Come creare una scheda Toggle per un'intestazione adesiva in Divi
Pubblicato: 2021-05-05Le intestazioni permanenti possono essere efficaci per mantenere il tuo menu e altri importanti CTA accessibili agli utenti. Ma a volte le intestazioni appiccicose possono distrarre, specialmente per le intestazioni di grandi dimensioni su schermi di dimensioni più piccole. Di solito, si ricorre alla riduzione dell'intestazione e/o al nascondere gli elementi nello stato appiccicoso per creare più spazio per il contenuto. Tuttavia, la creazione di una scheda di attivazione/disattivazione per quelle intestazioni adesive potrebbe essere un'ottima alternativa. Includere una piccola scheda di attivazione/disattivazione sotto l'intestazione adesiva offre agli utenti la possibilità di nascondere/mostrare quell'intestazione adesiva ogni volta che lo desiderano. In questo tutorial, ti mostreremo come creare una scheda di attivazione/disattivazione per un'intestazione adesiva in Divi.
Iniziamo!
Sbirciata
Ecco una rapida occhiata alla Sticky Header Toggle Tab che creeremo in questo tutorial. Nota come la scheda di attivazione/disattivazione diventa visibile una volta che l'utente scorre oltre l'altezza dell'intestazione. Quindi l'utente può attivare o disattivare l'intestazione permanente facendo clic sulla scheda. Una volta che l'utente torna all'inizio della pagina, l'intestazione viene resa visibile e la scheda viene nascosta.
Ed ecco un codepen che dimostra questo stesso concetto.
Scarica GRATUITAMENTE la scheda Attiva/disattiva per il modello di intestazione adesiva
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Per importare il modello nella tua libreria Divi, procedi come segue:
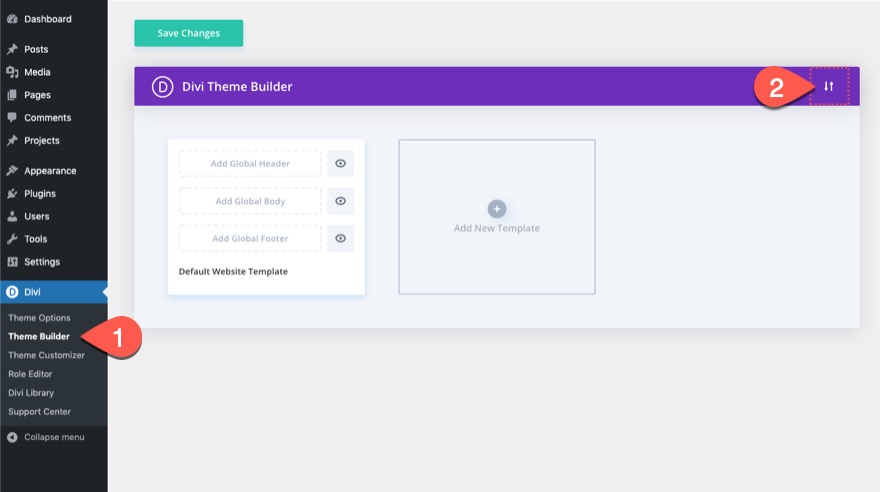
- Vai al Divi Theme Builder.
- Fare clic sull'icona Portabilità in alto a destra della pagina.
- Nel popup della portabilità, seleziona la scheda di importazione.
- Scegli il file di download dal tuo computer.
- Quindi fare clic sul pulsante di importazione.

Una volta fatto, il modello sarà disponibile nel Divi Theme Builder.
Da lì, puoi aprire le impostazioni del modello e assegnare il modello a una o tutte le pagine del tuo sito Web per testare i risultati. Oppure puoi fare clic su apri l'editor del modello di intestazione per modificare il layout del modello.
Passiamo al tutorial, vero?
Parte 1: caricamento del modello di intestazione predefinito nel Divi Theme Builder
Per accelerare il processo di creazione di questo tutorial, utilizzeremo un'intestazione predefinita che può essere scaricata gratuitamente dal nostro blog.
Scarica il modello
Per ottenere il modello di intestazione predefinito, vai al post con il nostro modello di intestazione e piè di pagina GRATUITO per il pacchetto di layout dell'interprete di Divi.

Quindi inserisci il tuo indirizzo e-mail all'interno dell'opzione e-mail. Una volta fatto, vedrai il pulsante "Scarica i file". Fare clic sul pulsante per scaricare il file.

