Diviでスティッキーポストナビゲーションバーを作成する方法
公開: 2021-06-07スティッキーポストナビゲーションバーは、ブログWebサイトのユーザーエクスペリエンスを向上させる効果的な方法です。 サイトのメインナビゲーションに加えて、投稿ナビゲーションリンクを使用すると、ユーザーはブログの前の投稿または次の投稿に簡単にジャンプできます。 また、これらの投稿ナビゲーションリンクをスティッキーバーに追加すると、それらのリンクは表示されたままになり、アクセスしやすくなります。
このチュートリアルでは、Diviでスティッキーポストナビゲーションバーを作成します。 これを行うには、Diviの組み込みオプションを使用して、行をスティッキーバーに変換します。 次に、投稿ナビゲーションモジュールを使用して、「前の投稿」と「次の投稿」のリンクを設計します。 さらに、バーの中央に動的コンテンツとして投稿タイトルを追加し、ユーザーが現在表示している投稿を思い出させて、ナビゲーションバーに優れた「過去、現在、未来」の要素を与えます。
始めましょう!
スニークピーク
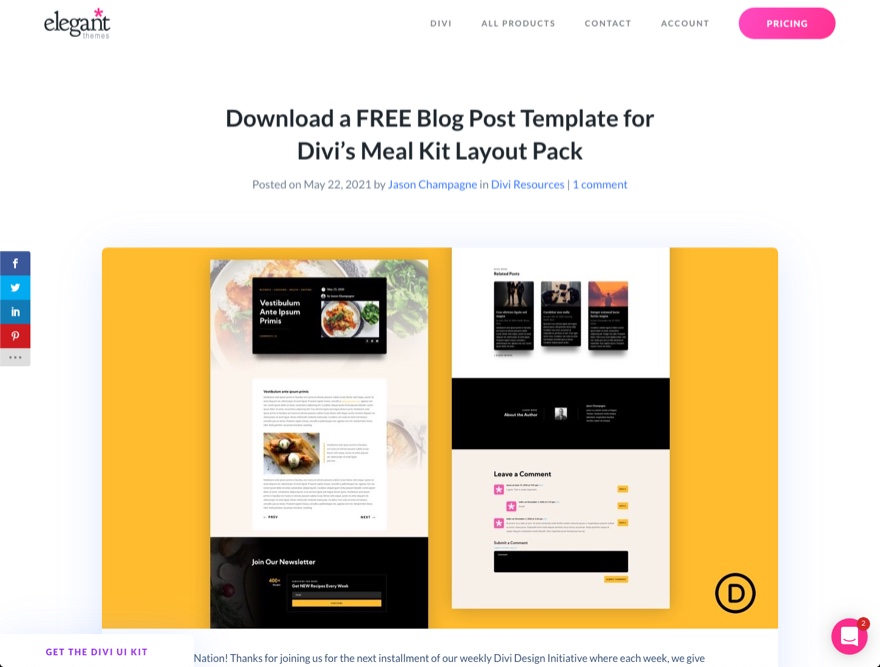
これは、このチュートリアルで構築するデザインの概要です。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
無料テンプレートをアップロードする方法
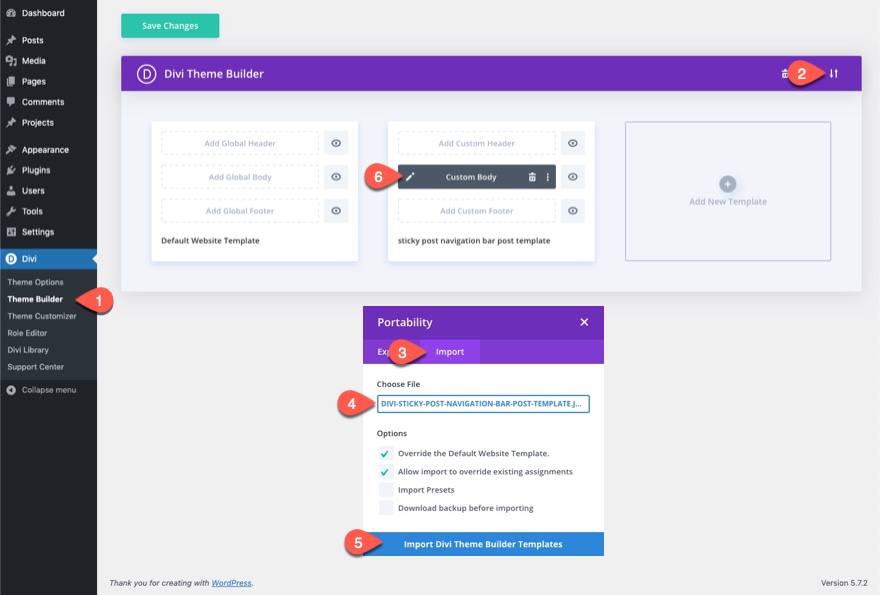
無料のテンプレートをテーマビルダーにインポートするには、次の手順に従います。
- Divi> ThemeBuilderに移動します。
- 移植性アイコンをクリックします。
- [移植性]ポップアップで、[インポート]タブを選択します。
- 以前にダウンロードした解凍ファイルを選択してインポートします。
- [インポート]ボタンをクリックします。
- 編集アイコンをクリックして、インポートしたテンプレートを編集します。

