Jak zamienić kursor w przycisk podczas unoszenia elementu za pomocą Divi
Opublikowany: 2021-05-07Gdy wyświetlasz na swojej stronie elementy umożliwiające klikanie, ważne jest, aby upewnić się, że ludzie wiedzą, że mogą wybrać element i go kliknąć. Jednym z najbardziej oczywistych sposobów jest dołączenie przycisku, ale jeśli szukasz dodatkowego interaktywnego sposobu zachęcania do klikania na swojej stronie, spodoba ci się ten samouczek. Dzisiaj pokażemy, jak zmienić kursor w przycisk po najechaniu na konkretny klikalny element, taki jak obraz. Doda to dodatkową zachętę dla odwiedzających i zapewni piękną interakcję na stronie. Będziesz mógł również pobrać plik JSON za darmo!
Weźmy się za to.
Zapowiedź
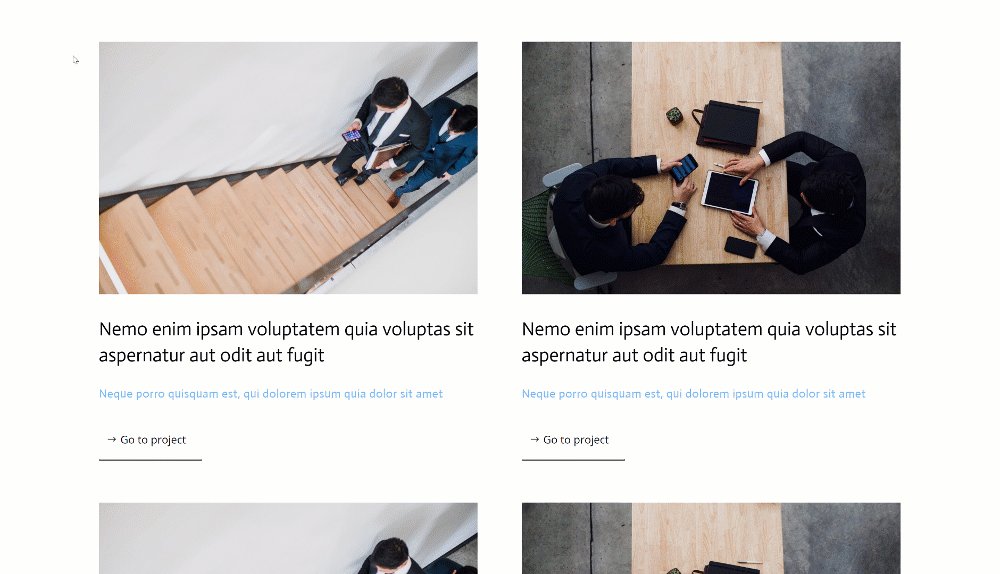
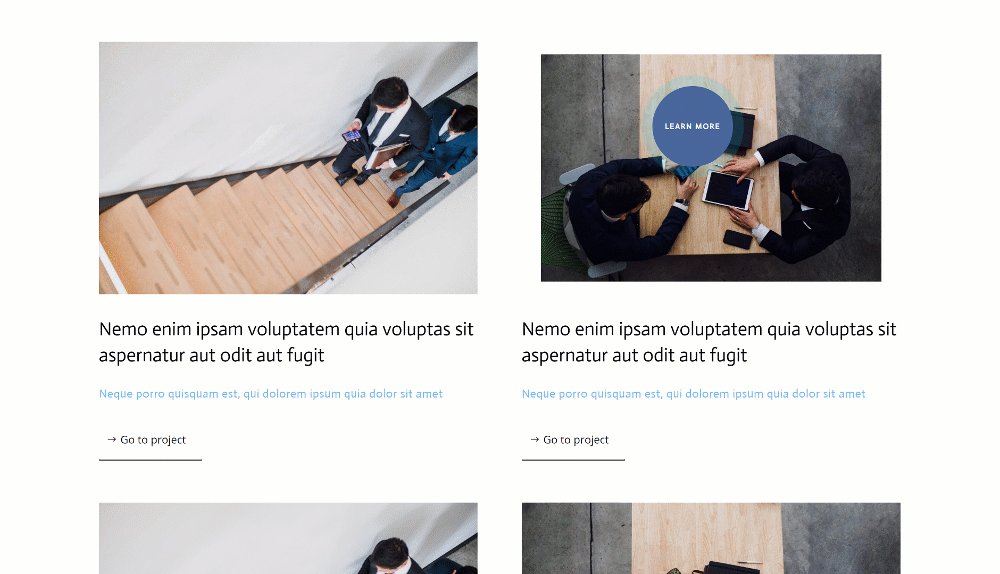
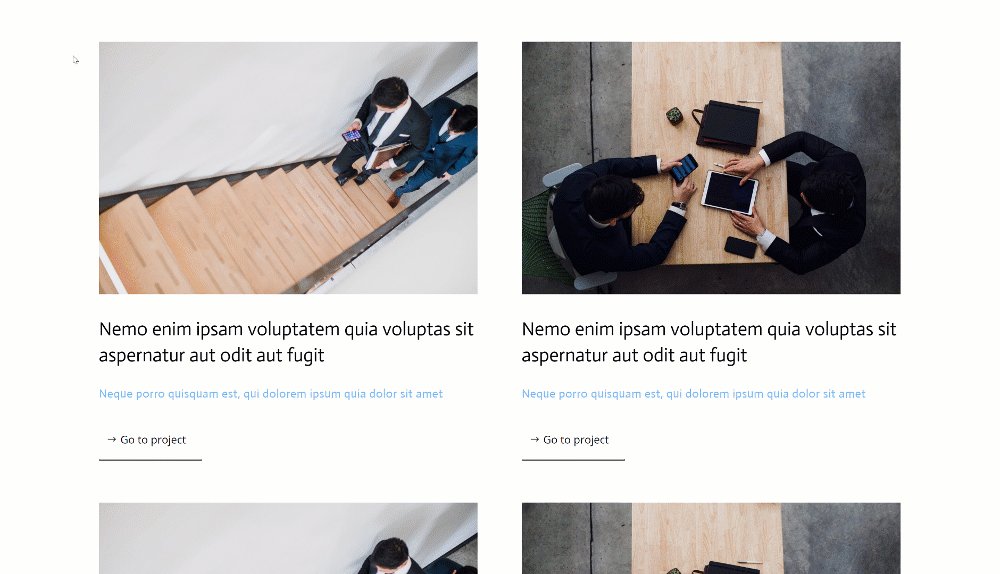
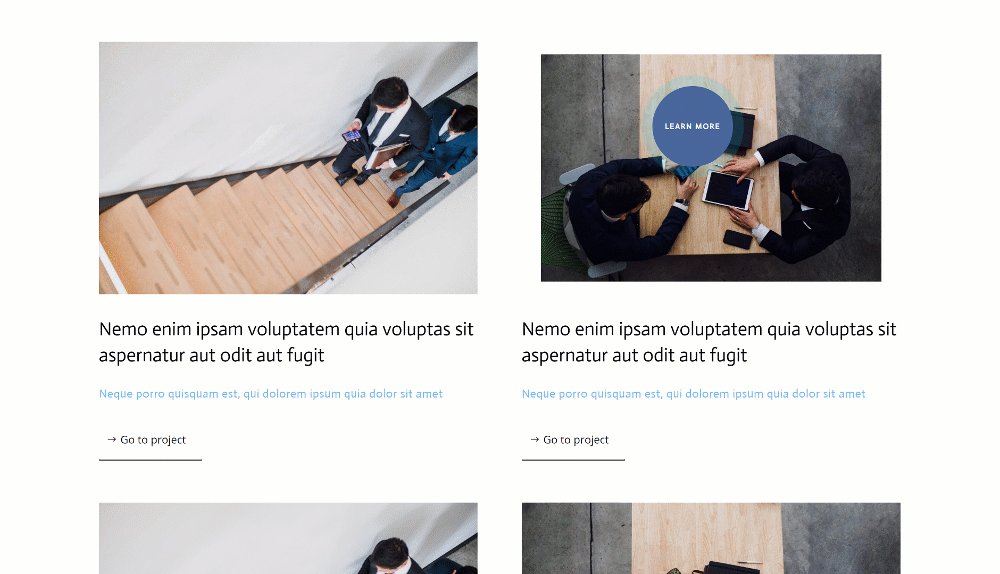
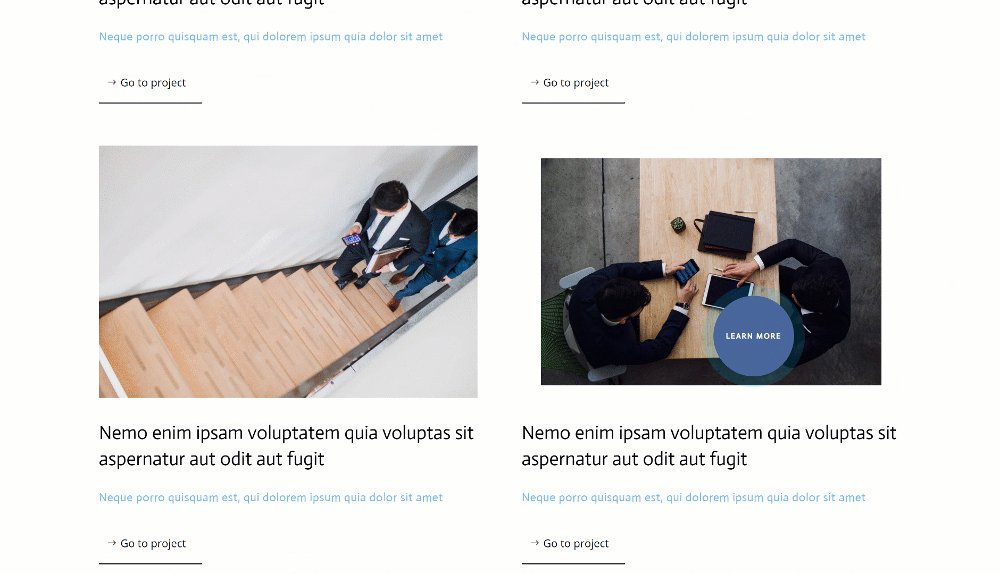
Zanim zagłębimy się w samouczek, rzućmy okiem na wyniki na różnych rozmiarach ekranu.
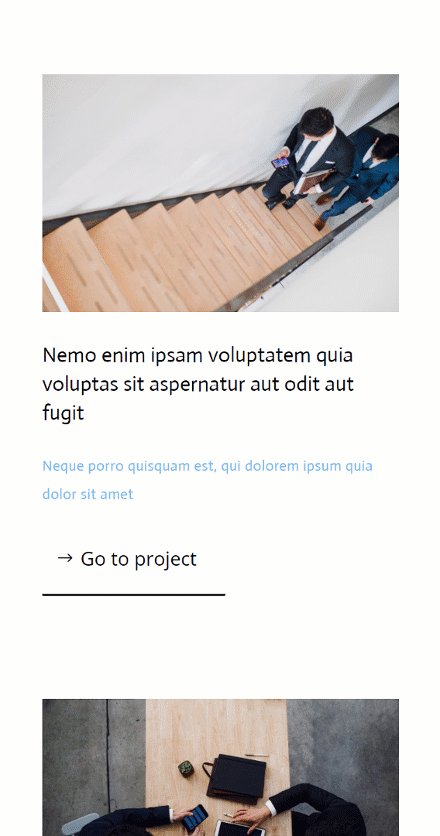
Pulpit

mobilny

Pobierz układ za DARMO
Aby położyć swoje ręce na darmowym układzie, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
1. Utwórz strukturę elementów
Dodaj nową sekcję
Kolor tła
Ten samouczek zaczniemy od zbudowania struktury elementów na stronie Divi. Dodaj nową sekcję i użyj dla niej białego koloru tła.
- Kolor tła: #ffffff

