Cara Membuat Bilah Navigasi Tulisan Lengket di Divi
Diterbitkan: 2021-06-07Bilah navigasi posting yang lengket adalah cara yang efektif untuk meningkatkan pengalaman pengguna situs web blog mana pun. Selain navigasi utama situs Anda, tautan navigasi posting memungkinkan pengguna dengan mudah melompat ke posting sebelumnya atau posting berikutnya di blog Anda. Dan, jika Anda menambahkan tautan navigasi pos tersebut ke bilah tempel, tautan tersebut tetap terlihat dan lebih mudah diakses.
Dalam tutorial ini, kita akan membuat bilah navigasi sticky post di Divi. Untuk melakukan ini, kita akan menggunakan opsi bawaan Divi untuk mengubah baris menjadi bilah lengket. Kemudian kita akan menggunakan modul navigasi posting untuk mendesain tautan “posting sebelumnya” dan “posting berikutnya”. Plus, kami akan menambahkan judul posting sebagai konten dinamis ke tengah bilah yang mengingatkan pengguna tentang posting apa yang sedang mereka lihat yang memberi bilah navigasi elemen "masa lalu, sekarang, dan masa depan" yang bagus.
Mari kita mulai!
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Cara Mengunggah Template GRATIS
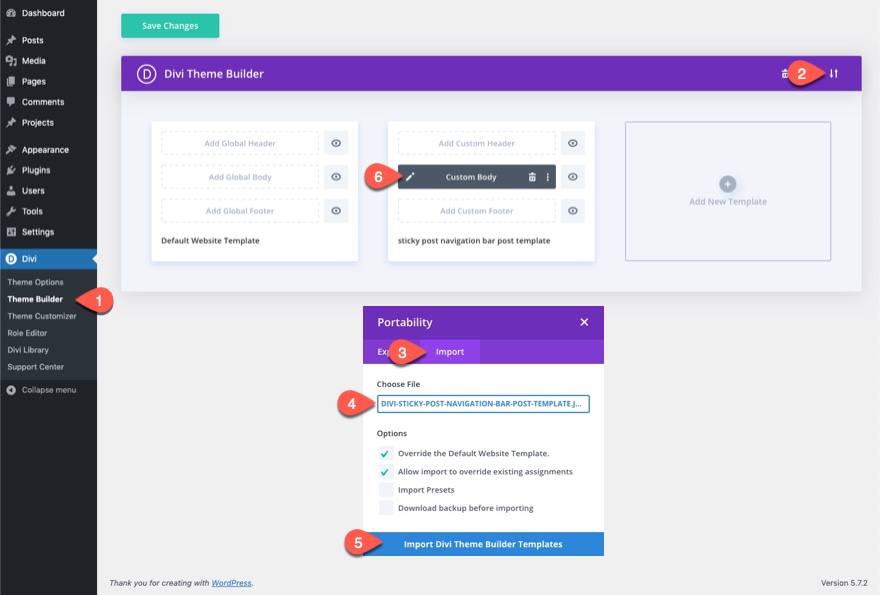
Untuk mengimpor template gratis ke pembuat tema, ikuti langkah-langkah berikut:
- Arahkan ke Divi > Pembuat Tema.
- Klik Ikon Portabilitas.
- Di popup Portabilitas, pilih tab impor.
- Pilih file unzip yang sebelumnya diunduh untuk diimpor.
- Klik tombol Impor.
- Klik ikon edit untuk mengedit template yang diimpor.

Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai
Meskipun Anda dapat menambahkan bilah navigasi posting lengket ini ke tata letak atau templat posting blog apa pun di Divi, kami akan menggunakan templat posting blog premade untuk mempercepat proses dan memulai desain.
Jika belum, instal dan aktifkan Tema Divi.
Impor Template Posting Blog Meal Kit ke Pembuat Tema
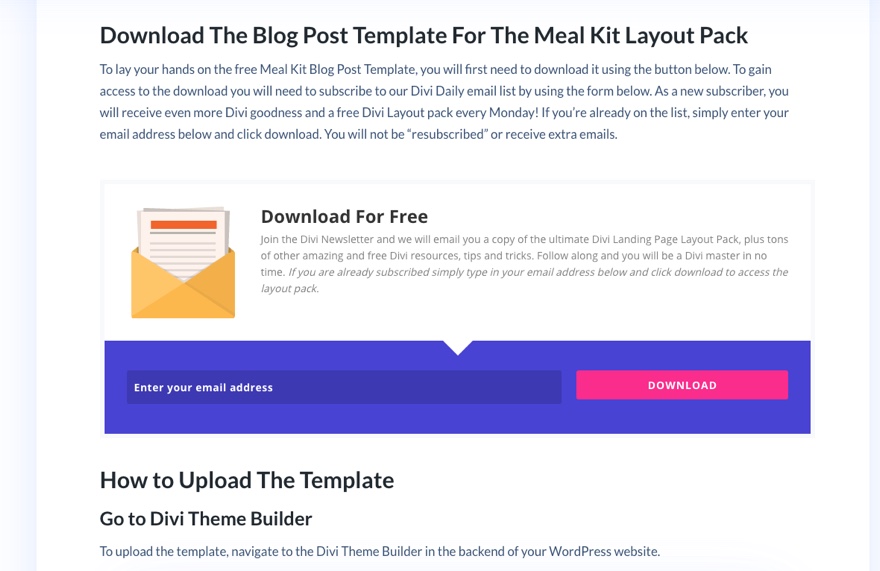
Untuk memulai, unduh templat posting blog gratis untuk Paket Tata Letak Meal Kit Divi. Untuk melakukan ini, buka posting blog.

Kemudian masukkan email Anda untuk mengunduh file zip.

Setelah itu, unzip file tersebut sehingga siap untuk diimpor.
Untuk mengimpor file ke pembuat tema, ikuti langkah-langkah berikut:
- Arahkan ke Divi > Pembuat Tema.
- Klik Ikon Portabilitas.
- Di popup Portabilitas, pilih tab impor.
- Pilih file unzip yang sebelumnya diunduh untuk diimpor.
- Klik tombol Impor.
- Klik ikon edit untuk mengedit template yang diimpor.

Membuat Bilah Navigasi Sticky Post di Divi
Bagian 1: Membuat Baris Lengket
Untuk membuat bilah navigasi posting yang lengket, kita akan menggunakan baris tiga kolom sebagai wadah lengket untuk tautan navigasi posting dan judul posting kita.
Di bagian kedua tata letak templat, tambahkan seperempat baris kolom seperempat seperempat baru di bawah baris yang berisi konten posting.

Pengaturan Baris
Buka pengaturan baris.
Pertama, kita perlu menambahkan posisi sticky ke baris sehingga kita dapat memperbarui opsi desain lain dalam status sticky.
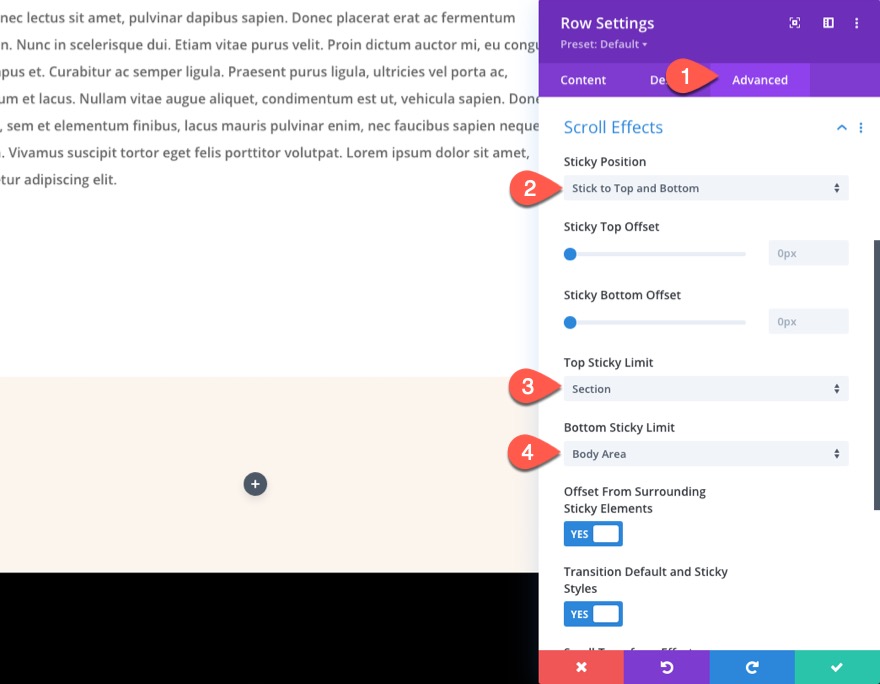
Di bawah tab Lanjutan, perbarui yang berikut ini:
- Posisi Lengket: Tempel ke Atas dan Bawah
- Batas Lengket Atas: Bagian
- Batas Lengket Bawah: Area Tubuh
Dengan posisi lengket ini, baris lengket akan menempel di bagian bawah jendela browser setiap kali bagian yang berisi konten posting terlihat. Setelah pengguna menggulir melewati posisi sebenarnya dari baris tempel, baris tersebut akan tetap menempel di bagian atas jendela browser di seluruh area badan pos lainnya.

