Come creare un cancello di benvenuto in WordPress (passo dopo passo)
Pubblicato: 2023-06-02
Vuoi creare un portale di benvenuto sul tuo sito web?
I tradizionali cancelli di benvenuto reindirizzano gli utenti a una nuova pagina, il che è dannoso per la SEO e l'esperienza dell'utente.
Ti mostreremo come creare un tappetino a schermo intero direttamente sul tuo sito Web con cui i visitatori possono interagire o semplicemente uscire. Queste campagne possono aiutarti a far crescere la tua mailing list, aumentare le vendite e migliorare il coinvolgimento sul tuo sito.
In questo tutorial imparerai come creare un gate di benvenuto a schermo intero per il tuo sito in meno di 10 minuti.
Aggiunta di un portale di benvenuto al tuo sito semplificata
Se vuoi distinguerti dalla massa, ti consigliamo di creare un cancello di benvenuto assolutamente sbalorditivo. Dovrai anche essere in grado di personalizzarlo e scegliere come visualizzare la campagna sul tuo sito.
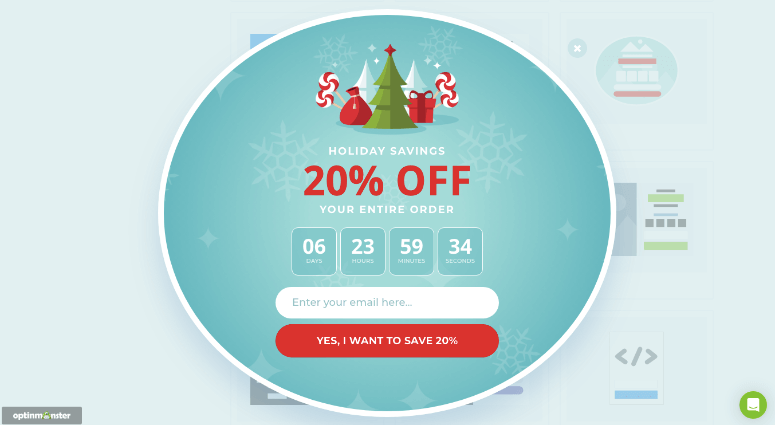
In questo tutorial, ti mostreremo come creare una bella campagna come questa in meno di 10 minuti:

Dietro questo bellissimo design ci sono regole di targeting che mostrano la campagna solo ai nuovi visitatori. Se una persona ha già visto o si è impegnata con la campagna, non la rivedrà mai più. Ti mostreremo anche come visualizzarlo solo in date, orari e luoghi specifici.
Per creare un potente portale di benvenuto come questo, useremo OptinMonster.

