25 migliori modelli gratuiti di barra di ricerca Bootstrap 2021
Pubblicato: 2021-07-16Vogliamo condividere i nostri migliori modelli di barra di ricerca Bootstrap gratuiti che puoi utilizzare per qualsiasi sito Web o applicazione Web.
La tua ricerca di fantastici moduli di ricerca termina ORA.
Dopo averne recensiti centinaia, abbiamo deciso di CREARE il nostro.
Questo ci ha dato la libertà di offrirti il pacchetto più versatile di frammenti gratuiti.
Puoi usarli immediatamente o perfezionarli ulteriormente.
Anche se la codifica è necessaria per lavorare con queste barre di ricerca, abbiamo creato per ciascuna una struttura adatta ai principianti .
Rendi ancora migliore l'esperienza del tuo sito web con una barra di ricerca!
I migliori modelli di barra di ricerca Bootstrap gratuiti
Modulo di ricerca Colorlib v1

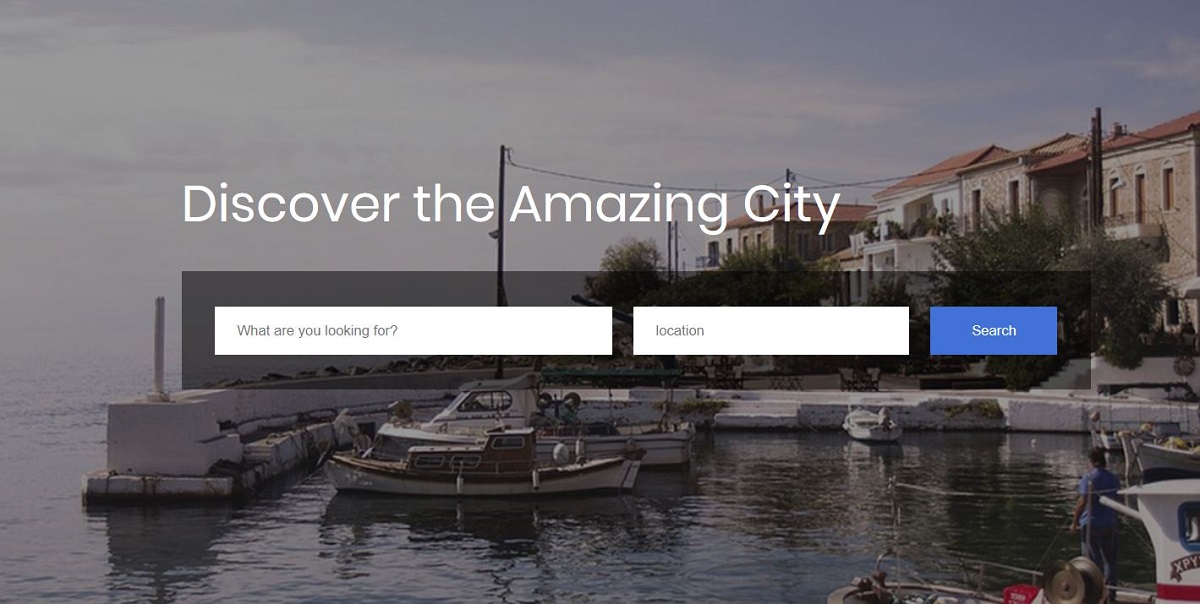
Il modulo di ricerca Colorlib v1 ha il titolo "Scopri la fantastica città". Utilizzando questo modulo di ricerca, i visitatori del tuo sito web possono scoprire le città.
Ma ovviamente devi connettere il tuo database ad esso e devi scrivere tu stesso il codice di backend. Questo modello ti offre solo la parte frontend.
Quando fai clic sul pulsante di ricerca, non succede nulla perché non è ancora completamente funzionante. Devi INTEGRARLO correttamente al tuo sito web e devi scrivere del codice.
Allora funzionerà come un incantesimo!
Nel primo campo di input, l'utente deve inserire ciò che sta cercando. Quindi deve inserire una posizione prima di premere il pulsante di ricerca.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v2

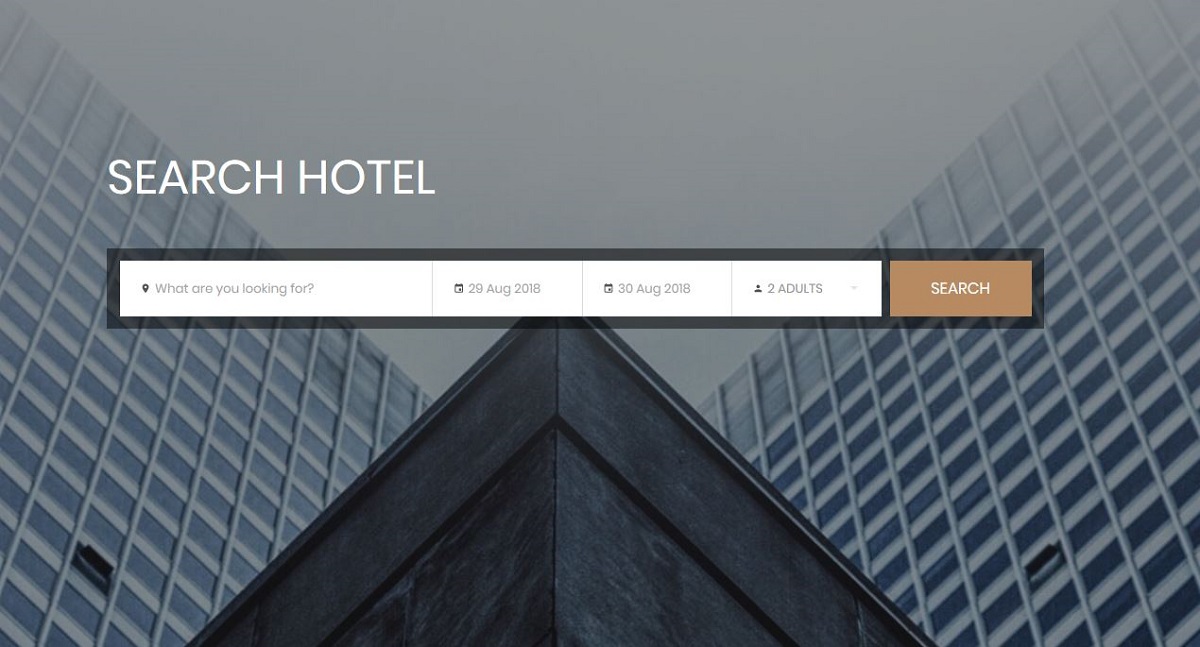
Colorlib Search Form v2 è adatto per un sito web relativo agli hotel . Nel primo campo di immissione di questo modulo di ricerca, l'utente deve inserire il termine di ricerca. Quindi deve scegliere una data dal selettore di date fornito.
Quindi deve scegliere un'altra data. Queste due date INDICANO la data di inizio e di fine del tuo soggiorno in hotel.
L'utente deve scegliere dall'elenco a discesa il numero di adulti che soggiorneranno nell'hotel.
Puoi personalizzare questo modulo in base alle tue esigenze. Ad esempio, puoi includere più opzioni se necessario.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v3

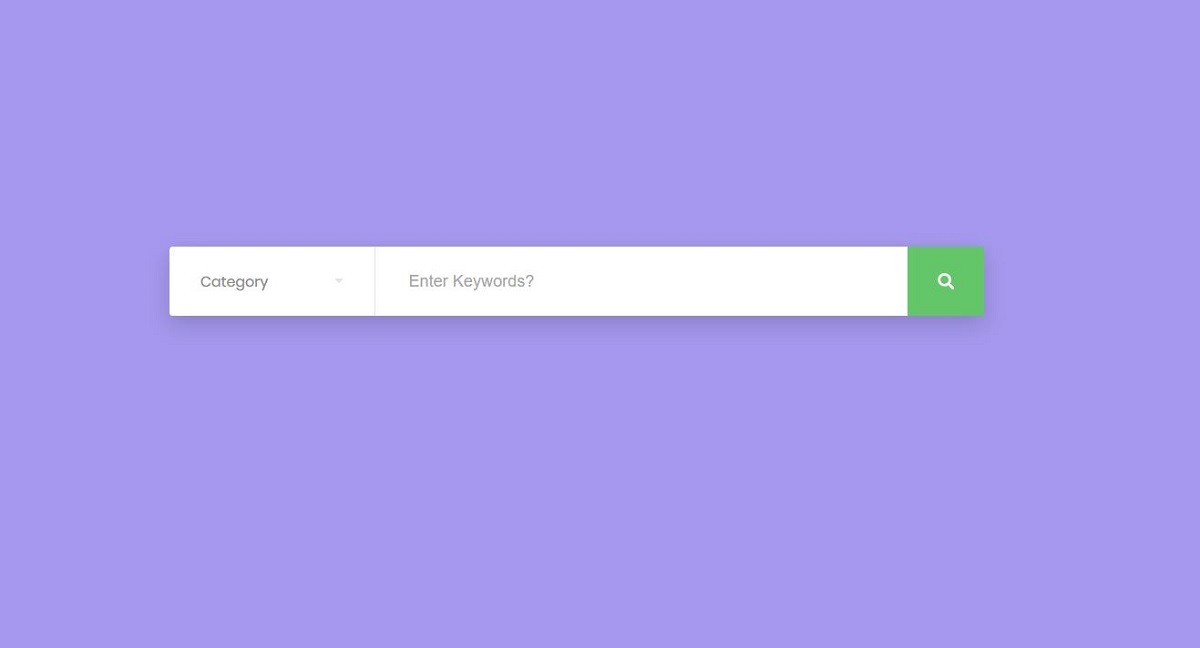
Colorlib Search Form v3 è un fantastico modulo di ricerca sviluppato da Colorlib. Questo modulo di ricerca consente all'utente di scegliere una categoria e consentire loro di cercare all'interno di quella categoria.
Questo tipo di ricerca produrrà risultati migliori e più pertinenti poiché viene selezionata anche la categoria.
Nell'elenco a discesa Categoria, gli elementi sono "Accessori", "Abbigliamento", "Calzature", "Donna", "Uomo" e così via.
L'utente può scegliere una categoria da questo elenco di categorie e può eseguire un'OPERAZIONE DI RICERCA per ottenere risultati che appartengono alla categoria selezionata.
Se necessario, è possibile modificare questo elenco. Puoi aggiungere più elementi o rimuovere alcuni elementi.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v4

