21 Situs Web Restoran Squarespace Terbaik 2024
Diterbitkan: 2024-03-01Apakah Anda siap menjelajahi situs web restoran Squarespace kelas atas, melihat bagaimana desainnya memikat dan meningkatkan pengalaman pengunjung?
Membuat situs web restoran yang lezat sangat penting untuk menarik calon pengunjung dan menampilkan menu serta suasana Anda.
Squarespace, dengan alat desain intuitif dan template menakjubkan, telah menjadi platform pilihan bagi restoran dan bisnis makanan yang ingin membangun kehadiran online yang kuat.
Dari visual yang menggugah selera hingga navigasi yang lancar, situs web ini menetapkan standar jejak online sebuah restoran.
Setiap situs web di bawah ini berfungsi sebagai hidangan pembuka digital untuk pengalaman bersantap menyenangkan yang diwakilinya.
Postingan ini mencakup :
- Situs Web Restoran Squarespace Terbaik
- Cara Membuat Website Restoran Dengan Squarespace
- FAQ Tentang Situs Web Restoran Squarespace
- Bisakah saya mengintegrasikan sistem reservasi ke situs restoran Squarespace saya?
- Apakah mungkin untuk menampilkan menu di website restoran Squarespace saya?
- Bisakah saya menjual merchandise atau kartu hadiah di situs restoran saya?
- Bisakah saya menggunakan nama domain saya sendiri dengan situs web restoran Squarespace?
- Bisakah saya menambahkan feed media sosial ke situs web restoran Squarespace saya?
Situs Web Restoran Squarespace Terbaik
Manjakan mata Anda dengan pilihan situs restoran Squarespace pilihan kami, tempat seni kuliner berpadu dengan desain digital.
Catatan : Anda mungkin juga tertarik dengan koleksi desain situs web restoran terindah kami.
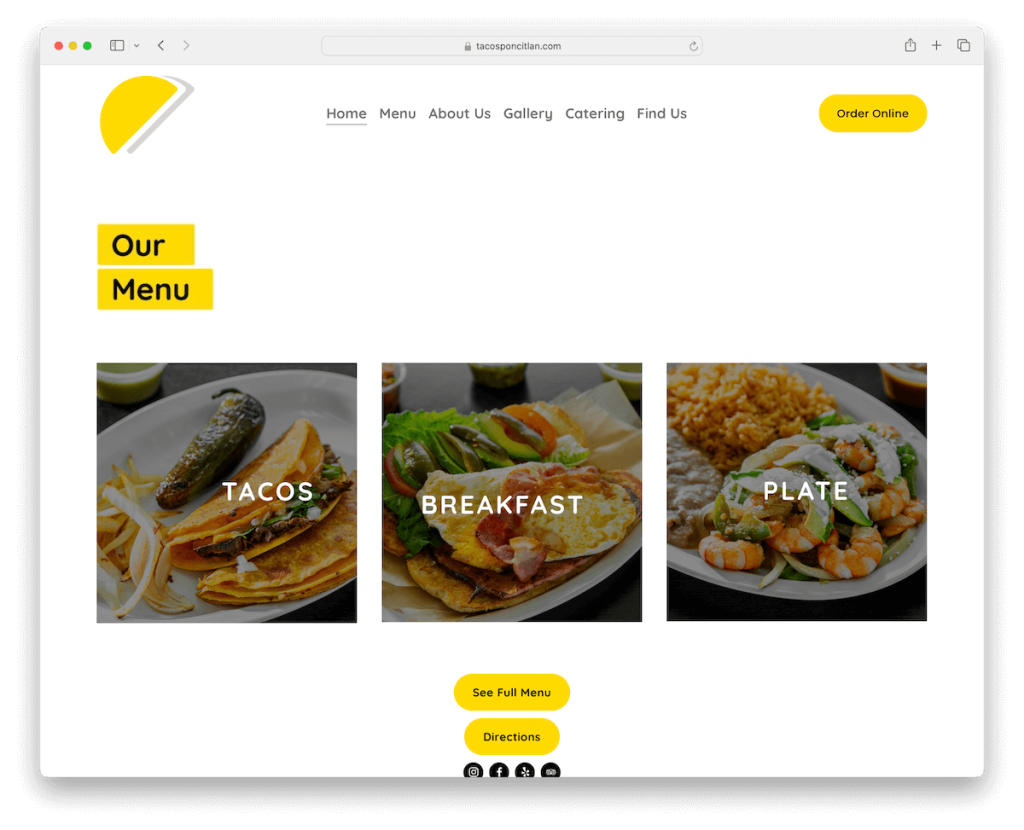
1. Taco Poncitlan
Dibangun dengan: Squarespace

Situs web Squarespace Tacos Poncitlan menonjol dengan desainnya yang ringan dan lapang yang memanfaatkan banyak ruang putih untuk menciptakan suasana online yang ramah.
Situs ini dengan cerdas menampilkan tombol “Pesan Online” di bilah navigasi, memberikan akses mudah bagi pengunjung yang menginginkan taco lezat mereka.
Korsel makanan yang menawan langsung memikat, sementara galeri indah memamerkan hidangan yang semarak.
Integrasi Google Maps dengan penanda lokasi dan halaman khusus untuk menu makanan dan minuman yang lengkap meningkatkan pengalaman pengguna.
Tacos Poncitlan memudahkan untuk menjelajahi penawaran dan berkunjung secara langsung.
Catatan: Gunakan desain ringan untuk menciptakan pengalaman bebas gangguan saat menampilkan hidangan lezat Anda.
Mengapa kami memilihnya : Karena perpaduan sempurna antara daya tarik estetika dan fungsionalitas.
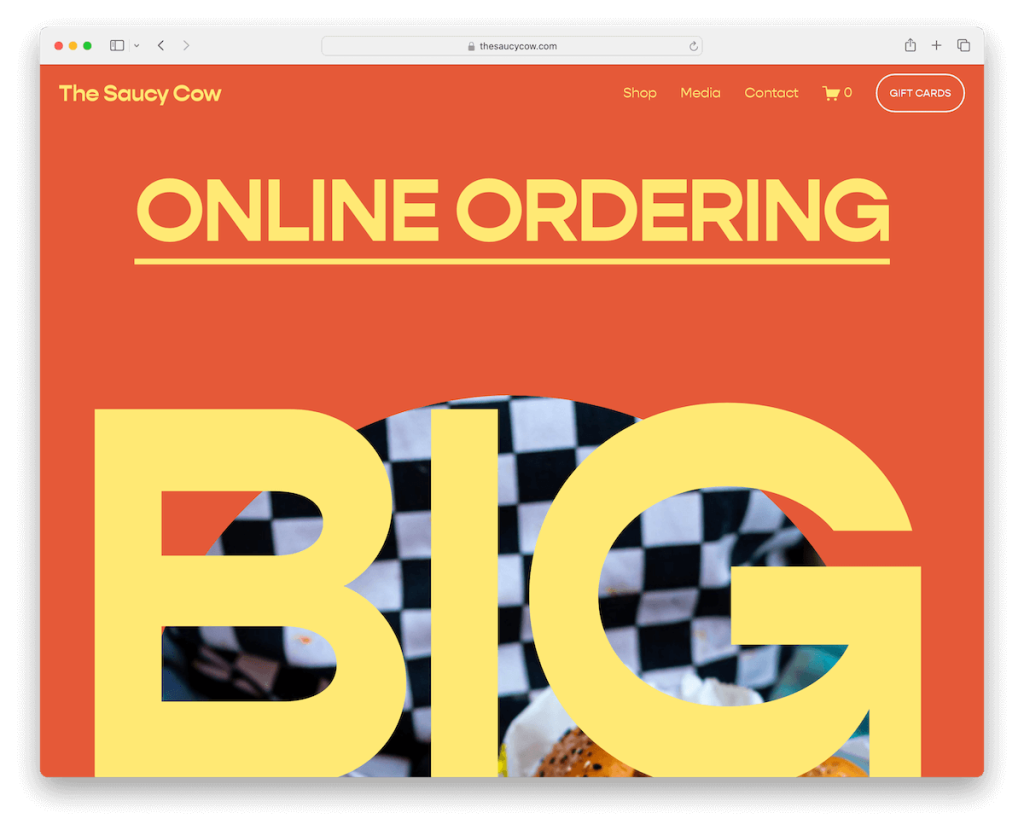
2. Sapi Cantik
Dibangun dengan: Squarespace

Situs web Saucy Cow menawan dengan desainnya yang berani dan jelas, menyeimbangkan kesederhanaan dan dampak visual melalui tipografi yang besar dan ekspresif.
Bagian eCommerce yang terintegrasi memungkinkan penelusuran dan pembelian dengan mudah.
Selain itu, grid feed Instagram menampilkan kreasi kuliner mereka sambil membidik konektivitas sosial.
Bagian pahlawan latar belakang video membenamkan pengunjung dalam pengalaman The Saucy Cow tetapi hanya di halaman Media.
Yang pasti akan Anda temukan unik adalah footernya, yang dengan bercanda bertanya, “Punya saus?” Hal ini menambah sentuhan berkesan yang mengundang interaksi dan eksplorasi.
Catatan: Buat desain situs web yang menyenangkan dan menarik yang mencerminkan merek Anda! Hei, kenapa serius sekali? (Anda tidak harus seperti itu.)
Mengapa kami memilihnya : Karena pengalaman penggunanya yang dinamis dan mendalam, memadukan pengisahan cerita visual dan interaktivitas.
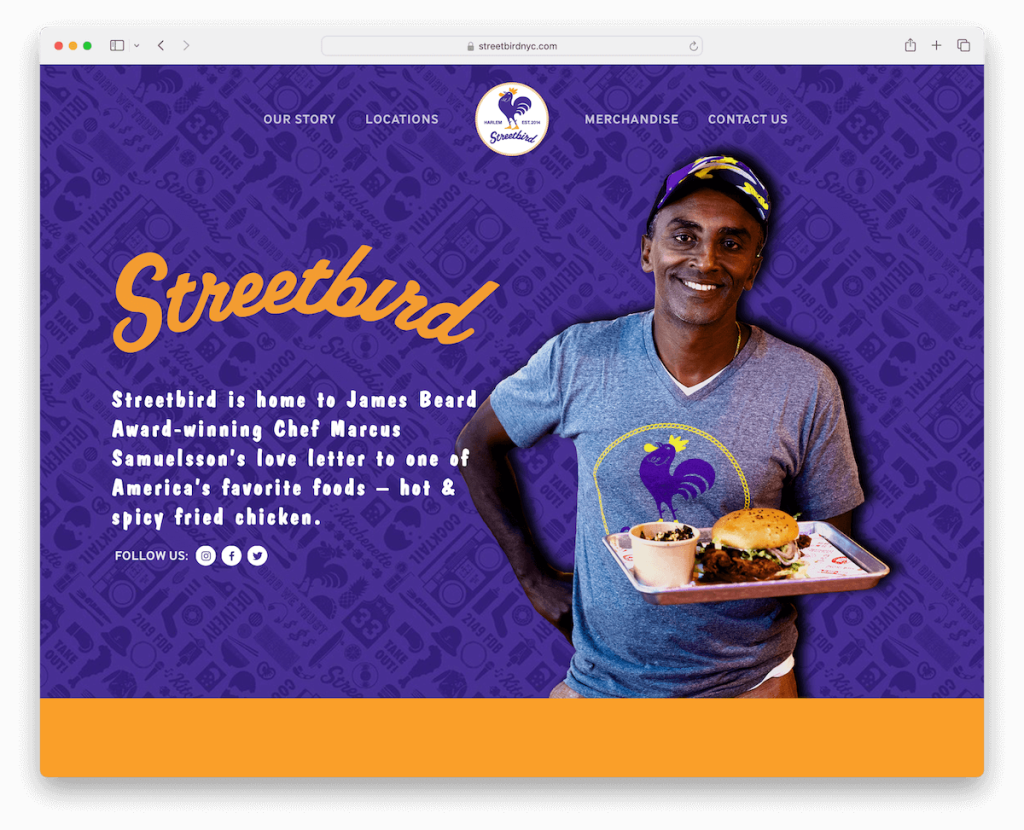
3. Burung jalanan
Dibangun dengan: Squarespace

