Cómo convertir el cursor en un botón al pasar el cursor sobre un elemento usando Divi
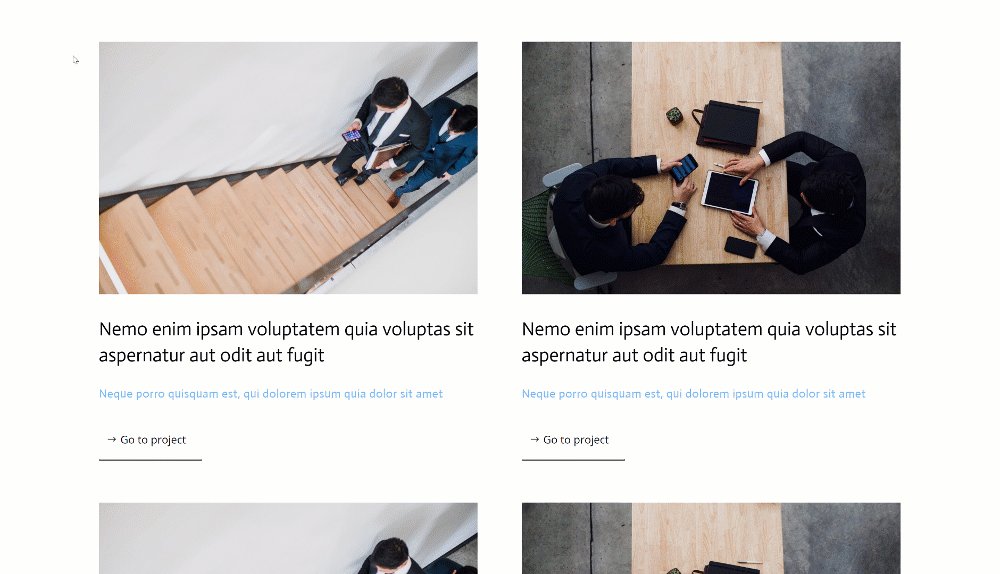
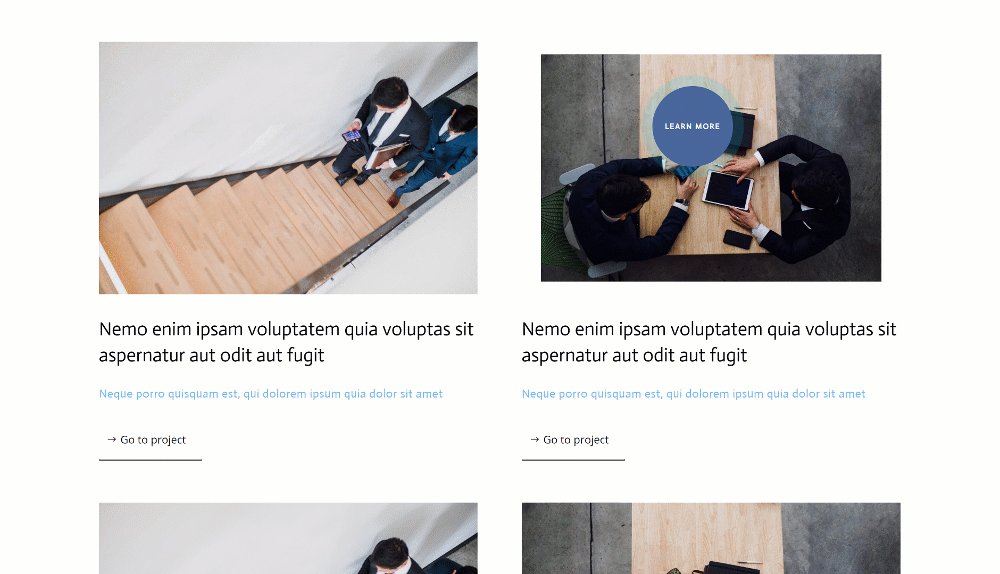
Publicado: 2021-05-07Cuando muestra elementos de clic en su página, es importante asegurarse de que las personas sepan que pueden elegir un elemento y hacer clic en él. Una de las formas más obvias de hacerlo es mediante la inclusión de un botón, pero si está buscando una forma interactiva adicional de fomentar los clics en su página, disfrutará de este tutorial. Hoy, le mostraremos cómo convertir el cursor en un botón al pasar el cursor sobre un elemento en particular en el que se puede hacer clic, como una imagen. Esto agregará un incentivo adicional a sus visitantes y dará como resultado una hermosa interacción con la página. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
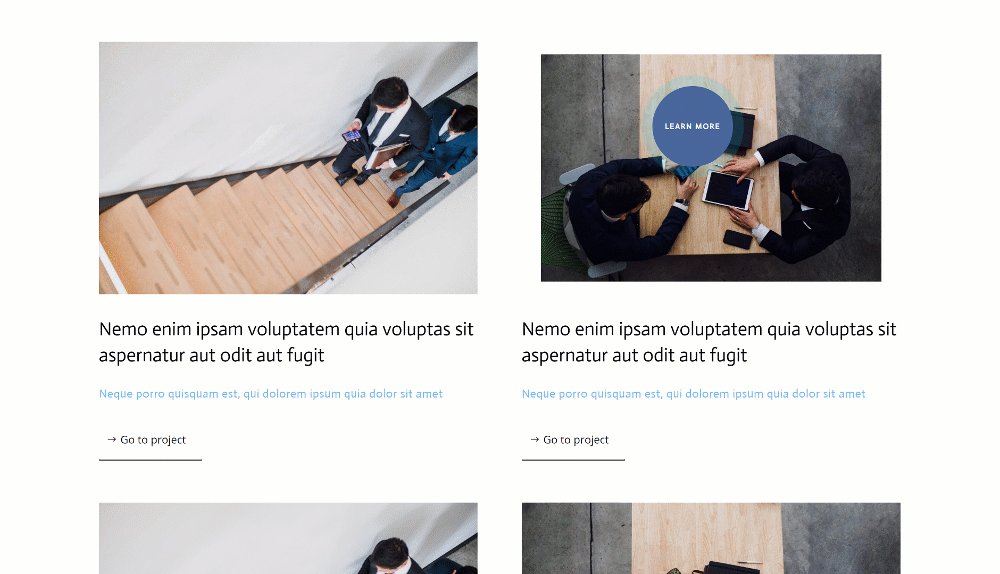
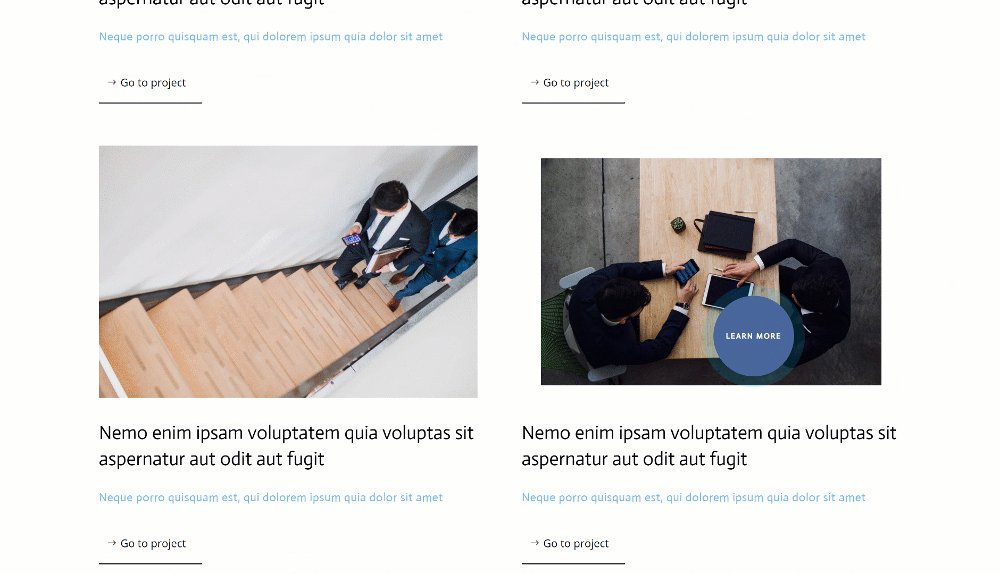
Avance
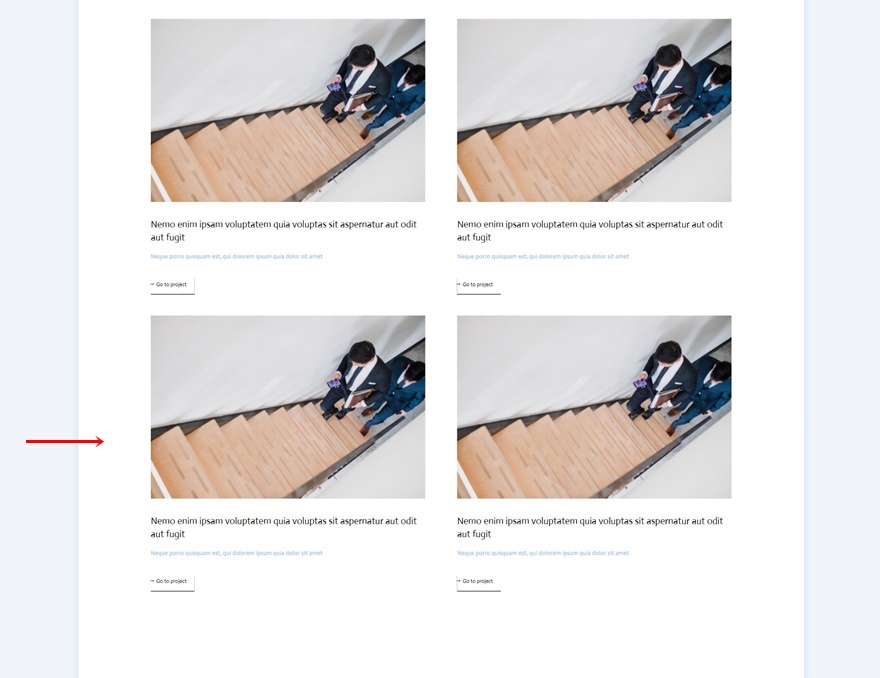
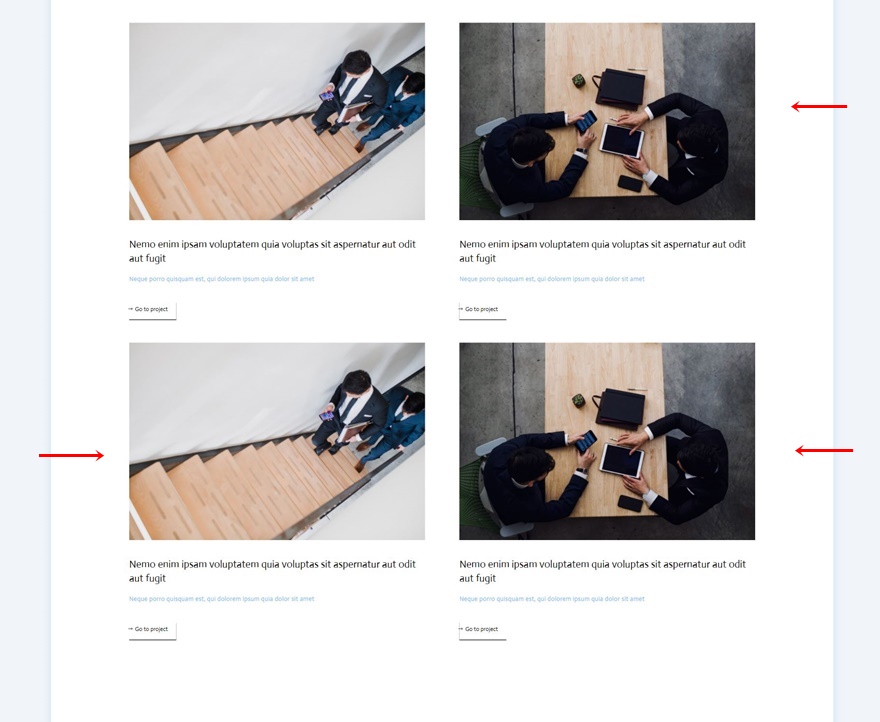
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
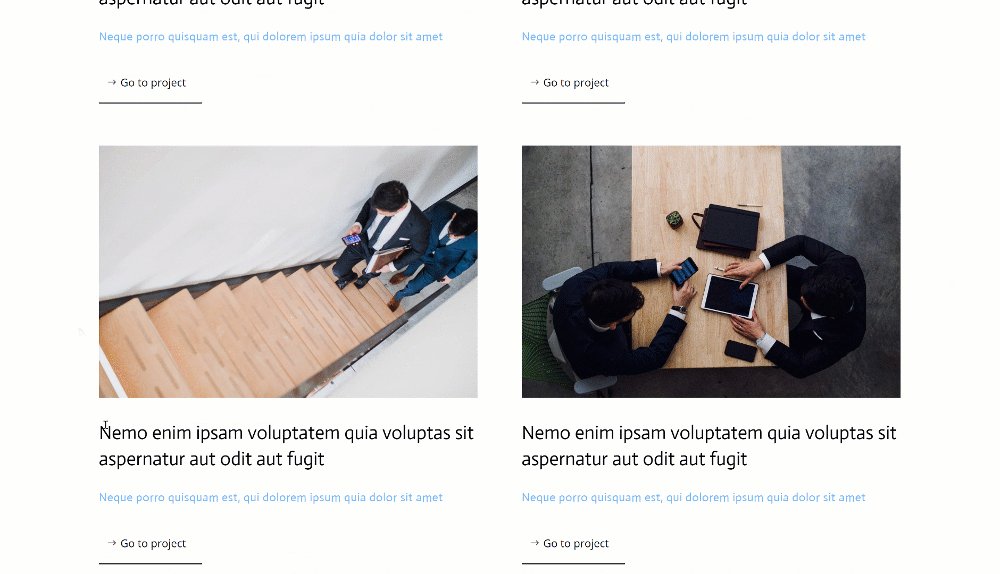
Escritorio

