เพิ่มองค์ประกอบเชิงโต้ตอบที่ด้านบนของหน้าบริการของคุณ
เผยแพร่แล้ว: 2021-08-31
ตาม HubSpot 55% ของผู้เข้าชมเว็บไซต์ใช้เวลาน้อยกว่า 15 วินาทีในไซต์ แต่ทำไมคุณควรสนใจเกี่ยวกับสถิติเหล่านี้
นั่นเป็นเพราะว่ายิ่งคุณรักษาผู้คนให้อยู่ในเว็บไซต์ของคุณได้นานเท่าไร พวกเขาก็ยิ่งมีโอกาสทำการซื้อมากขึ้นเท่านั้น ดังนั้น สิ่งสำคัญคือคุณต้องทุ่มเทเวลาและแรงกายเพื่อทำให้ไซต์ของคุณมีส่วนร่วมมากที่สุดเท่าที่จะเป็นไปได้ เพื่อให้ผู้คนอยู่เคียงข้าง
ในบทความนี้ เราจะมาดูสิ่งที่คุณควรรู้เกี่ยวกับการออกแบบเว็บไซต์ และนำเสนอเคล็ดลับการออกแบบหกประการที่คุณสามารถใช้เพื่อสร้างเว็บไซต์ที่น่าดึงดูดใจ อ่านต่อเพื่อหาข้อมูลเพิ่มเติม
เพิ่มองค์ประกอบแบบโต้ตอบที่ด้านบนของหน้าบริการของคุณ
การเพิ่มองค์ประกอบเชิงโต้ตอบในหน้าบริการของคุณสามารถทำให้พวกเขามีส่วนร่วมมากขึ้น หน้าบริการส่วนใหญ่มักจะค่อนข้างแห้ง แต่เป็นหน้าที่สำคัญที่สุดบางหน้าในเว็บไซต์ของคุณ ดังนั้นคุณต้องทำให้ถูกต้อง
เมื่อคุณเพิ่มองค์ประกอบแบบอินเทอร์แอกทีฟเข้าไป คุณจะสามารถดึงดูดความสนใจของผู้เยี่ยมชมและสร้างประสบการณ์ส่วนบุคคลที่มากกว่าประสบการณ์การท่องเว็บไซต์ทั่วไป
องค์ประกอบบางอย่างที่คุณสามารถเพิ่มลงในหน้าบริการ ได้แก่ แบบทดสอบเชิงโต้ตอบ เครื่องคิดเลข หรือคุณลักษณะการค้นหาที่ซับซ้อน
เพื่อเป็นแรงบันดาลใจแก่คุณ ลองมาดูตัวอย่างธุรกิจบางส่วนที่ใช้องค์ประกอบเชิงโต้ตอบอย่างมีประสิทธิภาพอยู่แล้ว

ยกตัวอย่างเช่น AutomotiveTouchup บริษัทที่ให้บริการสีตกแต่งสำหรับรถยนต์หรือรถจักรยานยนต์ พวกเขาได้ช่วยทำให้เว็บไซต์ของตนมีส่วนร่วมโดยเฉพาะกับเครื่องมือค้นหาที่ซับซ้อนซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้าค้นพบการจับคู่สีที่สมบูรณ์แบบ
เครื่องมือนี้ช่วยให้พวกเขาเลือกปี ยี่ห้อ และรุ่นของรถของตนได้ เพื่อให้ได้สีที่ดีที่สุดที่เข้ากับต้นฉบับได้อย่างลงตัว
