Administrar su marca con variables de diseño Divi
Publicado: 2025-04-27Las nuevas variables de diseño de Divi le brindan opciones más inteligentes para almacenar números, texto, enlaces, colores y más usados con frecuencia. Son fáciles de configurar y aplicar en su sitio web. Este es otro hito para un diseño web consistente y escalable con Divi. Las variables de diseño son excelentes para cualquier persona que use Divi, incluso si solo administra un sitio web de folleto pequeño.
En esta publicación, queremos tomarnos los próximos minutos para mostrarle cómo administrar su marca utilizando variables de diseño en Divi 5. ¡Vamos a hacerlo!
Divi 5 está listo para ser utilizado en nuevas compilaciones de sitios web hoy.
- 1 Administrar su marca con el nuevo gerente variable de Divi
- 2 Gestión de marca con cada tipo de variable de diseño
- 2.1 1. Acceder a los colores de su marca
- 2.2 2. Configuración de las fuentes de su marca
- 2.3 3. Subiendo las variaciones de su logotipo
- 2.4 4. Guardar información de marca recurrente
- 2.5 5. Actualización de los enlaces de campaña de su marca
- 2.6 6. Gestión de variables de números recurrentes
- 3 racionalizar su marca con las variables de diseño de Divi
Administrar su marca con el nuevo gerente variable de Divi
Las variables de diseño le permiten almacenar variables de marca en un solo lugar. Esto incluye colores, fuentes, imágenes, cadenas de texto, enlaces e incluso valores de números.
Todo se hace desde el nuevo administrador de variables . Una vez establecidos, estas variables se pueden reutilizar en casi cualquier campo de módulo en todo el editor. Eso significa que establece todas sus principales variables de marca y las usa a lo largo de su proceso de diseño. Y si necesita actualizar estilos en todo su sitio, puede hacerlo sin actualizar cada instancia en la que usó la variable.

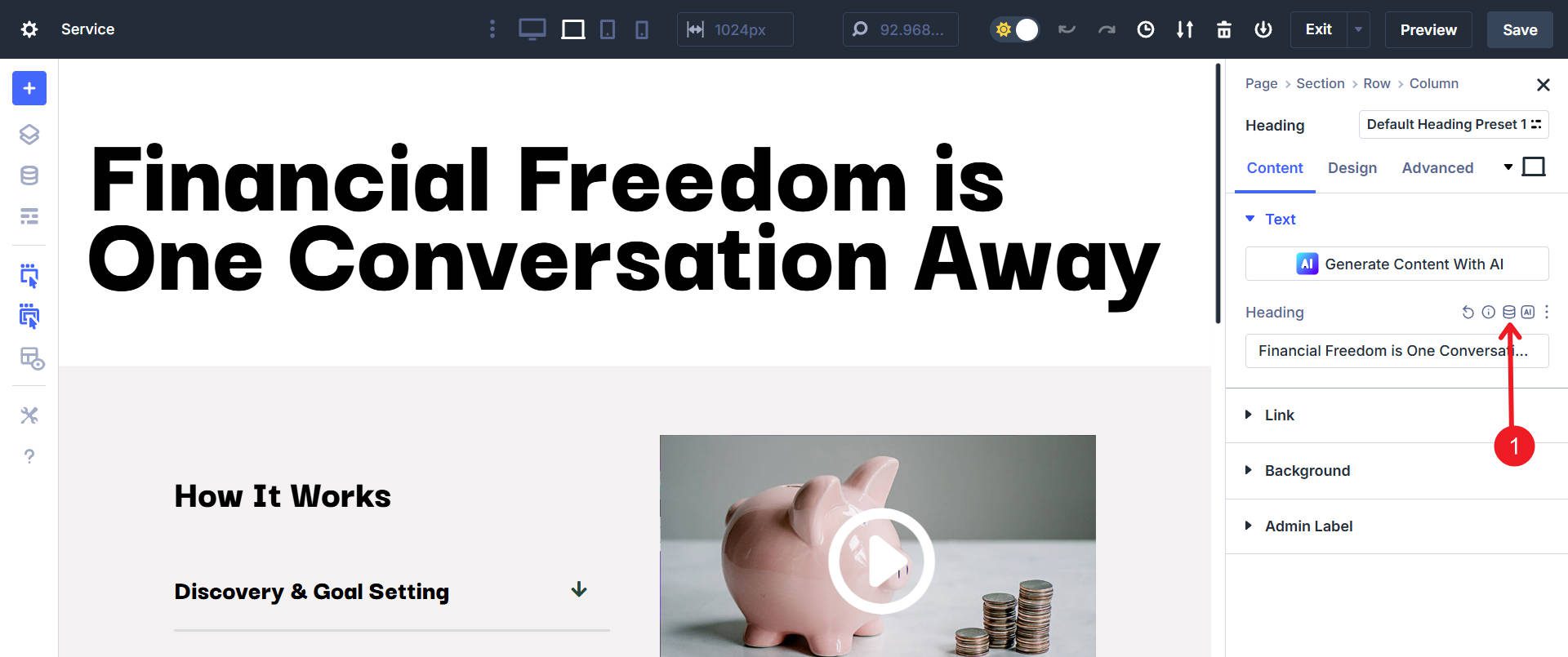
Busque este icono para establecer y aplicar variables de diseño
Notará este ícono en la barra lateral de montón de izquierda. Al hacer clic en él abre el Administrador de variables, donde puede establecer todas las variables.

