Descargue una guía de estilo de preajustes globales GRATUITA para el paquete de diseño de caja de producción de Divi
Publicado: 2021-06-05¡Hola, Nación Divi! Gracias por acompañarnos en la próxima entrega de nuestra Iniciativa de Diseño Divi semanal, donde cada semana regalamos obsequios nuevos. Hoy, compartimos una guía de estilo de preajustes globales para el paquete de diseño de cajas de producción de Divi. Los ajustes preestablecidos globales de Divi lo ayudan a acelerar su proceso de diseño web en poco tiempo, y para ayudarlo a acelerarlo aún más, proporcionaremos ajustes preestablecidos globales, que son exclusivos del paquete de diseño, en un solo diseño. Puede elegir si desea cargar todos los ajustes preestablecidos globales a la vez o seleccionar algunos específicos.

Echa un vistazo a los preajustes globales
Guía de estilo a continuación
¡Consíguelo gratis hoy!

Descargue la guía de estilo de preajustes globales para el paquete de diseño de caja de productos
Para tener en sus manos la guía de estilo de ajustes preestablecidos globales gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
Una descripción general rápida de los ajustes preestablecidos globales
La belleza de Divi es que le brinda control total sobre el diseño de su sitio web utilizando una amplia gama de configuraciones de diseño que puede usar para personalizar la apariencia de cualquier elemento o módulo.
El nuevo sistema Divi Presets le permite diseñar una apariencia personalizada para un elemento Divi (como un módulo de botones) y guardarlo como un preset. Todos los cambios de diseño que realice se guardan en el ajuste preestablecido. Cuando agrega un nuevo módulo a su página, puede explorar sus ajustes preestablecidos guardados y aplicarlos rápidamente.
Una vez que se ha aplicado un ajuste preestablecido, el diseño predeterminado del módulo es controlado por el ajuste preestablecido. Si actualiza el estilo de un ajuste preestablecido, todos los módulos que utilizan ese ajuste preestablecido también se actualizan. Esto le permite controlar el diseño de todo su sitio web utilizando una pequeña colección de ajustes preestablecidos guardados. Además, ahorra mucho tiempo al agregar nuevos módulos a su página, ya que no necesita diseñar cada nuevo módulo desde cero, sino que puede seleccionar rápidamente una apariencia de su biblioteca de Divi Presets.
Cuándo utilizar una guía de estilo de preajustes globales
Preferiblemente, comenzará a usar una guía de estilo de ajustes preestablecidos globales antes de crear sus páginas, plantillas, etc. La razón detrás de esto es que podrá acceder inmediatamente a sus ajustes preestablecidos globales mientras crea sus diseños, en lugar de tener que volver a su diseño, restablezca los estilos en línea a nivel de elemento y aplique un ajuste preestablecido global.
Comenzar su proceso de compilación de Divi después de haber creado una guía de estilo lo ayuda a evitar tener que realizar cambios manualmente en los módulos dentro de sus configuraciones individuales. Si está trabajando con ajustes preestablecidos globales desde el principio, podrá modificarlos en un solo lugar y ver cómo se desarrollan los cambios en todo su sitio web a la vez.
Si está buscando crear su propia guía de estilo de ajustes preestablecidos globales desde cero, en lugar de usar una que se base en un paquete de diseño, consulte la publicación de descarga del marco de la guía de estilo.
Opción A: Carga automática de todos los ajustes preestablecidos globales a la vez
Este enfoque agregará automáticamente todos los ajustes preestablecidos a su biblioteca de ajustes preestablecidos a la vez.
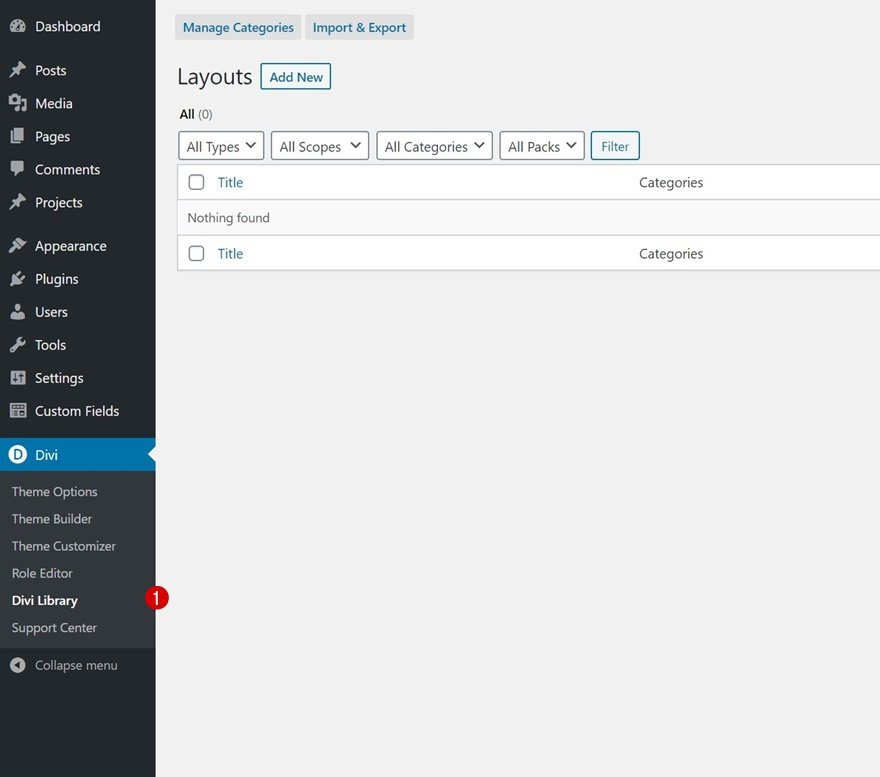
Ir a la biblioteca Divi
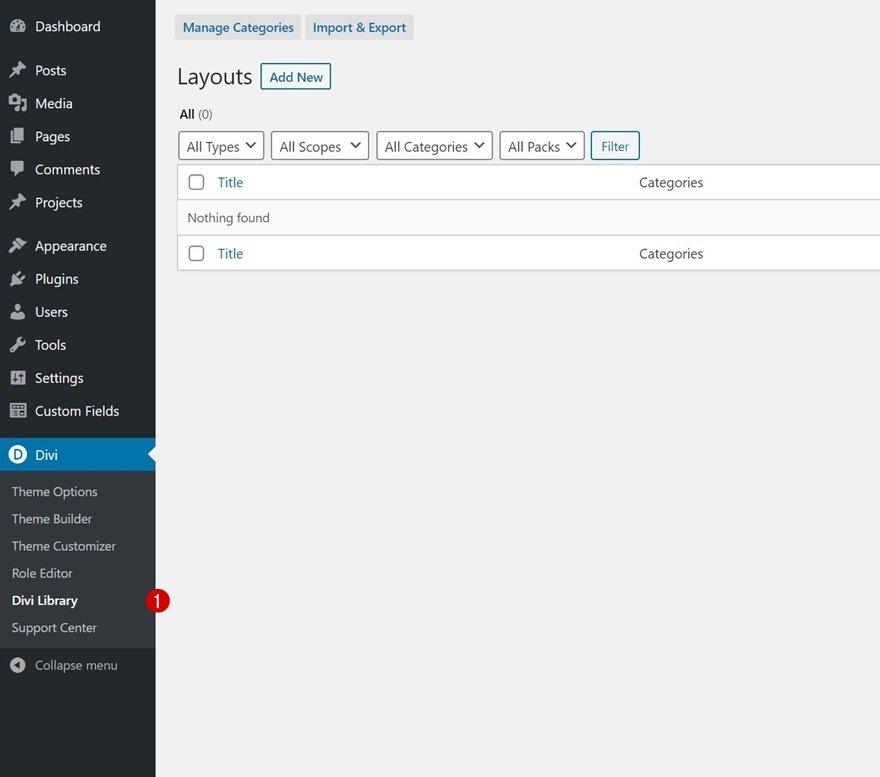
Vaya a su biblioteca Divi en el backend de su sitio web de WordPress.

