Divi에서 고정 게시물 탐색 모음을 만드는 방법
게시 됨: 2021-06-07고정 게시물 탐색 모음은 모든 블로그 웹사이트의 사용자 경험을 향상시키는 효과적인 방법입니다. 사이트의 기본 탐색 외에도 게시물 탐색 링크를 사용하면 사용자가 블로그의 이전 게시물이나 다음 게시물로 쉽게 이동할 수 있습니다. 또한 이러한 게시물 탐색 링크를 고정 막대에 추가하면 해당 링크가 계속 표시되고 더 쉽게 액세스할 수 있습니다.
이 튜토리얼에서는 Divi에서 고정 게시물 탐색 모음을 만들 것입니다. 이를 위해 Divi의 기본 제공 옵션을 사용하여 행을 고정 막대로 변환합니다. 그런 다음 게시물 탐색 모듈을 사용하여 "이전 게시물" 및 "다음 게시물" 링크를 디자인합니다. 또한 사용자에게 현재 보고 있는 게시물을 상기시켜주는 동적 콘텐츠로 게시물 제목을 막대 중간에 추가하여 탐색 모음에 멋진 "과거, 현재 및 미래" 요소를 제공할 것입니다.
시작하자!
엿보기
다음은 이 튜토리얼에서 구축할 디자인을 간략하게 살펴보겠습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
무료 템플릿을 업로드하는 방법
무료 템플릿을 테마 빌더로 가져오려면 다음 단계를 따르세요.
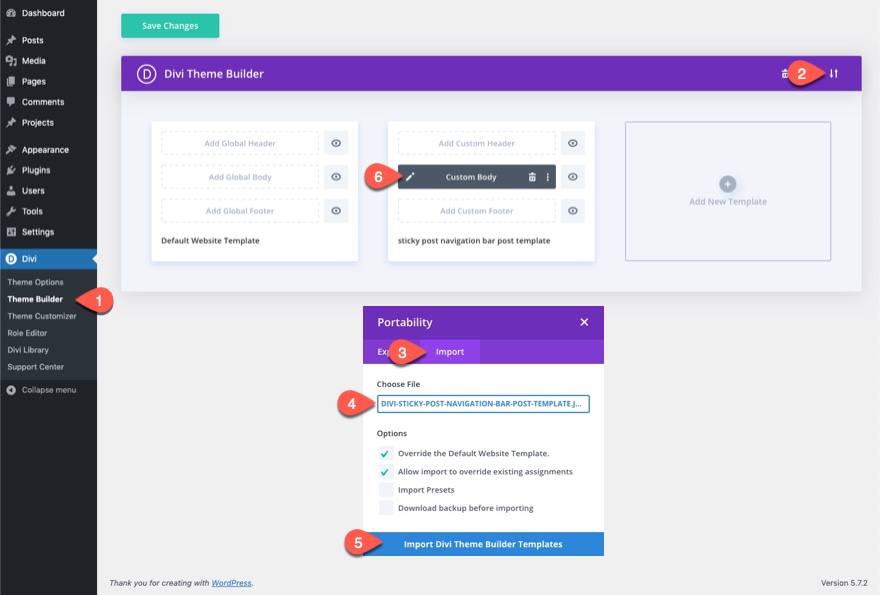
- Divi > 테마 빌더로 이동합니다.
- 이식성 아이콘을 클릭합니다.
- 이식성 팝업에서 가져오기 탭을 선택합니다.
- 가져오기 위해 이전에 다운로드한 압축을 푼 파일을 선택합니다.
- 가져오기 버튼을 클릭합니다.
- 가져온 템플릿을 편집하려면 편집 아이콘을 클릭합니다.

튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것
이 스티커 게시물 탐색 모음을 Divi의 모든 블로그 게시물 레이아웃 또는 템플릿에 추가할 수 있지만 미리 만들어진 블로그 게시물 템플릿을 사용하여 프로세스 속도를 높이고 디자인을 바로 시작할 수 있습니다.
아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
Meal Kit 블로그 게시물 템플릿을 Theme Builder로 가져오기
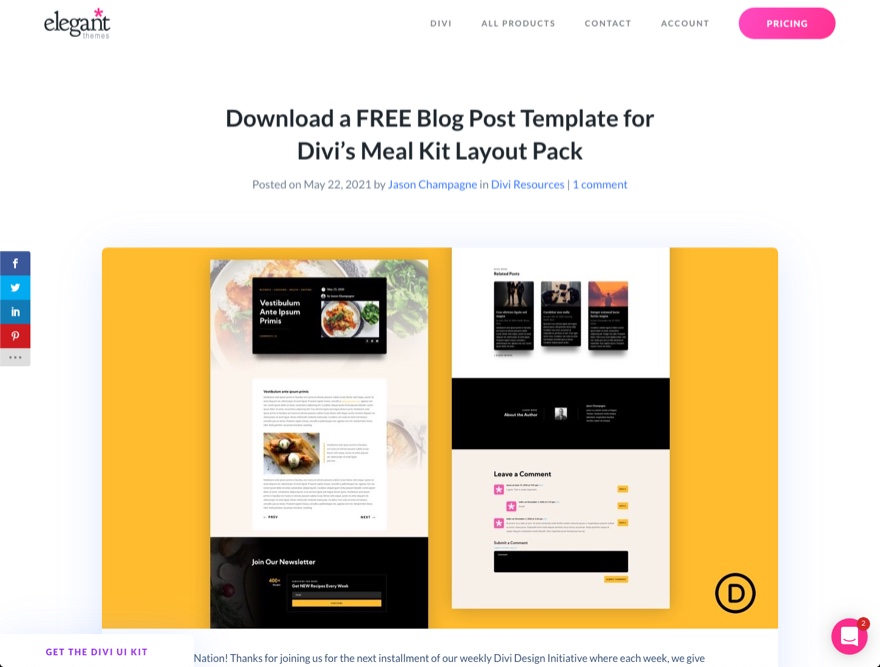
시작하려면 Divi's Meal Kit Layout Pack용 무료 블로그 게시물 템플릿을 다운로드하십시오. 이렇게 하려면 블로그 게시물로 이동합니다.

그런 다음 이메일을 입력하여 zip 파일을 다운로드합니다.

그런 다음 가져올 준비가 되도록 파일의 압축을 풉니다.
파일을 테마 빌더로 가져오려면 다음 단계를 따르세요.
- Divi > 테마 빌더로 이동합니다.
- 이식성 아이콘을 클릭합니다.
- 이식성 팝업에서 가져오기 탭을 선택합니다.
- 가져오기 위해 이전에 다운로드한 압축을 푼 파일을 선택합니다.
- 가져오기 버튼을 클릭합니다.
- 가져온 템플릿을 편집하려면 편집 아이콘을 클릭합니다.

Divi에서 스티커 게시물 탐색 모음 만들기
1부: 고정 행 만들기
고정 게시물 탐색 모음을 만들기 위해 게시물 탐색 링크 및 게시물 제목에 대한 고정 컨테이너로 3열 행을 사용합니다.
템플릿 레이아웃의 두 번째 섹션에서 게시물 콘텐츠가 포함된 행 아래에 새로운 1/4 1/2 1/4 열 행을 추가합니다.

