サービスページの上部にインタラクティブな要素を追加する
公開: 2021-08-31
HubSpotによると、Webサイト訪問者の55%がサイトに15秒未満しか費やしていません。 しかし、なぜこれらの統計を気にする必要があるのでしょうか。
それはあなたがあなたのウェブサイトに人々を長く保つことができるほど、彼らが購入する可能性が高くなるからです。 したがって、サイトをできるだけ魅力的なものにするために時間とエネルギーを注ぐことが重要です。そうすれば、人々は立ち往生します。
この記事では、ウェブサイトのデザインについて知っておくべきことのいくつかを見て、魅力的なウェブサイトを構築するために使用できる6つのデザイントリックを提供します。 詳細については、以下をお読みください。
サービスページの上部にインタラクティブな要素を追加します
サービスページにインタラクティブな要素を追加すると、サービスページをより魅力的にすることができます。 ほとんどのサービスページはかなり乾燥していることがよくありますが、それらはWebサイトで最も重要なページの一部であるため、正しく表示することが重要です。
それらにインタラクティブな要素を追加すると、訪問者の注意を引き付け、通常のサイトブラウジング体験を超えるパーソナライズされた体験を作成することができます。
サービスページに追加できる要素には、インタラクティブなクイズ、計算機、高度な検索機能などがあります。
インスピレーションを得るために、インタラクティブな要素をすでに効果的に使用しているビジネスの例をいくつか見てみましょう。

たとえば、自動車やオートバイにタッチアップペイントを提供するAutomotiveTouchupを例にとってみましょう。 彼らは、見込み客が完璧な色の一致を見つけることができる洗練された検索ツールを使用して、Webサイトを特に魅力的なものにするのに役立ちました。
このツールを使用すると、車両の年式、製造元、モデルを選択できるため、元の色と完全に一致する最高の色を表示できます。
このツールは、人々の注意を引くのに十分な魅力があるだけでなく、顧客の購入プロセスをパーソナライズするのにも役立ちます。
これは、会社が訪問者をサイトに長期間とどまらせるのに役立つ優れた手法であり、より多くのコンバージョンを生み出す可能性もあります。

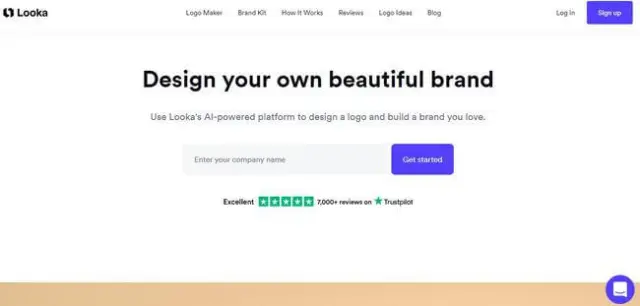
Lookaも彼らのウェブサイトで同様のことをしています。 人工知能を使用してロゴのデザインを容易にする会社として、彼らはWebサイトの訪問者にインタラクティブな体験を提供してきました。
彼らは単に彼らの見込み客に彼らの会社名、業界、ブランドの色、そしてスローガンを尋ねます。 この情報を使用して、プラットフォームはさまざまな独自のロゴを生成し、それらをそのまま使用したり、カスタマイズしたりすることができます。
このツールはロゴ作成のタスクを簡素化し、見込み客がWebサイトに費やす時間を増やします。 これは、Lookaのサービスに興味のある人々にとって非常に魅力的なものになるはずです。

