WooCommerce ストアで「見積もりに追加」ボタンを設定する方法
公開: 2022-11-26購入前に見積もりを取得するオプションを顧客に提供しますか?
WooCommerce は、すぐに使用できる多くの機能を備えた優れた e コマース プラットフォームです。 ただし、顧客がオンライン ショップから購入する前に見積もりを取得できる統合機能がありません。
この記事では、WooCommerce ストアに「見積もりを依頼する」ボタンを設定するお手伝いをします。
WooCommerce の見積依頼ボタンとは何ですか?
これは主に、製品を購入する前に実際のコストを知りたいビジネスで使用される用語です。 価格を他の Web サイトと比較することにより、買い手はこの購入プロセスの方法を頻繁に使用して、より低い価格で交渉します。
顧客は、オンライン ストアに追加した WooCommerce の [Request a Quote] ボタンをクリックして、任意の製品の価格を要求できます。 また、顧客が製品の独自の価格を設定できるようにすることもできます。
お客様が WooCommerce で見積もりをリクエストできるようにする利点
WooCommerce ストアで見積もりをリクエストするオプションを顧客に提供することで、より多くの製品やアイテムを販売できます。
これまで購入をためらっていたお客様も、見積もりを依頼して予算に見合っているかどうかを確認することで購入できるようになりました。
このサービスを提供することで、他の方法では考えられなかった購入を顧客に促すことができます。 その結果、売上を最大化することができ、収入が増加します。
オンラインストアに「見積もりに追加」ボタンを含めることのその他の主な利点は次のとおりです。
売上の向上: 顧客が購入前に見積もりを依頼できるオプションを提供すると、オンライン ストアでの売上を伸ばすことができます。 これは、以前にオンライン ストアから購入したことがない可能性のある、より多くの潜在的な顧客とつながることができるようにするためです。 これにより、価格情報を求める顧客を支援し、製品の購入を進めるよう促すことができます。
大量注文の処理: 製品ページの [見積もりに追加] ボタンを使用すると、顧客が大量注文をしたり、より多くのアイテムを購入したりできるようになります。 これにより、幅広い顧客にサービスを提供できるようになるだけでなく、オンライン ストアの顧客に、よりカスタマイズされたショッピング エクスペリエンスを提供するための優れたアプローチにもなります。