Streetbird bersinar dengan tata letak situs web satu halamannya yang ramping, memastikan semua informasi hanya berjarak beberapa gulungan.
Menu tempel di bagian atas layar memberikan navigasi yang mudah, sementara video dan animasi yang disematkan menambahkan lapisan dinamis pada penceritaan.
Formulir kontak yang ditempatkan dengan nyaman di bagian bawah mengundang keterlibatan langsung.
Dan footer yang kaya fitur menyediakan informasi yang diperlukan, menawarkan tautan, ikon media sosial, dan banyak lagi, menjadikannya fungsional dan informatif.
Catatan: Tata letak situs web satu halaman adalah pilihan populer saat ini, jadi patut dipertimbangkan.
Mengapa kami memilihnya : Karena desain satu halamannya yang efisien, menawarkan pengalaman penelusuran yang efisien dan cepat.
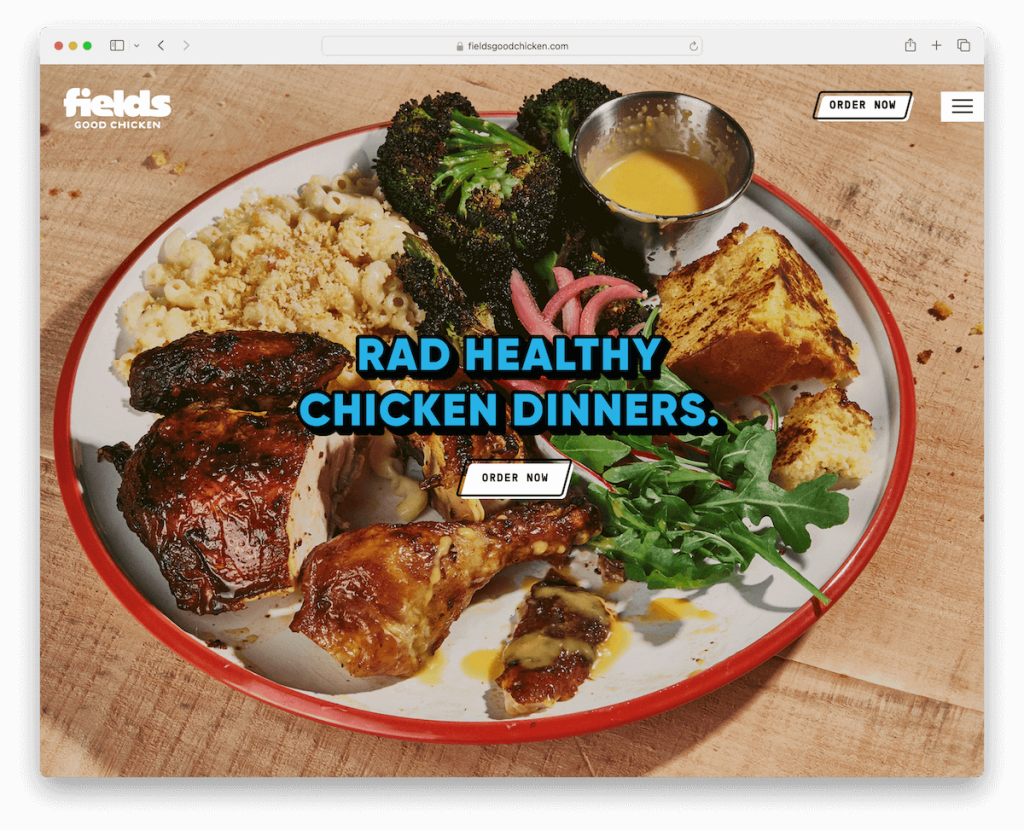
4. Ladang Ayam Enak
Dibangun dengan: Squarespace

Situs web Fields Good Chicken memukau dengan latar belakang gambar animasi layar penuh di paro atas, menghidupkan etos kuliner situs tersebut.
Tombol “Pesan Sekarang” di bilah navigasi terintegrasi dengan sistem pemesanan online lengkap, memastikan pengalaman yang ramah pengguna.
Pendekatan minimalis dilengkapi dengan menu hamburger, menyederhanakan navigasi dengan tetap mempertahankan gaya.
Intrik situs web ini diperkuat dengan efek footer gelap yang terbuka, yang menampilkan detail kontak, tautan menu, dan ikon media sosial dengan elegan.
Catatan: Tambahkan tombol CTA untuk pesanan atau pemesanan di bilah navigasi untuk meningkatkan konversi.
Mengapa kami memilihnya : Untuk desain yang menarik dan fitur yang berpusat pada pengguna, memastikan pengalaman pemesanan online yang memuaskan.
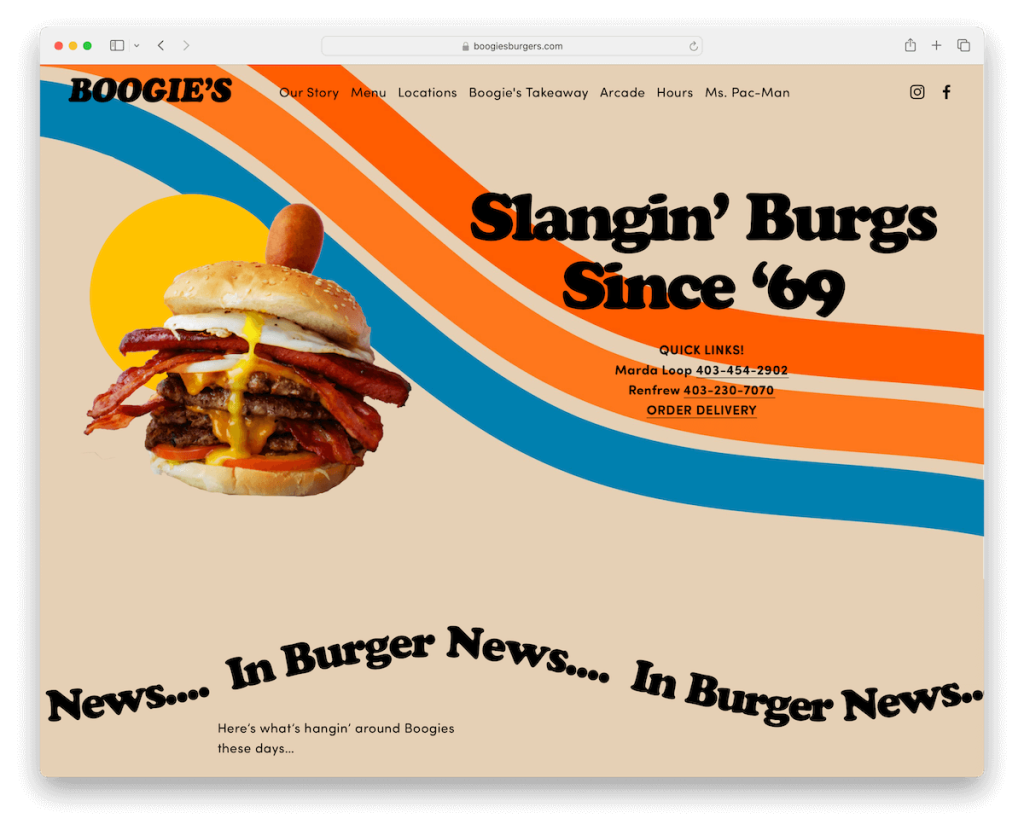
5. Burger Boogie
Dibangun dengan: Squarespace