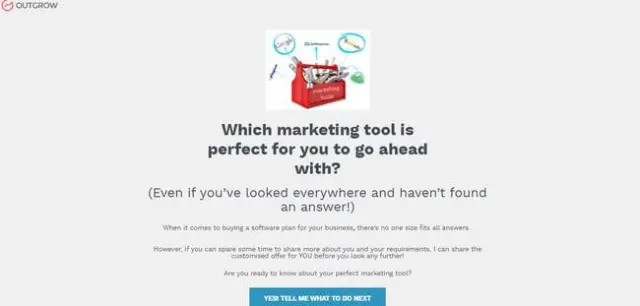
最後に、インタラクティブマーケティングを使用して企業が顧客とのエンゲージメントを高めるのを支援する会社、Outgrowからのこのインタラクティブな評価があります。
彼らが持っているインタラクティブツールの1つは、Webサイトの訪問者が自分のビジネスに最適なマーケティングツールを見つけるのに役立つ評価です。
このツールは、マーケティング目標、1か月の予算、および過去に使用したCRMツールについて質問します。 与えられた回答に基づいて、訪問者はビジネスを成長させるために使用すべきマーケティングツールについての推奨事項を受け取ります。
これは、見込み客をWebサイトにとどめるために使用できる非常に魅力的な戦術であり、実装を検討する必要があります。
訪問者の注意を引くためにビデオコンテンツを提供する
ビデオは、Webサイトコンテンツの最も魅力的な形式の1つです。 実際、HubSpotとMentionのInstagram Engagement Reportは、動画を使用することが視聴者とのエンゲージメントを生み出すための最良の方法であることを示す結果を強調しています。
したがって、訪問者の滞在時間を増やして購入を説得したい場合は、ビデオコンテンツをWebサイトのデザインに組み込むことをお勧めします。
動画が魅力的であることを確認するには、ブランドに最適な動画の種類を把握する必要があります。
ライブビデオ、チュートリアルビデオ、舞台裏のビデオ、さらには説明ビデオを作成することができます。 十分な調査を行い、Webサイトにビデオを追加するときに従う必要のある傾向を調べてください。
また、事前にビデオスクリプトを書き出すと役に立ちます。 動画の作成に直接飛び込むのではなく、計画を立てて、視聴者の注意を引くのに十分な対話が行われるようにする必要があります。
ビデオを作成したら、そのタイプに応じて、Webサイトのさまざまなページに表示できます。
たとえば、スタッフを紹介するビデオを作成し、それをサイトの「Aboutus」ページに追加することができます。 または、製品に関するチュートリアルまたはデモビデオを作成して、eコマースページに追加することもできます。
それでは、この戦術をうまく利用してサイトをより魅力的にしているいくつかのWebサイトを見てみましょう。

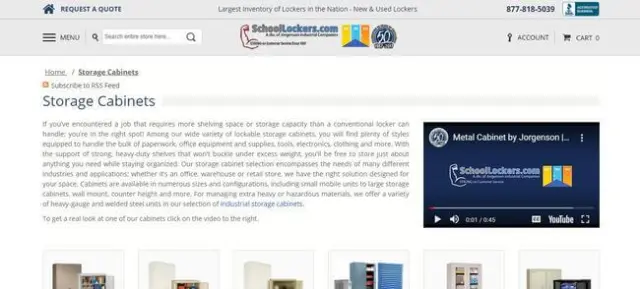
SchoolLockers.comは、企業、学校、ジム、またはその他の企業向けにさまざまなタイプのロッカーを提供しています。 また、金属、プラスチック、木材などのさまざまな素材を使用してロッカーを作成しています。
ストレージキャビネットのサービスページには、顧客のために作った金属製のキャビネットにさらに光を当てるビデオが含まれています。
ビデオでは、キャビネットの色、含まれている棚の種類について説明し、詳細情報が必要になる可能性のある顧客の連絡先番号が含まれています。
このようなビデオコンテンツを使用すると、製品を披露する機会が与えられ、人々をWebサイトに長期間とどまらせるのにも役立ちます。

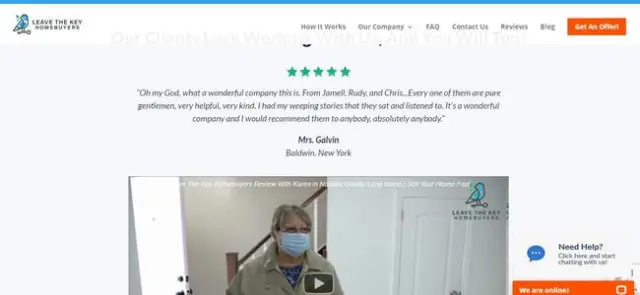
Leave The Key Homebuyersはまた、ビデオコンテンツを使用して、以前の顧客からのレビューを表示します。 彼らは人々がどんな状態でも彼らの家を速く売るのを助ける会社です。
彼らのウェブサイトには、ニューヨーク州バッファローで購入した家について人々に知らせるサービスページがあります。 ここでは、さまざまな顧客が会社のサービスにどれほど満足しているかについて話している3つのビデオの声があります。
クライアントはまた、彼らが彼らの財産を売りたいと思っている人に会社を推薦するであろうと言います。
レビューを収集するためのシステムがすでにある場合は、将来の顧客にWebサイトに含めることができるビデオレビューを依頼する価値があります。 これは、サイトをより魅力的にするのに役立ちます。
作品を人間味のあるものにする画像を使用する
人々があなたのビジネスに顔を向けることができれば、彼らはあなたと関わる可能性がはるかに高くなります。 画像は、特にターゲットオーディエンスのように見える人々の友好的な顔や写真を使用する場合に、顧客とのつながりを築くのに役立ちます。

