如何在使用 Divi 悬停元素时将光标变成按钮
已发表: 2021-05-07当您在页面上显示点击项目时,重要的是要确保人们知道他们可以选择一个项目并点击它。 最明显的方法之一是包含一个按钮,但如果您正在寻找一种额外的交互方式来鼓励在您的页面上点击,您会喜欢本教程。 今天,我们将向您展示如何在悬停特定的可点击元素(例如图像)时将光标变成按钮。 这将为您的访问者增加额外的激励,并产生漂亮的页面交互。 您也可以免费下载 JSON 文件!
让我们开始吧。
预览
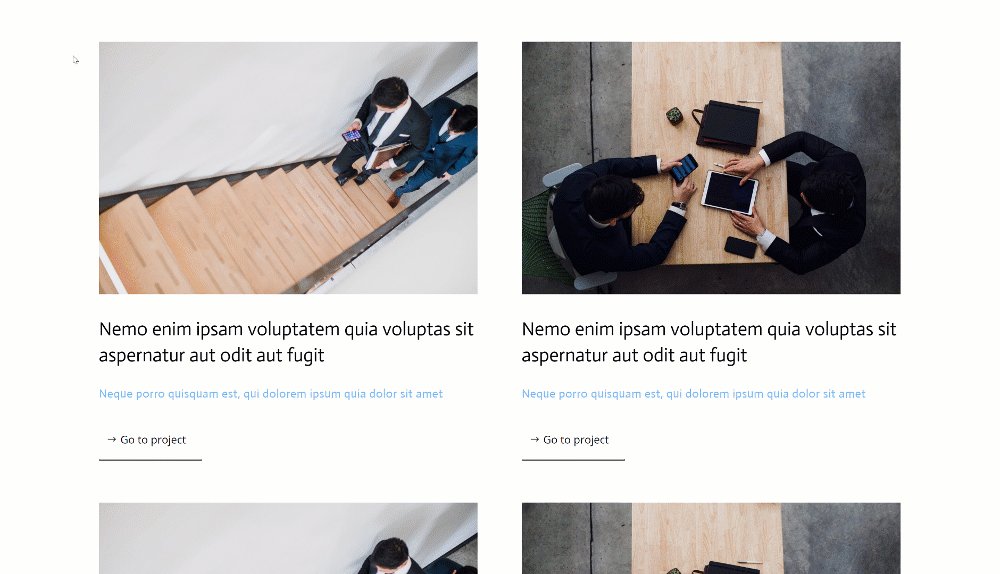
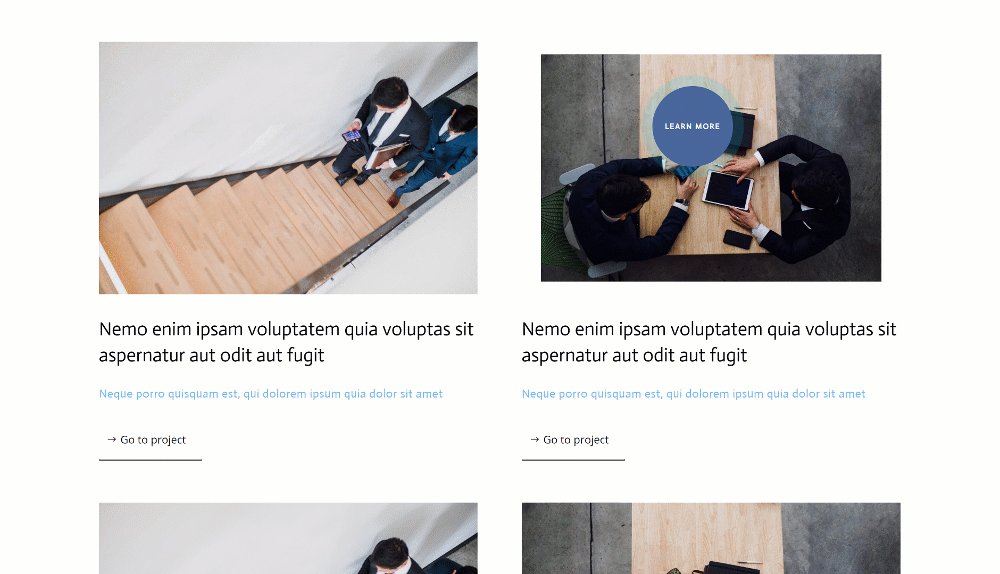
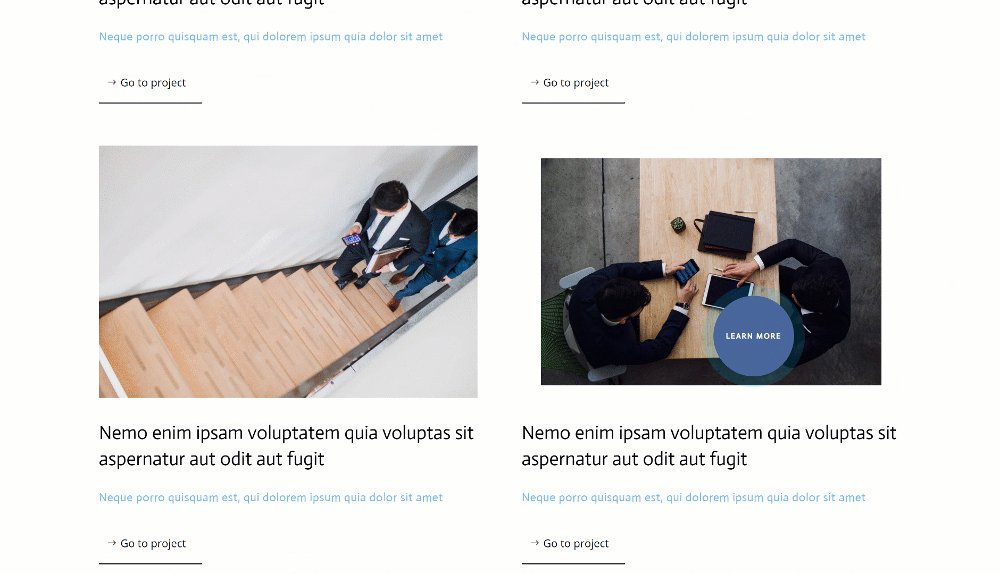
在我们深入学习教程之前,让我们快速浏览一下不同屏幕尺寸的结果。
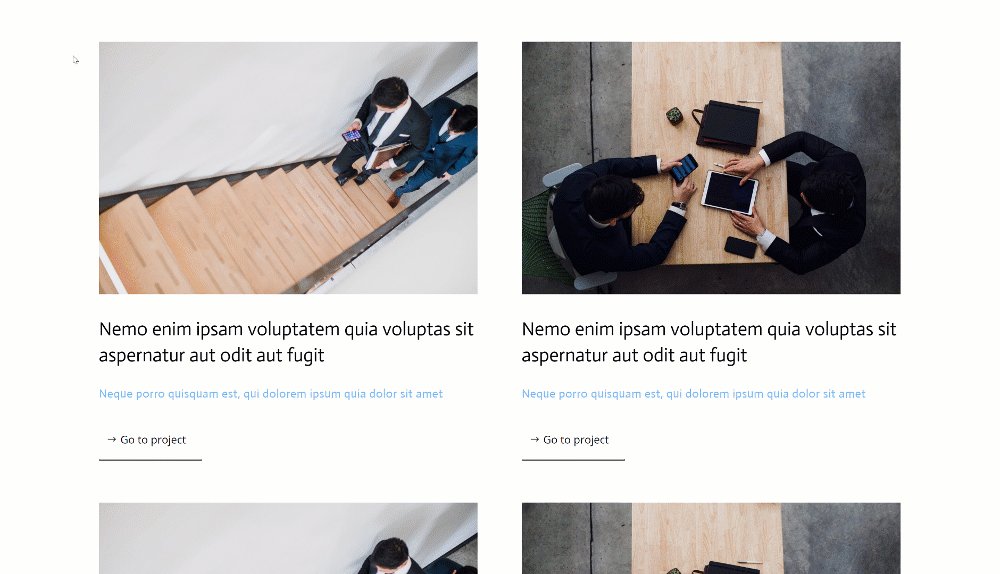
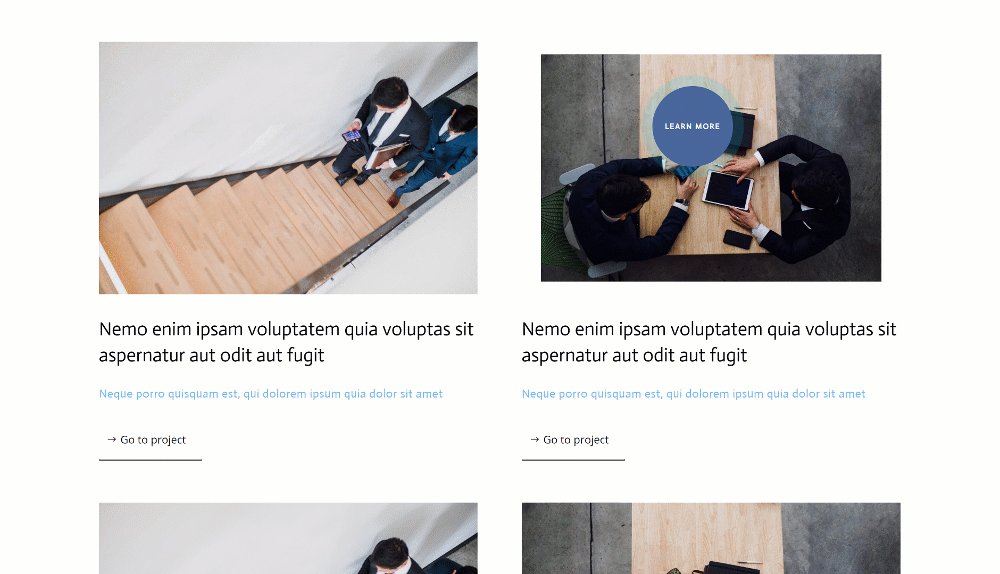
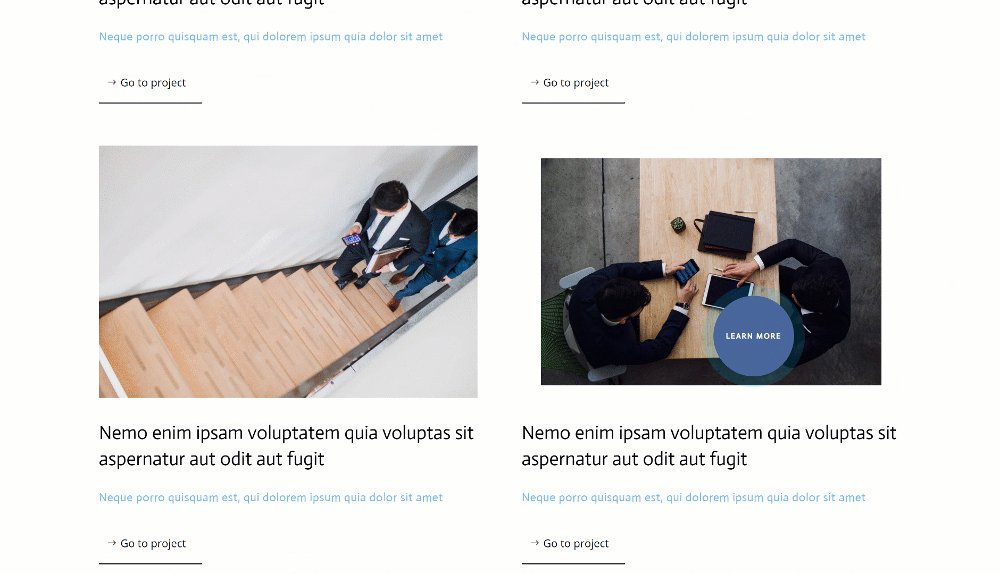
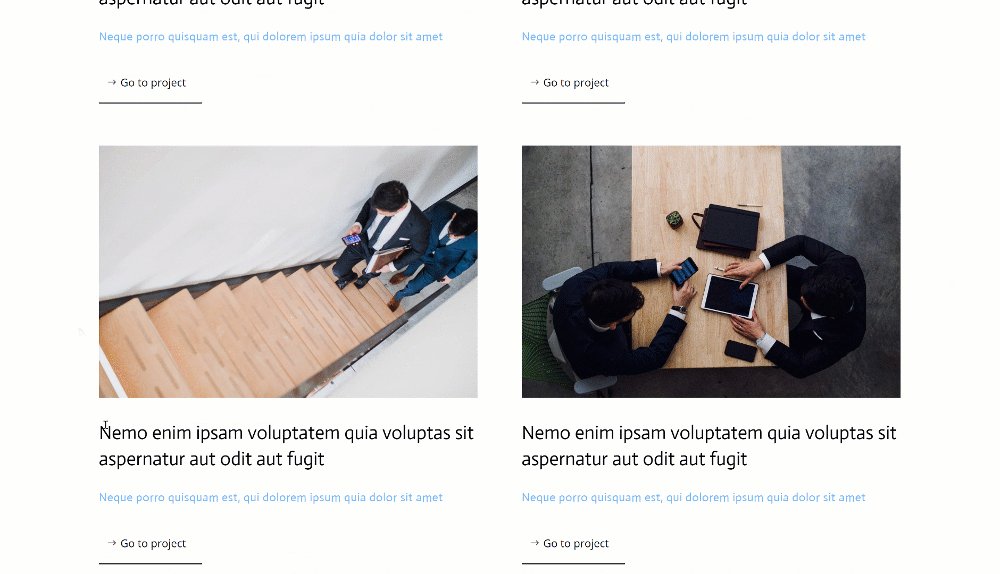
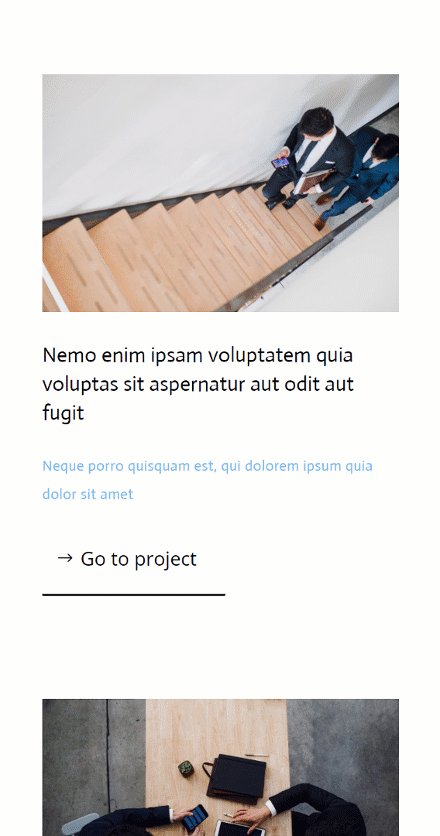
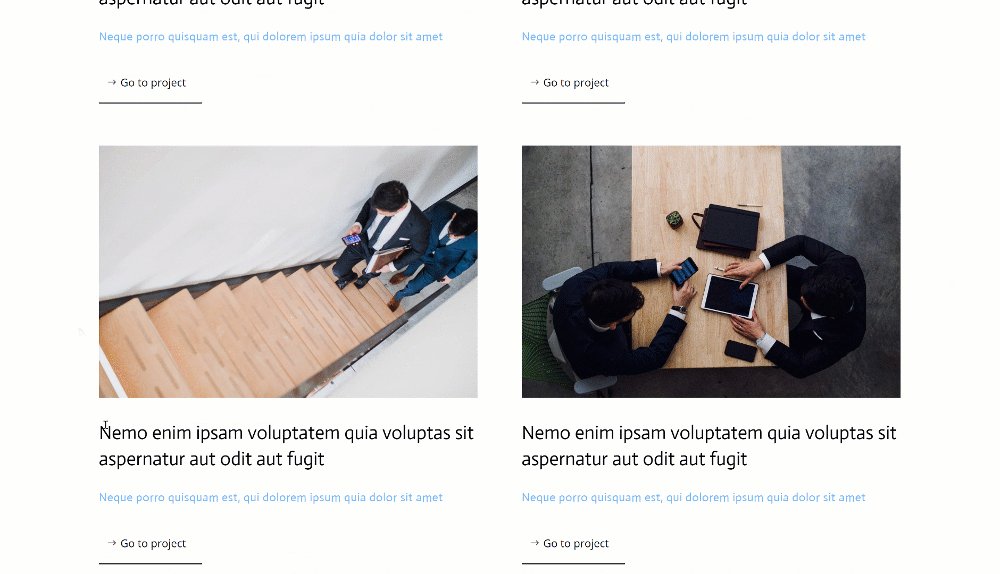
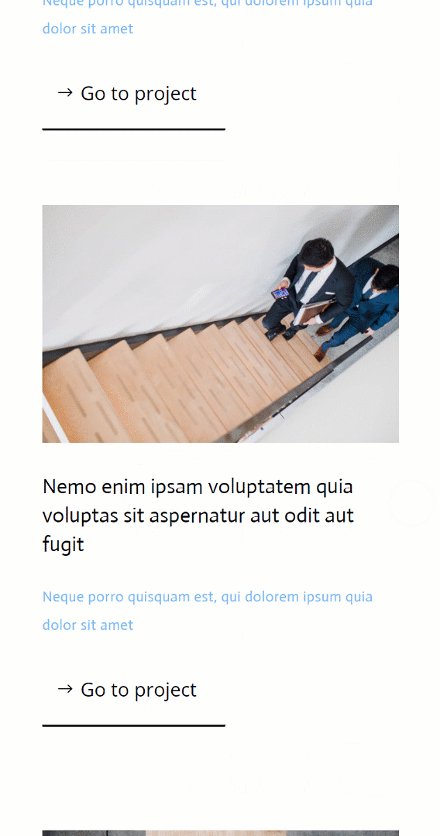
桌面