Cargar diseño con ajustes preestablecidos
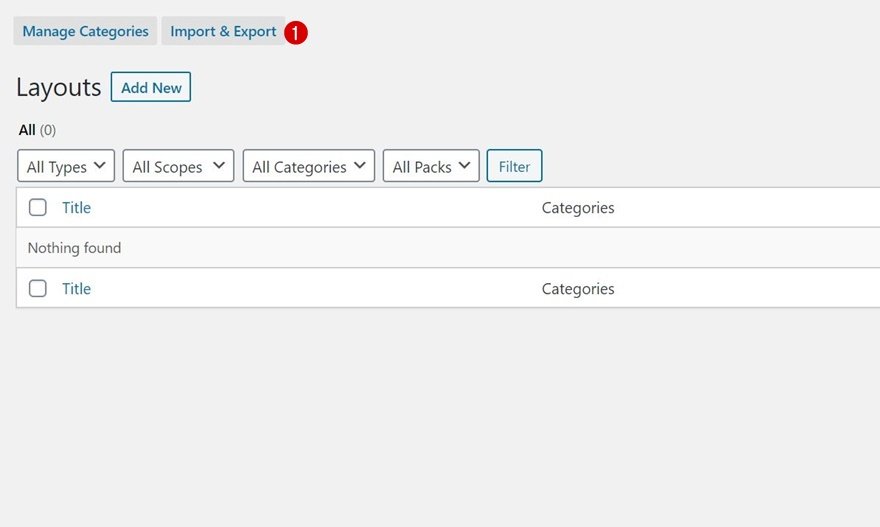
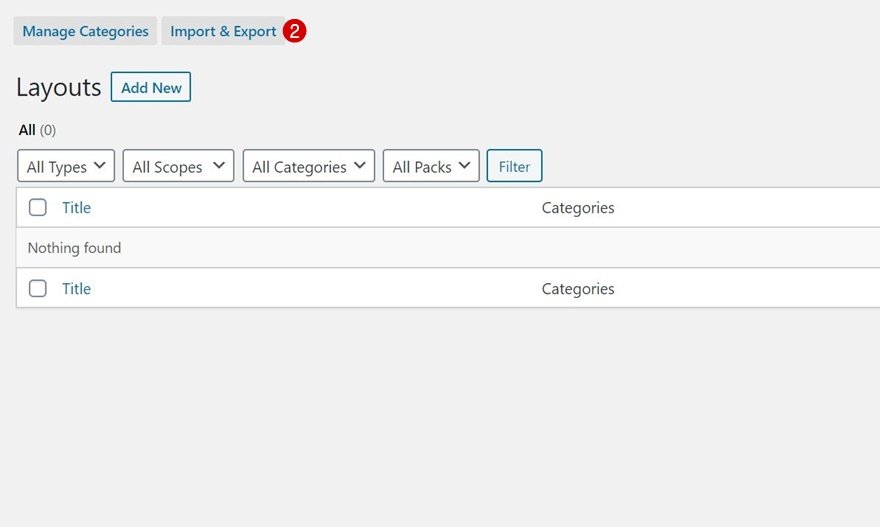
Allí, haga clic en el botón "Importar y exportar" en la parte superior.