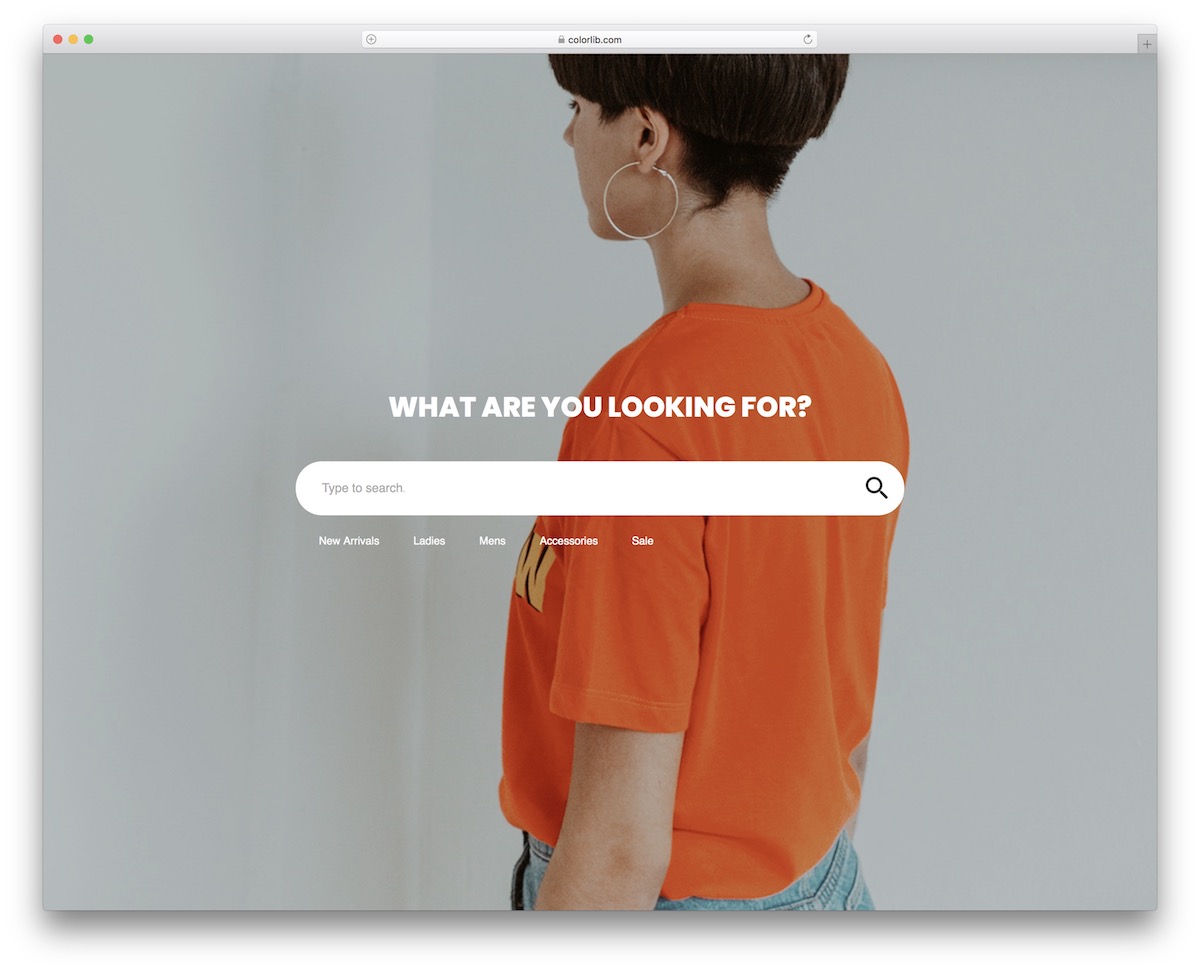
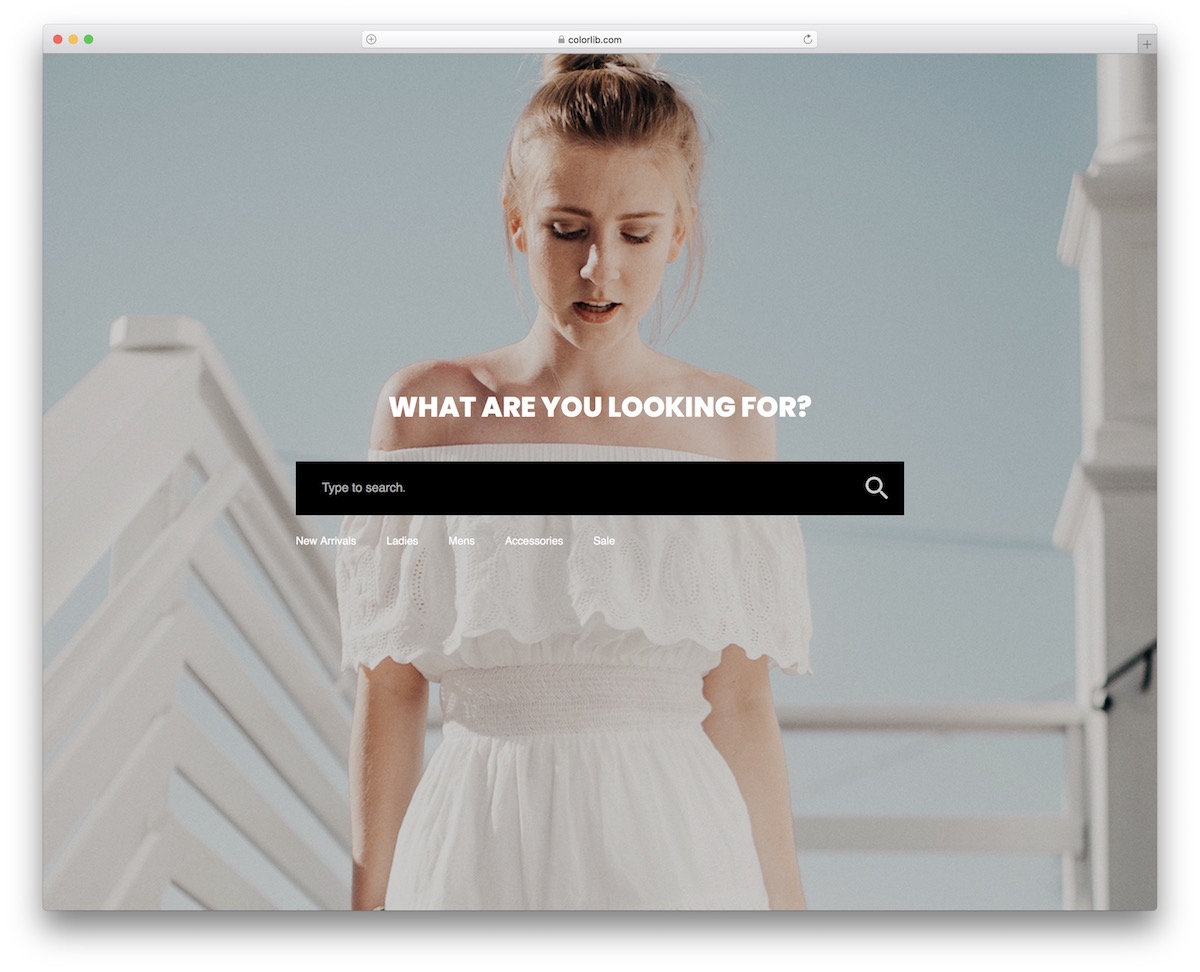
Un modello di modulo di ricerca bello e moderno che è ideale per diversi siti Web di e-commerce, incentrato sull'industria della moda per impostazione predefinita.
Naturalmente, puoi utilizzare lo snippet gratuito anche per qualcos'altro: non è necessario seguire il suo obiettivo esistente.
Inoltre, il modulo di ricerca è anche in perfetta sintonia con diversi dispositivi per garantire una grande performance. Utenti di dispositivi mobili e desktop, tutti TRARERANNO BENEFICIO dalla comoda barra di ricerca sul tuo sito web.
Si tratta di aumentare l'esperienza utente della tua pagina e questo frammento contribuirà senza dubbio.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v5

Una barra di ricerca Bootstrap gratuita semplice, moderna e facile da usare che incorporerai nel tuo progetto facilmente e comodamente. Ha un design squadrato che si adatta efficacemente a diversi temi del sito web.
Inoltre, se stai cercando in particolare uno snippet di un modulo di ricerca scuro, questo farà il trucco.
Puoi utilizzare il modulo sulla sua pagina come overlay o integrarlo nel tuo sito web in qualche altro modo; le opzioni sono disponibili. Goditi il download rapido e inizia ora.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v6

Un modulo di ricerca Bootstrap moderno e gratuito con un aspetto pulito e minimale. Detto questo, indipendentemente dallo stile del tuo sito web, puoi incorporare questa barra senza la necessità di modificare nulla.
Inoltre, il modulo di ricerca ha un design arrotondato, che lo rende ancora più ottimizzato per i dispositivi mobili.
Parlando di MOBILE, è un modello Bootstrap Framework con una struttura responsive.
Puoi anche provarlo andando all'anteprima della demo dal vivo e osservando il modulo in pieno effetto.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v7

Colorlib Search Form v7 è un ottimo modulo di ricerca che consente a un utente di eseguire una ricerca avanzata .
La ricerca avanzata viene utilizzata su un sito Web per fornire agli utenti risultati di ricerca molto, molto pertinenti in base ai filtri di ricerca specificati.
Il primo campo di input in questo modulo di ricerca è una casella di testo con l'icona di una piccola lente di ingrandimento che indica una funzione di ricerca . Questa icona consente agli utenti di riconoscere facilmente il modulo di ricerca.
Vedendolo, gli utenti possono capire RAPIDAMENTE che devono digitare questa casella per cercare qualcosa. La didascalia di questa casella di testo è "Cerca".
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v8