Una volta scaricato il file, decomprimi il file JSON.
Importa il modello
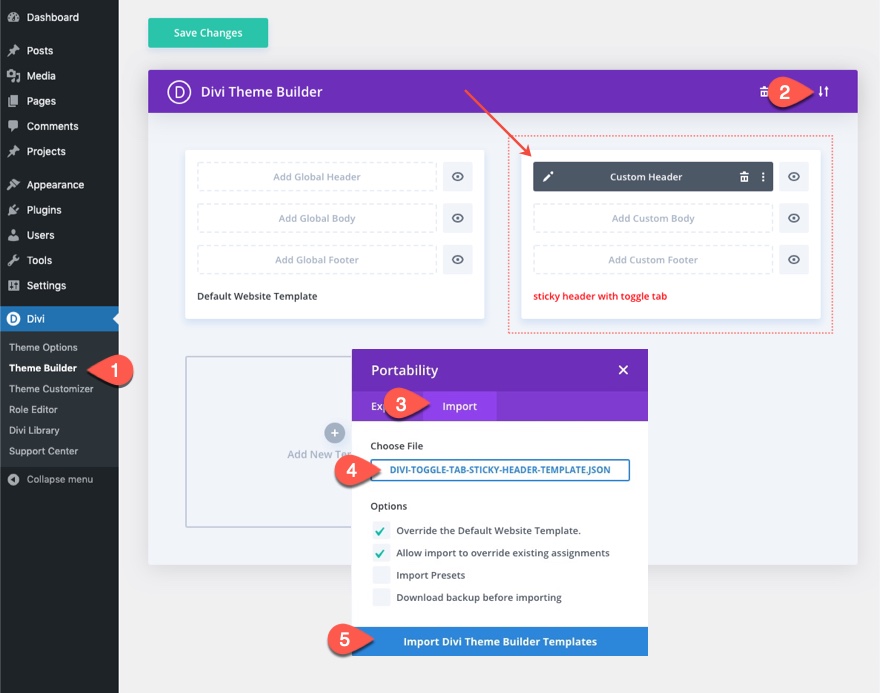
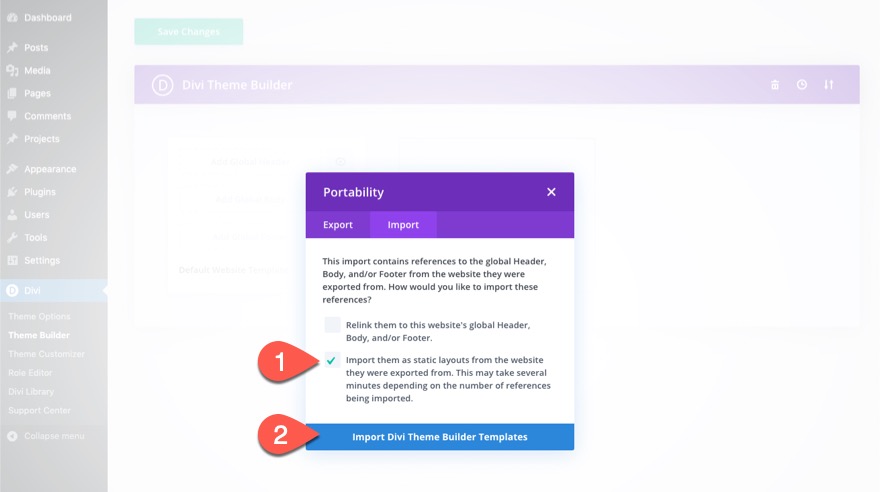
Quindi, vai a Divi> Generatore di temi. E fai clic sull'icona della portabilità in alto a destra nella pagina.

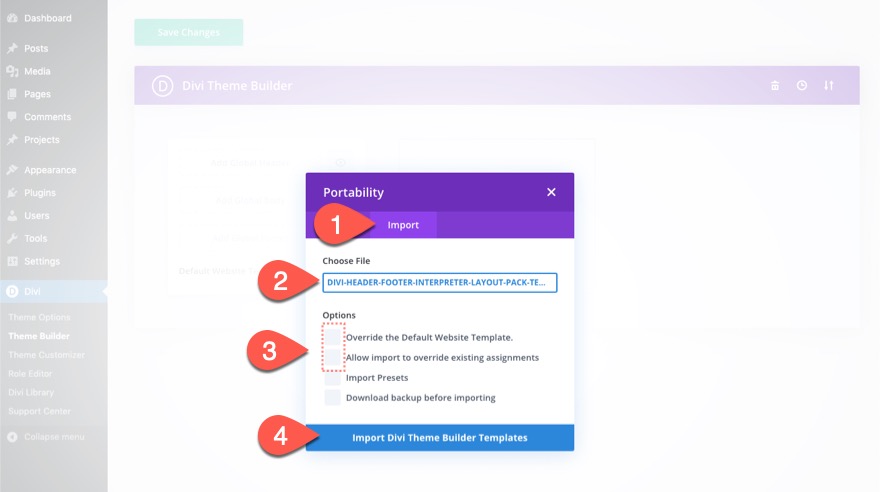
Seleziona la scheda Importa, scegli il file JSON che hai appena decompresso, deseleziona le opzioni e fai clic sul pulsante di importazione.

Quindi, seleziona l'opzione "Importali come layout statici..." e fai nuovamente clic sul pulsante Importa.