Las variables de diseño funcionan con cada elemento dentro del Divi Builder. Las variables de diseño pueden reducir, y en muchos casos reemplazar, la necesidad de usar el personalizador de temas de WordPress. Busque el icono de variable de diseño al editar un campo que admite variables de diseño. Usando este icono, puede acceder a las variables que establece en su administrador de variables.

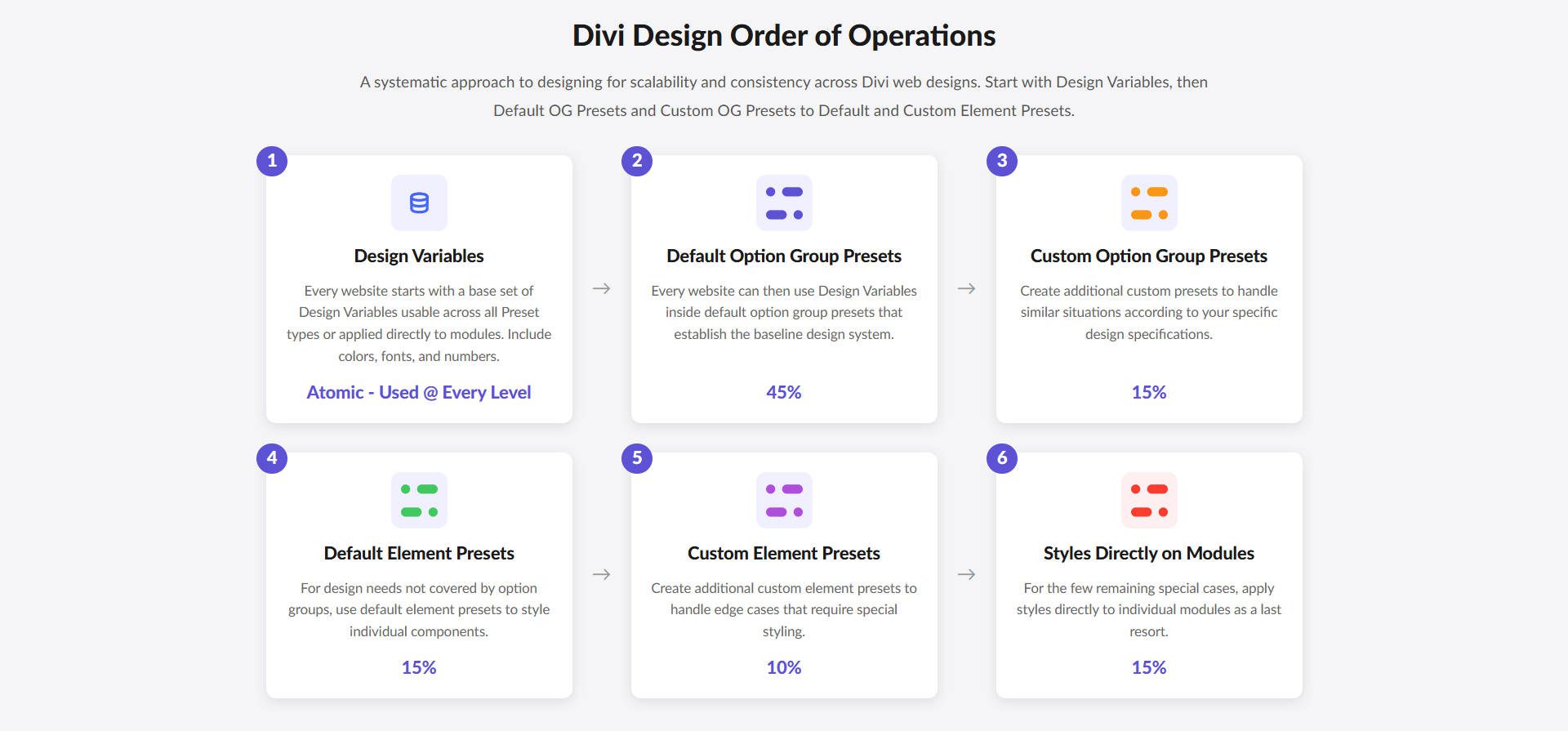
Las variables de diseño son más útiles cuando las define al comienzo de su proceso de diseño. Cuanto antes defina sus variables, más tiempo ahorrará más adelante.

