Cara Mengubah Kursor Menjadi Tombol Saat Mengarahkan Elemen Menggunakan Divi
Diterbitkan: 2021-05-07Saat Anda menampilkan item klik-tayang di halaman Anda, penting untuk memastikan orang tahu bahwa mereka dapat memilih item dan mengkliknya. Salah satu cara paling jelas untuk melakukannya adalah dengan menyertakan tombol, tetapi jika Anda mencari cara interaktif tambahan untuk mendorong klik-tayang di halaman Anda, Anda akan menikmati tutorial ini. Hari ini, kami akan menunjukkan cara mengubah kursor menjadi tombol saat mengarahkan kursor ke elemen tertentu yang dapat diklik, seperti gambar. Ini akan menambah insentif ekstra bagi pengunjung Anda dan menghasilkan interaksi halaman yang indah. Anda juga dapat mengunduh file JSON secara gratis!
Mari kita lakukan.
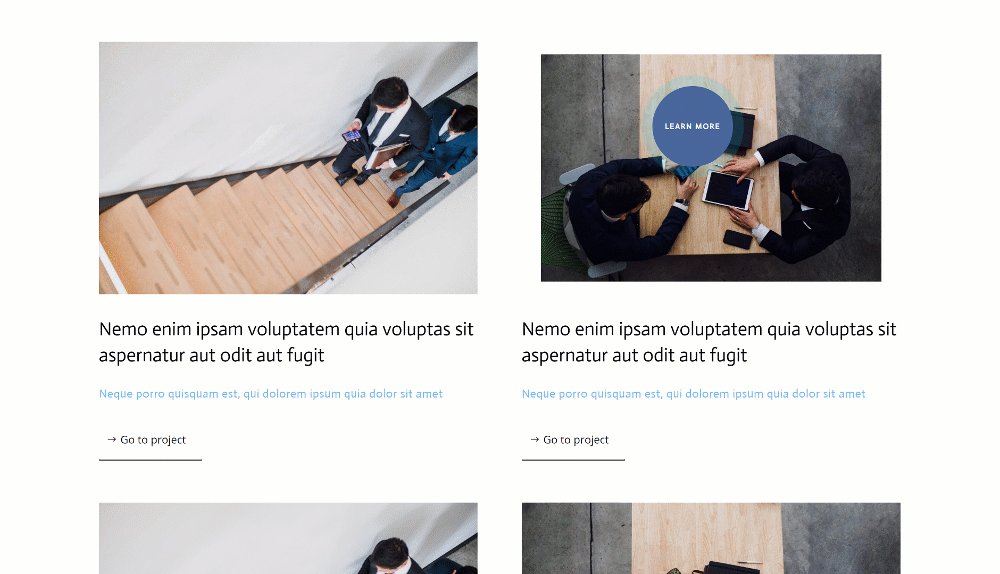
Pratinjau
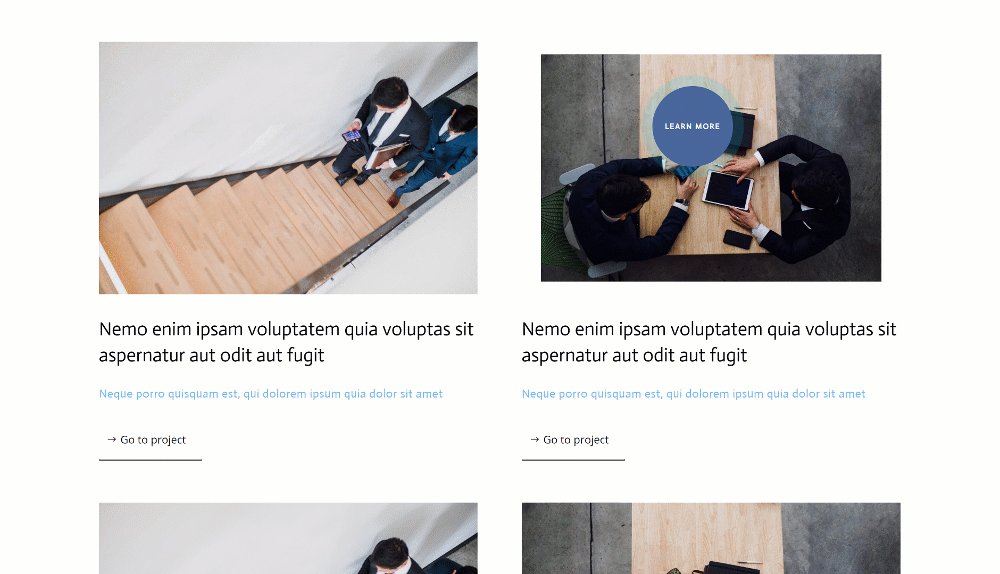
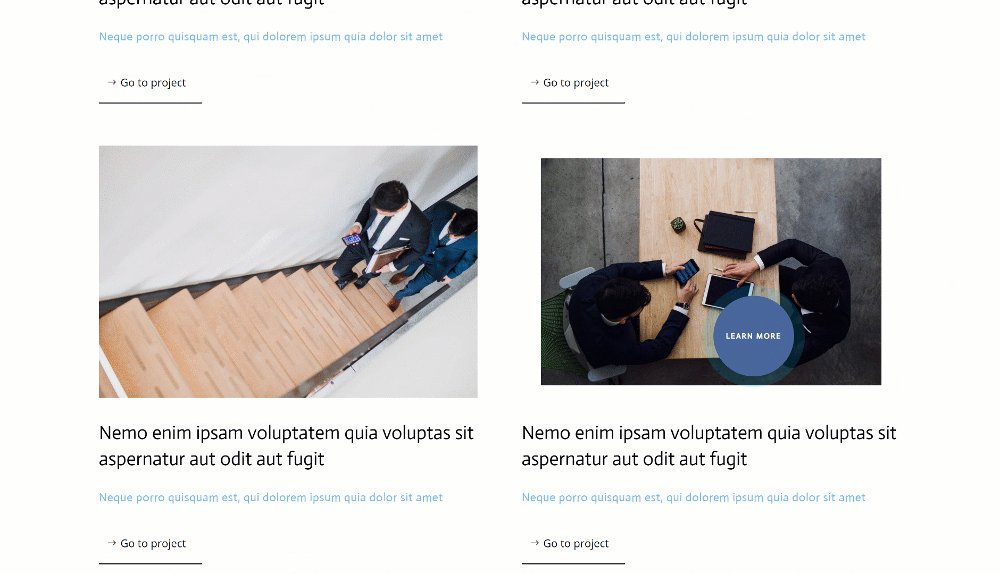
Sebelum kita masuk ke tutorial, mari kita lihat sekilas hasilnya di berbagai ukuran layar.
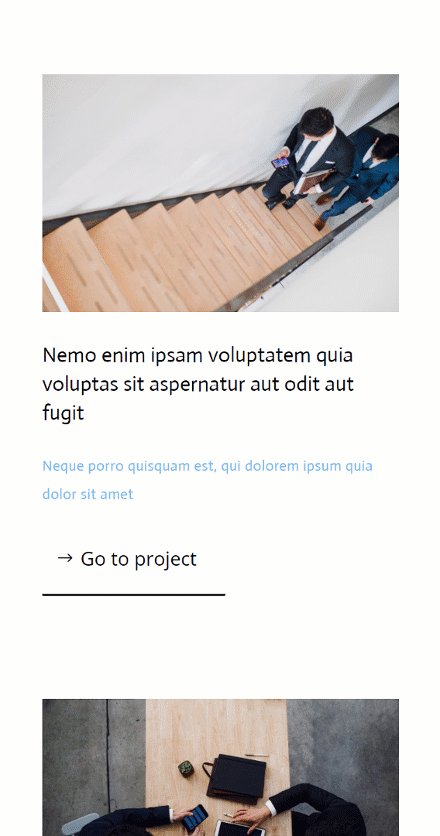
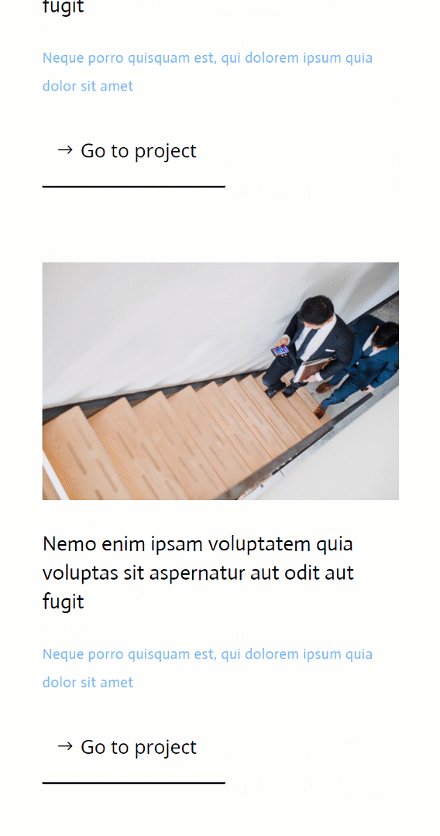
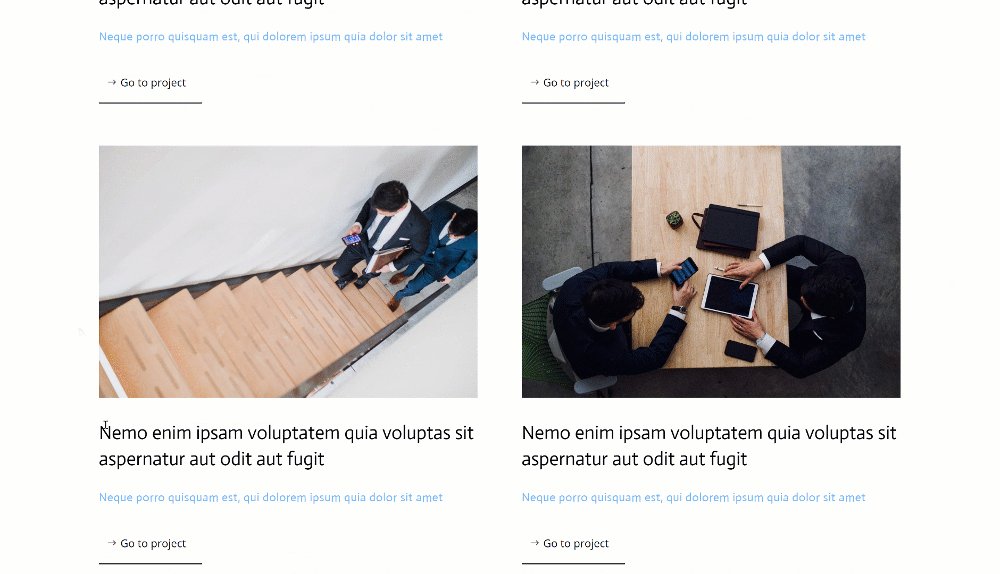
Desktop