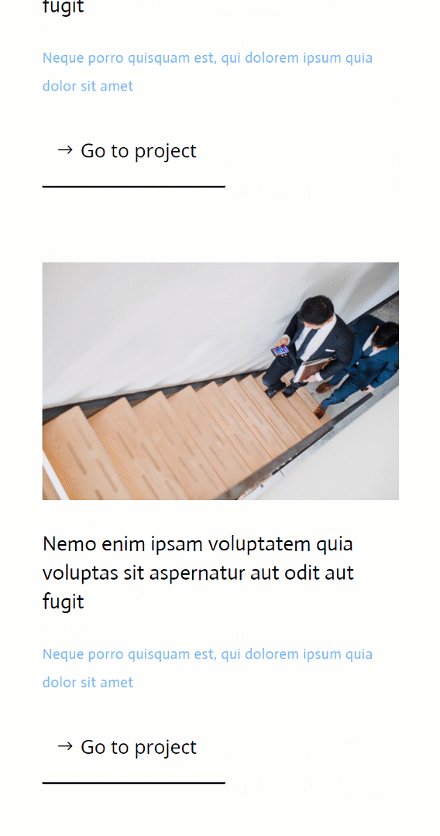
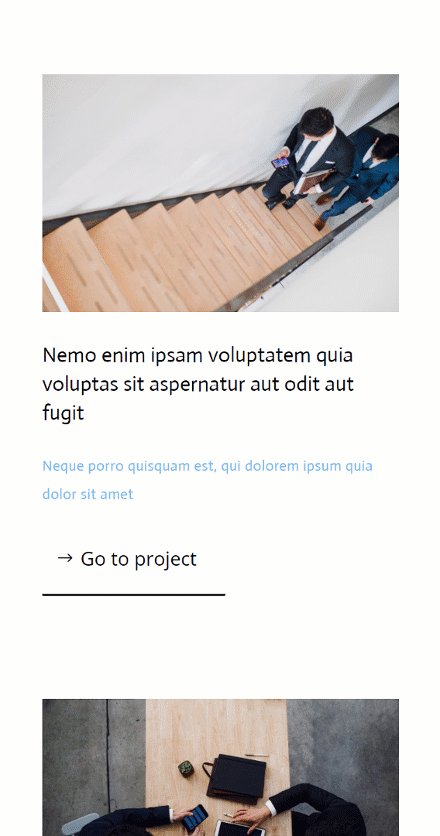
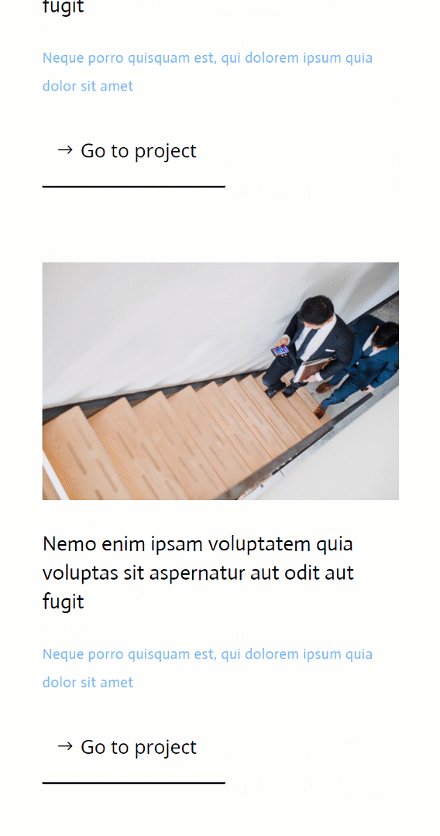
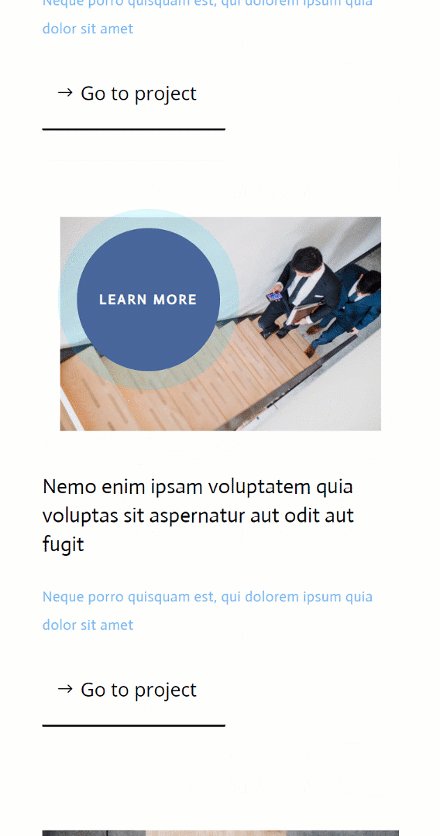
移动的

免费下载布局
要使用免费布局,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订户,您每周一将收到更多的 Divi 善良和免费的 Divi 布局包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份最终的 Divi 登陆页面布局包,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将很快成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
1. 创建元素结构
添加新部分
背景颜色
我们将通过在 Divi 页面中构建元素结构来开始本教程。 添加一个新部分并为其使用白色背景色。
- 背景颜色:#ffffff

间距
移至该部分的设计选项卡并按如下方式更改间距设置:
- 顶部填充:80px
- 底部填充:0px

添加新行
列结构
继续使用以下列结构添加新行:

浆纱
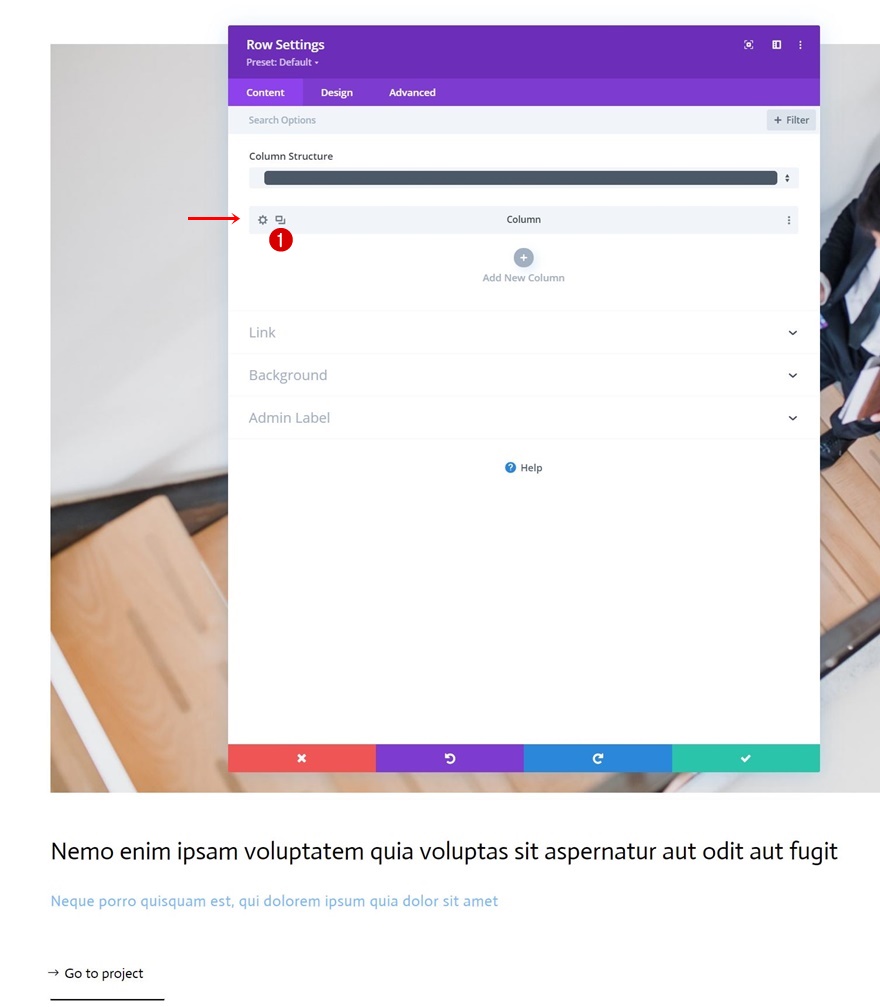
在不添加模块的情况下,打开行设置并在大小设置中更改最大宽度。
- 最大宽度:2580px