행 설정
행 설정을 엽니다.
먼저 고정 상태에서 다른 디자인 옵션을 업데이트할 수 있도록 고정 위치를 행에 추가해야 합니다.
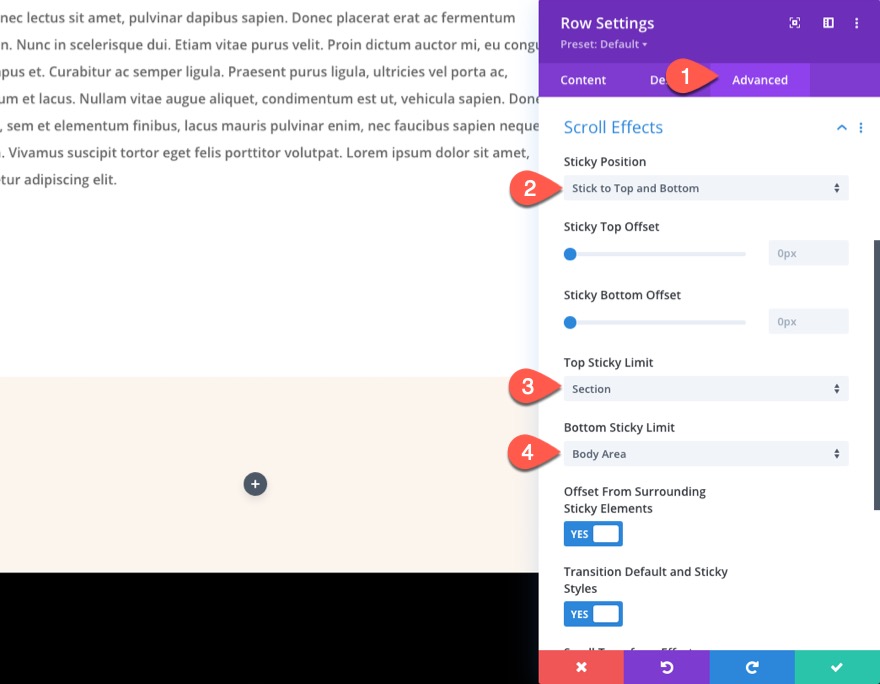
고급 탭에서 다음을 업데이트합니다.
- 고정 위치: 상단 및 하단에 고정
- 상단 고정 제한: 섹션
- 하단 점착 제한: 신체 영역
이 고정 위치를 사용하면 게시물 콘텐츠가 포함된 섹션이 표시될 때마다 고정 행이 브라우저 창 하단에 고정됩니다. 사용자가 고정 행의 실제 위치를 지나 스크롤하면 행이 나머지 게시물 본문 영역 전체에 걸쳐 브라우저 창 상단에 고정된 상태로 유지됩니다.

열이 모바일에서 쌓이지 않도록 하려면 다음 사용자 정의 CSS를 기본 요소에 추가하십시오.
display:flex; flex-wrap:nowrap; align-items:center;


내용 탭에서 다음과 같이 끈적한 상태의 행에 흰색 배경색을 추가합니다.
- 배경색: 없음
- 배경색: #ffffff(끈적임)

디자인 설정에서 다음을 업데이트합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 100%
- 패딩: 0px 상단, 0px 하단

태블릿 및 휴대폰에서 중간 열 숨기기
행의 중간 열은 결국 사용자가 읽고 있는 게시물을 알 수 있도록 하는 동적 게시물 제목을 보유하게 됩니다. 모바일에서 더 나은 경험을 위해 태블릿과 휴대폰에서 가운데 열을 숨길 것입니다.
모바일에서 열을 숨기려면 열 2(가운데 열)에 대한 설정을 열고 다음과 같이 가시성 옵션을 업데이트합니다.
- 비활성화: 전화, 태블릿

2부: 게시물 탐색 링크 만들기
게시물 탐색을 위한 더 많은 디자인 유연성을 제공하기 위해 두 개의 개별 게시물 탐색 모듈을 사용할 것입니다. 왼쪽 열에는 이전 게시물 링크만 표시하는 게시물 탐색 모듈을 추가합니다. 오른쪽 열에는 다음 게시물 링크만 표시하는 게시물 탐색 모듈을 추가합니다.
이전 게시물 링크 만들기
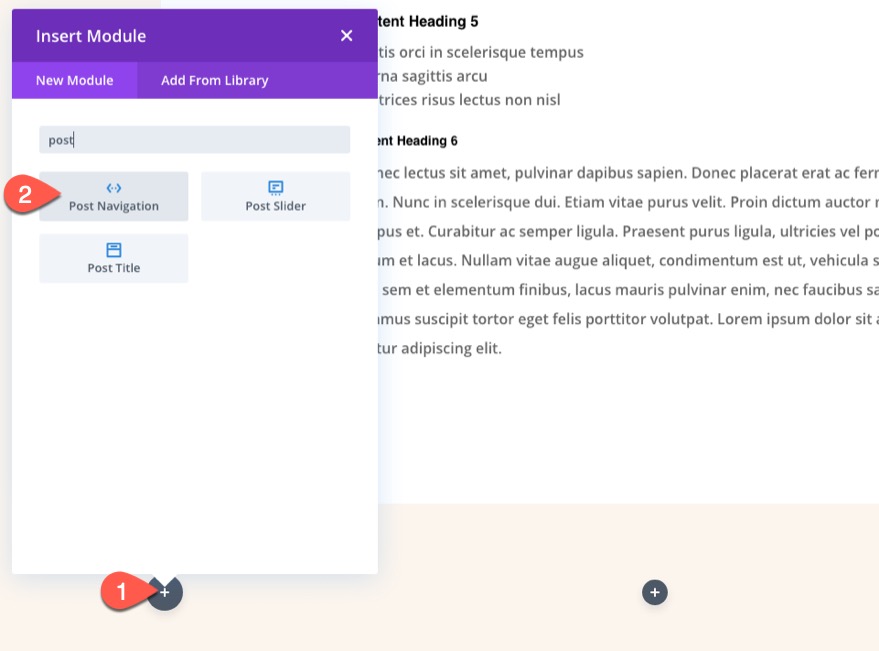
1열에 새 게시물 탐색 모듈을 추가합니다.

