Comment transformer votre curseur en bouton lors du survol d'un élément à l'aide de Divi
Publié: 2021-05-07Lorsque vous affichez des éléments cliquables sur votre page, il est important de vous assurer que les gens savent qu'ils peuvent choisir un élément et cliquer dessus. L'un des moyens les plus évidents de le faire est d'inclure un bouton, mais si vous recherchez un moyen interactif supplémentaire d'encourager les clics sur votre page, vous apprécierez ce didacticiel. Aujourd'hui, nous allons vous montrer comment transformer votre curseur en bouton lorsque vous survolez un élément cliquable particulier, comme une image. Cela ajoutera une incitation supplémentaire à vos visiteurs et se traduira par une belle interaction de page. Vous pourrez également télécharger le fichier JSON gratuitement !
Allons-y.
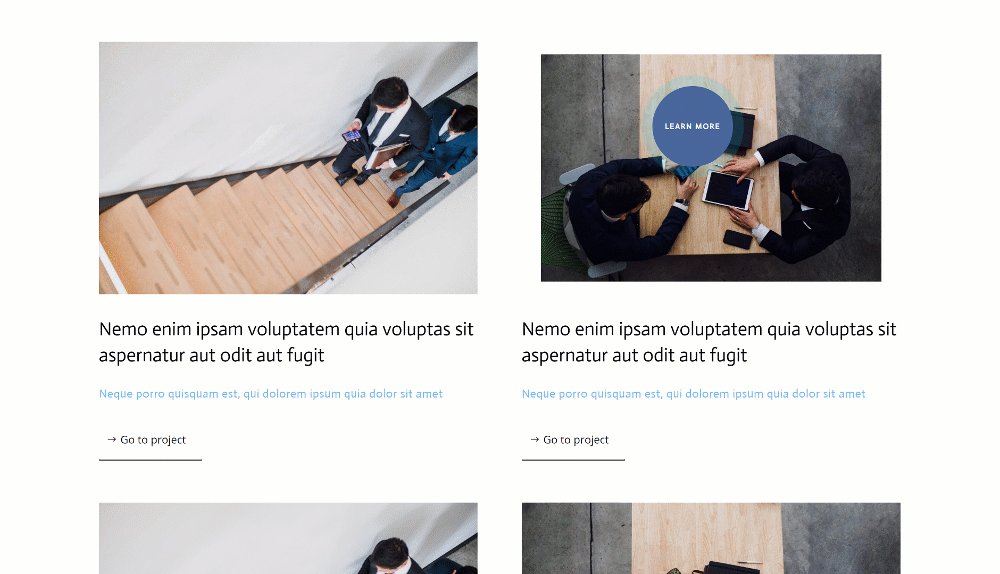
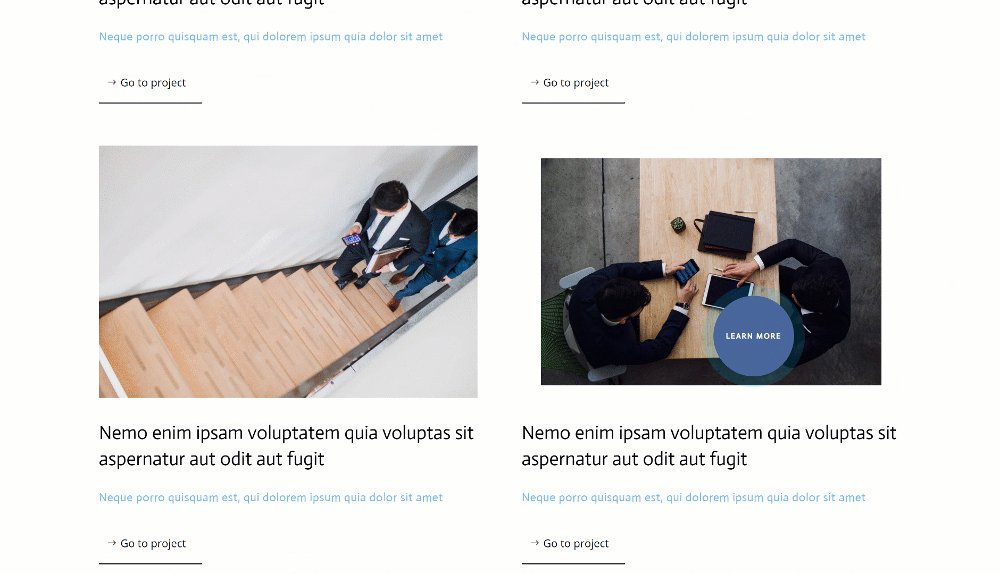
Aperçu
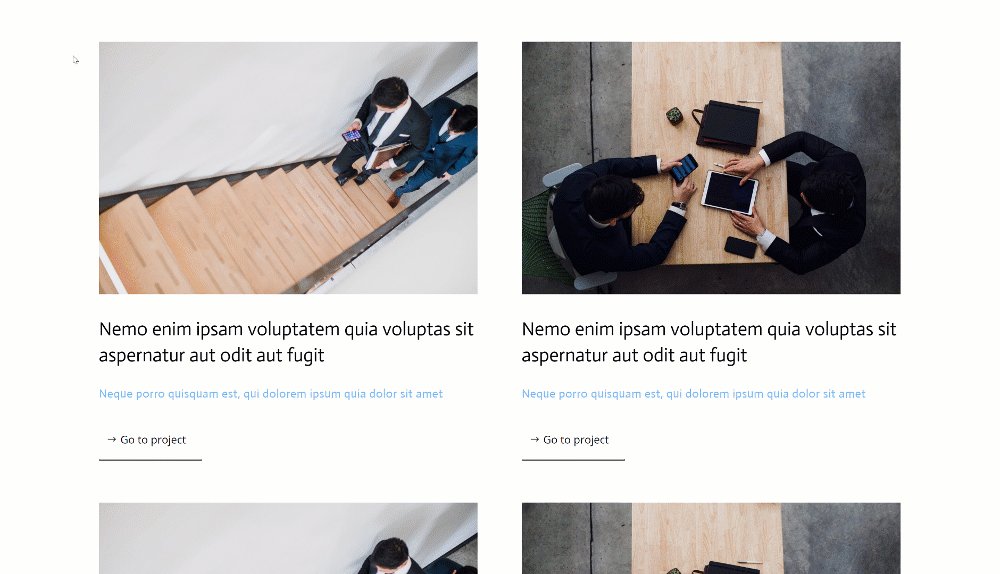
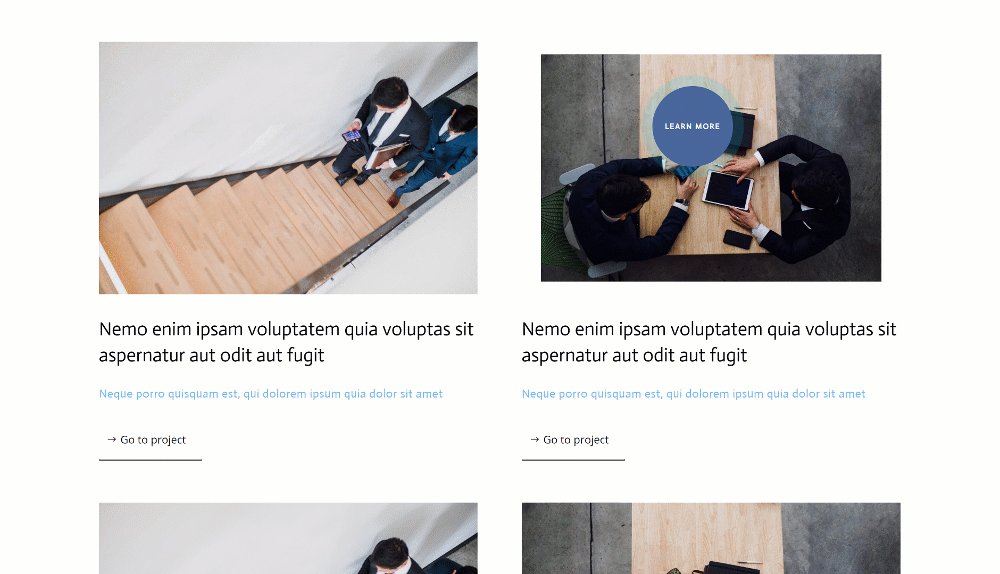
Avant de plonger dans le didacticiel, jetons un coup d'œil rapide au résultat sur différentes tailles d'écran.
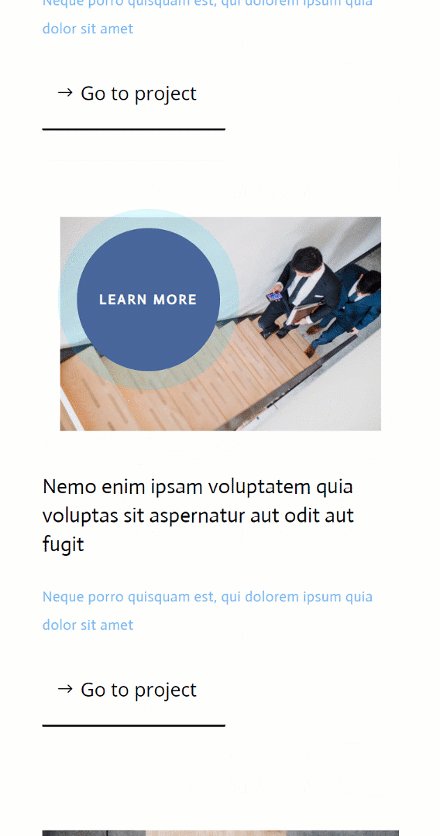
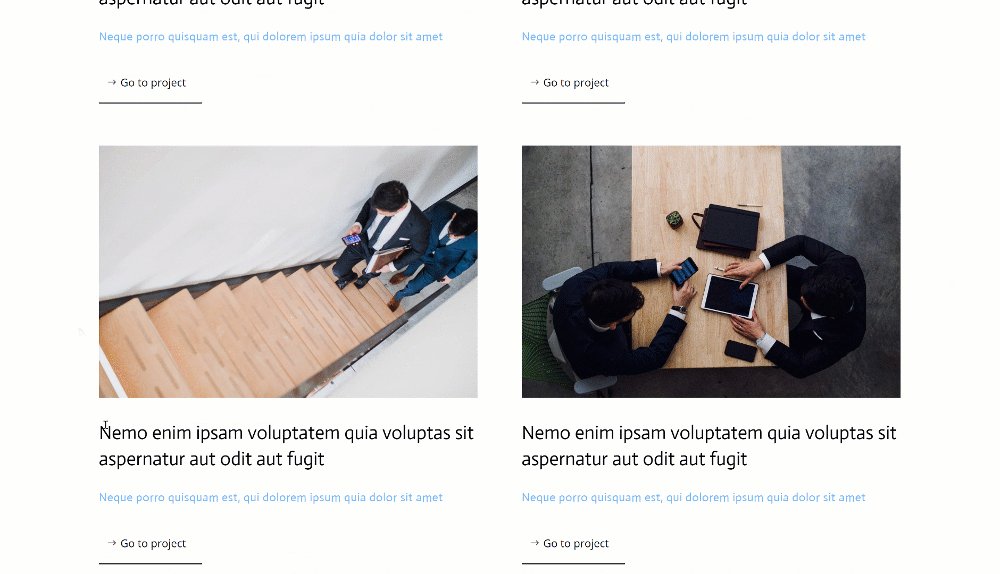
Bureau