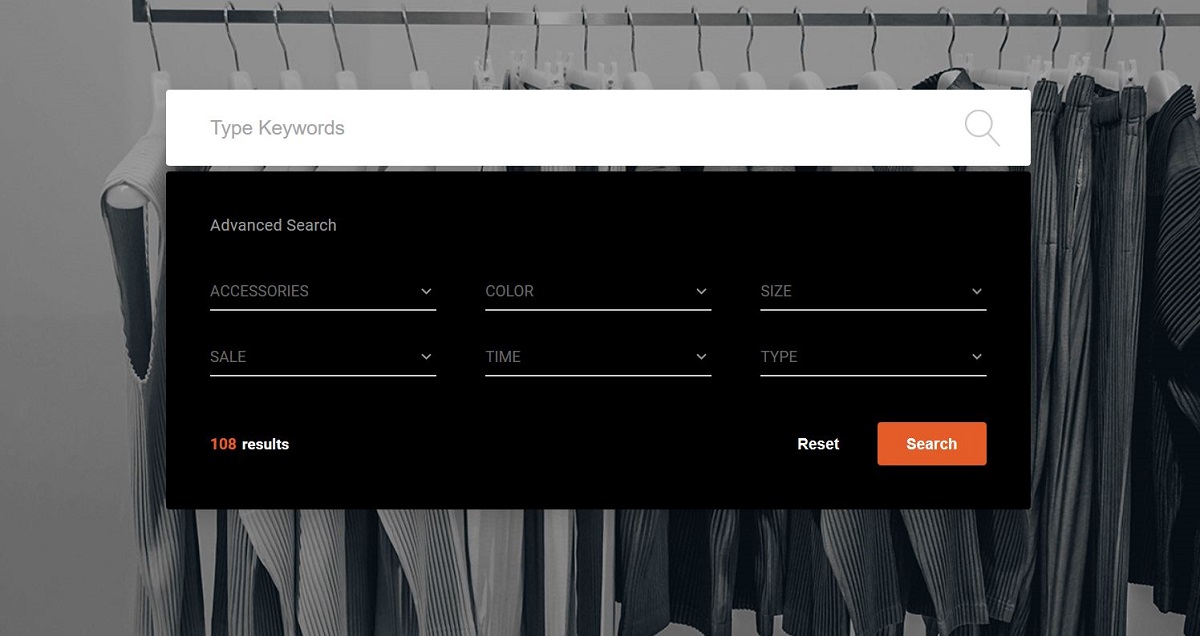
Colorlib Search Form v8 è un altro ottimo modulo di ricerca per la ricerca avanzata. Nella casella di testo di questo modulo di ricerca, puoi digitare le parole chiave e nella sezione di ricerca avanzata sono presenti filtri.
Quando applichi questi filtri, otterrai risultati di ricerca più pertinenti . Dopo aver applicato alcuni filtri, puoi ripristinarli facendo clic sul pulsante "Ripristina".
Il colore di sfondo della sezione di ricerca avanzata è nero mentre il colore del testo è bianco.
Questa combinazione di colori ha reso il modulo di ricerca PI elegante. C'è anche un'immagine di sfondo dietro il modulo.
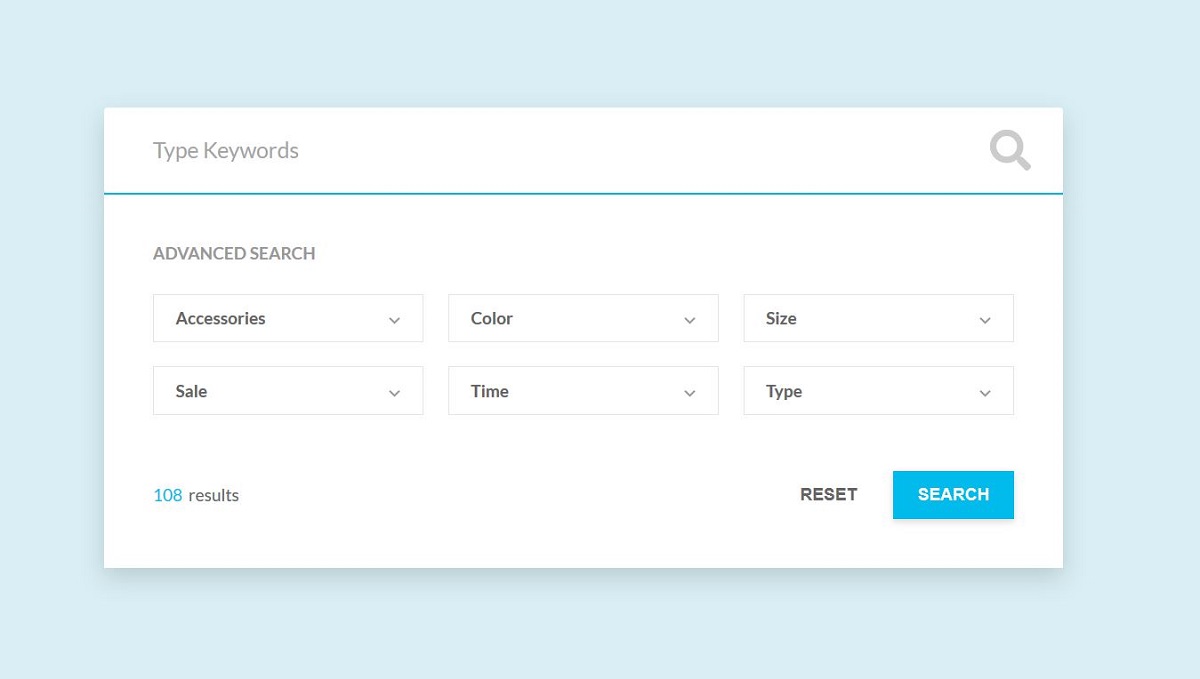
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v9

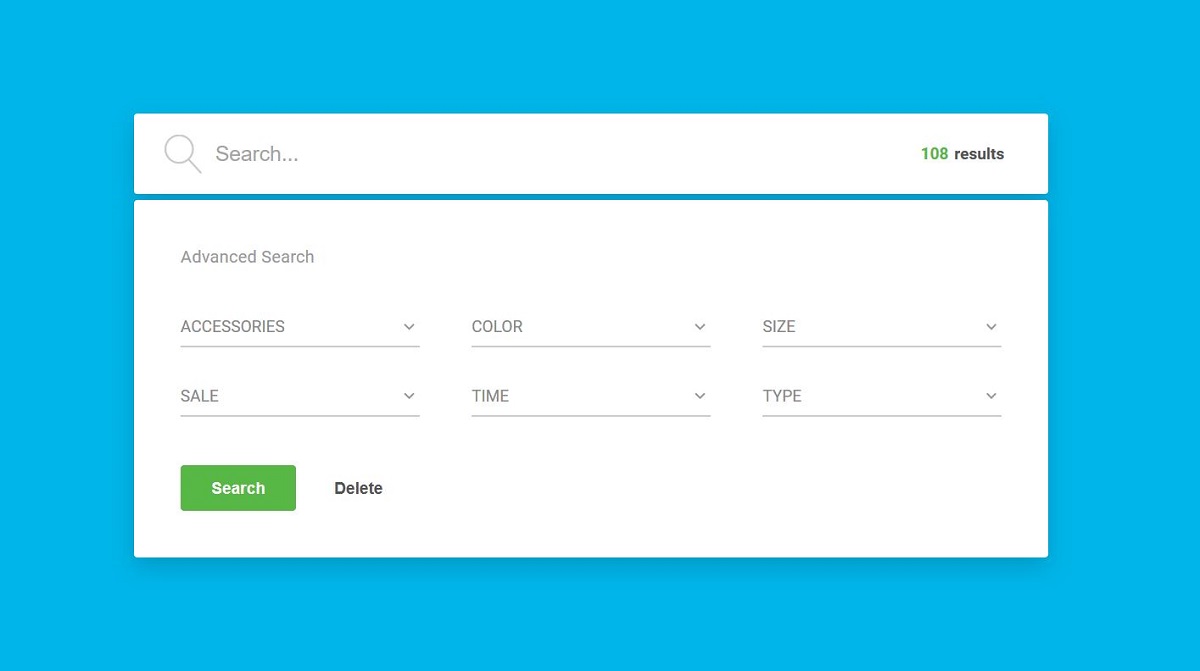
Colorlib Search Form v9 è un modulo di ricerca con la funzione di 'ricerca avanzata'. La sezione di ricerca avanzata di questo modulo ti offre molti filtri che puoi applicare durante l'esecuzione di una ricerca.
Sono disponibili 6 filtri. Se pensi che il tuo sito web abbia bisogno di più, puoi aggiungere altro dal codice.
Il pulsante di ripristino consente di cancellare i filtri. Quando vengono applicati i filtri di ricerca e si fa clic sul pulsante di ricerca, l'operazione di ricerca viene eseguita filtrando i risultati in base ai filtri applicati.
Il numero di risultati è mostrato anche in questo modulo.
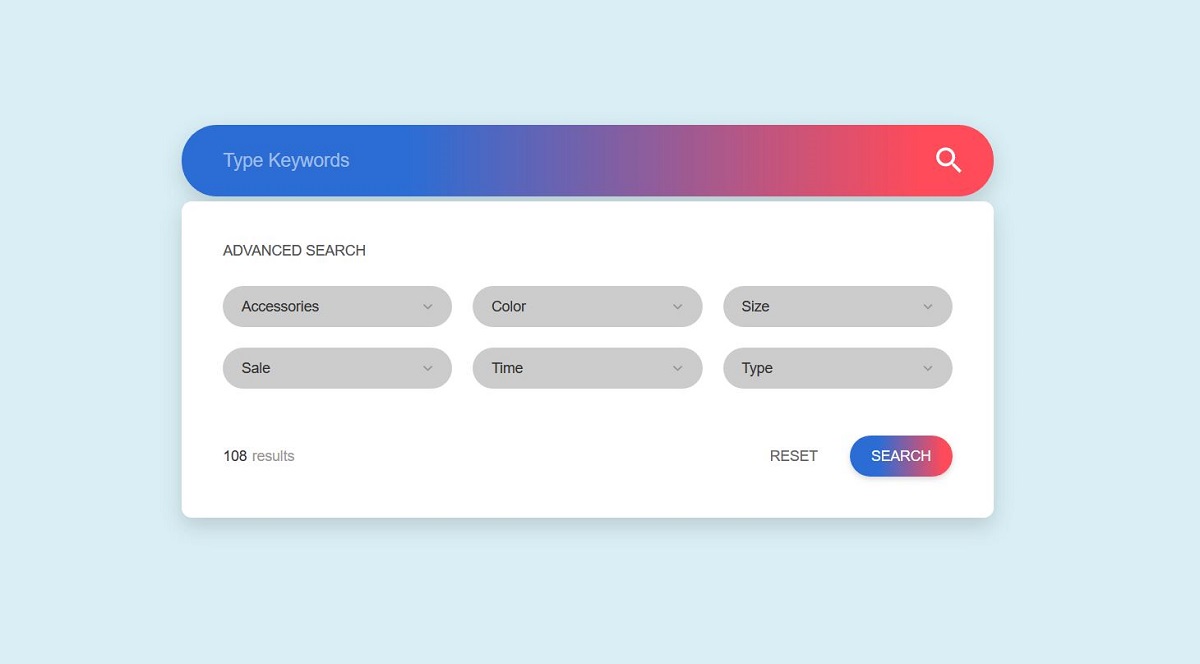
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v10

Colorlib Search Form v10 è un potente modulo di ricerca che consentirà ai visitatori del sito Web di eseguire una ricerca avanzata.
La barra di ricerca e il pulsante di ricerca hanno un gradiente che sembra davvero buono.
Se stai cercando un modello di modulo di ricerca per la ricerca avanzata, puoi utilizzarlo sul tuo sito web. È davvero un modello straordinario con un design eccezionale.
Eseguendo un'operazione di ricerca avanzata, i visitatori del tuo sito web saranno in grado di filtrare i risultati desiderati.
Una ricerca avanzata può farli RISPARMIARE così tanto tempo perché dà agli utenti esattamente quello che stanno cercando in base alle loro scelte.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v11