Situs web Boogie's Burgers Squarespace menampilkan header transparan yang mengeras saat digulir dan mengapung.
Animasi teks geser memberikan energi yang menyenangkan, menarik pengunjung sejak saat pertama.
Desainnya didasarkan pada footer hitam kontras yang dengan rapi memuat rincian kontak dan jam buka, memastikan informasi penting selalu dapat diakses.
Menu makanan dan minuman yang lengkap, lengkap dengan harga, gambar, dan deskripsi detailnya, mengundang eksplorasi dan selera makan secara seimbang.
Catatan: Biarkan pengunjung Anda mendapatkan manfaat dari header tempel, sehingga berkontribusi pada UX yang lebih baik.
Mengapa kami memilihnya : Karena interaktivitasnya yang dinamis dan desainnya yang ramping, menciptakan UX yang imersif.
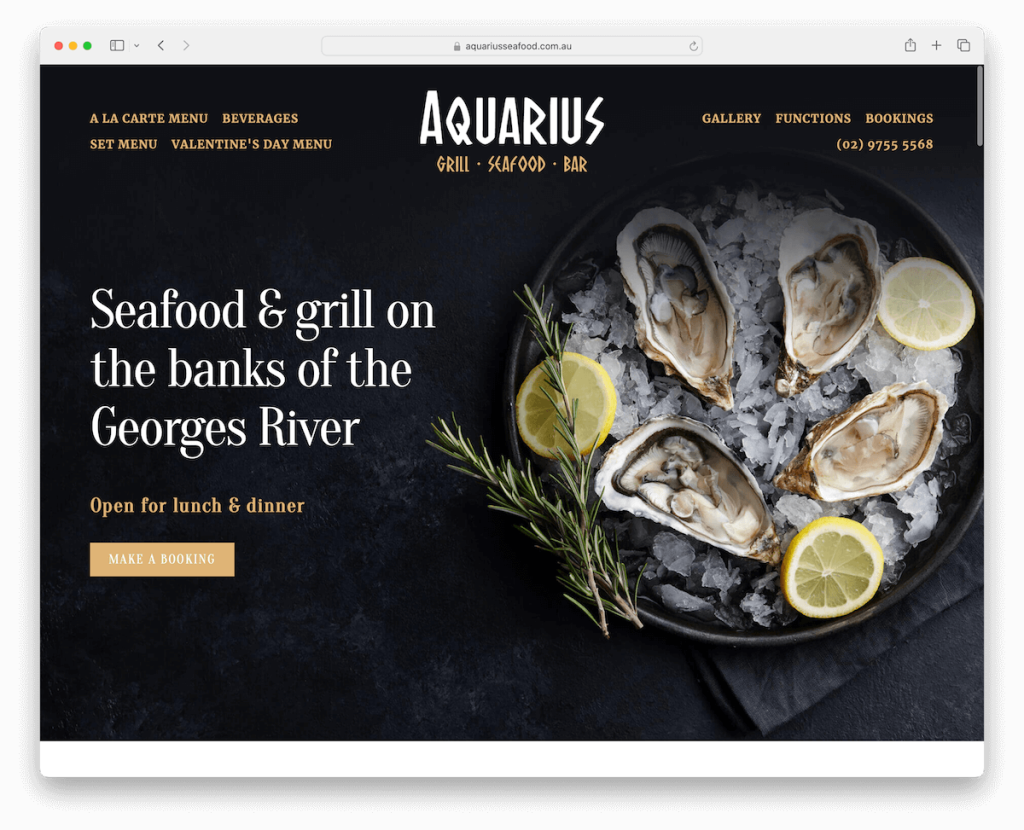
6.Akuarius
Dibangun dengan: Squarespace

Situs web restoran Aquarius Squarespace memiliki kontras yang mencolok antara bagian gelap dan terang. Hal ini menciptakan suasana yang berdampak secara visual yang mencerminkan suasana elegan restoran.
Popup pemesanan online menawarkan kenyamanan dan efisiensi bagi pengunjung yang ingin memesan meja.
Footer situs web dikemas dengan fitur-fitur, dan semua yang diperlukan hanya dengan sekali klik.
Galeri makanan yang dikurasi dengan indah menggunakan fitur lightbox untuk dilihat, sehingga meningkatkan daya tarik visual.
Selain itu, nomor telepon yang dapat diklik di bilah navigasi memastikan kontak yang mudah, mengundang keterlibatan pengunjung langsung.
Catatan: Jadikan diri Anda mudah dihubungi dengan nomor telepon yang dapat diklik (email atau bahkan widget live chat).
Mengapa kami memilihnya : Karena penggunaan kontrasnya yang penuh gaya dan memadukan estetika dengan kepraktisan secara mulus.
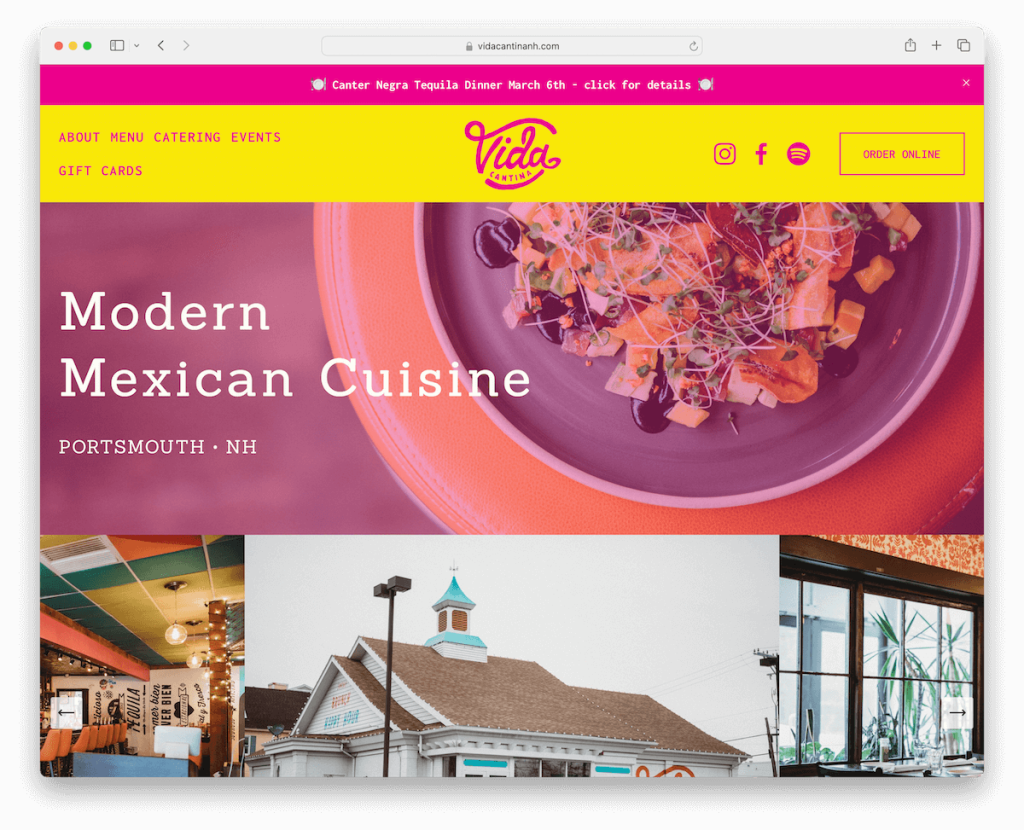
7. Vida Kantina
Dibangun dengan: Squarespace

Situs web Squarespace Vida Cantina penuh dengan energi berkat desainnya yang dinamis yang mencerminkan semangat masakan Meksiko yang semarak.
Bilah dan menu atas yang lengket memastikan navigasi yang lancar, membuat informasi penting selalu tersedia.
Pengunjung akan disambut dengan popup berlangganan buletin, yang mendorong keterlibatan dan koneksi.
Galeri gambar menampilkan hidangan dan suasana restoran, sementara playlist Spotify yang terintegrasi menambahkan lapisan sonik pada pengalaman tersebut.
Vida Cantina mengajak pengunjung untuk menikmati suasana bahkan sebelum mereka melangkah melewati pintu. enak!
Catatan: Gunakan branding Anda di seluruh situs web Anda sehingga pengunjung merasa betah.
Mengapa kami memilihnya : Karena desainnya yang dinamis dan menyenangkan, harmonisasi visual dan suara.
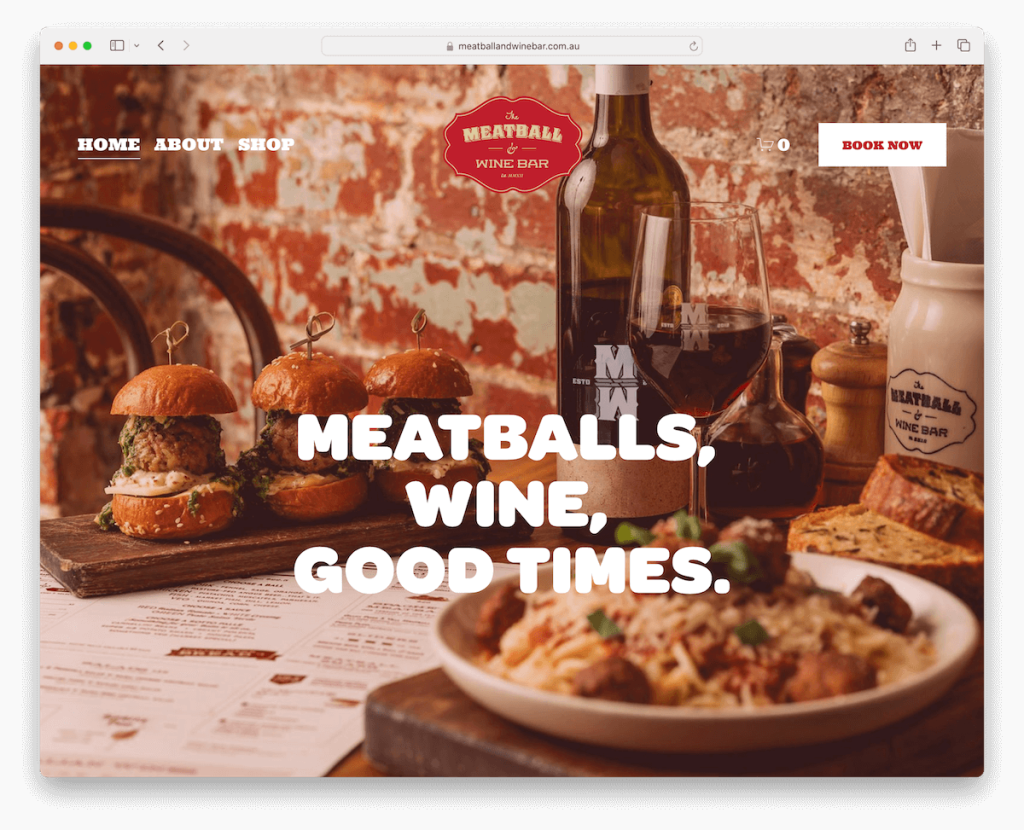
8. Bar Bakso & Anggur
Dibangun dengan: Squarespace