게시물 탐색 설정을 열고 콘텐츠 탭 옵션을 다음과 같이 업데이트합니다.
- 이전 링크(텍스트): 이전 게시물
- 이전 게시물 링크 표시: 예
- 다음 게시물 링크 표시: 아니요
- 배경색: #000000

디자인 탭에서 다음을 업데이트합니다.
- 링크 글꼴: Kumbh Sans
- 링크 글꼴 두께: 굵게
- 링크 글꼴 스타일: TT
- 링크 텍스트 색상: #ffffff
- 링크 텍스트 크기: 26px(데스크톱), 16px(태블릿 및 휴대폰)
- 링크 라인 높이: 1.3em
- 패딩: 위쪽 0.9em, 아래쪽 0.7em, 왼쪽 2em, 오른쪽 2em

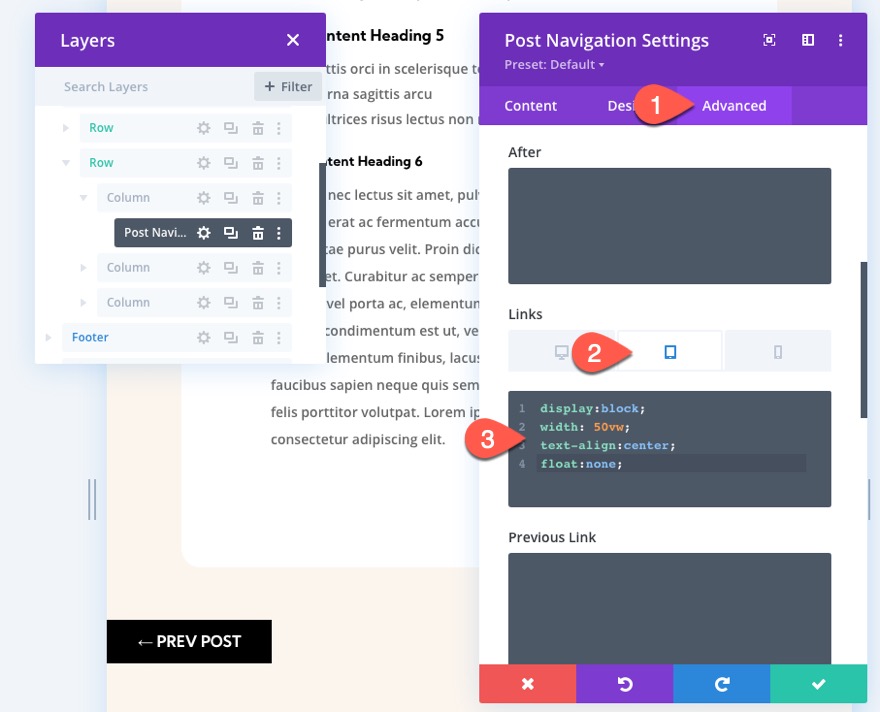
모바일에서 가운데 열을 숨기고 있으므로 탐색 링크를 포함할 남아 있는 두 열은 이제 태블릿과 휴대폰에서 브라우저 너비의 50%를 차지할 수 있습니다. 탐색 링크가 뷰포트의 50%에 걸쳐 있는지 확인하려면 태블릿 보기용 링크 CSS 상자에 다음 사용자 정의 CSS를 추가하십시오.
display:block; width:50vw; text-align:center; float:none;