间距
接下来删除所有默认的顶部和底部填充。
- 顶部填充:0px
- 底部填充:0px

将图像模块添加到第 1 列
上传图片
让我们开始模块,从第 1 列中的图像模块开始。上传您选择的图像。

添加链接
接下来添加到图像模块的链接。

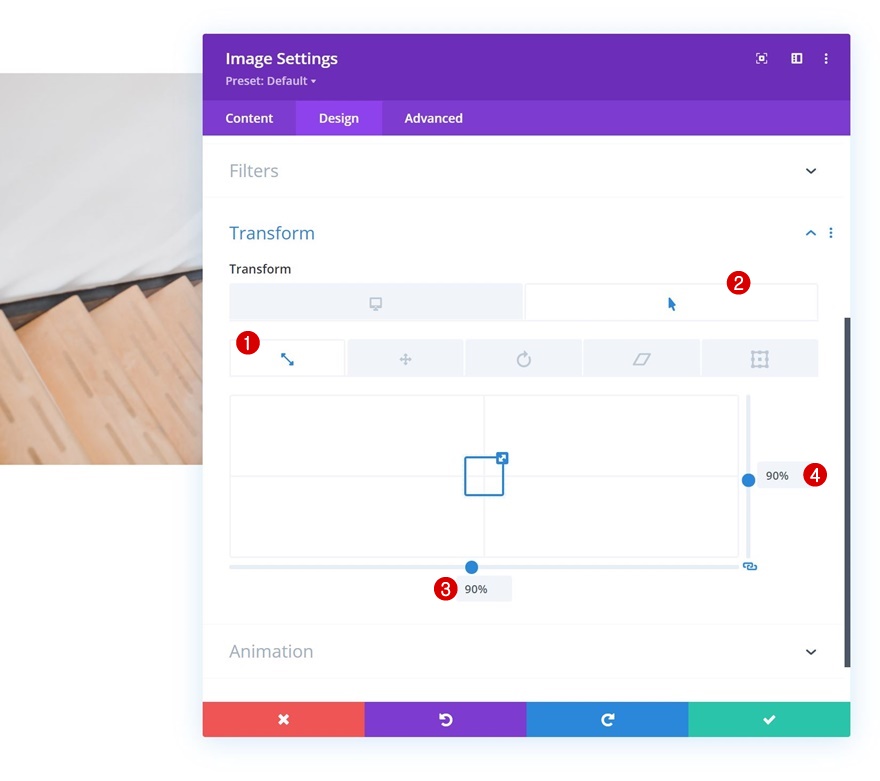
悬停比例
然后,转到设计选项卡并更改模块的悬停比例设置。
- 两者:90%

CSS 类
通过在高级选项卡中应用以下 CSS 类来完成模块设置:
- CSS 类:图像光标

将文本模块 #1 添加到第 1 列
添加H3内容
进入下一个模块,这是一个包含您选择的一些 H3 内容的文本模块。

H3 文本设置
转到模块的设计选项卡并相应地更改 H3 文本设置:
- 标题 3 字体:演员
- 标题 3 文本颜色:#000000
- 标题 3 文字大小:
- 桌面:35px
- 平板电脑:28px
- 电话:22px
- 标题 3 行高:1.4em

间距
接下来添加一些底部边距。
- 下边距:15px

将文本模块 #2 添加到第 1 列
添加内容
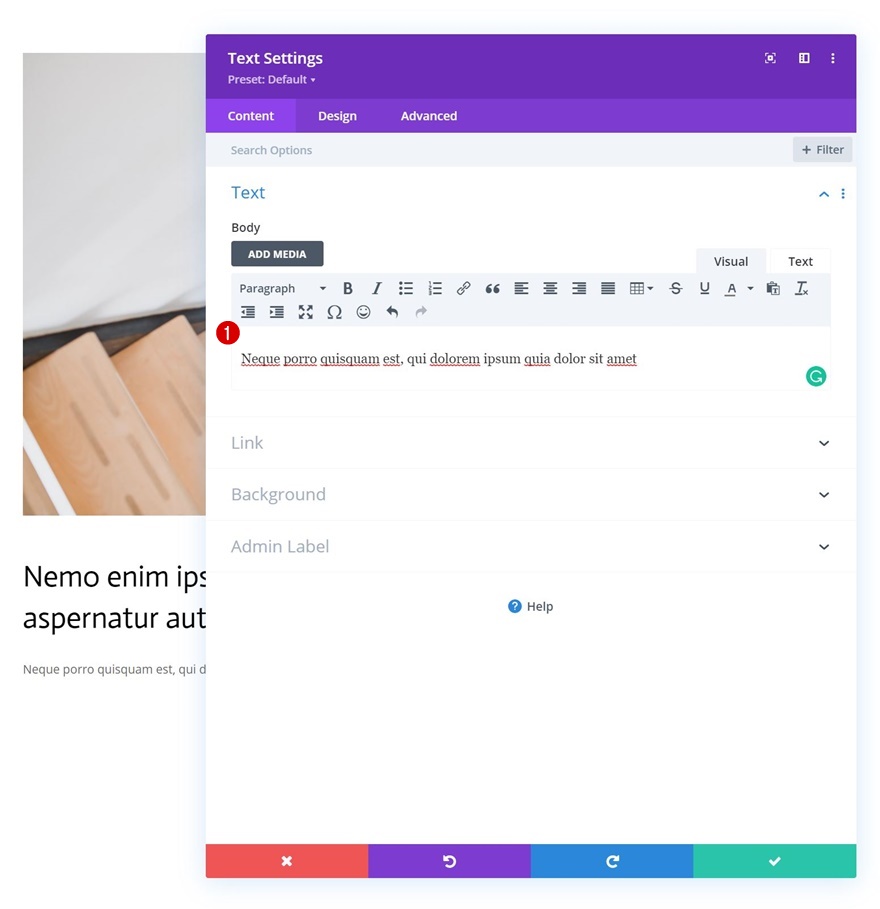
然后,在上一个文本模块的正下方添加另一个文本模块,其中包含您选择的一些描述内容。

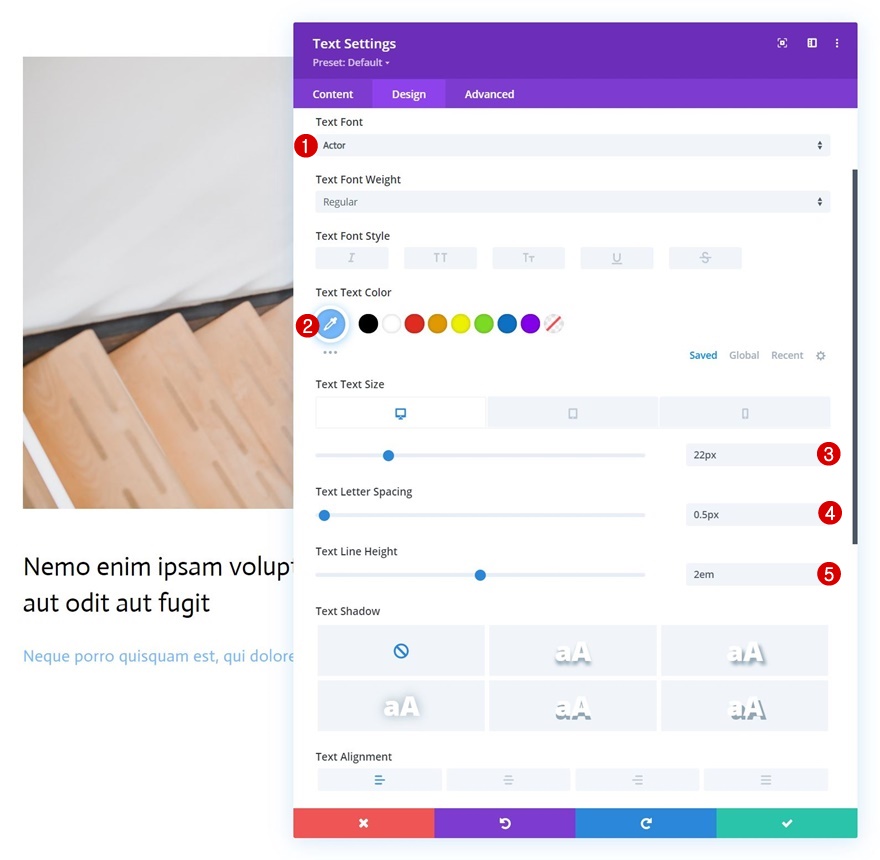
文字设置
更改模块的文本设置如下:
- 文字字体:演员
- 文字颜色:#75baff
- 字体大小:
- 桌面:22px
- 平板电脑:18px
- 电话:15px
- 文字字母间距:0.5px
- 字母线高:2em

将按钮模块添加到第 1 列
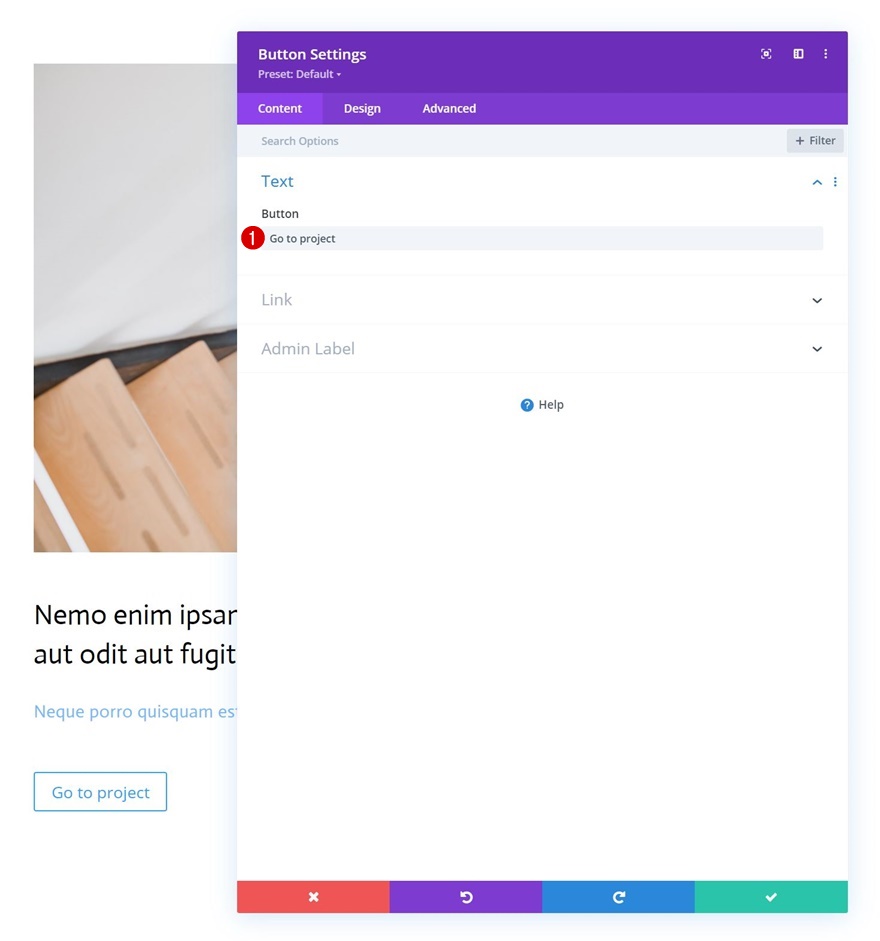
添加副本
本专栏中我们需要的下一个也是最后一个模块是按钮模块。 添加一些您选择的副本。