Una barra di ricerca Bootstrap gratuita altamente versatile e avanzata per il settore dei viaggi. Se stai costruendo una piattaforma generale per trovare voli , hotel , autonoleggi , lo chiami, questo è lo snippet gratuito che ti farà bene.
È dotato di quattro schede e più campi pronti per l'uso da cui puoi beneficiare.
Inoltre, ottieni anche un selettore di date e una selezione a discesa.
Naturalmente, sei libero di eseguire ulteriori MODIFICHE DI PERSONALIZZAZIONE e miglioramenti per adattare le funzioni di ricerca alle tue esigenze.
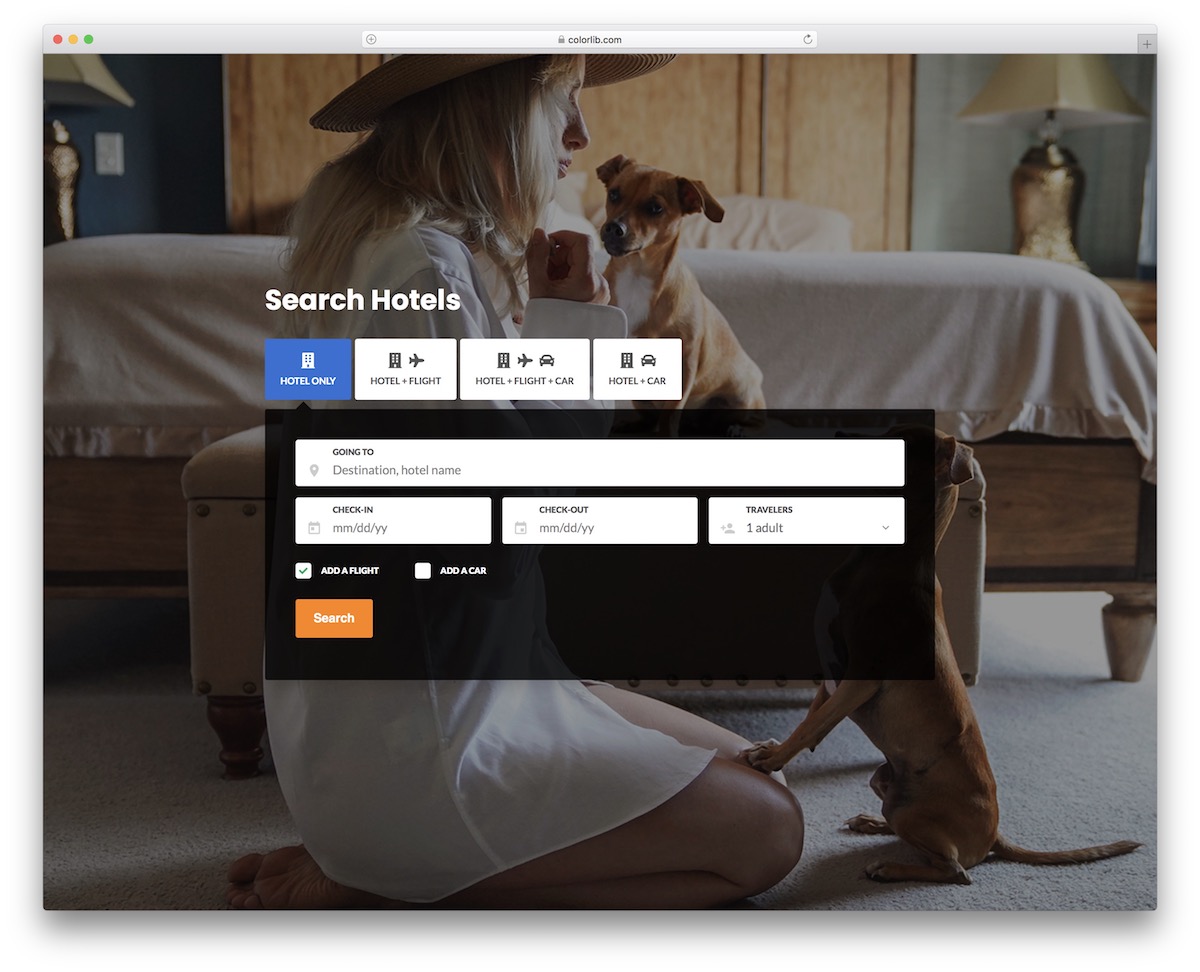
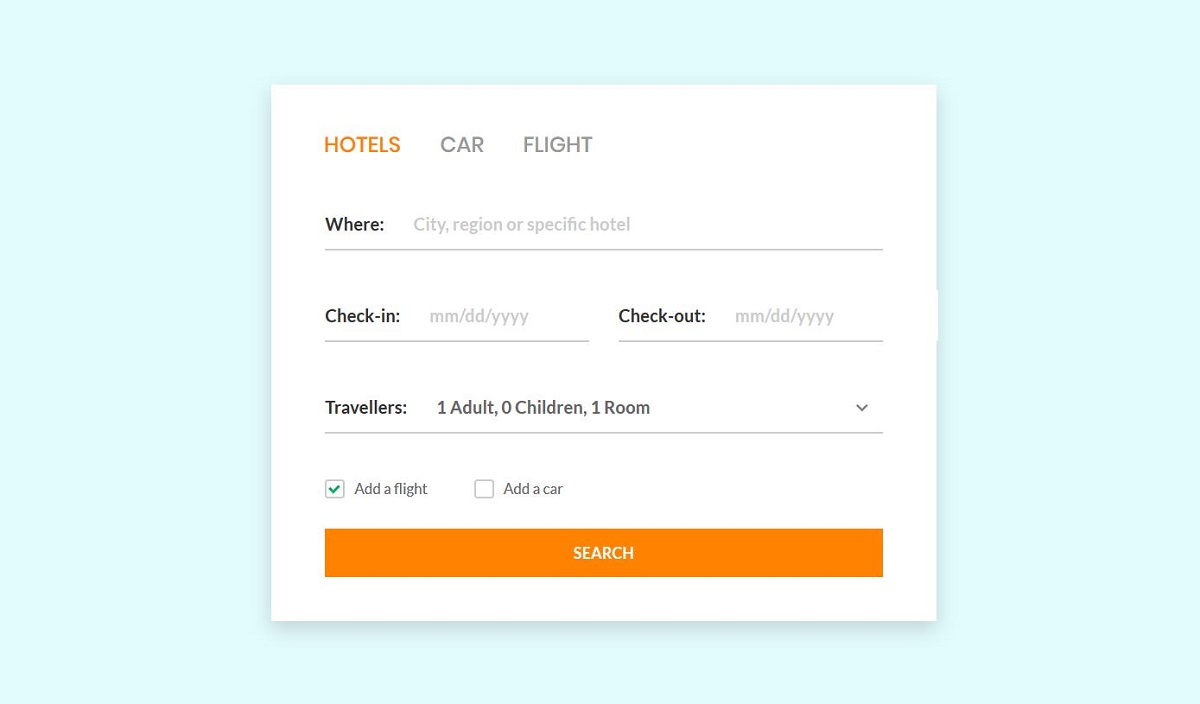
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v12

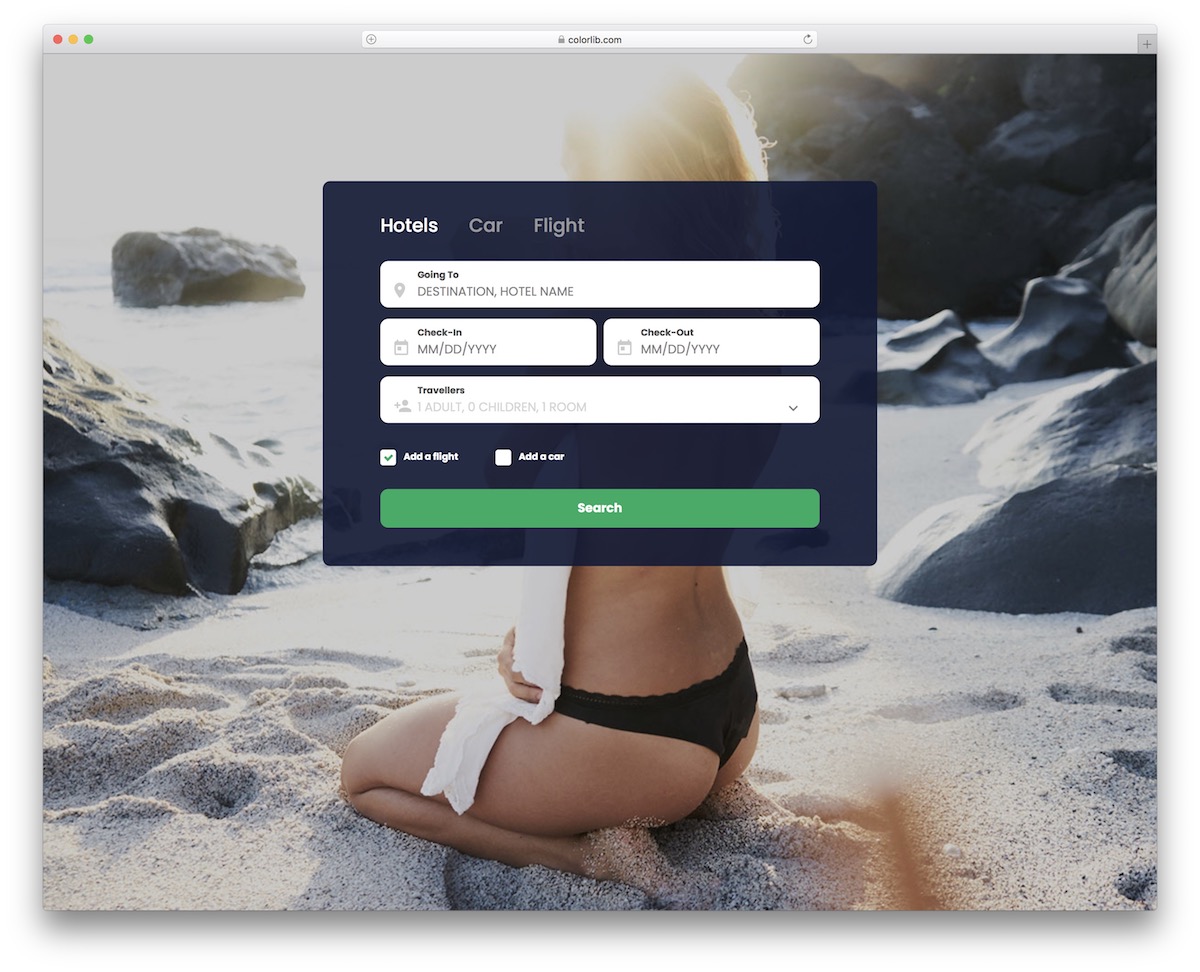
Il modulo di ricerca Colorlib v12 sarebbe perfetto per te se hai un sito web che aiuta le persone a trovare hotel. In questo modulo di ricerca, gli utenti possono anche eseguire operazioni di ricerca avanzata.
Possono selezionare ciò che stanno cercando dalle opzioni disponibili che sono " solo hotel ", " hotel + volo ", " hotel + volo + auto " e " hotel+auto ". Ciò significa che se stanno cercando solo un hotel, devono selezionare "solo hotel".
E se sono interessati a un hotel e a un'auto, devono selezionare "hotel + auto" e premere il pulsante di ricerca.
Nel campo di testo con la didascalia 'going to', gli utenti devono inserire la destinazione e il nome dell'hotel per trovare dettagli sull'hotel a cui sono interessati.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v13

