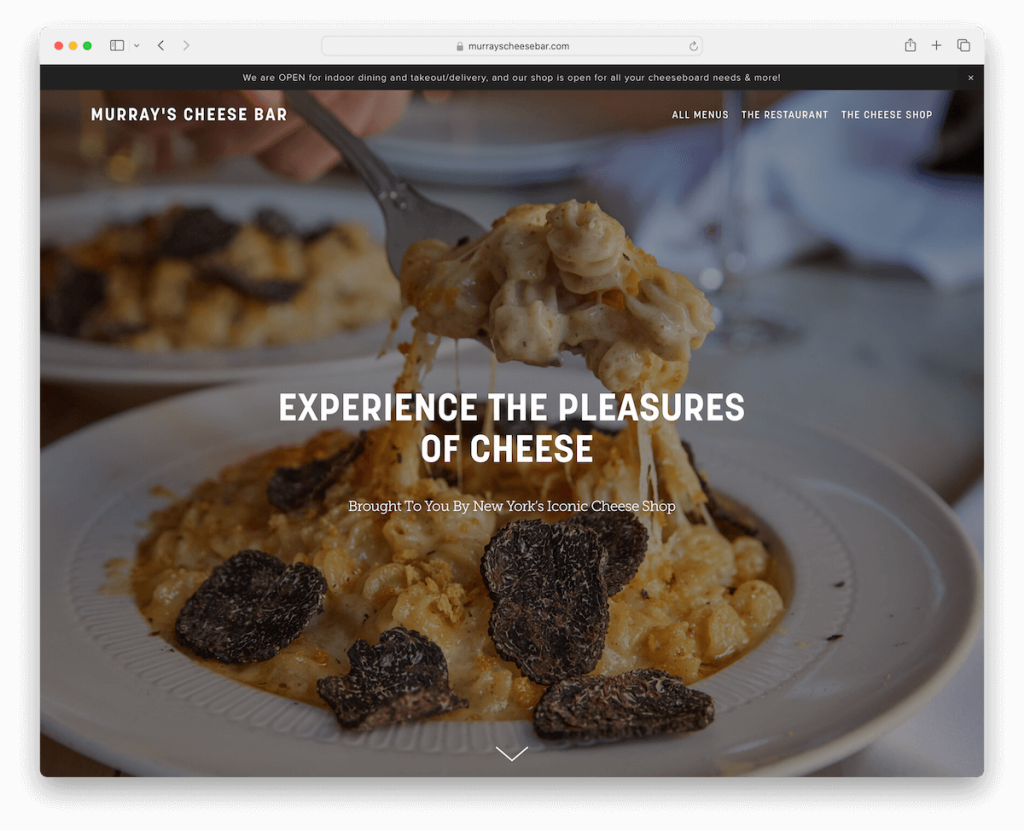
15. Bar à fromages Murray's
Construit avec : Squarespace

Le site Web du Murray's Cheese Bar pimente le tout avec un arrière-plan d'image plein écran au-dessus du pli, enrichi par un effet de parallaxe captivant.
Une notification dans la barre supérieure fournit des mises à jour immédiates et importantes, garantissant que les clients sont toujours informés.
Le site Web est ancré par un grand pied de page sombre, qui présente les détails de l'entreprise et les heures d'ouverture.
Ce choix de conception crée une présence en ligne élégante qui reflète la qualité et la tradition du Murray's Cheese Bar.
Remarque : Ajoutez de la vivacité au site Web de votre restaurant grâce à l'effet parallaxe accrocheur.
Pourquoi nous l'avons choisi : Pour son expérience immersive qui reflète l'héritage estimé et l'excellence culinaire du Murray's Cheese Bar.