Situs web Meatball & Wine Bar menarik minat dengan latar belakang gambar layar penuh yang memberikan kesan menggoda sejak awal.
Header transparannya berpadu sempurna dengan desainnya, dengan tombol CTA yang menonjol di bilah navigasi mengundang tindakan.
Tata letaknya menampilkan bagian yang tebal dan mudah dibaca yang memandu pengunjung menjelajahi situs.
Grid feed Instagram empat kolom memberikan semangat sosial, mengarah ke bagian langganan yang mencolok dengan desain hitam yang mencolok.
Transisi ini menjadi footer dengan latar belakang merah tebal, merangkum esensi restoran yang penuh gairah.
Catatan: Bagian latar belakang gambar yang besar dapat bekerja dengan sangat baik untuk situs web restoran.
Mengapa kami memilihnya : Karena desainnya yang memukau secara visual serta penggunaan warna dan citra yang strategis.
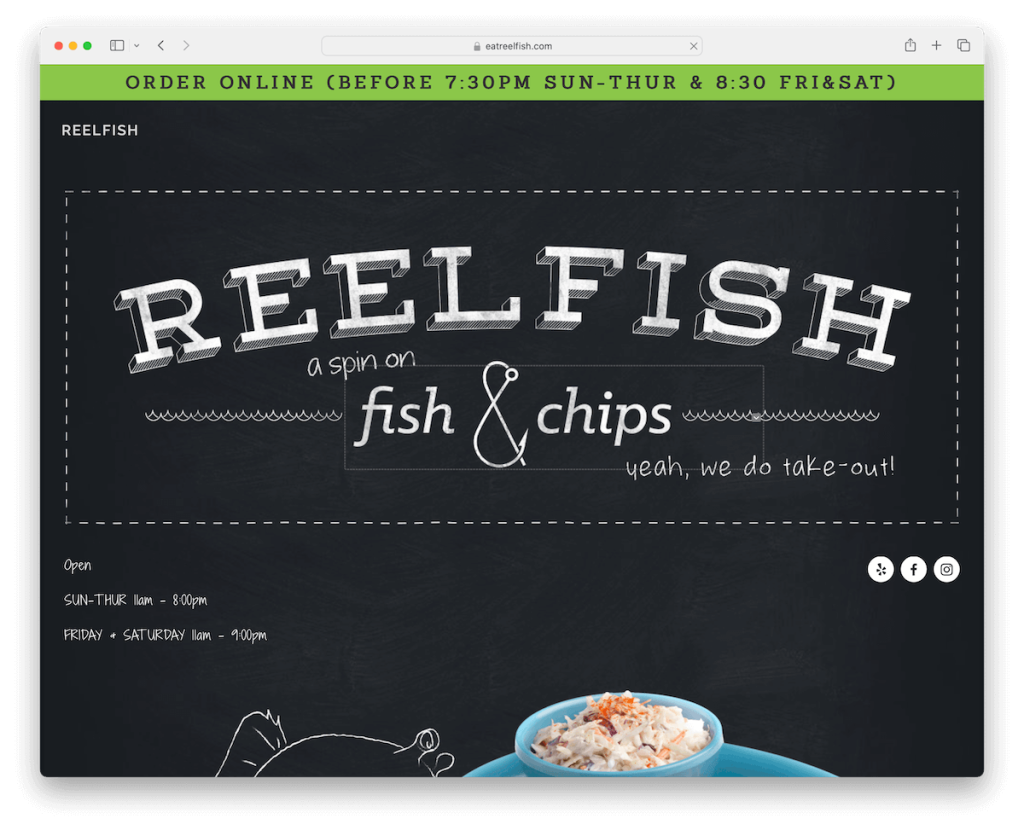
9. Ikan Reel
Dibangun dengan: Squarespace

Situs web Squarespace Reelfish mempesona dengan tema desain gelap, dikontraskan dengan footer terang, menciptakan pengalaman visual yang mencolok.
Bilah atas berwarna hijau menempel di bagian atas, memastikan navigasi yang mudah dan visibilitas yang kuat. Selain itu, situs ini menampilkan penggeser hidangan, menampilkan spesialisasi mereka dengan penuh gaya.
Detail yang keren dan pilihan tipografi yang bijaksana menambah sentuhan unik pada Reelfish. Selain itu, integrasi Google Map menampilkan lokasi dengan mudah, yang sangat berguna.
Bagian jam buka yang kreatif dirancang dengan cerdik, memudahkan pengunjung merencanakan kunjungannya.
Catatan: Ciptakan kesan pertama yang kuat dan berkesan dengan desain situs web yang gelap/hitam.
Mengapa kami memilihnya : Karena desainnya yang canggih sehingga menciptakan presentasi yang berdampak.
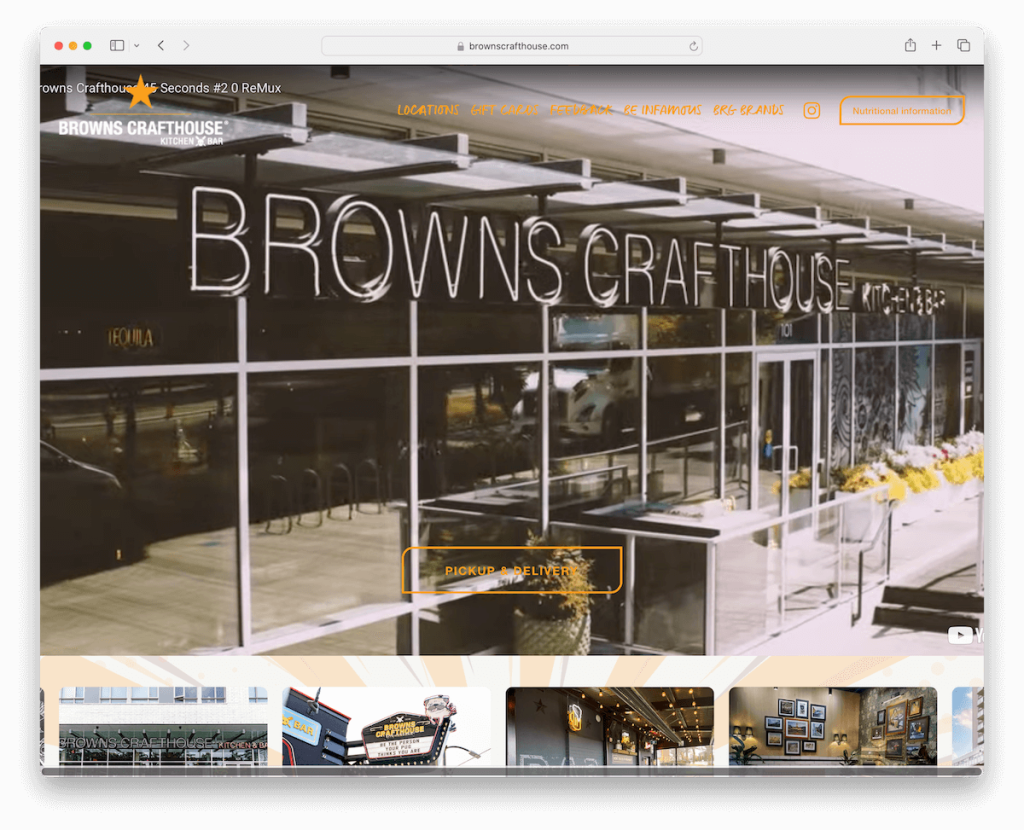
10. Rumah Kerajinan Coklat
Dibangun dengan: Squarespace

Situs web restoran Browns Crafthouse menampilkan header mengambang, memastikan navigasi sederhana di seluruh situs. Selain itu, menu tarik-turun menawarkan opsi eksplorasi mendetail.
Latar belakang gambar/video lebar penuh di paro atas menawan, ditingkatkan dengan tombol CTA dengan efek hover.
Kemudian, carousel menampilkan berbagai lokasi dengan jelas, mengundang pengunjung untuk menjelajah.
Situs ini juga menawarkan galeri gambar indah yang menampilkan suasana, minuman, dan makanan, memberikan gambaran menggoda tentang apa yang diharapkan.
Kombo ini menciptakan kehadiran online yang ramah dan intuitif.
Catatan: Gunakan menu tarik-turun atau bahkan menu mega untuk navigasi situs penyelenggara yang lebih banyak.
Mengapa kami memilihnya : Karena kisi galerinya yang mengagumkan dan bagian pahlawan latar belakang video di paro atas.
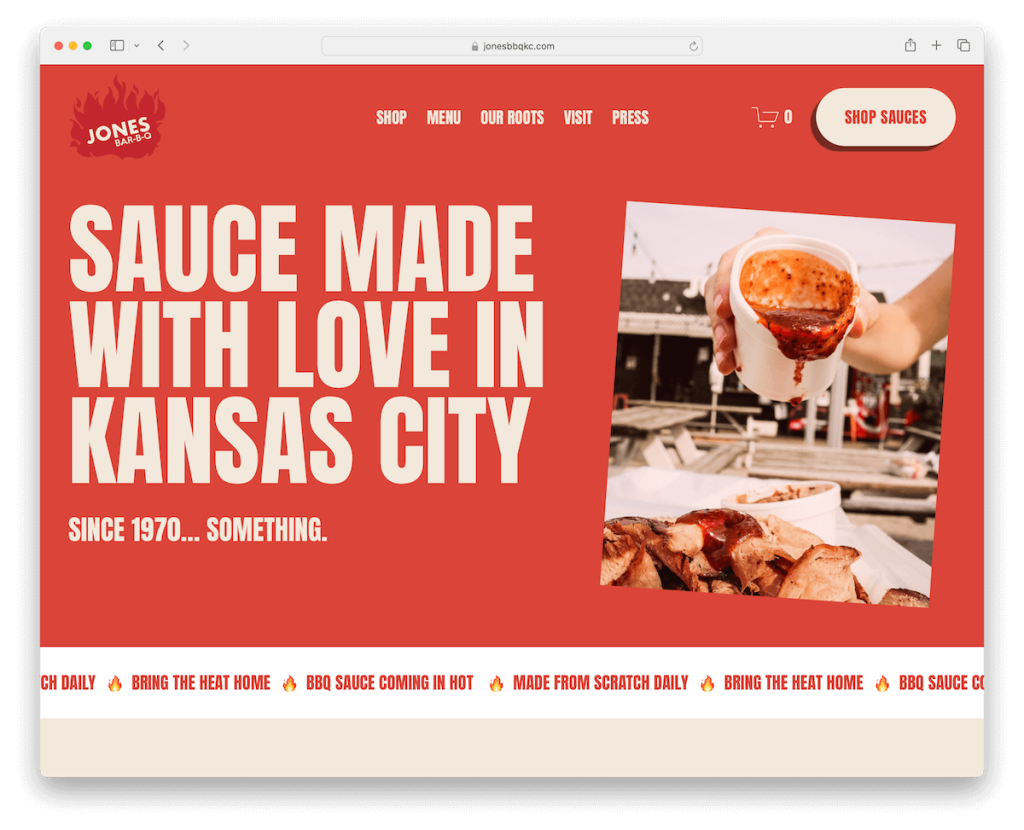
11. Jones Bar-BQ
Dibangun dengan: Squarespace