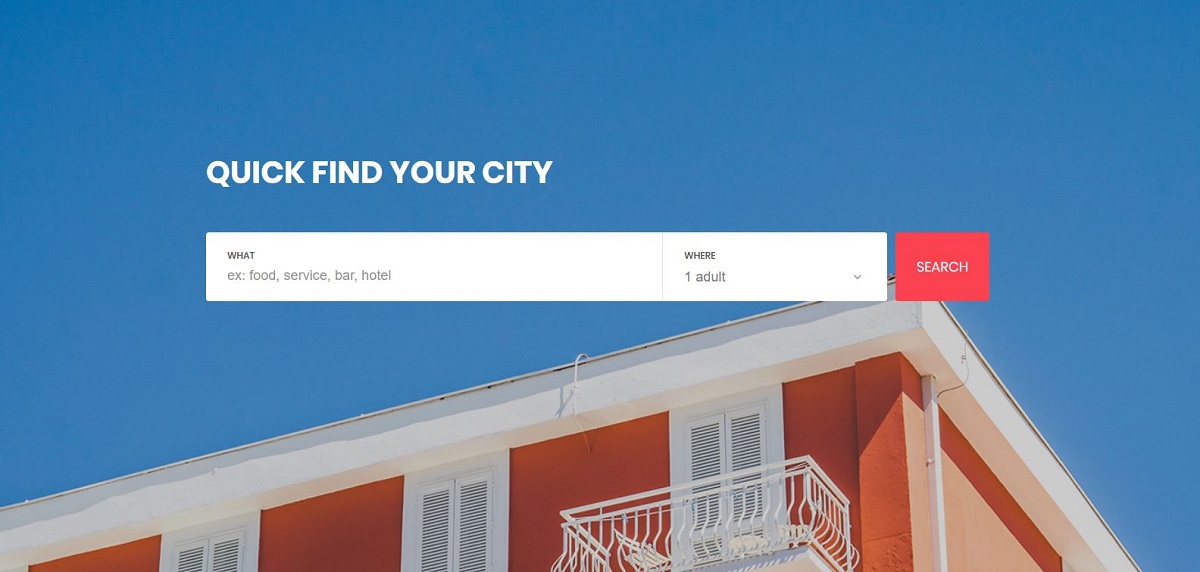
Colorlib Search Form v13 è un modulo di ricerca che consentirà ai visitatori del tuo sito web di cercare cibo, hotel, servizi, ecc. nella loro città. Nel campo di testo con la didascalia 'cosa', l'utente può digitare ciò che sta cercando nella propria città.
Cliccando sul pulsante di ricerca, l'utente vedrà risultati rilevanti se questo modulo di ricerca è correttamente integrato nel tuo sito web e tutto il codice è scritto per l'operazione di ricerca.
Questo modulo di ricerca sembra davvero FANTASTICO a causa dell'immagine di sfondo. È una foto di una bella casa. E anche il design dei campi di testo e del pulsante di ricerca è molto carino.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v14


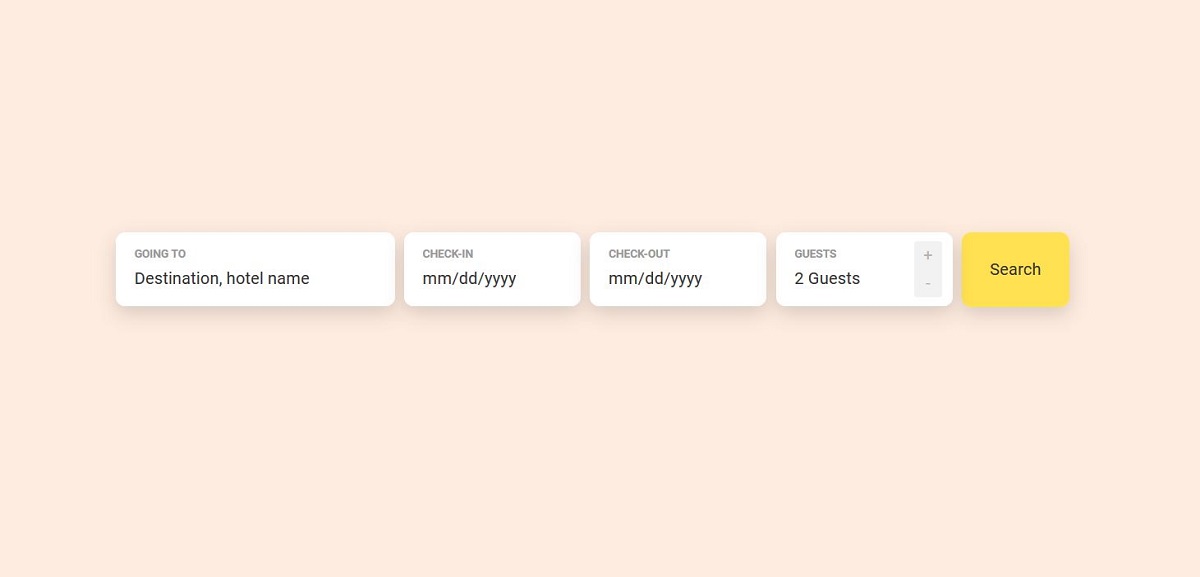
Colorlib Search Form v14 è un fantastico modulo di ricerca che include una straordinaria barra di ricerca . Bootstrap è stato utilizzato per ottenere un design fantastico in questo modulo di ricerca.
Se possiedi un sito web che consente alle persone di cercare hotel, questo modulo di ricerca sarebbe perfetto per te.
Questo modulo FORNISCE un campo di testo in cui l'utente deve inserire la destinazione e il nome dell'hotel a cui è interessato, due selettori di date per selezionare le date di check-in e check-out e un pulsante di ricerca.
Consente inoltre all'utente di specificare il numero di ospiti che soggiorneranno nell'hotel scelto dall'utente.
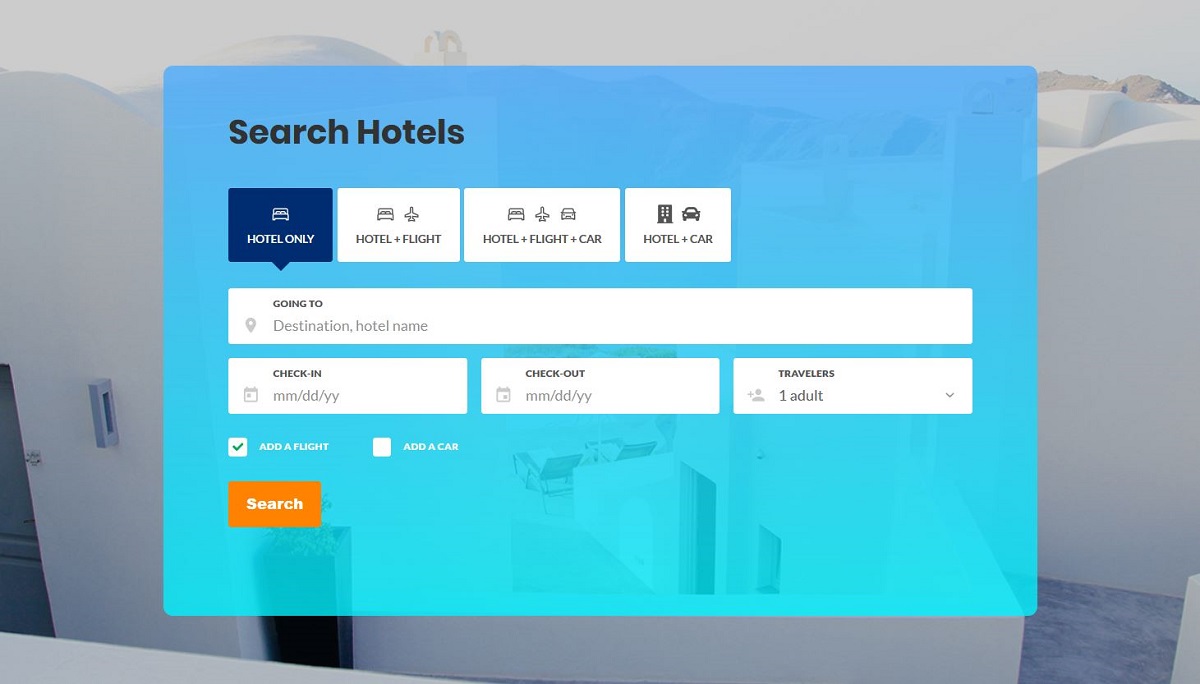
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v15

Una barra di ricerca gratuita semplice e minimale che include tre diverse schede. Per impostazione predefinita, la casella di ricerca si rivolge comodamente al settore dei viaggi , ma se desideri utilizzarla per qualcos'altro, anche questa è un'opzione.
Il modello utilizza Bootstrap Framework e segue tutte le ultime tendenze e normative. In altre parole, l'esperienza di ricerca su mobile e su desktop sarà LISCIA e CONFORTEVOLE.
Ci sono anche i selettori di data e ora, oltre a selettori a discesa, che lo rendono molto pratico.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v16

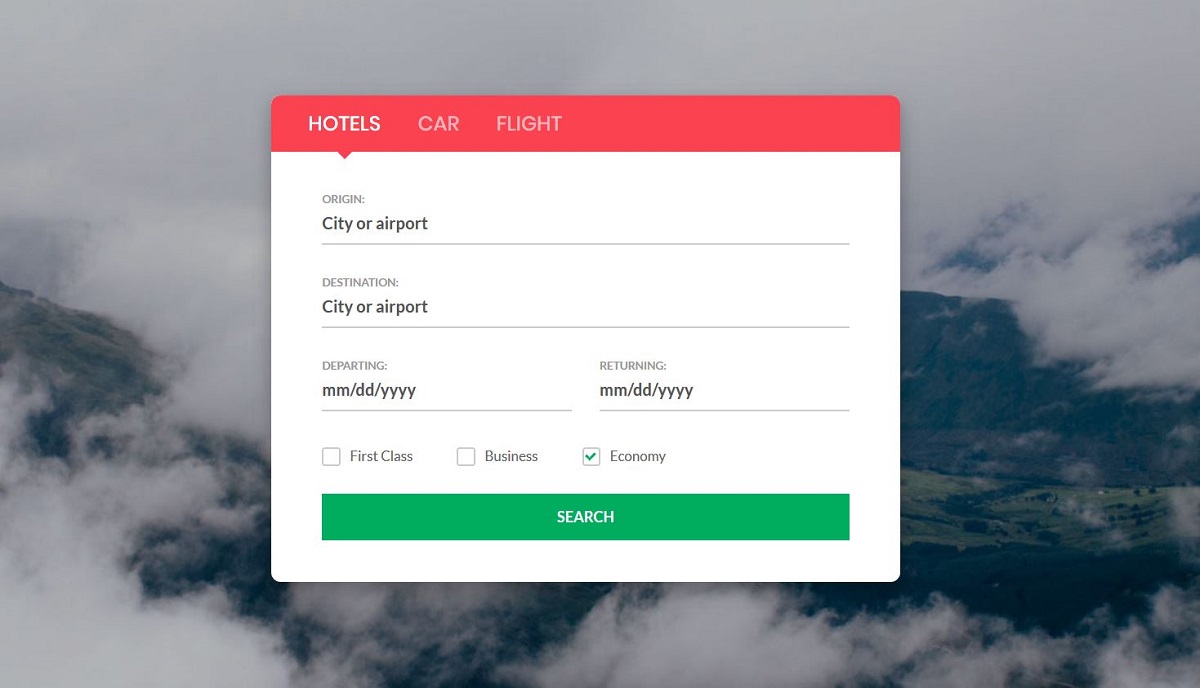
Colorlib Search Form v16 consente ai visitatori del tuo sito web di cercare hotel. Questo modulo fornisce due campi di testo con le didascalie ' origine ' e ' destinazione '.
Nel campo di testo di origine, l'utente deve digitare la sua città o aeroporto. Nel campo di testo successivo, l'utente deve inserire la città o l'aeroporto di destinazione.
L'utente può specificare le date di partenza e di ritorno dai selettori di date disponibili in questo modulo di ricerca.
Come puoi vedere, ci sono tre caselle di controllo con le didascalie "Prima classe", "Business" e "Economia". L'utente OTTERRÀ RISULTATI di ricerca in base a ciò che ha selezionato.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v17

