Como transformar seu cursor em um botão ao passar o mouse sobre um elemento usando Divi
Publicados: 2021-05-07Quando você exibe itens de clique em sua página, é importante garantir que as pessoas saibam que podem escolher um item e clicar nele. Uma das maneiras mais óbvias de fazer isso é incluindo um botão, mas se você está procurando uma maneira interativa adicional de encorajar cliques em sua página, você gostará deste tutorial. Hoje, mostraremos como transformar o cursor em um botão ao passar o mouse sobre um determinado elemento clicável, como uma imagem. Isso adicionará um incentivo extra para seus visitantes e resultará em uma bela interação de página. Você também poderá baixar o arquivo JSON gratuitamente!
Vamos lá.
Antevisão
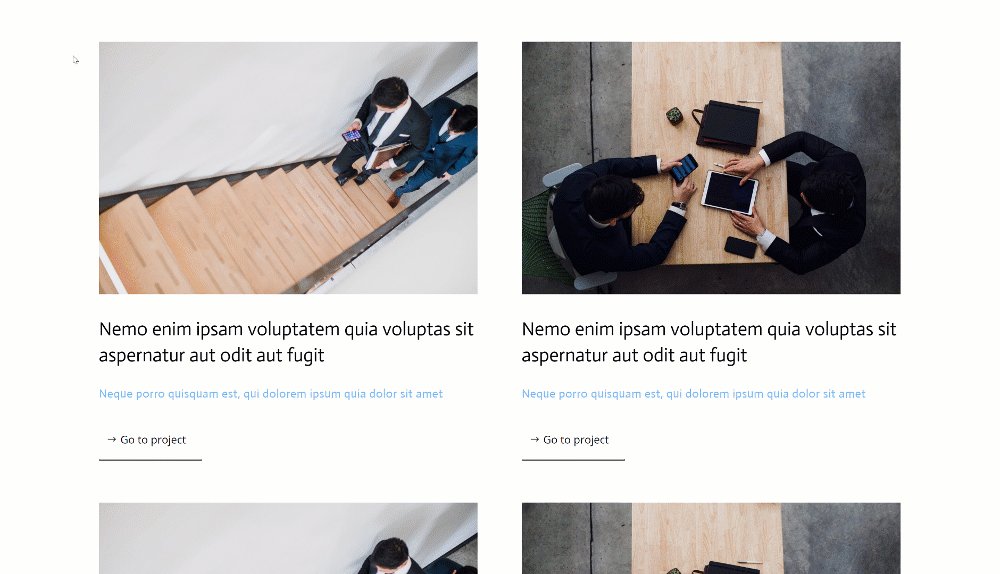
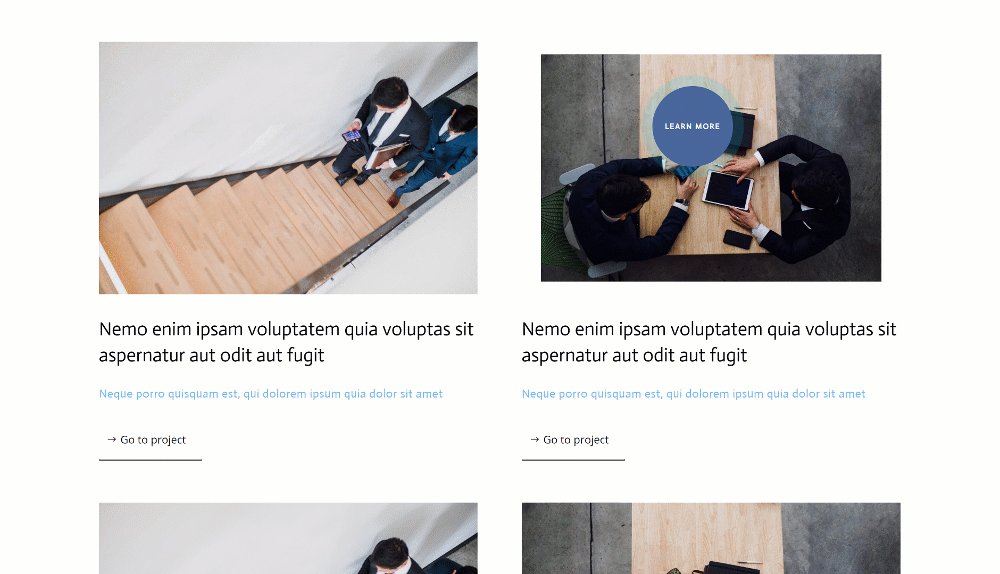
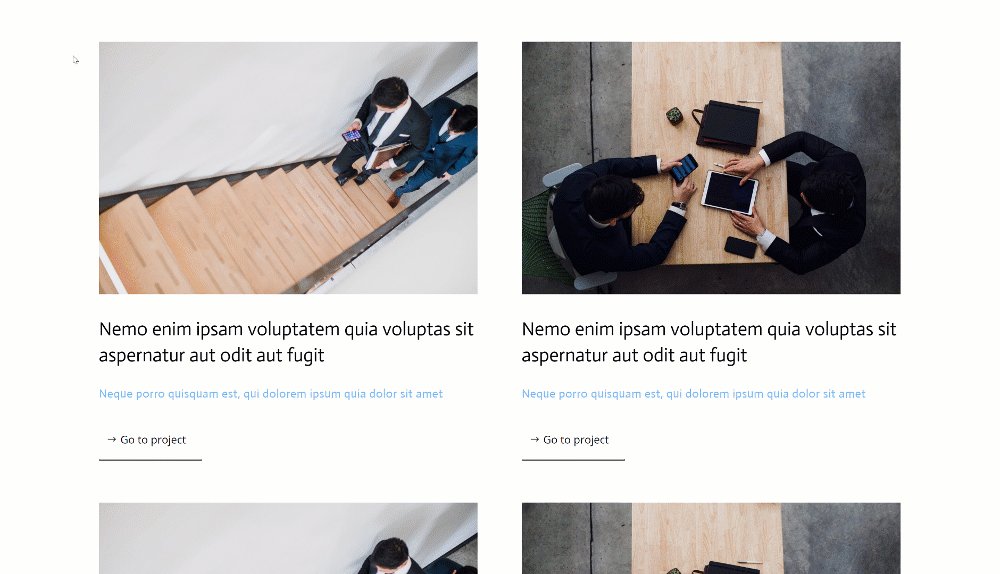
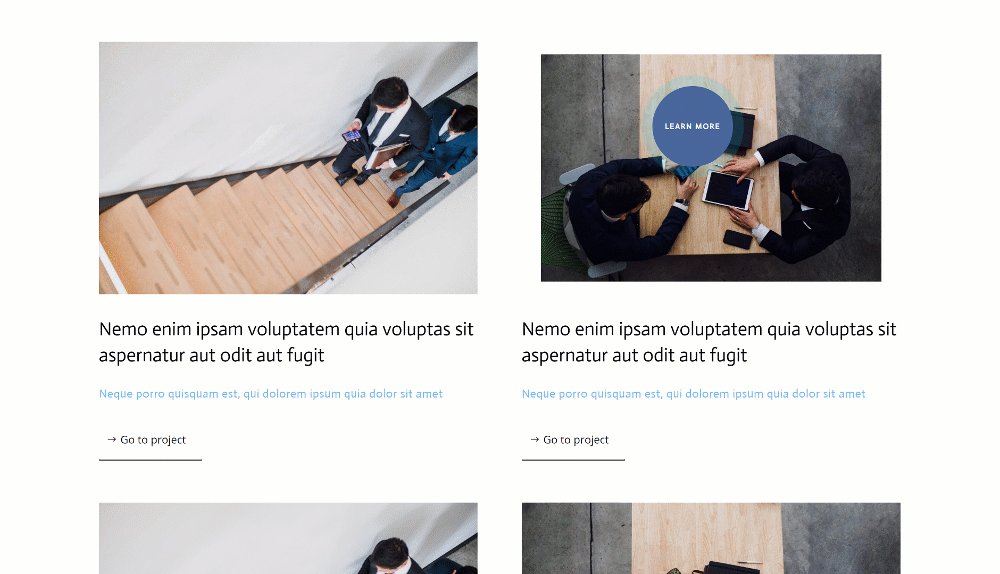
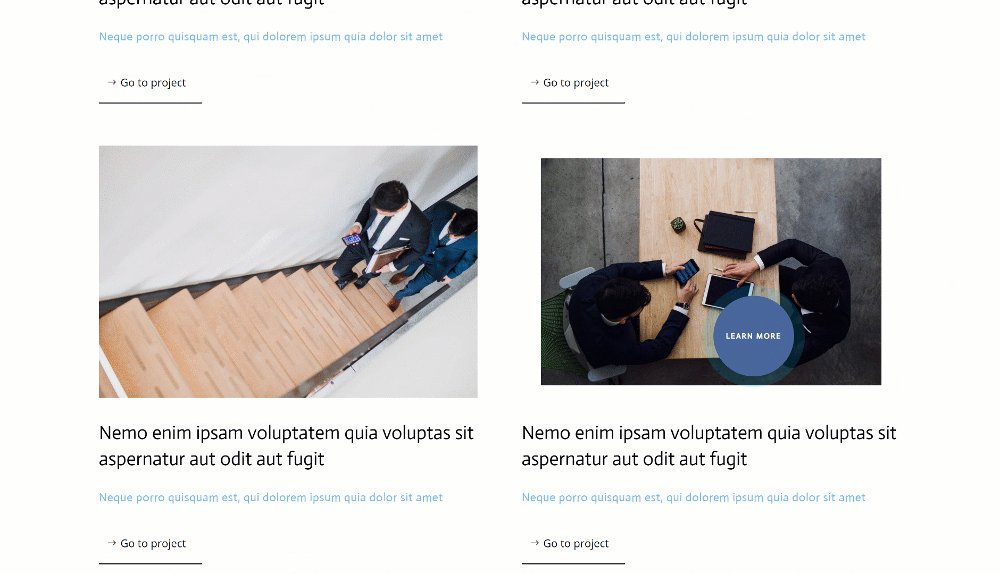
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida no resultado em diferentes tamanhos de tela.
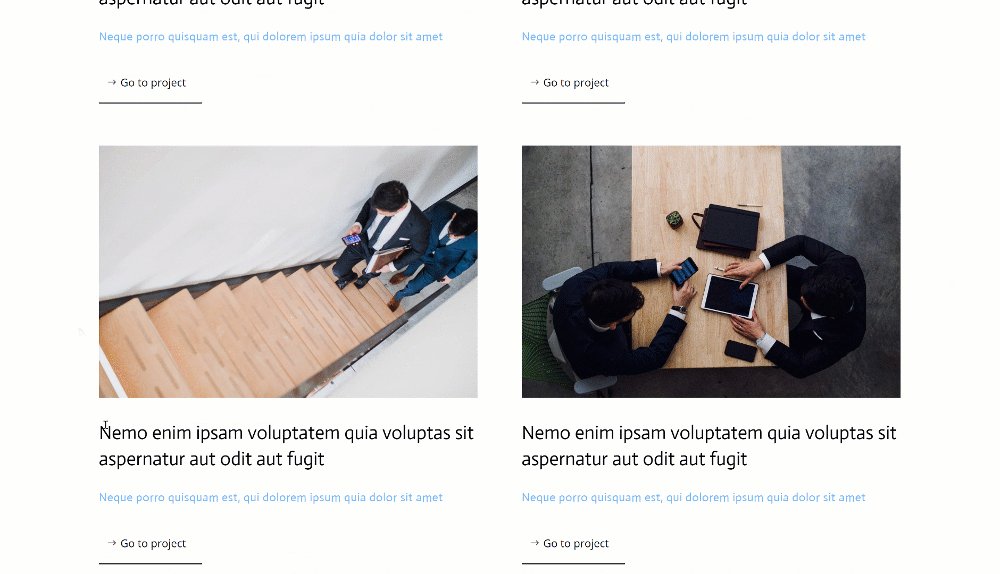
Área de Trabalho

