Cara Membuat Tab Toggle untuk Header Lengket di Divi
Diterbitkan: 2021-05-05Header lengket bisa efektif untuk menjaga menu Anda dan CTA penting lainnya dapat diakses oleh pengguna. Namun terkadang header yang lengket dapat mengganggu, terutama untuk header yang besar pada ukuran layar yang lebih kecil. Biasanya, kami menggunakan untuk mengecilkan header dan/atau menyembunyikan elemen dalam status lengket untuk menciptakan lebih banyak ruang untuk konten. Namun, membuat tab pengalih untuk header yang lengket itu bisa menjadi alternatif yang bagus. Menyertakan tab sakelar kecil di bawah tajuk lengket memberi pengguna opsi untuk menyembunyikan/menampilkan tajuk lengket itu kapan pun mereka mau. Dalam tutorial ini, kami akan menunjukkan cara membuat tab toggle untuk sticky header di Divi.
Mari kita mulai!
Sneak Peek
Berikut ini sekilas Tab Toggle Header Sticky yang akan kita buat dalam tutorial ini. Perhatikan bagaimana tab sakelar menjadi terlihat setelah pengguna menggulir melampaui ketinggian tajuk. Kemudian pengguna dapat mengaktifkan tajuk lengket dengan mengklik tab. Setelah pengguna menggulir kembali ke bagian atas halaman, tajuk dibuat terlihat dan tab disembunyikan.
Dan ini adalah codepen yang menunjukkan konsep yang sama.
Unduh Tab Toggle untuk Template Header Lengket secara GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Untuk mengimpor template ke Perpustakaan Divi Anda, lakukan hal berikut:
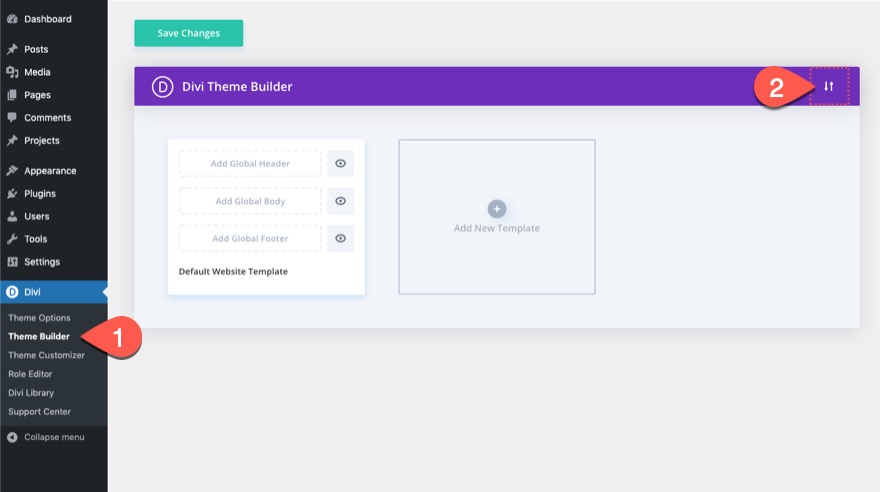
- Arahkan ke Pembuat Tema Divi.
- Klik Ikon Portabilitas di kanan atas halaman.
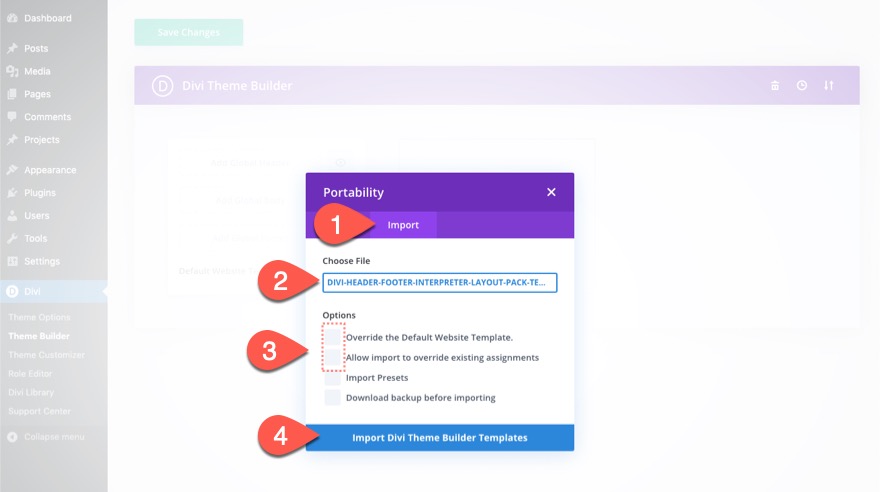
- Di popup portabilitas, pilih tab impor.
- Pilih file unduhan dari komputer Anda.
- Kemudian klik tombol impor.