Un "orden de operaciones" conceptual para aprovechar al máximo las nuevas características de diseño de Divi
Gestión de la marca con cada tipo de variable de diseño
Las variables de diseño de Divi se dividen en seis clases. Son 1) números, 2) cadenas de texto, 3) imágenes, 4) URLS, 5) colores y 6) fuentes. Cada uno de estos se puede usar para establecer y aplicar varios aspectos de su marca. A partir de ahí, úselos en toda la construcción de su sitio web para construir con escalabilidad en mente. También acelera las cosas.
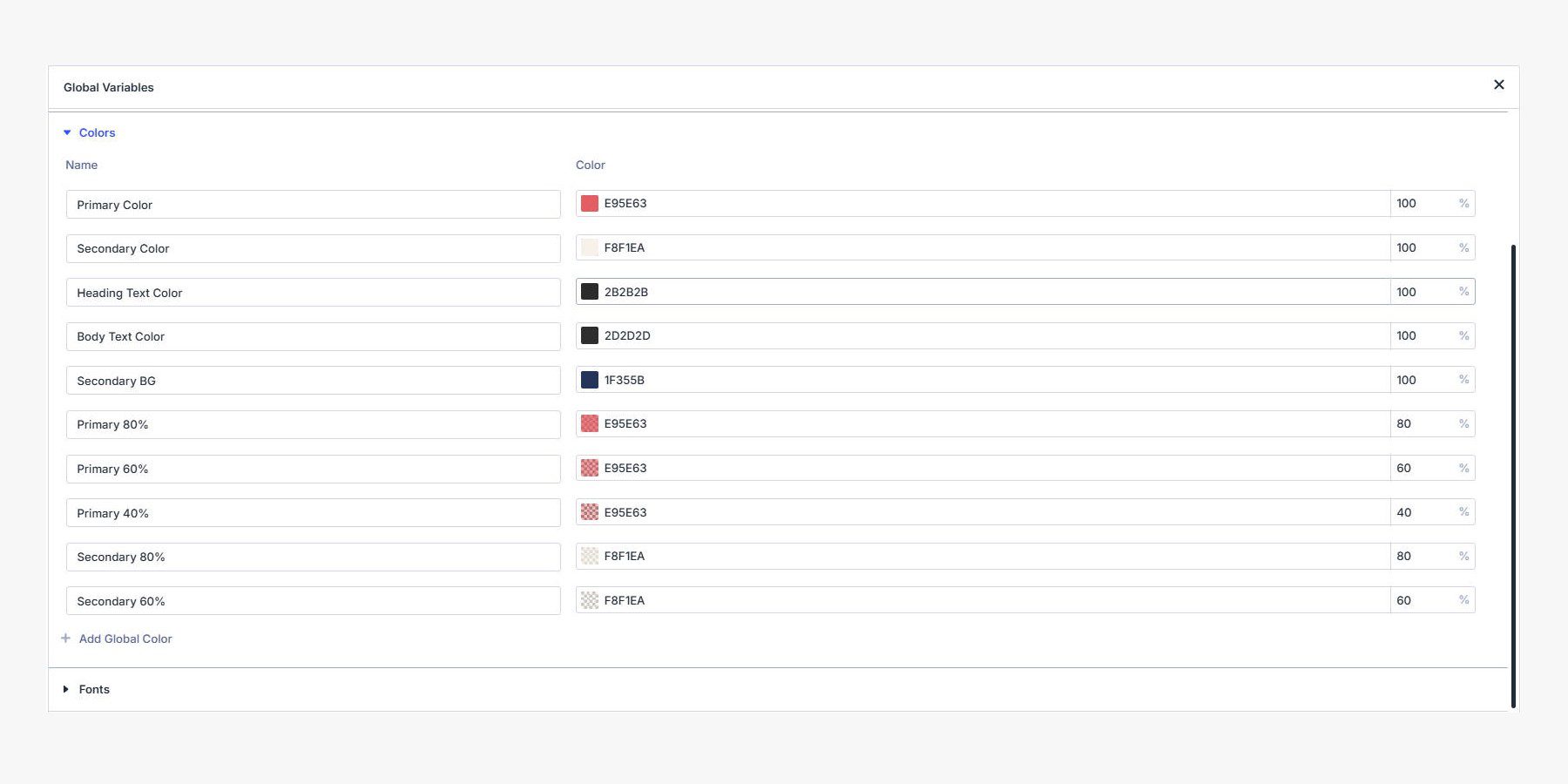
1. Acceder a los colores de su marca