WooCommerce に「見積もりに追加」ボタンを追加する方法
デフォルトでは、WooCommerce はどの製品にも [見積もりに追加] ボタンを追加するオプションを提供していないため、設定には WooCommerce Request a quote プラグインが必要です。
以下の段階的なガイドに従って、「見積もりに追加」ボタンを WooCommerce ストアに追加します。
ステップ 1: プラグインのインストール
プラグインを購入したら、WebToffee Web サイトの [マイ アカウント] セクションに移動します。 次に、[マイ アカウント] ページの [ダウンロード] タブから、WooCommerce request a quote プラグインの zip ファイルをダウンロードします。
zip ファイルをダウンロードしたら、WordPress ダッシュボードから [プラグイン] > [新規追加] に移動します。 後で、プラグインをインストールして有効にします。
ステップ 2: プラグイン構成
WordPress ダッシュボードで、[引用] > [一般] に移動します。


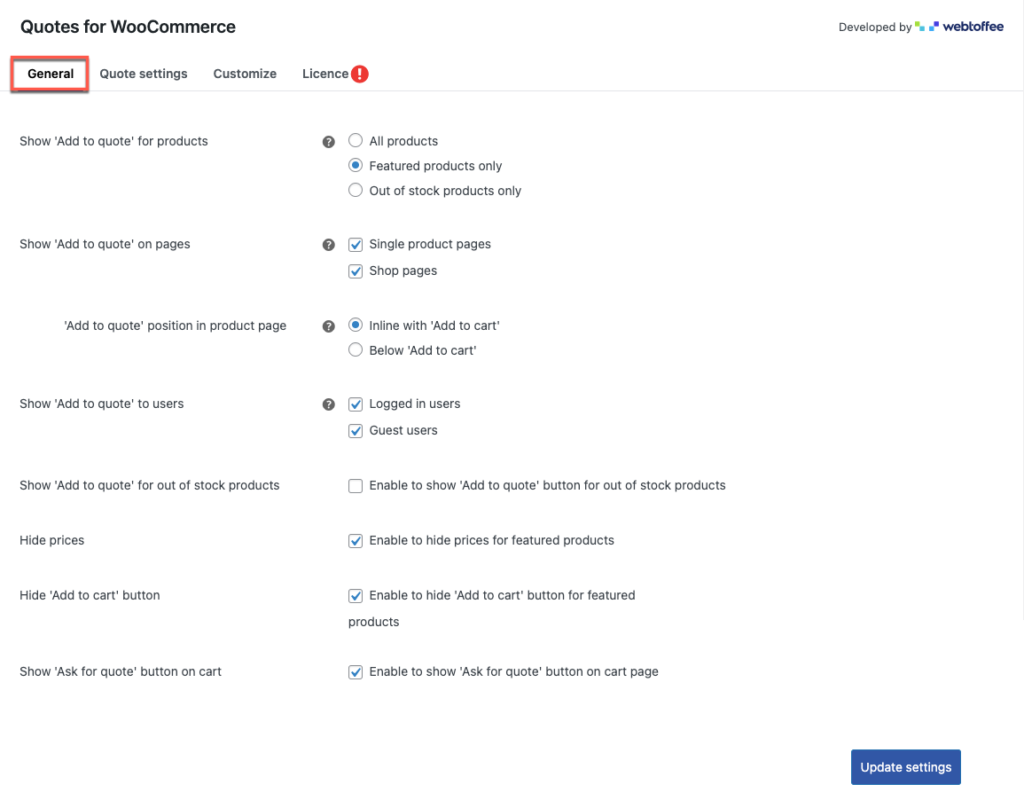
ここでは、Request quote プラグインの一般設定を構成できます。
製品の「見積もりに追加」を表示: このオプションを使用すると、すべての製品、注目の製品のみ、在庫切れの製品のみに「見積もりに追加」ボタンを表示できます。 いずれかの製品を選択すると、オンライン ストアに反映されます。
ページに「見積もりに追加」を表示する : 単一の製品ページまたはショップ ページのいずれか、またはその両方に見積もりボタンを表示することができます。 単一の製品ページ オプションを有効にする場合は、ボタンの位置を選択します。
商品ページの「見積もりに追加」の位置: 単一の商品ページ オプションを選択したら、「カートに追加」のインラインまたは「カートに追加」ボタンの下のいずれかで見積もりボタンの位置を選択します。
ユーザーに「見積もりに追加」を表示する: このオプションを使用すると、ログイン ユーザーまたはゲスト ユーザー、あるいはその両方に見積もりボタンを表示できます。