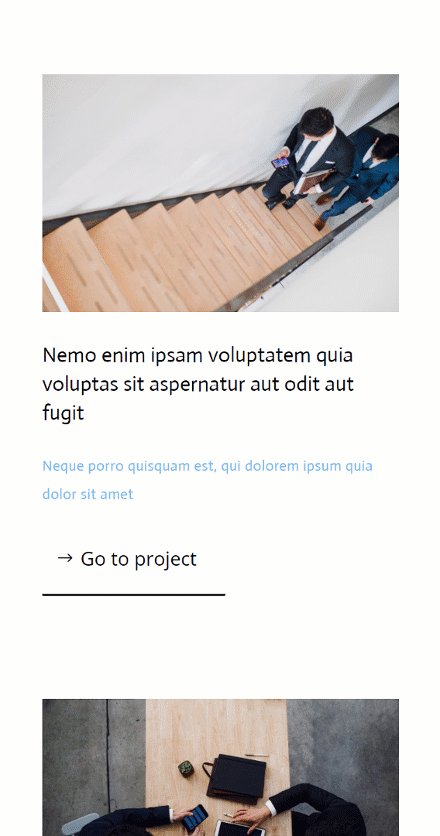
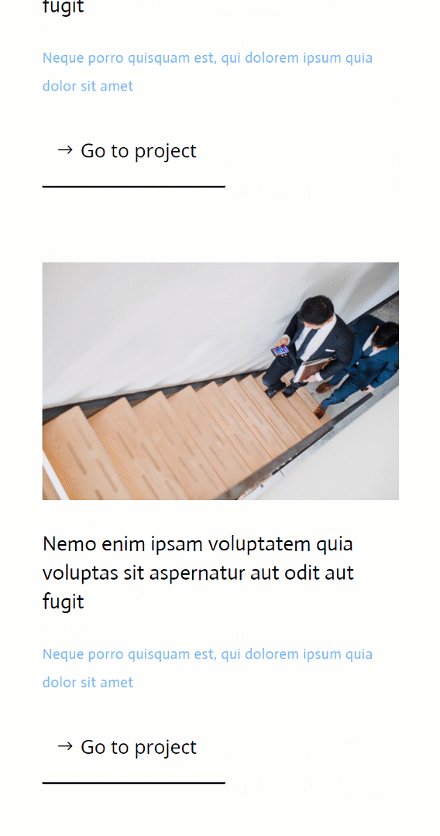
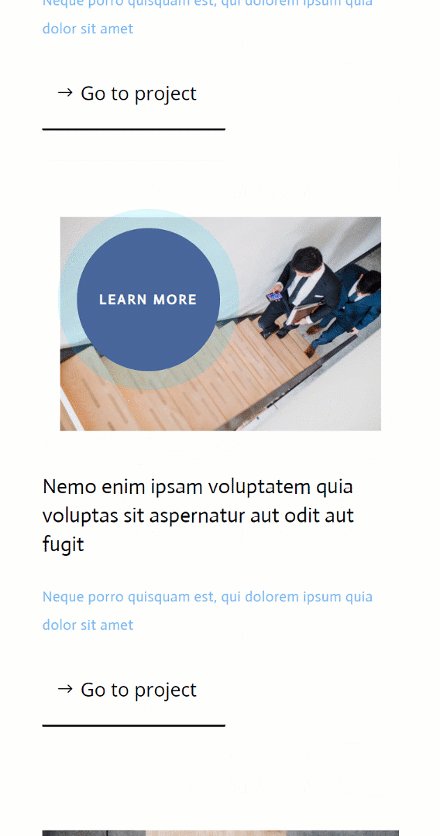
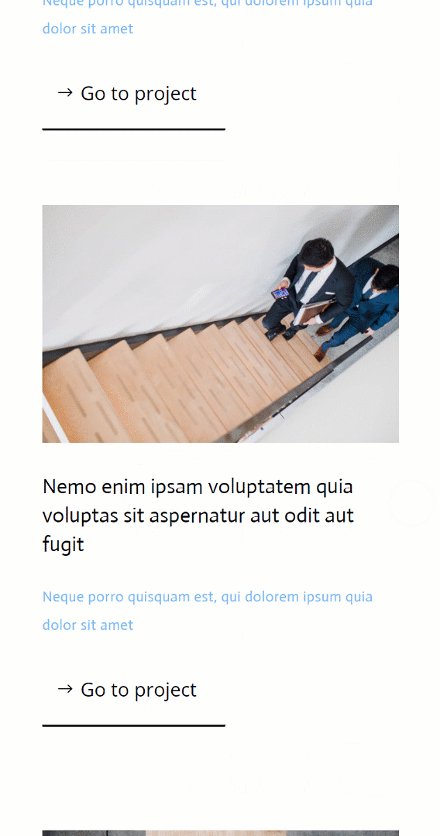
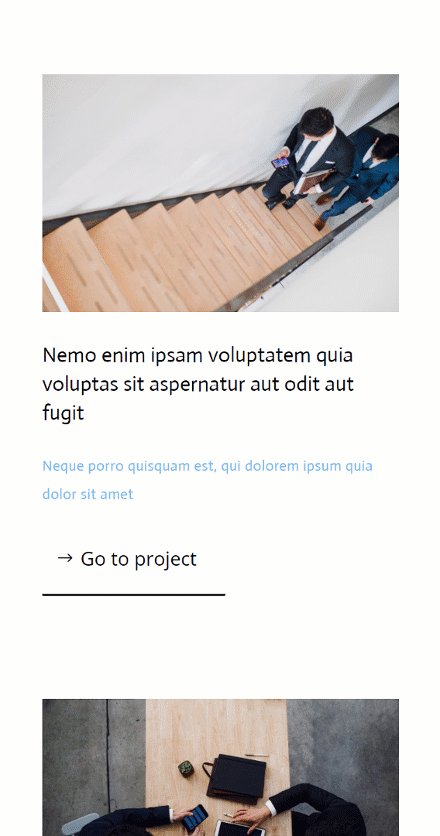
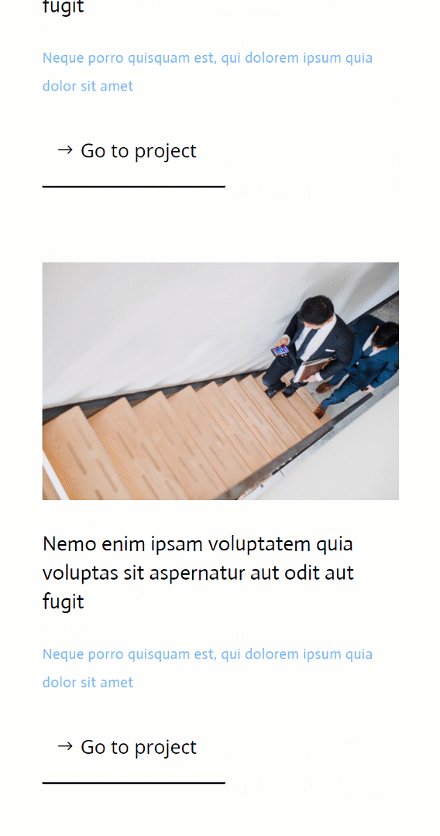
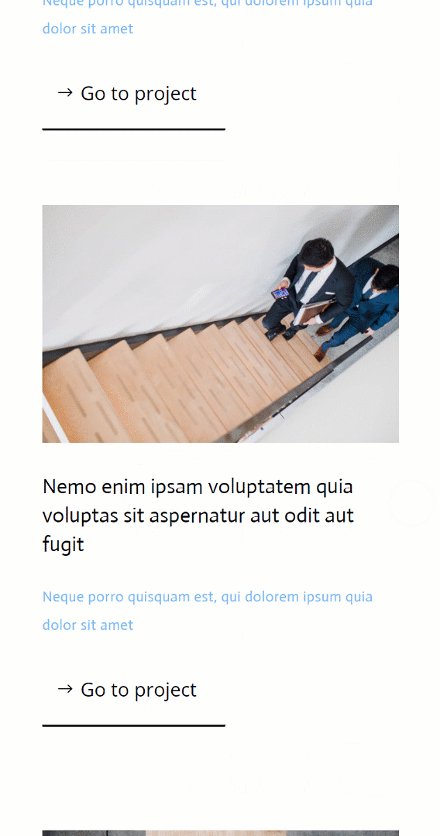
Móvil

Descarga The Layout GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
1. Crear estructura de elementos
Agregar nueva sección
Color de fondo
Comenzaremos este tutorial construyendo la estructura del elemento dentro de una página Divi. Agregue una nueva sección y use un color de fondo blanco para ella.
- Color de fondo: #ffffff

Espaciado
Vaya a la pestaña de diseño de la sección y cambie la configuración de espaciado de la siguiente manera:
- Acolchado superior: 80px
- Acolchado inferior: 0px

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
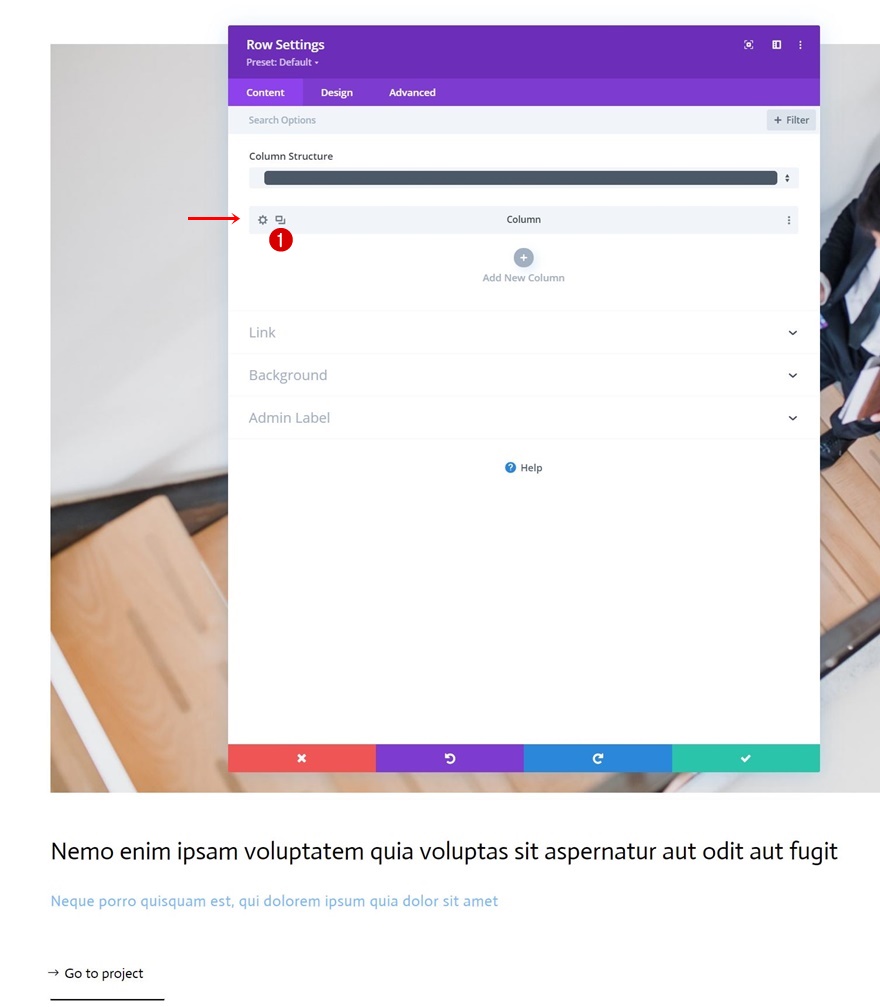
Sin agregar módulos todavía, abra la configuración de fila y cambie el ancho máximo en la configuración de tamaño.
- Ancho máximo: 2580px

Espaciado
A continuación, elimine todo el acolchado superior e inferior predeterminado.
- Relleno superior: 0px
- Acolchado inferior: 0px

Agregar módulo de imagen a la columna 1
Cargar imagen
Vamos a los módulos, comenzando con un Módulo de imagen en la columna 1. Sube una imagen de tu elección.

