Fügen Sie oben auf Ihren Serviceseiten interaktive Elemente hinzu
Veröffentlicht: 2021-08-31
Laut HubSpot verbringen 55 % der Website-Besucher weniger als 15 Sekunden auf einer Website. Aber warum sollten Sie sich für diese Statistiken interessieren?
Denn je länger Sie die Leute auf Ihrer Website halten können, desto wahrscheinlicher ist es, dass sie einen Kauf tätigen. Daher ist es wichtig, dass Sie Zeit und Energie darauf verwenden, Ihre Website so ansprechend wie möglich zu gestalten, damit die Leute bleiben.
In diesem Artikel werfen wir einen Blick auf einige der Dinge, die Sie über das Website-Design wissen sollten, und stellen Ihnen sechs Design-Tricks vor, mit denen Sie eine ansprechende Website erstellen können. Lesen Sie weiter, um mehr zu erfahren.
Fügen Sie oben auf Ihren Serviceseiten interaktive Elemente hinzu
Das Hinzufügen interaktiver Elemente zu Ihren Serviceseiten kann sie viel ansprechender machen. Die meisten Serviceseiten können oft ziemlich trocken sein, aber sie gehören zu den wichtigsten Seiten auf Ihrer Website, daher ist es wichtig, dass Sie sie richtig machen.
Wenn Sie ihnen interaktive Elemente hinzufügen, können Sie die Aufmerksamkeit Ihrer Besucher auf sich ziehen und ein personalisiertes Erlebnis schaffen, das über das normale Browsen auf der Website hinausgeht.
Einige der Elemente, die Sie einer Serviceseite hinzufügen könnten, sind interaktive Quizfragen, Taschenrechner oder ausgefeilte Suchfunktionen.
Um Ihnen etwas Inspiration zu geben, werfen wir einen Blick auf einige Beispiele von Unternehmen, die interaktive Elemente bereits effektiv einsetzen.

Nehmen Sie zum Beispiel AutomotiveTouchup, ein Unternehmen, das Ausbesserungslacke für Autos oder Motorräder anbietet. Sie haben dazu beigetragen, ihre Website mit einem ausgeklügelten Suchwerkzeug, mit dem potenzielle Kunden die perfekte Farbübereinstimmung finden können, besonders ansprechend zu gestalten.
Mit dem Tool können sie das Jahr, die Marke und das Modell ihrer Fahrzeuge auswählen, um die beste Farbe zu finden, die perfekt zum Original passt.
Dieses Tool ist nicht nur ansprechend genug, um die Aufmerksamkeit der Menschen zu fesseln, sondern hilft auch dabei, den Kaufprozess für Kunden zu personalisieren.
Es ist eine großartige Technik, die dem Unternehmen hilft, Besucher länger auf ihrer Website zu halten, und es wird wahrscheinlich auch mehr Conversions generieren.

Looka macht auch etwas Ähnliches auf ihrer Website. Als Unternehmen, das künstliche Intelligenz einsetzt, um das Entwerfen von Logos zu erleichtern, haben sie ein interaktives Erlebnis für ihre Website-Besucher geschaffen.
Sie fragen ihre potenziellen Kunden einfach nach ihrem Firmennamen, ihrer Branche, ihren Markenfarben und ihrem Slogan. Mit diesen Informationen generiert ihre Plattform dann eine Reihe einzigartiger Logos, die dann unverändert verwendet oder angepasst werden können.
Das Tool vereinfacht die Aufgabe der Logoerstellung und erhöht die Zeit, die potenzielle Kunden auf der Website verbringen. Dies wird sicherlich sehr ansprechend für Personen sein, die an den Dienstleistungen von Looka interessiert sind.

