วิธีการสร้าง Sticky Post Navigation Bar ใน Divi
เผยแพร่แล้ว: 2021-06-07แถบการนำทางที่ติดหนึบเป็นวิธีที่มีประสิทธิภาพในการเพิ่มประสบการณ์ผู้ใช้ของเว็บไซต์บล็อกใดๆ นอกจากการนำทางหลักของไซต์ของคุณแล้ว ลิงก์การนำทางของโพสต์ยังช่วยให้ผู้ใช้ข้ามไปยังโพสต์ก่อนหน้าหรือโพสต์ถัดไปในบล็อกของคุณได้อย่างง่ายดาย และหากคุณเพิ่มลิงก์การนำทางของโพสต์เหล่านั้นลงในแถบติดหนึบ ลิงก์เหล่านั้นจะยังมองเห็นได้และเข้าถึงได้มากขึ้น
ในบทช่วยสอนนี้ เราจะสร้างแถบการนำทางที่ติดหนึบใน Divi ในการทำเช่นนี้ เราจะใช้ตัวเลือกในตัวของ Divi เพื่อแปลงแถวให้เป็นแถบติดหนึบ จากนั้นเราจะใช้โมดูลการนำทางโพสต์เพื่อออกแบบลิงก์ "โพสต์ก่อนหน้า" และ "โพสต์ถัดไป" นอกจากนี้ เรากำลังจะเพิ่มชื่อโพสต์เป็นเนื้อหาแบบไดนามิกที่ตรงกลางของแถบ ซึ่งจะเตือนผู้ใช้ว่ากำลังดูโพสต์ใดอยู่ซึ่งทำให้แถบการนำทางมีองค์ประกอบ "อดีต ปัจจุบัน และอนาคต" ที่ดี
มาเริ่มกันเลย!
แอบมอง
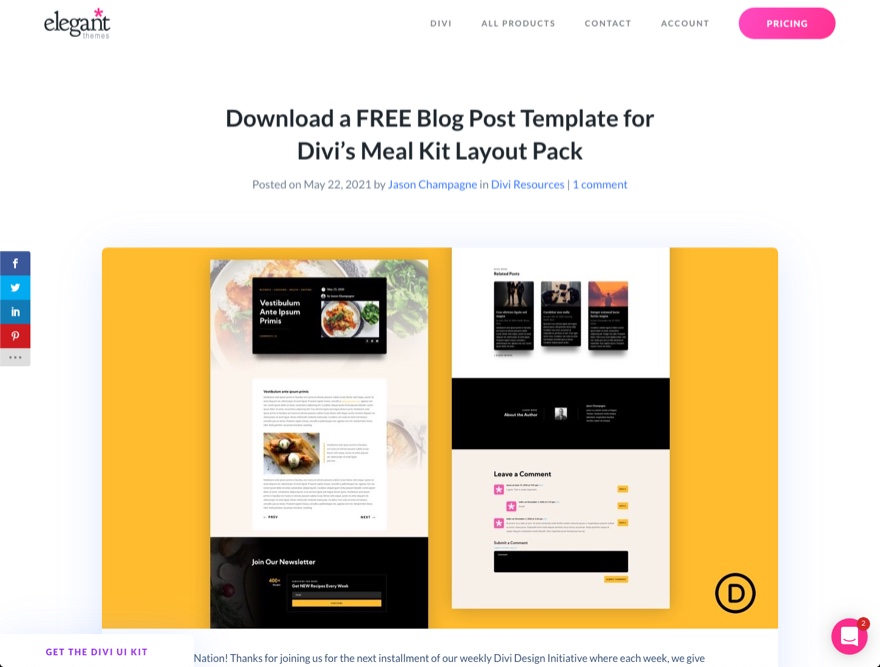
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
วิธีอัปโหลดเทมเพลตฟรี
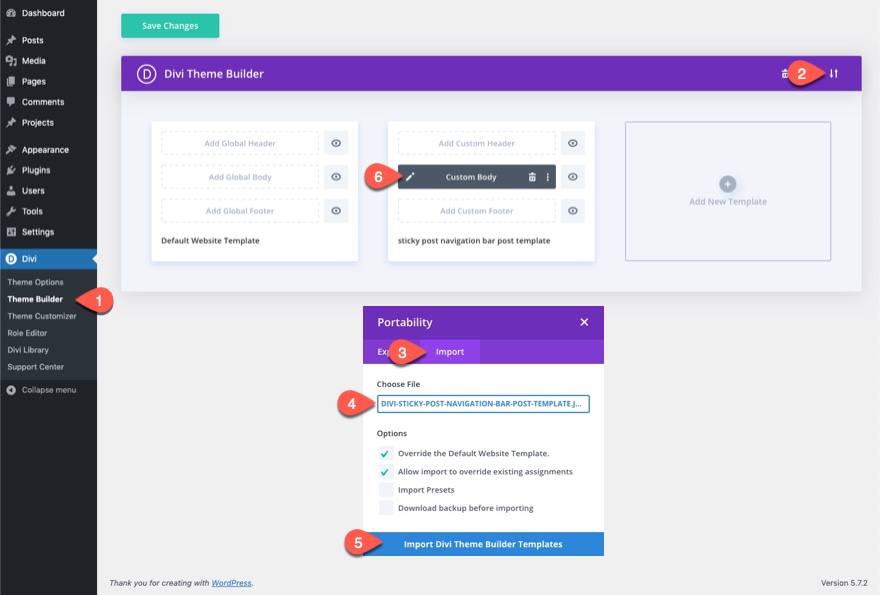
ในการนำเข้าเทมเพลตฟรีไปยังตัวสร้างธีม ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่ Divi > ตัวสร้างธีม
- คลิกไอคอนการพกพา
- ในป๊อปอัปการพกพา ให้เลือกแท็บการนำเข้า
- เลือกไฟล์ที่คลายซิปที่ดาวน์โหลดไว้ก่อนหน้านี้เพื่อนำเข้า
- คลิกปุ่มนำเข้า
- คลิกไอคอนแก้ไขเพื่อแก้ไขเทมเพลตที่นำเข้า

ไปกวดวิชากันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
แม้ว่าคุณสามารถเพิ่มแถบการนำทางโพสต์แบบติดหนึบนี้ลงในเค้าโครงหรือเทมเพลตของโพสต์บล็อกใน Divi ได้ แต่เราจะใช้เทมเพลตโพสต์บล็อกที่สร้างไว้ล่วงหน้าเพื่อเร่งกระบวนการและเริ่มต้นการออกแบบอย่างรวดเร็ว
หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
นำเข้าเทมเพลตการโพสต์บล็อกชุดอาหารไปยัง Theme Builder
ในการเริ่มต้น ดาวน์โหลดเทมเพลตโพสต์บล็อกฟรีสำหรับ Divi's Meal Kit Layout Pack ไปที่บล็อกโพสต์

จากนั้นป้อนอีเมลของคุณเพื่อดาวน์โหลดไฟล์ zip

หลังจากนั้นให้แตกไฟล์เพื่อให้พร้อมสำหรับการนำเข้า
ในการนำเข้าไฟล์ไปยังตัวสร้างธีม ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่ Divi > ตัวสร้างธีม
- คลิกไอคอนการพกพา
- ในป๊อปอัปการพกพา ให้เลือกแท็บการนำเข้า
- เลือกไฟล์ที่คลายซิปที่ดาวน์โหลดไว้ก่อนหน้านี้เพื่อนำเข้า
- คลิกปุ่มนำเข้า
- คลิกไอคอนแก้ไขเพื่อแก้ไขเทมเพลตที่นำเข้า

การสร้างแถบการนำทาง Sticky Post ใน Divi
ส่วนที่ 1: การสร้าง Sticky Row
ในการสร้างแถบการนำทางโพสต์แบบติดหนึบ เราจะใช้แถวสามคอลัมน์เป็นคอนเทนเนอร์แบบติดหนึบสำหรับลิงก์การนำทางโพสต์และชื่อโพสต์
ในส่วนที่สองของเลย์เอาต์เทมเพลต ให้เพิ่มแถวคอลัมน์หนึ่งในสี่ครึ่งหนึ่งในสี่ใต้แถวที่มีเนื้อหาโพสต์

