Divi Kullanarak Bir Öğenin Üzerinde Gezinirken İmlecinizi Düğmeye Nasıl Çevirirsiniz?
Yayınlanan: 2021-05-07Sayfanızda tıklama öğelerini görüntülediğinizde, insanların bir öğe seçebileceklerini ve tıklayabileceklerini bilmelerini sağlamak önemlidir. Bunu yapmanın en bariz yollarından biri bir düğme eklemektir, ancak sayfanızda tıklamaları teşvik etmek için ek bir etkileşimli yol arıyorsanız, bu eğitimden keyif alacaksınız. Bugün, resim gibi belirli bir tıklanabilir öğenin üzerine geldiğinizde imlecinizi bir düğmeye nasıl çevireceğinizi göstereceğiz. Bu, ziyaretçilerinize ekstra teşvik katacak ve güzel bir sayfa etkileşimi ile sonuçlanacaktır. JSON dosyasını da ücretsiz olarak indirebileceksiniz!
Hadi hadi bakalım.
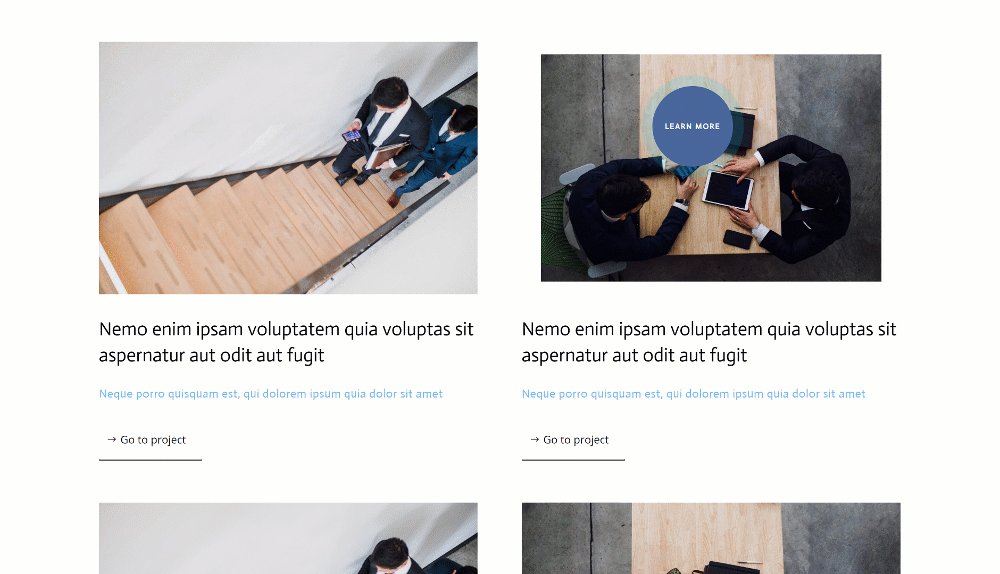
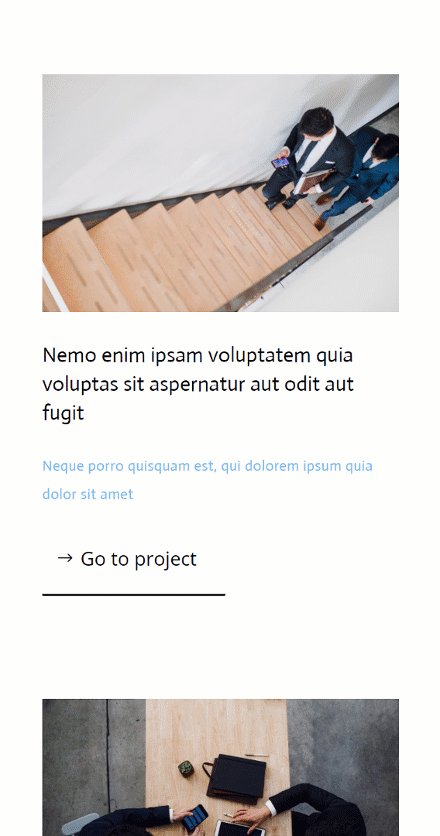
Ön izleme
Eğiticiye dalmadan önce, farklı ekran boyutlarındaki sonuca hızlıca bir göz atalım.
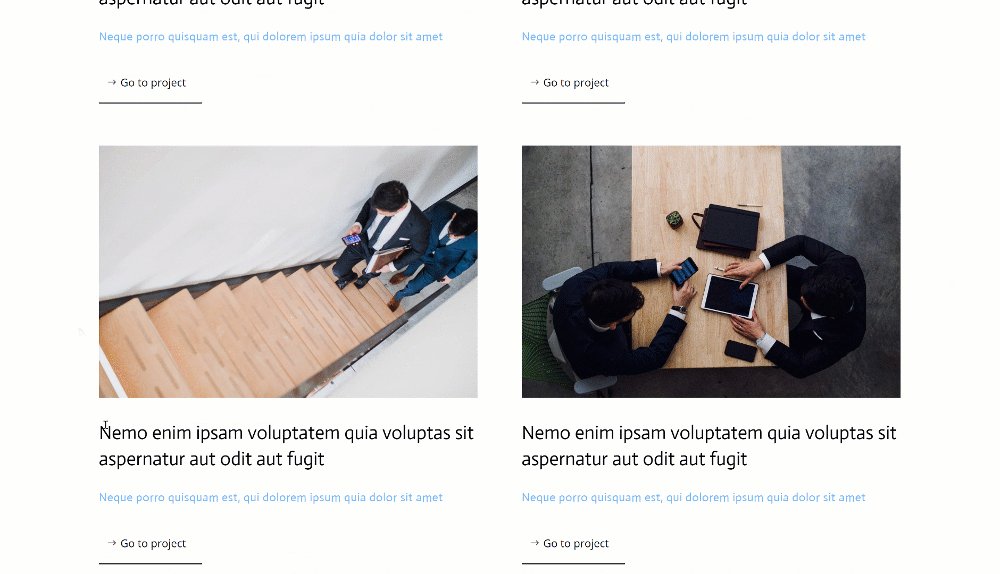
masaüstü

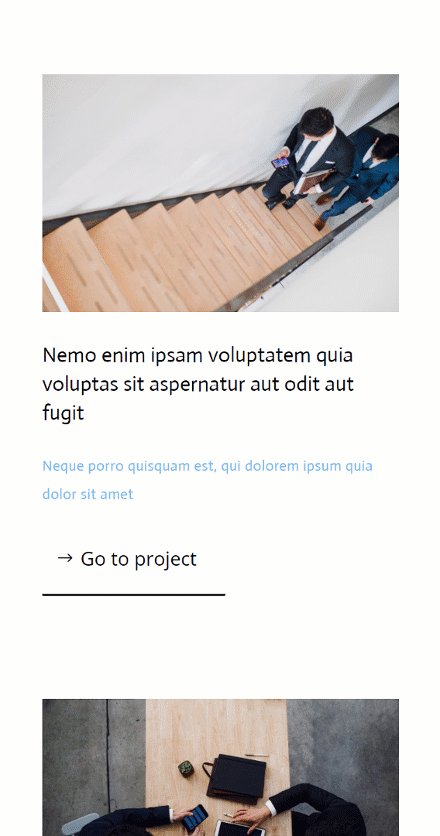
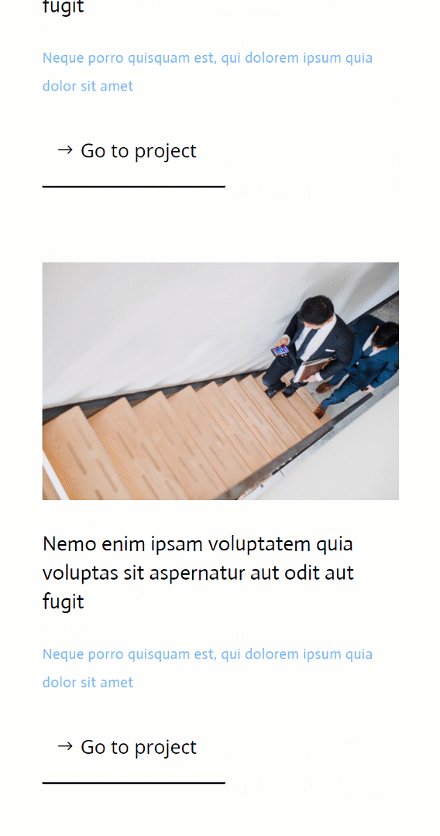
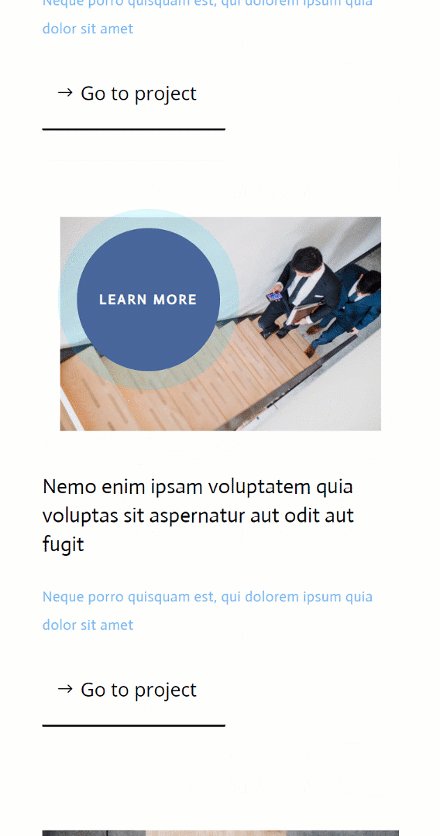
Mobil

Düzeni ÜCRETSİZ İndirin
Ellerinizi ücretsiz düzene koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
1. Eleman Yapısı Oluşturun
Yeni Bölüm Ekle
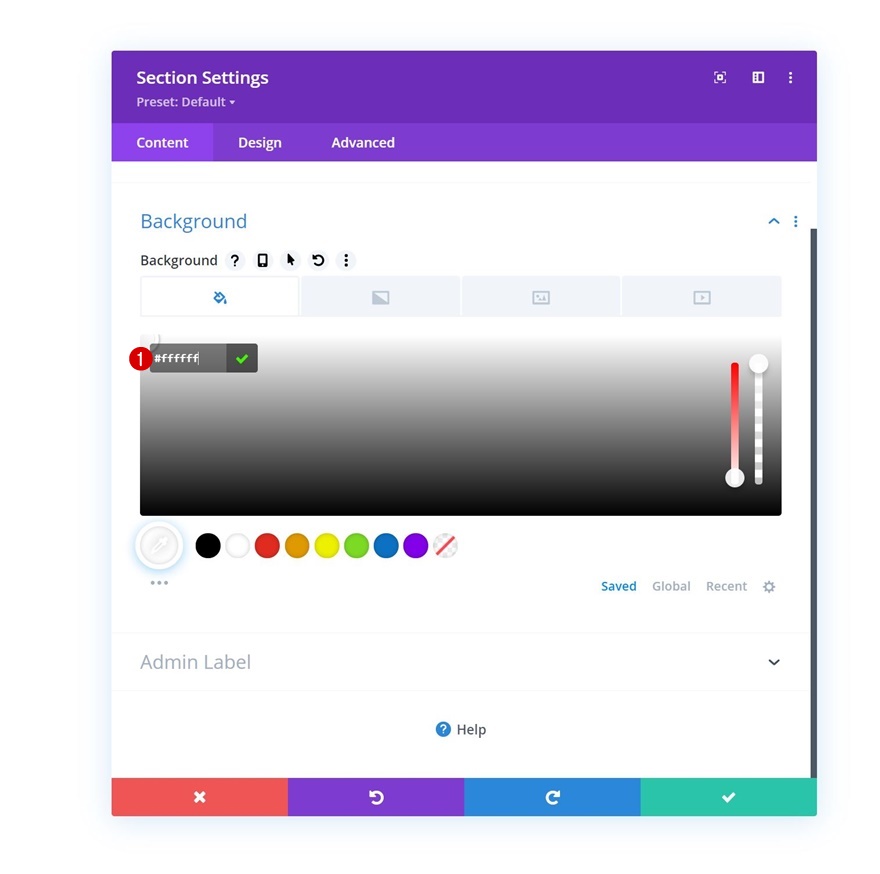
Arka plan rengi
Bu eğitime, bir Divi sayfasının içindeki eleman yapısını oluşturarak başlayacağız. Yeni bir bölüm ekleyin ve bunun için beyaz bir arka plan rengi kullanın.
- Arka Plan Rengi: #ffffff

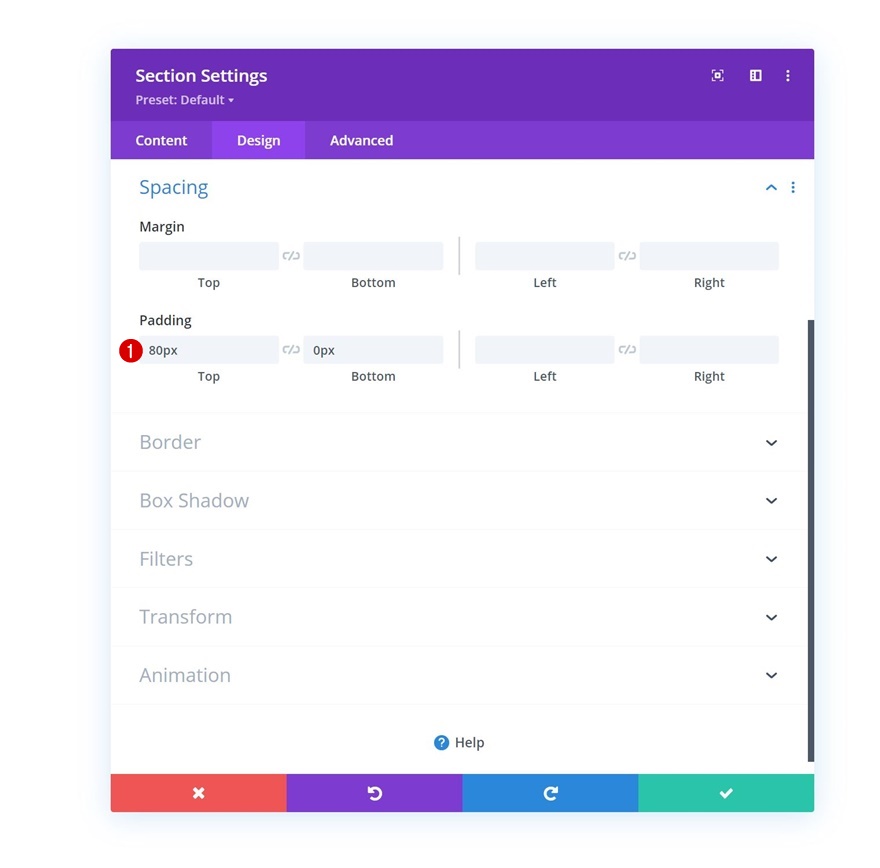
aralık
Bölümün tasarım sekmesine gidin ve boşluk ayarlarını aşağıdaki gibi değiştirin:
- Üst Dolgu: 80px
- Alt Dolgu: 0px