Setelah selesai, template akan tersedia di Divi Theme Builder.
Dari sana, Anda dapat membuka pengaturan template dan menetapkan template ke salah satu atau semua halaman situs web Anda untuk menguji hasilnya. Atau Anda dapat mengklik buka editor template header untuk mengedit tata letak template.
Langsung saja ke tutorialnya ya?
Bagian 1: Mengunggah Template Header Premade ke Divi Theme Builder
Untuk mempercepat proses pembuatan tutorial ini, kita akan menggunakan header premade yang dapat diunduh gratis dari blog kita.
Unduh Templatenya
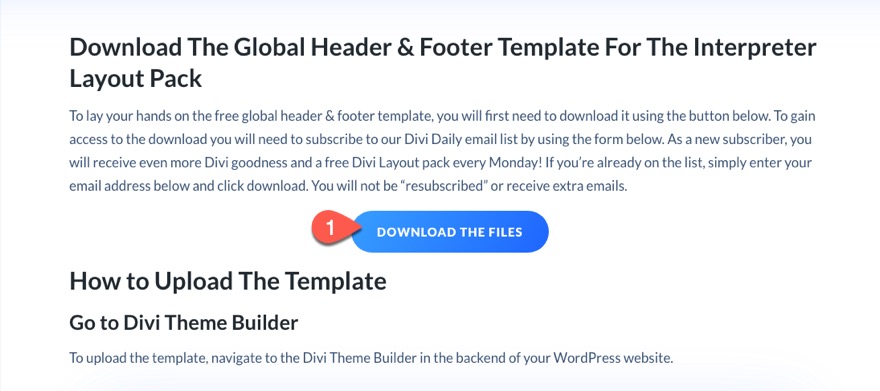
Untuk mendapatkan template header premade, buka pos yang menampilkan Template Header dan Footer GRATIS kami untuk Paket Tata Letak Interpreter Divi.

Kemudian masukkan alamat email Anda di dalam opsi email. Setelah selesai, Anda akan melihat tombol "Unduh File". Klik tombol untuk mengunduh file.

Setelah file diunduh, unzip file JSON.
Impor Template
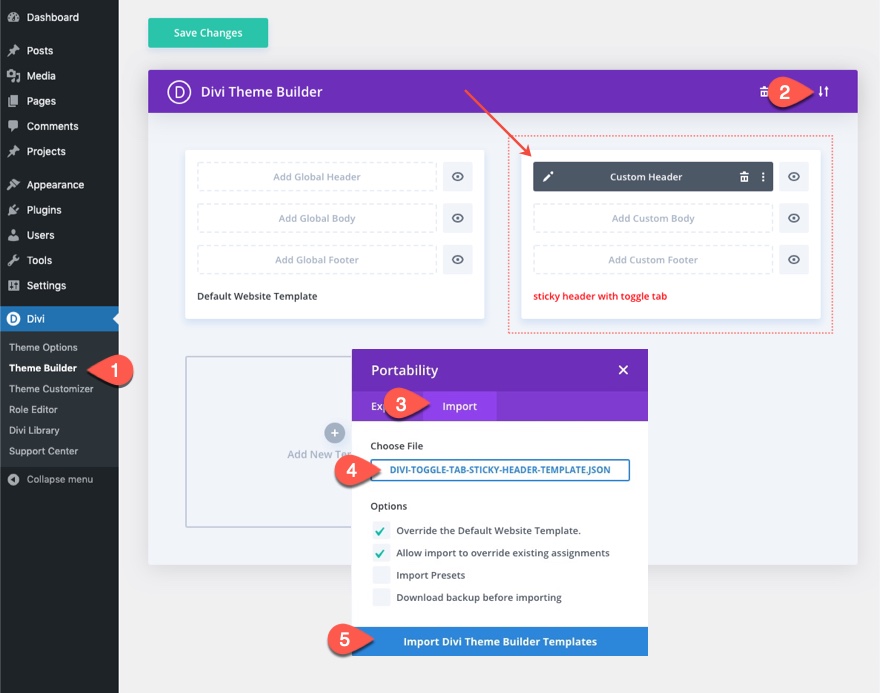
Selanjutnya, navigasikan ke Divi > Pembuat Tema. Dan klik ikon portabilitas di kanan atas halaman.

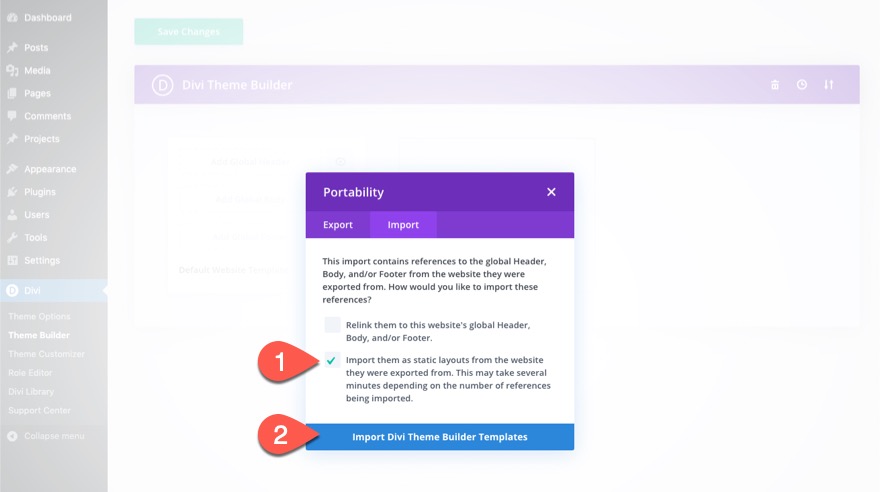
Pilih tab Impor, pilih file JSON yang baru saja Anda buka ritsletingnya, hapus centang pada opsi dan klik tombol impor.

Selanjutnya, pilih opsi "Impor sebagai tata letak statis ..." dan klik tombol Impor lagi.

