22 migliori caricamenti di file bootstrap pratici (nel 2021)
Pubblicato: 2021-07-16Dopo la nostra ricerca approfondita, abbiamo raccolto i migliori caricamenti di file Bootstrap che puoi integrare rapidamente nelle tue applicazioni web.
Ne abbiamo recensiti oltre 50+ , ma questi sono quelli che si distinguono.
La ricerca di fonti diverse per soddisfare le tue esigenze richiede più tempo di quanto pensi.
Non ce n'è più bisogno.
L'impostazione del caricamento di file consente al tuo pubblico di navigare e caricare o scaricare uno o più documenti.
E NON DEVI farlo accadere da zero.
Aumenta la funzionalità del tuo sito Web e ne migliora lo scopo per i visitatori che desiderano connettersi di più con te.
Ti mostrerò 22 caricamenti di file Bootstrap per aiutarti a ottenere il massimo dal tuo sito web.
I migliori caricamenti di file bootstrap gratuiti
Caricamento file personalizzato

Offri ai tuoi utenti di selezionare un file personalizzato direttamente dal dispositivo e di caricarlo sul tuo sito web. Questa comoda soluzione si integrerà con la tua applicazione web in modo facile e veloce .
Potrebbe essere necessario eseguire solo alcune modifiche e miglioramenti e il gioco è fatto.
Per questo, fai tutto su CodePen, SINTONIALO IN MODO FINE in base alle tue esigenze e ai tuoi gusti. Presenta solo tecnologie moderne, promettendo prestazioni eccellenti su schermi e dispositivi di diverse dimensioni.
Maggiori informazioni / Scarica la demoIngresso caricamento file

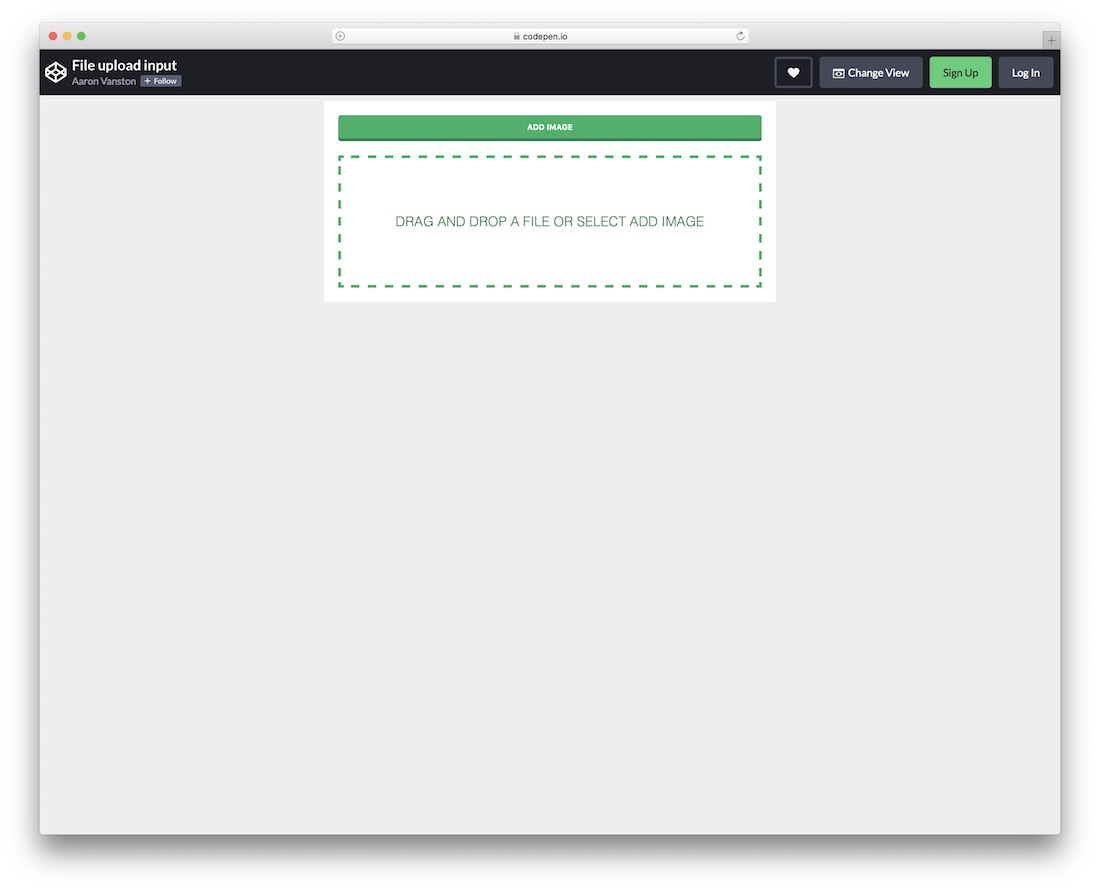
Se il caricamento del file Bootstrap di cui sopra è un po' troppo semplice per te, sono sicuro che questa alternativa moderna farà il trucco. Quando si tratta di questa particolare soluzione, un utente può premere il pulsante per selezionare l'elemento/file o semplicemente trascinarlo e rilasciarlo nell'area specifica.
Quest'ultimo presenta anche un effetto hover che lo fa diventare verde.
Naturalmente, se desideri BRAND lo snippet con le tue combinazioni di colori personalizzate, fallo con tutti i mezzi. Non è qualcosa che ti richiederà molto tempo, quindi prendi il controllo, lavora sulle modifiche e integralo nella tua applicazione.
Maggiori informazioni / Scarica la demoPersonalizza Scegli file