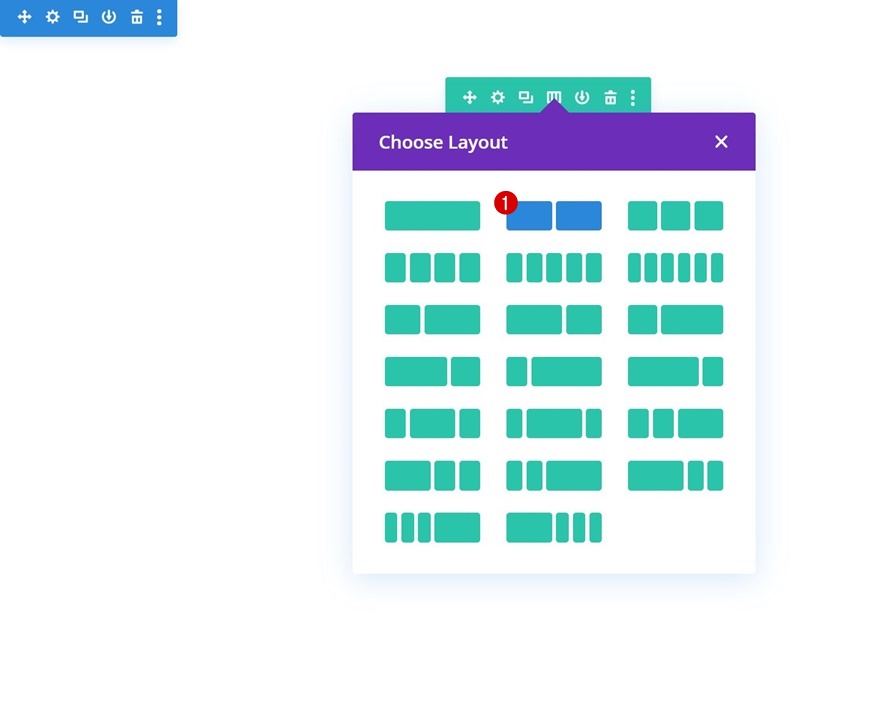
Yeni Satır Ekle
Sütun Yapısı
Aşağıdaki sütun yapısını kullanarak yeni bir satır ekleyerek devam edin:

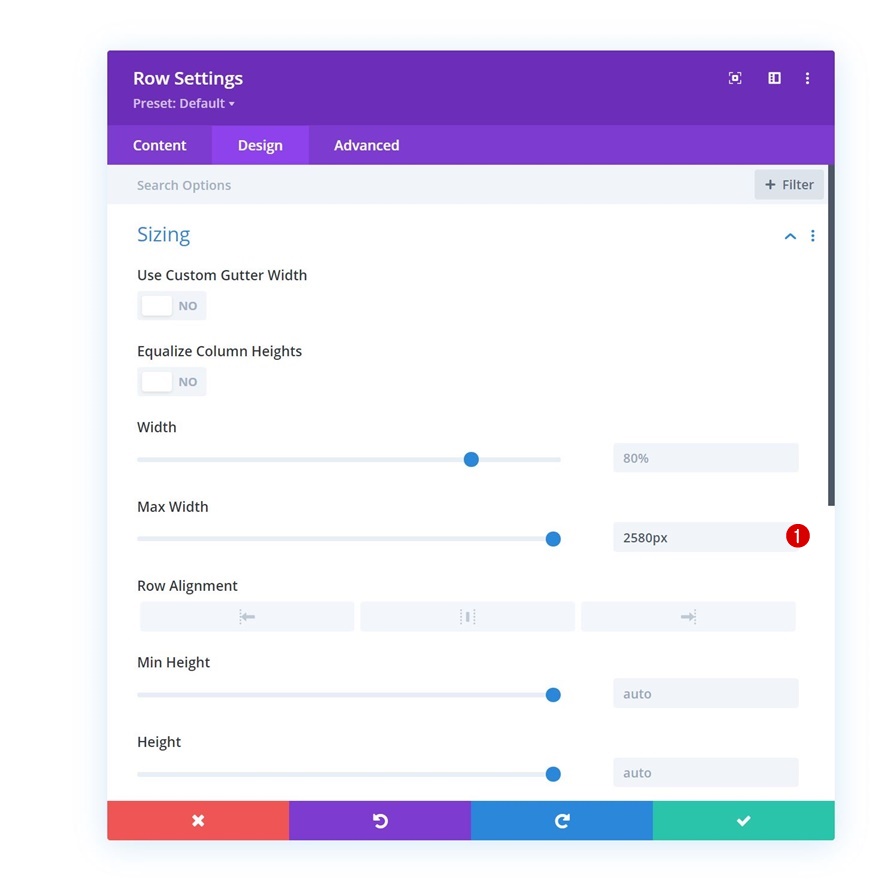
boyutlandırma
Henüz modül eklemeden satır ayarlarını açın ve boyutlandırma ayarlarında maksimum genişliği değiştirin.
- Maksimum Genişlik: 2580 piksel

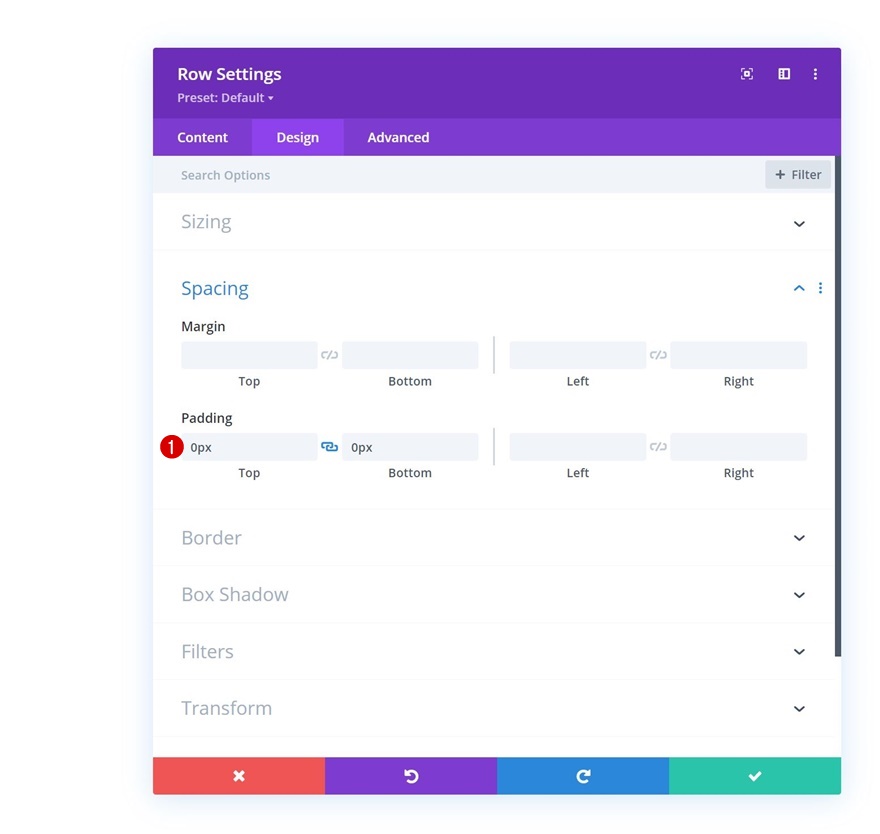
aralık
Sonraki tüm varsayılan üst ve alt dolguyu kaldırın.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

Sütun 1'e Görüntü Modülü Ekle
Fotoğraf yükleniyor
Modülleri, sütun 1'de bir Resim Modülü ile başlayalım. Seçtiğiniz bir resmi yükleyin.

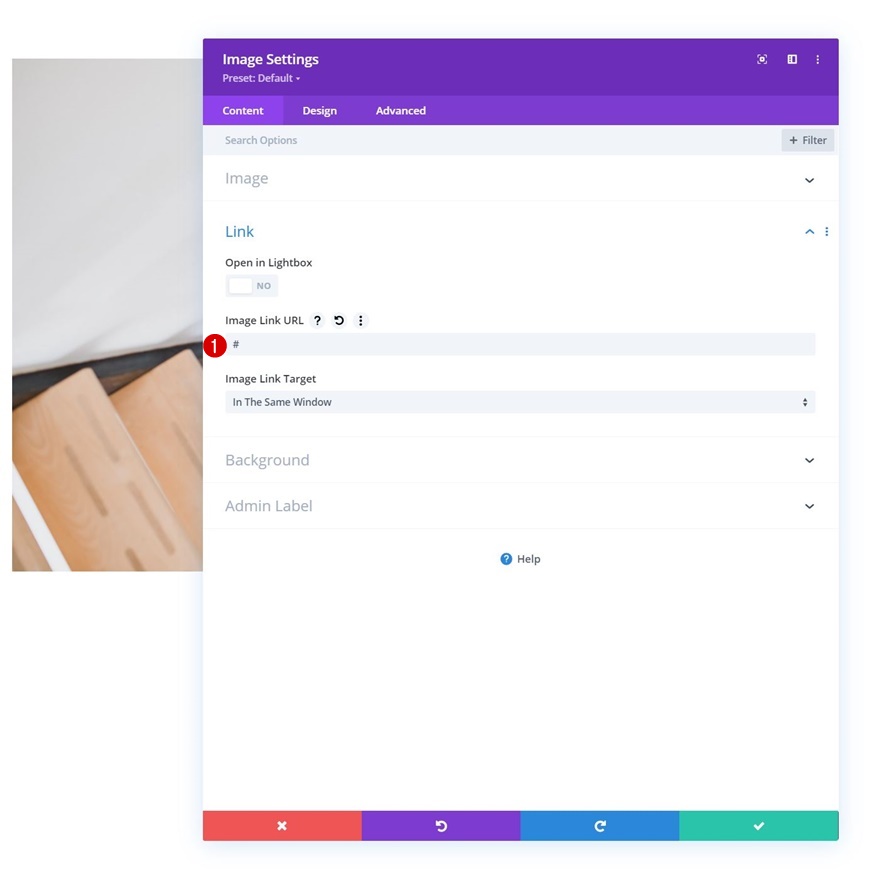
Link ekle
Sonraki görüntü modülüne bir bağlantı ekleyin.

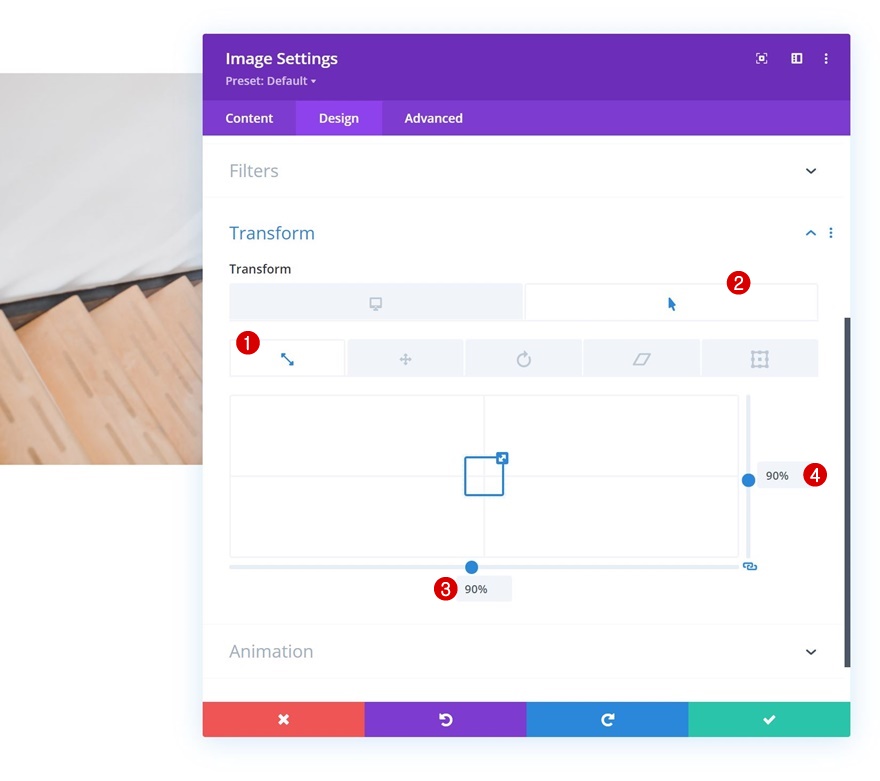
Hover Ölçeği
Ardından tasarım sekmesine gidin ve modülün vurgulu ölçek ayarlarını değiştirin.
- Her ikisi de: %90

