Agregue elementos interactivos a la parte superior de sus páginas de servicio
Publicado: 2021-08-31
Según HubSpot, el 55% de los visitantes del sitio web pasan menos de 15 segundos en un sitio. Pero, ¿por qué debería preocuparse por estas estadísticas?
Es porque cuanto más tiempo pueda mantener a las personas en su sitio web, más probable será que realicen una compra. Por lo tanto, es importante que dedique tiempo y energía a hacer que su sitio sea lo más atractivo posible, para que la gente se quede.
En este artículo, vamos a echar un vistazo a algunas de las cosas que debe saber sobre el diseño de sitios web y le proporcionaremos seis trucos de diseño que puede usar para crear un sitio web atractivo. Sigue leyendo para saber más.
Agregue elementos interactivos en la parte superior de sus páginas de servicio
Agregar elementos interactivos a sus páginas de servicio puede hacerlas mucho más atractivas. La mayoría de las páginas de servicio a menudo pueden ser bastante secas, pero son algunas de las páginas más importantes de su sitio web, por lo que es importante que las haga bien.
Cuando les agregue elementos interactivos, podrá capturar la atención de sus visitantes y crear una experiencia personalizada que va más allá de la experiencia normal de navegación del sitio.
Algunos de los elementos que puede agregar a una página de servicio incluyen cuestionarios interactivos, calculadoras o funciones de búsqueda sofisticadas.
Para darle algo de inspiración, echemos un vistazo a algunos ejemplos de empresas que ya están utilizando elementos interactivos de manera efectiva.

Tomemos, por ejemplo, AutomotiveTouchup, una empresa que proporciona pintura de retoque para automóviles o motocicletas. Han ayudado a que su sitio web sea particularmente atractivo con una herramienta de búsqueda sofisticada que permite a los clientes potenciales encontrar la combinación de colores perfecta.
La herramienta les permite seleccionar el año, la marca y el modelo de sus vehículos para que pueda mostrar el mejor color que coincida perfectamente con el original.
Esta herramienta no solo es lo suficientemente atractiva como para captar la atención de las personas, sino que también ayuda a personalizar el proceso de compra para los clientes.
Es una gran técnica que ayuda a la empresa a mantener a los visitantes en su sitio durante más tiempo y también es probable que genere más conversiones.

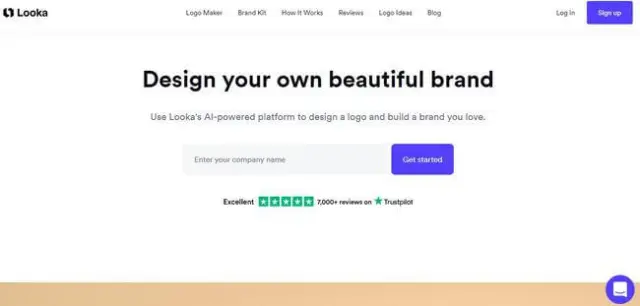
Looka también hace algo similar en su sitio web. Como empresa que utiliza inteligencia artificial para facilitar el diseño de logotipos, ha creado una experiencia interactiva para los visitantes de su sitio web.
Simplemente preguntan a sus posibles clientes el nombre de su empresa, la industria, los colores de la marca y el eslogan. Con esta información, su plataforma genera una gama de logotipos únicos que luego se pueden usar tal como están o personalizarse.
La herramienta simplifica la tarea de creación de logotipos y aumenta el tiempo que los prospectos pasarán en el sitio web. Esto seguramente será muy atractivo para las personas interesadas en los servicios de Looka.