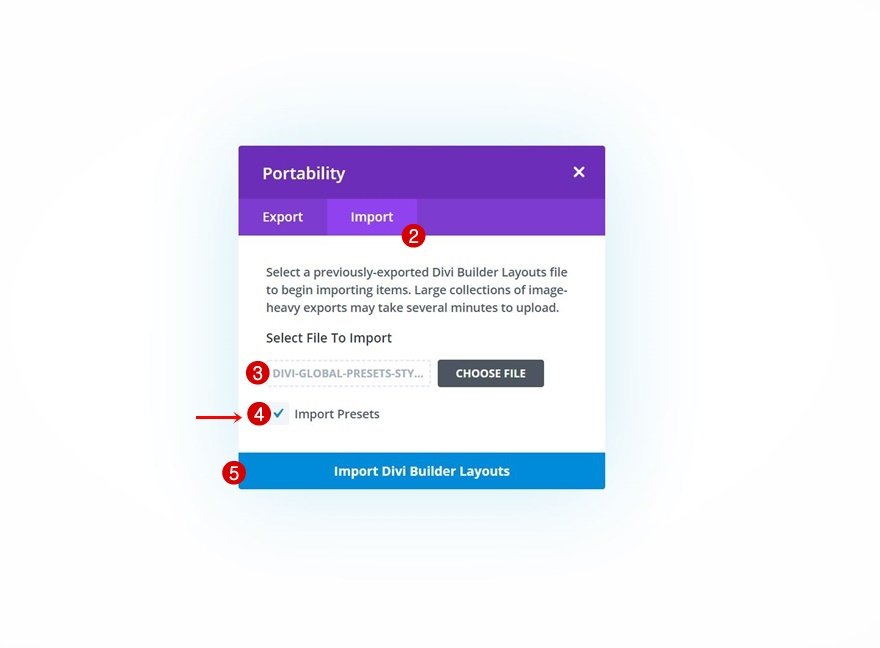
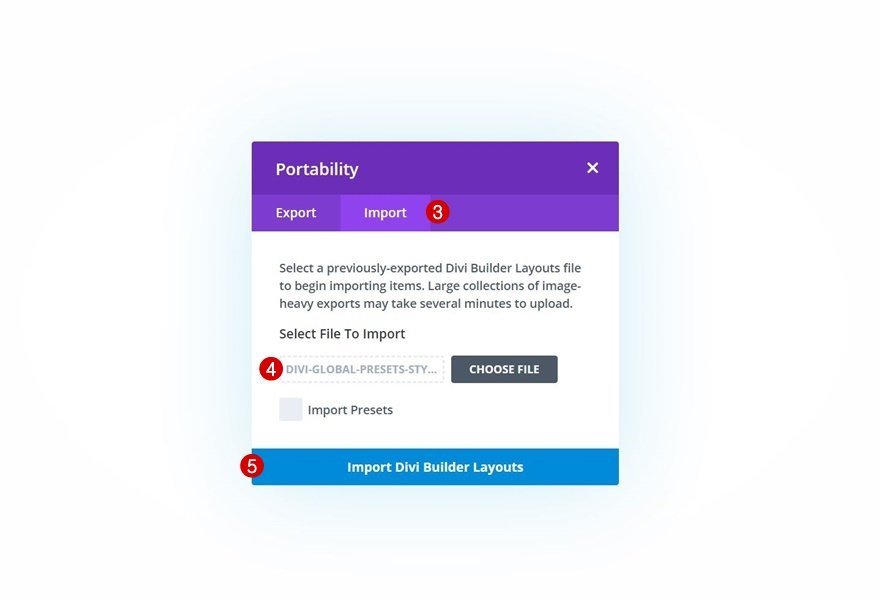
Continúe haciendo clic en la pestaña de importación y seleccionando el archivo JSON que pudo descargar al comienzo de esta publicación. Para importar automáticamente los ajustes preestablecidos, marque la casilla "Importar ajustes preestablecidos" también. Esto agregará automáticamente cada ajuste preestablecido a cada módulo.