Rozstaw
Przejdź do karty projektu przekroju i zmień ustawienia odstępów w następujący sposób:
- Górna wyściółka: 80px
- Dolna wyściółka: 0px

Dodaj nowy wiersz
Struktura kolumny
Kontynuuj, dodając nowy wiersz, korzystając z następującej struktury kolumn:

Rozmiary
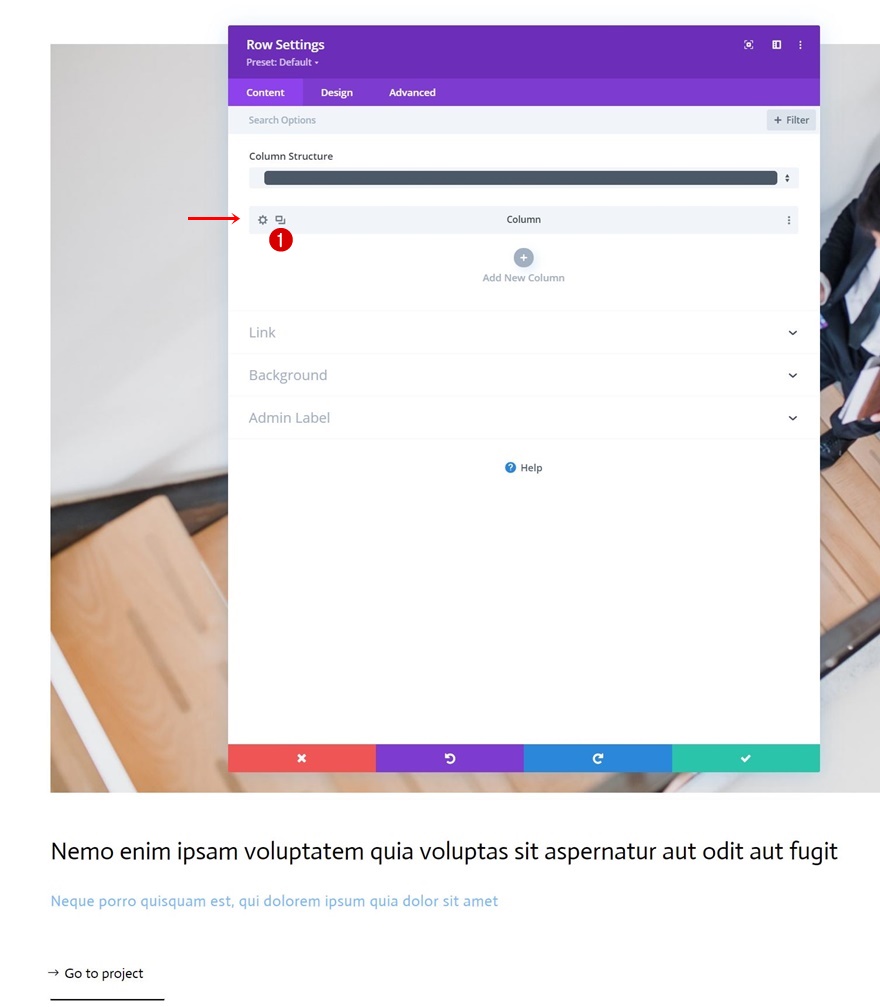
Bez dodawania modułów otwórz ustawienia wiersza i zmień maksymalną szerokość w ustawieniach rozmiaru.
- Maksymalna szerokość: 2580 pikseli

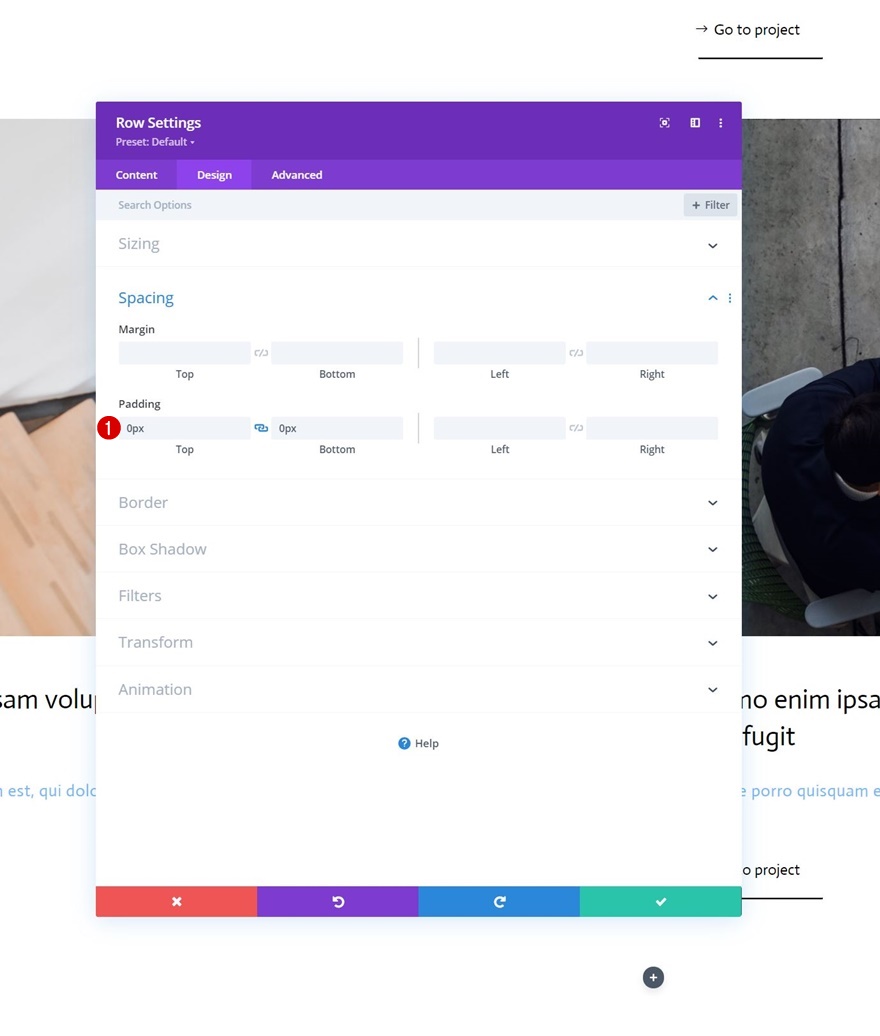
Rozstaw
Następnie usuń wszystkie domyślne górne i dolne wyściółki.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

Dodaj moduł obrazu do kolumny 1
Załaduj obrazek
Zróbmy moduły, zaczynając od modułu obrazu w kolumnie 1. Prześlij wybrany obraz.

Dodaj link
Następnie dodaj link do modułu obrazu.

Skala wskaźnika
Następnie przejdź do zakładki projekt i zmień ustawienia skali najechania modułu.
- Oba: 90%

Klasa CSS
Uzupełnij ustawienia modułu, stosując następującą klasę CSS w zakładce Zaawansowane:
- Klasa CSS: obraz-kursor

Dodaj moduł tekstowy nr 1 do kolumny 1
Dodaj zawartość H3
Przejdź do następnego modułu, który jest modułem tekstowym zawierającym wybrane przez Ciebie treści H3.

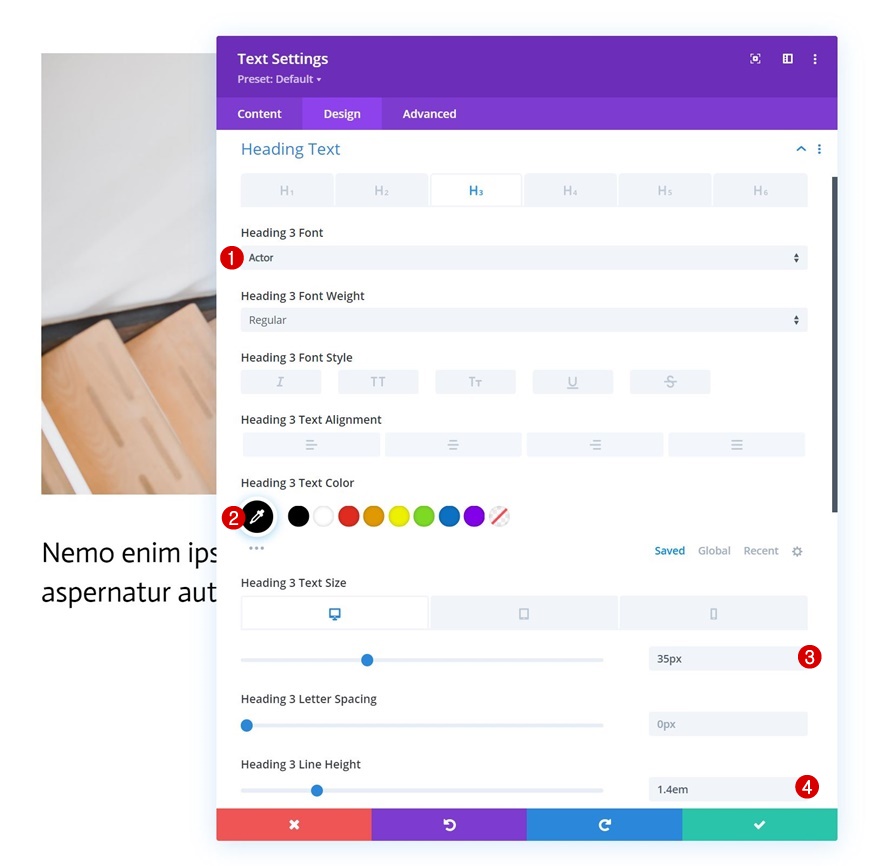
Ustawienia tekstu H3
Przejdź do zakładki projektu modułu i odpowiednio zmień ustawienia tekstu H3:
- Czcionka nagłówka 3: Aktor
- Kolor tekstu nagłówka 3: #000000
- Rozmiar tekstu nagłówka 3:
- Pulpit: 35px
- Tablet: 28px
- Telefon: 22px
- Nagłówek 3 Wysokość linii: 1.4em

Rozstaw
Następnie dodaj trochę dolnego marginesu.
- Margines dolny: 15px

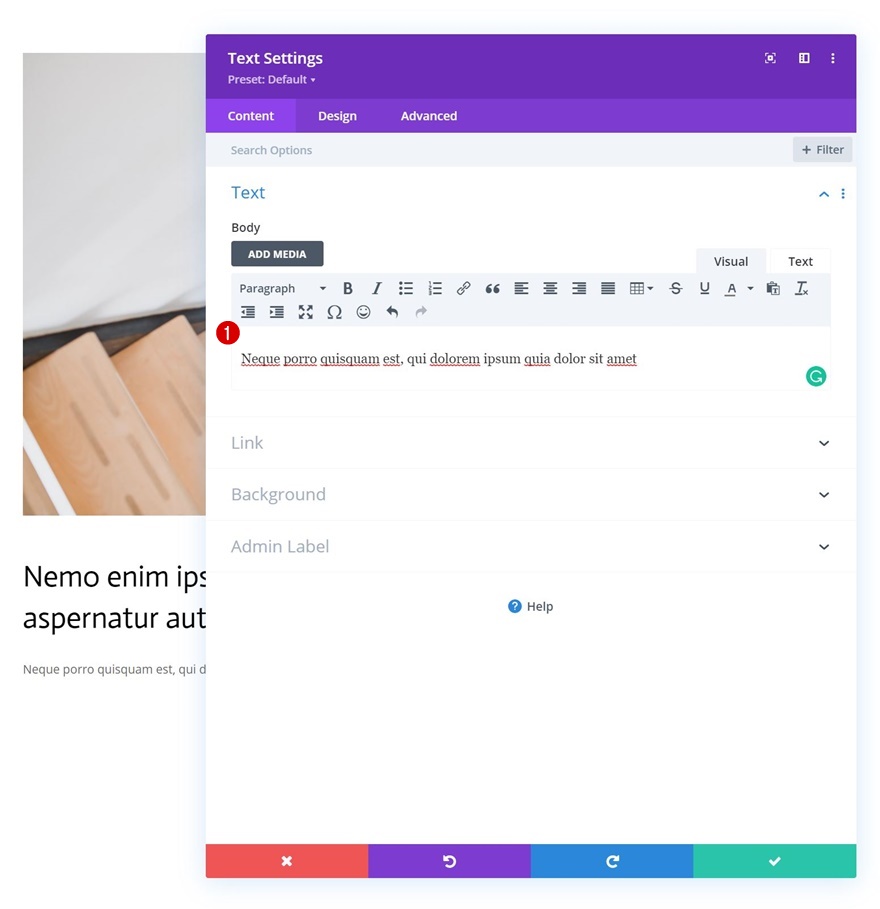
Dodaj moduł tekstowy #2 do kolumny 1
Dodaj zawartość
Następnie dodaj kolejny moduł tekstowy tuż pod poprzednim z wybraną zawartością opisu.