チュートリアルに取り掛かりましょう。
始めるために必要なもの
このスティッキー投稿ナビゲーションバーをDiviのブログ投稿レイアウトまたはテンプレートに追加できますが、プロセスをスピードアップし、デザインをすぐに開始できるように、事前に作成されたブログ投稿テンプレートを使用します。
まだインストールしていない場合は、Diviテーマをインストールしてアクティブ化します。
食事キットのブログ投稿テンプレートをテーマビルダーにインポートします
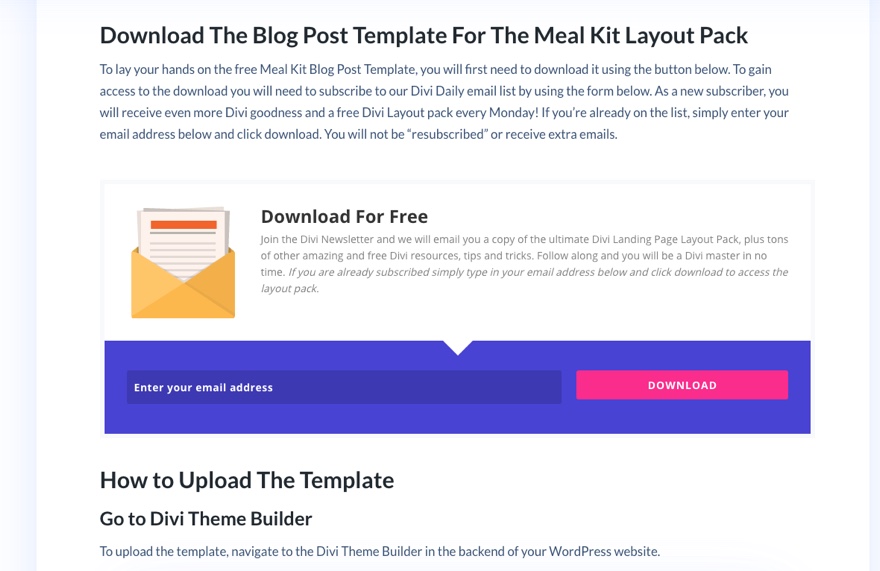
開始するには、Diviのミールキットレイアウトパックの無料のブログ投稿テンプレートをダウンロードしてください。 これを行うには、ブログ投稿にアクセスしてください。

次に、メールアドレスを入力してzipファイルをダウンロードします。

その後、ファイルを解凍してインポートできるようにします。
ファイルをテーマビルダーにインポートするには、次の手順に従います。
- Divi> ThemeBuilderに移動します。
- 移植性アイコンをクリックします。
- [移植性]ポップアップで、[インポート]タブを選択します。
- 以前にダウンロードした解凍ファイルを選択してインポートします。
- [インポート]ボタンをクリックします。
- 編集アイコンをクリックして、インポートしたテンプレートを編集します。

Diviでスティッキーポストナビゲーションバーを作成する
パート1:スティッキー行の作成
スティッキーポストナビゲーションバーを作成するために、ポストナビゲーションリンクとポストタイトルのスティッキーコンテナとして3列の行を使用します。
テンプレートレイアウトの2番目のセクションで、投稿コンテンツを含む行の下に新しい1 / 4、1 / 2、4分の1列の行を追加します。