Añadir enlace
A continuación, agregue un enlace al módulo de imagen.

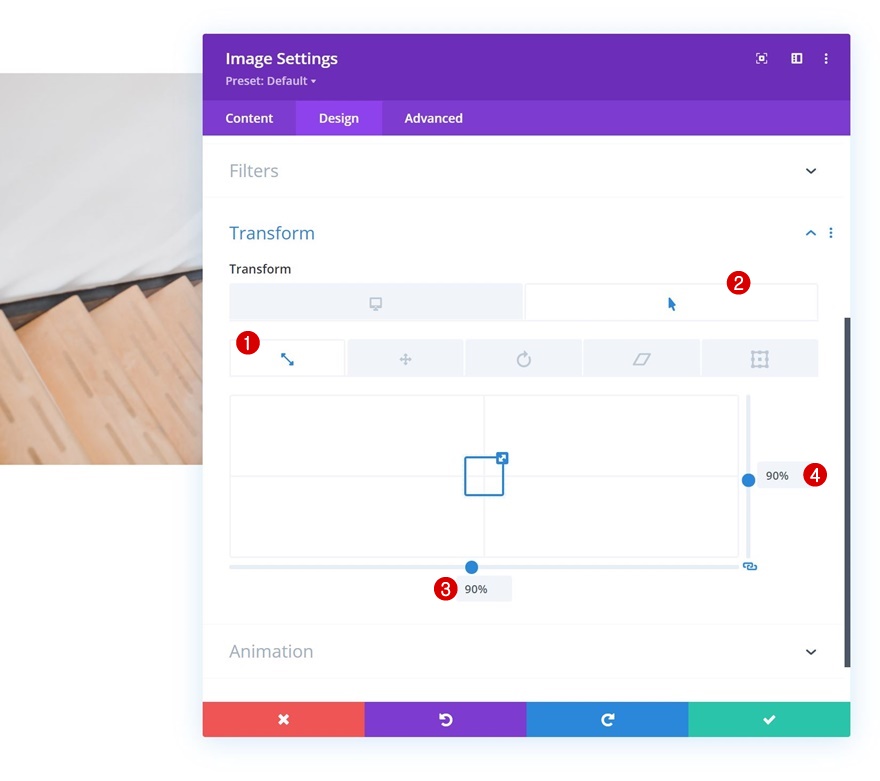
Escala flotante
Luego, vaya a la pestaña de diseño y cambie la configuración de la escala de desplazamiento del módulo.
- Ambos: 90%

Clase CSS
Complete la configuración del módulo aplicando la siguiente clase CSS en la pestaña avanzada:
- Clase CSS: cursor de imagen

Agregue el módulo de texto n. ° 1 a la columna 1
Agregar contenido H3
Pasemos al siguiente módulo, que es un módulo de texto que contiene contenido H3 de su elección.

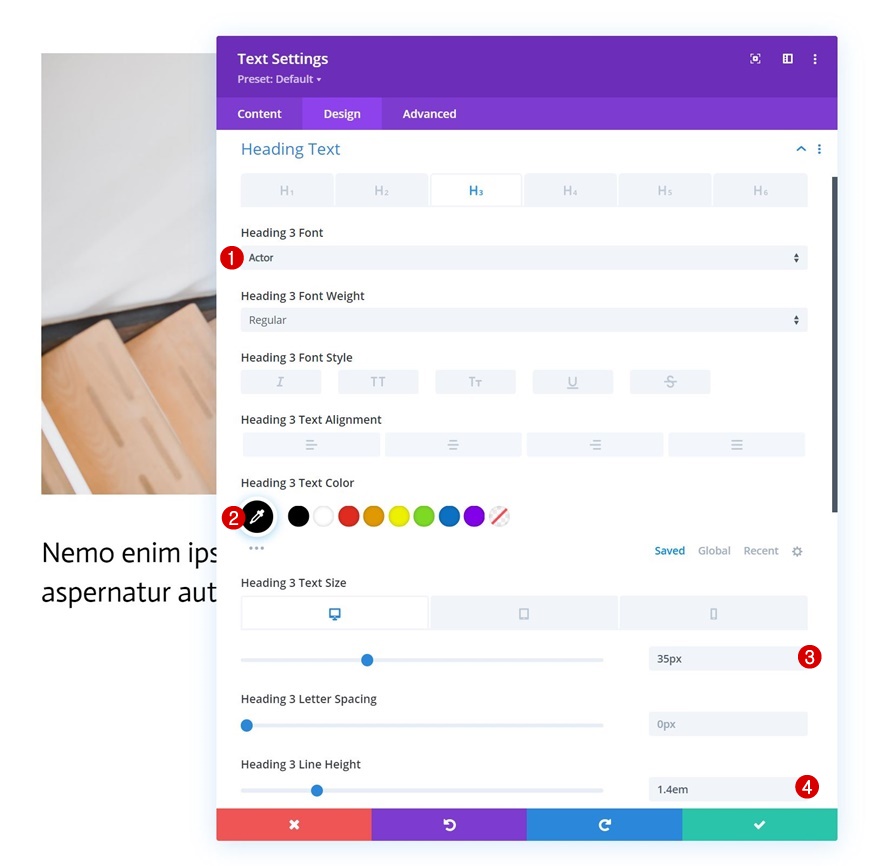
Configuración de texto H3
Vaya a la pestaña de diseño del módulo y cambie la configuración de texto H3 en consecuencia:
- Fuente del encabezado 3: Actor
- Título 3 Color del texto: # 000000
- Tamaño del texto del encabezado 3:
- Escritorio: 35px
- Tableta: 28px
- Teléfono: 22px
- Altura de la línea del título 3: 1.4em

Espaciado
A continuación, agregue un poco de margen inferior.
- Margen inferior: 15px

Agregue el módulo de texto n. ° 2 a la columna 1
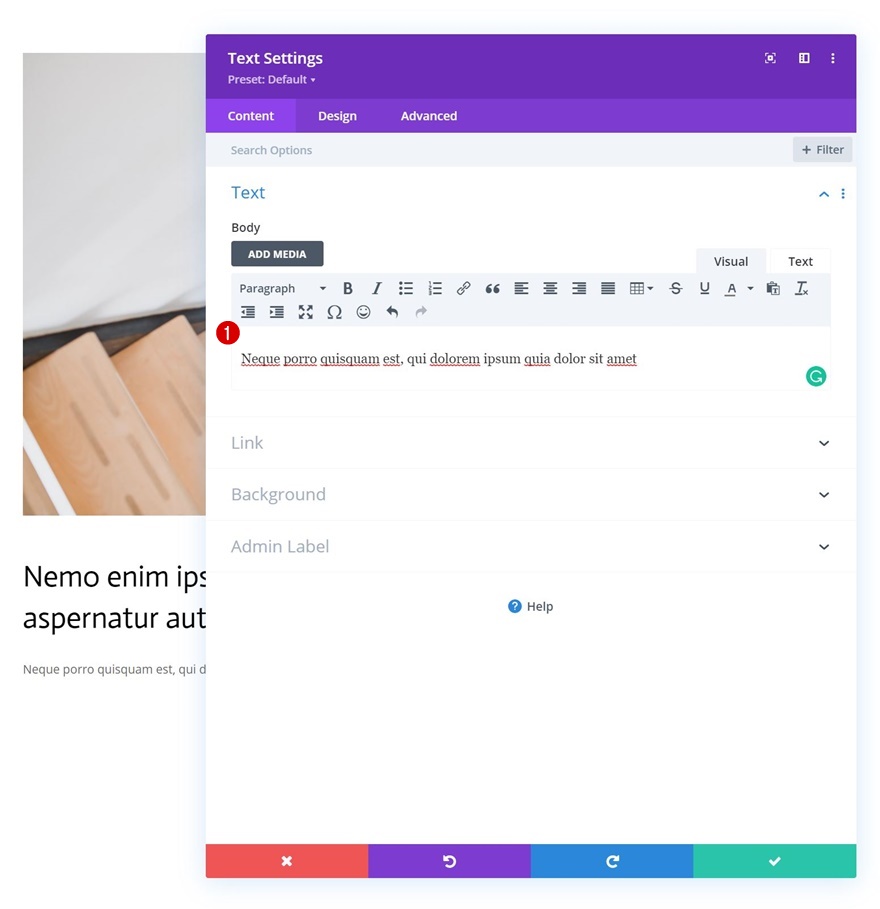
Agregar contenido
Luego, agregue otro módulo de texto justo debajo del anterior con algún contenido descriptivo de su elección.

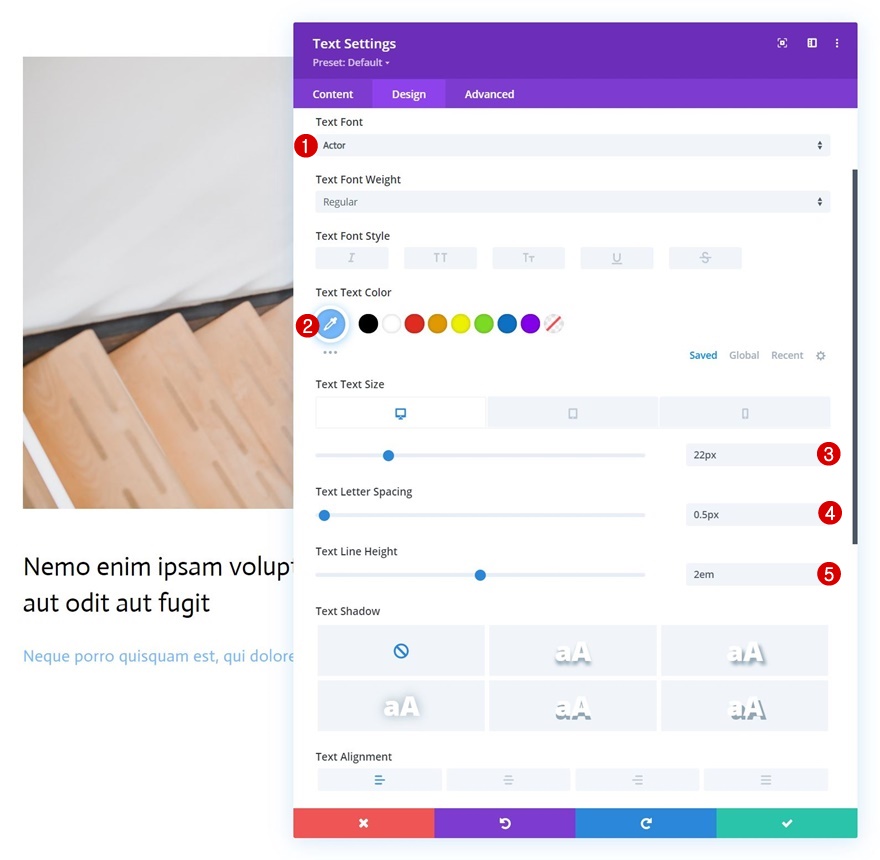
Configuración de texto
Cambie la configuración de texto del módulo de la siguiente manera:
- Fuente de texto: Actor
- Color del texto: # 75baff
- Tamano del texto:
- Escritorio: 22px
- Tableta: 18px
- Teléfono: 15px
- Espaciado de letras de texto: 0.5px
- Altura de la línea de letra: 2em