Abbiamo utilizzato OptinMonster per eseguire le nostre campagne ed è così facile da usare. Ci sono bellissimi modelli tra cui scegliere e un editor visivo per apportare tutte le modifiche di cui hai bisogno. Non devi mai usare alcun codice e, anche se sei un principiante, sarai in grado di imparare a usarlo in pochissimo tempo.
In aggiunta a ciò, OptinMonster viene fornito con potenti regole di targeting per mostrare la tua campagna solo ai nuovi visitatori o ai visitatori ricorrenti. Puoi persino scegliere di visualizzare il tappetino di benvenuto in base a posizione, dispositivo, data/ora e molto altro ancora.
Ciò ti consente di creare campagne stagionali, offerte localizzate e molto altro ancora.
Ciò che amiamo sono gli elementi ottimizzati per la conversione all'interno del builder di OptinMonster come un timer per il conto alla rovescia, moduli in linea, armadietti dei contenuti e molto altro.
Scopri di più su OptinMonster qui. Se invece stai cercando di creare una Splash Page, potresti voler vedere questo tutorial su Come creare una splendida Splash Page per il tuo sito WordPress.
Ora iniziamo con il nostro tutorial qui. Ecco i passaggi che seguiremo:
- Collega OptinMonster al tuo sito
- Crea un portale di benvenuto a schermo intero
- Personalizza la tua campagna Welcome Gate
- Rivolgiti al tuo pubblico
- Collega il tuo servizio di posta elettronica
- Pubblica il portale di benvenuto
Passaggio 1: collega OptinMonster al tuo sito
Prima di tutto, iscriviti a OptinMonster e quindi installa il plug-in OptinMonster nella dashboard di WordPress.
Una volta attivato il plug-in, verrà avviata la procedura guidata di configurazione. Segui le istruzioni sullo schermo per connettere il plug-in al tuo account OptinMonster.
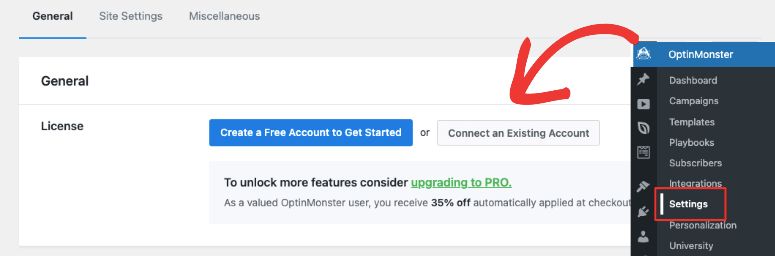
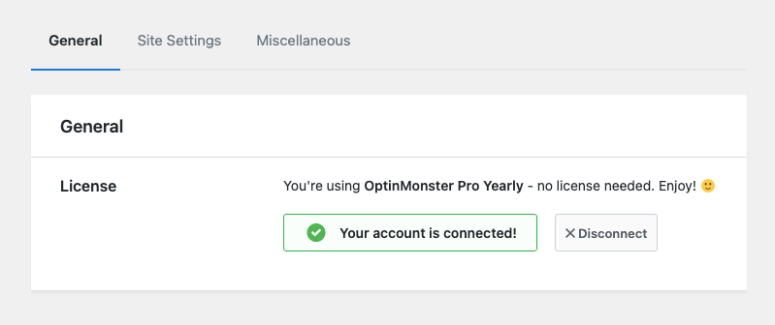
Puoi anche connettere il tuo account nella scheda OptinMonster »Impostazioni .

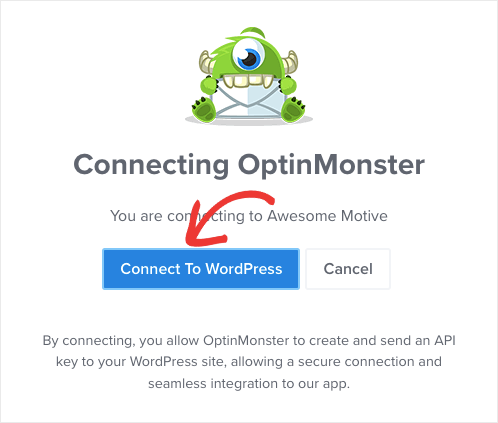
Questo farà apparire un popup per connettere OptinMonster a WordPress.

Se hai effettuato l'accesso al tuo account OptinMonster in un'altra scheda, il plug-in rileverà automaticamente il tuo account e lo collegherà. Non serve altro. Vedrai un messaggio che indica che il tuo account è connesso.

Ora sei pronto per creare la tua campagna a schermo intero.
Passaggio 2: crea un portale di benvenuto a schermo intero
Puoi creare campagne nel tuo account OptinMonster o direttamente nella dashboard di WordPress. Ti mostreremo come iniziare dal tuo account OptinMonster perché questo ti consentirà di creare tutte le campagne di cui hai bisogno e collegarle a diversi siti web.
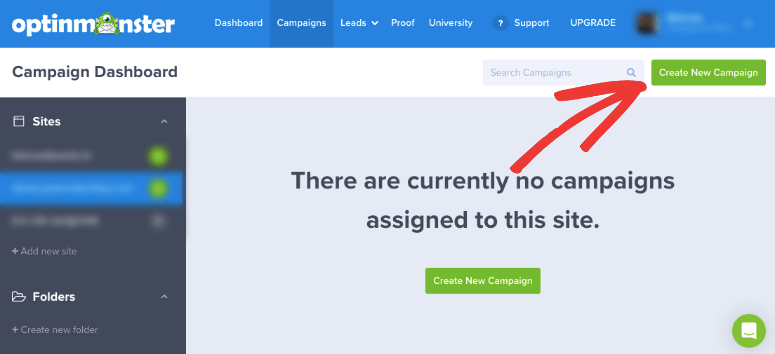
Nel tuo account, seleziona il pulsante "Crea nuova campagna" .