Los colores son una gran parte de cualquier marca. Las variables de color de Divi funcionan como los viejos colores globales, pero con más flexibilidad y una interfaz de usuario más limpia. Comience con sus colores principales, secundarios y de texto. Luego, agregue colores para iconos, fondos, bordes, enlaces y más.
También puedes:
- Cree variantes transparentes (como el color primario 80%, color primario 60%, etc.)
- Haga tonos más claros y oscuros de sus colores principales
- Cambie sus colores en cualquier momento y vea que se actualice en su sitio en los módulos que usan esos colores

Si ha usado Tailwind, conoce las escalas de color y ahora puede crear fácilmente sus escalas de color como variables de diseño.
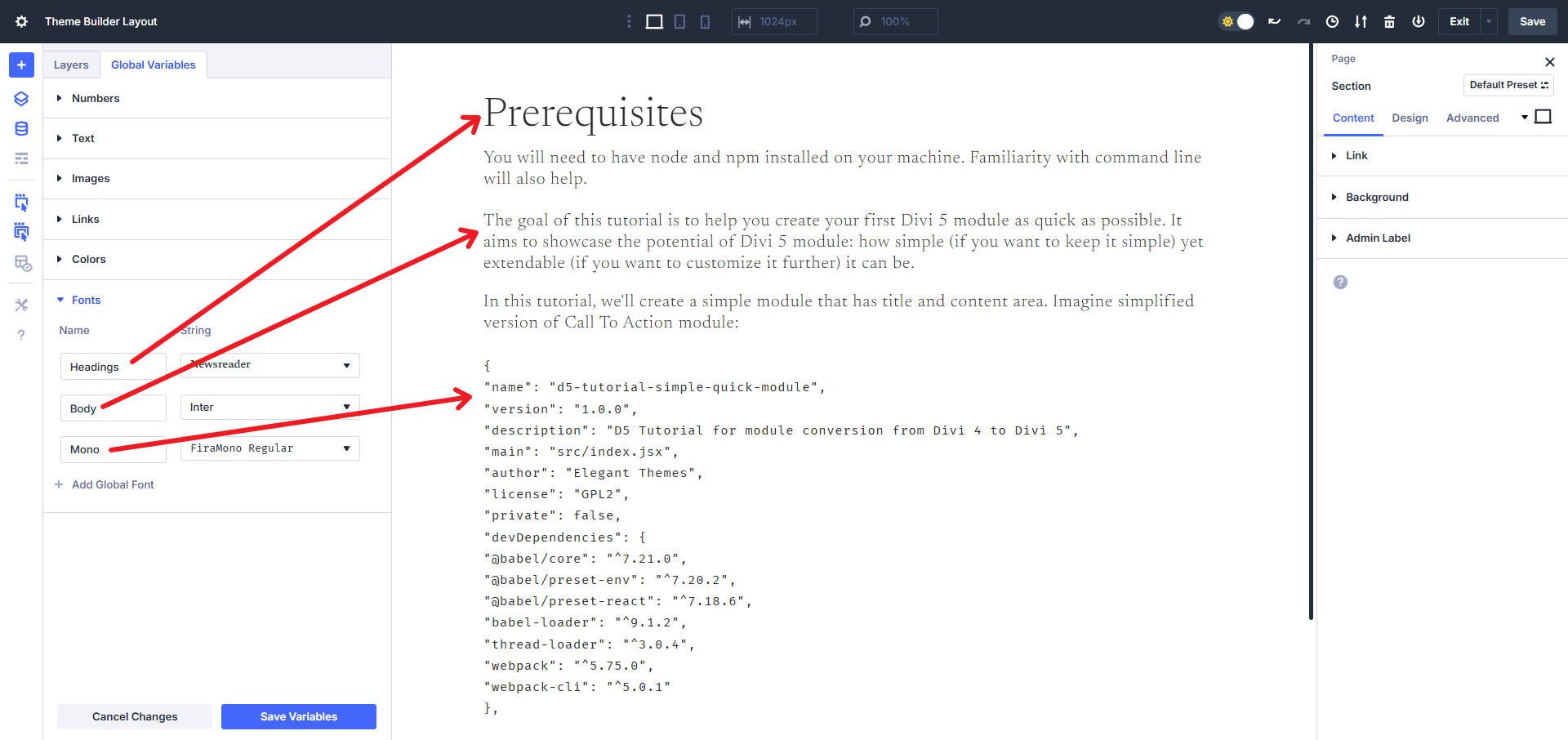
2. Configuración de las fuentes de su marca
Este es un favorito. Elija su encabezado y fuentes corporales una vez y úselas en todas partes. Puede agregar una fuente mono si muestra código en su sitio. Asegúrese de establecer cualquier opción de fuente adicional (más allá del encabezado y las fuentes del cuerpo) en los preajustes del grupo de opciones para usarlos en sus situaciones especiales. El encabezado y el texto del cuerpo se establecen automáticamente como el predeterminado en todo el constructor.


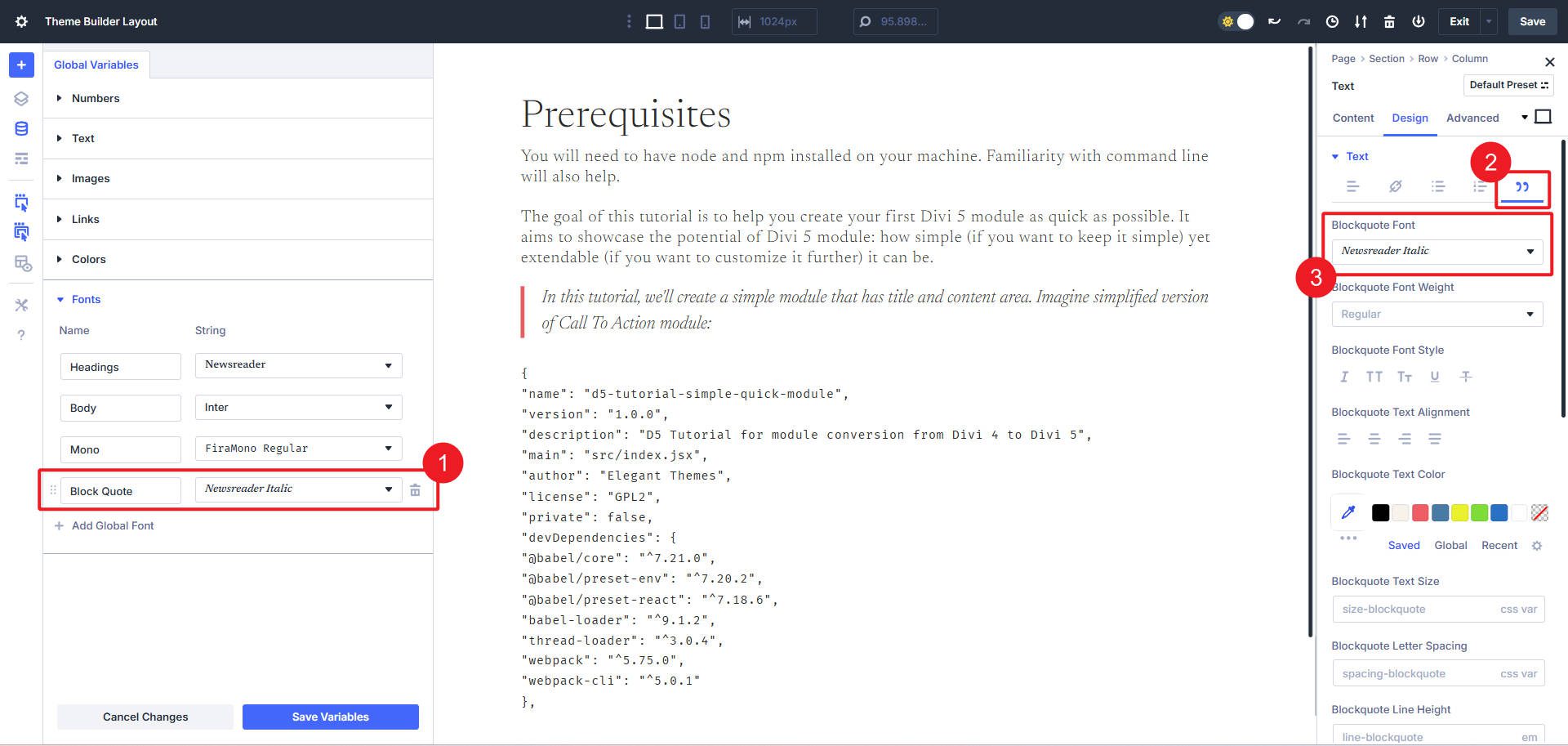