行設定
行設定を開きます。
まず、スティッキー状態で他のデザインオプションを更新できるように、スティッキー位置を行に追加する必要があります。
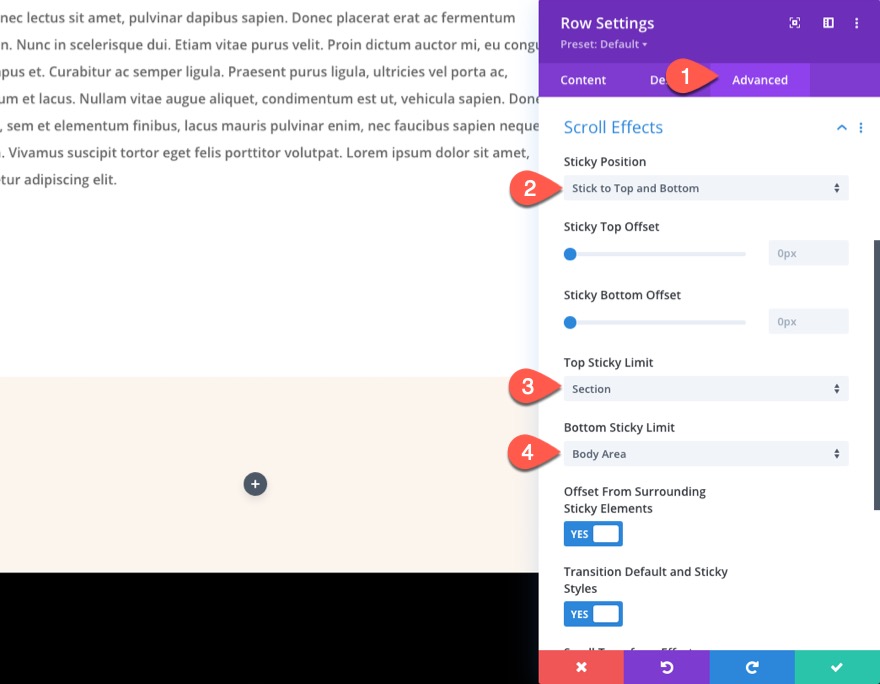
[詳細設定]タブで、以下を更新します。
- スティッキーポジション:上下にこだわる
- スティッキーの上限:セクション
- スティッキーボトムリミット:ボディエリア
このスティッキー位置では、投稿コンテンツを含むセクションが表示されているときはいつでも、スティッキー行がブラウザウィンドウの下部に固定されます。 ユーザーがスティッキー行の実際の位置を超えてスクロールすると、その行は、投稿の本文領域の残りの部分全体でブラウザーウィンドウの上部に固定されたままになります。

モバイルで列がスタックしないようにするには、次のカスタムCSSをメイン要素に追加します。
display:flex; flex-wrap:nowrap; align-items:center;


[コンテンツ]タブで、次のように、スティッキー状態の行に白い背景色を追加します。
- 背景色:なし
- 背景色:#ffffff(スティッキー)

設計設定で、以下を更新します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:100%
- 最大幅:100%
- パディング:0px上、0px下

タブレットと電話の中央の列を非表示
行の中央の列には、最終的に動的な投稿タイトルが保持され、ユーザーはどの投稿を読んでいるかを知ることができます。 モバイルでのエクスペリエンスを向上させるために、タブレットと電話の中央の列を非表示にします。
モバイルで列を非表示にするには、列2(中央の列)の設定を開き、次のように表示オプションを更新します。
- 無効にする:電話、タブレット

