Come creare una barra di navigazione di post appiccicoso in Divi
Pubblicato: 2021-06-07Una barra di navigazione post adesiva è un modo efficace per migliorare l'esperienza utente di qualsiasi sito Web di blog. Oltre alla navigazione principale del tuo sito, i link di navigazione dei post consentono agli utenti di passare facilmente al post precedente o al post successivo sul tuo blog. E, se aggiungi quei link di navigazione dei post a una barra adesiva, quei link rimangono visibili e più accessibili.
In questo tutorial, creeremo una barra di navigazione post adesiva in Divi. Per fare ciò, utilizzeremo le opzioni integrate di Divi per trasformare una riga in una barra adesiva. Quindi utilizzeremo il modulo di navigazione dei post per progettare i collegamenti "post precedente" e "post successivo". Inoltre, aggiungeremo un titolo del post come contenuto dinamico al centro della barra che ricorda agli utenti quale post stanno attualmente visualizzando, il che conferisce alla barra di navigazione un bel elemento "passato, presente e futuro".
Iniziamo!
Sbirciata
Ecco una rapida occhiata al design che costruiremo in questo tutorial.
Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Come caricare il modello GRATUITO
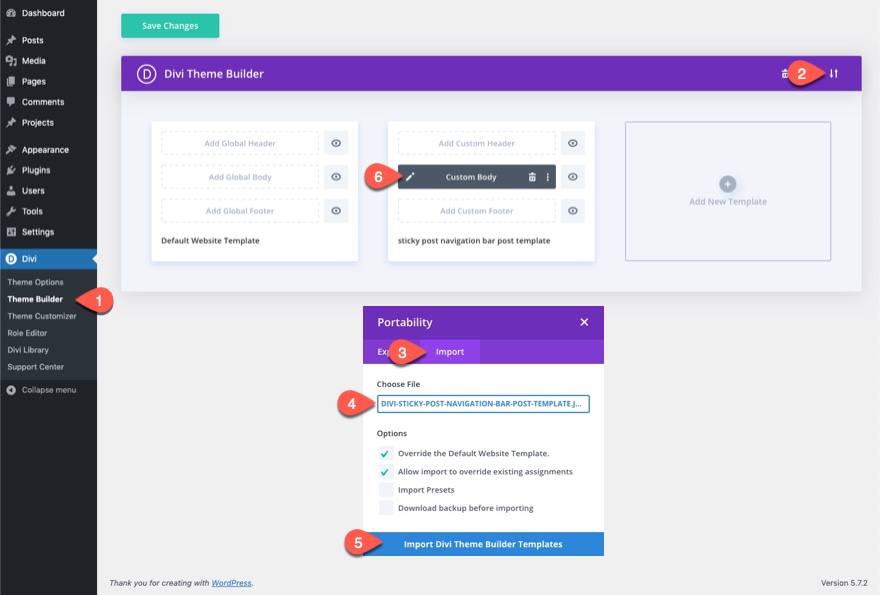
Per importare il modello gratuito nel generatore di temi, segui questi passaggi:
- Vai a Divi > Generatore di temi.
- Fare clic sull'icona Portabilità.
- Nel popup Portabilità, seleziona la scheda di importazione.
- Scegli il file decompresso precedentemente scaricato da importare.
- Fare clic sul pulsante Importa.
- Fare clic sull'icona di modifica per modificare il modello importato.

Passiamo al tutorial, vero?
Cosa ti serve per iniziare
Sebbene tu possa aggiungere questa barra di navigazione post adesiva a qualsiasi layout o modello di post di blog in Divi, utilizzeremo un modello di post di blog predefinito per accelerare il processo e iniziare subito il design.
Se non l'hai ancora fatto, installa e attiva il tema Divi.
Importa il modello di post del blog del kit per i pasti in Theme Builder
Per iniziare, scarica il modello di post del blog gratuito per Divi's Meal Kit Layout Pack. Per farlo, vai al post del blog.

Quindi inserisci la tua email per scaricare il file zip.

Successivamente, decomprimi il file in modo che sia pronto per l'importazione.
Per importare il file nel generatore di temi, segui questi passaggi:
- Vai a Divi > Generatore di temi.
- Fare clic sull'icona Portabilità.
- Nel popup Portabilità, seleziona la scheda di importazione.
- Scegli il file decompresso precedentemente scaricato da importare.
- Fare clic sul pulsante Importa.
- Fare clic sull'icona di modifica per modificare il modello importato.

Creazione di una barra di navigazione di post appiccicoso in Divi
Parte 1: Creazione della riga adesiva
Per creare la barra di navigazione del post appiccicoso, utilizzeremo una riga a tre colonne come contenitore appiccicoso per i link di navigazione del post e il titolo del post.
Nella seconda sezione del layout del modello, aggiungi una nuova riga di un quarto e mezzo quarto sotto la riga che contiene il contenuto del post.