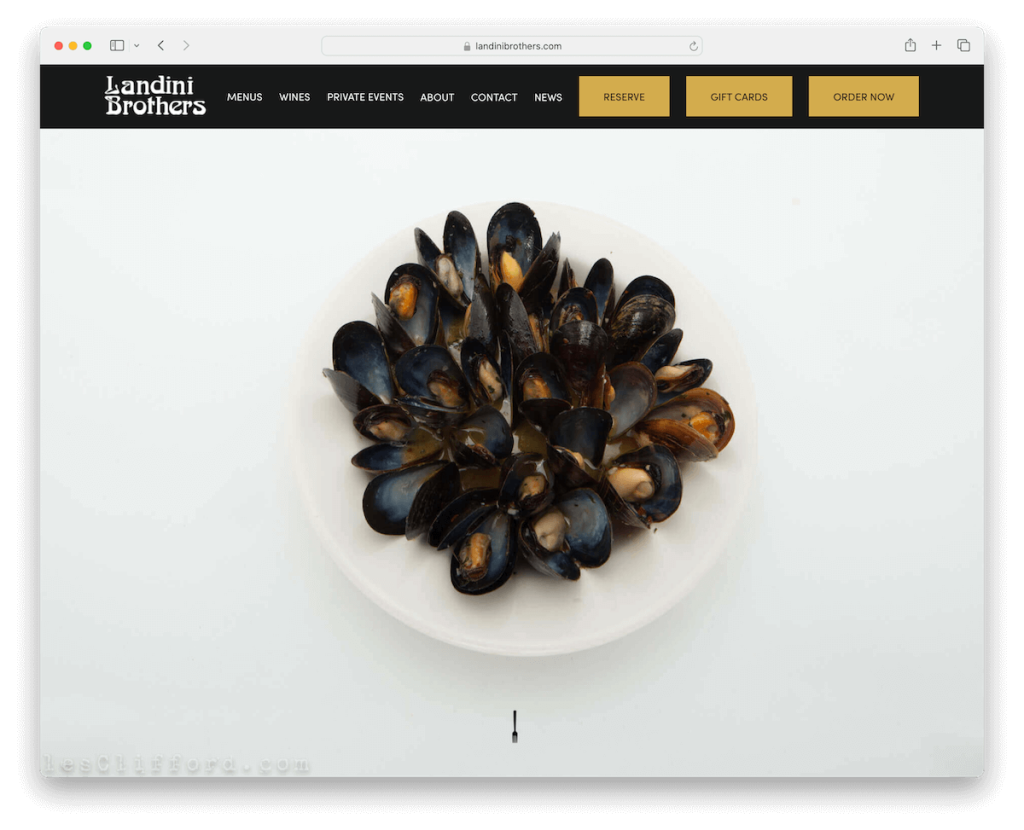
16. Frères Landini
Construit avec : Squarespace

Le site du restaurant Landini Brothers Squarespace présente un design noir chic, créant une atmosphère raffinée.
L'en-tête flottant comporte trois boutons CTA, offrant des chemins de navigation clairs.
Un élément remarquable est le curseur massif, réservé aux images, offrant un impact visuel puissant à chaque diapositive. OUAH.
La grille minimaliste d'Instagram intègre la preuve sociale avec style, garantissant une visualisation sans encombrement.
Enfin, son pied de page à quatre colonnes est un hub d'informations essentielles, comprenant des liens, des coordonnées, des horaires d'ouverture et des boutons CTA, aux côtés de badges d'établissements prestigieux.
Remarque : Intégrez les flux de médias sociaux (IG est le meilleur) pour plus de contenu et de connectivité.
Pourquoi nous l'avons choisi : Pour sa mise en valeur efficace du charme et de la facilité d'accès des Frères Landini.