เครื่องมือนี้ไม่เพียงแต่มีส่วนร่วมมากพอที่จะดึงดูดความสนใจของผู้คน แต่ยังช่วยปรับแต่งกระบวนการซื้อให้เหมาะกับลูกค้าอีกด้วย
เป็นเทคนิคที่ยอดเยี่ยมที่ช่วยให้บริษัทรักษาผู้เข้าชมในไซต์ของตนได้นานขึ้น และมีแนวโน้มที่จะสร้าง Conversion มากขึ้นด้วย

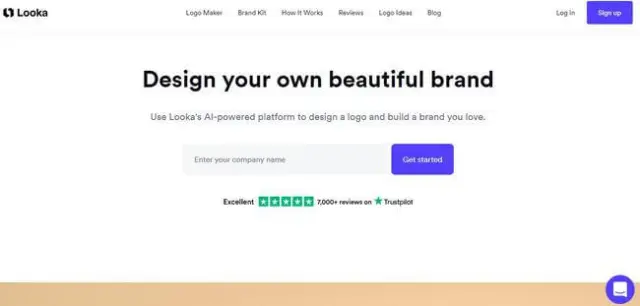
Looka ยังทำสิ่งที่คล้ายกันบนเว็บไซต์ของพวกเขา ในฐานะบริษัทที่ใช้ปัญญาประดิษฐ์เพื่ออำนวยความสะดวกในการออกแบบโลโก้ พวกเขาได้สร้างประสบการณ์เชิงโต้ตอบสำหรับผู้เยี่ยมชมเว็บไซต์
พวกเขาเพียงแค่ขอชื่อบริษัท อุตสาหกรรม สีของตราสินค้า และสโลแกน ด้วยข้อมูลนี้ แพลตฟอร์มของพวกเขาจึงสร้างโลโก้ที่หลากหลาย จากนั้นจึงนำไปใช้ตามที่เป็นอยู่หรือปรับแต่งเองได้
เครื่องมือนี้ช่วยลดความยุ่งยากในการสร้างโลโก้และเพิ่มเวลาที่ผู้มีโอกาสเป็นลูกค้าจะใช้บนเว็บไซต์ ซึ่งแน่นอนว่าจะมีส่วนร่วมอย่างมากสำหรับผู้ที่สนใจในบริการของ Looka

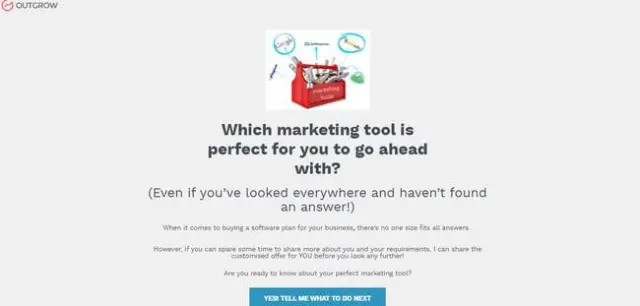
สุดท้ายนี้ เรามีการประเมินเชิงโต้ตอบจาก Outgrow ซึ่งเป็นบริษัทที่ใช้การตลาดเชิงโต้ตอบเพื่อช่วยให้ธุรกิจเพิ่มการมีส่วนร่วมกับลูกค้าของตน
หนึ่งในเครื่องมือเชิงโต้ตอบที่พวกเขามีคือการประเมินที่ช่วยให้ผู้เยี่ยมชมเว็บไซต์ค้นหาเครื่องมือทางการตลาดที่เหมาะสมกับธุรกิจของพวกเขา
เครื่องมือนี้จะถามเกี่ยวกับเป้าหมายทางการตลาด งบประมาณรายเดือน และเครื่องมือ CRM ที่คุณเคยใช้ จากคำตอบที่ได้รับ ผู้เข้าชมจะได้รับคำแนะนำเกี่ยวกับเครื่องมือทางการตลาดที่พวกเขาควรใช้เพื่อทำให้ธุรกิจเติบโต
นี่เป็นกลวิธีที่น่าดึงดูดใจมากที่คุณสามารถใช้เพื่อรักษาผู้มีโอกาสเป็นลูกค้าบนเว็บไซต์ของคุณ และเป็นกลยุทธ์ที่คุณควรพิจารณานำไปใช้
จัดทำเนื้อหาวิดีโอเพื่อดึงดูดความสนใจของผู้เยี่ยมชม
วิดีโอเป็นรูปแบบเนื้อหาเว็บไซต์ที่น่าสนใจที่สุดรูปแบบหนึ่ง อันที่จริง รายงานการมีส่วนร่วมของ Instagram จาก HubSpot และ Mention ยังไฮไลต์ผลลัพธ์ที่แสดงโดยใช้วิดีโอเป็นวิธีที่ดีที่สุดในการสร้างการมีส่วนร่วมกับผู้ชมของคุณ
