Evidenziazione del plug-in Divi: filtro Divi
Pubblicato: 2021-06-06Divi Filter è un plug-in di terze parti per Divi che aggiunge alcune opzioni di filtro uniche al tuo sito Web Divi. Ti consente di utilizzare qualsiasi modulo Divi come filtro e qualsiasi modulo può essere incluso nei risultati filtrati. Esistono due versioni del plugin: gratuita e premium. La versione premium ha le migliori caratteristiche, ma puoi fare molto con la versione gratuita. In questo momento saliente del plug-in Divi, esamineremo la versione gratuita di Divi Filter e vedremo cosa può fare per aiutarti a decidere se è il plug-in giusto per le tue esigenze.
Installazione del filtro Divi

Carica e attiva il plugin normalmente.
Vai a:
- Plugin nella dashboard di WordPress
- Seleziona Carica plugin
- Fai clic su Scegli file e vai al tuo plugin
- Seleziona Installa ora

Una volta attivato il plug-in, vedrai un popup con l'opzione per ricevere avvisi di sicurezza, informazioni sugli aggiornamenti delle funzionalità e consentire il monitoraggio diagnostico non sensibile. Seleziona semplicemente Consenti e continua o Salta per chiudere il popup.
Utilizzo del filtro Divi

Divi Filter non aggiunge moduli o funzionalità agli elementi Divi. I filtri vengono aggiunti manualmente con le classi CSS.
Questo può essere fonte di confusione all'inizio (specialmente se sei come me e vuoi solo saltare e iniziare a esplorare le funzionalità. Tendo a tuffarmi a capofitto e leggere le istruzioni in seguito). Fortunatamente, ha una documentazione ben scritta che ti guida attraverso di essa. Una volta che l'hai attraversato, ha senso e diventa più intuitivo.
Divi Filter funziona filtrando le categorie che crei. I passaggi per aggiungere il filtro sono semplici:
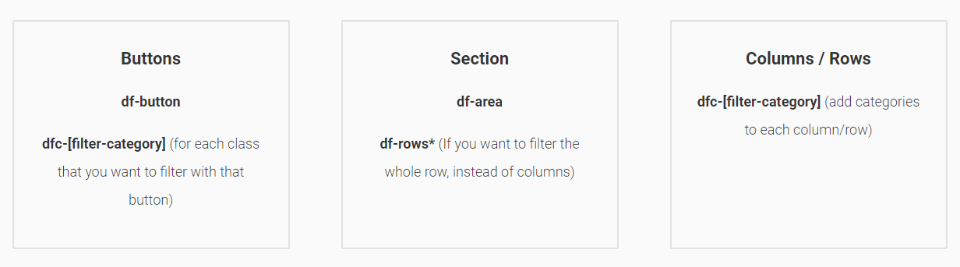
- Crea un trigger per il filtro aggiungendo una classe CSS. Il trigger può essere pulsanti, immagini, ecc. Aggiungerai un nome di categoria alla classe. I nomi delle categorie possono essere qualsiasi cosa tu voglia.
- Crea una nuova sezione e aggiungi una classe CSS.
- Aggiungi i moduli alle colonne che desideri filtrare nella nuova sezione.
- Aggiungi classi CSS alle colonne che contengono le categorie che desideri filtrare. Le categorie corrispondono ai trigger.
Considerazioni sul processo manuale
Anche se questo è un processo manuale, non è difficile da usare. Possiamo usare qualsiasi modulo Divi. Questo apre molte possibilità. Possiamo utilizzare i moduli in qualsiasi combinazione. Qualsiasi cosa nella colonna verrà inclusa nei risultati del filtro.
Questo ci consente di filtrare mappe, interruttori, moduli, moduli di testo, menu, tabelle dei prezzi, commenti, pulsanti, codice, audio, ecc. Poiché il filtro stesso è realizzato con moduli Divi, possiamo modellarli come vogliamo e usa codice, CSS, ecc.
Creazione di un filtro