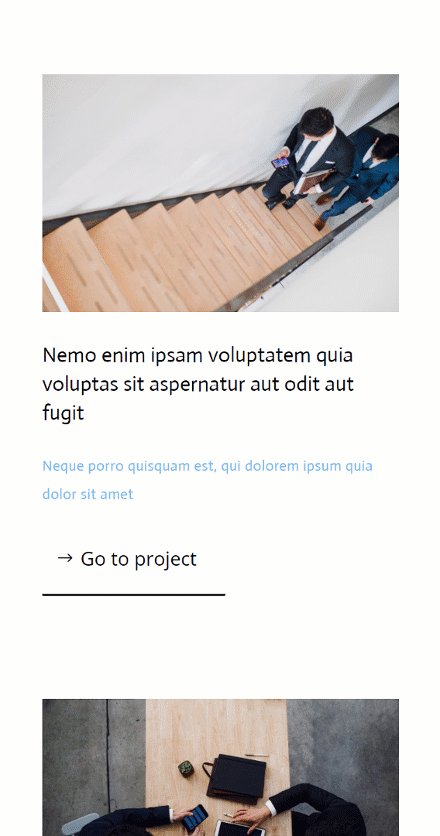
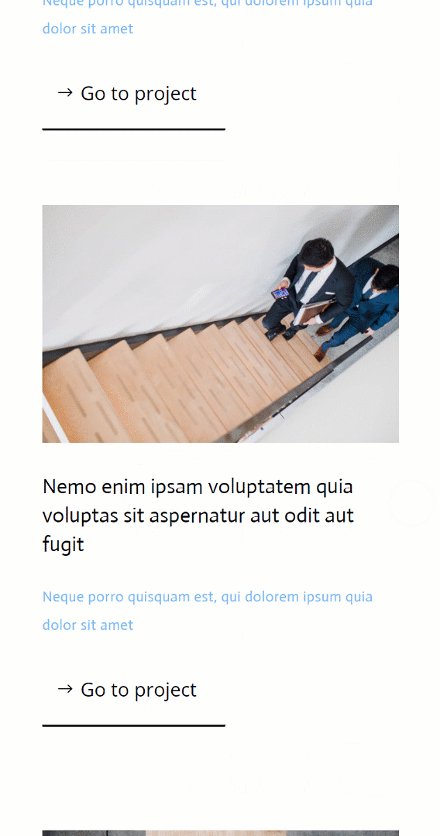
Mobile

Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur la mise en page gratuite, vous devrez d'abord la télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack ultime de mise en page de la page de destination Divi, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
1. Créer une structure d'élément
Ajouter une nouvelle section
Couleur de l'arrière plan
Nous allons commencer ce tutoriel en construisant la structure des éléments à l'intérieur d'une page Divi. Ajoutez une nouvelle section et utilisez une couleur d'arrière-plan blanche pour celle-ci.
- Couleur d'arrière-plan : #ffffff

Espacement
Passez à l'onglet de conception de la section et modifiez les paramètres d'espacement comme suit :
- Rembourrage supérieur : 80px
- Rembourrage inférieur : 0px

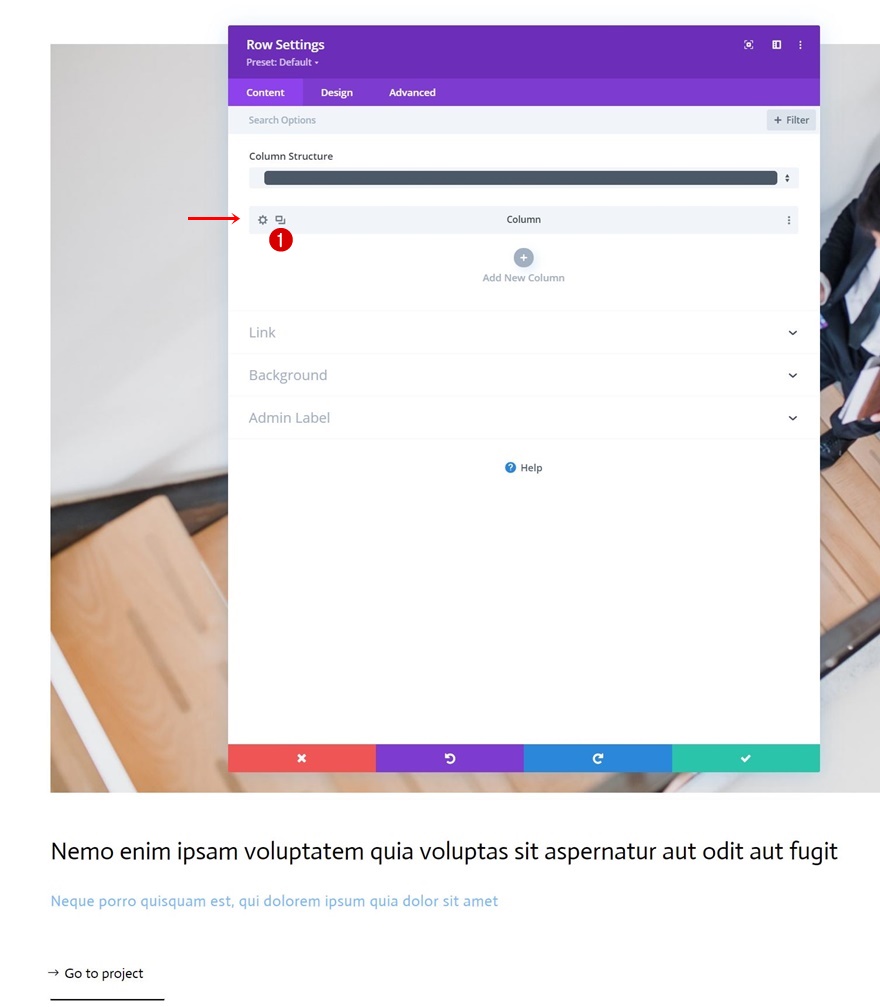
Ajouter une nouvelle ligne
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez la largeur maximale dans les paramètres de dimensionnement.
- Largeur maximale : 2580px

Espacement
Supprimez ensuite tous les rembourrages supérieur et inférieur par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px

Ajouter un module d'image à la colonne 1
Télécharger une image
Let's modules, en commençant par un module d'image dans la colonne 1. Téléchargez une image de votre choix.

Ajouter un lien
Ajoutez ensuite un lien vers le module image.

Échelle de survol
Ensuite, accédez à l'onglet Conception et modifiez les paramètres d'échelle de survol du module.
- Les deux : 90 %

Classe CSS
Complétez les paramètres du module en appliquant la classe CSS suivante dans l'onglet avancé :
- Classe CSS : image-cursor

Ajouter le module de texte n° 1 à la colonne 1
Ajouter du contenu H3
Passons au module suivant, qui est un module de texte contenant du contenu H3 de votre choix.

Paramètres de texte H3
Passez à l'onglet de conception du module et modifiez les paramètres de texte H3 en conséquence :
- Titre 3 Police : Acteur
- Titre 3 Couleur du texte : #000000
- Titre 3 Taille du texte :
- Bureau : 35px
- Tablette : 28px
- Téléphone : 22px
- Titre 3 Hauteur de ligne : 1.4em

Espacement
Ajoutez ensuite une marge inférieure.
- Marge inférieure : 15px

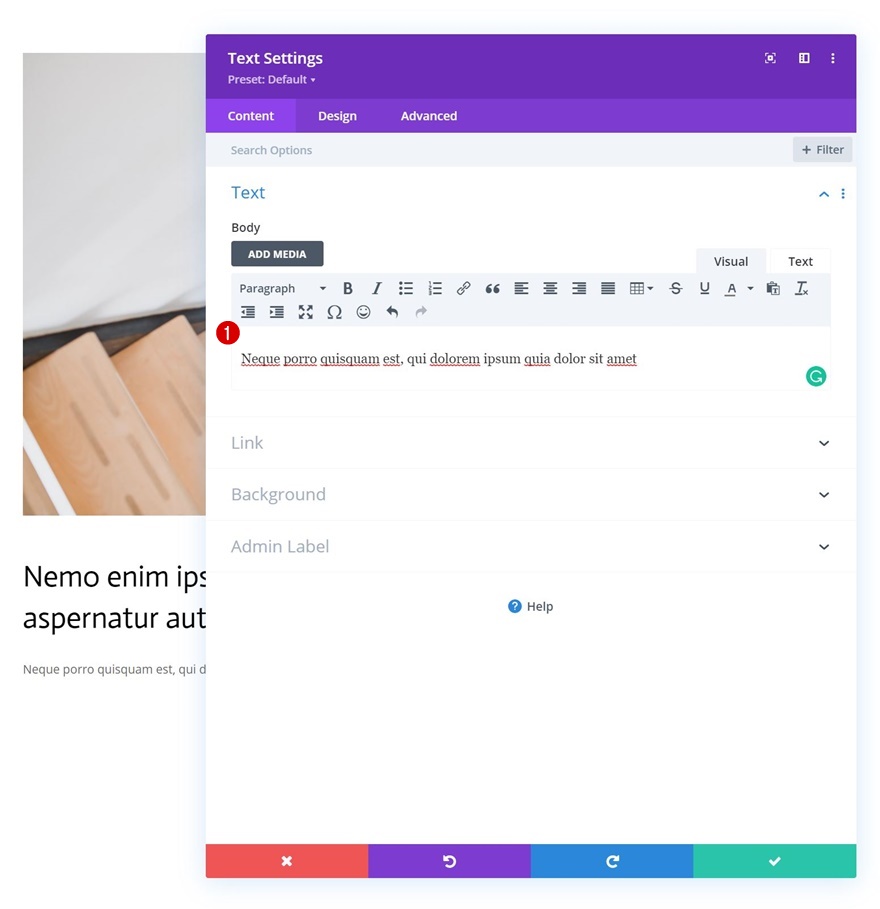
Ajouter le module de texte n° 2 à la colonne 1
Ajouter du contenu
Ensuite, ajoutez un autre module de texte juste en dessous du précédent avec un contenu de description de votre choix.

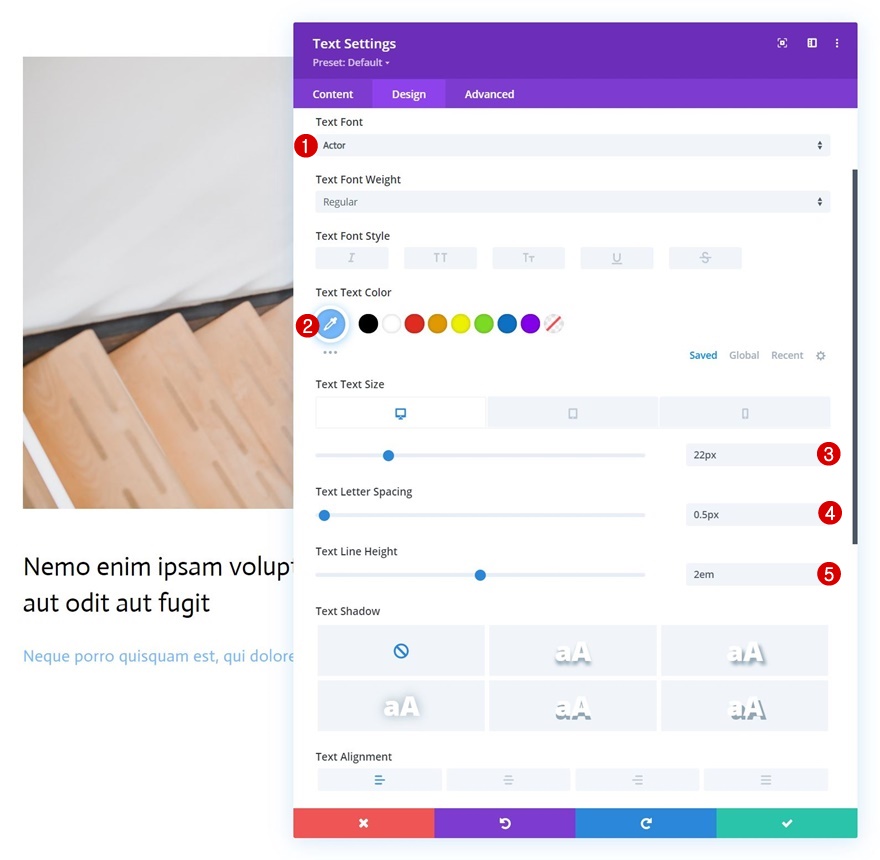
Paramètres de texte
Modifiez les paramètres de texte du module comme suit :
- Police du texte : Acteur
- Couleur du texte : #75baff
- Taille du texte:
- Bureau : 22px
- Tablette : 18px
- Téléphone : 15px
- Espacement des lettres du texte : 0.5px
- Hauteur de ligne de lettre: 2em