ดังนั้น หากคุณต้องการเพิ่มเวลาพักของผู้เยี่ยมชมและโน้มน้าวให้พวกเขาทำการซื้อ การรวมเนื้อหาวิดีโอเข้ากับการออกแบบเว็บไซต์ของคุณเป็นความคิดที่ดี
เพื่อให้แน่ใจว่าวิดีโอของคุณมีส่วนร่วม คุณต้องหาประเภทวิดีโอที่จะทำงานได้ดีที่สุดสำหรับแบรนด์ของคุณ
คุณสามารถสร้างวิดีโอถ่ายทอดสด วิดีโอแนะนำ วิดีโอเบื้องหลัง และแม้แต่วิดีโออธิบาย เพียงตรวจสอบให้แน่ใจว่าคุณได้ทำการวิจัยอย่างเพียงพอและพิจารณาถึงแนวโน้มที่คุณควรติดตามเมื่อเพิ่มวิดีโอลงในเว็บไซต์ของคุณ
นอกจากนี้ การเขียนสคริปต์วิดีโอของคุณล่วงหน้าก็จะช่วยได้เช่นกัน อย่าเพิ่งเจาะจงไปที่การสร้างวิดีโอ — คุณควรมีแผนและทำให้แน่ใจว่าบทสนทนามีส่วนร่วมมากพอที่จะดึงดูดความสนใจของผู้ดูของคุณ
เมื่อคุณสร้างวิดีโอแล้ว คุณสามารถแสดงวิดีโอในหน้าต่างๆ ของเว็บไซต์ของคุณได้ ทั้งนี้ขึ้นอยู่กับประเภทของวิดีโอ
ตัวอย่างเช่น คุณสามารถสร้างวิดีโอเพื่อแนะนำพนักงานของคุณและเพิ่มไปที่หน้า "เกี่ยวกับเรา" ของไซต์ของคุณ หรือคุณสามารถสร้างวิดีโอแนะนำหรือสาธิตเกี่ยวกับผลิตภัณฑ์ของคุณและเพิ่มลงในหน้าอีคอมเมิร์ซของคุณ
ตอนนี้ มาดูเว็บไซต์บางแห่งที่ใช้กลยุทธ์นี้เป็นอย่างดีเพื่อทำให้เว็บไซต์ของตนมีส่วนร่วมมากขึ้น

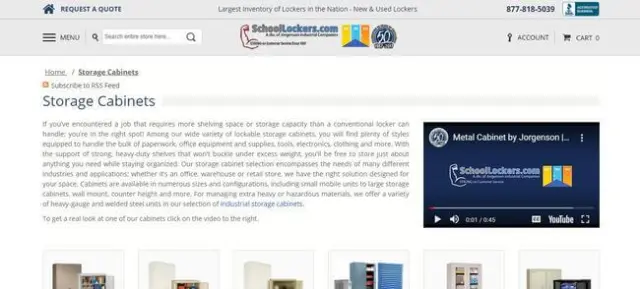
SchoolLockers.com มีตู้เก็บของประเภทต่างๆ สำหรับบริษัท โรงเรียน โรงยิม หรือธุรกิจอื่นๆ พวกเขายังใช้วัสดุต่างๆ เช่น โลหะ พลาสติก หรือไม้เพื่อทำตู้เก็บของ
ในหน้าบริการสำหรับตู้เก็บของ พวกเขาได้รวมวิดีโอที่ให้แสงสว่างมากขึ้นบนตู้โลหะที่พวกเขาทำขึ้นสำหรับลูกค้า
วิดีโอดังกล่าวจะพูดถึงสีที่ตู้มี ประเภทของชั้นวาง รวมถึงหมายเลขติดต่อสำหรับลูกค้าที่อาจต้องการข้อมูลเพิ่มเติม
การใช้เนื้อหาวิดีโอในลักษณะนี้ทำให้พวกเขามีโอกาสได้อวดผลิตภัณฑ์ของตน และยังช่วยให้ผู้คนอยู่ในเว็บไซต์ของตนได้นานขึ้นอีกด้วย