Un caricamento di file personalizzato semplice e minimalista basato su Bootstrap, HTML, CSS e JS.
La struttura del codice user-friendly assicura che tutti ne traggano il massimo, sia che tu lo usi così com'è o lo migliori ulteriormente.
In realtà, dopo aver effettuato l'accesso a CodePen, puoi configurare le impostazioni predefinite ALL'INTERNO del tuo browser web preferito. Puoi anche giocare con colori e caratteri, facendo in modo che il risultato segua esattamente il tuo stile.
Maggiori informazioni / Scarica la demoDailyUI 31

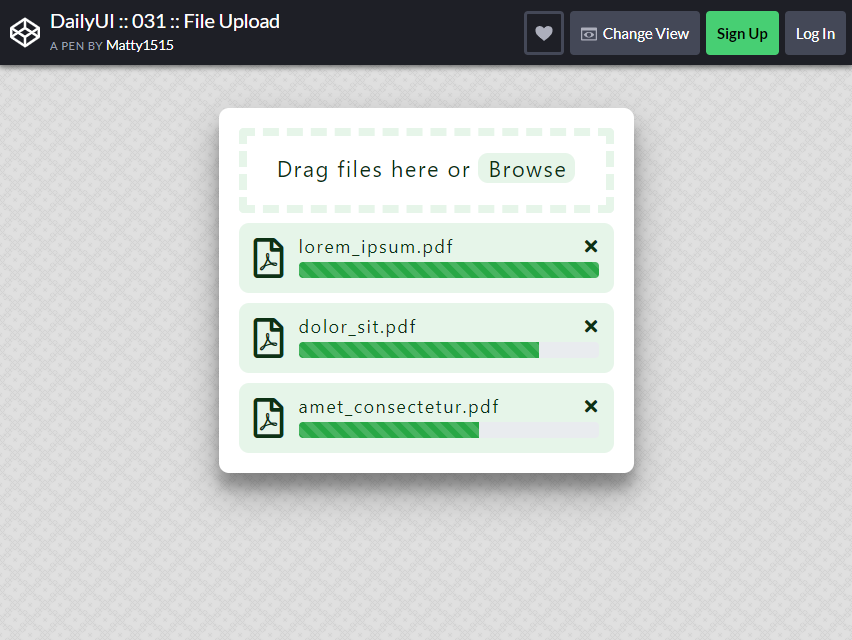
Il caricamento di file PDF è essenziale per un sito Web che richiede un documento PDF. Puoi trascinare i file o sfogliare per caricare il file che stai per inviare.
Attraverso questi dati è consentito caricare fino a due o più file PDF contemporaneamente. L'immagine è chiara e posizionata al centro della pagina per una visione più comoda.
Puoi navigare senza difficoltà.
Non sono necessarie ulteriori azioni. Solo POCHI CLIC, ora puoi caricare il file.
Maggiori informazioni / Scarica la demo
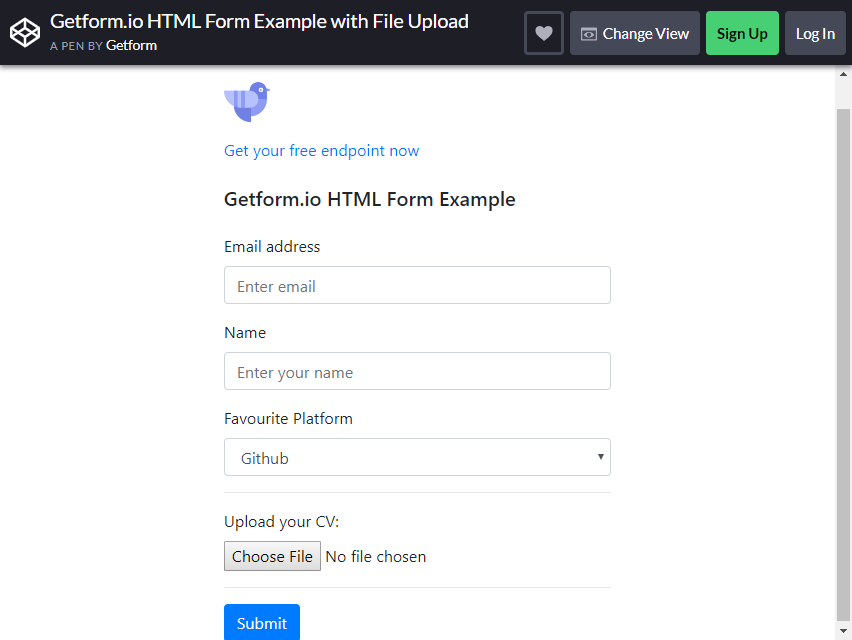
Modulo HTML Getform.io

Ti chiedi dove ottenere il caricamento di file per chiedere i dati di qualcuno come indirizzo e-mail e nome? Questo modulo è ottimo per chiedere i dettagli dei candidati o di coloro che vogliono candidarsi per un lavoro.
In questo formato di caricamento file Bootstrap, puoi anche richiedere la piattaforma preferita e chiedere al candidato di scegliere un file per caricare il suo CV.
È conciso e diretto. L'inserimento del nome è più coinvolgente perché non è separato in nome, secondo nome e cognome, il che lo rende più facile da leggere.
Per compilare il modulo, una persona deve solo scrivere il suo nome completo senza fare clic su sezioni diverse. Fornisce TUTTE LE INFORMAZIONI richieste al richiedente.
Inoltre, non devi chiedere i dati totali di qualcuno quando stai per ricevere il suo file CV, dove sono scritte tutte le sue informazioni essenziali.
Maggiori informazioni / Scarica la demoInput di file nativo personalizzato