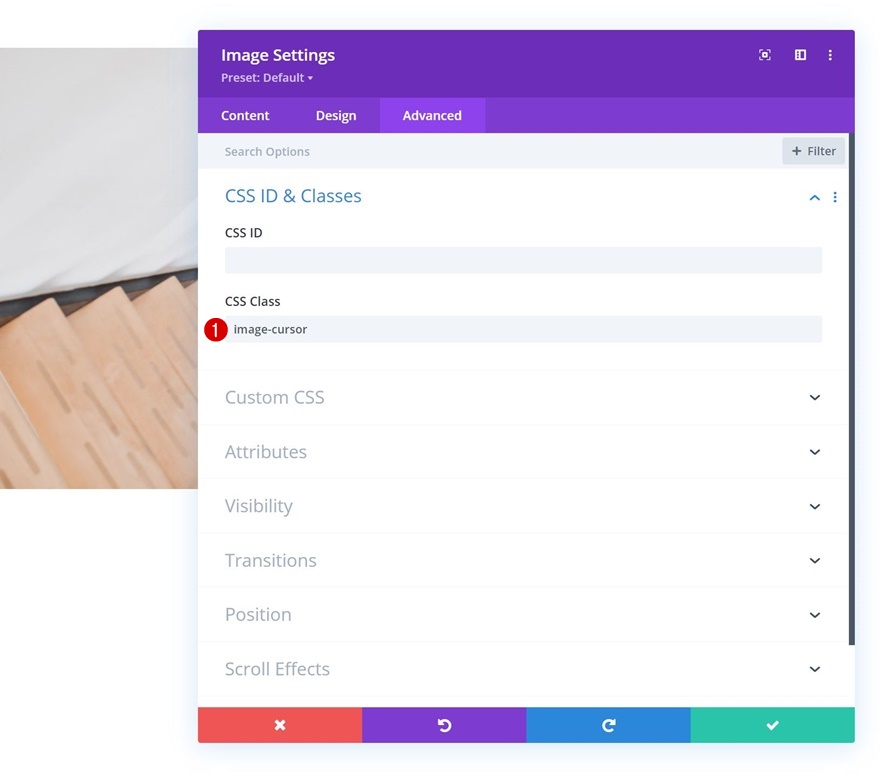
CSS Sınıfı
Gelişmiş sekmesinde aşağıdaki CSS sınıfını uygulayarak modül ayarlarını tamamlayın:
- CSS Sınıfı: görüntü imleci

Metin Modülü #1'i Sütun 1'e ekleyin
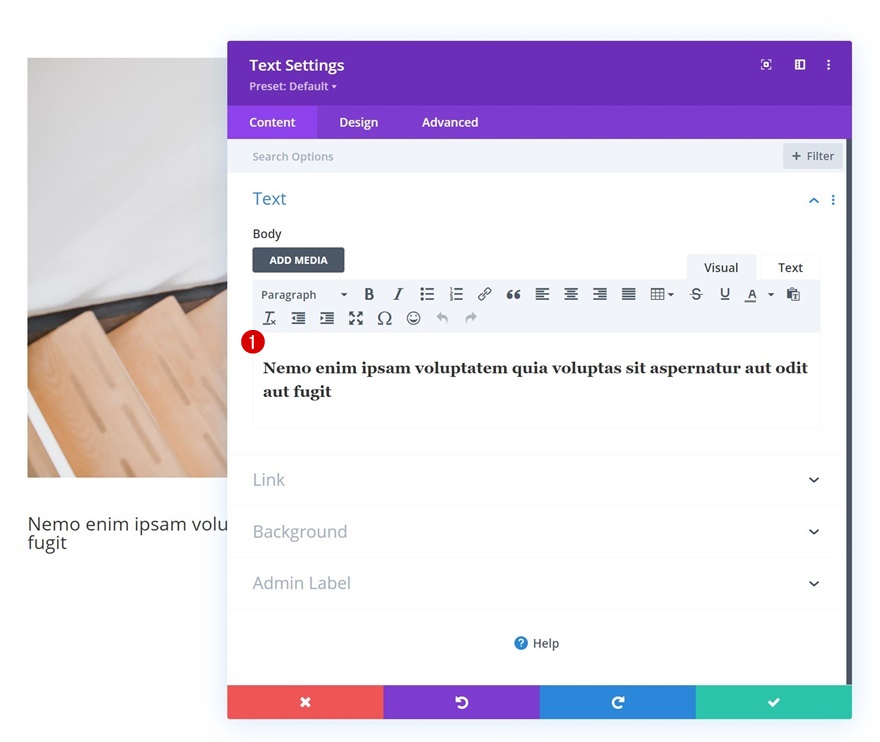
H3 İçeriği Ekle
Seçtiğiniz bazı H3 içeriğini içeren bir Metin Modülü olan bir sonraki modüle geçin.

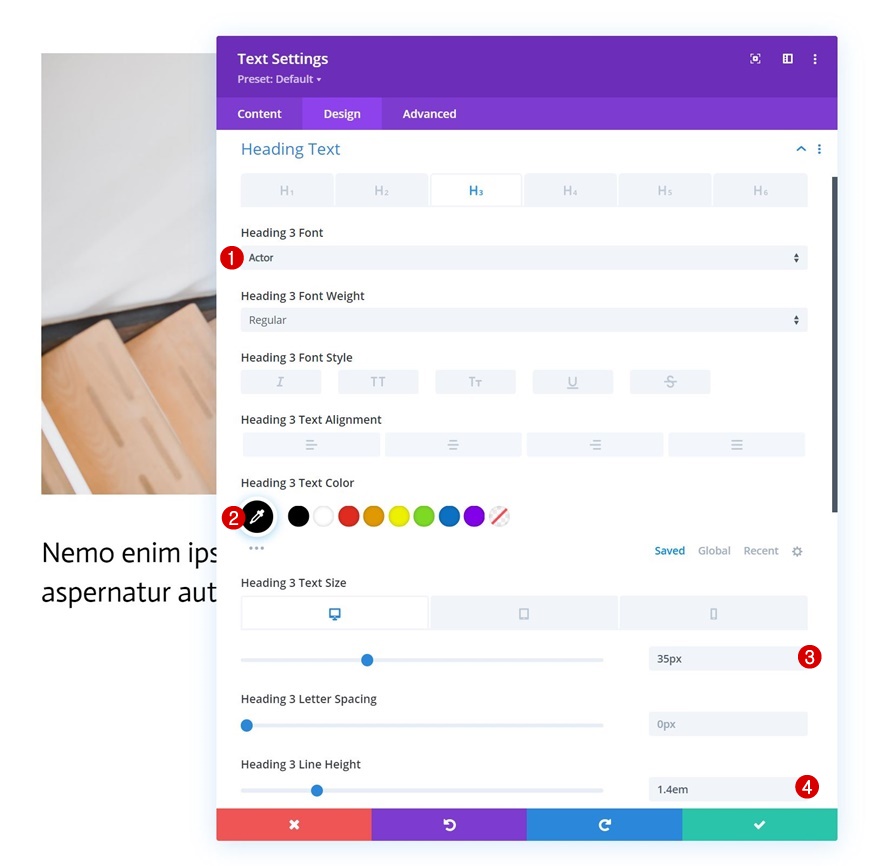
H3 Metin Ayarları
Modülün tasarım sekmesine gidin ve H3 metin ayarlarını buna göre değiştirin:
- Başlık 3 Yazı Tipi: Oyuncu
- Başlık 3 Metin Rengi: #000000
- Başlık 3 Metin Boyutu:
- Masaüstü: 35 piksel
- Tablet: 28 piksel
- Telefon: 22 piksel
- Başlık 3 Çizgi Yüksekliği: 1.4em

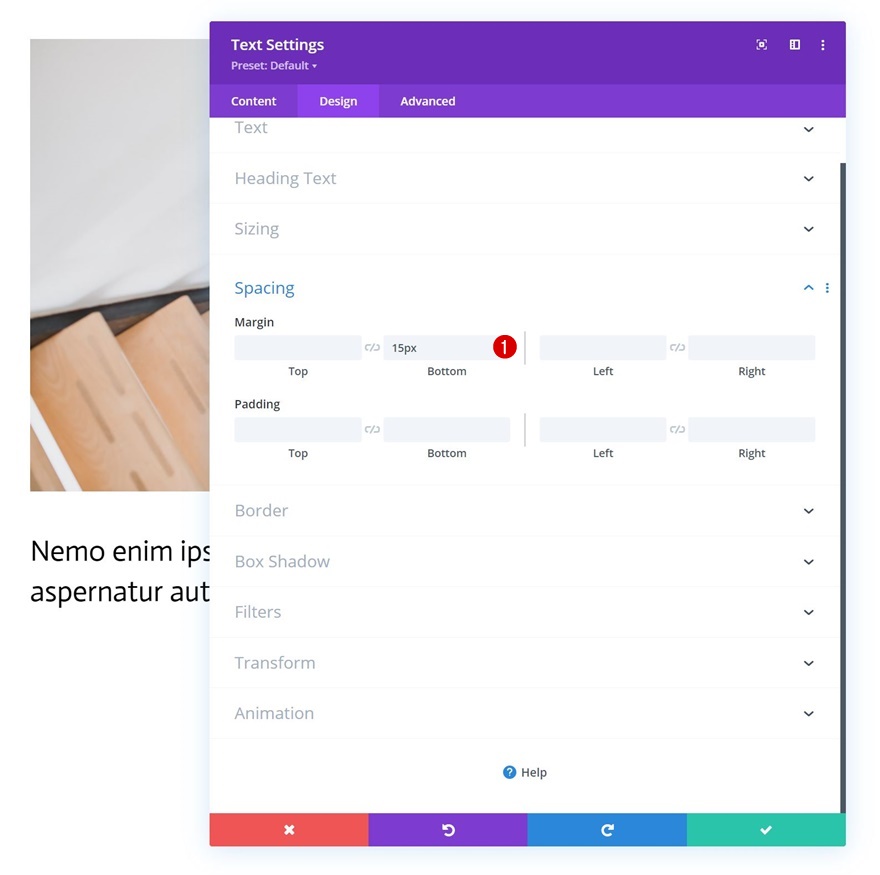
aralık
Sonra biraz alt kenar boşluğu ekleyin.
- Alt Kenar Boşluğu: 15px

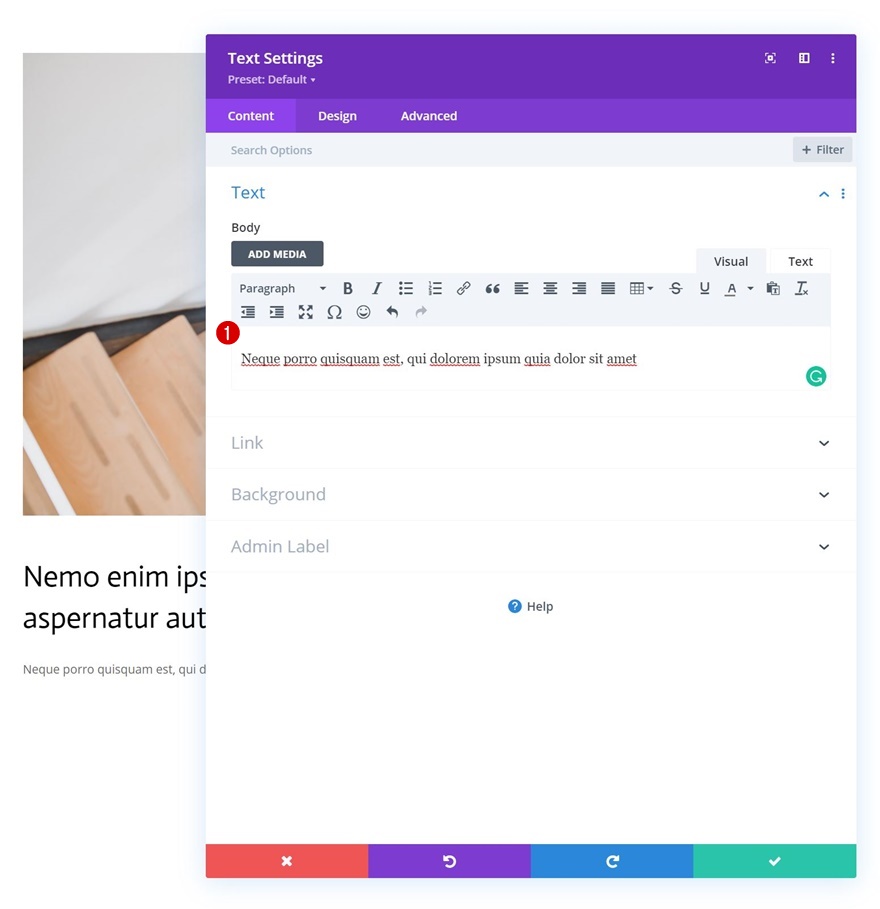
Metin Modülü #2'yi Sütun 1'e ekleyin
İçerik Ekle
Ardından, seçtiğiniz bazı açıklama içeriğiyle bir öncekinin hemen altına başka bir Metin Modülü ekleyin.

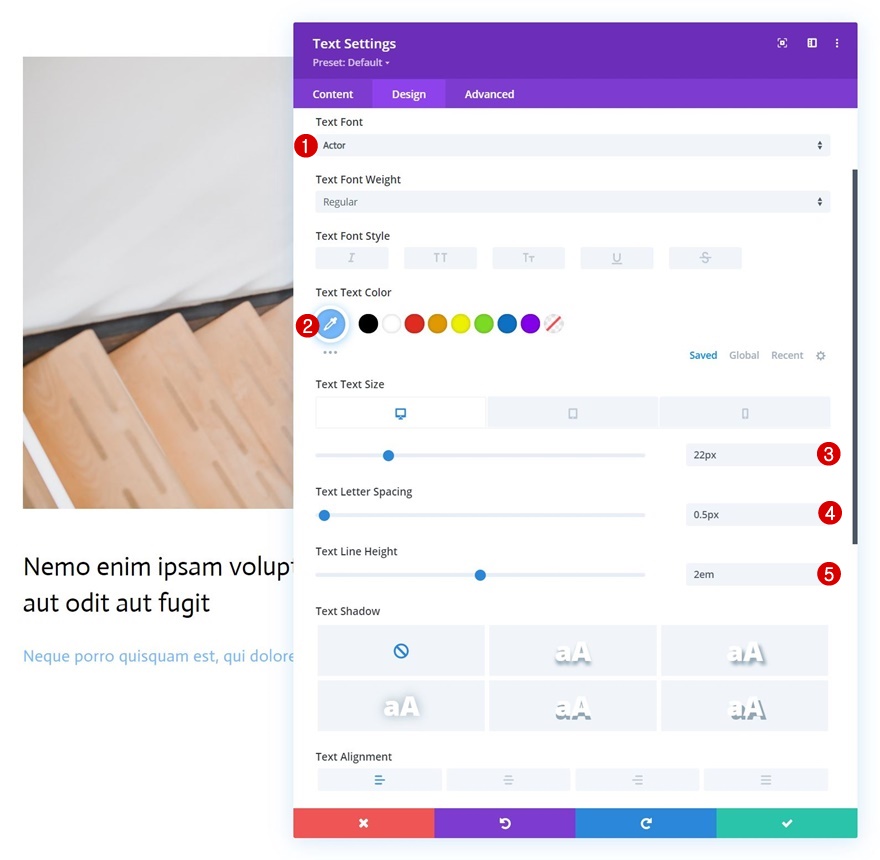
Metin Ayarları
Modülün metin ayarlarını aşağıdaki gibi değiştirin:
- Metin Yazı Tipi: Oyuncu
- Metin Rengi: #75baff
- Yazı Boyutu:
- Masaüstü: 22 piksel
- tablet: 18 piksel
- Telefon: 15 piksel
- Metin Harf Aralığı: 0,5 piksel
- Harf Satır Yüksekliği: 2em