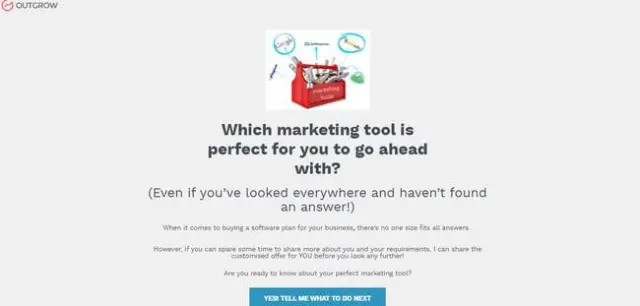
Por último, tenemos esta evaluación interactiva de Outgrow, una empresa que utiliza el marketing interactivo para ayudar a las empresas a aumentar el compromiso con sus clientes.
Una de las herramientas interactivas que tienen es una evaluación que ayuda a los visitantes del sitio web a descubrir qué herramientas de marketing son perfectas para su negocio.
La herramienta pregunta sobre sus objetivos de marketing, presupuesto mensual y las herramientas de CRM que ha utilizado en el pasado. Según las respuestas dadas, los visitantes obtienen una recomendación sobre las herramientas de marketing que deberían usar para hacer crecer su negocio.
Esta es una táctica muy atractiva que puede usar para mantener a los clientes potenciales en su sitio web y es una que debería considerar implementar.
Proporcione contenido de video para captar la atención de sus visitantes
El video es una de las formas más atractivas de contenido del sitio web. De hecho, el Informe de compromiso de Instagram de HubSpot y Mention incluso destaca los resultados que muestran que el uso de videos es la mejor manera de generar compromiso con su audiencia.
Por lo tanto, si desea aumentar el tiempo de permanencia de los visitantes y convencerlos de que realicen una compra, es una buena idea incorporar contenido de video en el diseño de su sitio web.
Para asegurarse de que sus videos sean atractivos, debe descubrir los tipos de videos que funcionarán mejor para su marca.
Puede crear videos en vivo, videos tutoriales, videos detrás de escena e incluso videos explicativos. Solo asegúrese de hacer una investigación adecuada y ver las tendencias que debe seguir al agregar videos a su sitio web.
Además, sería útil escribir el guión de tu video de antemano. No se sumerja directamente en hacer un video: debe tener un plan y asegurarse de que el diálogo sea lo suficientemente atractivo como para mantener la atención de sus espectadores.
Cuando haya creado sus videos, dependiendo de su tipo, puede mostrarlos en diferentes páginas de su sitio web.
Por ejemplo, puede crear un video para presentar a su personal y agregarlo a la página "acerca de nosotros" de su sitio. O también puede hacer un tutorial o un video de demostración sobre sus productos y agregarlo a su página de comercio electrónico.
Ahora, echemos un vistazo a algunos sitios web que están utilizando bien esta táctica para hacer que sus sitios sean más atractivos.

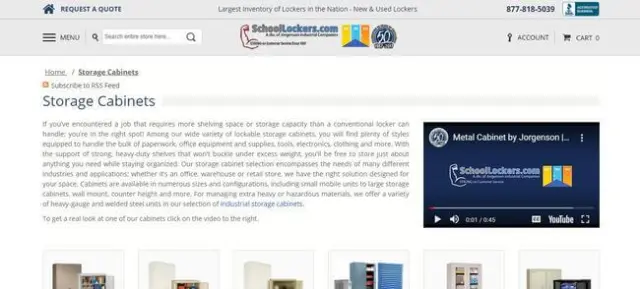
SchoolLockers.com ofrece diferentes tipos de casilleros para empresas, escuelas, gimnasios u otros negocios. También usan diferentes materiales como metal, plástico o madera para hacer sus casilleros.
En la página de servicio de sus gabinetes de almacenamiento, incluyeron un video que arroja más luz sobre los gabinetes de metal que fabrican para los clientes.
El video habla sobre los colores de los gabinetes, los tipos de estantes incluidos e incluyen un número de contacto para los clientes que puedan necesitar más información.
El uso de contenido de video como este les brinda la oportunidad de mostrar sus productos y también ayuda a mantener a las personas en su sitio web durante un período de tiempo más prolongado.

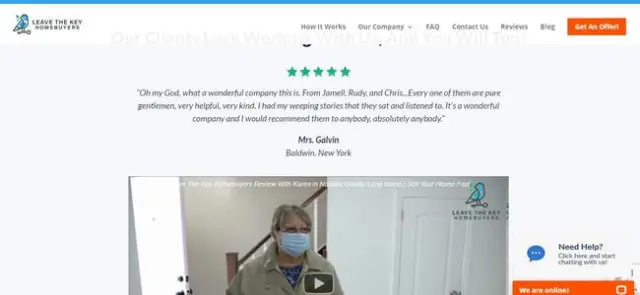
Leave The Key Homebuyers también usa contenido de video para mostrar reseñas de clientes anteriores. Son una empresa que ayuda a las personas a vender sus casas rápido en cualquier condición.
En su sitio web, tienen una página de servicio para informar a las personas sobre las casas que compran en Buffalo, NY. Aquí tienen tres testimonios en video que muestran a varios clientes hablando de lo satisfechos que están con los servicios de la empresa.
Los clientes también mencionan que recomendarían la firma a cualquiera que busque vender su propiedad.
Si ya tiene un sistema para recopilar reseñas, podría valer la pena pedirles a los futuros clientes reseñas de videos que pueda incluir en su sitio web. Esto puede ayudar a que su sitio sea mucho más atractivo.