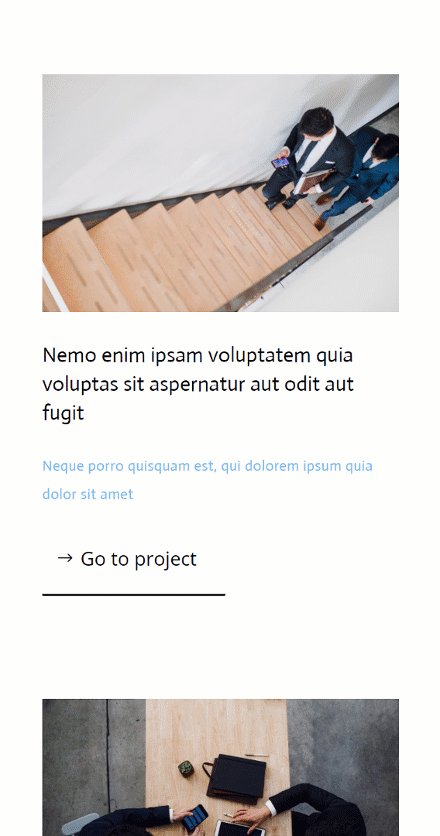
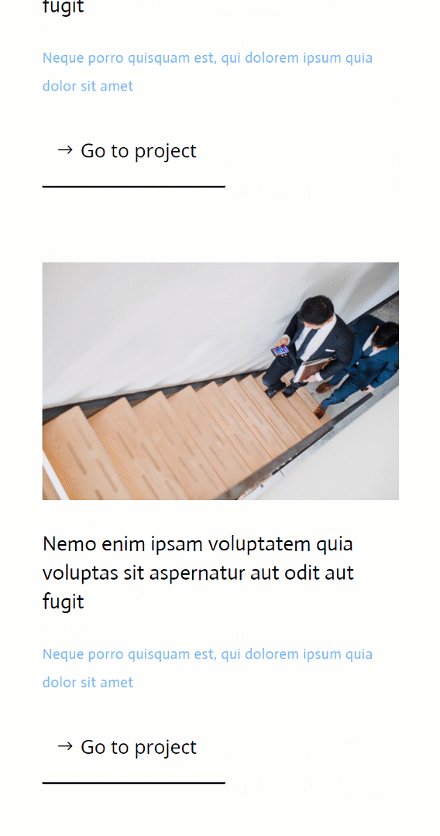
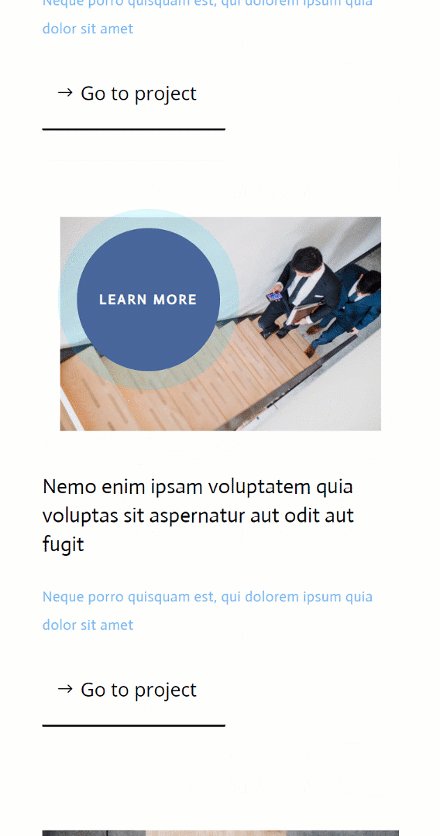
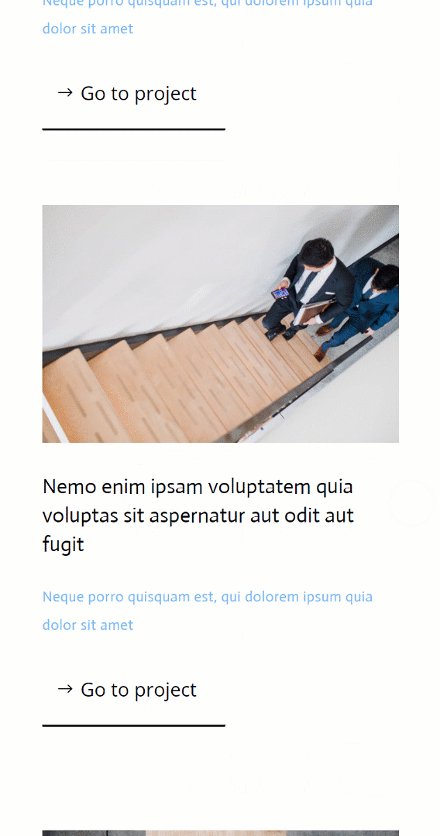
Seluler

Unduh Tata Letaknya GRATIS
Untuk mendapatkan tata letak gratis, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah ini. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
1. Buat Struktur Elemen
Tambahkan Bagian Baru
Warna latar belakang
Kita akan memulai tutorial ini dengan membangun struktur elemen di dalam halaman Divi. Tambahkan bagian baru dan gunakan warna latar belakang putih untuk itu.
- Warna Latar Belakang: #ffffff

Jarak
Pindah ke tab desain bagian dan ubah pengaturan spasi sebagai berikut:
- Padding Atas: 80px
- Padding Bawah: 0px

Tambahkan Baris Baru
Struktur Kolom
Lanjutkan dengan menambahkan baris baru menggunakan struktur kolom berikut:

Perekat
Tanpa menambahkan modul, buka pengaturan baris dan ubah lebar maksimum dalam pengaturan ukuran.
- Lebar Maks: 2580px

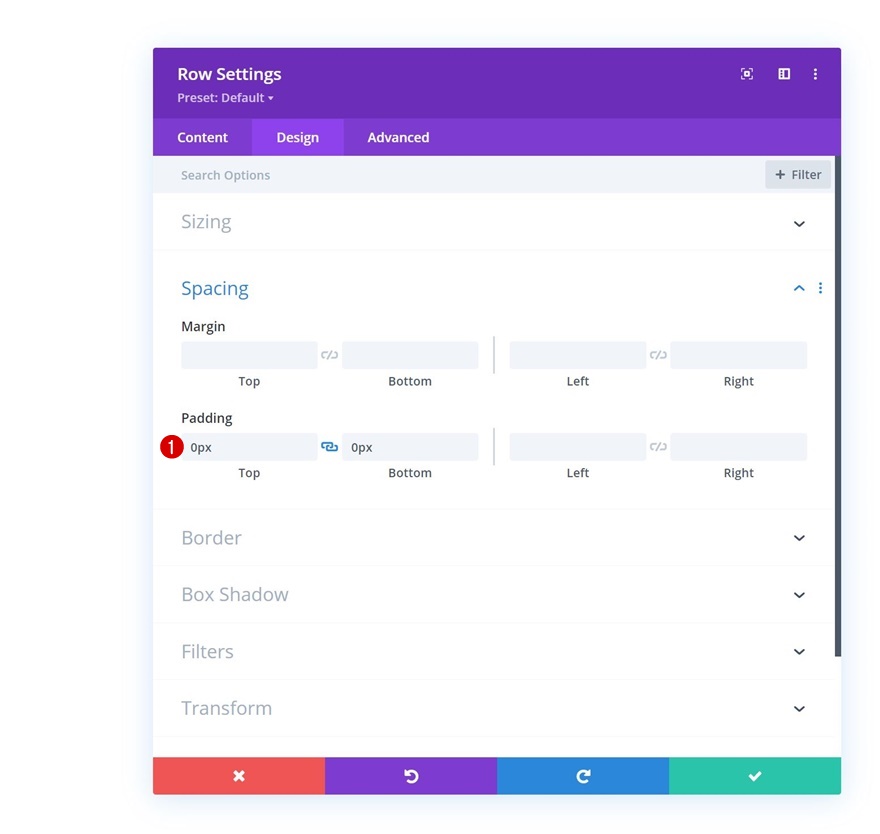
Jarak
Hapus semua padding atas dan bawah default berikutnya.
- Padding Atas: 0px
- Padding Bawah: 0px

Tambahkan Modul Gambar ke Kolom 1
Unggah Gambar
Mari modul, dimulai dengan Modul Gambar di kolom 1. Unggah gambar pilihan Anda.

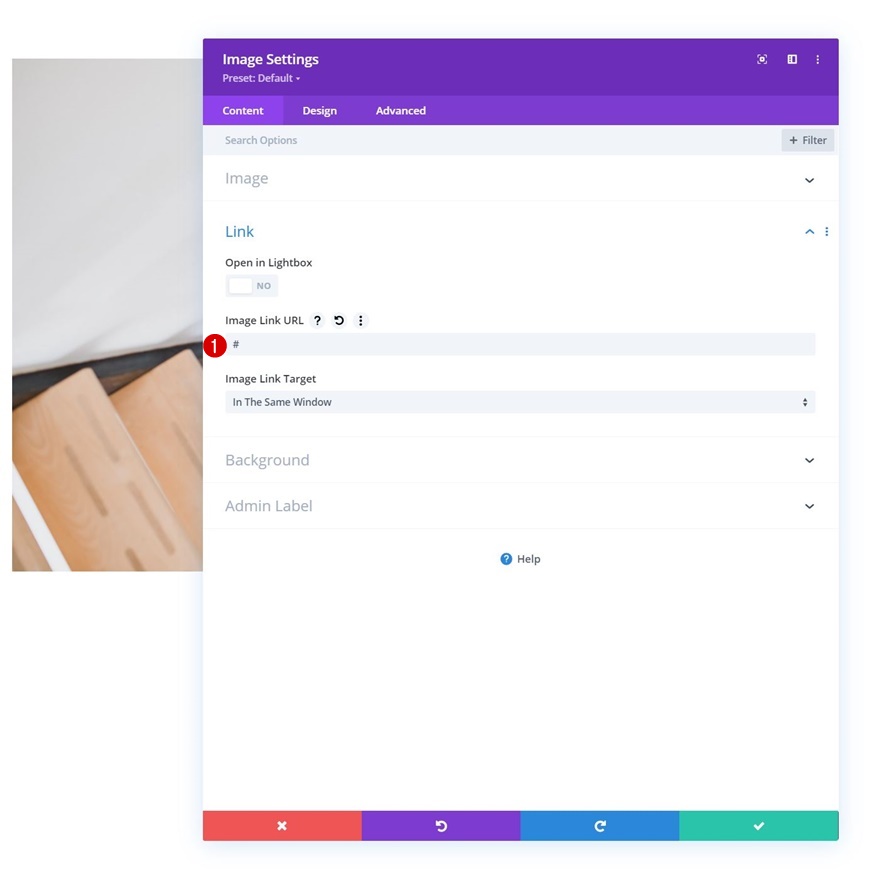
Tambahkan Tautan
Tambahkan tautan ke modul gambar berikutnya.

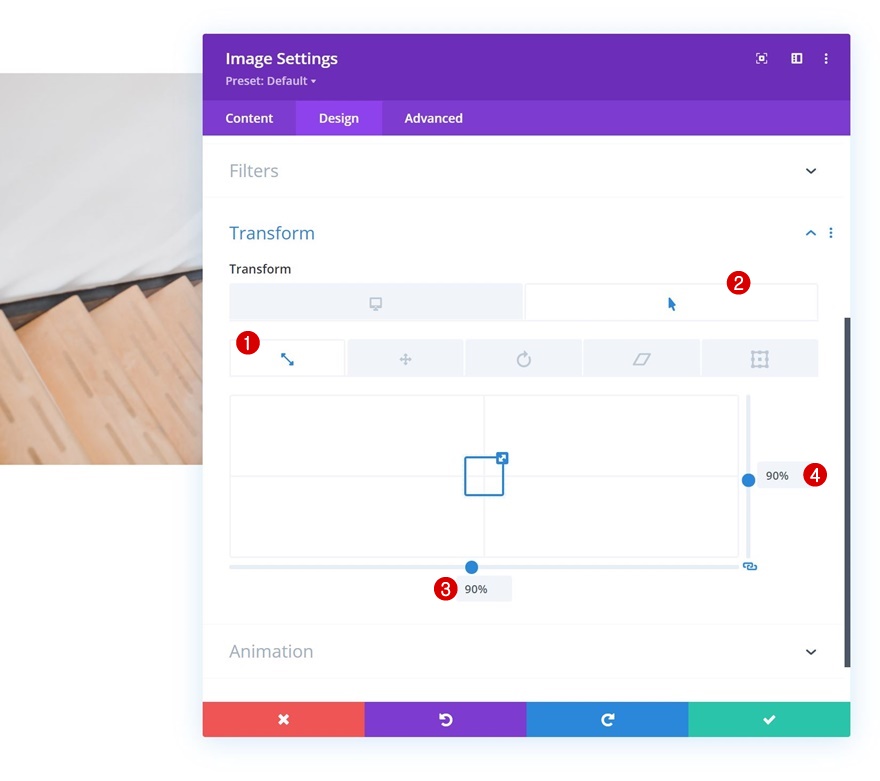
Skala Arahkan
Kemudian, buka tab desain dan ubah pengaturan skala hover modul.
- Keduanya: 90%

Kelas CSS
Selesaikan pengaturan modul dengan menerapkan kelas CSS berikut di tab lanjutan:
- Kelas CSS: kursor gambar

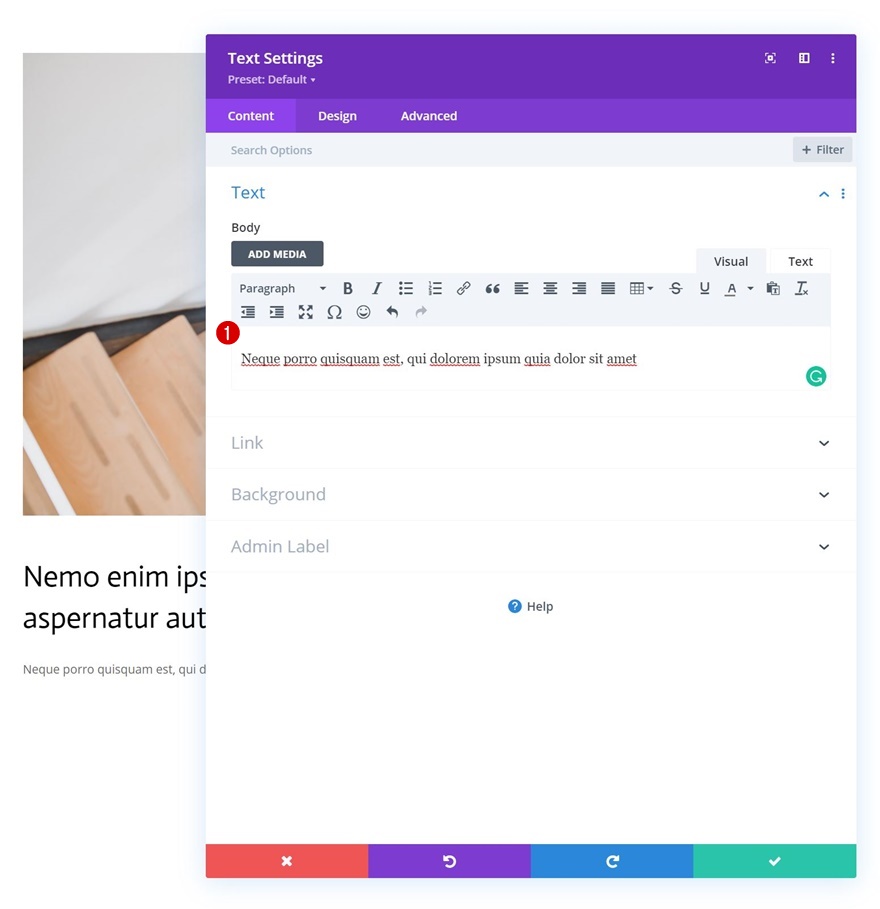
Tambahkan Modul Teks #1 ke Kolom 1
Tambahkan Konten H3
Ke modul berikutnya, yaitu Modul Teks yang berisi beberapa konten H3 pilihan Anda.