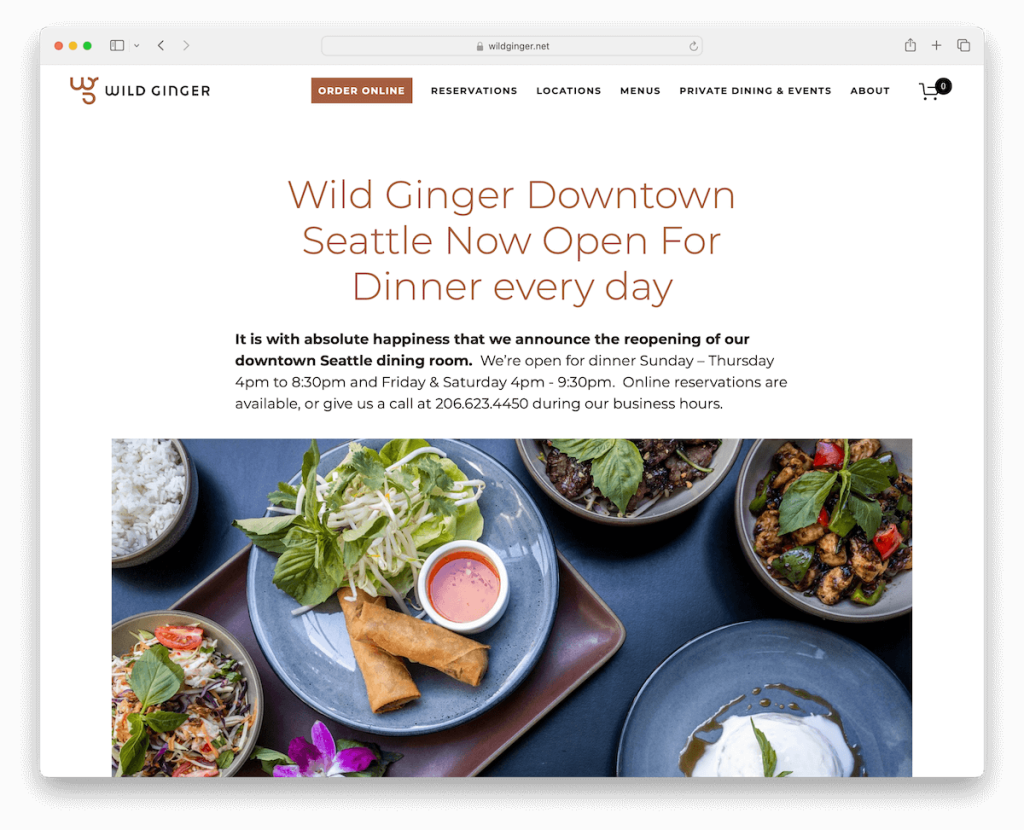
17. Gingembre sauvage
Construit avec : Squarespace

Le site Web Squarespace de Wild Ginger rayonne avec un design léger et épuré, incarnant l'essence de leur philosophie culinaire.
Les sections d'images de parallaxe et les diaporamas ajoutent de la profondeur, invitant les utilisateurs à explorer la riche tapisserie de saveurs.
L'inclusion d'un formulaire d'abonnement à la newsletter favorise la communauté et l'engagement répété.
Une page dédiée aux emplacements avec des liens Google Maps aide à planifier les visites, ce qui est toujours un plus.
Les pages À propos et Blog enrichissent le récit, tandis qu'un menu filtrable simplifie la recherche de plats délicieux.
Remarque : Économisez de l'espace sur le site Web avec un curseur tout en augmentant l'engagement des utilisateurs.
Pourquoi nous l'avons choisi : Pour ses fonctionnalités interactives qui créent une passerelle en ligne accueillante et informative.
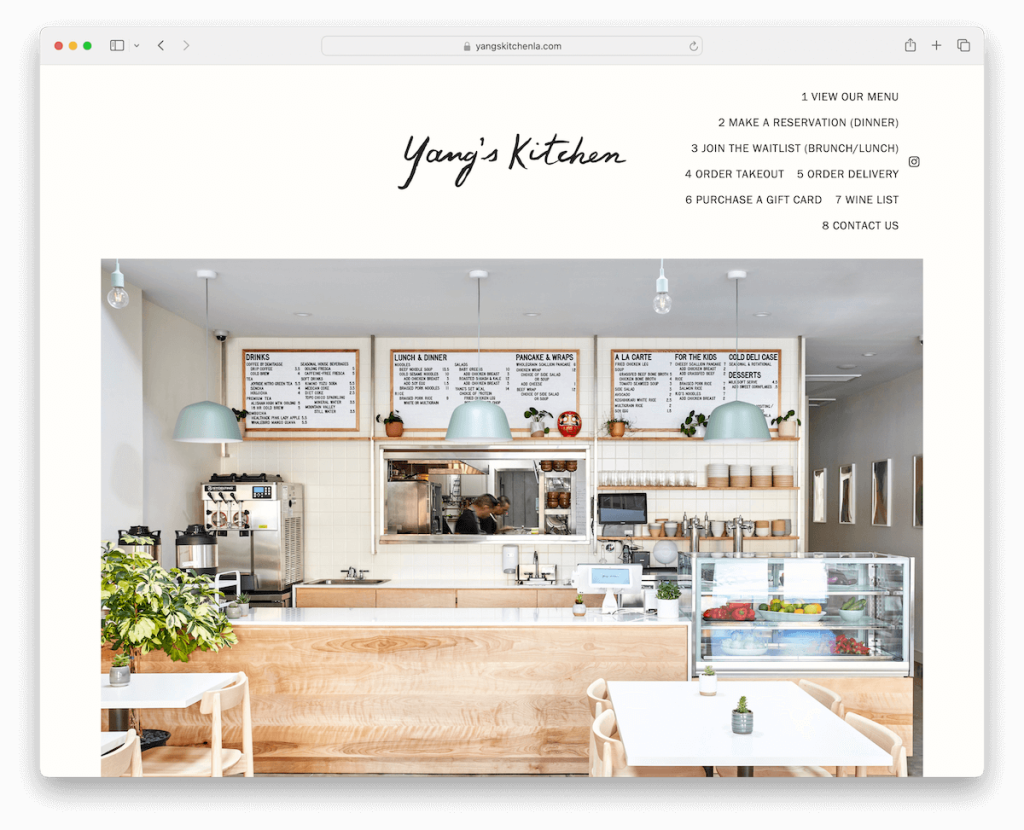
18. La cuisine de Yang
Construit avec : Squarespace

Le site Web du restaurant Yang's Kitchen impressionne par son design moderne et minimaliste, embrassant de nombreux espaces blancs pour un look épuré et ordonné.