Usa imágenes que humanicen tu trabajo
Si las personas pueden poner rostros a su negocio, será mucho más probable que interactúen con usted. Las imágenes pueden ayudarlo a establecer una conexión con sus clientes, especialmente si usa caras amigables o fotos de personas que se parecen a su público objetivo.
También es una buena idea usar imágenes de alta calidad y no fotos de archivo porque las personas podrán saber si estás usando fotos recicladas que no tienen una conexión real con tu negocio.
Es vital que tome medidas para asegurarse de que las imágenes de su sitio web también estén optimizadas. Una de las formas en que puede hacer esto es comprimiendo el tamaño de los archivos, ya que esto ayudará a que su sitio se cargue más rápido. Para hacer esto, puede usar complementos de compresión de imágenes o herramientas como Img2Go.com.
También puede consultar esta guía de SKT Themes sobre métodos para optimizar imágenes en su sitio web.
Veamos un ejemplo práctico de un negocio que utiliza imágenes que humanizan su marca.

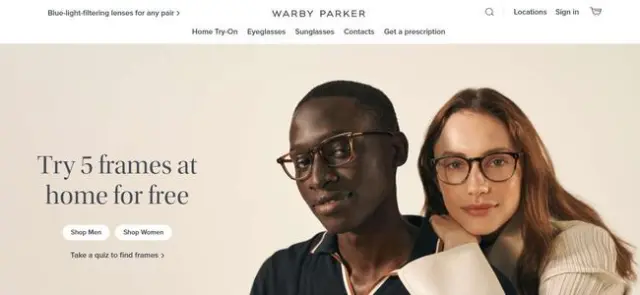
Warby Parker es una tienda de comercio electrónico que vende anteojos, gafas de sol y lentes de contacto. Cuando ingrese a su sitio web, verá una imagen de dos adultos jóvenes en la página de inicio y los modelos usan los mismos tipos de anteojos que puede obtener en la tienda.
También muestran imágenes de diferentes modelos que se parecen al mercado objetivo de la empresa en varias otras páginas web.
Hacer esto ayuda a los prospectos a formar una conexión e interactuar con la marca porque pueden ver imágenes de personas que se parecen a ellos en todo el sitio web.
Si también identificó a su público objetivo, puede ser una buena idea usar imágenes de personas que se parecen a ellos en su sitio web para atraer la mayor participación.
Cree espacio para las experiencias de sus clientes anteriores
Compartir reseñas y testimonios de sus clientes anteriores puede ayudar a que su sitio web sea más atractivo. Esto se debe a que a las personas les encanta leer recomendaciones de boca en boca para tener una idea realista de en qué quieren invertir.
Para mostrar sus reseñas, puede considerar colocarlas en una sección de su página de inicio o páginas de servicios. También puede agregarlos a la barra lateral de su sitio web para que las personas puedan verlos mientras se desplazan.
Alternativamente, puede crear una página separada para revisiones para mostrar más testimonios de sus clientes.
Echemos un vistazo a un ejemplo de un sitio web que hace un gran trabajo al mostrar reseñas y testimonios para promover el compromiso.

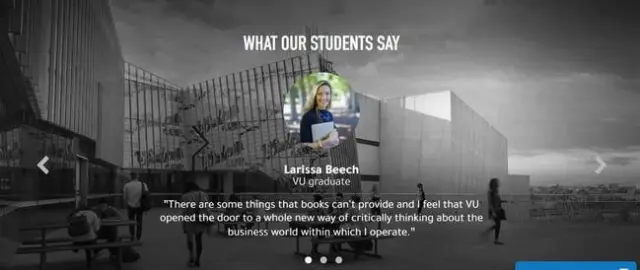
La Universidad de Victoria ofrece un programa de Maestría en Enfermería en línea. Y, en la página web para esto, verás que han incluido una sección donde muestran diferentes reseñas de estudiantes anteriores de la escuela.
Hablan sobre sus experiencias y cómo asistir a la universidad ha dado forma a su pensamiento y trayectoria profesional.
Esta es una excelente manera de involucrar a los futuros estudiantes con testimonios reales de ex alumnos de la universidad y ayuda a mejorar la credibilidad de la escuela.
Si también desea mostrar reseñas en su sitio pero no está seguro de cómo recopilarlas, puede leer esta guía de SKT Themes que describe qué complementos puede usar para obtener reseñas y testimonios de clientes anteriores.
Mantenga su diseño simple pero llamativo
Es importante que encuentre el equilibrio adecuado con el diseño de su sitio web: no quiere que se vea tan desordenado que las personas se sientan abrumadas y se vayan, pero tampoco quiere que sea aburrido.
Puede incluir muchas imágenes para mantener las cosas interesantes y tratar de usar los mejores colores para el diseño web que reflejen su marca. También debe mantener su copia breve y agradable y asegurarse de haber creado una navegación fácil de usar para los visitantes de su sitio web.
Estudiemos un ejemplo de un diseño de sitio web que es muy atractivo.