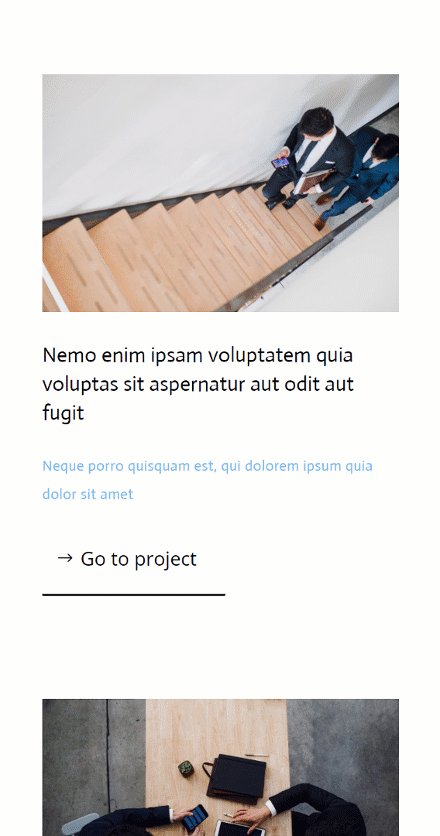
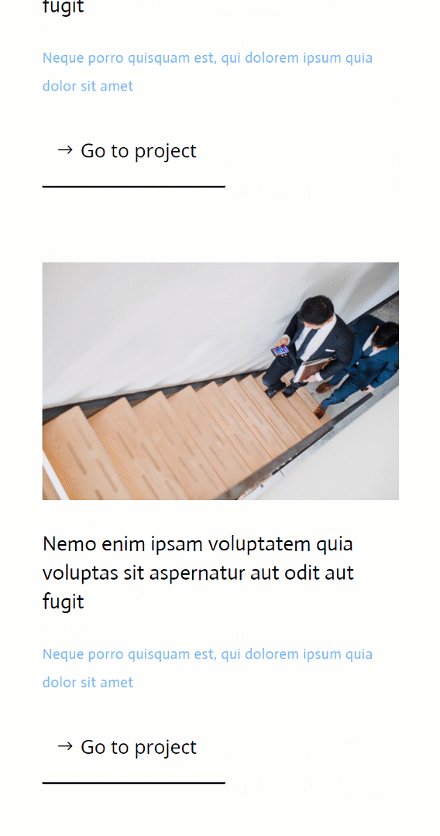
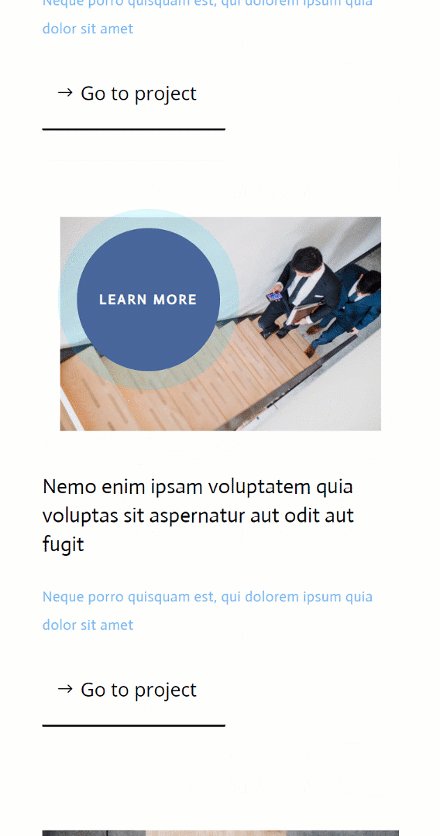
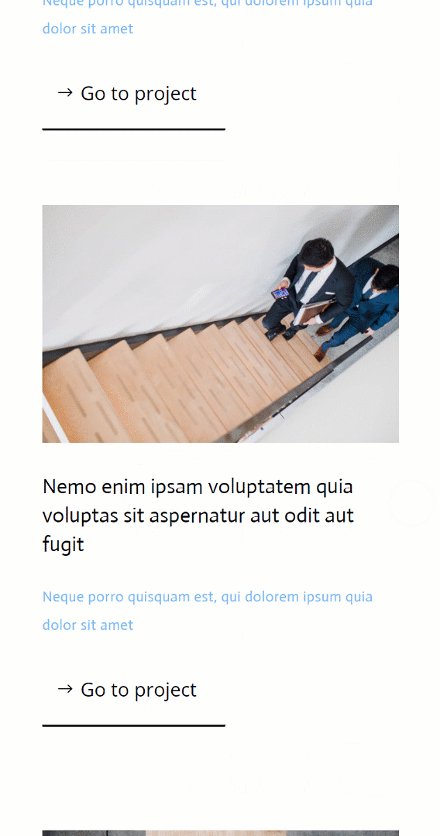
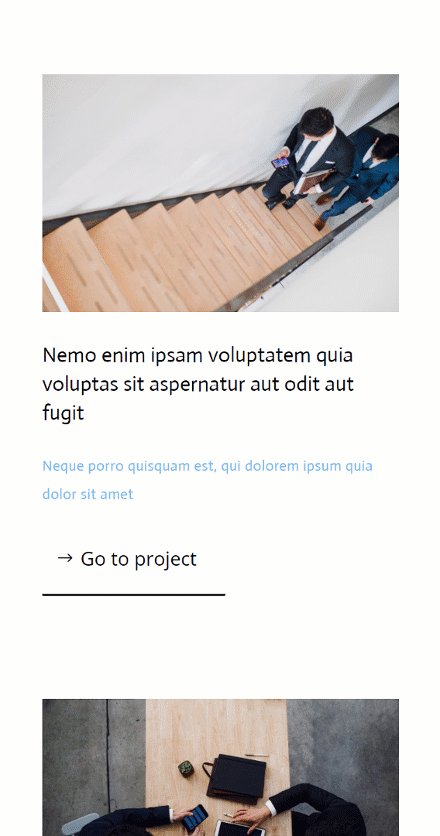
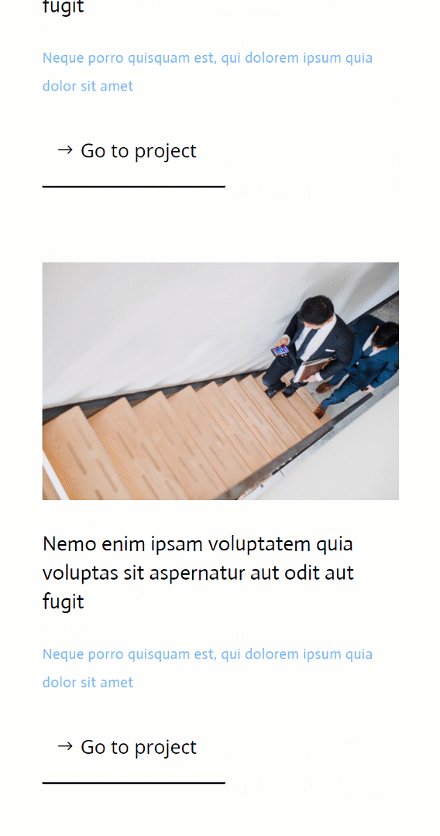
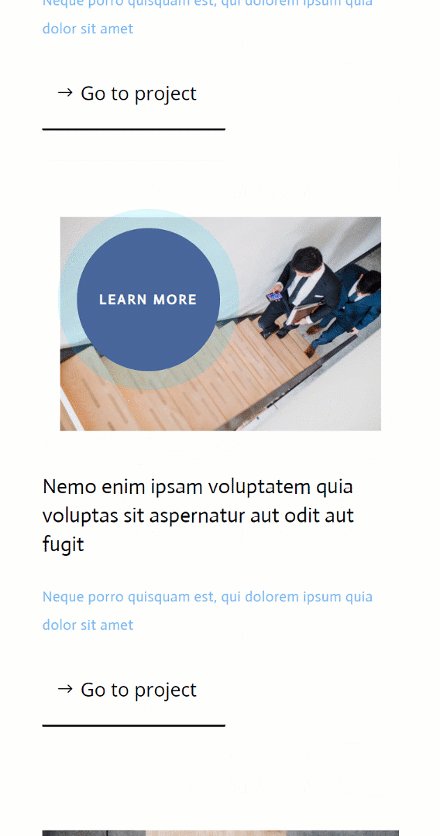
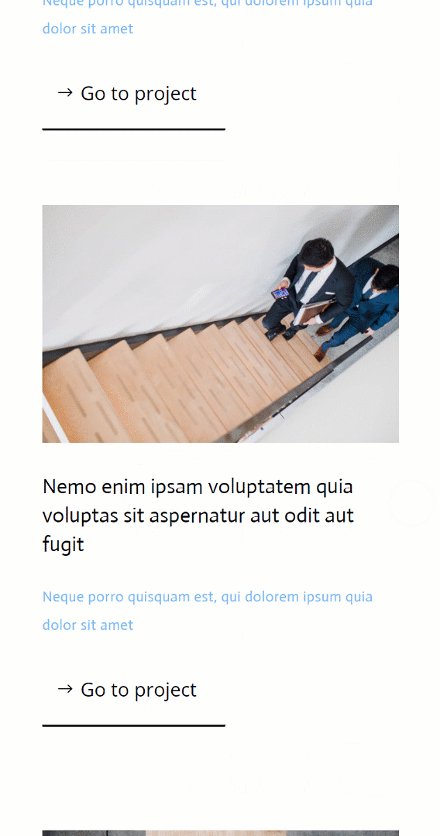
Móvel

Baixe o layout GRATUITAMENTE
Para colocar as mãos no layout gratuito, primeiro você precisa fazer o download usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
1. Crie a estrutura do elemento
Adicionar nova seção
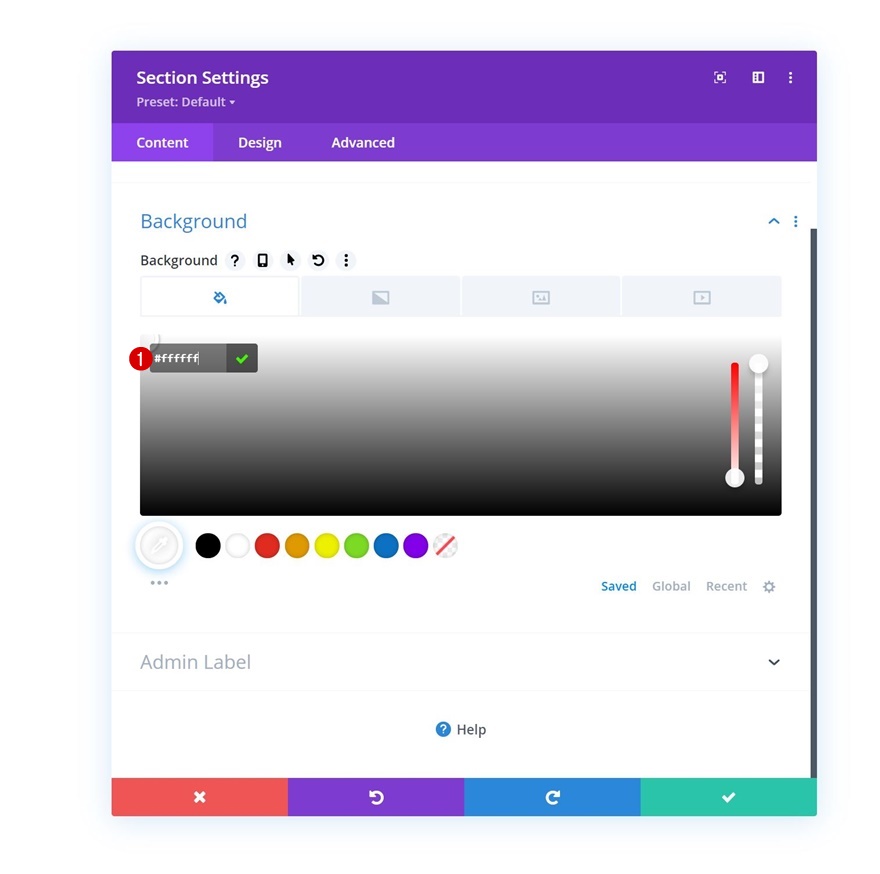
Cor de fundo
Começaremos este tutorial construindo a estrutura do elemento dentro de uma página Divi. Adicione uma nova seção e use uma cor de fundo branca para ela.
- Cor de fundo: #ffffff

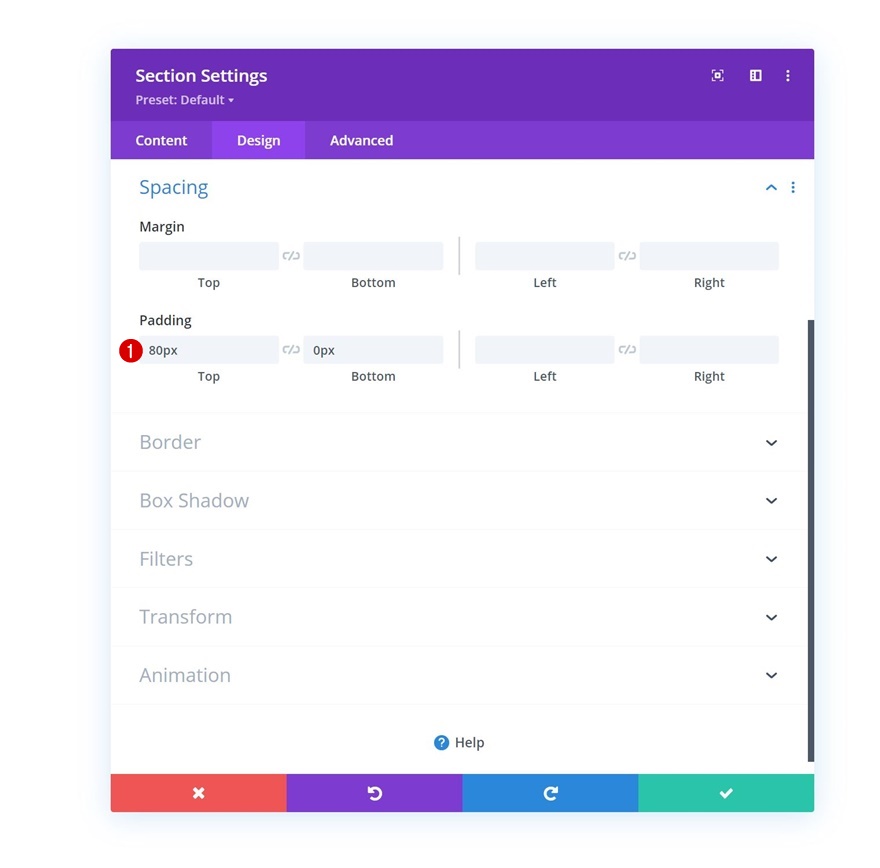
Espaçamento
Vá para a guia de design da seção e altere as configurações de espaçamento da seguinte forma:
- Enchimento superior: 80px
- Preenchimento inferior: 0 px

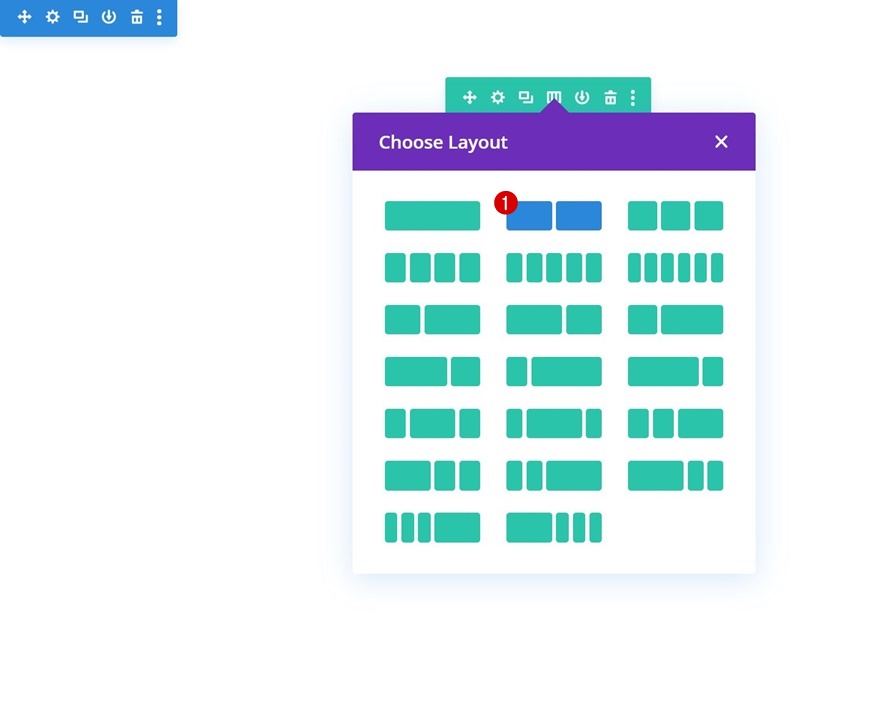
Adicionar nova linha
Estrutura da Coluna
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