Situs web restoran Jones Bar-BQ Squarespace menampilkan fotografi besar dan berani yang menangkap sifat dari penawaran mereka yang menggiurkan. Sementara itu, skema warna merah dan terang yang cerah memberikan kehangatan dan energi.
Header yang dirancang dengan cerdik menghilang saat gulir ke bawah agar terlihat lebih baik dan muncul kembali saat gulir ke atas, memastikan navigasi selalu mudah.
Konten dimuat dengan elegan, membuat pengunjung tetap terlibat. Selain itu, animasi teks geser menambahkan sentuhan dinamis.
Formulir berlangganan mendorong koneksi, sementara footer multi-kolom mengatur informasi secara efisien.
Catatan: Buat daftar email dan kembangkan bisnis restoran Anda dengan formulir berlangganan buletin.
Mengapa kami memilihnya : Karena interaksinya yang dinamis dan desainnya yang dinamis, secara sempurna mencerminkan pengalaman bersantap Jones Bar-BQ yang penuh semangat dan beraroma.
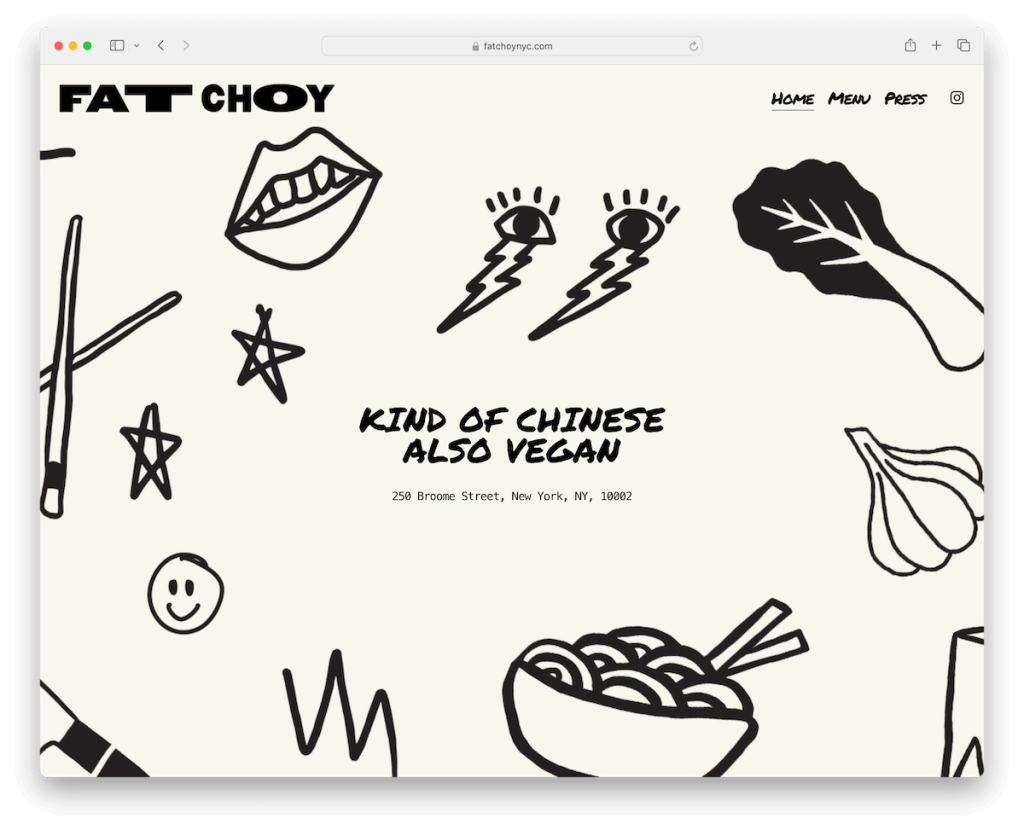
12. Choy Gemuk
Dibangun dengan: Squarespace

Situs web Squarespace Fat Choy menampilkan desain yang ringan dan minimalis, dipertegas dengan grafis keren yang mencerminkan nilai kuliner modernnya.

Headernya dengan cerdik menghilang dan muncul kembali, memfasilitasi pengalaman menonton yang rapi.
Integrasi Google Maps memastikan pencarian lokasi mudah, sementara footer gelap yang minimalis menjadi dasar desainnya.
Halaman menu menyajikan penawaran mereka dengan kesederhanaan yang elegan, sehingga pelanggan dapat dengan cepat menelusurinya.
Halaman pers khusus menawarkan link ke publikasi besar, menyoroti pengakuan dan buzz restoran di komunitas makanan, menambah lapisan prestise.
Catatan: Memilih desain minimalis untuk website restoran akan membuat makanan lezat Anda lebih menonjol.
Mengapa kami memilihnya : Karena desainnya yang bersih, minimalis, dan fungsionalitas intuitif.
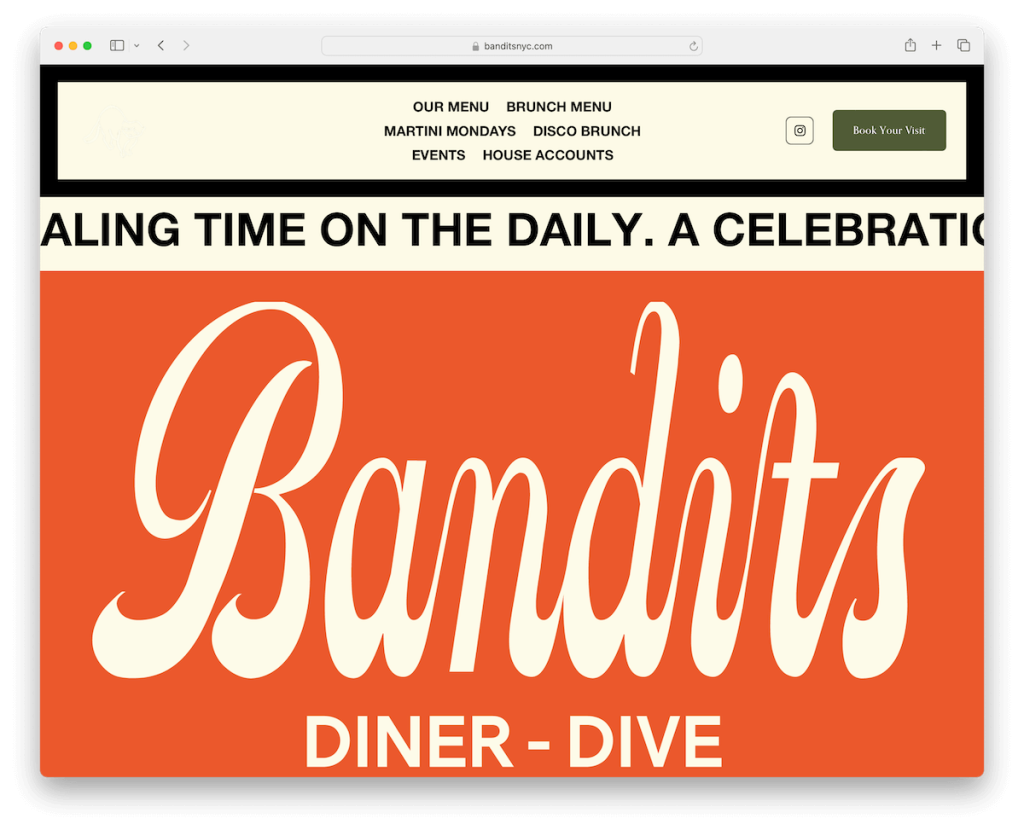
13. Bandit
Dibangun dengan: Squarespace

Situs web bandit menyambut pengunjung dengan popup buletin, menawarkan penawaran khusus untuk memberi insentif pada pendaftaran.
Desainnya menampilkan bagian besar dan mudah dinavigasi yang memandu mata menelusuri konten situs.
Header berbingkai mencakup tautan menu, ikon Instagram untuk akses sosial cepat, dan tombol CTA pemesanan, membuat reservasi hanya dengan sekali klik.
Header ini juga menghilang dan muncul kembali dengan cerdas, mengoptimalkan ruang layar saat menjelajah. Ini memastikan elemen navigasi utama selalu dalam jangkauan.
Catatan: Tingkatkan navigasi situs web ke tingkat berikutnya dengan header yang menghilang/muncul kembali untuk penjelajahan yang bersih namun praktis.
Mengapa kami memilihnya : Karena elemen keterlibatan strategisnya, meningkatkan aksesibilitas sekaligus mempromosikan koneksi langsung.
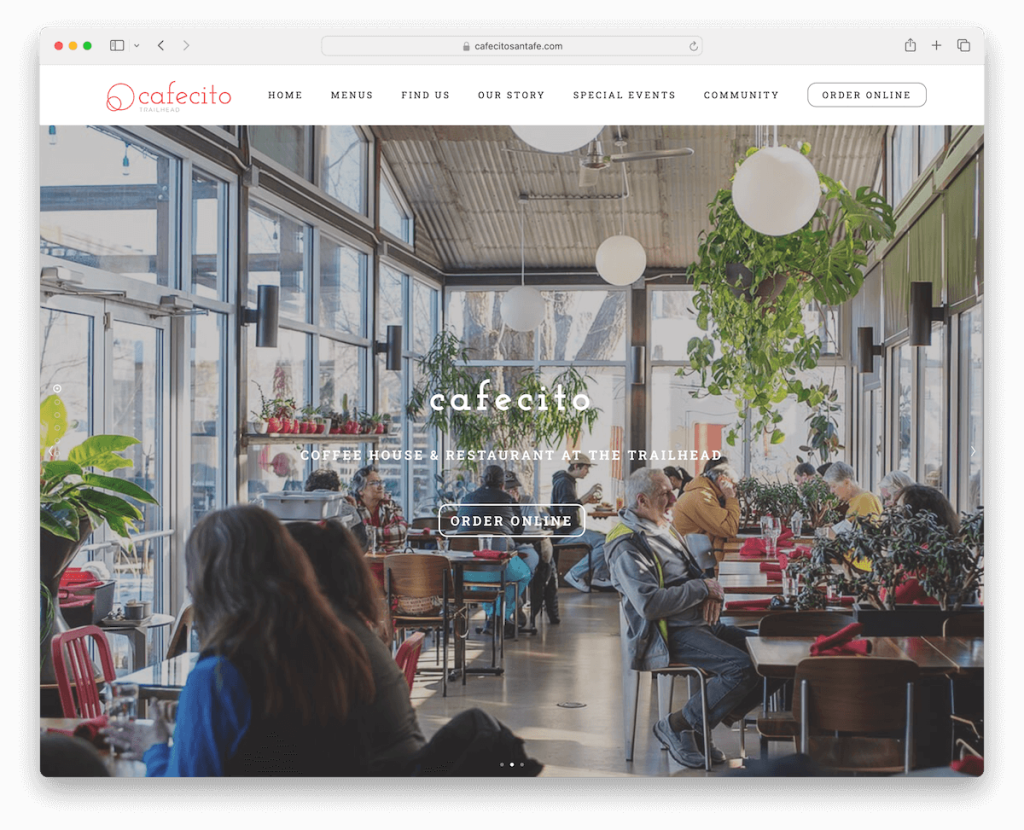
14. Kafetaria
Dibangun dengan: Squarespace