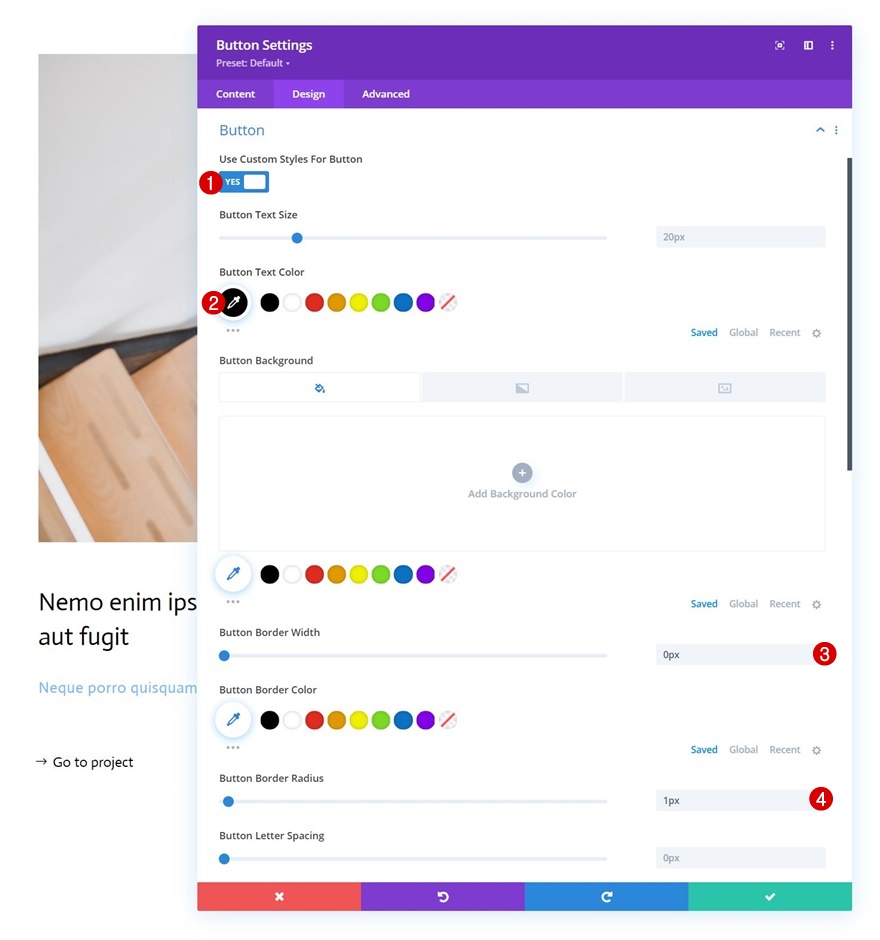
按钮设置
转到模块的设计选项卡并相应地更改按钮设置:
- 为按钮使用自定义样式:是
- 按钮文字颜色:#000000
- 按钮边框宽度:0px
- 按钮边框半径:1px

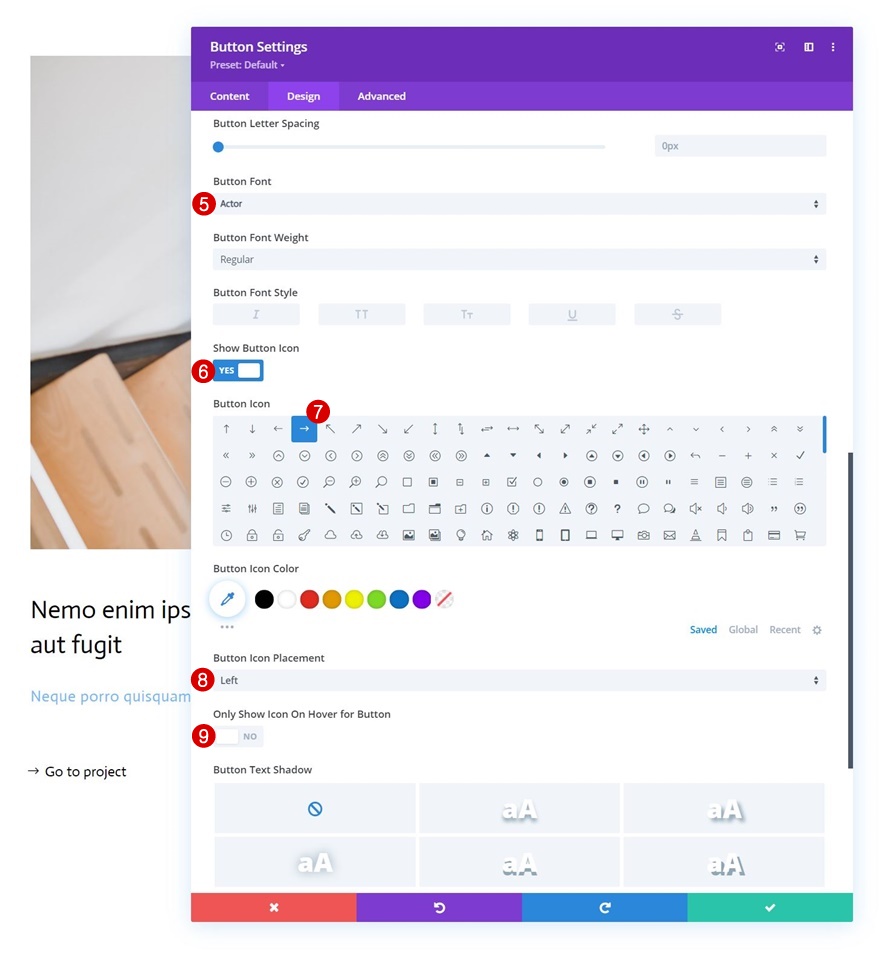
- 按钮字体:Actor
- 显示按钮图标:是
- 按钮图标位置:左
- 仅在悬停按钮时显示图标:否


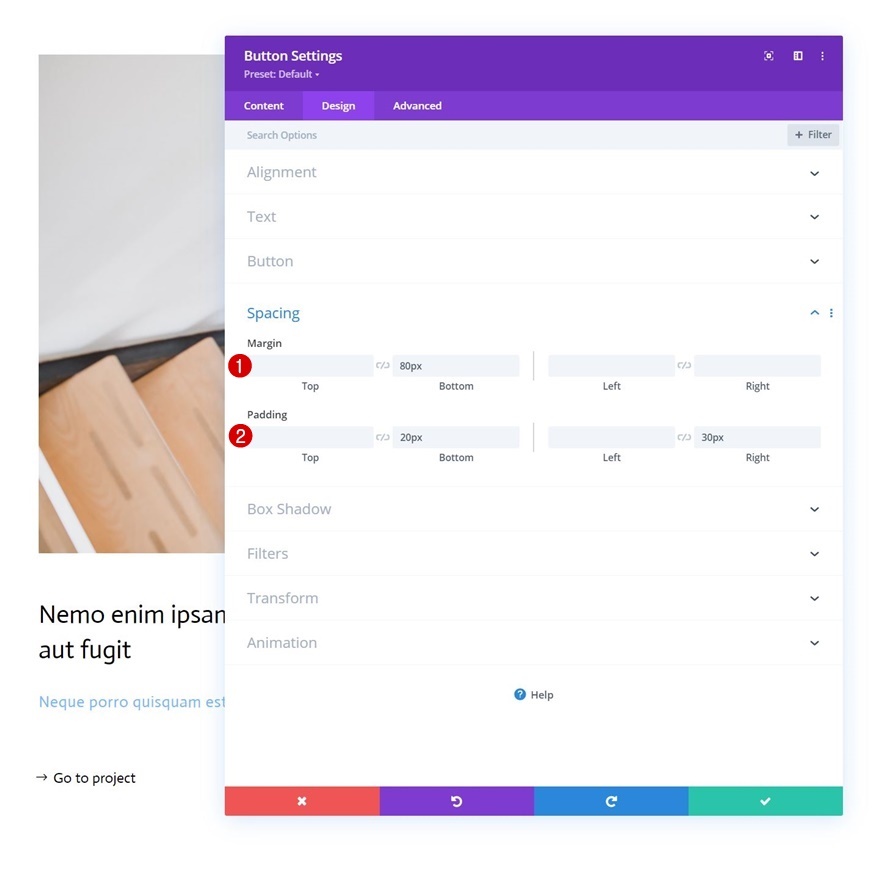
间距
添加一些自定义间距值。
- 下边距:80px
- 底部填充:20px
- 右填充:30px

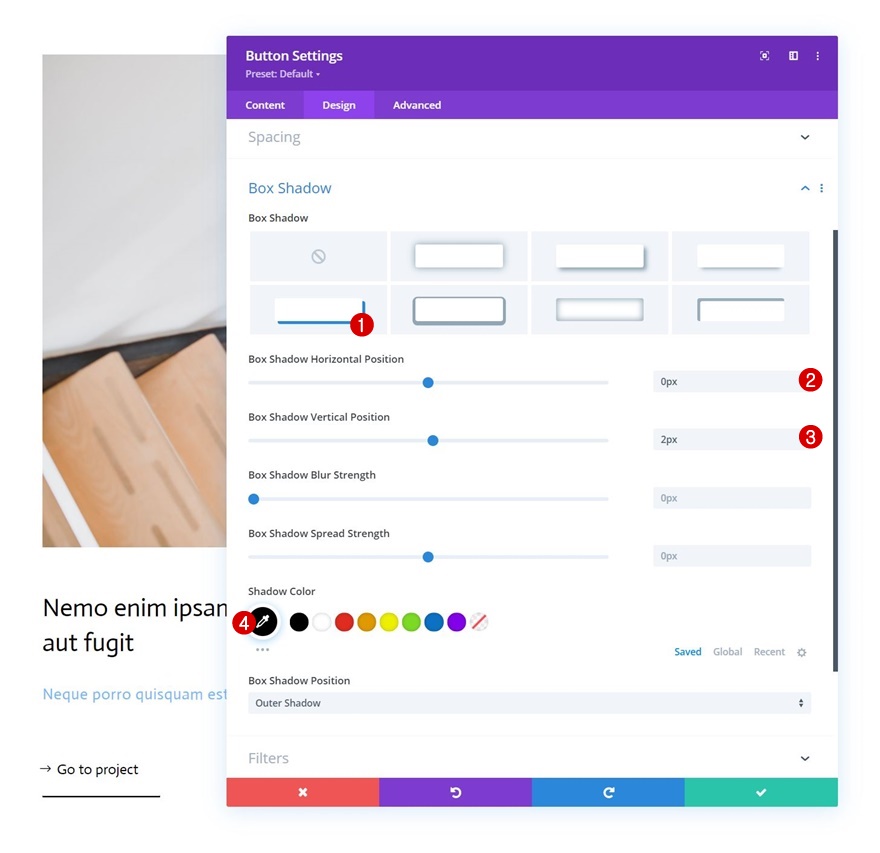
盒子阴影
并通过应用以下框阴影设置来完成模块设置:
- 框阴影水平位置:0px
- 框阴影垂直位置:2px
- 阴影颜色:#000000