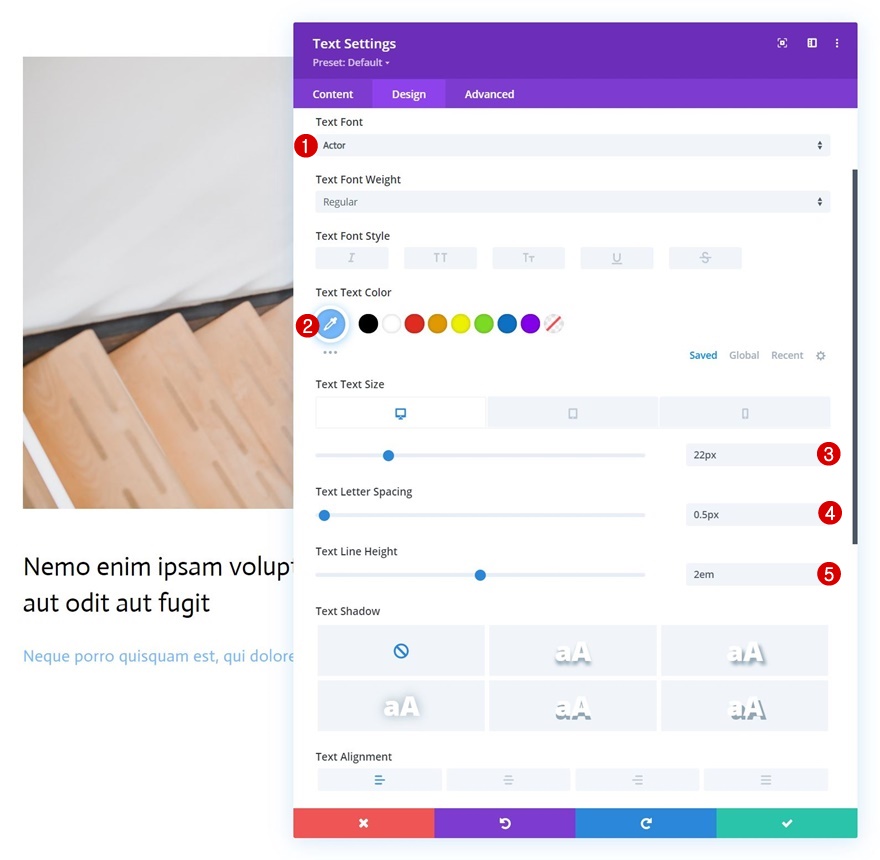
Pengaturan Teks H3
Pindah ke tab desain modul dan ubah pengaturan teks H3 yang sesuai:
- Judul 3 Font: Aktor
- Judul 3 Warna Teks: #000000
- Judul 3 Ukuran Teks:
- Desktop: 35px
- Tablet: 28px
- Telepon: 22px
- Pos 3 Tinggi Baris: 1.4em

Jarak
Tambahkan beberapa margin bawah berikutnya.
- Margin Bawah: 15px

Tambahkan Modul Teks #2 ke Kolom 1
Tambah isi
Kemudian, tambahkan Modul Teks lain tepat di bawah yang sebelumnya dengan beberapa konten deskripsi pilihan Anda.

Pengaturan Teks
Ubah pengaturan teks modul sebagai berikut:
- Font Teks: Aktor
- Warna Teks: #75baff
- Ukuran teks:
- Desktop: 22px
- Tablet: 18 piksel
- Telepon: 15px
- Spasi Huruf Teks: 0.5px
- Tinggi Garis Huruf: 2em

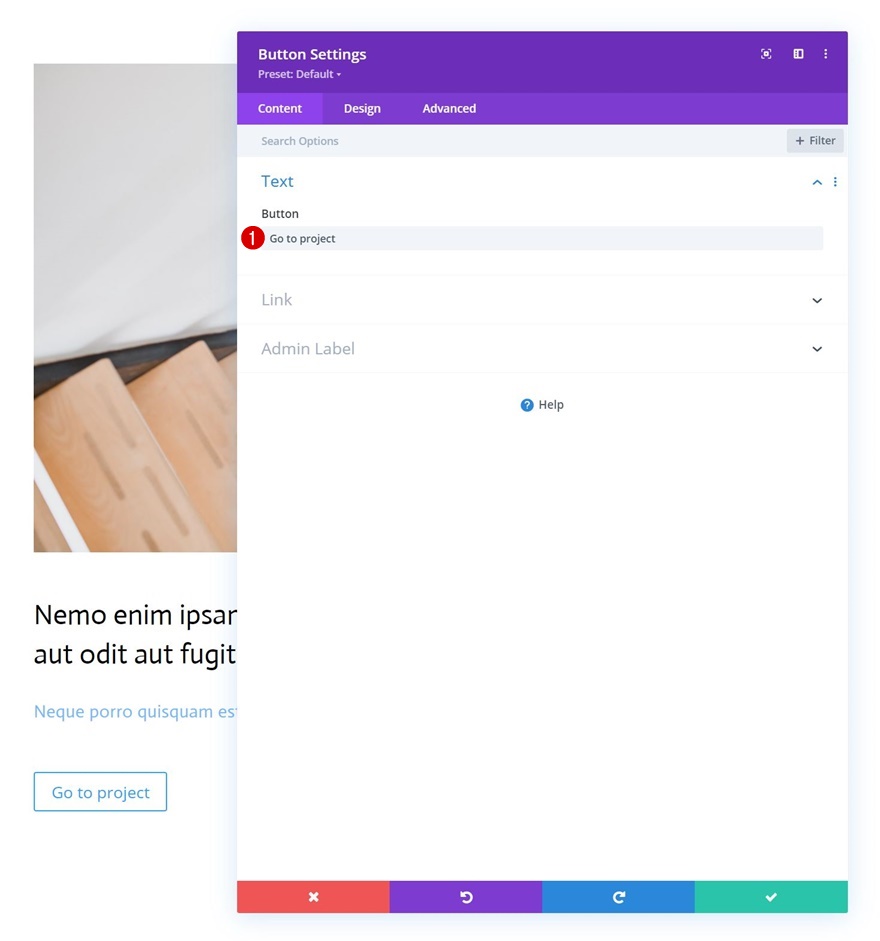
Tambahkan Modul Tombol ke Kolom 1
Tambahkan Salinan
Modul berikutnya dan terakhir yang kita butuhkan di kolom ini adalah Modul Tombol. Tambahkan beberapa salinan pilihan Anda.

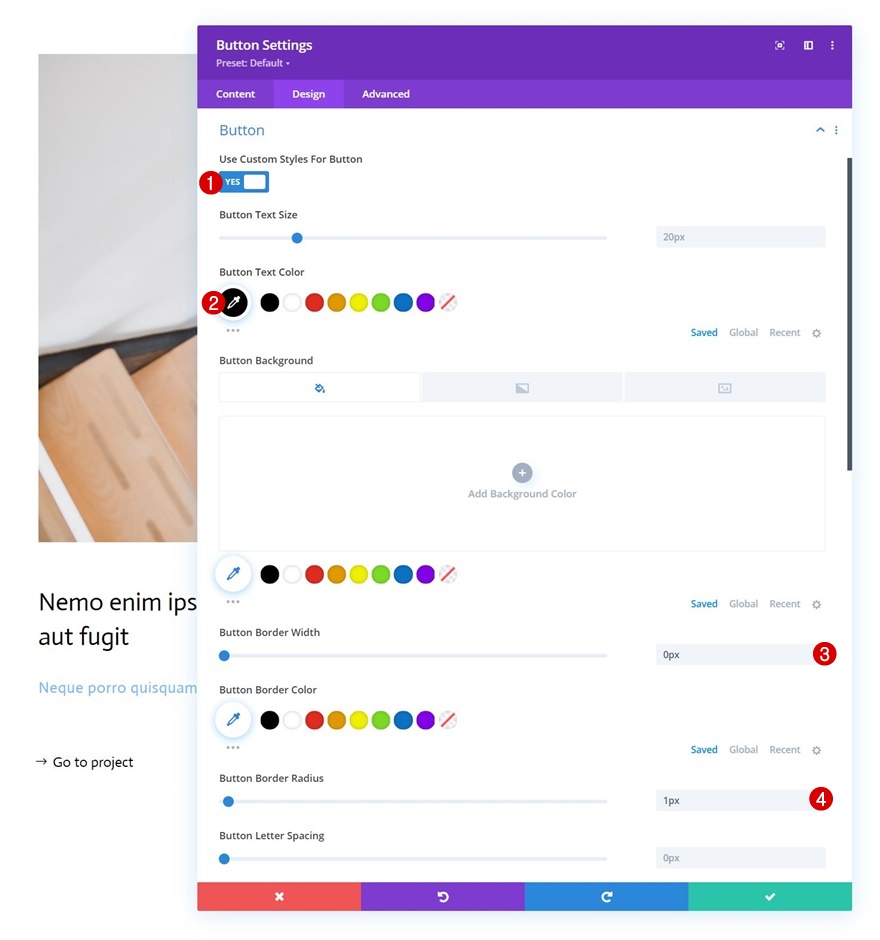
Pengaturan Tombol
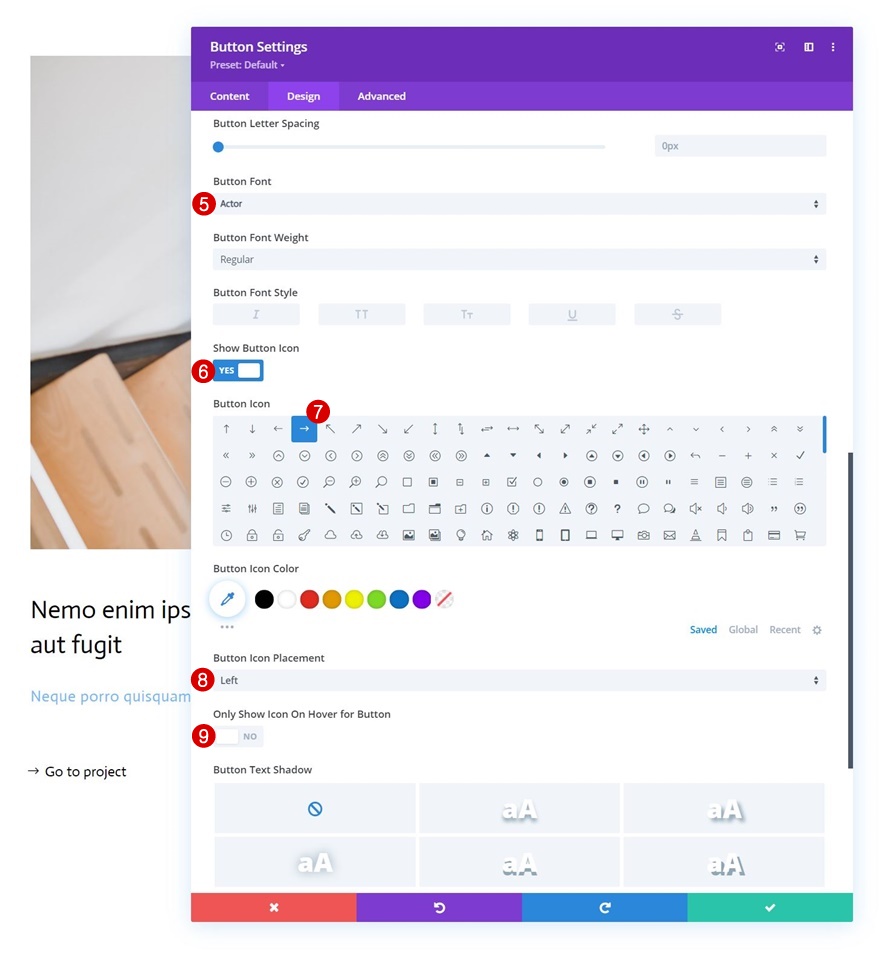
Pindah ke tab desain modul dan ubah pengaturan tombol yang sesuai:
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Warna Teks Tombol: #000000
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 1px