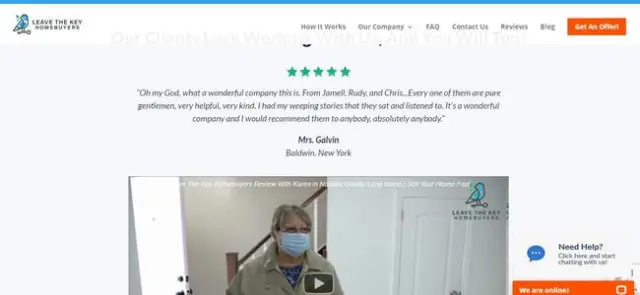
Leave The Key Homebuyers ยังใช้เนื้อหาวิดีโอเพื่อแสดงความคิดเห็นจากลูกค้ารายก่อน พวกเขาเป็นบริษัทที่ช่วยให้ผู้คนขายบ้านได้อย่างรวดเร็วในทุกสภาวะ
บนเว็บไซต์ของพวกเขา พวกเขามีหน้าบริการเพื่อแจ้งผู้คนเกี่ยวกับบ้านที่พวกเขาซื้อในบัฟฟาโล นิวยอร์ก ในที่นี้ พวกเขามีวิดีโอรับรอง 3 รายการที่แสดงให้ลูกค้าเห็นว่าพวกเขาพอใจกับบริการของบริษัทมากเพียงใด
ลูกค้ายังบอกด้วยว่าพวกเขาจะแนะนำบริษัทให้กับทุกคนที่ต้องการขายทรัพย์สินของตน
หากคุณมีระบบสำหรับรวบรวมรีวิวอยู่แล้ว คุณควรขอให้ลูกค้าในอนาคตเขียนรีวิววิดีโอที่คุณสามารถรวมไว้ในเว็บไซต์ของคุณได้ สิ่งนี้สามารถช่วยทำให้ไซต์ของคุณมีส่วนร่วมมากขึ้น
ใช้ภาพที่ทำให้งานของคุณมีมนุษยธรรม
หากผู้คนสามารถเปิดเผยธุรกิจของคุณได้ พวกเขาก็จะมีแนวโน้มที่จะมีส่วนร่วมกับคุณมากขึ้น รูปภาพสามารถช่วยให้คุณเชื่อมต่อกับลูกค้าได้ โดยเฉพาะอย่างยิ่งหากคุณใช้ใบหน้าที่เป็นมิตรหรือภาพถ่ายของคนที่ดูเหมือนกลุ่มเป้าหมายของคุณ

เป็นความคิดที่ดีเช่นกันที่จะใช้รูปภาพคุณภาพสูงและไม่ใช่ภาพถ่ายสต็อก เพราะผู้คนจะสามารถบอกได้ว่าคุณกำลังใช้ภาพถ่ายรีไซเคิลที่ไม่เกี่ยวข้องกับธุรกิจของคุณจริง ๆ
จำเป็นอย่างยิ่งที่คุณจะต้องทำตามขั้นตอนเพื่อให้แน่ใจว่ารูปภาพเว็บไซต์ของคุณได้รับการปรับให้เหมาะสมเช่นกัน วิธีหนึ่งที่คุณสามารถทำได้คือการบีบอัดขนาดไฟล์ เนื่องจากจะช่วยให้ไซต์ของคุณโหลดเร็วขึ้น ในการดำเนินการนี้ คุณสามารถใช้ปลั๊กอินหรือเครื่องมือบีบอัดรูปภาพ เช่น Img2Go.com
คุณยังสามารถดูคู่มือนี้จาก SKT Themes เกี่ยวกับวิธีการปรับแต่งภาพบนเว็บไซต์ของคุณ
มาดูตัวอย่างการใช้งานจริงของธุรกิจที่ใช้ภาพลักษณ์ที่ทำให้แบรนด์มีมนุษยธรรม

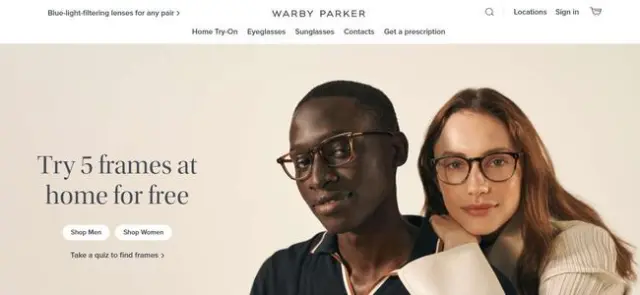