Impostazioni riga
Apri le impostazioni della riga.
Innanzitutto, dobbiamo aggiungere la posizione permanente alla riga in modo da poter aggiornare altre opzioni di progettazione nello stato permanente.
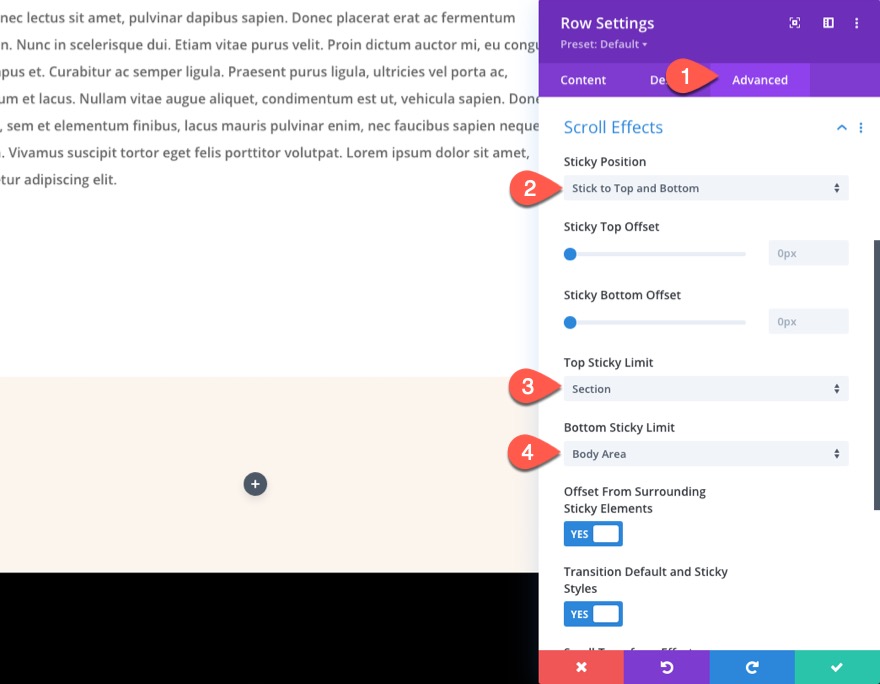
Nella scheda Avanzate, aggiorna quanto segue:
- Posizione appiccicosa: attaccare in alto e in basso
- Limite permanente superiore: sezione
- Limite appiccicoso inferiore: Area del corpo
Con questa posizione fissa, la riga permanente si attaccherà alla parte inferiore della finestra del browser ogni volta che viene visualizzata la sezione contenente il contenuto del post. Una volta che l'utente scorre oltre la posizione effettiva della riga adesiva, la riga rimarrà bloccata nella parte superiore della finestra del browser per tutto il resto dell'area del corpo del post.

Per assicurarti che le colonne non si sovrappongano sui dispositivi mobili, aggiungi il seguente CSS personalizzato all'elemento principale:
display:flex; flex-wrap:nowrap; align-items:center;


Nella scheda contenuto, aggiungi un colore di sfondo bianco alla riga nello stato permanente come segue:
- Colore di sfondo: nessuno
- Colore di sfondo: #ffffff (appiccicoso)

Nelle impostazioni di progettazione, aggiorna quanto segue:
- Usa larghezza grondaia personalizzata: S
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 100%
- Imbottitura: 0px in alto, 0px in basso

Nascondi colonna centrale su tablet e telefono
La colonna centrale della riga alla fine conterrà il titolo del post dinamico che consente agli utenti di sapere quale post stanno leggendo. Per una migliore esperienza sui dispositivi mobili, nasconderemo la colonna centrale su tablet e telefono.
Per nascondere la colonna sui dispositivi mobili, apri le impostazioni per la colonna 2 (colonna centrale) e aggiorna le opzioni di visibilità come segue:
- Disabilita su: telefono, tablet