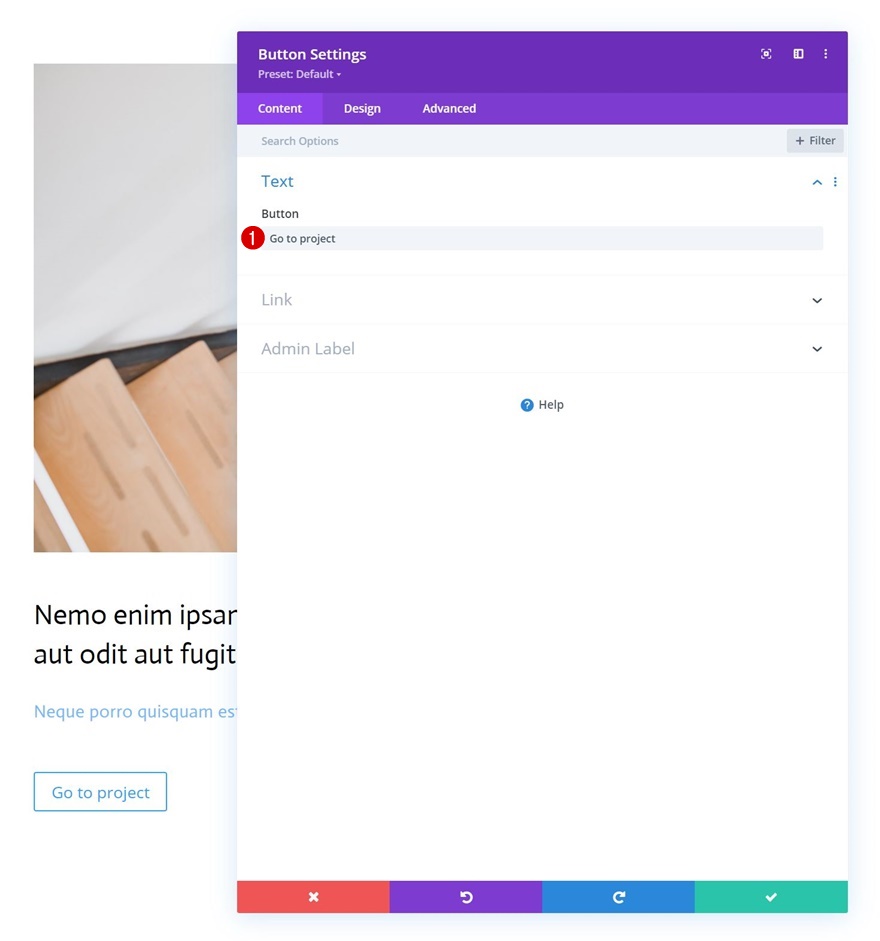
Sütun 1'e Düğme Modülü Ekle
Kopya Ekle
Bu sütunda ihtiyacımız olan sonraki ve son modül bir Düğme Modülüdür. Seçtiğiniz bir kopyayı ekleyin.

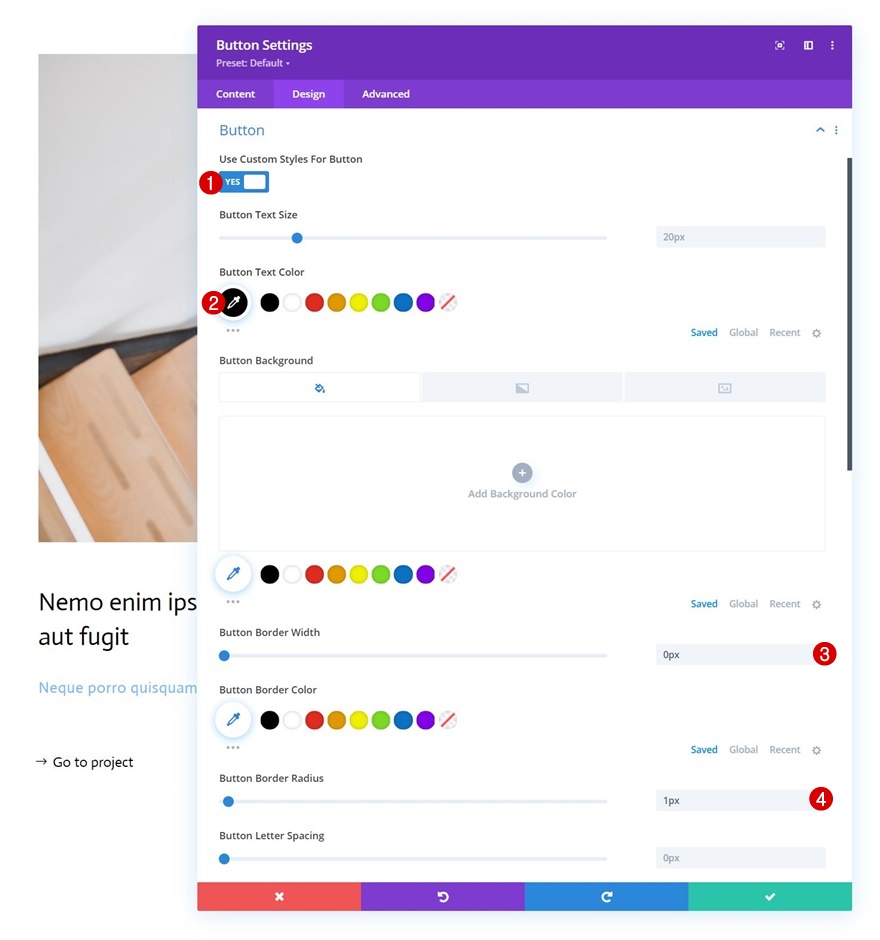
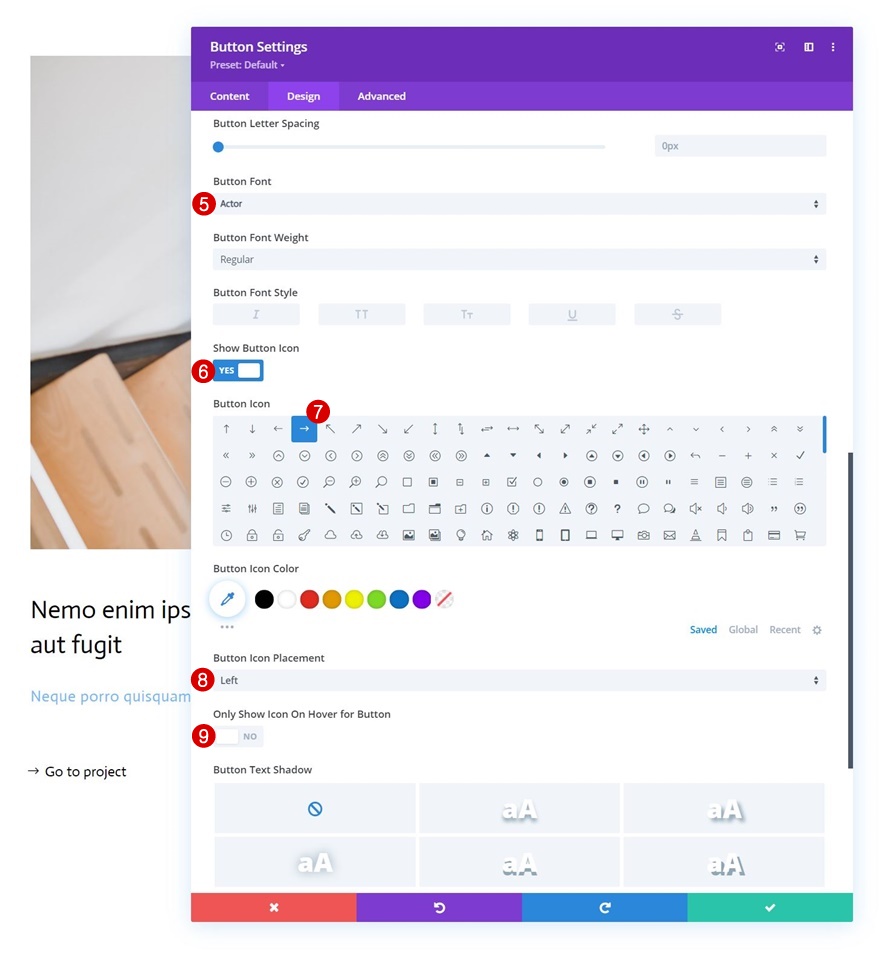
Düğme Ayarları
Modülün tasarım sekmesine gidin ve düğme ayarlarını buna göre değiştirin:
- Düğme İçin Özel Stiller Kullan: Evet
- Düğme Metin Rengi: #000000
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 1 piksel


- Düğme Yazı Tipi: Oyuncu
- Düğme Simgesini Göster: Evet
- Düğme Simge Yerleşimi: Sol
- Yalnızca Düğmenin Üzerine Geldiğinde Simgeyi Göster: Hayır

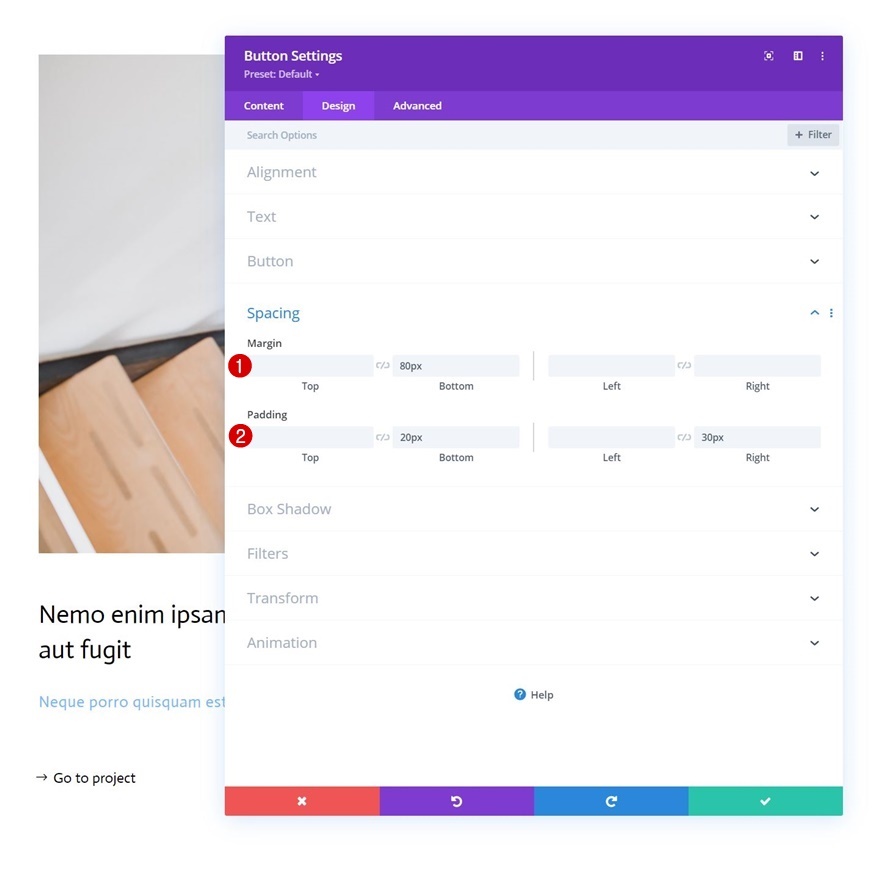
aralık
Bazı özel boşluk değerleri de ekleyin.
- Alt Kenar Boşluğu: 80px
- Alt Dolgu: 20px
- Sağ Dolgu: 30px

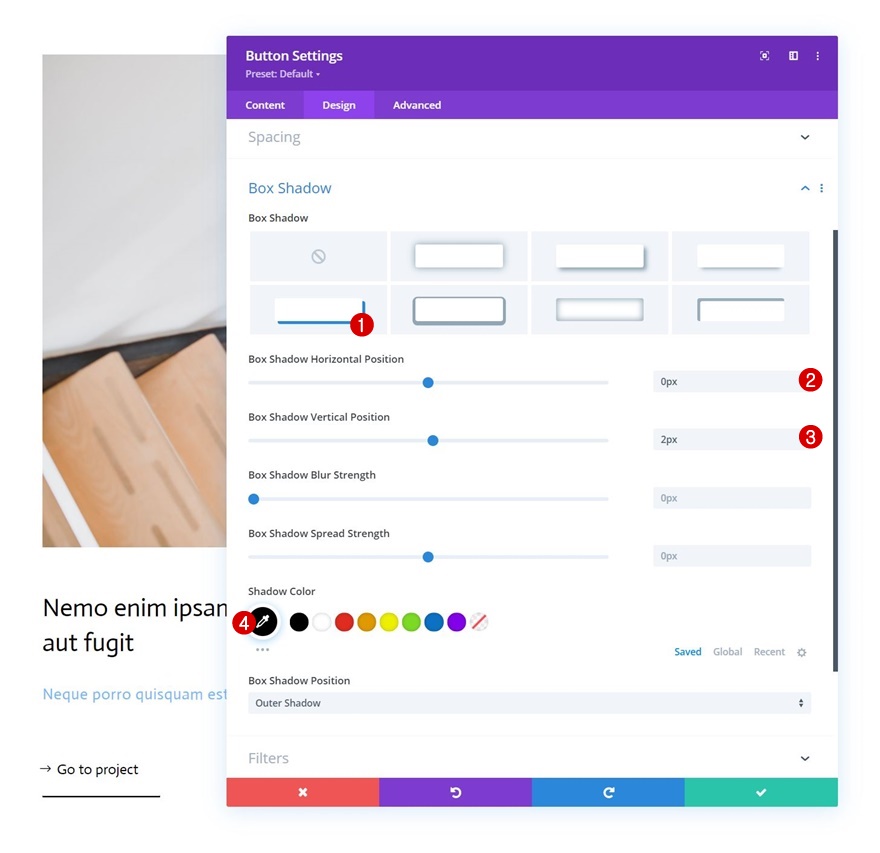
Kutu Gölge
Ve aşağıdaki kutu gölge ayarlarını uygulayarak modül ayarlarını tamamlayın:
- Kutu Gölgesi Yatay Konumu: 0px
- Kutu Gölge Dikey Konumu: 2px
- Gölge Rengi: #000000