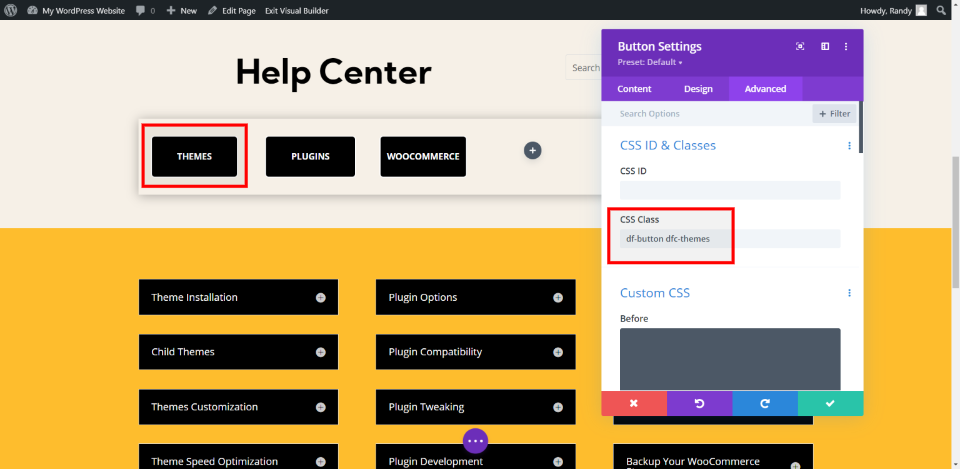
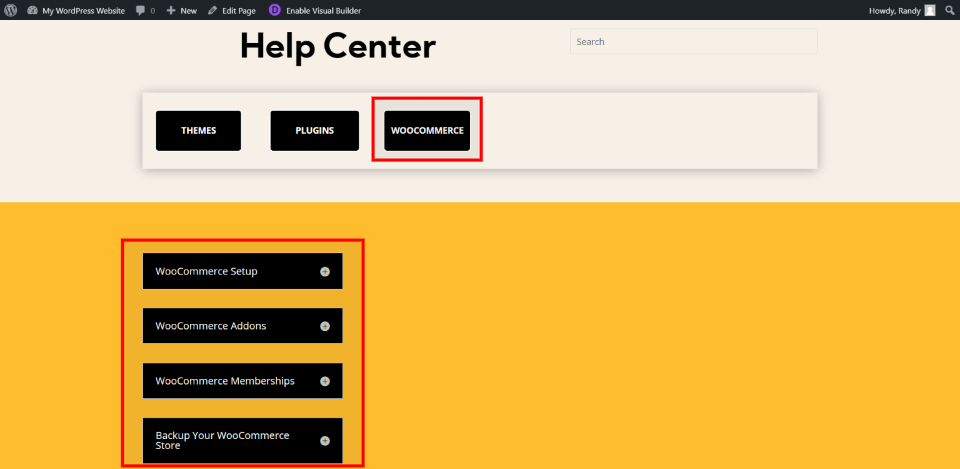
Per il mio primo esempio, ho creato articoli per un centro assistenza utilizzando la pagina dei contatti dal layout Kit pasti. I pulsanti sono usati per il filtro e gli interruttori sono usati per le informazioni. Gli interruttori possono includere qualsiasi tipo di contenuto come tutorial scritti, video, ecc. Ho aggiunto la classe del pulsante alla scheda Avanzate. Ho anche aggiunto una classe con la categoria. In questo caso, la categoria è Temi.