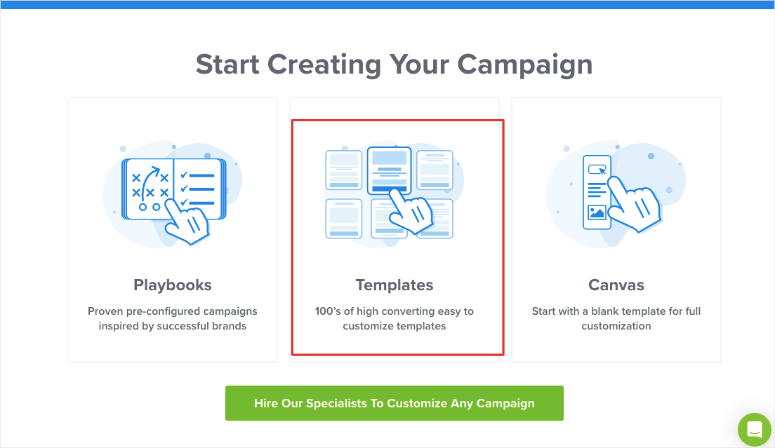
Si aprirà un popup che ti consente di scegliere tra playbook, modelli o canvas per iniziare da zero. Andiamo con la creazione di una campagna utilizzando un modello.

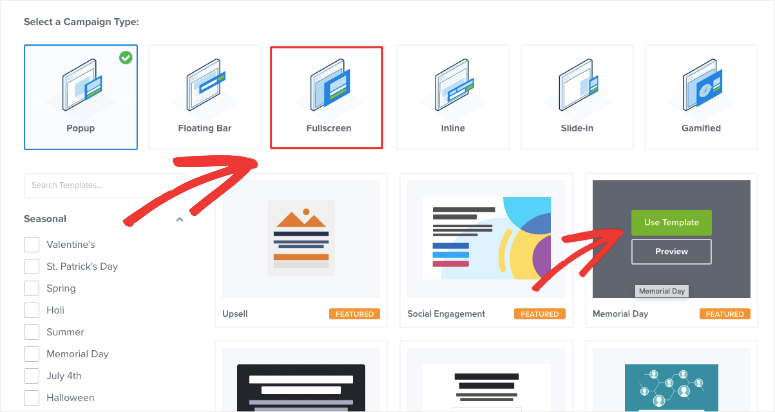
Quando selezioni "Modelli", si aprirà una libreria di modelli. Vedrai le opzioni per creare diversi tipi di campagne come popup, barre mobili, schermo intero, in linea, slide-in e ruote gamificate.
Scegli Schermo intero e poi sfoglia i modelli di seguito.

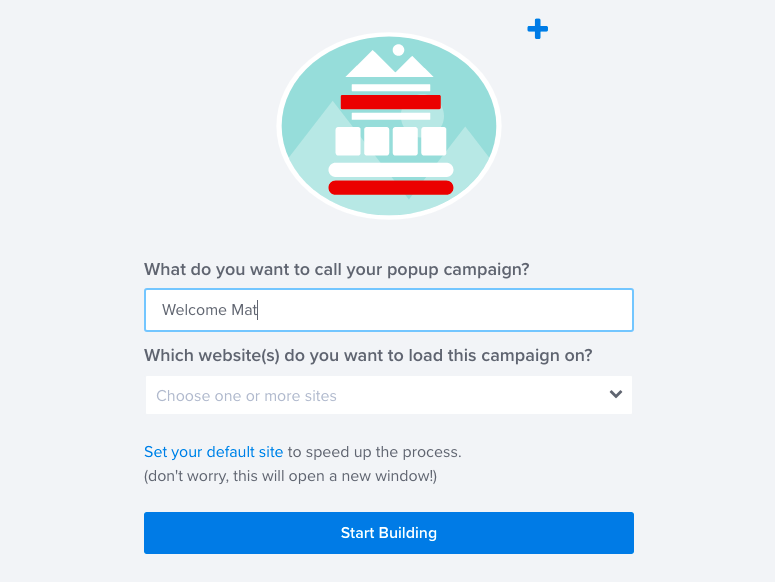
Per questo tutorial, sceglieremo il modello Vacanze. Quando scegli un modello, devi inserire un nome per la tua campagna. Puoi anche scegliere per quale sito desideri questa campagna.