Situs web restoran Squarespace Cafecito menawan dengan penggeser besar, menampilkan hamparan teks dan tombol CTA.
Estetika desainnya yang ringan bersih dan menarik, dengan efek paralaks menambah kedalaman saat Anda menggulir.
Bagian berita khusus memberi tahu pelanggan tentang pembaruan terkini, sementara pemesanan online menyederhanakan pengalaman bersantap.
Integrasi Google Maps memastikan navigasi yang mudah ke lokasi mereka.
Menu-menunya dikategorikan dengan rapi, sehingga memudahkan untuk memeriksa beragam penawarannya, meningkatkan perjalanan pengguna dengan fungsionalitas dan gaya.
Catatan: Mulai blog makanan di situs web restoran Anda tempat Anda dapat berbagi resep, tip, trik, rekomendasi, hidangan baru, dll. (Ini juga dapat berfungsi dengan baik dari sudut pandang SEO.)
Mengapa kami memilihnya : Karena visual dan fitur praktisnya, menjadikan kehadiran online Cafecito sama menariknya dengan kafe fisiknya.
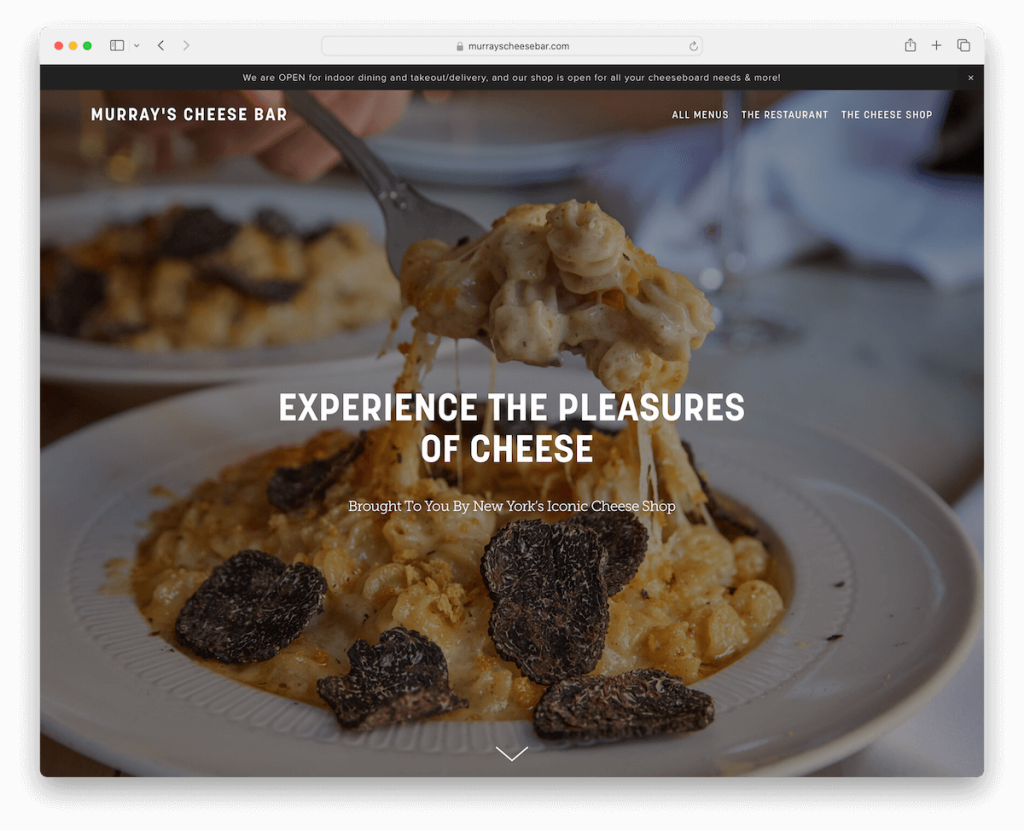
15. Batang Keju Murray
Dibangun dengan: Squarespace

Situs web Murray's Cheese Bar membumbui segalanya dengan latar belakang gambar layar penuh di paro atas, diperkaya dengan efek paralaks yang menawan.
Notifikasi di bilah atas memberikan informasi terkini dan penting, memastikan para tamu selalu mengetahuinya.
Situs web ini ditambatkan oleh footer besar dan gelap, yang menyajikan detail bisnis dan jam buka.
Pilihan desain ini menciptakan kehadiran online berkelas yang mencerminkan kualitas dan tradisi Murray's Cheese Bar.
Catatan: Tambahkan keaktifan pada situs web restoran Anda dengan efek paralaks yang menarik.
Mengapa kami memilihnya : Karena pengalaman mendalam yang mencerminkan warisan dan keunggulan kuliner Murray's Cheese Bar yang terhormat.
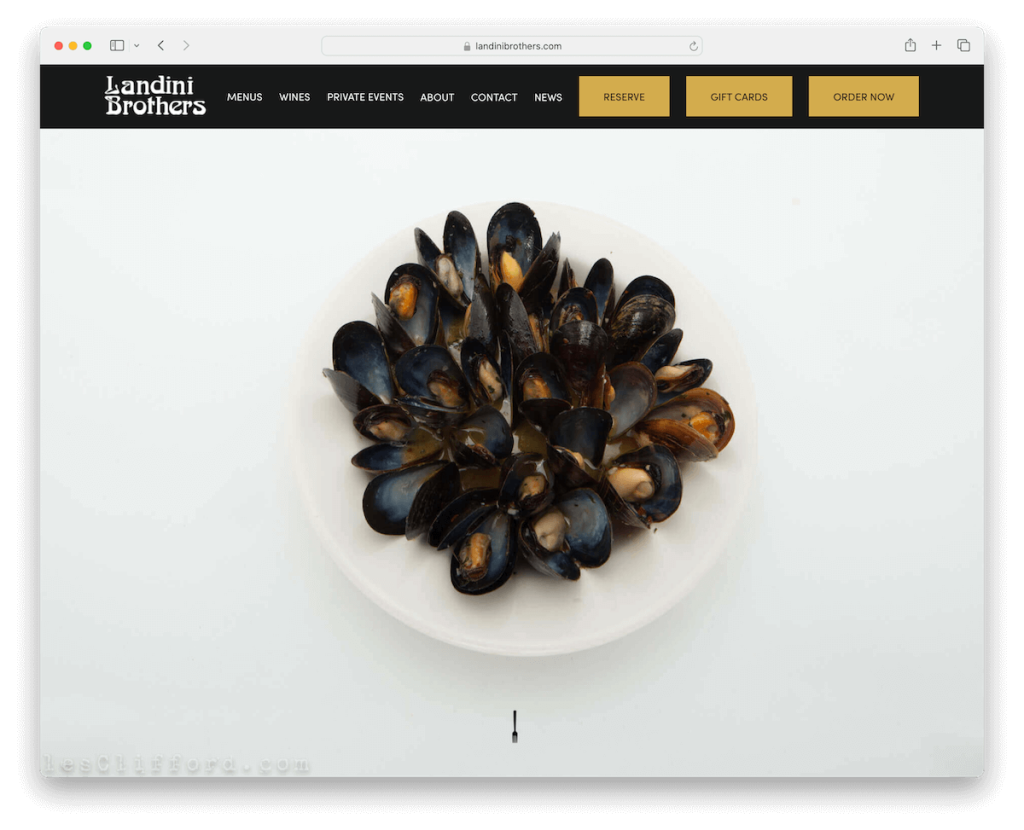
16. Saudara Landini
Dibangun dengan: Squarespace

Situs web restoran Landini Brothers Squarespace menampilkan desain hitam yang apik, menciptakan suasana yang halus.
Header mengambang menampilkan tiga tombol CTA, menawarkan jalur navigasi yang jelas.
Elemen yang menonjol adalah penggeser besar yang hanya berisi gambar, yang memberikan dampak visual yang kuat pada setiap slide. WOW.
Grid Instagram minimalis mengintegrasikan bukti sosial dengan gaya, memastikan tampilan bebas kekacauan.
Terakhir, footer empat kolomnya merupakan pusat informasi penting, termasuk tautan, detail kontak, jam buka, dan tombol CTA, serta lencana perusahaan bergengsi.
Catatan: Integrasikan feed media sosial (IG adalah yang terbaik) untuk lebih banyak konten dan konektivitas.
Mengapa kami memilihnya : Karena menampilkan daya tarik Landini Brothers dan kemudahan aksesnya secara efektif.
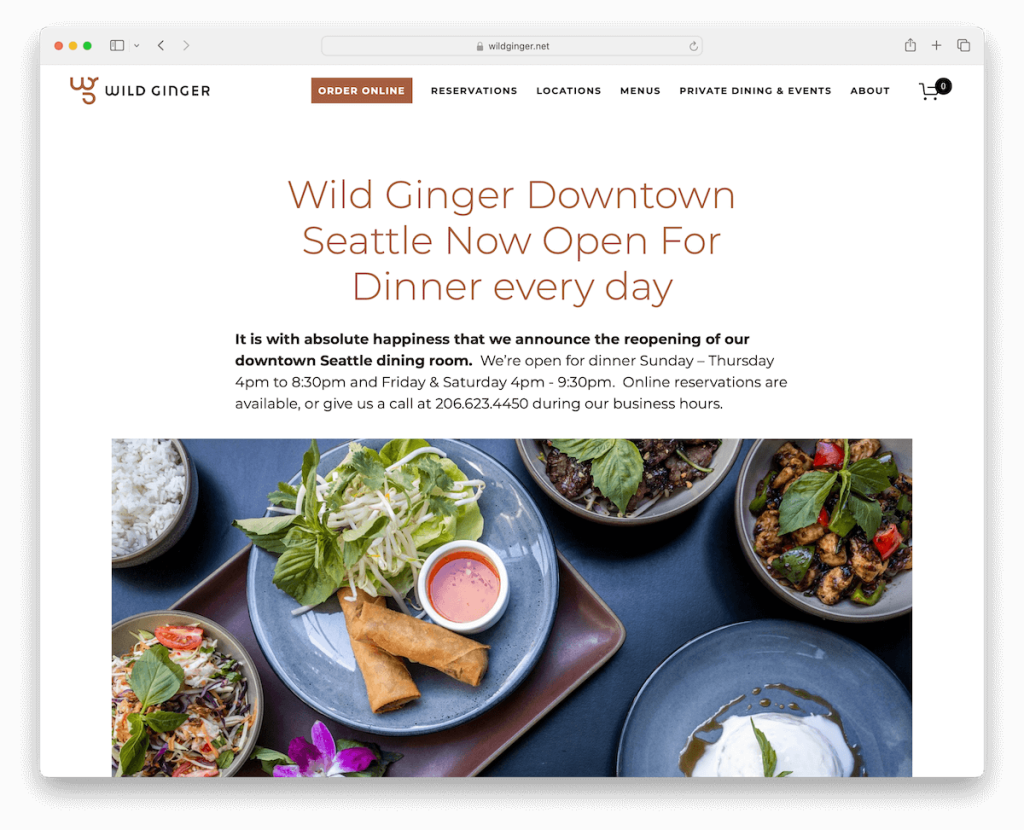
17. Jahe Liar
Dibangun dengan: Squarespace