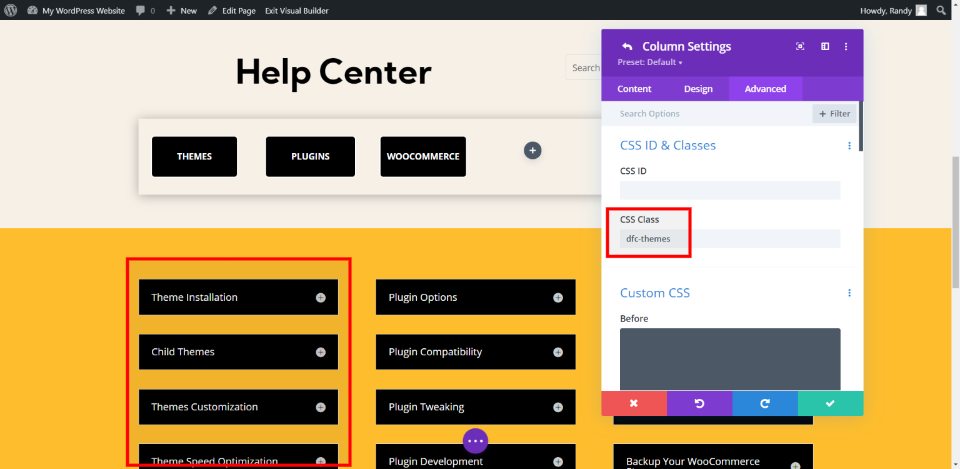
Successivamente, ho aggiunto la classe CSS alla sezione che contiene i toggle che voglio filtrare.

Infine, ho aggiunto la classe di categoria a ciascuna colonna. Ciascuno degli interruttori corrisponde all'argomento della colonna in cui li ho inseriti.

Ora, quando clicco su uno dei pulsanti, quella categoria viene visualizzata e tutte le altre categorie vengono rimosse. Posso anche creare un modo per riportarli indietro. La versione pro li ricomporrà in modo da visualizzare più colonne.

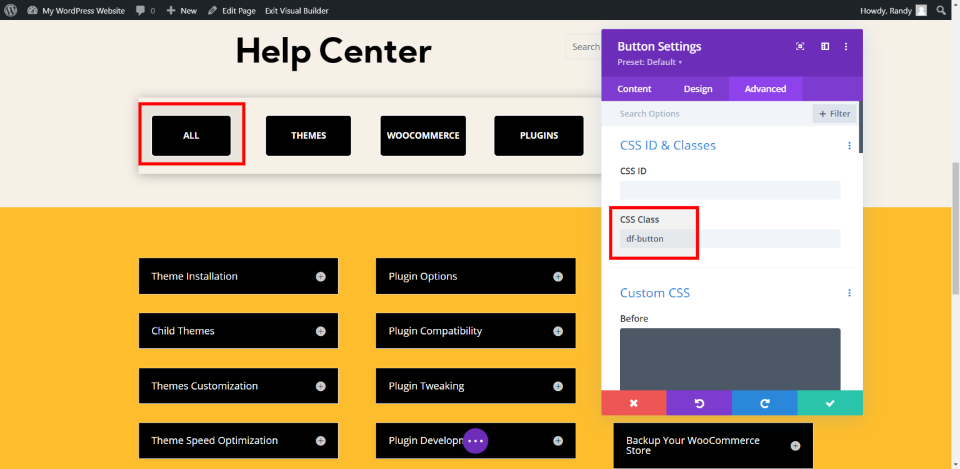
Ho aggiunto un nuovo pulsante che disattiverà il filtro e visualizzerà tutte le categorie. Per questo, ho aggiunto la classe del pulsante al campo Classe CSS, ma non ho incluso una classe di categoria. Senza la categoria specificata, il pulsante attiverà tutte le categorie.

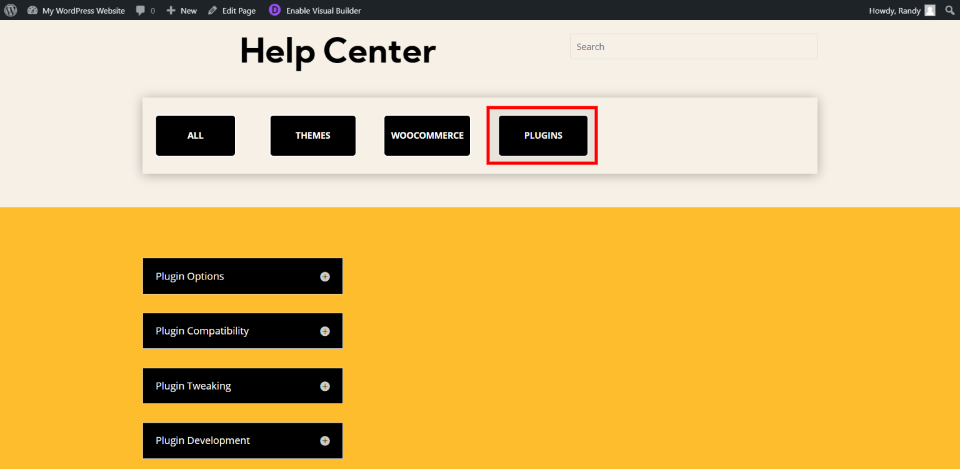
Per dimostrare il pulsante Tutto, ho fatto clic su un pulsante per filtrare le categorie. Ho fatto clic sul filtro Plugin, quindi ora viene visualizzata la categoria Plugin.

