Gestire il tuo marchio con variabili di design Divi
Pubblicato: 2025-04-27Le nuove variabili di design di Divi offrono opzioni più intelligenti per l'archiviazione di numeri, testo, collegamenti e altro ancora usati. Sono facili da configurare e applicare in tutto il tuo sito web. Questa è un'altra pietra miliare per il web design coerente e scalabile con Divi. Le variabili di progettazione sono perfette per chiunque utilizzi Divi, anche se gestisci solo un piccolo sito Web di brochure.
In questo post, vogliamo prendere i prossimi minuti per mostrarti come gestire il tuo marchio usando le variabili di design in Divi 5. Ci arriviamo!
Divi 5 è pronto per essere utilizzato su build del nuovo sito Web oggi.
- 1 Gestire il tuo marchio con il nuovo gestore variabile di Divi
- 2 Gestione del marchio con ogni tipo di variabile di progettazione
- 2.1 1. Accesso ai colori del tuo marchio
- 2.2 2. Impostazione dei caratteri del tuo marchio
- 2.3 3. Caricamento delle varianti del logo
- 2.4 4. Salvataggio di informazioni ricorrenti del marchio
- 2.5 5. Aggiornamento dei link della campagna del tuo marchio
- 2,6 6. Gestione delle variabili numeriche ricorrenti
- 3 semplifica il tuo marchio con le variabili di design di Divi
Gestire il tuo marchio con il nuovo gestore variabile di Divi
Le variabili di design ti consentono di archiviare le variabili del marchio in un unico posto. Ciò include colori, caratteri, immagini, stringhe di testo, collegamenti e valori di numero uniforme.
È tutto fatto dal nuovo gestore variabile . Una volta impostate, queste variabili possono essere riutilizzate in quasi tutti i campi del modulo in tutto l'editor. Ciò significa che hai impostato tutte le tue principali variabili di marca e le usi durante il processo di progettazione. E se è necessario aggiornare gli stili in tutto il tuo sito, puoi farlo senza aggiornare ogni istanza in cui hai utilizzato la variabile.

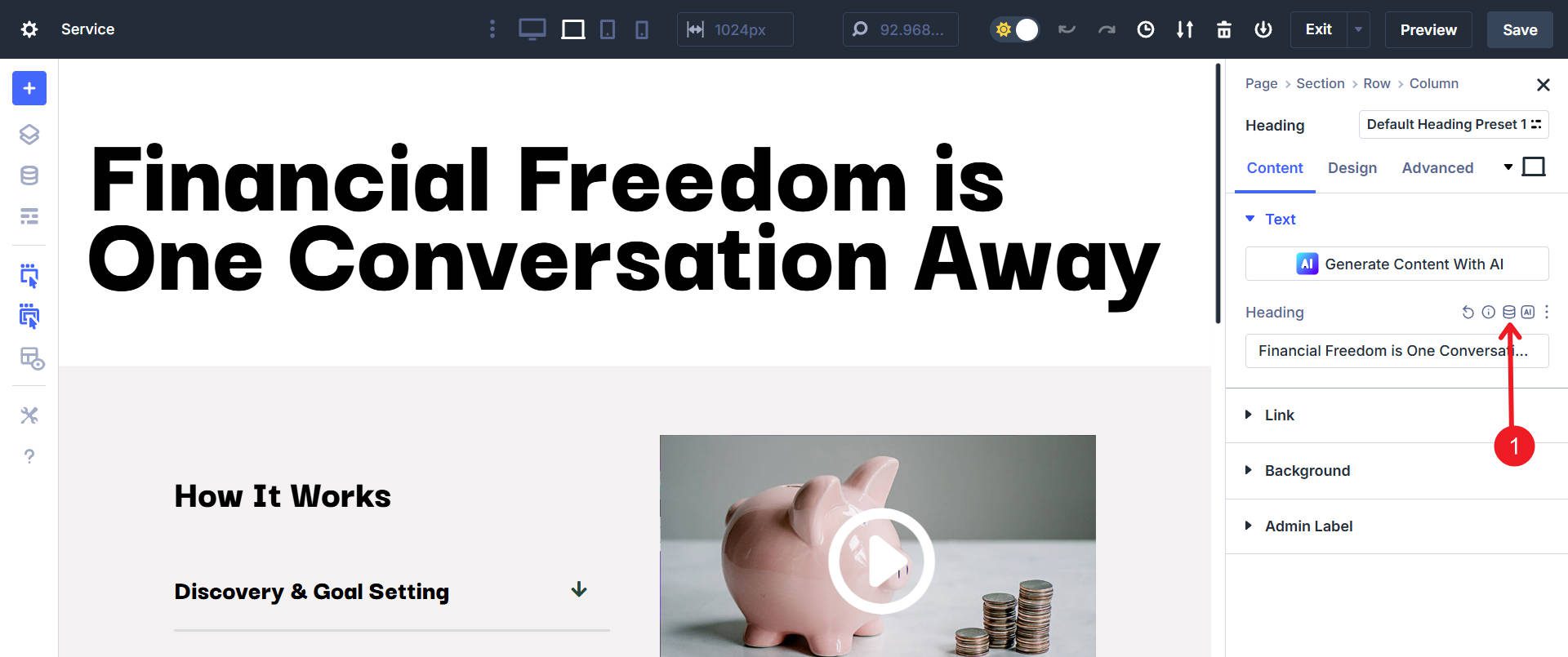
Cerca questa icona per impostare e applicare le variabili di design
Noterai questa icona sulla barra laterale con Docked sinistra. Facendo clic su di esso apre il gestore delle variabili, in cui è possibile impostare tutte le variabili.

