So erstellen Sie eine Sticky Post-Navigationsleiste in Divi
Veröffentlicht: 2021-06-07Eine Sticky-Post-Navigationsleiste ist eine effektive Möglichkeit, die Benutzererfahrung jeder Blog-Website zu verbessern. Neben der Hauptnavigation Ihrer Website ermöglichen die Links zur Beitragsnavigation den Benutzern, einfach zum vorherigen oder nächsten Beitrag in Ihrem Blog zu springen. Und wenn Sie diese Post-Navigationslinks zu einer Sticky-Leiste hinzufügen, bleiben diese Links sichtbar und leichter zugänglich.
In diesem Tutorial erstellen wir eine Sticky-Post-Navigationsleiste in Divi. Dazu verwenden wir die integrierten Optionen von Divi, um eine Zeile in einen klebrigen Balken zu verwandeln. Dann verwenden wir das Beitragsnavigationsmodul, um die Links „Vorheriger Beitrag“ und „Nächster Beitrag“ zu gestalten. Außerdem fügen wir in der Mitte der Leiste einen Beitragstitel als dynamischen Inhalt hinzu, der die Benutzer daran erinnert, welchen Beitrag sie gerade ansehen, was der Navigationsleiste ein schönes „Vergangenheit, Gegenwart und Zukunft“-Element verleiht.
Lass uns anfangen!
Vorgeschmack
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugang zum Download zu erhalten, müssen Sie unsere Divi Daily-E-Mail-Liste abonnieren, indem Sie das untenstehende Formular verwenden. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich beim Divi-Newsletter an und wir senden Ihnen eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer fantastischer und kostenloser Divi-Ressourcen, Tipps und Tricks per E-Mail zu. Folgen Sie mit und Sie werden in kürzester Zeit ein Divi-Meister. Wenn Sie bereits abonniert sind, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download, um auf das Layout-Paket zuzugreifen.
Sie haben sich erfolgreich abonniert. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugang zu kostenlosen wöchentlichen Divi-Layout-Paketen zu erhalten!
So laden Sie die KOSTENLOSE Vorlage hoch
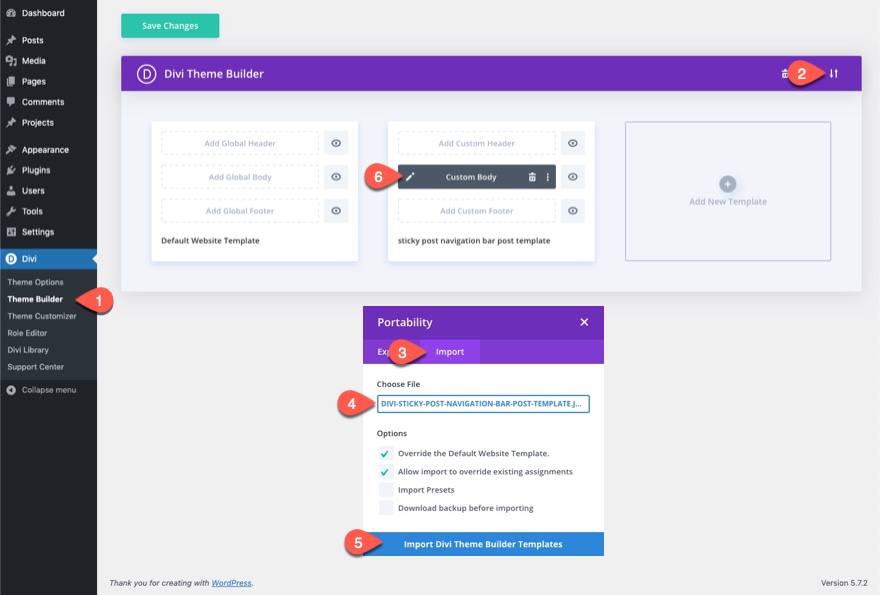
Gehen Sie folgendermaßen vor, um die kostenlose Vorlage in den Theme Builder zu importieren:
- Navigieren Sie zu Divi > Theme Builder.
- Klicken Sie auf das Portabilitätssymbol.
- Wählen Sie im Popup-Fenster Portabilität die Registerkarte Import aus.
- Wählen Sie die zuvor heruntergeladene entpackte Datei zum Importieren aus.
- Klicken Sie auf die Schaltfläche Importieren.
- Klicken Sie auf das Bearbeitungssymbol, um die importierte Vorlage zu bearbeiten.