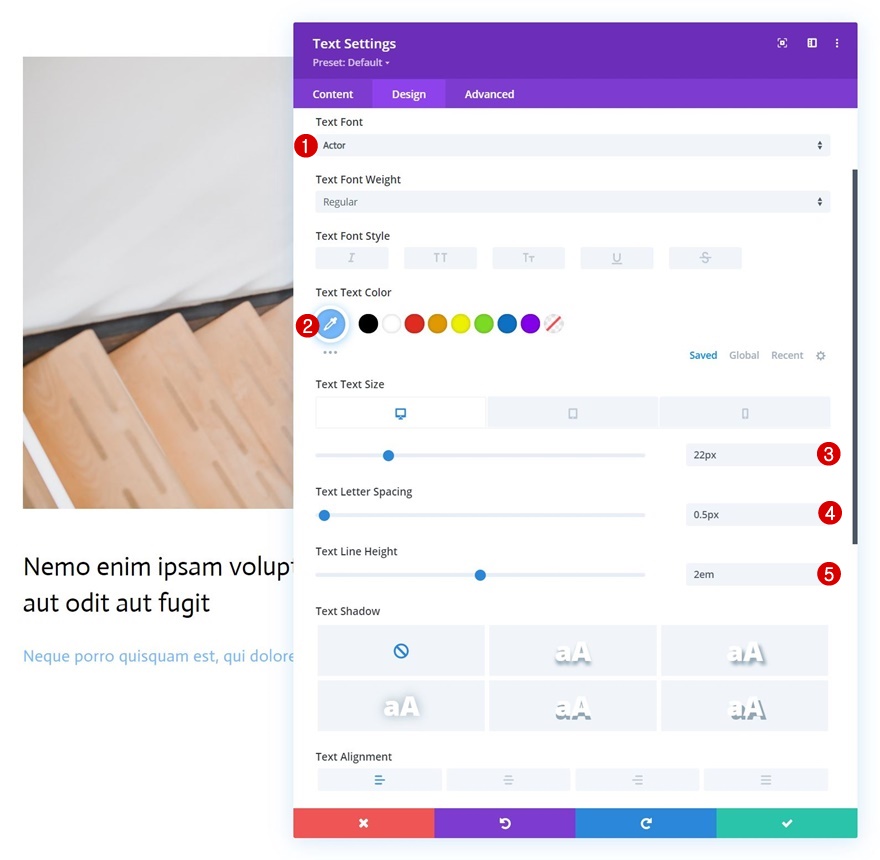
Ustawienia tekstu
Zmień ustawienia tekstowe modułu w następujący sposób:
- Czcionka tekstu: aktor
- Kolor tekstu: #75baff
- Rozmiar czcionki:
- Pulpit: 22px
- Tablet: 18px
- Telefon: 15px
- Odstępy między literami tekstu: 0.5px
- Wysokość linii liter: 2em

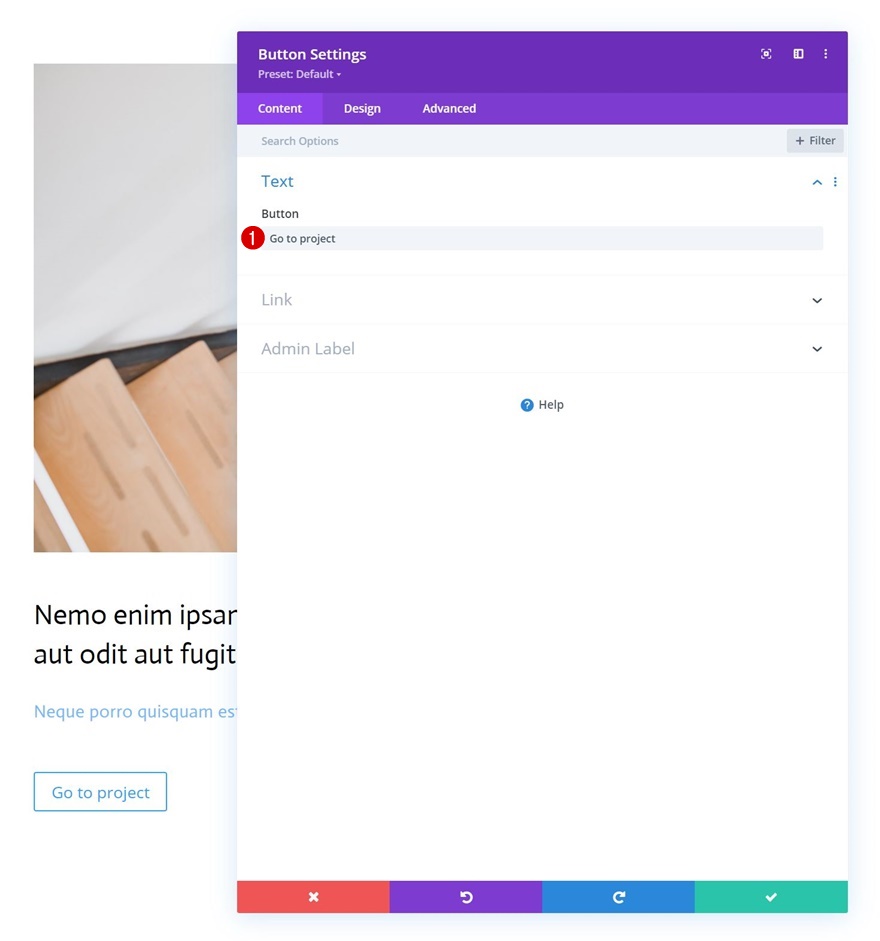
Dodaj moduł przycisku do kolumny 1
Dodaj kopię
Następnym i ostatnim modułem, którego potrzebujemy w tej kolumnie, jest moduł przycisku. Dodaj wybraną kopię.

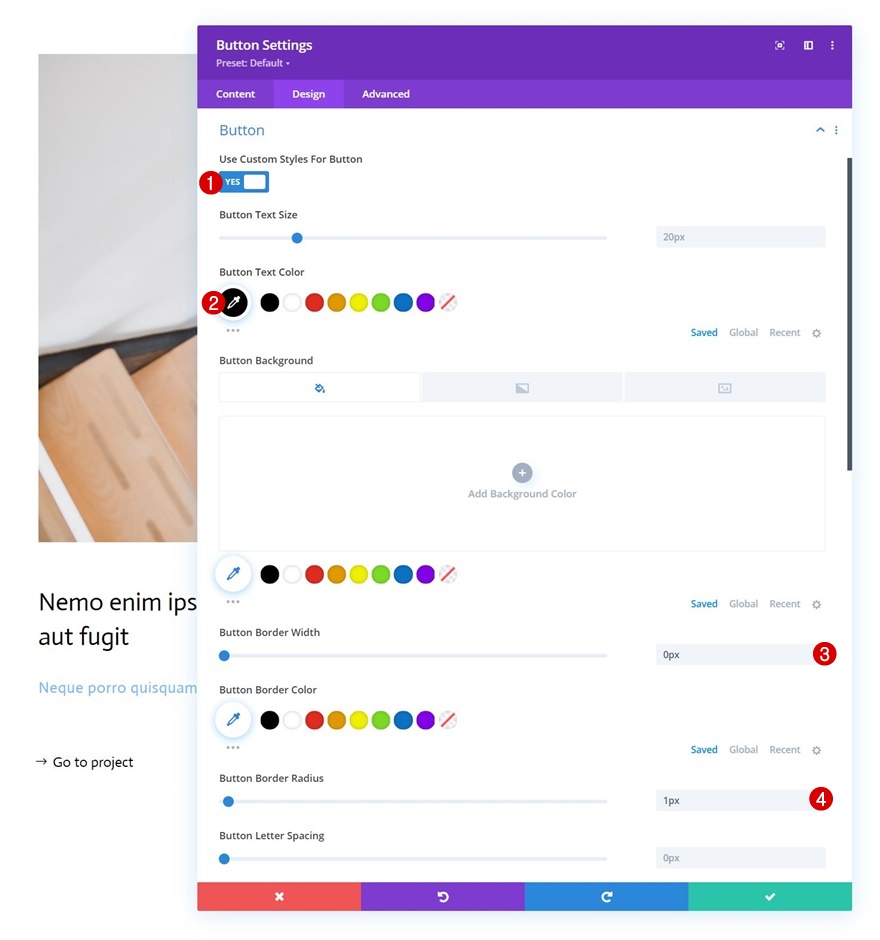
Ustawienia przycisków
Przejdź do zakładki projektowania modułu i odpowiednio zmień ustawienia przycisków:
- Użyj niestandardowych stylów dla przycisku: Tak
- Kolor tekstu przycisku: #000000
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 1px


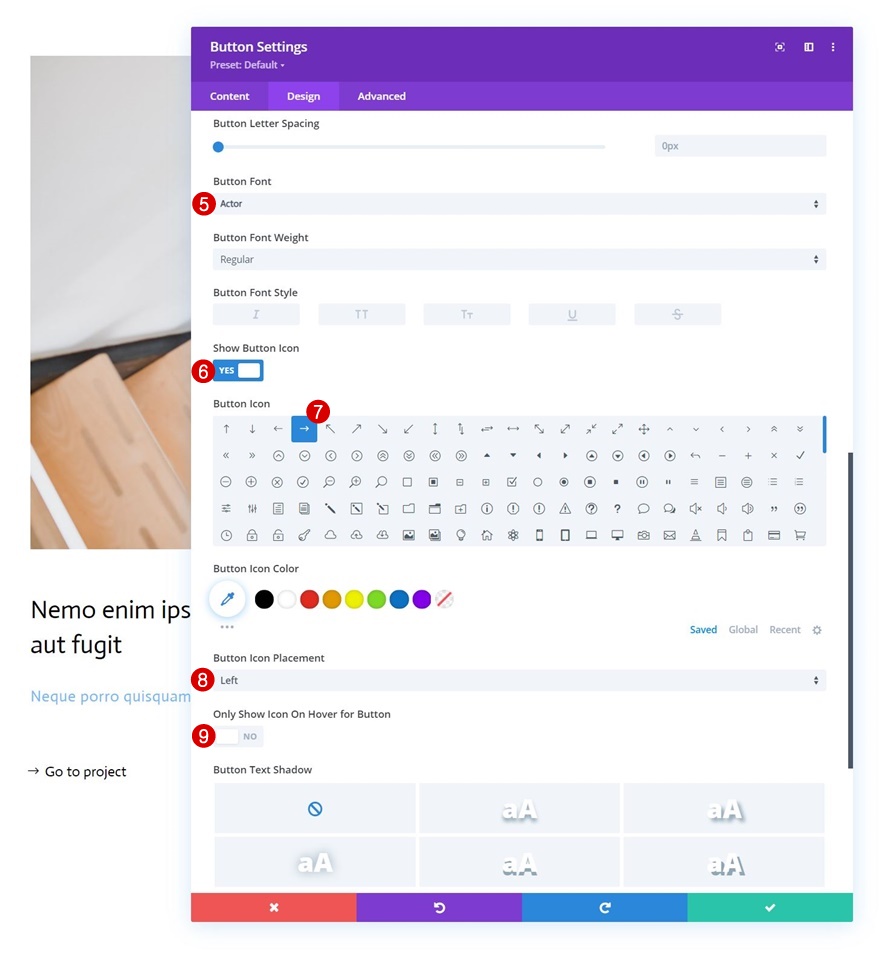
- Czcionka przycisku: aktor
- Pokaż ikonę przycisku: Tak
- Umieszczenie ikony przycisku: w lewo
- Pokaż tylko ikonę po najechaniu na przycisk: Nie