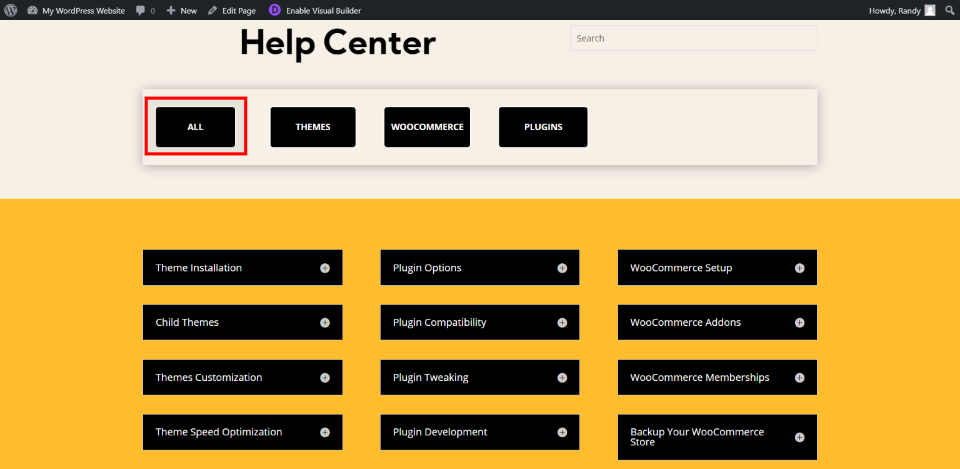
Selezionando Tutto viene mostrata di nuovo ogni categoria. Questo è un modo semplice per rimuovere il filtro e consentire all'utente di vedere tutte le colonne.
Un altro esempio di filtro Divi

Per questo esempio, volevo creare un filtro con solo testo. Il filtro visualizzerà le scelte in base alle opzioni di filtro più popolari, migliori e più recenti. Ho aggiunto le classi CSS ai moduli di testo. Il primo include solo la classe del pulsante, quindi visualizzerà tutte le colonne.


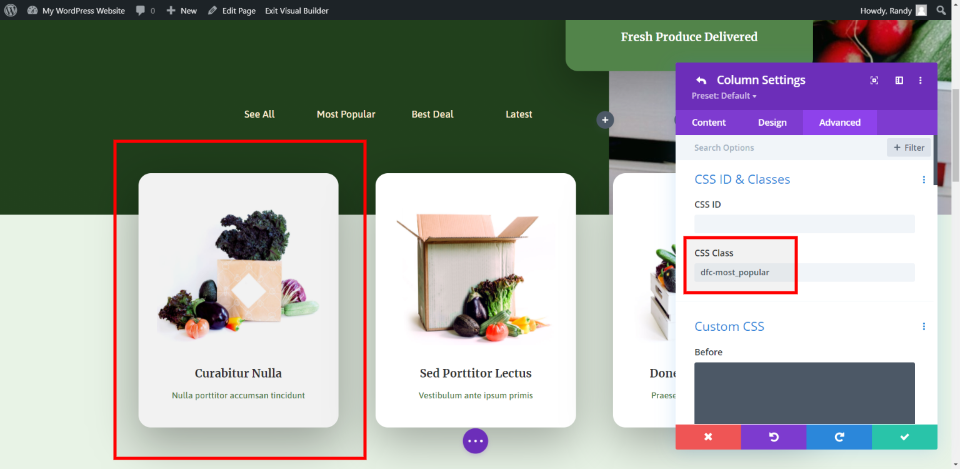
In questa immagine, ho aggiunto la classe del pulsante e la classe della categoria al modulo di testo Più popolare. Aggiungerò anche le classi agli altri due moduli di testo.