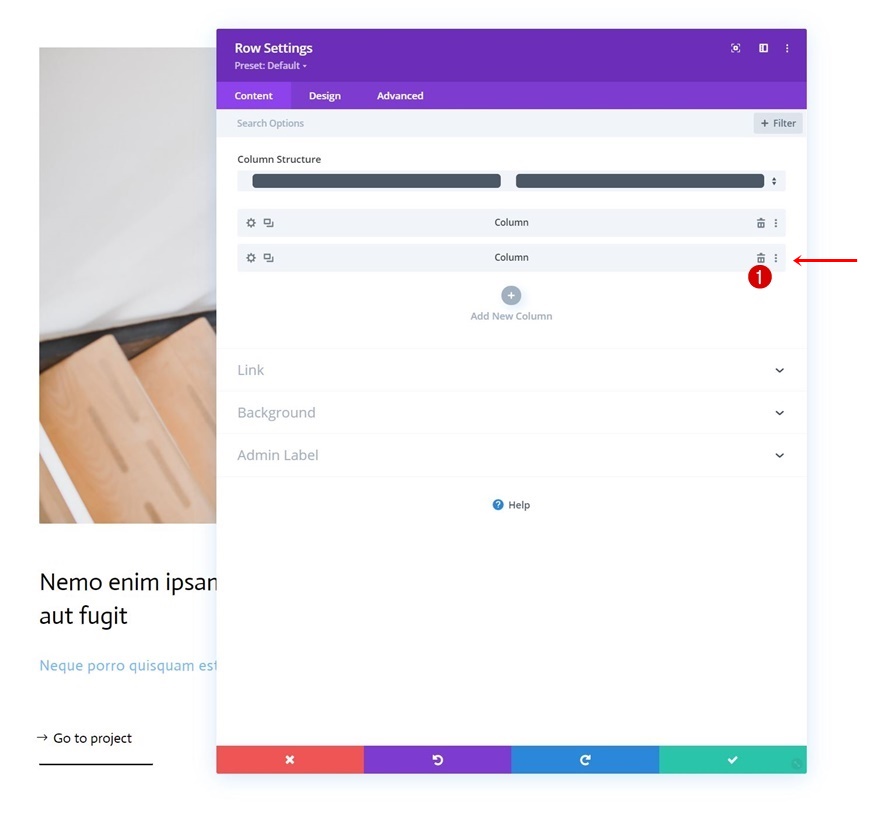
删除第 2 列
完成第一列及其中的所有模块后,删除该行的空第二列。

克隆列 1
并通过克隆一次来重用第一列。

克隆整行
继续克隆整行一次。

更改所有重复的内容、图像和链接
然后,确保更改每个重复列中的所有内容、图像和链接。

2. 添加光标
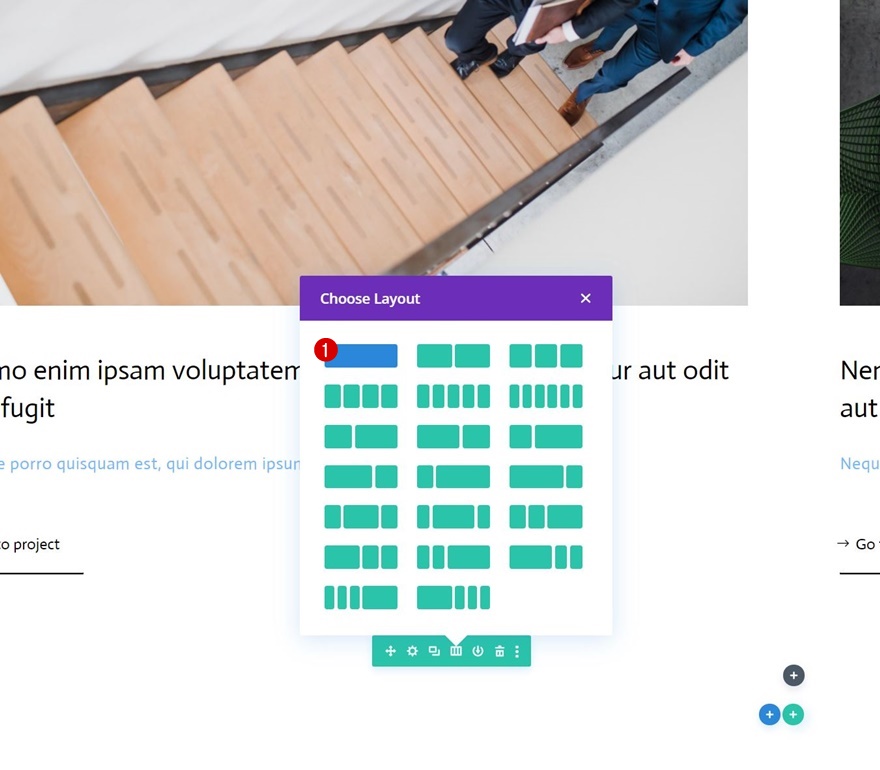
向节添加新行
列结构
现在我们已经有了元素结构,是时候创建光标设计了。 为此,我们将使用以下列结构向我们的部分添加一个新行:

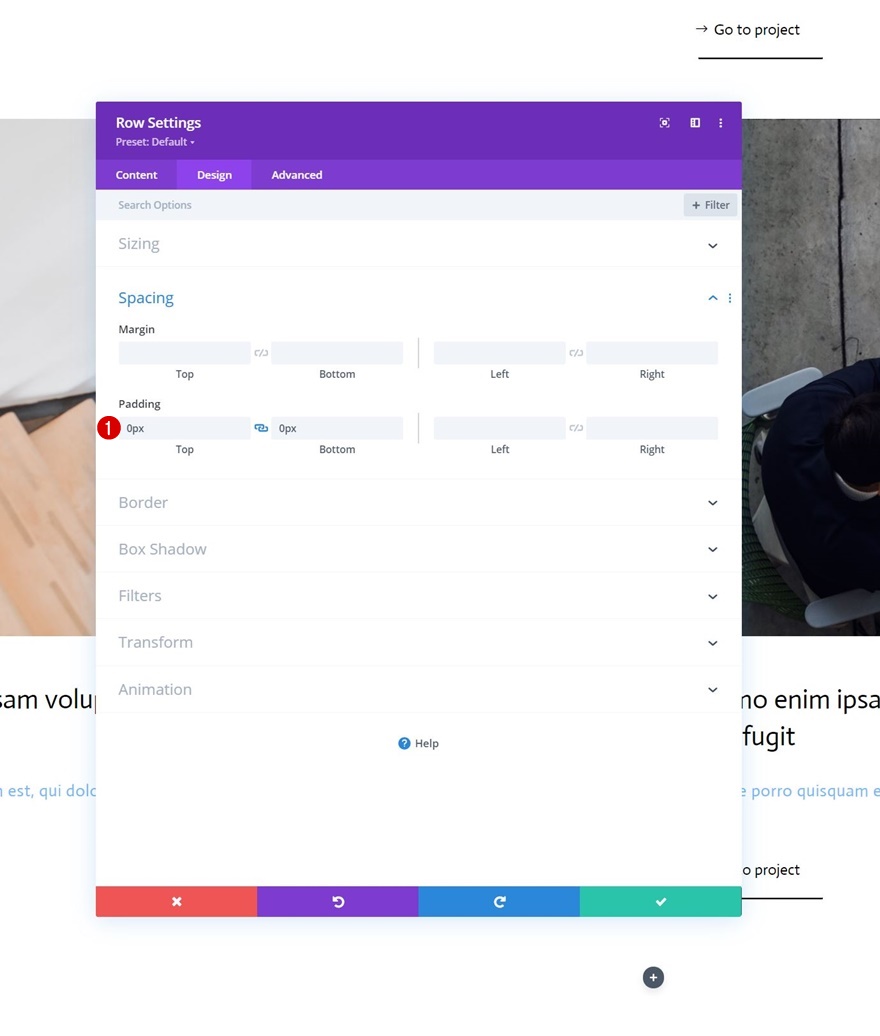
间距
打开行设置并删除所有默认的顶部和底部填充。
- 顶部填充:0px
- 底部填充:0px

将光标文本模块添加到新行的列
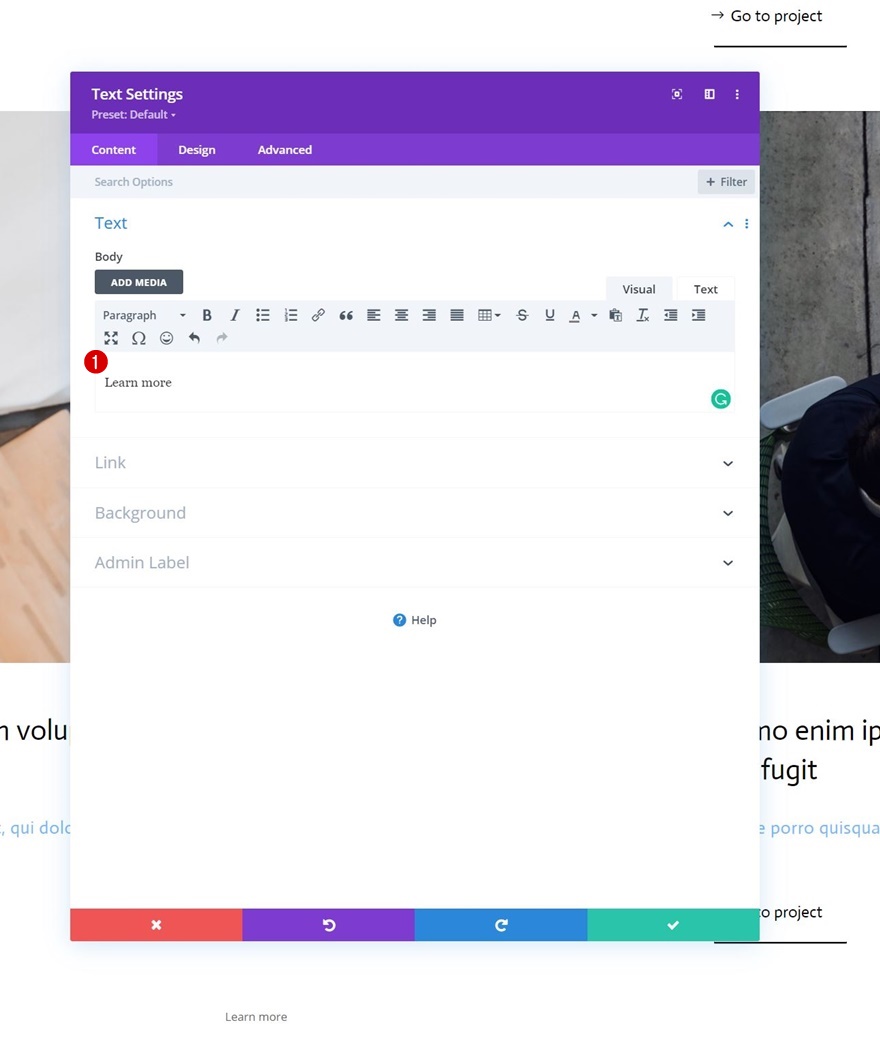
添加内容
接下来,将文本模块添加到新行。 此文本模块将专门用于创建光标按钮设计。 在内容框中添加您选择的一些副本。