Buka Editor Template Header
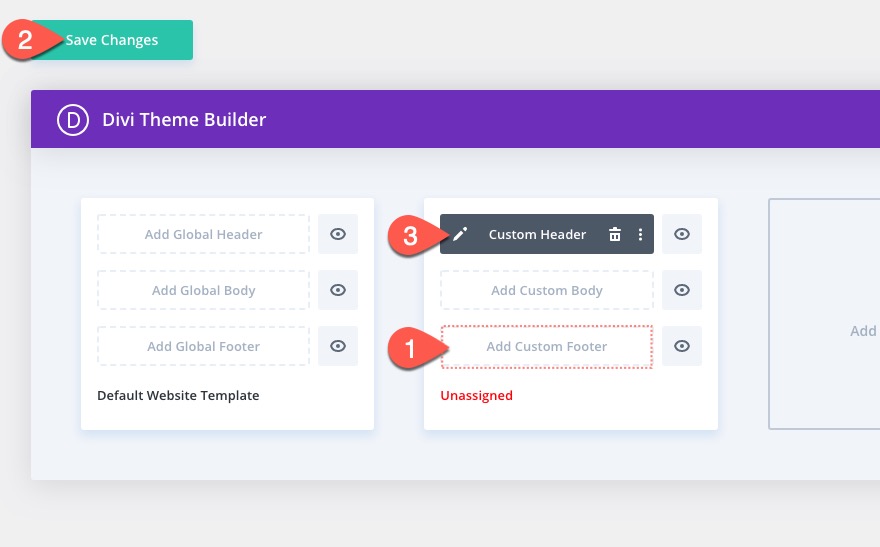
Setelah template dimuat ke pembuat tema, hapus footer template dan klik simpan perubahan. Kemudian klik ikon edit untuk mengedit header kustom template.

Buka Layers Modal dan Hapus Modul Kode yang Ada
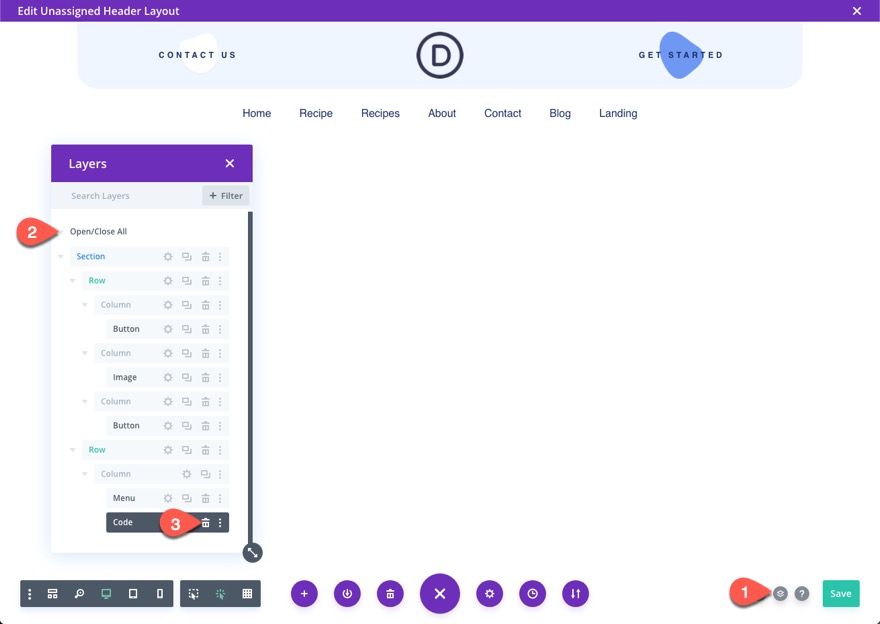
Di editor tata letak header, buka menu pengaturan di bagian bawah halaman, dan klik ikon tampilan lapisan untuk membuka modal lapisan. Ini akan membantu kami mengakses elemen Divi kami dengan lebih mudah ke depannya.
Di modal lapisan, klik sakelar Buka/Tutup Semua sehingga Anda dapat melihat semua Elemen Divi. Di baris kedua bagian tersebut, hapus modul kode. Kami tidak memerlukan kode khusus ini untuk tutorial ini.