Nombres de preajustes dentro de la biblioteca de preajustes
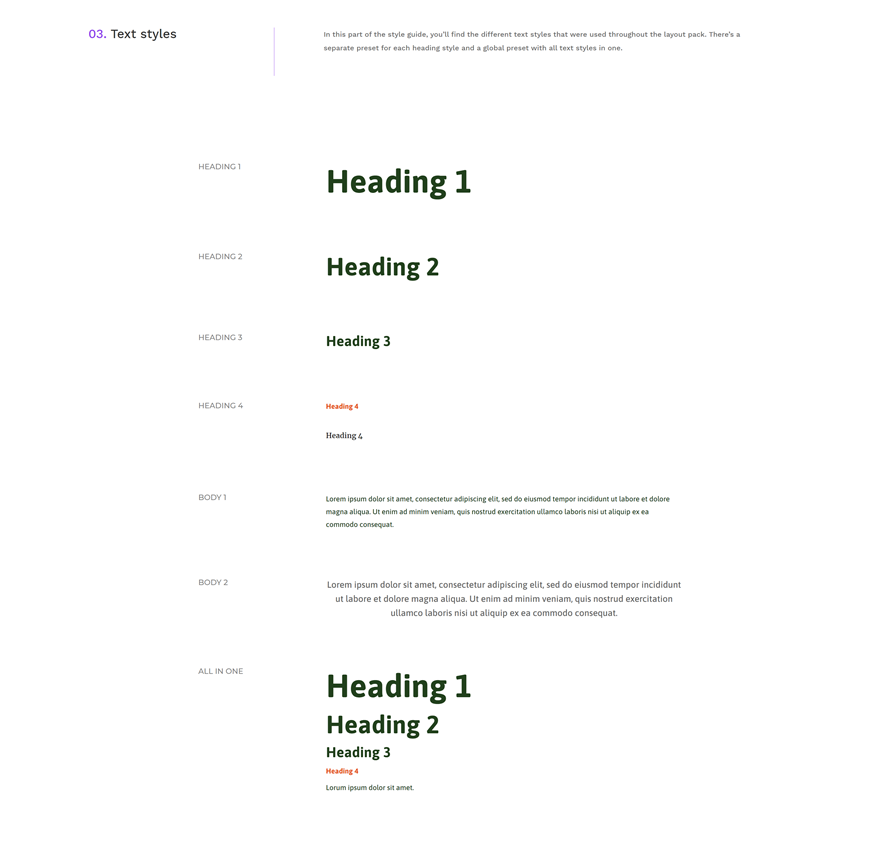
A continuación, tiene una lista de todos los ajustes preestablecidos y sus nombres que se han agregado a sus módulos. El orden es el mismo que en la pantalla de impresión a continuación. Siempre puede volver a la guía de estilo como referencia.
- PBLP - H1 - 1
- PBLP - H2 - 1
- PBLP - H3 - 1
- PBLP - H4 - 1
- PBLP - H4 - 2
- PBLP - Cuerpo - 1
- PBLP - Cuerpo - 2
- PBLP - Texto - Todos - 1