Show “Add to quote' for out of stock products : このオプションは、在庫切れの商品に見積もりボタンを表示することを提案します。 製品の [見積もりに追加] を表示するだけで在庫製品をオプトアウトした場合、このオプションは非表示になります。
価格を非表示 : 有効にすると、製品の価格が非表示になります。
「カートに入れる」ボタンを非表示にする: 有効にすると、「カートに入れる」ボタンが非表示になります。
カートに「見積依頼」ボタンを追加: 有効にすると、このオプションがカート ページに表示されます。
変更したら、[設定の更新] ボタンをクリックして、変更を保存します。
ステップ 3: [見積もり設定] タブに移動する

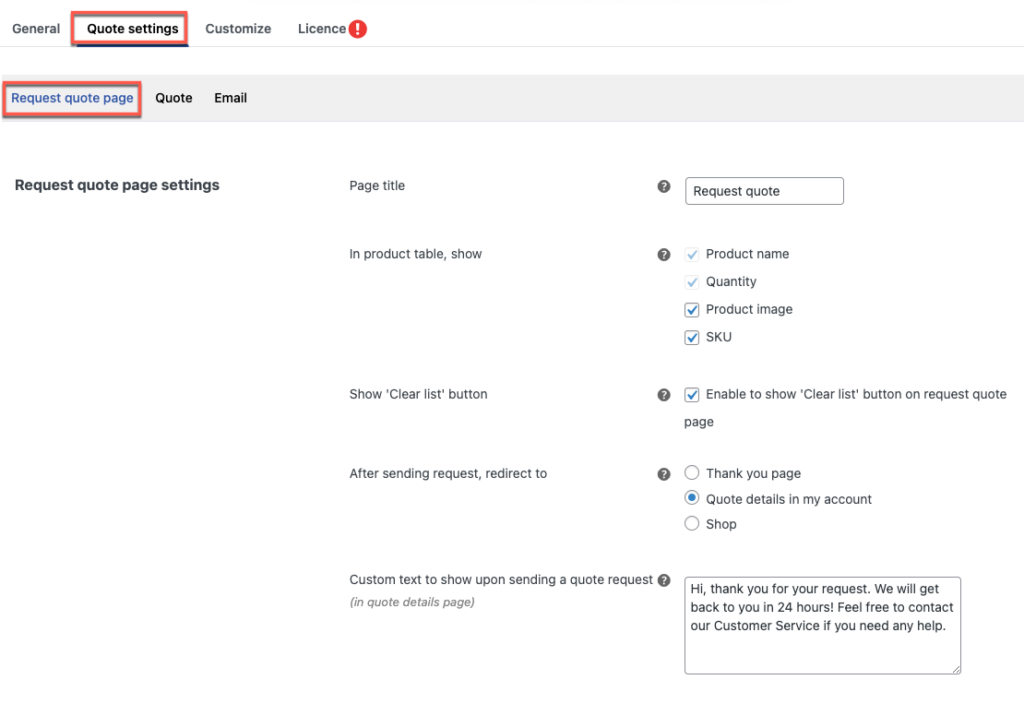
[見積もり設定] タブには、[見積もりのリクエスト] ページ、[見積もり]、および [電子メール] の 3 つのオプションがあります。
見積もり依頼ページの設定の最初のセクションで、
ページ タイトル: 見積依頼された製品テーブルのリストが表示されるページの名前を編集できます。
商品表に を表示: 商品名と数量はすでに設定されており、変更できません。 必要に応じて、製品の写真と SKU を有効にすることもできます。
「リストのクリア」ボタンを表示する : 有効にすると、製品テーブルの下にリストのクリア ボタンが表示されます。
リクエストを送信した後、リダイレクト先: 見積もりリクエストを送信した後、顧客がリダイレクトしたいページを選択できます。 3 つのオプションが利用可能です: ありがとうページ、マイ アカウント ページ & ショップ ページの見積もりの詳細。

見積もりリクエストの送信時に表示するカスタム テキスト: ここでは、見積もりリクエストの送信後にマイ アカウントで [見積もりの詳細] ページを選択した場合に表示されるテキスト メッセージを編集できます。

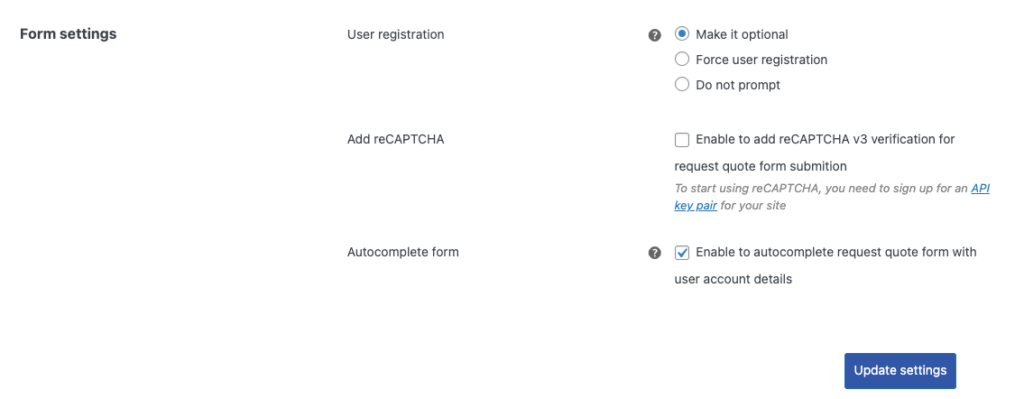
見積依頼ページの 2 番目のセクションで、フォーム設定を構成します。
ユーザー登録: ここでは、オプションとしてユーザーを登録するか、ユーザー登録を強制するか、登録不要かを選択できます。
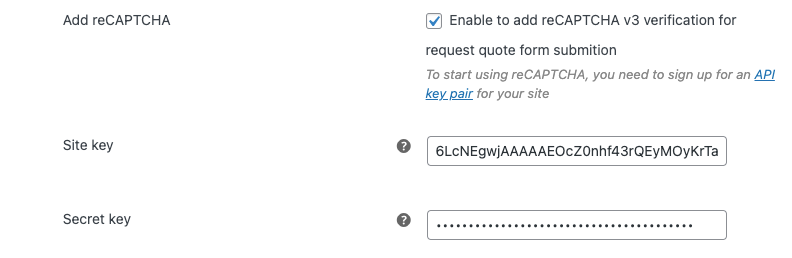