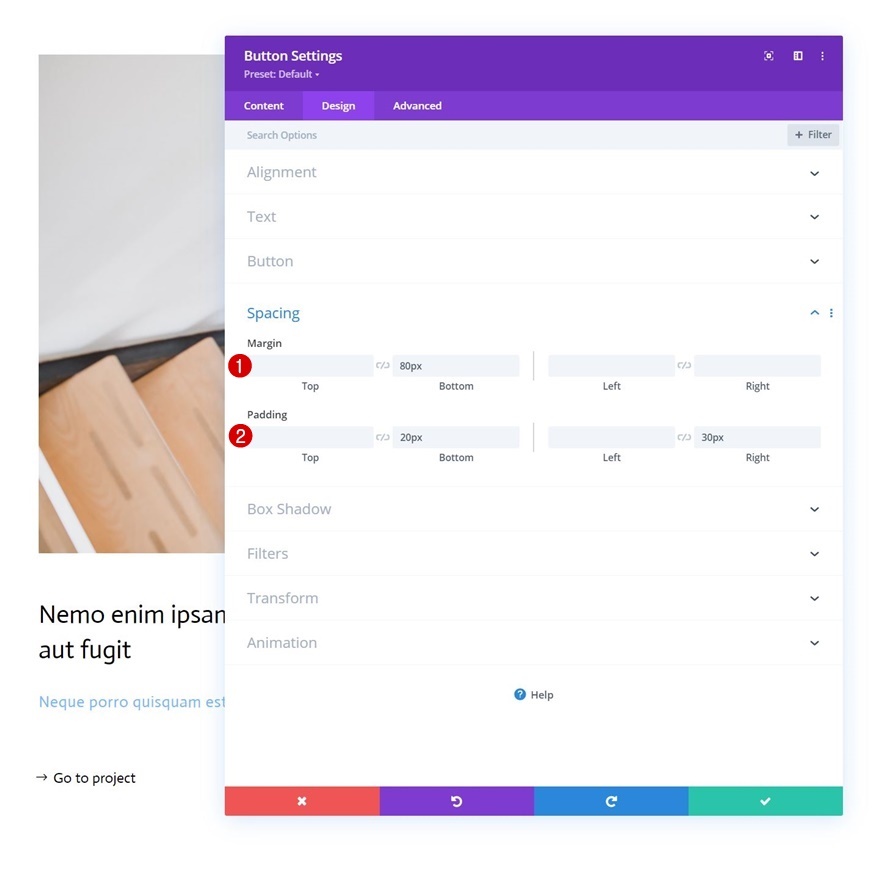
Rozstaw
Dodaj również niestandardowe wartości odstępów.
- Margines dolny: 80px
- Dolna wyściółka: 20px
- Prawe wypełnienie: 30px

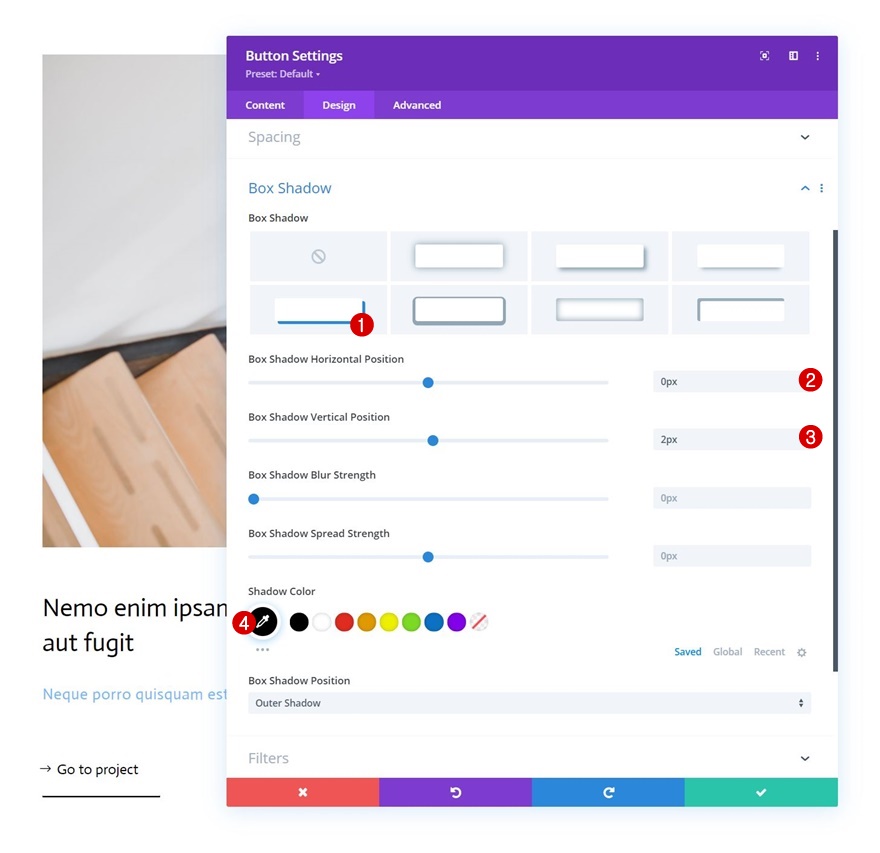
Cień Pudełka
I uzupełnij ustawienia modułu, stosując następujące ustawienia cienia pola:
- Pozycja pozioma cienia pudełka: 0px
- Pozycja pionowa cienia pudełka: 2px
- Kolor cienia: #000000

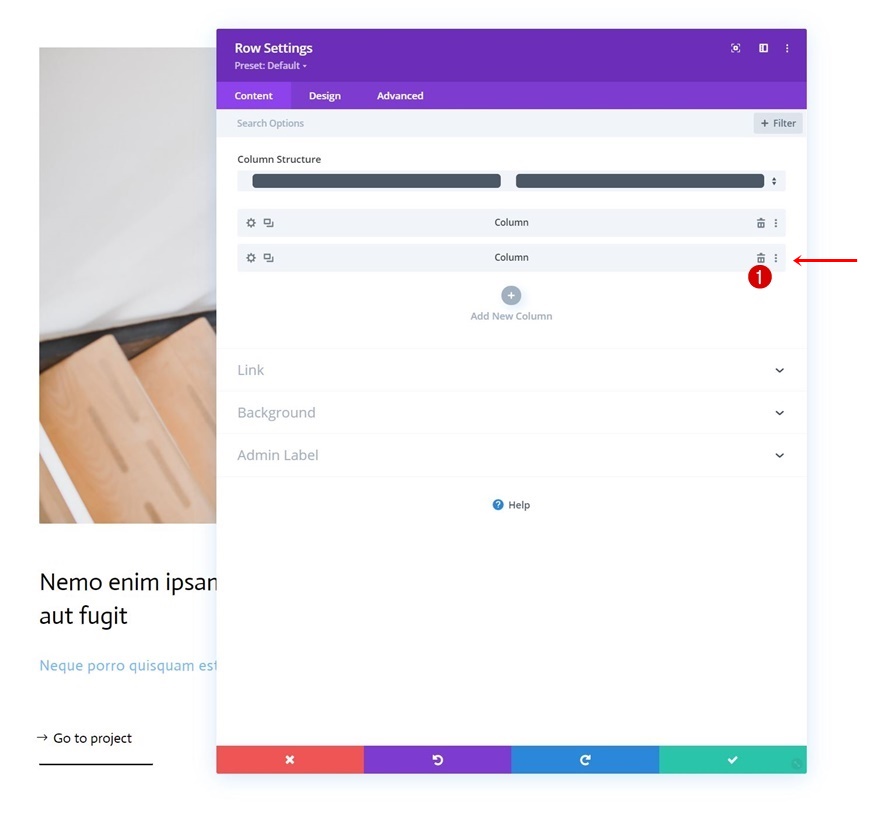
Usuń kolumnę 2
Po wypełnieniu pierwszej kolumny i wszystkich znajdujących się w niej modułów usuń pustą drugą kolumnę wiersza.

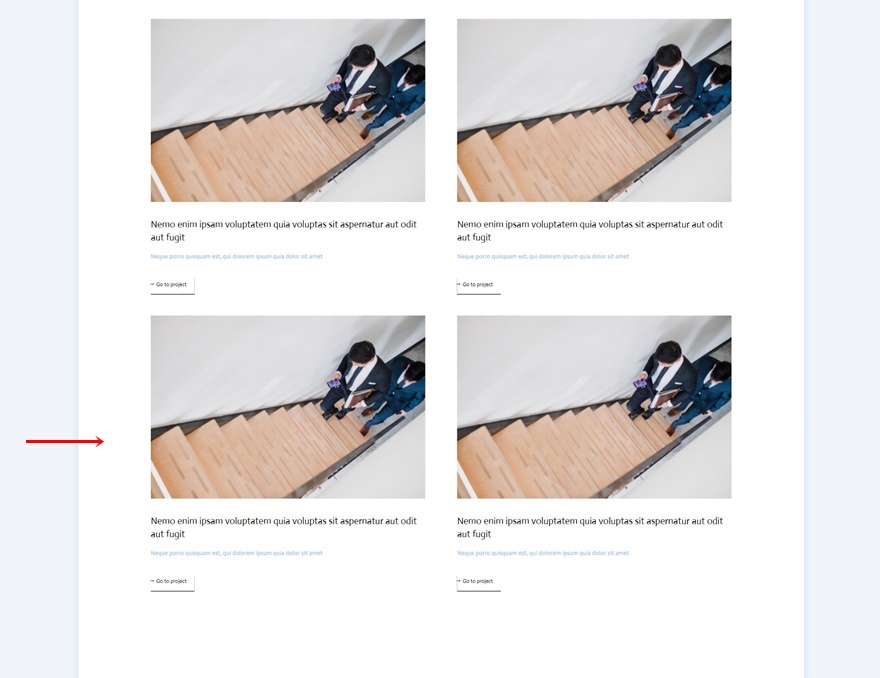
Klonuj kolumnę 1
I ponownie użyj pierwszej kolumny, klonując ją raz.

Klonuj cały rząd
Kontynuuj, klonując cały rząd raz.