Le variabili di progettazione funzionano con ogni elemento all'interno del Builder Divi. Le variabili di progettazione possono ridurre - e in molti casi sostituire - la necessità di utilizzare il personalizzatore del tema WordPress. Cerca l'icona variabile di progettazione quando si modifica un campo a supporto delle variabili di design. Utilizzando questa icona, è possibile accedere alle variabili impostate nel tuo gestore delle variabili.

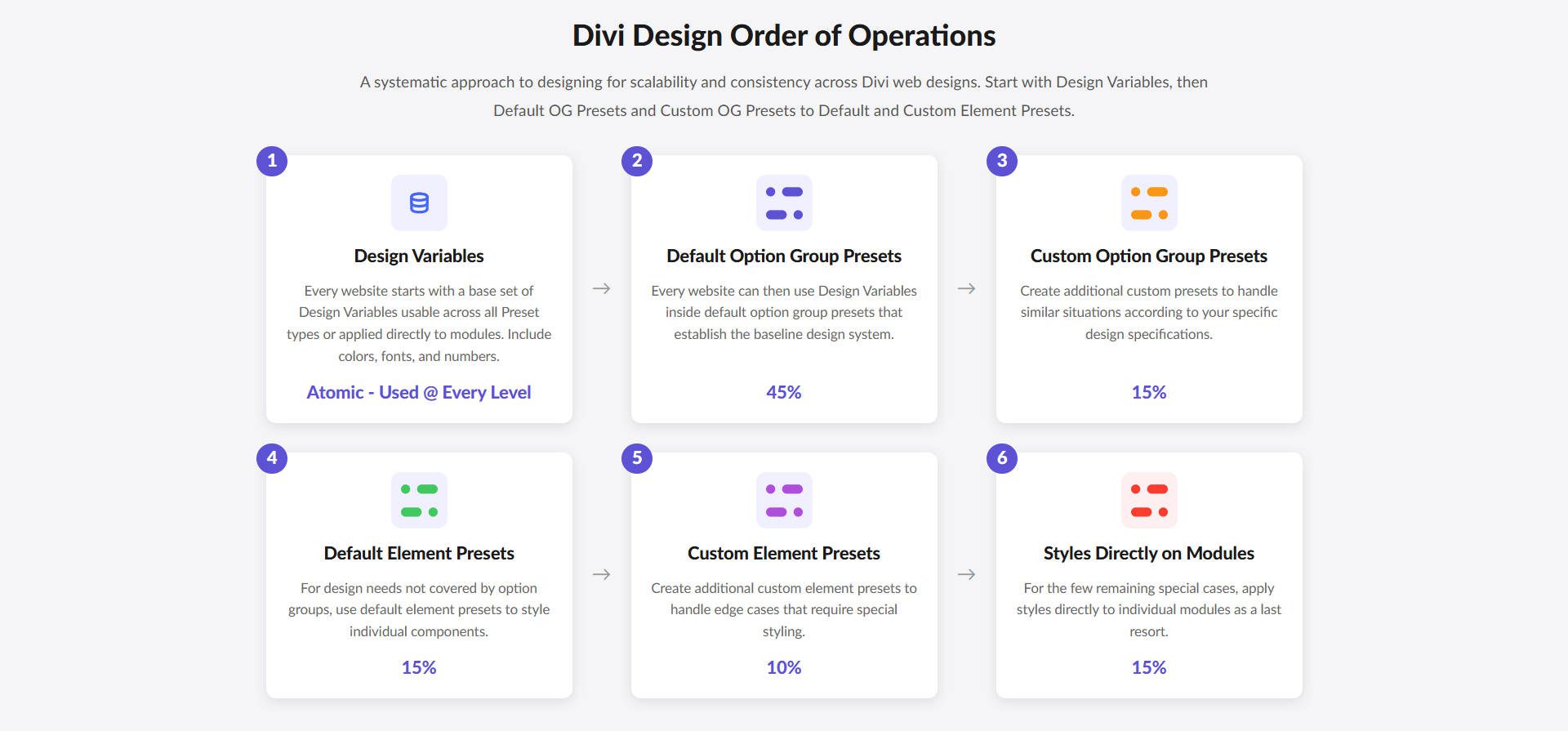
Le variabili di progettazione sono molto utili quando le si definiscono all'inizio del processo di progettazione. Prima definisci le tue variabili, più tempo risparmierai più in basso.