- Font Tombol: Aktor
- Tampilkan Ikon Tombol: Ya
- Penempatan Ikon Tombol: Kiri
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol: Tidak


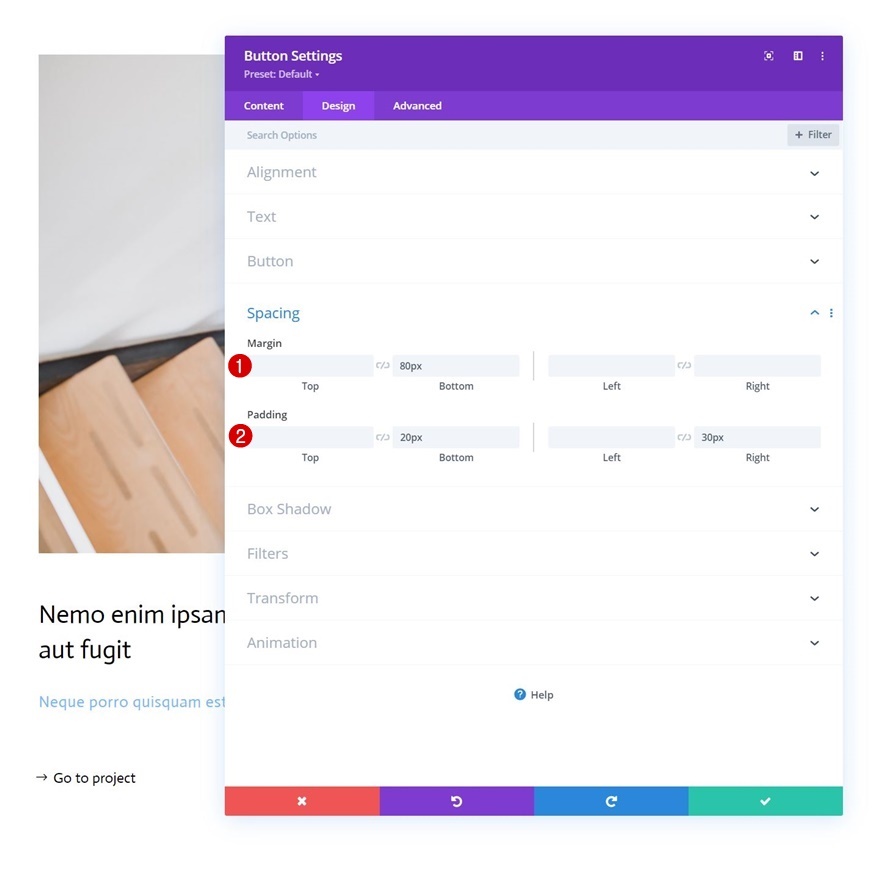
Jarak
Tambahkan beberapa nilai spasi kustom juga.
- Margin Bawah: 80px
- Padding Bawah: 20px
- Padding Kanan: 30px

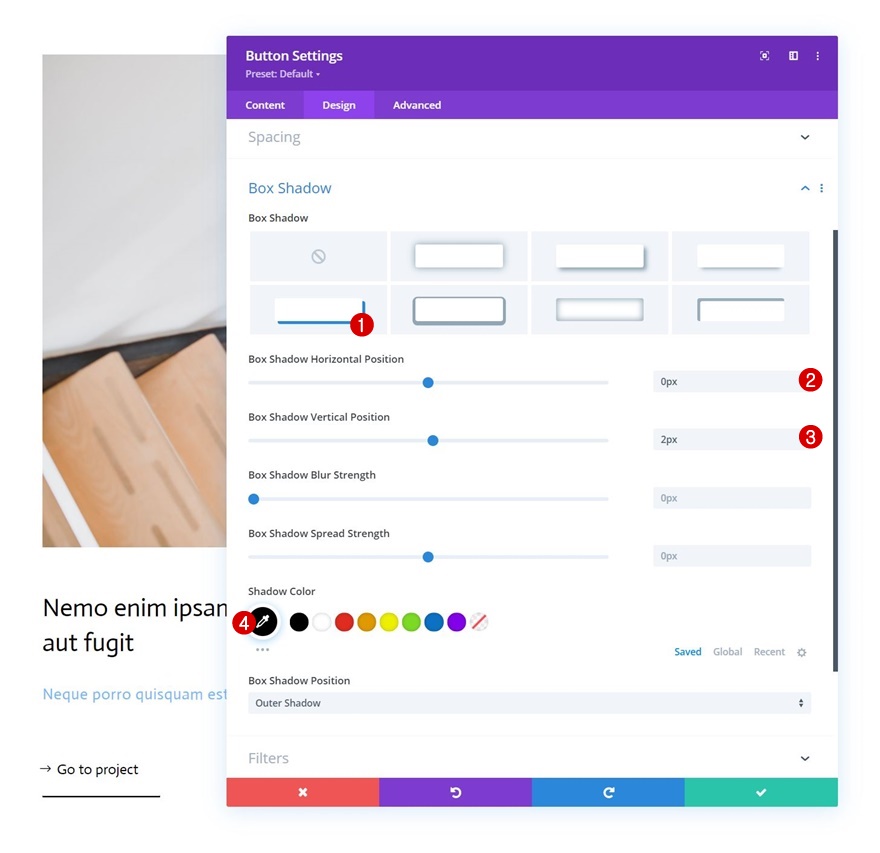
Bayangan Kotak
Dan selesaikan pengaturan modul dengan menerapkan pengaturan bayangan kotak berikut:
- Posisi Horizontal Bayangan Kotak: 0px
- Posisi Vertikal Bayangan Kotak: 2px
- Warna Bayangan: #000000

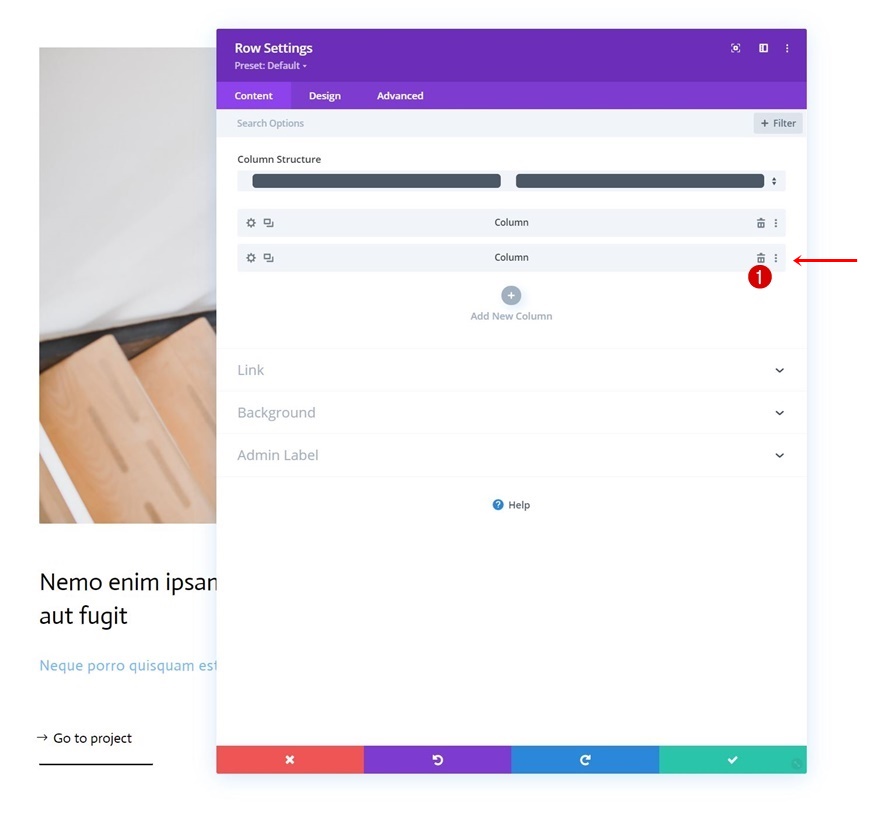
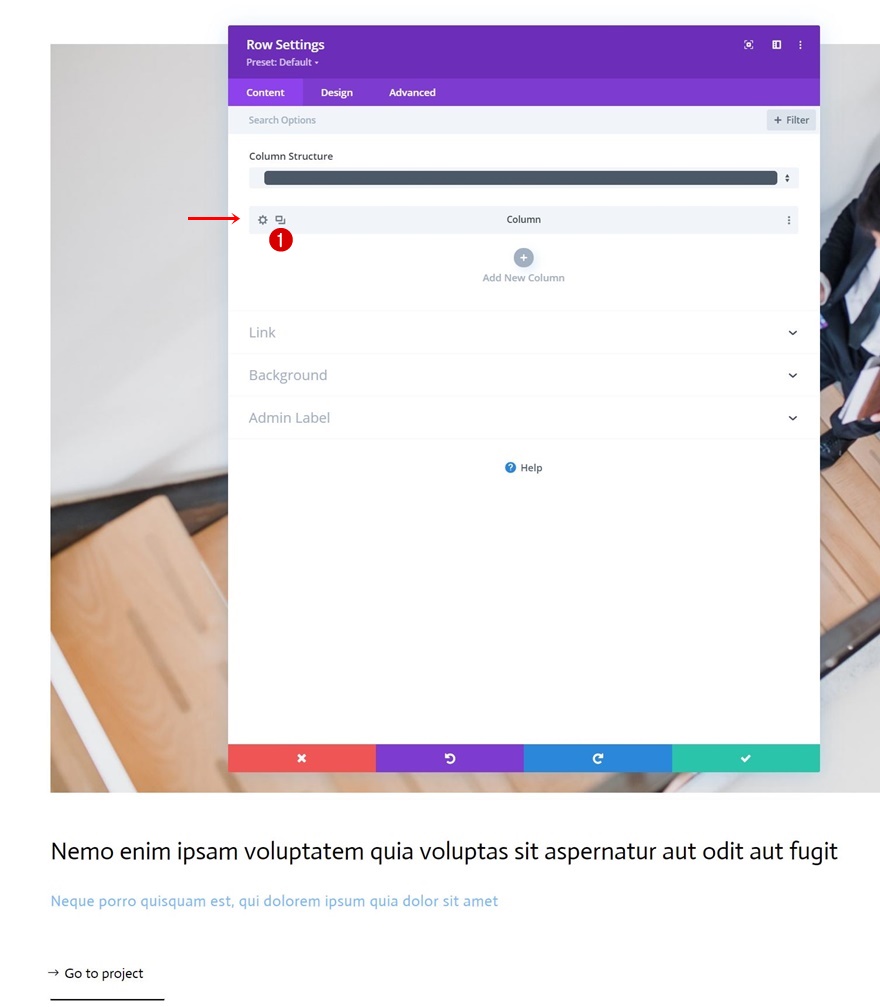
Hapus Kolom 2
Setelah Anda menyelesaikan kolom pertama dan semua modul di dalamnya, hapus kolom kedua yang kosong dari baris tersebut.

Kolom Klon 1
Dan gunakan kembali kolom pertama dengan mengkloningnya sekali.