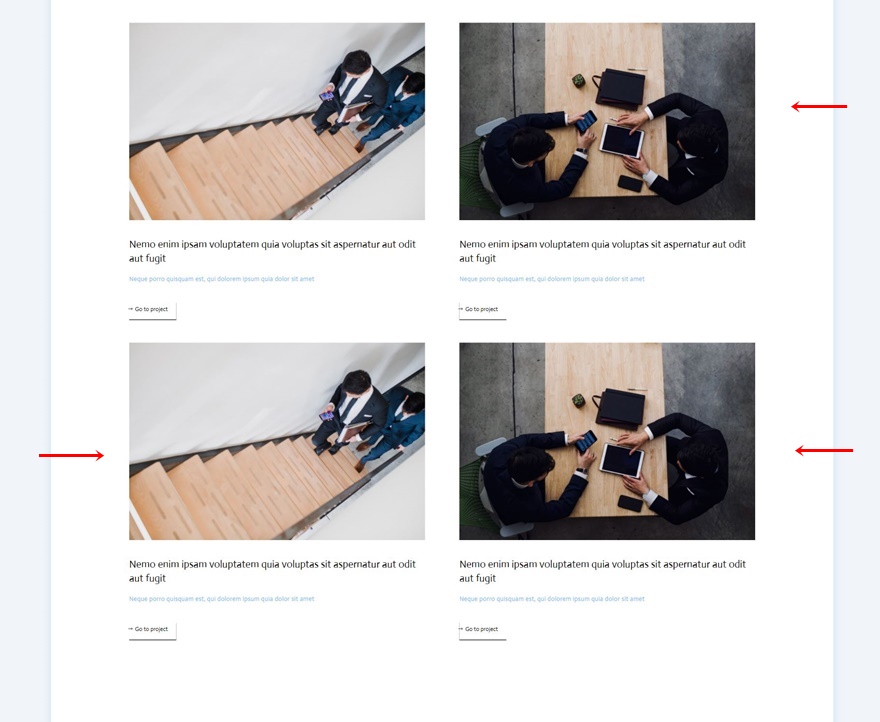
Zmień wszystkie zduplikowane treści, obrazy i linki
Następnie upewnij się, że zmieniłeś całą zawartość, obrazy i linki w każdej ze zduplikowanych kolumn.

2. Dodaj kursor
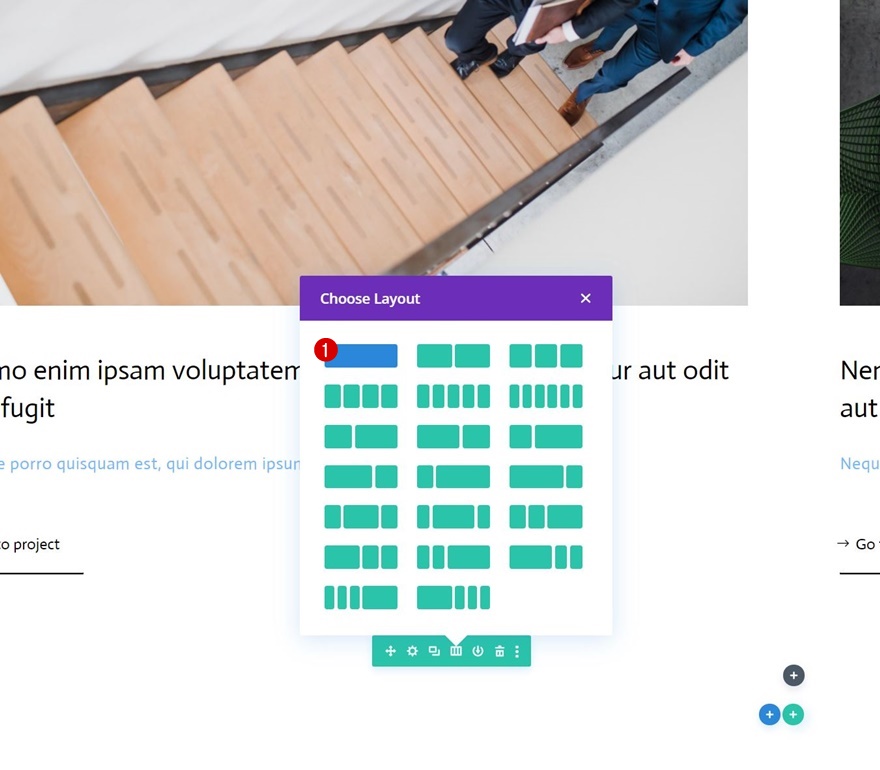
Dodaj nowy wiersz do sekcji
Struktura kolumny
Teraz, gdy mamy już strukturę elementów, nadszedł czas na stworzenie projektu kursora. Aby to zrobić, dodamy nowy wiersz do naszej sekcji, korzystając z następującej struktury kolumn:

Rozstaw
Otwórz ustawienia wiersza i usuń wszystkie domyślne górne i dolne wyściółki.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

Dodaj moduł tekstu kursora do kolumny nowego wiersza
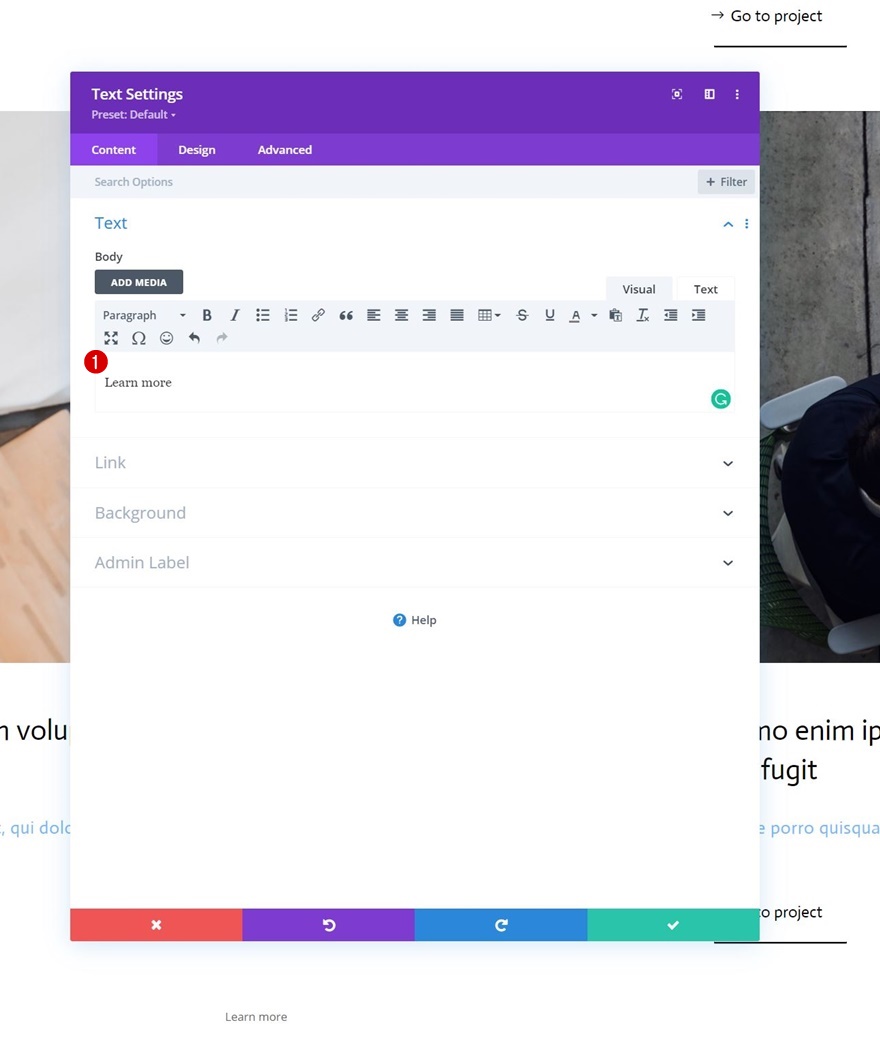
Dodaj zawartość
Następnie dodaj moduł tekstowy do nowego wiersza. Ten moduł tekstowy będzie poświęcony tworzeniu projektu przycisku kursora. Dodaj wybraną kopię w polu treści.

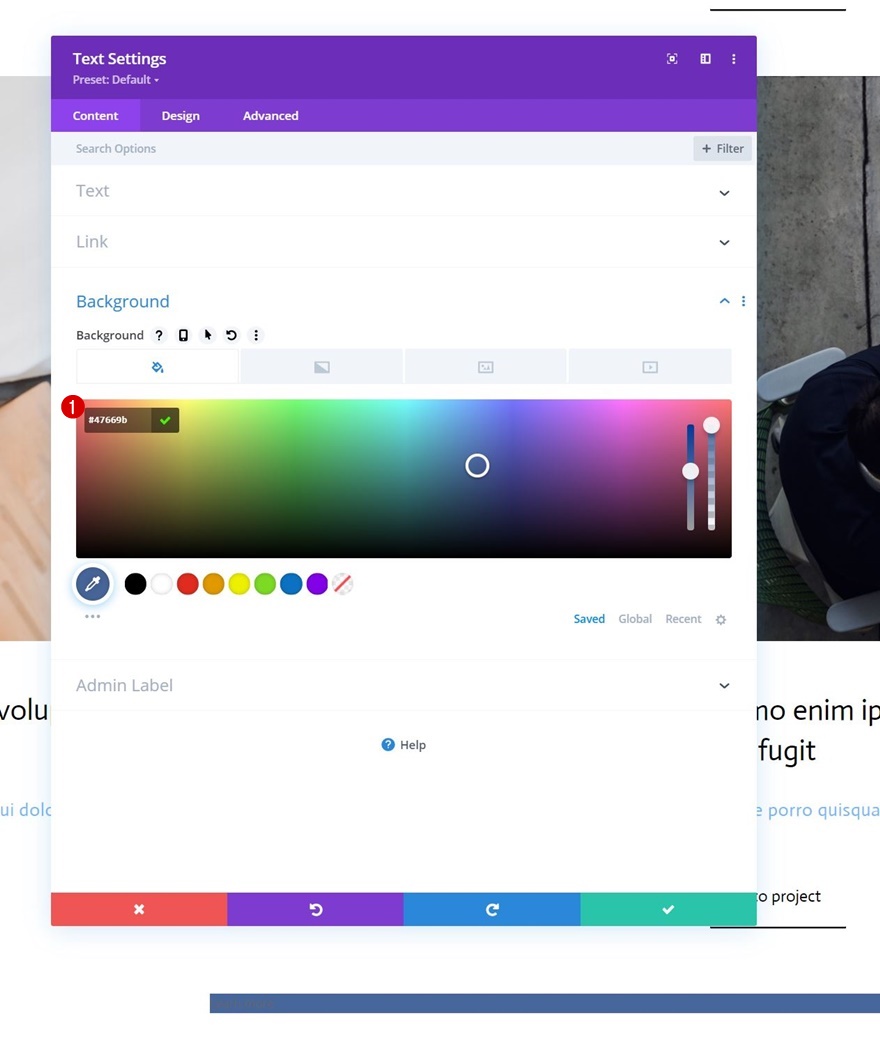
Kolor tła
Następnie dodaj kolor tła.
- Kolor tła: #47669b