L'en-tête unique comporte des liens de menu empilables, offrant une nouvelle expérience de navigation.
Sa disposition en boîte met davantage l’accent sur le contenu, créant une structure visuellement attrayante. De plus, une section « comme vu dans » ajoute de la crédibilité, mettant en valeur leurs mentions dans les médias.
Le curseur de flux Instagram offre un aperçu de leur monde culinaire à travers des images vibrantes, alliant parfaitement beauté et fonctionnalité.
Remarque : Assurez-vous de disposer de l'espace blanc nécessaire pour rendre votre site Web plus lisible.
Pourquoi nous l'avons choisi : Pour son design soigné et ses éléments stratégiques qui allient efficacement agrément et crédibilité.
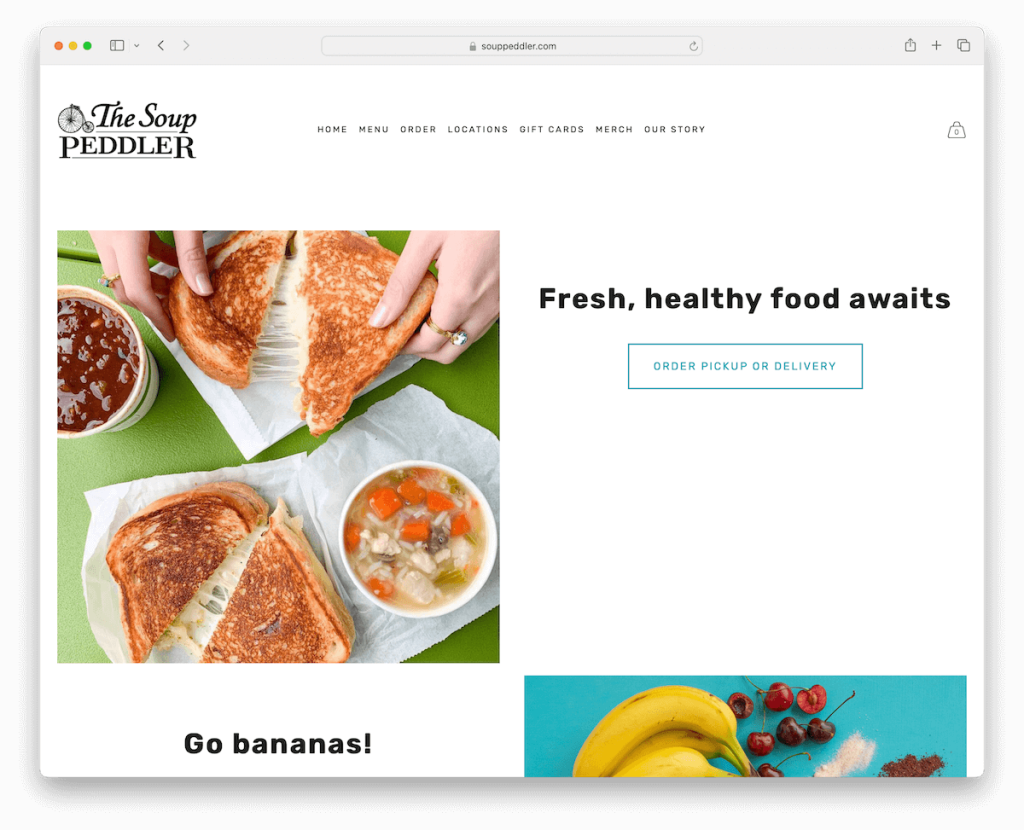
19. Le vendeur de soupe
Construit avec : Squarespace

Le site Web Soup Peddler a un design léger et cohérent, avec un fond blanc cohérent de l’en-tête au pied de page.