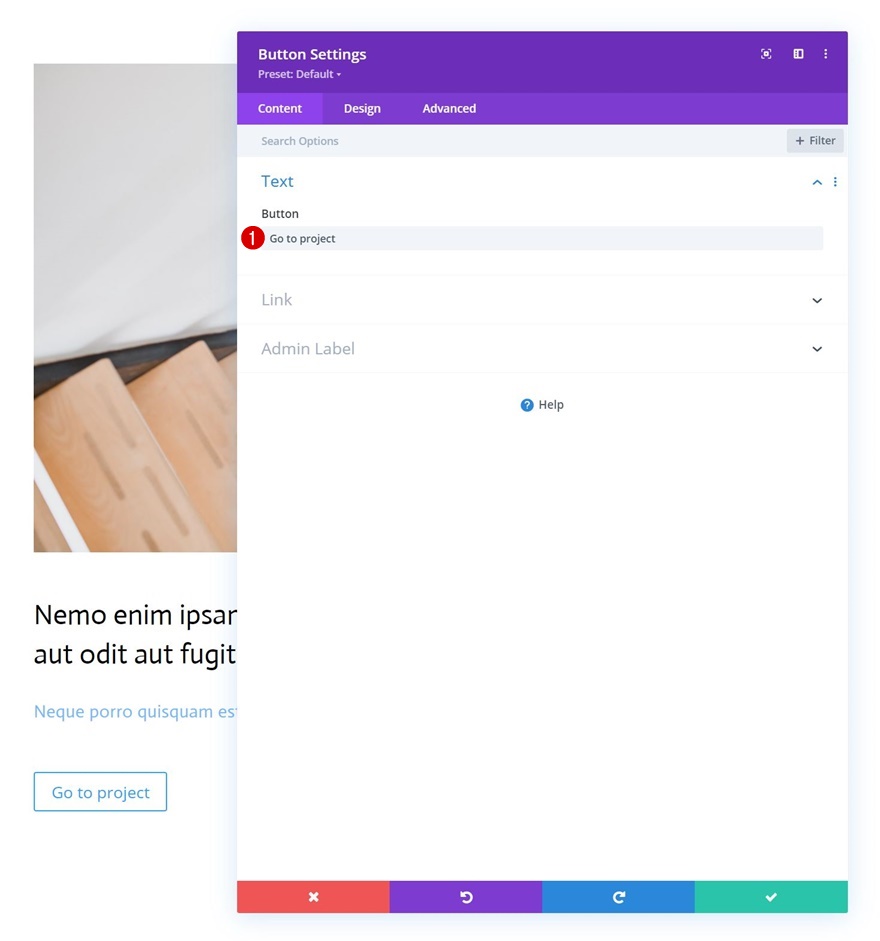
Ajouter un module de bouton à la colonne 1
Ajouter une copie
Le prochain et dernier module dont nous avons besoin dans cette colonne est un module de bouton. Ajoutez une copie de votre choix.

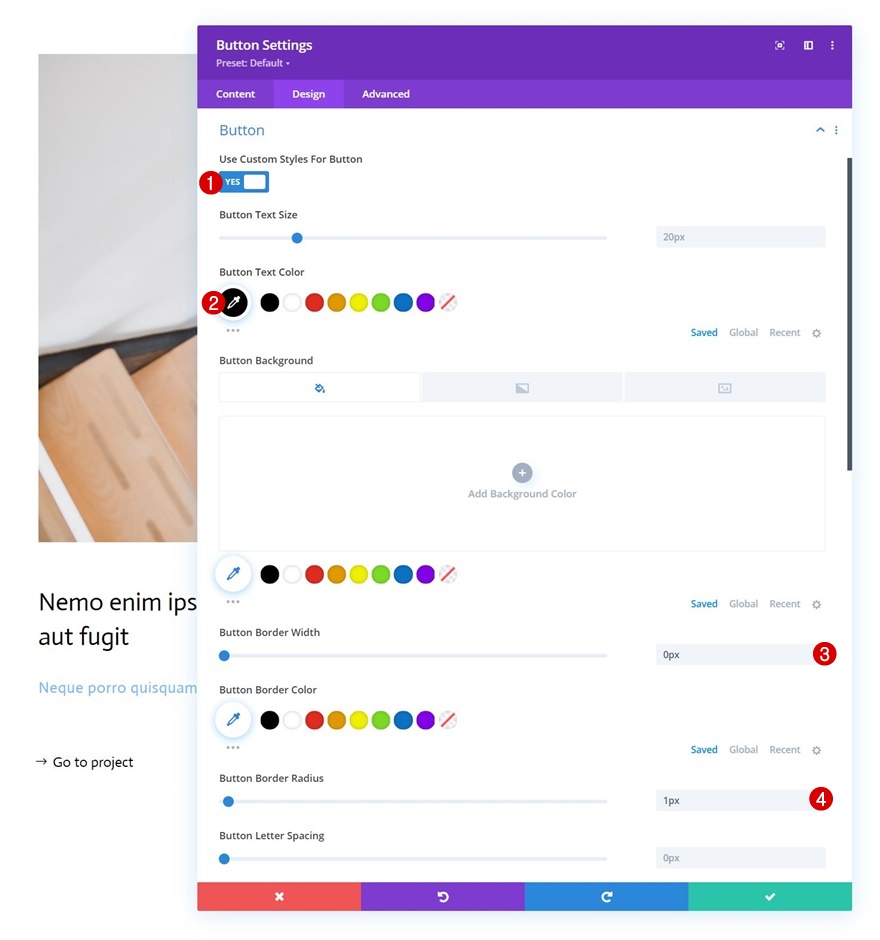
Paramètres des boutons
Passez à l'onglet de conception du module et modifiez les paramètres des boutons en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #000000
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 1px


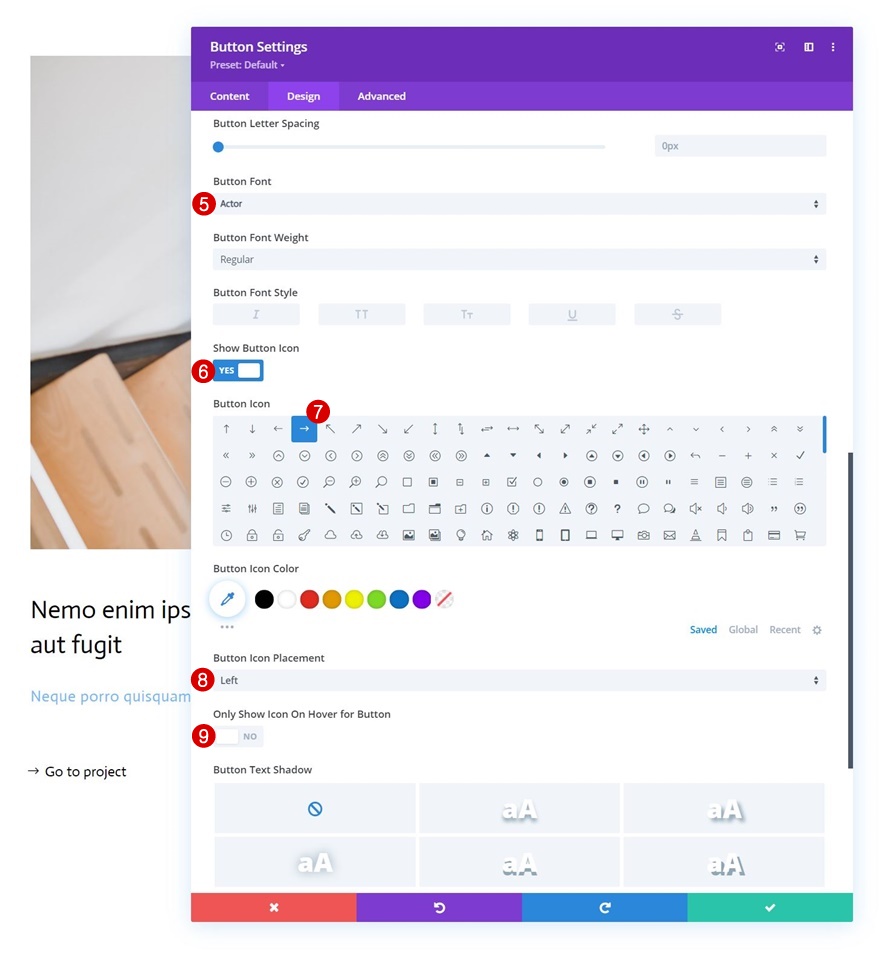
- Police des boutons : Acteur
- Afficher l'icône du bouton : Oui
- Emplacement de l'icône du bouton : à gauche
- Afficher uniquement l'icône au survol pour le bouton : non

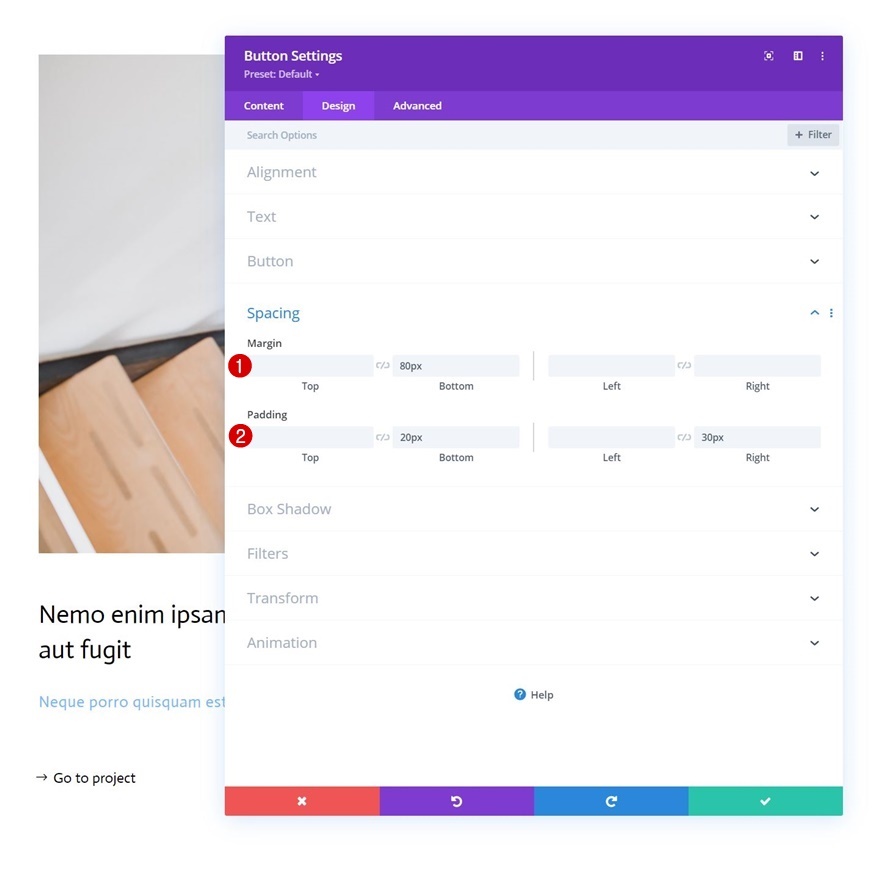
Espacement
Ajoutez également des valeurs d'espacement personnalisées.
- Marge inférieure : 80px
- Rembourrage inférieur : 20px
- Rembourrage droit : 30 px