Questo input di file è piuttosto semplice ma funziona sempre bene. Anche se è a portata di clic, il suo scopo è sempre lo stesso. La dimensione è abbastanza grande da essere vista dal pubblico.
Il caricamento di file di piccole dimensioni è uno dei problemi comuni di altre pagine. Ho visto molti pulsanti "Ottieni file" che sono così piccoli e difficili da fare clic e hanno un colore molto opaco.
Il colore è ESSENZIALE per una migliore visione. Prima di navigare con il cursore, vedrai che il colore è blu fiordaliso, ma una volta posizionato il cursore al centro, si trasforma in acquamarina media.
Qual è lo scopo di questi colori? Indica che sei nel cursore destro e, una volta cliccato, otterrai ciò che hai chiesto.
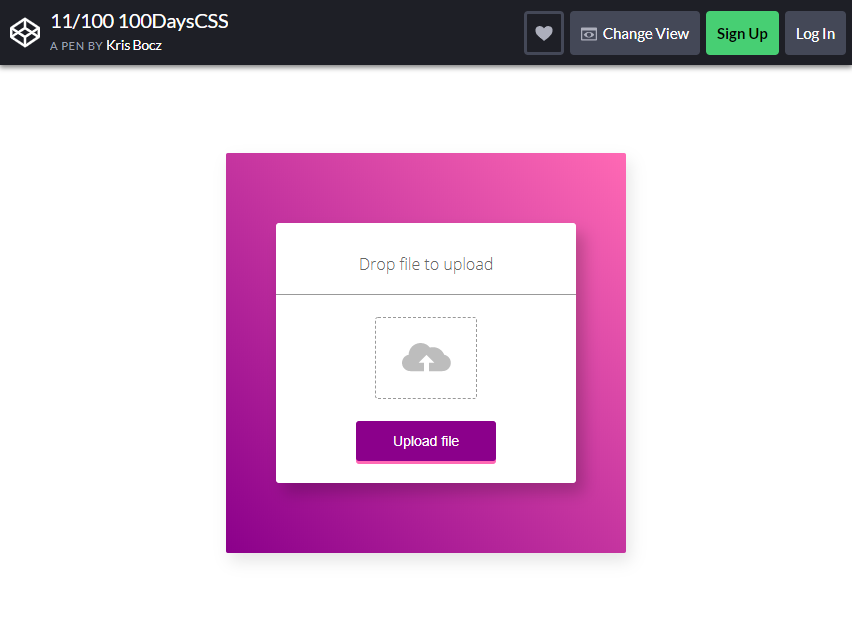
Maggiori informazioni / Scarica la demoCasella di caricamento file

La scatola è chic e carina. Ricorda che quando un pubblico visita il tuo sito web, sta cercando una pagina visivamente rilassante.
Con il giusto formato di caricamento del file a contrasto di colore, può aggiungere bellezza al tuo sito e attirare più pubblico a venire a visitare.
La casella di caricamento dei file ha due opzioni: trascina il file per caricare o carica un file direttamente dal tuo spazio di archiviazione, a seconda di quale sia più conveniente per te. È abbastanza grande e comodo da cliccare.
Al centro della casella, puoi vedere una nuvola e una freccia verso l'alto, è lì che trascinerai un file. Mettere questo tipo di immagine rende più facile per i tuoi visitatori.
Se il tuo blog o la tua pagina trattano di cose femminili/femminili, puoi usare questo formato. Ma questo è per un'applicazione generale senza una nicchia specifica.
Maggiori informazioni / Scarica la demoBootstrap Modale con caricamento e anteprima dei file

Imposti il tuo sito Web per consentire alle persone di connettersi tra loro? Questo è il perfetto caricamento di file Bootstrap per la connessione. Quando avvii Bootstrap Modal, puoi vedere un'anteprima della casella di stato.
Consenti al tuo pubblico di DIVERTIRSI a scrivere il proprio stato per avere più associazioni con le persone. Una cosa migliore di questo formato è il selettore di emoji . A lato della barra di stato, puoi anche vedere il pulsante per caricare un'immagine.
Lo stile della barra di stato è simile a quello che usi negli account dei social media.
Ciò aggiungerà un impatto più significativo sul tuo sito web. Un'altra cosa, il modo in cui è stato realizzato è semplice e facile da capire. Il suo colore bianco è perfetto per qualsiasi tema tu abbia scelto per il tuo sito.
Maggiori informazioni / Scarica la demoPulsante di caricamento dell'immagine

