Syntax Highlighter WordPress Plugins für Quellcode
Veröffentlicht: 2021-08-31
Dieses Mal haben wir die besten Syntax-Highlighter-WordPress-Plugins aufgeschrieben, die Sie schnell auf Ihren von WordPress gehosteten Websites installieren und nach Ihren Vorlieben anpassen können, um erforderliche Teile der Syntax oder Codes hervorzuheben.
Syntaxhervorhebung ist die Betonung des syntaktischen Aufbaus des Textes unter Verwendung verschiedener Farben, Schriftarten und Texturen. Es wird normalerweise verwendet, um das Lesen des Quellcodes von Computerprogrammen zu erleichtern und die visuelle Wahrnehmung zu verbessern. Es ist auch ein wichtiges Merkmal von Texteditoren, die für Programmier- oder Auszeichnungssprachen (z. B. HTML) eingesetzt werden.
Nun, wenn Sie ein WordPress-basiertes Profil besitzen und nach den besten Syntax-Highlighter-WordPress-Plugins suchen, um Syntax-Highlighter in Post- oder Seiten-HTML-Texteditoren hinzuzufügen, Inline-Syntax-Highlighting zu verwenden, nach Syntaxfehlern zu suchen und mehr, hier sind einige davon die zuverlässigsten Tools zur Syntaxhervorhebung, die Sie aus der offiziellen Plugin-Bibliothek von WordPress erwerben können.
Jeder von ihnen hilft Ihnen beim Anpassen der Codes, die Sie Ihrer WordPress-Site oder ihren Beiträgen hinzufügen, damit sie leicht zu unterscheiden und zu bemerken sind.
1. Mein Syntax-Highlighter 

HTML Editor Syntax Highlighter ist eines der zuverlässigen und benutzerfreundlichen Syntax-Highlighter-WordPress-Plugins , die Sie zur schnellen Installation, Aktivierung und Verwendung zur freien Verfügung haben.
Dieses Plugin bietet Syntaxhervorhebung für WP-Shortcodes, im Post-/Seiten-HTML-Editor, einen Großteil der Themenauswahl und andere Verwaltungs- und Anpassungsoptionen, Vollbildmodus verfügbar usw.
2. Weiterentwicklung des SyntaxHighlighters: 

Das nächste hoch bewertete und häufig verwendete Plugin, dem Sie Ihre Präferenz geben können, heißt SyntaxHighlighter Evolved.
Mehr als 40.000 aktive Installationen sind der beste Beweis dafür, dass es sich lohnt, diese Lösung zur Syntaxhervorhebung auf Ihrer Website oder Ihrem Blog auszuprobieren. Sie können mühelos hervorgehobenen Code auf Ihrer WP-Site posten, ohne manuelle Änderungen vornehmen zu müssen und ohne seine Formatierung zu verlieren.
Die meisten grundlegenden Sprachen werden von diesem Plugin unterstützt, darunter bash, css, diff, go, html, java, perl, php, scala, text, xml und viele andere.
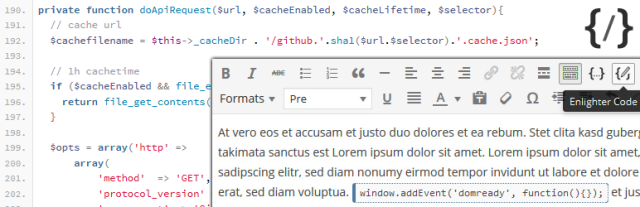
3. Enlighter: Anpassbarer Syntax-Highlighter: 

Enlighter ist ein kostenloses und einfach zu verwendendes Code-Highlighting-Toolkit, das in PHP erstellt wurde und mit Open Source EnlighterJS arbeitet.
Die Nutzung des Potenzials dieses Plugins ist einfacher als Sie vielleicht denken. Es ist wie das Hinzufügen von Shortcodes zu Ihren Skripten, die hervorgehoben werden müssen. Ein praktischer Theme Customizer ist ebenfalls enthalten, mit dem Sie integrierte Themes ohne Sprachkenntnisse verwalten und ändern können. Für schnelle Änderungen und deren Live-Vorschau steht auch der Live-Vorschaumodus im Theme Customizer zur Verfügung.
Genau wie der oben erwähnte SyntaxHighlighter Evolved ist auch dieser für die Sprachunterstützung optimiert und die Palette dieser Sprachen umfasst die praktischsten.
4. Prismatisch: 