Successivamente, sto aggiungendo le classi CSS a ciascuna colonna. Ogni colonna contiene un blurb. Il filtro visualizzerà solo uno dei tre blurb.

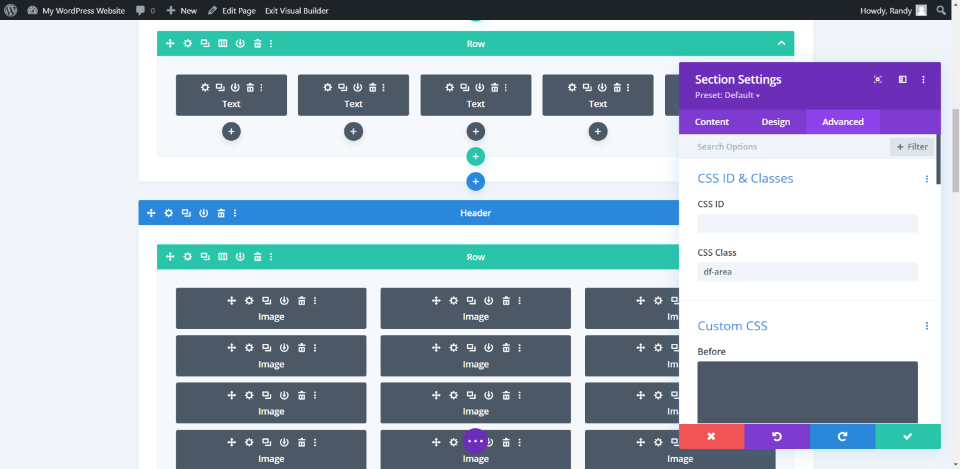
Infine, sto aggiungendo la classe CSS df-area alla sezione che contiene i blurb.

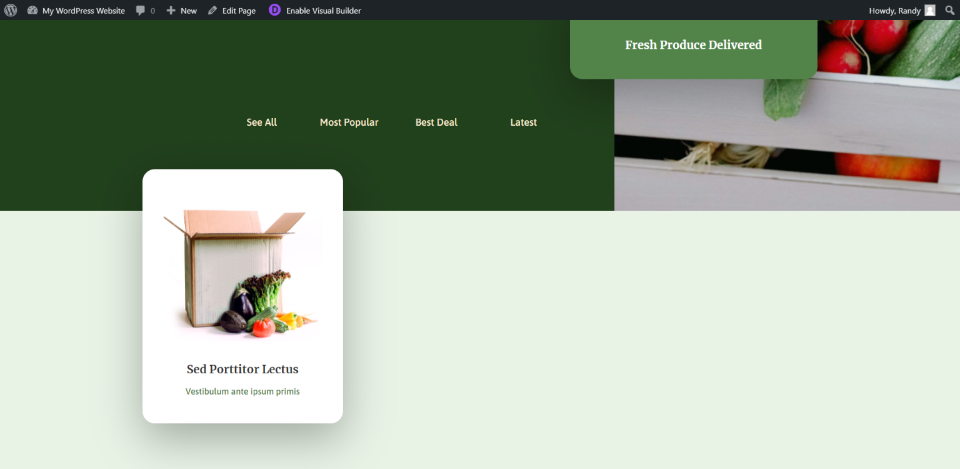
Facendo clic su uno qualsiasi dei moduli di testo viene visualizzato il blurb per quella categoria. Gli altri due blurb sono ora nascosti.