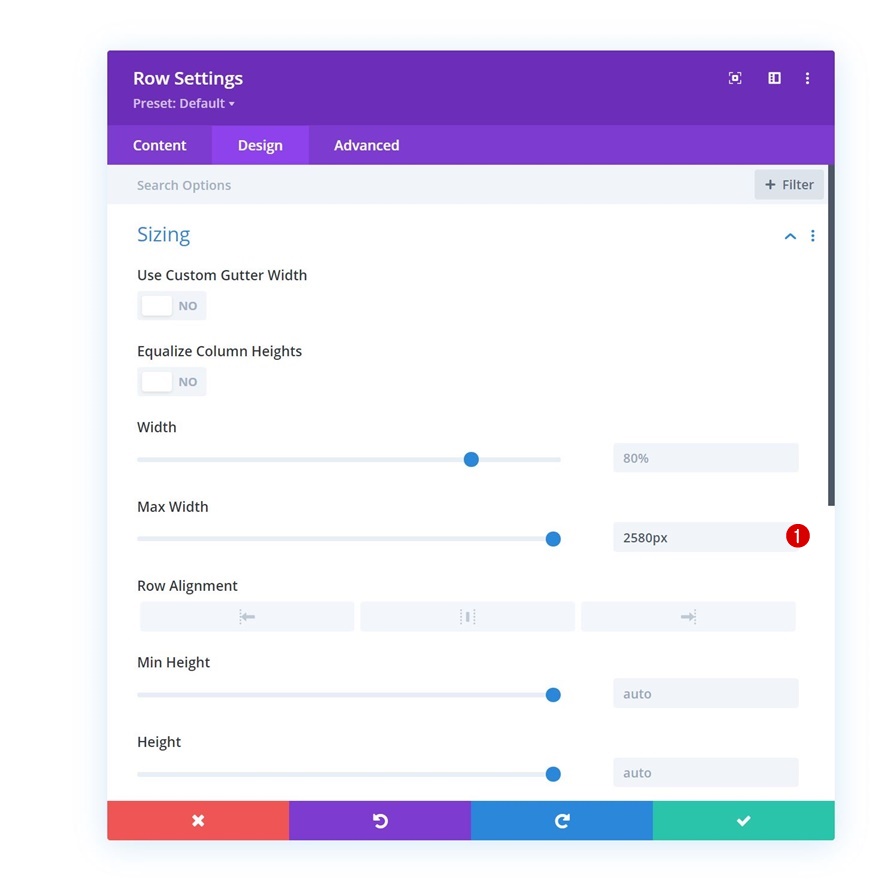
Dimensionamento
Sem adicionar módulos ainda, abra as configurações de linha e altere a largura máxima nas configurações de dimensionamento.
- Largura máxima: 2580 px

Espaçamento
Em seguida, remova todo o preenchimento padrão superior e inferior.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px

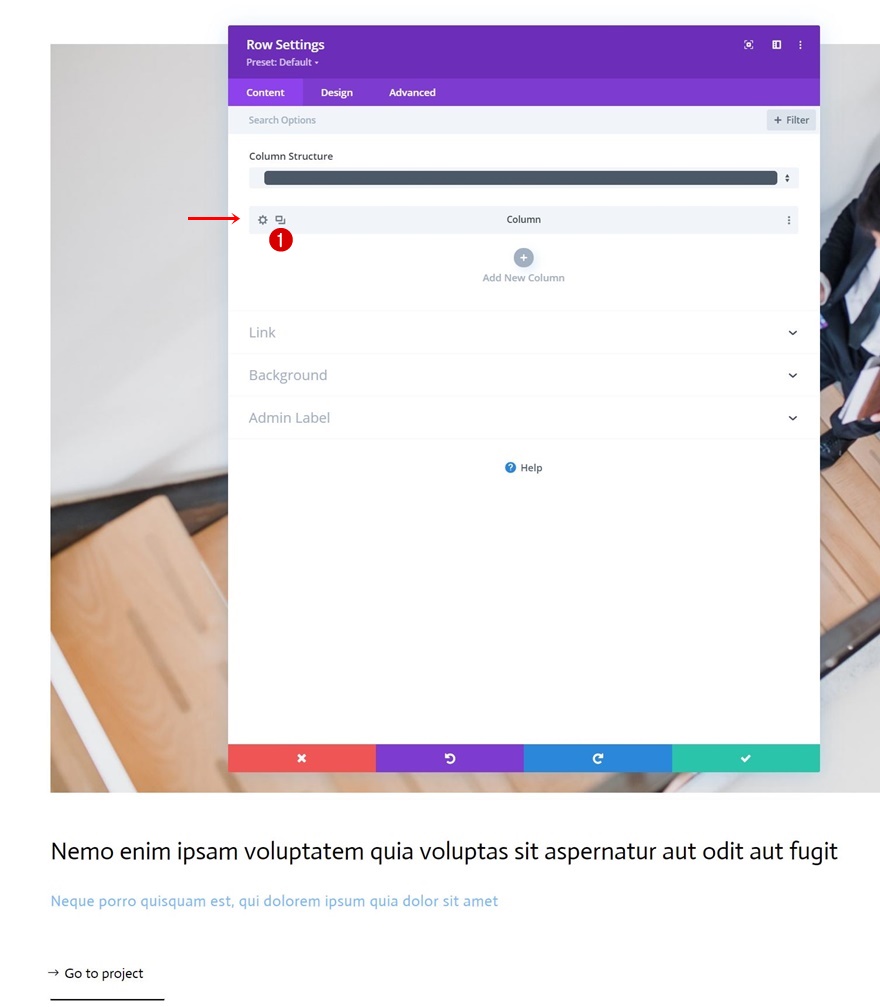
Adicionar Módulo de Imagem à Coluna 1
Enviar Imagem
Vamos aos módulos, começando com um Módulo de Imagem na coluna 1. Carregue uma imagem de sua escolha.

Adicionar Link
Adicione um link para o módulo de imagem a seguir.

Escala Hover
Em seguida, vá para a guia de design e altere as configurações de escala de foco do módulo.
- Ambos: 90%

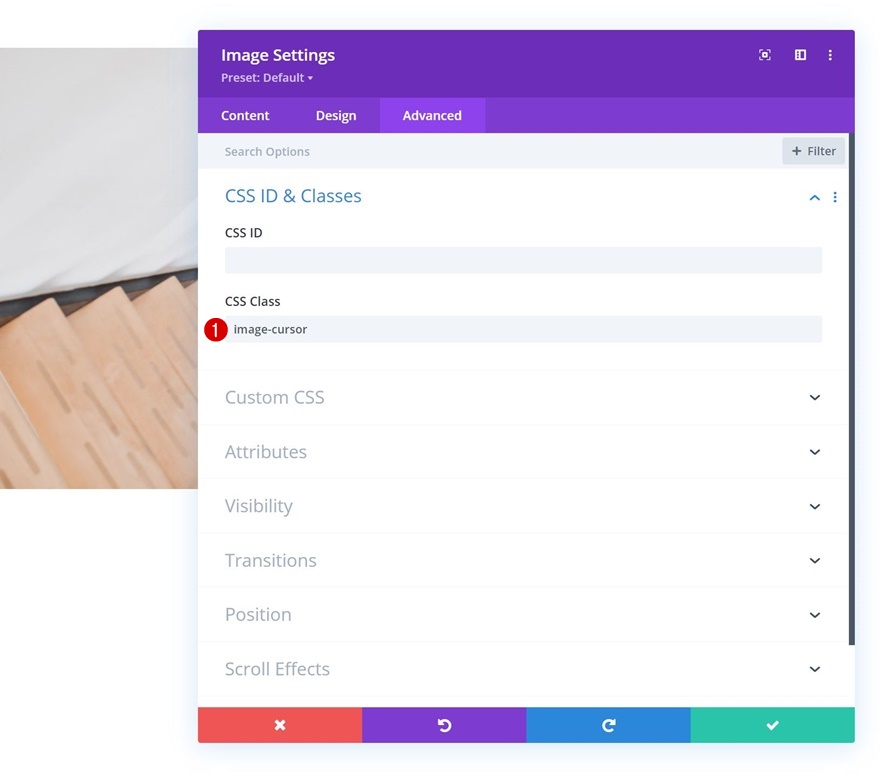
Classe CSS
Conclua as configurações do módulo aplicando a seguinte classe CSS na guia avançada:
- Classe CSS: cursor de imagem

Adicione o Módulo de Texto # 1 à Coluna 1
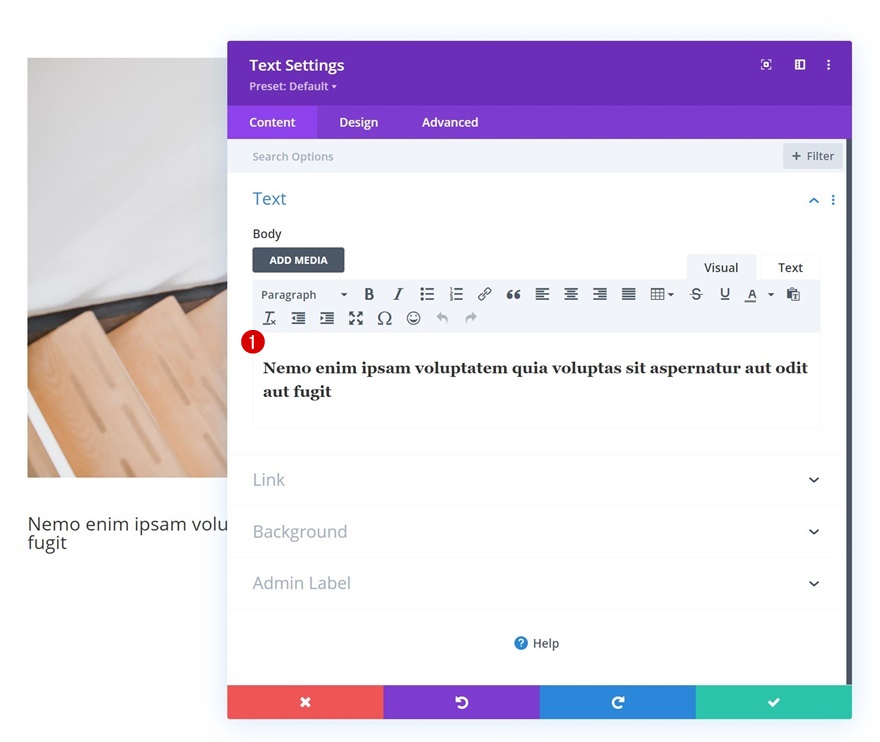
Adicionar conteúdo H3
Passe para o próximo módulo, que é um Módulo de Texto contendo algum conteúdo H3 de sua escolha.

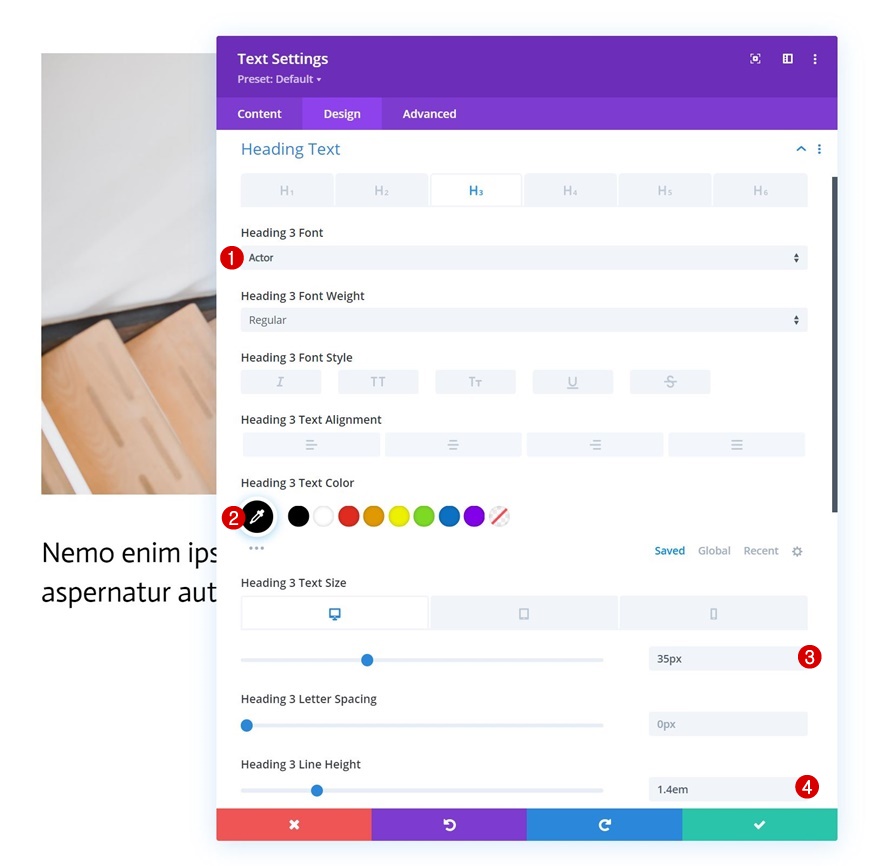
Configurações de texto H3
Vá para a guia de design do módulo e altere as configurações de texto H3 de acordo:
- Fonte do Título 3: Ator
- Cor do texto do título 3: # 000000
- Tamanho do texto do título 3:
- Desktop: 35px
- Tablet: 28px
- Telefone: 22px
- Altura da linha do título 3: 1,4em

