Добавьте интерактивные элементы в верхнюю часть страниц обслуживания
Опубликовано: 2021-08-31
По данным HubSpot, 55% посетителей сайта проводят на сайте менее 15 секунд. Но почему вас должна волновать эта статистика?
Это потому, что чем дольше вы сможете удерживать людей на своем веб-сайте, тем больше вероятность того, что они сделают покупку. Поэтому важно, чтобы вы тратили время и силы на то, чтобы сделать ваш сайт как можно более привлекательным, чтобы люди оставались на нем.
В этой статье мы рассмотрим некоторые вещи, которые вы должны знать о дизайне веб-сайтов, и предоставим вам шесть приемов дизайна, которые вы можете использовать для создания привлекательного веб-сайта. Читай дальше, чтобы узнать больше.
Добавьте интерактивные элементы в верхнюю часть страниц услуг.
Добавление интерактивных элементов на страницы услуг может сделать их более привлекательными. Большинство служебных страниц часто могут быть довольно сухими, но они являются одними из самых важных страниц на вашем веб-сайте, поэтому важно, чтобы вы сделали их правильно.
Когда вы добавляете к ним интерактивные элементы, вы сможете привлечь внимание своих посетителей и создать персонализированный опыт, выходящий за рамки обычного просмотра сайта.
Некоторые из элементов, которые вы можете добавить на страницу службы, включают интерактивные викторины, калькуляторы или сложные функции поиска.
Чтобы вдохновить вас, давайте взглянем на несколько примеров компаний, которые уже эффективно используют интерактивные элементы.

Возьмем, к примеру, AutomotiveTouchup, компанию, которая производит краску для автомобилей или мотоциклов. Они помогли сделать свой веб-сайт особенно привлекательным с помощью сложного инструмента поиска, который позволяет потенциальным клиентам найти идеальное сочетание цветов.
Инструмент позволяет им выбирать год, марку и модель своих автомобилей, чтобы он мог подобрать лучший цвет, который идеально соответствовал бы оригиналу.
Этот инструмент не только достаточно привлекателен, чтобы удерживать внимание людей, но и помогает персонализировать процесс покупки для клиентов.
Это отличный метод, который помогает компании дольше удерживать посетителей на своем сайте, а также может увеличить количество конверсий.

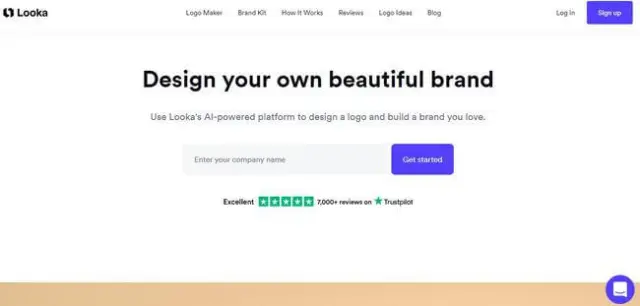
Looka также делает что-то подобное на своем веб-сайте. Как компания, которая использует искусственный интеллект для облегчения разработки логотипов, они создали интерактивный опыт для посетителей своего веб-сайта.
Они просто спрашивают у своих потенциальных клиентов название их компании, отрасль, фирменные цвета и слоган. С помощью этой информации их платформа затем генерирует ряд уникальных логотипов, которые затем можно использовать как есть или настроить.
Инструмент упрощает задачу создания логотипа и увеличивает время, которое потенциальные клиенты будут проводить на сайте. Это наверняка будет очень интересно для людей, заинтересованных в услугах Looka.