Colorlib Search Form v17 è un altro modulo di ricerca che consente ai visitatori del tuo sito web di eseguire ricerche avanzate. Questo modulo di ricerca consente all'utente di cercare hotel. Ha diversi campi di input .
Il primo campo di input è un campo di testo con la didascalia "Dove". In questo campo, l'utente deve inserire il nome di una città, una regione o un nome particolare dell'hotel.
Nei campi di check-in e check-out, l'utente deve specificare le date di check-in e check-out. Quando fai clic su questi campi, vengono visualizzati i selettori di date che ti consentono di scegliere una data.
Il campo "Viaggiatori" consente di specificare il numero di adulti e bambini che soggiorneranno nell'hotel e il numero di camere.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v18

Proprio come il modulo di ricerca precedente, Colorlib Search Form v18 è anche un modulo di ricerca per trovare hotel. Puoi utilizzare questo modulo se stai costruendo un sito web per te o per il tuo cliente che consentirà alle persone di trovare hotel in una determinata area.
C'è un'immagine di sfondo della natura dietro il modulo di ricerca, che abbellisce il modulo.
Tieni presente che questo modulo è COMPLETAMENTE personalizzabile, il che significa che puoi modificare vari aspetti di questo modulo dal codice. Quindi cambia il design per soddisfare le specifiche di design del tuo sito web o del sito web del tuo cliente.
Nel complesso, questa forma sembra molto bella.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v19

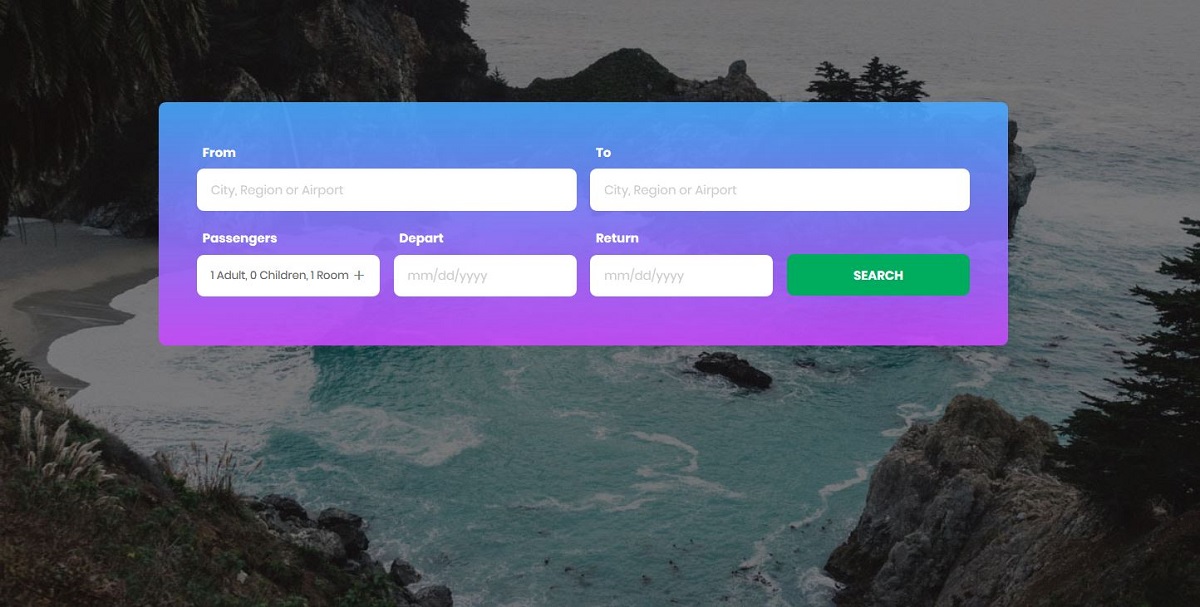
Stai cercando un modulo di ricerca per un sito web che permetta alle persone di cercare voli ? Se stai lavorando su un sito web di questo tipo per te o per alcuni dei tuoi clienti, questo modulo di ricerca fa al caso tuo.
Guarda come è stato progettato magnificamente questo modulo usando Bootstrap. L'immagine di sfondo della natura dietro la forma è semplicemente INCREDIBILE!
Per la ricerca dei voli, l'utente deve inserire il nome della città, la regione o il nome dell'aeroporto da cui vuole iniziare il viaggio e inoltre deve inserire la città, la regione o l'aeroporto di destinazione nel campo "Da ' e 'A' rispettivamente.
L'utente deve inoltre SPECIFICARE il numero di passeggeri, la data di partenza e la data di ritorno per ottenere i risultati di ricerca che sono rilevanti per lui/lei.
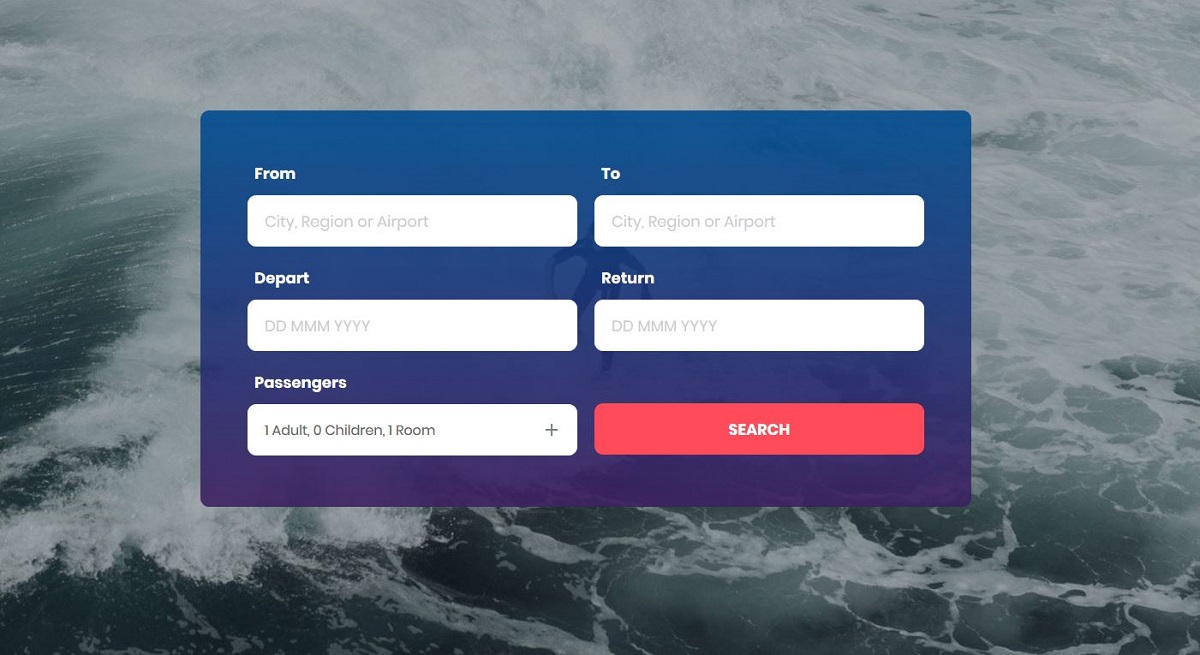
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v20

Colorlib Search Form v20 è anche un modulo di ricerca, proprio come il precedente, che è stato sviluppato per un sito Web che consente alle persone di cercare voli. Sullo sfondo di questo modulo, c'è l'immagine di un oceano.
Puoi modificare le cose secondo la tua scelta. Quindi puoi cambiare l'immagine di sfondo e puoi anche rimuoverla se necessario.
I campi di testo sono posizionati in modo tale da non consumare molto spazio sulla pagina web. Se lo desideri, puoi aggiungere più opzioni e funzionalità modificando il codice.
Apportare modifiche è facile in questo modulo.
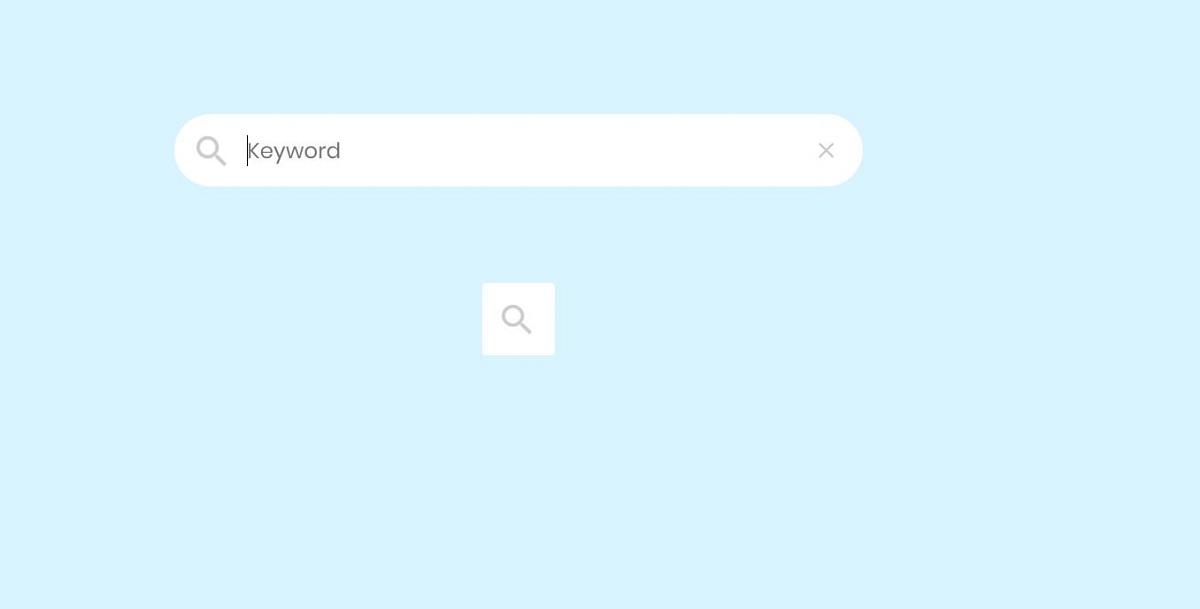
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v21