Apri l'editor dei modelli di intestazione
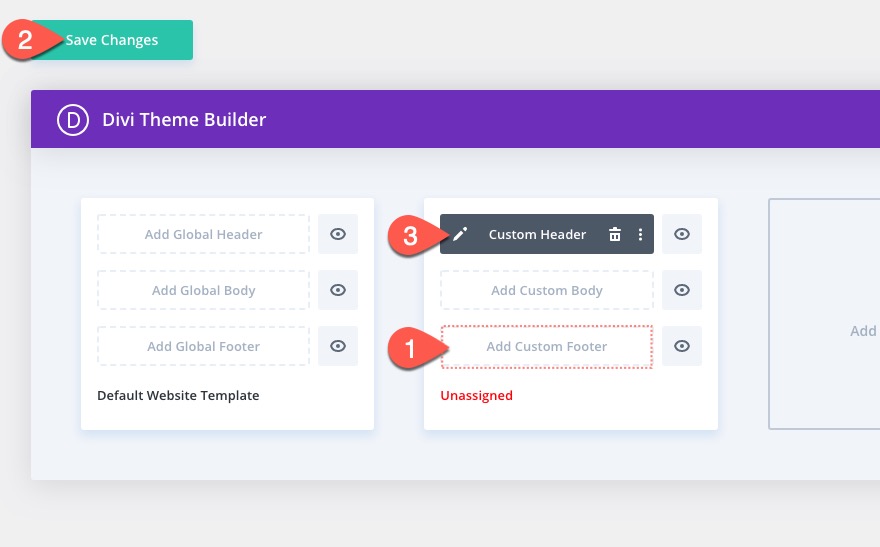
Una volta che il modello è stato caricato nel generatore di temi, elimina il piè di pagina del modello e fai clic su Salva modifiche. Quindi fare clic sull'icona di modifica per modificare l'intestazione personalizzata del modello.

Apri livelli modali ed elimina modulo codice esistente
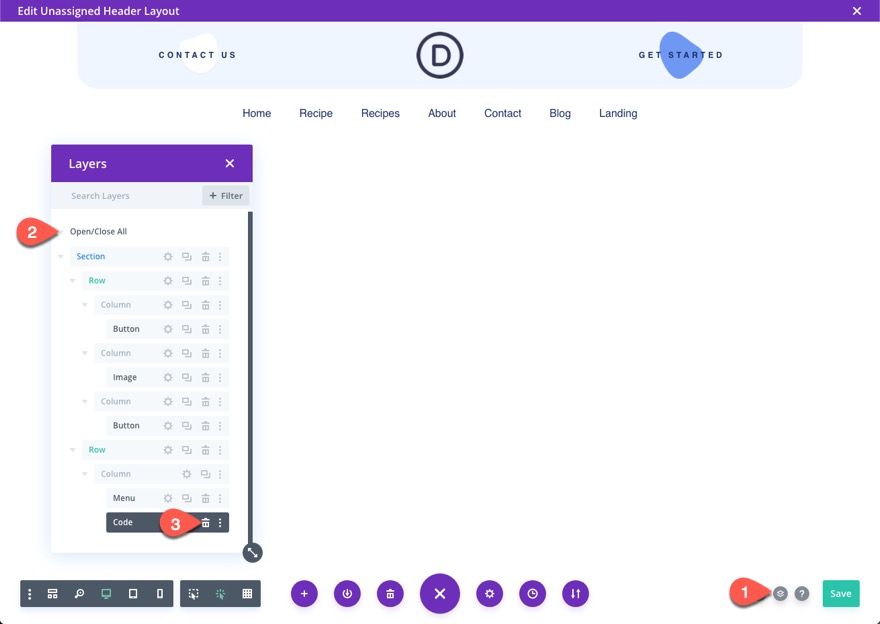
Nell'editor del layout dell'intestazione, apri il menu delle impostazioni nella parte inferiore della pagina e fai clic sull'icona della visualizzazione dei livelli per aprire la modale dei livelli. Questo ci aiuterà ad accedere più facilmente ai nostri elementi Divi in futuro.
Nel modale dei livelli, fai clic sull'interruttore Apri/Chiudi tutto in modo da poter vedere tutti gli elementi Divi. Nella seconda riga della sezione, elimina il modulo di codice. Non avremo bisogno di questo codice personalizzato per questo tutorial.