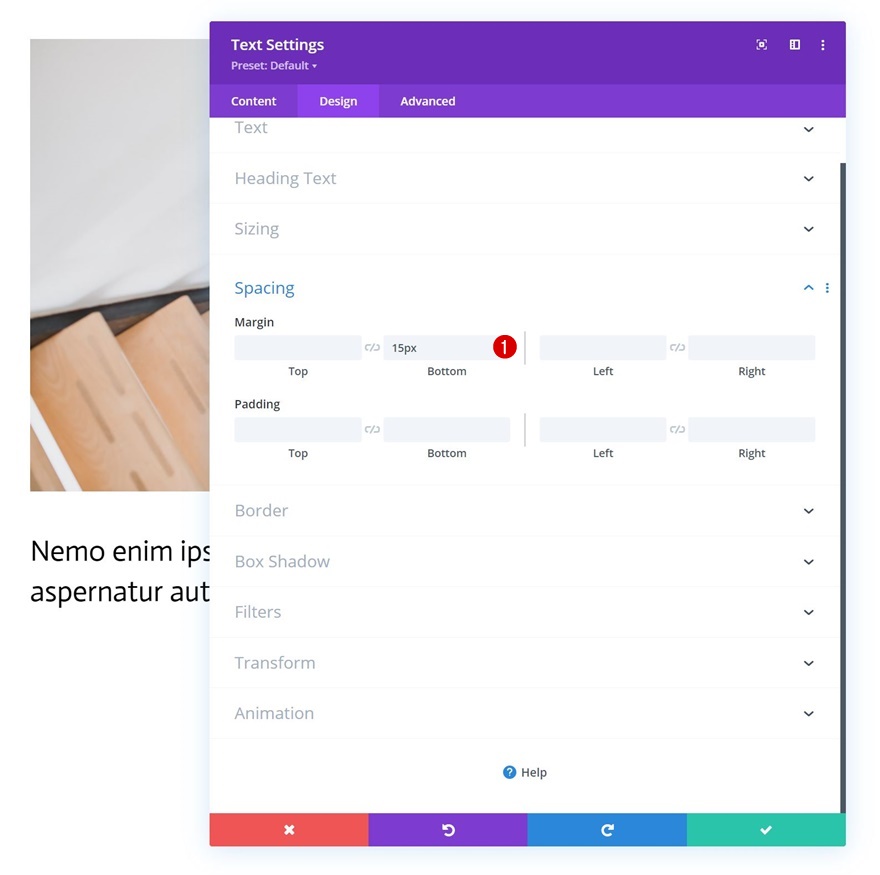
Espaçamento
Adicione alguma margem inferior a seguir.
- Margem inferior: 15px

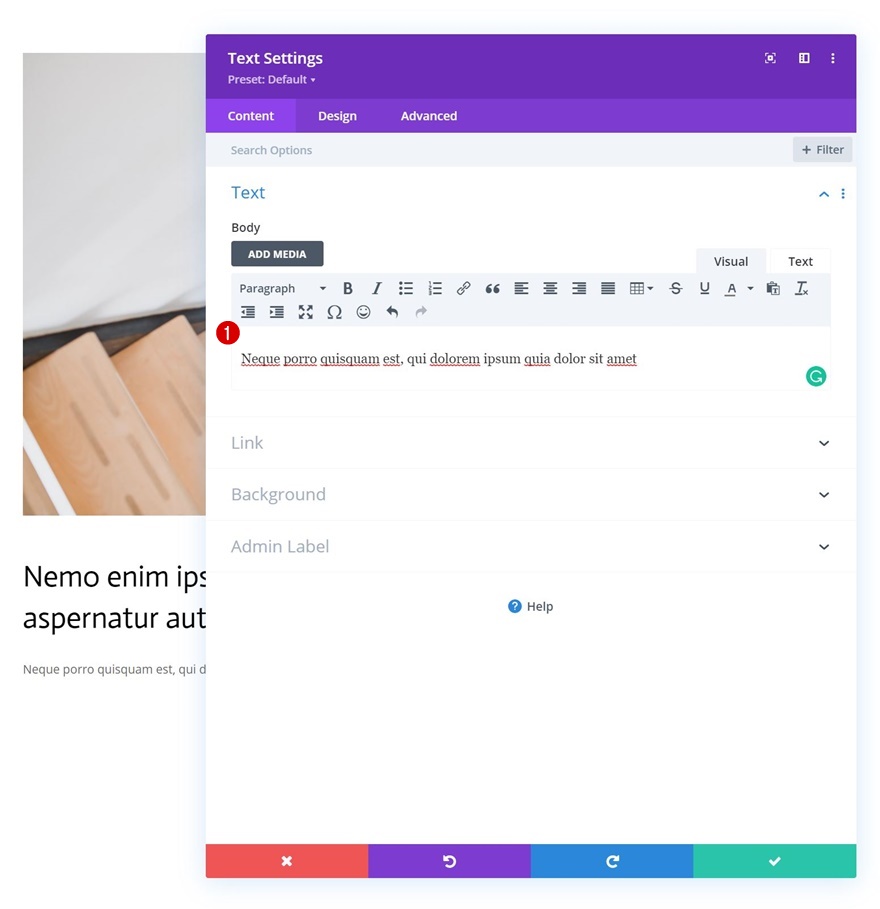
Adicione o Módulo de Texto # 2 à Coluna 1
Adicionar conteúdo
Em seguida, adicione outro Módulo de Texto logo abaixo do anterior com algum conteúdo de descrição de sua escolha.

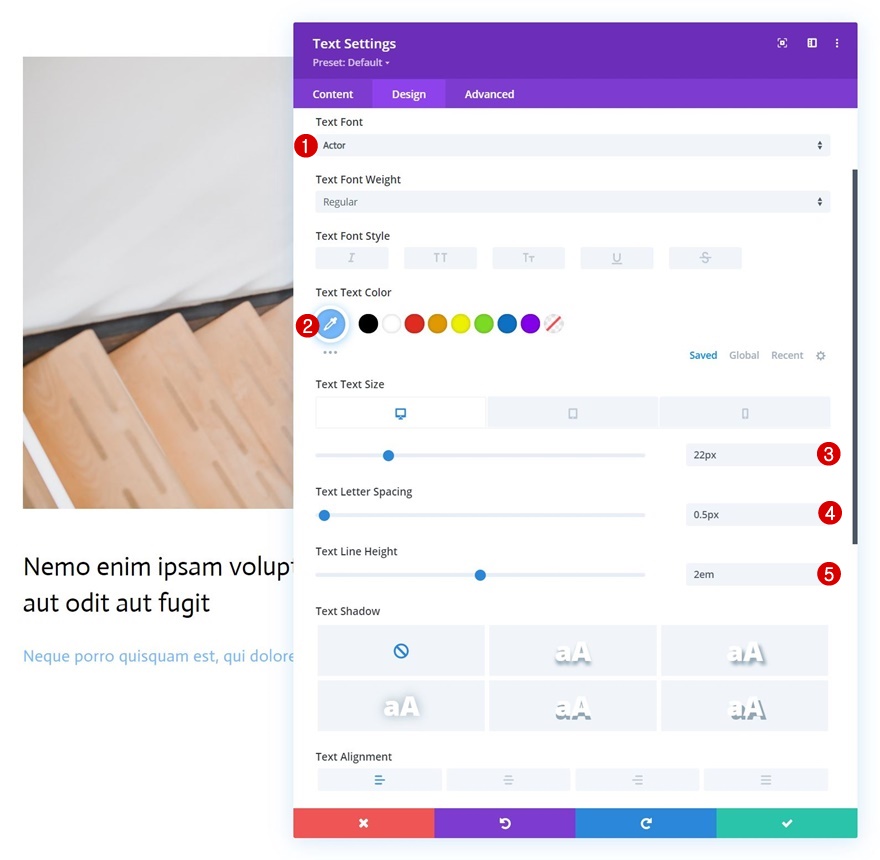
Configurações de texto
Altere as configurações de texto do módulo da seguinte forma:
- Fonte do Texto: Ator
- Cor do texto: # 75baff
- Tamanho do texto:
- Desktop: 22px
- Tablet: 18px
- Telefone: 15px
- Espaçamento entre letras do texto: 0,5 px
- Altura da linha da letra: 2em

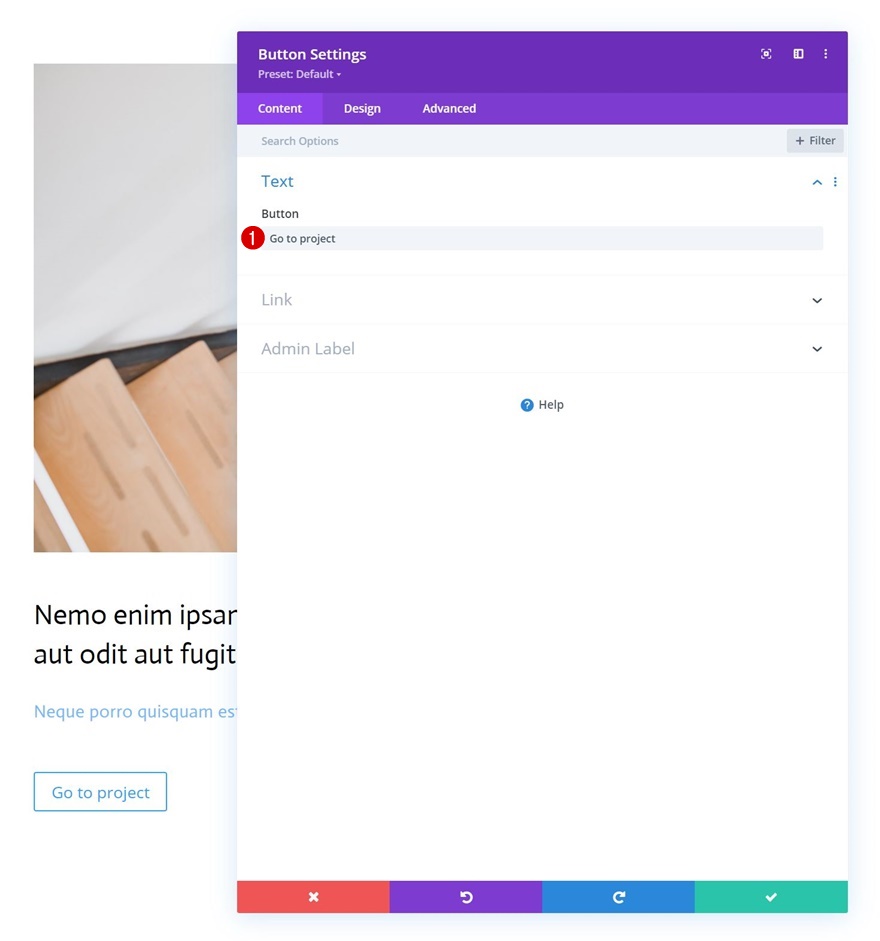
Adicionar Módulo de Botão à Coluna 1
Adicionar cópia
O próximo e último módulo de que precisamos nesta coluna é um Módulo de Botão. Adicione alguma cópia de sua escolha.

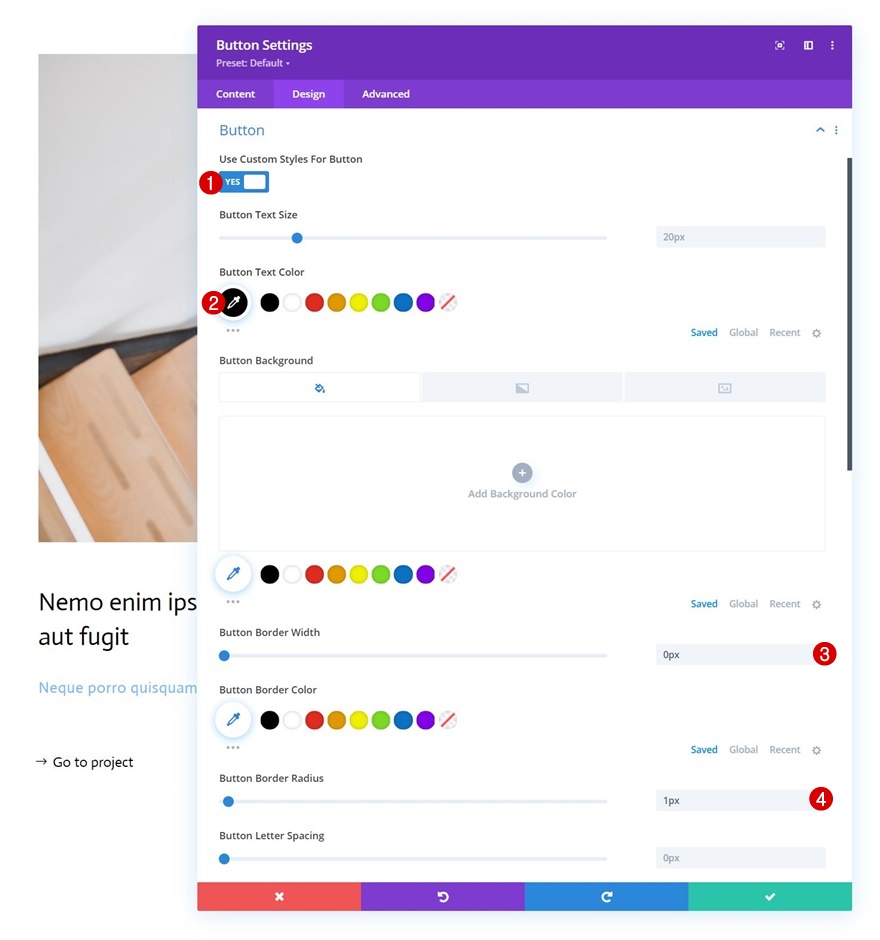
Configurações de botão
Vá para a guia de design do módulo e altere as configurações do botão de acordo:
- Usar estilos personalizados para botão: Sim
- Cor do texto do botão: # 000000
- Largura da borda do botão: 0 px
- Raio da borda do botão: 1px