Bagian 2: Membuat Header Lengket dengan Tab Toggle di Divi
Pengaturan Bagian
Untuk header ini, kita akan membuat seluruh bagian menjadi lengket sehingga header akan menempel di bagian atas halaman saat menggulir. Kami juga akan memberikan bagian Kelas CSS khusus untuk ditargetkan nanti dengan kode khusus kami.
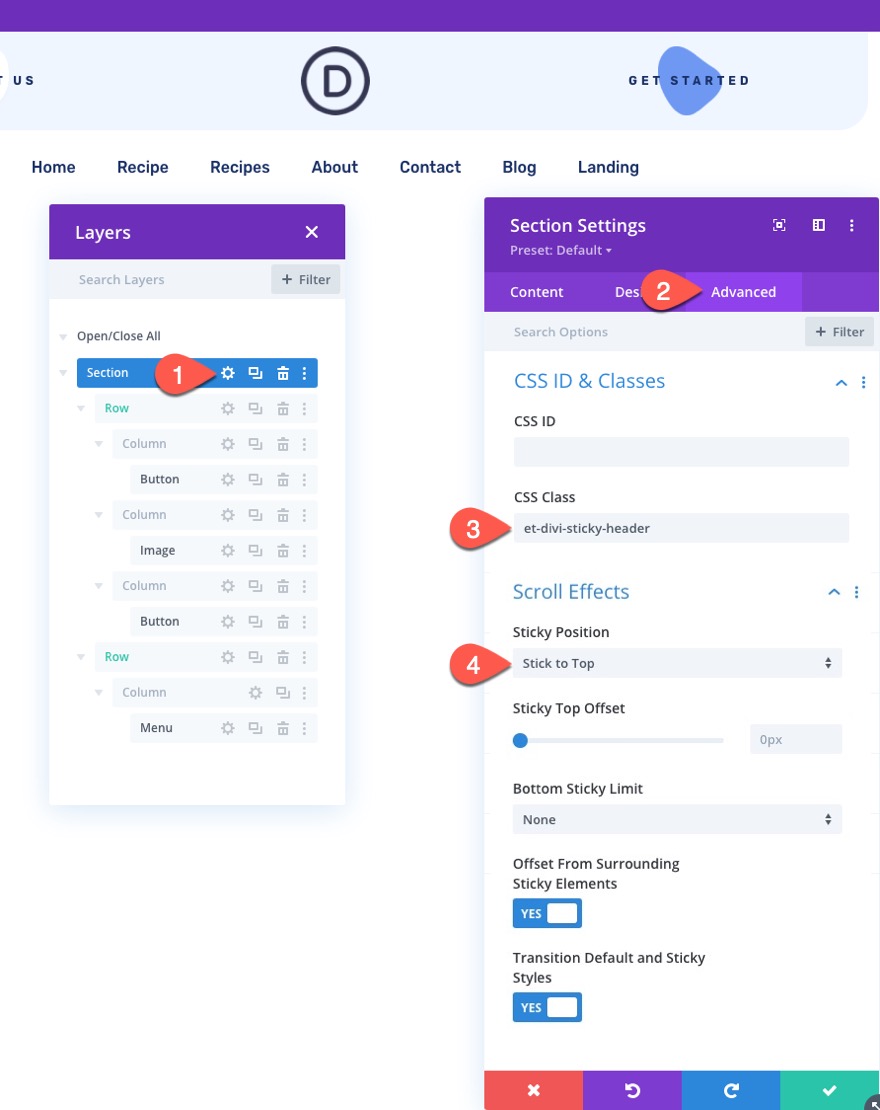
Buka pengaturan bagian dan perbarui yang berikut ini:
- Kelas CSS: et-divi-sticky-header
- Posisi Lengket: Menempel ke Atas

Membuat Tab Toggle dengan Modul Blurb
Selanjutnya, kita akan membuat tab toggle menggunakan modul blurb.
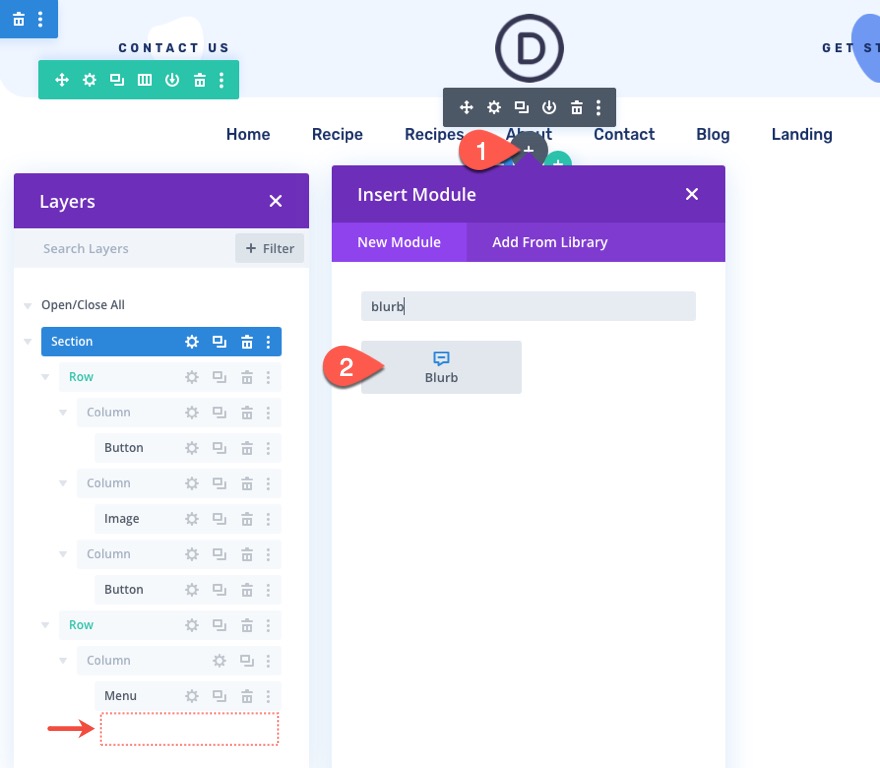
Untuk melakukan ini, tambahkan modul uraian baru di bagian paling bawah baris kedua di bawah modul menu.