Warby Parker เป็นร้านค้าอีคอมเมิร์ซที่ขายแว่นตา แว่นกันแดด และคอนแทคเลนส์ เมื่อคุณไปที่เว็บไซต์ คุณจะเห็นรูปภาพของผู้ใหญ่สองคนในหน้าแรก และนางแบบทั้งสองสวมแว่นตาแบบเดียวกับที่คุณสามารถหาได้จากร้านค้า
พวกเขายังแสดงรูปภาพของรุ่นต่างๆ ที่ดูเหมือนตลาดเป้าหมายของบริษัทบนหน้าเว็บอื่นๆ อีกหลายหน้า
การทำเช่นนี้จะช่วยให้ผู้มีแนวโน้มเป็นลูกค้าสร้างการเชื่อมต่อและมีส่วนร่วมกับแบรนด์ เนื่องจากพวกเขาสามารถเห็นภาพของคนที่ดูเหมือนพวกเขาได้ทั่วทั้งเว็บไซต์
หากคุณได้ระบุกลุ่มเป้าหมายของคุณด้วย อาจเป็นความคิดที่ดีที่จะใช้รูปภาพของบุคคลที่ดูเหมือนพวกเขาบนเว็บไซต์ของคุณเพื่อดึงดูดการมีส่วนร่วมมากที่สุด
สร้างพื้นที่สำหรับประสบการณ์ของลูกค้าเดิมของคุณ
การแบ่งปันคำวิจารณ์และคำรับรองจากลูกค้าเดิมของคุณสามารถช่วยทำให้เว็บไซต์ของคุณมีส่วนร่วมมากขึ้น เนื่องจากผู้คนชอบอ่านคำแนะนำแบบปากต่อปากเพื่อให้ได้แนวคิดที่เป็นจริงว่าพวกเขาต้องการลงทุนอะไร
หากต้องการแสดงความเห็น คุณสามารถพิจารณาวางไว้ในส่วนบนหน้าแรกหรือหน้าบริการของคุณ คุณยังสามารถเพิ่มพวกเขาลงในแถบด้านข้างของเว็บไซต์ของคุณเพื่อให้คนอื่นเห็นได้ในขณะที่พวกเขาเลื่อนดู
อีกวิธีหนึ่ง คุณสามารถสร้างหน้าแยกต่างหากสำหรับรีวิวเพื่อแสดงคำรับรองเพิ่มเติมจากลูกค้าของคุณ
ลองมาดูตัวอย่างของเว็บไซต์ที่แสดงบทวิจารณ์และคำรับรองเพื่อส่งเสริมการมีส่วนร่วมได้เป็นอย่างดี

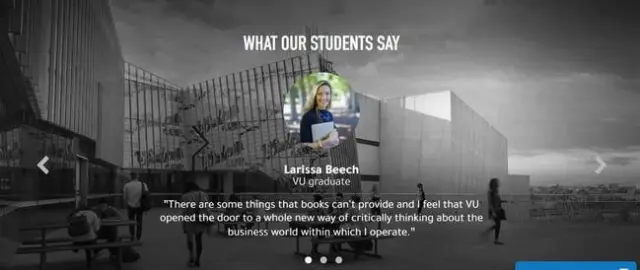
มหาวิทยาลัยวิกตอเรียเปิดสอนหลักสูตรพยาบาลศาสตรมหาบัณฑิตออนไลน์ และในหน้าเว็บสำหรับสิ่งนี้ คุณจะเห็นว่าพวกเขาได้รวมส่วนที่พวกเขาแสดงบทวิจารณ์ที่แตกต่างจากนักเรียนที่ผ่านๆ มาของโรงเรียน
พวกเขาพูดถึงประสบการณ์และการเข้าเรียนในมหาวิทยาลัยได้หล่อหลอมความคิดและเส้นทางอาชีพของตนอย่างไร
นี่เป็นวิธีที่ยอดเยี่ยมในการดึงดูดนักเรียนที่คาดหวังด้วยคำรับรองจากศิษย์เก่าของมหาวิทยาลัย และช่วยปรับปรุงความน่าเชื่อถือของโรงเรียน