Un "ordine di operazioni" concettuali per ottenere il massimo dalle nuove funzionalità di design di Divi
Gestione del marchio con ogni tipo di variabile di design
Le variabili di design di Divi sono suddivise in sei classi. Sono 1) numeri, 2) stringhe di testo, 3) immagini, 4) url, 5) colori e 6) caratteri. Ognuno di questi può essere utilizzato per impostare e applicare vari aspetti del tuo marchio. Da lì, usali in tutta il sito Web Build per costruire pensando alla scalabilità. Accetta anche le cose.
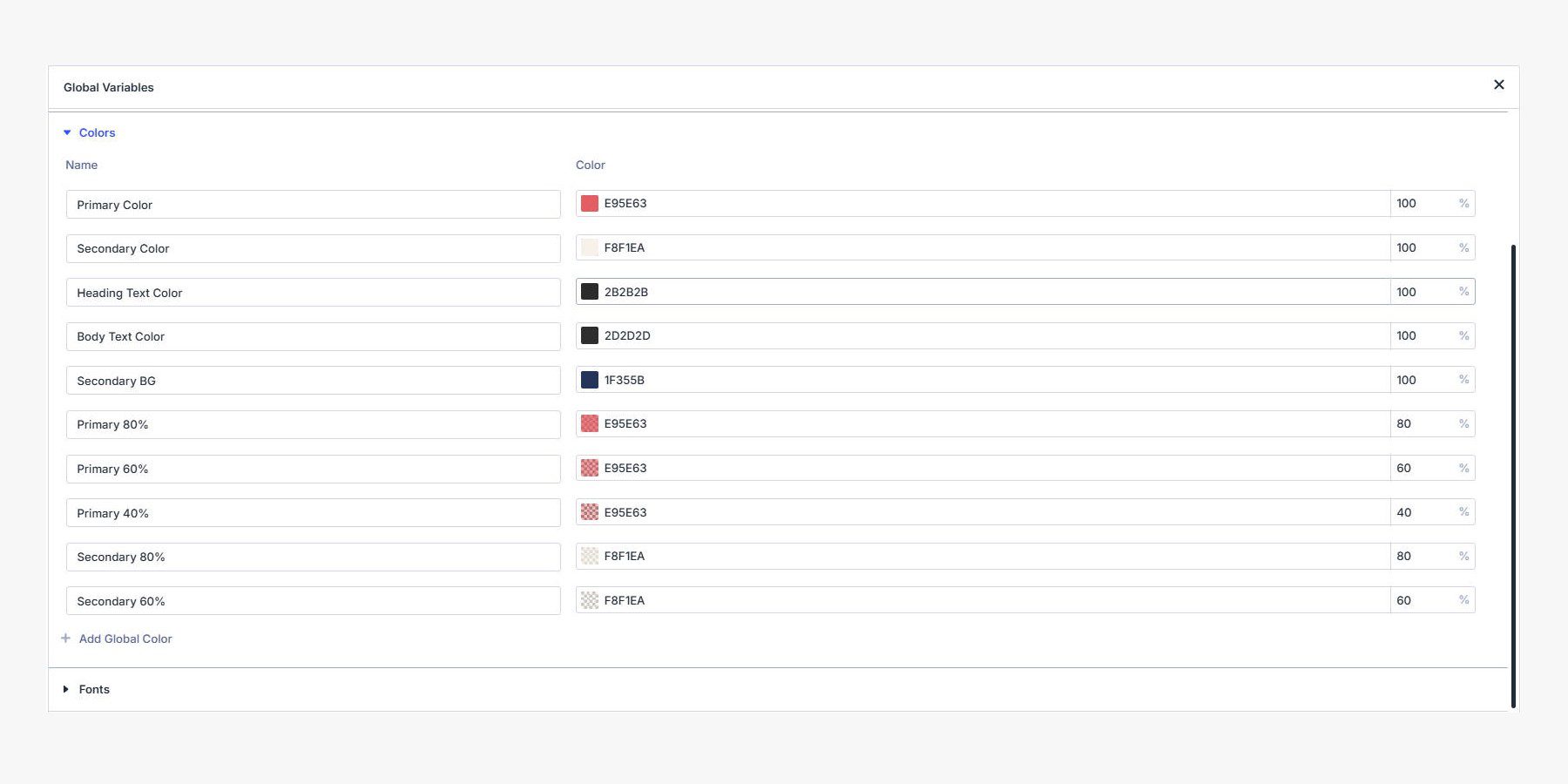
1. Accesso ai colori del tuo marchio