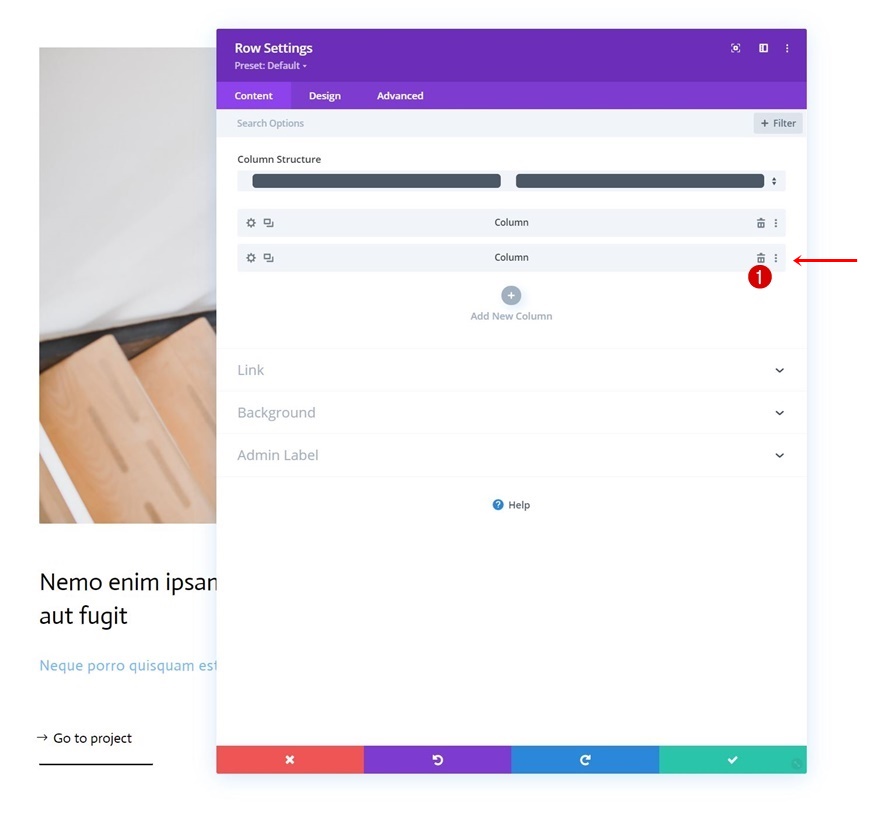
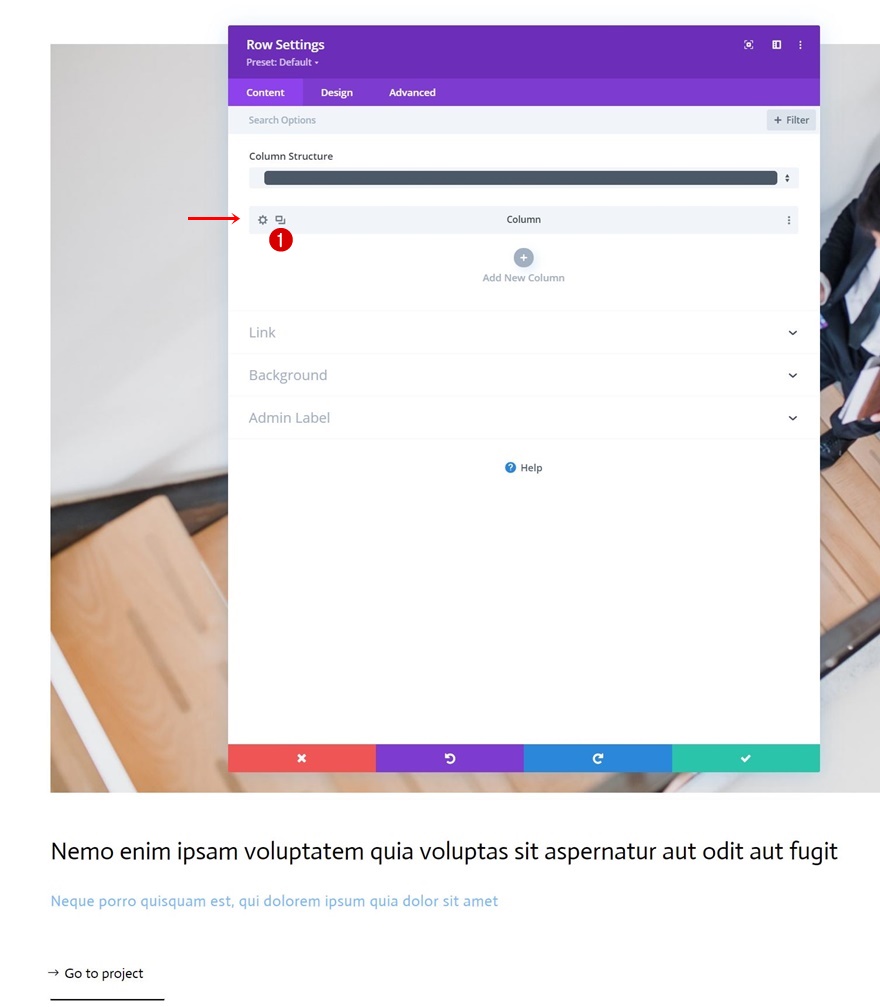
2. sütunu sil
İlk sütunu ve içindeki tüm modülleri tamamladıktan sonra satırın boş ikinci sütununu silin.

Klon Sütun 1
Ve ilk sütunu bir kez klonlayarak yeniden kullanın.

Tüm Satırı Klonla
Tüm satırı bir kez klonlayarak devam edin.

Tüm Yinelenen İçeriği, Görselleri ve Bağlantıları Değiştirin
Ardından, yinelenen sütunların her birindeki tüm içeriği, resimleri ve bağlantıları değiştirdiğinizden emin olun.

2. İmleç Ekle
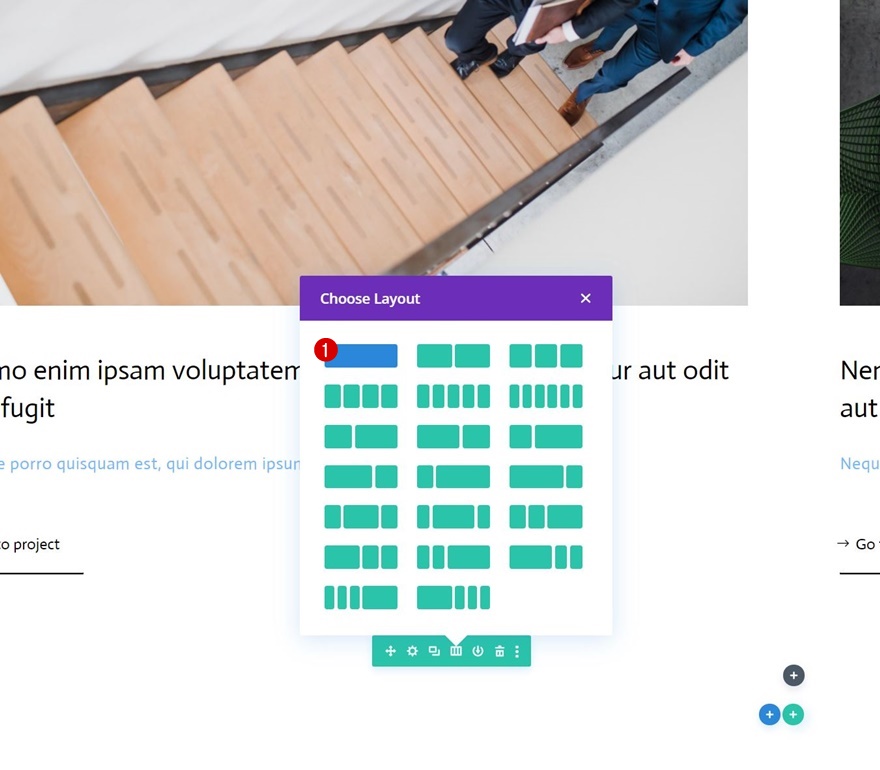
Bölüme Yeni Satır Ekle
Sütun Yapısı
Artık eleman yapısını yerleştirdiğimize göre, imleç tasarımını oluşturma zamanı. Bunu yapmak için, aşağıdaki sütun yapısını kullanarak bölümümüze yeni bir satır ekleyeceğiz:

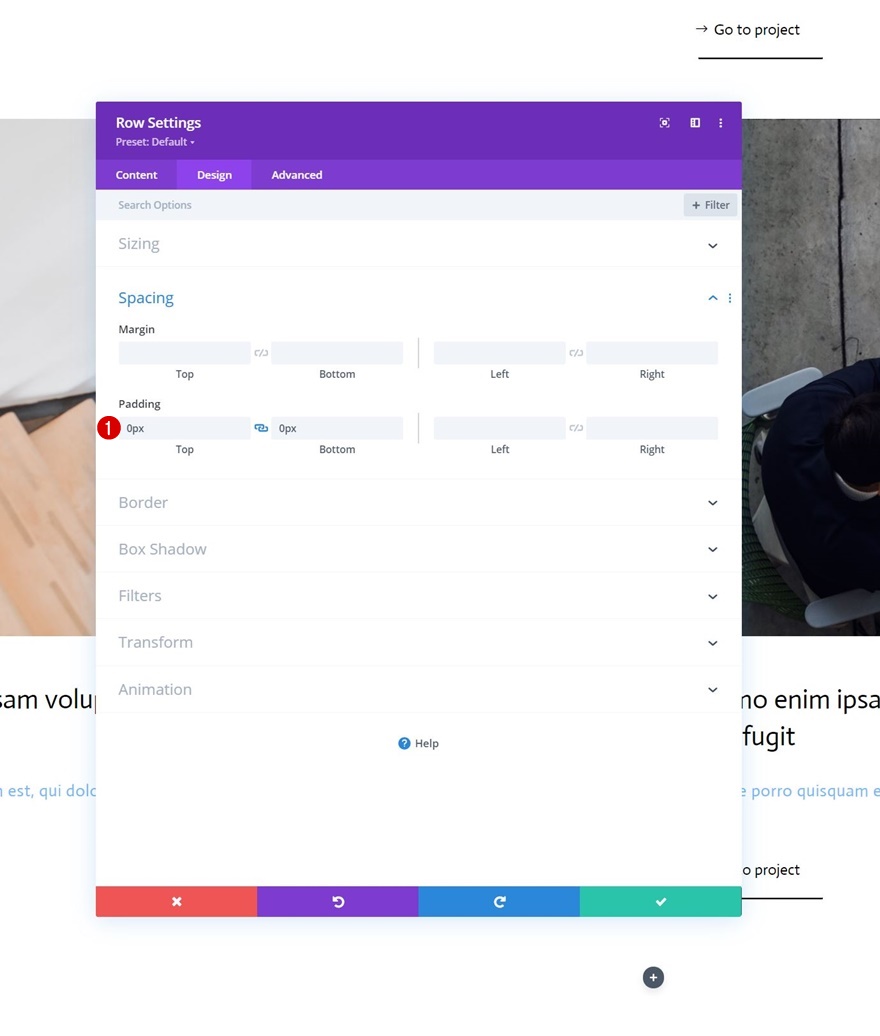
aralık
Satır ayarlarını açın ve tüm varsayılan üst ve alt dolguyu kaldırın.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

Yeni Satırın Sütununa İmleç Metin Modülü Ekle
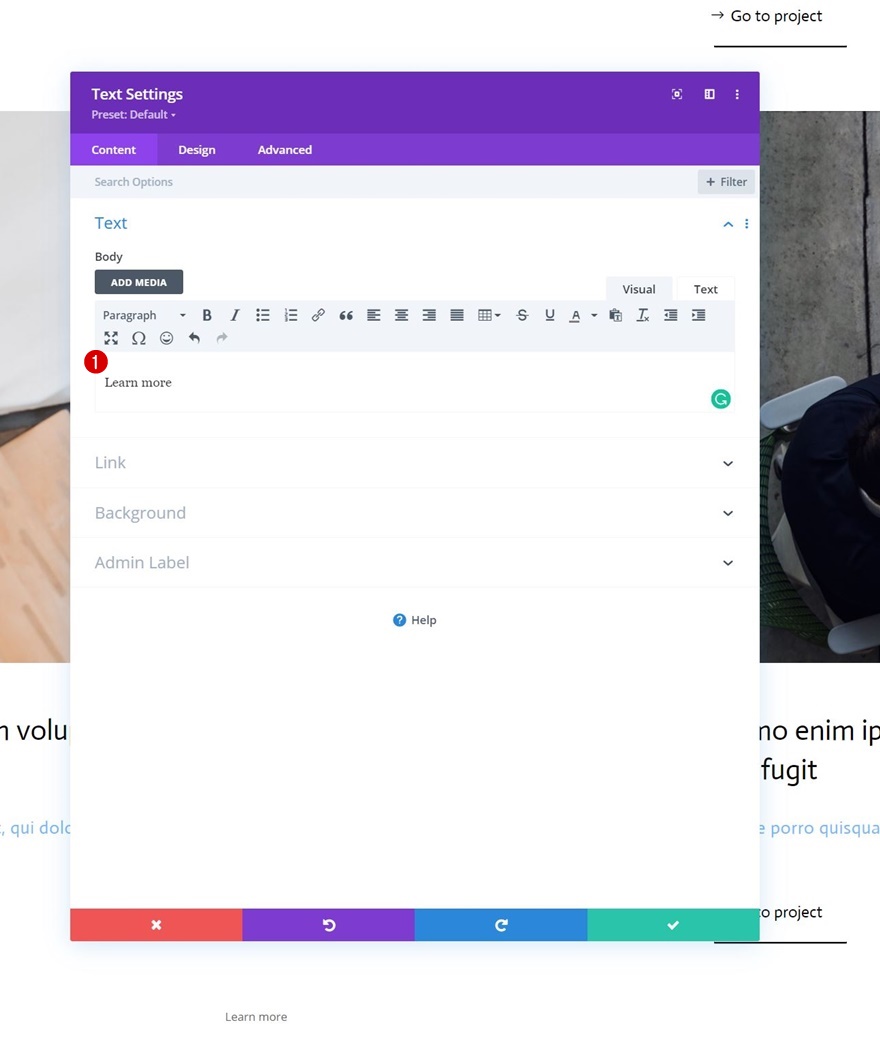
İçerik Ekle
Ardından, yeni satıra bir Metin Modülü ekleyin. Bu Metin Modülü, imleç düğmesi tasarımını oluşturmaya ayrılacaktır. İçerik kutusunun içine seçtiğiniz bir kopyayı ekleyin.