La mise en page présente une grille interchangeable tendance avec de grandes vignettes, titres et CTA. Ensuite, un diaporama d’images présente de manière vivante leurs offres appétissantes, invitant à l’exploration.
L'intégration avec un système de commande en ligne tiers facilite une expérience culinaire pratique pour tout le monde.
De plus, une section de commerce électronique pour les marchandises étend la portée de la marque, permettant aux fans de posséder un morceau de leur soupe préférée.
Cette combinaison d'éléments fait du site un menu et une destination.
Remarque : utilisez votre site Web pour vendre des produits directement afin que les fans puissent contribuer à faire passer le message.
Pourquoi nous l'avons choisi : Pour son design épuré et l'intégration transparente des marchandises, offrant une expérience de marque holistique.
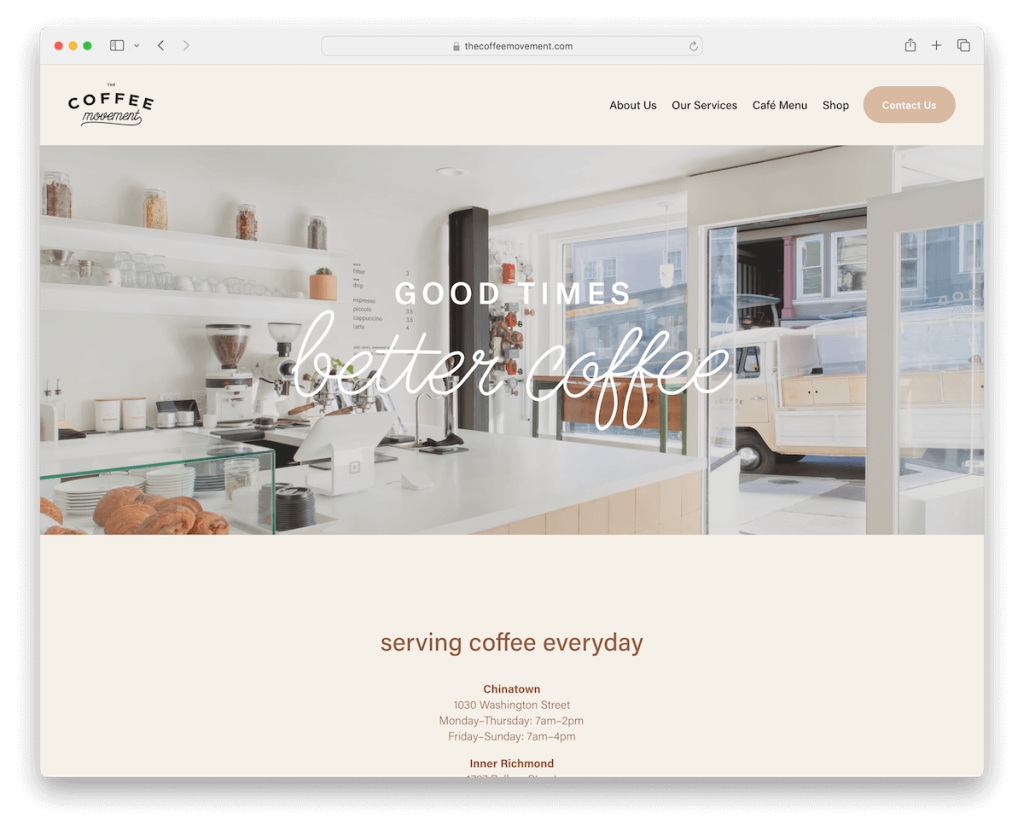
20. Le mouvement du café
Construit avec : Squarespace

Le site Web Squarespace du Coffee Movement présente une clarté élégante et fonctionnelle, avec une page d'accueil avec un en-tête et un pied de page minimalistes.