Klon Seluruh Baris
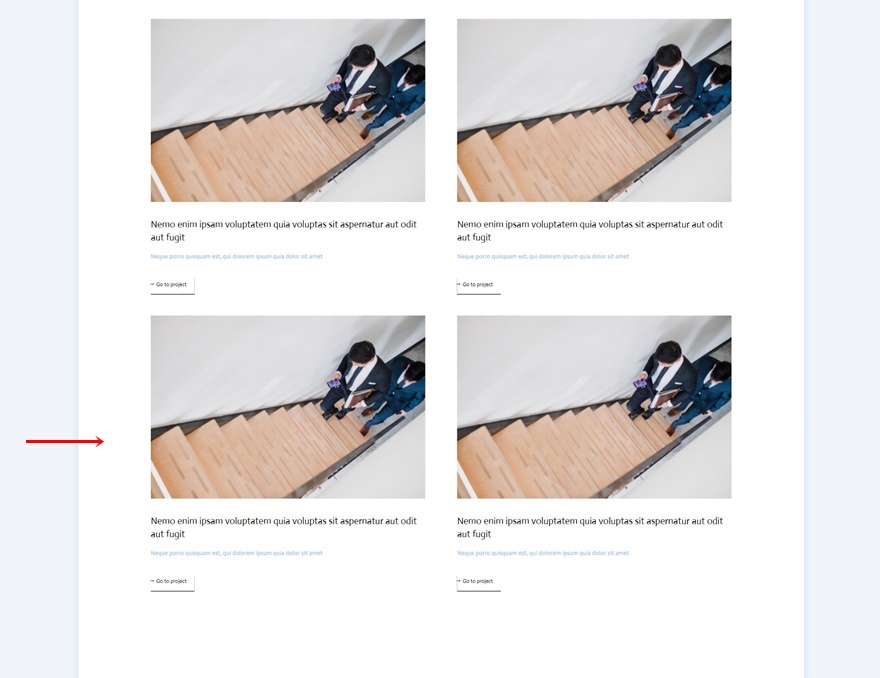
Lanjutkan dengan mengkloning seluruh baris sekali.

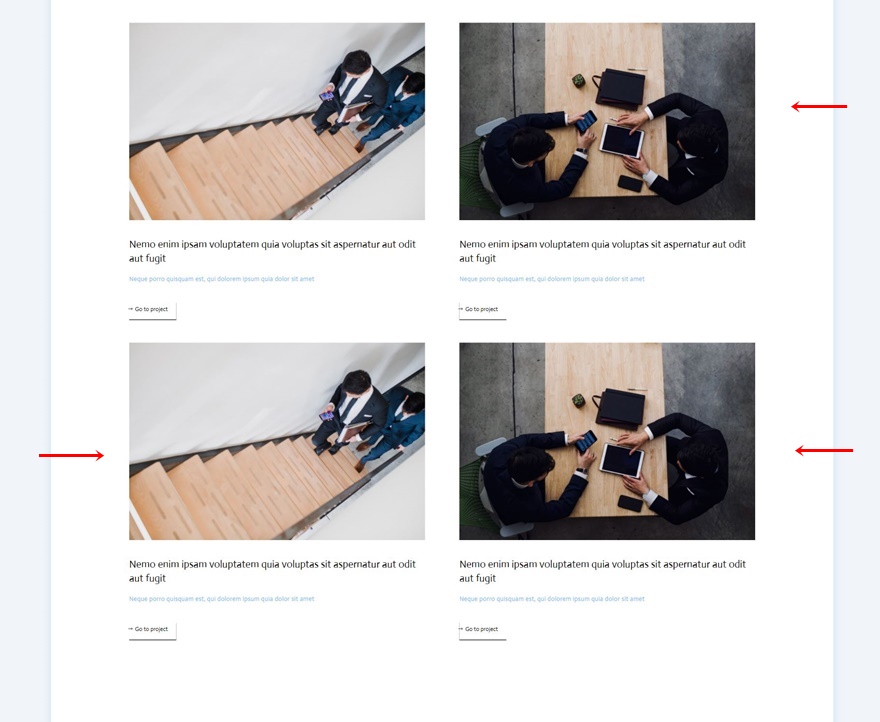
Ubah Semua Konten Duplikat, Gambar & Tautan
Kemudian, pastikan Anda mengubah semua konten, gambar, dan tautan di setiap kolom duplikat.

2. Tambahkan Kursor
Tambahkan Baris Baru ke Bagian
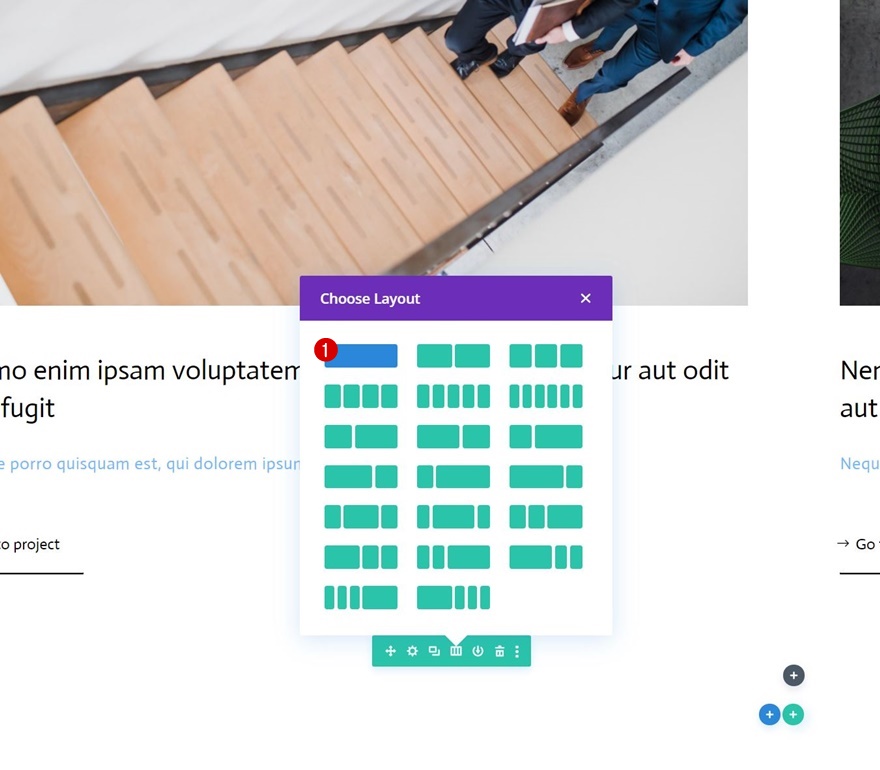
Struktur Kolom
Sekarang setelah kita memiliki struktur elemen, saatnya membuat desain kursor. Untuk melakukannya, kami akan menambahkan baris baru ke bagian kami menggunakan struktur kolom berikut:

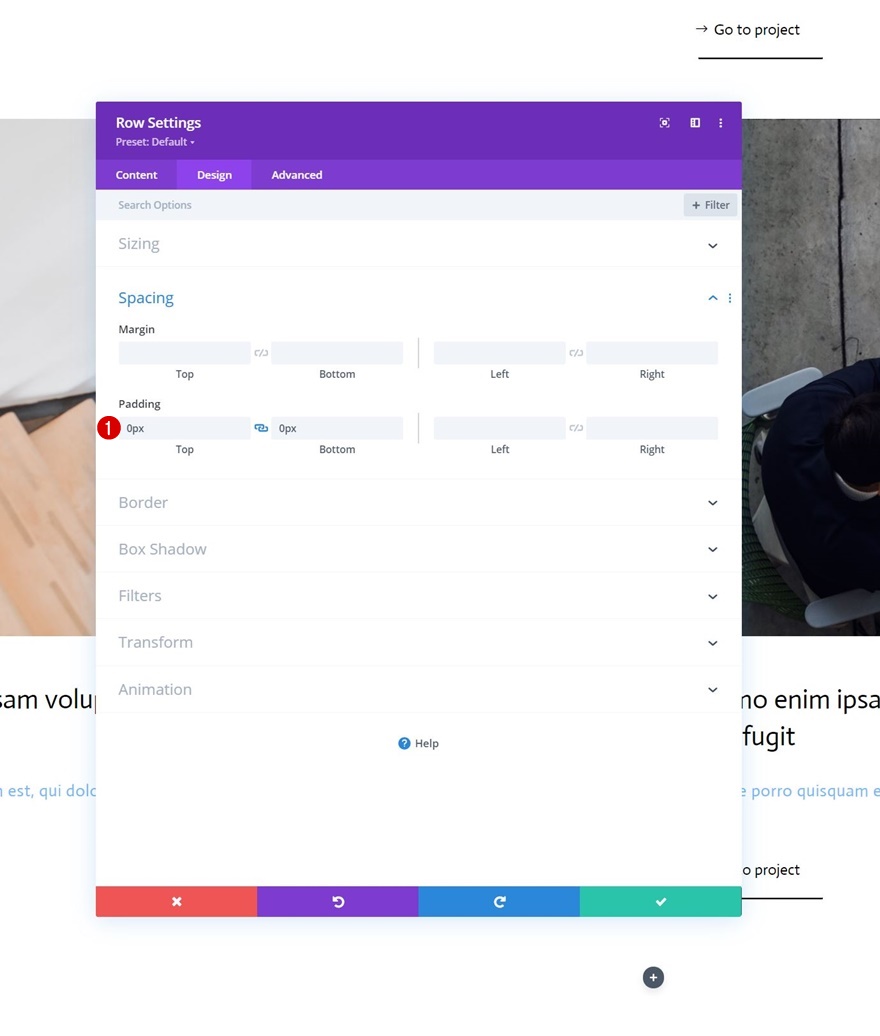
Jarak
Buka pengaturan baris dan hapus semua padding atas dan bawah default.
- Padding Atas: 0px
- Padding Bawah: 0px

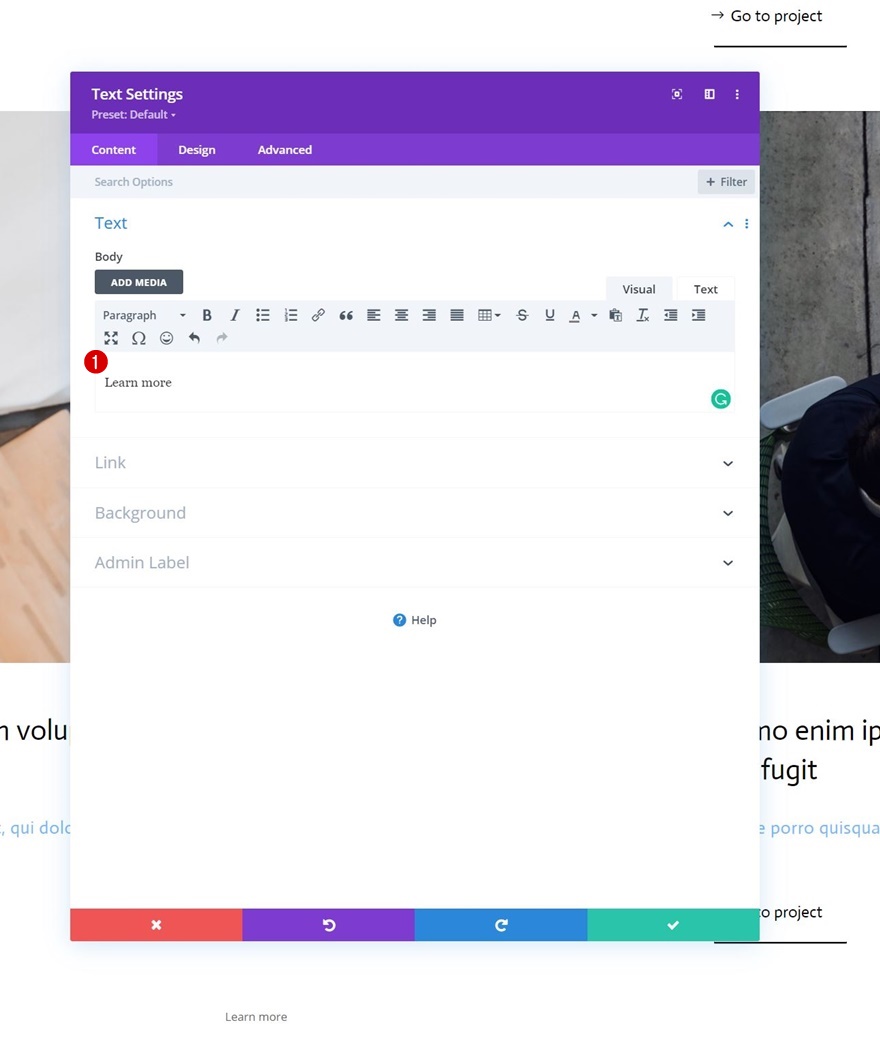
Tambahkan Modul Teks Kursor ke Kolom Baris Baru
Tambah isi
Selanjutnya, tambahkan Modul Teks ke baris baru. Modul Teks ini akan didedikasikan untuk membuat desain tombol kursor. Tambahkan beberapa salinan pilihan Anda di dalam kotak konten.

