WordPress用の8つのベストカウントダウンタイマープラグイン
公開: 2021-05-01カウントダウンタイマーは、イベントがいつ行われるかを訪問者に知らせるための優れた方法です。 いつ何かが利用可能になるか、発売されるか、またはWebサイトがいつすべての人に見られるようになるかを示すのに最適です。 また、人気のあるマーケティング手法である販売に緊急性を追加するのにも最適です。 幸いなことに、WordPressカウントダウンプラグインを探している人にはいくつかの素晴らしい選択肢があります。 この記事では、WordPress用の8つの最高のカウントダウンタイマープラグインを見ていきます。
WordPressカウントダウンプラグインタイマーの種類
カウントダウンタイマーには複数の種類があります。 それらは異なる目的を持ち、異なる方法で機能します。
まず、標準のカウントダウンタイマーがあります。 このタイマーは、特定の日付または時刻までカウントダウンします。 訪問者が誰で、どこにいても同じです。 タイマーは全員に同じ時間を表示します。
次に、常緑樹タイマーと呼ばれるものがあります。 エバーグリーンカウントダウンタイマーは、各訪問者に特定のカウントダウンを提供します。 それらはマーケティングに使用され、売り上げを伸ばすための希少性と緊急性を生み出すのに最適です。
選択するWordPressカウントダウンプラグインは、必要な機能の種類によって異なります。 この記事には、両方のタイプのカウントダウンタイマーを含めました。
1.カウントダウンタイマーアルティメット

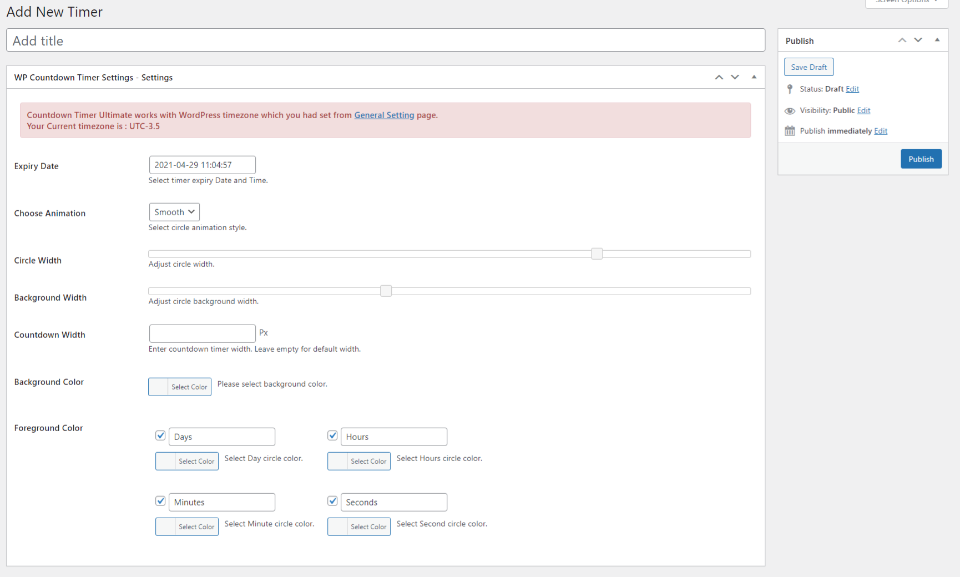
カウントダウンタイマーUltimateを使用すると、サークルカウントダウンタイマーを簡単に作成し、ショートコードを使用してコンテンツ内の任意の場所に追加できます。 デザイン、有効期限、アニメーションを管理できます。

タイマーは、スライダーとセレクターを含むエディターで構築されています。 スライダーでサークルカウンターと背景のサイズを変更します。 アニメーションをSmoothまたはTickに設定します。

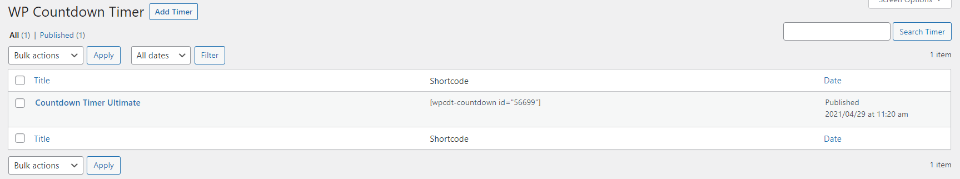
複数のタイマーを作成し、それぞれのショートコードを取得します。
特徴
- 1クロックデザイン
- ショートコード
- 時計の有効期限機能
- Proバージョンでは、12の時計スタイル、拡張設定、時計オプション、テンプレート機能、CSS、RTLなどが追加されています。
価格:無料、プロバージョンは119ドルから| 詳しくは
2. HurryTimer

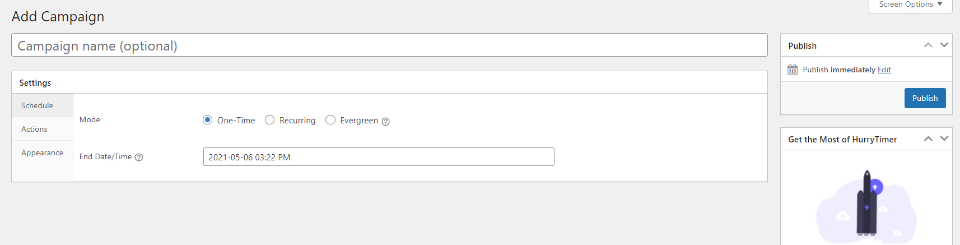
HurryTimerは、スケジュール可能なカウントダウン、定期的なカウントダウン、または常緑のカウントダウンを作成するためのいくつかの設定を提供します。 それはあなたの常緑樹キャンペーンのためのクッキーを提供します。 カスタマイズ可能なCTAボタンは、販売ページへのリンクを提供します。 WooCommerceと統合されています。