- PBLP - Botón 1
- PBLP - Botón 2

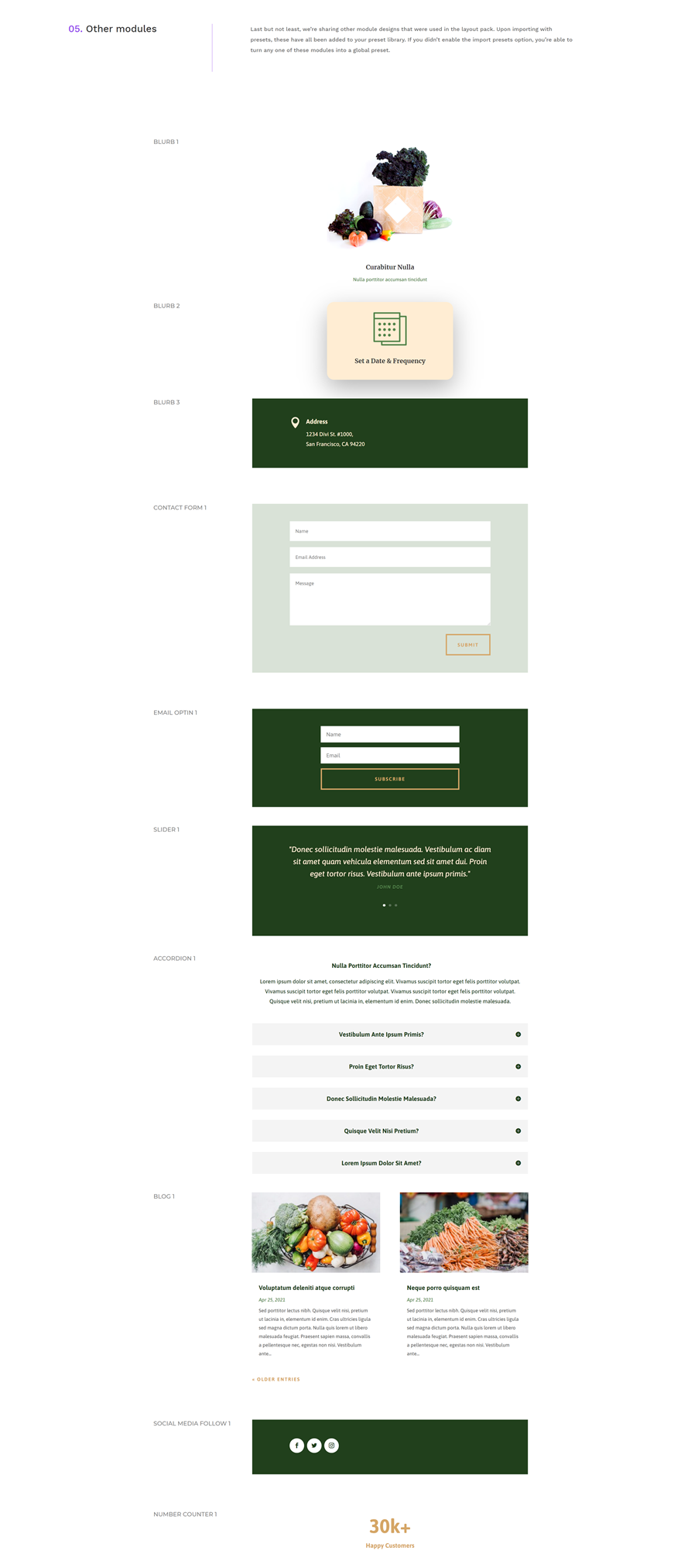
- PBLP - Anuncio 1
- PBLP - Anuncio 2
- PBLP - Anuncio 3
- PBLP - Formulario de contacto 1
- PBLP - Campo 1 del formulario de contacto
- PBLP - Opción de correo electrónico 1
- PBLP - Control deslizante 1
- PBLP - Acordeón 1
- PBLP - Blog 1
- PBLP - Seguimiento de redes sociales 1
- PBLP - Red social 1
- PBLP - Contador de números 1

Acceda a los ajustes preestablecidos en los nuevos módulos que agregue
Puede acceder a cada uno de los ajustes preestablecidos cargados abriendo o agregando un nuevo módulo, haciendo clic en el elemento preestablecido en la parte superior y seleccionando un ajuste preestablecido de su elección.

Opción B: convertir módulos de la guía de estilo de forma selectiva en ajustes preestablecidos globales
Con este enfoque, tiene más voz en lo que aparece en su biblioteca de ajustes preestablecidos globales y en lo que no. Los elementos se le proporcionarán en un solo lugar y podrá elegir visualmente cuál desea convertir manualmente en un preajuste global con el nombre de su elección.
Ir a la biblioteca Divi
Navegue a su biblioteca Divi en el backend de su sitio web de WordPress.

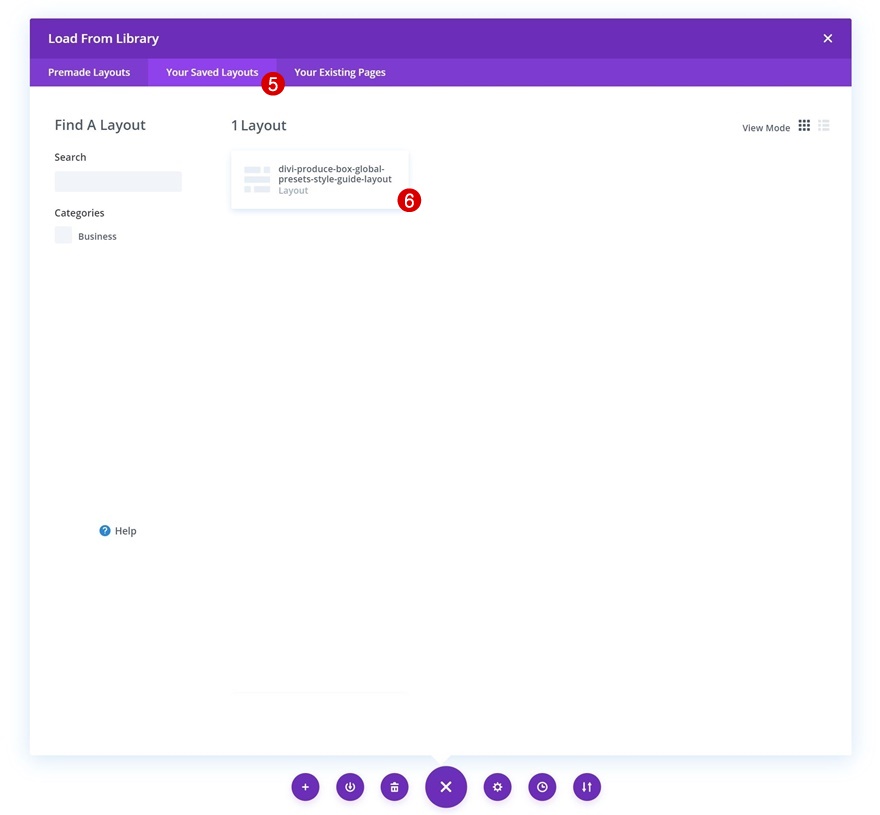
Cargar diseño sin ajustes preestablecidos
Luego, haga clic en el botón "Importar y exportar".