O, si usa con frecuencia cotizaciones de bloques, puede establecer una familia de fuentes en particular para ellas y aplicarla en su elemento preestablecidos o en el grupo de opciones de texto del cuerpo preestablecido en "Cita de bloque".

Esta es la mejor manera de usar variables de diseño. Una vez que se establece una variable, úsela con preajustes de grupos de opciones y presets de elementos en todo su sitio. Las variables de diseño son dinámicas, lo que significa que incluso si se usan en preajustes, si cambia una variable, cambiará en todas partes.
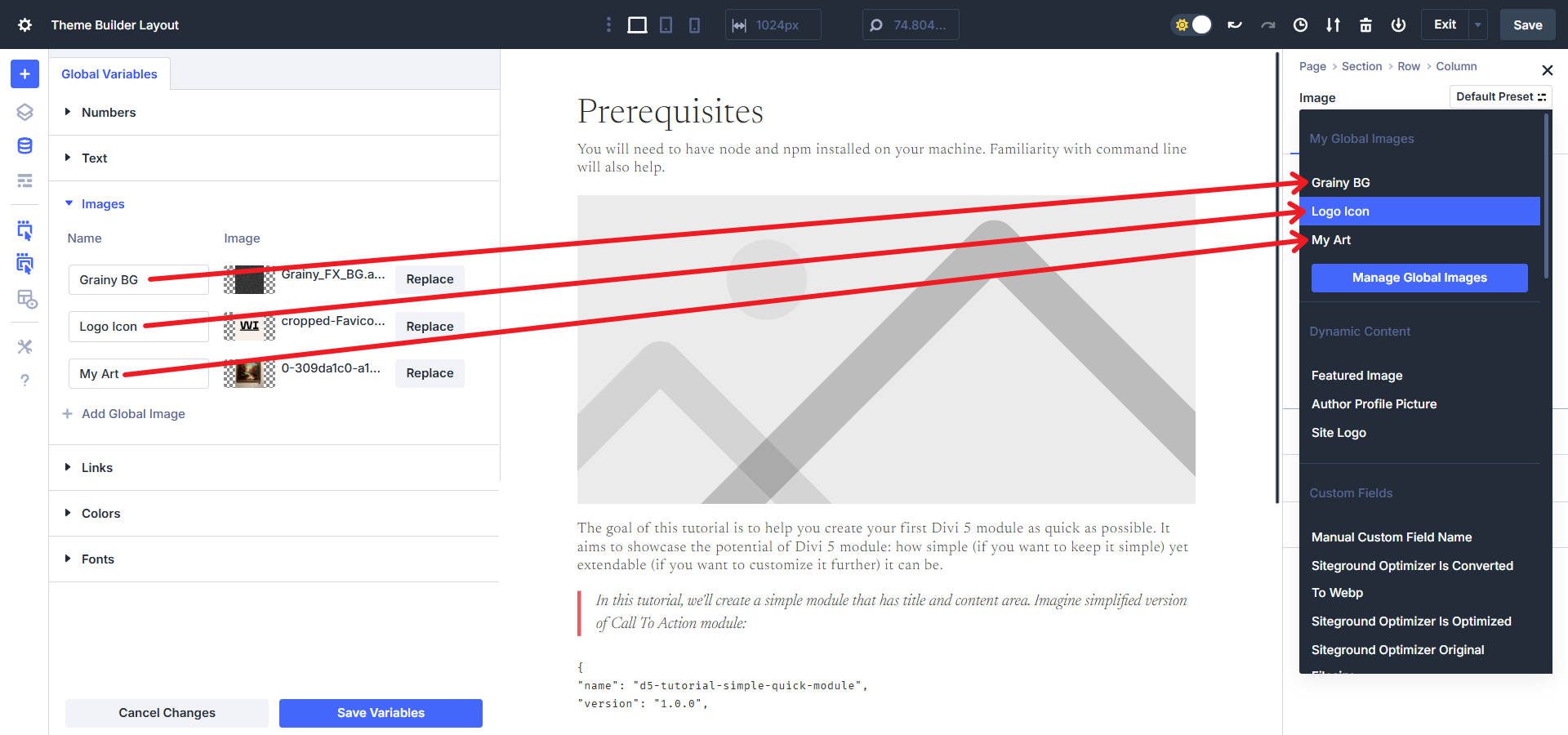
3. Subiendo las variaciones de su logotipo