Parte 2: Creazione di un'intestazione adesiva con Toggle Tab in Divi
Le impostazioni della sezione
Per questa intestazione, renderemo l'intera sezione appiccicosa in modo che l'intestazione si attacchi alla parte superiore della pagina durante lo scorrimento. Daremo anche alla sezione una classe CSS personalizzata a cui indirizzare in seguito con il nostro codice personalizzato.
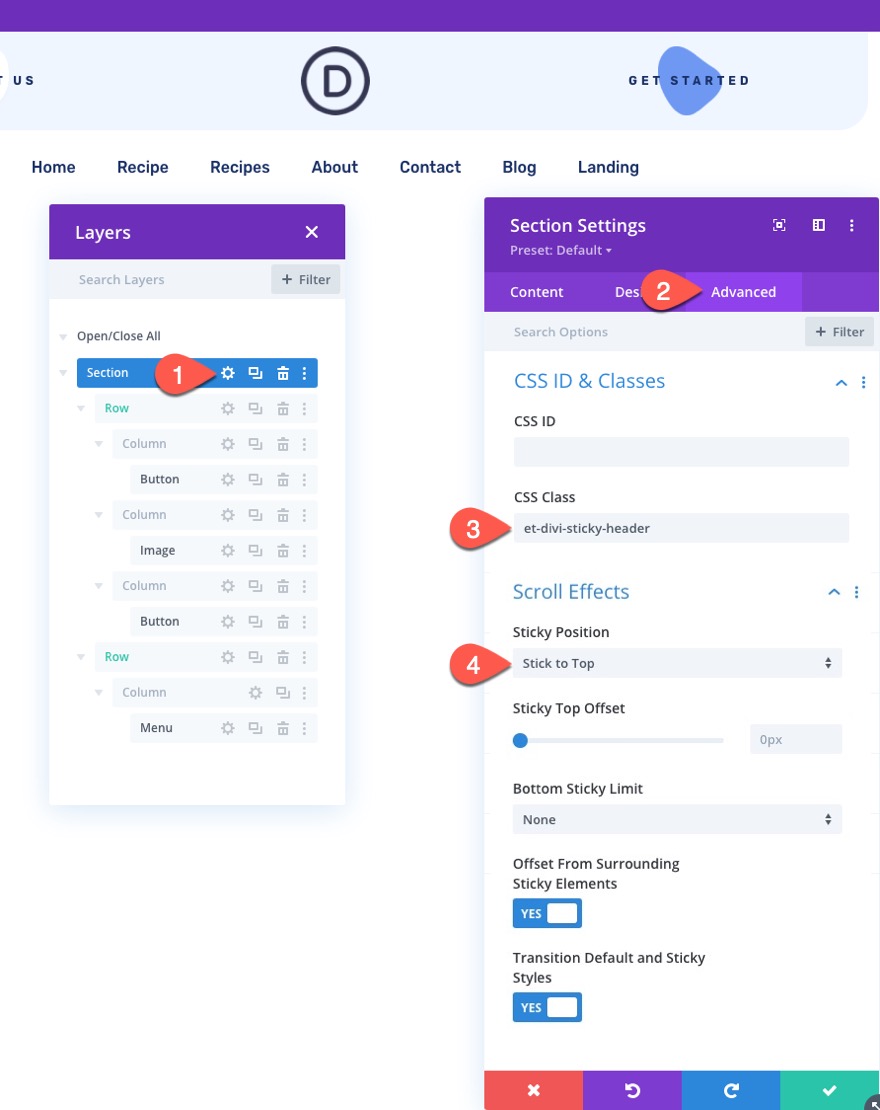
Apri le impostazioni della sezione e aggiorna quanto segue:
- Classe CSS: et-divi-sticky-header
- Posizione appiccicosa: bastone in alto

Creazione della scheda Toggle con un modulo Blurb
Successivamente, creeremo la nostra scheda di attivazione/disattivazione utilizzando un modulo blurb.
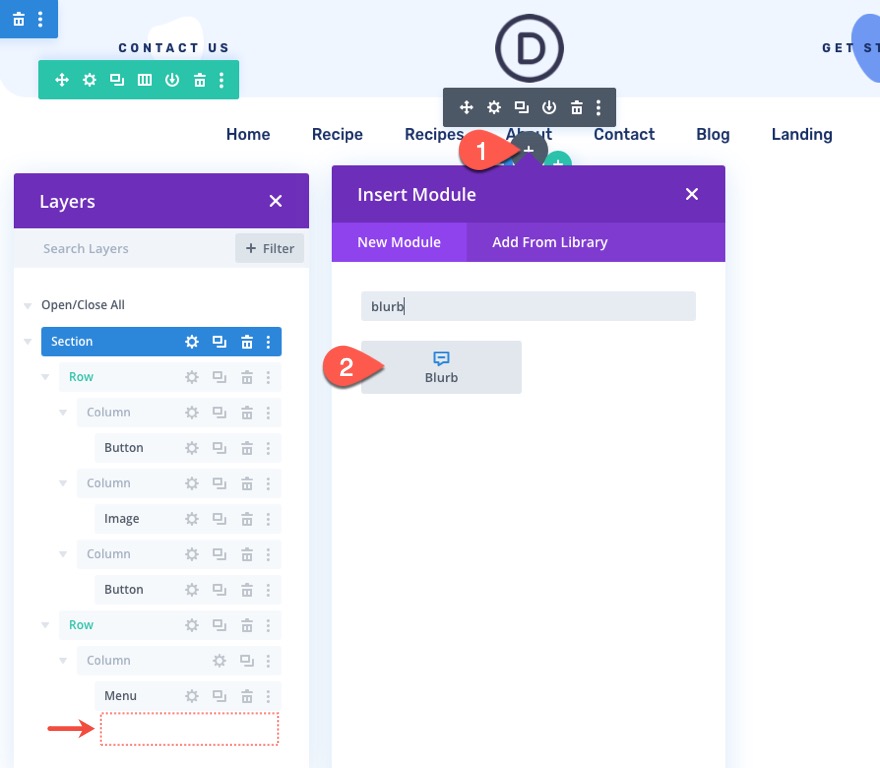
Per fare ciò, aggiungi un nuovo modulo blurb nella parte inferiore della seconda riga sotto il modulo menu.

Quindi apri le impostazioni del blurb e aggiorna il contenuto come segue:
- elimina il contenuto del titolo
- elimina il contenuto del corpo
- Usa l'icona: S
- Icona: freccia su (vedi screenshot)
- Colore di sfondo: #ffffff