หากคุณต้องการแสดงบทวิจารณ์บนไซต์ของคุณด้วยแต่ไม่แน่ใจว่าจะรวบรวมรีวิวอย่างไร คุณสามารถอ่านคู่มือนี้จากธีม SKT ที่สรุปว่าปลั๊กอินใดบ้างที่คุณสามารถใช้เพื่อรับคำวิจารณ์และคำรับรองจากลูกค้าเก่า
ให้การออกแบบของคุณเรียบง่ายแต่สะดุดตา
สิ่งสำคัญคือคุณจะต้องค้นหาความสมดุลที่เหมาะสมกับการออกแบบเว็บไซต์ของคุณ คุณไม่ต้องการให้มันดูยุ่งเหยิงจนผู้คนรู้สึกท่วมท้นและจากไป แต่คุณก็ไม่อยากทำให้มันน่าเบื่อเช่นกัน
คุณสามารถใส่ภาพจำนวนมากเพื่อให้สิ่งที่น่าสนใจและพยายามใช้สีที่ดีที่สุดสำหรับการออกแบบเว็บที่สะท้อนถึงแบรนด์ของคุณ คุณควรเขียนข้อความให้สั้นและกระชับ และตรวจสอบให้แน่ใจว่าคุณได้สร้างการนำทางที่ใช้งานง่ายสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
มาศึกษาตัวอย่างการออกแบบเว็บไซต์ที่น่าสนใจกัน

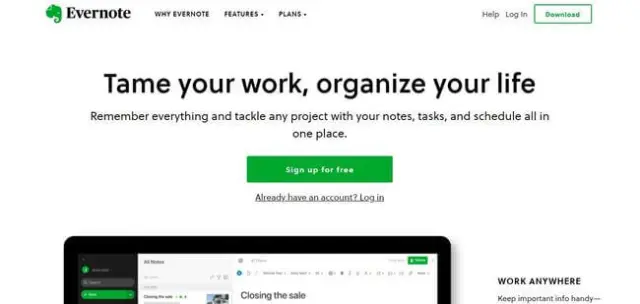
Evernote เป็นแอปพลิเคชั่นจดบันทึกที่ช่วยให้ผู้คนสามารถรวบรวมความคิดทั้งหมดของพวกเขาได้ บนเว็บไซต์ของพวกเขา คุณจะเห็นว่าพวกเขาใช้การออกแบบที่เรียบง่ายแต่มีประสิทธิภาพ พวกเขาใช้สีเขียวและสีดำ ในขณะที่ใช้ประโยชน์จากช่องว่าง
พวกเขายังรวมรูปภาพและวิดีโอคุณภาพสูงมากมายในเครื่องมือของพวกเขาเพื่อแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่ามันทำงานอย่างไร
แทนที่จะเติมเว็บไซต์ด้วยการออกแบบที่ซับซ้อน พวกเขาเลือกแบบที่เรียบง่ายกว่าที่ไม่เกะกะ ซึ่งช่วยให้ผู้คนอยู่ในเว็บไซต์ได้นานขึ้น
หากเว็บไซต์ของคุณมีองค์ประกอบมากเกินไปและดูรกไปหน่อย คุณอาจต้องการพิจารณาทำให้ง่ายขึ้นเพื่อไม่ให้ผู้เยี่ยมชมสับสน
ตรวจสอบให้แน่ใจเสมอว่าผู้คนรู้ว่าต้องทำอะไรต่อไป
คุณไม่ต้องการให้ผู้คนหลงทางในเว็บไซต์ของคุณ แต่สิ่งสำคัญคือคุณต้องทำให้ชัดเจนว่าต้องทำอะไรต่อไปในทุกขั้นตอน และคุณสามารถทำได้ด้วยคำกระตุ้นการตัดสินใจ (CTA) ที่มีประสิทธิภาพซึ่งใช้กริยาคำสั่งที่รัดกุม
คุณยังสามารถสร้าง CTA ที่มองเห็นได้ชัดเจนโดยใช้สีที่สดใสและเป็นตัวหนาที่แตกต่างจากพื้นหลังของคุณ เพื่อให้ CTA โดดเด่น
