將交互元素添加到服務頁面的頂部
已發表: 2021-08-31
據 HubSpot 稱,55% 的網站訪問者在網站上停留的時間不到 15 秒。 但是你為什麼要關心這些統計數據呢?
這是因為您可以讓人們在您的網站上停留的時間越長,他們就越有可能進行購買。 因此,重要的是您要花時間和精力使您的網站盡可能吸引人,這樣人們才會留下來。
在本文中,我們將看看您應該了解的有關網站設計的一些事情,並為您提供六種設計技巧,您可以使用它們來構建一個引人入勝的網站。 請繼續閱讀以了解更多信息。
將交互式元素添加到服務頁面的頂部
向您的服務頁面添加交互式元素可以使它們更具吸引力。 大多數服務頁面通常很枯燥,但它們是您網站上最重要的頁面,因此正確處理它們很重要。
當您向它們添加交互式元素時,您將能夠吸引訪問者的注意力並創建超出正常站點瀏覽體驗的個性化體驗。
您可以添加到服務頁面的一些元素包括交互式測驗、計算器或複雜的搜索功能。
為了給您一些啟發,讓我們看一些已經在有效使用交互元素的企業示例。

以 AutomotiveTouchup 為例,這是一家為汽車或摩托車提供補漆的公司。 他們幫助使他們的網站特別具有復雜的搜索工具,讓潛在客戶找到完美的顏色匹配。
該工具允許他們選擇車輛的年份、品牌和型號,從而可以調出與原車完美匹配的最佳顏色。
該工具不僅足以吸引人們的注意力,而且還有助於個性化客戶的購買過程。
這是一項很棒的技術,可以幫助公司讓訪問者在他們的網站上停留更長時間,而且還可能產生更多的轉化。

Looka 在他們的網站上也做了類似的事情。 作為一家使用人工智能來促進標誌設計的公司,他們為網站訪問者創造了一種互動體驗。
他們只是簡單地詢問潛在客戶的公司名稱、行業、品牌顏色和口號。 有了這些信息,他們的平台就會生成一系列獨特的標誌,然後可以按原樣使用或定制。
該工具簡化了徽標創建的任務,並增加了潛在客戶在網站上花費的時間。 對於對 Looka 服務感興趣的人來說,這肯定會非常吸引人。

最後,我們有來自 Outgrow 的互動評估,該公司使用互動營銷來幫助企業增加與客戶的互動。
他們擁有的交互式工具之一是評估,可幫助網站訪問者找出哪些營銷工具最適合他們的業務。
該工具會詢問您的營銷目標、每月預算以及您過去使用的 CRM 工具。 根據給出的答案,訪問者會獲得有關他們應該用來發展業務的營銷工具的建議。
這是一種非常吸引人的策略,您可以使用它來讓潛在客戶留在您的網站上,並且您應該考慮實施這種策略。
提供視頻內容以吸引訪問者的注意力
視頻是最吸引人的網站內容形式之一。 事實上,HubSpot 和 Mention 的 Instagram 參與度報告甚至突出顯示使用視頻是與觀眾互動的最佳方式的結果。
因此,如果您想增加訪問者的停留時間並說服他們進行購買,那麼將視頻內容整合到您的網站設計中是一個好主意。
為確保您的視頻具有吸引力,您需要確定最適合您的品牌的視頻類型。
您可以創建現場視頻、教程視頻、幕後視頻,甚至解說視頻。 只需確保您進行了充分的研究,並了解在將視頻添加到您的網站時應該遵循的趨勢。
此外,這將有助於事先寫出您的視頻腳本。 不要直接潛入製作視頻——你應該有一個計劃,並確保對話足夠引人入勝,以吸引觀眾的注意力。
創建視頻後,根據類型,您可以將它們顯示在網站的不同頁面上。
例如,您可以創建一個視頻來介紹您的員工,並將其添加到您網站的“關於我們”頁面。 或者,您也可以製作有關您的產品的教程或演示視頻,並將其添加到您的電子商務頁面。
現在,讓我們來看看一些很好地使用這種策略來使他們的網站更具吸引力的網站。

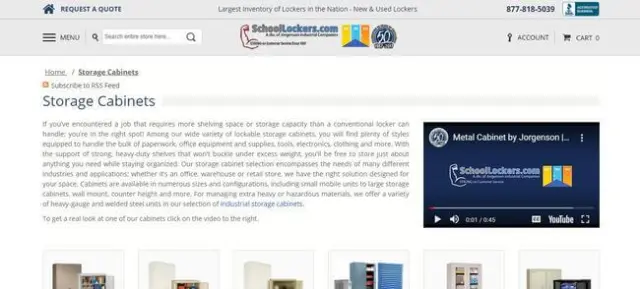
SchoolLockers.com 為公司、學校、健身房或其他企業提供不同類型的儲物櫃。 他們還使用不同的材料,如金屬、塑料或木材來製作儲物櫃。
在他們的儲物櫃的服務頁面上,他們包含了一段視頻,可以更清楚地了解他們為客戶製作的金屬櫥櫃。
該視頻討論了櫥櫃的顏色、貨架的類型,以及可能需要更多信息的客戶的聯繫電話。
使用這樣的視頻內容讓他們有機會展示他們的產品,也有助於讓人們在他們的網站上停留更長時間。