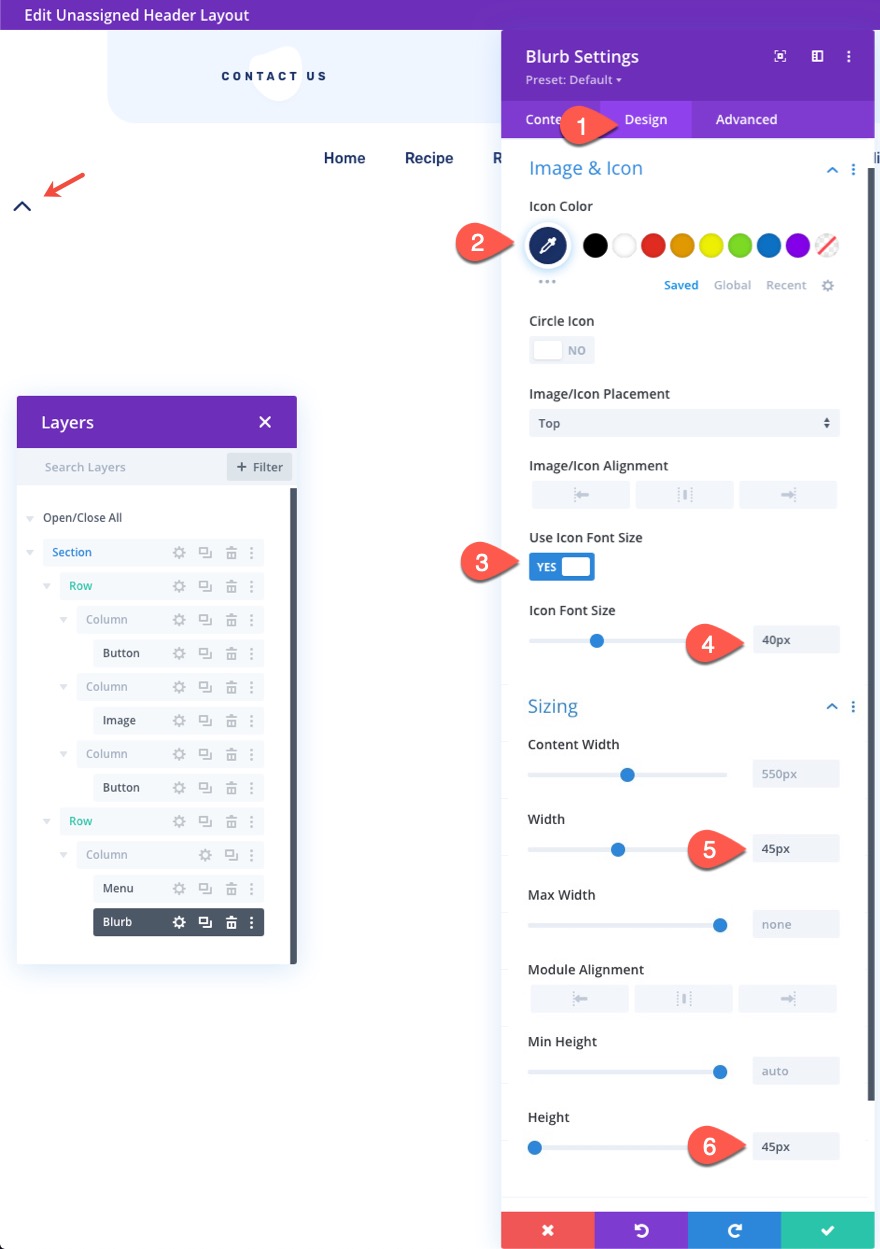
Nella scheda Progettazione, aggiorna quanto segue:
- Colore icona: #1a3066
- Usa la dimensione del carattere dell'icona: S
- Dimensione carattere icona: 40px
- Larghezza: 45px
- Altezza: 45px

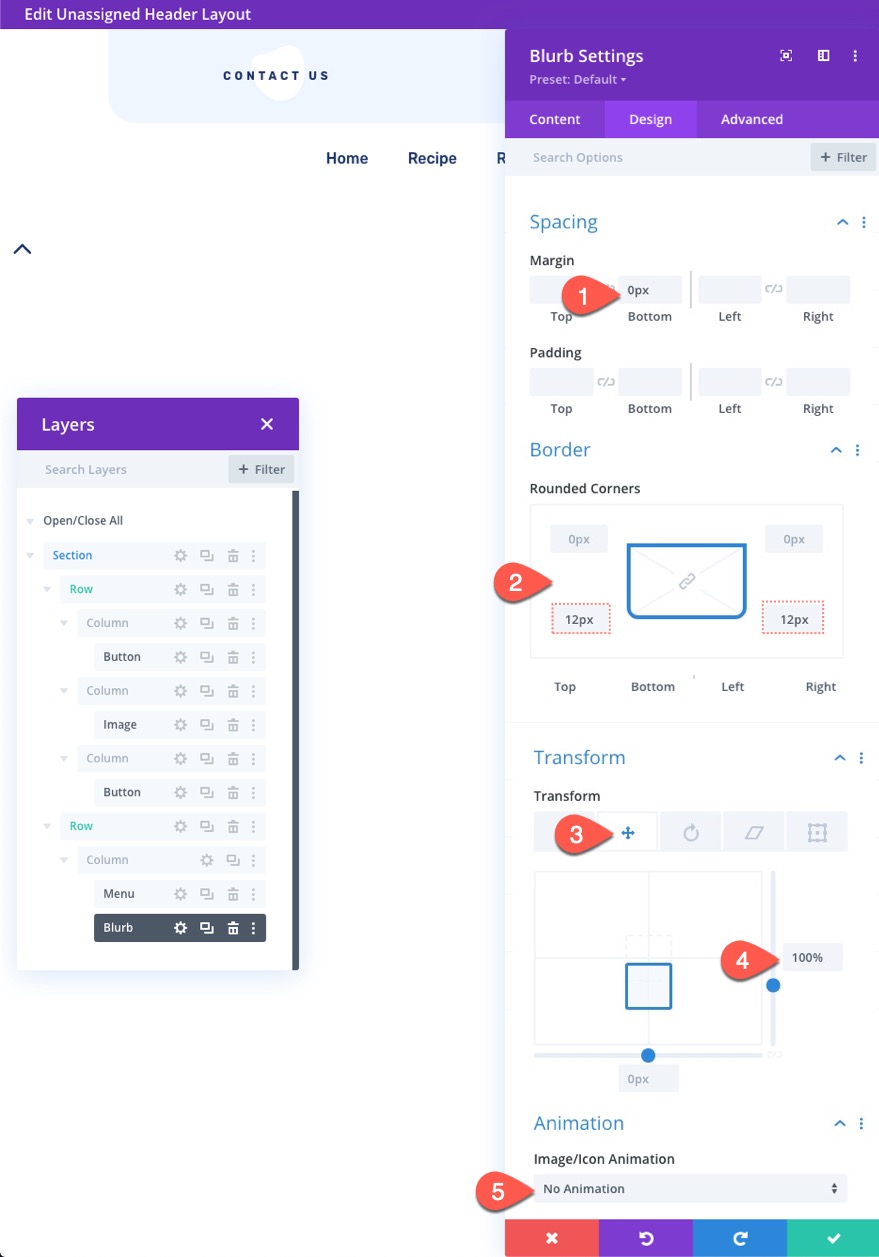
- Margine: 0px
- Angoli arrotondati: 12 pixel in basso a sinistra, 12 pixel in basso a destra
- Trasforma Trasla asse X: 100%
- Animazione immagine/icona: nessuna animazione