reCAPTCHA の追加: ユーザー登録の設定に応じて、reCAPTCHA オプションを選択できます。 このオプションを選択する場合は、reCAPTCHA 設定のサイト キーとシークレット キーを挿入します。
サイト キーとシークレット キーについては、サイトの API キー ペアにサインアップする必要があります。 これらのキーを取得するには、リンクをクリックすると、そのページに移動します。

オートコンプリート フォーム:ログインしているユーザーに見積もりフォームに入力してもらいたい場合は、このオプションを有効にして、同様のフィールドに自動入力することができます。
必要な変更を行った後、[設定の更新] ボタンをクリックします。
ステップ 4: [見積もり設定] の下の [見積もり] タブに移動します。
![WooCommerce の [見積もりに追加] ボタンの見積もり設定](/uploads/article/44391/ofzoCIMNFUZunoGK.png)
見積もりを自動的に生成して送信する: 有効にすると、デフォルトの製品価格、つまりオンライン ストアに保存された製品価格で、見積もりの依頼が顧客に自動的に送信されます。
見積もりの有効期限を次のように設定:承認された見積もりの有効期限を設定できます。
同じ見積もりリストに「新しい見積もりを依頼する」ボタンを表示する:有効にすると、顧客は同じ見積もりリストの新しい見積もりを依頼できます。
必要な変更を行った後、[設定の更新] ボタンをクリックします。
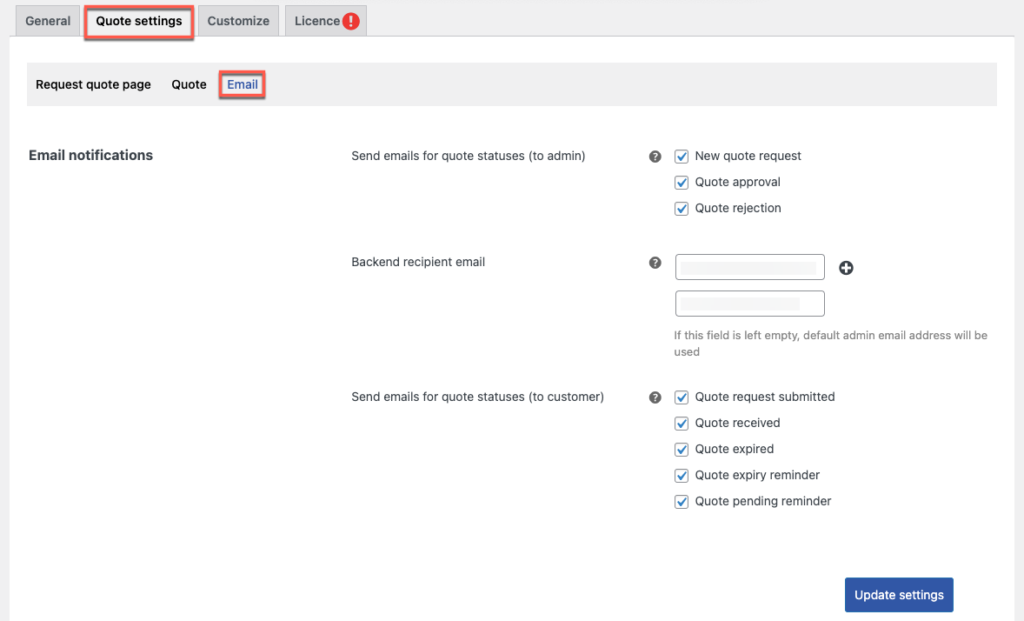
ステップ 5: [見積もり設定] の下の [メール] タブに移動します。

メール通知の下で、メール設定を構成できます
見積もりステータスの電子メールを送信する (管理者へ):顧客が新しい見積もり要求を開始し、見積もりを受け入れ、顧客の提案に基づいて見積もりを拒否すると、電子メール通知が管理者側に送信されます。
バックエンド受信者の電子メール: 「+」記号をクリックすると、複数の受信者の電子メールを追加できます。
フィールドが空の場合、デフォルトの管理者の電子メール アドレスが見積もりの電子メールを受信します。
見積ステータスを電子メールで送信 (顧客へ):このオプションは、見積依頼が送信されたとき、または見積が受信されたときに電子メールで顧客に通知します。 また、見積もりが期限切れになり、保留中であることをユーザーに通知し、見積もりがすでに期限切れになっていることを通知します。