I colori sono una parte importante di qualsiasi marchio. Le variabili di colore di Divi funzionano come i vecchi colori globali, ma con più flessibilità e un'interfaccia utente più pulita. Inizia con i colori primari, secondari e di testo. Quindi, aggiungi colori per icone, sfondi, bordi, collegamenti e altro ancora.
Puoi anche:
- Crea varianti trasparenti (come il colore primario 80%, colore primario 60%, ecc.)
- Rendi tonalità più chiare e scure dei tuoi colori principali
- Cambia i tuoi colori in qualsiasi momento e guardalo aggiornare sul tuo sito nei moduli che usano quei colori

Se hai usato il vento di coda, conosci le scale a colori e ora puoi creare facilmente le tue scale di colore come variabili di design.
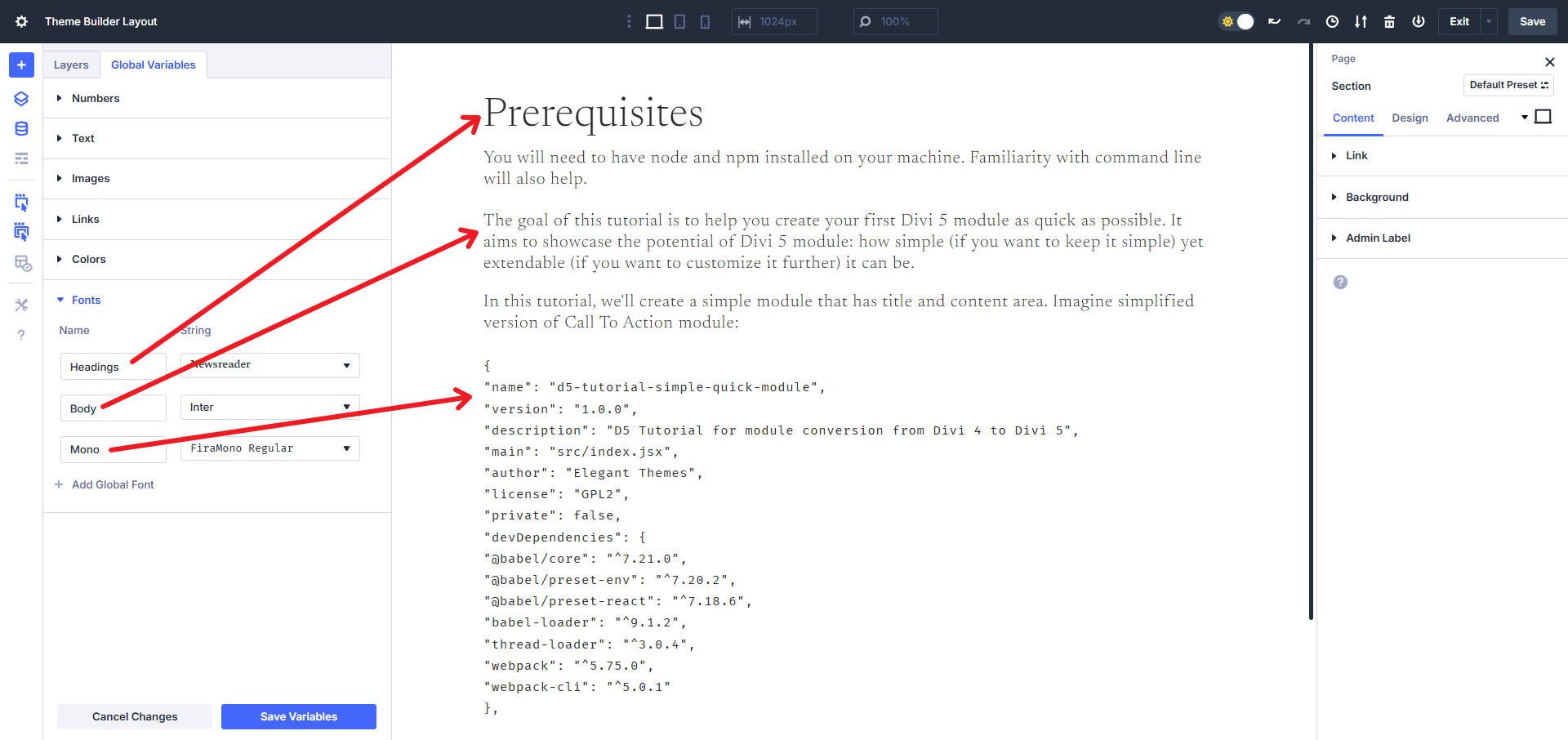
2. Impostazione dei caratteri del tuo marchio
Questo è uno dei preferiti. Scegli i caratteri della testa e del corpo una volta e usali ovunque. Puoi aggiungere un carattere mono se mostri il codice sul tuo sito. Assicurati di impostare eventuali scelte di carattere extra (oltre la testa e i caratteri del corpo) nei preimpostazioni del gruppo di opzioni per usarle nelle situazioni speciali. Il testo dell'intestazione e del corpo viene automaticamente impostato come impostazione predefinita in tutto il costruttore.


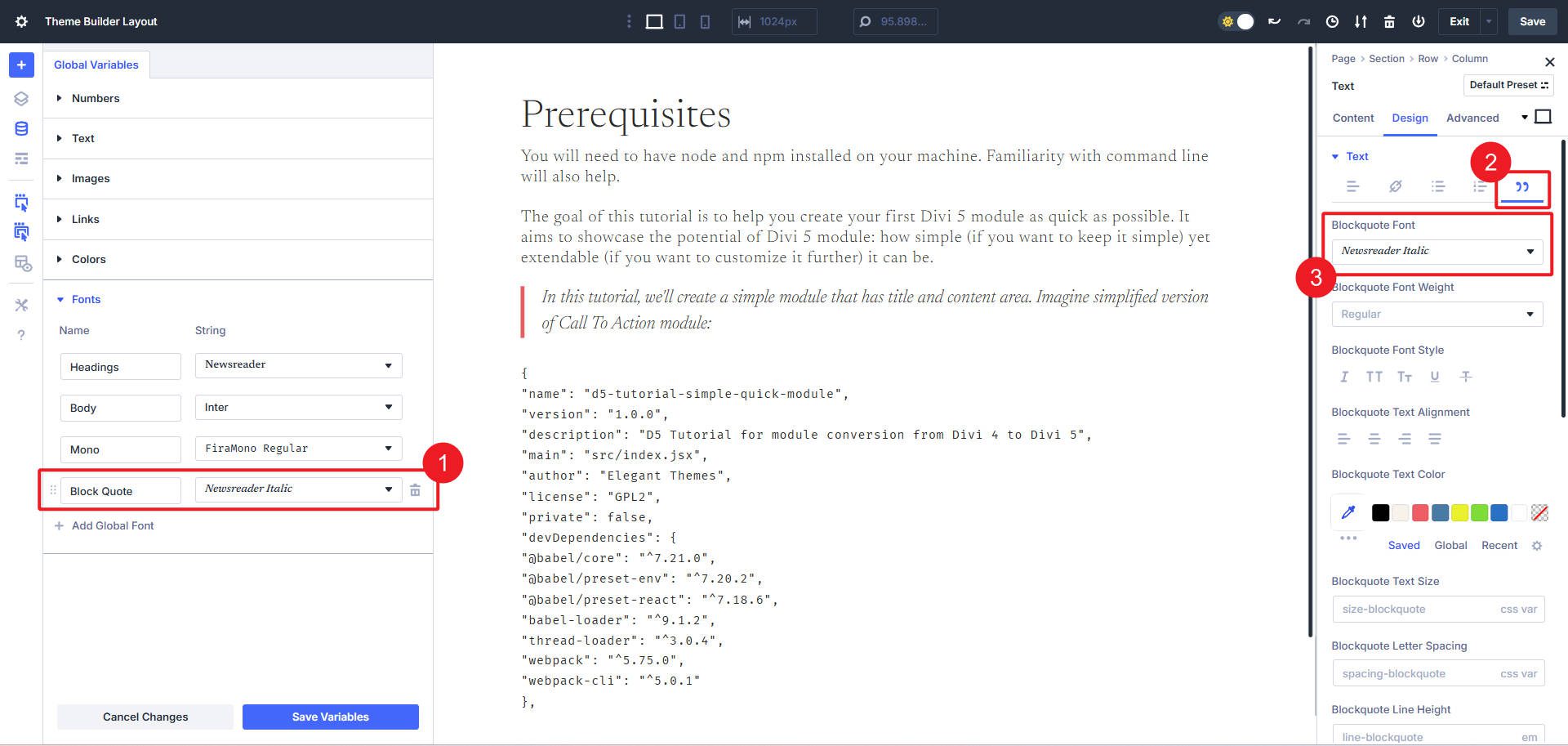