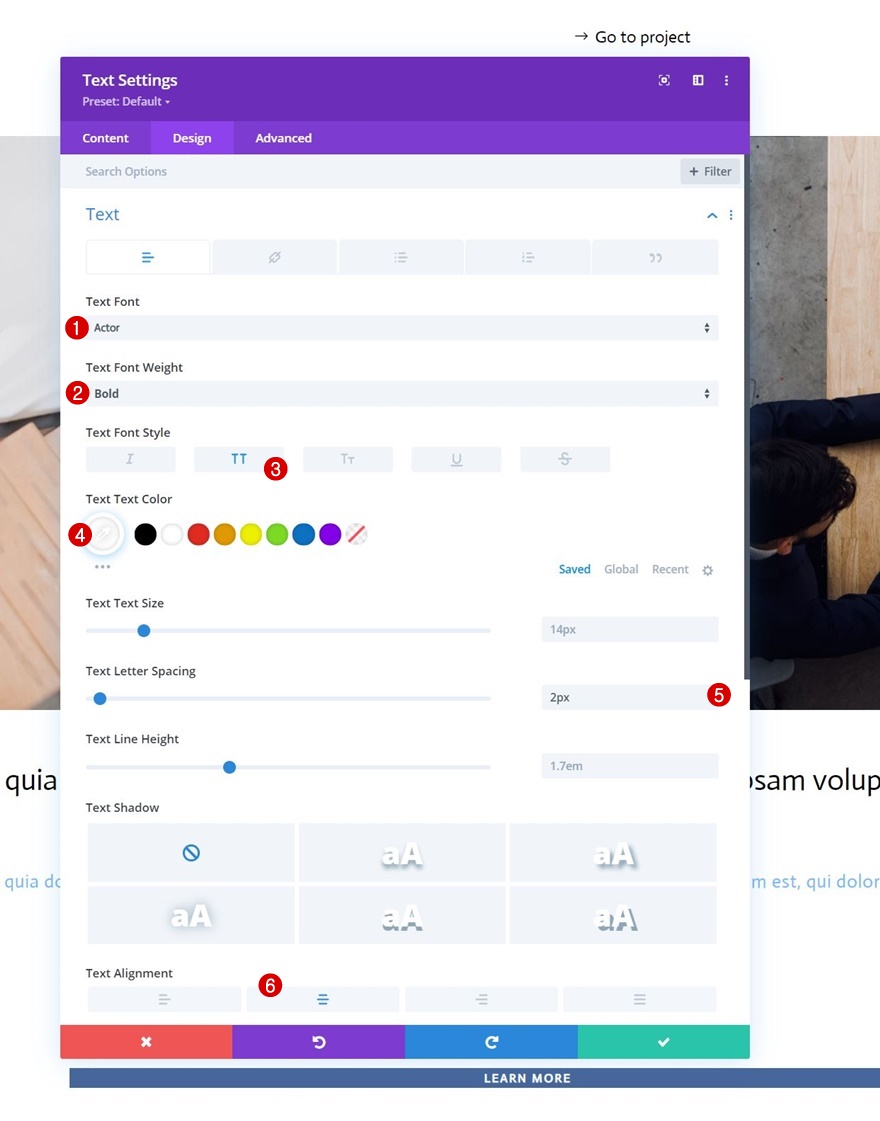
Ustawienia tekstu
Przejdź do karty projektu i odpowiednio dostosuj tekst:
- Czcionka tekstu: aktor
- Grubość czcionki tekstu: pogrubiona
- Styl czcionki tekstu: wielkie litery
- Kolor tekstu: #ffffff
- Odstępy między literami tekstu: 2px
- Wyrównanie tekstu: do środka

Rozmiary
Następnie dodaj wartość szerokości i wysokości do ustawień rozmiaru.
- Szerokość: 150px
- Wysokość: 150px

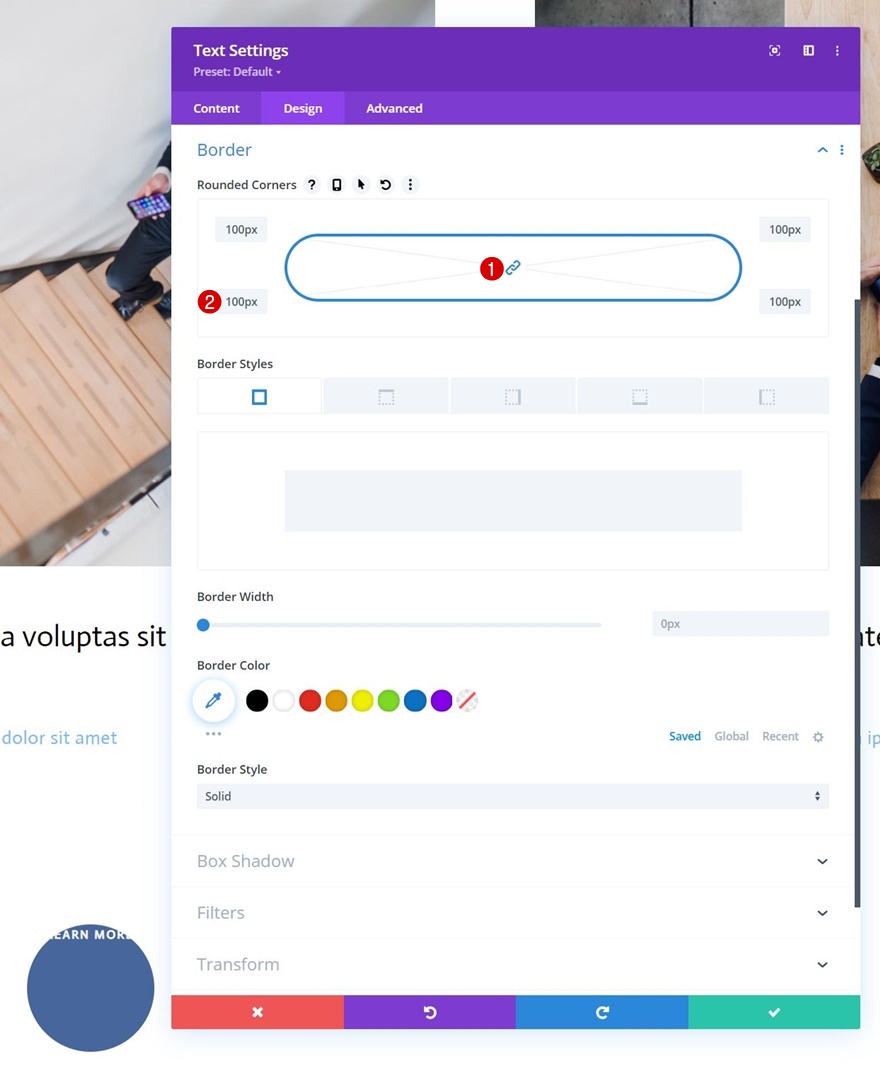
Granica
Zmieniamy ten moduł w okrąg, zmieniając ustawienia obramowania.
- Wszystkie rogi: 100px

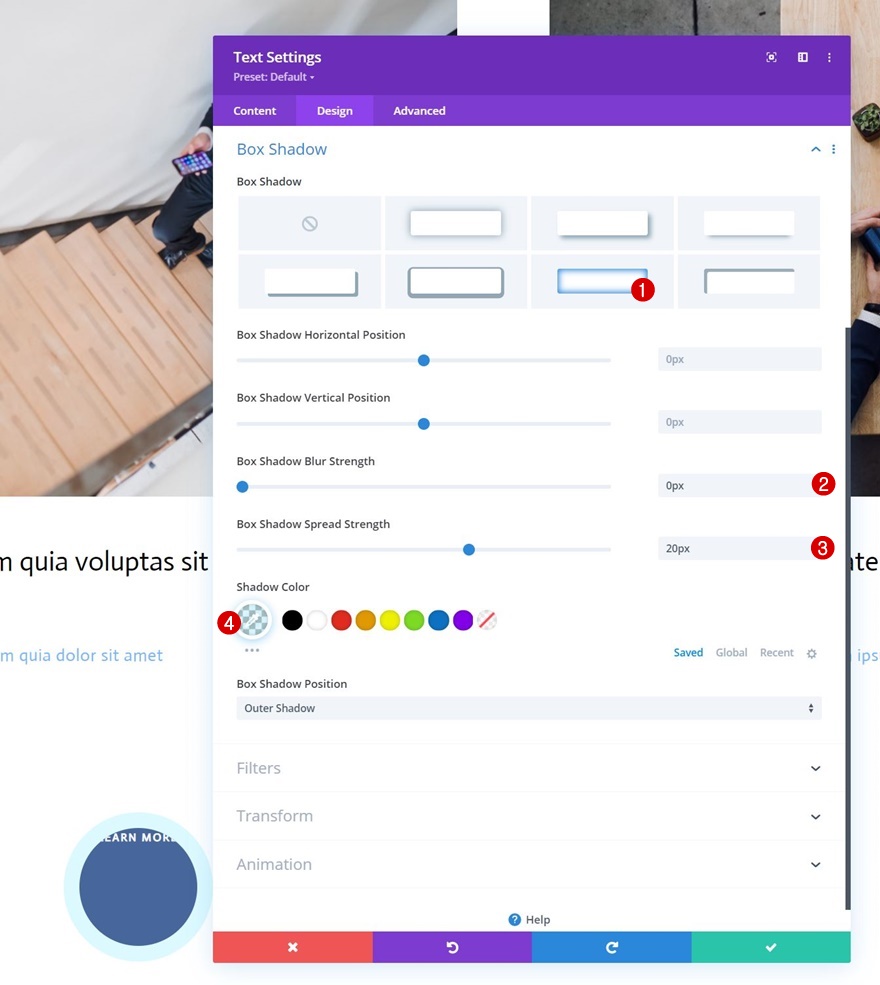
Cień Pudełka
Dodamy też subtelny cień pudełkowy.
- Siła rozmycia cieni w pudełku: 0px
- Siła rozprzestrzeniania się cieni w pudełku: 20px
- Kolor cienia: rgba (7.213.255.0.14)

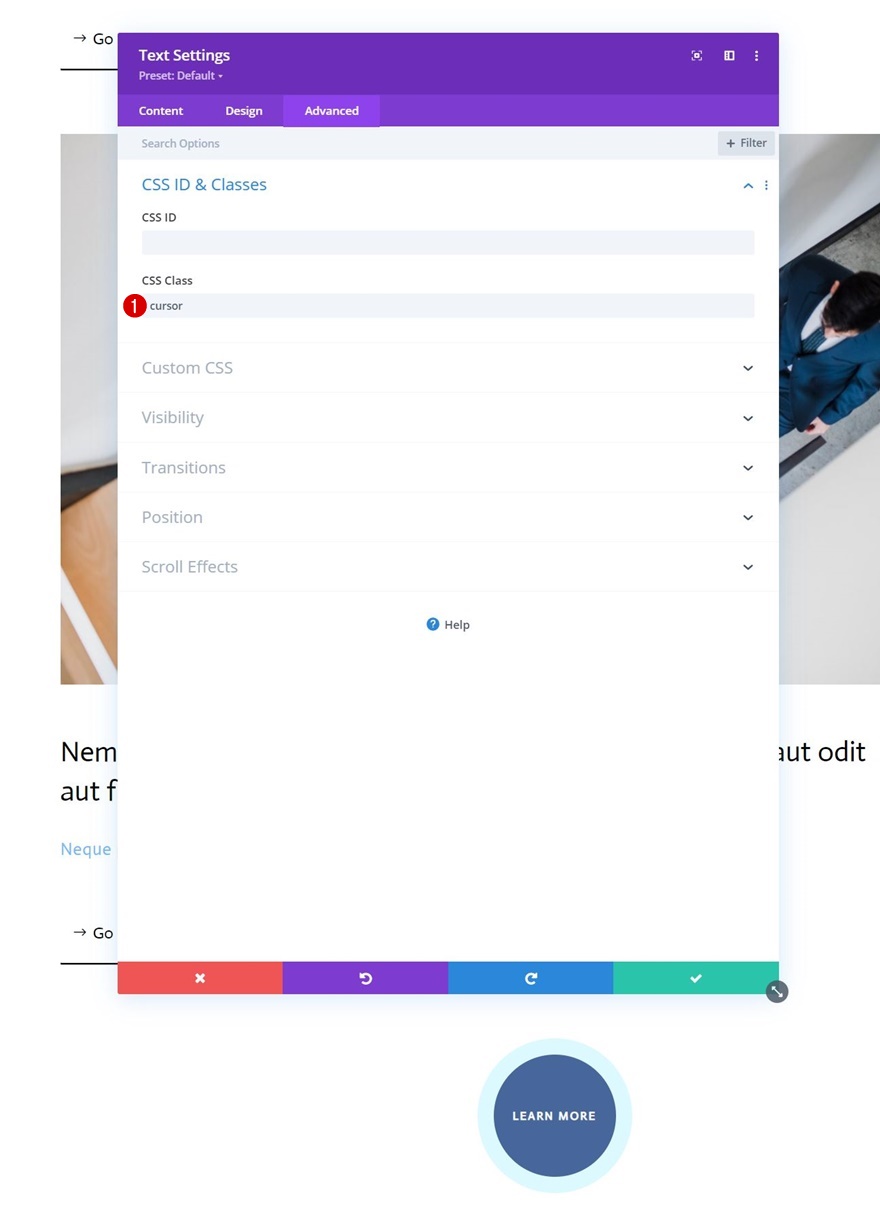
Klasa CSS
Następnie nadamy naszemu modułowi klasę CSS.
- Klasa CSS: kursor