ตอนนี้ มาศึกษาว่าเว็บไซต์หนึ่งๆ ใช้ CTA ที่มีประสิทธิภาพเพื่อเป็นแรงบันดาลใจได้อย่างไร

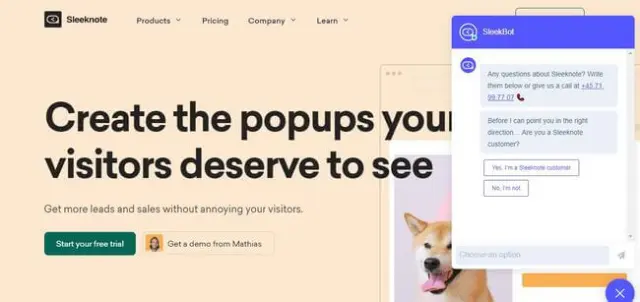
Sleeknote เป็นบริษัทที่ให้บริการซอฟต์แวร์การตลาดที่ช่วยให้ธุรกิจต่างๆ สามารถปรับเปลี่ยนเว็บไซต์ให้เป็นแบบส่วนตัว เพื่อให้สามารถแปลงผู้มีแนวโน้มเป็นลูกค้าได้มากขึ้น และพวกเขาได้ทำให้หน้าแรกของพวกเขามีส่วนร่วมด้วยการจัดหา CTA ที่แตกต่างกันสองแบบ
หนึ่งคือสำหรับผู้ที่พร้อมที่จะเริ่มการทดลองใช้ฟรี และอีกอย่างสำหรับผู้ที่ยังต้องการดูการสาธิตจากบริษัท
หากผู้เยี่ยมชมต้องการข้อมูลเพิ่มเติม Sleeknote ยังได้รวมตัวเลือกแชทสดที่ดึงดูดผู้เยี่ยมชมและเชื่อมต่อกับผู้คนจากทีมบริการลูกค้าของบริษัท
เมื่อคุณใช้ CTA ที่มีประสิทธิภาพซึ่งบอกผู้เยี่ยมชมเว็บไซต์ว่าต้องทำอะไรบนไซต์ของคุณ คุณจะสามารถแจ้งให้พวกเขาทราบและมีส่วนร่วม และคุณสามารถเพิ่มอัตราการแปลงของไซต์ของคุณได้
สรุป
ในบทความนี้ เราได้ให้เคล็ดลับหกประการที่คุณสามารถใช้ในการสร้างเว็บไซต์ที่มีส่วนร่วมสำหรับลูกค้าของคุณ
เราได้พูดคุยถึงการใช้องค์ประกอบเชิงโต้ตอบ เนื้อหาวิดีโอ การออกแบบเว็บไซต์ที่เรียบง่าย และแม้กระทั่งการใช้ภาพที่ปรับให้เข้ากับแบรนด์ของคุณ
และหากคุณต้องการรับคำแนะนำเกี่ยวกับการออกแบบเว็บไซต์ของคุณต่อไป คุณสามารถติดตามบล็อกของ SKT Theme เพื่อรับข้อมูลอัปเดตเพิ่มเติม
ชีวประวัติผู้แต่ง & headshot:

Alex Ratynski เป็นผู้ก่อตั้ง Ratynski Digital ซึ่งเป็นที่ปรึกษาด้านการตลาดออนไลน์ที่มุ่งเน้นการช่วยเหลือธุรกิจขนาดเล็กและขนาดกลางให้บรรลุเป้าหมาย
เขาก่อตั้งบริษัทหลังจากทำงานเป็นผู้อำนวยการ SEO ในท้องถิ่นของหน่วยงานด้านการตลาดทันตกรรม ซึ่งเขาช่วยเปลี่ยนการลงทุนของลูกค้าให้กลายเป็นธุรกิจมูลค่าหลายล้านดอลลาร์ที่เฟื่องฟู เขาใช้เวลาส่วนใหญ่ในการวางกลยุทธ์ SEO ให้กับลูกค้าของเขา