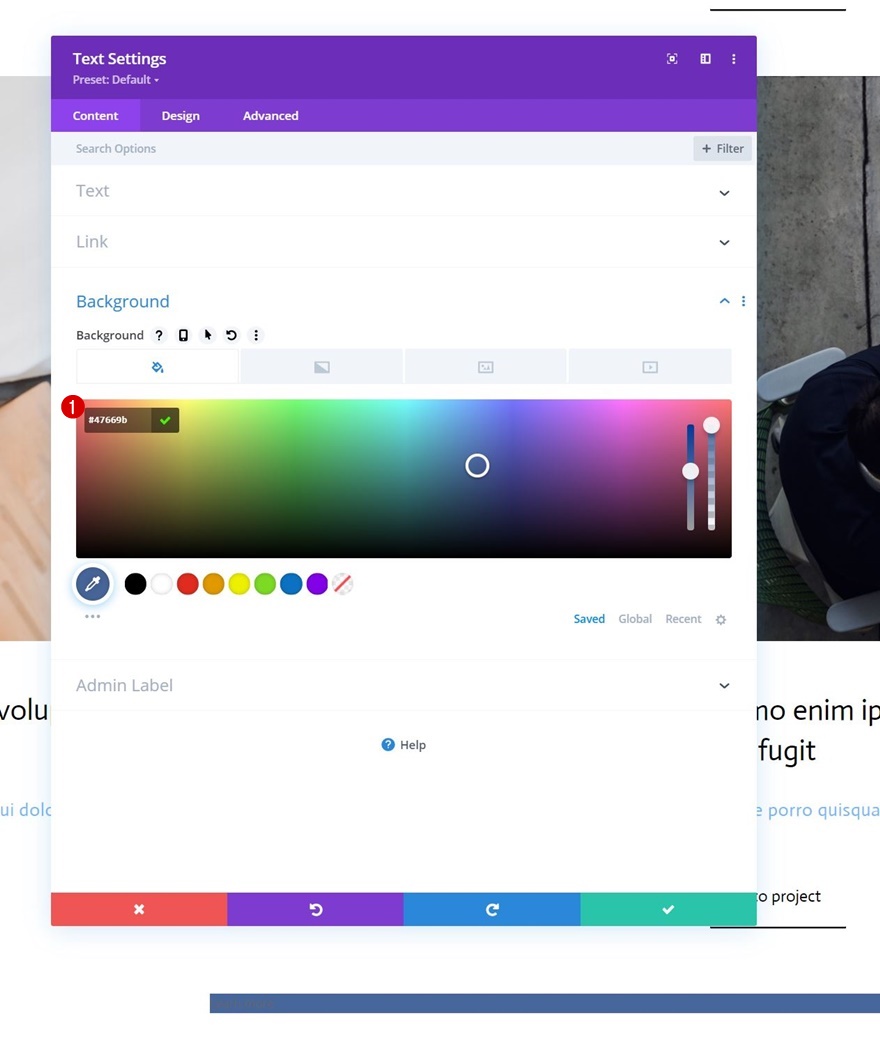
Warna latar belakang
Kemudian, tambahkan warna latar belakang.
- Warna Latar Belakang: #47669b

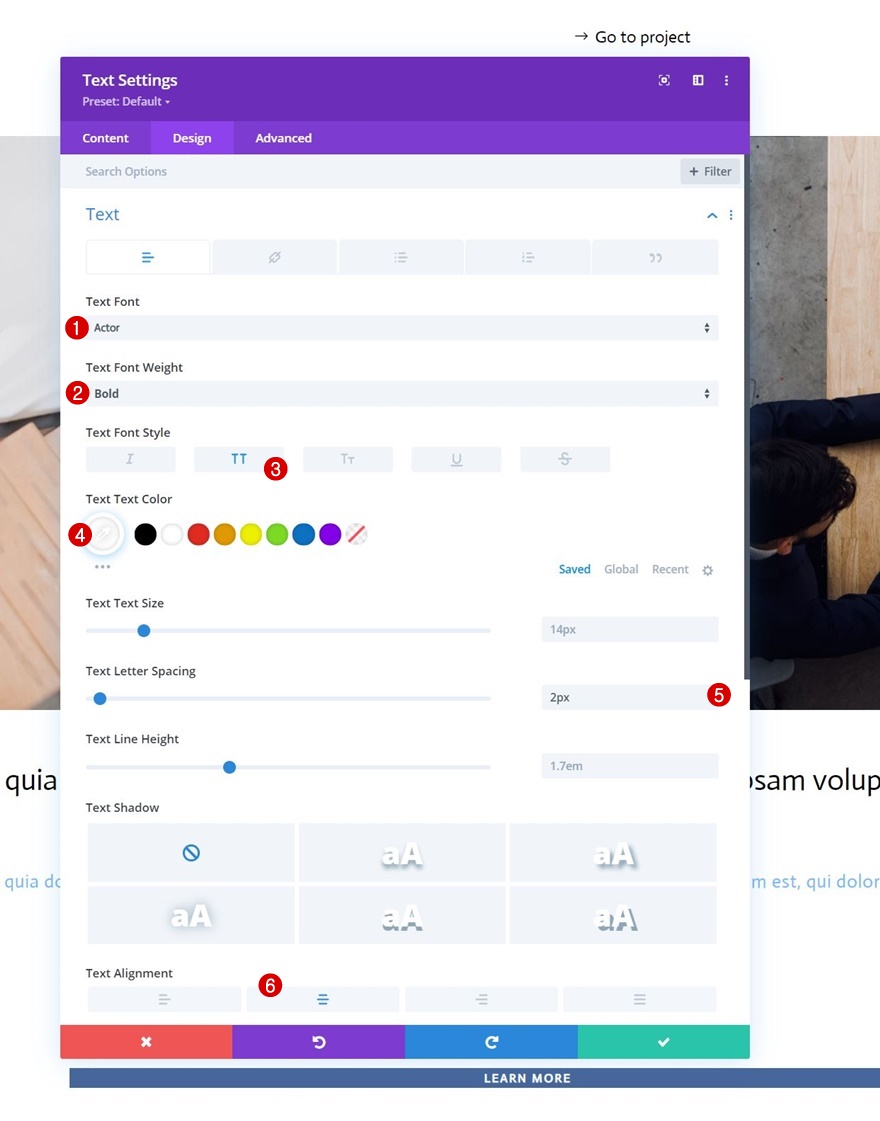
Pengaturan Teks
Pindah ke tab desain dan gaya teks sesuai:
- Font Teks: Aktor
- Berat Font Teks: Tebal
- Gaya Font Teks: Huruf Besar
- Warna Teks: #ffffff
- Spasi Huruf Teks: 2px
- Perataan Teks: Tengah

Perekat
Tambahkan nilai lebar dan tinggi ke pengaturan ukuran berikutnya.
- Lebar: 150px
- Tinggi: 150px

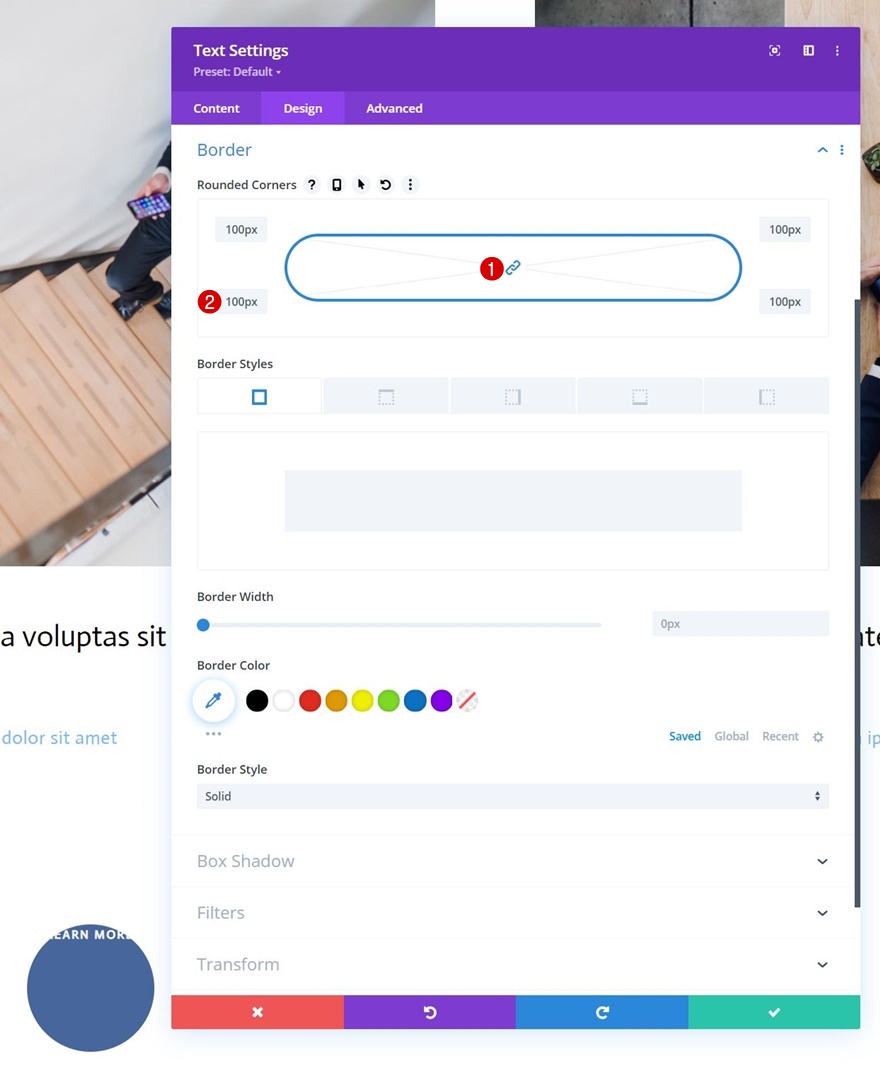
Berbatasan
Kami mengubah modul ini menjadi lingkaran dengan mengubah pengaturan batas.
- Semua Sudut: 100px

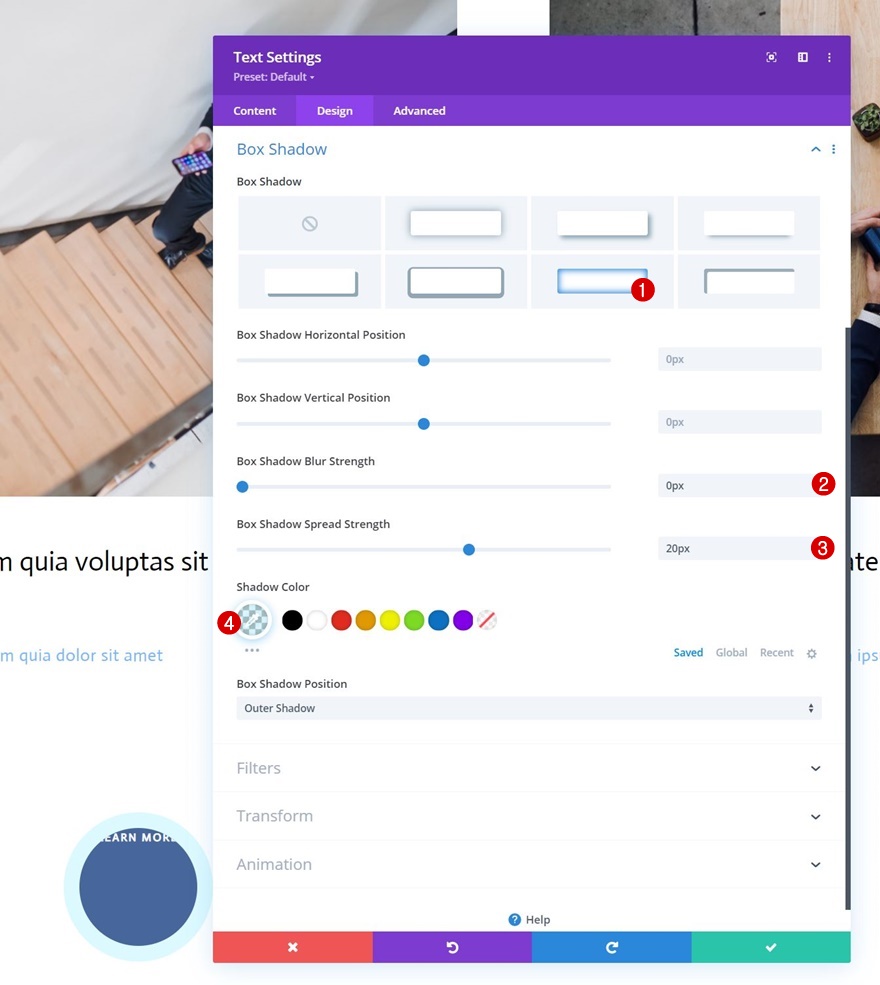
Bayangan Kotak
Kami akan menambahkan bayangan kotak halus juga.
- Kekuatan Buram Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: 20px
- Warna Bayangan: rgba(7.213.255.0.14)