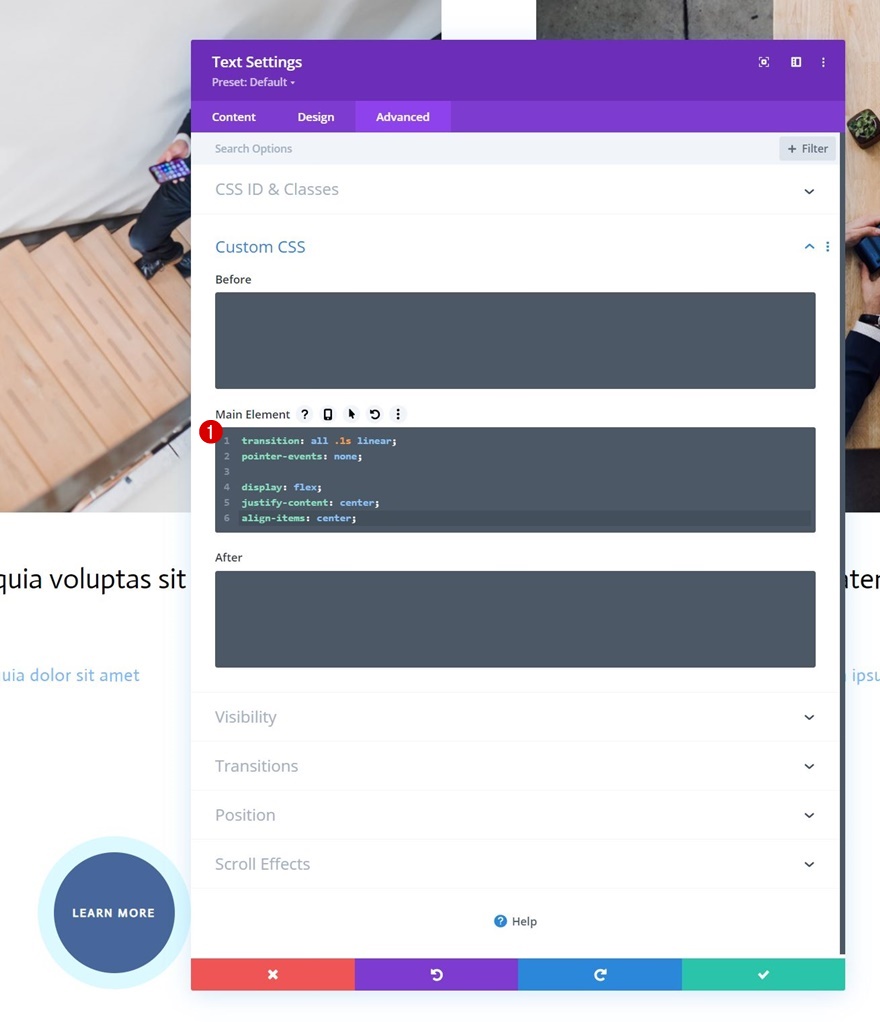
Główny element CSS
Dodajemy również kilka linii kodu CSS do głównego elementu modułu.
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

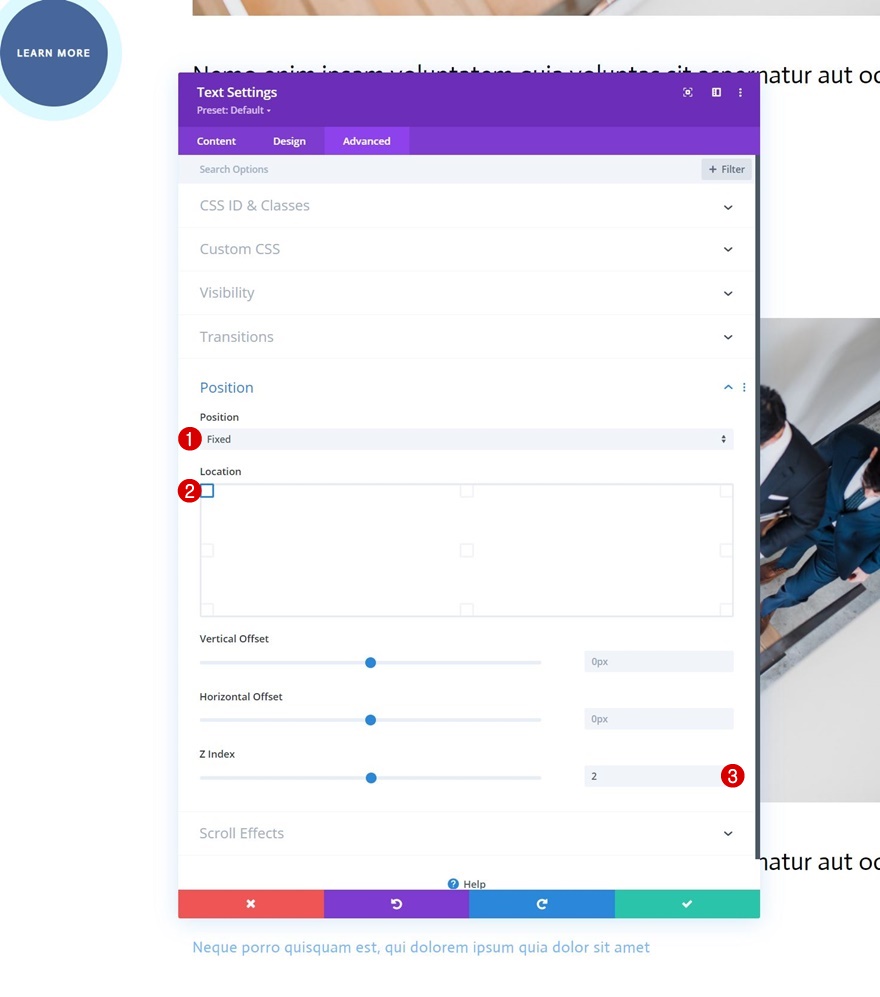
Pozycja
A my uzupełnimy ustawienia modułu, modyfikując pozycję w zakładce Zaawansowane:
- Pozycja: Naprawiono
- Lokalizacja: górny lewy
- Indeks Z: 2

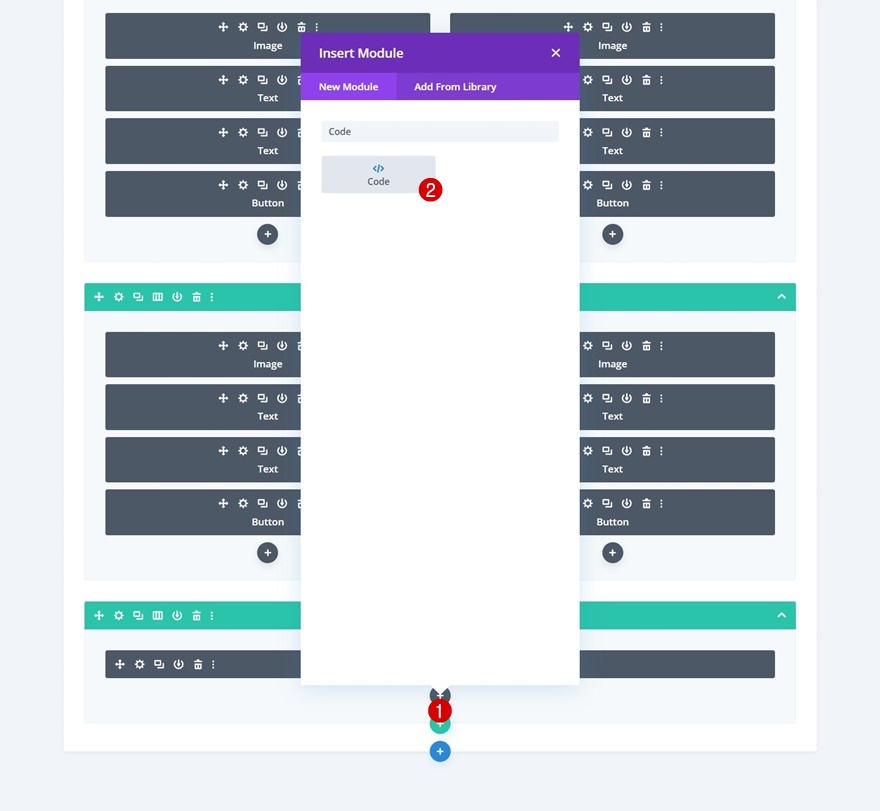
Dodaj moduł kodu poniżej modułu tekstowego
Teraz, gdy zaprojektowaliśmy nasz kursor, nadszedł czas, aby funkcjonalność działała. Aby to zrobić, dodamy nowy moduł kodu tuż pod kursorem Moduł tekstowy.

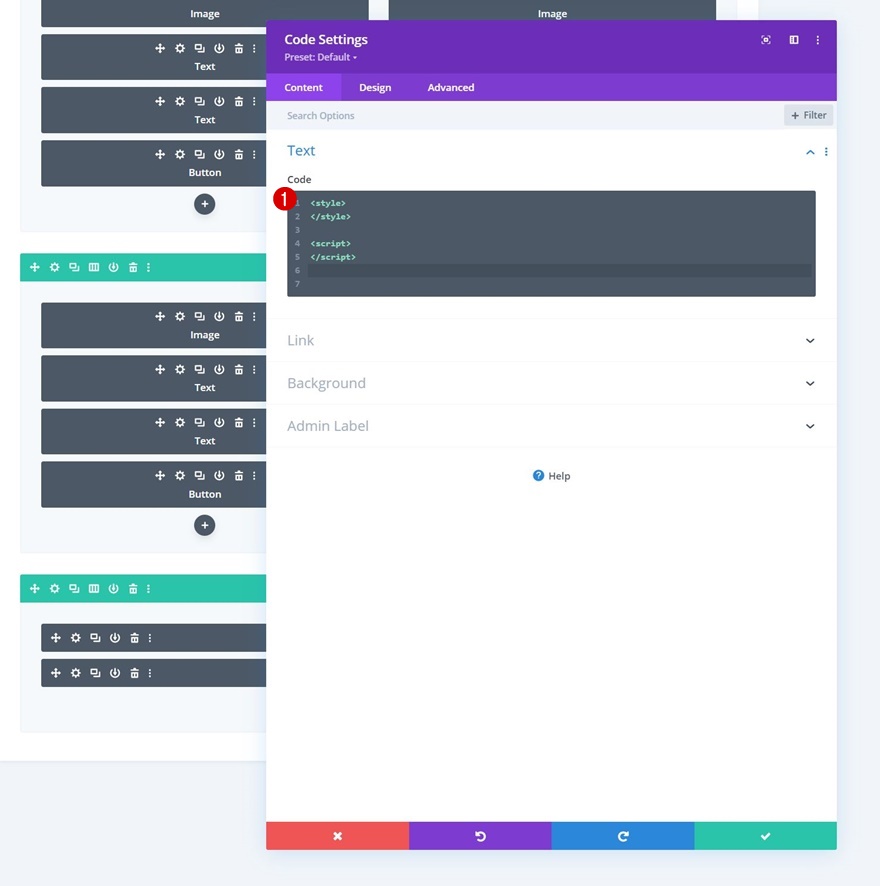
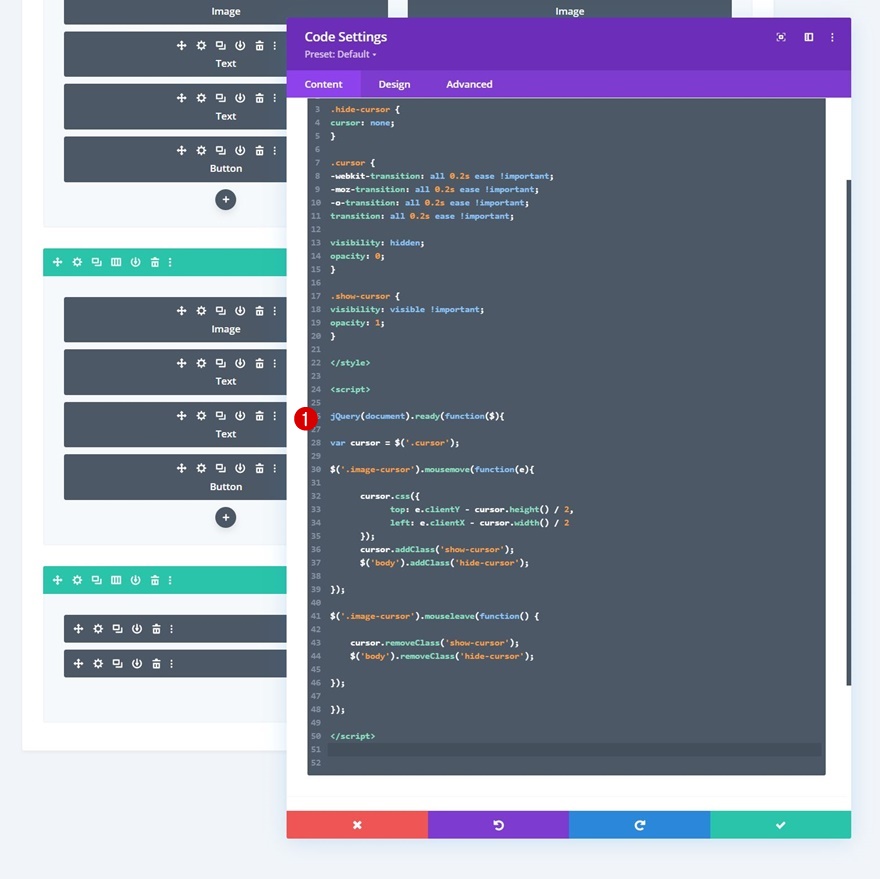
Dodaj tagi stylu i skryptu
Dodaj kilka tagów stylu i skryptu do modułu kodu.