Colorlib Search Form v21 è un modulo di ricerca unico che ti fornisce una barra di ricerca che sembra molto diversa.
Ha due barre di ricerca , con design leggermente diversi ma ovviamente ne hai bisogno solo uno. Usa quello che ti piace di più.
Questo modulo di ricerca è unico perché quando fai clic sulle icone della barra di ricerca, le icone si espandono in barre di ricerca grandi e a grandezza naturale che ti consentono di cercare utilizzando parole chiave.
In queste due caselle di ricerca, la parola "Parola chiave" è stata mostrata come segnaposto, che ti dice che devi inserire una parola chiave in questo campo di testo.
Puoi rendere queste caselle di ricerca PI intuitive cambiando il testo in qualcosa di più significativo.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v22

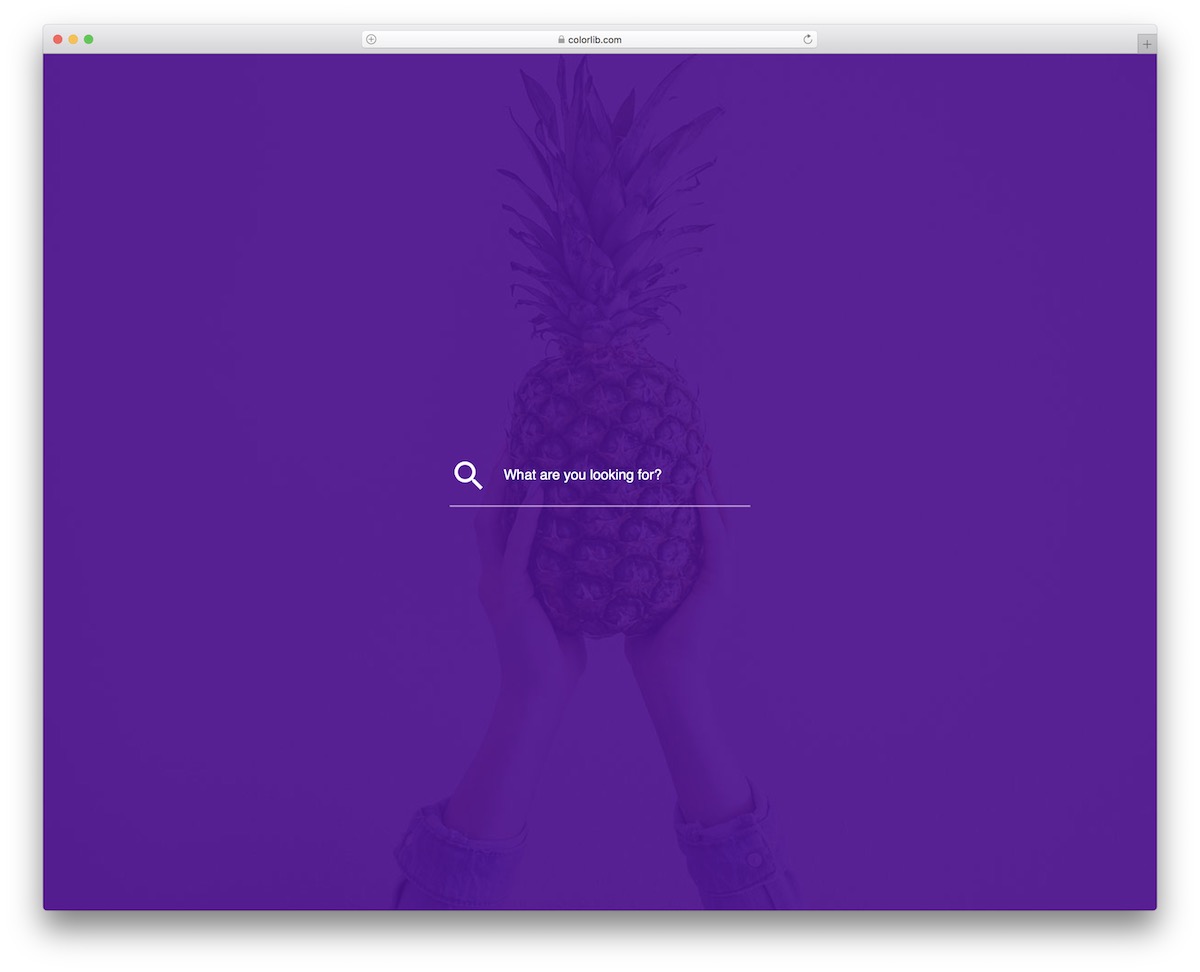
Per tutti coloro che seguono lo stile minimalista, questo è il modulo di ricerca gratuito che farà al caso tuo. Funziona in modo eccellente come funzione di ricerca in sovrapposizione a schermo intero che ora puoi incorporare comodamente nel tuo sito web.
Perché anche iniziare da zero, se ora puoi trarre grandi vantaggi da un modello predefinito?
Inoltre, NON DEVI PREOCCUPARTI dei tecnicismi, in particolare della reattività. Come altre forme in questo elenco, anche questa è completamente fluida e adattabile a diversi schermi.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v23

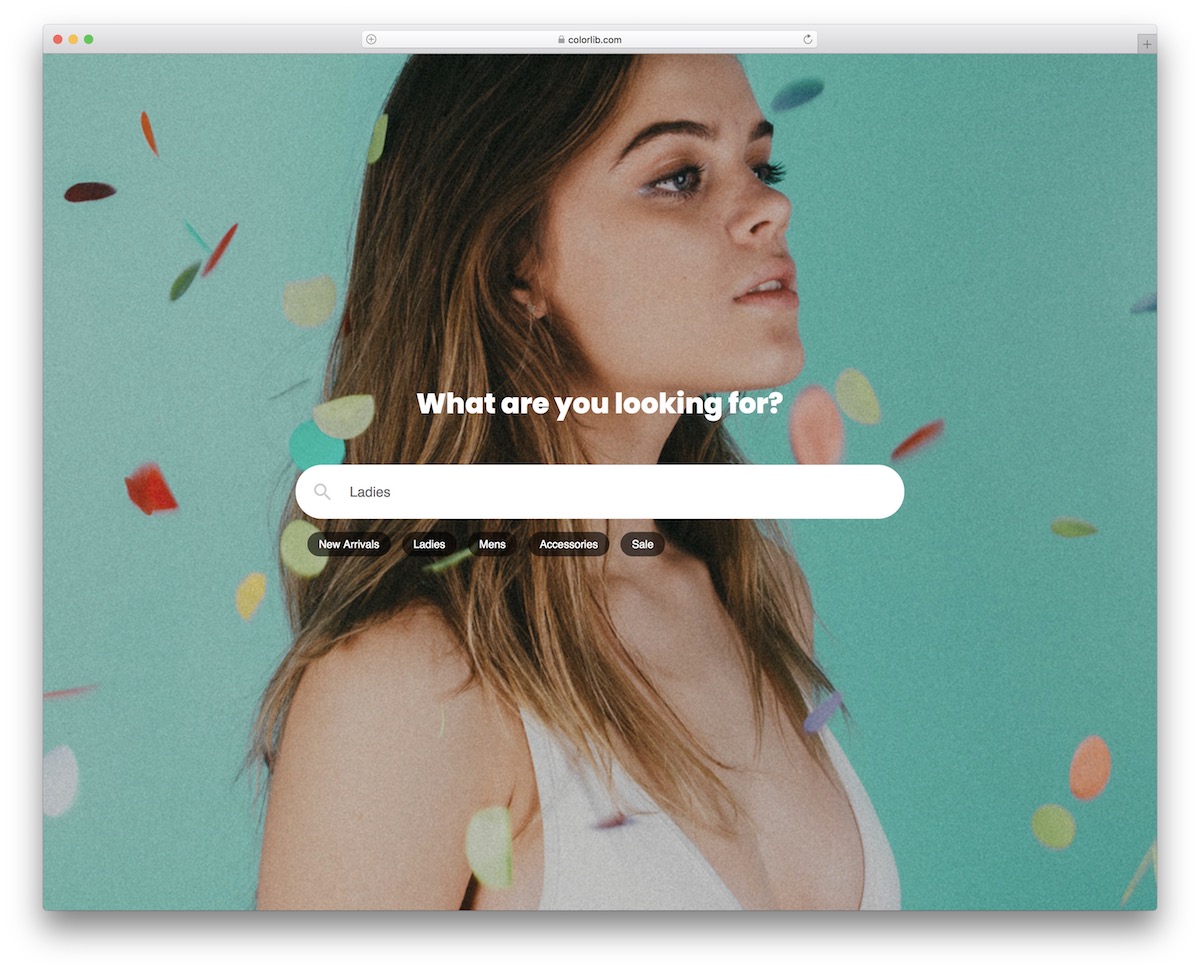
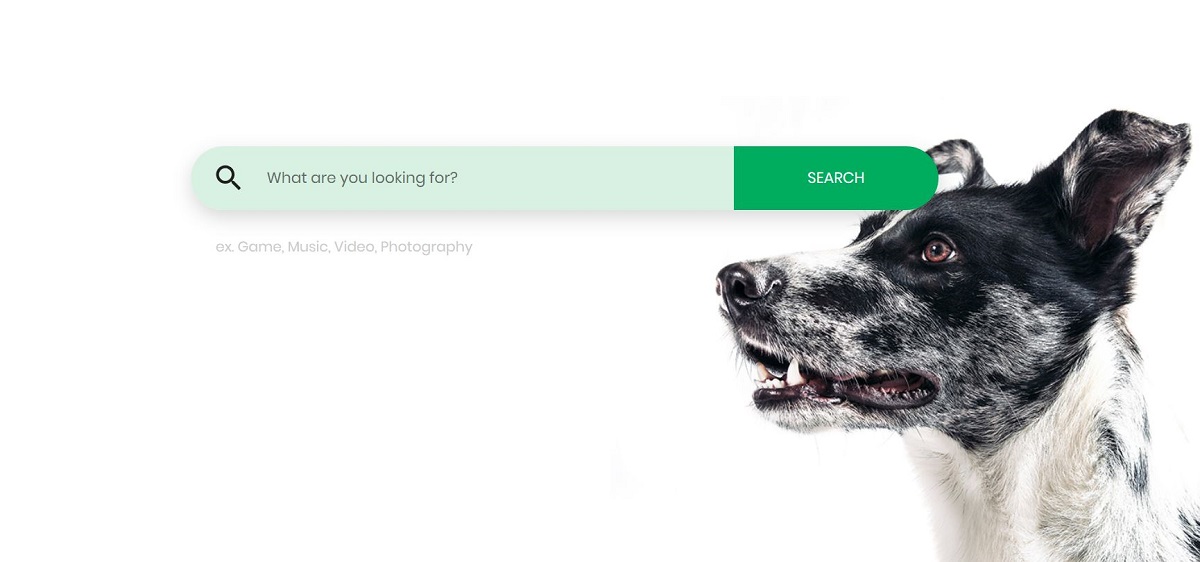
Colorlib Search Form v23 è un modulo di ricerca molto bello, potente e moderno che può essere utilizzato su qualsiasi sito web. C'è una buona immagine accanto alla barra di ricerca. La casella di ricerca ha una piccola icona di una lente d'ingrandimento alla sua sinistra.
Il testo segnaposto che è stato utilizzato per questo testo è "Cosa stai cercando?" Questo tipo di domanda diretta coinvolge il visitatore. Questo modulo di ricerca comunica efficacemente con l'utente.
Appena sotto la barra di ricerca, ci sono ESEMPI di termini di ricerca. Fornendo esempi, il modulo di ricerca ha reso più facile per l'utente capire cosa digitare nella casella.
Questi sono solo esempi, l'utente può anche cercare con altri termini di ricerca.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v24