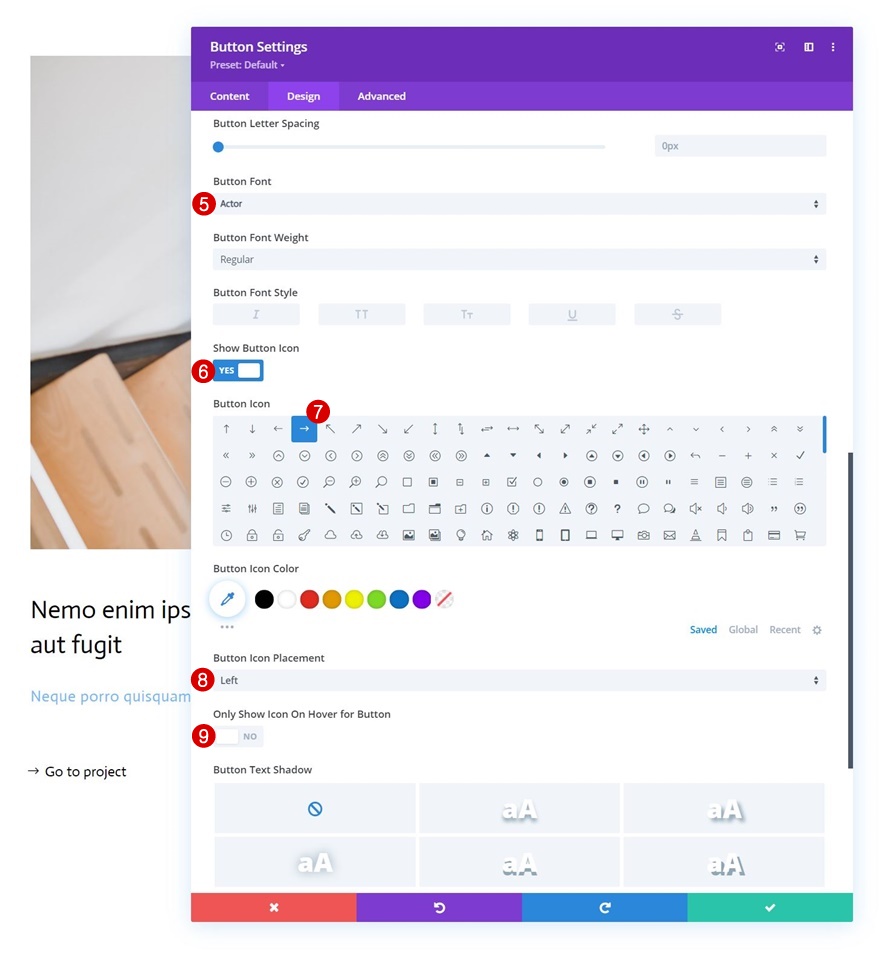
- Fonte do botão: Ator
- Mostrar ícone do botão: Sim
- Posicionamento do ícone do botão: Esquerda
- Mostrar apenas o ícone ao passar o mouse para o botão: Não


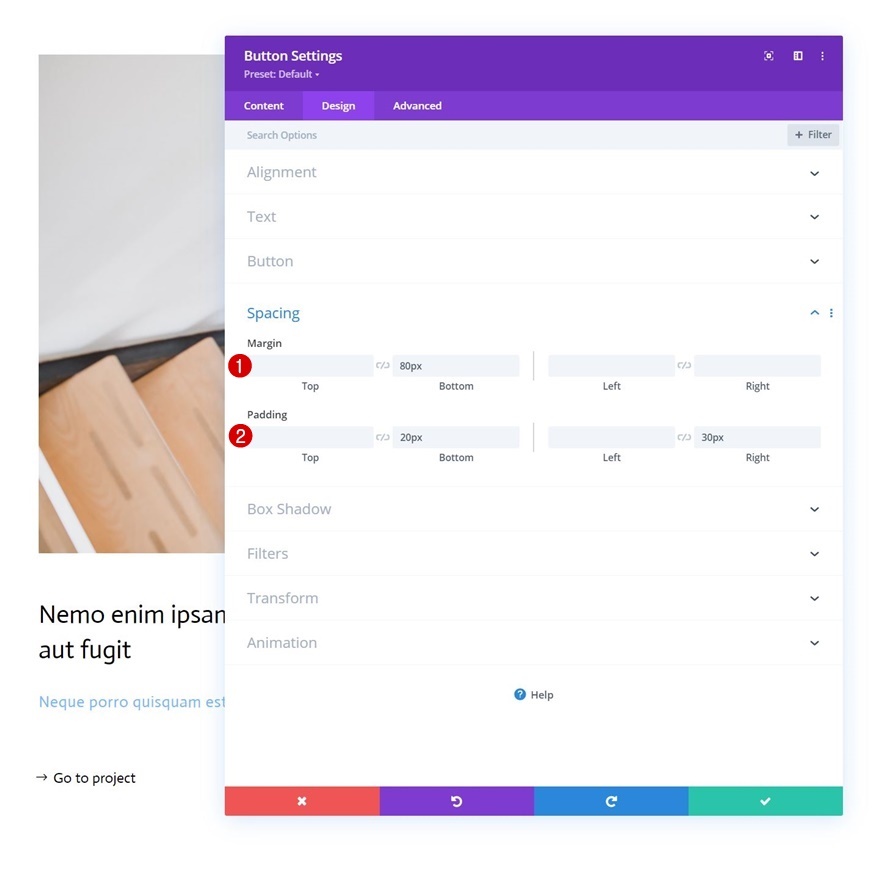
Espaçamento
Adicione alguns valores de espaçamento personalizados também.
- Margem inferior: 80px
- Preenchimento inferior: 20 px
- Preenchimento direito: 30px

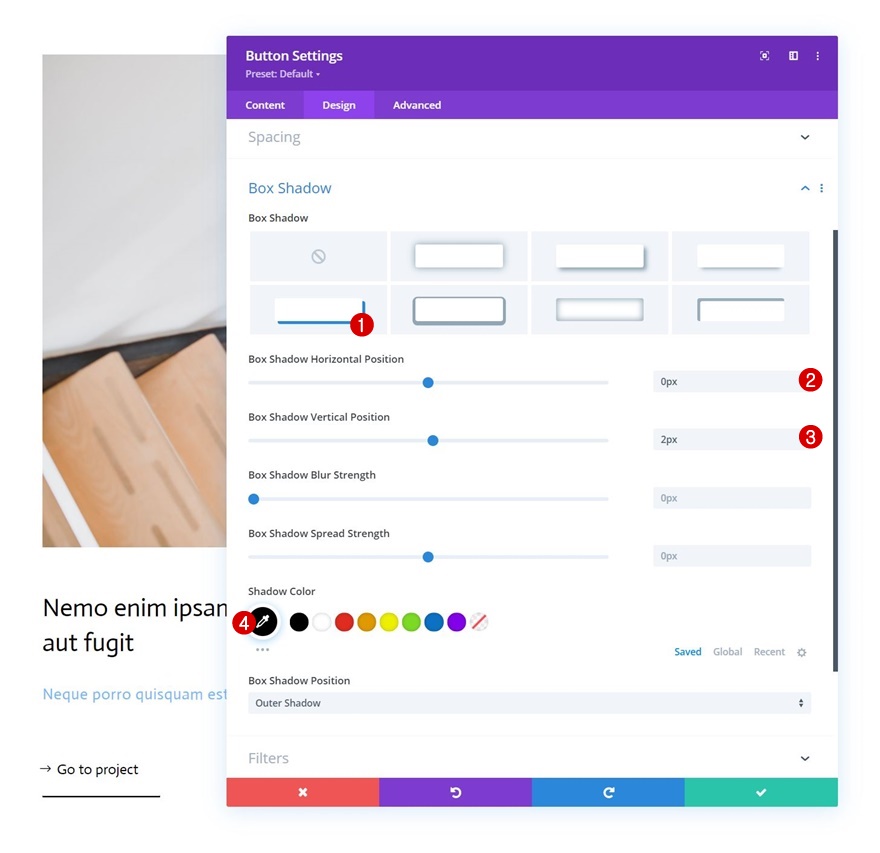
Sombra da caixa
E conclua as configurações do módulo aplicando as seguintes configurações de sombra da caixa:
- Posição horizontal da sombra da caixa: 0 px
- Posição vertical da sombra da caixa: 2 px
- Cor da sombra: # 000000

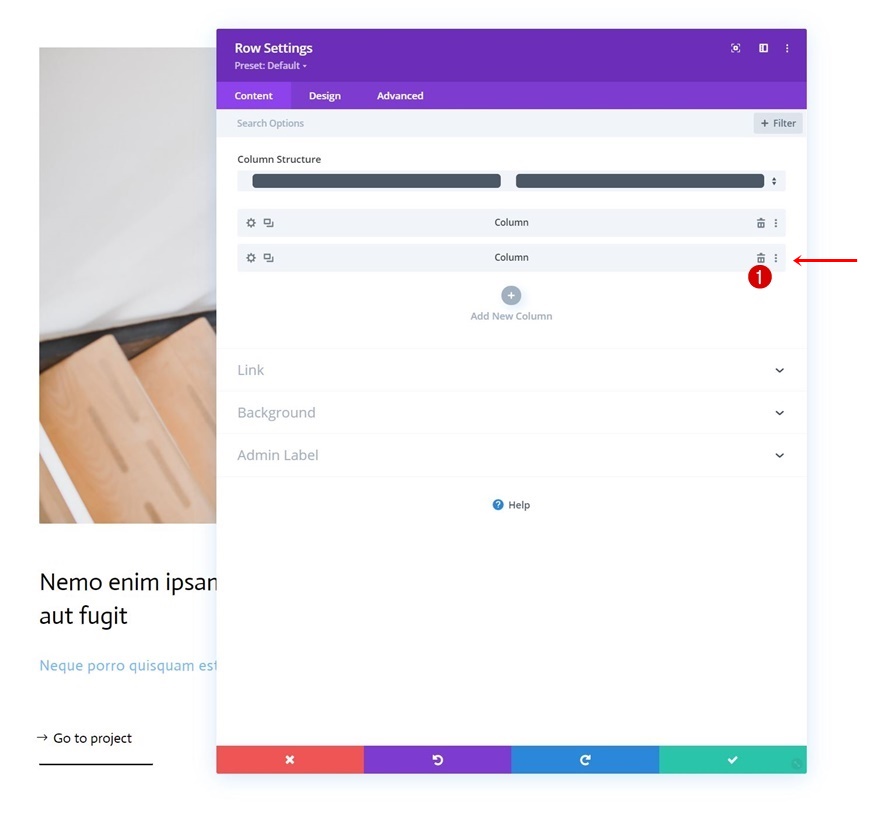
Excluir coluna 2
Depois de preencher a primeira coluna e todos os módulos dentro dela, exclua a segunda coluna vazia da linha.

Clonar coluna 1
E reutilize a primeira coluna, clonando-a uma vez.

Clonar linha inteira
Continue clonando a linha inteira uma vez.

Alterar todo o conteúdo, imagens e links duplicados
Em seguida, certifique-se de alterar todo o conteúdo, imagens e links em cada uma das colunas duplicadas.

2. Adicionar Cursor
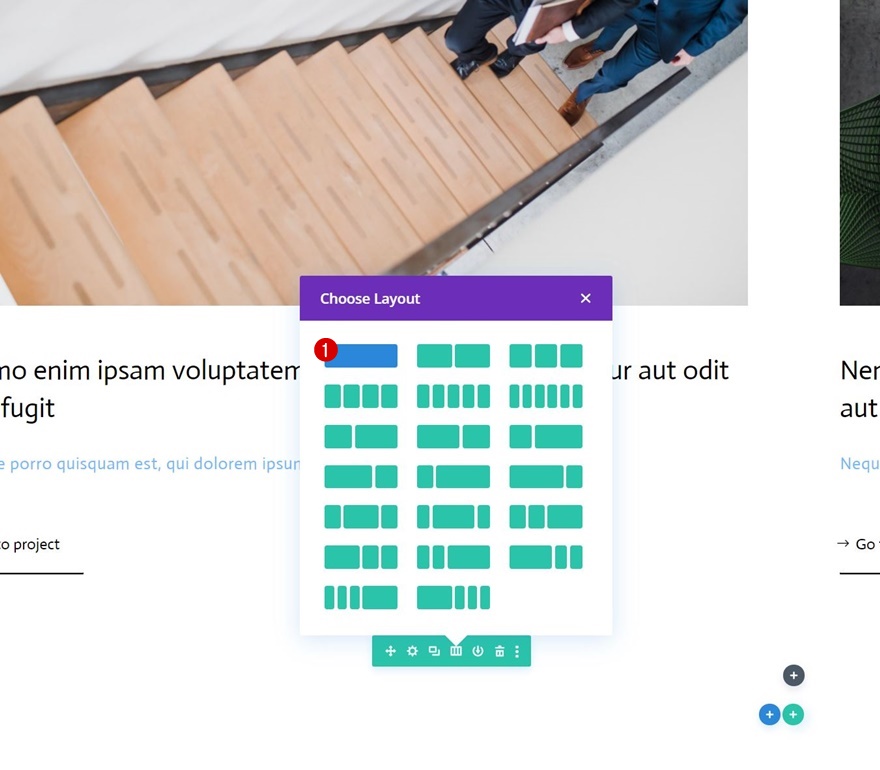
Adicionar nova linha à seção
Estrutura da Coluna
Agora que temos a estrutura do elemento no lugar, é hora de criar o design do cursor. Para fazer isso, adicionaremos uma nova linha à nossa seção usando a seguinte estrutura de coluna:

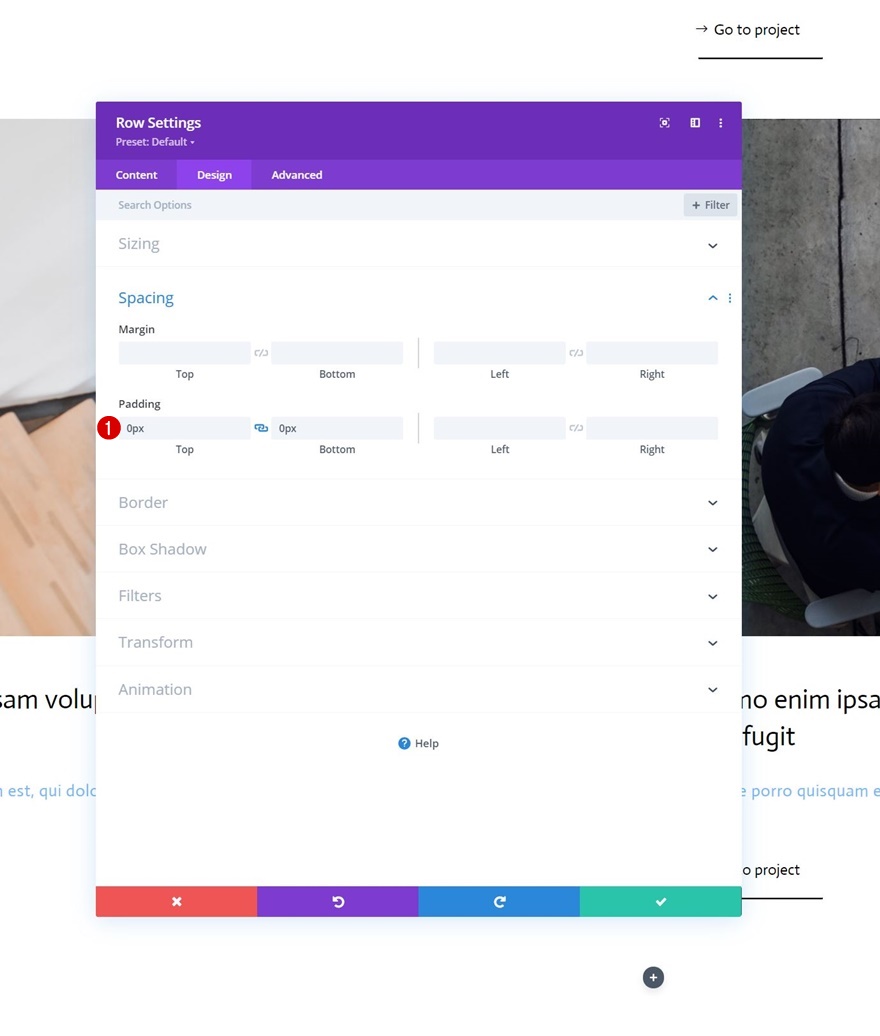
Espaçamento
Abra as configurações de linha e remova todo o preenchimento padrão superior e inferior.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px

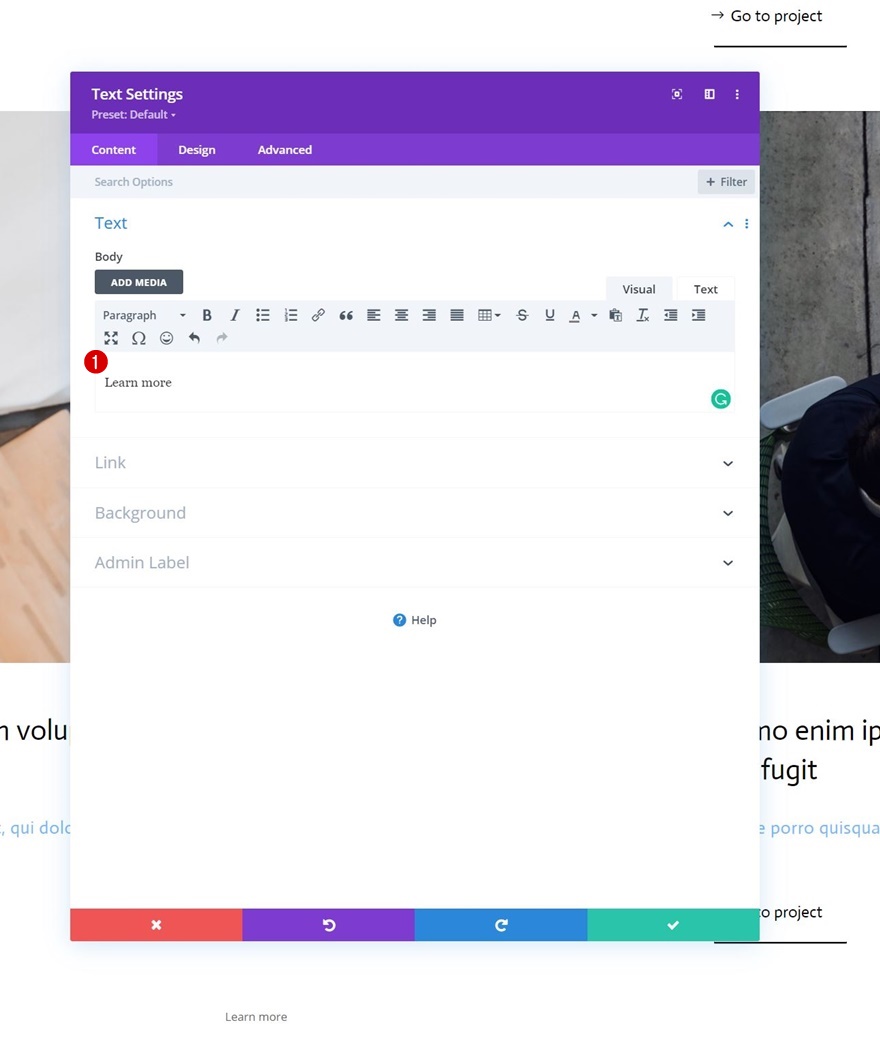
Adicionar Módulo de Texto do Cursor à Coluna da Nova Linha
Adicionar conteúdo
Em seguida, adicione um Módulo de Texto à nova linha. Este Módulo de Texto será dedicado à criação do design do botão do cursor. Adicione alguma cópia de sua escolha dentro da caixa de conteúdo.

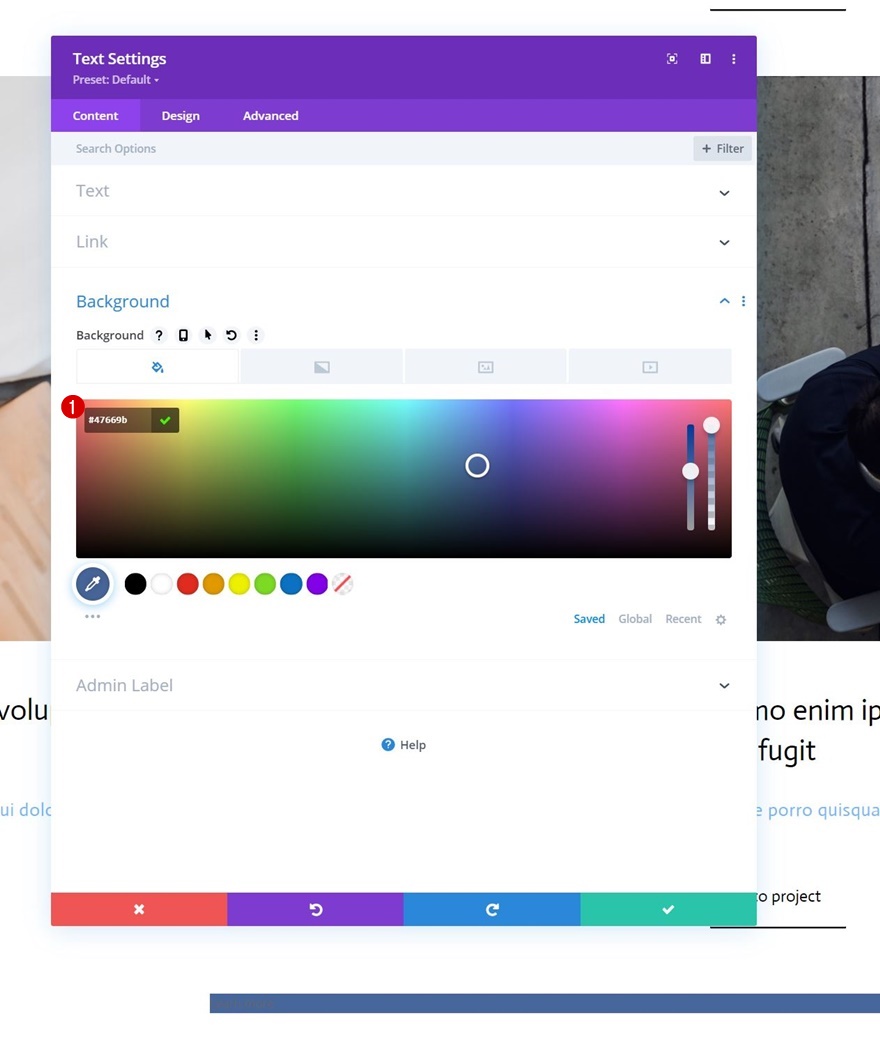
Cor de fundo
Em seguida, adicione uma cor de fundo.
- Cor de fundo: # 47669b

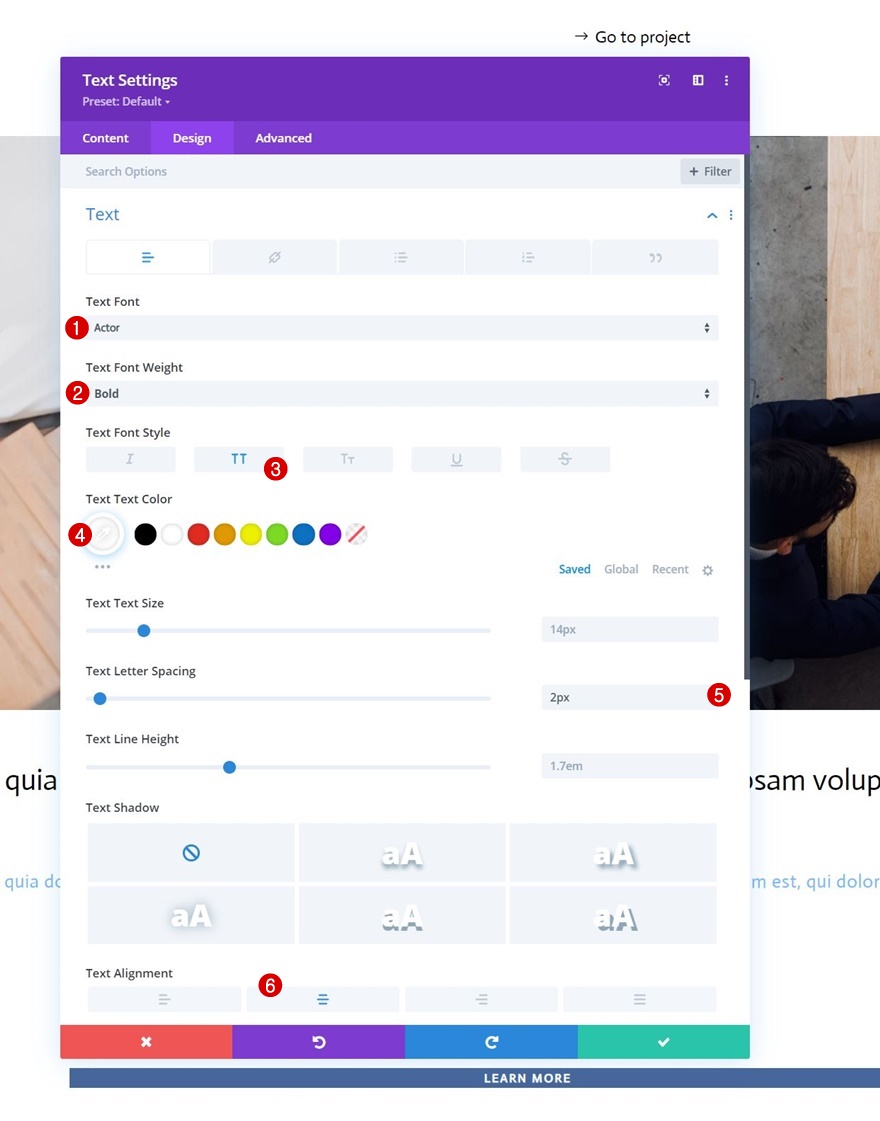
Configurações de texto
Vá para a guia de design e estilize o texto de acordo:
- Fonte do Texto: Ator
- Peso da fonte do texto: negrito
- Estilo da fonte do texto: maiúsculas
- Cor do texto: #ffffff
- Espaçamento entre letras do texto: 2px
- Alinhamento de Texto: Centro

Dimensionamento
Adicione um valor de largura e altura às configurações de dimensionamento a seguir.
- Largura: 150px
- Altura: 150px

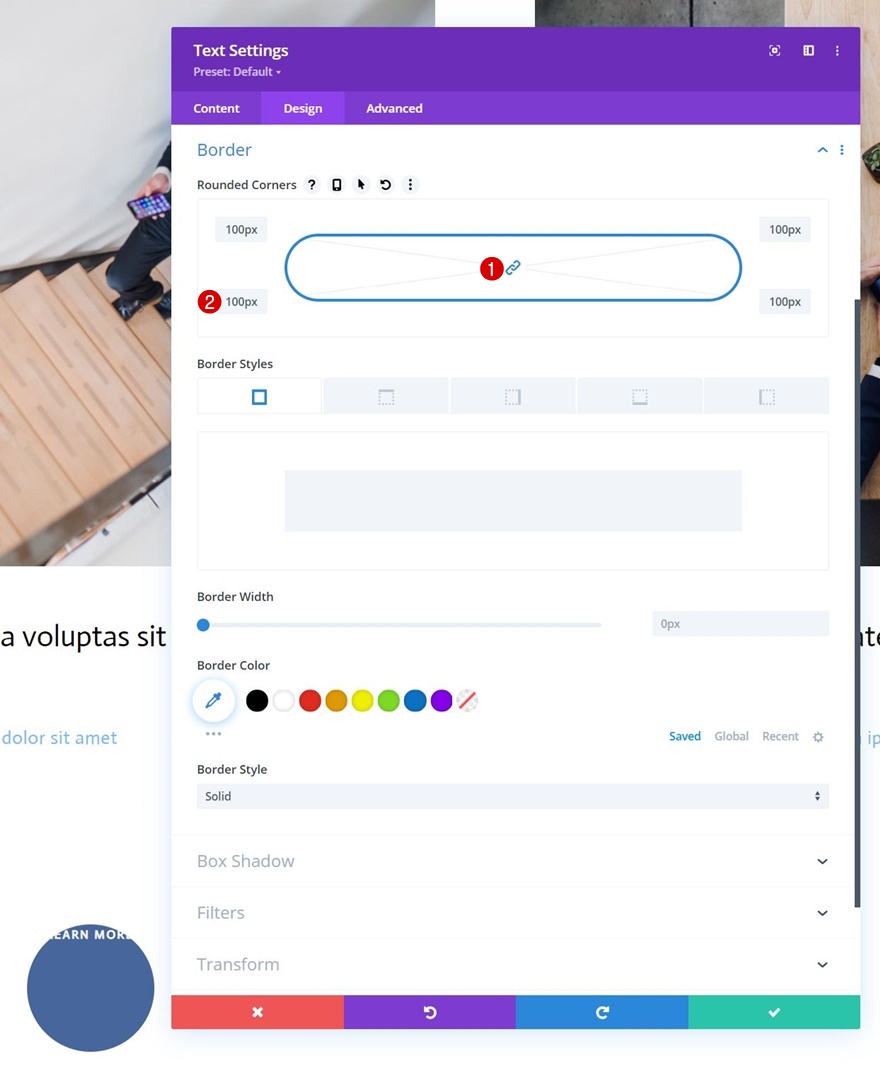
Fronteira
Estamos transformando este módulo em um círculo, alterando as configurações de borda.
- Todos os cantos: 100px