Kommen wir zum Tutorial, ja?
Was Sie brauchen, um loszulegen
Obwohl Sie diese Sticky-Post-Navigationsleiste zu jedem Blog-Post-Layout oder jeder Vorlage in Divi hinzufügen können, werden wir eine vorgefertigte Blog-Post-Vorlage verwenden, um den Prozess zu beschleunigen und einen Startschuss für das Design zu geben.
Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Theme.
Importieren Sie die Blogpost-Vorlage für das Mahlzeitenset in den Theme Builder
Laden Sie zunächst die kostenlose Blog-Post-Vorlage für Divi's Meal Kit Layout Pack herunter. Rufen Sie dazu den Blogbeitrag auf.

Geben Sie dann Ihre E-Mail-Adresse ein, um die ZIP-Datei herunterzuladen.

Entpacken Sie anschließend die Datei, damit sie importiert werden kann.
Führen Sie die folgenden Schritte aus, um die Datei in den Theme Builder zu importieren:
- Navigieren Sie zu Divi > Theme Builder.
- Klicken Sie auf das Portabilitätssymbol.
- Wählen Sie im Popup-Fenster Portabilität die Registerkarte Import aus.
- Wählen Sie die zuvor heruntergeladene entpackte Datei zum Importieren aus.
- Klicken Sie auf die Schaltfläche Importieren.
- Klicken Sie auf das Bearbeitungssymbol, um die importierte Vorlage zu bearbeiten.

Erstellen einer Sticky Post-Navigationsleiste in Divi
Teil 1: Erstellen der Sticky Row
Um die Sticky-Post-Navigationsleiste zu erstellen, verwenden wir eine dreispaltige Zeile als Sticky-Container für unsere Post-Navigationslinks und den Post-Titel.
Fügen Sie im zweiten Abschnitt des Vorlagenlayouts unter der Zeile mit dem Beitragsinhalt eine neue Zeile mit einer Viertel-Halb-Viertel-Spalte hinzu.

Zeileneinstellungen
Öffnen Sie die Zeileneinstellungen.
Zuerst müssen wir die Sticky-Position zur Zeile hinzufügen, damit wir andere Designoptionen im Sticky-Zustand aktualisieren können.
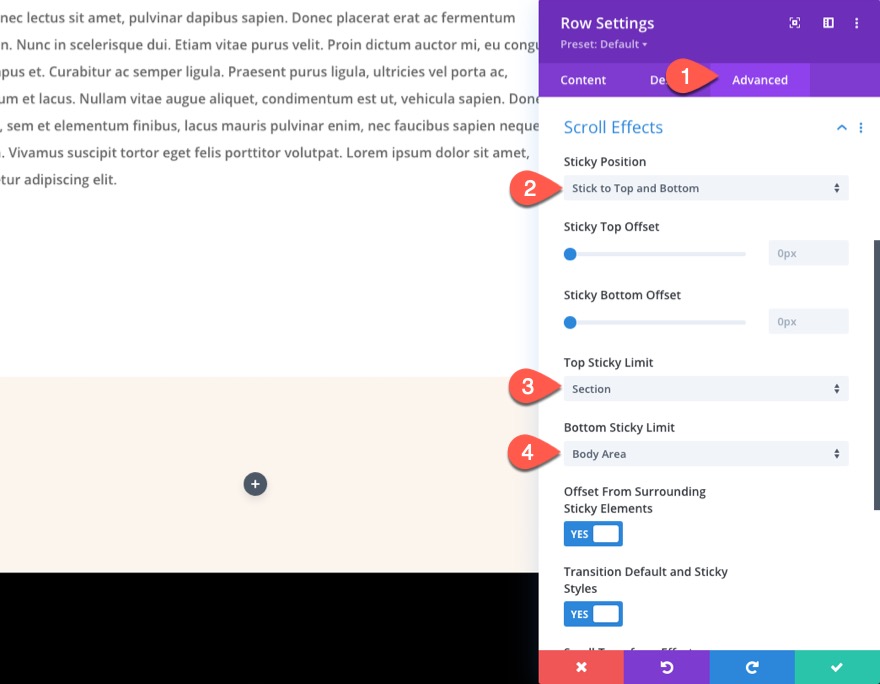
Aktualisieren Sie auf der Registerkarte Erweitert Folgendes:
- Klebeposition: Oben und unten kleben
- Oberes Sticky-Limit: Abschnitt
- Untere Klebegrenze: Körperbereich
Mit dieser Sticky-Position bleibt die Sticky-Reihe am unteren Rand des Browserfensters hängen, wenn ein Abschnitt mit dem Inhalt des Beitrags angezeigt wird. Sobald der Benutzer über die tatsächliche Position der Sticky-Zeile hinaus scrollt, bleibt die Zeile im gesamten Bereich des Post-Textkörpers am oberen Rand des Browserfensters hängen.

