Jak utworzyć pasek nawigacyjny Sticky Post w Divi
Opublikowany: 2021-06-07Przyklejony pasek nawigacyjny po wpisach to skuteczny sposób na zwiększenie komfortu użytkowania dowolnej witryny blogowej. Oprócz głównej nawigacji w witrynie linki do nawigacji po wpisach umożliwiają użytkownikom łatwe przechodzenie do poprzedniego lub następnego wpisu w blogu. A jeśli dodasz te linki nawigacji po wpisach do lepkiego paska, te linki pozostaną widoczne i bardziej dostępne.
W tym samouczku utworzymy lepki pasek nawigacji po wpisach w Divi. Aby to zrobić, użyjemy wbudowanych opcji Divi, aby przekształcić wiersz w lepki pasek. Następnie użyjemy modułu nawigacji po wpisach, aby zaprojektować linki „poprzedni post” i „następny post”. Dodatkowo dodamy tytuł posta jako dynamiczną zawartość na środku paska, która przypomina użytkownikom o tym, jaki post aktualnie przeglądają, co nadaje pasku nawigacji przyjemny element „przeszłości, teraźniejszości i przyszłości”.
Zacznijmy!
zapowiedź
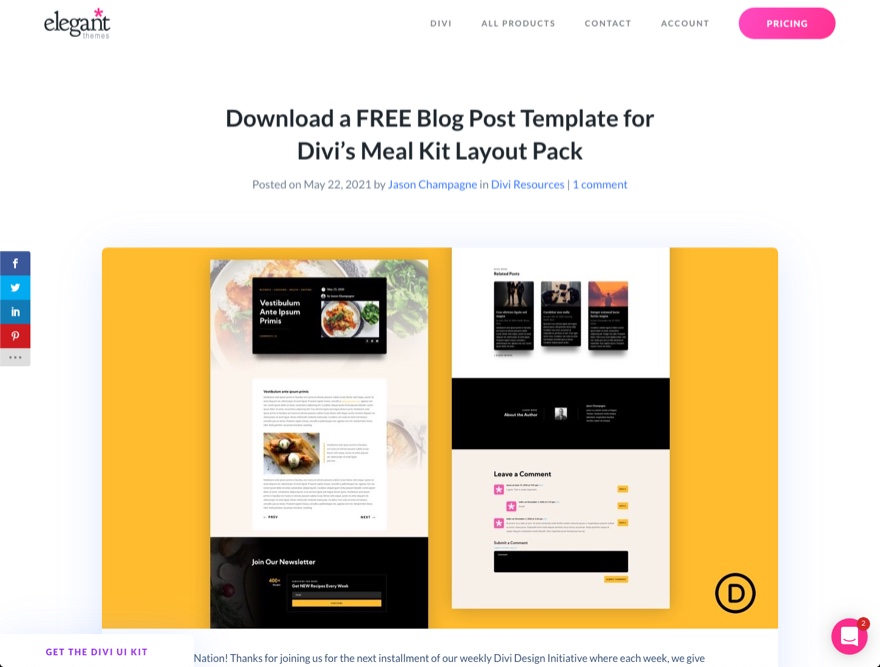
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Jak przesłać DARMOWY szablon
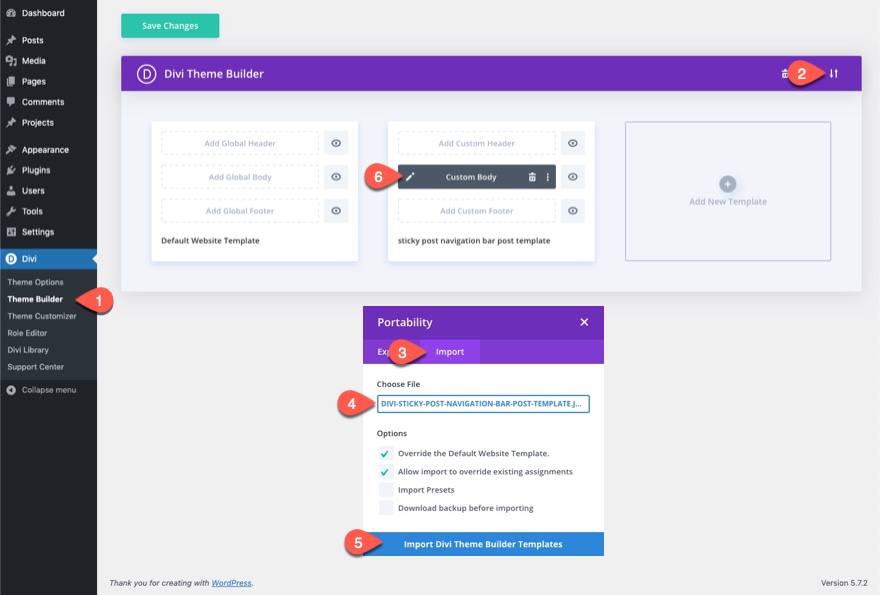
Aby zaimportować darmowy szablon do kreatora motywów, wykonaj następujące kroki:
- Przejdź do Divi > Kreator motywów.
- Kliknij ikonę przenośności.
- W wyskakującym okienku Przenośność wybierz kartę importu.
- Wybierz rozpakowany plik, który został wcześniej pobrany do zaimportowania.
- Kliknij przycisk Importuj.
- Kliknij ikonę edycji, aby edytować zaimportowany szablon.

Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Chociaż możesz dodać ten lepki pasek nawigacji po wpisach do dowolnego układu lub szablonu wpisów na blogu w Divi, użyjemy gotowego szablonu wpisu na blogu, aby przyspieszyć proces i przyspieszyć projektowanie.
Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
Zaimportuj szablon postu na blogu Meal Kit do Theme Builder
Aby rozpocząć, pobierz bezpłatny szablon postu na blogu dla pakietu układów Divi's Meal Kit. Aby to zrobić, przejdź do wpisu na blogu.

Następnie wprowadź swój adres e-mail, aby pobrać plik zip.

Następnie rozpakuj plik, aby był gotowy do importu.
Aby zaimportować plik do konstruktora motywów, wykonaj następujące kroki:
- Przejdź do Divi > Kreator motywów.
- Kliknij ikonę przenośności.
- W wyskakującym okienku Przenośność wybierz kartę importu.
- Wybierz rozpakowany plik, który został wcześniej pobrany do zaimportowania.
- Kliknij przycisk Importuj.
- Kliknij ikonę edycji, aby edytować zaimportowany szablon.

Tworzenie paska nawigacyjnego przyklejonego posta w Divi
Część 1: Tworzenie lepkiego rzędu
Aby utworzyć przyklejony pasek nawigacji po wpisach, użyjemy trzykolumnowego wiersza jako przyklejonego kontenera dla naszych linków do nawigacji po wpisach i tytułu wpisu.
W drugiej sekcji układu szablonu dodaj nowy wiersz jednej czwartej, półtorej czwartej kolumny pod wierszem zawierającym treść posta.

Ustawienia wiersza
Otwórz ustawienia wiersza.
Najpierw musimy dodać pozycję przyklejenia do wiersza, abyśmy mogli zaktualizować inne opcje projektu w stanie przyklejenia.
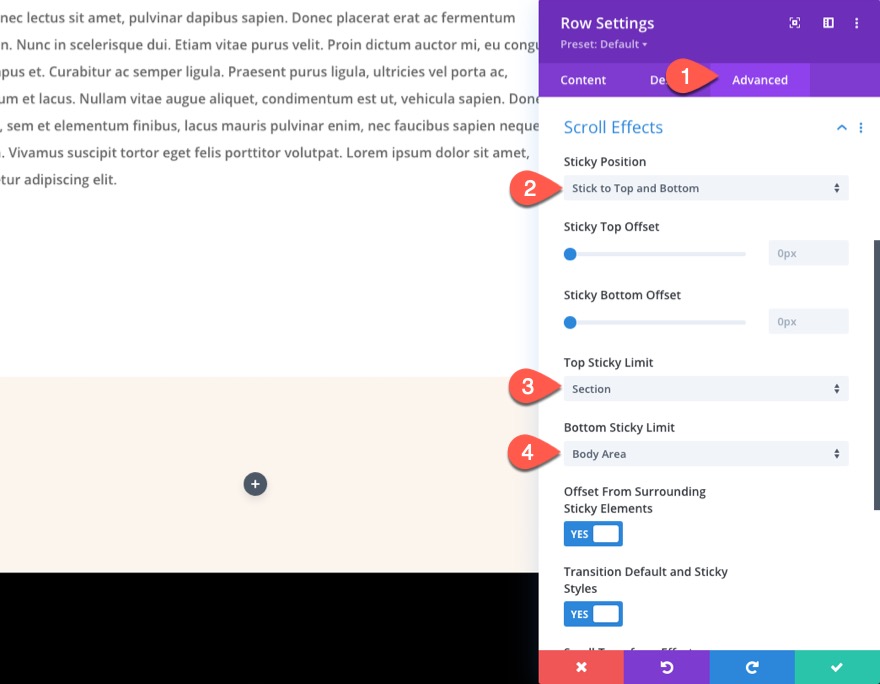
Na karcie Zaawansowane zaktualizuj następujące elementy:
- Lepka pozycja: trzymaj się góry i dołu
- Górny limit lepkości: sekcja
- Dolny limit lepkości: obszar ciała
Dzięki tej przyklejonej pozycji, przyklejony wiersz będzie przyklejony do dolnej części okna przeglądarki, gdy widoczna będzie sekcja zawierająca treść posta. Gdy użytkownik przewinie poza rzeczywistą pozycję przyklejonego wiersza, wiersz pozostanie zablokowany u góry okna przeglądarki w pozostałej części obszaru treści posta.