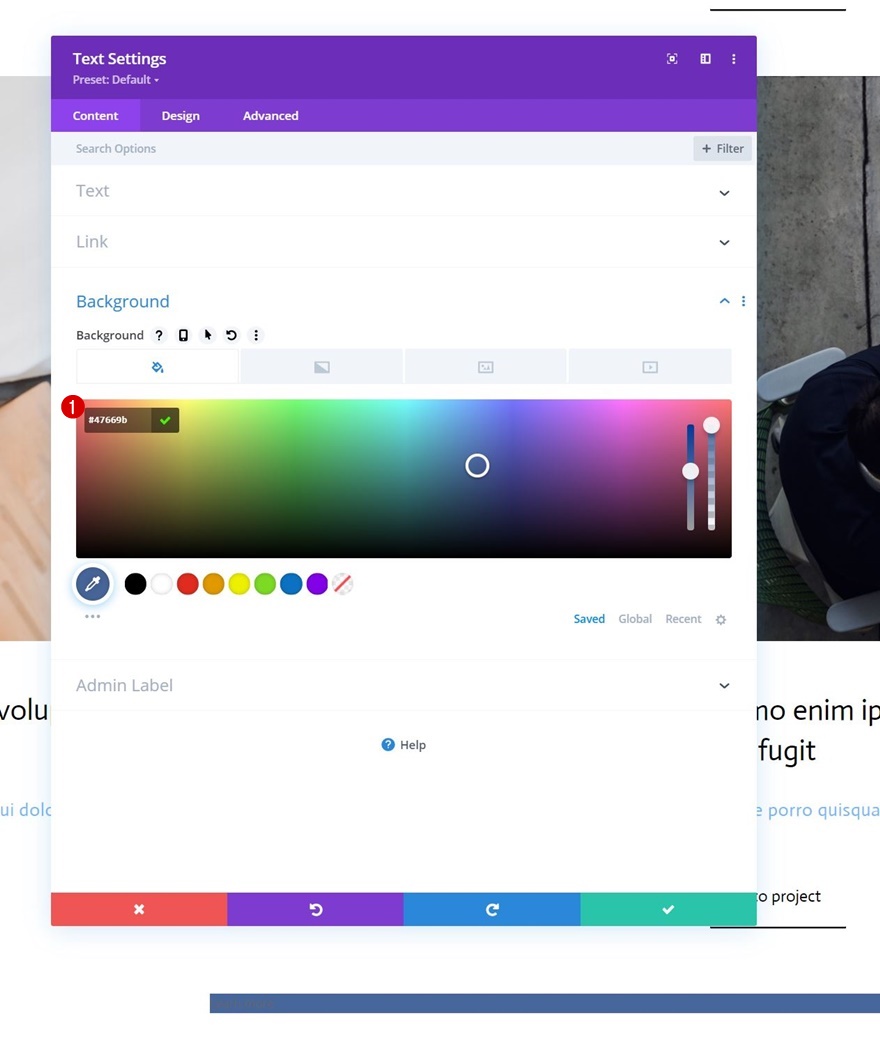
背景颜色
然后,添加背景颜色。
- 背景颜色:#47669b

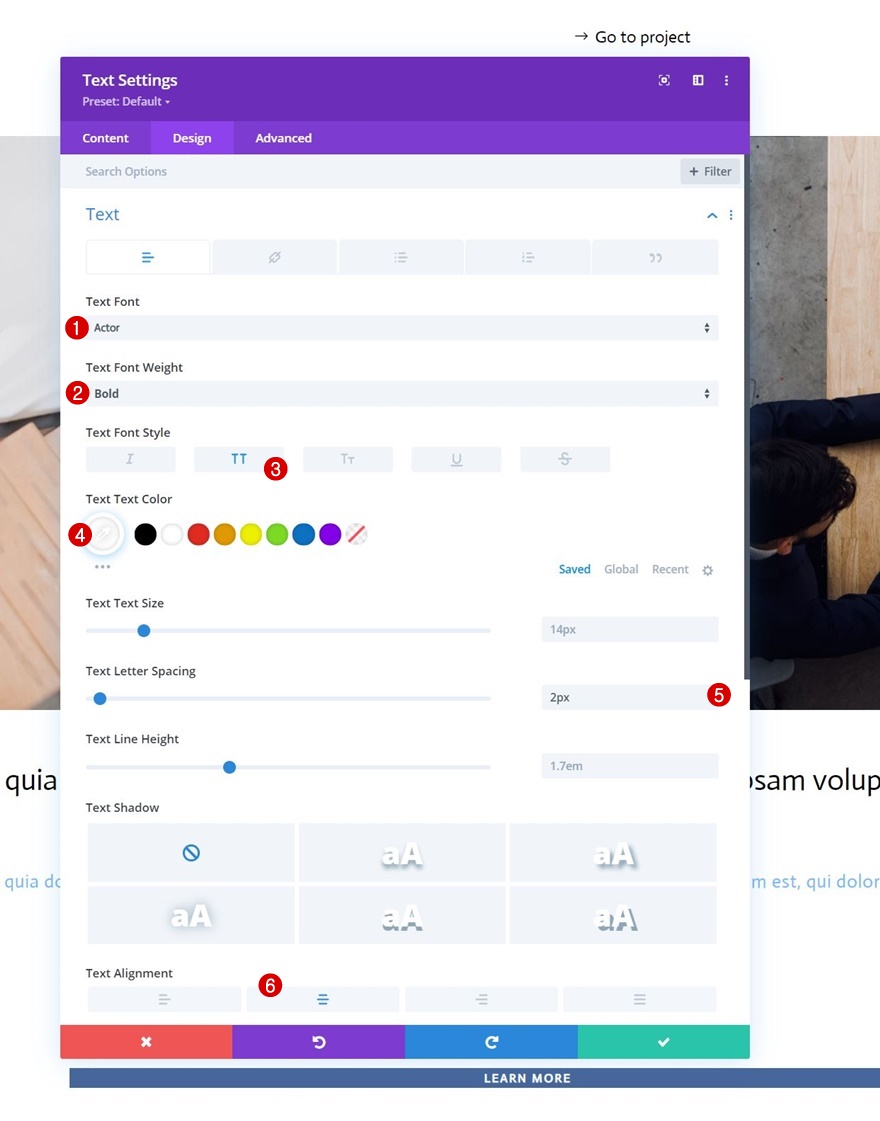
文字设置
转到设计选项卡并相应地设置文本样式:
- 文字字体:演员
- 文字字体粗细:粗体
- 文本字体样式:大写
- 文字颜色:#ffffff
- 文字字母间距:2px
- 文本对齐:居中

浆纱
接下来将宽度和高度值添加到大小设置中。
- 宽度:150px
- 高度:150px

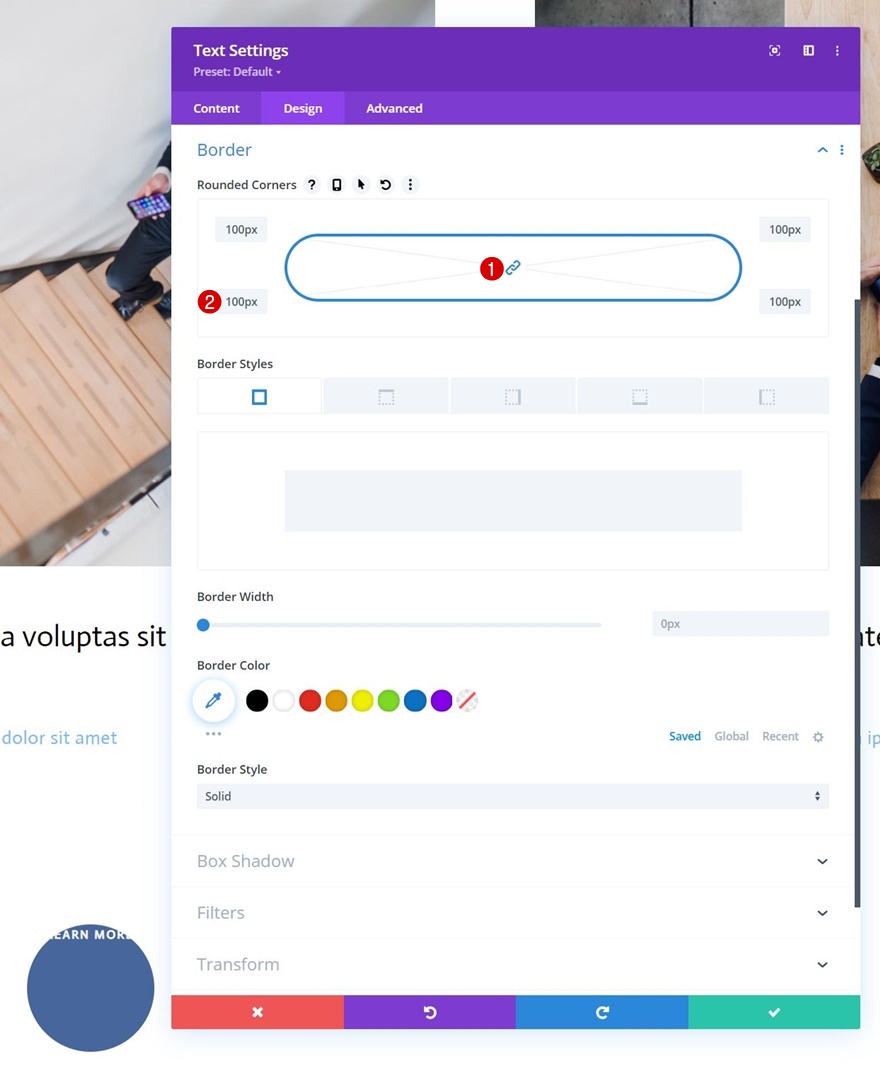
边界
我们通过更改边框设置将此模块变成一个圆圈。
- 所有角落:100px

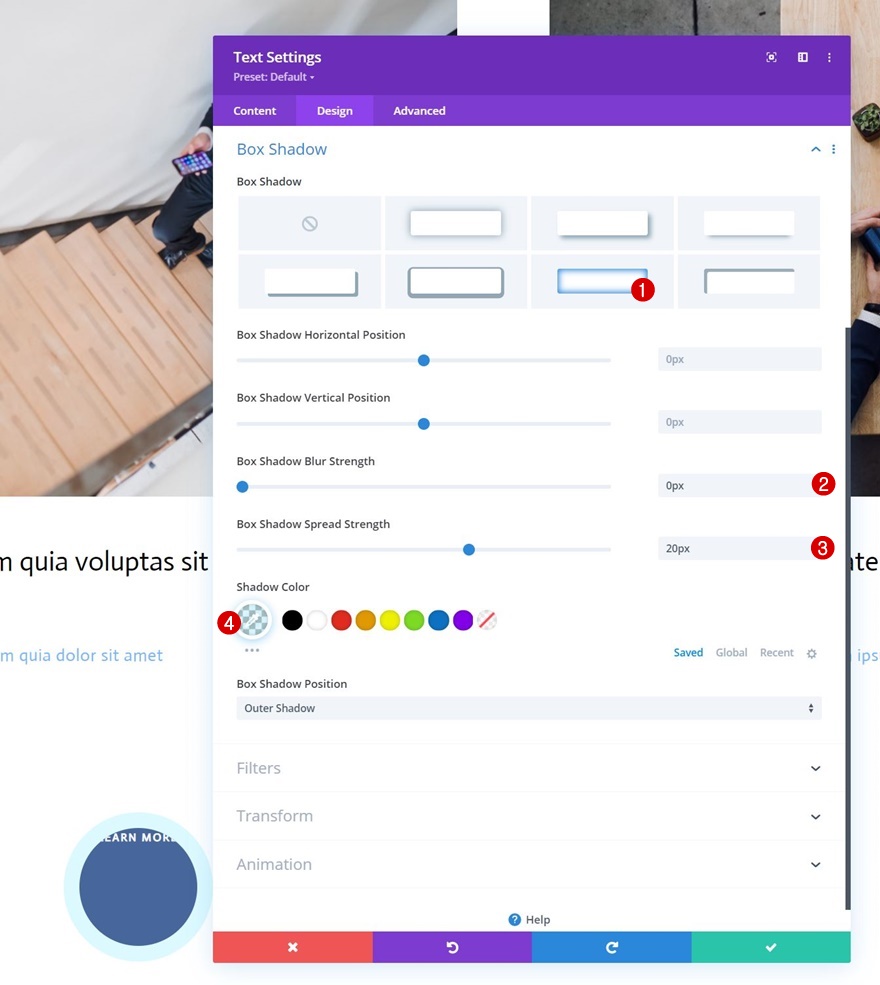
盒子阴影
我们也将添加一个微妙的框阴影。
- 框阴影模糊强度:0px
- 框阴影传播强度:20px
- 阴影颜色:rgba(7,213,255,0.14)