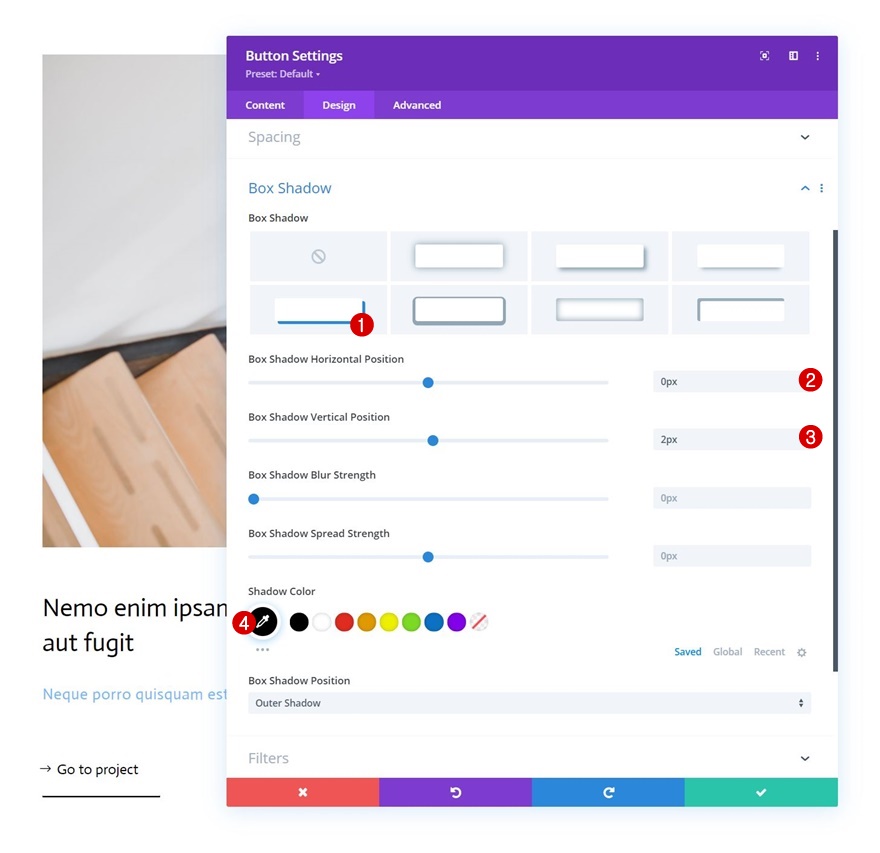
Boîte ombre
Et complétez les paramètres du module en appliquant les paramètres d'ombre de boîte suivants :
- Position horizontale de l'ombre de la boîte : 0px
- Position verticale de l'ombre de la boîte : 2px
- Couleur de l'ombre : # 000000

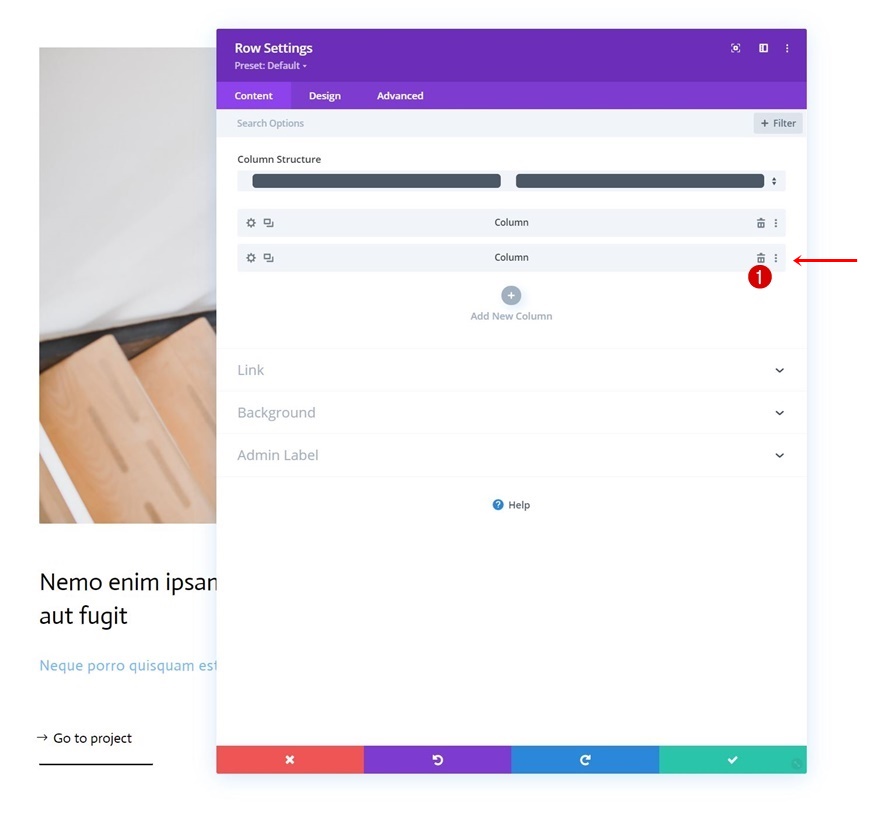
Supprimer la colonne 2
Une fois que vous avez rempli la première colonne et tous les modules qu'elle contient, supprimez la deuxième colonne vide de la ligne.

Cloner la colonne 1
Et réutilisez la première colonne en la clonant une fois.

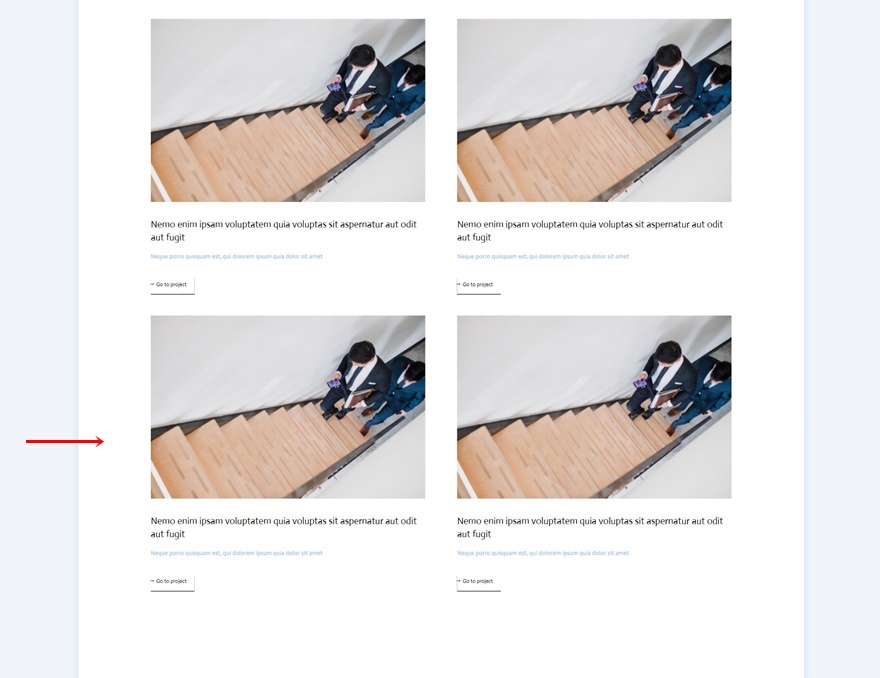
Cloner la ligne entière
Continuez en clonant la ligne entière une fois.

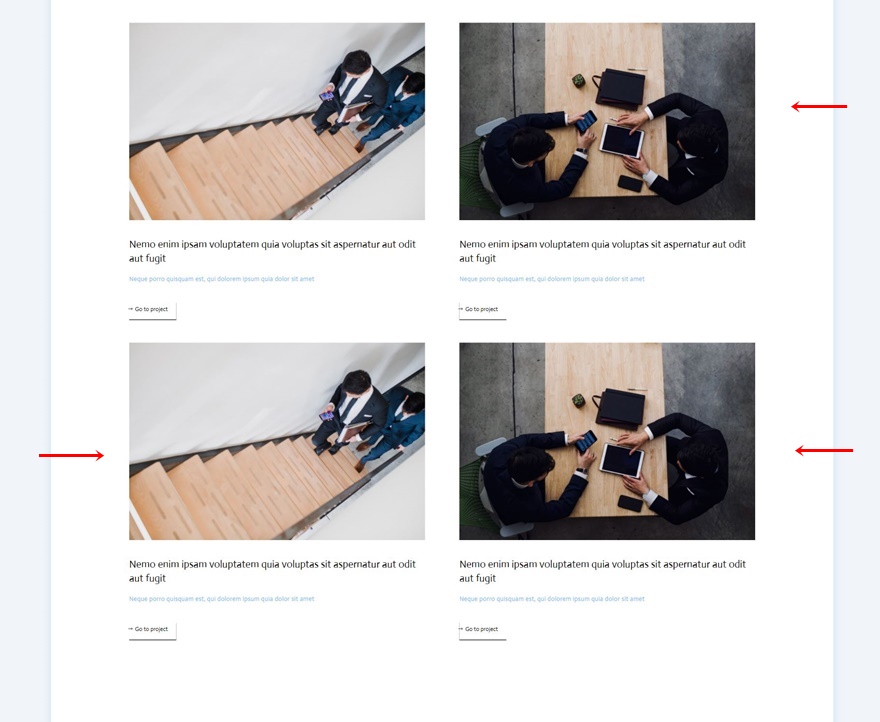
Modifier tous les contenus, images et liens en double
Ensuite, assurez-vous de modifier tout le contenu, les images et les liens dans chacune des colonnes en double.

2. Ajouter un curseur
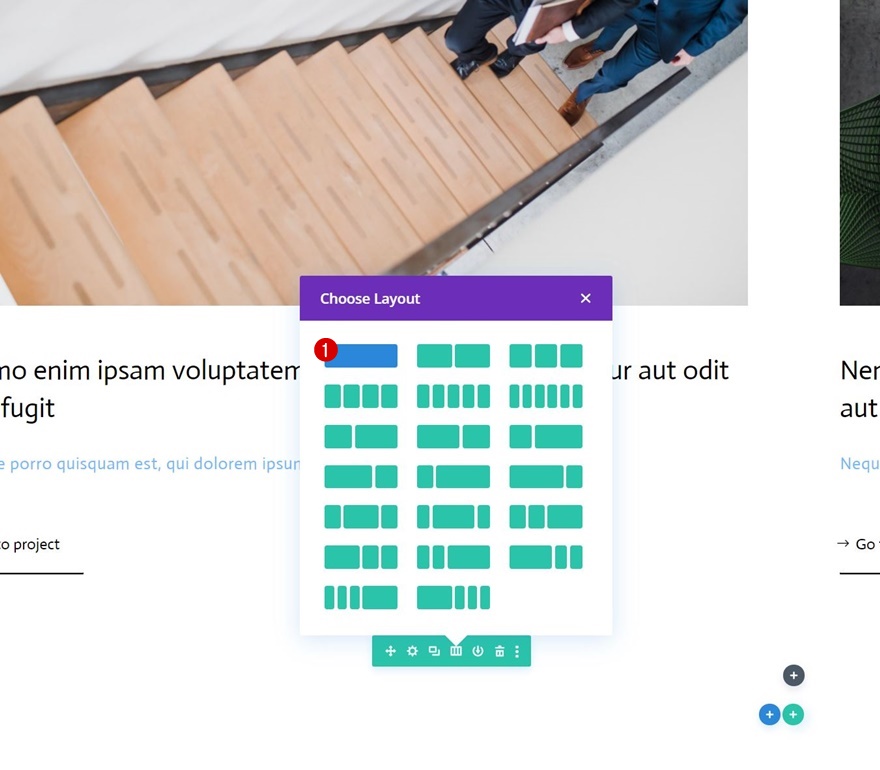
Ajouter une nouvelle ligne à la section
Structure des colonnes
Maintenant que la structure de l'élément est en place, il est temps de créer la conception du curseur. Pour ce faire, nous allons ajouter une nouvelle ligne à notre section en utilisant la structure de colonnes suivante :