Ecco fatto, ora puoi iniziare a costruire la campagna.
Passaggio 3: personalizza la tua campagna Welcome Gate
Ora dovresti essere all'interno del generatore di campagne OptinMonster. Vedrai un'anteprima della tua campagna e una barra delle applicazioni sulla sinistra.
Per apportare modifiche, puoi lavorare direttamente sull'anteprima. Quindi, ad esempio, puoi selezionare il testo nell'anteprima e modificarlo proprio lì in questo modo:

Vedrai persino apparire un editor di testo per cambiare font, allineamento, colore del testo e altro.

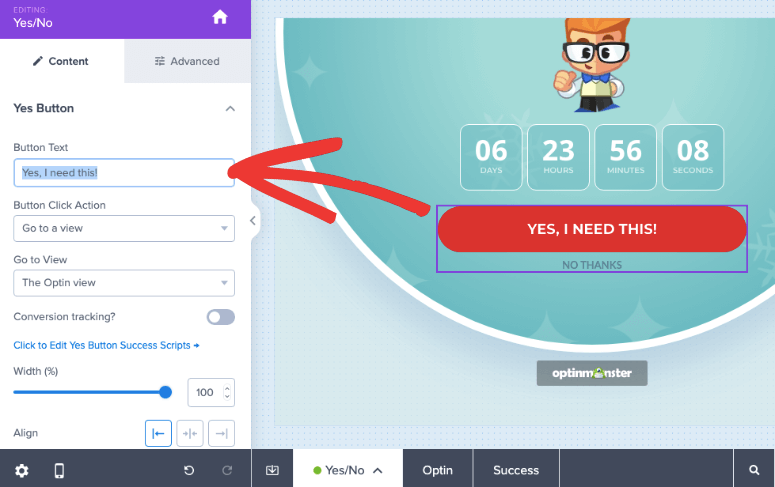
Hai bisogno di più opzioni? Cambiamo il pulsante CTA. Basta fare clic su di esso e le opzioni di modifica vengono visualizzate sulla sinistra.

Puoi personalizzare il testo e quale azione viene eseguita quando l'utente fa clic su di esso. Ci sono molte più opzioni di personalizzazione per modificare la larghezza, l'allineamento, il colore e altro.
Se vuoi aggiungere un campo optin invece di un'opzione sì/no, vedrai un'opzione nella barra delle applicazioni in basso. Se fai clic su Sì/No, puoi disattivare questa opzione.
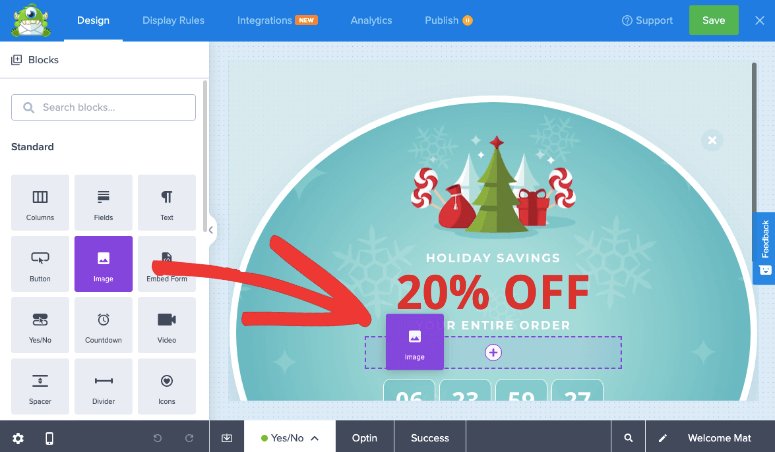
Se vuoi aggiungere un nuovo elemento come un'immagine, trascinalo semplicemente dal menu a sinistra nel tuo design. Così facile, vero? Puoi modificare il tuo design semplicemente trascinando e rilasciando gli elementi dove vuoi che siano.