การตั้งค่าแถว
เปิดการตั้งค่าแถว
อันดับแรก เราต้องเพิ่มตำแหน่งปักหมุดในแถวเพื่อให้เราสามารถอัปเดตตัวเลือกการออกแบบอื่นๆ ในสถานะติดหนึบ
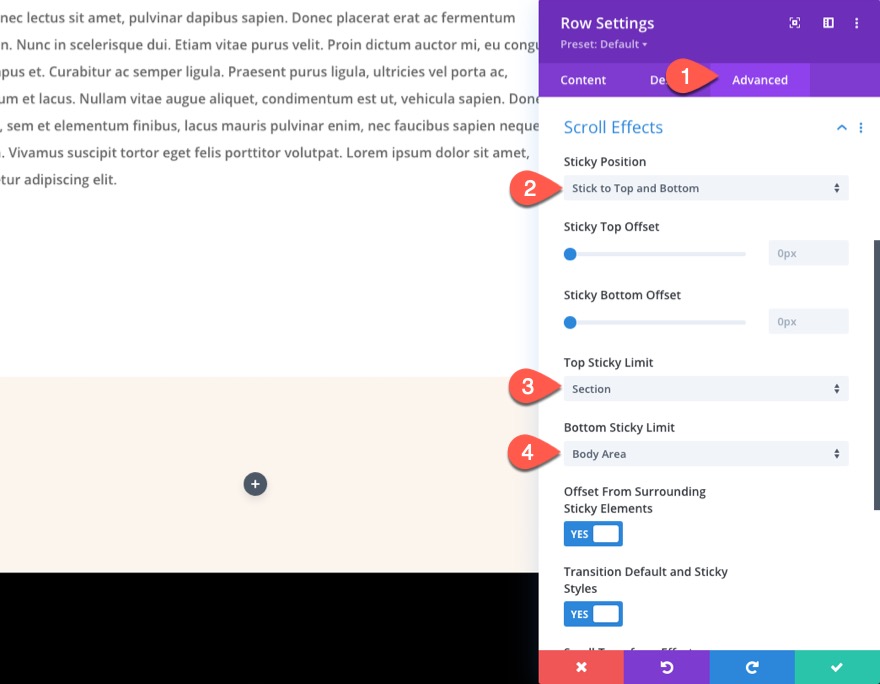
ภายใต้แท็บขั้นสูง ให้อัปเดตสิ่งต่อไปนี้:
- ตำแหน่งติดหนึบ: ติดบนและล่าง
- ขีด จำกัด ติดหนึบสูงสุด: Section
- ขีด จำกัด เหนียวด้านล่าง: บริเวณร่างกาย
ด้วยตำแหน่งที่ติดหนึบนี้ แถวที่ติดหนึบจะติดที่ด้านล่างของหน้าต่างเบราว์เซอร์ทุกครั้งที่มองเห็นส่วนที่มีเนื้อหาโพสต์ เมื่อผู้ใช้เลื่อนผ่านตำแหน่งจริงของแถวที่มีการติดหนึบ แถวนั้นจะยังคงติดอยู่ที่ด้านบนสุดของหน้าต่างเบราว์เซอร์ตลอดส่วนที่เหลือของเนื้อหาโพสต์

เพื่อให้แน่ใจว่าคอลัมน์จะไม่ซ้อนกันบนอุปกรณ์เคลื่อนที่ ให้เพิ่ม CSS ที่กำหนดเองต่อไปนี้ในองค์ประกอบหลัก:
display:flex; flex-wrap:nowrap; align-items:center;


ใต้แท็บเนื้อหา ให้เพิ่มสีพื้นหลังสีขาวให้กับแถวในสถานะติดหนึบดังนี้:
- สีพื้นหลัง: none
- สีพื้นหลัง: #ffffff (เหนียว)

ภายใต้การตั้งค่าการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

ซ่อนคอลัมน์กลางบนแท็บเล็ตและโทรศัพท์
คอลัมน์กลางของแถวในท้ายที่สุดจะเก็บชื่อโพสต์แบบไดนามิกซึ่งทำให้ผู้ใช้ทราบว่ากำลังอ่านโพสต์ใดอยู่ เพื่อประสบการณ์ที่ดีขึ้นบนมือถือ เราจะซ่อนคอลัมน์กลางบนแท็บเล็ตและโทรศัพท์
หากต้องการซ่อนคอลัมน์บนมือถือ ให้เปิดการตั้งค่าสำหรับคอลัมน์ 2 (คอลัมน์กลาง) และอัปเดตตัวเลือกการมองเห็นดังนี้:
- ปิดการใช้งานบน: โทรศัพท์, แท็บเล็ต