エディターには、スケジュール、アクション、および外観の設定が含まれています。 定期的なカウントダウンやアクションなど、一部の機能にはプロバージョンが必要ですが、その他の機能は無料バージョンで利用できます。 スケジュールは、1回限り、定期的、常緑のいずれかを選択します。

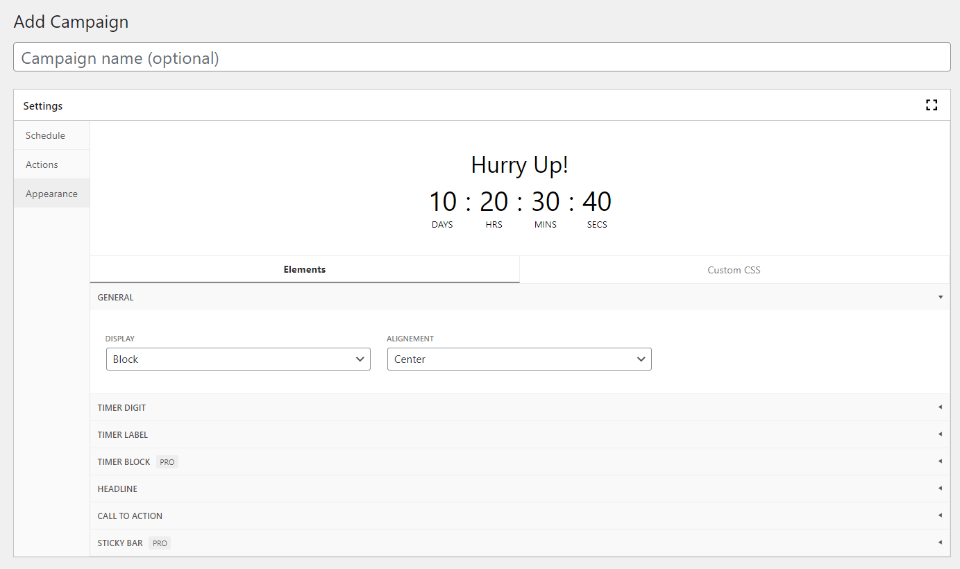
外観はタイマーをリアルタイムで表示し、一般、数字、ラベル、見出し、CTA、およびいくつかのプロ機能を含む複数の設定を提供します。
特徴
- スケジュールされたキャンペーン
- 常緑樹キャンペーン
- クッキー
- 有効期限アクション
- ライブデザインカスタマイザー
- CTAボタン
- WooCommerceと統合します。
- Proバージョンでは、定期的なカウントダウン、アクション、タイマーブロック、スティッキーバー、カスタムCSSが追加されています。
価格:無料、プロバージョンは39ドルから| 詳しくは
3.カウントダウンビルダー

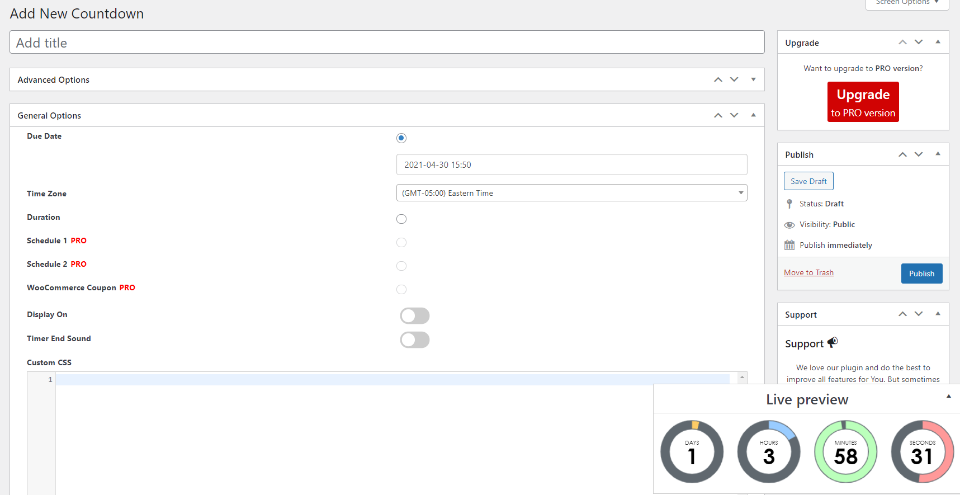
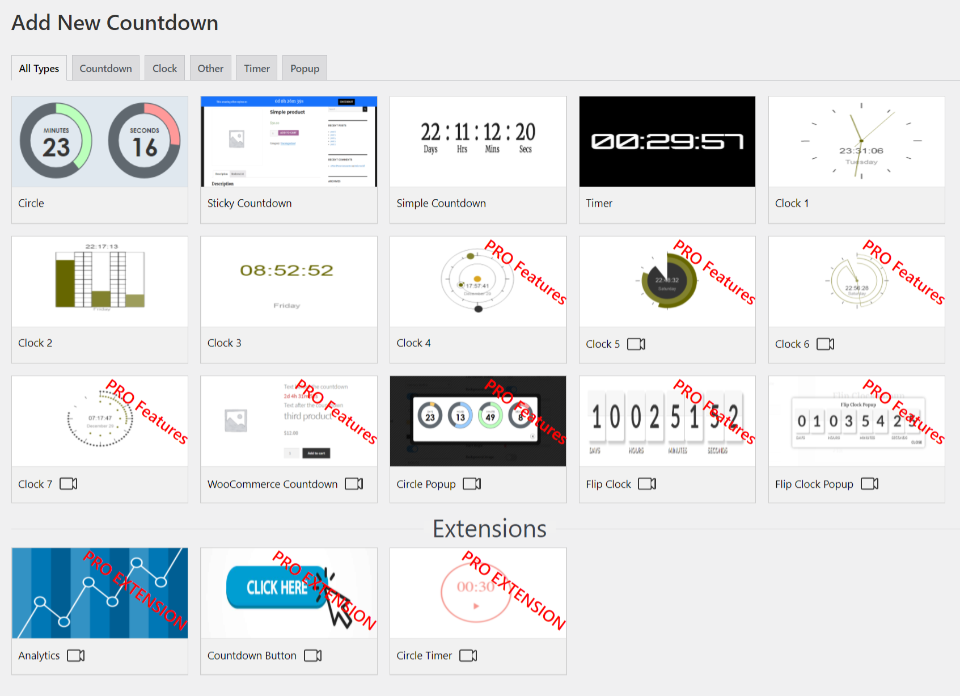
カウントダウンビルダーは、いくつかの既成のタイマーから選択できるシンプルなカウントダウンタイマーです。 カウントダウンタイマーは、ショートコードを使用してコンテンツに追加できます。 タイマーにはいくつかのカスタマイズ機能が含まれており、CSSとJavaScriptを使用してさらにカスタマイズできます。 また、近日公開機能も含まれています。 アドオンで拡張できます。