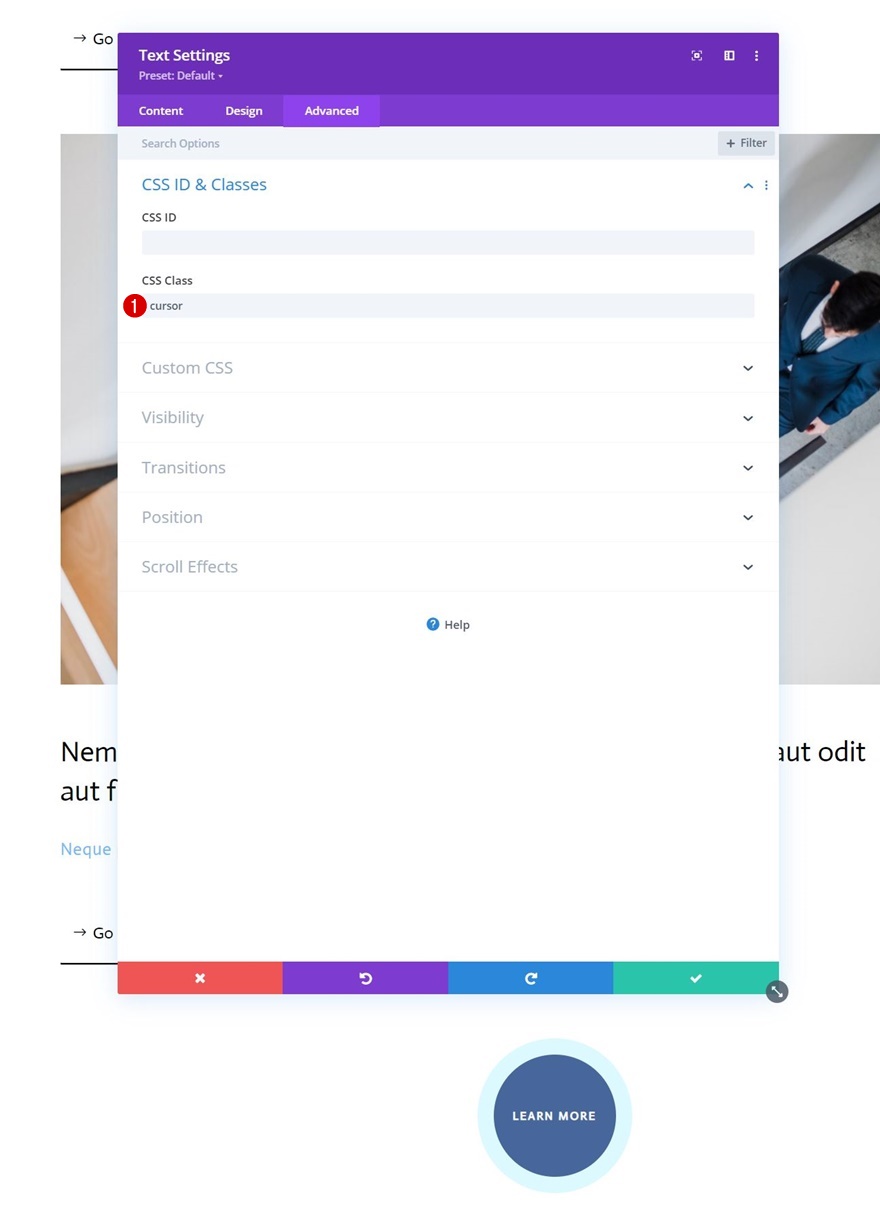
Kelas CSS
Kemudian, kita akan memberikan modul kita sebuah kelas CSS.
- Kelas CSS: kursor

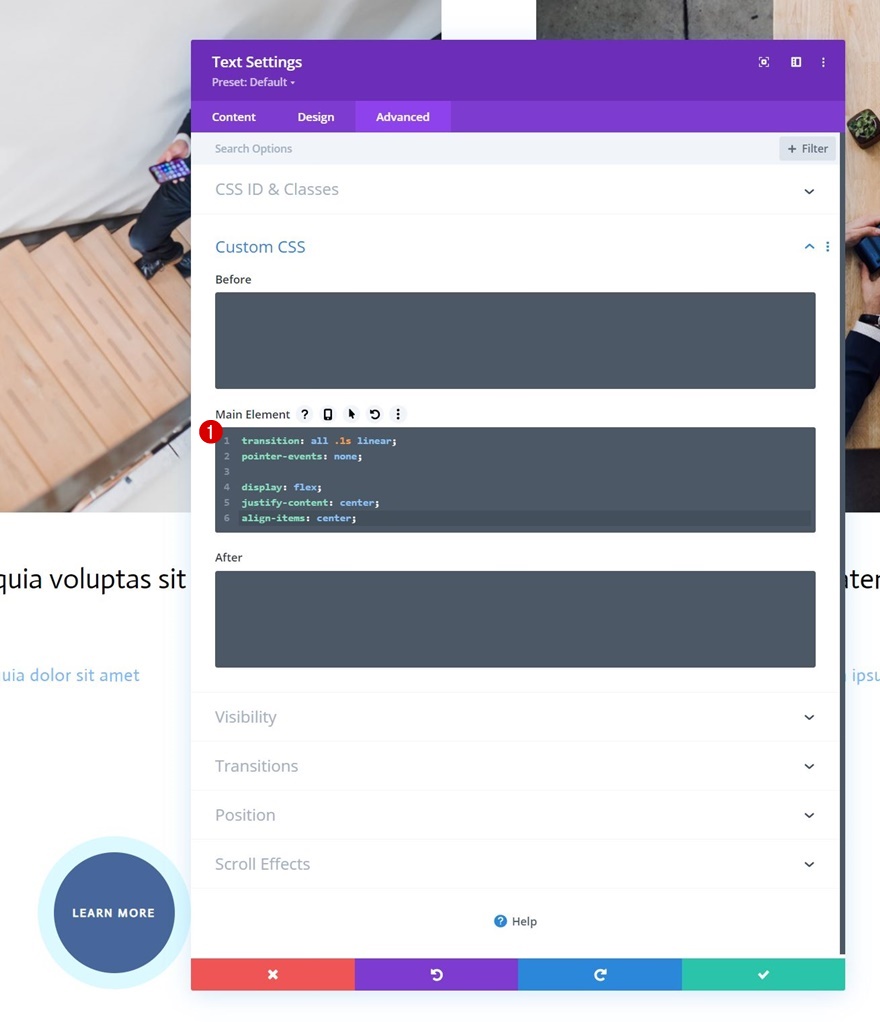
Elemen Utama CSS
Kami juga menambahkan beberapa baris kode CSS ke elemen utama modul.
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

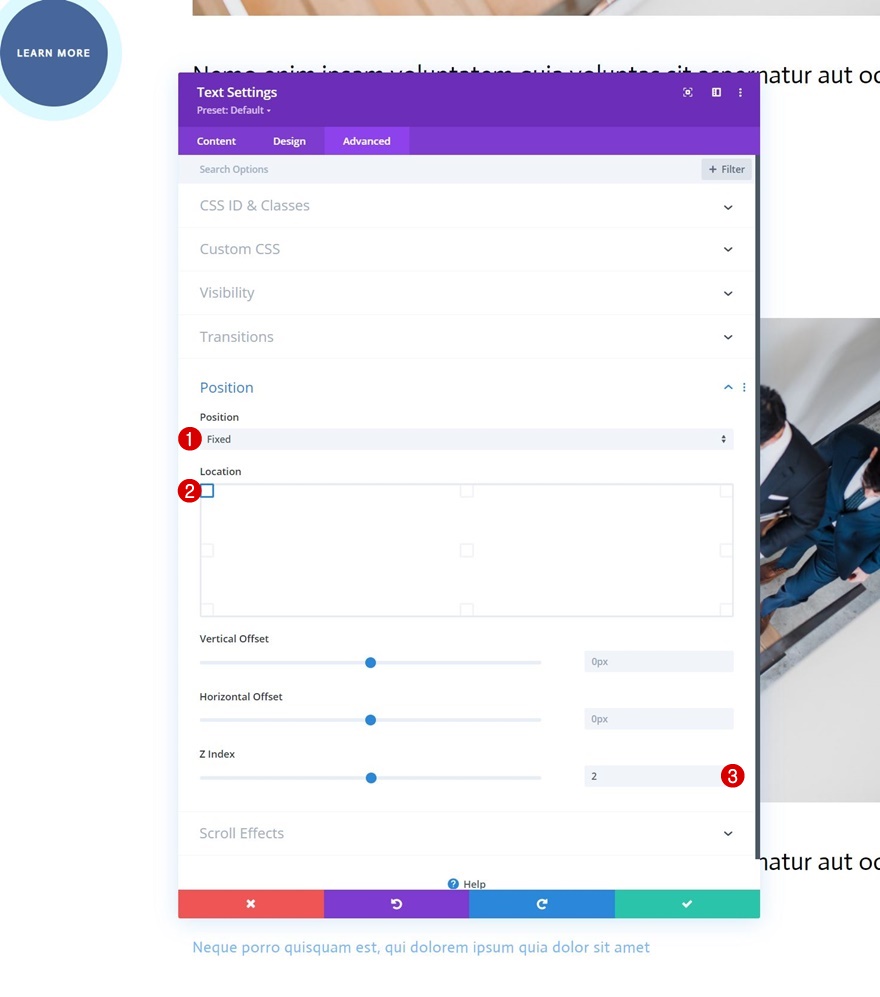
Posisi
Dan kami akan menyelesaikan pengaturan modul dengan mengubah posisi di tab lanjutan:
- Posisi: Tetap
- Lokasi: Kiri Atas
- Indeks Z: 2

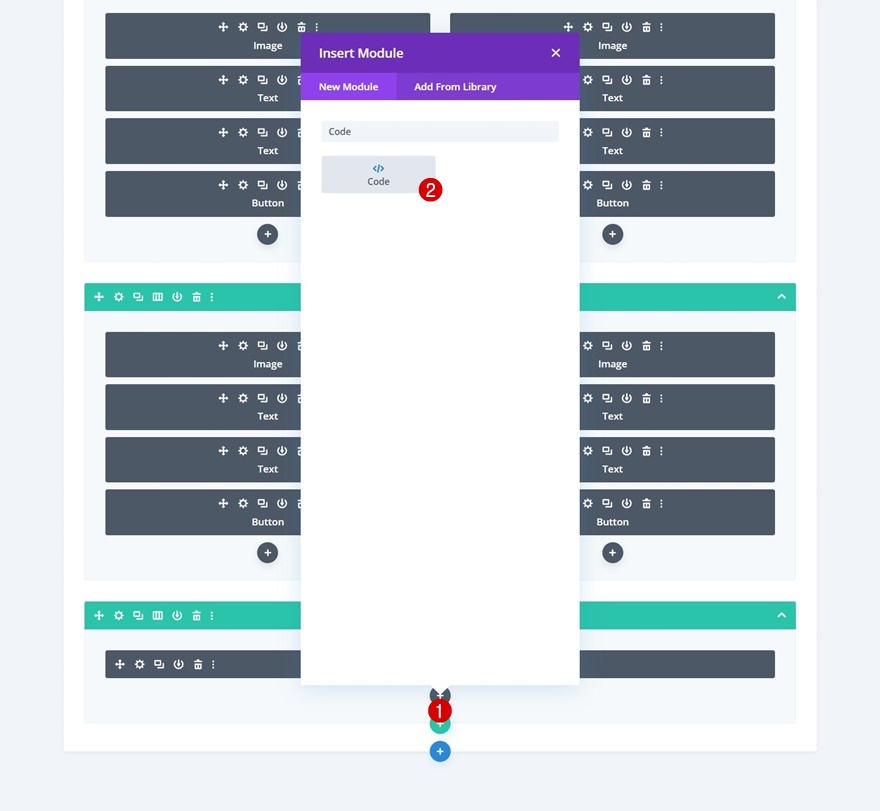
Tambahkan Modul Kode Di Bawah Modul Teks
Sekarang kita telah mendesain kursor kita, saatnya untuk membuat fungsionalitasnya bekerja. Untuk melakukannya, kita akan menambahkan Modul Kode baru tepat di bawah Modul Teks kursor.