Kemudian buka pengaturan blurb dan perbarui konten sebagai berikut:
- hapus konten Judul
- hapus konten Tubuh
- Gunakan Ikon: YA
- Ikon: panah atas (lihat tangkapan layar)
- Warna Latar Belakang: #ffffff

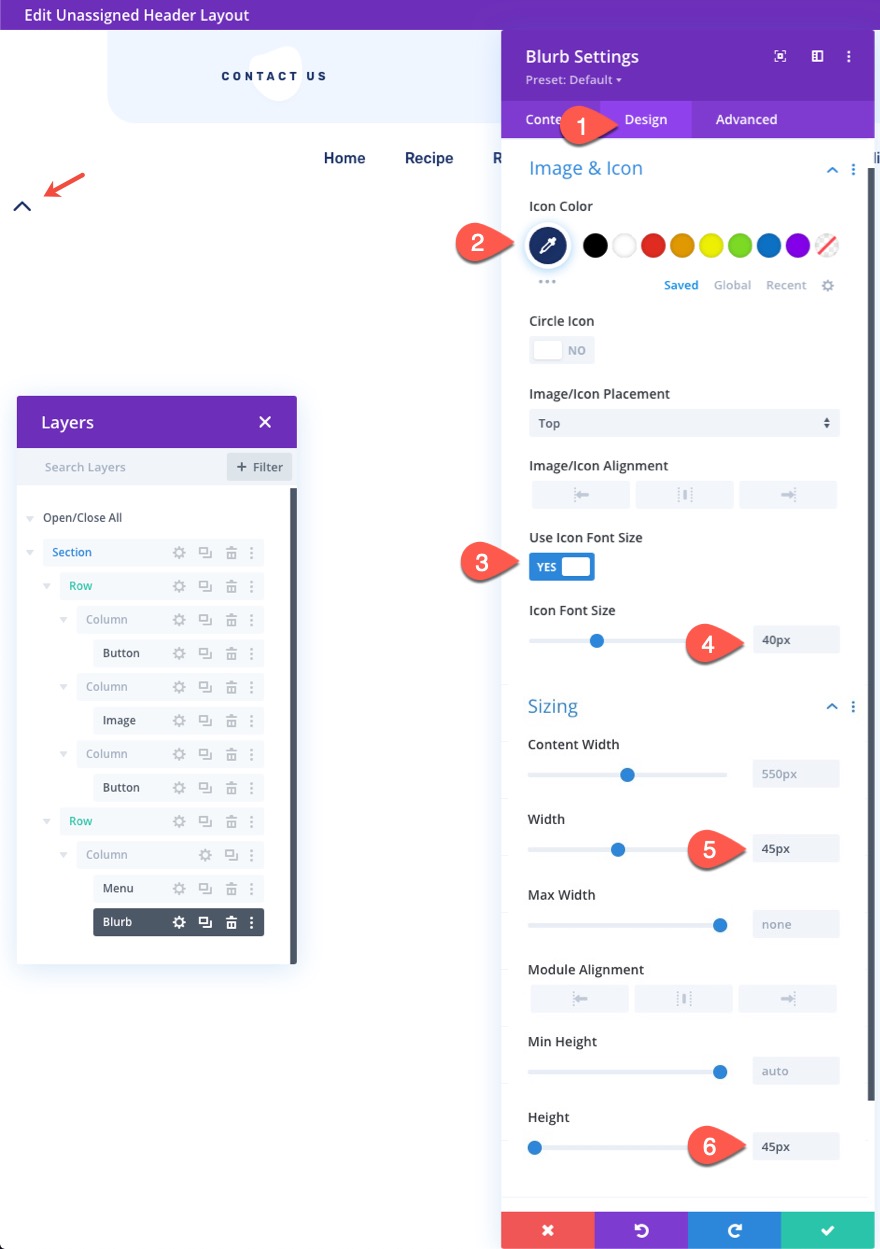
Di bawah tab desain, perbarui yang berikut ini:
- Warna Ikon: #1a3066
- Gunakan Ukuran Font Ikon: YA
- Ukuran Font Ikon: 40px
- Lebar: 45px
- Tinggi: 45px