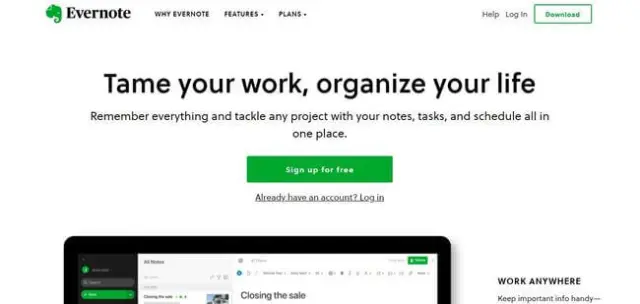
Evernote es una aplicación para tomar notas que ayuda a las personas a capturar todas sus ideas. En su sitio web, verás que han optado por un diseño muy simple pero efectivo. Usan los colores verde y negro, mientras hacen un buen uso de los espacios en blanco.
También han incluido muchas imágenes y videos de alta calidad de su herramienta para mostrarles a los prospectos cómo funciona.
En lugar de llenar su sitio web con diseños complicados, optaron por uno más simple y ordenado, lo que puede ayudar a que las personas permanezcan en su sitio web por más tiempo.
Si su sitio web tiene demasiados elementos y se ve un poco desordenado, es posible que desee considerar simplificarlo para que los visitantes no se confundan.
Asegúrese siempre de que las personas sepan qué hacer a continuación
No desea que las personas se pierdan en su sitio web; en cambio, es importante que deje en claro lo que deben hacer a continuación en cada paso. Y puede hacer esto con llamadas a la acción (CTA) efectivas que usan verbos de comando fuertes.
También puede crear llamadas a la acción visualmente efectivas usando colores brillantes y audaces que sean diferentes de su fondo para que las llamadas a la acción se destaquen.
Ahora estudiemos cómo un sitio web en particular usa CTA efectivos para inspirarse.

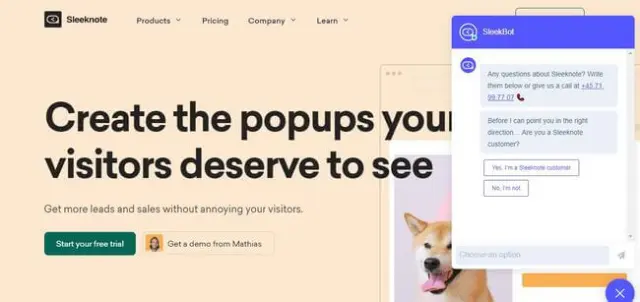
Sleeknote es una empresa que proporciona software de marketing que permite a las empresas personalizar su sitio para que puedan convertir más prospectos. Y han hecho que su página de inicio sea atractiva al proporcionar dos CTA diferentes.
Uno es para las personas que están listas para comenzar una prueba gratuita y el otro es para aquellos que todavía quieren ver una demostración de la compañía.
Si los visitantes necesitan más información, Sleeknote también ha incluido una opción de chat en vivo que involucra a los visitantes y los conecta con personas del equipo de servicio al cliente de la compañía.
Cuando utiliza CTA efectivos que les dicen a los visitantes del sitio web qué hacer en su sitio, podrá mantenerlos informados y comprometidos, y puede aumentar la tasa de conversión de su sitio.
Resumen
En este artículo, le brindamos seis trucos diferentes que puede usar al crear un sitio web atractivo para sus clientes.
Discutimos el uso de elementos interactivos, contenido de video, un diseño de sitio web simple e incluso el uso de imágenes que humanizan su marca.
Y, si desea seguir recibiendo consejos y trucos sobre cómo diseñar su sitio web, puede seguir el blog de SKT Theme para obtener más actualizaciones.
Biografía del autor y foto de la cabeza:

Alex Ratynski es el fundador de Ratynski Digital, una consultoría de marketing en línea que se enfoca en ayudar a las pequeñas y medianas empresas a alcanzar sus objetivos.
Estableció su empresa después de trabajar como director local de SEO para una agencia de marketing dental, donde ayudó a convertir las empresas de los clientes en prósperos negocios multimillonarios. Pasa la mayoría de las horas elaborando estrategias de SEO para sus clientes.