Prismatic ist ein weiteres gut entwickeltes, aber benutzerfreundliches Syntax-Highlighter-WordPress-Plugin , das bereit ist, sich um das Erscheinungsbild und die Hervorhebung des Codes Ihrer WP-Site zu kümmern.
Prismatic wurde mit allen modernen Webanforderungen und -standards im Kopf des Autors erstellt und aktualisiert und bietet eine unglaublich intelligente Struktur und Unterstützung für HTML, CSS, PHP, Java Script, PHP, SQL, APL, Bash, C++ und viele andere Sprachen.
5. Syntax-Highlighter für Theme/Plugin-Editor: 

Das nächste getestete und erprobte, umfassend entwickelte und intuitive Tool, das Sie in unserer Zusammenfassung der besten Syntax-Highlighter-WordPress-Plugins finden können, heißt Syntax Highlighter for Theme/Plugin Editor.
Was dieses Plugin tatsächlich tut, ist das Ersetzen des Theme- oder Plugin-Quellcode-Editors durch die der CodeMirror-Bibliothek. Und während Standard-Editoren, die in Ihrem Design oder Plugin zu finden sind, nützlich sind, wenn es darum geht, bestimmte Änderungen und Modifikationen vorzunehmen, schlägt dieses Plugin größere Möglichkeiten und erweiterte Funktionen des Quellcode-Editors vor.
36 verschiedene Farbdesigns sind im Editor zu finden, so dass Sie das auswählen können, das Sie bevorzugen, Cross-Browser-Kompatibilität zur Unterstützung alter und neuer Browser, problemlose Zusammenarbeit mit jedem von WordPress erstellten Design oder Vorlage, Übersetzungs- und RTL-Kompatibilität usw.

6.AccessPress benutzerdefiniertes CSS: 

Wenn Sie Zugriff auf zusätzliche CSS-Stile haben möchten, zusammen mit denen, die von Standard-Plug-in- oder Themenstilen angeboten werden, ist Simple Custom CSS genau das, was Sie brauchen.
Das Hinzufügen benutzerdefinierter CSS-Stile zu jeder von WordPress gehosteten Website ist mit diesem Plugin einfach zu organisieren. Und selbst wenn Sie das Design ändern, bleiben die von Simple Custom CSS erstellten Stile wirksam.
Es sind keine Programmierkenntnisse erforderlich, um dieses Plugin zu konfigurieren, das mit Dutzenden von Customizer-Steuerelementen, einer einfachen, aber intuitiven Benutzeroberfläche, vollständiger Dokumentation und einem effizienten Code-Syntax-Highlighter ausgestattet ist.
7. Urvanov-Syntax-Highlighter:
Eine weitere vertrauenswürdige und fehlerfreie Syntaxhervorhebungsmethode, die in unserer Sammlung von Syntax-Highlighter-WordPress-Plugins enthalten ist, ist als Urvanov Syntax Highlighter bekannt.
Grundsätzlich verwendet dieses Plugin Generic Syntax Highlighter oder GeSHi, das eine Vielzahl gängiger Sprachen unterstützt, von Asp und Bash bis Java, Java5, Javascript, Mysql, PHP, und es Ihnen ermöglicht, schnell eine andere Sprache zum Hervorheben hinzuzufügen.
Egal, ob Sie mit oder ohne Zeilennummern hervorheben möchten, WP Syntax erledigt die Arbeit perfekt. Alles in allem ist dieses Plugin erstaunlich anpassbar und anpassungsfähig, damit Sie eine perfekte Lösung für Ihre Code-Styling- und Hervorhebungsanforderungen finden.
8. Code-Syntax-Block: 