Quando aggiungi un blocco immagine, si aprirà una libreria di immagini. Puoi anche accedere alla libreria di immagini Unsplash qui con milioni di immagini stock gratuite all'interno.
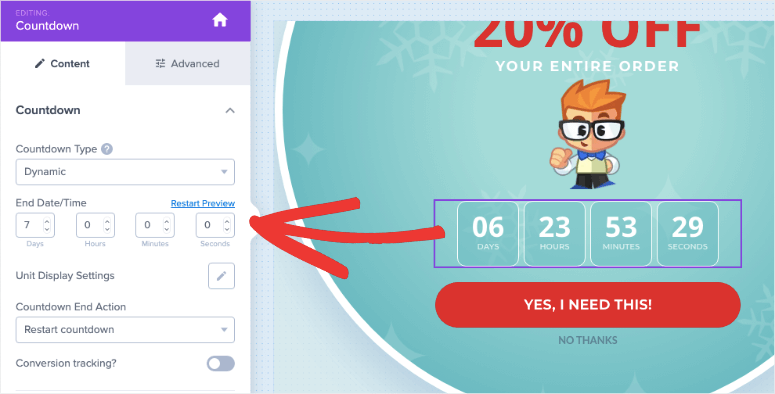
Se stai organizzando una vendita a tempo limitato o desideri semplicemente aggiungere un senso di urgenza alla tua campagna, puoi aggiungere un timer per il conto alla rovescia al design. Selezionando questo campo, puoi selezionare la data e l'ora per il timer. Puoi anche scegliere di riavviare automaticamente il timer una volta scaduto.

Quando hai finito di personalizzare il design, salva i tuoi progressi facendo clic sul pulsante Salva nell'angolo in alto a destra del builder. Ora ti mostreremo come indirizzare il tuo pubblico.
Passaggio 4: mira al tuo pubblico
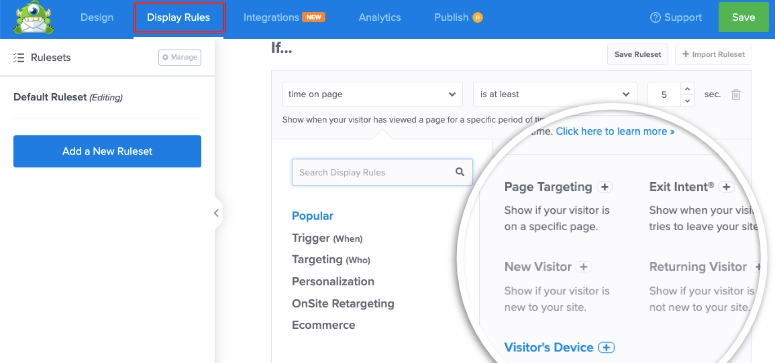
Nel builder OptinMonster, vai alla scheda Regole di visualizzazione . Qui vedrai che, per impostazione predefinita, OptinMonster visualizza la tua campagna dopo che un utente ha trascorso 5 secondi sul tuo sito. Lo cambieremo.