Aby upewnić się, że kolumny nie nakładają się na siebie na urządzeniach mobilnych, dodaj następujący niestandardowy kod CSS do elementu głównego:
display:flex; flex-wrap:nowrap; align-items:center;


Na karcie treści dodaj biały kolor tła do wiersza w stanie przyklejenia w następujący sposób:
- Kolor tła: brak
- Kolor tła: #ffffff (lepki)

W ustawieniach projektu zaktualizuj następujące elementy:
- Użyj niestandardowej szerokości rynny: TAK
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Padding: 0px na górze, 0px na dole

Ukryj środkową kolumnę na tablecie i telefonie
Środkowa kolumna wiersza ostatecznie będzie zawierać dynamiczny tytuł posta, dzięki któremu użytkownicy będą wiedzieć, jaki post czytają. Aby zapewnić lepsze wrażenia na urządzeniach mobilnych, ukryjemy środkową kolumnę na tablecie i telefonie.
Aby ukryć kolumnę na urządzeniu mobilnym, otwórz ustawienia dla kolumny 2 (środkowa kolumna) i zaktualizuj opcje widoczności w następujący sposób:
- Wyłącz na: telefonie, tablecie

Część 2: Tworzenie linków nawigacyjnych postów
Aby zapewnić większą elastyczność projektowania nawigacji po wpisach, użyjemy dwóch oddzielnych modułów nawigacji po wpisach. W lewej kolumnie dodamy moduł nawigacji po wpisach, który pokazuje tylko link do poprzedniego wpisu. W prawej kolumnie dodamy moduł nawigacji po wpisach, który pokazuje tylko łącze do następnego wpisu.
Tworzenie linku do poprzedniego posta
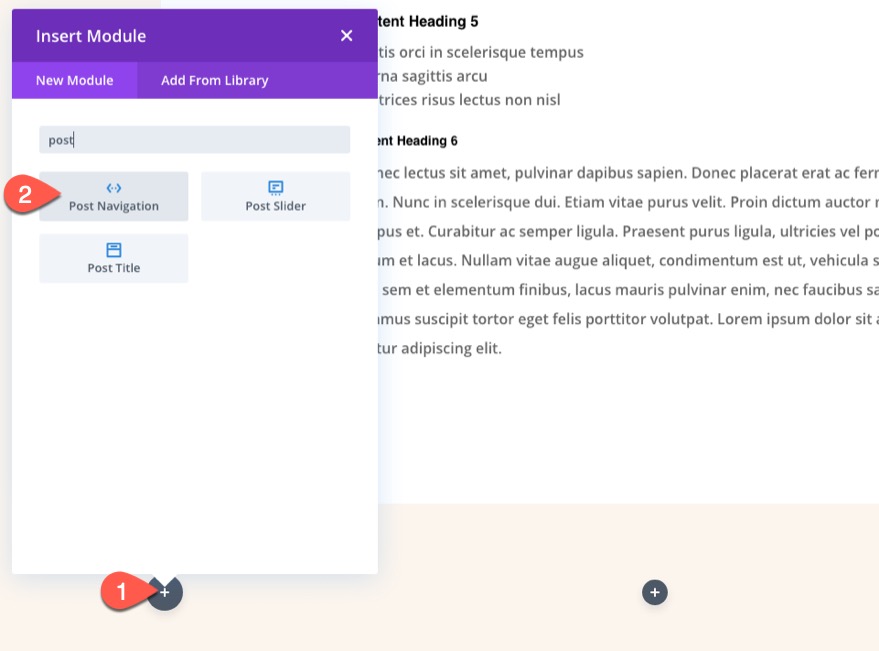
W kolumnie 1 dodaj nowy moduł nawigacji po wpisach.