Oppure, se usi frequentemente citazioni a blocchi, è possibile impostare una particolare famiglia di caratteri per loro e applicarla nei preset di elementi o nel gruppo Opzioni di testo del corpo preimpostata in "Preventiva del blocco".

Questo è il modo migliore per utilizzare le variabili di design. Una volta impostata una variabile, utilizzala con i preimpostazioni del gruppo di opzioni e i preset di elementi in tutto il sito. Le variabili di progettazione sono dinamiche, il che significa che anche se vengono utilizzate nei preset, se si cambia una variabile, cambierà ovunque viene utilizzata.
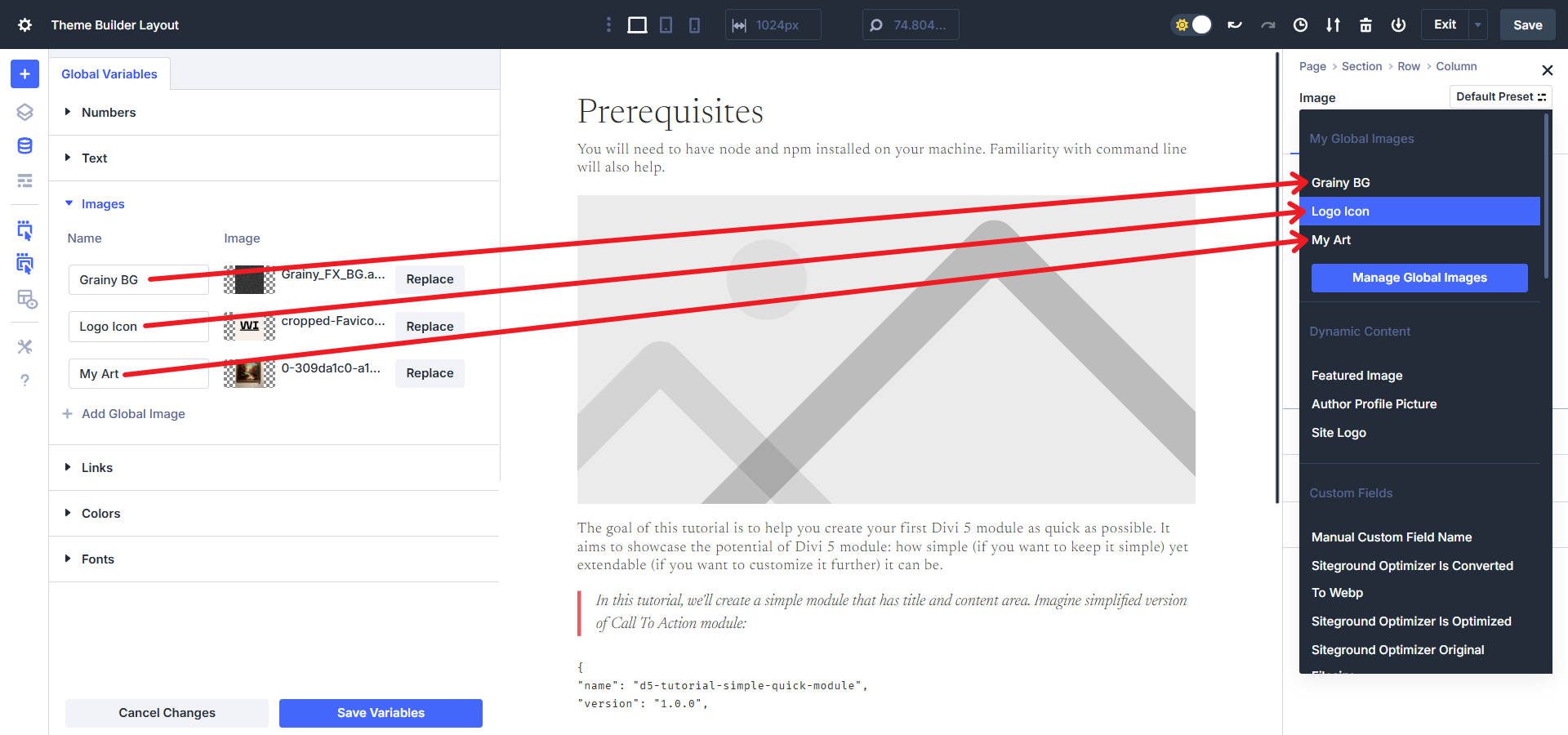
3. Caricamento delle varianti del logo
Le immagini coerenti sono una parte importante della presentazione del tuo marchio.