必要な変更を行った後、[設定の更新] ボタンをクリックします。
ステップ 6: [カスタマイズ] タブに移動します
カスタマイズタブでは、ボタンの外観をカスタマイズできます。
![[見積もりに追加] ボタンのカスタマイズ用の [カスタマイズ] タブ](/uploads/article/44391/mkIVpuZNQw2Erv5j.png)
「見積もりに追加」ボタンのラベル:このオプションでは、ボタンのテキストを変更できます
「見積もりに追加」を表示– ここでは、ボタンまたはテキスト リンク オプションを選択して、「見積もりに追加」を表示できます。
デフォルトのボタン スタイルを使用– 選択すると、このオプションを使用すると、インストールされているテーマの標準ボタン デザインを使用できます。 反対側では、ボタンの色のオプションが無効になります。
[ボタンの色] の下で、カラー コードを貼り付けるか、カラー ボックスを選択して、ボタンの境界線、背景、およびテキストの色を変更できます。
マウスがボタンの上に置かれ、ボタンのライブ プレビューが Web サイトに表示されるときに、ボタンの色を変更することもできます。
同様に、見積もりのリクエスト、見積もりの依頼、承諾、支払いと辞退のボタンの外観を変更できます。
必要な変更を行った後、[変更を保存] ボタンをクリックして、変更を Web サイトに反映させます。
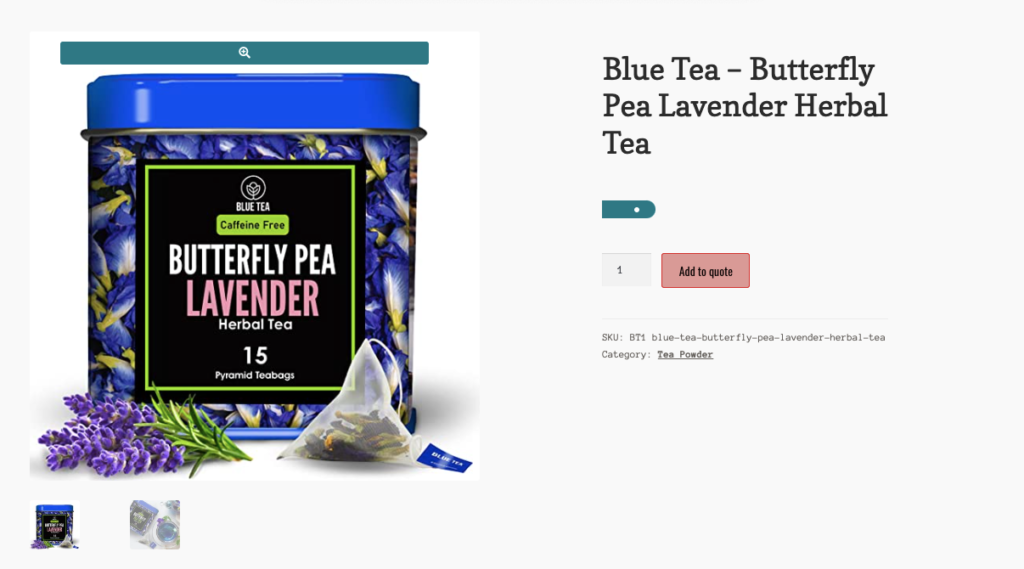
WooCommerce の [見積もりに追加] ボタン – カスタマー ビュー
以下は、顧客が「見積もりに追加」ボタンを使用して製品ページを開いたときの画像を示しています。

要約
価格構造をより柔軟に見せることができるため、WooCommerce request a quote プラグインは、オンライン ストアに多数のオプションを提供します。 WooCommerce で製品の見積もりを簡単に依頼できるようにすることで、顧客があなたに連絡できるようにすることができます。 これは、あなたが下すことができる最善の決定になる可能性があります。
この記事があなたを正しい方向に導くことを願っています。 ご不明な点がございましたら、以下にコメントを残してください。