Une bannière d'images avec une superposition de texte affiche bien en évidence les heures d'ouverture de leurs deux sites, garantissant ainsi que les informations essentielles sont au premier plan.
Les pages internes dédiées aux informations, aux services et au menu offrent des informations plus approfondies sur leurs offres.
Il existe également une section de boutique en ligne qui ajoute une couche pratique pour acheter leurs produits.
A noter : Affichez vos horaires d'ouverture sur la page d'accueil, en pied de page ou dans d'autres espaces dédiés.
Pourquoi nous l'avons choisi : Pour son design soigné et sa navigation simple pour une interaction sans effort avec les offres de The Coffee Movement.
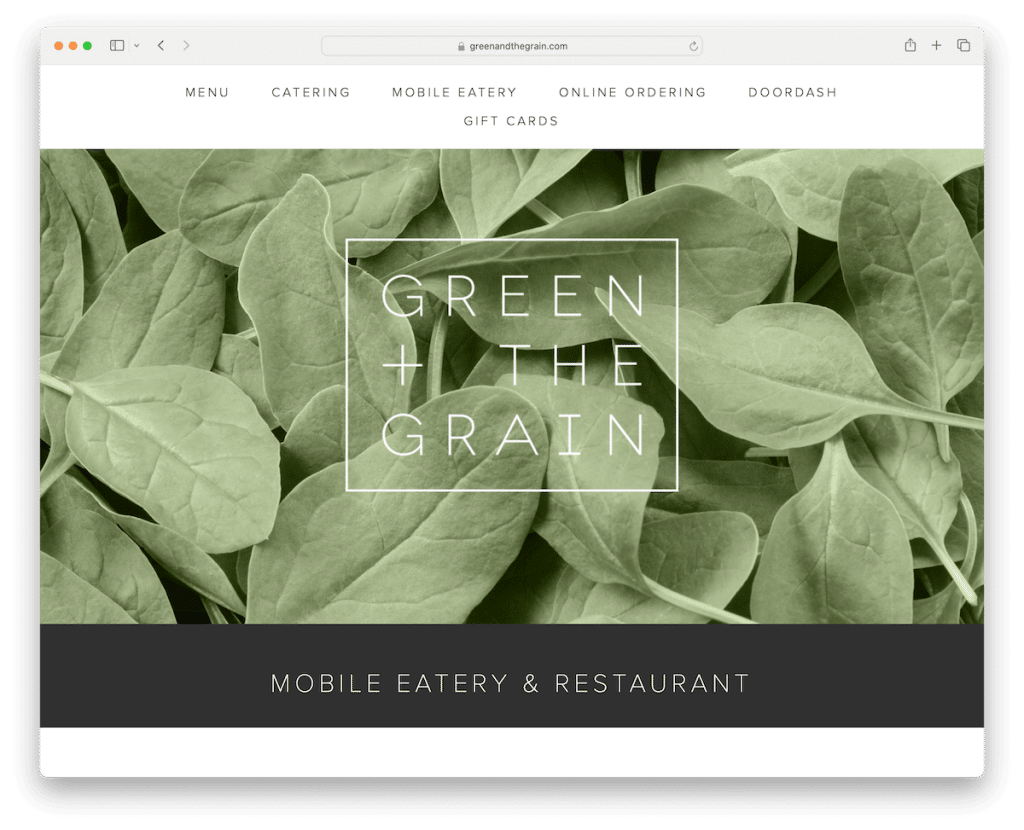
21. Le vert et le grain
Construit avec : Squarespace

Le site de Green And The Grain est un exemple de design tendance et épuré, embrassant le minimalisme avec un en-tête et un pied de page simples.
Des diaporamas sympas, composés uniquement d'images, capturent l'essence de leurs nouvelles offres, créant un attrait visuel sans mots.
Un flux Instagram intégré ajoute un élément social dynamique, tandis que l'en-tête collant garantit que la navigation est toujours un jeu d'enfant.
Une page de menu complète catégorise méticuleusement leurs sélections saines, permettant aux visiteurs de numériser et de choisir facilement.
Remarque : créez une page de menu alimentaire transparente et complète – et n'oubliez pas d'inclure les prix.