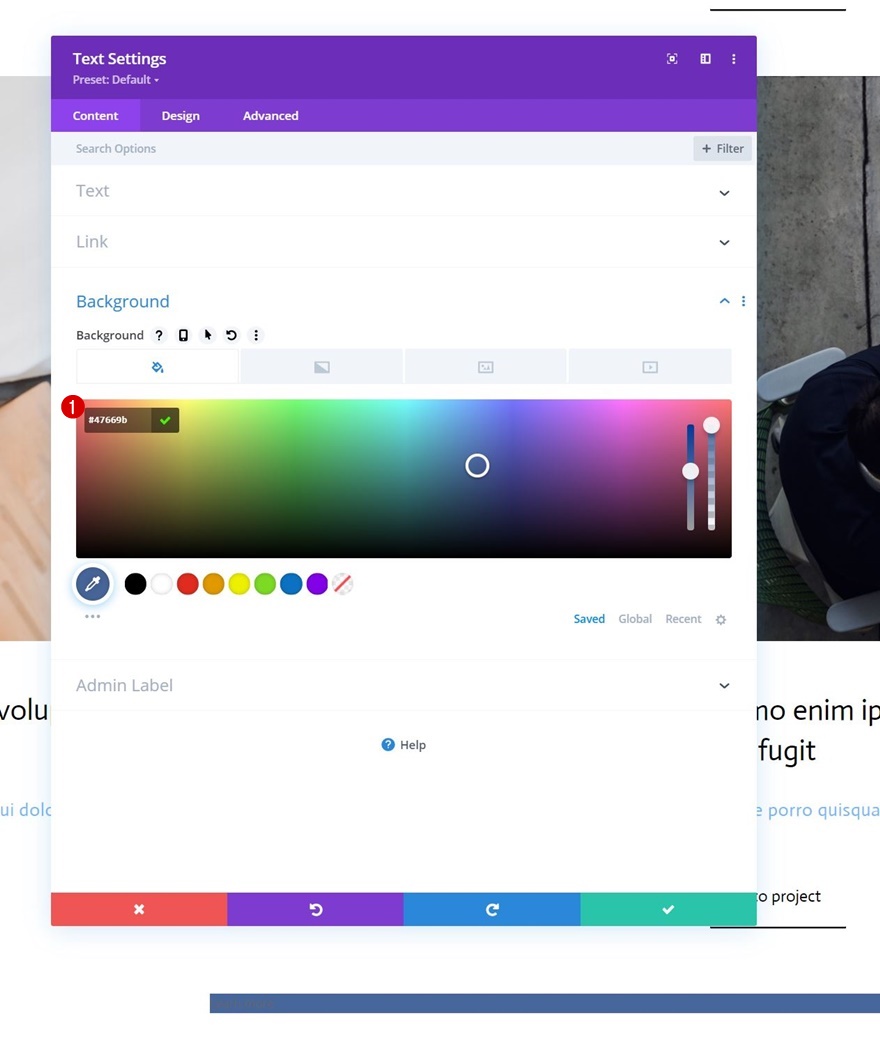
Arka plan rengi
Ardından, bir arka plan rengi ekleyin.
- Arka Plan Rengi: #47669b

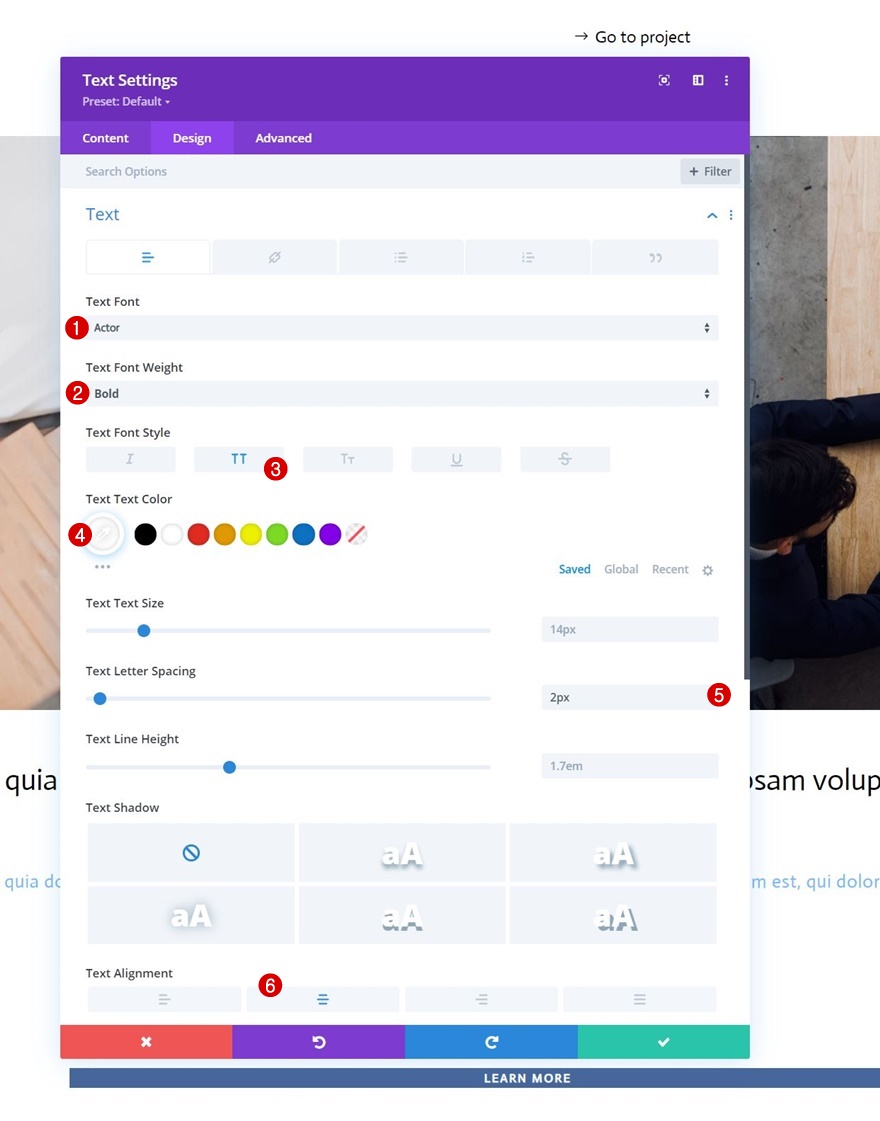
Metin Ayarları
Tasarım sekmesine gidin ve metni buna göre biçimlendirin:
- Metin Yazı Tipi: Oyuncu
- Metin Yazı Tipi Ağırlığı: Kalın
- Metin Yazı Tipi Stili: Büyük Harf
- Metin Rengi: #ffffff
- Metin Harf Aralığı: 2px
- Metin Hizalama: Merkez

boyutlandırma
Sonraki boyutlandırma ayarlarına bir genişlik ve yükseklik değeri ekleyin.
- Genişlik: 150 piksel
- Yükseklik: 150 piksel

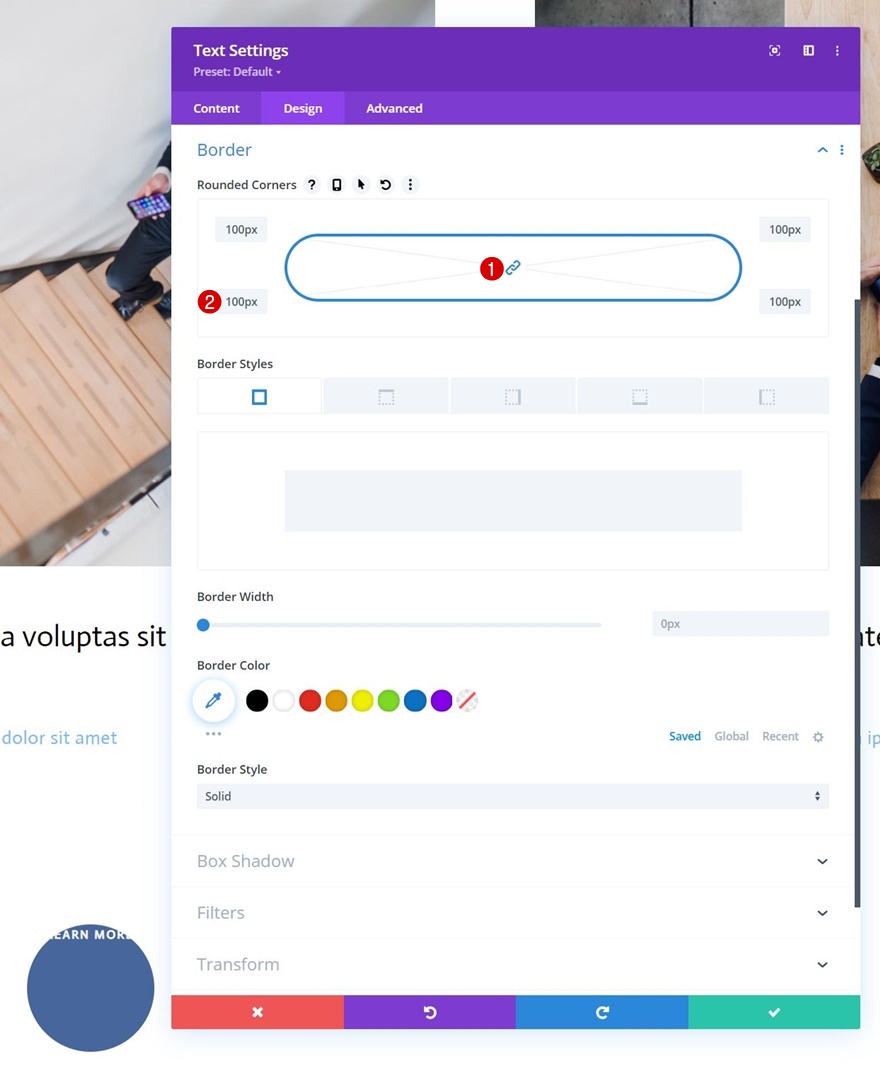
Sınır
Kenarlık ayarlarını değiştirerek bu modülü daire haline getiriyoruz.
- Tüm Köşeler: 100 piksel

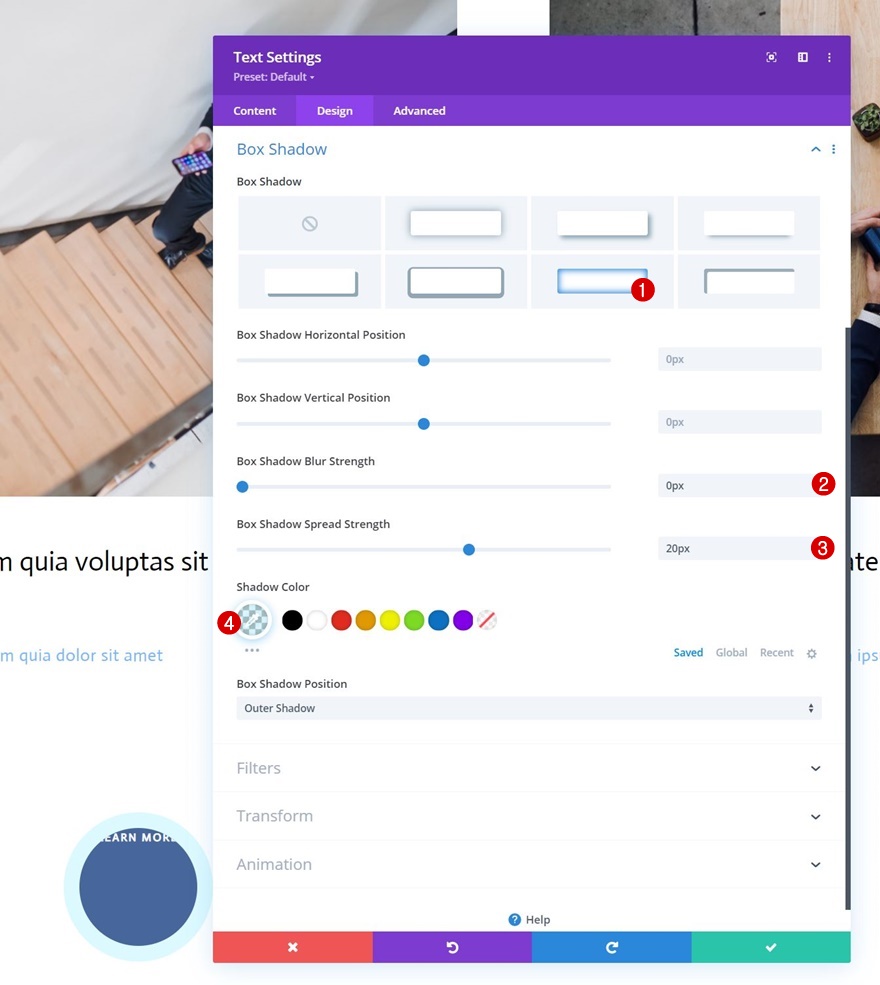
Kutu Gölge
Ayrıca ince bir kutu gölgesi ekleyeceğiz.
- Kutu Gölge Bulanıklığı Gücü: 0px
- Kutu Gölge Yayılma Gücü: 20px
- Gölge Rengi: rgba(7.213.255,0.14)