Parte 2: Creazione dei link di navigazione dei post
Per offrire una maggiore flessibilità di progettazione per la navigazione dei post, utilizzeremo due moduli di navigazione dei post separati. Nella colonna di sinistra, aggiungeremo un modulo di navigazione del post che mostra solo il collegamento al post precedente. Nella colonna di destra, aggiungeremo un modulo di navigazione del post che mostra solo il collegamento al post successivo.
Creazione del collegamento al post precedente
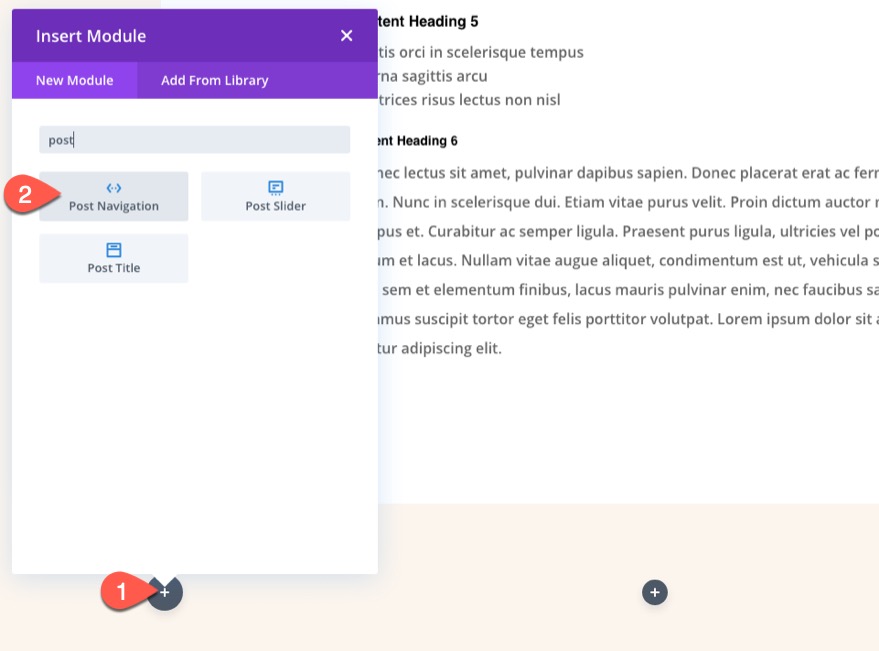
Nella colonna 1, aggiungi un nuovo modulo di navigazione dei post.

Apri le impostazioni di navigazione del post, aggiorna le opzioni della scheda del contenuto come segue:
- Link precedente (testo): Post precedente
- Mostra link post precedente: SI
- Mostra il collegamento al post successivo: NO
- Colore di sfondo: #000000

Nella scheda Progettazione, aggiorna quanto segue:
- Collegamenti Font: Kumbh Sans
- Peso del carattere dei collegamenti: grassetto
- Stile del carattere dei collegamenti: TT
- Colore del testo dei collegamenti: #ffffff
- Dimensioni del testo dei collegamenti: 26px (desktop), 16px (tablet e telefono)
- Altezza della linea dei collegamenti: 1.3 em
- Imbottitura: 0.9em in alto, 0.7em in basso, 2em a sinistra, 2em a destra

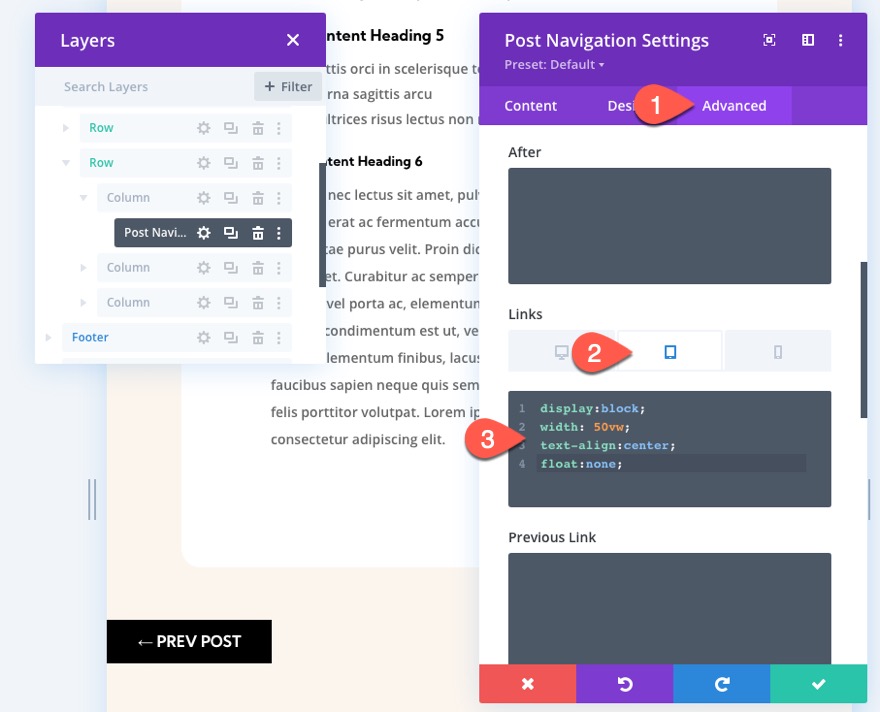
Poiché stiamo nascondendo la colonna centrale sui dispositivi mobili, le due colonne rimaste che conterranno i collegamenti di navigazione ora possono occupare ciascuna il 50% della larghezza del browser su tablet e telefono. Per assicurarti che il link di navigazione occupi il 50% dell'area visibile, aggiungi il seguente CSS personalizzato alla casella Link CSS per la visualizzazione su tablet:
display:block; width:50vw; text-align:center; float:none;