Puoi scegliere di indirizzare i tuoi utenti in modo diverso. Ecco alcune delle regole che puoi utilizzare:
- Retargeting in loco : interagisci con gli utenti che hanno interagito con un'altra campagna
- Nuovo visitatore : saluta le persone che sono nuove di zecca sul tuo sito
- A livello di pagina : crea campagne mirate per URL specifici come la tua home page
- Basato sulla posizione : personalizza l'esperienza di un visitatore in base alla sua area geografica
- Fonte di riferimento : mostra le campagne ai visitatori provenienti da un sito Web specifico o da una piattaforma di social media
- Basato sul tempo : attendi fino a quando un visitatore ha trascorso un certo periodo di tempo su una pagina o pianifica una data e un'ora
- MonsterLink : attiva le campagne quando un utente fa clic su un pulsante o un collegamento
Devi semplicemente fare clic sulla regola per aggiungerla. Avrai anche opzioni per personalizzare le impostazioni. Non c'è mai bisogno di codifica o conoscenze tecniche.
Nel riquadro di sinistra, vedrai le opzioni di filtro che includono Popolari, Trigger, Targeting e altro. Puoi utilizzare questi filtri per trovare ciò che stai cercando più velocemente.
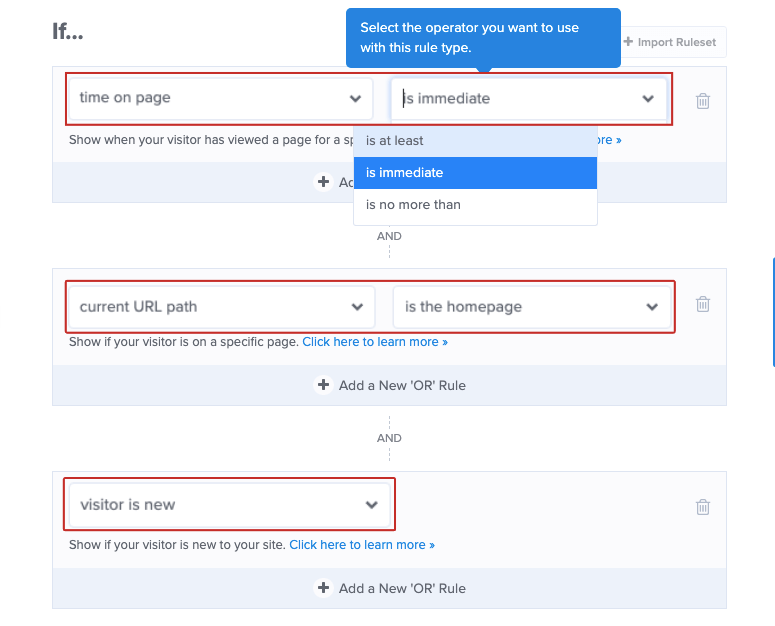
Per il cancello di benvenuto, stabiliremmo le seguenti regole:
- Il tempo sulla pagina è immediato
- Il percorso dell'URL corrente è la home page
- Il visitatore è nuovo

Dopo aver aggiunto le regole di targeting, possiamo passare al passaggio successivo.
Passaggio 5: collega il tuo servizio di posta elettronica
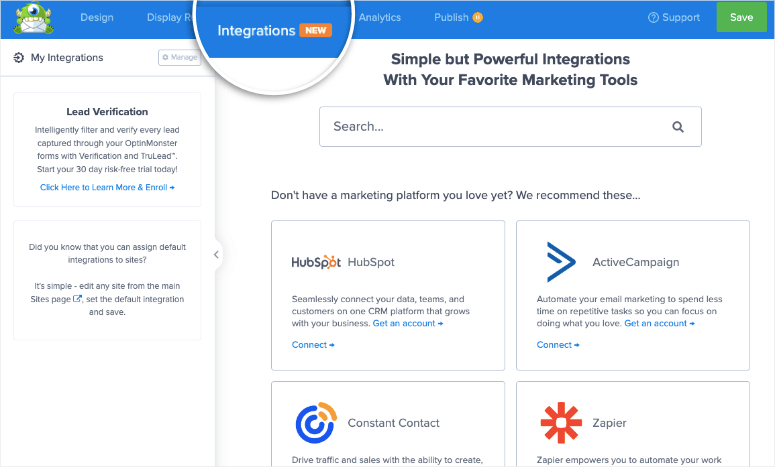
OptinMonster ti consente di connettere la tua campagna al tuo servizio di posta elettronica preferito come Constant Contact, Drip e Mailchimp. Nella scheda Integrazioni , scegli il tuo provider e segui le istruzioni sullo schermo per connettere il tuo account.

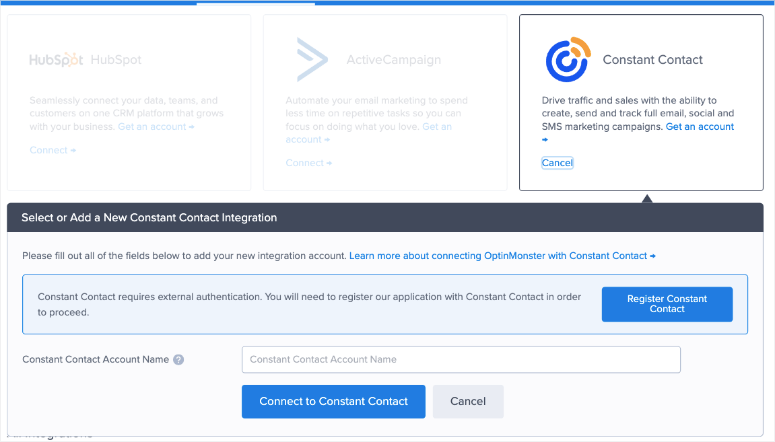
Ad esempio, se desideri connetterti a Constant Contact, fai clic su di esso e vedrai le opzioni per aggiungere il nome del tuo account e sincronizzarlo.