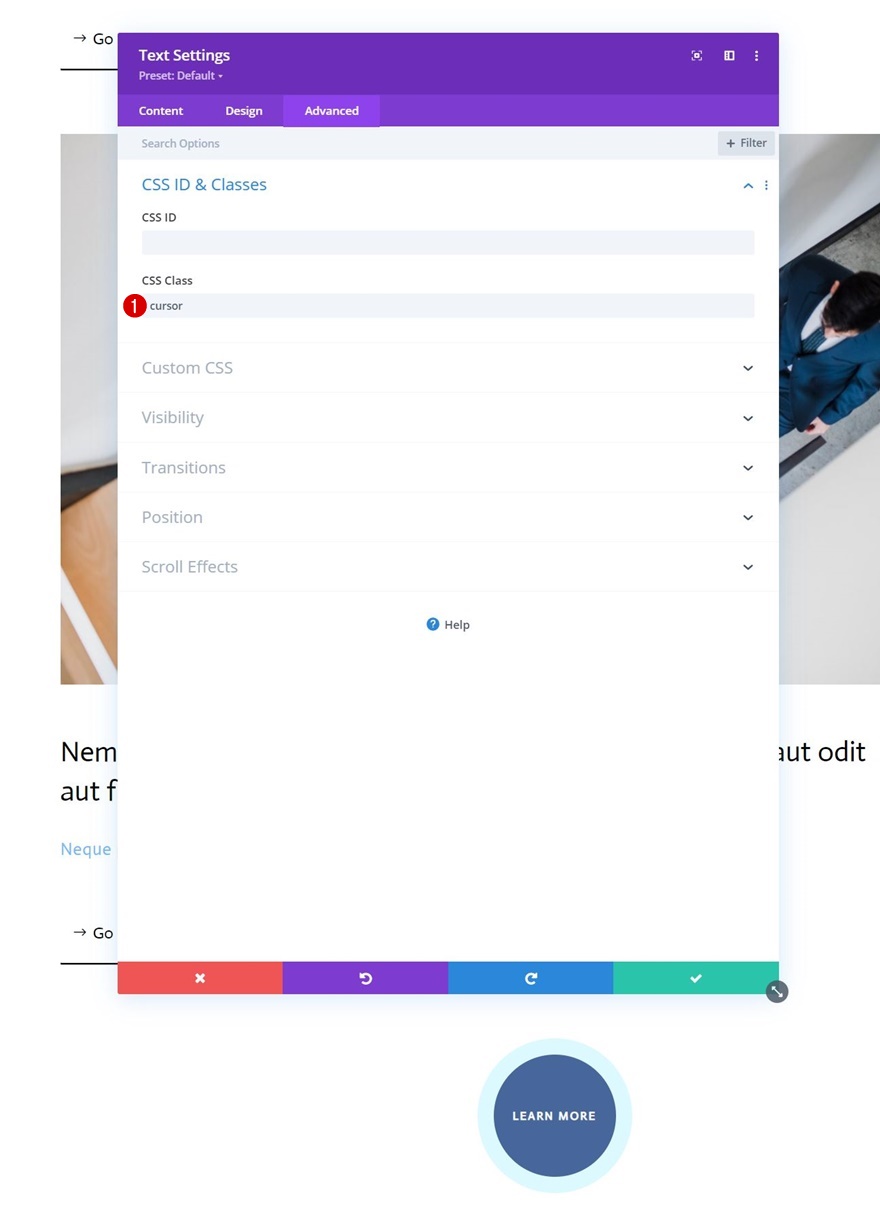
CSS Sınıfı
Ardından modülümüze bir CSS sınıfı vereceğiz.
- CSS Sınıfı: imleç

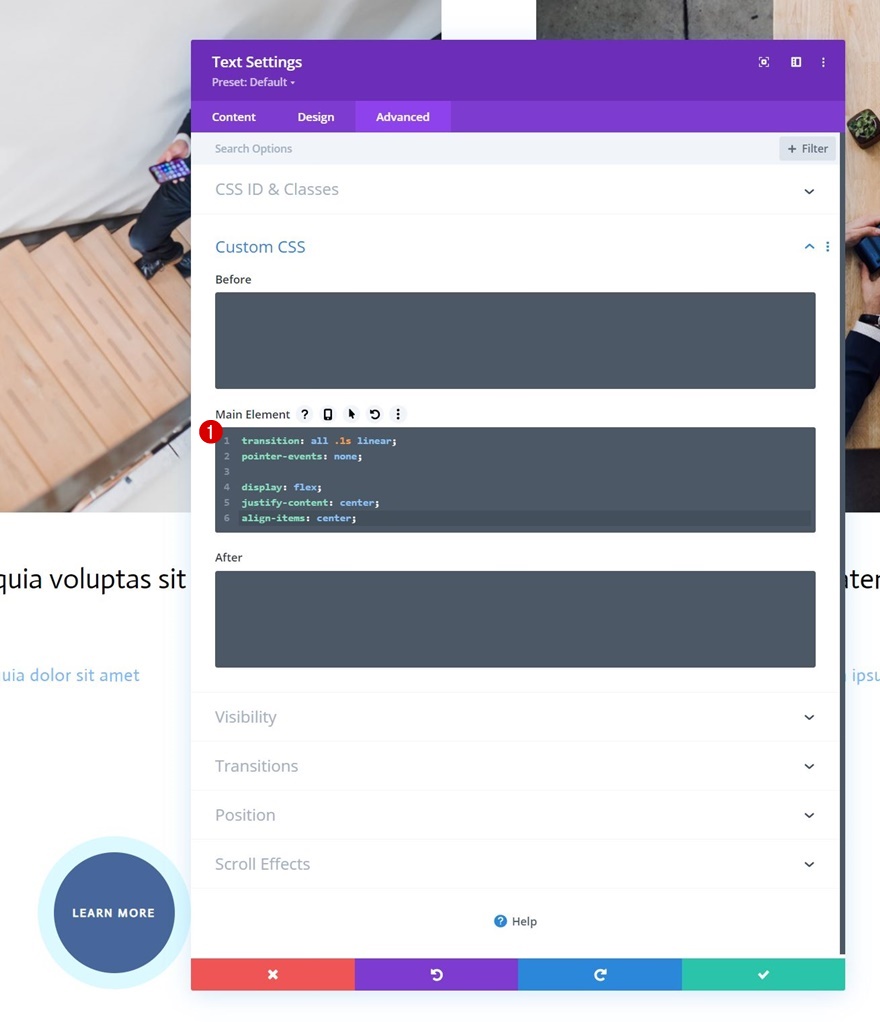
Ana Eleman CSS
Modülün ana öğesine de bazı CSS kod satırları ekliyoruz.
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

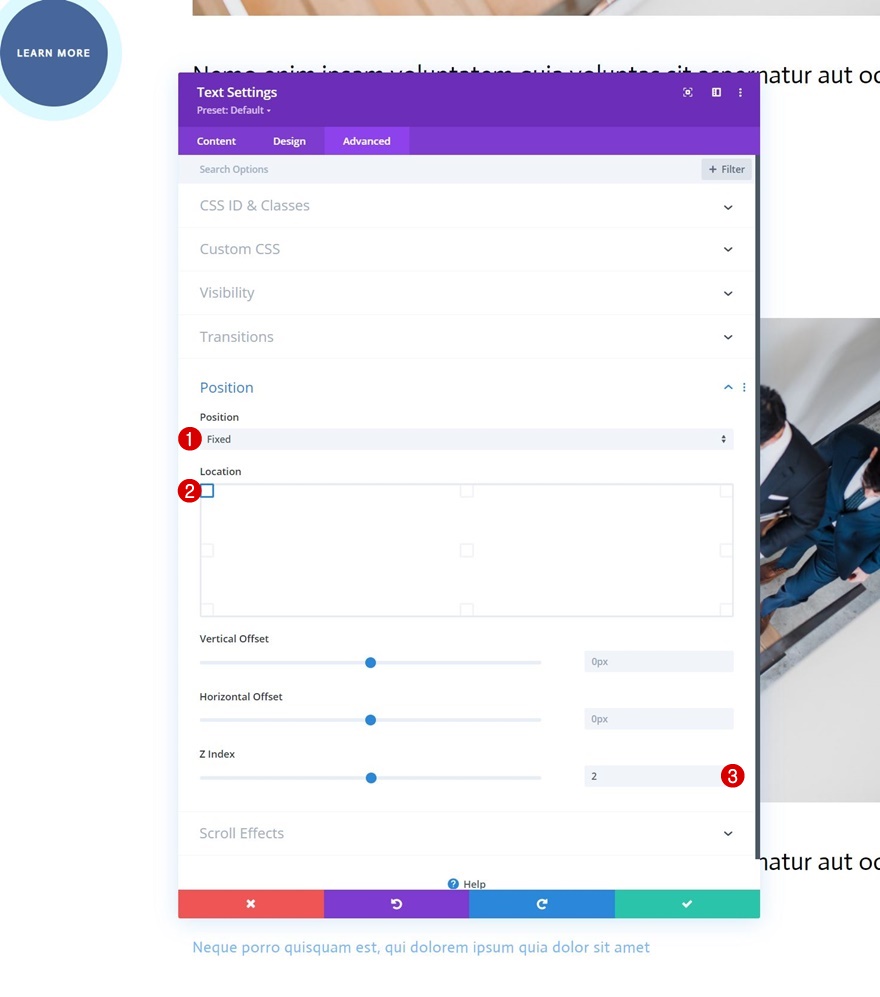
Konum
Ve gelişmiş sekmesindeki konumu değiştirerek modül ayarlarını tamamlayacağız:
- Pozisyon: Sabit
- Konum: Sol Üst
- Z İndeksi: 2

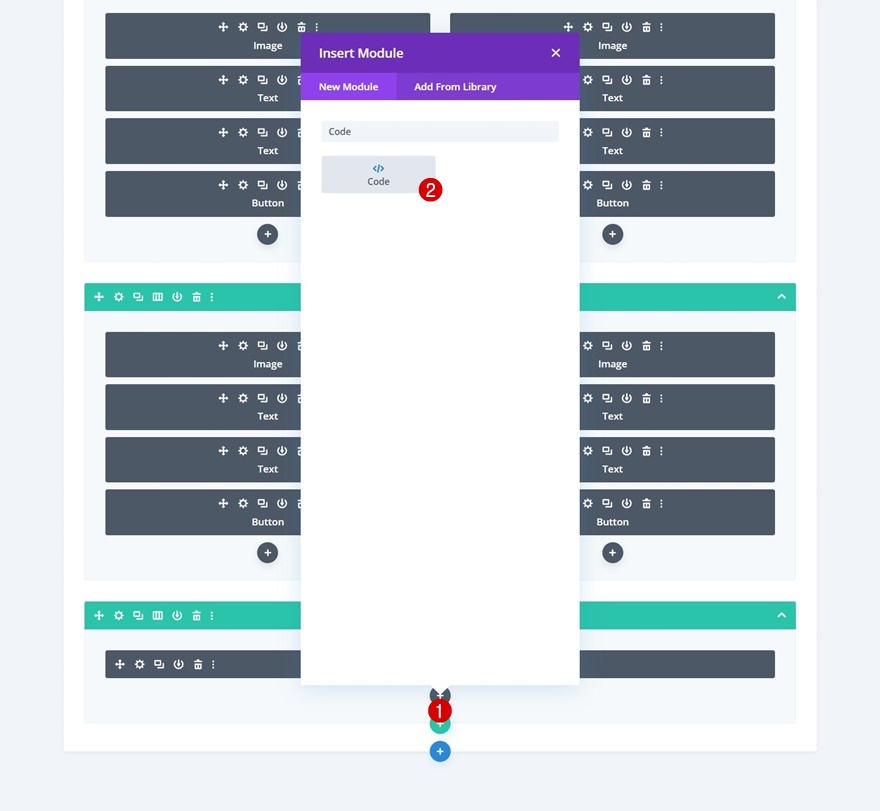
Metin Modülünün Altına Kod Modülü Ekle
İmlecimizi tasarladığımıza göre, şimdi işlevselliği çalıştırmanın zamanı geldi. Bunu yapmak için, imleç Metin Modülünün hemen altına yeni bir Kod Modülü ekleyeceğiz.

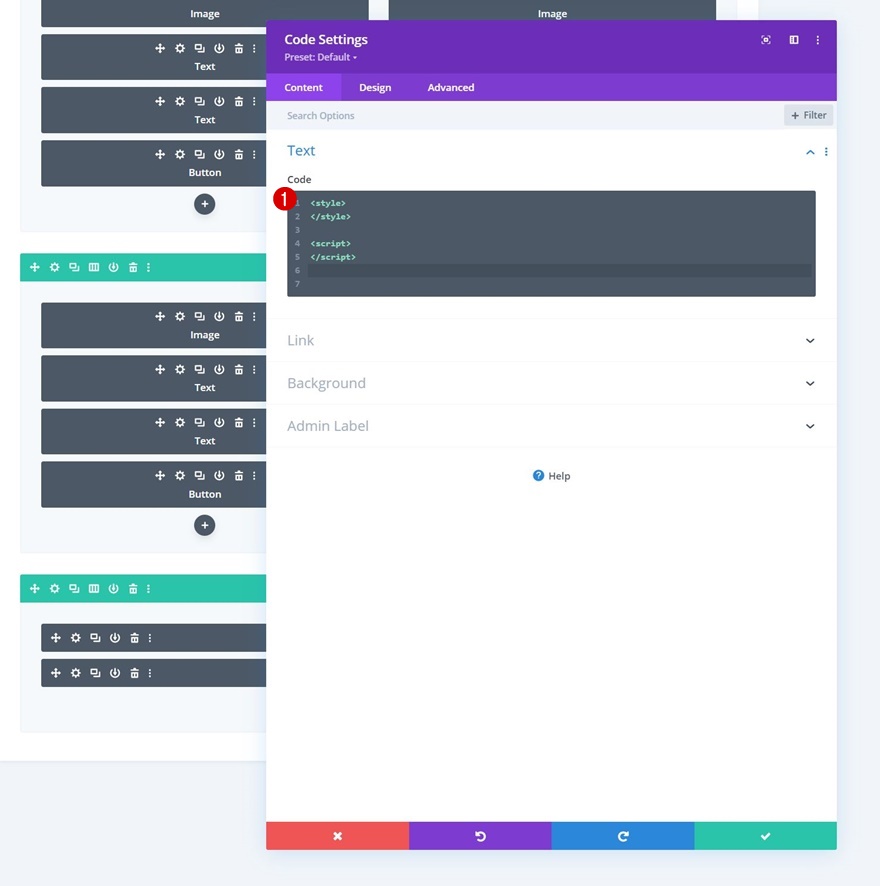
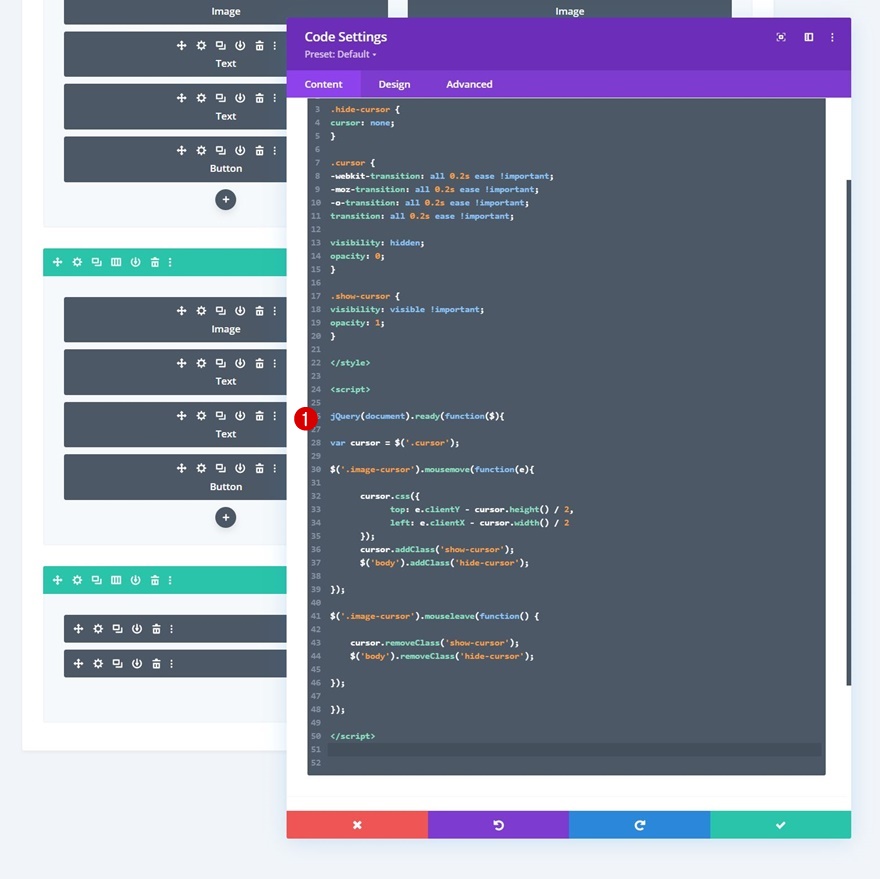
Stil ve Komut Dosyası Etiketleri Ekle
Kod Modülünüze bazı stil ve komut dosyası etiketleri ekleyin.