Situs web Wild Ginger's Squarespace menampilkan desain yang ringan dan bersih, mewujudkan esensi filosofi kuliner mereka.
Bagian gambar paralaks dan tayangan slide menambah kedalaman, mengundang pengguna menjelajahi kekayaan rasa.
Dimasukkannya formulir berlangganan buletin memupuk komunitas dan keterlibatan berulang.
Halaman lokasi khusus dengan tautan Google Maps membantu merencanakan kunjungan, yang selalu menjadi nilai tambah.
Halaman Tentang dan Blog memperkaya narasi, sementara menu yang dapat disaring menyederhanakan pencarian hidangan lezat.
Catatan : Menghemat ruang situs web dengan penggeser sekaligus meningkatkan keterlibatan pengguna.
Mengapa kami memilihnya : Karena fitur interaktifnya yang menciptakan gerbang online yang ramah dan informatif.
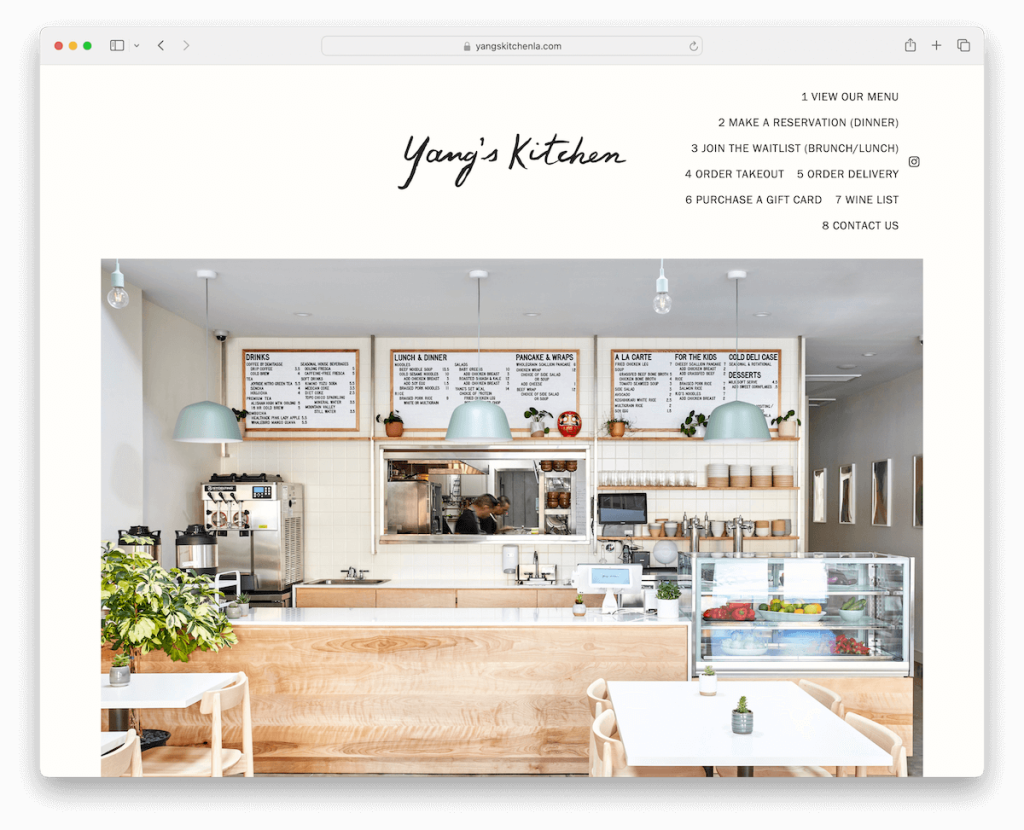
18. Dapur Yang
Dibangun dengan: Squarespace

Situs web restoran Yang's Kitchen terkesan dengan desainnya yang modern dan minimalis, memanfaatkan banyak ruang putih untuk tampilan yang bersih dan teratur.
Header unik menampilkan tautan menu yang dapat ditumpuk, menawarkan pengalaman navigasi yang segar.
Tata letak kotaknya meningkatkan fokus pada konten, menciptakan struktur yang menarik secara visual. Terlebih lagi, bagian “seperti yang terlihat di” menambah kredibilitas, menampilkan penyebutan media mereka.
Penggeser feed Instagram menawarkan sekilas dunia kuliner mereka melalui gambar-gambar cerah, yang secara sempurna memadukan ketampanan dengan fungsionalitas.
Catatan: Pastikan ruang putih diperlukan untuk membuat situs web Anda lebih mudah dibaca.
Mengapa kami memilihnya : Karena desainnya yang rapi dan elemen strategis yang secara efektif memadukan kesenangan dengan kredibilitas.
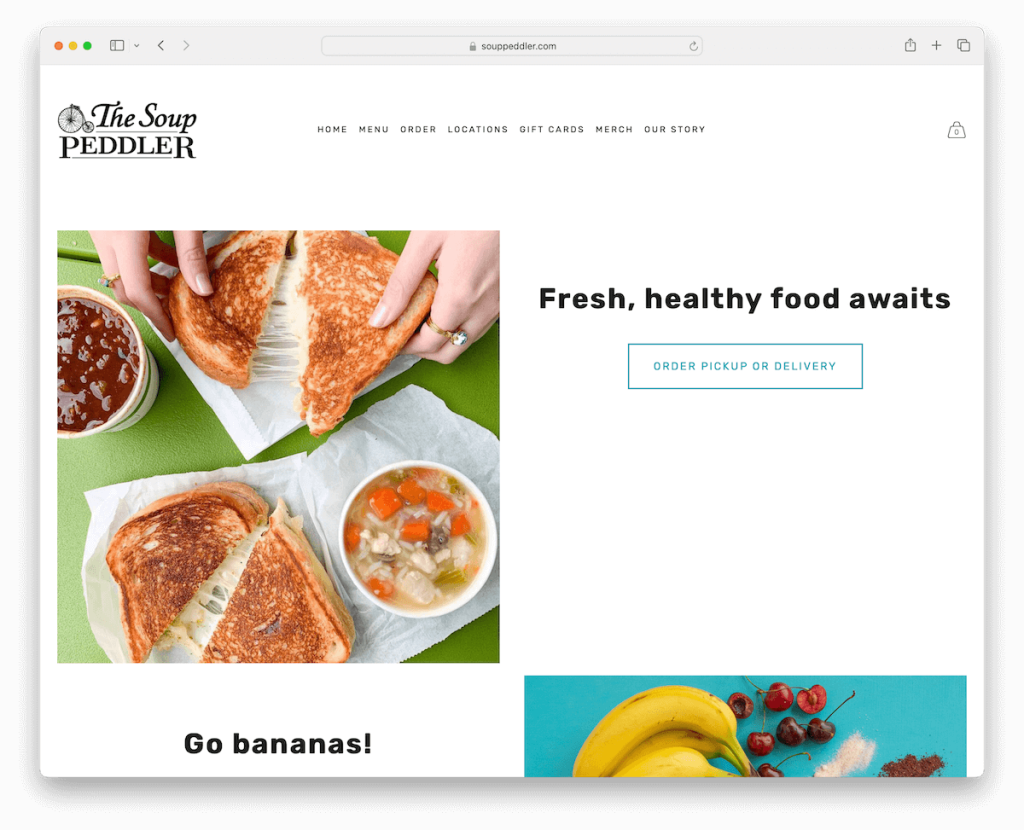
19. Penjual Sup
Dibangun dengan: Squarespace

Situs web Soup Peddler memiliki desain yang ringan dan kohesif, dengan latar belakang putih yang konsisten dari header hingga footer.
Tata letaknya memiliki kotak pertukaran yang trendi dengan gambar mini, judul, dan CTA yang besar. Kemudian, tayangan slide gambar dengan jelas menampilkan penawaran mereka yang menggugah selera, mengundang eksplorasi.
Integrasi dengan sistem pemesanan online pihak ketiga memfasilitasi pengalaman bersantap yang nyaman bagi semua orang.
Selain itu, bagian eCommerce untuk merchandise memperluas jangkauan merek, memungkinkan penggemar untuk memiliki surga sup favorit mereka.
Kombinasi elemen ini menjadikan situs sebagai menu dan tujuan.
Catatan: Gunakan situs web Anda untuk menjual merchandise secara langsung sehingga penggemar dapat membantu menyebarkan beritanya.
Mengapa kami memilihnya : Karena desainnya yang bersih dan integrasi barang dagangan yang mulus, menawarkan pengalaman merek yang holistik.
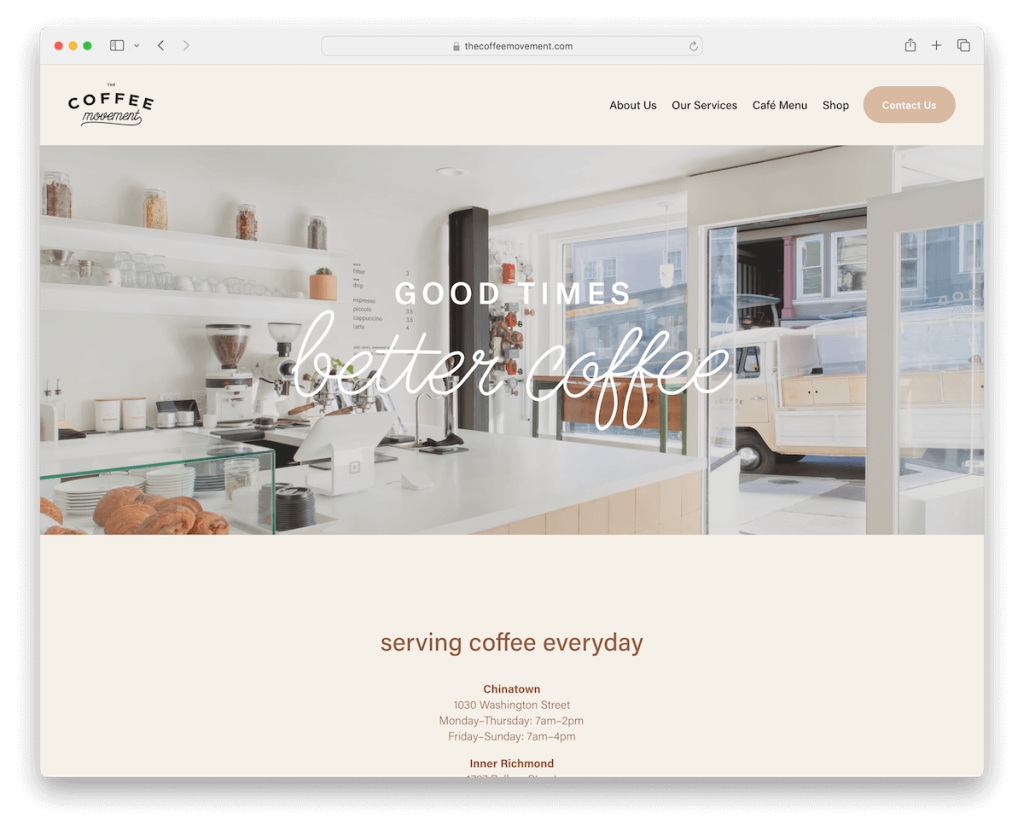
20. Gerakan Kopi
Dibangun dengan: Squarespace