Otwórz ustawienia nawigacji po wpisach, zaktualizuj opcje zakładki treści w następujący sposób:
- Poprzedni link (tekst): Poprzedni post
- Pokaż link do poprzedniego wpisu: TAK
- Pokaż link do następnego posta: NIE
- Kolor tła: #000000

Na karcie projekt zaktualizuj następujące elementy:
- Czcionka linków: Kumbh Sans
- Grubość czcionki linków: pogrubiona
- Styl czcionki linków: TT
- Kolor tekstu linków: #ffffff
- Rozmiar tekstu linków: 26px (komputer), 16px (tablet i telefon)
- Wysokość linii linków: 1,3 em
- Wypełnienie: 0.9em na górze, 0.7em na dole, 2em w lewo, 2em w prawo

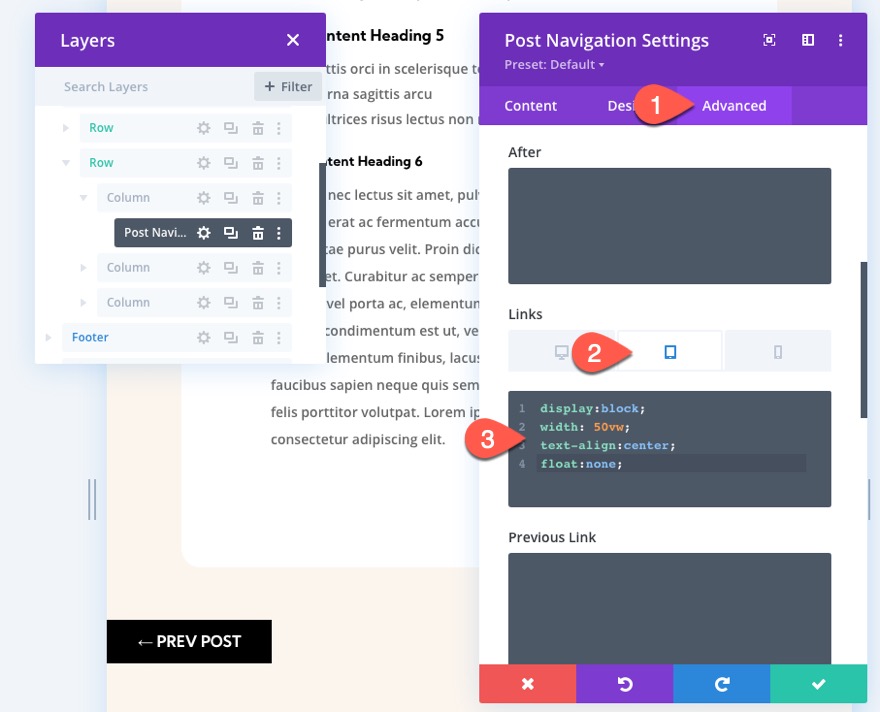
Ponieważ ukrywamy środkową kolumnę na telefonie komórkowym, dwie pozostałe kolumny, które będą zawierać linki nawigacyjne, mogą teraz zajmować 50% szerokości przeglądarki na tablecie i telefonie. Aby mieć pewność, że łącze nawigacyjne obejmuje 50% widocznego obszaru, dodaj następujący niestandardowy kod CSS w polu Łącza CSS w widoku tabletu:
display:block; width:50vw; text-align:center; float:none;