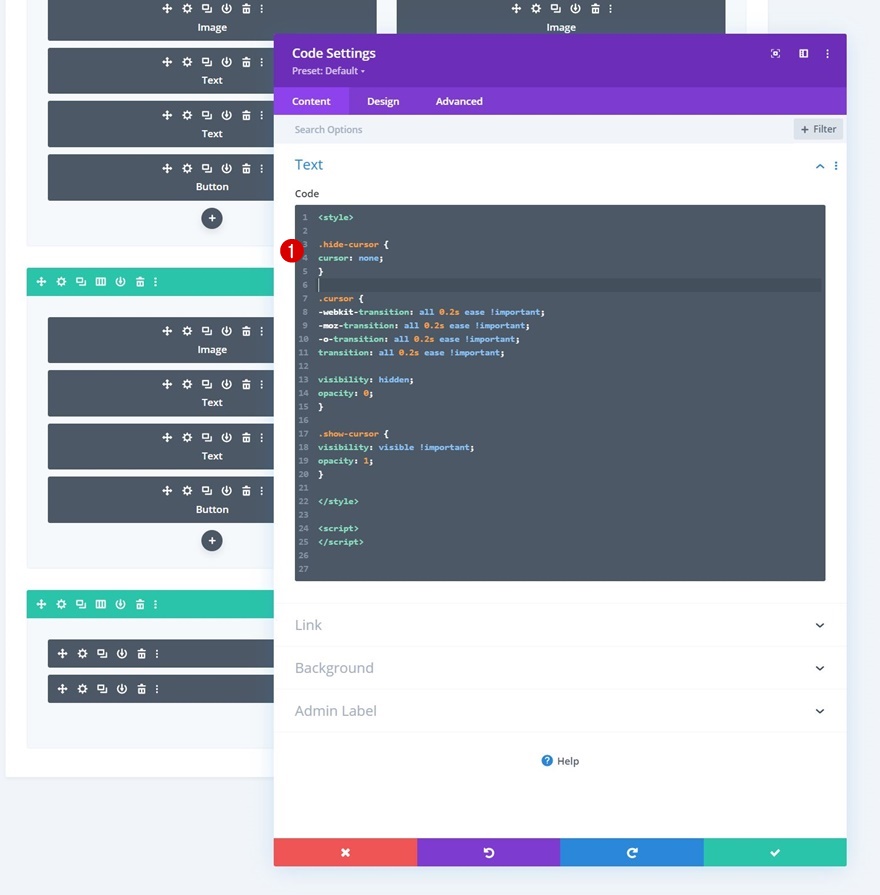
Dodaj kod CSS
Wstaw następujące wiersze kodu CSS między tagami stylu:
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}
Dodaj kod JQuery
I użyj następujących wierszy kodu JQuery między tagami skryptu:
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Zapowiedź
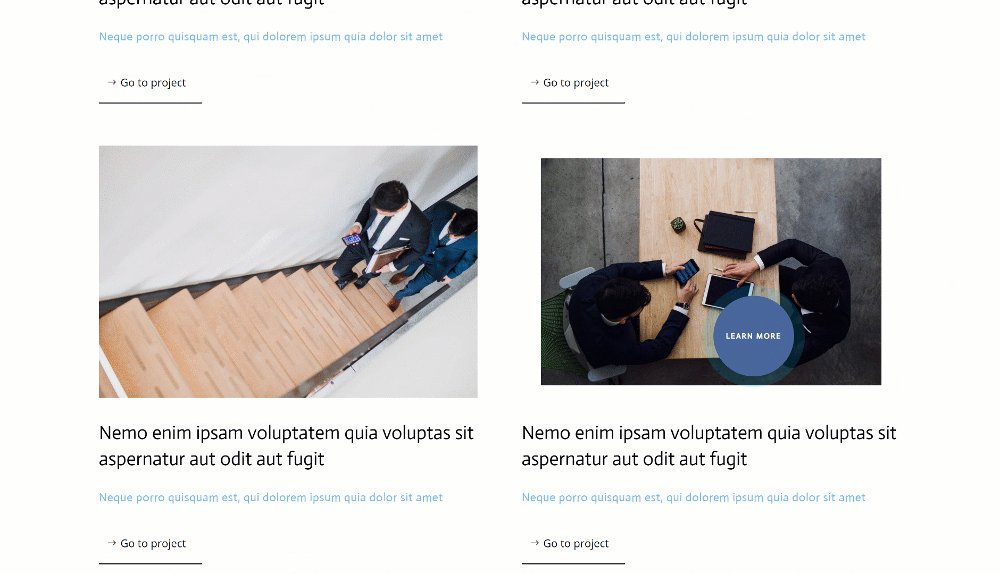
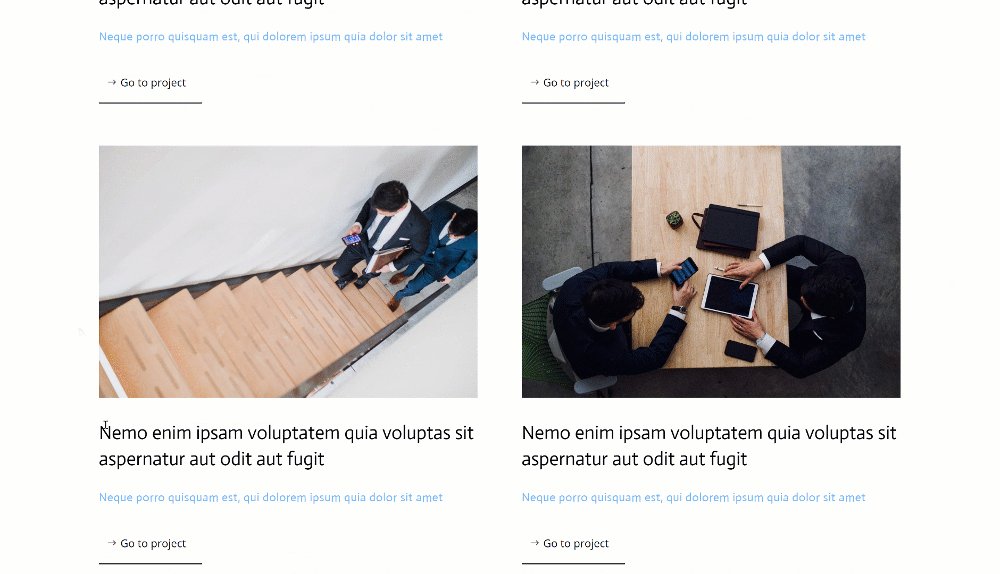
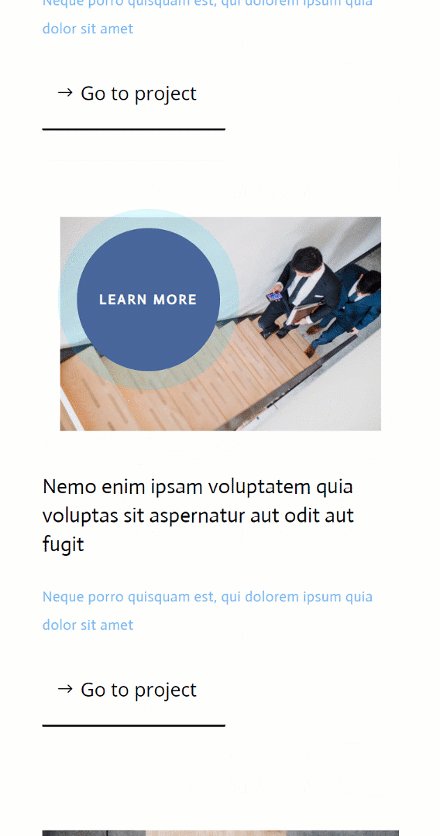
Teraz, gdy przeszliśmy przez wszystkie kroki, przyjrzyjmy się ostatecznemu wynikowi na różnych rozmiarach ekranu.
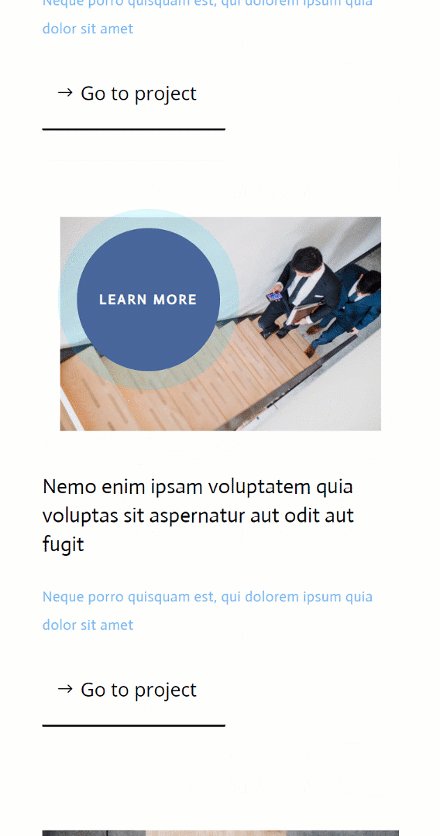
Pulpit

mobilny

Końcowe przemyślenia
W tym samouczku pokazaliśmy, jak dodać więcej interakcji do klikalnych elementów na Twojej stronie. Mówiąc dokładniej, pokazaliśmy, jak uruchomić przycisk kursora, gdy ktoś najedzie na wybrany przez Ciebie element. Dodaje to dodatkowej interakcji do projektu strony i może pomóc w zwiększeniu współczynników klikalności! Udało Ci się również pobrać plik JSON za darmo. Jeśli masz jakieś pytania lub sugestie, możesz zostawić komentarz w sekcji komentarzy poniżej.
Jeśli chcesz dowiedzieć się więcej o Divi i zdobyć więcej gratisów Divi, zasubskrybuj nasz biuletyn e-mailowy i kanał YouTube, dzięki czemu zawsze będziesz jedną z pierwszych osób, które poznają i będą czerpać korzyści z tych bezpłatnych treści.