NOTA: Con la trasformazione traslazione Y impostata su 100%, l'icona si sposterà esattamente al 100% dell'altezza dell'icona (45 px).
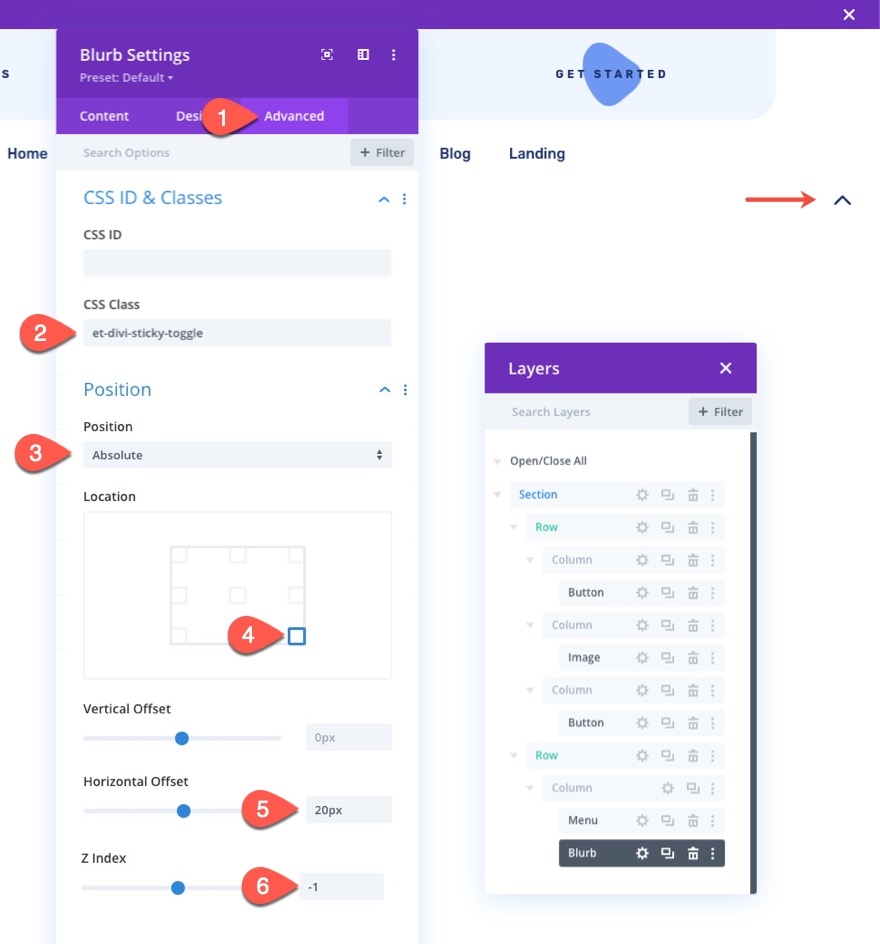
Nella scheda Avanzate, aggiorna quanto segue:
- Classe CSS: et-divi-sticky-toggle
- Posizione: Assoluta
- Posizione: in basso a destra
- Offset orizzontale: 20px
- Indice Z: -1