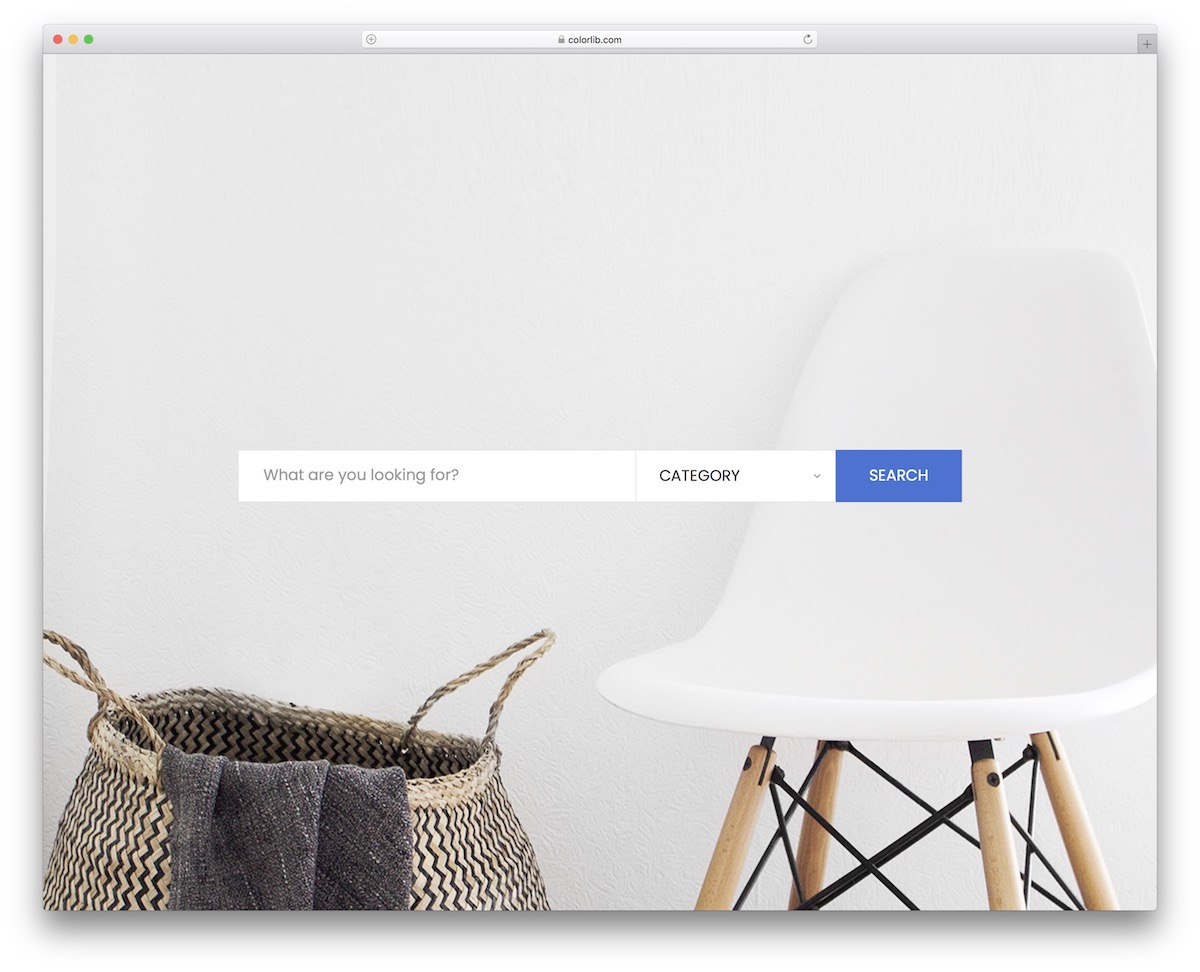
Mentre una barra di ricerca offre già a tutti la possibilità di trovare rapidamente diversi elementi, puoi perfezionare ulteriormente le cose con la selezione della categoria.
Ciò consente all'utente di cercare solo all'interno di una particolare sezione del tuo sito web. Questo è ottimo per i siti di e-commerce, ma puoi usarlo anche per qualcos'altro.
Il modulo è in posizione orizzontale sul desktop, ma impila i campi uno sopra l'altro sul dispositivo mobile, rimanendo un'esperienza utente ECCELLENTE.
Prendilo ora, modificalo in base alle tue esigenze e parti da lì.
Maggiori informazioni / Scarica la demoModulo di ricerca Colorlib v25

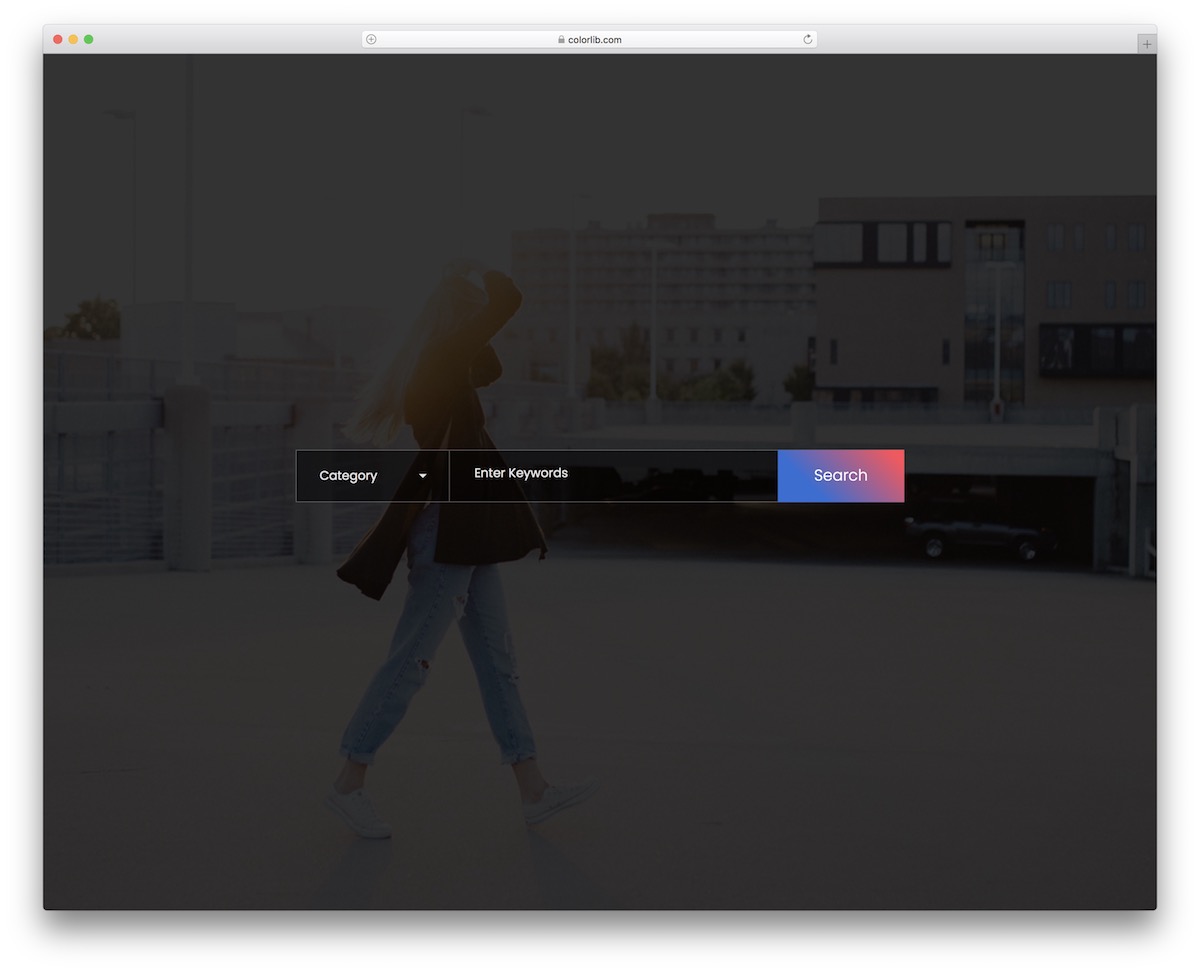
Un modello di barra di ricerca Bootstrap gratuito molto vantaggioso con un design scuro e un pulsante sfumato. Il pulsante dispone anche di un effetto hover, che ravviva solo le prestazioni e l'esperienza complessive.
Inoltre, il modello gratuito presenta un menu a discesa a sinistra per una migliore funzionalità di ricerca. Con questo, l'utente può specificare in quale categoria o sezione del sito web desidera cercare gli articoli.
La semplice struttura dello snippet promette anche un'integrazione rapida e senza sforzo nella tua applicazione.
Maggiori informazioni / Scarica la demoPensieri finali
Se pensi di aver bisogno di un modulo di ricerca sul tuo sito web (cosa che fai!), prova uno di questi modelli di barra di ricerca Bootstrap elencati in questo post.
Se non si adatta bene al tuo sito, prova qualche altro modello più vicino al tuo sito web in termini di design.
Poiché tutti questi esempi di barra di ricerca sono completamente personalizzabili , puoi modificarli in modo che abbiano un bell'aspetto sul tuo sito web e che corrispondano al design del tuo sito web.
Quindi quale userai sul tuo sito web? Quale pensi sarebbe appropriato per il tuo sito web?
Bonus: perché è importante una barra di ricerca?
La funzionalità di ricerca su un sito Web può rendere le cose molto più semplici per i visitatori. Li fa risparmiare un sacco di tempo. Se il tuo sito web non ha molte cose da offrire, allora va bene, non hai bisogno di un modulo di ricerca.
Ma se il tuo sito web offre un numero enorme di cose, come post di blog, temi, prodotti, profili e così via, allora hai sicuramente bisogno di una funzione di ricerca.
In questo caso, avere un modulo di ricerca sul tuo sito web non solo aiuta l'utente, è in realtà essenziale, nel senso che se non hai un modulo di ricerca sul tuo sito e il tuo sito offre un numero enorme di articoli o prodotti, potrebbe impiegare ore affinché i visitatori del tuo sito web trovino ciò che stanno cercando.
Può anche accadere che non riescano a trovare ciò che desiderano sul tuo sito web.
Quindi una barra di ricerca aiuta incredibilmente gli utenti mostrando loro istantaneamente dal tuo sito web ciò a cui sono interessati.
Quindi, in poche parole, una casella di ricerca consente di risparmiare tempo ed energia dei visitatori del sito Web consentendo una navigazione senza sforzo in tutto il sito e migliorando l'esperienza dell'utente.
Se vuoi rendere il tuo sito web più user-friendly, dovresti assolutamente avere un modulo di ricerca sul tuo sito. Ma se possiedi un sito molto piccolo e semplice, un modulo di ricerca potrebbe non essere necessario.