Ora, puoi archiviare e utilizzare facilmente le variabili di immagine per le risorse che fai spesso riferimento, come i motivi di sfondo, le foto della tua attività o le variazioni del logo.

Le variabili di progettazione ti farà risparmiare tempo con qualsiasi immagine nel tuo design che 1) usi più volte su più pagine e 2) cambiano abbastanza spesso.
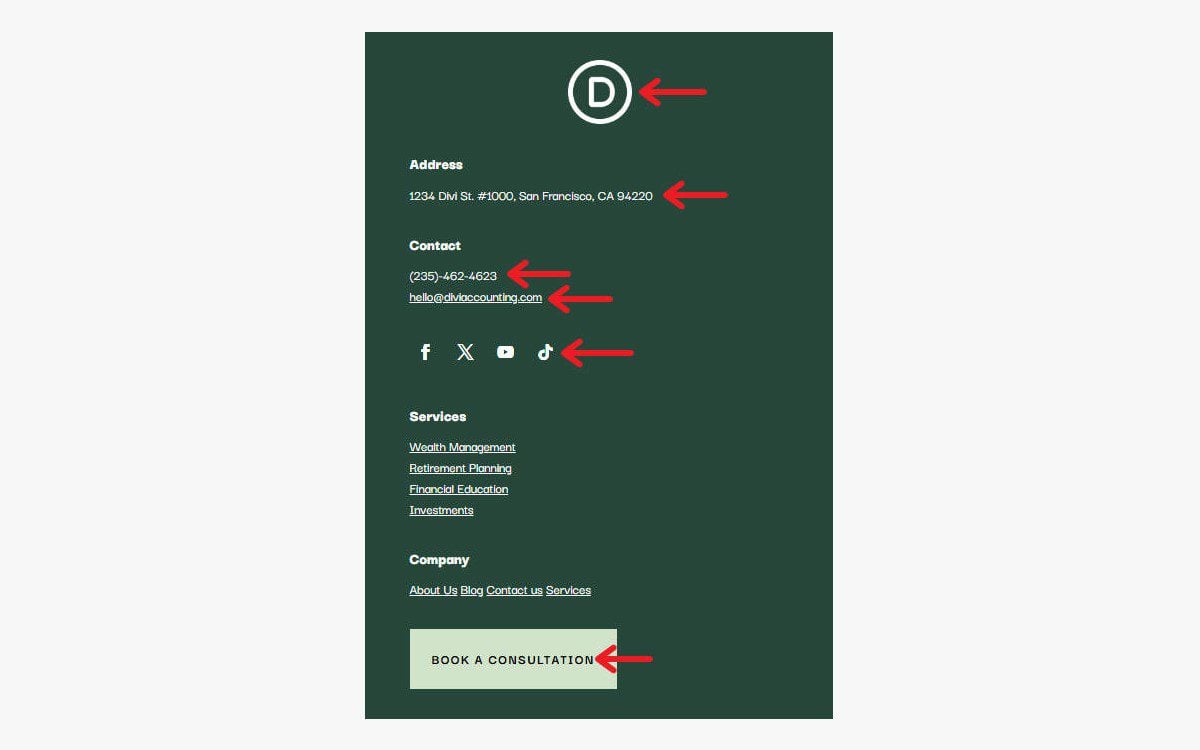
4. Salvataggio delle informazioni ricorrenti del marchio
Con le variabili di testo, ti ritroverai a copiare e incollare il testo meno spesso. Definisci le tue frasi ad alto uso e applicarle ai campi di contenuto mentre progetti.