また、ストックフォトではなく高品質の画像を使用することをお勧めします。これは、ビジネスと実際に関係のないリサイクル写真を使用しているかどうかを人々が判断できるためです。
ウェブサイトの画像も最適化するための措置を講じることが重要です。 これを行う方法の1つは、ファイルサイズを圧縮することです。これにより、サイトの読み込みが速くなります。 これを行うには、画像圧縮プラグインまたはImg2Go.comなどのツールを使用できます。
ウェブサイトの画像を最適化する方法については、SKTテーマからこのガイドを確認することもできます。
ブランドを人間味のある画像で表現するビジネスの実例を見てみましょう。

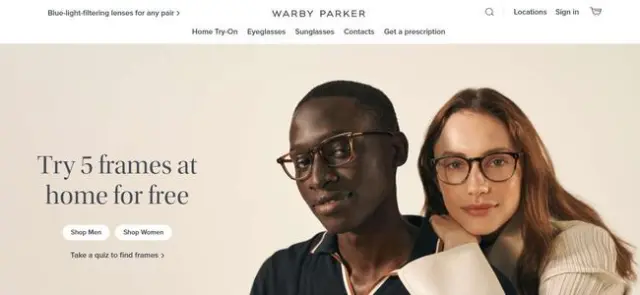
Warby Parkerは、眼鏡、サングラス、コンタクトレンズを販売するeコマースストアです。 彼らのウェブサイトにアクセスすると、ホームページに2人の若い大人の画像が表示され、モデルは両方とも店で入手できるのと同じ種類の眼鏡をかけています。
また、他のいくつかのWebページに、会社のターゲット市場と同じように見えるさまざまなモデルの画像を表示します。
これを行うと、見込み客はWebサイト全体で自分と同じように見える人々の写真を見ることができるため、ブランドとのつながりを形成し、関与するのに役立ちます。
ターゲットオーディエンスも特定した場合は、Webサイトでそれらに似ている人々の画像を使用して、最も多くのエンゲージメントを引き付けることをお勧めします。
以前の顧客の体験のためのスペースを作成します
以前の顧客からのレビューや紹介文を共有すると、Webサイトをより魅力的にするのに役立ちます。 これは、人々が口コミの推奨事項を読んで、投資したいものの現実的なアイデアを得るのが好きだからです。
レビューを表示するには、ホームページまたはサービスページのセクションにレビューを配置することを検討してください。 また、Webサイトのサイドバーに追加して、スクロールしながら他の人が見ることができるようにすることもできます。
または、レビュー用に別のページを作成して、顧客からのより多くの紹介文を表示することもできます。
エンゲージメントを促進するためにレビューや紹介文を表示する素晴らしい仕事をしているウェブサイトの例を見てみましょう。

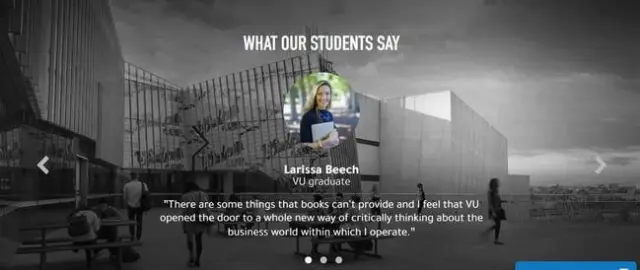
ビクトリア大学は、オンラインの看護学修士プログラムを提供しています。 また、このWebページには、学校の過去の生徒とは異なるレビューを表示するセクションが含まれていることがわかります。
彼らは彼らの経験と大学に通うことが彼らの思考とキャリアパスをどのように形作ったかについて話します。
これは、将来の学生を大学の卒業生からの実際の推薦状に引き込むための優れた方法であり、学校の信頼性を向上させるのに役立ちます。
サイトにレビューを表示したいが、それらを収集する方法がわからない場合は、過去の顧客からレビューや紹介文を取得するために使用できるプラグインの概要を説明したSKTテーマのこのガイドを読むことができます。
デザインをシンプルでありながら人目を引くものにしましょう
ウェブサイトのデザインとの適切なバランスを見つけることが重要です。人々が圧倒されて去っていくほど乱雑に見えたくないだけでなく、退屈にしたくないのです。
あなたは物事を面白く保つためにたくさんの画像を含めることができ、あなたのブランディングを反映するウェブデザインに最高の色を使用しようとすることができます。 また、コピーを短くて見栄えよくし、Webサイトの訪問者にとって使いやすいナビゲーションを作成したことを確認する必要があります。
非常に魅力的なウェブサイトのデザインの例を見てみましょう。