カウントダウンエディタは、タイマーのライブプレビューで一般的なオプションと高度なオプションを提供します。 詳細オプションにはプロバージョンが必要です。 設定には、カスタムCSSおよびJSのフィールドが含まれます。

カウントダウンタイマーを作成すると、コンテンツ内のどこにでも配置できるショートコードが提供されます。

カウントダウン、時計、タイマー、ポップアップなどを含む複数のカウントダウンタイプから選択します。 無料版には7種類あります。
特徴
- ショートコード
- 複数のカウントダウンタイプ
- ライブプレビュー
- 近日公開予定
- Proバージョンでは、高度なオプション、複数のスケジュール、サブスクリプションフォーム、ニュースレター、カウントダウンボタン、進行状況バー、スタイリング機能、および拡張機能が追加されています。
価格:無料、プロバージョンは19.98ドルから| 詳しくは
4.販売カウントダウンタイマー

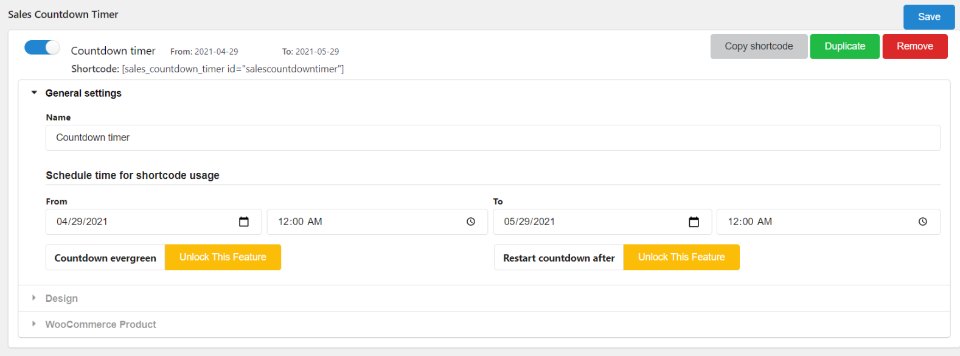
販売カウントダウンタイマーは、販売カウントダウンのために特別に設計されました。 それは販売の緊急性を構築するように設計されています。 また、WooCommerceと統合して、製品のカウントダウンを作成したり、今後の売上を表示したりします。 表示する商品ページの種類を選択し、粘着性を持たせ、位置を調整します。

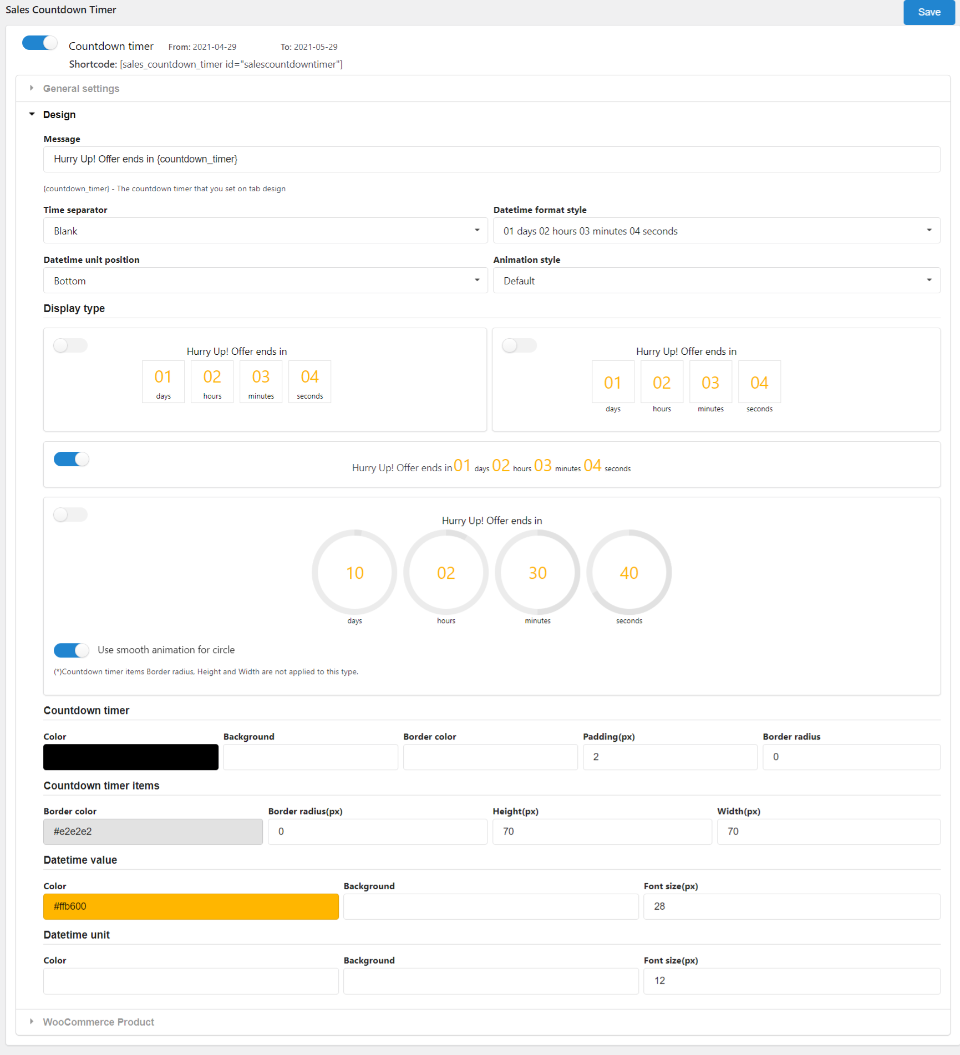
エディターには、一般設定、デザイン設定、およびWooCommerce設定が含まれています。 一般設定には、スケジューリングオプションが含まれます。 ショートコードが含まれています。