パート2:投稿ナビゲーションリンクの作成
ポストナビゲーションの設計の柔軟性を高めるために、2つの別々のポストナビゲーションモジュールを使用します。 左側の列に、前の投稿リンクのみを表示する投稿ナビゲーションモジュールを追加します。 右の列に、次の投稿リンクのみを表示する投稿ナビゲーションモジュールを追加します。
前の投稿リンクの作成
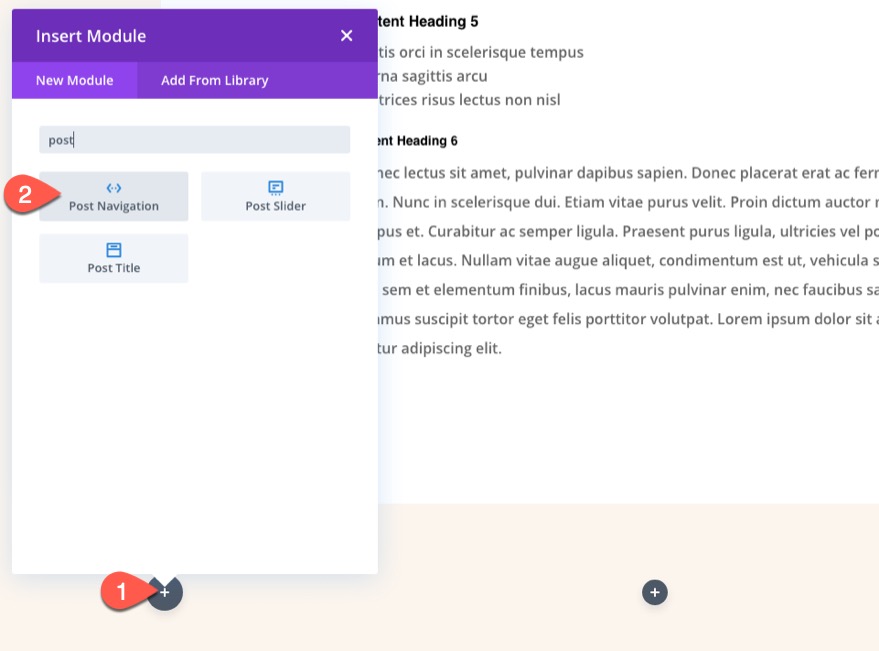
列1に、新しい投稿ナビゲーションモジュールを追加します。

投稿ナビゲーション設定を開き、コンテンツタブオプションを次のように更新します。
- 前のリンク(テキスト):前の投稿
- 前の投稿リンクを表示:はい
- Nex投稿リンクを表示:いいえ
- 背景色:#000000

[デザイン]タブで、以下を更新します。
- リンクフォント:Kumbh Sans
- リンクフォントの太さ:太字
- リンクフォントスタイル:TT
- リンクテキストの色:#ffffff
- リンクテキストサイズ:26px(デスクトップ)、16px(タブレットと電話)
- リンクラインの高さ:1.3em
- パディング:上0.9em、下0.7em、左2em、右2em

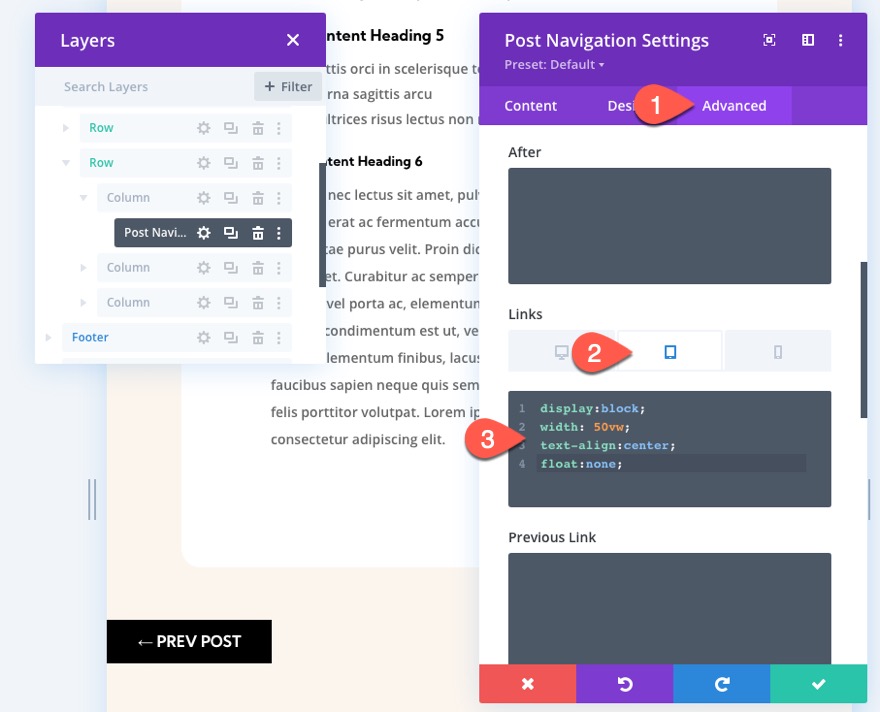
モバイルでは中央の列を非表示にしているため、ナビゲーションリンクを保持する残りの2つの列は、タブレットと電話のブラウザ幅のそれぞれ50%を占めるようになりました。 ナビゲーションリンクがビューポートの50%にまたがることを確認するには、タブレットビューの[リンクCSS]ボックスに次のカスタムCSSを追加します。
display:block; width:50vw; text-align:center; float:none;