Agregar módulo de botones a la columna 1
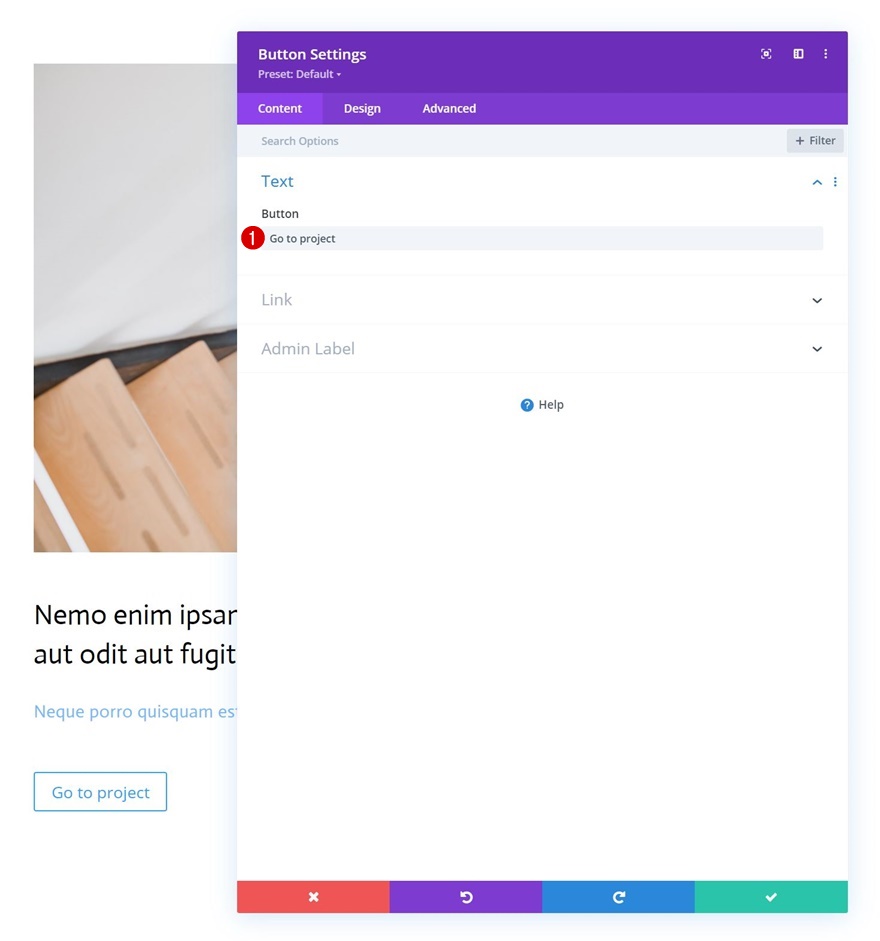
Agregar copia
El siguiente y último módulo que necesitamos en esta columna es un módulo de botones. Agregue una copia de su elección.

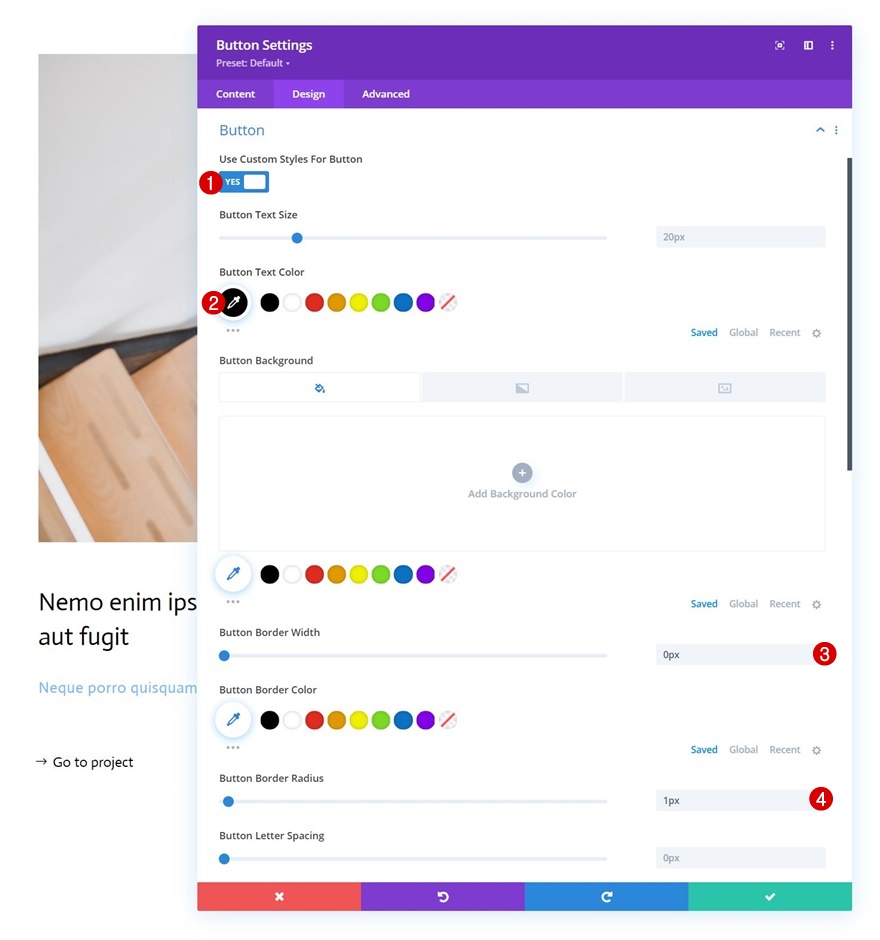
Configuración de botones
Vaya a la pestaña de diseño del módulo y cambie la configuración de los botones en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Color del texto del botón: # 000000
- Ancho del borde del botón: 0px
- Radio del borde del botón: 1 px


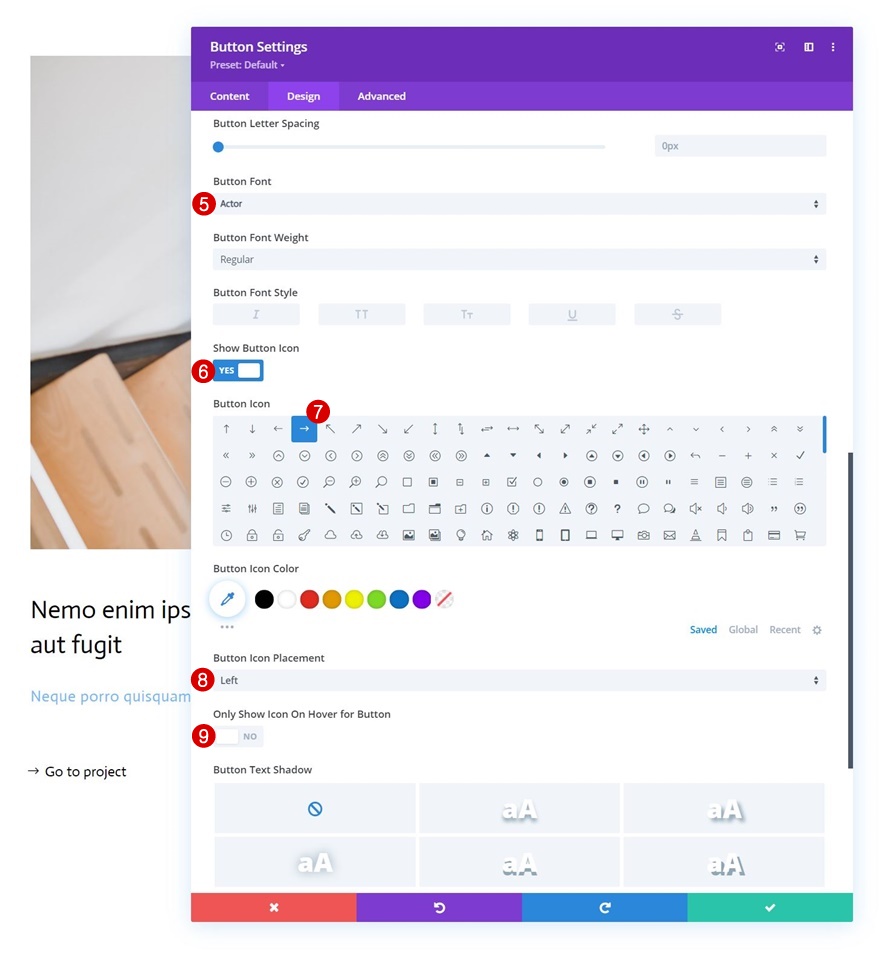
- Fuente del botón: Actor
- Mostrar icono de botón: Sí
- Ubicación del icono del botón: Izquierda
- Mostrar solo el icono al pasar el mouse por el botón: No

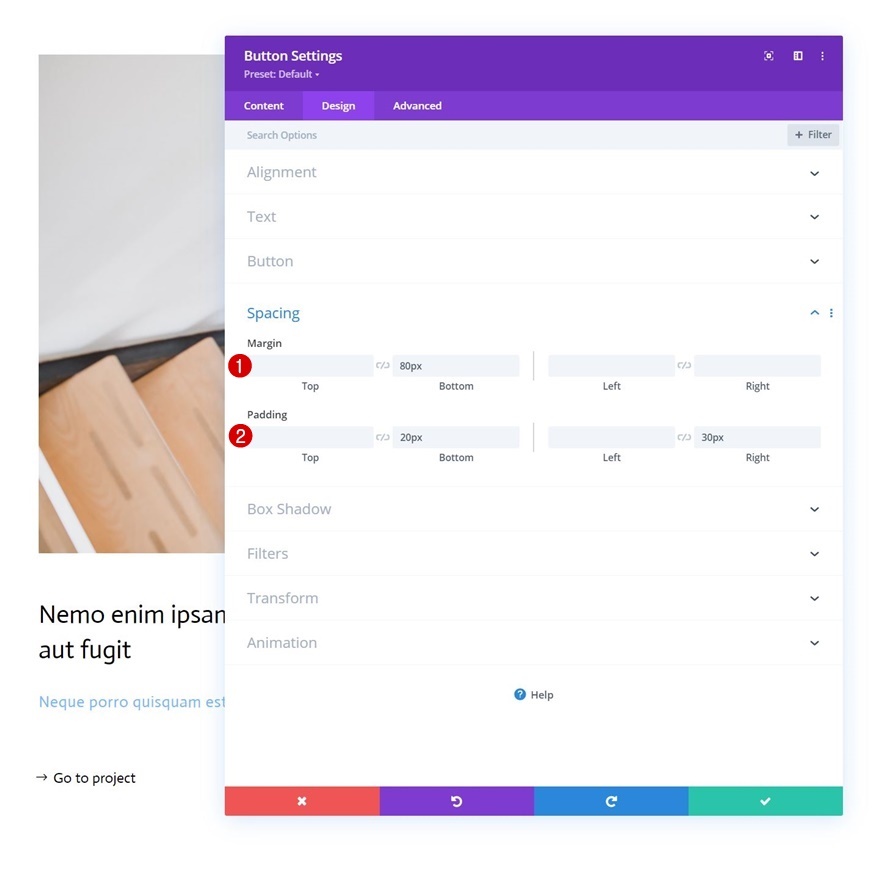
Espaciado
Agregue también algunos valores de espaciado personalizados.
- Margen inferior: 80 px
- Acolchado inferior: 20px
- Relleno derecho: 30px

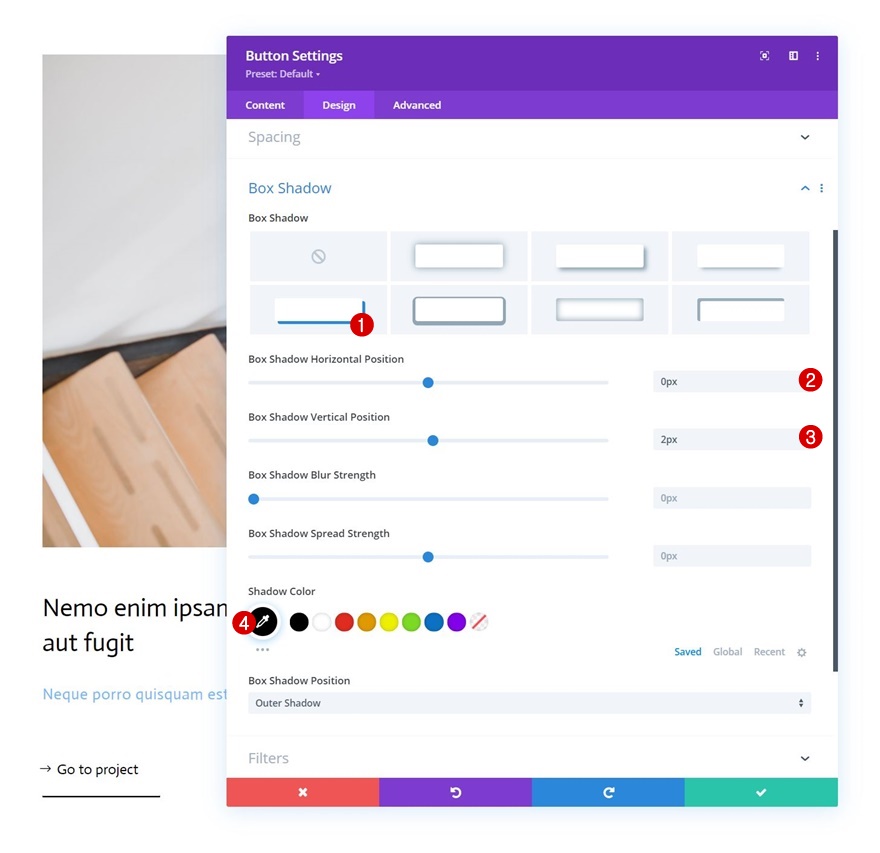
Sombra de la caja
Y complete la configuración del módulo aplicando la siguiente configuración de sombra de cuadro:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 2px
- Color de sombra: # 000000