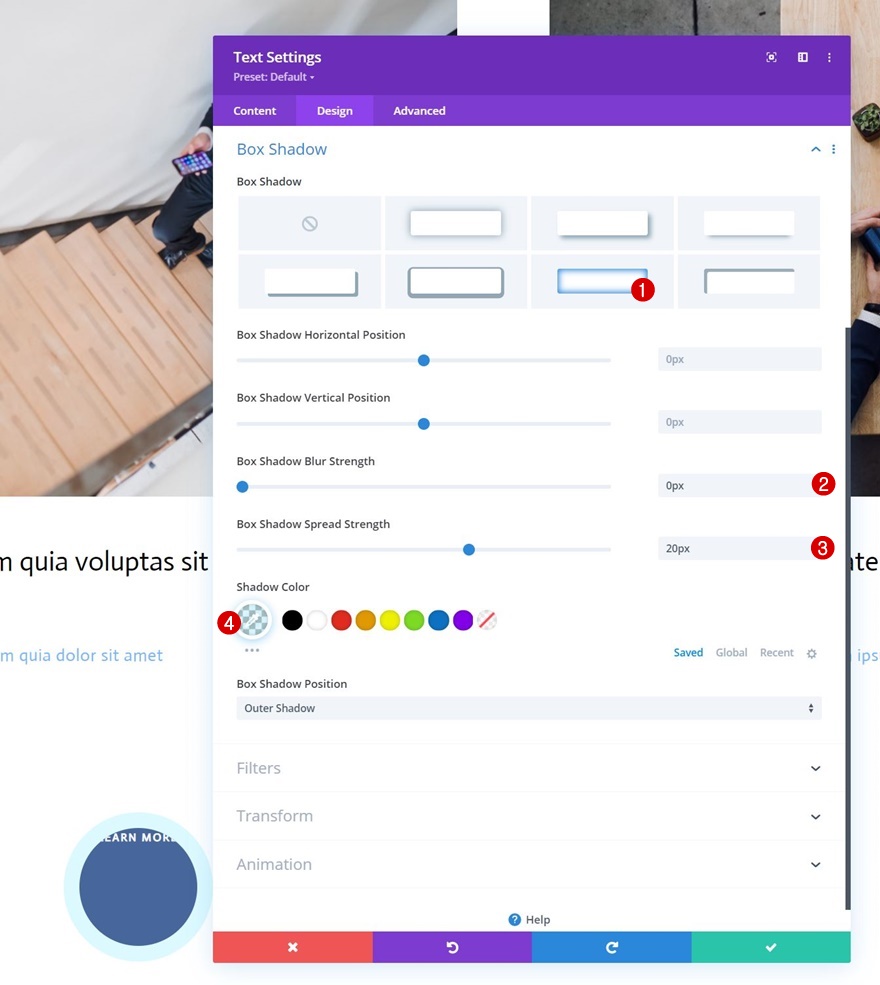
Sombra da caixa
Vamos adicionar uma sombra de caixa sutil também.
- Força do desfoque de sombra da caixa: 0 px
- Força de propagação da sombra da caixa: 20px
- Cor da sombra: rgba (7.213.255,0.14)

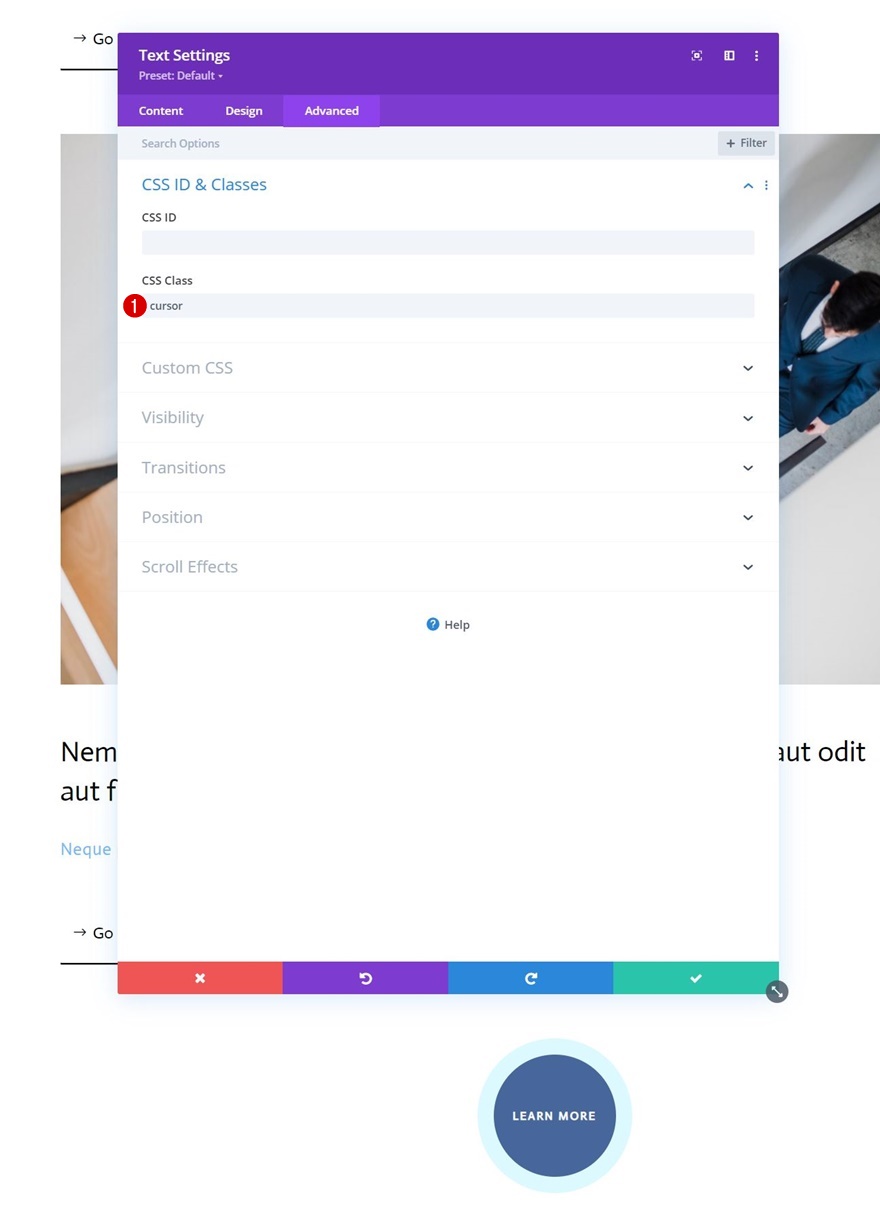
Classe CSS
Então, daremos ao nosso módulo uma classe CSS.
- Classe CSS: cursor

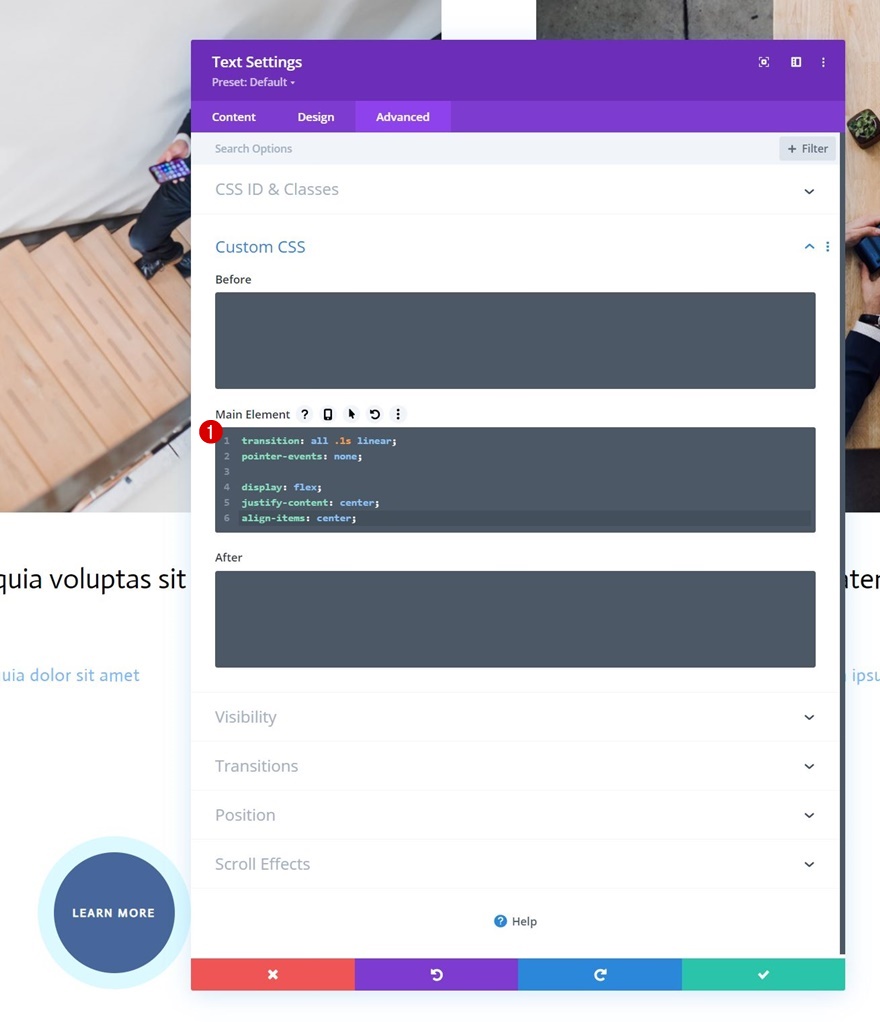
CSS do elemento principal
Estamos adicionando algumas linhas de código CSS ao elemento principal do módulo também.
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

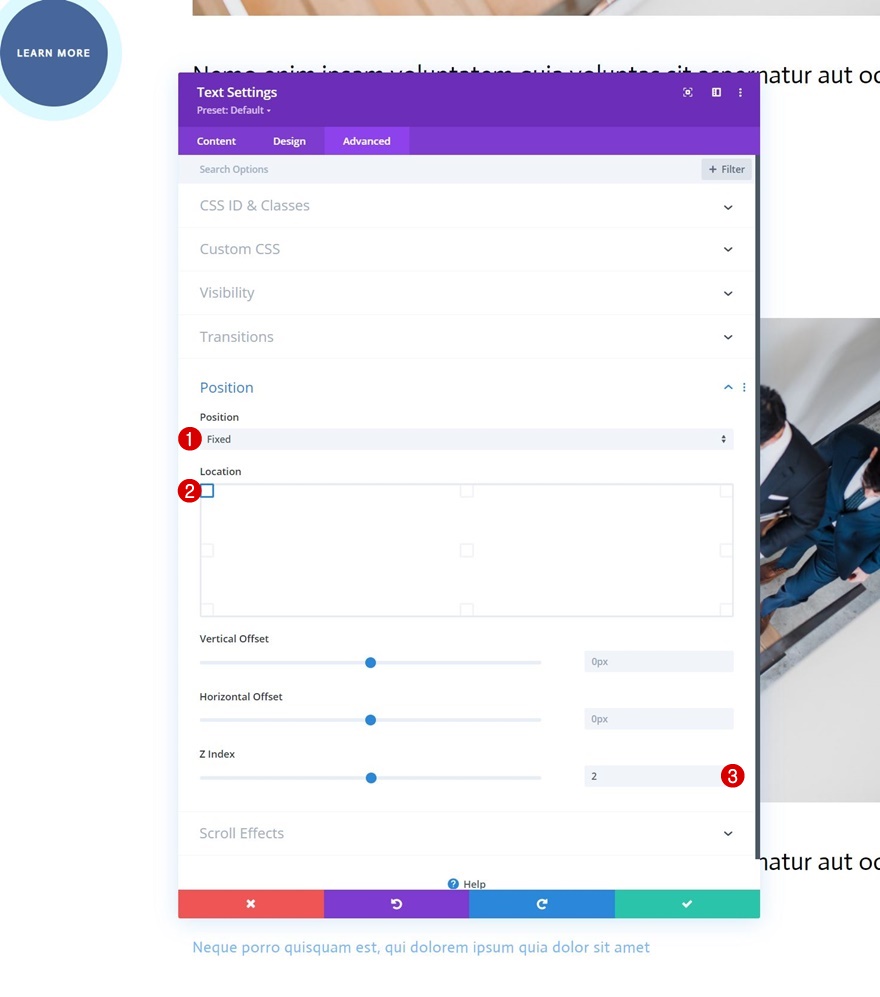
Posição
E concluiremos as configurações do módulo modificando a posição na guia avançada:
- Cargo: Fixo
- Localização: Superior Esquerdo
- Índice Z: 2

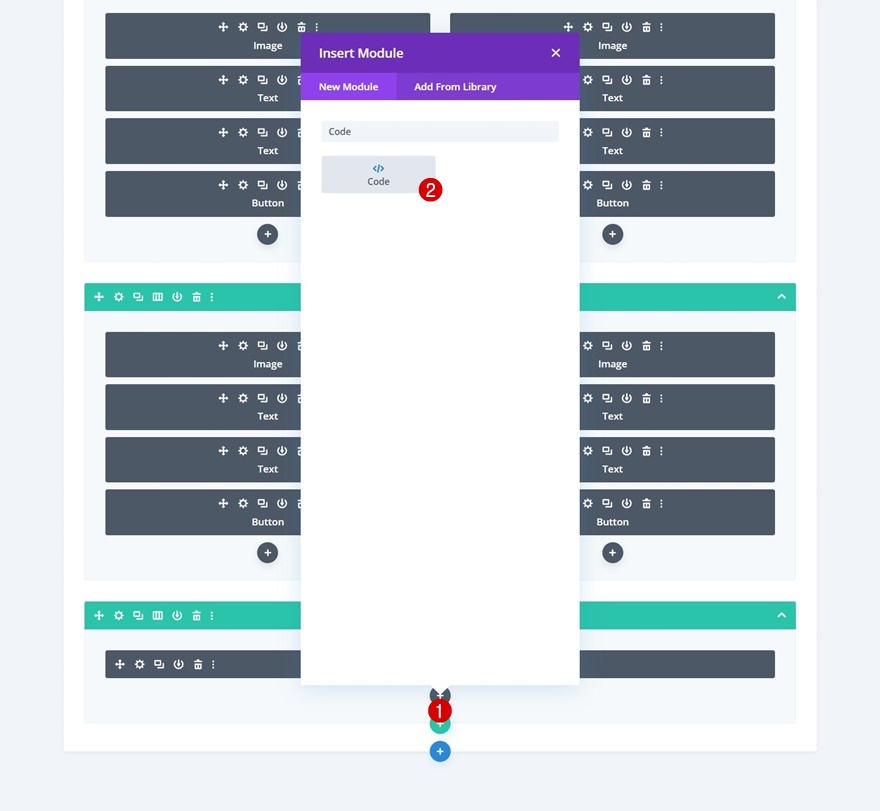
Adicionar Módulo de Código Abaixo do Módulo de Texto
Agora que projetamos nosso cursor, é hora de fazer a funcionalidade funcionar. Para fazer isso, adicionaremos um novo Módulo de Código logo abaixo do Módulo de Texto do cursor.