次の投稿リンクの作成
次の投稿リンクを作成するには、先ほど設計した投稿ナビゲーションモジュール(前の投稿リンクを含む)をコピーして、列3(右の列)に貼り付けます。
次に、右側の列にある重複モジュールの投稿ナビゲーション設定を開き、次のコンテンツタブオプションを更新します。
- 次のリンク:次の投稿
- 前の投稿リンクを表示:いいえ
- 次の投稿リンクを表示:はい

- 背景色:#ffb100

[デザイン]タブで、リンクテキストの色を更新します。
- リンクテキストの色:#000000

パート3:動的投稿タイトルの作成
2つのナビゲーションリンクが配置されたら、投稿タイトルを動的コンテンツとして中央の列に追加する準備が整います。 アイデアは、前の投稿と次の投稿に移動するオプションとともに、ユーザーが読んでいる投稿を思い出させるためのものです。
中央の列に、新しいテキストモジュールを追加します。

[コンテンツ]タブで、本文領域の[動的コンテンツを使用]アイコンをクリックし、[投稿/アーカイブのタイトル]を選択します。

動的な投稿タイトルが追加されたら、投稿/アーカイブタイトルの設定を開き、前のコンテンツを更新します。
- 読む前に: "
次に、変更を保存します。

[デザイン]タブで、以下を更新します。
- テキストフォント:Kumbh Sans
- テキストフォントの太さ:太字
- テキストフォントスタイル:TT
- テキストテキストの色:透明(デスクトップ)、#000000(スティッキー)
- テキストテキストサイズ:16px
- テキスト文字の間隔:1px
- テキスト行の高さ:1.3em
- テキストの配置:中央

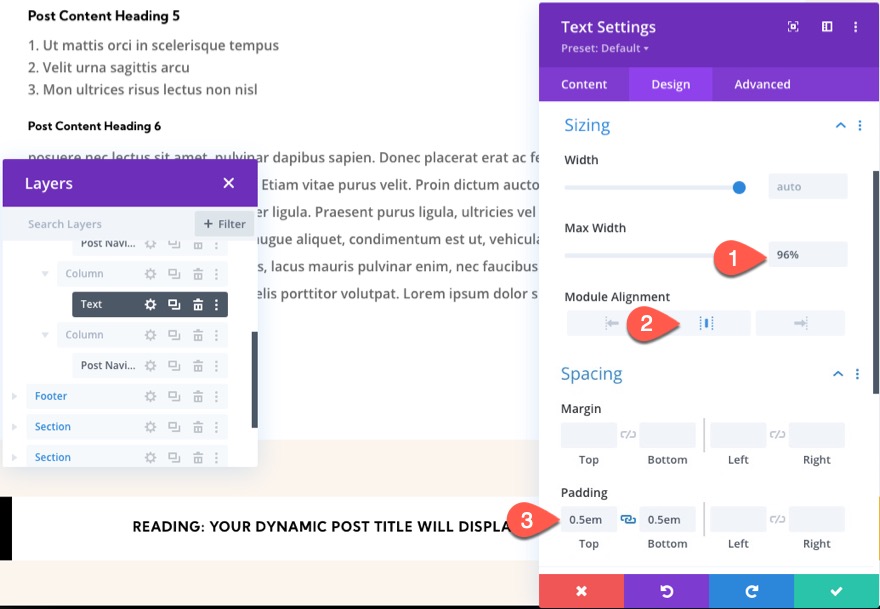
- 最大幅:96%
- モジュールの配置:中央
- パディング:上0.5em、下0.5em

最終結果
最終的な考え
このチュートリアルでは、Diviでブログ投稿テンプレートのスティッキー投稿ナビゲーションバーを作成するのがいかに簡単かを示しました。 バー/列の粘着性のある機能は、Diviの組み込みオプションを使用して簡単に調整することもできます。 たとえば、スティッキー状態をセクションに制限したり、ブラウザのビューポートの上部または下部にのみスティッキー状態を固定したりすることができます。 うまくいけば、これはあなたの次のブログサイトに役立つでしょう。
コメントでお返事をお待ちしております。
乾杯!