Se stai cercando un uploader di immagini naturali per il tuo sito web, questa è una delle scelte migliori. Per usarlo, fai clic sul pulsante cerchio e apparirà l'esploratore di file.
Carichi un'immagine dalla tua memoria locale facendo clic sull'immagine o digitando il nome del file. Ci vorranno solo 1-3 secondi per avere un'anteprima della tua foto se hai scelto quella giusta.
Puoi rimuovere facilmente l'immagine se hai l'articolo sbagliato facendo clic sul pulsante X nella sezione in alto a destra.
La dimensione è giusta e NON CONSUMA molto spazio. Impedisce anche al tuo blog di rimanere in ritardo. Le sue prestazioni sono sempre le stesse e non hai nulla di cui preoccuparti.
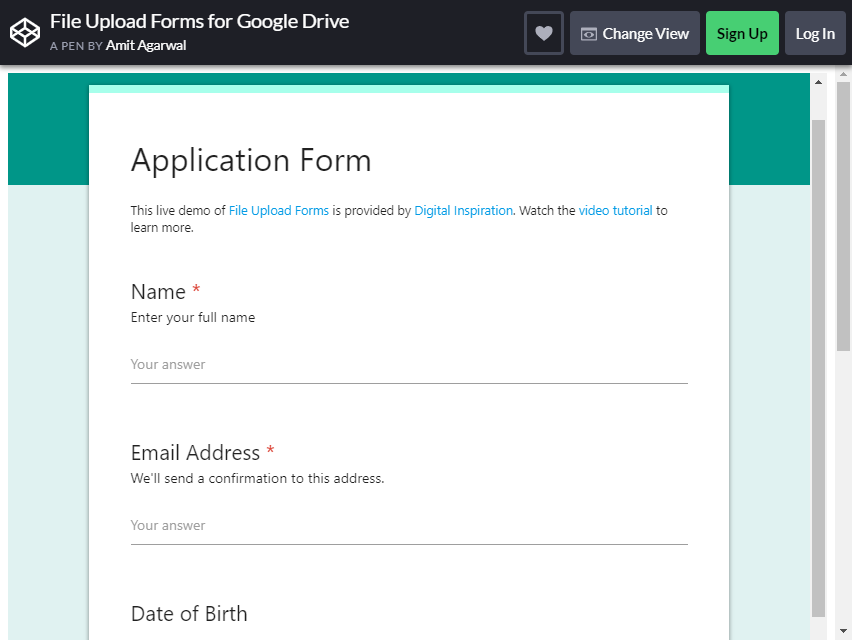
Maggiori informazioni / Scarica la demoModulo di caricamento file per Google Drive

Se preferisci chiedere al tuo pubblico di compilare un modulo per essere reindirizzato a Google, questo è uno dei modi migliori per essere incluso nel tuo blog. Ha una navigazione SEMPLICE e didascalie FACILI da leggere.
Lo stesso con il modulo Getform.io, non devi separare il tuo nome completo in tre sezioni, ma puoi semplicemente digitare il tuo nome direttamente.
Al nome, indirizzo e-mail, laurea e curriculum sono le sezioni più essenziali del modulo che non dovresti lasciare vuoto.
Apparirà un calendario per poter compilare la sezione della data di nascita e scegliere quali sono il mese, la data e l'anno corretti. Sfoglia l'immagine dal tuo archivio per caricarla.

La sezione migliore è la casella della firma elettronica . Dal telefono dell'utente, può accedere da lì. Non dimenticare di controllare la sezione Accetto e fare clic su Recaptcha per procedere.
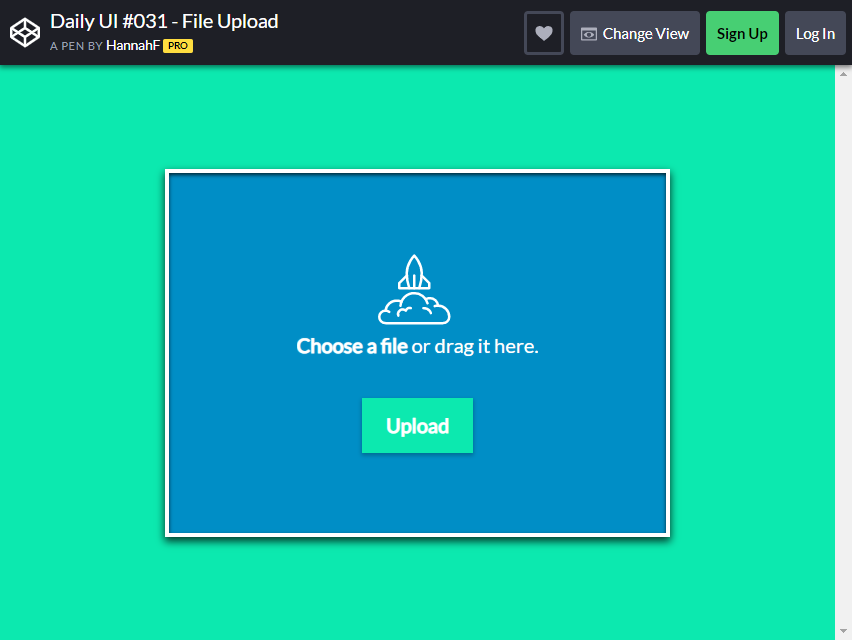
Maggiori informazioni / Scarica la demoInterfaccia utente giornaliera #031 – Caricamento file

La casella del file di caricamento è abbastanza grande per navigare. Hai la possibilità di scegliere un file o trascinarlo all'interno della casella.
Se muovi il cursore del mouse sul pulsante Carica, il pulsante avrà un'ombra sui lati.
Ciò indica che il file è PRONTO per il caricamento. Il colore blu della scatola lo rende più accattivante.
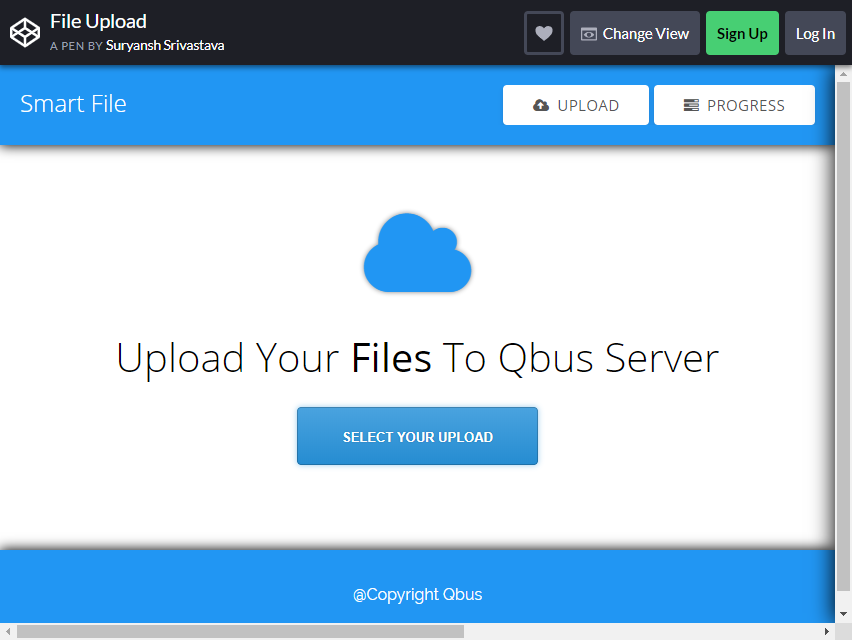
Maggiori informazioni / Scarica la demoModulo di caricamento file