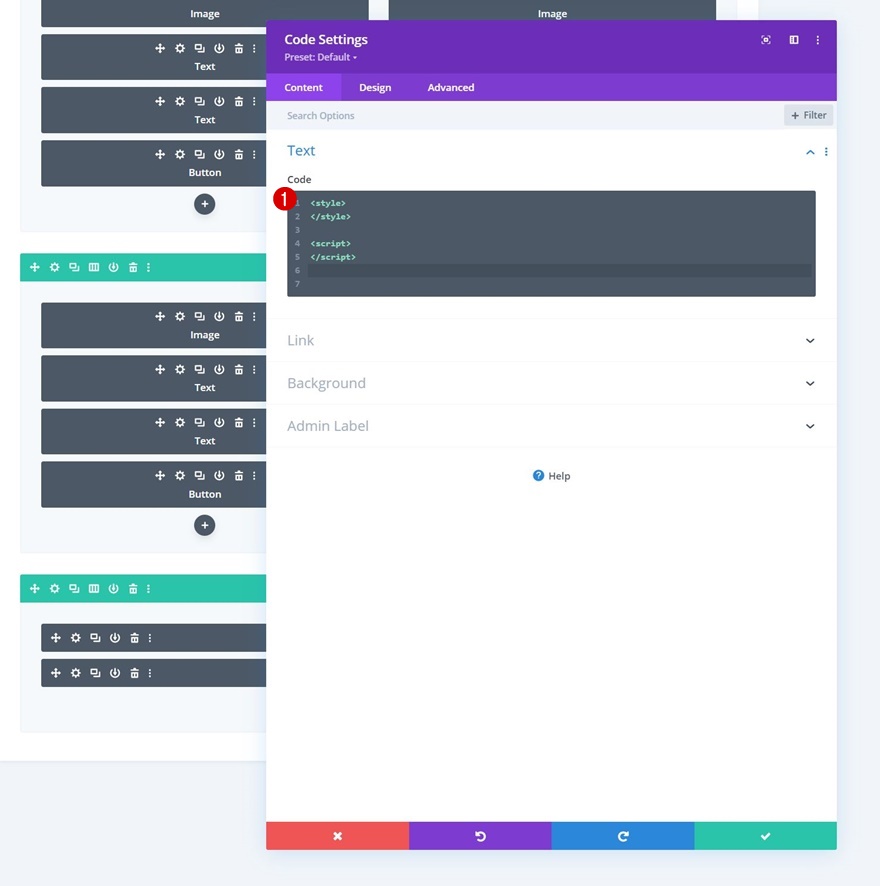
Tambahkan Gaya & Tag Skrip
Tambahkan beberapa tag gaya dan skrip ke Modul Kode Anda.

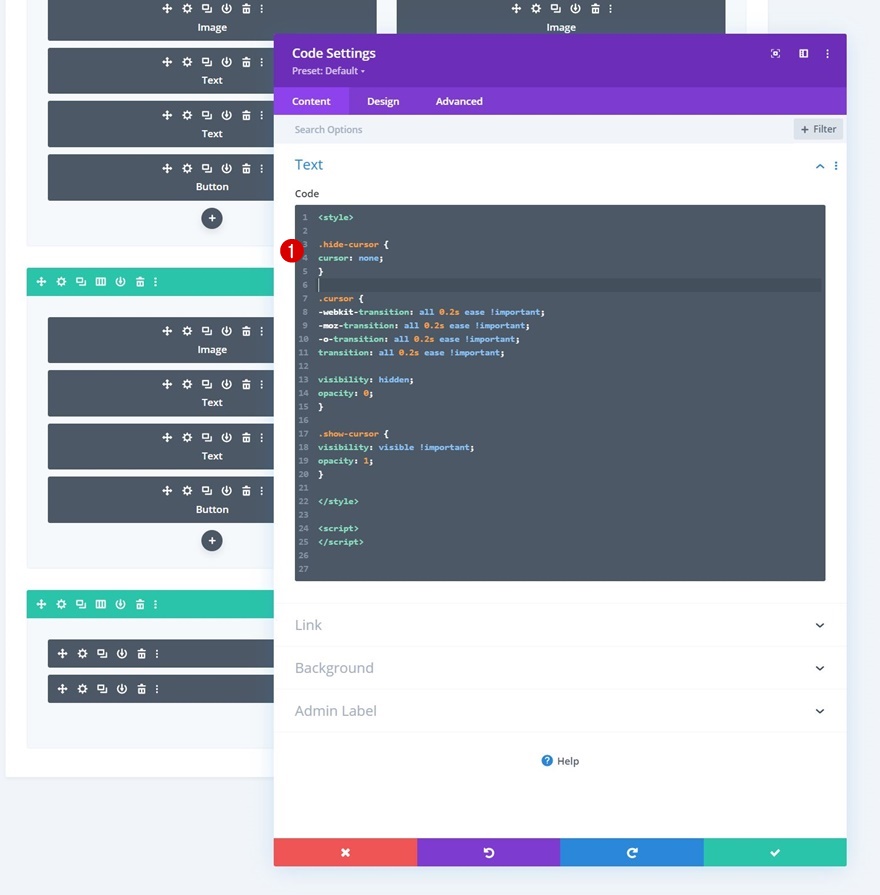
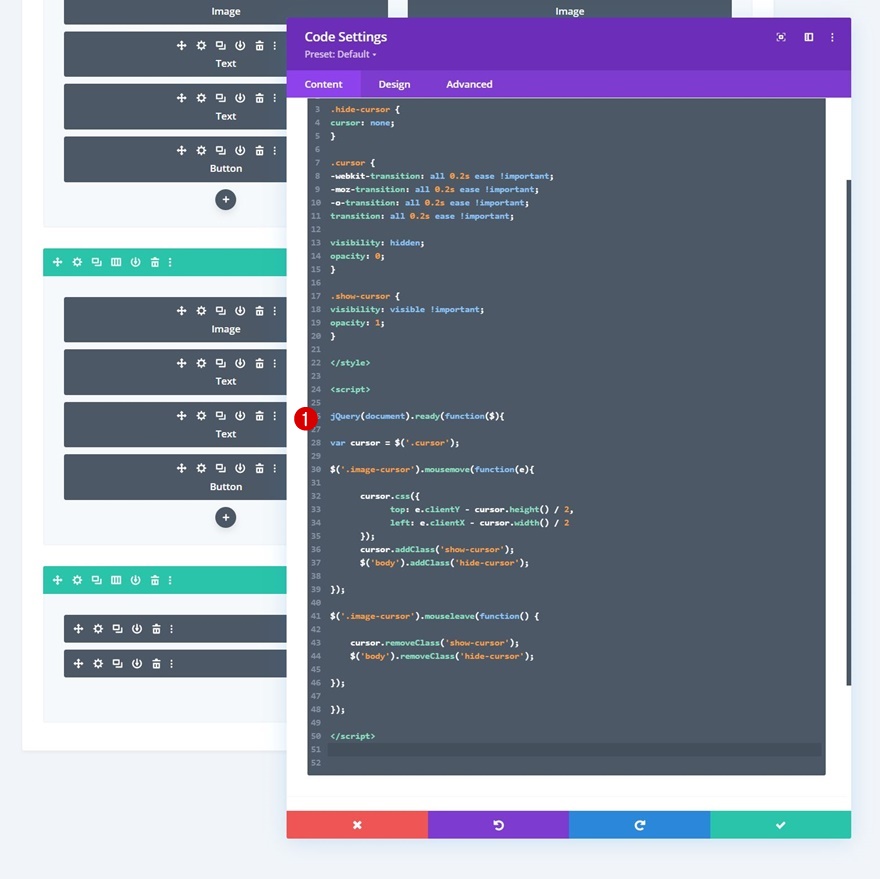
Tambahkan Kode CSS
Masukkan baris kode CSS berikut di antara tag gaya:
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}
Tambahkan kode JQuery
Dan gunakan baris kode JQuery berikut di antara tag skrip:
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
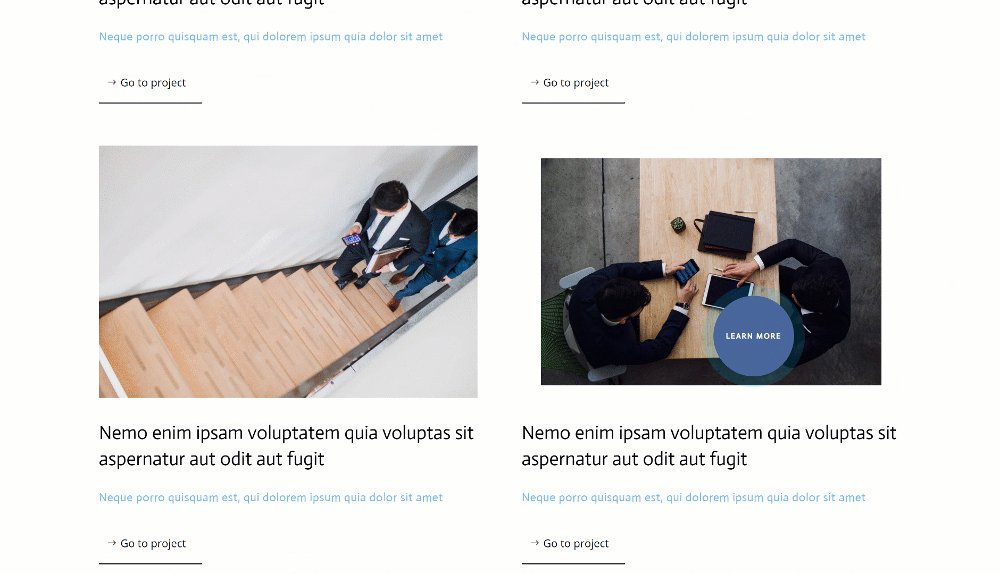
Pratinjau
Sekarang setelah kita melalui semua langkah, mari kita lihat hasil akhir di berbagai ukuran layar.
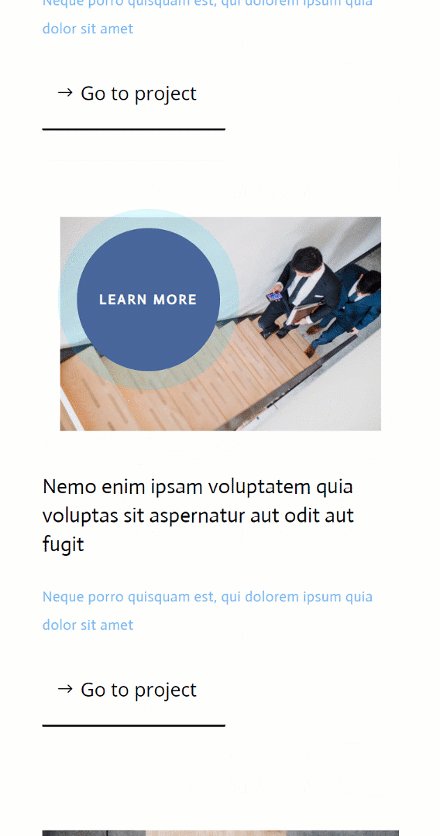
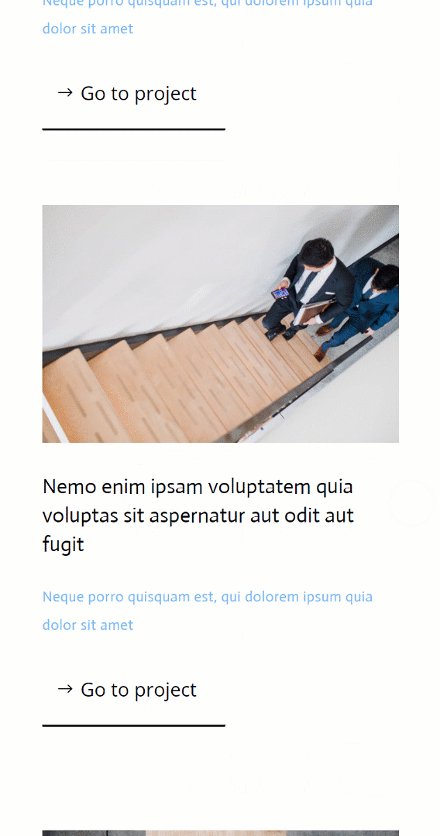
Desktop

Seluler

Pikiran Akhir
Dalam tutorial ini, kami telah menunjukkan kepada Anda cara menambahkan lebih banyak interaksi ke elemen yang dapat diklik di halaman Anda. Lebih khusus lagi, kami telah menunjukkan kepada Anda cara memicu tombol kursor ketika seseorang mengarahkan elemen yang Anda pilih. Ini menambahkan beberapa interaksi ekstra ke desain halaman Anda dan mungkin membantu Anda meningkatkan rasio klik-tayang! Anda juga dapat mengunduh file JSON secara gratis. Jika Anda memiliki pertanyaan atau saran, jangan ragu untuk meninggalkan komentar di bagian komentar di bawah.
Jika Anda ingin mempelajari lebih lanjut tentang Divi dan mendapatkan lebih banyak gratisan Divi, pastikan Anda berlangganan buletin email dan saluran YouTube kami sehingga Anda akan selalu menjadi salah satu orang pertama yang mengetahui dan mendapatkan manfaat dari konten gratis ini.