Um sicherzustellen, dass die Spalten auf Mobilgeräten nicht gestapelt werden, fügen Sie dem Hauptelement das folgende benutzerdefinierte CSS hinzu:
display:flex; flex-wrap:nowrap; align-items:center;


Fügen Sie auf der Registerkarte Inhalt der Zeile im Sticky-Status wie folgt eine weiße Hintergrundfarbe hinzu:
- Hintergrundfarbe: keine
- Hintergrundfarbe: #ffffff (klebrig)

Aktualisieren Sie in den Designeinstellungen Folgendes:
- Benutzerdefinierte Dachrinnenbreite verwenden: JA
- Dachrinnenbreite: 1
- Breite: 100%
- Maximale Breite: 100%
- Padding: 0px oben, 0px unten

Mittlere Spalte auf Tablet und Telefon ausblenden
Die mittlere Spalte der Zeile enthält schließlich den dynamischen Beitragstitel, der den Benutzern mitteilt, welchen Beitrag sie lesen. Für ein besseres Erlebnis auf Mobilgeräten werden wir die mittlere Spalte auf Tablets und Telefonen ausblenden.
Um die Spalte auf dem Handy auszublenden, öffnen Sie die Einstellungen für Spalte 2 (mittlere Spalte) und aktualisieren Sie die Sichtbarkeitsoptionen wie folgt:
- Deaktivieren auf: Telefon, Tablet

Teil 2: Erstellen der Post-Navigationslinks
Um der Postnavigation mehr Gestaltungsspielraum zu eröffnen, werden wir zwei separate Postnavigationsmodule verwenden. In der linken Spalte werden wir ein Beitragsnavigationsmodul hinzufügen, das nur den vorherigen Beitragslink anzeigt. In der rechten Spalte werden wir ein Beitragsnavigationsmodul hinzufügen, das nur den nächsten Beitragslink anzeigt.
Link zum vorherigen Beitrag erstellen
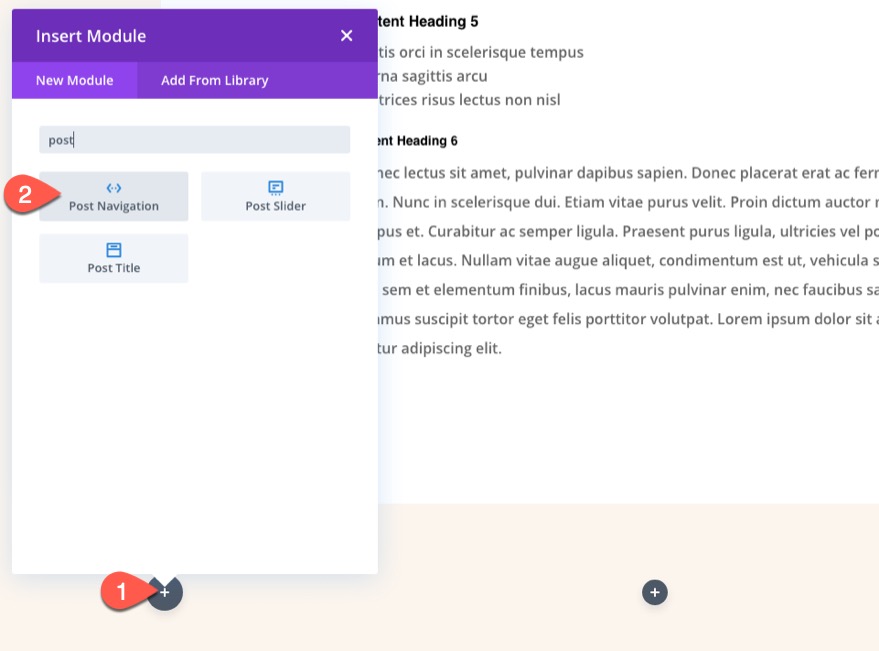
Fügen Sie in Spalte 1 ein neues Beitragsnavigationsmodul hinzu.