デザイン設定は広範で、ライブプレビューが含まれています。 タイマーとDateTime値の色、背景、パディング、半径などを調整します。

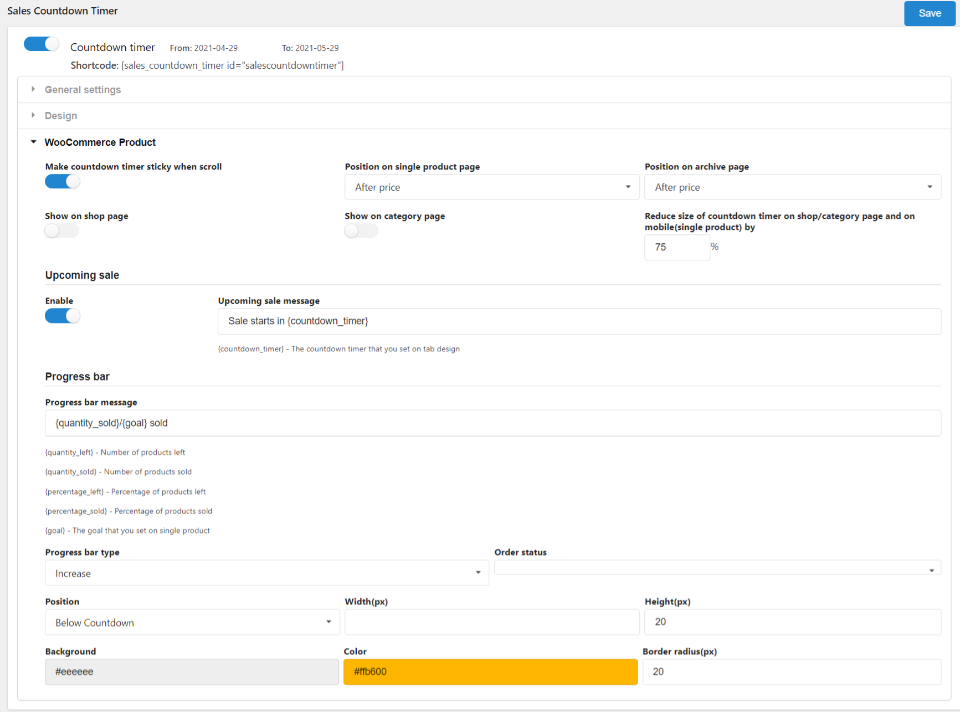
また、WooCommerce製品専用の設定も含まれています。 カスタムメッセージを作成し、製品の写真を追加し、今後のセールなどを表示します。 ショップページとカテゴリページにカウントダウンを表示します。 位置を調整したり、粘着性を持たせたりします。
特徴
- 売上カウントダウン
- シンプルなエディター
- 豊富なデザインオプション
- ライブプレビュー
- WooCommerceと統合します。
- 粘着性を持たせます。
- Proバージョンでは、常緑樹、再起動後、チェックアウトカウントダウンが追加されています。
価格:無料、プロバージョンは19ドルから| 詳しくは
5.エバーグリーンカウントダウンタイマー


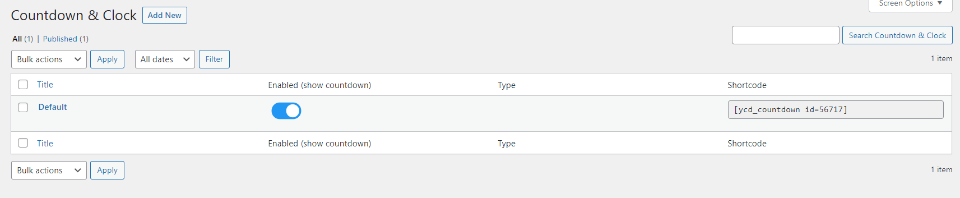
エバーグリーンカウントダウンタイマーを使用すると、Webサイトに無制限のエバーグリーンタイマーを作成できます。 無制限のカウントダウンタイマーを作成し、ショートコードを使用してコンテンツに追加します。 エバーグリーンオプションを無効にして、カウントダウンタイマーの日付をカウントするように設定することもできます。