Vaya a la pestaña de importación y seleccione el archivo JSON que pudo descargar al comienzo de esta publicación. Si desea poder elegir qué módulos convierte en ajustes preestablecidos globales, es importante dejar la casilla "Importar ajustes preestablecidos" sin marcar.

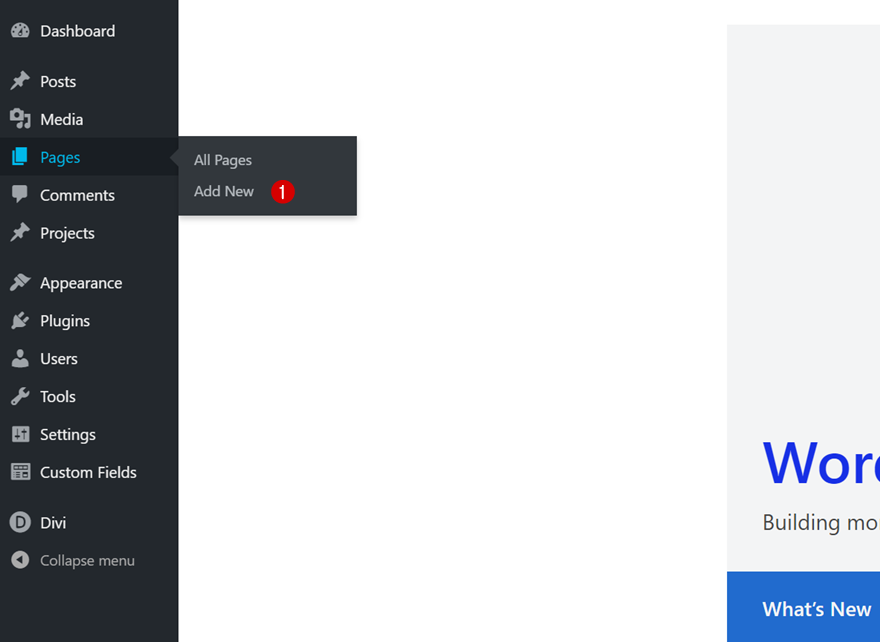
Crear nuevo borrador de página + Cargar diseño
Ahora, cree un nuevo borrador de página para el diseño de la guía de estilo de los ajustes preestablecidos globales.