Schließlich haben wir diese interaktive Bewertung von Outgrow, einem Unternehmen, das interaktives Marketing einsetzt, um Unternehmen dabei zu helfen, die Bindung zu ihren Kunden zu steigern.
Eines der interaktiven Tools, über die sie verfügen, ist eine Bewertung, mit der Website-Besucher herausfinden können, welche Marketing-Tools für ihr Unternehmen perfekt sind.
Das Tool fragt nach Ihren Marketingzielen, Ihrem monatlichen Budget und den CRM-Tools, die Sie in der Vergangenheit verwendet haben. Basierend auf den gegebenen Antworten erhalten die Besucher dann eine Empfehlung zu den Marketinginstrumenten, die sie verwenden sollten, um ihr Geschäft auszubauen.
Dies ist eine sehr ansprechende Taktik, die Sie verwenden können, um potenzielle Kunden auf Ihrer Website zu halten, und es ist eine, die Sie in Betracht ziehen sollten.
Stellen Sie Videoinhalte bereit, um die Aufmerksamkeit Ihrer Besucher zu erregen
Video ist eine der ansprechendsten Formen von Website-Inhalten. Tatsächlich hebt der Instagram-Engagementbericht von HubSpot und Mention sogar Ergebnisse hervor, die zeigen, dass die Verwendung von Videos der beste Weg ist, um Engagement mit Ihrem Publikum zu erzeugen.
Wenn Sie also die Verweildauer der Besucher erhöhen und sie von einem Kauf überzeugen möchten, ist es eine gute Idee, Videoinhalte in das Design Ihrer Website einzubinden.
Um sicherzustellen, dass Ihre Videos ansprechend sind, müssen Sie herausfinden, welche Arten von Videos am besten zu Ihrer Marke passen.
Sie können Live-Videos, Tutorial-Videos, Videos hinter den Kulissen und sogar Erklärvideos erstellen. Stellen Sie einfach sicher, dass Sie angemessen recherchieren und sich mit den Trends befassen, denen Sie folgen sollten, wenn Sie Videos zu Ihrer Website hinzufügen.
Außerdem wäre es hilfreich, vorher dein Videoskript zu schreiben. Tauchen Sie nicht einfach in die Erstellung eines Videos ein – Sie sollten einen Plan haben und sicherstellen, dass der Dialog fesselnd genug ist, um die Aufmerksamkeit Ihrer Zuschauer zu erhalten.
Wenn Sie Ihre Videos erstellt haben, können Sie sie je nach Typ auf verschiedenen Seiten Ihrer Website anzeigen.
Sie könnten beispielsweise ein Video erstellen, um Ihre Mitarbeiter vorzustellen, und dieses zur „Über uns“-Seite Ihrer Website hinzufügen. Oder Sie könnten auch ein Tutorial- oder Demonstrationsvideo zu Ihren Produkten erstellen und es Ihrer E-Commerce-Seite hinzufügen.
Werfen wir nun einen Blick auf einige Websites, die diese Taktik gut anwenden, um ihre Websites ansprechender zu gestalten.

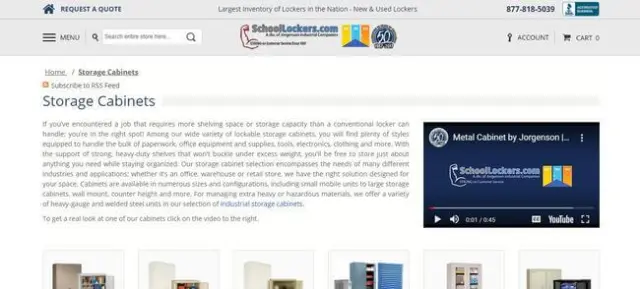
SchoolLockers.com bietet verschiedene Arten von Schließfächern für Unternehmen, Schulen, Fitnessstudios oder andere Unternehmen. Sie verwenden auch verschiedene Materialien wie Metall, Kunststoff oder Holz, um ihre Schließfächer herzustellen.
Auf der Serviceseite für ihre Lagerschränke haben sie ein Video eingefügt, das mehr Licht auf die Metallschränke wirft, die sie für Kunden herstellen.
Das Video spricht über die Farben der Schränke, die Arten der enthaltenen Regale und eine Kontaktnummer für Kunden, die möglicherweise weitere Informationen benötigen.
Die Verwendung von Videoinhalten wie diesem gibt ihnen die Möglichkeit, ihre Produkte zu präsentieren, und hilft auch dabei, die Leute länger auf ihrer Website zu halten.