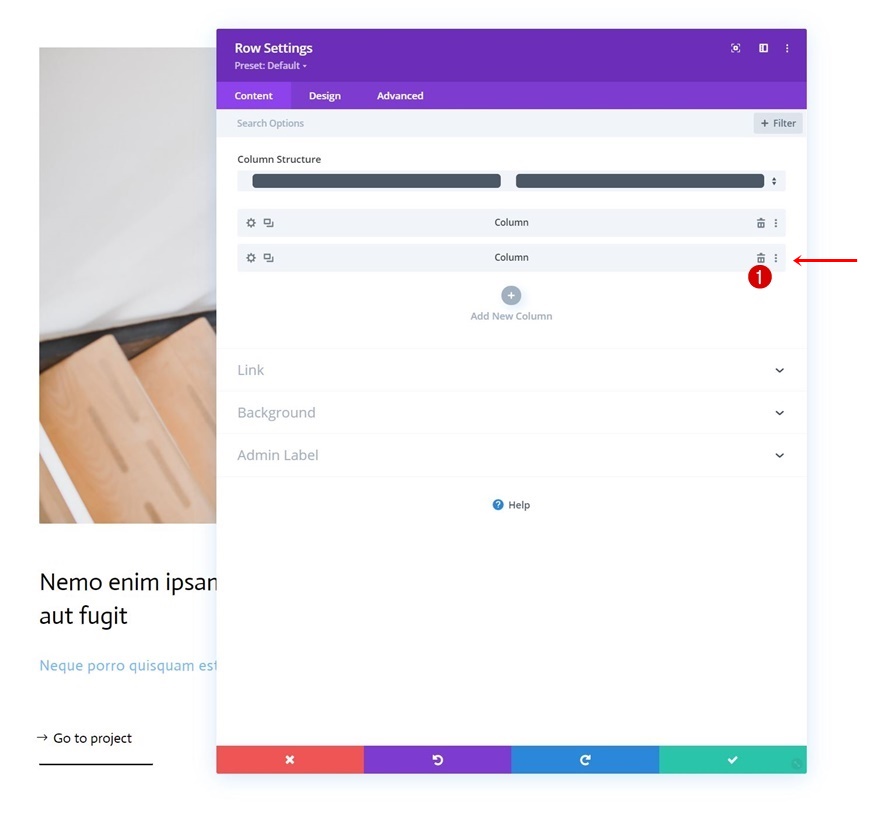
Eliminar columna 2
Una vez que haya completado la primera columna y todos los módulos dentro de ella, elimine la segunda columna vacía de la fila.

Clonar columna 1
Y reutilice la primera columna clonándola una vez.

Clonar toda la fila
Continúe clonando toda la fila una vez.

Cambiar todo el contenido, las imágenes y los enlaces duplicados
Luego, asegúrese de cambiar todo el contenido, imágenes y enlaces en cada una de las columnas duplicadas.

2. Agregar cursor
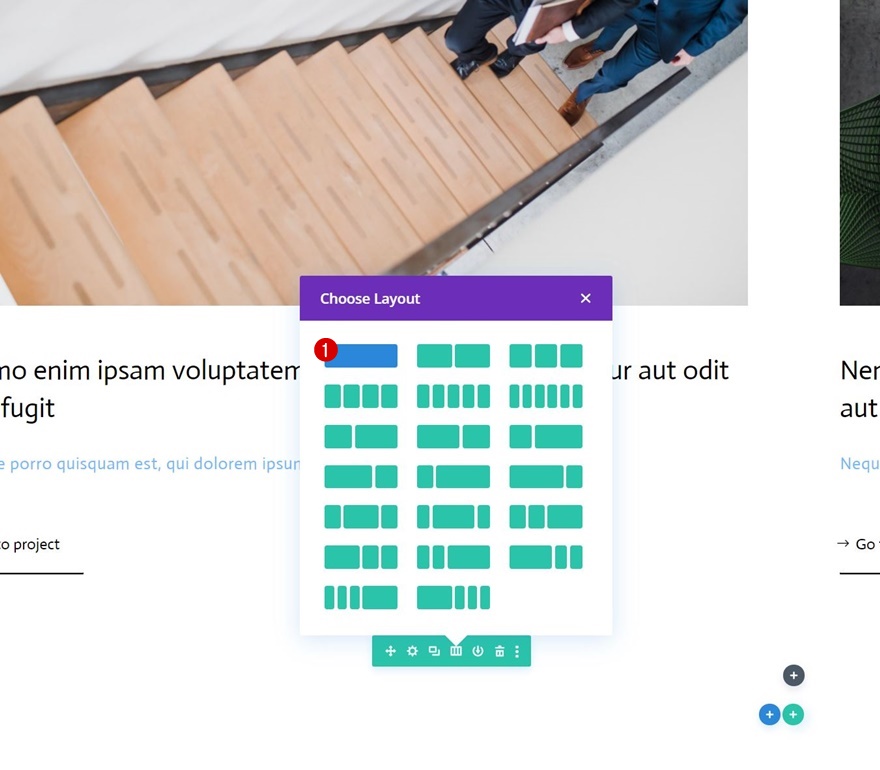
Agregar nueva fila a la sección
Estructura de la columna
Ahora que tenemos la estructura del elemento en su lugar, es hora de crear el diseño del cursor. Para hacer eso, agregaremos una nueva fila a nuestra sección usando la siguiente estructura de columnas:

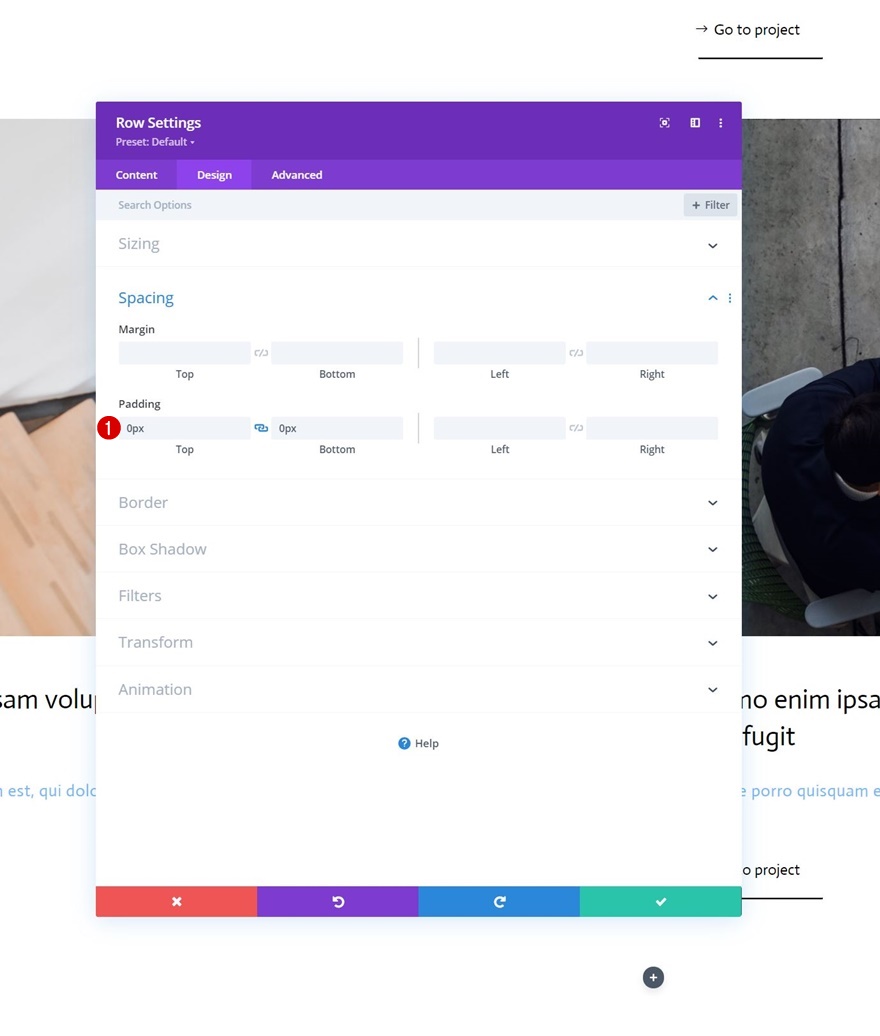
Espaciado
Abra la configuración de la fila y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Acolchado inferior: 0px

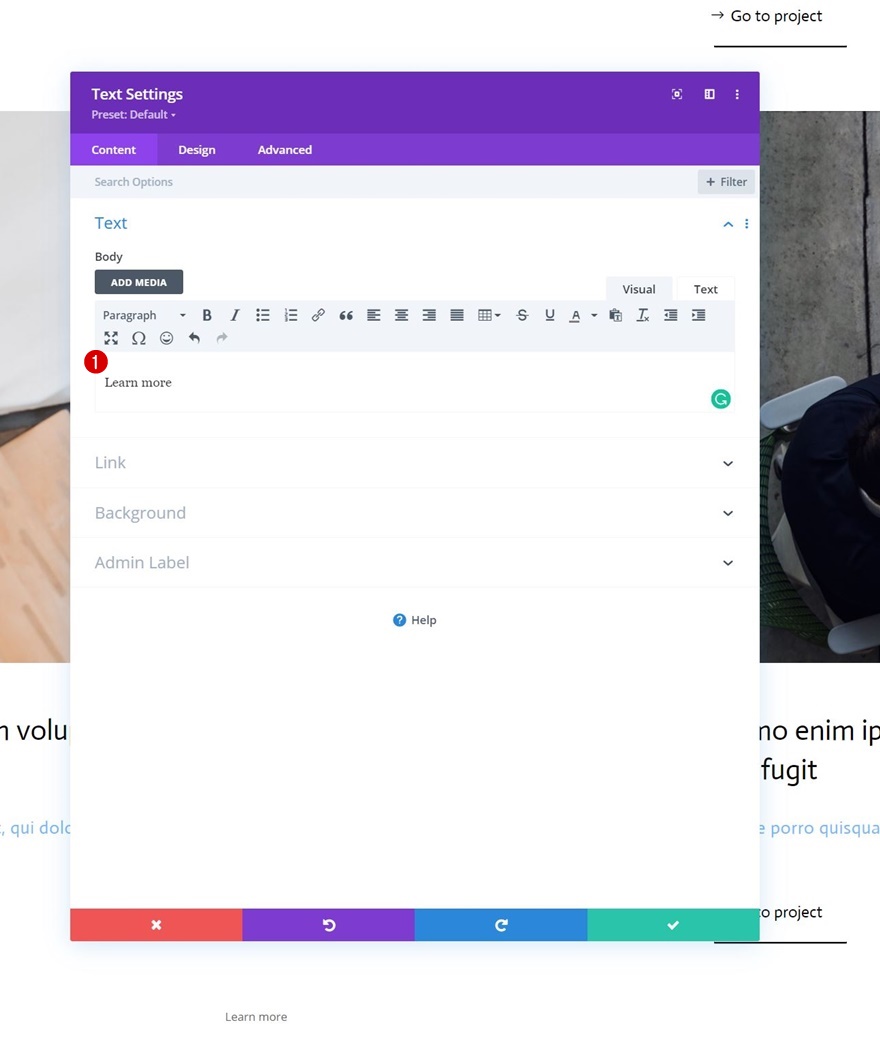
Agregue el módulo de texto del cursor a la columna de la nueva fila
Agregar contenido
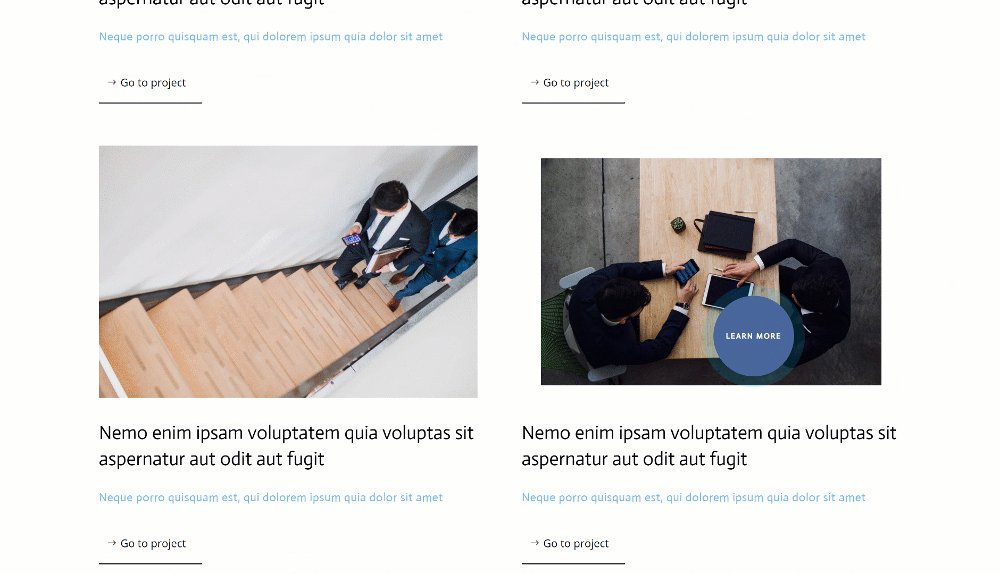
A continuación, agregue un módulo de texto a la nueva fila. Este módulo de texto se dedicará a crear el diseño del botón del cursor. Agregue una copia de su elección dentro del cuadro de contenido.