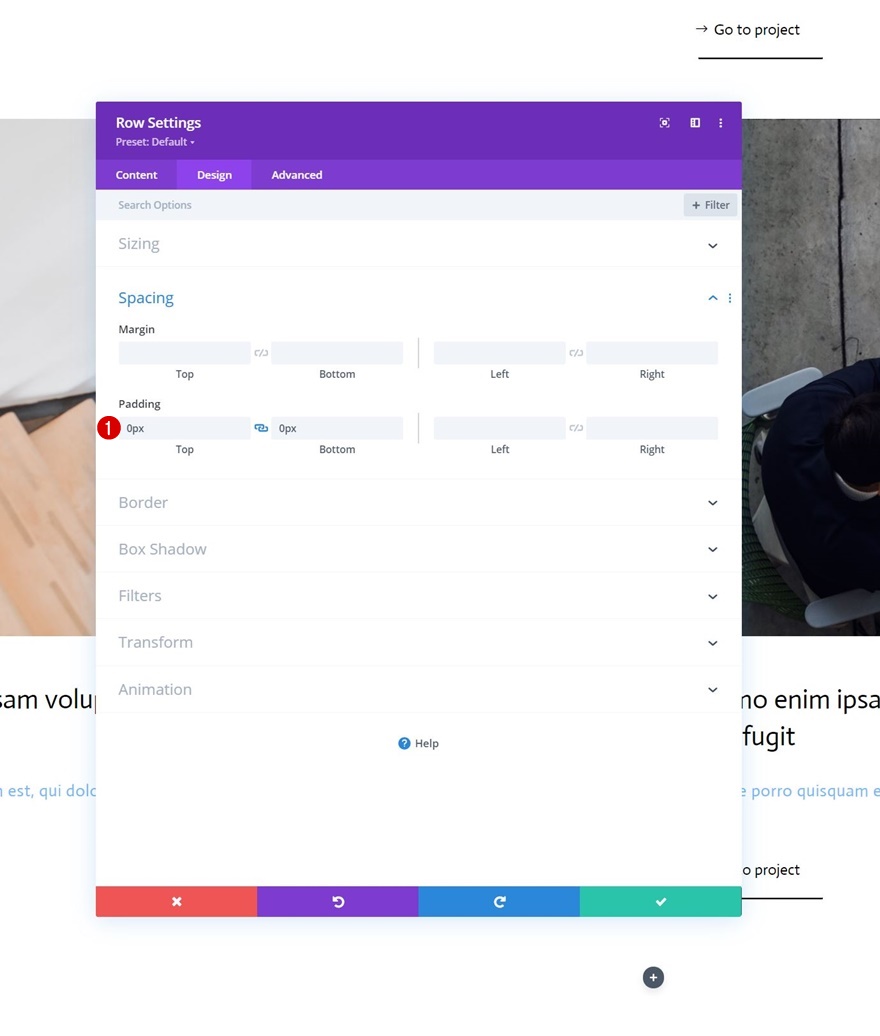
Espacement
Ouvrez les paramètres de ligne et supprimez tous les rembourrages supérieur et inférieur par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px

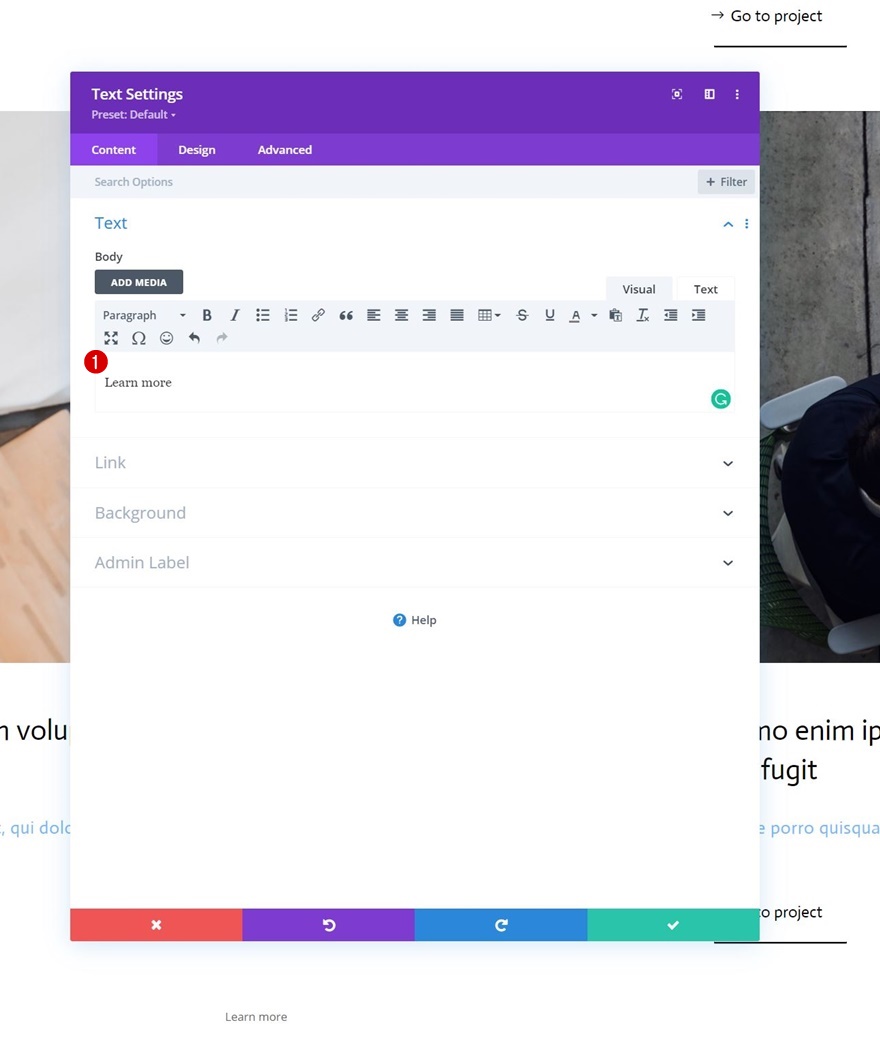
Ajouter un module de texte de curseur à la colonne de la nouvelle ligne
Ajouter du contenu
Ensuite, ajoutez un module de texte à la nouvelle ligne. Ce module de texte sera dédié à la création du design du bouton du curseur. Ajoutez une copie de votre choix dans la zone de contenu.

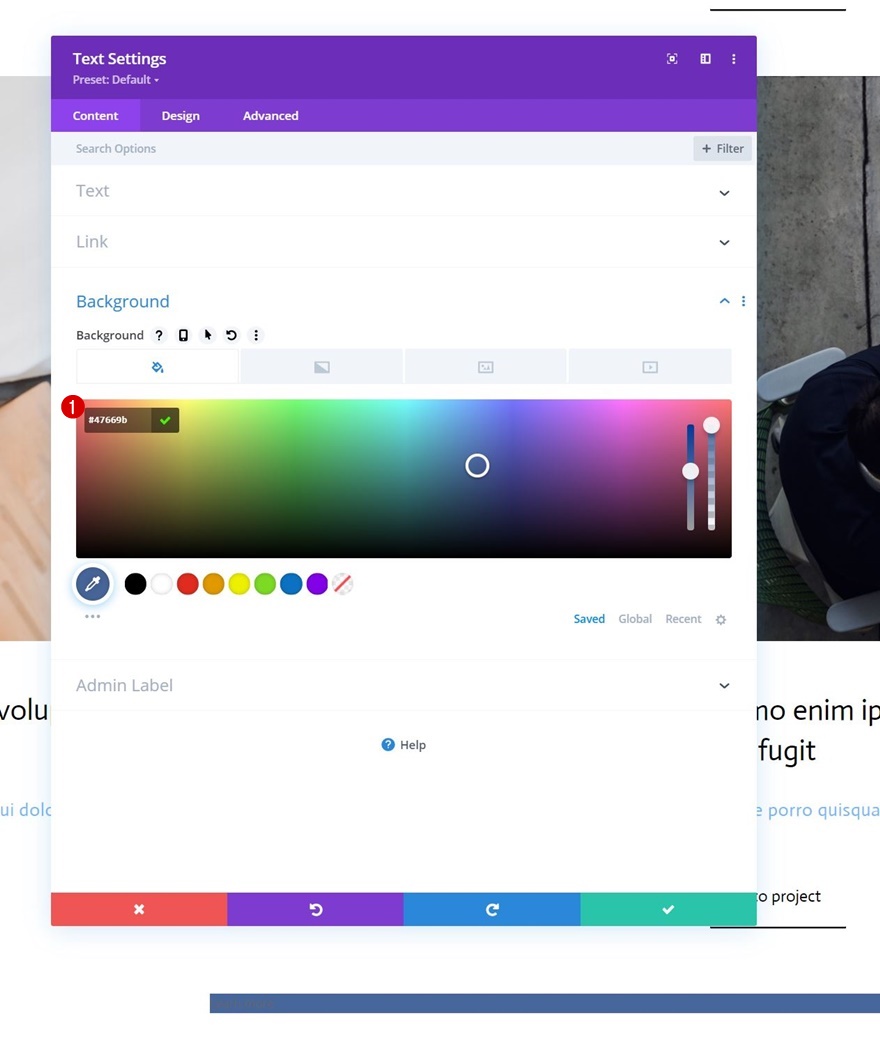
Couleur de l'arrière plan
Ensuite, ajoutez une couleur d'arrière-plan.
- Couleur d'arrière-plan : #47669b