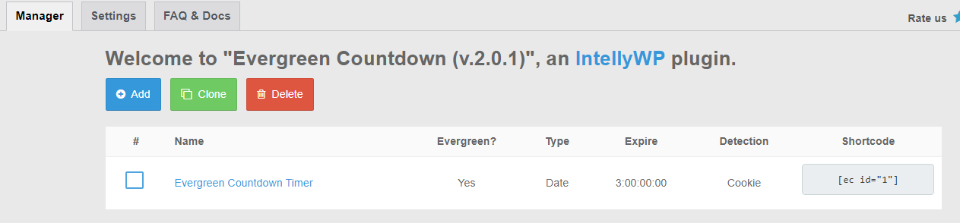
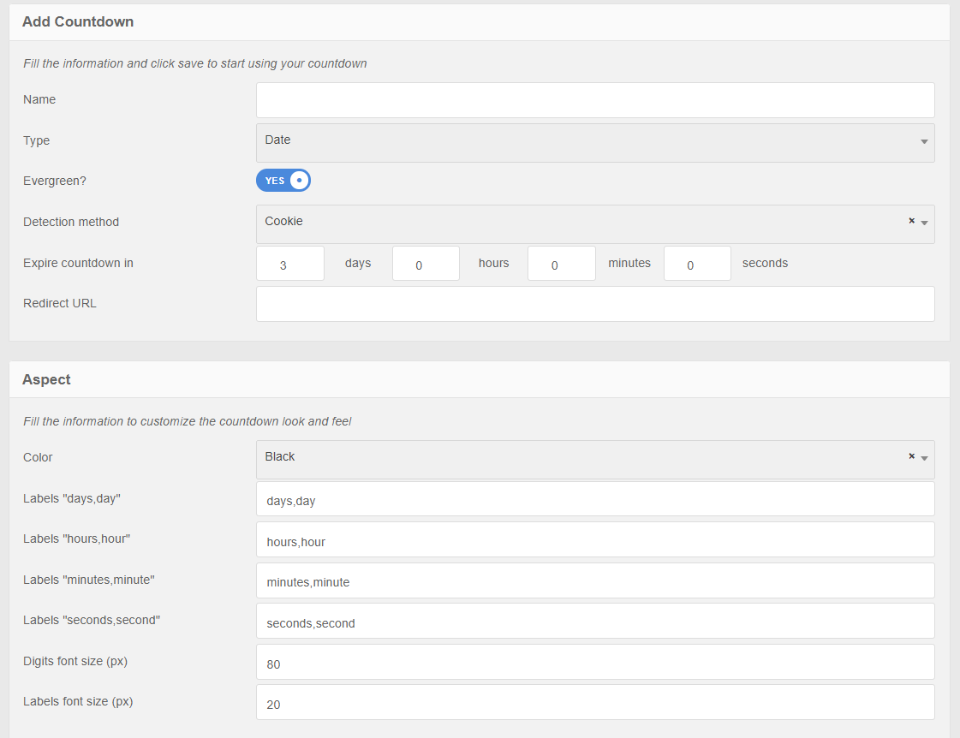
エディターはシンプルです。 日付の選択、常緑樹の有効化、検出方法の選択、リダイレクトURLの設定が可能です。 色、ラベル、サイズを変更することもできます。

マネージャーは、各カウントダウンタイマーのショートコードを提供します。 この画面からタイマーのクローンを作成できます。
特徴
- ショートコード
- エバーグリーンと標準のカウントダウンオプション
- クッキー
- カスタマイズ
- Proバージョンでは、スポットカウントダウン、無制限の色、カスタムCSS、自動時間リセット、およびより優れたCookieが追加されています。
価格:無料、プロバージョンは47ドルから| 詳しくは
6.待機中:ワンクリックのカウントダウン

待機中:ワンクリックカウントダウンを使用すると、無制限のカウントダウンタイマーを作成し、ショートコードを使用してコンテンツに配置できます。 ライブプレビューには、タイマーを作成する際のカスタマイズが表示されます。 表示できるユニットを制御できます。 フォントを選択し、スライダーで各要素のスタイルを設定し、仕上げで何が起こるかを決定します。

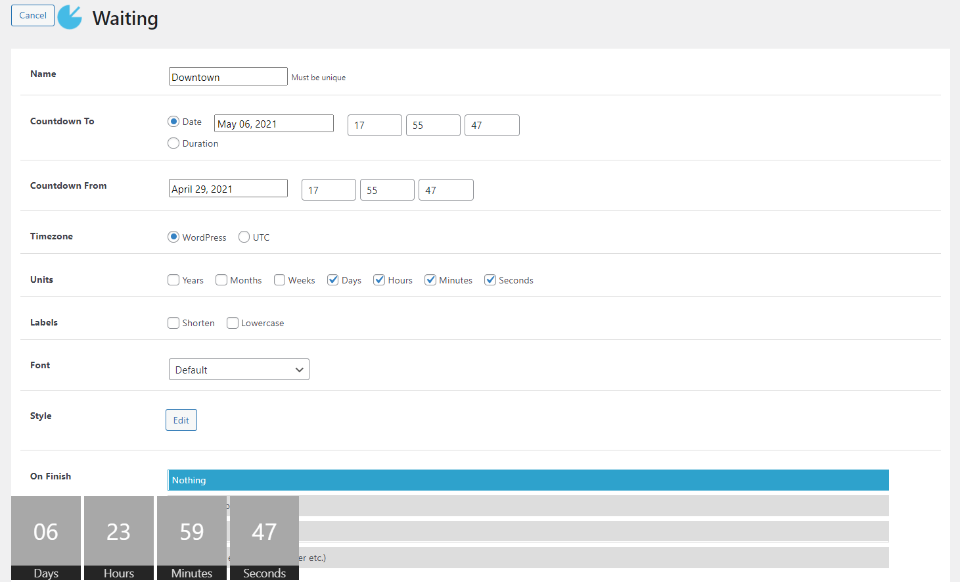
エディターにはライブプレビューが含まれています。 カウントダウン時間の開始と終了を設定します。 使用するタイムゾーン、単位、ラベル、フォント、スタイル、および終了アクションを選択します。 On Finishアクションには何も含まれず、カウントダウンを非表示にし、リダイレクトし、イベントをトリガーします。

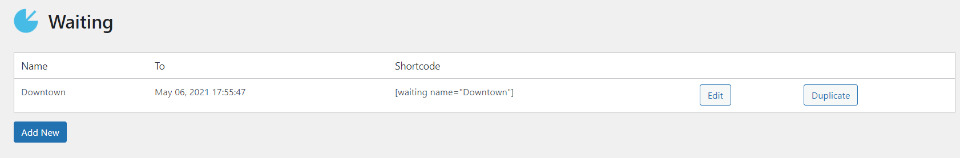
カウントダウンタイマーを作成すると、ショートコードが提供されます。 タイマーを編集または複製できます。