ส่วนที่ 2: การสร้างลิงก์การนำทางโพสต์
เพื่อเปิดความยืดหยุ่นในการออกแบบมากขึ้นสำหรับการนำทางโพสต์ เราจะใช้โมดูลการนำทางหลังแยกกันสองโมดูล ในคอลัมน์ด้านซ้าย เราจะเพิ่มโมดูลการนำทางโพสต์ที่แสดงเฉพาะลิงก์ของโพสต์ก่อนหน้า ในคอลัมน์ทางขวา เราจะเพิ่มโมดูลการนำทางโพสต์ที่แสดงเฉพาะลิงก์ของบทความถัดไป
การสร้างลิงค์โพสต์ก่อนหน้า
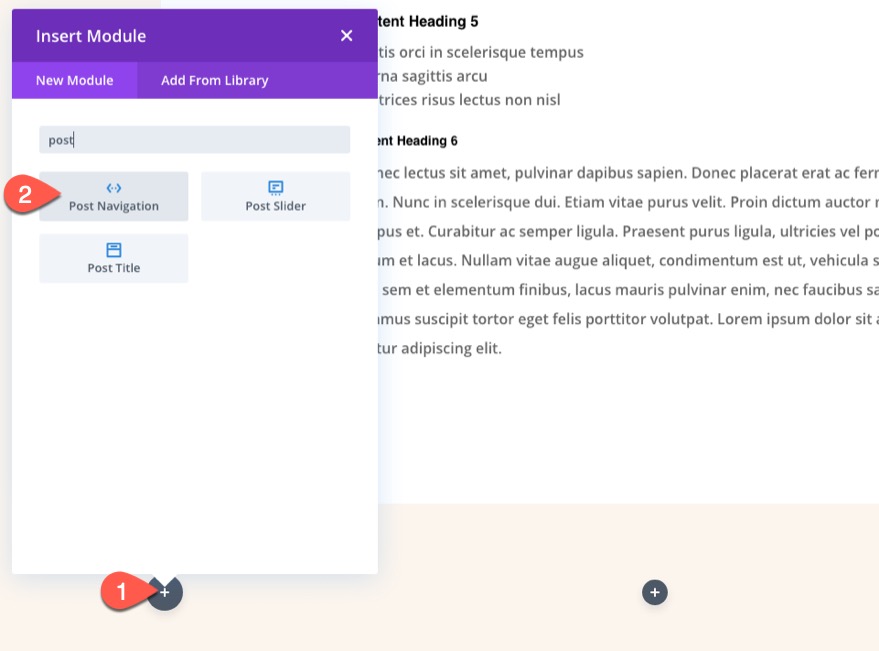
ในคอลัมน์ 1 เพิ่มโมดูลการนำทางโพสต์ใหม่

เปิดการตั้งค่าการนำทางโพสต์ อัปเดตตัวเลือกแท็บเนื้อหาดังนี้:
- ลิงก์ก่อนหน้า (ข้อความ): โพสต์ก่อนหน้า
- แสดงลิงก์โพสต์ก่อนหน้า: ใช่
- แสดงลิงก์โพสต์ถัดไป: NO
- สีพื้นหลัง: #000000

ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- แบบอักษรของลิงก์: Kumbh Sans
- ลิงค์น้ำหนักแบบอักษร: ตัวหนา
- ลิงค์รูปแบบตัวอักษร: TT
- ลิงก์สีข้อความ: #ffffff
- ขนาดข้อความลิงก์: 26px (เดสก์ท็อป), 16px (แท็บเล็ตและโทรศัพท์)
- ลิงค์ ความสูงของบรรทัด: 1.3em
- Padding: บน 0.9em, ล่าง 0.7em, 2em ซ้าย, 2em ขวา