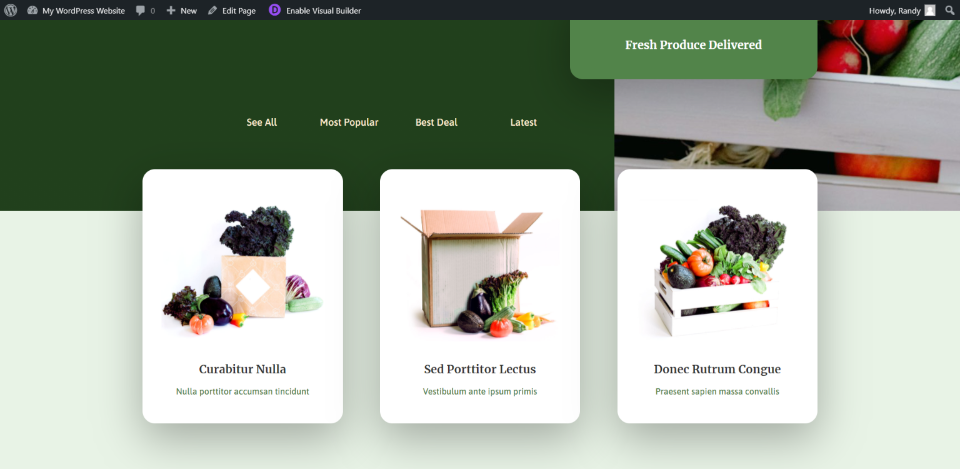
Facendo clic su Vedi tutto li riporta indietro.

Ho deciso di sperimentare e aggiungere più categorie a ciascuna colonna. A volte un elemento deve essere elencato in più categorie. Questo è certamente il caso in cui il filtro include termini come le offerte più recenti o migliori.

Divi Filter ha funzionato esattamente come previsto. Ho aggiunto due categorie a ciascuna colonna e ora ciascuno dei filtri mostra due colonne anziché una.
Terzo esempio di filtro Divi

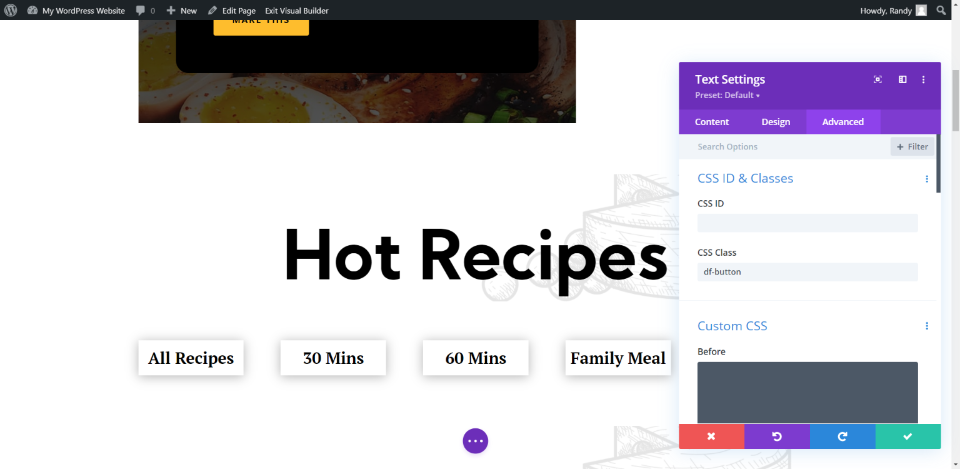
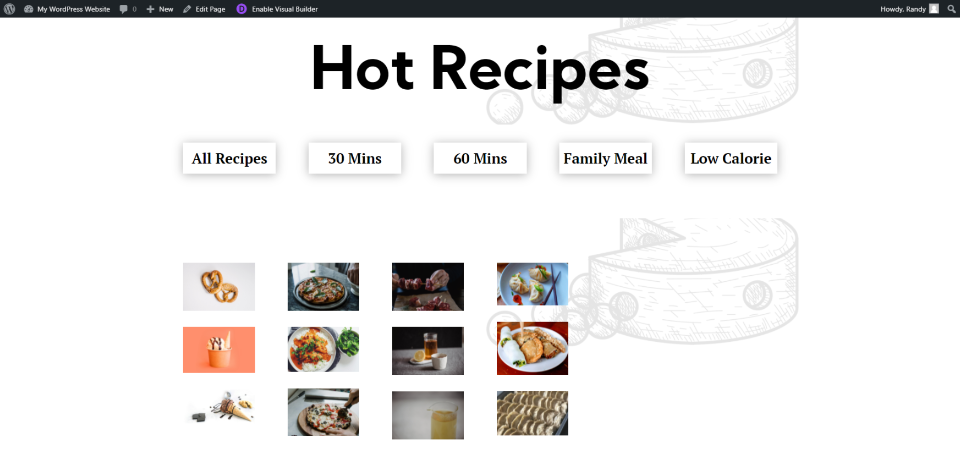
Per il mio terzo esempio di Divi Filter, volevo continuare il mio ragionamento dall'esempio precedente, ma volevo diventare un po' più complesso. Creerò un elenco di ricette con moduli di testo come trigger. Ciò includerà più categorie e le sto aggiungendo alle colonne in varie combinazioni. Questo esempio utilizza la pagina Ricette del pacchetto di layout Divi del kit pasto. Ho aggiunto le classi CSS appropriate ai moduli di testo.