Untuk memastikan kolom tidak menumpuk di seluler, tambahkan CSS khusus berikut ke Elemen Utama:
display:flex; flex-wrap:nowrap; align-items:center;


Di bawah tab konten, tambahkan warna latar belakang putih ke baris dalam status lengket sebagai berikut:
- Warna Latar Belakang: tidak ada
- Warna Latar Belakang: #ffffff (lengket)

Di bawah pengaturan desain, perbarui yang berikut ini:
- Gunakan Lebar Talang Kustom: YA
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 100%
- Padding: 0px atas, 0px bawah

Sembunyikan Kolom Tengah di Tablet dan Ponsel
Kolom tengah baris pada akhirnya akan menampung judul posting dinamis yang memungkinkan pengguna mengetahui posting apa yang mereka baca. Untuk pengalaman yang lebih baik di ponsel, kami akan menyembunyikan kolom tengah di tablet dan ponsel.
Untuk menyembunyikan kolom di ponsel, buka pengaturan untuk kolom 2 (kolom tengah), dan perbarui opsi visibilitas sebagai berikut:
- Nonaktifkan di: Ponsel, Tablet

Bagian 2: Membuat Tautan Navigasi Posting
Untuk membuka lebih banyak fleksibilitas desain untuk navigasi posting, kita akan menggunakan dua modul navigasi posting terpisah. Di kolom kiri, kita akan menambahkan modul navigasi posting yang hanya menampilkan link posting sebelumnya. Di kolom kanan, kita akan menambahkan modul navigasi posting yang hanya menampilkan tautan posting berikutnya.
Membuat Tautan Posting Sebelumnya
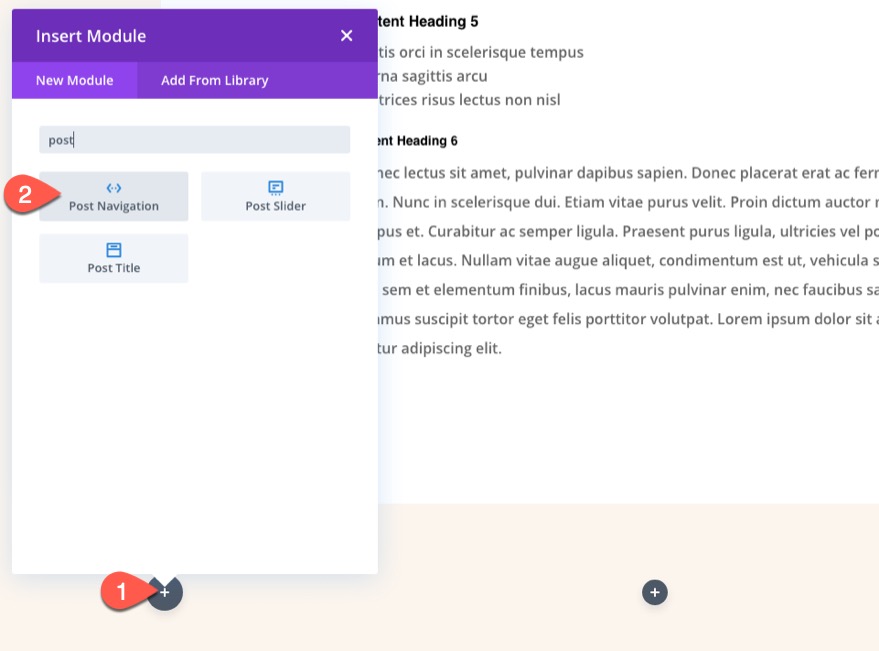
Di kolom 1, tambahkan modul navigasi posting baru.