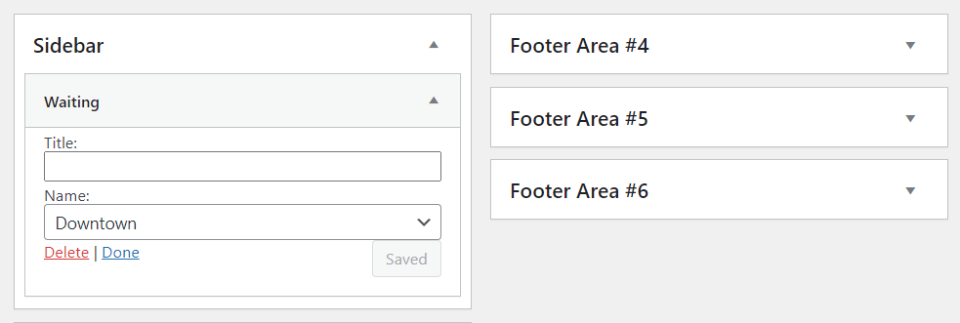
ウィジェットを使用すると、サイドバーに表示するカウントダウンタイマーを選択できます。 タイトルを追加し、ドロップダウンリストからタイマーを選択します。
特徴
- ショートコード
- 無制限のカウントダウンタイマー
- ライブプレビュー
- カスタマイズ
- 600フォント
- 終了アクションについて
- ウィジェット
- Proバージョンでは、複数のスタイルが追加され、アクションに基づいて再起動し、メール、スティッキー、アニメーションなどが送信されます。
価格:無料、プロバージョンは19ドルから| 詳しくは
7.カウントダウンタイマー–ウィジェットのカウントダウン

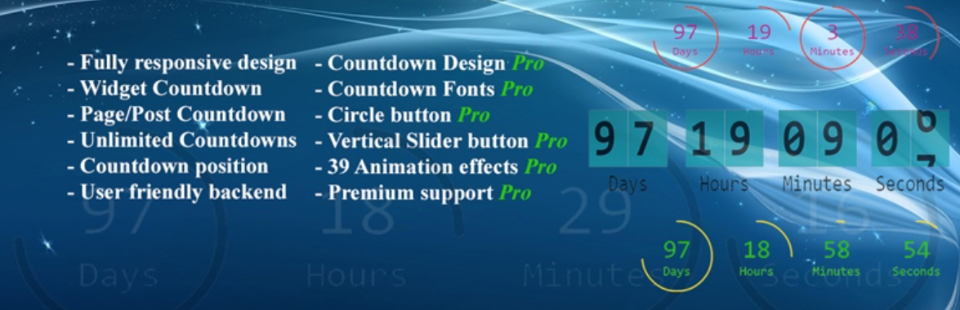
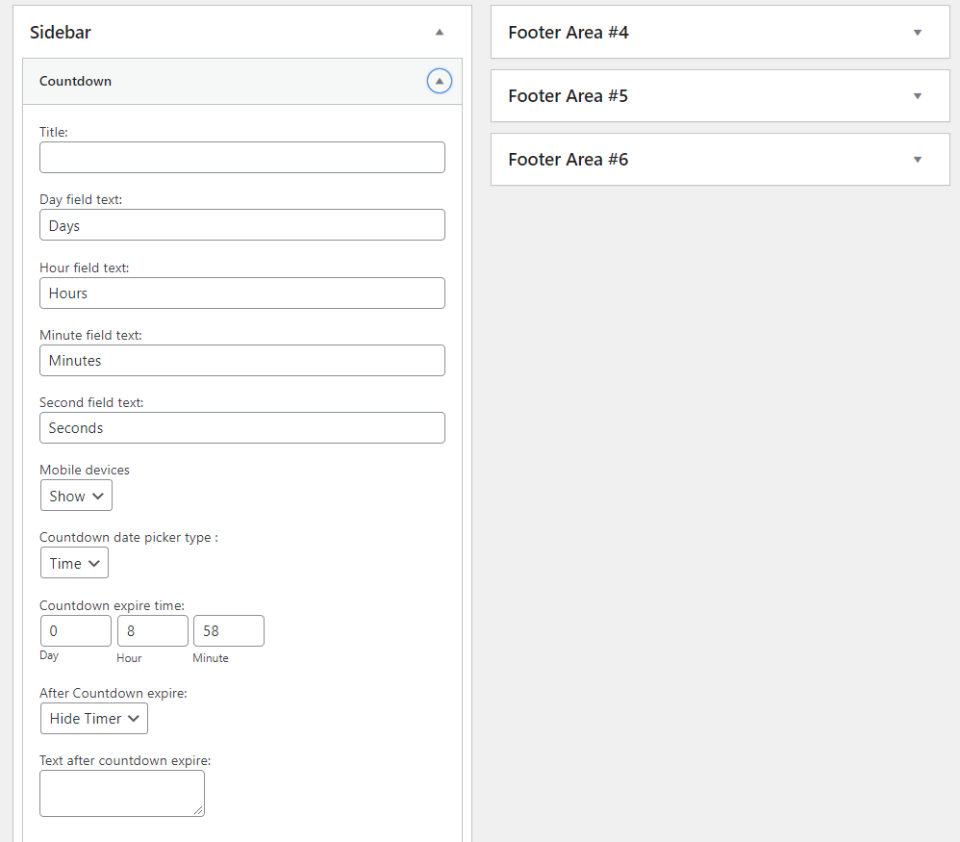
カウントダウンタイマー–ウィジェットカウントダウンは、カウントダウンタイマービルダーをWordPressエディターに追加し、ウィジェットに同じツールを提供します。 カウントダウンタイマーを数秒で設定し、コンテンツ自体の中に構築します。 配置を制御でき、表示または非表示にするデバイスを選択できます。 タイマーの期限が切れた後に何が起こるかを選択することもできます。