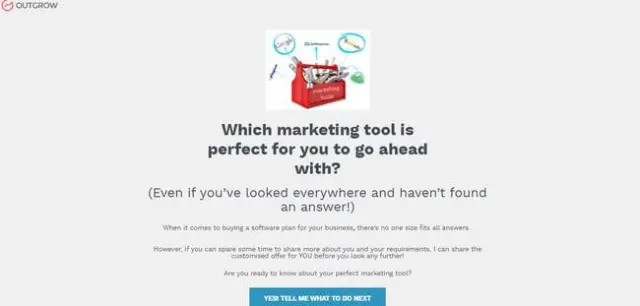
Наконец, у нас есть эта интерактивная оценка от Outgrow, компании, которая использует интерактивный маркетинг, чтобы помочь компаниям увеличить взаимодействие со своими клиентами.
Одним из интерактивных инструментов, который у них есть, является оценка, которая помогает посетителям веб-сайта узнать, какие маркетинговые инструменты идеально подходят для их бизнеса.
Инструмент спрашивает о ваших маркетинговых целях, ежемесячном бюджете и инструментах CRM, которые вы использовали в прошлом. На основе полученных ответов посетители получают рекомендацию о маркетинговых инструментах, которые им следует использовать для развития своего бизнеса.
Это очень привлекательная тактика, которую вы можете использовать, чтобы удержать потенциальных клиентов на своем веб-сайте, и вам следует подумать о ее реализации.
Предоставьте видеоконтент, чтобы привлечь внимание посетителей
Видео — одна из самых привлекательных форм контента веб-сайта. Фактически, в отчете об вовлеченности в Instagram от HubSpot и Mention даже подчеркиваются результаты, которые показывают, что использование видео — лучший способ привлечь внимание вашей аудитории.
Итак, если вы хотите увеличить время пребывания посетителей на сайте и убедить их совершить покупку, рекомендуется включить видеоконтент в дизайн вашего веб-сайта.
Чтобы убедиться, что ваши видео интересны, вам нужно выяснить, какие типы видео лучше всего подходят для вашего бренда.
Вы можете создавать живые видео, обучающие видео, закулисные видео и даже видео с пояснениями. Просто убедитесь, что вы провели адекватное исследование и изучили тенденции, которым вы должны следовать при добавлении видео на свой веб-сайт.
Кроме того, было бы полезно заранее написать сценарий видео. Не сразу приступайте к созданию видео — у вас должен быть план, и убедитесь, что диалоги достаточно увлекательны, чтобы удерживать внимание ваших зрителей.
Когда вы создали свои видео, в зависимости от их типа, вы можете отображать их на разных страницах вашего сайта.
Например, вы можете создать видео, чтобы представить своих сотрудников, и добавить его на страницу «О нас» вашего сайта. Или вы также можете сделать обучающее или демонстрационное видео о своих продуктах и добавить его на свою страницу электронной коммерции.
Теперь давайте посмотрим на некоторые веб-сайты, которые успешно используют эту тактику, чтобы сделать свои сайты более привлекательными.

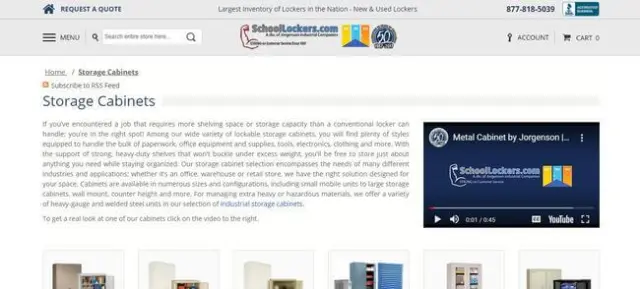
SchoolLockers.com предоставляет различные типы шкафчиков для компаний, школ, спортивных залов и других предприятий. Они также используют различные материалы, такие как металл, пластик или дерево, чтобы сделать свои шкафчики.
На странице обслуживания своих шкафов для хранения они разместили видео, которое проливает больше света на металлические шкафы, которые они изготавливают для клиентов.
В видео рассказывается о цветах шкафов, типах полок и контактном номере для клиентов, которым может понадобиться дополнительная информация.
Использование такого видеоконтента дает им возможность продемонстрировать свои продукты, а также помогает удерживать людей на своем веб-сайте в течение более длительного периода времени.

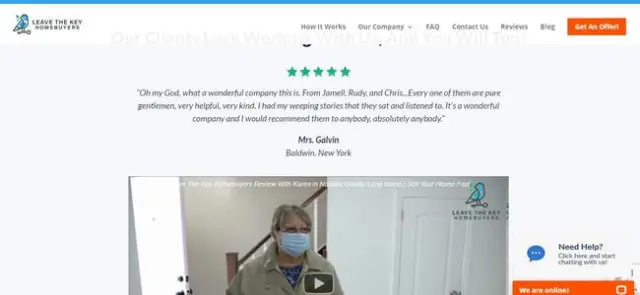
Leave The Key Homebuyers также использует видеоконтент для отображения отзывов предыдущих клиентов. Это компания, которая помогает людям быстро продать свои дома в любом состоянии.
На их веб-сайте есть служебная страница, чтобы информировать людей о домах, которые они покупают в Буффало, штат Нью-Йорк. Здесь у них есть три видеоотзыва, в которых разные клиенты говорят о том, насколько они довольны услугами компании.
Клиенты также отмечают, что будут рекомендовать фирму всем, кто хочет продать свою недвижимость.
Если у вас уже есть система сбора отзывов, возможно, стоит попросить будущих клиентов предоставить видеообзоры, которые вы можете разместить на своем веб-сайте. Это может помочь сделать ваш сайт более привлекательным.
Используйте изображения, которые очеловечивают вашу работу
Если люди смогут представить ваш бизнес лицом, они с большей вероятностью будут взаимодействовать с вами. Изображения могут помочь вам установить связь с вашими клиентами, особенно если вы используете дружелюбные лица или фотографии людей, похожих на вашу целевую аудиторию.