Buka pengaturan navigasi posting, perbarui opsi tab konten sebagai berikut:
- Tautan Sebelumnya (teks): Posting Sebelumnya
- Tampilkan Tautan Posting Sebelumnya: YA
- Tampilkan Tautan Pos Berikutnya: TIDAK
- Warna Latar Belakang: #000000

Di bawah tab desain, perbarui yang berikut ini:
- Font Tautan: Kumbh Sans
- Berat Font Tautan: Tebal
- Gaya Font Tautan: TT
- Warna Teks Tautan: #ffffff
- Ukuran Teks Tautan: 26px (desktop), 16px (tablet dan ponsel)
- Tinggi Garis Tautan: 1.3em
- Padding: 0.9em atas, 0.7em bawah, 2em kiri, 2em kanan

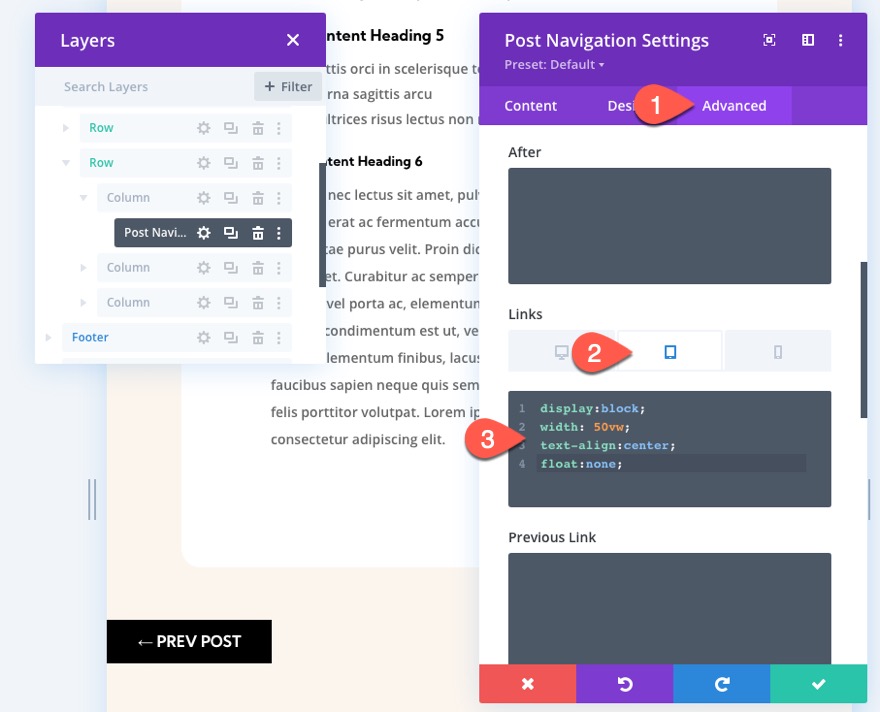
Karena kita menyembunyikan kolom tengah di ponsel, dua kolom yang tersisa yang akan menampung tautan navigasi sekarang masing-masing dapat mengambil 50% dari lebar browser di tablet dan ponsel. Untuk memastikan tautan navigasi menjangkau 50% area pandang, tambahkan CSS khusus berikut ke kotak CSS Tautan untuk tampilan tablet:
display:block; width:50vw; text-align:center; float:none;