Con questa integrazione, sarai in grado di inviare qualsiasi nuovo lead direttamente al tuo account di posta elettronica. Possono essere etichettati e segmentati. Questo ti aiuterà ad aggiungerli all'elenco di e-mail corretto come newsletter o aggiornamenti sulle vendite.
Quindi, ad esempio, se stai utilizzando OptinMonster per creare un popup optin per ottenere più abbonati alla newsletter, puoi scegliere a quale elenco desideri aggiungerli.
Questo è tutto. Assicurati di salvare il tuo design e sei pronto per pubblicare la campagna sul tuo sito web.
Passaggio 6: pubblica il Welcome Gate
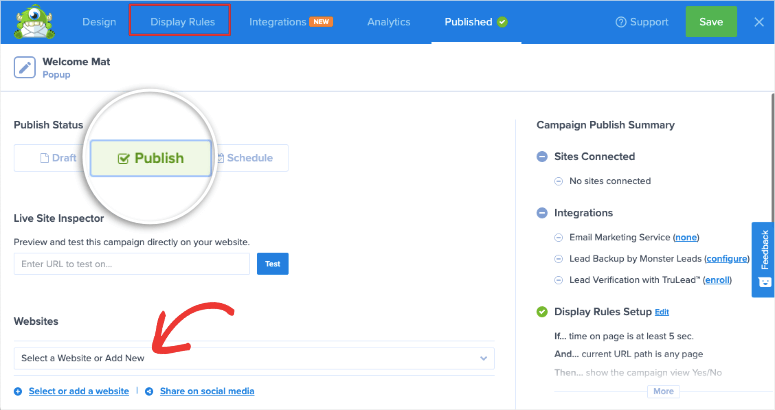
Per andare in diretta con la tua campagna, vai alla scheda Pubblica . Qui puoi modificare lo stato in Pubblica .

Al di sotto di questo, puoi scegliere su quale sito web desideri visualizzare questo tappetino di benvenuto.
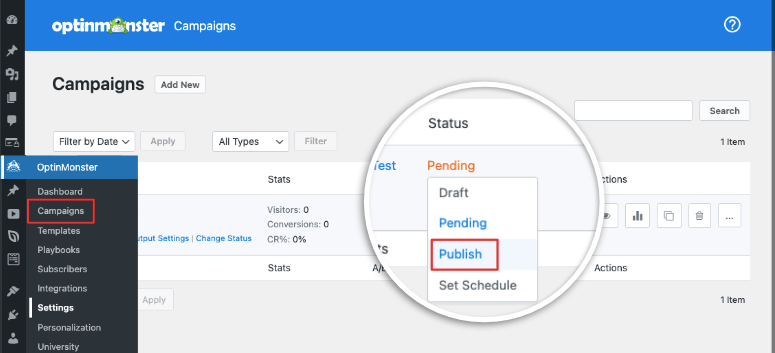
Dato che sei connesso a WordPress, ti consigliamo di andare alla dashboard di WordPress. All'interno della scheda OptinMonster »Campagne , assicurati che anche la tua campagna sia impostata su Pubblicata qui.

Vai sul tuo sito web e dovresti vedere apparire la campagna. Ti consigliamo di eseguire il test in modalità di navigazione in incognito o tramite un nuovo browser con cookie e cache cancellati in modo da vedere la campagna come un nuovo visitatore.
Con ciò, hai imparato come creare uno straordinario tappetino di benvenuto mirato per il tuo sito. Puoi continuare a creare più campagne con OptinMonster.
Hai bisogno di altri tutorial da seguire? Ecco quelli che pensiamo troverai utili:
- Come creare un popup basato sulla posizione
- Come creare fantastici moduli WordPress Optin
- Come utilizzare un Content Locker su WordPress
Queste guide ti aiuteranno a ottenere più contatti, indirizzare il pubblico locale e monetizzare i tuoi contenuti.