Elija un módulo que desee convertir en un preajuste global y abra la configuración del módulo
Revise todos los elementos y decida cuáles desea convertir en ajustes preestablecidos globales.
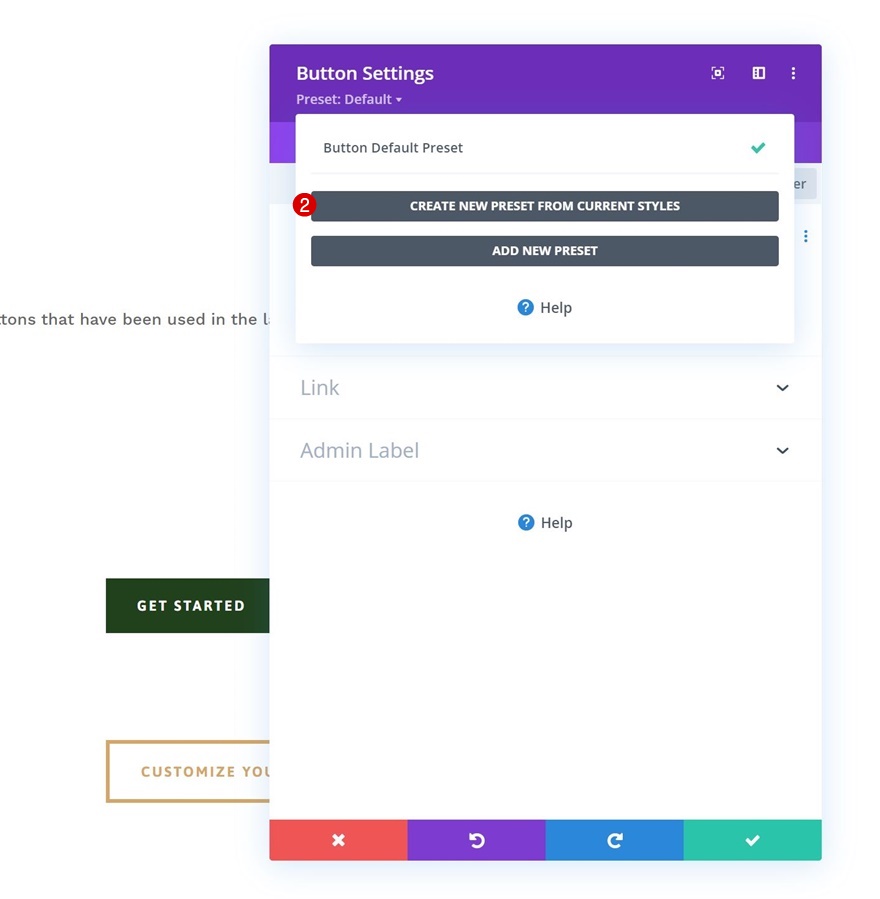
Convierta el módulo en un preajuste global en la configuración
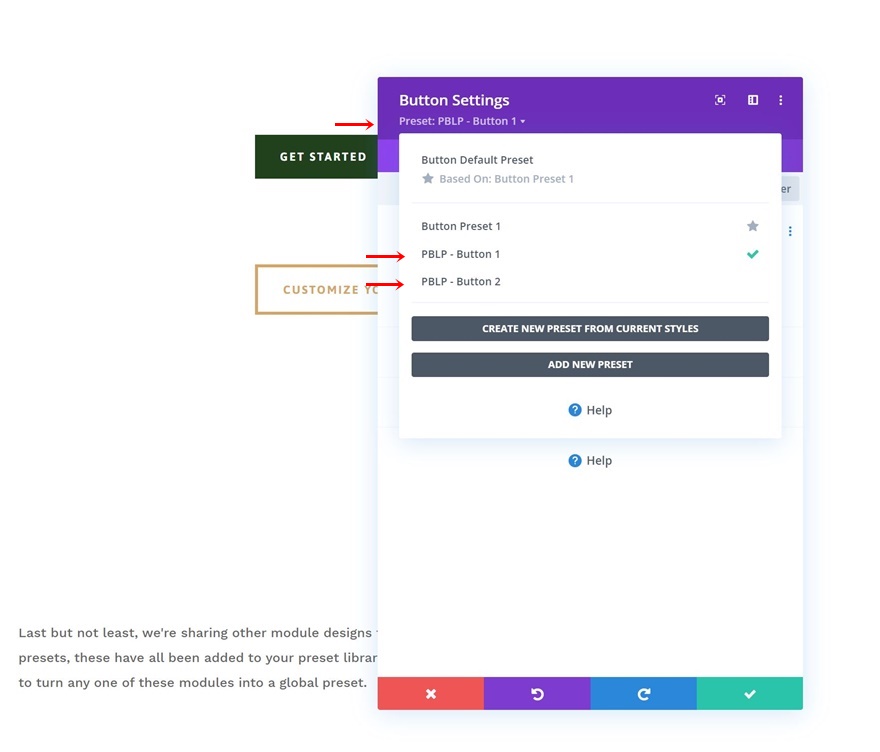
Digamos, por ejemplo, que desea convertir uno de los módulos de botones en un preajuste global. Abra la configuración del Módulo de botones y haga clic en la opción predeterminada en la parte superior.

Convierta la configuración del módulo en un nuevo ajuste preestablecido a partir de estilos personalizados.

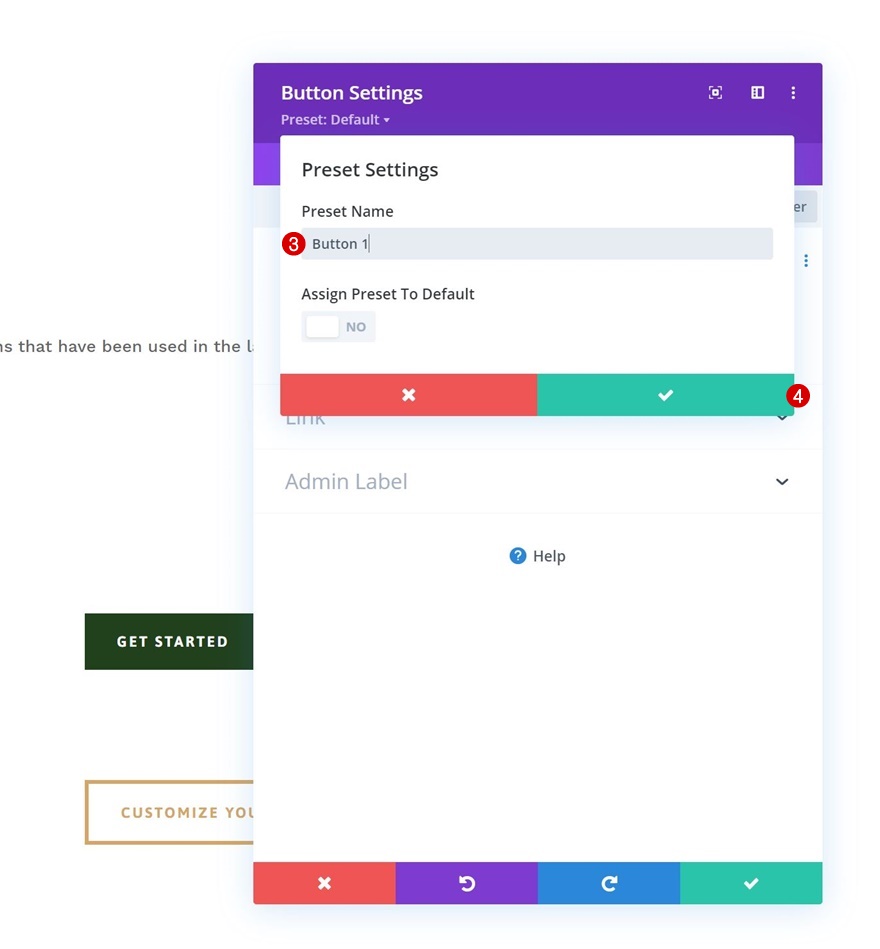
Nombra el nuevo preset como quieras.