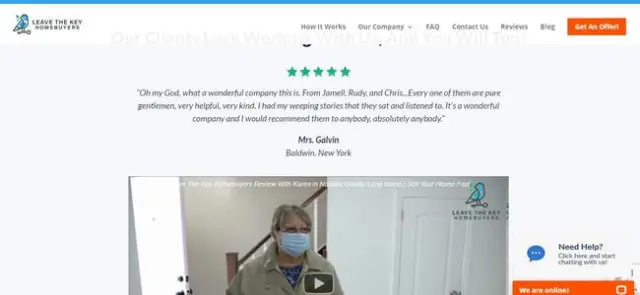
Leave The Key Homebuyers verwendet auch Videoinhalte, um Bewertungen von früheren Kunden anzuzeigen. Sie sind ein Unternehmen, das Menschen hilft, ihre Häuser unter allen Bedingungen schnell zu verkaufen.
Auf ihrer Website haben sie eine Serviceseite, um Menschen über die Häuser zu informieren, die sie in Buffalo, NY, kaufen. Hier haben sie drei Video-Testimonials, die verschiedene Kunden zeigen, die darüber sprechen, wie zufrieden sie mit den Dienstleistungen des Unternehmens sind.
Die Kunden erwähnen auch, dass sie die Firma jedem empfehlen würden, der ihre Immobilie verkaufen möchte.
Wenn Sie bereits ein System zum Sammeln von Bewertungen haben, könnte es sich lohnen, zukünftige Kunden nach Videobewertungen zu fragen, die Sie auf Ihrer Website einbinden können. Dies kann dazu beitragen, Ihre Website ansprechender zu gestalten.
Verwenden Sie Bilder, die Ihre Arbeit humanisieren
Wenn die Leute Ihrem Unternehmen Gesichter zuordnen können, werden sie viel wahrscheinlicher mit Ihnen in Kontakt treten. Bilder können Ihnen helfen, eine Verbindung zu Ihren Kunden herzustellen, insbesondere wenn Sie freundliche Gesichter oder Fotos von Personen verwenden, die wie Ihre Zielgruppe aussehen.

Es ist auch eine gute Idee, qualitativ hochwertige Bilder und keine Stock-Fotos zu verwenden, da die Leute erkennen können, ob Sie recycelte Fotos verwenden, die keine wirkliche Verbindung zu Ihrem Unternehmen haben.
Es ist wichtig, dass Sie Maßnahmen ergreifen, um sicherzustellen, dass auch die Bilder Ihrer Website optimiert sind. Eine Möglichkeit, dies zu tun, besteht darin, die Dateigrößen zu komprimieren, da dies dazu beiträgt, dass Ihre Website schneller geladen wird. Dazu können Sie Bildkomprimierungs-Plugins oder Tools wie Img2Go.com verwenden.
Sie können auch diesen Leitfaden von SKT Themes zu Methoden zur Optimierung von Bildern auf Ihrer Website lesen.
Werfen wir einen Blick auf ein praktisches Beispiel eines Unternehmens, das Bilder verwendet, die seine Marke humanisieren.

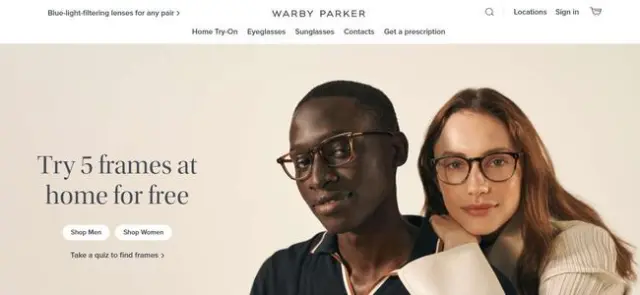
Warby Parker ist ein E-Commerce-Geschäft, das Brillen, Sonnenbrillen und Kontaktlinsen verkauft. Wenn Sie auf ihre Website kommen, sehen Sie ein Bild von zwei jungen Erwachsenen auf der Homepage und die Models tragen beide die gleiche Art von Brille, die Sie im Laden bekommen können.
Sie zeigen auch Bilder von verschiedenen Modellen, die genau wie der Zielmarkt des Unternehmens auf mehreren anderen Webseiten aussehen.
Dies hilft potenziellen Kunden, eine Verbindung aufzubauen und sich mit der Marke zu beschäftigen, da sie auf der gesamten Website Bilder von Menschen sehen können, die genauso aussehen wie sie.
Wenn Sie auch Ihre Zielgruppe identifiziert haben, kann es eine gute Idee sein, auf Ihrer Website Bilder von Personen zu verwenden, die ihnen ähnlich sehen, um das meiste Engagement zu erzielen.
Schaffen Sie Raum für die Erfahrungen Ihrer bisherigen Kunden
Das Teilen von Bewertungen und Erfahrungsberichten Ihrer früheren Kunden kann dazu beitragen, Ihre Website ansprechender zu gestalten. Dies liegt daran, dass Menschen gerne Mundpropaganda lesen, um eine realistische Vorstellung davon zu bekommen, in was sie investieren möchten.
Um Ihre Bewertungen anzuzeigen, können Sie sie in einem Abschnitt auf Ihrer Homepage oder Ihren Serviceseiten platzieren. Sie können sie auch zur Seitenleiste Ihrer Website hinzufügen, damit die Leute sie sehen können, wenn sie vorbeiscrollen.
Alternativ könnten Sie eine separate Seite für Bewertungen erstellen, um mehr Erfahrungsberichte Ihrer Kunden anzuzeigen.
Werfen wir einen Blick auf ein Beispiel einer Website, die hervorragende Arbeit leistet, indem sie Bewertungen und Testimonials anzeigt, um das Engagement zu fördern.