Code Syntax Block ist ein weiteres sicheres, gut durchdachtes und verarbeitetes Plugin, das speziell entwickelt wurde, um jeden WordPress-Site-Administrator zu unterstützen, der mit visuellen und HTML-WP-Editoren arbeitet.
Ein komfortables Einstellungsfeld steht Ihnen zur Verfügung, um das Erscheinungsbild des Plugins anzupassen. Sprachskripte und Themen, minimiertes CSS und JS, Unterstützung für mehr als 130 Sprachen, Schaltflächen zum Einfügen von Code sowohl für visuelle als auch für HTML-Editoren, Backend-Code-Editor für Syntaxhervorhebung, Inline- und Blockcode-Widgets werden alle mit Mivhak Syntax Highlighter geladen.
Sie müssen keine Konfigurationsoptionen vornehmen, sobald dieses Plugin zu Ihrem Design hinzugefügt wurde. Es wird direkt nach dem Auspacken funktionieren.
Das Einrichten einer Website ist nie einfach; Zugegeben, der größte Teil des Prozesses ist automatisiert, aber Sie müssten dennoch einige tatsächliche Recherchen durchführen, die richtige Plattform auswählen, das richtige Thema auswählen und entwerfen, bevor Sie den Inhalt hinzufügen können. Aber wenn es um die Auswahl der Plattform geht, können Sie nichts Besseres tun, als Ihre Website auf einer WordPress-Plattform zu entwickeln.
Wenn es darum geht, ist WordPress aufgrund seiner Flexibilität und Benutzerfreundlichkeit die bessere Plattform, ganz zu schweigen von der Tatsache, dass Sie es beliebig anpassen können.
Und Sie müssen nicht einmal Programmierkenntnisse haben, um Ihre Website anzupassen; Der Prozess ist so wie er ist automatisiert, aber wenn Sie sich mit Codierung auskennen, können Sie WordPress-Plugins zur Syntaxhervorhebung auf Ihrer Website verwenden, diese verwenden, um die benötigten Kurzcodes zu entwickeln und Ihre Website und alle Seitenelemente darauf anzupassen.
WordPress ist so flexibel, wie jede Plattform nur sein kann, und mit Syntax-Highlighter-WordPress-Plugins können Sie Ihre Website optimieren, bearbeiten und modifizieren, damit sie aus den richtigen Gründen hervorsticht. Sobald Sie es eingerichtet und Ihre Website angepasst haben, können Sie Ihre Inhalte hochladen und Sie sollten fertig sein. Sie können sich jetzt auf das Marketing konzentrieren und sich überlegen, wie Sie den Traffic steigern können.
Hier sind ein paar Tipps für den Einstieg –
- Halten Sie den Inhalt kurz: Es ist wichtig, dass Sie den Inhalt Ihrer Titelseite kurz halten; Niemand liest gerne lange Posts in dem Moment, in dem sie auf Ihrer Titelseite landen. Halten Sie es also kurz und prägnanter und stellen Sie sicher, dass Sie den weißen Raum strategisch nutzen, damit Sie die Besucher dazu bringen können, sich auf relevante und wichtige Funktionen Ihrer Website zu konzentrieren.
- Optimieren Sie Ihre Marketingkampagne: Ihr Publikum gehört einer bestimmten demografischen Gruppe an; Ihr Publikum könnte einer bestimmten Altersgruppe angehören oder vielleicht interessieren sich nur Personen mit einem bestimmten Bildungshintergrund für Ihre Website. Der Punkt ist, dass Sie zuerst herausfinden müssen, wer Ihre Zielgruppe ist, und dann mehrere Marketingkampagnen erstellen, die sie effektiv ansprechen.
Dies sollte Ihnen helfen, als Ergebnis mehr Sichtbarkeit und Verkehr zu gewinnen, und mit der Zeit sollte auch Ihre Konversionsrate in die Höhe schnellen. Optimieren Sie also Ihre Marketingkampagne für eine größere Wirkung. - Hochauflösende Bilder: Mehrere Studien haben gezeigt, dass hochauflösende Bilder und Videos ein viel effektiveres Marketinginstrument sind als nur Textinhalte. Stellen Sie also sicher, dass Sie einen professionellen Fotografen oder ein Unternehmen für digitale Medien beauftragen, um hochauflösende Bilder und Videos aufzunehmen, die Sie auf Ihrer Website hosten können.
Dies sollte Ihnen helfen, Ihr Benutzerengagement zu steigern, mehr Seitenaufrufe zu erzielen und sogar Ihren Traffic zu steigern.
Dies sind einige der Möglichkeiten, wie Sie Ihre Reichweite verbessern und die Botschaft verbreiten können. Bald sollte Ihre Zahl der Online-Besucher wachsen, was zu mehr Kunden und Verkäufen führen wird.