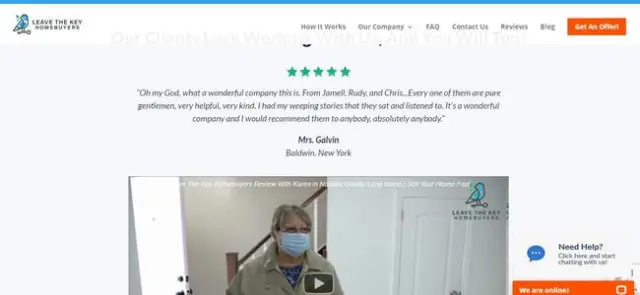
Leave The Key Homebuyers 還使用視頻內容來顯示以前客戶的評論。 他們是一家幫助人們在任何條件下快速出售房屋的公司。
在他們的網站上,他們有一個服務頁面,可以告知人們他們在紐約州布法羅購買的房屋。 在這裡,他們有三個視頻推薦,顯示不同的客戶談論他們對公司服務的滿意程度。
客戶還提到,他們會將這家公司推薦給任何希望出售其房產的人。
如果您已經有一個收集評論的系統,那麼可能值得向未來的客戶詢問您可以在您的網站上包含的視頻評論。 這有助於使您的網站更具吸引力。

使用使您的工作人性化的圖像
如果人們可以為您的業務添加面孔,他們將更有可能與您互動。 圖片可以幫助您與客戶建立聯繫,特別是如果您使用友好的面孔或看起來像您的目標受眾的人的照片。
使用高質量圖像而不是庫存照片也是一個好主意,因為人們將能夠判斷您是否使用與您的業務沒有真正聯繫的回收照片。
採取措施確保您的網站圖像也得到優化,這一點至關重要。 您可以執行此操作的方法之一是壓縮文件大小,因為這將有助於您的網站加載更快。 為此,您可以使用圖像壓縮插件或 Img2Go.com 等工具。
您還可以從 SKT Themes 查看本指南,了解優化網站圖像的方法。
讓我們看一個使用圖像使其品牌人性化的企業的實際示例。

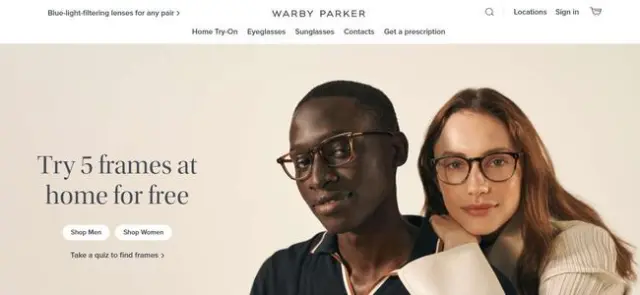
Warby Parker 是一家銷售眼鏡、太陽鏡和隱形眼鏡的電子商務商店。 當你進入他們的網站時,你會在主頁上看到兩個年輕人的照片,模特們都戴著你可以從商店買到的同款眼鏡。
他們還在其他幾個網頁上顯示與公司目標市場相似的不同模型的圖像。
這樣做有助於潛在客戶建立聯繫並與品牌互動,因為他們可以在整個網站上看到與他們相似的人的照片。
如果您還確定了目標受眾,那麼在您的網站上使用與他們相似的人的圖像來吸引最多的參與度可能是一個好主意。
為您以前的客戶體驗創造空間
分享您以前客戶的評論和推薦可以幫助您的網站更具吸引力。 這是因為人們喜歡閱讀口碑推薦,以獲得他們想要投資的現實想法。
要顯示您的評論,您可以考慮將它們放在您的主頁或服務頁面的一個部分中。 您還可以將它們添加到您網站的側邊欄中,以便人們在滾動瀏覽時可以看到它們。
或者,您可以為評論創建一個單獨的頁面,以顯示來自您的客戶的更多推薦。
讓我們看一個網站示例,該網站在顯示評論和推薦以促進參與方面做得很好。