다음 게시물 링크 만들기
다음 게시물 링크를 생성하려면 방금 디자인한 게시물 탐색 모듈(이전 게시물 링크 포함)을 복사하여 열 3(오른쪽 열)에 붙여넣습니다.
그런 다음 오른쪽 열에서 복제 모듈에 대한 게시물 탐색 설정을 열고 다음 콘텐츠 탭 옵션을 업데이트합니다.
- 다음 링크: 다음 포스트
- 이전 게시물 링크 표시: 아니오
- 다음 게시물 링크 표시: 예

- 배경색: #ffb100

디자인 탭에서 링크 텍스트 색상을 업데이트합니다.
- 링크 텍스트 색상: #000000

3부: 동적 게시물 제목 만들기
두 개의 탐색 링크가 준비되면 게시물 제목을 중간 열에 동적 콘텐츠로 추가할 준비가 된 것입니다. 아이디어는 사용자에게 이전 게시물과 다음 게시물로 이동할 수 있는 옵션과 함께 읽고 있는 게시물에 대한 좋은 알림을 제공하는 것입니다.
중간 열에 새 텍스트 모듈을 추가합니다.

콘텐츠 탭에서 본문 영역의 "동적 콘텐츠 사용" 아이콘을 클릭하고 게시물/아카이브 제목을 선택합니다.

동적 게시물 제목이 추가되면 게시물/보관 제목에 대한 설정을 열고 이전 콘텐츠를 업데이트합니다.
- 읽기 전에: "
그런 다음 변경 사항을 저장합니다.

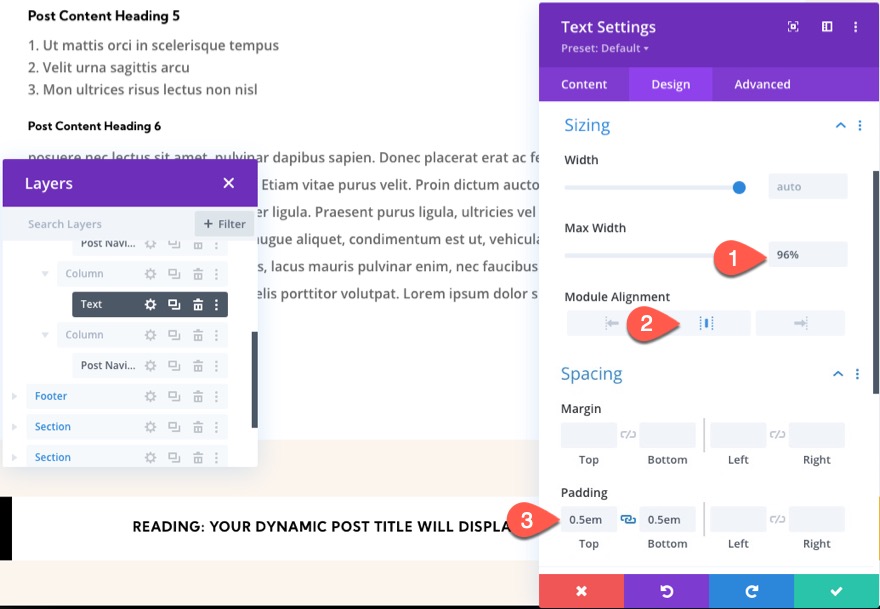
디자인 탭에서 다음을 업데이트합니다.
- 텍스트 글꼴: Kumbh Sans
- 텍스트 글꼴 두께: 굵게
- 텍스트 글꼴 스타일: TT
- 텍스트 텍스트 색상: 투명(데스크탑), #000000(고정)
- 텍스트 텍스트 크기: 16px
- 텍스트 문자 간격: 1px
- 텍스트 줄 높이: 1.3em
- 텍스트 정렬: 가운데

- 최대 너비: 96%
- 모듈 정렬: 중앙
- 패딩: 상단 0.5em, 하단 0.5em

최종 결과
마지막 생각들
이 튜토리얼에서는 Divi에서 블로그 게시물 템플릿에 대한 고정 게시물 탐색 모음을 만드는 것이 얼마나 쉬운지 보여주었습니다. 막대/행의 고정 기능도 Divi의 내장 옵션으로 쉽게 조정할 수 있습니다. 예를 들어 고정 상태를 섹션으로 제한하거나 브라우저 뷰포트의 상단 또는 하단에만 고정하도록 선택할 수 있습니다. 바라건대, 이것은 다음 블로그 사이트에 유용할 것입니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