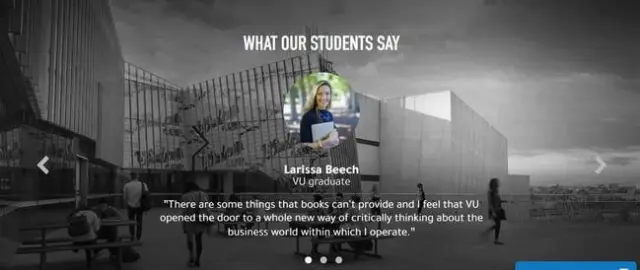
Die Victoria University bietet ein Online-Master of Nursing-Programm an. Und auf der Webseite dafür werden Sie sehen, dass sie einen Abschnitt eingefügt haben, in dem sie verschiedene Bewertungen von früheren Schülern der Schule anzeigen.
Sie erzählen von ihren Erfahrungen und wie der Universitätsbesuch ihr Denken und ihre Karrierewege geprägt hat.
Dies ist eine großartige Möglichkeit, potenzielle Studenten mit echten Zeugnissen von Alumni der Universität zu motivieren, und es trägt dazu bei, die Glaubwürdigkeit der Schule zu verbessern.
Wenn Sie auch Bewertungen auf Ihrer Website anzeigen möchten, aber nicht sicher sind, wie Sie sie sammeln sollen, können Sie diese Anleitung von SKT Themes lesen, die beschreibt, welche Plugins Sie verwenden können, um Bewertungen und Erfahrungsberichte von früheren Kunden zu erhalten.
Halten Sie Ihr Design einfach, aber auffällig
Es ist wichtig, dass Sie das richtige Gleichgewicht mit Ihrem Website-Design finden – Sie möchten nicht, dass es so chaotisch aussieht, dass sich die Leute überfordert fühlen und gehen, aber Sie möchten es auch nicht langweilig machen.
Sie könnten viele Bilder einfügen, um die Dinge interessant zu halten, und versuchen, die besten Farben für das Webdesign zu verwenden, die Ihr Branding widerspiegeln. Sie sollten Ihren Text auch kurz und bündig halten und sicherstellen, dass Sie eine benutzerfreundliche Navigation für Ihre Website-Besucher erstellt haben.
Sehen wir uns ein Beispiel für ein sehr ansprechendes Website-Design an.