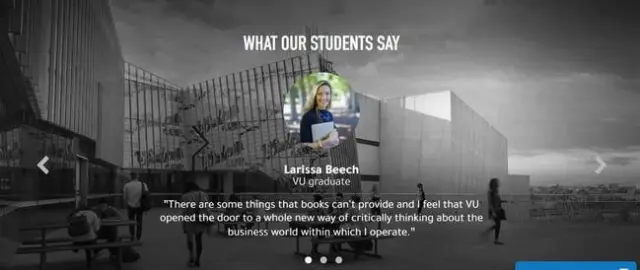
維多利亞大學提供在線護理碩士課程。 而且,在此網頁上,您會看到他們已經包含一個部分,其中顯示來自學校過去學生的不同評論。
他們談論了自己的經歷以及上大學如何塑造了他們的思維和職業道路。
這是讓潛在學生獲得大學校友真實推薦的好方法,它有助於提高學校的信譽。
如果您還想在您的網站上顯示評論但不確定如何收集評論,您可以閱讀 SKT Themes 的本指南,其中概述了您可以使用哪些插件來獲取過去客戶的評論和推薦。
保持您的設計簡單但引人注目
找到與網站設計的正確平衡很重要——你不希望它看起來如此凌亂以至於人們感到不知所措並離開,但你也不想讓它變得無聊。
您可以包含大量圖像以保持事物的趣味性,並嘗試在網頁設計中使用能反映您的品牌的最佳顏色。 您還應該使您的副本簡短而優美,並確保您為您的網站訪問者創建了一個用戶友好的導航。
讓我們研究一個非常吸引人的網站設計示例。

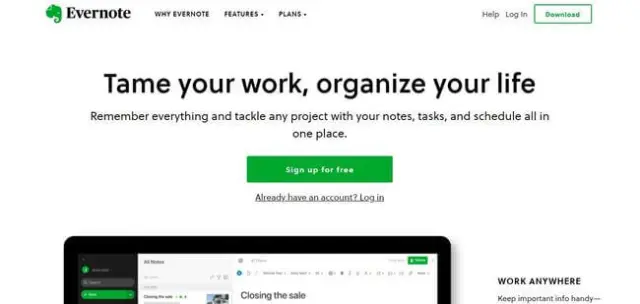
Evernote 是一款筆記應用程序,可幫助人們捕捉所有想法。 在他們的網站上,您會看到他們採用了非常簡單但有效的設計。 他們使用綠色和黑色,同時充分利用空白。
他們還提供了大量關於他們工具的高質量圖像和視頻,以向潛在客戶展示它是如何工作的。
他們沒有用複雜的設計填充他們的網站,而是選擇了一個更簡單、沒有混亂的網站,這可以幫助人們在他們的網站上停留更長時間。
如果您的網站有太多元素並且看起來有點混亂,您可能需要考慮使其更簡單,以免訪問者感到困惑。
始終確保人們知道下一步該做什麼
您不希望人們在您的網站上迷失方向——相反,重要的是您要清楚他們在每一步下一步需要做什麼。 您可以通過使用強命令動詞的有效號召性用語 (CTA) 來做到這一點。
您還可以使用與您的背景不同的明亮和大膽的顏色創建視覺上有效的 CTA,以便 CTA 可以脫穎而出。
現在讓我們研究一個特定的網站如何使用有效的 CTA 來獲取靈感。

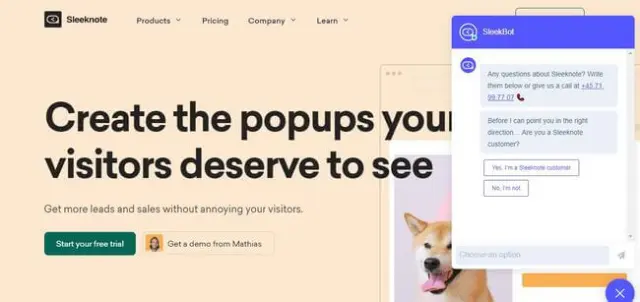
Sleeknote 是一家提供營銷軟件的公司,可讓企業個性化他們的網站,以便他們可以轉化更多的潛在客戶。 他們通過提供兩種不同的 CTA 使他們的主頁引人入勝。
一個是為準備開始免費試用的人準備的,另一個是為那些仍然想看公司演示的人準備的。
如果訪問者需要更多信息,Sleeknote 還包括一個實時聊天選項,可以吸引訪問者並將他們與公司客戶服務團隊的人員聯繫起來。
當您使用有效的 CTA 告訴網站訪問者在您的網站上做什麼時,您將能夠讓他們了解和參與,並且您可以提高網站的轉化率。
概括
在本文中,我們為您提供了六種不同的技巧,供您在為客戶構建引人入勝的網站時使用。
我們討論了交互元素的使用、視頻內容、簡單的網站設計,甚至是使您的品牌人性化的圖像的使用。
而且,如果您想繼續獲得有關如何設計網站的提示和技巧,您可以關注 SKT Theme 的博客以獲取更多更新。
作者簡介和頭像:

Alex Ratynski 是 Ratynski Digital 的創始人,這是一家專注於幫助中小型企業實現目標的在線營銷諮詢公司。
他在一家牙科營銷機構擔任當地 SEO 總監後成立了自己的公司,在那裡他幫助將客戶的企業轉變為蓬勃發展的數百萬美元業務。 他花費大部分時間為客戶制定 SEO 策略。