Questo modulo è perfetto per caricare Smart Files. Puoi vedere il pulsante Carica e avanzamento nella sezione in alto a destra. Dopo aver caricato il file, puoi vedere lo stato di avanzamento generale di ciò che hai caricato.
Nella barra di stato di avanzamento, troverai il nome del file, la dimensione del file e il collegamento al file del file. Hai la possibilità di copiare il link dei tuoi dati.
Una cosa FANTASTICA di questo modulo di caricamento del file bootstrap, la scatola è abbastanza grande da poterci navigare interamente. Può essere visto chiaramente sulla tua pagina e il testo è abbastanza grande per gli spettatori.
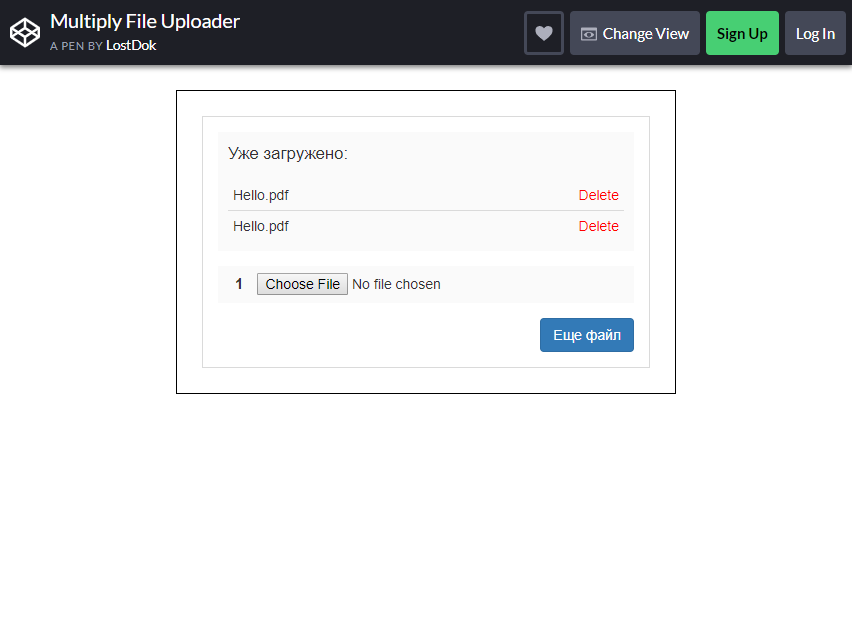
Maggiori informazioni / Scarica la demoCaricatore di file multipli

Il formato dell'uploader di file è piuttosto semplice, ma puoi caricare più file contemporaneamente. Se hai caricato il file sbagliato , fai clic sul pulsante Elimina accanto al nome del file.
Questo caricamento di file può essere utilizzato per diversi blog. L'impostazione di questo NON RALLENTA la funzione del tuo sito web.
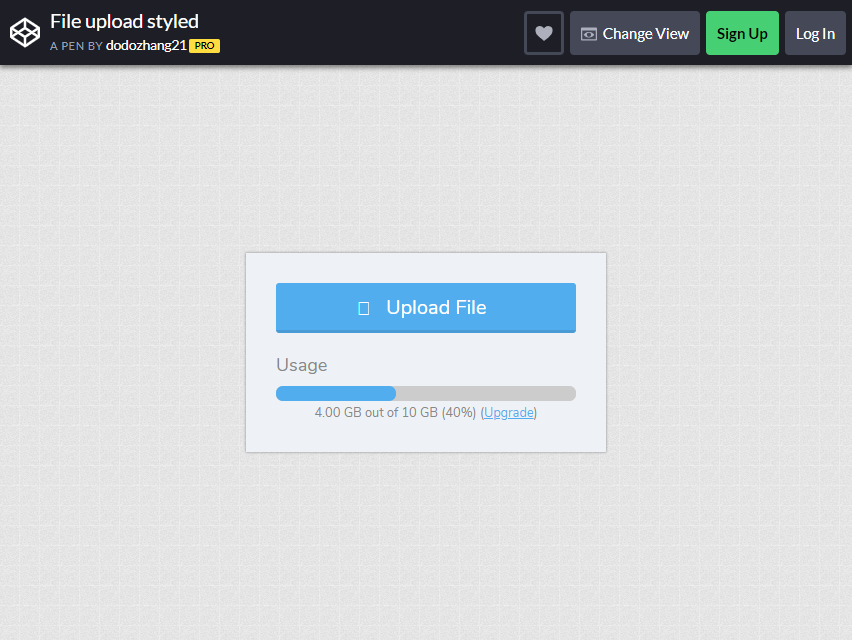
Maggiori informazioni / Scarica la demoCaricamento file in stile