La sezione comprende la classe Area. Sto usando le immagini per gli elementi filtrati.

Aggiungerò più categorie a ogni colonna. Ovviamente, nella vita reale, gli articoli dovranno corrispondere a quelle categorie. Sto scegliendo le immagini a caso per lo screenshot.

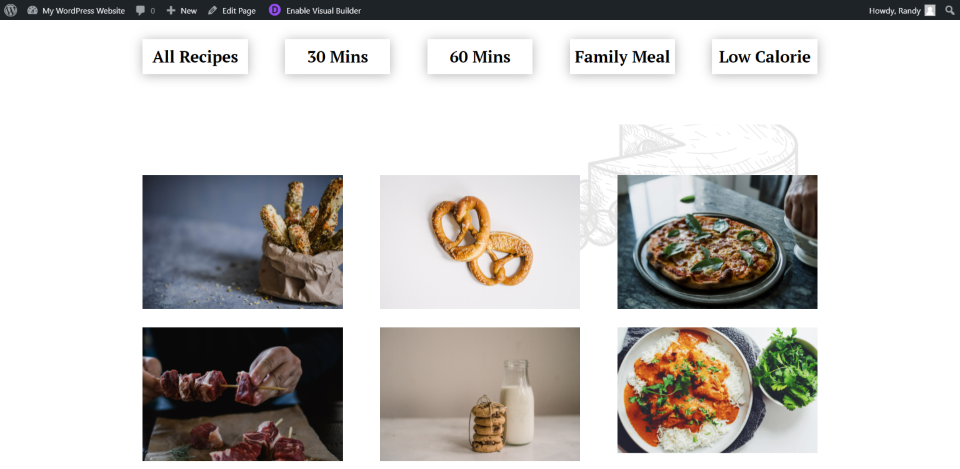
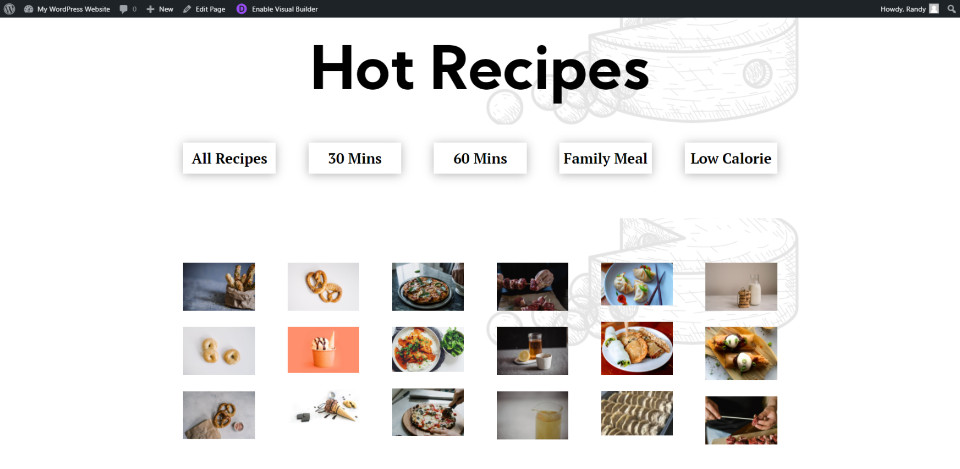
Ecco la pagina con tutte le ricette. Questo è impostato su tre colonne.