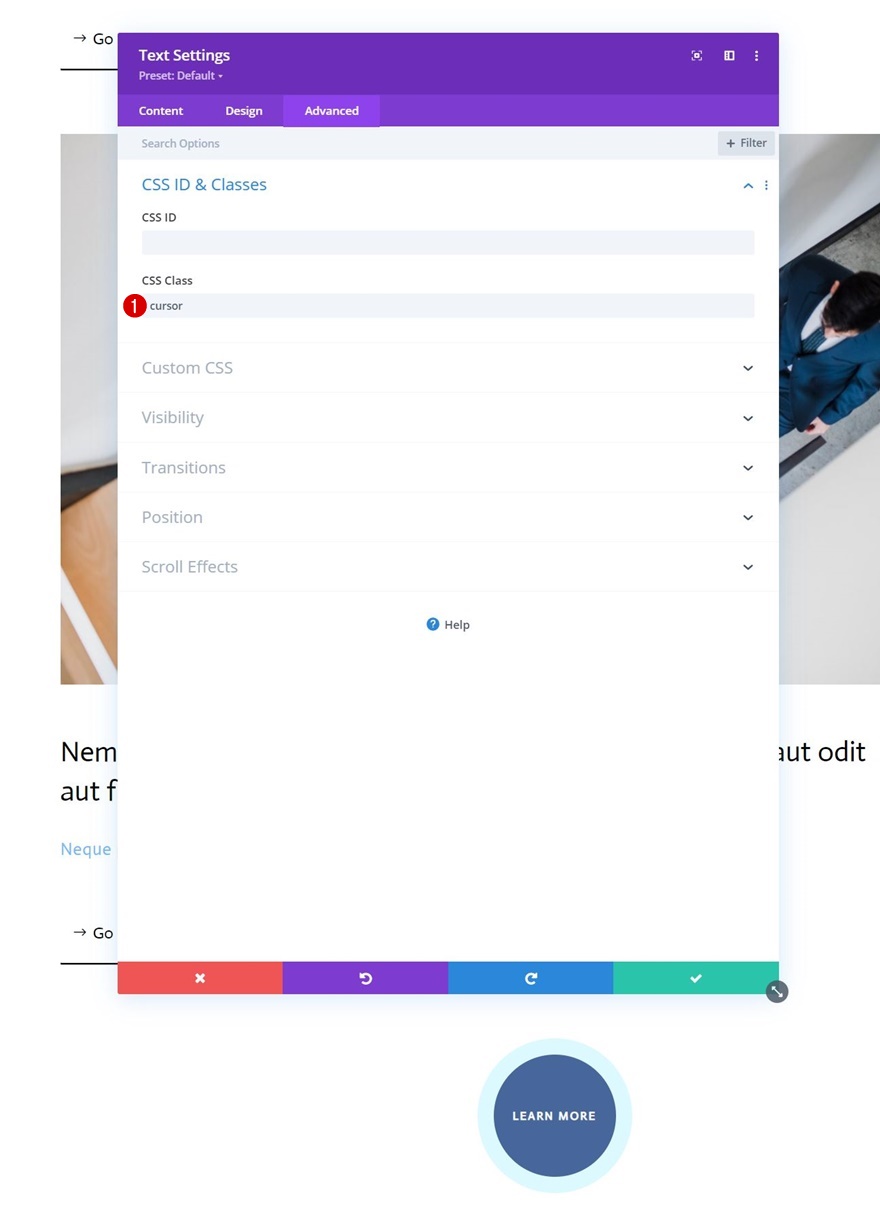
CSS 类
然后,我们将给我们的模块一个 CSS 类。
- CSS 类:光标

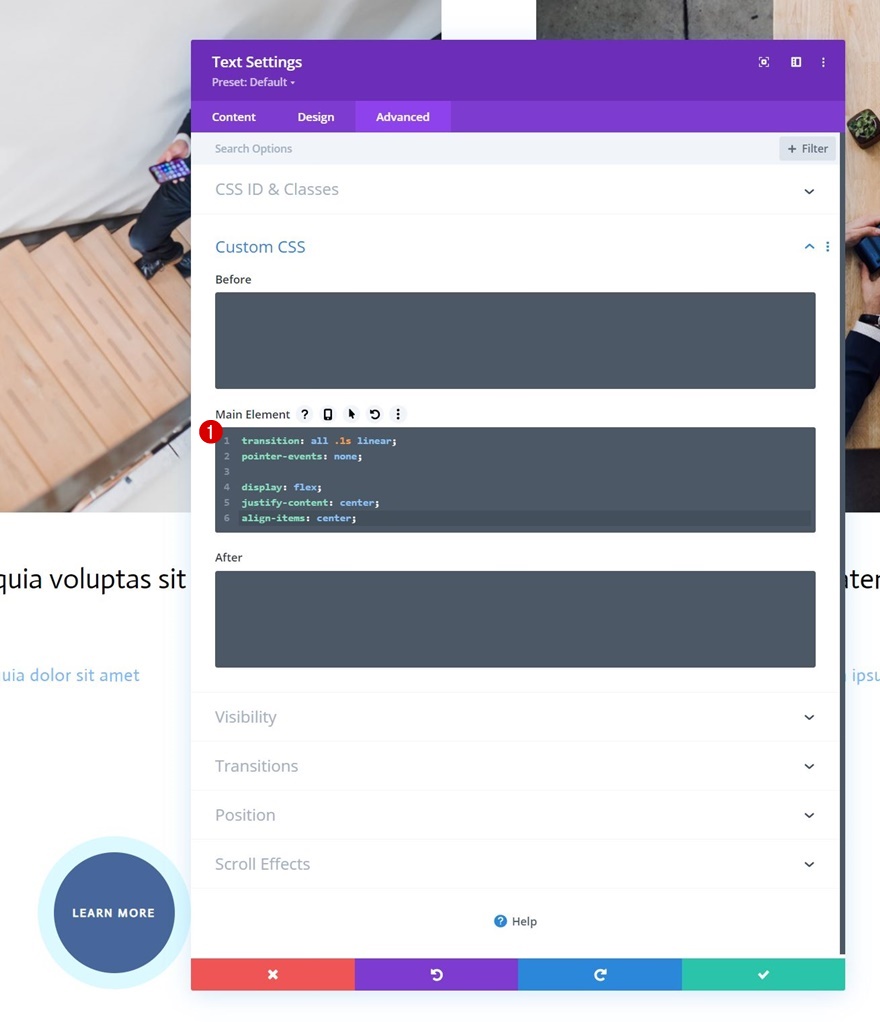
主要元素 CSS
我们也在模块的主要元素中添加了一些 CSS 代码行。
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

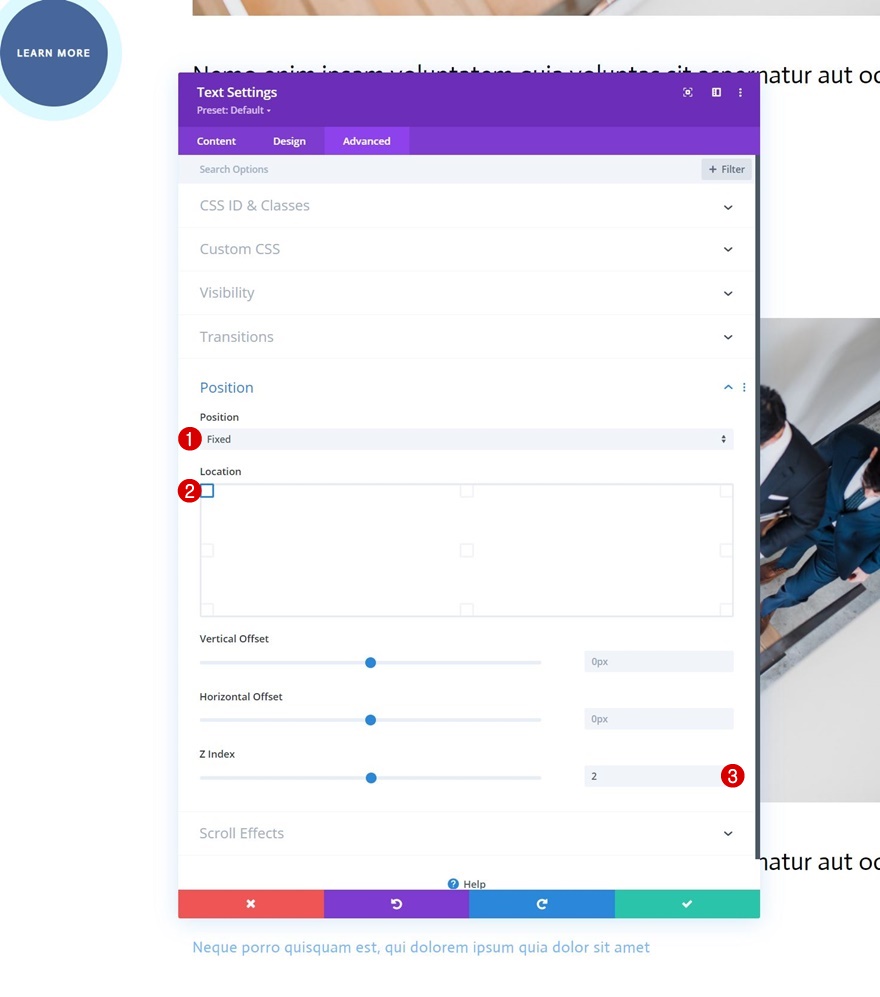
位置
我们将通过修改高级选项卡中的位置来完成模块设置:
- 位置:固定
- 位置:左上角
- Z指数:2

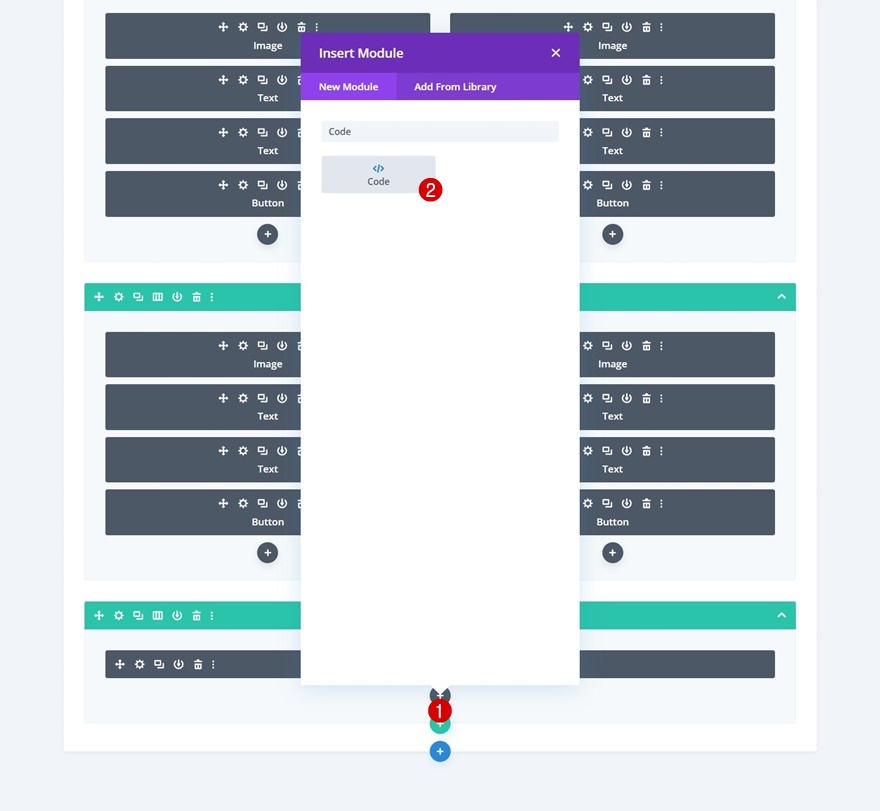
在文本模块下方添加代码模块
现在我们已经设计了光标,是时候让功能发挥作用了。 为此,我们将在光标文本模块的正下方添加一个新的代码模块。