Öffnen Sie die Post-Navigationseinstellungen und aktualisieren Sie die Optionen der Inhaltsregisterkarte wie folgt:
- Vorheriger Link (Text): Vorheriger Beitrag
- Link zum vorherigen Beitrag anzeigen: JA
- Nex Post-Link anzeigen: NEIN
- Hintergrundfarbe: #000000

Aktualisieren Sie auf der Registerkarte "Design" Folgendes:
- Links Schriftart: Kumbh Sans
- Links Schriftstärke: Fett
- Links Schriftstil: TT
- Textfarbe für Links: #ffffff
- Links Textgröße: 26px (Desktop), 16px (Tablet und Telefon)
- Höhe der Verbindungslinie: 1.3em
- Polsterung: 0,9em oben, 0,7em unten, 2em links, 2em rechts

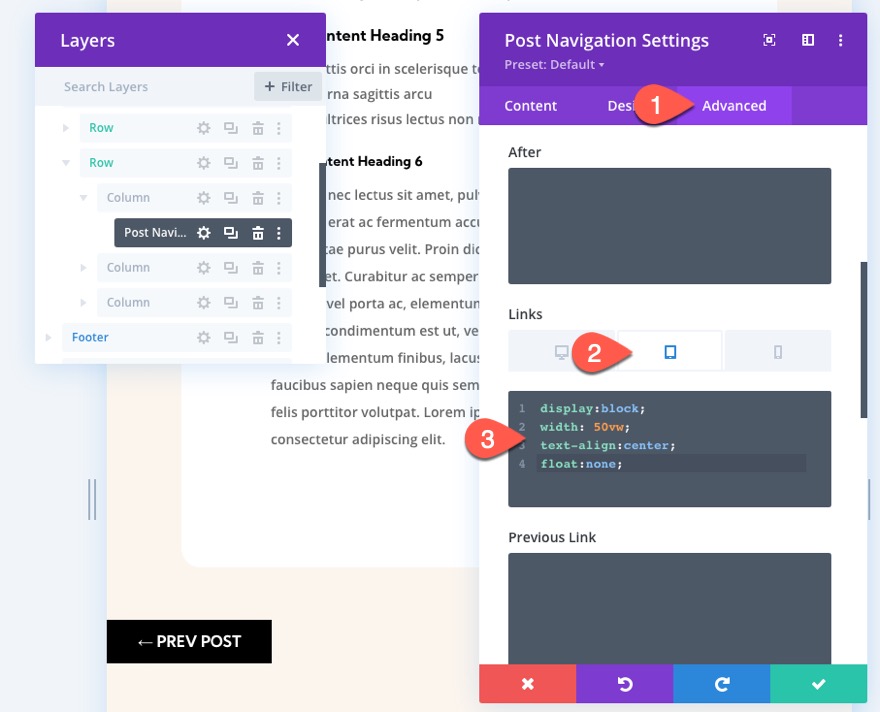
Da wir die mittlere Spalte auf Mobilgeräten ausblenden, können die beiden verbleibenden Spalten, die die Navigationslinks enthalten, jetzt jeweils 50% der Browserbreite auf Tablet und Telefon einnehmen. Um sicherzustellen, dass der Navigationslink 50 % des Darstellungsbereichs umfasst, fügen Sie das folgende benutzerdefinierte CSS zum Links-CSS-Feld für die Tablet-Ansicht hinzu:
display:block; width:50vw; text-align:center; float:none;

Erstellen des nächsten Post-Links
Um den nächsten Post-Link zu erstellen, kopiere das Post-Navigationsmodul (mit dem vorherigen Post-Link), das wir gerade entworfen haben, und füge es in Spalte 3 (rechte Spalte) ein.
Öffnen Sie als Nächstes die Post-Navigationseinstellungen für das Duplikatmodul in der rechten Spalte und aktualisieren Sie die folgenden Inhaltsregisterkartenoptionen:
- Nächster Link: nächster Beitrag
- Link zum vorherigen Beitrag anzeigen: NEIN
- Link zum nächsten Beitrag anzeigen: JA