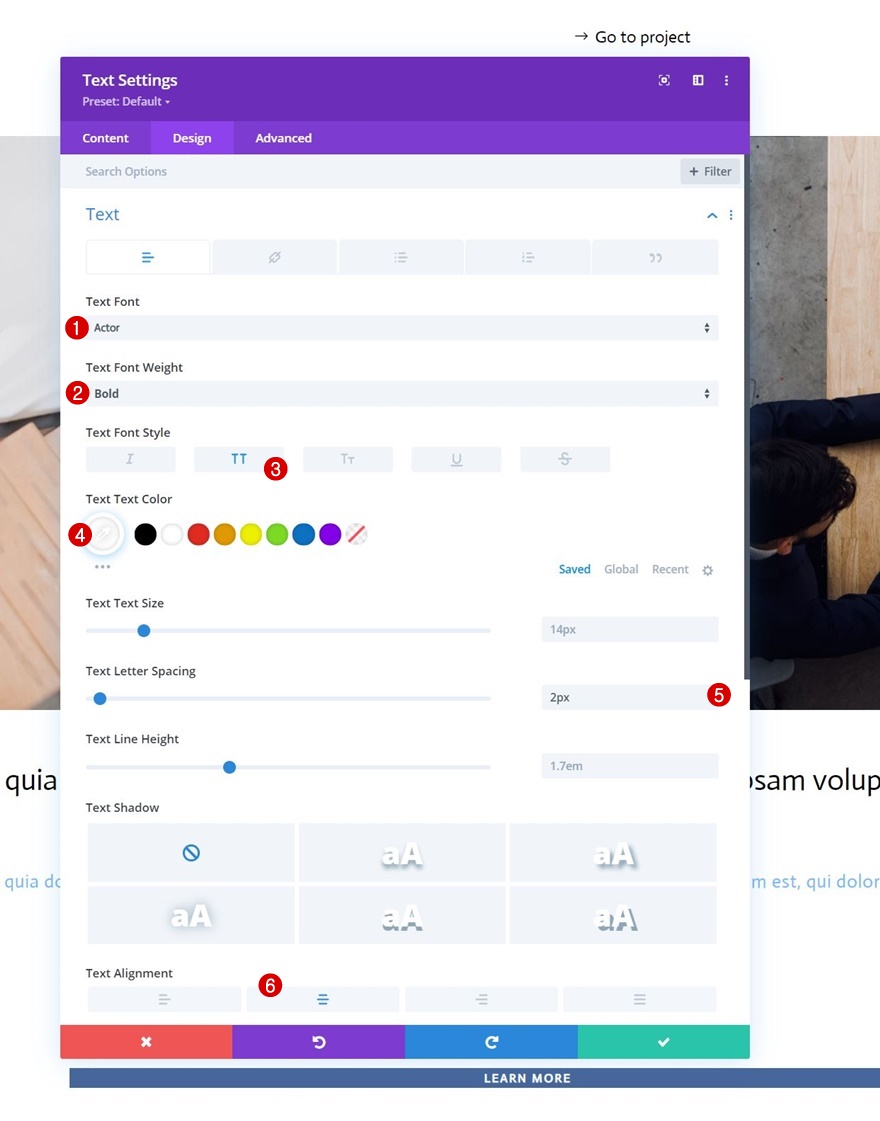
Paramètres de texte
Passez à l'onglet Conception et stylisez le texte en conséquence :
- Police du texte : Acteur
- Poids de la police de texte : gras
- Style de police de texte : majuscule
- Couleur du texte : #ffffff
- Espacement des lettres du texte : 2px
- Alignement du texte : Centre

Dimensionnement
Ajoutez ensuite une valeur de largeur et de hauteur aux paramètres de dimensionnement.
- Largeur : 150px
- Hauteur : 150px

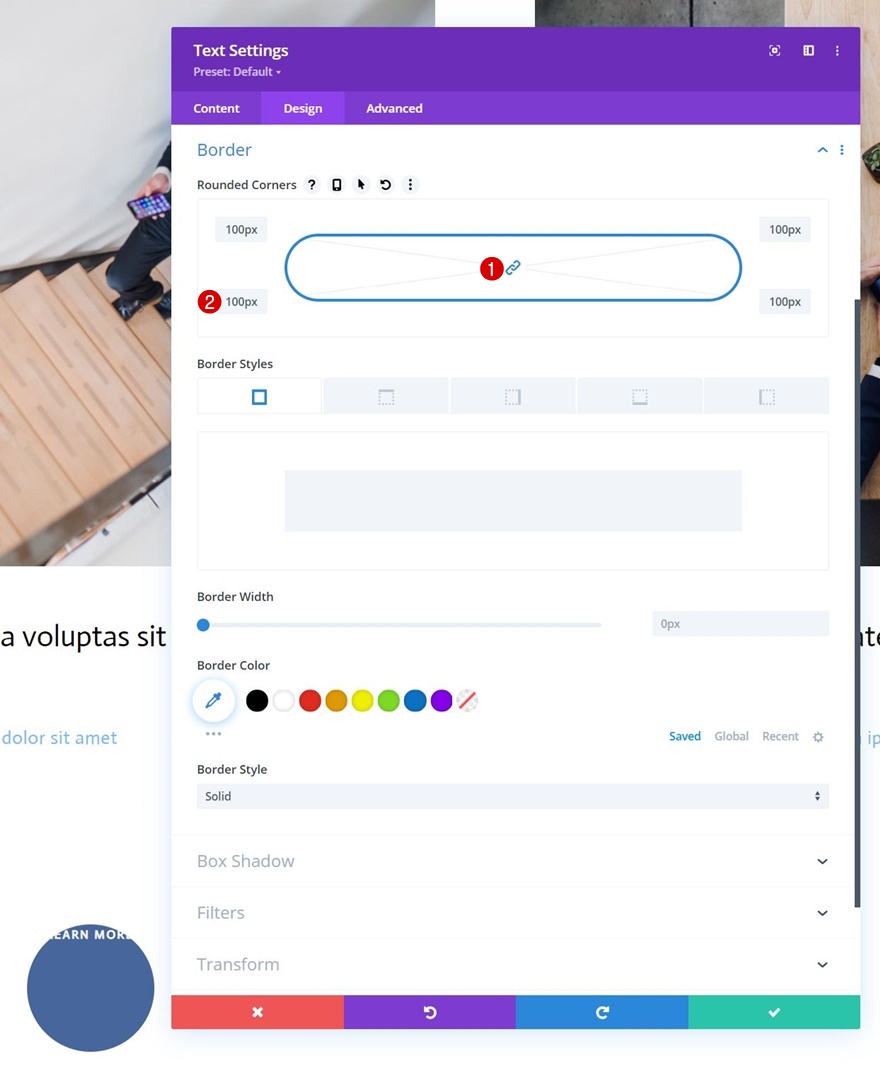
Frontière
Nous transformons ce module en cercle en modifiant les paramètres de bordure.
- Tous les coins : 100px

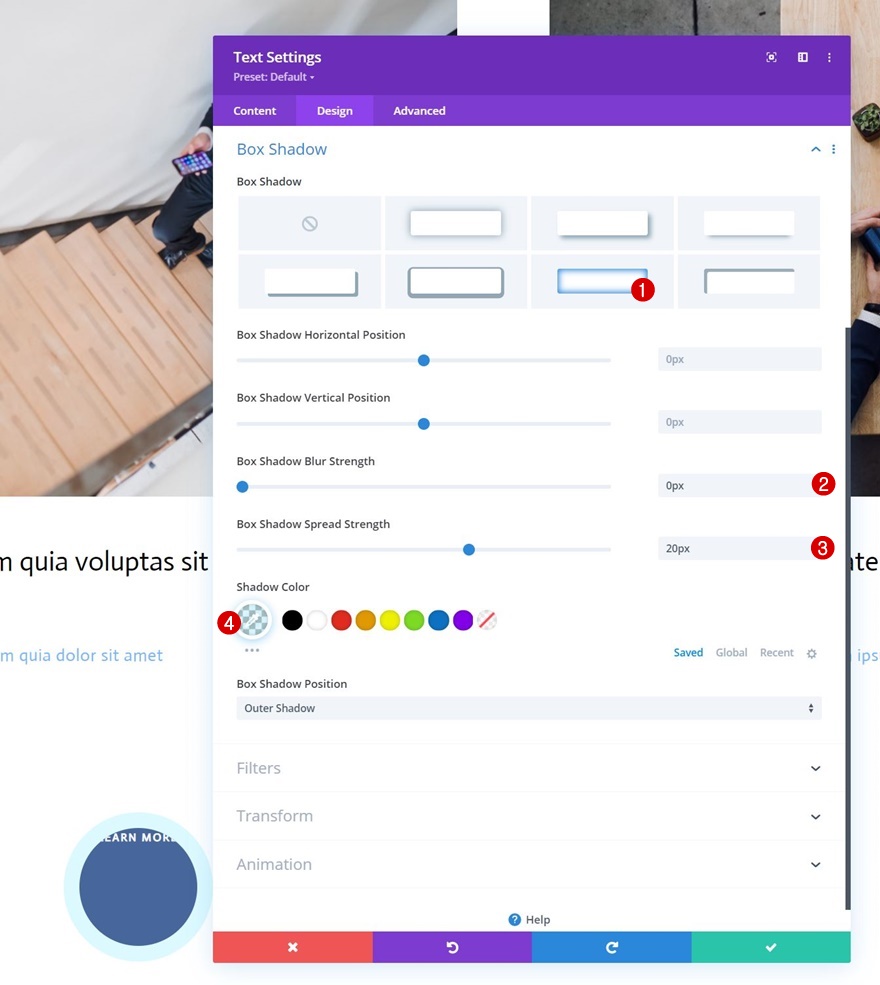
Boîte ombre
Nous ajouterons également une ombre de boîte subtile.
- Force du flou de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte: 20px
- Couleur de l'ombre : rgba (7 213 255 0,14)

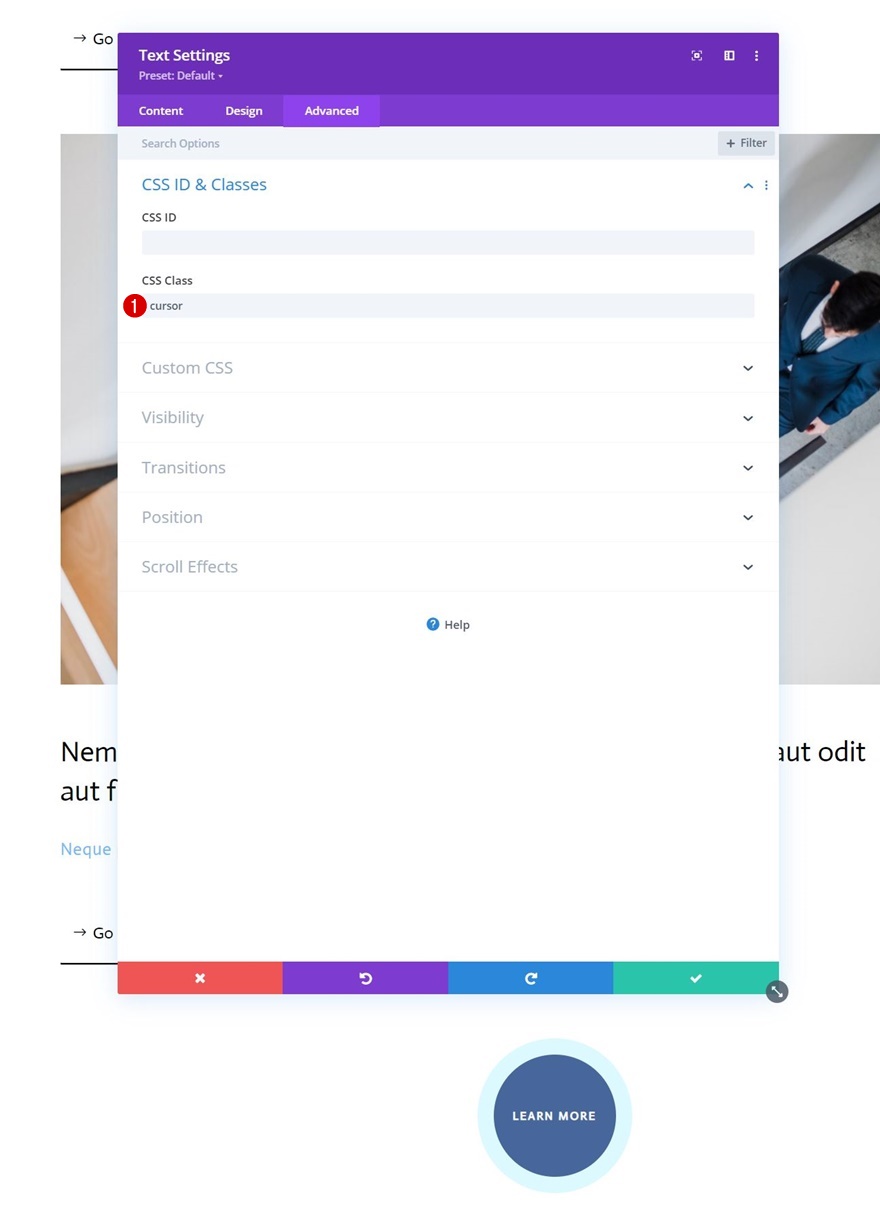
Classe CSS
Ensuite, nous donnerons à notre module une classe CSS.
- Classe CSS : curseur