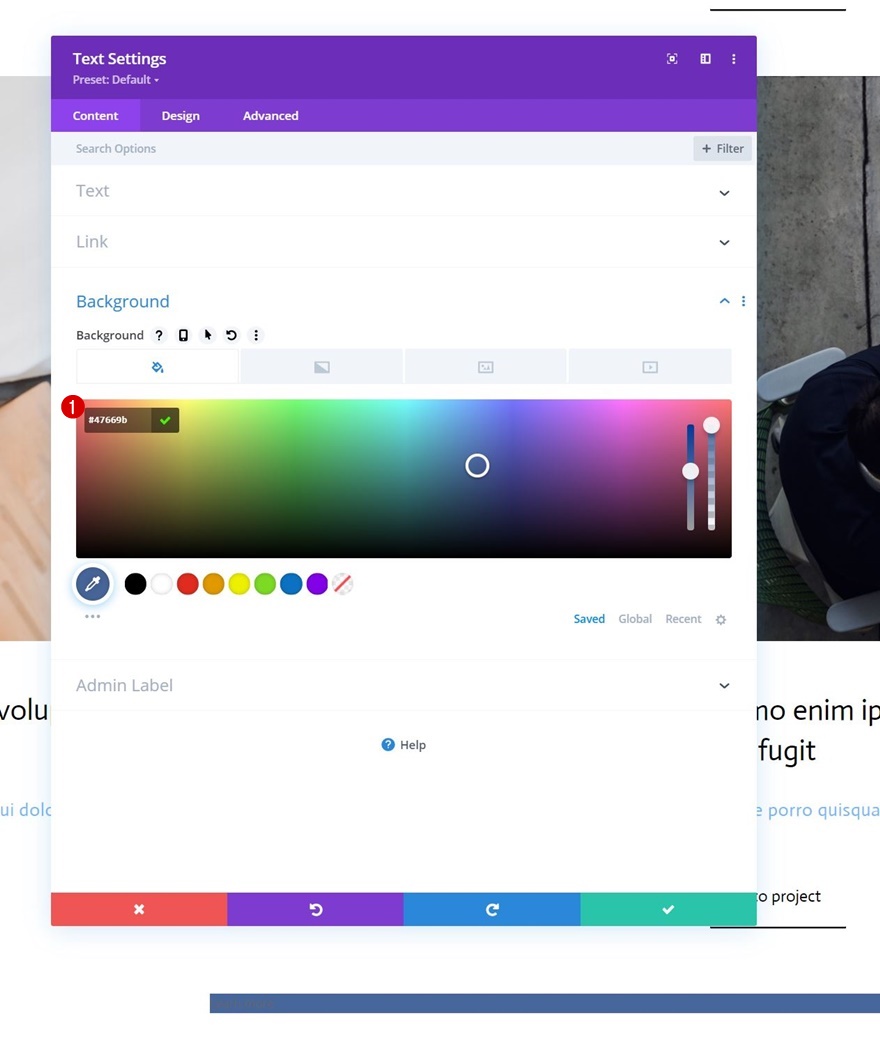
Color de fondo
Luego, agregue un color de fondo.
- Color de fondo: # 47669b

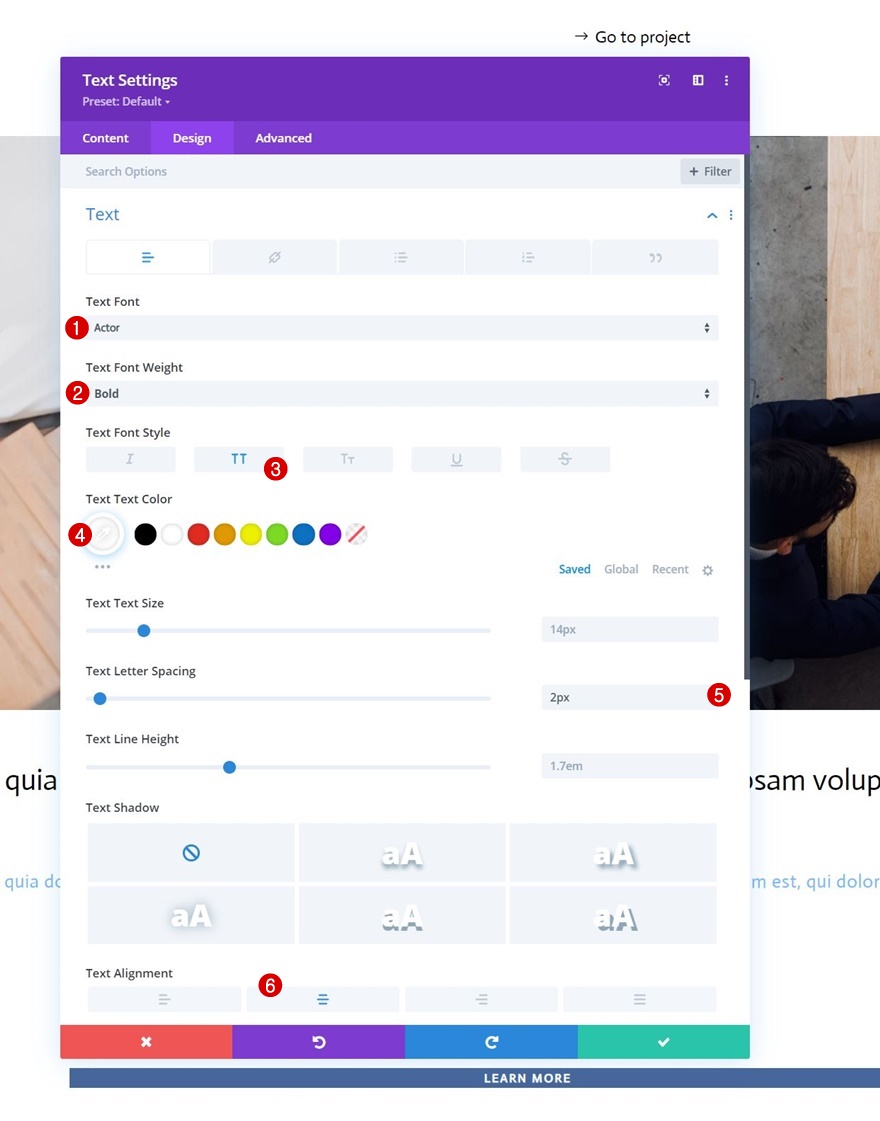
Configuración de texto
Vaya a la pestaña de diseño y aplique el estilo del texto en consecuencia:
- Fuente de texto: Actor
- Peso de la fuente del texto: negrita
- Estilo de fuente de texto: mayúsculas
- Color del texto: #ffffff
- Espaciado de letras de texto: 2px
- Alineación de texto: centro

Dimensionamiento
Agregue un valor de ancho y alto a la configuración de tamaño a continuación.
- Ancho: 150px
- Alto: 150px

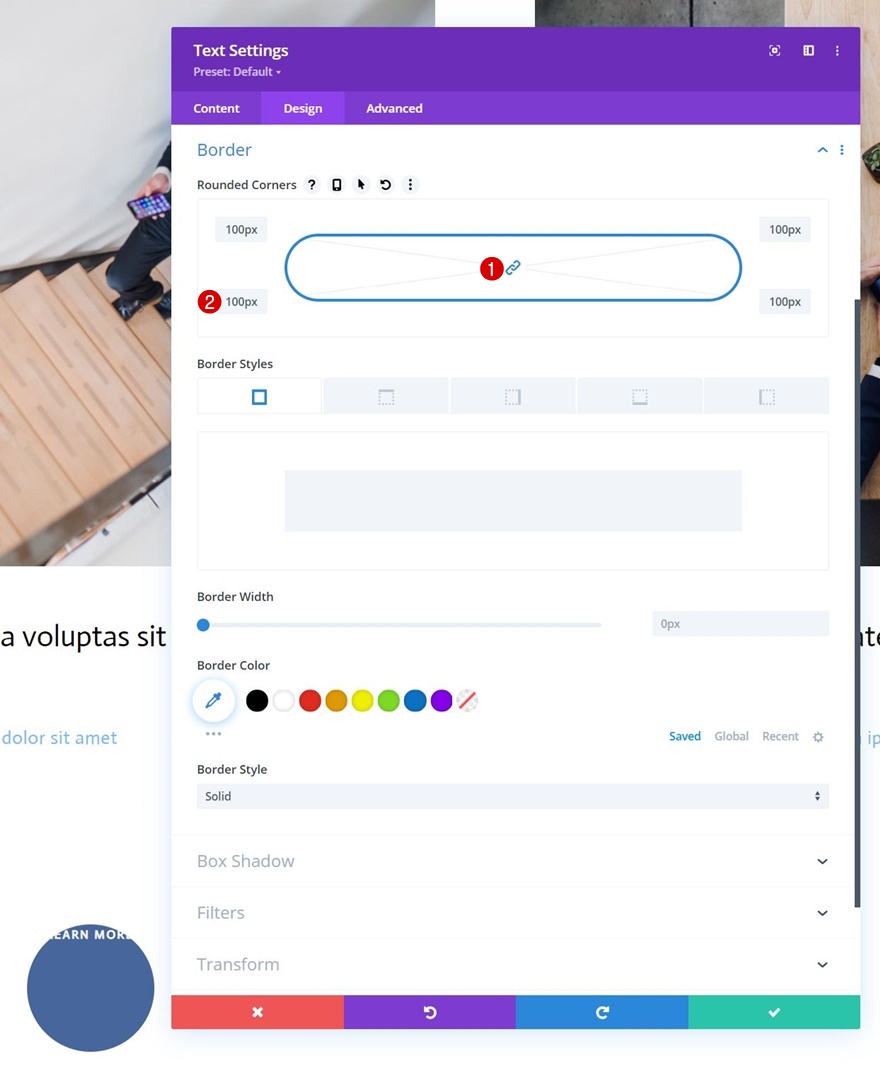
Frontera
Estamos convirtiendo este módulo en un círculo cambiando la configuración del borde.
- Todas las esquinas: 100px