In questo formato di caricamento file, puoi consentire all'utente di caricare fino a 10 GB di un file nella pagina. C'è un pulsante blu su cui fare clic per caricare il file.
In basso, puoi vedere l' indicazione di utilizzo , se hai utilizzato fino a 4 GB dal limite di 10 GB di un file da caricare.
Se l'utente desidera aggiornare la dimensione MASSIMA dei dati da caricare nella pagina, può fare clic sul pulsante 'Aggiorna' accanto all'indicazione Utilizzo.
La scatola è chiara e semplice, senza troppi disegni che rendono comprensibile al pubblico la lettura e la navigazione.
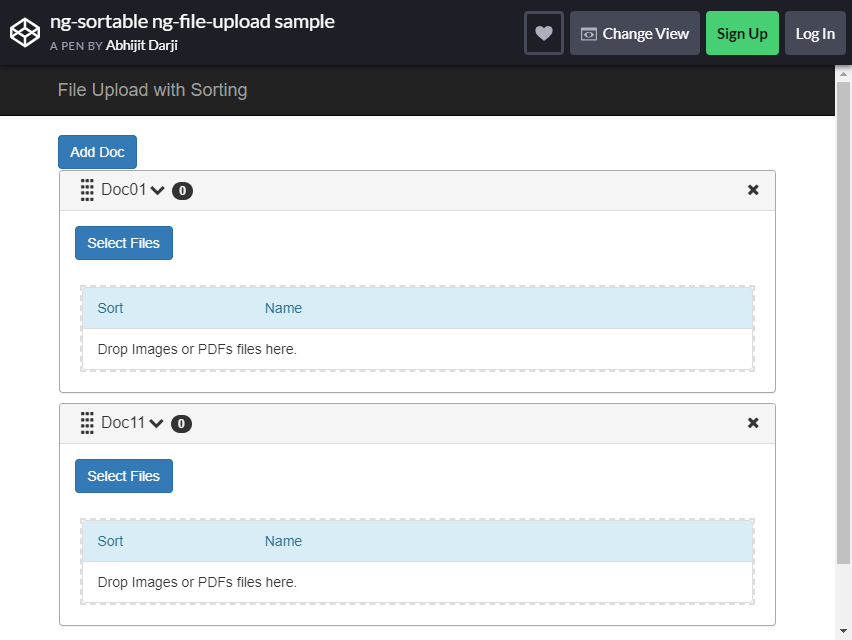
Maggiori informazioni / Scarica la demoCaricamento file con ordinamento

Se vuoi avere un formato di caricamento file più avanzato, questa è una delle migliori opzioni. In questo modulo, puoi ordinare il file che hai caricato dal tuo spazio di archiviazione. Fare clic sul pulsante "Seleziona file" per trasferire i dati.
Non appena fai clic sul documento, puoi vedere informazioni come Nome, Dimensione (MB), Tipo e dove è stato modificato.
Se fai clic su un file diverso, puoi semplicemente scegliere di fare clic sul pulsante Elimina nell'ultima sezione della riga del file caricato. Puoi avere più selezioni con questo formato.
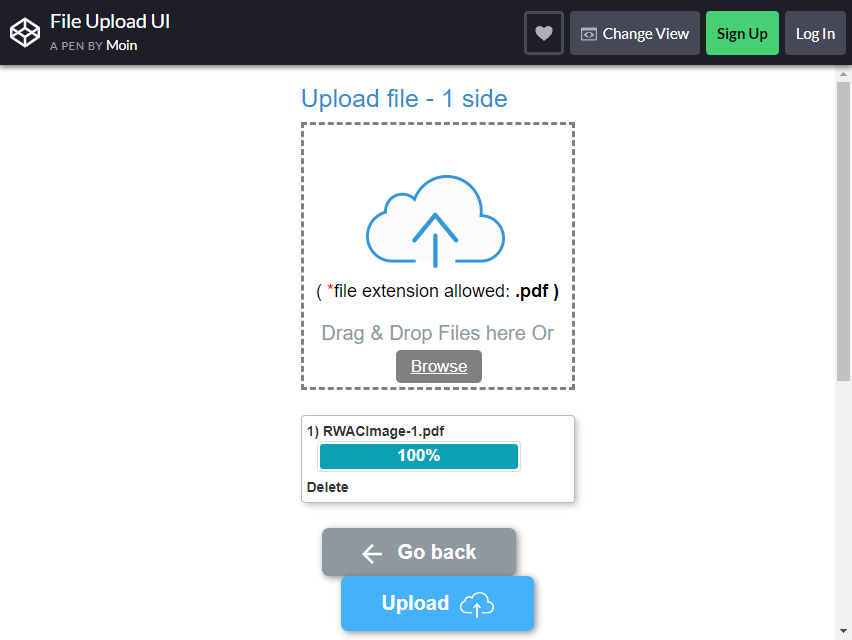
Maggiori informazioni / Scarica la demoCaricamento file IU

Trascina il file o altri documenti all'interno della linea tratteggiata. I file possono essere anche PDF. Proprio come da altri formati, puoi trascinare e rilasciare i file o semplicemente sfogliarli direttamente dalla tua memoria.
Una volta terminato il caricamento, i dati verranno visualizzati nella parte inferiore della casella della linea tratteggiata. Puoi vedere che è fatto al 100%. Devi scegliere di eliminarlo se hai sbagliato nella scelta di un file.
Nella parte inferiore accanto alla casella di avanzamento , hai la possibilità di tornare indietro se hai cambiato idea sul caricamento del file o fai semplicemente clic sul pulsante "Carica" per continuare.
Il formato è ACCESSIBILE e può aggiungere bellezza al tuo blog. È anche facile da configurare!
Maggiori informazioni / Scarica la demoDirettiva sul caricamento di file angolari

