WordPressメディア設定を構成する方法
公開: 2021-04-13WordPressは柔軟性の高いプラットフォームであり、ニーズに合わせて簡単に調整できます。 ただし、その汎用性は、ふるいにかけるための多くのメニューとオプションを意味する場合があります。 たとえば、WordPressのメディアアップロード設定は、特にコンテンツ管理システム(CMS)を初めて使用する場合は、一見すると圧倒されるように見えることがあります。 幸い、これらの設定をナビゲートする方法を学ぶことは難しくありません。
この記事では、WordPressのメディアアップロード設定について説明します。これにより、Webサイトに追加されるメディアファイルのサイズと構成を調整できます。 また、各オプションの機能と、それらを使用してWordPressを最大限に活用する方法についても説明します。
飛び込みましょう!
私たちのYoutubeチャンネルを購読する
WordPressメディアアップロード設定の概要
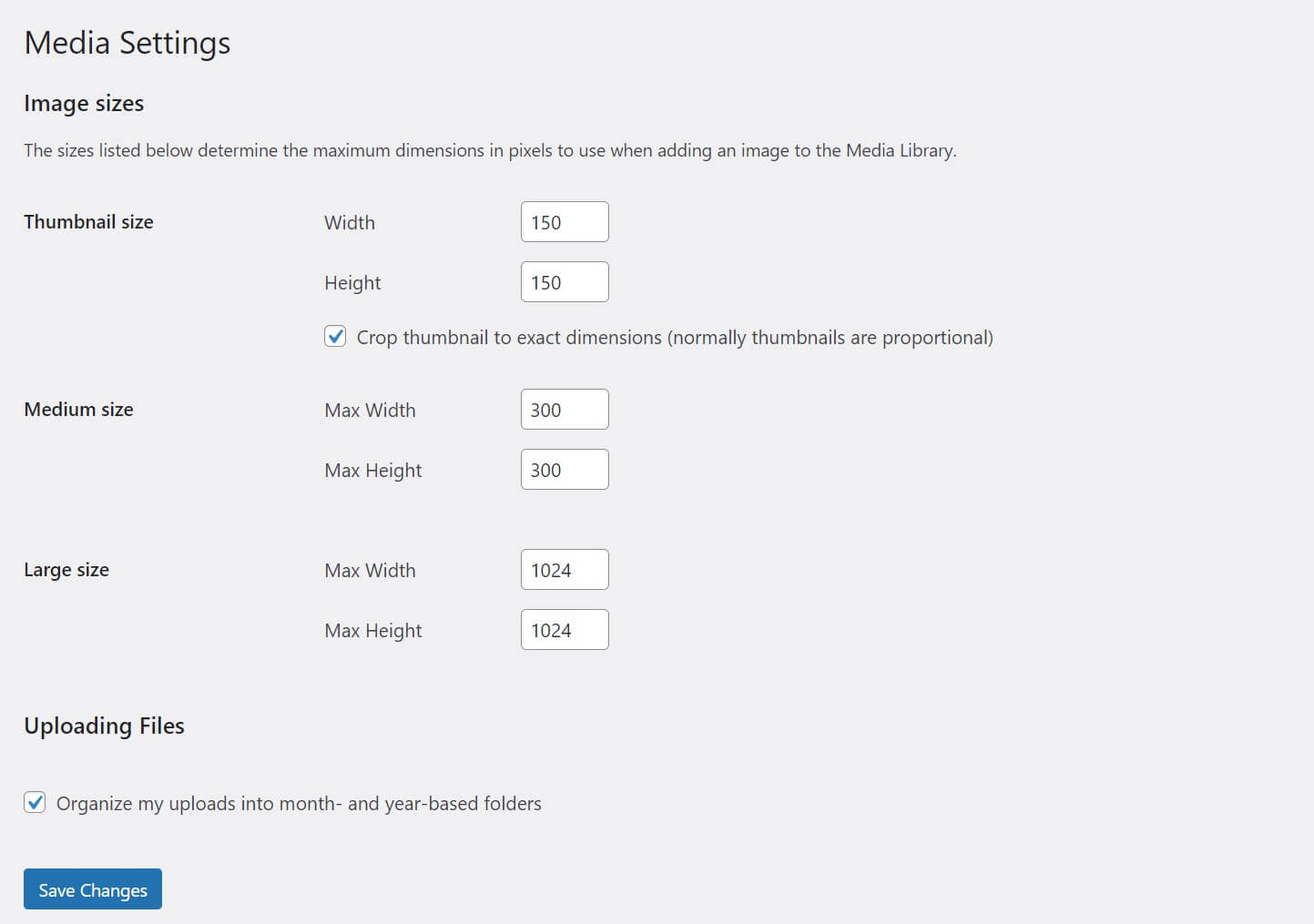
WordPressメディア設定ページのオプションは、ページや投稿など、WordPressサイトで使用される画像やメディアファイルのさまざまな側面を制御します。 これは、WordPressダッシュボードで[設定] > [メディア]に移動すると見つかります:

この画面にはほんの一握りの設定しかありませんが、それらはメディアがサイトにどのように表示されるかに大きな影響を与える可能性があります。 また、メディアが占めるストレージスペースの量にも影響します。これは、多くのサイト所有者にとって重要な考慮事項になる可能性があります。
設定自体を掘り下げる前に、いくつかの基本的な概念について説明しましょう。 画像ファイルをWordPressにアップロードすると、サムネイル、中、大の3つの異なるサイズのコピーが自動的に作成されます。
これにより、画像のサイズ変更プロセスが簡素化されます。 これらのデフォルトサイズは、多くのWordPressテーマのさまざまな場所でも使用されています。 たとえば、サムネイルは、各投稿の注目の画像を表示するために、ブログのメインページでよく使用されます。 一方、スライダーやヒーローセクションには大きな画像を使用する場合があります。