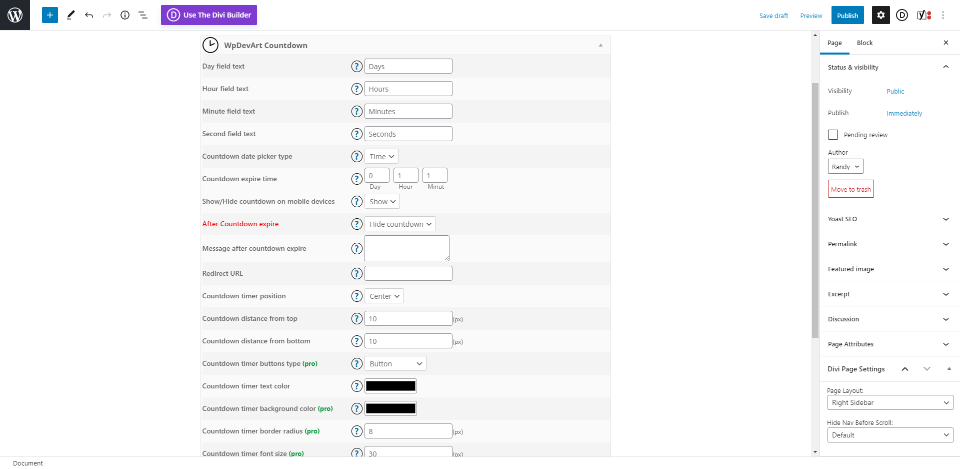
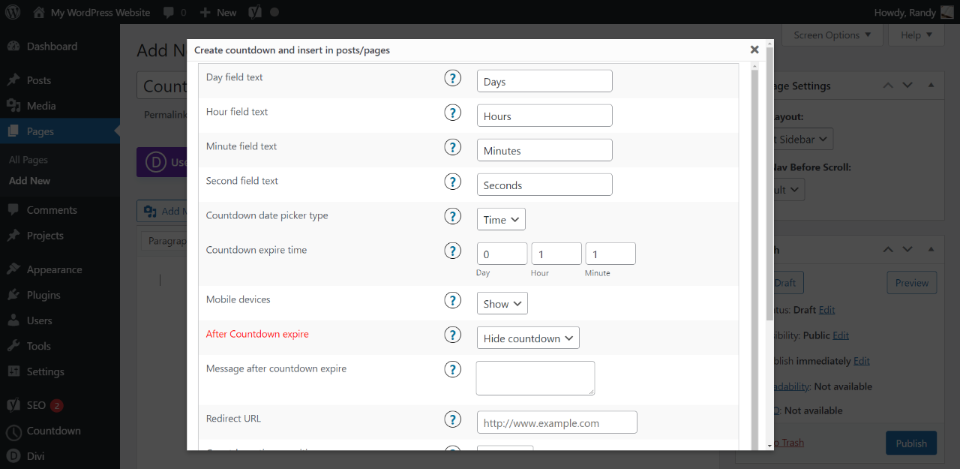
グーテンベルクブロックが開き、利用可能なすべての設定が表示されます。 フィールドに値を入力して、日付と時刻を設定します。 ドロップダウンボックスから、時間が経過した後に何が起こるかを選択します。 メッセージを入力し、URLをリダイレクトし、タイマーの位置を選択して、サイズを調整します。 また、多くのプロ機能が含まれています。

同じ設定を開くボタンがクラシックエディタに追加されます。

ウィジェットには、WordPressエディターと同じ設定がすべて含まれています。
特徴
- グーテンベルクブロックを使用したページまたはクラシックエディターでカウントダウンタイマーを作成します。
- サイドバーウィジェット内にカウントダウンタイマーを作成します。
- 有効期限後のアクションを設定します。
- 位置を設定します。
- Proバージョンでは、円と垂直のスライダー、39のアニメーション、ボタン、およびカスタマイズが追加されています。
価格:無料、プロバージョンは13ドルから| 詳しくは
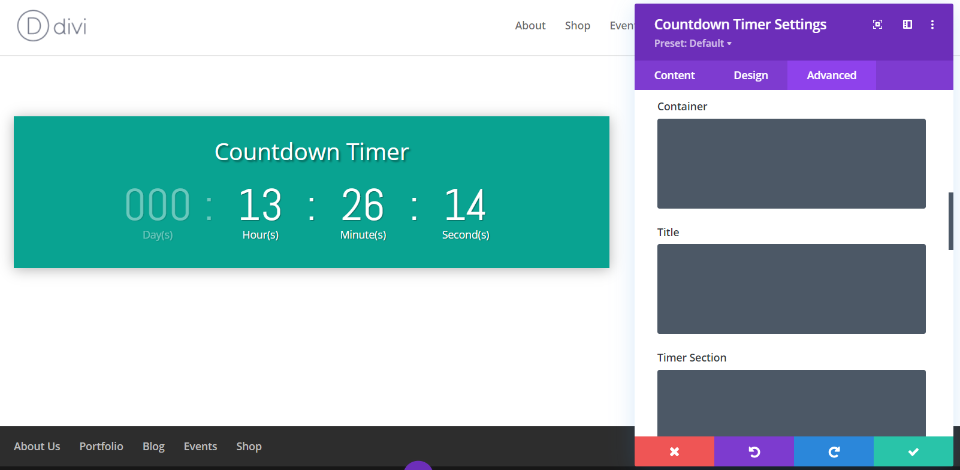
8.Diviカウントダウンタイマーモジュール