Selezionare un file e caricarlo nella tua pagina non è mai stato così facile. Dal tuo spazio di archiviazione, l'utente può scegliere dal proprio spazio di archiviazione da caricare sulla pagina web.
C'è un pulsante "Ripristina" in basso e il pulsante "Carica" accanto ad esso. È solo una direttiva SEMPLICE per il controllo dell'input del file. Non ci sono altri pulsanti e navigazione solo per caricare il file.
Ci sono solo tre pulsanti per l'esattezza. Se desideri un formato più semplice , questa può essere la scelta giusta. A volte, più semplice è meglio.
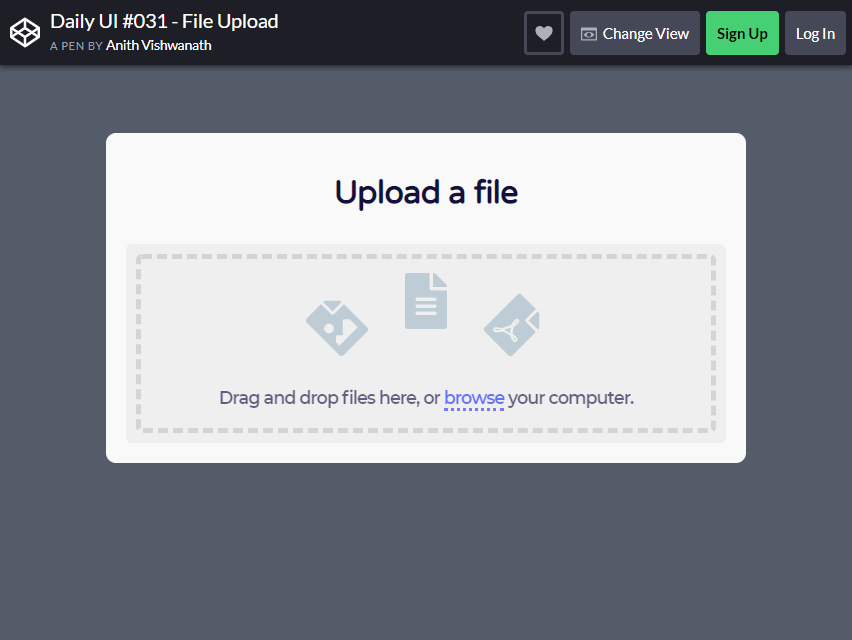
Maggiori informazioni / Scarica la demoSemplice Uploader File

Questo formato è attraente perché ha icone all'interno della linea tratteggiata. Le icone indicano un'immagine, un documento o un PDF. Questi tipi di file sono leggibili e disponibili per essere caricati sul sito web.
Aiuta il pubblico o l'utente a capire quale file è applicabile. A parte questo, l'immagine coinvolge maggiormente il pubblico, anche chi non sa leggere. Il formato del testo conferisce anche fascino al formato.
Questo può essere un formato di base che non è complicato da usare. Per caricare il file, trascina o rilascia il file o sfoglia da Esplora file.
Quale preferisci, quella semplice o quella complicata?
Maggiori informazioni / Scarica la demoFormato di caricamento file normale

Puoi vedere che c'è un solo pulsante per fare clic su questo formato. All'interno della casella, puoi anche trascinare il documento necessario. Questo è l'ideale per alcuni siti Web che richiedono solo un file semplice.
Come puoi vedere, il colore di sfondo è nero, il che lo rende più disponibile per qualsiasi tipo o tema di un sito web.
La dimensione della scatola è giusta e non consuma tonnellate di spazio sulla tua pagina.
Quando si tratta di caricare un singolo file, punta alla semplicità. In questo modo, l'utente può caricare FACILMENTE e VELOCEMENTE.
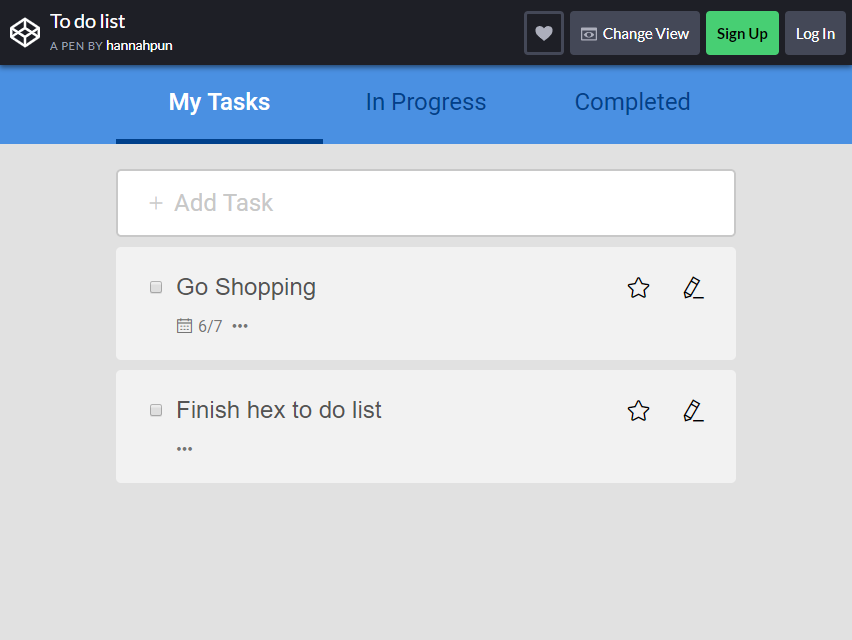
Maggiori informazioni / Scarica la demoFormato dell'elenco delle cose da fare