Le variabili di testo aiutano con coerenza e velocità quando le usano per cose come:
- Testimoniali o citazioni ricorrenti
- Nomi e descrizioni di servizio/prodotti
- Orario di lavoro e informazioni di contatto
- Disclaimer legali
- Frasi di invito all'azione
- Nome aziendale (soprattutto se diverso dal nome del sito Web)

Ognuno di questi può essere una variabile di design (la maggior parte delle quali variabili di testo). Se vengono utilizzati in altre pagine, tutte le istanze possono essere aggiornate nello stesso momento esatto.
Per siti più piccoli, ciò può ridurre la necessità di ACF nelle attività relative al design. Per siti più grandi, le variabili di progettazione completano bene l'ACF, in particolare per la coerenza visiva.
Le stringhe di testo sono persino utilizzabili nella scheda avanzata per l'assegnazione di classi e ID CSS. Alcuni designer intelligenti probabilmente lo utilizzeranno per assegnare classi personalizzate a moduli ed elementi usati di frequente in base a stili personalizzati. Lascerò la tua immaginazione a capire quella.
5. Aggiornamento dei link della campagna del tuo marchio
Le variabili di collegamento sono ideali per promozioni, vendite ed eventi. Ad esempio, supponiamo di utilizzare un callout di alto livello per evidenziare le vendite stagionali. Se si imposta una variabile di collegamento, è possibile passare da un evento al successivo utilizzando la variabile URL. Puoi combinarlo anche con il testo e le variabili di colore.
Puoi anche usare gli URL per archiviare e assegnare:
- Pagine di recensione (come il tuo profilo aziendale di Google)
- Pagine di atterraggio CRM o e -mail
- Moduli nascosti o offerte di abbonati
- Tel: e Mailto: link
- Gestisci i collegamenti di affiliazione o CRM in un punto
- Collegamenti al tuo portafoglio, Behance o GitHub
Il meccanismo di collegamento interno predefinito di WordPress è ottimo per la maggior parte delle cose, ma se hai un link che si desidera fare riferimento spesso o anticipare il cambiamento spesso, le variabili di progettazione dovrebbero essere il tuo andare.
6. Gestione delle variabili numeriche ricorrenti
Sì, anche i numeri. Puoi definire unità per spaziatura, dimensioni e animazione. I numeri possono essere salvati come qualsiasi tipo di unità CSS, come ad esempio:
Pixel (PX), percentuale ( %), EMS (EM), root EMS (REM), viewport altezza (VH), larghezza di visualizzazione (vw), minimo di visualizzazione (vmin), visualport massimo (vmax), unità frazionaria (fr), unità di carattere ( ch), x-height (ex), centimeters (cm), millimeter (mm), in ) (PC), gradi (DEG), radianti (rad), gradi (grad), turni (turn), secondi (s), millisecondi (ms).
Hai anche accesso alle funzioni impostate per clamp (), min (), max () e calc ().
Utilizzare il morsetto () per i valori tipografici fluidi. È ottimo per il testo reattivo e dovrebbe essere utilizzato con le variabili del carattere per stabilire un sistema di progettazione tipografica completa.

Usa le variabili numeriche per impostare anche:
- Imposta imbottitura e margini coerenti
- Definisci lacune di colonne o larghezze massime
- Mantieni il raggio del bordo del pulsante lo stesso sito
- Modificare le durate dell'animazione a livello globale
Semplifica il tuo marchio con le variabili di design di Divi
Vuoi gestire il tuo marchio come un professionista? Usa le variabili di progettazione di Divi per costruire più intelligenti e più veloci. Pianifica gli elementi di base del marchio del tuo sito Web e usali atomicamente in tutto.
Sono già incorporati in Divi 5 e puoi trarne vantaggio oggi. Funzionano anche ovunque: preset, modelli a tema e su impostazioni dei singoli moduli.