Repita los pasos para cada módulo que desee incluir en los ajustes preestablecidos
Repita estos pasos para cada ajuste preestablecido que desee crear.
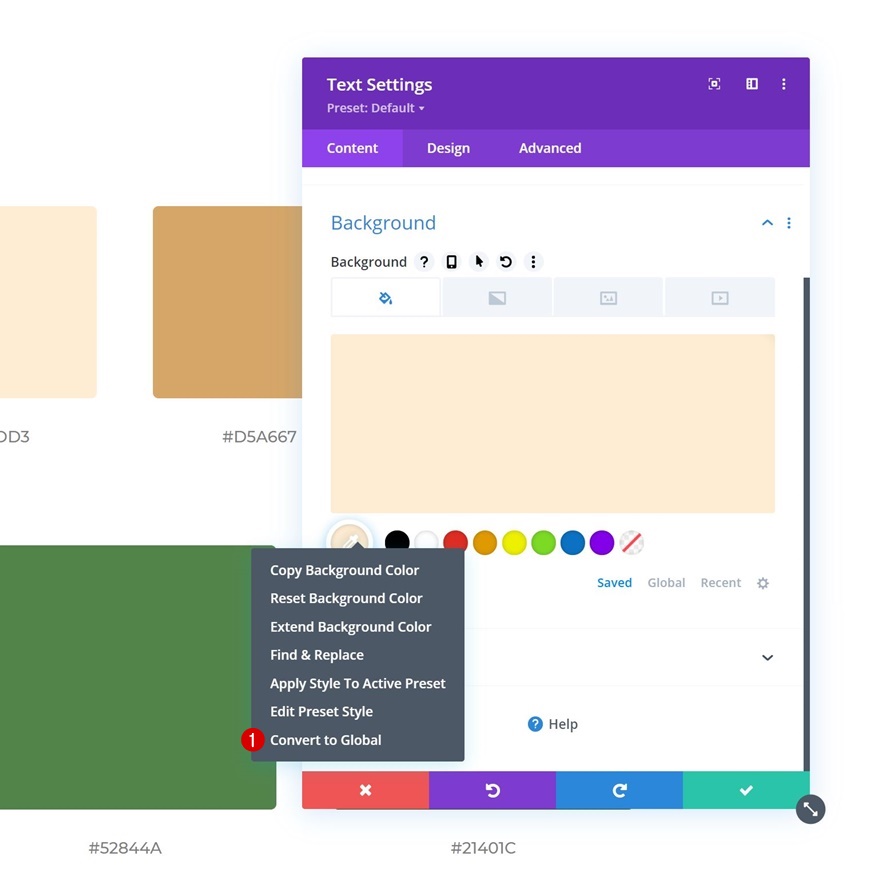
Gire la paleta de colores personalizados a nivel mundial
Gire los códigos de color HEX de su elección, que puede encontrar en la guía de estilo, globales haciendo clic derecho en el color y seleccionando "Conver to Global". Puede hacer esto para cada uno de los colores dentro de su paleta de colores para que pueda acceder fácilmente a ellos cuando diseñe y construya dentro de Divi.

Consejo: mantenga la guía de estilo en una pestaña separada para copiar / pegar estilos específicos (degradados / sombra de cuadro / borde /…)
Por último, pero no menos importante, es una gran idea mantener siempre la guía de estilo en una pestaña separada. El uso de la opción de copiar y pegar incorporada y entre páginas de Divi lo ayudará a transferir estilos rápidamente, como fondos degradados, de un elemento a otro.
¡Nuevas guías de estilo preestablecidas globales cada semana!
Esperamos que disfrute de la guía de estilo preestablecida global de esta semana. Esperamos escuchar sus opiniones en la sección de comentarios a continuación. ¡Asegúrate de volver la semana que viene para ver más regalos!