このページの設定は、これらの事前定義された画像サイズの実際のサイズを制御します。 WordPressサイトのファイルシステムに画像を保存する方法を決定するオプションもあります。 このコントロールは、構成方法に応じて、アイテムの検索をはるかに簡単(または困難)にすることができます。
WordPressメディア設定を構成する方法
基本が終わったので、WordPressメディア設定ページの各要素に飛び込みましょう。 以下では、オプションを順番に説明し、各オプションの構成方法に関する推奨事項を示します。 このページの設定を変更するときはいつでも、変更を保存することを忘れないでください。
画像サイズの設定
この画面の最初のセクションには、自動的に作成される3つの画像サイズ(サムネイル、中、大)の設定が含まれています。 これらはそれぞれ個別に変更できます。 たとえば、サムネイルのサイズをそのままにしたいが、中規模および大規模の画像を少し大きくしたい場合は、サムネイルに影響を与えずに後者のサイズを変更できます。
WordPressでこれらの追加の画像を作成したくない場合は、値を「0」に調整するだけです。 WordPressはその値のサイズをスキップします。 これは、サーバーのストレージスペースサーバーを節約する場合、または特定の画像サイズを使用しない場合に便利です。
結局のところ、システムは、使用するかどうかに関係なく、アップロードするすべての画像に対してこれらのコピーを作成することを忘れないでください。 使用しないファイルでストレージスペースをいっぱいにする理由はありません。 サイトに多くの画像やその他のメディアファイルを保持することも、パフォーマンスに悪影響を与える可能性があります。

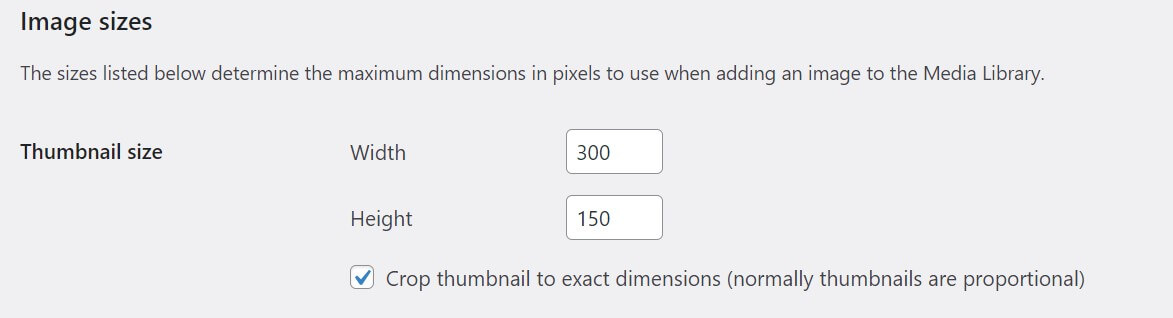
サムネイルサイズには別のオプションもあります。サムネイルを正確なサイズにトリミングします。 サムネイルは通常、比例します(幅と高さが等しい)。 ただし、このチェックボックスを使用すると、これらの寸法に異なるサイズを設定して、長方形の画像を作成できます。

このオプションは特定のウェブサイトのデザインに役立つ可能性があり、ここでは正しいアプローチも間違ったアプローチもありません。 ただし、一部のWordPressテーマでは、選択したサイズに関係なくサムネイル画像が正方形に切り取られる場合があるため、サイトに最適なものを決定するために実験する必要があることに注意してください。