Pourquoi nous l'avons choisi : Pour son format moderne et convivial qui présente les options fraîches et saines de Green And The Grain.
Comment créer un site Web de restaurant avec Squarespace
Premièrement, vous n'avez pas besoin de compétences en codage et en conception pour créer un site Web de restaurant de niveau professionnel avec Squarespace.
Tout ce qu'il faut, c'est un processus simple qui ressemble à ceci :
- Inscrivez-vous et choisissez votre forfait : Commencez par visiter Squarespace.com et créez un compte. Choisissez un forfait qui répond aux besoins de votre entreprise, étant donné que Squarespace propose différents niveaux avec des fonctionnalités et des tarifs différents.
- Sélectionnez un modèle : Squarespace propose une variété de modèles conçus spécifiquement pour les restaurants. Parcourez les options et sélectionnez celle qui correspond au style et à l'ambiance de votre restaurant. (Sachez que vous pouvez personnaliser presque tous les éléments du modèle.)
- Personnalisez votre design : Une fois votre modèle Squarespace sélectionné, modifiez le design pour l'adapter à votre marque. Cela inclut l'ajout du logo de votre restaurant, le choix d'une palette de couleurs et la sélection des polices. L'éditeur glisser-déposer de Squarespace facilite l'ajustement des éléments de mise en page.
- Ajoutez votre contenu : Ajoutez maintenant le contenu essentiel pour votre restaurant. Créez des pages pour votre menu, la section À propos de nous, vos coordonnées et d'autres informations pertinentes telles que votre historique ou votre équipe. ( Conseil de pro : des images de haute qualité de vos plats peuvent faire une énorme différence.)
- Intégrer des fonctionnalités : Squarespace propose diverses fonctionnalités bénéfiques pour les restaurants, telles que des outils de réservation en ligne, des menus (nourriture et boissons) et la possibilité de vendre des cartes-cadeaux ou des marchandises.
- Réviser et publier : avant de mettre en ligne, examinez minutieusement votre site Web. Une fois satisfait, publiez votre site pour partager votre restaurant avec le monde.
Remarque : Un bon site Web est en constante évolution.
Mettez régulièrement à jour votre contenu, en particulier votre menu et vos offres spéciales, pour que votre site reste à jour et attrayant pour les visiteurs.
Fait amusant : avez-vous vu ces statistiques Squarespace ? (Savez-vous combien de sites Web utilisent Squarespace ?)
FAQ sur les sites Web de restaurants Squarespace
Puis-je intégrer un système de réservation sur le site Web de mon restaurant Squarespace ?
Oui, Squarespace prend en charge l'intégration avec les systèmes de réservation populaires tels que OpenTable. Vous pouvez facilement intégrer un widget de réservation à votre site Web en ajoutant un bloc et en connectant votre identifiant de restaurant OpenTable.
Est-il possible d'afficher un menu sur le site de mon restaurant Squarespace ?
Oui. Squarespace vous permet d'ajouter des éléments de menu directement sur votre site Web ou via un téléchargement PDF. Pour faciliter la mise à jour, il est recommandé d'utiliser le bloc de menu intégré, car il peut être modifié sans télécharger un nouveau PDF à chaque fois que vous apportez des modifications.
Puis-je vendre des produits dérivés ou des cartes cadeaux sur le site Web de mon restaurant ?
Oui, avec les forfaits Commerce de Squarespace, vous pouvez créer une boutique en ligne pour vendre des marchandises, des cartes-cadeaux ou même des commandes à emporter. La plateforme fournit des outils pour gérer les stocks, traiter les paiements et gérer les options d'expédition ou de ramassage.
Puis-je utiliser mon propre nom de domaine sur le site Web d'un restaurant Squarespace ?
Oui, vous pouvez connecter votre propre nom de domaine à votre site Web Squarespace. Si vous n'en avez pas, Squarespace propose un domaine personnalisé gratuit pour la première année avec n'importe quel forfait annuel, que vous pouvez enregistrer directement via leur plateforme.
Puis-je ajouter des flux de réseaux sociaux au site Web de mon restaurant Squarespace ?
Oui, Squarespace facilite l'intégration de flux de réseaux sociaux dans votre site Web, tels qu'Instagram, Facebook et Twitter. Cela peut se faire via le bloc de liens sociaux ou des blocs d'intégration spécifiques conçus pour ces plateformes.