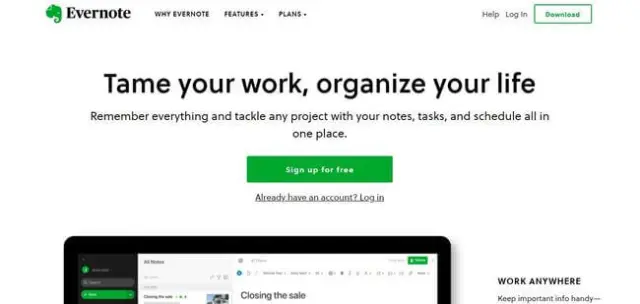
Evernote ist eine Notizanwendung, mit der Menschen all ihre Ideen festhalten können. Auf ihrer Website werden Sie sehen, dass sie sich für ein sehr einfaches, aber effektives Design entschieden haben. Sie verwenden die Farben Grün und Schwarz, während sie den Leerraum gut nutzen.
Sie haben auch viele hochwertige Bilder und Videos ihres Tools beigefügt, um potenziellen Kunden zu zeigen, wie es funktioniert.
Anstatt ihre Website mit komplizierten Designs zu füllen, haben sie sich für ein einfacheres ohne Unordnung entschieden, was dazu beitragen kann, dass die Leute länger auf ihrer Website bleiben.
Wenn Ihre Website zu viele Elemente enthält und etwas überladen aussieht, sollten Sie sie vielleicht einfacher gestalten, damit die Besucher nicht verwirrt werden.
Stellen Sie immer sicher, dass die Leute wissen, was als nächstes zu tun ist
Sie möchten nicht, dass sich die Leute auf Ihrer Website verlaufen – stattdessen ist es wichtig, dass Sie ihnen bei jedem Schritt klar machen, was sie als Nächstes tun müssen. Und Sie können dies mit effektiven Calls-to-Action (CTAs) erreichen, die starke Befehlsverben verwenden.
Sie können auch visuell effektive CTAs erstellen, indem Sie helle und kräftige Farben verwenden, die sich von Ihrem Hintergrund unterscheiden, damit die CTAs hervorstechen.
Lassen Sie uns nun untersuchen, wie eine bestimmte Website effektive CTAs zur Inspiration verwendet.

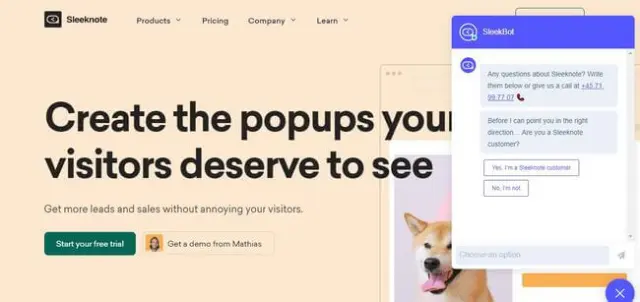
Sleeknote ist ein Unternehmen, das Marketingsoftware anbietet, mit der Unternehmen ihre Website personalisieren können, damit sie mehr potenzielle Kunden gewinnen können. Und sie haben ihre Homepage ansprechend gestaltet, indem sie zwei verschiedene CTAs bereitgestellt haben.
Einer ist für die Leute, die bereit sind, eine kostenlose Testversion zu starten, und der andere für diejenigen, die immer noch eine Demo des Unternehmens sehen möchten.
Sollten Besucher weitere Informationen benötigen, hat Sleeknote auch eine Live-Chat-Option integriert, die Besucher anspricht und sie mit Mitarbeitern des Kundendienstteams des Unternehmens verbindet.
Wenn Sie effektive CTAs verwenden, die Website-Besuchern mitteilen, was sie auf Ihrer Website tun sollen, können Sie sie auf dem Laufenden halten und engagieren, und Sie können die Konversionsrate Ihrer Website erhöhen.
Zusammenfassung
In diesem Artikel haben wir Ihnen sechs verschiedene Tricks gegeben, mit denen Sie eine ansprechende Website für Ihre Kunden erstellen können.
Wir haben die Verwendung interaktiver Elemente, Videoinhalte, ein einfaches Website-Design und sogar die Verwendung von Bildern besprochen, die Ihre Marke humanisieren.
Und wenn Sie weiterhin Tipps und Tricks zur Gestaltung Ihrer Website erhalten möchten, können Sie dem Blog von SKT Theme folgen, um weitere Updates zu erhalten.
Autorenbiografie & Headshot:

Alex Ratynski ist der Gründer von Ratynski Digital, einer Online-Marketing-Beratung, die sich darauf konzentriert, kleine und mittlere Unternehmen beim Erreichen ihrer Ziele zu unterstützen.
Er gründete sein Unternehmen, nachdem er als lokaler SEO-Direktor für eine zahnärztliche Marketingagentur gearbeitet hatte, wo er half, die Unternehmungen von Kunden in florierende Multi-Millionen-Dollar-Unternehmen zu verwandeln. Er verbringt die meiste Zeit damit, SEO-Strategien für seine Kunden zu entwickeln.