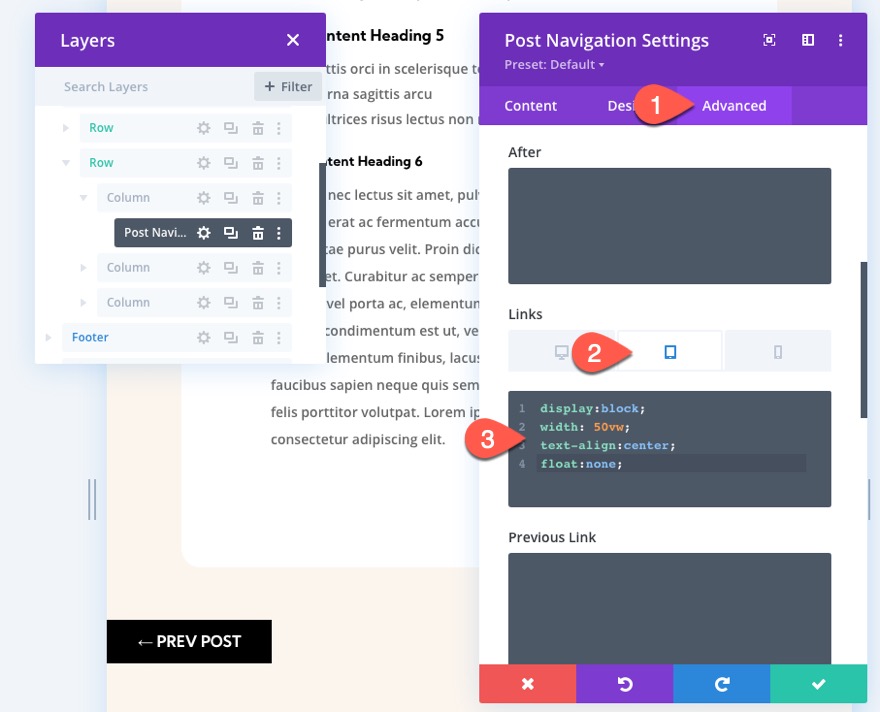
เนื่องจากเราซ่อนคอลัมน์กลางในอุปกรณ์เคลื่อนที่ คอลัมน์สองคอลัมน์ที่เหลือซึ่งจะมีลิงก์การนำทางจึงสามารถใช้ความกว้างของเบราว์เซอร์ในแท็บเล็ตและโทรศัพท์ได้ถึง 50% เพื่อให้แน่ใจว่าลิงก์การนำทางครอบคลุม 50% ของวิวพอร์ต ให้เพิ่ม CSS ที่กำหนดเองต่อไปนี้ลงในช่องลิงก์ CSS สำหรับมุมมองแท็บเล็ต:
display:block; width:50vw; text-align:center; float:none;

การสร้างลิงค์โพสต์ถัดไป
ในการสร้างลิงก์โพสต์ถัดไป ให้คัดลอกโมดูลการนำทางโพสต์ (ด้วยลิงก์ของโพสต์ก่อนหน้า) เราเพิ่งออกแบบและวางลงในคอลัมน์ 3 (คอลัมน์ขวา)
ถัดไป เปิดการตั้งค่าการนำทางโพสต์สำหรับโมดูลที่ซ้ำกันในคอลัมน์ด้านขวาและอัปเดตตัวเลือกแท็บเนื้อหาต่อไปนี้
- ลิงก์ถัดไป: โพสต์ถัดไป
- แสดงลิงก์โพสต์ก่อนหน้า: NO
- แสดงลิงก์โพสต์ถัดไป: ใช่

- สีพื้นหลัง: #ffb100

ใต้แท็บออกแบบ อัปเดตสีข้อความลิงก์:
- ลิงค์สีข้อความ: #000000

ส่วนที่ 3: การสร้างชื่อโพสต์แบบไดนามิก
เมื่อลิงก์การนำทางทั้งสองเข้าที่แล้ว เราก็พร้อมที่จะเพิ่มชื่อโพสต์เป็นเนื้อหาแบบไดนามิกในคอลัมน์กลาง แนวคิดคือการเตือนผู้ใช้ถึงโพสต์ที่พวกเขากำลังอ่านเป็นอย่างดี พร้อมตัวเลือกในการนำทางไปยังโพสต์ก่อนหน้าและโพสต์ถัดไป
ในคอลัมน์กลาง เพิ่มโมดูลข้อความใหม่