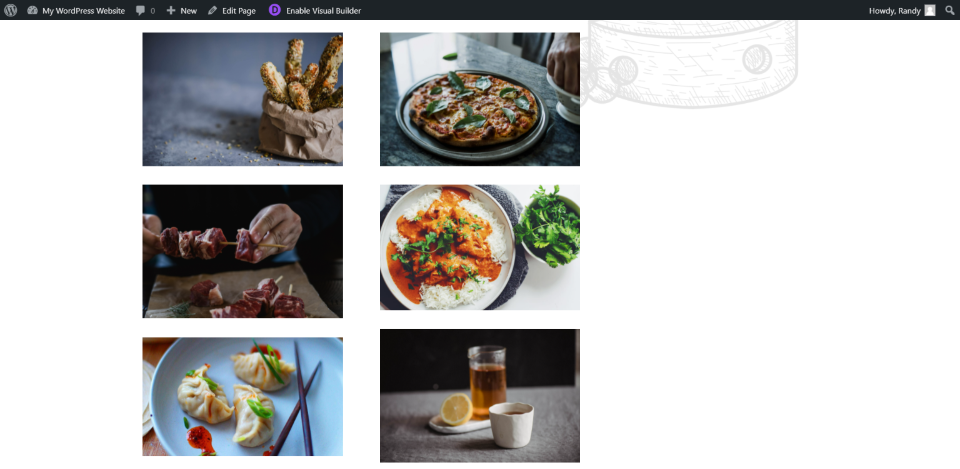
Ecco la pagina con un filtro selezionato. Filtra una colonna.

Ho aggiunto più colonne per avere più combinazioni di categorie.

Il mio risultato mostra quattro colonne con un filtro selezionato. Certo, dovrei stare attento nella scelta di queste categorie, ma penso che funzioni per far capire il punto. Non importa quante colonne hai, quali moduli ci sono o quanti moduli hai. Il filtro funziona lo stesso a prescindere.
Come ottenere il filtro Divi

Divi Filter è disponibile gratuitamente nel Divi Marketplace. La versione gratuita filtra solo le colonne, ma puoi fare molto con questa versione.
La versione premium aggiunge il filtro alle righe, alle animazioni dei filtri, ai filtri a discesa, ai filtri illimitati su tutte le pagine e altro ancora. Queste funzionalità espanderanno ciò che puoi filtrare e le animazioni gli conferiscono un aspetto raffinato.
La versione pro parte da 19€. Puoi eseguire l'aggiornamento alla versione pro all'interno del plug-in gratuito, così puoi provare la versione gratuita e passare alla versione pro in qualsiasi momento. Ci sono diversi layout disponibili nella versione pro per iniziare. Puoi anche acquistarli separatamente.
Considerazioni finali sul filtro Divi
Questo è il nostro sguardo a Divi Filter. Devi creare i filtri manualmente. Fortunatamente, non è difficile e questo ti dà molto controllo. Una volta che l'hai attraversato, è abbastanza facile da usare senza pensarci troppo. Mi piace il modo in cui funziona perché qualsiasi cosa può essere utilizzata come trigger e qualsiasi cosa può essere posizionata nelle colonne. Il contenuto non fa differenza. Questo lo distingue dal filtro dei contenuti standard.
Questi esempi riguardano solo ciò che può essere fatto nella versione gratuita. La versione pro ti dà più controllo e più elementi a cui puoi applicare i filtri. Consiglio vivamente di provare la versione gratuita per vedere se può fare ciò di cui hai bisogno e quindi aggiornare se ti piace usare il plug-in.
Vogliamo sentire da voi. Hai provato il filtro Divi? Fateci sapere cosa ne pensate nei commenti qui sotto.
Immagine in primo piano tramite H12 / shutterstock.com