Las imágenes consistentes son una parte importante de presentar su marca.
Ahora, puede almacenar y usar fácilmente variables de imagen para los activos que a menudo hace referencia, como patrones de fondo, fotos de su negocio o variaciones de logotipo.

Las variables de diseño le ahorrarán tiempo con cualquier imagen en su diseño que usted 1) use varias veces en varias páginas y 2) cambie con bastante frecuencia.
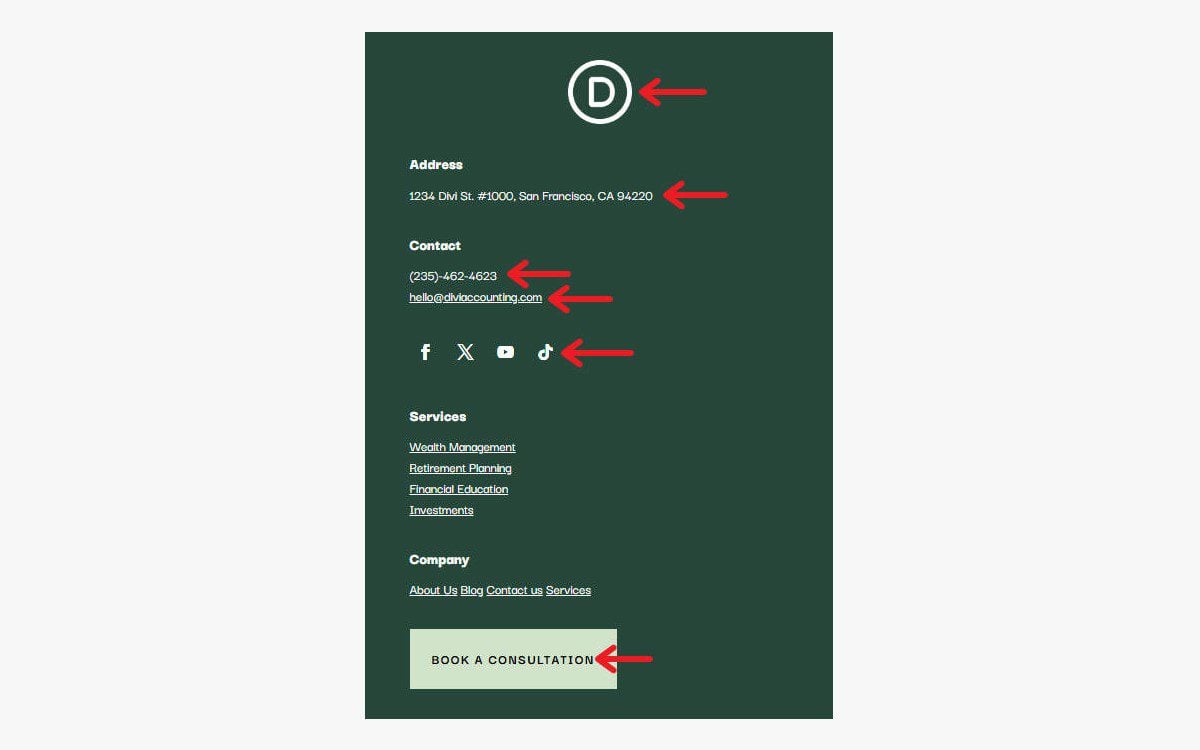
4. Guardar información recurrente de la marca
Con las variables de texto, se encontrará copiando y pegando texto con menos frecuencia. Defina sus frases de alto uso y aplíquelas a los campos de contenido mientras diseña.