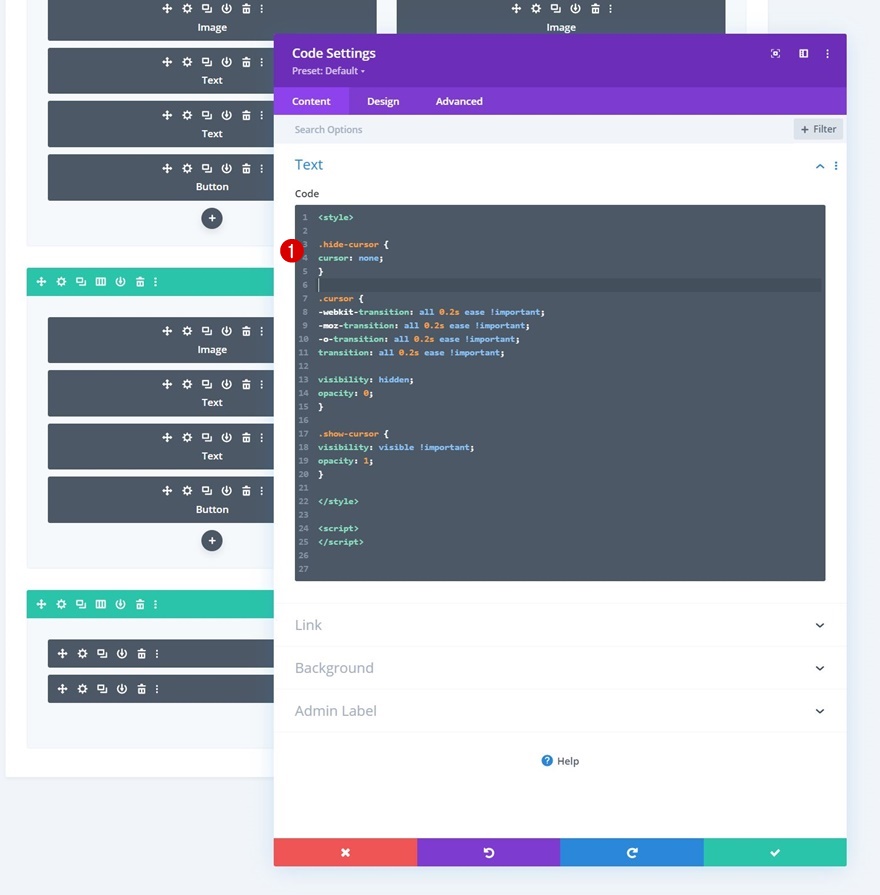
CSS Kodu Ekle
Stil etiketleri arasına aşağıdaki CSS kodu satırlarını ekleyin:
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}
JQuery kodu ekle
Ve komut dosyası etiketleri arasında aşağıdaki JQuery kod satırlarını kullanın:
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
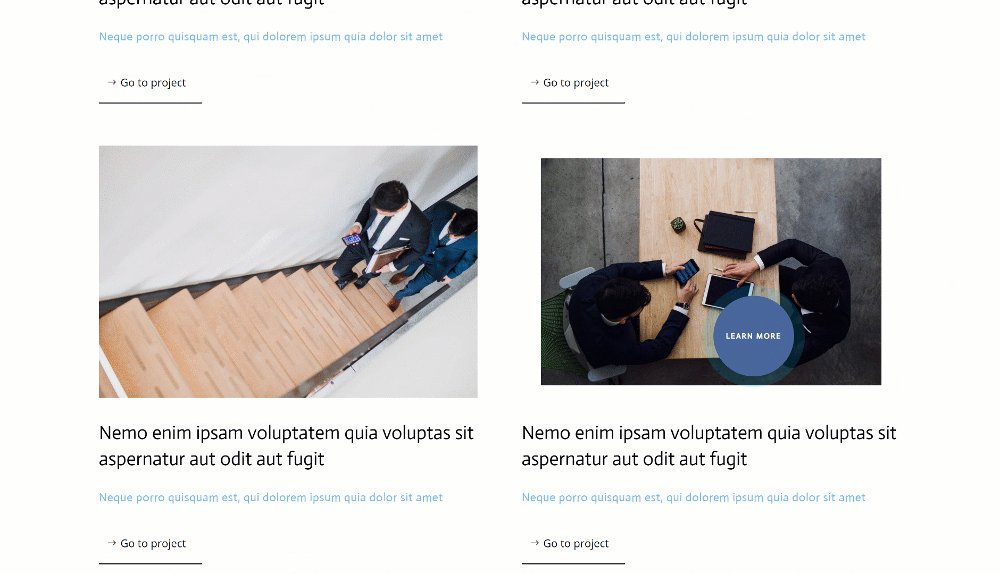
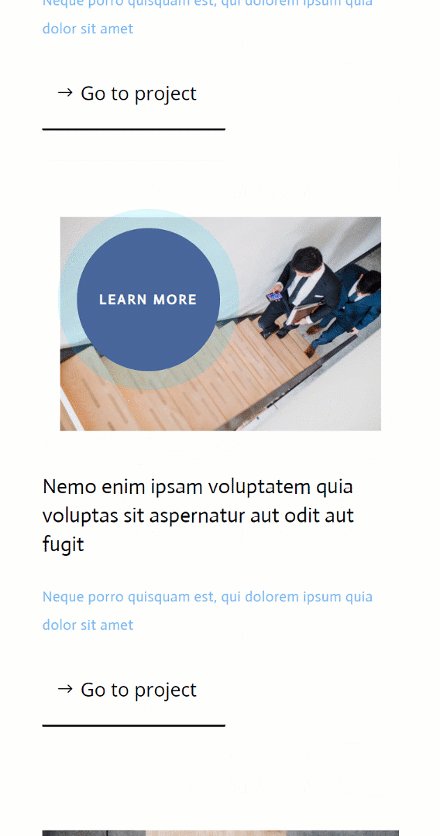
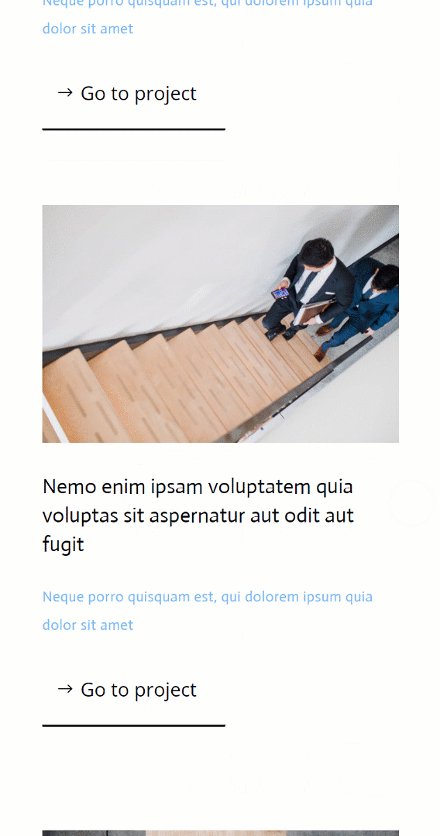
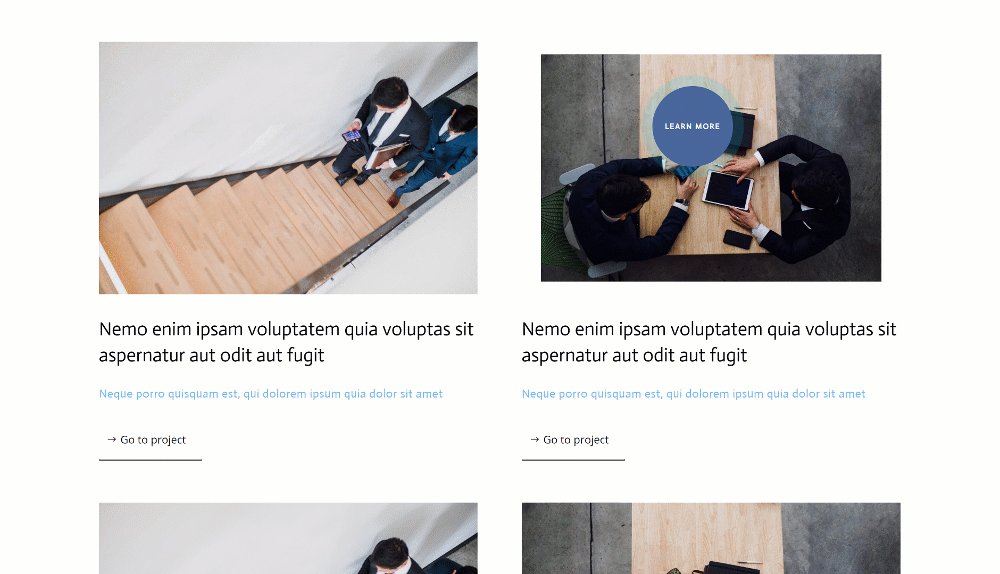
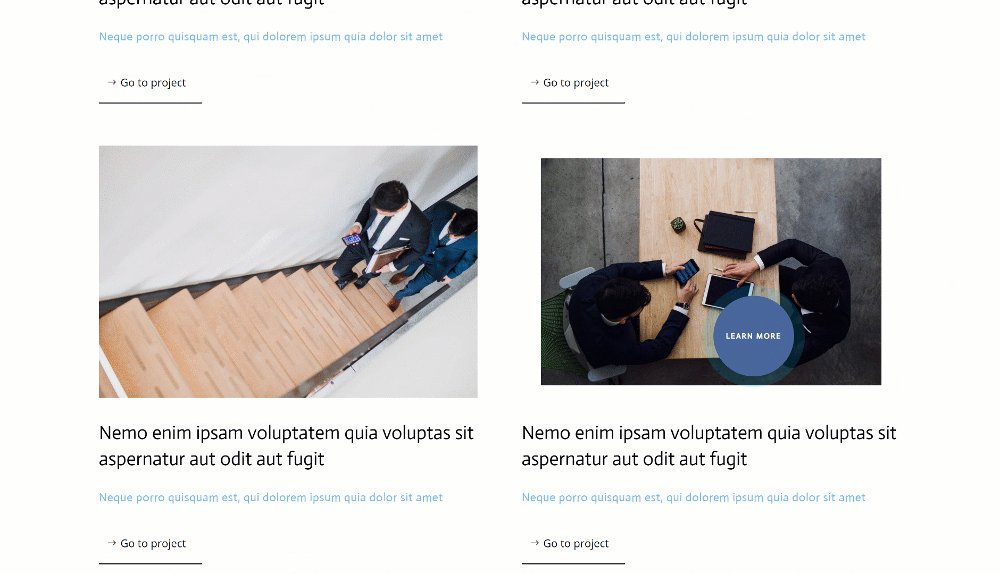
Ön izleme
Artık tüm adımların üzerinden geçtik, şimdi farklı ekran boyutlarındaki sonuca son bir göz atalım.
masaüstü

Mobil

Son düşünceler
Bu eğiticide, sayfanızdaki tıklanabilir öğelere nasıl daha fazla etkileşim ekleyeceğinizi gösterdik. Daha spesifik olarak, birisi seçtiğiniz bir öğenin üzerine geldiğinde bir imleç düğmesini nasıl tetikleyeceğinizi gösterdik. Bu, sayfa tasarımınıza fazladan etkileşim ekler ve tıklama oranlarını artırmanıza yardımcı olabilir! JSON dosyasını da ücretsiz olarak indirebildiniz. Herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorum bölümüne yorum bırakmaktan çekinmeyin.
Divi hakkında daha fazla bilgi edinmek ve daha fazla ücretsiz Divi almak istiyorsanız, e-posta bültenimize ve YouTube kanalımıza abone olduğunuzdan emin olun, böylece her zaman bu ücretsiz içeriği bilen ve bu ücretsiz içerikten yararlanan ilk kişilerden biri olursunuz.