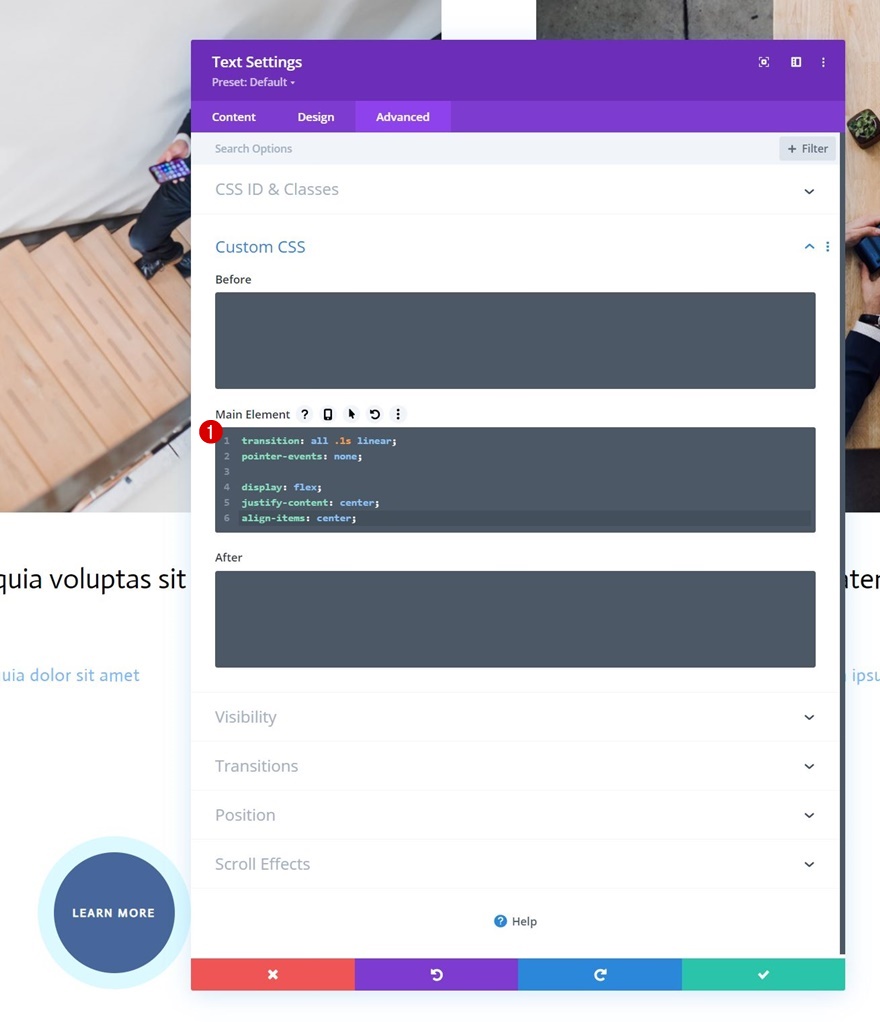
Élément principal CSS
Nous ajoutons également quelques lignes de code CSS à l'élément principal du module.
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

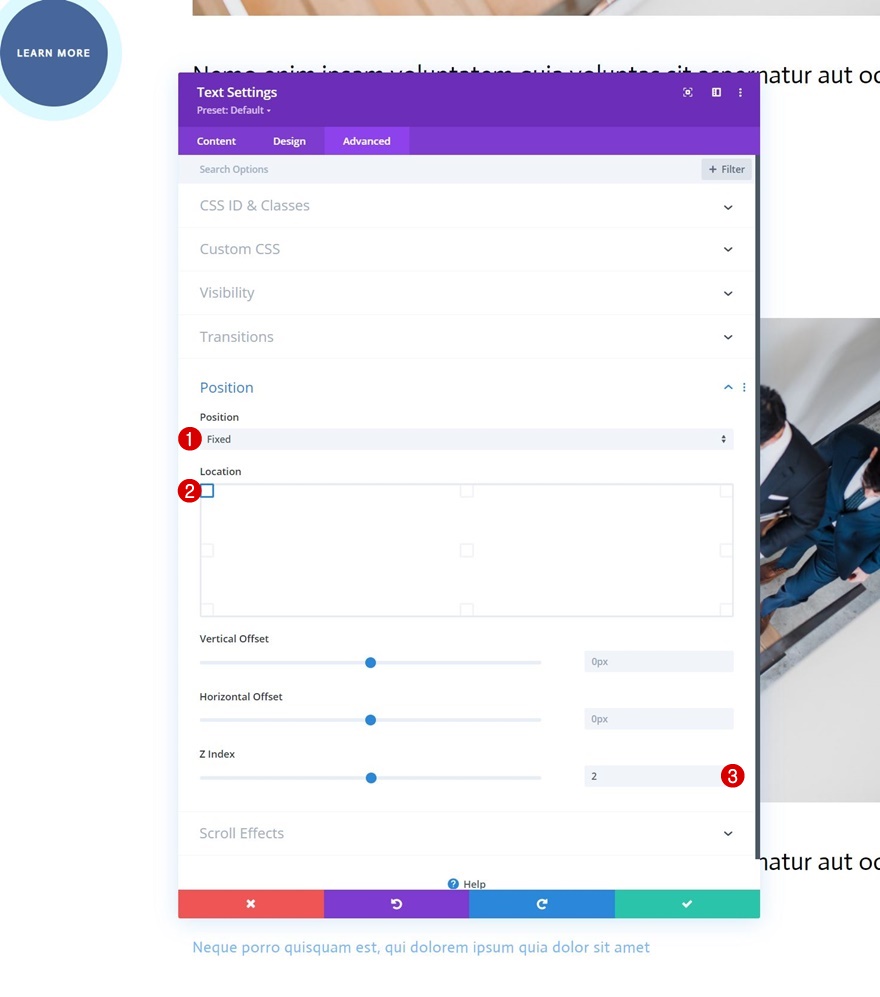
Position
Et nous allons compléter les paramètres du module en modifiant la position dans l'onglet avancé :
- Poste : fixe
- Emplacement : en haut à gauche
- Indice Z : 2

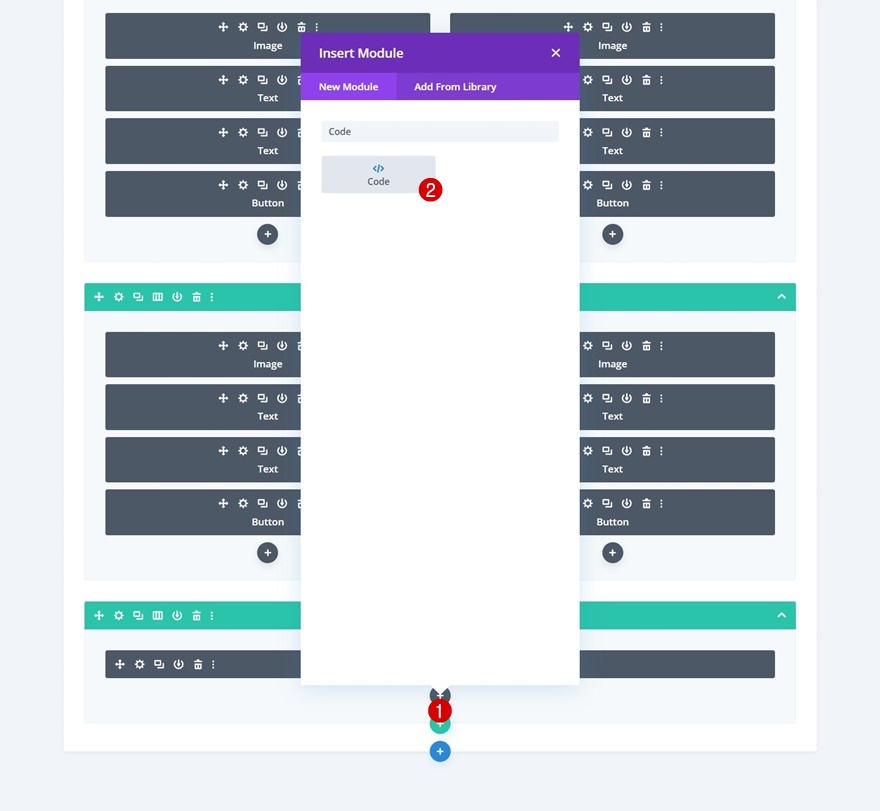
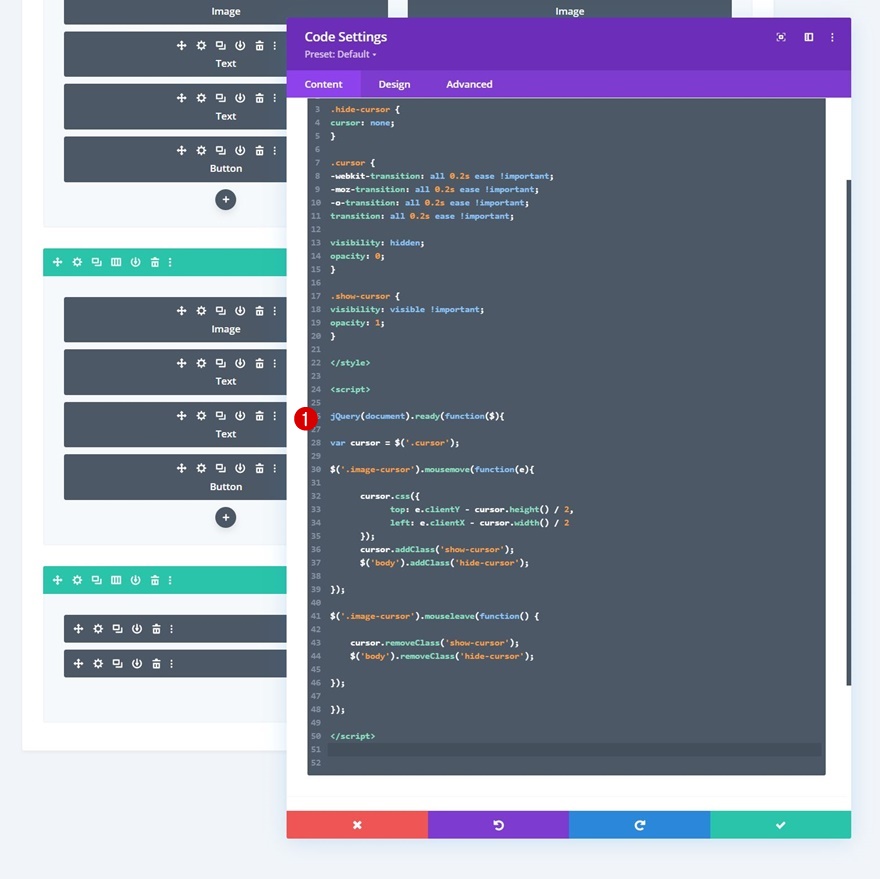
Ajouter un module de code sous le module de texte
Maintenant que nous avons conçu notre curseur, il est temps de faire fonctionner la fonctionnalité. Pour ce faire, nous allons ajouter un nouveau module de code juste en dessous du module de texte du curseur.