- Hintergrundfarbe: #ffb100

Aktualisieren Sie auf der Registerkarte "Design" die Linktextfarbe:
- Link-Textfarbe: #000000

Teil 3: Erstellen des dynamischen Beitragstitels
Sobald die beiden Navigationslinks vorhanden sind, können wir den Beitragstitel als dynamischen Inhalt in die mittlere Spalte einfügen. Die Idee ist, dem Benutzer eine schöne Erinnerung an den Beitrag zu geben, den er gerade liest, zusammen mit der Möglichkeit, zum vorherigen Beitrag und zum nächsten Beitrag zu navigieren.
Fügen Sie in der mittleren Spalte einen neuen Textbaustein hinzu.

Klicken Sie auf der Registerkarte Inhalt auf das Symbol „Dynamische Inhalte verwenden“ im Textbereich und wählen Sie den Titel des Beitrags/Archivs aus.

Nachdem der dynamische Beitragstitel hinzugefügt wurde, öffnen Sie die Einstellungen für den Beitrags-/Archivtitel und aktualisieren Sie den vorherigen Inhalt:
- Vor dem Lesen: "
Speichern Sie dann die Änderungen.

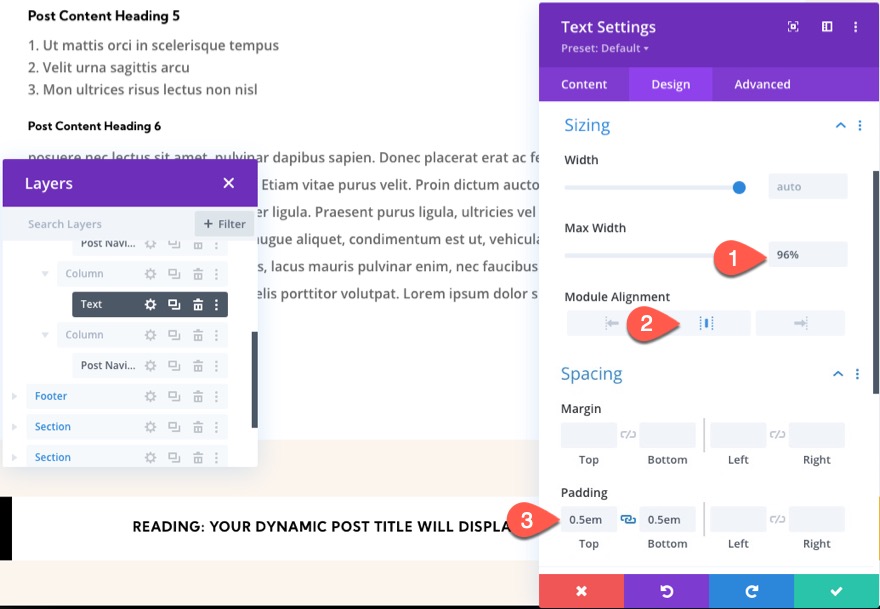
Aktualisieren Sie auf der Registerkarte "Design" Folgendes:
- Textschriftart: Kumbh Sans
- Schriftstärke des Textes: Fett
- Textschriftart: TT
- Text Textfarbe: transparent (Desktop), #000000 (klebrig)
- Text Textgröße: 16px
- Text Buchstabenabstand: 1px
- Textzeilenhöhe: 1,3em
- Textausrichtung: Mitte

- Maximale Breite: 96%
- Modulausrichtung: Mitte
- Polsterung: 0.5em oben, 0.5em unten

Endergebnis
Abschließende Gedanken
In diesem Tutorial haben wir gezeigt, wie einfach es ist, eine Sticky-Post-Navigationsleiste für eine Blog-Post-Vorlage in Divi zu erstellen. Die Sticky-Funktionalität des Balkens/der Reihe kann auch mit den integrierten Optionen von Divi leicht angepasst werden. Sie können beispielsweise den Sticky-Status auf einen Abschnitt beschränken oder ihn nur am oberen oder unteren Rand des Browser-Ansichtsfensters anbringen. Hoffentlich wird dies für Ihre nächste Blog-Site nützlich sein.
Ich freue mich von Ihnen in den Kommentaren zu hören.
Danke schön!