Questo formato è ideale per elencare tutte le attività o i compiti che devi completare. È diviso in tre : I miei compiti, In corso e Completato. Nella sezione Le mie attività, aggiungi semplicemente un'attività che devi eseguire.
Puoi mettere tutto (es. fare la spesa, finire le faccende domestiche, finire un compito, ecc.) che deve essere fatto in un giorno. Inoltre, puoi MODIFICARLO quanto vuoi.
Puoi anche digitare la scadenza della tua attività e caricare un file se lo desideri. Infine, puoi anche scrivere un commento sull'attività che hai scritto.
Nella sessione 'Progress', è lì che inserirai l'attività che stai svolgendo, mentre nella sezione 'Completato' dove includerai tutte le attività completate.
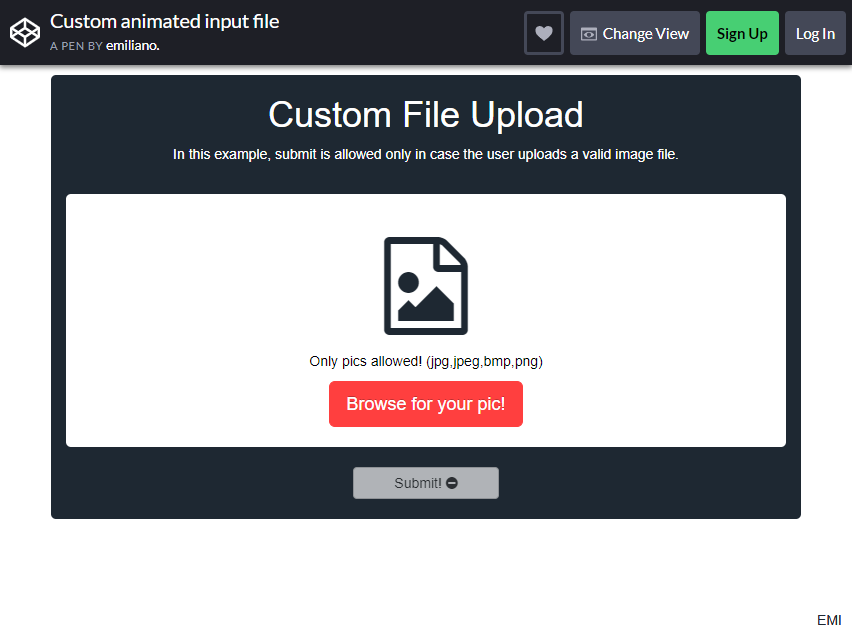
Maggiori informazioni / Scarica la demoFile di input animato personalizzato

Stai cercando un formato di caricamento delle foto semplice? In questo caricamento di file, sono consentite solo immagini. I formati accettati sono jpg, jpeg, BMP e png.
Puoi vedere il 'Cerca la tua foto!' pulsante. Basta fare clic su di esso e verrà visualizzato lo spazio di archiviazione dei file . Ricorda di fare clic solo sul formato accettato, a meno che non sia non valido.
Questo è perfetto per i blog che chiedono SOLO una foto. Ha un unico scopo ma quello giusto.
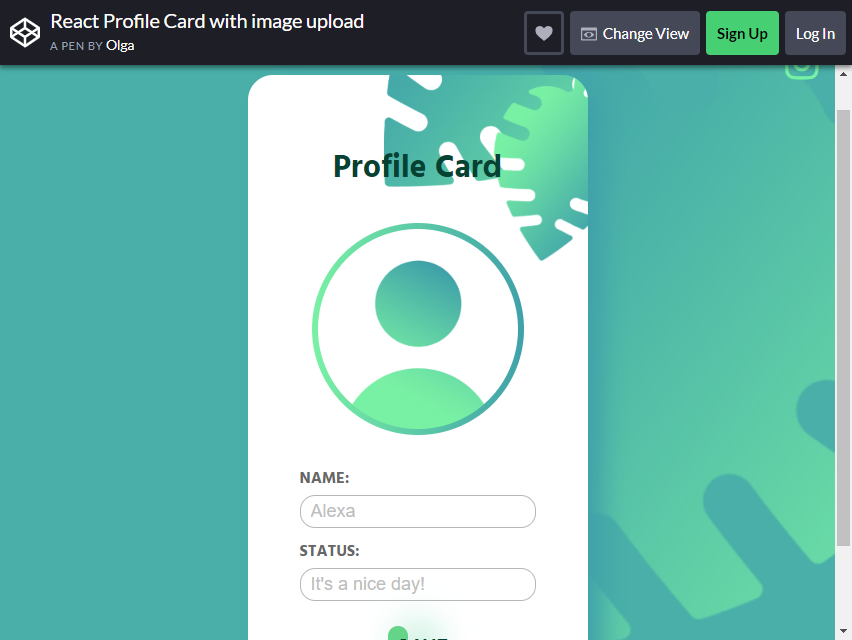
Maggiori informazioni / Scarica la demoScheda profilo React con caricamento immagine

La scheda del profilo può essere una risorsa per il tuo blog o sito web. Un utente può caricare la sua foto semplicemente facendo clic sul cerchio al centro. Nome e Stato sono inclusi nel formato.
Basta digitare il nome e lo stato per il giorno, quindi fare clic sul pulsante "Salva" e apparirà nel formato . Il colore e lo stile sono attraenti. È semplicemente perfetto per qualsiasi tema o stile di siti Web.
Maggiori informazioni / Scarica la demo