ใต้แท็บเนื้อหา คลิกไอคอน "ใช้เนื้อหาแบบไดนามิก" ในพื้นที่เนื้อหา แล้วเลือกชื่อโพสต์/ที่เก็บถาวร

เมื่อเพิ่มชื่อโพสต์แบบไดนามิกแล้ว ให้เปิดการตั้งค่าสำหรับชื่อโพสต์/ที่เก็บถาวร และอัปเดตเนื้อหาก่อนหน้า:
- ก่อน: “การอ่าน: “
จากนั้นบันทึกการเปลี่ยนแปลง

ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- แบบอักษรของข้อความ: Kumbh Sans
- น้ำหนักแบบอักษรของข้อความ: ตัวหนา
- รูปแบบตัวอักษรของข้อความ: TT
- สีข้อความ: โปร่งใส (เดสก์ท็อป), #000000 (เหนียว)
- ขนาดข้อความ: 16px
- ระยะห่างของตัวอักษรข้อความ: 1px
- ความสูงของบรรทัดข้อความ: 1.3em
- การจัดตำแหน่งข้อความ: center

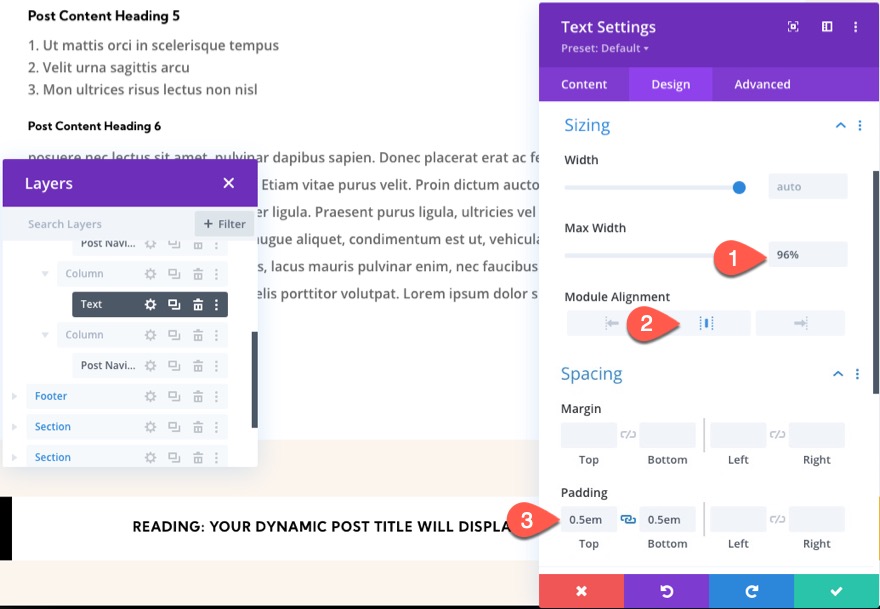
- ความกว้างสูงสุด: 96%
- การจัดตำแหน่งโมดูล: ศูนย์
- ช่องว่างภายใน: 0.5em ด้านบน 0.5em ด้านล่าง

ผลสุดท้าย
ความคิดสุดท้าย
ในบทช่วยสอนนี้ เราแสดงให้เห็นว่าการสร้างแถบนำทางสำหรับโพสต์แบบติดหนึบสำหรับเทมเพลตการโพสต์บล็อกใน Divi นั้นง่ายเพียงใด ฟังก์ชันการทำงานที่เหนียวของแถบ/แถวสามารถปรับได้อย่างง่ายดายด้วยตัวเลือกในตัวของ Divi ตัวอย่างเช่น คุณสามารถจำกัดสถานะติดหนึบไว้ที่ส่วนใดส่วนหนึ่ง หรือเลือกที่จะติดเฉพาะที่ด้านบนหรือด้านล่างของวิวพอร์ตของเบราว์เซอร์เท่านั้น หวังว่านี่จะเป็นประโยชน์สำหรับไซต์บล็อกถัดไปของคุณ
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