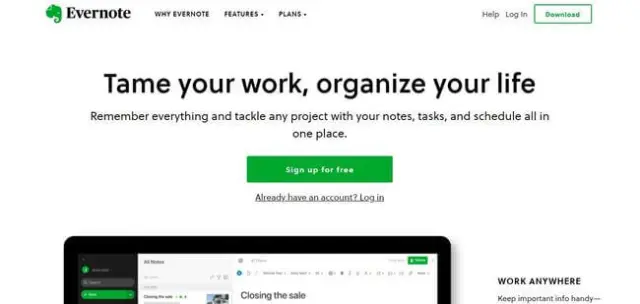
Evernoteは、人々がすべてのアイデアをキャプチャするのに役立つメモを取るアプリケーションです。 彼らのウェブサイトでは、彼らが非常にシンプルで効果的なデザインを採用していることがわかります。 彼らは空白をうまく利用しながら、緑と黒の色を使用しています。
また、ツールがどのように機能するかを見込み客に示すために、ツールの高品質の画像やビデオがたくさん含まれています。
彼らのウェブサイトを複雑なデザインで埋める代わりに、彼らは散らかっていないよりシンプルなものを選びました。それは人々を彼らのウェブサイトに長くとどまらせるのを助けることができます。
Webサイトの要素が多すぎて少し雑然としているように見える場合は、訪問者が混乱しないように、Webサイトを単純化することを検討してください。
常に人々が次に何をすべきかを知っていることを確認してください
あなたは人々があなたのウェブサイトで迷子になることを望まない—代わりに、あなたがすべてのステップで彼らが次に何をする必要があるかを明確にすることが重要である。 また、強力なコマンド動詞を使用する効果的な召喚状(CTA)を使用してこれを行うことができます。
また、背景とは異なる明るく大胆な色を使用して視覚的に効果的なCTAを作成し、CTAを目立たせることができます。
次に、特定のWebサイトがインスピレーションを得るために効果的なCTAをどのように使用しているかを調べてみましょう。

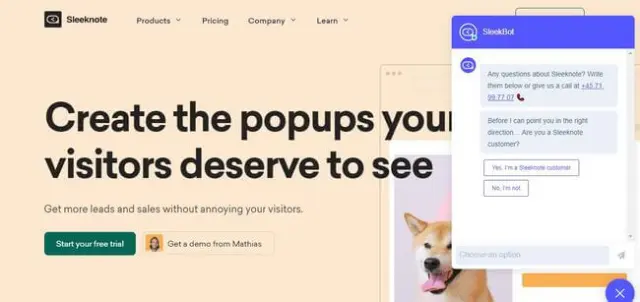
Sleeknoteは、企業がサイトをパーソナライズして、より多くの見込み客を変換できるようにするマーケティングソフトウェアを提供する会社です。 そして、2つの異なるCTAを提供することで、ホームページを魅力的なものにしました。
1つは無料トライアルを開始する準備ができている人向けで、もう1つはまだ会社のデモを見たい人向けです。
訪問者がさらに情報を必要とする場合、Sleeknoteには、訪問者を引き付け、会社のカスタマーサービスチームの人々に接続するライブチャットオプションも含まれています。
ウェブサイトの訪問者にサイトで何をすべきかを伝える効果的なCTAを使用すると、訪問者に情報を提供し、エンゲージメントを維持することができ、サイトのコンバージョン率を高めることができます。
概要
この記事では、顧客にとって魅力的なWebサイトを構築するときに使用できる6つの異なるトリックを紹介しました。
インタラクティブな要素、ビデオコンテンツ、シンプルなWebサイトのデザイン、さらにはブランドを人間味のある画像の使用についても説明しました。
また、Webサイトのデザイン方法に関するヒントやコツを引き続き入手したい場合は、SKTテーマのブログをフォローして最新情報を入手できます。
著者の経歴とヘッドショット:

Alex Ratynskiは、中小企業が目標を達成するのを支援することに焦点を当てたオンラインマーケティングコンサルタント会社であるRatynskiDigitalの創設者です。
彼は歯科マーケティングエージェンシーのローカルSEOディレクターとして働いた後、会社を設立しました。そこで彼はクライアントのベンチャーを繁栄する数百万ドルのビジネスに変えるのを手伝いました。 彼はクライアントのためにSEOの戦略を立てるのにほとんどの時間を費やしています。