Также рекомендуется использовать высококачественные изображения, а не стоковые фотографии, потому что люди смогут определить, используете ли вы переработанные фотографии, которые не имеют реального отношения к вашему бизнесу.
Крайне важно, чтобы вы также предприняли шаги для оптимизации изображений вашего веб-сайта. Один из способов сделать это — сжать размеры файлов, так как это поможет вашему сайту загружаться быстрее. Для этого вы можете использовать плагины сжатия изображений или такие инструменты, как Img2Go.com.
Вы также можете ознакомиться с этим руководством от SKT Themes по методам оптимизации изображений на вашем веб-сайте.
Давайте посмотрим на практический пример бизнеса, который использует изображения, которые очеловечивают его бренд.

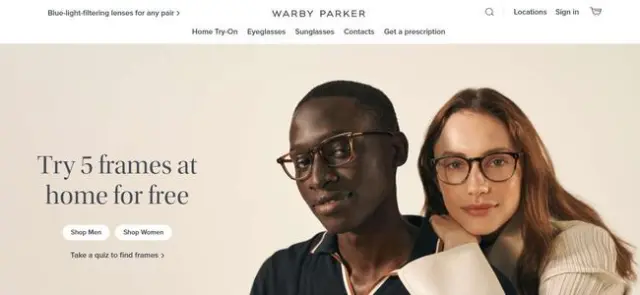
Warby Parker — это интернет-магазин, в котором продаются очки, солнцезащитные очки и контактные линзы. Когда вы попадете на их веб-сайт, вы увидите изображение двух молодых людей на главной странице, и обе модели носят такие же очки, которые вы можете купить в магазине.
Они также отображают изображения различных моделей, которые выглядят точно так же, как целевой рынок компании на нескольких других веб-страницах.
Это помогает потенциальным клиентам установить связь и взаимодействовать с брендом, потому что они могут видеть фотографии людей, которые выглядят так же, как они, на всем веб-сайте.
Если вы также определили свою целевую аудиторию, может быть хорошей идеей использовать изображения людей, похожих на них, на вашем веб-сайте, чтобы привлечь наибольшее внимание.
Создайте пространство для опыта ваших предыдущих клиентов
Обмен отзывами и отзывами от ваших предыдущих клиентов может помочь сделать ваш сайт более привлекательным. Это потому, что люди любят читать устные рекомендации, чтобы получить реалистичное представление о том, во что они хотят инвестировать.
Чтобы отобразить ваши обзоры, вы можете разместить их в разделе на своей домашней странице или страницах услуг. Вы также можете добавить их на боковую панель вашего веб-сайта, чтобы люди могли видеть их при прокрутке.
Кроме того, вы можете создать отдельную страницу для отзывов, чтобы отображать больше отзывов ваших клиентов.
Давайте рассмотрим пример веб-сайта, который отлично справляется с отображением обзоров и отзывов для повышения вовлеченности.

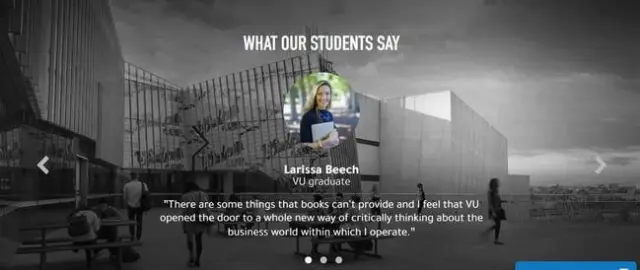
Университет Виктории предлагает онлайн-программу магистра сестринского дела. И на веб-странице для этого вы увидите, что они включили раздел, в котором они отображают различные отзывы от бывших учеников школы.
Они рассказывают о своем опыте и о том, как обучение в университете повлияло на их образ мыслей и карьерный путь.
Это отличный способ заинтересовать потенциальных студентов реальными отзывами выпускников университета и повысить доверие к школе.
Если вы также хотите отображать отзывы на своем сайте, но не знаете, как их собирать, вы можете прочитать это руководство от SKT Themes, в котором рассказывается, какие плагины вы можете использовать для получения отзывов и отзывов от прошлых клиентов.
Сделайте свой дизайн простым, но привлекательным
Важно, чтобы вы нашли правильный баланс с дизайном вашего веб-сайта — вы не хотите, чтобы он выглядел настолько грязным, что люди чувствовали себя подавленными и уходили, но вы также не хотите, чтобы он был скучным.
Вы можете включить множество изображений, чтобы сделать вещи интересными, и попытаться использовать лучшие цвета для веб-дизайна, которые отражают ваш бренд. Вы также должны сделать свой текст коротким и привлекательным и убедиться, что вы создали удобную навигацию для посетителей вашего сайта.
Давайте рассмотрим пример очень привлекательного дизайна веб-сайта.