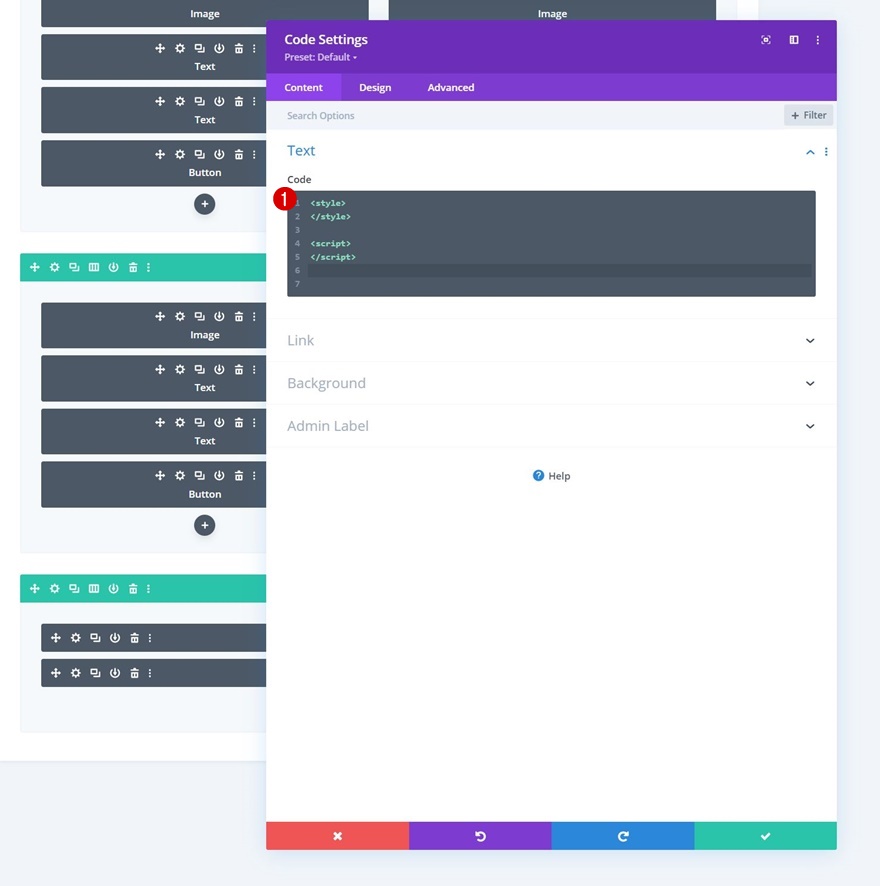
Ajouter des balises de style et de script
Ajoutez des balises de style et de script à votre module de code.

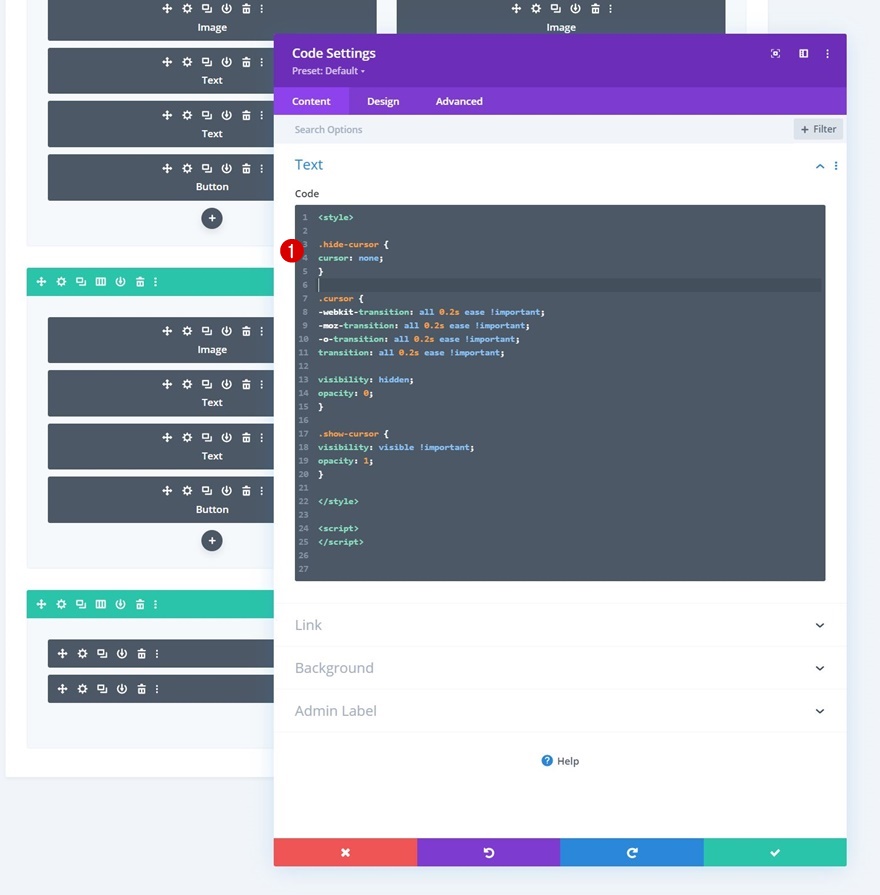
Ajouter un code CSS
Insérez les lignes de code CSS suivantes entre les balises de style :
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}
Ajouter du code JQuery
Et utilisez les lignes de code JQuery suivantes entre les balises de script :
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Aperçu
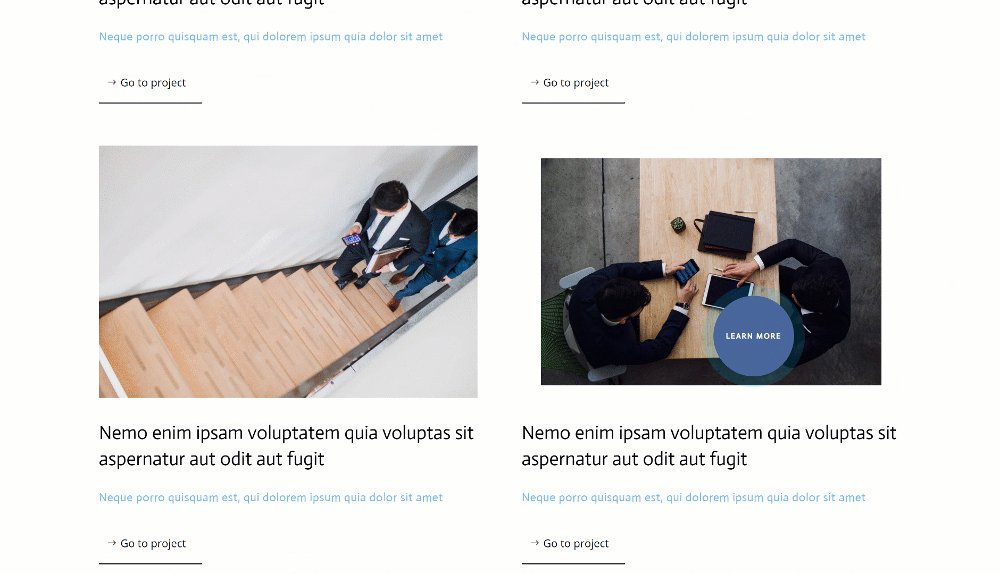
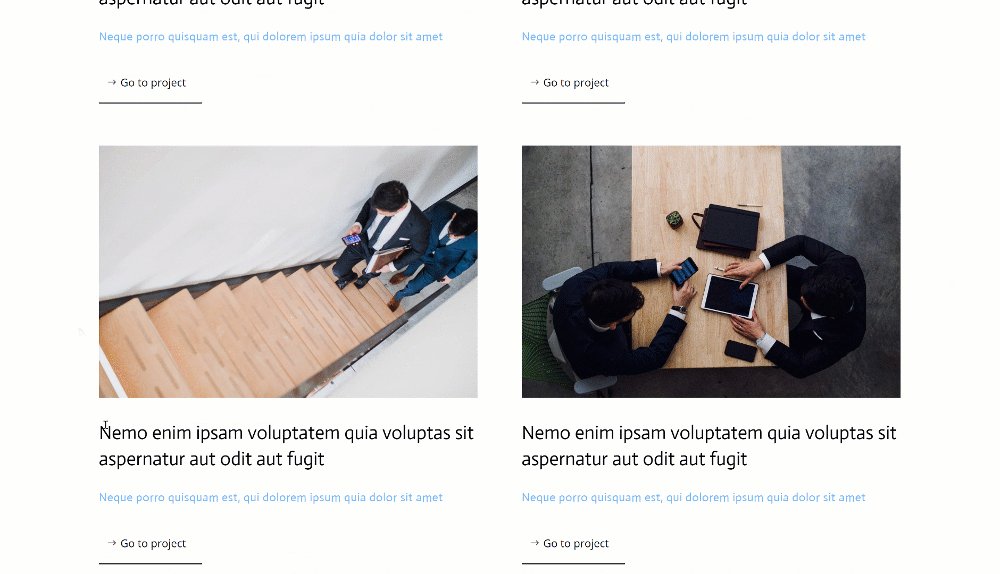
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat sur différentes tailles d'écran.
Bureau

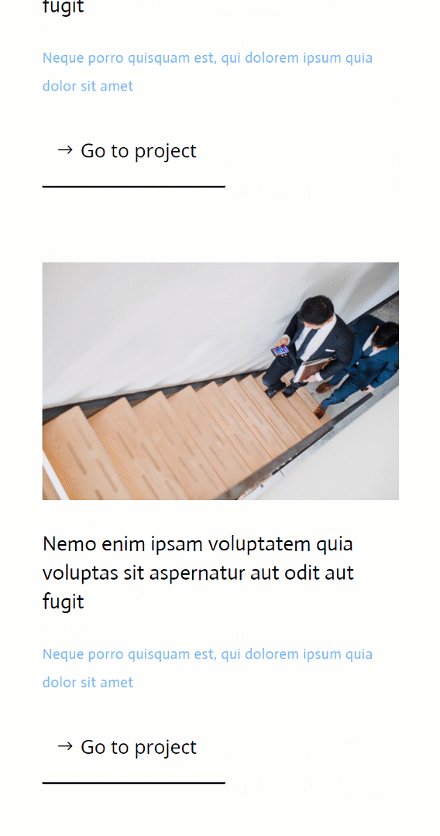
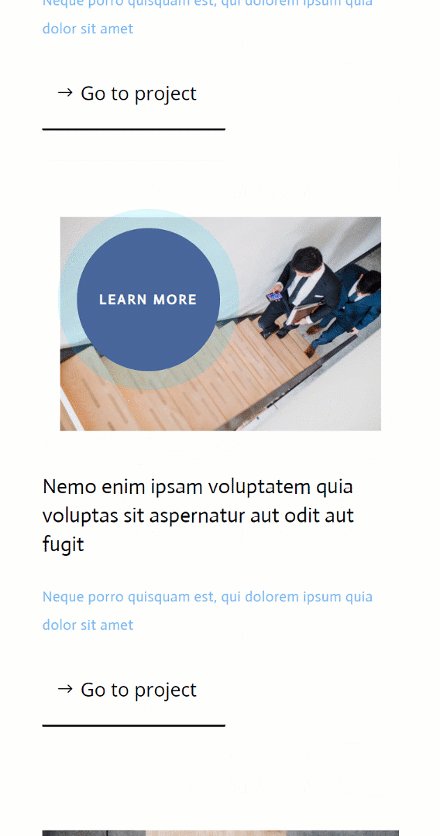
Mobile

Dernières pensées
Dans ce didacticiel, nous vous avons montré comment ajouter plus d'interaction aux éléments cliquables de votre page. Plus précisément, nous vous avons montré comment déclencher un bouton curseur lorsque quelqu'un survole un élément de votre choix. Cela ajoute une interaction supplémentaire à la conception de votre page et peut vous aider à augmenter les taux de clics ! Vous avez également pu télécharger le fichier JSON gratuitement. Si vous avez des questions ou des suggestions, n'hésitez pas à laisser un commentaire dans la section commentaires ci-dessous.
Si vous souhaitez en savoir plus sur Divi et obtenir plus de cadeaux Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin que vous soyez toujours l'une des premières personnes à connaître et à tirer parti de ce contenu gratuit.