Situs web Squarespace The Coffee Movement menawarkan kejelasan yang elegan dan fungsional, menampilkan halaman beranda dengan header dan footer minimalis.
Spanduk gambar dengan hamparan teks dengan jelas menampilkan jam buka untuk dua lokasinya, memastikan informasi penting berada di depan dan tengah.
Halaman internal yang didedikasikan untuk tentang, layanan, dan menu menawarkan wawasan lebih dalam tentang penawaran mereka.
Ada juga bagian toko online yang menambahkan lapisan nyaman untuk membeli produk mereka.
Catatan: Tampilkan jam buka Anda di halaman beranda, di footer, atau di area khusus lainnya.
Mengapa kami memilihnya : Karena desainnya yang rapi dan navigasi yang mudah untuk interaksi yang mudah dengan penawaran The Coffee Movement.
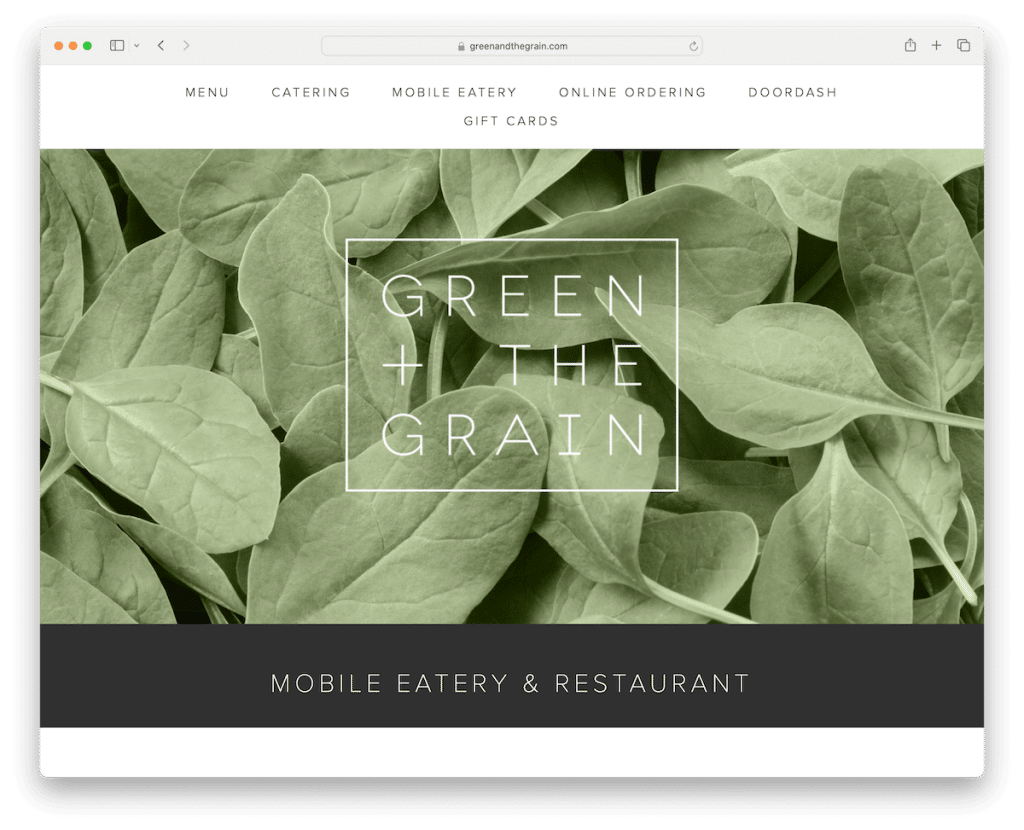
21. Hijau Dan Gandum
Dibangun dengan: Squarespace

Situs Green And The Grain adalah contoh desain yang trendi dan bersih, menganut minimalis dengan header dan footer yang sederhana.
Tayangan slide keren yang hanya berisi gambar mengaitkan esensi dari penawaran segar mereka, menciptakan daya tarik visual tanpa kata-kata.
Umpan Instagram yang terintegrasi menambahkan elemen sosial yang dinamis, sementara header yang melekat memastikan navigasi selalu mudah.
Halaman menu makanan yang luas dengan cermat mengkategorikan pilihan sehat mereka, memungkinkan pengunjung untuk memindai dan memilih dengan mudah.
Catatan: Buat halaman menu makanan yang transparan dan luas – dan jangan lupa sertakan harga.
Mengapa kami memilihnya : Karena formatnya yang modern dan ramah pengguna yang menampilkan pilihan Green And The Grain yang segar dan sehat.
Cara Membuat Website Restoran Dengan Squarespace
Pertama, Anda tidak memerlukan keahlian coding dan desain untuk membuat situs web restoran tingkat profesional dengan Squarespace.
Yang diperlukan hanyalah proses sederhana seperti ini:
- Daftar dan pilih paket Anda : Mulailah dengan mengunjungi Squarespace.com dan membuat akun. Pilih paket yang sesuai dengan kebutuhan bisnis Anda, mengingat Squarespace menawarkan berbagai tingkatan dengan fitur dan harga berbeda.
- Pilih template : Squarespace menyediakan berbagai template yang dirancang khusus untuk restoran. Jelajahi opsi dan pilih salah satu yang sesuai dengan gaya dan suasana restoran Anda. (Ketahuilah bahwa Anda dapat menyesuaikan hampir setiap elemen templat.)
- Sesuaikan desain Anda : Dengan memilih template Squarespace, ubah desain agar sesuai dengan merek Anda. Ini termasuk menambahkan logo restoran Anda, memilih skema warna, dan memilih font. Editor drag-and-drop Squarespace memudahkan penyesuaian elemen tata letak.
- Tambahkan konten Anda : Sekarang, tambahkan konten penting untuk restoran Anda. Buat halaman untuk menu Anda, bagian tentang kami, informasi kontak, dan informasi relevan lainnya seperti riwayat atau tim Anda. ( Kiat profesional : gambar hidangan Anda yang berkualitas tinggi dapat membuat perbedaan besar.)
- Integrasikan fitur : Squarespace menawarkan berbagai fitur yang bermanfaat bagi restoran, seperti alat reservasi online, menu (makanan dan minuman), dan kemampuan untuk menjual kartu hadiah atau merchandise.
- Tinjau dan publikasikan : Sebelum ditayangkan, tinjau situs web Anda secara menyeluruh. Setelah puas, publikasikan situs Anda untuk membagikan restoran Anda kepada dunia.
Catatan : Situs web yang bagus selalu berkembang.
Perbarui konten Anda secara rutin, terutama menu dan penawaran khusus, untuk menjaga situs Anda tetap segar dan menarik bagi pengunjung.
Fakta menarik : Pernahkah Anda melihat statistik Squarespace ini? (Tahukah Anda berapa banyak situs web yang menggunakan Squarespace?)
FAQ Tentang Situs Web Restoran Squarespace
Bisakah saya mengintegrasikan sistem reservasi ke situs restoran Squarespace saya?
Ya, Squarespace mendukung integrasi dengan sistem reservasi populer seperti OpenTable. Anda dapat dengan mudah menyematkan widget reservasi ke situs web Anda dengan menambahkan Blok dan menghubungkan ID restoran OpenTable Anda.
Apakah mungkin untuk menampilkan menu di website restoran Squarespace saya?
Ya. Squarespace memungkinkan Anda menambahkan item menu langsung ke situs web Anda atau melalui unggahan PDF. Untuk kemudahan pembaruan, disarankan menggunakan Blok Menu bawaan, karena dapat diedit tanpa mengunggah PDF baru setiap kali Anda melakukan perubahan.
Bisakah saya menjual merchandise atau kartu hadiah di situs restoran saya?
Ya, dengan paket Commerce Squarespace, Anda dapat menyiapkan toko online untuk menjual barang dagangan, kartu hadiah, atau bahkan pesanan bawa pulang. Platform ini menyediakan alat untuk mengelola inventaris, memproses pembayaran, dan menangani opsi pengiriman atau pengambilan.
Bisakah saya menggunakan nama domain saya sendiri dengan situs web restoran Squarespace?
Ya, Anda dapat menghubungkan nama domain Anda sendiri ke situs web Squarespace Anda. Jika Anda belum memilikinya, Squarespace menawarkan domain khusus gratis untuk tahun pertama dengan paket tahunan apa pun, yang dapat Anda daftarkan langsung melalui platform mereka.
Bisakah saya menambahkan feed media sosial ke situs web restoran Squarespace saya?
Ya, Squarespace memudahkan untuk mengintegrasikan feed media sosial ke situs web Anda, seperti Instagram, Facebook, dan Twitter. Hal ini dapat dilakukan melalui Blok Tautan Sosial atau blok integrasi khusus yang dirancang untuk platform ini.