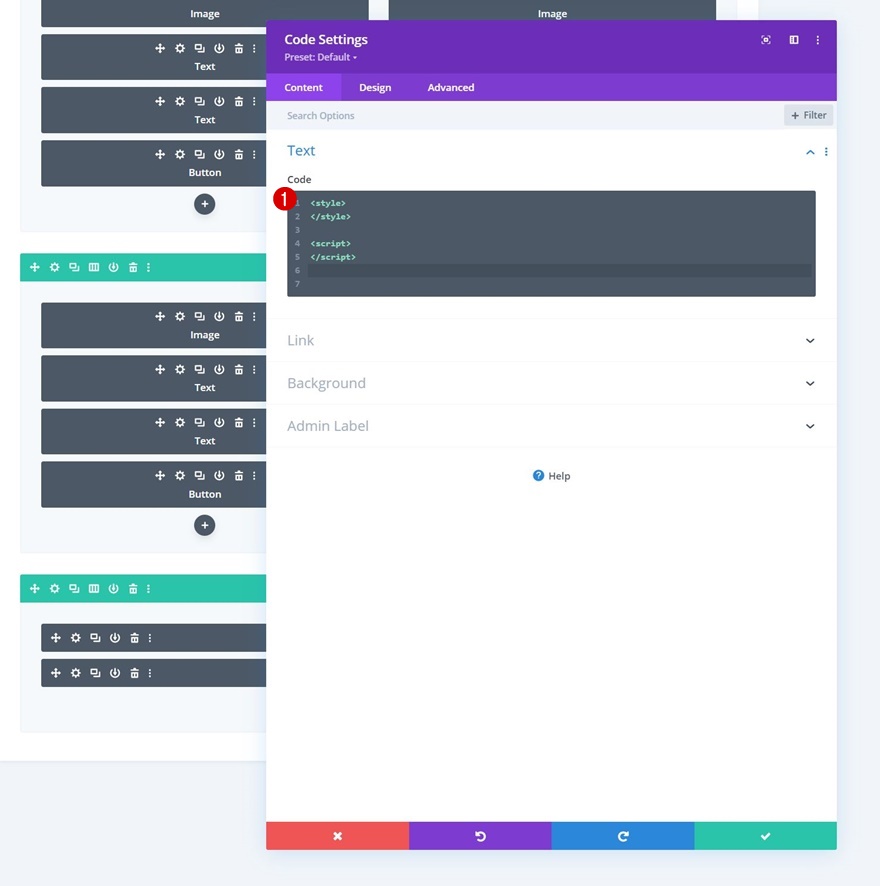
添加样式和脚本标签
向您的代码模块添加一些样式和脚本标签。

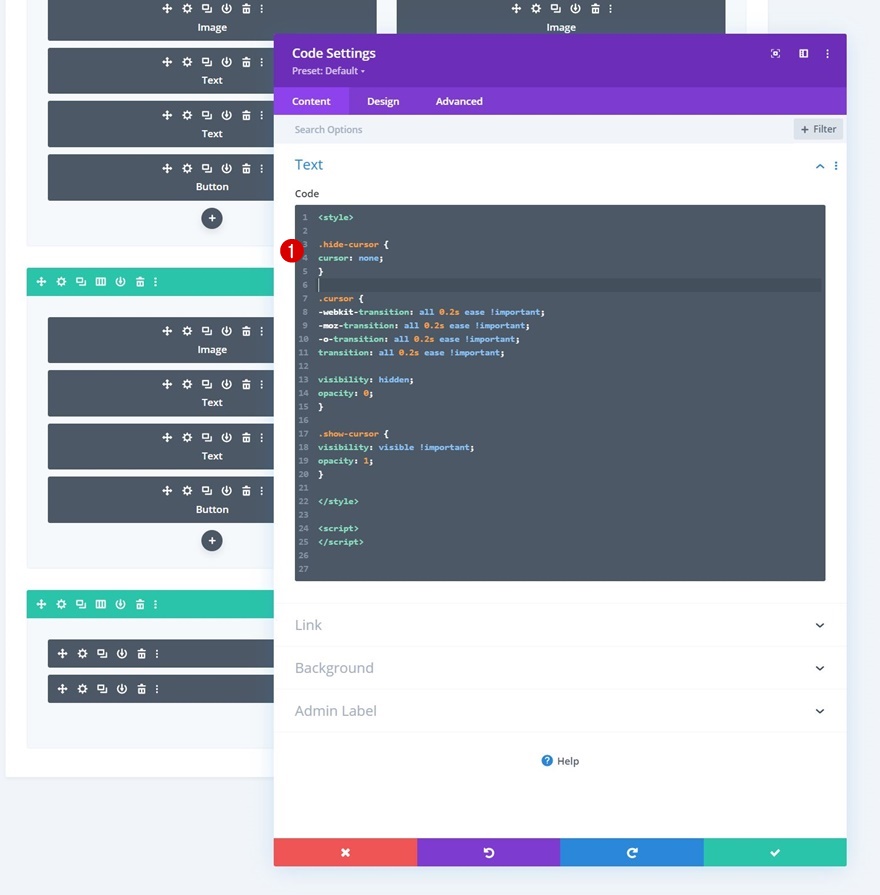
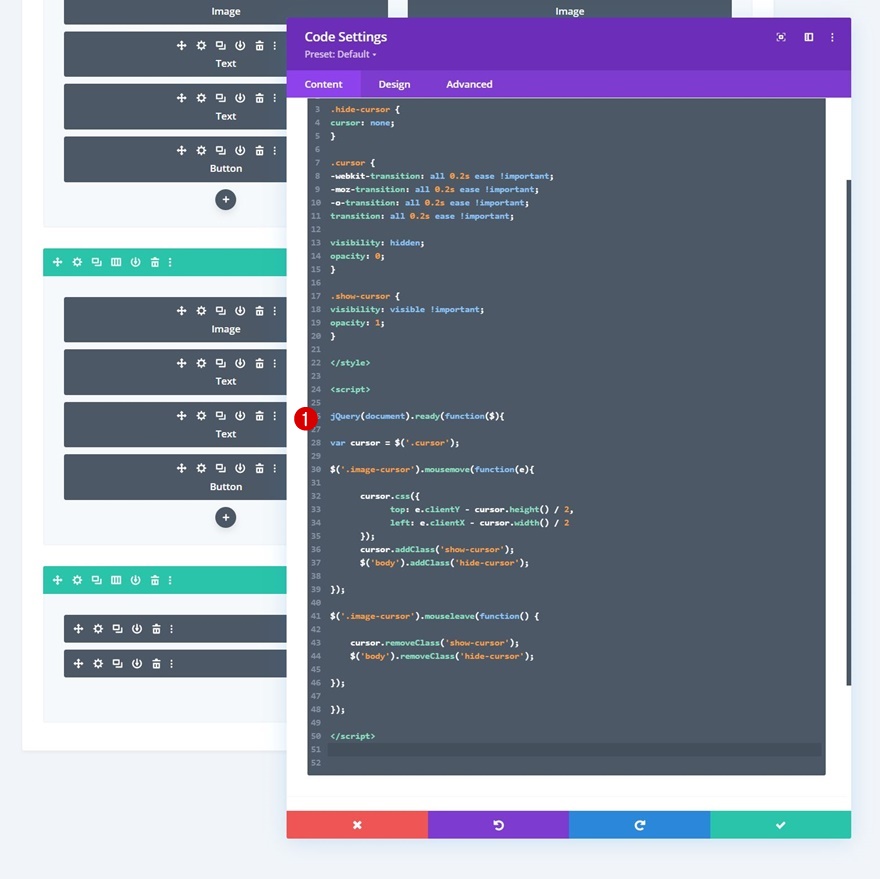
添加 CSS 代码
在样式标签之间插入以下 CSS 代码行:
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}
添加 JQuery 代码
并在脚本标签之间使用以下 JQuery 代码行:
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
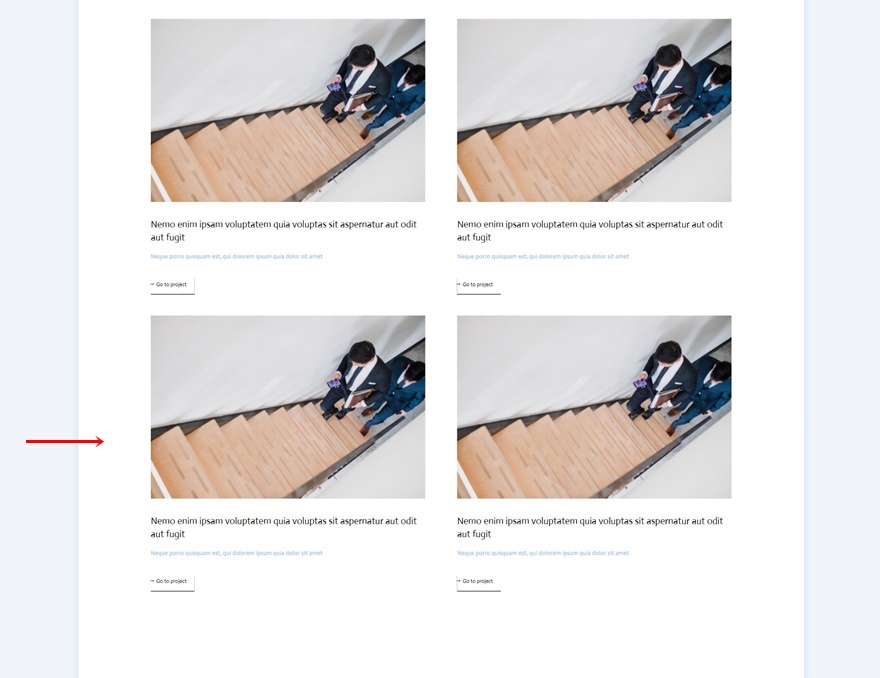
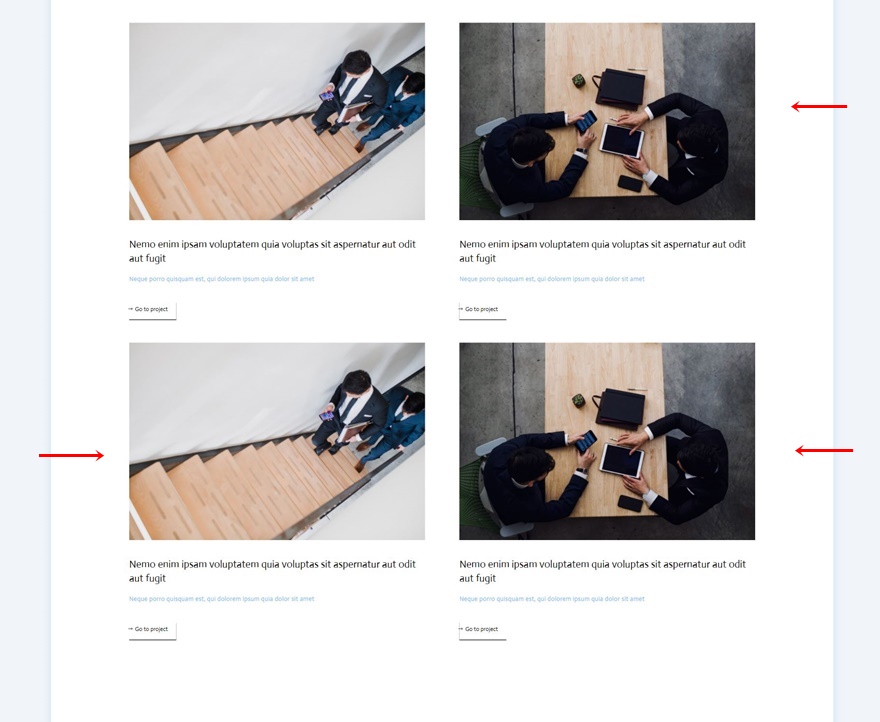
预览
现在我们已经完成了所有步骤,让我们最后看看不同屏幕尺寸的结果。
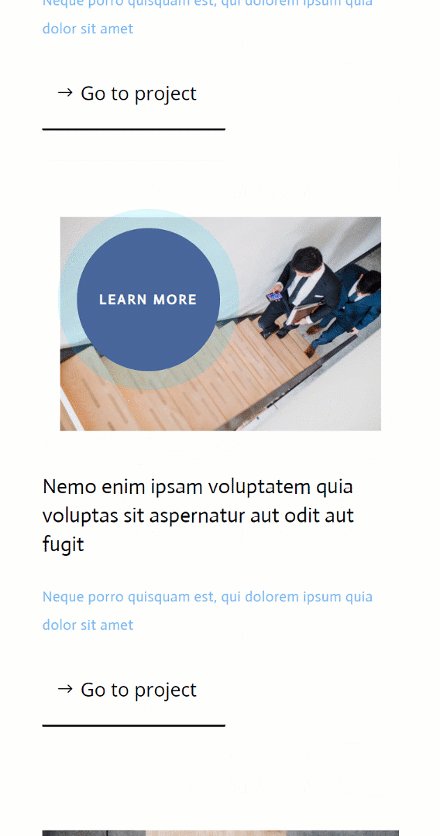
桌面

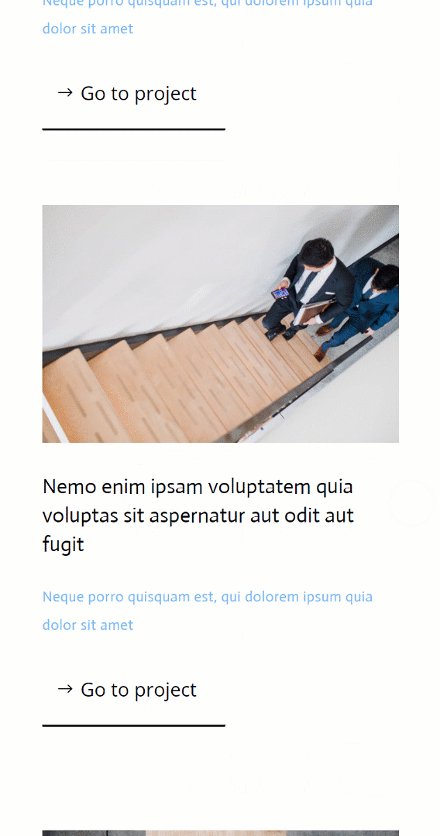
移动的

最后的想法
在本教程中,我们向您展示了如何向页面上的可点击元素添加更多交互。 更具体地说,我们向您展示了如何在有人将鼠标悬停在您选择的元素上时触发光标按钮。 这为您的页面设计增加了一些额外的交互,并可能帮助您提高点击率! 您也可以免费下载 JSON 文件。 如果您有任何问题或建议,请随时在下面的评论部分发表评论。
如果您渴望了解有关 Divi 的更多信息并获得更多 Divi 免费赠品,请确保订阅我们的电子邮件时事通讯和 YouTube 频道,这样您将永远是第一批了解此免费内容并从中受益的人之一。