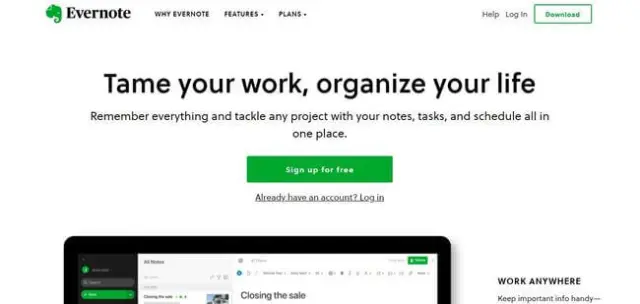
Evernote — это приложение для создания заметок, которое помогает людям записывать все свои идеи. На их веб-сайте вы увидите, что они выбрали очень простой, но эффективный дизайн. Они используют зеленый и черный цвета, хорошо используя пустое пространство.
Они также включили множество высококачественных изображений и видео своего инструмента, чтобы показать потенциальным клиентам, как он работает.
Вместо того, чтобы наполнять свой веб-сайт сложным дизайном, они выбрали более простой, без беспорядка, который может помочь людям дольше оставаться на своем веб-сайте.
Если на вашем веб-сайте слишком много элементов и он выглядит немного загроможденным, возможно, вы захотите упростить его, чтобы посетители не запутались.
Всегда следите за тем, чтобы люди знали, что делать дальше
Вы не хотите, чтобы люди заблудились на вашем веб-сайте — вместо этого важно, чтобы вы ясно давали понять, что им нужно делать дальше на каждом этапе. И вы можете сделать это с помощью эффективных призывов к действию (CTA), в которых используются сильные командные глаголы.
Вы также можете создавать визуально эффективные CTA, используя яркие и смелые цвета, которые отличаются от вашего фона, чтобы CTA выделялись.
Теперь давайте изучим, как конкретный веб-сайт использует эффективные призывы к действию для вдохновения.

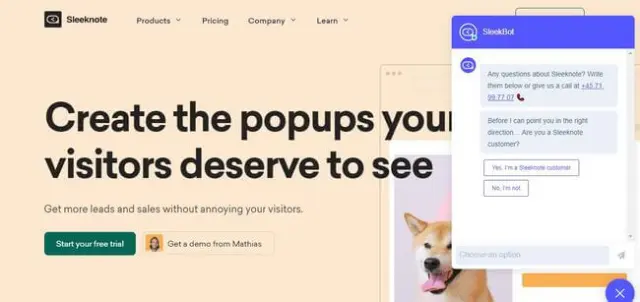
Sleeknote — это компания, которая предоставляет маркетинговое программное обеспечение, которое позволяет компаниям персонализировать свой сайт, чтобы они могли конвертировать больше потенциальных клиентов. И они сделали свою домашнюю страницу привлекательной, предоставив два разных CTA.
Один для людей, которые готовы начать бесплатную пробную версию, а другой для тех, кто все еще хочет увидеть демо от компании.
Если посетителям понадобится дополнительная информация, Sleeknote также включил опцию живого чата, которая привлекает посетителей и связывает их с людьми из службы поддержки клиентов компании.
Когда вы используете эффективные CTA, которые сообщают посетителям веб-сайта, что делать на вашем сайте, вы сможете информировать их и вовлекать их, а также повысить коэффициент конверсии своего сайта.
Резюме
В этой статье мы дали вам шесть различных приемов, которые вы можете использовать при создании привлекательного веб-сайта для своих клиентов.
Мы обсудили использование интерактивных элементов, видеоконтента, простой дизайн веб-сайта и даже использование изображений, которые очеловечивают ваш бренд.
И, если вы хотите продолжать получать советы и рекомендации по дизайну своего веб-сайта, вы можете следить за обновлениями в блоге SKT Theme.
Биография автора и портрет:

Алекс Ратински является основателем Ratynski Digital, консалтинговой компании по онлайн-маркетингу, которая помогает малым и средним предприятиям достигать своих целей.
Он основал свою компанию после того, как работал местным директором по поисковой оптимизации в стоматологическом маркетинговом агентстве, где он помог превратить предприятия клиентов в процветающий многомиллионный бизнес. Он тратит большую часть времени на разработку SEO-стратегии для своих клиентов.