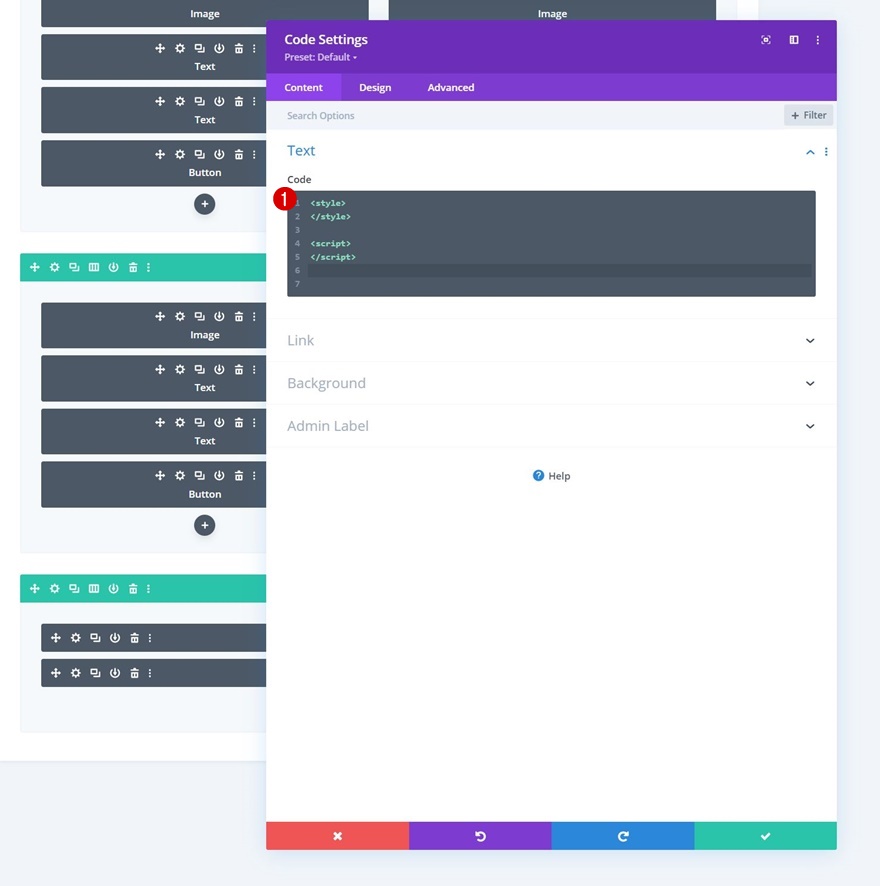
Adicionar tags de estilo e script
Adicione algumas tags de estilo e script ao seu Módulo de Código.

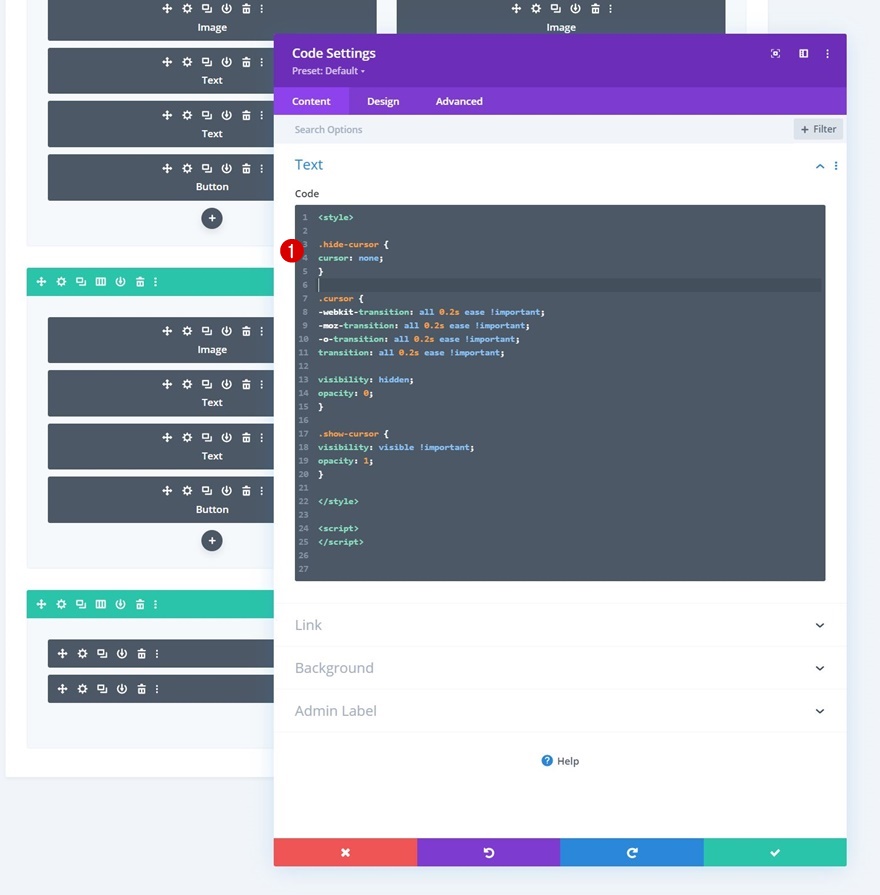
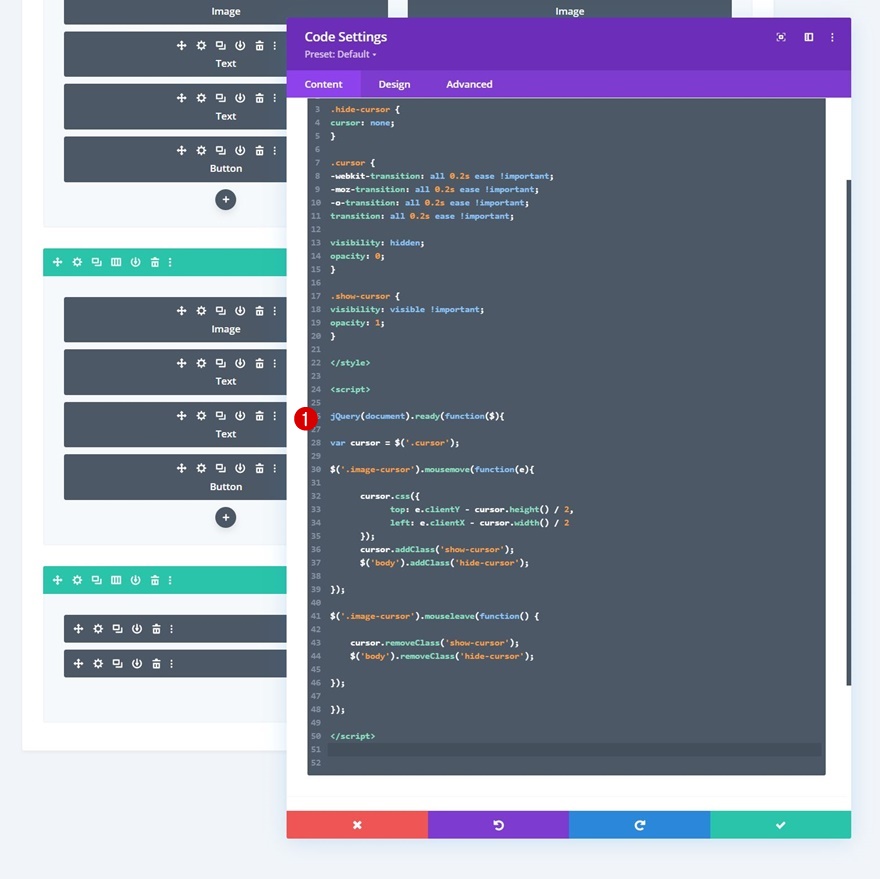
Adicionar código CSS
Insira as seguintes linhas de código CSS entre as tags de estilo:
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}
Adicionar código JQuery
E use as seguintes linhas de código JQuery entre as tags de script:
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Antevisão
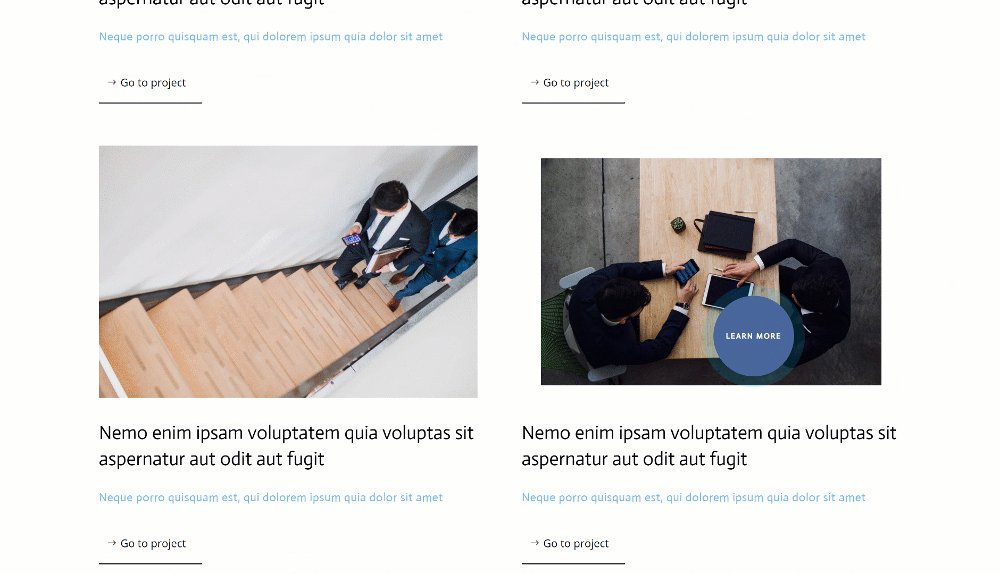
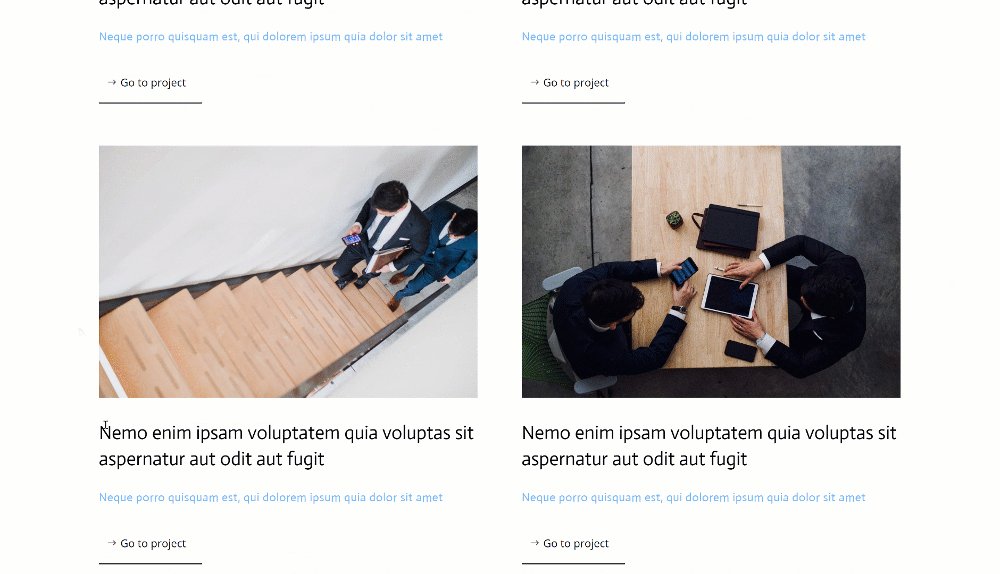
Agora que já passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela.
Área de Trabalho

Móvel

Pensamentos finais
Neste tutorial, mostramos como adicionar mais interação aos elementos clicáveis em sua página. Mais especificamente, mostramos como acionar um botão do cursor quando alguém passa o mouse sobre um elemento de sua escolha. Isso adiciona alguma interação extra ao design de sua página e pode ajudá-lo a aumentar as taxas de cliques! Você também pode baixar o arquivo JSON gratuitamente. Se você tiver dúvidas ou sugestões, fique à vontade para deixar um comentário na seção de comentários abaixo.
Se você está ansioso para aprender mais sobre o Divi e obter mais brindes do Divi, certifique-se de assinar nosso boletim informativo por e-mail e canal no YouTube para que você sempre seja uma das primeiras pessoas a saber e obter os benefícios desse conteúdo gratuito.