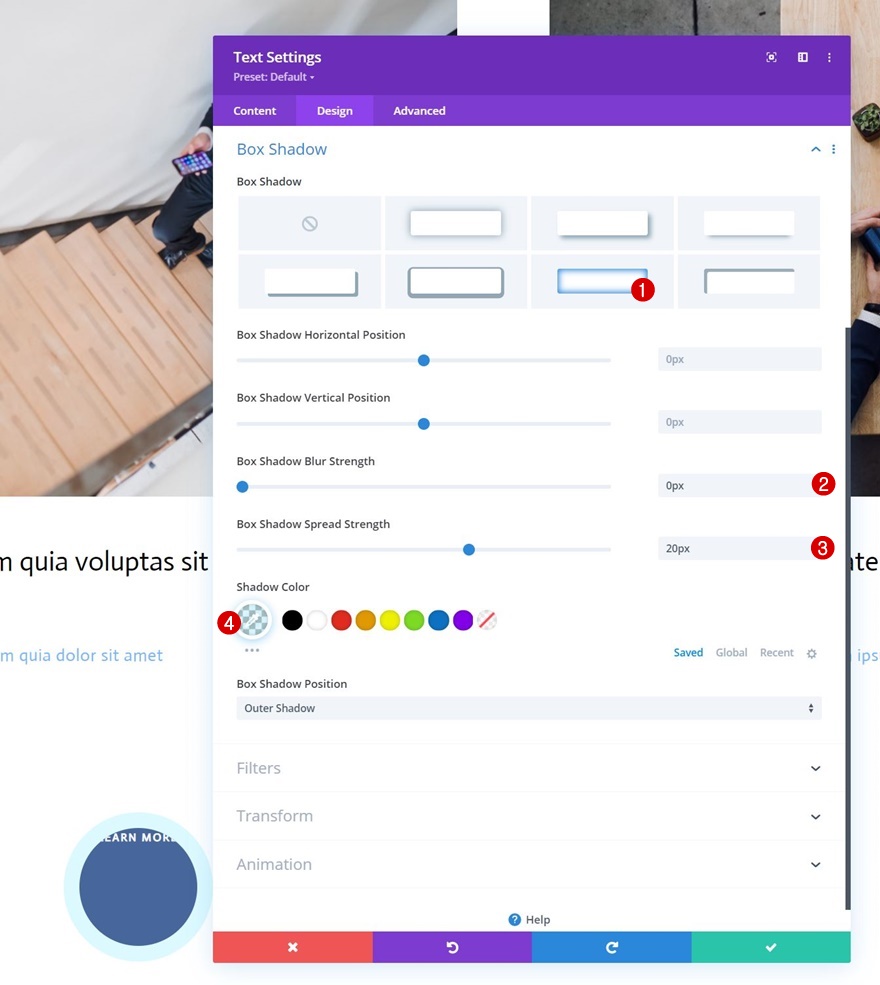
Sombra de la caja
También agregaremos una sombra de caja sutil.
- Fuerza de desenfoque de sombra de caja: 0px
- Fuerza de propagación de la sombra de caja: 20px
- Color de sombra: rgba (7,213,255,0.14)

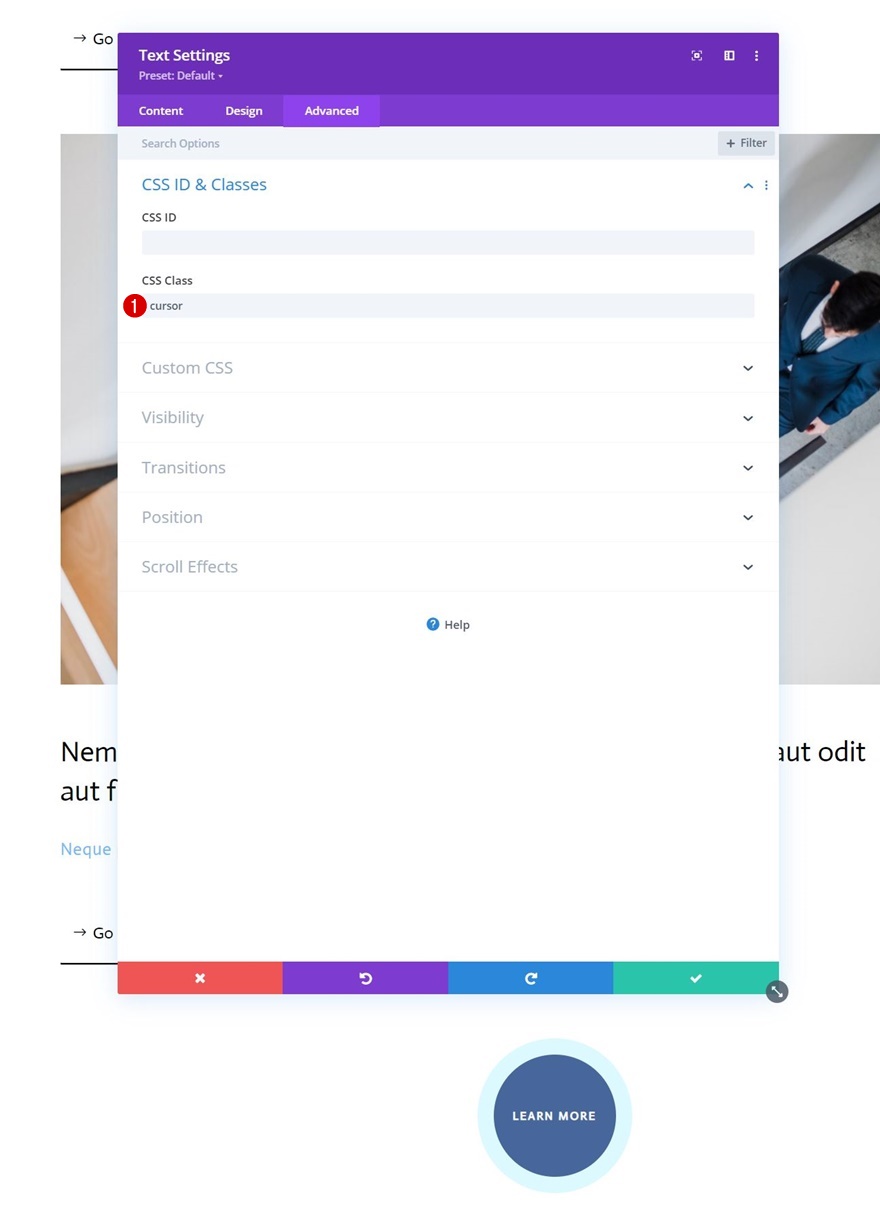
Clase CSS
Luego, le daremos a nuestro módulo una clase CSS.
- Clase CSS: cursor

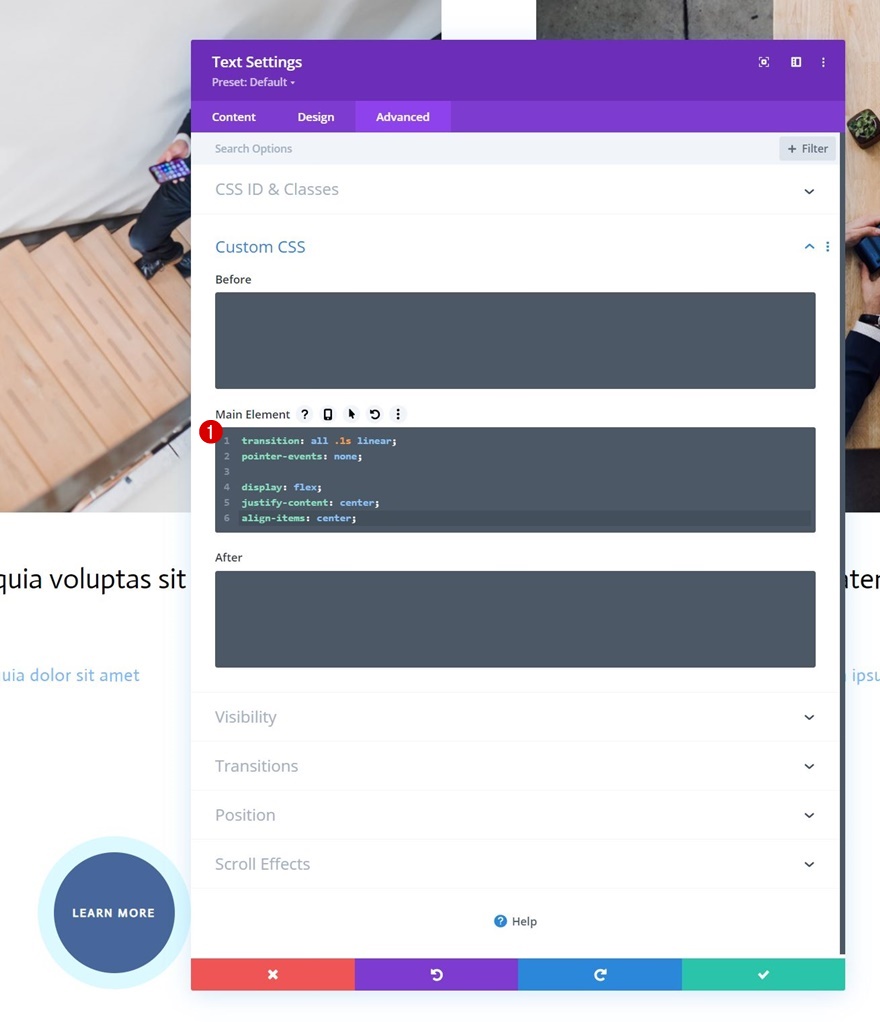
CSS del elemento principal
También estamos agregando algunas líneas de código CSS al elemento principal del módulo.
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

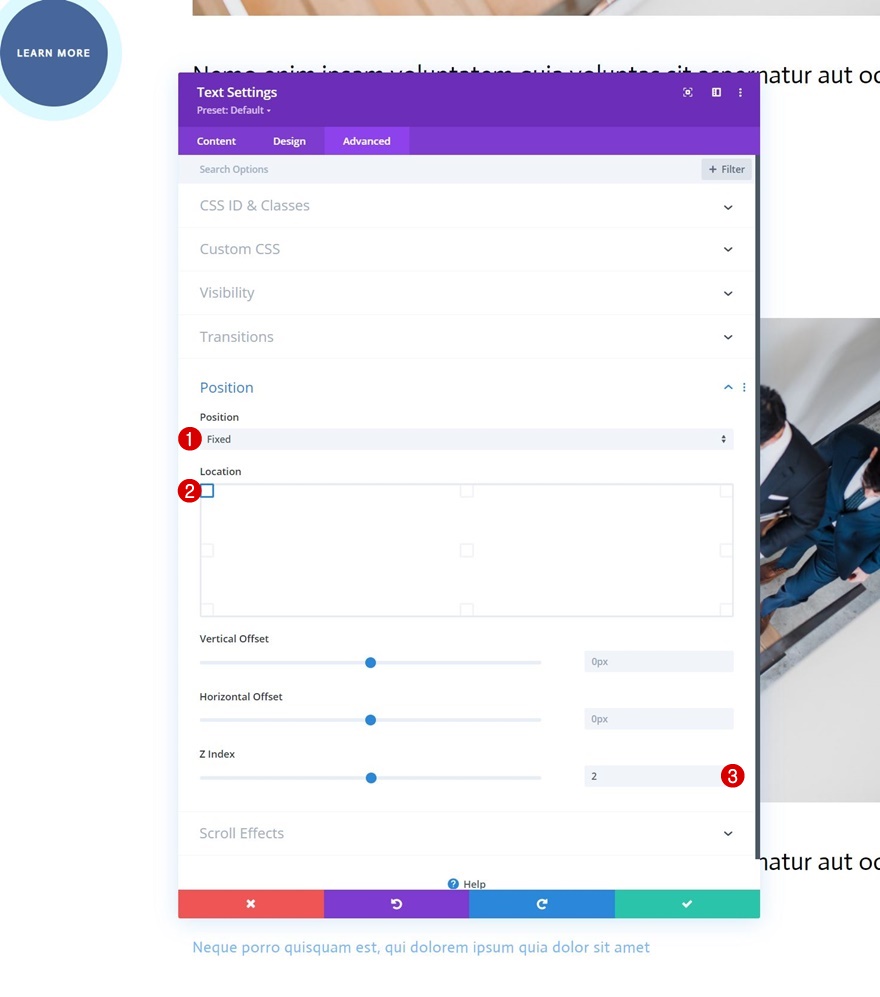
Posición
Y completaremos la configuración del módulo modificando la posición en la pestaña avanzada:
- Posición: fija
- Ubicación: arriba a la izquierda
- Índice Z: 2