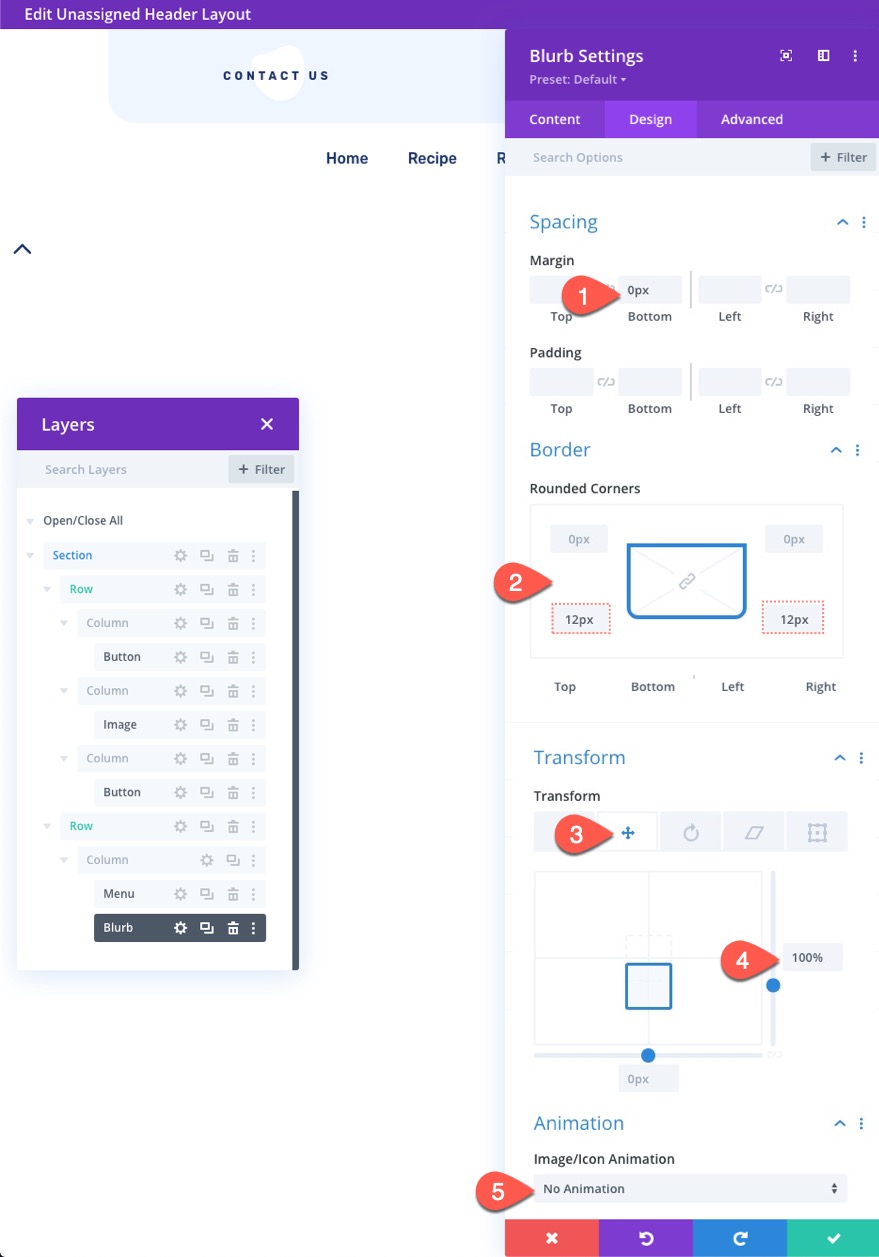
- Margin: 0px
- Sudut Bulat: kiri bawah 12px, kanan bawah 12px
- Transformasi Terjemahkan X Sumbu: 100%
- Gambar/Ikon Animasi: Tanpa Animasi

CATATAN: Dengan transform translate Y disetel ke 100%, ikon akan turun tepat 100% dari tinggi ikon (45px).
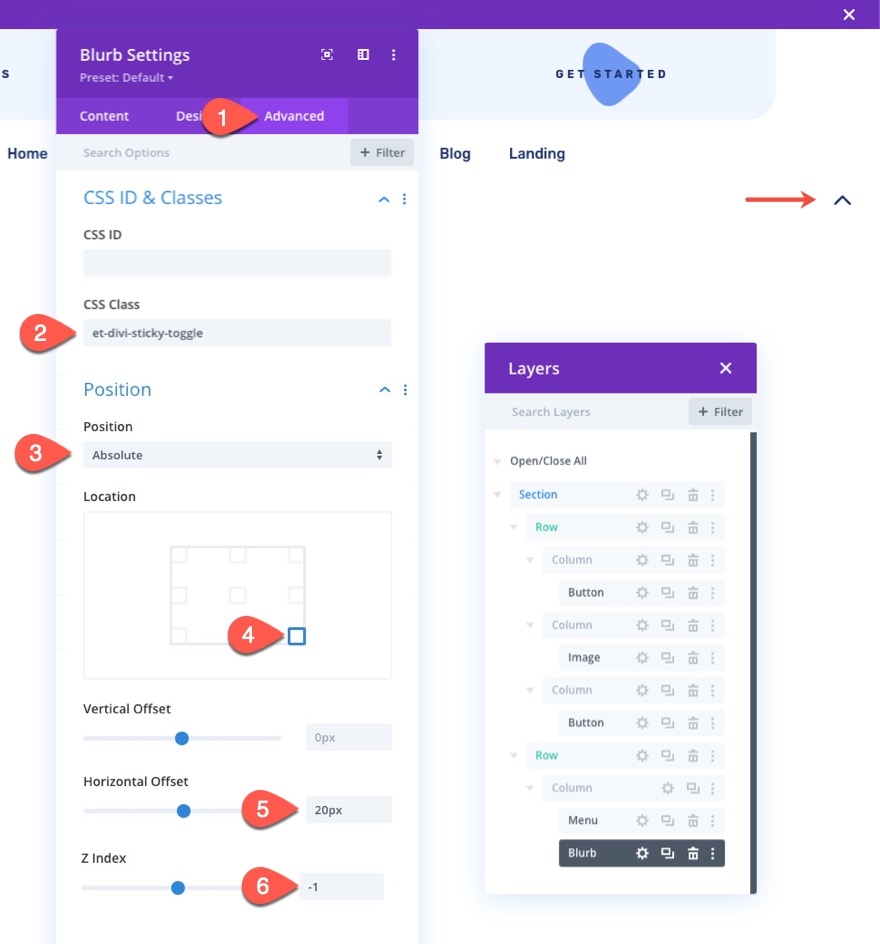
Di bawah tab Lanjutan, perbarui yang berikut ini:
- Kelas CSS: et-divi-sticky-toggle
- Posisi: Absolut
- Lokasi: kanan bawah
- Offset Horisontal: 20px
- Indeks Z: -1