Ora che il blurb ha una posizione assoluta (con la trasformazione translate Y 100%), il blurb (scheda di commutazione) si troverà proprio sotto l'intera sezione dell'intestazione. Questo è importante in modo che la scheda di attivazione rimanga visibile/cliccabile quando mostriamo/nascondiamo l'intestazione quando si fa clic sulla scheda di attivazione/disattivazione.
Aggiungi il codice personalizzato
Per aggiungere la funzionalità di cui abbiamo bisogno per questo interruttore di intestazione permanente, dovremo aggiungere alcuni CSS e JQuery personalizzati.
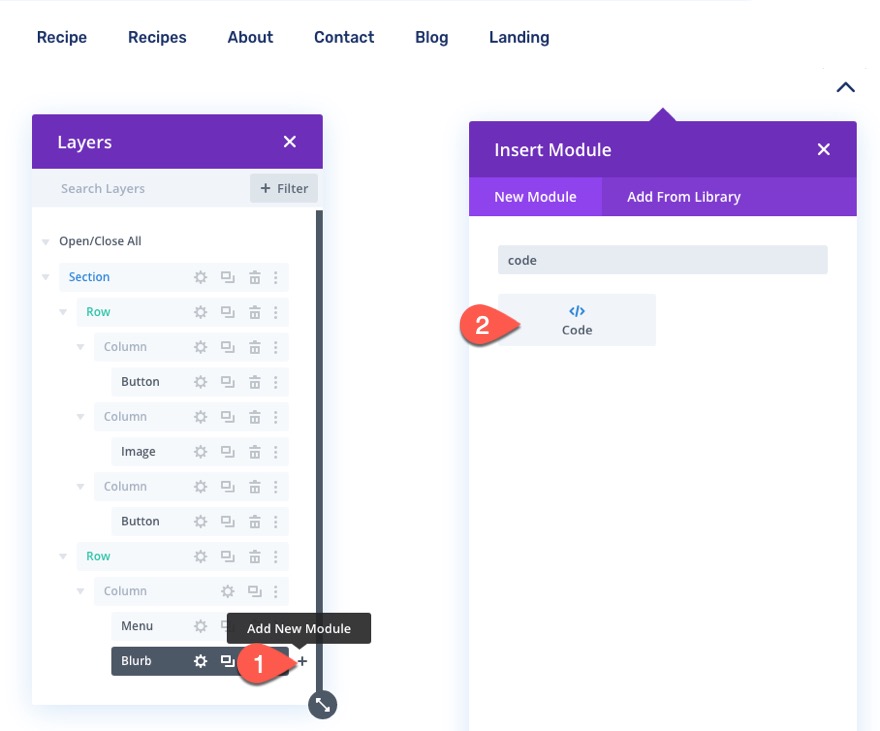
Per fare ciò aggiungeremo un nuovo modulo di codice sotto il modulo blurb.

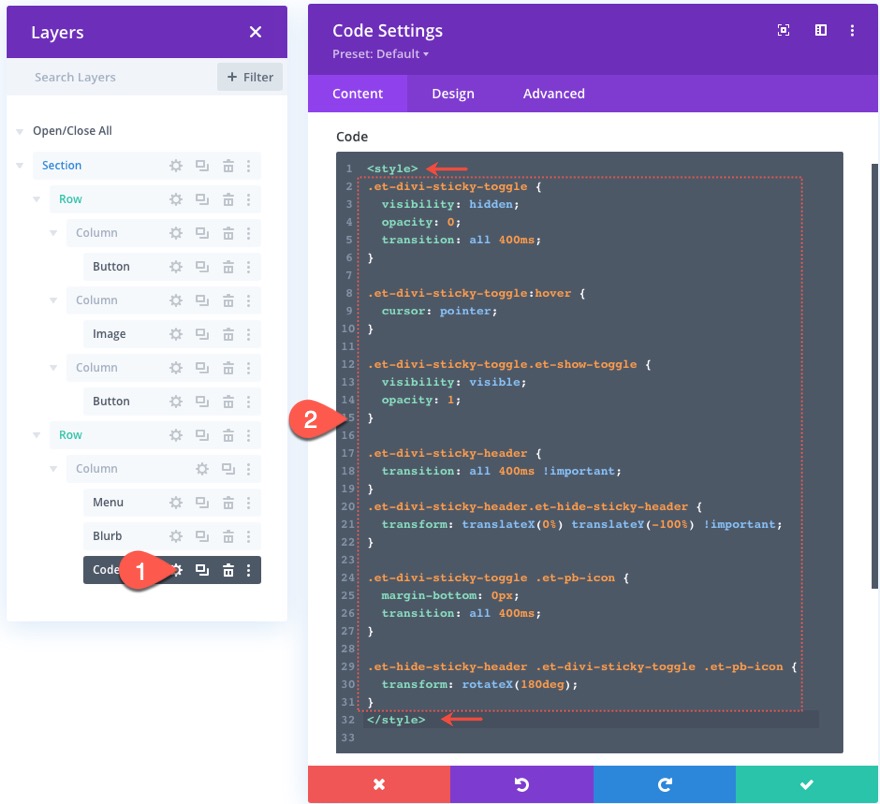
All'interno della casella del contenuto del codice, incolla il seguente CSS assicurandoti di racchiudere il codice nei tag di stile necessari.
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