Creazione del collegamento al post successivo
Per creare il link del post successivo, copia il modulo di navigazione del post (con il link del post precedente) che abbiamo appena progettato e incollalo nella colonna 3 (colonna di destra).
Quindi, apri le impostazioni di navigazione dei post per il modulo duplicato nella colonna di destra e aggiorna le seguenti opzioni della scheda del contenuto:
- Link successivo: prossimo post
- Mostra link post precedente: NO
- Mostra il collegamento al post successivo: SI

- Colore di sfondo: #ffb100

Nella scheda Design, aggiorna il colore del testo del collegamento:
- Colore del testo dei collegamenti: #000000

Parte 3: creazione del titolo del post dinamico
Una volta che i due collegamenti di navigazione sono a posto, siamo pronti per aggiungere il titolo del post come contenuto dinamico nella colonna centrale. L'idea è quella di dare all'utente un bel promemoria del post che sta leggendo insieme alla possibilità di navigare al post precedente e al post successivo.
Nella colonna centrale, aggiungi un nuovo modulo di testo.

Nella scheda Contenuto, fai clic sull'icona "Usa contenuto dinamico" nell'area del corpo e seleziona il titolo del post/archivio.

Una volta aggiunto il titolo del post dinamico, apri le impostazioni per il titolo del post/archivio e aggiorna il contenuto precedente:
- Prima di leggere: "
Quindi salvare le modifiche.

Nella scheda Progettazione, aggiorna quanto segue:
- Carattere del testo: Kumbh Sans
- Peso del carattere del testo: grassetto
- Stile del carattere del testo: TT
- Testo Colore del testo: trasparente (desktop), #000000 (appiccicoso)
- Dimensione del testo del testo: 16px
- Spaziatura delle lettere del testo: 1px
- Altezza riga di testo: 1,3 em
- Allineamento del testo: centro

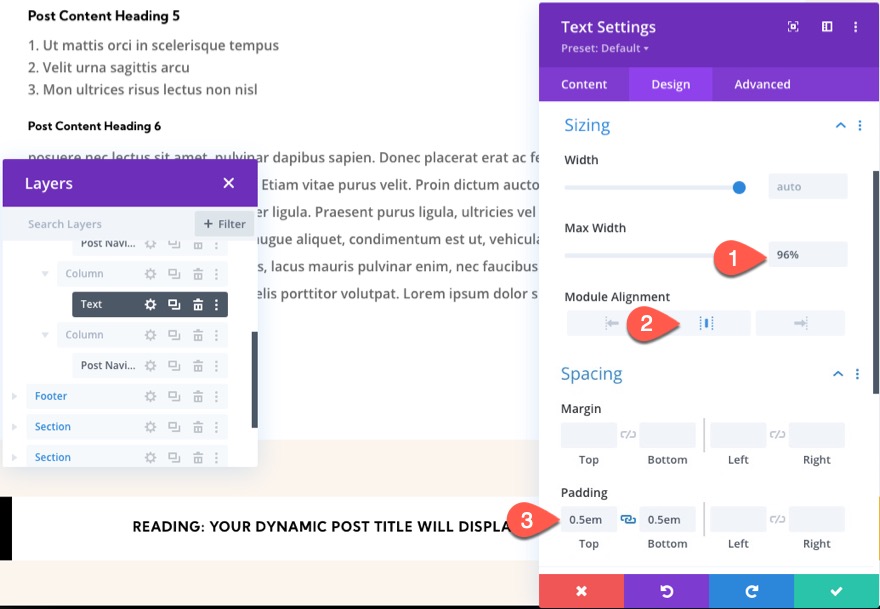
- Larghezza massima: 96%
- Allineamento del modulo: centro
- Imbottitura: 0.5em in alto, 0.5em in basso

Risultato finale
Pensieri finali
In questo tutorial, abbiamo mostrato quanto sia facile creare una barra di navigazione di post appiccicosi per un modello di post di blog in Divi. La funzionalità adesiva della barra/fila può anche essere regolata facilmente con le opzioni integrate di Divi. Ad esempio, puoi limitare lo stato permanente a una sezione o scegliere di mantenerlo solo nella parte superiore o inferiore della finestra del browser. Spero che questo possa tornare utile per il tuo prossimo blog.
Non vedo l'ora di sentirti nei commenti.
Saluti!