Membuat Link Postingan Berikutnya
Untuk membuat link postingan selanjutnya, copy modul navigasi postingan (dengan link postingan sebelumnya) yang baru saja kita rancang dan paste ke kolom 3 (kolom kanan).
Selanjutnya, buka pengaturan navigasi posting untuk modul duplikat di kolom kanan dan perbarui opsi tab konten berikut:
- Tautan Berikutnya: posting berikutnya
- Tampilkan Tautan Posting Sebelumnya: TIDAK
- Tampilkan Tautan Postingan Berikutnya: YA

- Warna Latar Belakang: #ffb100

Di bawah tab desain, perbarui warna teks tautan:
- Warna Teks Tautan: #000000

Bagian 3: Membuat Judul Postingan Dinamis
Setelah dua tautan navigasi terpasang, kami siap menambahkan judul posting sebagai konten dinamis ke kolom tengah. Idenya adalah untuk memberi pengguna pengingat yang bagus tentang posting yang mereka baca bersama dengan opsi untuk menavigasi ke posting sebelumnya dan posting berikutnya.
Di kolom tengah, tambahkan modul teks baru.

Di bawah tab Konten, klik ikon “Gunakan Konten Dinamis” di area tubuh, dan pilih Judul Postingan/Arsip.

Setelah judul posting dinamis ditambahkan, buka pengaturan untuk Judul Postingan/Arsip, dan perbarui konten sebelumnya:
- Sebelum membaca: "
Kemudian simpan perubahannya.

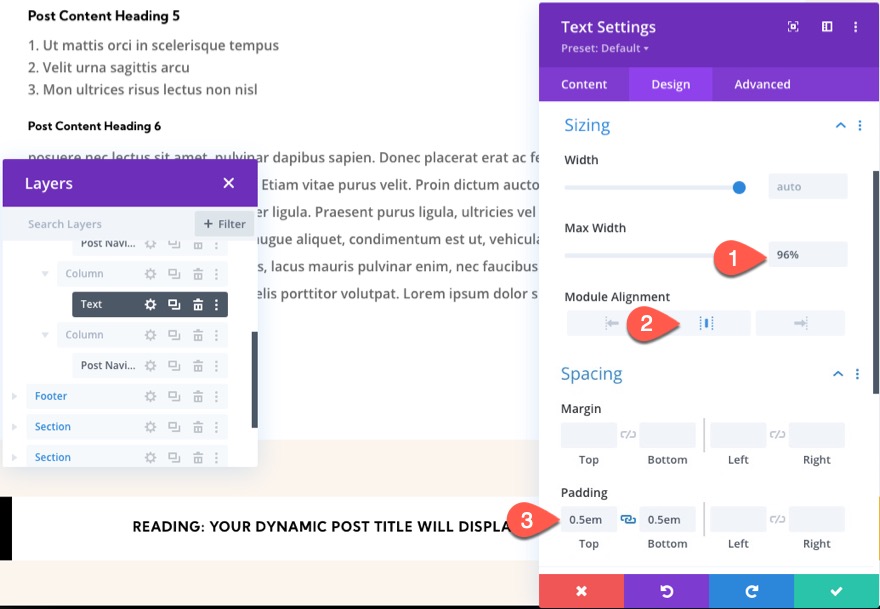
Di bawah tab desain, perbarui yang berikut ini:
- Font Teks: Kumbh Sans
- Berat Font Teks: Tebal
- Gaya Font Teks: TT
- Warna Teks Teks: transparan (desktop), #000000 (lengket)
- Ukuran Teks Teks: 16px
- Spasi Huruf Teks: 1px
- Tinggi Baris Teks: 1.3em
- Perataan Teks: tengah

- Lebar Maks: 96%
- Penyelarasan Modul: tengah
- Padding: 0.5em atas, 0.5em bawah

Hasil Akhir
Pikiran Akhir
Dalam tutorial ini, kami menunjukkan betapa mudahnya membuat bilah navigasi posting lengket untuk template posting blog di Divi. Fungsionalitas lengket dari bar/baris juga dapat disesuaikan dengan mudah dengan opsi bawaan Divi. Misalnya, Anda dapat membatasi status lekat ke bagian atau memilih untuk menempelkannya hanya di bagian atas atau bawah area pandang browser. Mudah-mudahan, ini akan berguna untuk situs blog Anda berikutnya.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