どのサイズが最適かについては、厳格なルールもありません。 多くの場合、デフォルトのサイズで問題なく動作します。 サイズを大きくすると、特にユーザーがページを拡大したときに、より鮮明な画質が得られます。 ただし、それらはより多くのストレージスペースを占有するため、メリットとデメリットを比較検討する必要があります。
ファイルアップロード設定
WordPressメディア設定ページの最後のセクションには、1つのオプションのみが含まれています。アップロードを月ベースおよび年ベースのフォルダーに整理します。 しかし、それは重要なことです。 この設定は、将来的にサイトのファイルを見つける能力に大きな影響を与える可能性があります。
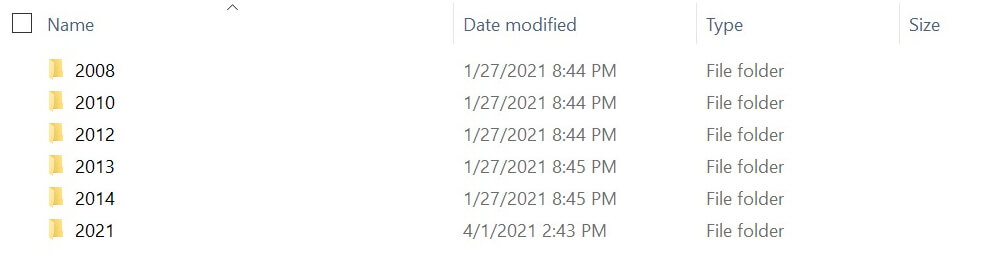
このオプションを選択すると、新しいファイルをアップロードするときに、WordPressはアップロードされた年と月に基づいてそれらをフォルダーに整理します。

このシステムにより、特定のファイルを簡単に見つけることができます。 チェックボックスをオフのままにすると、すべてのメディアファイルがWordPressディレクトリのuploadsフォルダーに追加され、編成はまったく行われません。
あなたのサイトにほんの一握りの画像しかない場合、それは実際にそれらを見つけやすくするかもしれません。 一方、大量のメディアをアップロードする場合は、ほぼ確実にオプションを選択したままにしておきます。
この設定は、サイトのファイルシステムで表示されるメディアファイルにのみ適用されることに注意してください。 WordPressメディアライブラリで表示すると、単純な時系列で整理されます。 プラグインを使用して、Webサイトのメディアファイルの編成を改善することもできます。
結論
WordPressを初めて使用する場合でも、設定ページを初めて調べる場合でも、利用できるオプションの数は圧倒的に思えます。 ただし、何を見ているのかがわかれば、Webサイトに適したオプションを選択できるようになります。
WordPressのメディア設定ページはかなり簡単に消化できます。 画像サイズを調整するためのいくつかのオプションが含まれており、メディアファイルの組織構造を決定できます。 この画面とそのコントロールの使い方を知ることは、メディアライブラリを使いやすくするために特に役立ちます。
WordPressのメディア設定を構成する方法について質問がありますか? 以下のコメントセクションでお知らせください!
ProStockStudio /shutterstock.com経由の注目の画像