Las variables de texto ayudan con la consistencia y la velocidad cuando las usan para cosas como:
- Testimonios o citas recurrentes
- Nombres y descripciones de servicio/producto
- Horario comercial e información de contacto
- Renuncias legales
- Frases de llamada a la acción
- Nombre comercial (especialmente si es diferente del nombre del sitio web)

Cada uno de estos puede ser una variable de diseño (la mayoría de ellas variables de texto). Si se usan en otras páginas, todas las instancias se pueden actualizar al mismo tiempo exacto.
Para sitios más pequeños, esto puede reducir la necesidad de ACF en tareas relacionadas con el diseño. Para sitios más grandes, las variables de diseño complementan bien el ACF, especialmente para la consistencia visual.
Las cadenas de texto incluso se pueden usar en la pestaña Avanzada para asignar clases e IDS CSS. Es probable que algunos diseñadores inteligentes lo usen para asignar clases personalizadas a módulos y elementos de uso frecuente basados en estilos personalizados. Dejaré que tu imaginación lo resuelva.
5. Actualización de los enlaces de campaña de su marca
Las variables de enlace son ideales para promociones, ventas y eventos. Por ejemplo, digamos que usa una llamada de barra superior para resaltar las ventas estacionales. Si configura una variable de enlace, puede cambiar de un evento a otro usando la variable URL. También puede combinarlo con variables de texto y color.
También puede usar URL para almacenar y asignar:
- Revisar páginas (como su perfil comercial de Google)
- CRM o páginas de destino por correo electrónico
- Formularios ocultos o ofertas de suscriptores
- Tel: y Mailto: enlaces
- Administrar enlaces de afiliados o CRM en un lugar
- Enlaces a su cartera, Behance o Github
El mecanismo de enlace interno predeterminado de WordPress es excelente para la mayoría de las cosas, pero si tiene un enlace al que desea hacer referencia a menudo o anticipar cambiar a menudo, las variables de diseño deberían ser usted.
6. Gestión de variables de números recurrentes
Sí, números también. Puede definir unidades para espaciar, tamaños y animación. Los números se pueden guardar como cualquier tipo de unidad CSS, como:
Pixels (px), Percent ( % ), Ems (em), Root Ems (rem), Viewport Height (vh), Viewport Width (vw), Viewport Minimum (vmin), Viewport Maximum (vmax), Fractional Unit (fr), Character Unit (ch), x-Height (ex), Centimeters (cm), Millimeters (mm), Inches (in), Points (pt), Picas (PC), grados (DEG), radianes (RAD), Gradians (Grad), Turns (Turn), segundos (s), milisegundos (MS).
También tiene acceso a las funciones establecidas para Clamp (), Min (), Max () y Calc ().
Use Clamp () para valores tipográficos de fluido. Es excelente para el texto receptivo y debe usarse con sus variables de fuente para establecer un sistema de diseño de tipografía completo.

Use las variables de número para establecer también:
- Establezca acolchado y márgenes consistentes
- Definir espacios de columna o ancho máximo
- Mantenga el radio de borde del botón del mismo sitio en todo el sitio
- Duraciones de animación de ajuste a nivel mundial
Agilice su marca con las variables de diseño de Divi
¿Quieres administrar tu marca como un profesional? Use las variables de diseño de Divi para construir más inteligente y más rápido. Planifique los elementos básicos de la marca de su sitio web y úselos atómicamente en todo momento.
Ya están integrados en Divi 5, y puedes aprovecharlos hoy. También trabajan en todas partes: preajustes, plantillas de constructor de temas y en configuraciones de módulos individuales.