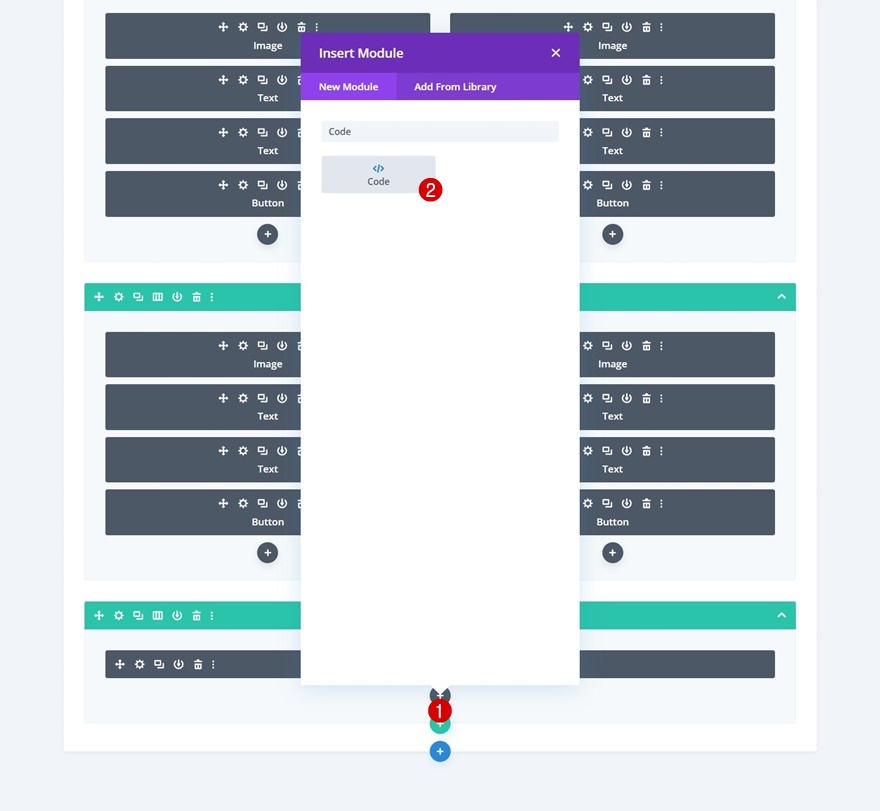
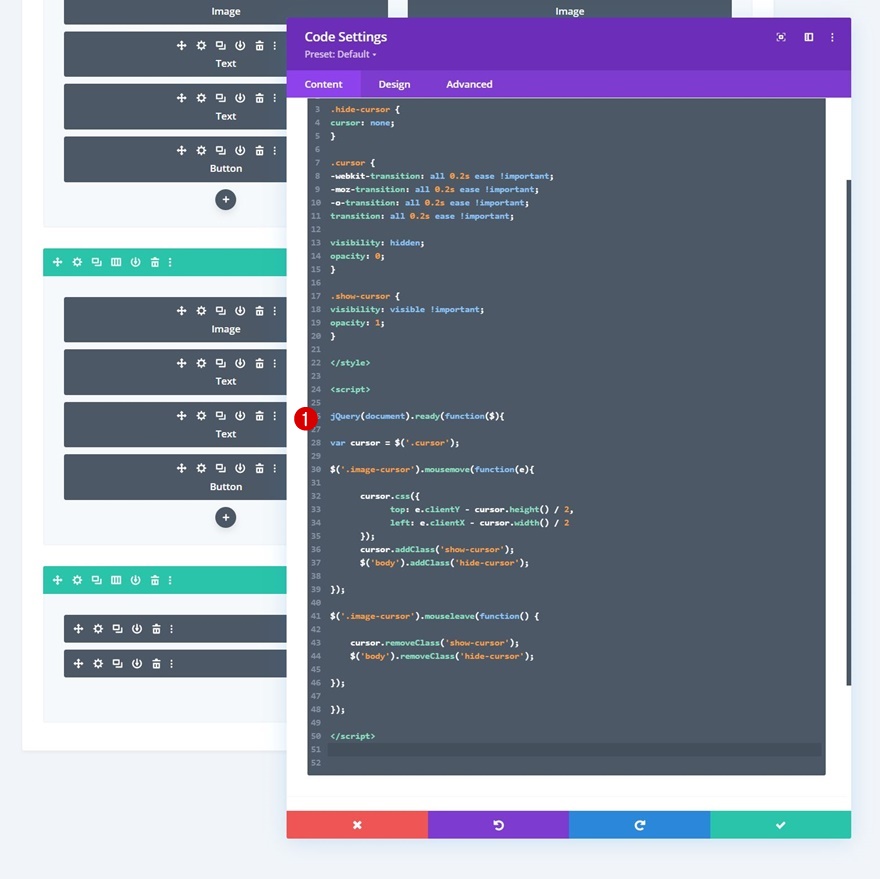
Agregar módulo de código debajo del módulo de texto
Ahora que hemos diseñado nuestro cursor, es hora de hacer que la funcionalidad funcione. Para hacer eso, agregaremos un nuevo módulo de código justo debajo del módulo de texto del cursor.

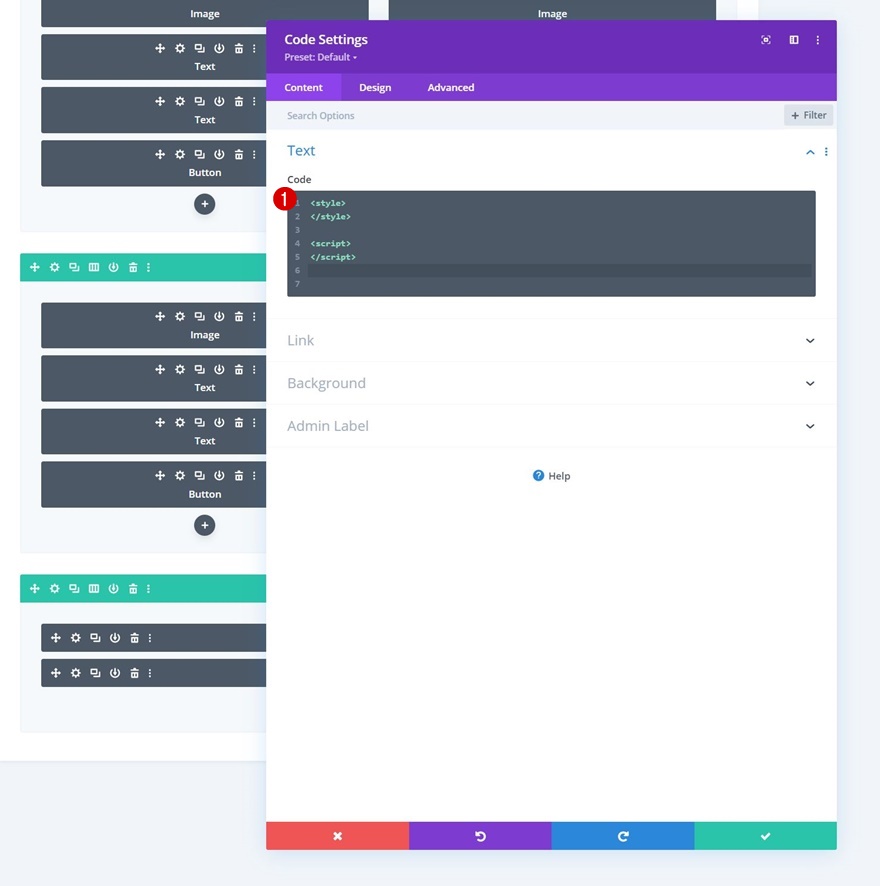
Agregar etiquetas de estilo y secuencia de comandos
Agregue algunas etiquetas de estilo y script a su módulo de código.

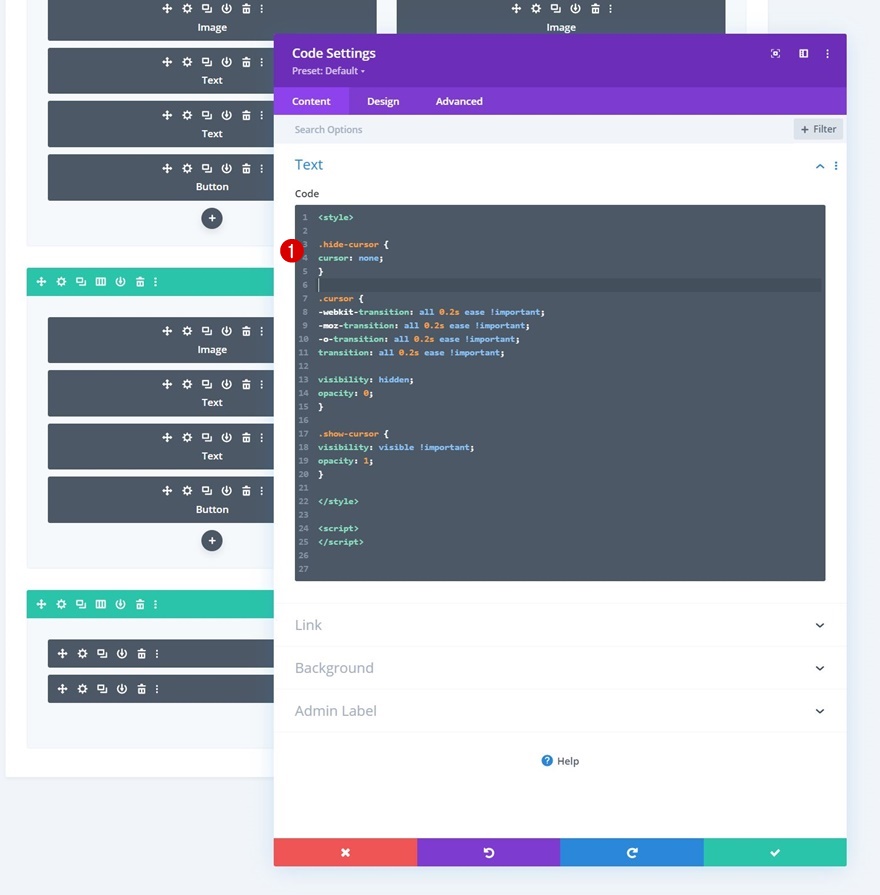
Agregar código CSS
Inserte las siguientes líneas de código CSS entre las etiquetas de estilo:
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}
Agregar código JQuery
Y use las siguientes líneas de código JQuery entre las etiquetas del script:
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
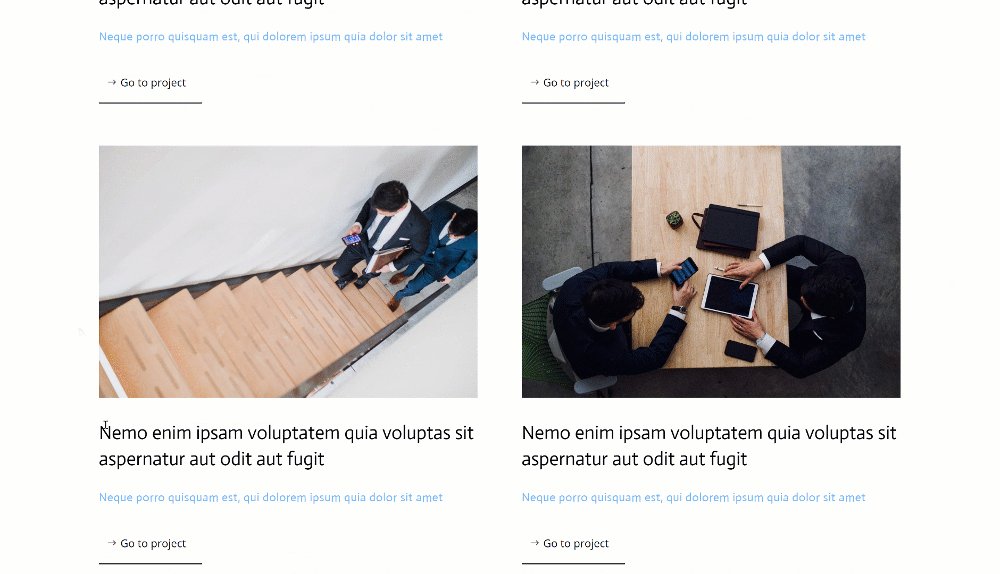
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

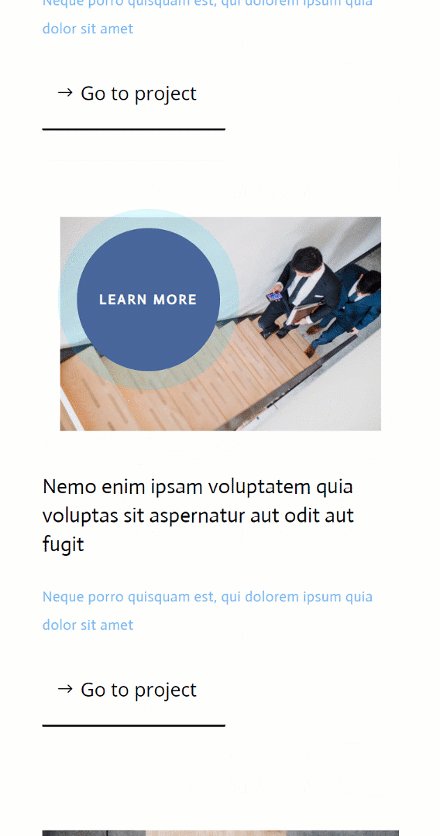
Móvil

Pensamientos finales
En este tutorial, le mostramos cómo agregar más interacción a los elementos en los que se puede hacer clic en su página. Más específicamente, le mostramos cómo activar un botón de cursor cuando alguien coloca sobre un elemento de su elección. ¡Esto agrega algo de interacción adicional al diseño de su página y podría ayudarlo a aumentar las tasas de clics! También pudo descargar el archivo JSON de forma gratuita. Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más obsequios de Divi, asegúrese de suscribirse a nuestro boletín por correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener beneficios de este contenido gratuito.