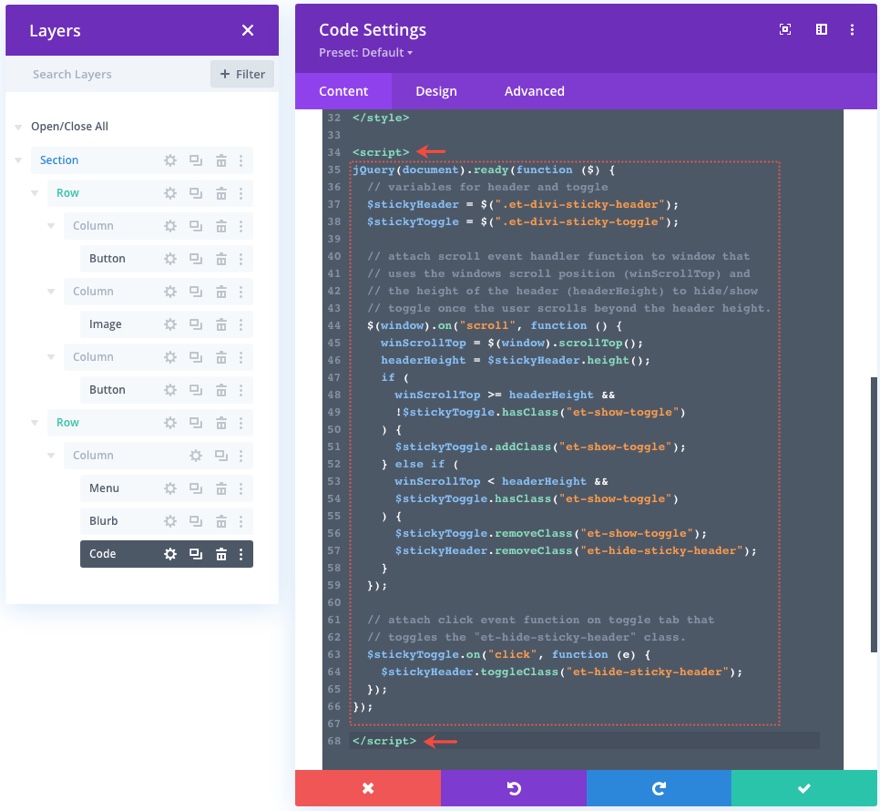
Sotto il tag di script finale che circonda il CSS personalizzato, incolla il seguente JQuery assicurandoti di racchiudere il codice nei tag di script necessari.
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});

Risultato finale
Per visualizzare il risultato finale, dovrai assegnare il modello con la nuova intestazione a una pagina o a tutte le pagine del tuo sito web.
Per fare ciò, salva il layout ed esci dall'editor del modello di intestazione.
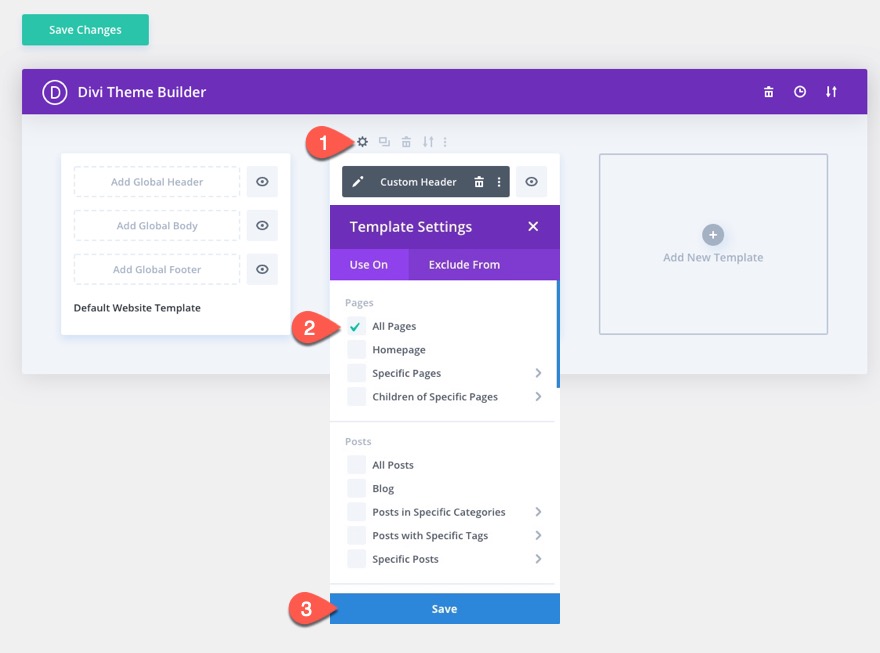
Quindi apri le impostazioni del modello (l'icona a forma di ingranaggio) per il modello con la nuova intestazione della scheda attiva/disattiva. Nella scheda Usa su, seleziona Tutte le pagine e fai clic sul pulsante Salva.
IMPORTANTE: questo mostrerà l'intestazione su tutte le pagine del tuo sito web. Quindi assicurati di utilizzare un sito di staging e non il tuo sito web live.

Ora apri qualsiasi pagina del tuo sito web per vedere il risultato.
Ecco un'anteprima di come apparirà su desktop, tablet e telefono.
Pensieri finali
In questo tutorial, ti abbiamo mostrato come creare una scheda di attivazione/disattivazione per un'intestazione permanente. Questa può essere una soluzione utile sia per gli sviluppatori che desiderano mantenere accessibili agli utenti importanti contenuti di intestazione appiccicosi, sia per gli utenti che desiderano nascondere o mostrare quell'intestazione ogni volta che lo desiderano. Spero che questo possa tornare utile per un progetto futuro!
Non vedo l'ora di sentirti nei commenti.
Saluti!