Sekarang blurb memiliki posisi absolut (dengan transform translate Y 100%), blurb (tab sakelar) akan berada tepat di bawah seluruh bagian header. Hal ini penting agar tab toggle tetap terlihat/bisa diklik saat kita menampilkan/menyembunyikan header saat mengklik tab toggle.
Tambahkan Kode Kustom
Untuk menambahkan fungsionalitas yang kita butuhkan untuk sakelar tajuk lengket ini, kita perlu menambahkan beberapa CSS dan JQuery khusus.
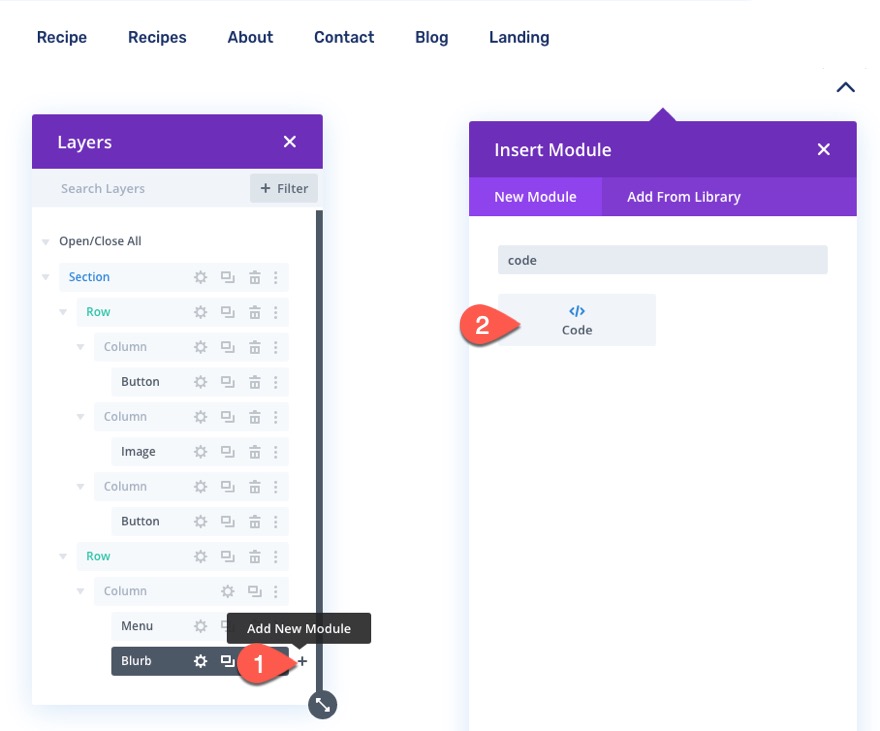
Untuk melakukan ini, kami akan menambahkan modul kode baru di bawah modul uraian.

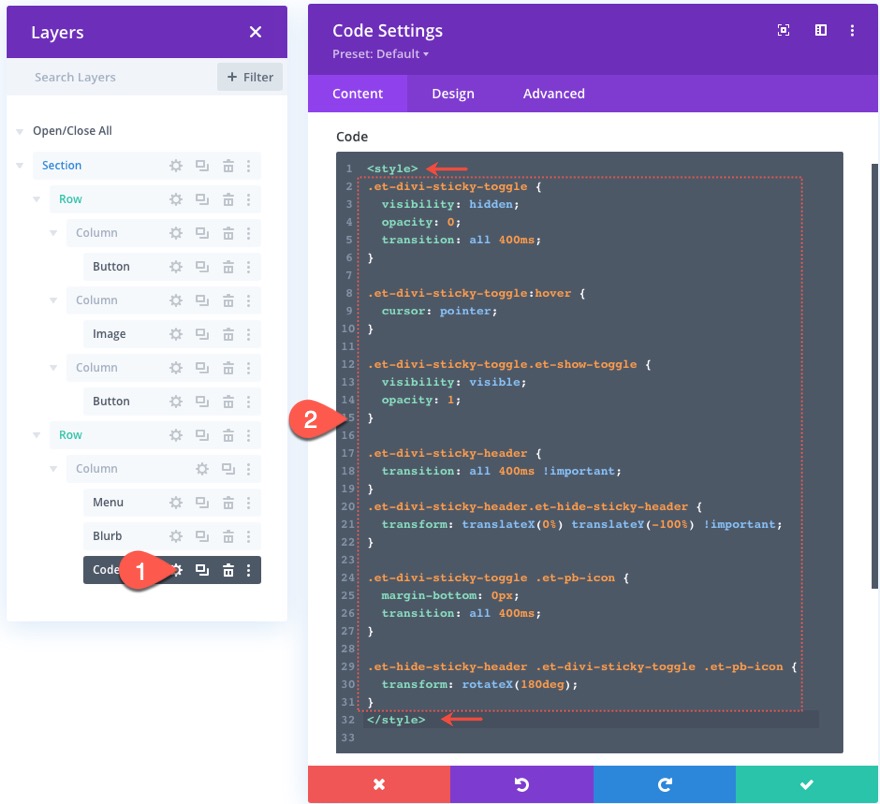
Di dalam kotak konten kode, tempel CSS berikut dan pastikan untuk membungkus kode dalam tag gaya yang diperlukan.
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