Tworzenie łącza do następnego posta
Aby utworzyć następny link do wpisu, skopiuj moduł nawigacji po wpisie (z linkiem do poprzedniego wpisu), który właśnie zaprojektowaliśmy i wklej go do kolumny 3 (prawa kolumna).
Następnie otwórz ustawienia nawigacji po wpisach dla zduplikowanego modułu w prawej kolumnie i zaktualizuj następujące opcje karty treści:
- Następny link: następny post
- Pokaż link do poprzedniego wpisu: NIE
- Pokaż link do następnego posta: TAK

- Kolor tła: #ffb100

Na karcie Projekt zaktualizuj kolor tekstu linku:
- Kolor tekstu linków: #000000

Część 3: Tworzenie dynamicznego tytułu posta
Po umieszczeniu dwóch linków nawigacyjnych jesteśmy gotowi do dodania tytułu posta jako treści dynamicznej do środkowej kolumny. Chodzi o to, aby użytkownik miał miłe przypomnienie o poście, który czyta, wraz z opcją przejścia do poprzedniego i następnego posta.
W środkowej kolumnie dodaj nowy moduł tekstowy.

Na karcie Treść kliknij ikonę „Użyj treści dynamicznych” w obszarze treści i wybierz tytuł posta/archiwum.

Po dodaniu dynamicznego tytułu posta otwórz ustawienia tytułu posta/archiwum i zaktualizuj wcześniejszą treść:
- Przed czytaniem: "
Następnie zapisz zmiany.

Na karcie projekt zaktualizuj następujące elementy:
- Czcionka tekstu: Kumbh Sans
- Grubość czcionki tekstu: pogrubiona
- Styl czcionki tekstu: TT
- Tekst Kolor tekstu: przezroczysty (komputer), #000000 (przyklejony)
- Rozmiar tekstu: 16px
- Odstępy między literami tekstu: 1px
- Wysokość linii tekstu: 1,3 em
- Wyrównanie tekstu: do środka

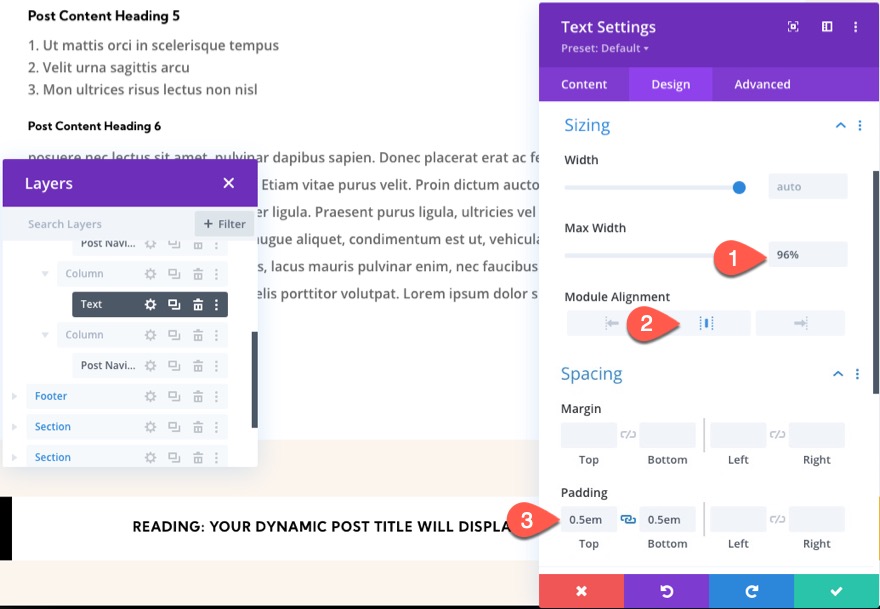
- Maksymalna szerokość: 96%
- Wyrównanie modułu: środek
- Wyściółka: 0,5 em na górze, 0,5 em na dole

Ostateczny wynik
Końcowe przemyślenia
W tym samouczku pokazaliśmy, jak łatwo jest utworzyć lepki pasek nawigacji po wpisach dla szablonu postów na blogu w Divi. Przyklejoną funkcjonalność paska/rzędu można również łatwo dostosować za pomocą wbudowanych opcji Divi. Na przykład, możesz ograniczyć stan przyklejenia do sekcji lub wybrać przyklejanie go tylko na górze lub na dole okna przeglądarki. Mamy nadzieję, że przyda się to na Twojej następnej witrynie blogowej.
Czekam na kontakt z Państwem w komentarzach.
Pozdrawiam!