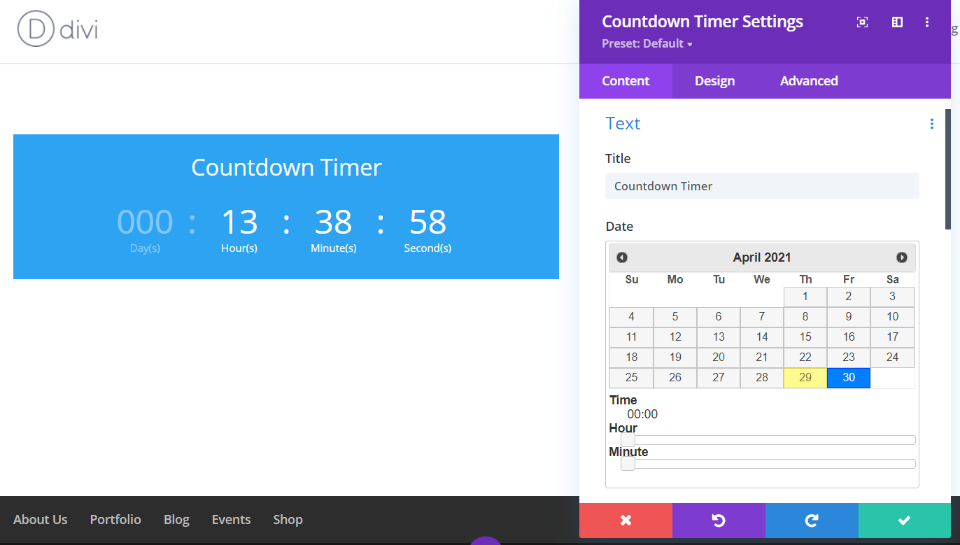
Diviカウントダウンタイマーモジュールは、DiviテーマとDiviプラグインの両方で利用できます。 Diviテーマには、すべてのモジュールが組み込まれたDivi Builderがあります。プラグインは、DiviBuilderを任意のWordPressテーマに追加します。

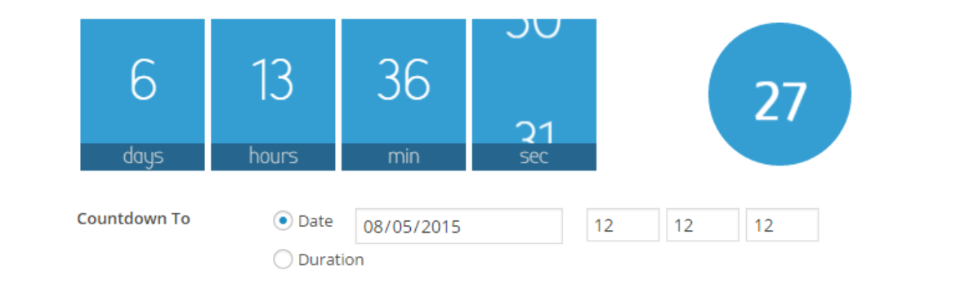
カレンダーとスライダーコントロールで視覚的にカウンターを調整します。 カウンターが終了する日の日付をクリックします。 時間と分のスライダーを調整します。 タイトル、背景、クリック可能なURLなどを追加することもできます。

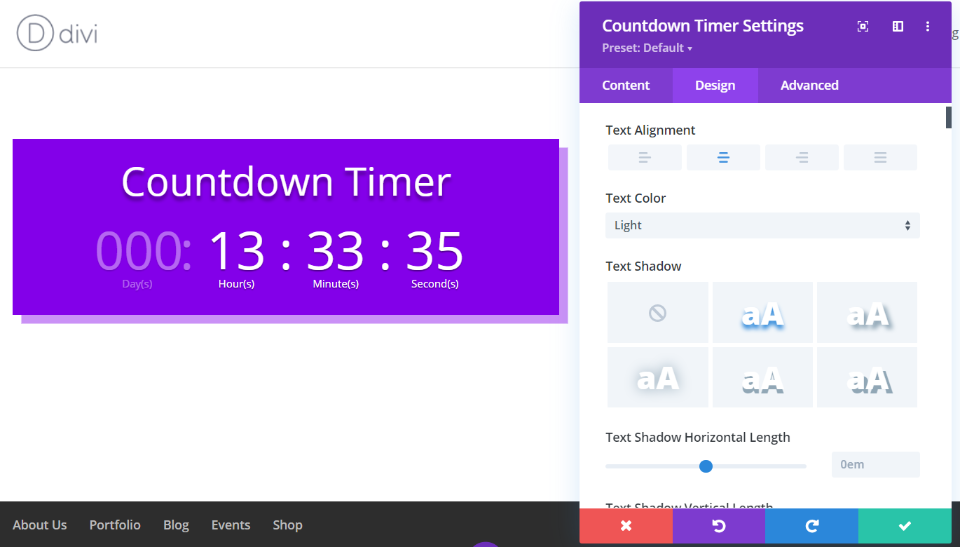
テキスト、数字、区切り文字、色、境界線、サイズ、ボックスの影などを調整します。 すべてのコントロールは直感的です。 選択を行い、スライダーを使用し、要素をクリックします。

CSSでタイマーをさらに調整します。 タイマーの各要素には、CSSを入力できるターゲットフィールドがあります。 また、可視性、トランジション、位置、およびスクロール効果を調整します。
特徴
- DiviテーマとDiviプラグインで利用できます。
- Diviレイアウトのどこでも機能します。
- ビジュアルコントロールで日付と時刻を選択します。
- ビジュアルコントロールを使用してモジュールのスタイルを設定します。
- CSSを追加して、各要素のスタイルを設定します。
価格:89ドル| 詳しくは
終わりの考え
これが、WordPress用の8つの最高のカウントダウンタイマープラグインです。 このリストには、さまざまな価格帯と機能セットの複数のタイプのカウントダウンタイマーが含まれています。 必要なWordPressカウントダウンプラグインの種類に関係なく、これらのニーズを満たすためにこのリストから何かを見つけることができます。
我々はあなたから聞きたい。 このリストでお気に入りのWordPressカウントダウンプラグインは何ですか? コメントで教えてください。
garagestock /shutterstock.com経由の注目の画像