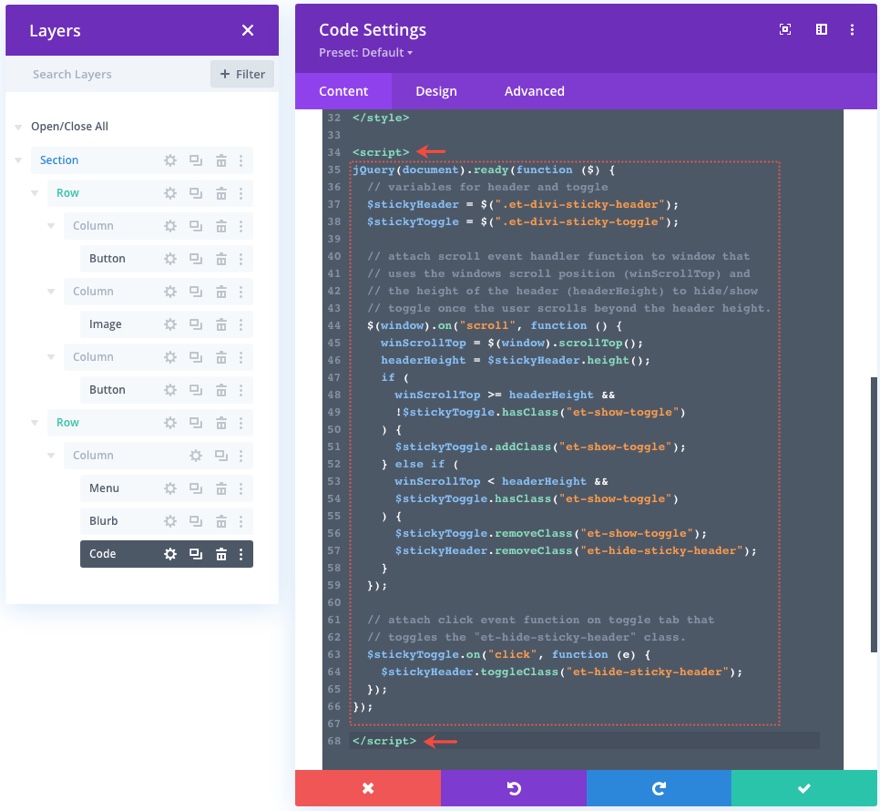
Di bawah tag skrip akhir yang mengelilingi CSS khusus, tempelkan JQuery berikut dan pastikan untuk membungkus kode dalam tag skrip yang diperlukan.
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});

Hasil Akhir
Untuk melihat hasil akhir, Anda harus menetapkan template dengan tajuk baru ke halaman atau semua halaman situs web Anda.
Untuk melakukan ini, simpan tata letak dan keluar dari editor templat tajuk.
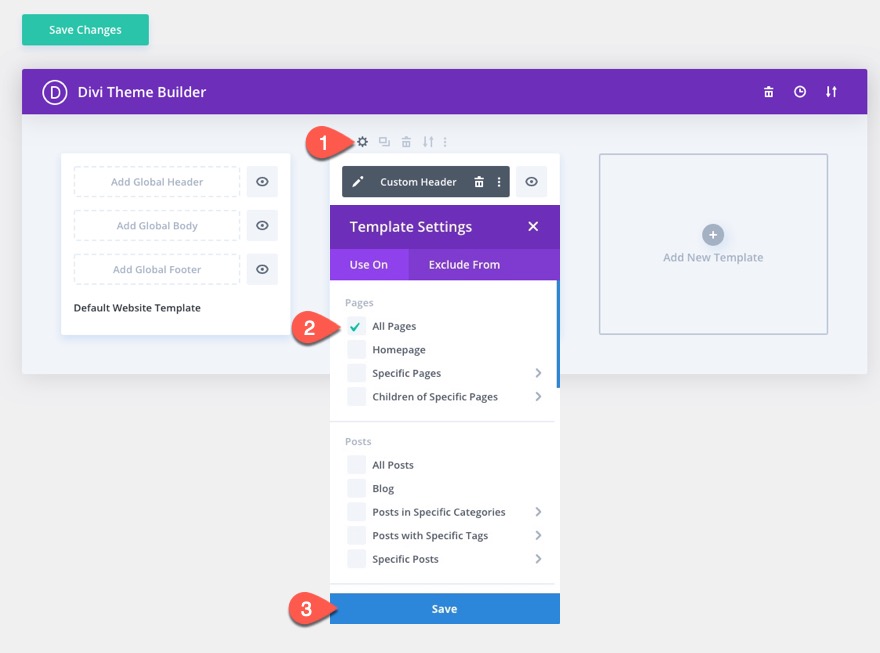
Kemudian buka pengaturan templat (ikon roda gigi) untuk templat dengan tajuk tab sakelar lengket baru. Di bawah tab Use On, pilih All Pages dan klik tombol Save.
PENTING: Ini akan menampilkan header di semua halaman situs web Anda. Jadi pastikan Anda menggunakan situs pementasan dan bukan situs web langsung Anda.

Sekarang, buka halaman mana pun di situs web Anda untuk melihat hasilnya.
Berikut adalah pratinjau tampilannya di desktop, tablet, dan ponsel.
Pikiran Akhir
Dalam tutorial ini, kami menunjukkan cara membuat tab toggle untuk sticky header. Ini bisa menjadi solusi yang berguna baik untuk pengembang yang ingin membuat konten header lengket yang penting dapat diakses oleh pengguna dan juga untuk pengguna yang ingin menyembunyikan atau menampilkan header itu kapan pun mereka mau. Mudah-mudahan, ini akan berguna untuk proyek masa depan!
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
